Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Som standard er det eneste synlige formverktøyet i Illustrators verktøypanel rektangelverktøyet. Hvis du klikker og holder nede det verktøyet, får du tilgang til skjulte verktøy som verktøyene avrundet rektangel, Ellipse, Polygon og Stjerne, vist i denne figuren. (Selv om du ser fakkelverktøyet, er det ikke en grunnleggende form.)

Du kan rive av dette verktøysettet slik at du ikke trenger å finne de skjulte formene senere. Klikk og hold rektangelverktøyet og dra til pilen helt til høyre, og slipp deretter museknappen. Disse verktøyene er nå på en frittflytende verktøylinje som du kan dra til et annet sted.
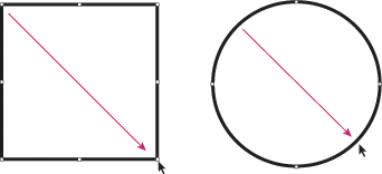
Rektangler og ellipser er de mest grunnleggende formene du kan lage. (Se denne figuren.) For å lage en rektangelform på frihånd, velg rektangelverktøyet og klikk på siden der du vil at formen skal vises. Dra deretter diagonalt mot motsatt side, dra musen den avstanden du vil at formen skal være i størrelse, og slipp museknappen.
Du kan dra opp eller ned. Du gjør det samme for å lage en sirkel eller oval ved å bruke Ellipse-verktøyet.

Klikk og dra diagonalt for å lage en form.

Etter at du har laget formen, justerer du størrelsen og plasseringen ved å bruke markeringsverktøyet. Flytt formen ved å klikke på det valgte objektet og dra. Endre størrelsen på objektet ved å ta tak i et håndtak og justere inn eller ut. For å justere to sider sammen, ta tak i et hjørnehåndtak. For å endre størrelsen på en form proporsjonalt, Shift+dra et hjørnehåndtak.
Du kan lage et avrundet rektangel ved å bruke en av to metoder:
Klikk og dra på frihånd for å lage den avrundede rektangelformen.
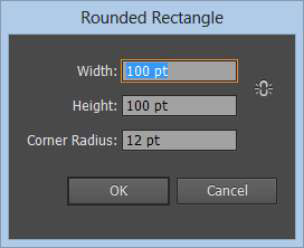
Klikk på tegnebrettet én gang for å åpne dialogboksen Avrundet rektangel, der du kan angi verdier for å definere formen.
Forskjellen mellom disse to metodene er at når du åpner dialogboksen Avrundet rektangel (se denne figuren), kan du angi en verdi i tekstfeltet Corner Radius, som bestemmer hvor mye avrunding som skal brukes på hjørnene av formen.

Endre det avrundede hjørnet visuelt ved å trykke på opp- og ned-tastene på tastaturet mens du drar ut den avrundede rektangelformen på tegnebrettet.
Jo mindre verdi, jo mindre avrundede hjørner; jo høyere verdi, jo mer avrundede hjørner. Vær forsiktig: Du kan runde hjørnene til et rektangel så mye at det blir en ellipse!
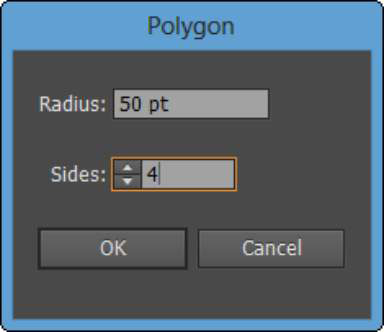
Du lager stjerner og polygoner på omtrent samme måte som du lager rektangler og ellipser. Velg polygonverktøyet og klikk og dra fra ett hjørne til et annet for å lage standard sekssidig polygonform. Du kan også velge polygonverktøyet og klikke én gang på tegnebrettet for å endre polygonverktøyalternativene i polygondialogboksen.
Du kan endre polygonformen ved å skrive inn nye verdier i tekstfeltene Radius og Sider, som vist i figuren. Radien bestemmes fra sentrum til kanten av polygonet. Verdien for antall sider kan variere fra 3 (gjør trekanter til en lek å lage) til 1000. Whoa - en polygon med 1000 sider ville se ut som en sirkel med mindre den var på størrelse med Texas!

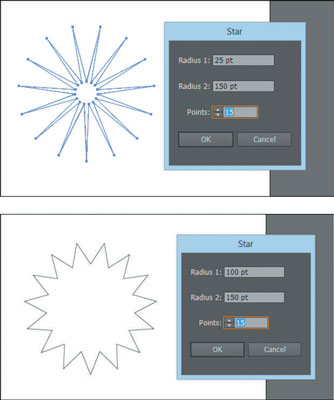
For å lage en stjerneform, velg stjerneverktøyet fra Verktøy-panelet. (Husk at det kan skjule seg under andre formverktøy.) Hvis du klikker på tegnebrettet én gang for å åpne dialogboksen Stjerne, ser du tre tekstfelt der du kan angi verdier for å tilpasse stjerneformen din:
Radius 1: Avstand fra de ytre punktene til midten av stjernen
Radius 2: Avstand fra de indre punktene til midten av stjernen
Poeng: Antall poeng som utgjør stjernen
Jo nærmere Radius 1- og Radius 2-verdiene er hverandre, desto kortere er punktene på stjernen din. Du kan med andre ord gå fra et stjerneskudd til et godkjenningsstempel ved å skrive inn verdier som er nær i tekstfeltene Radius 1 og Radius 2, som vist i denne figuren.

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







