Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Her er det grunnleggende om hver av Photoshops ti lagseffekter, og viser alternativene som er tilgjengelige i dialogboksen Lagstil for den effekten i et innlegg, samt ett eller flere eksempler.
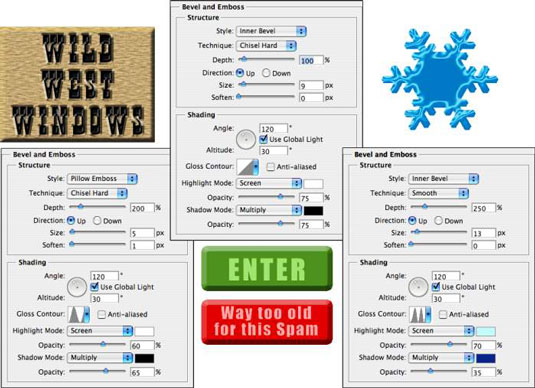
Den kanskje morsomste av alle Photoshop-lageffektene, Bevel and Emboss er en rask og enkel måte å legge til et 3D-utseende til kunstverket. Du kan bruke en skrå- og preg-lageffekt på tekst eller på knapper for nettstedet ditt. Du kan også bruke denne effekten til å lage mer komplekse elementer i kunstverket ditt, eksempler på disse vises i denne figuren.

Når du føler behov og har tid til å la fantasien boltre deg gjennom de fruktbare feltene i Photoshop-moro, er filtre først, men fas- og preg-lageffekten følger fruktbart. Ta deg tid til å leke med de forskjellige innstillingene i Fasing- og preg-panelet i dialogboksen Lagstil for å se hva de gjør.
Legg til et nytt lag, lag en enkel form (kanskje med et av formverktøyene), velg Fass og preg fra hurtigmenyen nederst i lagpanelet, og eksperimenter. (En advarsel: Du vil ikke se noen endring i laget ditt med Stroke Emboss-stilen med mindre du også bruker Stroke layer-effekten.)
Hvert av innleggene fra Lagstil-dialogboksen i denne delens figurer har en en-piksel svart Stroke-lageffekt brukt. Å legge til det lille slaget hjelper til med å sette dialogboksen i gang fra bakgrunnen.
Ikke bare er Stroke et hendig og praktisk produksjonsverktøy, men det er også en fantastisk kreativ effekt, spesielt når du bruker den sammen med andre lageffekter. For eksempel er et strøk med en kontrastfarge en fin måte å redefinere kanten på objektet når du arbeider med en ytre glød og en indre skygge.

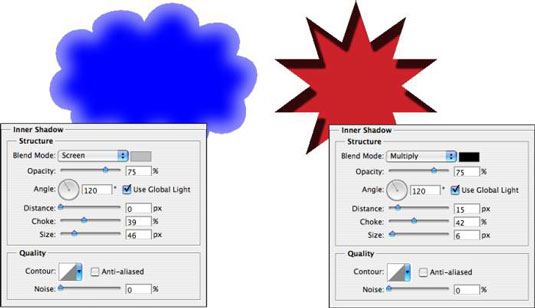
Du kan gjøre et par ting med Inner Shadow layer-effekten, som du kan se i denne figuren. Sammenlign de to settene med alternativer. På venstre side myker en myk, lys indre skygge ved bruk av skjermblandingsmodus opp kantene.
Til høyre gir en hard indre skygge, med en mørk farge og Multiply-blandingsmodus, et helt annet utseende. Til tross for hva øynene dine kan fortelle deg, blir lageffekten brukt på den røde formen på det øvre laget.

