Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Du kan lime inn bilder fra operativsystemets utklippstavle i Dreamweaver-dokumenter. Dette fungerer med bilder som er kopiert til utklippstavlen fra noen, men ikke alle, nettlesere (Safari er én) og for noen, men ikke alle, ikke-nettvennlige filformater. Ethvert bilde som du kan kopiere til operativsystemets utklippstavle, kan limes inn på en åpen HTML-side i Dreamweaver.
Kopiering av bilder fra nettlesere er litt forskjellig avhengig av nettleseren, men den grunnleggende teknikken er å høyreklikke eller Ctrl-klikke og velge et alternativ som Kopier bilde fra kontekstmenyen som vises. Eller du kan kopiere og lime inn kunstverk fra programmer som Illustrator, Photoshop eller Word.
Med et bilde kopiert til utklippstavlen følger du disse trinnene for å lime inn bildet i Dreamweaver og deretter lagre det som en bildefil på nettstedet ditt:
Klikk i dokumentvinduet der bildet skal settes inn.
Hvordan bildet vises vil bli definert med CSS, så ikke føl deg på det på dette stadiet.
Velg Rediger → Lim inn.
Hva som skjer nå varierer betydelig avhengig av din versjon av Dreamweaver, selv om de grunnleggende konseptene er de samme:
Du velger et bildefilformat og noen få andre bildeattributter.
Du tildeler et filnavn.
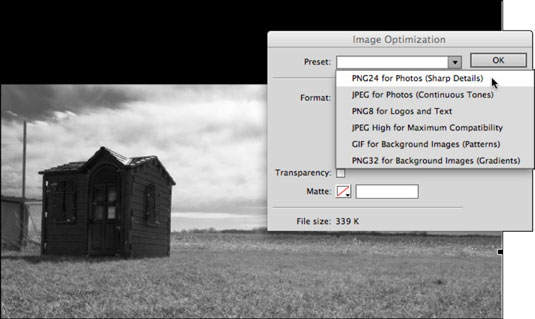
I pre-CS6-versjoner av Dreamweaver åpnes en noe kompleks dialogboks for forhåndsvisning av bilder. I CS6 vises bildet i dokumentvinduet, og en sterkt forenklet dialogboks for bildeoptimalisering vises.

Standard innstillinger for bildeformat i dialogboksen Bildeforhåndsvisning kan endres ved å velge bildefilformat og optimaliseringsinnstillinger (filtre som gjennomsiktighet, kontrast og lysstyrke) fra forhåndsinnstillingsvinduet.
Gjør dine valg i dialogboksen Bildeoptimalisering (forutsatt at du er i CS6) og klikk deretter OK.
Skriv inn bildenavnet i dialogboksen Lagre nettbilde som åpnes.
Som med all filnavn på nettet, unngå å bruke mellomrom og spesialtegn og ikke erstatt filtypen (.png, .jpeg eller .gif).
Lagre filen i rotmappen på nettstedet ditt ved å klikke på Site Root-knappen.
Å lagre til rotmappen på nettstedet er alltid en sikker innsats. Hvis du er komfortabel med å administrere filmappestrukturer, kan du imidlertid lagre bilder i undermapper i nettstedsmappen din.
Klikk Lagre.
Bildet lagres, og dialogboksen Bildebeskrivelse (Alt-tekst) vises. I denne dialogboksen definerer du tilgjengelighetsattributter.
Du kan skrive inn alternativ tekst (tekst som vil bli lest opp for å beskrive bildet for synshemmede besøkende av leserprogramvare, eller som vil vises i nettlesermiljøer der bildevisning er deaktivert) i Alternativ tekst-boksen i dialogboksen.
Klikk OK for å sette inn bildet.
Bildet vil være synlig på siden i designvisning.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







