Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Edge Animate CC har ingen mangel på innstillinger når det kommer til plassering og størrelse. Mange av disse funksjonene fungerer best når du legger elementer, så du vil forstå hvordan elementpanelet fungerer.
Posisjonering refererer til koordinatene til elementet i forhold til enten scenen eller til det overordnede elementet når ett element er nestet inne i det andre. Du kan også bruke et posisjonsattributt for å påvirke hvordan du vil at elementet skal reagere når du størrelser det.
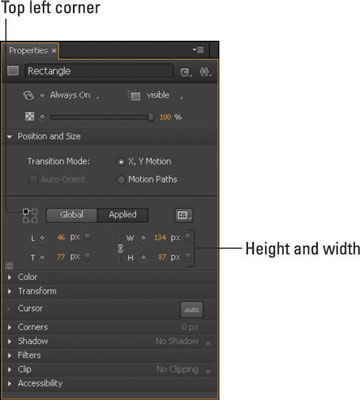
Å spesifisere den relative plasseringen til et element påvirker hvilket hjørne av elementet som manipuleres når du endrer størrelsen på det. Du kan finne posisjons- og størrelsesattributtene i egenskapspanelet (som vist). Pass på å velge et element fra scenen for å få disse attributtene til å vises.
Her brukes relativ posisjon i sammenheng med Edge Animate; merk at det ikke betyr det samme som relativ posisjonering i Cascading Style Sheets (det vil si skillet mellom Posisjon: absolutt og Posisjon: relativ). I strenge CSS-termer bruker Edge Animate 1.0 bare absolutt posisjonering.
Slik tester du hvordan relativ posisjon fungerer i Edge Animate:
Sørg for at det øverste venstre hjørnet av elementet er uthevet (som vist på figuren).
Juster bredden eller høyden på elementet ved å bruke W- og H-attributtene (som vist på figuren).
Legg merke til at når du justerer bredden eller høyden, forblir øverste venstre hjørne av elementet der det er, mens resten av elementet krymper eller vokser.
Velg nederst til høyre, endre størrelsen på elementet og se hvilken forskjell det gjør.
Det nederste høyre hjørnet forblir på samme sted mens de tre andre hjørnene påvirkes.

Innstilling av den relative posisjonen for å påvirke hvordan elementer manipuleres.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







