Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
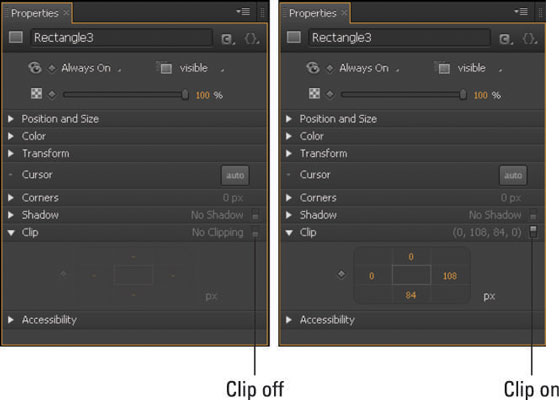
Du kan bruke Klipp-funksjonen i animasjoner for å avsløre eller skjule deler av et element; du har to måter å gjøre det på. I tillegg til klippeverktøyet har Adobe Edge Animate CC en klippseksjon i egenskapspanelet som du kan bruke til å klippe eller klippe av deler av et element (tekst, bilder eller hva som helst). Denne figuren viser klippdelen i egenskapspanelet.
Du må slå på Clip-bryteren for å aktivere egenskapene.

Standardinnstillingen for klippattributtene.
Px-kontrollene påvirker elementet på en sirkulær måte: Den øverste px-en (oransje nummer) påvirker toppen av bildet, høyre px påvirker høyre side av bildet, den nederste px-en påvirker bunnen av bildet og px-en på bildet. venstre påvirker venstre side av bildet.
For å se den grønne rammen og det klippede området, må du velge Klippverktøyet.
Følgende trinn viser hvordan denne bruken av klippfunksjonen fungerer:
Klikk på det klippede elementet for å velge det.
Klikk på klippverktøyet.
Elementet får en grønn kant, og det klippede området blir synlig.
Klipp nøyaktig 50 px av elementet fra toppen og ned ved å sette det oransje tallet på toppen til 50 og tallet til høyre til bredden av elementet (som vist på figuren).
Adobe Edge Animate CC er smart nok til å gi deg bredden og høyden på elementet.
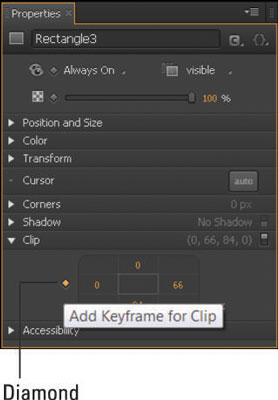
Klikk på keyframe-diamanten for å angi de valgte egenskapene i tidslinjen.
Hvis du ikke vil skrive inn et tall for å spesifisere hvor mye klippegenskap som skal brukes, kan du klikke og dra på det oransje tallet for å øke eller redusere klippområdet.

Klikk på diamanten for å lage en nøkkelramme.
Sett Pin og Playhead i tidslinjen, og sett deretter Top and Left-verdien for Clip-egenskapen til 0.
Den resulterende animasjonen avslører det klippede området av elementet.
Du kan forhåndsvise hele animasjonen, som viser både tilsløringen og avdukingen av den avklippede delen av elementet, på scenen eller i en nettleser.
Hvis du setter den nederste og høyre Clip-verdien til 0, gjør du elementet usynlig.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







