Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
En spesielt kraftig funksjon i Adobe Edge Animate CC er muligheten til å legge til handlinger, utløsere, etiketter og markørattributter til komposisjonen din. Disse verktøyene er det du bruker for å gjøre animasjonen interaktiv slik at publikum kan delta i det animasjonen din gjør i stedet for å måtte sitte der og se passivt.
En av handlingene du kanskje vil legge til et element i Edge Animate-prosjektet ditt, er å få det til å åpne en ny URL. Denne funksjonen er nyttig for å lage menyer eller bygge linker til annet relevant innhold. Du kan følge den samme grunnleggende prosedyren for de fleste andre handlingene også.
For å begynne å legge til handlinger til et element, må du først opprette et element. Følg disse trinnene med et element på scenen:
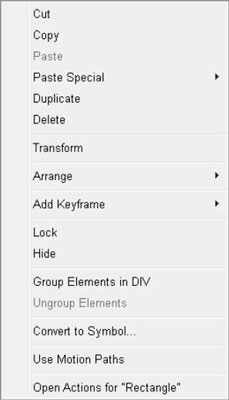
Velg et element, høyreklikk og velg Åpne handlinger for (som vist).
Etter at du har klikket på Åpne handlinger fra menyen, åpnes en tom kodeboks (stedet der du skriver inn kommandoene).

Høyreklikk på et element for å åpne en stor meny.
Velg Åpne URL fra menyen til høyre.
Edge Animate fyller boksen med kode, som vist.
Som standard bruker Adobe Edge Animate CC URL-en til adobe.com når du klikker Åpne URL. Hvis en annen destinasjon for koblingen passer bedre til formålet ditt, erstatt adobe.com-URL-en med en URL-adresse som går til dit du vil sende publikum.
Du kan bruke flere handlinger på et element:
For å legge til en handling til et element, med Actions-kodingsboksen åpen, klikk på + i øvre venstre hjørne, som vist i figuren.
For å fjerne en handling fra et element, klikk på –.
Når du har mer enn én handling knyttet til et enkelt element, viser Edge Animate alle handlingene i en fanevisning (som vist i denne figuren). Bare klikk på fanene for å vise den relevante koden for hver handling.

Actions-kodingsboksen ser slik ut med kode i.

Du kan ha mer enn én handling per element.
Velg Åpne URL fra menyen til høyre.
Oppdater URL-en i kodeboksen, som er uthevet i oransje tekst.
Lukk kodeboksen for å lagre arbeidet ditt.
Forhåndsvis animasjonen i en nettleser for å teste arbeidet ditt.
For å teste for å være sikker på at koblingen din fungerer, klikk på lenken med musen.
På de fleste nettsteder, når du plasserer musen over en lenke, endres markøren fra en pil til en hånd. Ved å bruke prosedyrene beskrevet i dette kapittelet kan du angi markørattributter for å gi visuelle ledetråder til publikum for å indikere for eksempel hvor koblinger er eller for å vise om du kan velge et element.
Gratulerer! Du har nå en loop i animasjonen.
Hvis et element allerede har en handling knyttet til seg, vil Edge Animate umiddelbart åpne kodeboksen i stedet for menyen som vises når du klikker på Åpne handlinger. Når det skjer, og du vil legge til en ekstra handling til det elementet, klikker du på + (som vist).
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







