Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
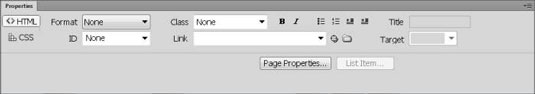
Eiendomsinspektøren, som er tilgjengelig fra bunnen av Dreamweaver-arbeidsområdet, viser egenskapene som er tilgjengelige for et hvilket som helst valgt element på siden. Dermed er alternativene i egenskapsinspektøren annerledes når et bilde er valgt enn når tekst er valgt, for eksempel.
Når ingenting er valgt, eller når du velger tekst på en side, er egenskapsinspektøren delt inn i to deler: HTML og CSS.

Merk at knappene på venstre side av eiendomsinspektøren gjør det enkelt å bytte mellom disse to modusene.

Hvis du er ny til CSS og HTML, kan det være litt forvirrende å forstå forskjellene mellom disse to modusene. I hovedsak, hvis du bruker et formateringsikon som fet skrift i HTML-modus, legger Dreamweaver til HTML-koden, som får tekst til å se fet ut i de fleste nettlesere. Hvis du bruker det samme ikonet i CSS-modus, oppretter Dreamweaver automatisk en stilregel som inkluderer alternativet for fet formatering.
I CSS-modus kan du også velge å redigere eksisterende stiler for å legge til nye formateringsalternativer til stiler som allerede er brukt på tekst, bilder eller andre elementer på en side. Du kan redigere en eksisterende stil ved ganske enkelt å velge stilen i rullegardinlisten Målrettet regel og deretter bruke skrifttype, størrelse og andre felt i egenskapsinspektøren for å gjøre endringer eller tillegg.
Hver gang du redigerer en eksisterende stil som allerede er brukt på elementer på en side, blir endringene du gjør i stilen automatisk brukt hvor som helst hvor stilen brukes. Denne funksjonen er fantastisk når du vil endre flere ting samtidig, men kan være problematisk hvis du ønsker å få et element (som en overskrift) til å vises én vei på én side og en annen måte et annet sted.
Når du vil opprette eller redigere en stil, bruk egenskapsinspektøren i CSS-modus. På den annen side, for å bruke en eksisterende stil på et element på siden, sørg for at du er i HTML-modus. For eksempel, for å justere et bilde med en klassestil eller bruke en ID-stil på en
tag, må du være i HTML-modus.
For å bruke en stil i HTML-modus, velg bildet, teksten eller annet element på siden der du vil bruke stilen, og bruk deretter rullegardinlistene Klasse eller ID for å velge stilen; Dreamweaver bruker det automatisk.
På samme måte, for å bruke en HTML-tag, for eksempel
tag, bør du være i HTML-modus. Men du oppretter eller redigerer en CSS-regel for
tag i CSS-modus. Du trenger selvfølgelig ikke opprette eller redigere stiler med egenskapsinspektøren. Betrakt dette som en snarveismetode; Du foretrekker kanskje fortsatt å bruke CSS Designer-panelet for å gjøre betydelige endringer i en stil.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







