Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Creative Suite 5 (Adobe CS5) Illustrator lar deg bruke flere fyll og streker på en illustrasjon. Du kan bruke denne funksjonen til å legge forskjellig fargede fyllinger oppå hverandre og individuelt bruke effekter på hver enkelt, og skape virkelig interessante og kreative resultater.
Bare for moro skyld, følg med for å se hva du kan gjøre med et enkelt objekt fra Utseende-panelet:
Lag en stjerneform.
Verken størrelsen på formen eller dens antall poeng betyr noe - bare gjør formen stor nok til å jobbe med.
Bruk Fargeprøve-panelet (velg Vindu→ Fargeprøver) for å fylle formen med gult og gi den et svart strek.
Velg Vindu → Strek for å bruke strekpanelet til å gjøre slaget til 1 punkt; alternativt, velg 1 fra Stroke-rullegardinlisten i kontrollpanelet.
Legg merke til at den nåværende fyllingen og streken er oppført i Utseende-panelet. Selv i sin enkleste form hjelper Utseendepanelet med å spore grunnleggende attributter. Du kan enkelt dra nytte av sporingen for å bruke effekter på bare en fylling eller et strøk.
Klikk på Stroke i Utseende-panelet.
Hvis Utseende-panelet ikke er synlig, velg Vindu→ Utseende.
Velg Effekt → Bane → Offsetbane.
I dialogboksen Offset Path som vises, skriv inn –5pt i tekstboksen Offset og merk av for forhåndsvisning.
Legg merke til at streken beveger seg inn i fyllet i stedet for på kanten.
Endre forskyvningen til et tall som fungerer med stjerneformen din, og klikk OK.
Avhengig av størrelsen på stjernen din, kan det være lurt å justere forskyvningen opp eller ned.
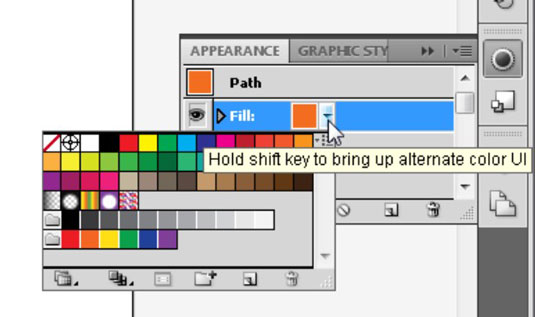
Fra panelmenyen til Utseende-panelet legger du til en fylling i stjerneformen. Klikk på pilen ved siden av det nye fyllet for å åpne fargeprøvepanelet og endre det nye fyllet til en annen farge.

Endre det nye fyllet til en annen farge rett i Utseende-panelet.
Dette trinnet kan virke latterlig, men du kan lage noen supereffekter med flere fyll.
Klikk Fyll i Utseende-panelet (det øverste) og velg Effekt → Forvreng og transformer → Vri.
I Twist-dialogboksen som vises, skriv 45 i vinkeltekstfeltet og merk av for forhåndsvisning.
Legg merke til hvordan bare den andre fyllingen er vridd. Ryddig, ikke sant?
Klikk OK for å lukke dialogboksen Twist.
Velg toppfyllet fra Utseende-panelet igjen.
Sørg alltid for å velge fyllingen eller streken du vil ha før du gjør noe som er ment å endre nettopp den spesifikke fyllingen eller streken.
I Transparency-panelet (velg Vindu→Transparency), velg 50 % fra Opasitet-glidebryteren eller skriv ganske enkelt inn 50 % i tekstfeltet Opacity.
Nå kan du se den opprinnelige formen din gjennom den nye fyllingen.
Mens toppfyllingen fortsatt er valgt, endre fargen eller velg et mønster i fargeprøvepanelet for et helt annet utseende.
Fortsett å leke med kombinasjoner av fyll og slag i timevis, hvis du vil.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







