Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
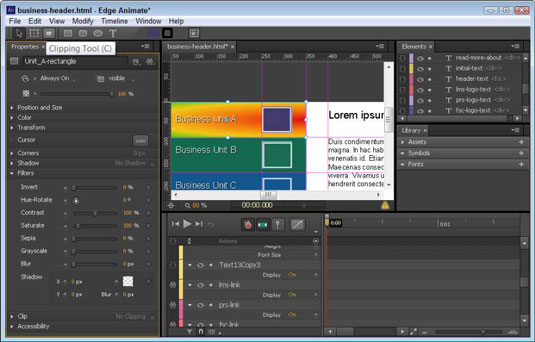
Adobe Edge Animate CC har et klippeverktøy , som du finner rett under hovedmenyen som vist i denne figuren. Clipping er en animasjonseffekt som brukes til å avsløre eller tilsløre et element på skjermen; du kan animere effekten av et element som vises fra venstre til høyre eller topp-til-bunn.

Klippverktøyet.
Følgende prosedyre viser hvordan du bruker klippeverktøyet:
Velg et element på scenen og klikk deretter på klippeverktøyet.
Elementet får en grønn kontur, som vist.

Elementer har en grønn kontur når klippeverktøyet er valgt.
Klikk og dra velgerne (minifirkantene på omrisset) fra den grønne boksen.
Når du gjør det, velges områdene av elementet du vil klippe.
Det solide grå området innenfor den grønne omrisset viser hvilke deler av elementet som er synlig.
De diagonale linjene som skaper en skyggelagt effekt viser hvilke deler av elementet som vil virke avklippet (se figuren).
På dette tidspunktet vises elementet ditt halvt synlig.

Et delvis klippet element.
For å angre magien som nettopp ble gjort i de foregående trinnene – lag en animasjon som avslører den klippede delen av elementet til publikum – følg disse trinnene:
Hvis elementet ikke allerede er klippet, velg klippverktøyet og dra den venstre-midtgrønne velgeren på elementet helt til høyre.
Hvis du gjør det, klippes elementet helt.
Plasser spillehodet og pinnen i tidslinjen for å angi når avdukingen starter og hvor lenge du vil at animasjonen skal vare.
Ta tak i venstre-midtvelgeren igjen og dra den til venstre til hele elementet er frigjort.
Resultatet er en animert sekvensnøkkelramme som avslører elementet.
Du kan se denne animasjonen spille på scenen eller forhåndsvise den i en nettleser.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







