Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Å lage bilder er en enkel prosess i Adobe Fireworks Creative Suite 5. Å lage bilder for animasjoner er også enkelt, men litt annerledes, ved at bildene lages fra flere tilstander som spiller etter hverandre for å skape en illusjon av bevegelse.
Følg disse trinnene for å lage et bilde for animasjon:
Opprett eller åpne objektet du vil animere.
For dette eksemplet, lag en sirkel med Ellipse-verktøyet.
Velg sirkelen med pekerverktøyet.
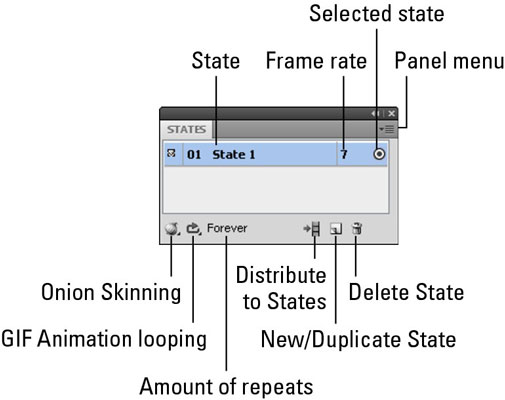
Velg Vindu→ Stater.
Statuspanelet vises med en liste over én stat.

Fra panelmenyen øverst til høyre, velg Duplicate State.
Dialogboksen Duplikattilstand vises.
Bruk nummerglidebryteren for å legge til tre nye tilstander.
I delen Sett inn nye tilstander velger du alternativknappen Etter gjeldende tilstand og klikker OK.
Fordi alle statene er identiske, ser du ingen endring. Objektene er plassert oppå hverandre.

Løkskalling kan være en stor hjelp når du prøver å skape en god flyt for en animasjon. Løkskalling gir deg muligheten til å redigere den valgte tilstanden, men se (i nedtonet visning) tilstandene som kommer før og etter den valgte tilstanden.

Følg disse trinnene for å bruke løkskinn i en animasjon:
Velg State 2-raden i State-panelet.
Klikk på Onion Skinning-knappen i nedre venstre hjørne av panelet.
En rullegardinliste vises.
Velg Vis alle tilstander for å vise én tilstand før og én etter den valgte tilstanden.
Å lage den faktiske animasjonen er absolutt ikke rakettvitenskap, men du må være oppmerksom på tilstanden du velger før du flytter.
Følg disse trinnene for å sette i gang animasjonen:
Velg State 2 i State-panelet for å se tilstand 2-sirkelen.
Bruk pekerverktøyet til å dra sirkelen litt opp og til høyre.
Velg tilstand 3 for å se tilstand 3-sirkelen.
Dra sirkelen under og til høyre for tilstand 2-sirkelen.
Velg tilstand 4 for å se tilstand 4-sirkelen.
Dra sirkelen over og til høyre for tilstand 3-sirkelen.
Du bør se en flyt som - på en primitiv måte - representerer en sprettball.

Du kan teste en animasjon direkte i Fireworks-tegnebrettet eller på nettet.
Test i fyrverkeri
Fireworks har flere avspillingskontroller på høyre side av tegnebrettvinduet. Følg disse trinnene for å bruke disse kontrollene til å teste en animasjon i Fireworks:
Klikk på Spill av-knappen for å starte animasjonen.
Legg merke til at Play-knappen endres til Stopp-knappen.
Etter å ha spilt av animasjonen, klikk på Stopp-knappen for å stoppe animasjonen.
Test på nettet
Forhåndsvisning i nettleser-funksjonen gir deg en mer nøyaktig ide om hvordan animasjonen vil se ut for seeren. Denne prosedyren er så enkel at ingen trinn er nødvendig: Velg Fil → Forhåndsvisning i nettleser og velg nettleseren du vil forhåndsvise animasjonen i.
Hvis animasjonen ikke fungerer i nettleseren din, sørg for at du har valgt GIF som eksportfilformat i Optimaliser-panelet i Fireworks.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