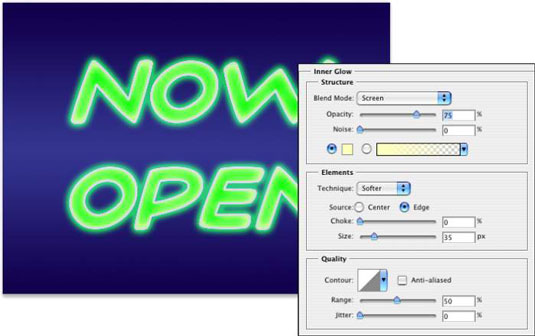
Inner Glow-effekten er mye som en ikke-retningsbestemt indre skyggeeffekt. Som du kan se her, kan en indre glød være basen for en neonglød-stil. (Legg til en Outer Glow-effekt, kanskje en Stroke-effekt, så er du klar!)

Du kan også utvikle noen ganske fantastiske stiler ved å bruke Inner Glow og Inner Shadow i kombinasjon. Ved å bruke lignende Størrelse-innstillinger og variere fargene og blandingsmodusene kan du overlappe et par effekter i kombinasjon. Og når du spiller med Inner Glow og Inner Shadow i kombinasjon, ikke overse Contour-variasjonene.
Satin-lageffekten bruker formen på objektet til å produsere et bølgelignende overlegg. Som du kan se her, er det mer effektivt med type og komplekse former enn det er med store vanlige former.

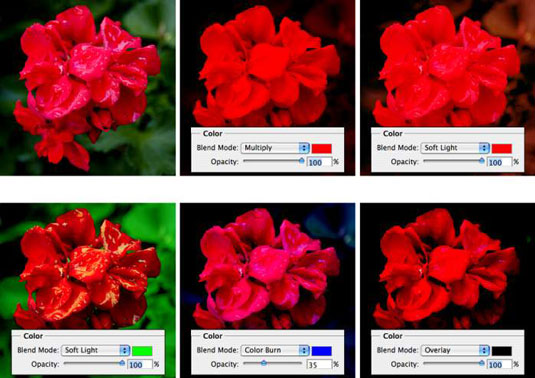
Nøkkelen til å bruke fargeoverleggslagseffekten er blandingsmodusen. Når du bruker Normal, maler du faktisk alle pikslene på laget med den valgte fargen. For å blande fargen med det originale kunstverket eller andre effekter (som mønsteroverlegg), velg en passende blandingsmodus - Multipliser med mørke farger, Skjerm med lyse farger - eller bare eksperimenter med blandingsmoduser.
Selv om du generelt vil finne Color Overlay mest nyttig for enkle former i kunstverk og på nettsider, kan du absolutt bruke det for mer spennende effekter. Originalen er øverst til venstre, og hvert eksempel viser fargen, blandingsmodusen og opasiteten som er valgt. Husk at når du bruker en lageffekt, kan du senere gå tilbake og endre eller fjerne den endringen fra bildet ditt.

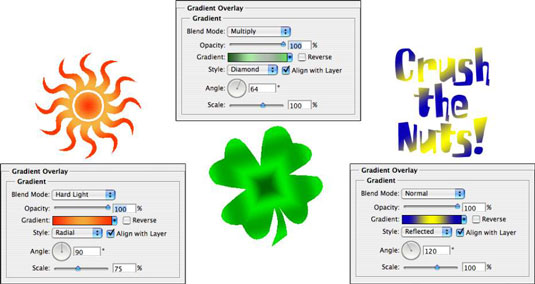
I motsetning til Gradient Map-justeringen, som bruker en gradient på bildet ditt i henhold til tonaliteten til originalen, slår Gradient Overlay-effekten ganske enkelt en gradient over toppen av laginnholdet ved å bruke blandingsmodusen og opasiteten du velger.
Du kontrollerer også formen på gradienten, vinkelen den brukes i og gradientens skala. Og ikke glem at et gradientoverlegg som bruker normal blandingsmodus og 100 % opasitet vil skjule enhver mønsteroverleggseffekt.

