Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver bruker CSS-plasserte virtuelle beholdere, eller bokser, opprettet av DIV-taggen for å fritt plassere innhold på en side. Den DIV tag er en grunnleggende tag brukes til å opprette områder for innholdet på siden din. Hver DIV-tag kan ha en unik ID-stil tildelt den for å kontrollere dens posisjon, utseende og størrelse.
Prosessen med å plassere innhold krever ofte to trinn: å lage DIV-taggen og deretter lage dens tilsvarende stil. AP Div-verktøyet lar deg tegne bokser fritt på siden og plassere innhold inni.
AP Div er forkortelse for absolutt-posisjonert DIV; et element med en absolutt posisjon er festet på et bestemt sted på siden. Når du tegner en AP Div, settes dens posisjon vanligvis ved å bruke de øverste og venstre CSS-egenskapene, med øverste venstre hjørne av siden som referansepunkt.
CSS behandler hvert element på en side som en boks som inneholder innhold; referert til som CSS Box-modellen. Selv om CSS kan betrakte en boks som et hvilket som helst element på en side (som en tabell eller en liste), brukes DIV-tagger oftest for å lage virtuelle bokser som du kan bruke til å plassere tekst, bilder og til og med andre bokser.
Hver boks kan ha sin egen bredde, høyde, posisjon (via egenskapene øverst og venstre), kantlinje, marger og polstring; hver er satt ved hjelp av CSS-regler.
Velg kategorien Layout på Sett inn-panelet.
Velg verktøyet Draw AP Div.
Markøren vises som et trådkors når du flytter den tilbake over siden.
Klikk hvor som helst på siden og dra for å tegne en ny AP Div; slipp museknappen.

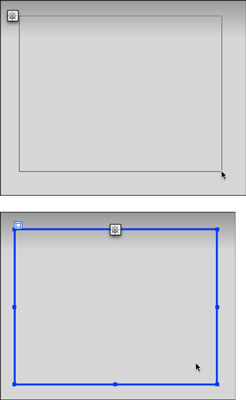
Klikk og dra siden med Draw AP Div-verktøyet for å lage en boks.
Flytt musepekeren over kanten av boksen til den endres til en hånd; klikk én gang og håndtak vises på alle sider.
Klikk og dra et av disse håndtakene for å endre størrelsen på boksen vertikalt eller horisontalt.
For å flytte boksen, klikk og dra den etter fanen som sitter øverst til venstre og plasser boksen der du vil ha den på siden.
Ta en titt på eiendomsinspektøren, så ser du navnet samt mange DIV-eiendommer oppført.
Hvis CSS-stiler-panelet ikke er åpent, velg Vindu → CSS-stiler for å åpne det; under Alle-panelet, klikk til venstre for stilarket (
Klikk i den nye boksen for å skrive, lime inn eller sette inn nytt innhold.
Når du tegner en AP Div på siden, setter Dreamweaver inn en kode for å lage boksen og oppretter en ID-velger som lagrer DIV-ens posisjon, bredde, høyde og andre egenskaper. Etter at du har opprettet en AP Div, kan du skrive, lime inn eller sette inn innhold direkte i den. Du kan også tilordne en klasseregel til en hvilken som helst DIV fra eiendomsinspektøren.
Hver AP Div du tegner blir automatisk oppført i AP Elements-panelet (velg Vindu→AP-elementer for å vise den. AP Elements-panelet kan hjelpe deg med å velge, skjule og vise alle AP-Div på siden.

Bruk AP Elements-panelet til å velge, skjule og omorganisere AP Divs på siden din.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







