Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Hvis du er som mange designere som bruker Dreamweaver, liker du sannsynligvis ikke understrekingen som automatisk vises under all lenket tekst på en nettside. Det er veldig enkelt å fjerne den understrekingen og endre fargen, skrifttypen og størrelsen på koblingene dine med Dreamweavers dialogboks for sideegenskaper. Du kan også endre andre innstillinger for hele siden, for eksempel bakgrunnsfarge og sidemarger, fra dialogboksen Sideegenskaper.
Den enkleste måten å endre alle koblingsstilene på en gang er å endre dem i dialogboksen Sideegenskaper. Når du bruker dette alternativet, oppretter Dreamweaver de tilsvarende tagvelgerstilene automatisk og viser dem i CSS-stiler-panelet. Andre sideomfattende innstillinger i denne dialogboksen fungerer på samme måte, og du kan redigere alle disse alternativene ved å bruke CSS-verktøyene.
Hvis du vil endre hyperkoblinger og andre stiler med dialogboksen Sideegenskaper, åpner du en eksisterende side eller oppretter en ny og følger disse trinnene:
Velg Endre → Sideegenskaper.
Alternativt kan du klikke på Sideegenskaper-knappen i eiendomsinspektøren. Dialogboksen Sideegenskaper vises.
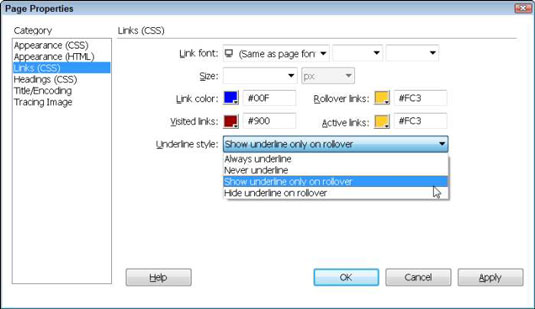
Velg kategorien Links (CSS) til venstre i dialogboksen Sideegenskaper.

Angi en skrifttype og størrelse for koblingene dine.
Hvis du vil bruke samme skriftstørrelse og ansikt for koblingene som du bruker i resten av teksten på siden din, er det best å la disse alternativene stå tomme. Deretter, hvis du endrer tekstinnstillingene for siden, trenger du ikke å huske å endre dem for koblingene dine også.
Spesifiser farger for hver hyperkoblingstilstand ved å klikke på den tilsvarende fargebrønnen og velge en farge fra dialogboksen Farge.
Du kan endre hvilken som helst eller alle koblingsfargeinnstillinger. Hvis du ikke angir en lenkefarge, bruker nettleseren standard lenkefarge. Her er en forklaring på hver av de fire koblingstilstandene:
Koblingsfarge: Fargen som koblingene dine vises i når siden først lastes inn og den koblede siden ikke har blitt besøkt av nettleseren ennå. Den tilsvarende HTML-koden er .
Besøkte lenker: Fargen koblingene dine endres til etter at en nettleser allerede har sett på den koblede siden. Den tilsvarende HTML-koden er .
Rollover-lenker: Fargen en kobling endres til når en bruker ruller en markør over en lenke. Den tilsvarende HTML-koden er .
Aktive lenker: Fargen en kobling endres til når en bruker aktivt klikker på en lenke. Den tilsvarende HTML-koden er .
Velg en stil fra rullegardinlisten Understrekingsstil.
Som standard er lenker som vises i en nettleser understreket. Mange designere foretrekker å fjerne understrekingen som automatisk vises under koblet tekst ved å velge Aldri understrek. Du kan gi besøkende det visuelle signalet om understrekingen, men bare når de ruller en markør over en lenke, så velg alternativet Vis understreking bare ved rulleover.
Klikk OK.
Dialogboksen Sideegenskaper lukkes, stilinnstillingene brukes automatisk på alle koblinger på siden, og de tilsvarende stilene legges til CSS-stiler-panelet.
For å teste lenkestiler fullt ut, forhåndsvis siden din i en nettleser eller klikk på Live View-knappen øverst i arbeidsområdet. Det er god praksis å teste koblingsinnstillinger i en nettleser når du gjør endringer som de i forrige øvelse. Ta en titt på hvordan koblingene dine vises.
Sjekk for eksempel om de aktive og besøkte lenkefargene ser bra ut mot bakgrunnsfargen på siden. Husk at alle stiler du oppretter ved å bruke dialogboksen Sideegenskaper påvirker alle koblinger på siden din med mindre du spesifikt bruker en annen stil på en individuell kobling som overstyrer den omdefinerte tagstilen.
Hvis du vil bruke forskjellige lenkestiler i forskjellige deler av samme side, kan du lage sammensatte stiler for å lage forskjellige lenkestiler.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







