Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Alternativet jQuery UI Tab i Dreamweaver gjør det enkelt å legge til en serie paneler som viser eller skjuler innhold som tilsvarer en serie med faner. I likhet med de sammenleggbare panelene lar denne jQuery UI-funksjonen deg vise mer informasjon på mindre plass i et nettleservindu.

I likhet med trekkspillpanelene kan fanepaneler brukes til å vise tekst, bilder og multimedia.
Når du oppretter fanepaneler med jQuery UI-widgeten i Dreamweaver, kan du spesifisere rekkefølgen på fanene, og effektivt kontrollere hvilket innhold som vises når siden først lastes inn.
Følg disse trinnene for å opprette en panelgruppe med faner:
Plasser markøren på en side der du vil at fanepanelet skal vises.
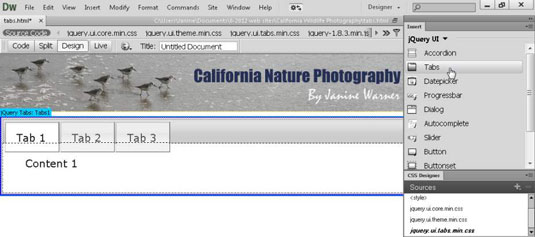
Velg Sett inn → jQuery UI → Tabs, eller klikk på Tabs-elementet i panelet for jQuery UI Insert.
Et panel med faner settes inn på siden og de tilsvarende CSS-filene vises i CSS Designer-kildepanelet.

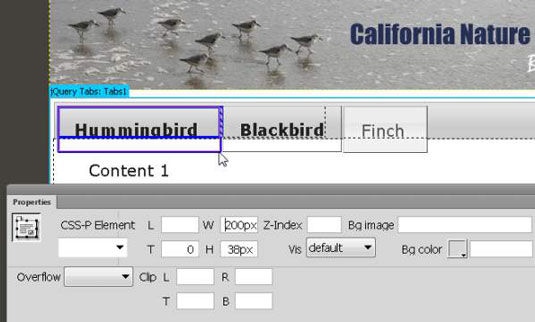
I hovedarbeidsområdet velger du Tab1-, Tab2- og Tab 3- teksten etter tur, og erstatter deretter hver faneoverskrift med teksten du vil skal vises i panelets faneområde .
Du kan redigere innholdet i fanene bare i arbeidsområdet, ikke i egenskapsinspektøren. Som standard er teksten i Tab-området fet og svart, men du kan endre den formateringen ved å endre den tilsvarende CSS-regelen.
For å justere størrelsen på hver fane, velg fanen og bruk deretter innstillingene for høyde og bredde i egenskapsinspektøren.
Med en individuell fane valgt, viser egenskapsinspektøren innstillingene spesifikt for den fanen.

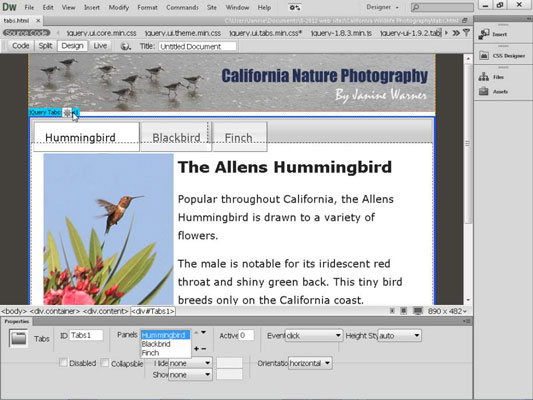
For å legge til innhold, velg ordet Innhold i hovedområdet til et valgt fanepanel og skriv deretter inn tekst, bilder eller multimedia.
Du kan kopiere tekst til et panel ved å lime det inn akkurat som du ville limt inn tekst et annet sted på siden. På samme måte setter du inn bilder i paneler akkurat som du ville gjort andre steder på en side: Velg Sett inn → Bilde → Bilde og velg deretter GIF-, JPEG- eller PNG-filen du vil vise. Du kan også legge til multimedia- eller Photoshop-filer hvis du vil bruke Dreamweaver til å optimalisere bildene dine.
For å endre utseendet til en fane eller et panel, for eksempel skriftflaten eller fargen, rediger den tilsvarende CSS-regelen.
For å redigere tekstfargen eller fonten i fanene, velger du for eksempel boksen rundt fanen, og boksen rundt stilen velges automatisk i CSS Designer Selector-panelet.
For å redigere antallet eller rekkefølgen på paneler med faner, klikk på den blå jQuery-fanen øverst i panelsettet i designområdet.
Når du klikker på den blå fanen, vises panelinnstillingene i egenskapsinspektøren. Klikk utenfor området med blå boks, og egenskapsinspektøren går tilbake til standardinnstillingene.

For å legge til faner, klikk på plusstegnet (+)-ikonet i egenskapsinspektøren.
Nye faner vises i arbeidsområdet.
For å endre rekkefølgen på fanene, velg fanenavnet i egenskapsinspektøren og bruk deretter pilene i Paneler-feltet for å flytte panelet.
Panelnavn flyttes opp og ned i menyen ettersom rekkefølgen endres. Paneler og tilhørende faner vises på nettsiden i den rekkefølgen de vises i eiendomsinspektøren.
Velg panelet i rullegardinlisten Paneler som du vil vise når siden lastes inn i en nettleser.
Nedtrekkslisten tilsvarer navnene du gir hver fane i arbeidsområdet.
Velg Fil → Lagre for å lagre siden; Når dialogboksen Kopier avhengige filer vises, klikker du OK for å generere alle de relaterte filene automatisk.
For at jQuery UI-funksjonene skal fungere, må du laste opp disse filene til webserveren din når du laster opp nettsiden.
Klikk på globusikonet øverst i arbeidsområdet og velg en nettleser for å forhåndsvise arbeidet ditt i en nettleser.
Avhengig av nettleseren din, må du kanskje tillate ActiveX-kontroller å forhåndsvise siden på datamaskinen.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







