Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
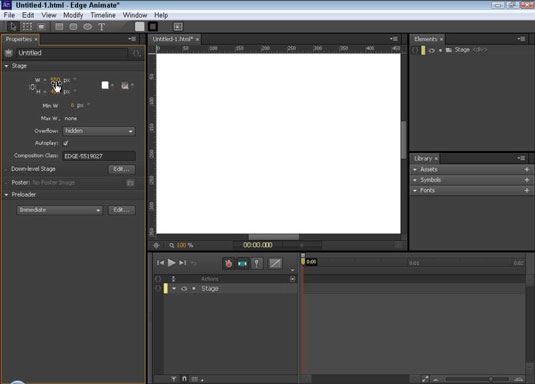
Scenen er der du skal plassere elementene dine, for eksempel bilder, tekst og tegnede objekter. The Stage er et levende HTML-vindu, som betyr at det du ser på skjermen, er det publikum ser når de ser på og samhandler med komposisjonen din. Du kan dimensjonere scenen på et par forskjellige måter:
Piksler: Adobe Edge Animate CC lar deg stille inn scenen til å forbli en bestemt størrelse uansett størrelsen på nettleservinduet.
Prosentandel: For de som foretrekker et mer responsivt webdesign.
Testing av responsiv webdesign: Det kan være lurt å endre bakgrunnsfargen på scenen for å teste responsen til designet ditt.
Mest sannsynlig er et av de første trinnene du vil ta, å dimensjonere scenen din riktig. Hvis du planlegger å sette inn animasjonen på en eksisterende nettside, må du først finne ut hvor mye plass du vil at animasjonen skal ta opp på siden, og deretter dimensjonere scenen deretter.
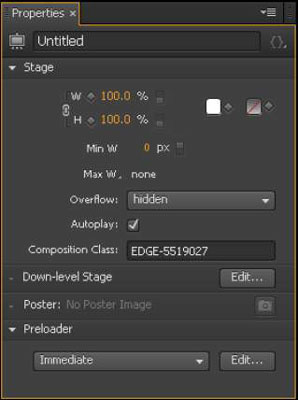
For å endre størrelse på scenen, klikk på de oransje tallene i scenedelen av egenskapspanelet – i kolonnen helt til venstre nær toppen av skjermen – som vist. Ved å klikke på bredde- eller høydetallene kan du skrive inn de nøyaktige dimensjonene (i piksler) du vil at scenen skal ha.

Hvis du ikke vil skrive inn tallene, gir Edge Animate deg en alternativ metode for å endre størrelse på scenen: Bare plasser markøren over et av de oransje tallene. Når markøren blir til en dobbel pil (som vist), kan du klikke og dra for å øke eller redusere størrelsen på scenen.
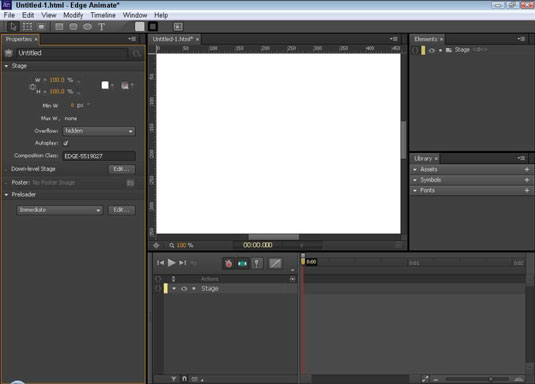
Hvis du vil lage en animasjon som ikke trenger å passe til noen spesifikk dimensjon, bør du bytte fra piksler (px) til prosentandel (%), ved å klikke på bryteren (se denne figuren). Dette er ett skritt for å lage et responsivt webdesign. Når du størrelser scenen etter skjermprosent i stedet for etter pikselverdier, størrelser scenen seg selv i henhold til størrelsen på det overordnede elementet.

Et eksempel på et overordnet element kan være selve nettleservinduet - hvis animasjonen er en frittstående nettside. Men hvis animasjonen er en del av en nettside, kan det overordnede elementet være et div-element som animasjonen er nestet innenfor.
For å få scenen til å fylle hele nettleservinduet, sett scenebredden og høyden til 100 %, som vist i denne figuren. For å få scenen til å fylle halve nettleservinduet, sett scenen til 50 %; og så videre, avhengig av hvor mye av nettleservinduet du vil at animasjonen skal oppta.

Som standard er bakgrunnen til scenen hvit. Derfor vil du ikke se noen forskjell i scenen når du bytter mellom px og %.
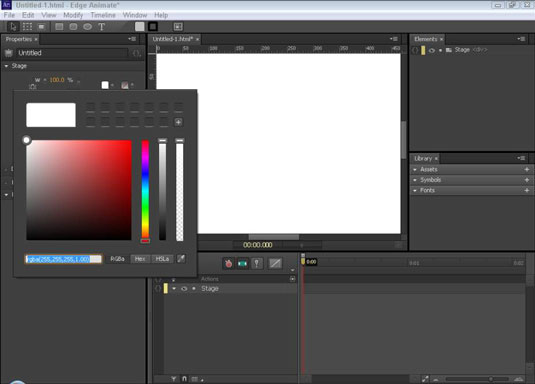
For å teste forskjellen mellom å bruke px og % for scenestørrelse, endre bakgrunnsfargen på scenen til noe annet enn hvitt, for eksempel rødt. Eksperimenter deretter med forskjellige prosenter og px-dimensjoner for å se de forskjellige effektene.
For å endre bakgrunnsfargen på scenen (som vist), klikk på den hvite firkanten for å få frem en fargevelger.
Du kan fortelle Edge Animate å holde bredde- og høydeproporsjonene de samme ved å klikke på ikonet Link Width og Height (uthevet i denne figuren). Som standard er ikonet for koblingsbredde og -høyde slått av; med denne standarden i kraft, vil ikke Edge Animate beholde bredden (eller høyden) i samme proporsjon når du endrer størrelse.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







