Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Bevegelsesinterpoleringer du oppretter i Adobe Flash Creative Suite 5 involverer enkel animasjon fra ett sted til et annet. For noen Flash CS5-interpoleringer vil du imidlertid ønske at symbolet ditt følger en mer forseggjort bevegelsesvei, for eksempel en racerbil som følger en bane. I disse tilfellene kan du gi interpoleringen en bestemt bane å følge ved å opprette en tilpasset bevegelsesbane.
Bevegelsesguider er spesielt nyttige når du arbeider med en form som har en åpenbar orientering (eller retning, for eksempel nesen på en bil eller et fly). Av denne grunn, sørg for å bruke et symbol med en åpenbar orientering (som en trekant) som ditt interpolerte objekt i disse trinnene:
Lag et nytt Flash-dokument, og lag interessant grafikk på scenen.
Bruk markeringsverktøyet, velg grafikken du opprettet og trykk på F8-snarveistasten for å konvertere grafikken til et symbol.
Når dialogboksen Konverter til symbol vises, velger du Grafikk fra rullegardinlisten Type og skriver inn et navn for symbolet i tekstboksen Navn.
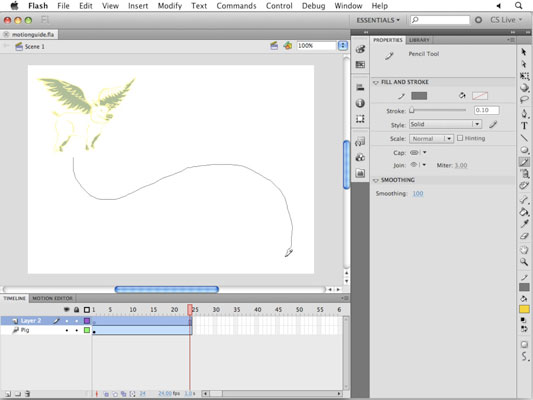
Lag et nytt nytt lag på tidslinjen, velg blyantverktøyet i verktøypanelet, og velg en strekfarge fra egenskapsinspektøren til høyre.
Sørg for at objekttegningsmodus er slått av. Denne knappen vises nederst i verktøypanelet når blyantverktøyet er valgt.
Tegn en bane på scenen med blyantverktøyet.
 Jambone Creativ”/>
Jambone Creativ”/>
Kreditt: Logo og illustrasjon med tillatelse fra Jambone Creative .
Bytt til markeringsverktøyet og dobbeltklikk på banen du nettopp opprettet.
Velg Rediger → Klipp ut for å fjerne banen fra scenen midlertidig.
Høyreklikk (Windows) eller Ctrl-klikk (Mac) Ramme 1 av laget som inneholder symbolet ditt, og velg Opprett bevegelsesinterpolering fra kontekstmenyen som vises.
Et nytt mellomspenn er opprettet for trekantsymbolet ditt.
Velg Rediger → Lim inn på plass for å lime inn banen du opprettet tidligere.
Flash konverterer automatisk banen til en bevegelsesbane, og symbolet ditt festes til banen.
 Jambone Creativ”/>
Jambone Creativ”/>
Kreditt: Logo og illustrasjon med tillatelse fra Jambone Creative .
Trykk Enter eller Return for å spille av filmen.
Symbolet følger banen du opprettet. Deretter kan du justere interpoleringen slik at symbolet følger den nøyaktige retningen til banen.
Velg ramme 1 av interpoleringsspennet ditt; i eiendomsinspektøren, finn og velg avmerkingsboksen Orient to Path (den er plassert under Rotasjonsalternativene).
Trykk Enter eller Retur igjen for å spille av filmen din, og du vil se at symbolet nå endrer rotasjon for å matche retningen på banen.
Å starte symbolet på høyre fot hjelper ofte å gi bedre resultater når du bruker Orient to Path. Hvis symbolretningen ikke er som du forventer, kan du prøve å rotere symbolet i riktig retning både i begynnelsen og slutten av interpoleringsintervallet.
Se opp for stier som overlapper seg selv – resultatene er kanskje ikke det du forventer.
Snapping er nyttig for å plassere objekter jevnt, for å plassere kunstverk på en linjalguide, og spesielt for å plassere et symbol på begynnelsen eller slutten av en bevegelsesguidebane.
Du kan finne snapping-alternativer ved å velge Vis → Snapping, og du kan finjustere snapping-atferden ved å velge Vis → Snapping → Rediger snapping.
Velg Vis → Fest → Fest til rutenett når du arbeider med et rutenett eller Vis → Fest → Fest til piksler for å sikre at objekter er plassert til nærmeste hele piksel på scenen.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







