Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Hvis du bruker Dreamweaver, er det nyttig å vite hvordan du oppretter et bibliotekelement, legger til et på en side og redigerer og oppdaterer et bibliotekelement på tvers av flere sider. For at disse trinnene skal fungere riktig, må du gjøre dem i rekkefølge. Før du oppretter eller bruker bibliotekelementer, må du først sette opp nettstedet og åpne det i Filer-panelet.
Følg disse trinnene for å lage et bibliotekelement som du kan bruke på flere sider på nettstedet ditt:
Åpne enhver eksisterende fil som har bilder, tekst eller andre elementer på siden som du vil lagre som et bibliotekelement.
Fra denne siden velger du et element eller en samling av elementer du vil lagre som et bibliotekelement, for eksempel informasjonen om opphavsrett som vises nederst på siden.
Velg Endre → Bibliotek → Legg til objekt i bibliotek.
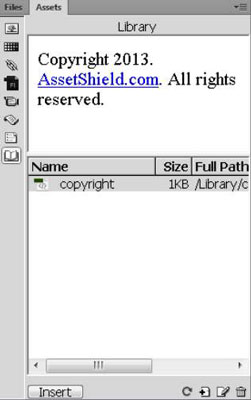
Bibliotekelementer-panelet åpnes og viser alle eksisterende bibliotekelementer. Det nye bibliotekelementet ditt vises som Uten tittel.
Velg Uten tittel og erstatt den ved å skrive inn et nytt navn som du ville navngitt en fil i Explorer på en PC eller Finder på en Mac.
Når du oppretter et bibliotekelement, lagrer Dreamweaver det automatisk i biblioteket. Å navngi bibliotekobjekter gjør dem lettere å identifisere når du vil bruke dem. Deretter kan du enkelt bruke bibliotekelementer på en hvilken som helst ny eller eksisterende side på nettstedet ditt.
Du kan enkelt legge til elementer fra biblioteket på sidene dine ved å dra dem fra Assets-panelet til siden. Når du legger til et bibliotekelement, settes innholdet inn i dokumentet og en tilkobling opprettes.
Denne koblingen er viktig fordi den gjør at du kan redigere bibliotekelementet senere og bruke endringene på alle sidene der elementet vises, men det betyr også at du ikke kan redigere elementet på siden der det er satt inn.
Følg disse trinnene for å legge til et bibliotekelement på en side:
Opprett et nytt dokument i Dreamweaver eller åpne en eksisterende fil.
Fra Filer-panelet, klikk på Assets-fanen, og klikk deretter på Bibliotek-ikonet.
Biblioteket åpnes i Assets-panelet.

Dra et element fra biblioteket til dokumentvinduet.
Alternativt kan du velge et element i biblioteket og klikke på Sett inn-knappen. Elementet vises automatisk på siden. Etter at du har satt inn et bibliotekelement på en side, kan du bruke hvilken som helst av Dreamweavers formateringsfunksjoner for å plassere den på siden.
Bibliotekelementer er uthevet for å skille dem fra andre elementer på en side. I dialogboksen Innstillinger kan du tilpasse uthevingsfargen for bibliotekelementer samt vise eller skjule uthevingsfargen. Følg disse trinnene for å endre eller skjule bibliotekutheving:
Velg Rediger→ Innstillinger (Windows) eller Dreamweaver→ Innstillinger (Mac).
Dialogboksen Preferanser vises.
I kategoriseksjonen til venstre velger du Utheving.
Klikk på fargeboksen for å velge en farge for bibliotekelementer, og velg deretter Vis-boksen for å vise bibliotekets uthevingsfarge på sidene dine.
La boksen stå tom hvis du ikke vil vise fremhevingsfargen.
Klikk OK for å lukke dialogboksen Innstillinger.
Dreamweaver-biblioteksfunksjonen sparer tid fordi du kan gjøre endringer i bibliotekelementer og automatisk bruke disse endringene på enhver eller alle sider der bibliotekelementet vises. Følg disse trinnene for å redigere et bibliotekelement:
Fra Filer-panelet klikker du på Aktiva-fanen og deretter på bibliotekikonet.
Biblioteket åpnes i Assets-panelet.
Dobbeltklikk på et element som er oppført i biblioteket for å åpne elementet.
Dreamweaver åpner et nytt vindu der du kan redigere bibliotekelementet.
Biblioteket vil ikke ha en kode for å spesifisere bakgrunn, kobling eller tekstfarger. Biblioteket henter de riktige innstillingene fra taggene på siden der du setter det inn.
Endre bibliotekelementet slik du ville redigert et hvilket som helst element i Dreamweaver.
Du kan for eksempel endre en lenke, redigere ordlyden i teksten, endre skrifttypen eller størrelsen, og til og med legge til bilder, tekst og andre elementer.
Velg Fil → Lagre for å lagre endringer i det opprinnelige elementet.
Dialogboksen Oppdater bibliotekelementer åpnes, og viser en liste over alle sidene der bibliotekelementet vises.
For å bruke endringene du har gjort på bibliotekelementet på alle oppførte sider, klikk på Oppdater-knappen.
Hvis du ikke vil bruke endringene på alle sidene der bibliotekelementet vises, klikker du på Ikke oppdater-knappen.
Hvis du klikket på Oppdater-knappen, vises dialogboksen Oppdater sider og viser fremdriften til oppdateringen. Du kan stoppe oppdateringen fra denne dialogboksen, om nødvendig.
Hvis du vil endre et bibliotekelement på en bestemt side eller på noen få sider, kan du overstyre den automatiske bibliotekfunksjonen ved å koble den fra, eller bryte koblingen mellom det originale elementet i biblioteket og elementet som er satt inn på siden.
Etter at du har brutt en tilkobling, kan du ikke lenger oppdatere den sidens bibliotekelement automatisk.
Følg disse trinnene for å koble fra en forekomst av et bibliotekelement slik at det kan redigeres uavhengig:
Åpne en hvilken som helst fil som inneholder et bibliotekelement og velg bibliotekelementet.
Eiendomsinspektøren viser alternativene for bibliotekelementer.

Klikk på Koble fra original-knappen.
En advarselsmelding vises som forteller deg at hvis du fortsetter med å løsne bibliotekelementet fra originalen, kan du ikke lenger oppdatere denne forekomsten av det når originalen er redigert.
Klikk OK for å koble fra bibliotekelementet.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







