Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Mange av de mest dramatiske endringene i hvordan Illustrator brukes , finner sted i området for å oversette vektorbilder til nettet, og det undervurderte SVG-formatet er nøkkelleddet i denne prosessen. SVG-filer opprettholder de dyrebare skalerbarhetsfunksjonene til vektorgrafikk og støttes nesten universelt i nettsteder og webutviklingsmiljøer. Når du forbereder vektorgrafikk for nettet, er det viktig å unngå Illustrators standardeffekter og i stedet bruke SVG-filtre.
Illustrator kommer med et anstendig, men minimalistisk sett med SVG-filtre, men her er noen tips om hvordan du finner og legger til SVG-filtre samt ressurser for å lage dine egne SVG-filtre. For de som jobber med nett- og apputviklere, gjør livene deres enklere og mer produktive ved å sjekke ut juksearket for utlevering av SVG-kode.
Når du oppretter SVG-filer for skjermer i Illustrator og du vil bruke effekter (som drop-shadows), bør du bruke dem som SVG-filtre. På den måten beholder SVG-filene uendelig skalerbarhet uten forvrengning.
Følgende trinn viser deg hvordan du bruker et SVG-filter på grafikk i Illustrator:
Velg objektet/objektene du bruker filteret på.
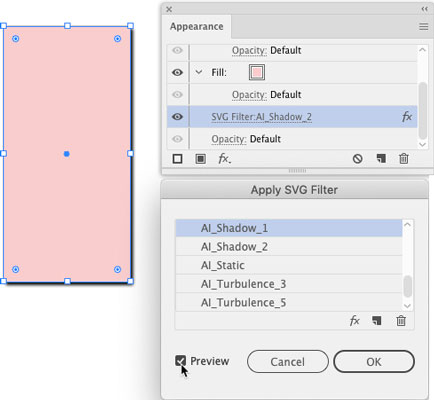
Velg Effekt → SVG-filtre.
Velg et filter fra listen som vises.
De fleste filtre har beskrivende navn. For eksempel er de med skygge i navnet drop-shadows, de med gaussisk i navnet er gaussisk uskarphet. Arbeidsflyten er litt rar og rundkjøring, men du må først velge et filter for å få tilgang til alle tilgjengelige alternativer for å bruke et.
Slik endrer du det valgte filteret:

Etter at du har bestemt deg for et filter, klikker du OK i Apply SVG Filter-panelet.
Illustrators sett med SVG-filtre er minimalistisk, men du kan forbedre det ved å designe dine egne filtre eller laste ned ferdigpakkede sett med SVG-filtre fra nettkilder. Å designe filtre innebærer koding, men det er mulig hvis du er komfortabel med HTML. Jeg anbefaler opplæringen på w3Schools for å lage SVG-filtre. Eller du kan kjøpe sett med filtre på nettet, og til og med finne noen fine sett med gratis SVG-filtre hos Creatingo .
Etter at du har kjøpt eller opprettet dine egne SVG-filtre, er det slik du installerer dem i Illustrator:
Velg Effekt → SVG-filtre → Importer SVG-filter.
I dialogboksen som åpnes, naviger til og dobbeltklikk på SVG-filterfilen du opprettet eller lastet ned gratis.
Filen du leter etter skal være en SVG-fil (flere filtre er samlet i en enkelt SVG-fil).
De nye filtrene dine er nå tilgjengelige i undermenyen SVG-filtre.
Velg Effekt → SVG-filtre for å bruke de nye filtrene dine på valgte objekter.
Ofte blir SVG-grafikken du lager i Illustrator overlevert til spilldesignere, animatører, infografikk eller andre utdata, der utviklere vil jobbe med koden bak SVG-grafikken. Som illustratør trenger du ikke å vite hvordan du lager den koden, men det kan hende du må vite hvordan du får den og overfører den til en utvikler. Dette er hvordan.
Veien til eksport av SVG-grafikk som kode går gjennom Illustrators Lagre-funksjoner. Lagre-menyen har alternativer (ikke lett å finne) som eksporterer filen din som SVG-kode. Du vil sannsynligvis være i sanntidskommunikasjon med skjermutvikleren din mens du genererer den koden fordi flere alternativer bestemmes av hvordan den koden skal brukes:
Velg Fil → Lagre (eller Lagre som hvis du lagrer en fil på nytt).
I dialogboksen som åpnes velger du SVG fra Format-menyen.
Ignorer SVGZ-filalternativet, som er for en komprimert fil som ikke vises i nettlesere.
Klikk Lagre for å åpne dialogboksen SVG-alternativer.
Velg alltid SVG 1.1 i rullegardinmenyen SVG-profiler. Andre versjoner er foreldet.
Hvis du har innebygde eller koblet bilder i SVG-filen, velg Bygg inn fra rullegardinmenyen Bildeplasseringer. Rådfør deg imidlertid med nettutvikleren din om dette valget først.
Velg Behold Illustrator-redigeringsevner for å gjøre filen redigerbar i Illustrator.
Dette valget øker filstørrelsen, men lar deg jobbe med én enkelt SVG-fil som du kan redigere, oppdatere og dele med nettutviklere.
Hvis knappen Flere alternativer vises, klikker du på den for å få tilgang til avanserte alternativer. og gjør dine valg.
I hovedsak genererer de forskjellige alternativene CSS med filen din som definerer egenskaper på følgende måter. Rådfør deg med nettutviklerteamkameraten din om hvordan du definerer disse CSS-egenskapene:
Fjern merket for de fem avmerkingsboksene nederst i dialogboksen SVG-alternativer, med mindre utviklerpartneren din ber om at du velger dem.
Disse alternativene er for svært spesialiserte applikasjoner.
For å generere SVG-kode basert på valgene du gjør i dialogboksen SVG-alternativer, klikk på SVG-kode- knappen.
Den genererte SVG-koden vises i operativsystemets tekstredigeringsprogram. Du kan lagre den koden som en tekstfil ved å bruke operativsystemets tekstredigerer, og overlevere filen til en utvikler.
Etter at du har generert kode, klikker du OK for å lagre filen.
Du kan åpne og redigere denne filen på nytt i Illustrator.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







