Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Du kan lage pene knapper ved å definere tilstander, men de vil ikke gjøre noe nyttig. For å få knappene til å gjøre noe, må du legge til interaksjoner. Interaksjoner definerer et svar på en brukerhandling. Den mest typiske interaksjonen skjer når du klikker på en knapp og befinner deg på en annen nettside.
Følg disse trinnene for å legge til en interaksjon på en knapp:
Velg knappen.
I interaksjonspanelet klikker du på knappen Legg til interaksjon for å åpne panelet.

Fra den øverste rullegardinlisten velger du hvilken handling som starter svaret.
Det vanligste valget er On Click, som betyr at brukeren må klikke på knappen.
Velg svaret fra den andre rullegardinlisten.
For å legge til en kobling til en annen side i Catalyst-prosjektet ditt, velg Spill Overgang til tilstand. For å legge til en kobling til en ekstern nettside, velg Gå til URL, som krever en absolutt URL (en med http:// i den). Andre alternativer er å spille av, pause eller stoppe en video; eller spill enkel animasjon som du lager i Catalyst Timelines-panelet.
Vanligvis, når du fører markøren over en lenke på et nettsted, endres markøren til en hånd. Hvis du vil at knappen skal vise håndikonet, med knappen valgt, utvider du elementet Utseende i egenskapspanelet, blar ned og merker av for Håndmarkør. Du må gjøre dette for hver knapp på hver side.
Skriv inn nødvendig informasjon for svaret.
Hvis du velger Gå til URL, åpnes en tekstboks der du må angi en absolutt URL. Hvis du velger Spill Overgang til tilstand, hopper du til trinn 7.
Hvis du velger Gå til URL, velger du hvordan du vil at linken skal åpnes i den nye rullegardinlisten som vises.
De vanligste alternativene er Åpne i gjeldende vindu eller Åpne i nytt vindu.
Velg staten fra rullegardinlisten Velg tilstand.
Hvis du velger Gå til URL i trinn 4, velger du Enhver stat. Hvis du velger Play Transition to State, velger du siden du vil koble til.
Klikk OK.
Test knappen ved å velge Fil → Kjør prosjekt (eller ved å trykke Ctrl+Enter på Windows/Command+Return på en Mac).
Når din midlertidige nettleserside åpnes, klikk på knappen og se hva som skjer!
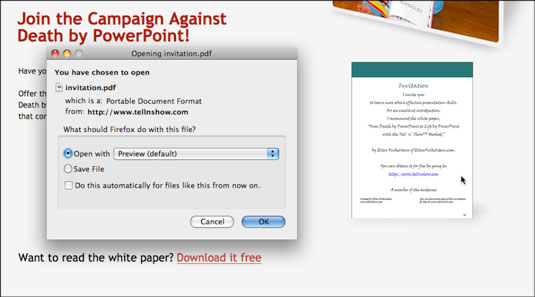
Figuren viser et bilde omgjort til en knapp. Med en Gå til URL-interaksjon kobler knappen til en Adobe PDF-fil. Ved å klikke på knappen åpnes PDF-filen, som brukere kan lagre eller skrive ut.

Takk til Ellen Finkelstein for tillatelse til å bruke nettsiden hennes som eksempel.
For å redigere en interaksjon, velg knappen og dobbeltklikk på interaksjonen som er oppført i Interaksjonspanelet. For å slette en interaksjon, velg den i interaksjonspanelet og klikk på papirkurven.
Fortsett å legge til interaksjoner på knapper til alle interne og eksterne lenker fungerer. Gratulerer! Du har en nettside!
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







