Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Noen av de vanligste Adobe Flash Creative Suite 5-effektene – som zoom, flip, lean og spin – er alle forskjellige typer transformasjoner eller endringer i et Flash CS5-symbols dimensjoner, rotasjon eller skjevhet.
Du kan utføre transformasjoner på et symbol fra Verktøy-panelet, Transform-panelet eller Endre-menyen og kombinere transformasjoner for mange animasjonsmuligheter.
Følg disse trinnene for å lage en zoom-in-effekt:
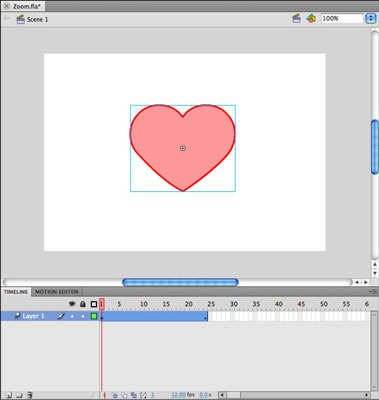
På den første rammen av et nytt lag, bruk et av Shape-verktøyene for å lage en interessant form på scenen.
Med formen valgt, velg Endre → Konverter til symbol.
Dialogboksen Konverter til symbol vises.
Skriv inn et navn for symbolet i tekstboksen Navn, (skriv for eksempel Zoom Shape), velg Grafikk fra rullegardinlisten Type, og klikk OK.
Symbolet legges til i biblioteket ditt og er klart til å brukes som en del av en bevegelsesinterpolering.
Velg det første nøkkelbildet; høyreklikk og velg Create Motion Tween fra kontekstmenyen som vises.
Et nytt interpoleringsspenn opprettes på laget. Hvis du arbeider med standard bildefrekvens på 24 fps, bør interpoleringsspennet være nøyaktig 24 bilder langt.


Klikk på rammelinjalen over tidslinjen ved bilde 24 for å flytte spillehodet på dette punktet.
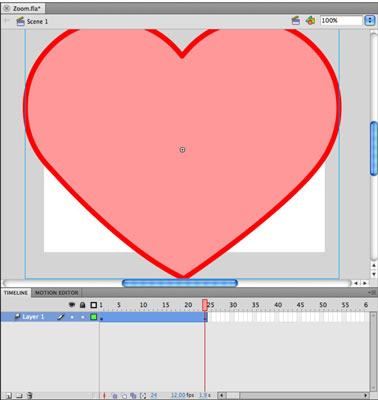
Velg Vindu→ Transformer for å åpne Transform-panelet. Fra panelet skriver du inn 300 % i tekstboksene Scale Width og Scale Height.
Den nye nøkkelrammen som opprettes automatisk i ramme 24 innenfor interpoleringsområdet, markerer endringen i skalering du nettopp har gjort.
Trykk Enter eller Return for å spille av filmen.
Forekomsten øker sakte i skala, og skaper en illusjon om at du zoomer inn nærmere objektet.
Opprett en utzooming i Flash CS5
Zoom-ut-effekten er identisk med animasjonen du nettopp opprettet - men omvendt. I stedet for å starte med den mindre symbolforekomsten, starter du med den større og trekker deg gradvis bort ved å tweene inn i den mindre. I stedet for å lage en ny animasjon, kan du kopiere og reversere den eksisterende ved å bruke noen få nyttige snarveier fra Tidslinjemenyen, som vises når du høyreklikker (Windows) eller Ctrl-klikker (Mac) en ramme.
Følg disse trinnene for å fortsette den eksisterende interpoleringen og reversere zoomeffekten:
Høyreklikk på ramme 48 på samme lag som den eksisterende interpoleringen og velg Sett inn ramme for å legge til rammer og utvide gjeldende "zoom-in"-interpolering.
Å sette inn rammer etter et bevegelsesinterpoleringsspenn er en effektiv måte å utvide denne interpoleringen uten å flytte eksisterende nøkkelbilder.
Velg neste tomme ramme på samme lag.
Hvis interpoleringsspennet ditt er 24 bilder langt, er det Frame 25.
Høyreklikk og velg Lim inn rammer fra kontekstmenyen som vises.
En kopi av interpoleringsspennet limes rygg-til-rygg med det eksisterende.
Høyreklikk på det nye interpoleringsområdet og velg Reverse Keyframes fra kontekstmenyen som vises.
Klikk Frame 1 og trykk deretter Enter eller Return for å spille av animasjonen.
Zoom-inn-effekten spilles av, umiddelbart etterfulgt av nøyaktig revers (zoom ut).
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







