Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
For å legge til kule effekter og interaktivitet kan du bruke den innebygde Adobe Dreamweaver CS6- atferden, en samling klare til bruk skript som du kan bruke på nesten alle elementer på en side. Når den brukes med DIV-er eller andre beholdere, kan atferd forbedre dem med spesialeffekter eller museinteraksjon (som klikk og overrullinger) for å gjøre siden mer spennende.
Behaviors-panelet har et helt nytt sett med effekter, som Fade/Appear, Shrink, Highlight, Slide og mer – som du kan bruke på AP Div-ene du lager.
Du kan legge til atferd ved å følge disse trinnene:
Velg Vindu → Atferd for å åpne Behaviour-panelet.
Velg en DIV ved å bruke AP Elements-panelet eller velg et element direkte på siden.
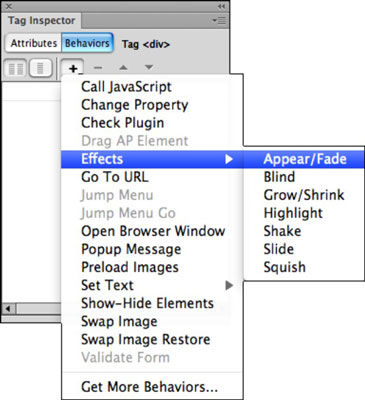
Klikk på plusstegnet i atferdspanelet.
Menyen med tilgjengelig atferd vises.
Fra menyen velger du atferden du vil bruke.
For eksempel, for å bruke en uttoningseffekt, velg Effekter→ Vises/tones.
Dialogboksen Vise/fade åpnes.

Sørg for at effekten er satt til Fade og velg avkrysningsboksen Toggle Effect for å sikre at boksen vises igjen når den klikkes en gang til. Klikk deretter OK.
Atferden legges til listen. Uttrykket onClick til venstre indikerer at denne handlingen skjer når boksen klikkes.
Velg Fil → Lagre for å lagre siden.
For å se effekten i aksjon, forhåndsvis siden i en nettleser.
Velg Fil → Forhåndsvisning i nettleser og velg en nettleser for å starte siden.
Når du tester siden, kan du klikke på boksen for å forsvinne eller dukke opp igjen – mye moro for deg og svært interaktivt for brukerne!
Hvis nettleseren din begrenser nettsiden fra å kjøre skript eller ActiveX-kontroller, klikker du på meldingen øverst i nettleservinduet og velger Tillat blokkert innhold for å teste den nye virkemåten ordentlig.
Når effektatferd brukes, må Dreamweaver kopiere flere filer til din lokale side som gjør effekten mulig.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







