Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Dreamweavers Properties Inspector er kontekstsensitiv, noe som betyr at når du klikker på et bilde, vises HTML-attributter for det bildet og kan redigeres. Noen av de redigerbare bildeattributtene er mer "tekniske" enn designfaktorer.
Bilde-IDen brukes for eksempel når bilder er koblet til JavaScript-programmer eller databaser. Andre bildeattributter i egenskapsinspektøren omfatter et begrenset sett med faktiske bilderedigeringsverktøy. Disse verktøyene inkluderer beskjæring, redigering av kontrast og skarpere bilder. Ta en titt på de viktigste av disse alternativene:
Kartområdeverktøy: Kartområdeverktøyene oppretter klikkbare hotspots på det valgte bildet og definerer separate lenker for ulike hotspots. Et hotspot er en del av et bilde som fungerer som en lenke. Du kan bruke rektangel-, sirkel- og polygon-hotspot-verktøyene til å tegne seksjoner på et valgt bilde, og deretter tilordne spesifikke koblinger til disse hotpotene i egenskapsinspektøren.
Det fjerde verktøyet i dette settet, Pointer Hotspot-verktøyet, brukes til å velge, flytte eller redigere eksisterende hotspots.
V Space og H Space: Definer horisontal og vertikal avstand rundt det valgte bildet.
Juster: Bruk denne popup-vinduet til å velge mellom venstre- eller høyrejustering. (Andre alternativer er teknisk tilgjengelige, men de er rester fra en tid da grafiske symboler i tekststørrelse ble satt inn direkte i tekstlinjer og ikke brukes i dag i bildejustering.)
Src: Dette feltet identifiserer det innebygde koblede bildet.
Alt: Endre teksten som vises, eller leses opp, når et bilde ikke er synlig.
Border: Definer kantlinjebredde (0 piksler, som standard), eller 1 piksel hvis bildet fungerer som en lenke.
Link: Definer en lenke som åpnes når bildet klikkes. Hvis en lenke er definert, kan du angi at lenken skal åpnes i et nytt nettleservindu ved å velge _blank fra Target-popup-vinduet.
Klasse: Bruk denne popup-en til å tilordne CSS-klassestiler hvis noen er definert på eller knyttet til siden.
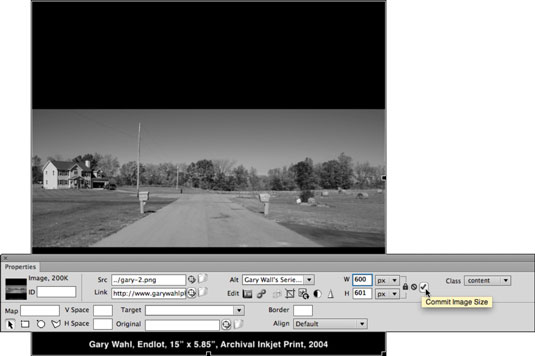
B (bredde) og H (høyde): Endre størrelsen på bildet. Hvis du fjerner valget av ikonet Veksle størrelsesbegrensninger, låser du opp koblingen mellom høyde og bredde, slik at du kan strekke eller klemme bildet i stedet for å opprettholde det opprinnelige høyde-til-bredde-forholdet når du endrer størrelse. Du kan også endre størrelsen interaktivt ved å klikke og dra håndtaket i nedre høyre hjørne av et valgt bilde. Hold nede Shift-tasten mens du endrer størrelse for å opprettholde høyde-til-bredde-forholdet.
Resample: Nye verktøy i CS6 lar deg prøve et nytt størrelse (mindre) bilde. Resampling eliminerer unødvendige data og gjør bildefilen mindre, og det betyr at bildet kan lastes ned raskere. Velg avmerkingsboksen Commit Image Size for å prøve bildet på nytt, eller klikk på Tilbakestill til originalstørrelse-knappen ved siden av det i egenskapsinspektøren for å angre endring av størrelse.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







