Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Vector-verktøyene i Adobe Fireworks Creative Suite 5 ligner på de du kanskje er vant til i Illustrator eller Photoshop. Du bør legge merke til med en gang i Fireworks at hver gang du lager en ny vektorform med et av vektorverktøyene (som Line, Pen, Shape eller Type), oppretter Fireworks et nytt underlag automatisk. Dette arrangementet lar deg flytte figurene fritt og uavhengig.
Før du omplasserer eller gjør andre transformasjoner i vektorbilder, bekrefter du hvilket underlag som er aktivt ved å se etter det uthevede underlaget i lagpanelet. Ellers kan du uventet flytte feil bilde.
For å bruke et formverktøy, klikk på det og dra det i arbeidsområdet. En form opprettes, og et nytt underlag legges til automatisk i lagpanelet.
I tillegg til de grunnleggende formverktøyene, har Fireworks flere former som er nyttige for å designe knapper, ikoner og annen webgrafikk. For å finne disse figurene, klikk og hold rektangelverktøyet i verktøypanelet. Skjulte formverktøy vises som stjerner, piler og skråstilte rektangler.
Etter at du har opprettet en form ved hjelp av et formverktøy, kan du redigere den ved å bruke peker- og undervalgverktøyene:
Peker : Hvis du trenger å omplassere formen, velg pekerverktøyet og klikk og dra den til en ny plassering. Du kan også ta tak i de uthevede ankerpunktene for å endre størrelsen på formen.
Undervalg : Hvis du trenger å gjøre mer definerte formendringer (som å endre hjørneradius, skråkant eller generell form på vektorgrafikken), bytt til undervalgverktøyet. Det fungerer omtrent som verktøyene Select og Direct Select i Illustrator og Photoshop.
Det mest populære vektorverktøyet i de fleste applikasjoner er pennverktøyet. Ved å bruke dette verktøyet på en friform måte, kan du lage hvilken som helst form du vil (inkludert typen du trenger for å få en knapp til å se ut som om den har en refleksjon, for eksempel) eller lage din egen, tilpassede grafikk.
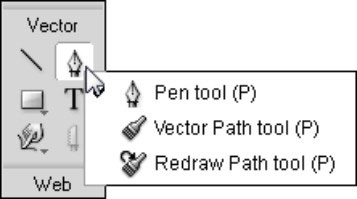
Fireworks tilbyr tre typer baneverktøy:
Den penneverktøyet fungerer omtrent som andre Pen verktøy. Du oppretter en bane ved å klikke fra ett sted til et annet (opprette ankerpunkter) eller ved å klikke og dra for å lage buede deler av stier.
Den Vector Sti verktøyet kan du klikke og dra i en malerisk måte for å lage en bane.
Den tegne Sti verktøyet kan du omskape en bane (ved å dra den over en eksisterende bane) og samtidig opprettholde den opprinnelige slag informasjon.

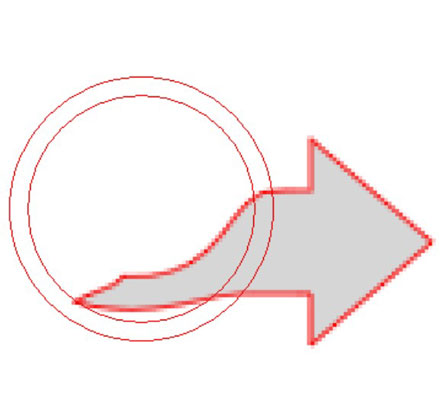
Hvis du har vanskelig for å bruke pennverktøyet eller ønsker å foreta friformjusteringer, kan du få virkelig utmerkede resultater ved å bruke Freeform-verktøyet.
For å bruke Freeform-verktøyet med en eksisterende bane aktiv (velg den med pekerverktøyet), følg disse trinnene:
Klikk på Freeform-verktøyet for å velge det; klikk og dra deretter i arbeidsområdet for å endre måten banen ser ut på.
Du kan bøye stien i forskjellige jevne retninger.
Angi alternativer i egenskapspanelet for å spesifisere bredden på endringen.
Et annet verktøy som er skjult i Freeform-verktøyet, er verktøyet Omform område, som er nyttig for å omforme eksisterende baner. Dette verktøyet lar deg angi et omformingsstørrelsesområde i Egenskaper-panelet og deretter redigere valgte baner ved å klikke og dra over dem.

Endre eksisterende baner med verktøyet Omform område.
De ekstra baneskrubberverktøyene lar deg redigere baner som har trykkfølsomme strøk. Hvis du ikke har baner opprettet ved hjelp av en trykkfølsom enhet, kan du faktisk ikke bruke disse verktøyene.
Skaler gjerne teksten til ditt hjertes glede; tekst er vektor! For å lage tekst i et bildeområde, velg ganske enkelt tekstverktøyet, klikk for å angi innsettingspunktet og begynn å skrive. Bruk Egenskaper-panelet til å endre skrifttype og størrelse samt andre tekstattributter.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