Når du arbeider med gradienter, klikker du på trekanten til høyre for gradienteksemplet for å åpne Gradient-panelet. Du klikker direkte på selve gradienteksemplet for å åpne Gradient Editor.
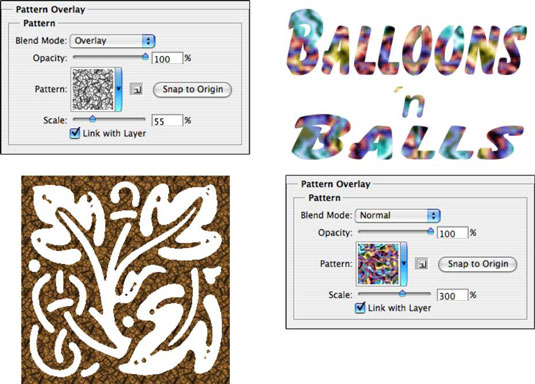
I likhet med fargeoverleggslagseffekten er mønsteroverlegg avhengig av blandingsmodus og opasitetsinnstillinger for å bestemme hvordan kunstverket (mønsteret) det overlegger samhandler med det originale kunstverket.
Som du ser i denne figuren, kan du skalere mønsteret, justere det til det øvre venstre hjørnet av bildet ditt (med Snap to Origin-knappen), og koble mønsteret til laget ditt slik at utseendet til kunstverket ditt ikke endres mens du drar laget på plass. Klikk på trekanten til høyre for eksempelmønsteret for å åpne mønsterpanelet og velg deretter et mønster.

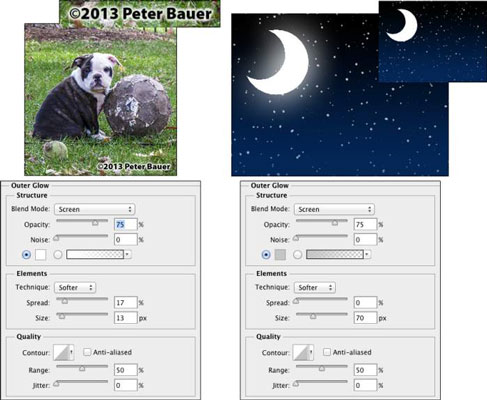
Effekten av ytre glødslag ligner mye på en ikke-retningsbestemt skygge når den påføres med en mørk farge. Den har imidlertid også en rekke bruksområder med en lys farge og skjermblandingsmodus. Som du kan se på figuren, har den praktiske og lunefulle bruksområder. (Husk at i det virkelige liv vises ikke stjerner mellom hornene på en halvmåne!)
I strukturområdet øverst i alternativene for ytre glød kan du velge blandingsmodus og opasitet, legge til støy om ønskelig og velge mellom en farge (klikk på fargeprøven for å åpne fargevelgeren) eller en gradient (klikk prøven for å åpne Gradient Editor).
Du definerer størrelsen og falmingen på gløden i Elements-området. Teknikk-lokalmenyen tilbyr både Mykere og Presis – prøv begge. Og ikke overse alternativene nederst, i Kvalitetsområdet.

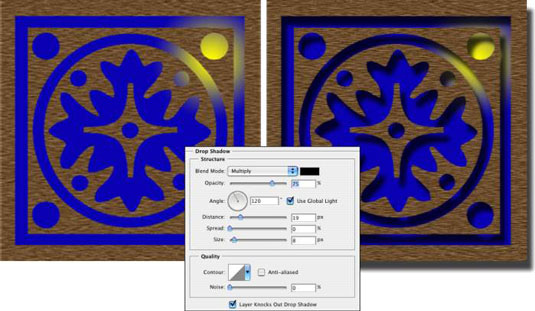
En drop shadow er en fin måte å skille innholdet i ett lag fra resten av bildet, som du kan se ved å sammenligne de to versjonene av kunstverket i disse figurene. Faktisk blir innholdet i mållaget kopiert, konvertert til svart og plassert bak laget ditt.
Blandingsmodusen og opasiteten bestemmer hvordan skyggen samhandler med lagene under. Du bestemmer hvor mye du vil forskyve og uskarpe duplikatet med glidebryterne. (Husk at dette er en lagstil, så det legges ikke til noe ekstra lag i bildet ditt.) Du vil vanligvis la Contour-alternativet til drop shadows settes til lineær standard.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







