Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
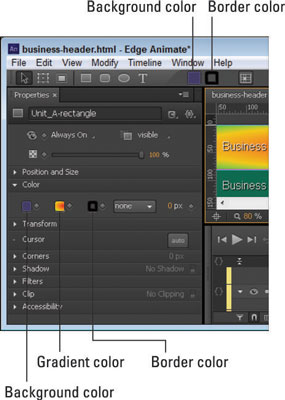
Du kan velge bakgrunnsfarge og kantfarge på et par forskjellige steder i Adobe Edge Animate CC, som vist i denne figuren. Du kan angi bakgrunns- og kantfarge enten oppe i nærheten av hovedmenyen på verktøylinjen eller fra Farge-delen i Egenskaper-panelet.

Åpne fargeegenskapene fra enten Egenskaper-panelet eller nær hovedmenyen.
Du trenger ikke velge kantlinjen for å endre fargen. Du setter fargen på kantlinjen akkurat som du ville angi bakgrunnsfargen. Kantfargeikonet er rett til høyre for bakgrunnsfargen.
Du kan velge farger enten etter utseende eller etter numerisk verdi.
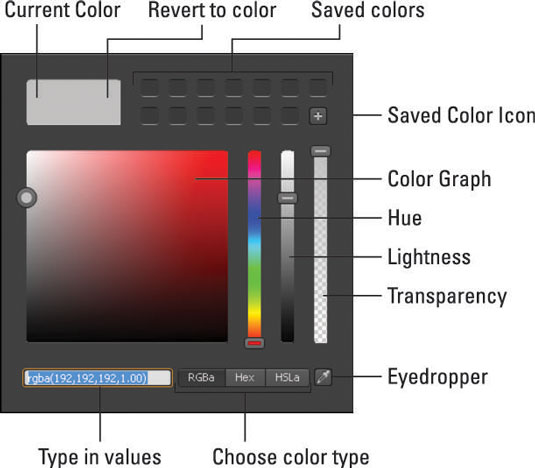
Når du klikker på bakgrunnsfargeikonet eller kantfargeikonet, vises en fargegraf som vist. Fra denne grafen kan du velge bakgrunns- eller kantfarge for elementet ditt.

Bruke fargegrafen.
Fargegrafen gir deg mange alternativer for å velge en farge. Når du først åpner fargegrafen, vises boksen øverst til venstre grå. Når du velger en ny farge, deles boksen i to, og viser deg gjeldende farge til venstre og originalfargen til høyre.
Hvis du vil gå tilbake til den opprinnelige fargen, klikker du bare på høyre side av boksen. Når du finner en farge du liker, kan du lagre den for senere bruk ved å klikke på +-ikonet nær de lagrede fargene (som vist).
For å faktisk velge en farge kan du klikke og dra sirkelen rundt grafen, eller du kan bruke den første glidebryteren til å endre fargetonen. Den andre glidebryteren påvirker hvor lys eller mørk fargen vises. Den tredje glidebryteren påvirker gjennomsiktigheten, noe som er nyttig hvis du vil se andre elementer som kan plasseres under elementet du legger til farge på.
Et annet alternativ er å endre fargen ved å skrive inn spesifikke RGBa-, Hex- eller HSLa-fargeverdier i tekstboksen.
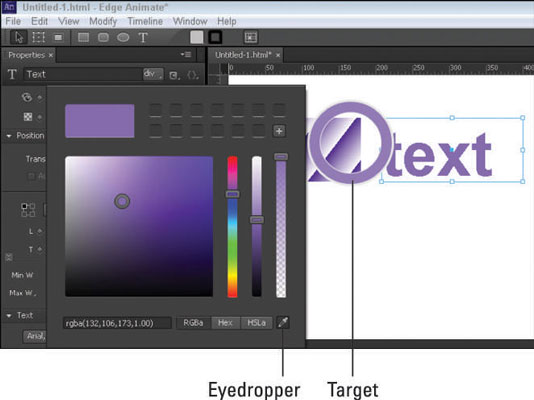
Hvis du har et bilde eller et annet element på scenen som har en farge du vil bruke, kan du bruke pipetteverktøyet til å prøve en farge for bruk på et valgt element. Når du velger pipetteverktøyet, ser du et mål med en stor ring rundt som vist i denne figuren.
Når målet passerer over scenen, vises fargen det skal prøve i ringen. Når du går over fargen du liker, høyreklikker du bare og fargen blir automatisk brukt på det valgte elementet. Du kan også lagre denne fargen ved å trykke på +-ikonet.

Bruk pipetten til å prøve farger fra scenen.
Du kan animere bakgrunnen og kantfargen som indikert av tilstedeværelsen av en keyframe-diamant. Det er for eksempel mulig å animere et rektangel slik at bakgrunnen endres fra rød til svart. Her er en rask prosedyre for å animere farger:
Tegn et element, for eksempel et rektangel, på scenen. Sørg for at Auto-Keyframe-modus er på (stoppeklokken er rød).
Bruk fargegrafen fra Egenskaper-panelet for å velge en bakgrunnsfarge, for eksempel rød.
Flytt spillehodet nedover tidslinjen så lenge du vil at animasjonen skal vare.
4. Bruk fargegrafen til å velge en ny farge, for eksempel blå.
Hvis stoppeklokken er rød, har du nettopp laget en animasjon der bakgrunnsfargen til rektangelet sakte endres fra rød til blå.
Hvis du fikk sekvensen til å vare lenge nok, vil du se elementet bli lilla under animasjonen ettersom fargene endres fra rødt til blått.
For mer presis kontroll over hvilken farge du vil bruke, kan du legge inn numeriske verdier direkte for enten RGBa-, Hex- eller HSLa-verdier, som vist.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







