Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Noen ganger kan Adobe Flash Creative Suite 5 overtenke ting og utføre mer formforming enn det må, spesielt når to former har fellestrekk. I disse tilfellene kan du bruke formhint – sett med matchende markører som kan fortelle Flash CS5 at to punkter på to forskjellige former er relatert.
Du kan legge ved formhint til konturene til figurer på start- og sluttrammene til en forminterpolering for å fortelle Flash hvilke fellespunkter som finnes mellom de to.
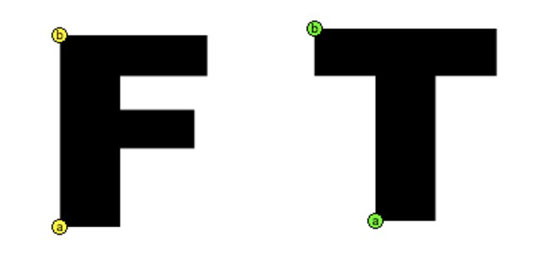
To gode eksempler på beslektede former er bokstavene F og T. De to bokstavene har mange felles vinkler. En formtussen mellom de to er en fin måte å bruke formhint på.
Før du begynner, lag et nytt dokument. Velg Type-verktøyet, og bruk egenskapsinspektøren, sett skriftstilen til Arial Black (eller tilsvarende) og sett skriftstørrelsen til 200. Følg deretter disse trinnene:
På den første rammen av et nytt lag, skriv F midt på scenen.
Velg bokstaven med markeringsverktøyet og velg Endre → Bryt fra hverandre for å bryte ned typen til dens rå konturer.
På ramme 20 av samme lag, lag en ny, tom nøkkelramme ved å bruke F7-tastatursnarveien.
Skriv T på den nye nøkkelrammen og plasser den på samme sted som F på den første rammen.
Du kan bruke eiendomsinspektøren til å matche X- og Y-posisjonene, om nødvendig.
Bryt fra hverandre T ved å velge Endre → Bryt fra hverandre.
Opprett en form-interpolering ved å høyreklikke (Windows) eller Ctrl-klikke (Mac) den første rammen og velge Lag Shape Tween fra kontekstmenyen som vises.
En pil og et grønt skyggelagt område vises, noe som indikerer at tween ble opprettet.
Trykk Enter eller Retur for å forhåndsvise filmen.
F-en omdannes til T.
Selv om forminterpoleringen var vellykket, kan det hende at resultatet ikke ble det du forventet. Sjansen er stor for at F-en ser ut til å bli mashed opp (i stedet for å fullføre en jevn overgang) før den blir fullstendig rekonstruert til T-en fordi Flash ikke kan se de vanlige vinklene mellom de to formene (selv om du kan). Det er her formhint kommer inn: Du kan legge dem til for å foreslå vanlige punkter i Flash og jevne ut interpoleringen.
Før du starter, sørg for at Fest til objekter er aktivert ved å velge Vis → Fest → Fest til objekter. Følg deretter disse trinnene:
Velg ramme 1 av forminterpoleringen og velg Vis → Vis formtips for å slå på formhint.
Velg Endre → Form → Legg til formhint for å lage et nytt formhint på scenen.
En rød knapp, merket med bokstaven a, vises.
Gjenta trinn 2 for å legge til et annet formhint.
Denne gangen vises formhintet merket med bokstaven b.
Noen ganger stables formhint oppå hverandre; flytt en for å avsløre de andre under hvis bare en er synlig.
Plasser de to formhintene på omrisset av F.
For å gjøre det, flytt formhint (b) litt over, slik at du kan se formhint (a). Flytt deretter (a) og fest den til nedre venstre hjørne av F. Plasser det andre formhintet (b) i øvre venstre hjørne av F.
Velg ramme 20.
Du ser følgesvennene til formhintene du har laget, og venter på å bli plassert.
Posisjonsform hint (a) og (b).
Dette trinnet matcher de nedre venstre og øvre venstre hjørnene av T til de i F, som vist i figuren. Knappene blir grønne for å indikere en vellykket kamp.
Hvis du ikke kan få hintene til å feste seg perfekt til kanten (hintene vises røde), sørg for at snapping er aktivert ved å velge Vis → Fest → Fest til objekter.

Trykk Enter eller Retur for å forhåndsvise animasjonen.
Hvis du følger nøye med, ser du at formhintene holder de to hjørnene forankret mens resten av formen forvandles, og skaper en jevnere overgang.
Merk: På samme måte som bevegelsesguider, gjør formhint arbeidet sitt uten å vises i den endelige publiserte filmen.
Legg til formhint med hurtigtastkombinasjonen Shift+Ctrl+H (Windows) eller Shift+@@cmd+H (Mac).
Du kan også legge til noen gjenværende hint for å fullføre interpoleringen ved å følge disse trinnene:
Velg ramme 1 av forminterpoleringen din og sørg for at formhint fortsatt er synlige ved å velge Vis → Vis formhint.
Hvis de allerede er aktivert, ser du en hake.
Lag ett nytt formhint med hurtigtasten Shift+Ctrl+H (Windows) eller Shift+@@cmd+H (Mac).
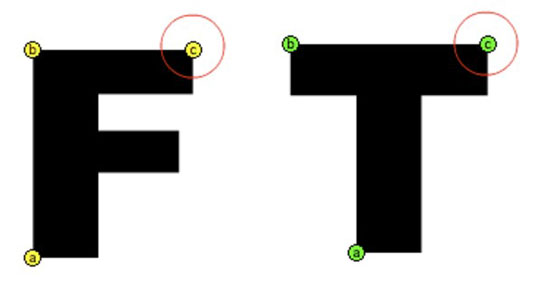
Formhintet merkes automatisk med bokstaven c.
Plasser (c) formhintet på F i øvre høyre hjørne.
Velg Frame 20 og du ser følgesvennen til det nye formhintet som venter på å bli plassert.
Plasser formhintet på T-en for å matche vinkelen du markerte på F-en.
Trykk Enter eller Return for å spille av animasjonen.
Du ser at formhintene har gitt en mye mykere overgang fra det du startet med.

Formhint har sin egen kontekstmeny som vises når du høyreklikker (Windows) eller Ctrl-klikker (Mac) et hvilket som helst formhint på den første rammen i en forminterpolering. For å fjerne et valgt formhint, velg Fjern formhint eller velg Fjern alle hint for å fjerne alle hint på scenen og begynne på nytt.
Selv om det ofte ikke er nødvendig å legge til mer enn en håndfull formhint, lurer du kanskje på: Hvor mange formhint er tillatt? Svaret er 26 - det nøyaktige antallet bokstaver i alfabetet. Etter at Flash går tom for bokstaver for å merke formhint, lar den deg ikke lage flere.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







