Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Du kan forbedre designene dine i Dreamweaver og gi sidene dine større dybde ved å legge til skygger til bilder,
koder og andre elementer. Å legge til tekstskygger gjør ordene dine lettere å lese, spesielt hvis designet har en kompleks bakgrunn eller forgrunnen og bakgrunnsfargene mangler kontrast.
Kreditt: Foto av iStockphoto.com
Dreamweaver CC gir bedre støtte og integrering av CSS3-slippskygger og tekstskygger fra det nye CSS Designer-panelet.
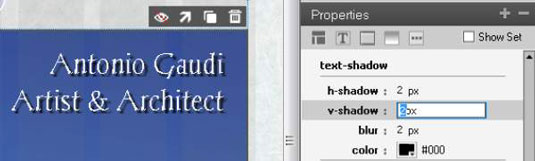
Du kan lage klasse- eller ID-stiler med tekstskygger, og du kan legge til tekstskygger til eksisterende HTML-elementer ved å definere en tag-stil, for eksempel stilen overskrift 1 som vises her. CSS3-koden som lager den tekstskyggen er
h1 {text-shadow: 2px 2px 2px #000;}
Tallene i koden spesifiserer at tekstskyggen skal strekke seg 2 piksler til høyre og 2 piksler under teksten med en 2-pikslers uskarphet. I tillegg lages skyggen med fargen svart, spesifisert av den forkortede heksadesimale fargekoden #000.
Når du oppretter regler for tekstskygger, kan du angi opptil fire verdier:
horisontal og vertikal : De to første tallverdiene er obligatoriske og spesifiserer horisontale og vertikale forskyvninger — avstanden som skyggen strekker seg under teksten ( vertikal ) og til høyre for teksten (horisontal).
blur radius : Den tredje verdien spesifiserer mengden uskarphet i skyggen. Hvis du ikke inkluderer uskarphedsradius, er standard 0, noe som gjør at skyggen vises som en solid farge.
farge : Den fjerde verdien spesifiserer fargen på skyggen og kan defineres ved hjelp av en heksadesimal fargekode eller en RGBa-fargekode.
Hvis du velger en RGBa-farge for fargealternativet, får du større kontroll over skyggens utseende fordi du kan legge til gjennomsiktighet.
Du kan legge til en tekstskygge ved å bruke egenskapspanelet nederst i CSS Designer-panelet. For å gjøre det, følg disse trinnene:
Rull ned til Tekst-Shadow-delen av CSS Designer-egenskaper-panelet.
Angi størrelsen på skyggen du vil vise ved å bruke feltene H-skygge (horisontal) og V-skygge (vertikal).
Legg til mengden uskarphet du ønsker for tekstskyggen ved å angi en størrelse i uskarphet-feltet.
Klikk på fargebrønnen og velg fargen du vil bruke i tekstskyggen.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







