Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Hold nede pennverktøyikonet i Illustrators verktøypanel for å få tilgang til flere verktøy: verktøyene Legg til ankerpunkt, Slett ankerpunkt og Konverter ankerpunkt. Du kan opprette et hjørnepunkt ved å bruke snarveismetoden ved å trykke Alt (Windows) eller Tilvalg (Mac)-tasten for å få tilgang til Konverter ankerpunkt-verktøyet. Du kan føle deg mer komfortabel med å bytte til det verktøyet når du trenger å konvertere et punkt, men å bytte verktøy kan være mer tidkrevende.
De skjulte pennverktøyene
| Ikon | Verktøy |
 |
Penn |
 |
Legg til ankerpunkt |
 |
Slett ankerpunkt |
 |
Konverter ankerpunkt |
Selv om du kan bruke et skjult verktøy for å slette og legge til ankerpunkter, gjør Illustrator dette automatisk som standard når du bruker pennverktøyet. Når du flytter markøren over et ankerpunkt ved å bruke pennverktøyet, vises et minusikon. For å slette det ankerpunktet, klikk ganske enkelt. På samme måte, når du flytter markøren over en del av banen som ikke inneholder ankerpunkter, vises et plussikon. Bare klikk for å legge til et ankerpunkt.
Hvis du foretrekker å bruke verktøyene dedikert til å legge til og slette ankerpunkter, velg Rediger→ Innstillinger→ Generelt (Windows) eller Illustrator→ Innstillinger→ Generelt (Mac); i dialogboksen Innstillinger som vises, merker du av for Deaktiver automatisk legg til/slett. Deretter, når du vil legge til eller slette et ankerpunkt, velger du riktig verktøy og klikker på banen.
Noen penneverktøymodifikatorer er tilgjengelige i kontrollpanelet i Illustrator CC. Du kan dra nytte av dem for mange bruk av pennverktøy, men å bruke tastatursnarveier for å bytte pennverktøyet til de forskjellige alternativene er sannsynligvis fortsatt raskere. Hvis du er motstandsdyktig mot å vri fingrene dine mens du prøver å lage en bane, bør du sette pris på disse verktøyene.
For å se kontrollpanelverktøyene, velg pennverktøyet og begynn å lage en bane. Legg merke til at kontrollpanelet har en rekke knapper tilgjengelig.
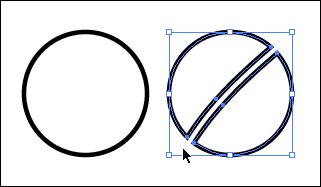
Hvis du ikke har oppdaget Eraser-verktøyet, vil du lure på hvordan du klarte deg uten det! Ved å bruke viskelærverktøyet kan du raskt fjerne områder av kunstverk like enkelt som du sletter piksler i Photoshop ved å stryke med musen over en hvilken som helst form eller sett med figurer.
Nye baner opprettes automatisk langs kantene av slettingen, og bevarer til og med jevnheten.

Viskelærverktøyet sletter deler av en bane.
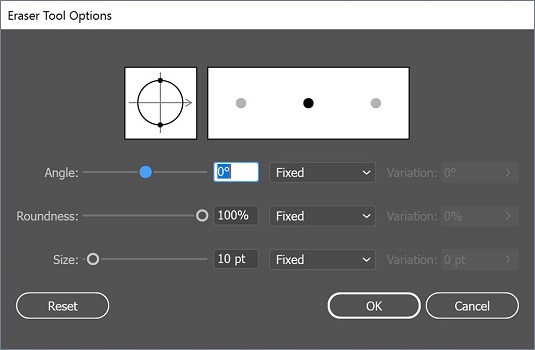
Ved å dobbeltklikke på viskelærverktøyet kan du definere diameteren, vinkelen og rundheten til viskelæret. Hvis du bruker et tegnebrett, kan du til og med angi interaksjonsparametere for Wacom-nettbrett, for eksempel trykk og tilt.

Dobbeltklikk på viskelærverktøyet for å angi ulike verktøyalternativer.
Hvis du vil slette mer enn et enkelt valgt objekt, bruk isolasjonsmodus for å skille grupperte objekter for redigering. Husk at for å gå inn i denne modusen, dobbeltklikker du ganske enkelt på en gruppe elementer. Du kan deretter bruke viskelæret på alle objekter i den gruppen samtidig uten å forstyrre resten av designet.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







