Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
For å sette opp et nettsted i Dreamweaver, må du lagre alle nettstedets ressurser i én hovedmappe eller katalog på harddisken. Dreamweaver kaller denne mappen for den lokale nettstedsmappen, og når du setter opp et nytt nettsted, identifiserer du egentlig bare den mappen i Dreamweaver.
Oppsettprosessen for nettstedet er et avgjørende første skritt fordi alle elementene på nettstedet ditt må forbli på samme relative plassering på webserveren som de er på harddisken for at koblingene, bildene og andre elementer skal fungere ordentlig.
Ved å identifisere den lokale nettstedsmappen på datamaskinen og holde alle bilder, tekst og andre filer på nettstedet i den ene hovedmappen hjelper Dreamweaver med å sette alle koblingene dine riktig og sikre at de fortsatt fungerer når du publiserer nettstedet til en webserver.
I tidligere versjoner av Dreamweaver ble den lokale områdemappen kalt den lokale rotmappen, og prosessen for oppsett av sted ble kalt områdedefinisjonsprosessen.
Dialogboksen Site Setup inneholder også en kategori kalt Servere (tilgjengelig via en lenke på venstre side) der du kan sette opp nettstedet ditt til å bruke Dreamweavers filoverføringsfunksjoner, inkludert FTP-funksjonene (File Transfer Protocol) for å overføre filer fra datamaskinen din til en webserver (og omvendt).
FTP er en vanlig metode for å kopiere filer til og fra datamaskiner koblet over et nettverk, for eksempel Internett, og et av de mest populære alternativene for å publisere et nettsted på nettet. For å gjøre ting enkelt for nå, kan du hoppe over alle kategoriene bortsett fra nettstedskategorien.
Hvis oppsettsprosessen for nettstedet virker litt forvirrende i begynnelsen, ikke bekymre deg. Nettstedoppsett er en rask, relativt smertefri prosess som du bare må gjøre én gang for hvert nettsted. Etter at du har satt opp et nettsted i Dreamweaver, lagres området i Filer-panelet, der du enkelt kan laste inn nettstedet til Dreamweaver når du vil jobbe med det.
Enten du oppretter et nettsted eller jobber på et eksisterende nettsted for første gang, vil de følgende trinnene lede deg gjennom prosessen med å definere den lokale nettstedsmappen, en mappe der du lagrer alle bildene, teksten og andre filer på nettstedet ditt :
Velg Nettsted→ Nytt nettsted.
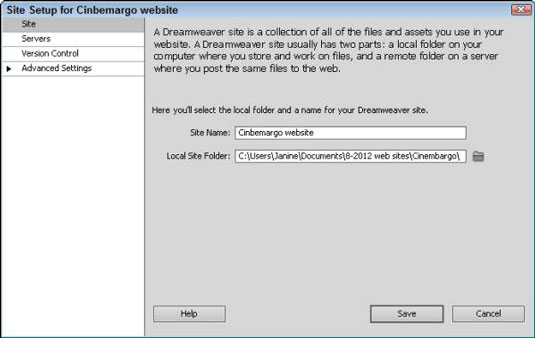
Dialogboksen Site Setup vises.
Klikk kategorien Nettsted på venstre side av dialogboksen.
Når du åpner dialogboksen Site Setup, bør kategorien Site velges som standard. Denne dialogboksen inneholder tre andre kategorier, der du kan administrere servertilkoblinger og andre alternativer, men du trenger ikke å åpne disse kategoriene for å fullføre den grunnleggende oppsettsprosessen for nettstedet.

I tekstboksen Site Name skriver du inn et navn for nettstedet ditt.
Du kan kalle nettstedet ditt hva du vil; dette navnet brukes kun for å hjelpe deg med å holde oversikt over nettstedene dine i Dreamweaver. Mange jobber på mer enn én nettside. Navnet du skriver inn her er oppført i Filer-panelet, der du velger hvilket nettsted du vil jobbe på i Dreamweaver.
Klikk på Bla gjennom (filmappe)-ikonet, som er ved siden av tekstboksen Lokal nettstedsmappe, og bla gjennom harddisken for å finne mappen du vil tjene som hovedmappen for alle filene på nettstedet ditt.
Hvis du jobber på et eksisterende nettsted, velger du mappen som allerede inneholder filene for det nettstedet. Hvis du oppretter et nettsted, kan du opprette en ny mappe som følger:
I Windows: Klikk på Opprett ny mappe-ikonet øverst i dialogboksen Velg rotmappe.
I Mac OS X: Klikk på Ny mappe-ikonet nederst i dialogboksen Velg rotmappe.
Målet er ganske enkelt å velge mappen slik at Dreamweaver kan identifisere hvor alle filene og mappene for nettstedet ditt skal lagres. Når du har fullført dette trinnet, vises navnet på mappen og banen til mappens plassering på harddisken i feltet Lokal nettstedsmappe.
Klikk Lagre for å lukke dialogboksen Site Setup og lagre innstillingene.
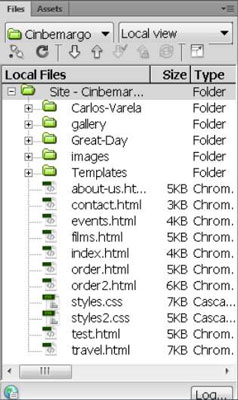
Hvis mappen du valgte som din lokale nettstedsmappe allerede inneholder filer eller mapper, vises alle filene og mappene på nettstedet ditt i Filer-panelet. Hvis du opprettet et nytt nettsted med en ny tom mappe, ville Filer-panelet bare inneholde hovedområdemappen.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







