Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Adobe Edge Animate CC handler om mye mer enn å flytte elementer rundt på skjermen. Du kan bruke mange av funksjonene for å skape interaktivitet for publikum – og finjustere mange flere for å konfigurere programvaren slik at den passer dine preferanser:
Interaktivitet: Du kan bygge fullstendig interaktive animasjoner med kontroller og handlinger som knapper, lenker og looper.
Symboler: Du kan lagre elementer du lager (som knapper) og bruke dem igjen i en annen animasjon.
Responsivt webdesign: Edge Animate lar deg bygge en komposisjon som reagerer på nettleser- og enhetsvindustørrelser.
Flere publiseringsalternativer: Edge Animate tilbyr en rekke måter å publisere animasjonen din for bruk i forskjellige applikasjoner – for eksempel forskjellige nettlesere og iBooks – eller du kan importere Adobe Edge Animation til forskjellige Adobe-produkter som InDesign eller Muse.
Skriftvalg: Edge Animate gir en rekke fontvalg. Hvis du er masete med bestemte fonter, er den gode nyheten at hvis du finner en font på nettet, kan du mest sannsynlig bruke den i animasjonen.
Velg språk: Hvis engelsk ikke er morsmålet ditt og du foretrekker å jobbe på (si) tysk, spansk, fransk eller japansk, så har Edge Animate deg dekket.
Adobe Edge Animate CC lar deg gjøre mye mer enn bare å tegne og animere elementer. Du kan også gjøre disse elementene interaktive, noe som lar publikum klikke på elementer for å få forskjellige handlinger til å skje.
Du kan for eksempel lage stopp-, spill- og pauseknapper for en interaktiv lysbildefremvisning. Du kan også lage en meny ved å legge til lenker som lar publikum navigere til forskjellige deler av animasjonene dine - eller til helt andre nettsider.
Når publikum flytter markøren rundt animasjonen, kan du få forskjellige handlinger til å skje når markøren beveger seg over bestemte områder. Denne typen markørbevegelse kalles en mouseover. Eller hvis publikum bruker nettbrett eller smarttelefoner for å se animasjonen din, kan du la dem bare trykke på et element for å forårsake en handling.
Til å begynne med kan det være litt skremmende å bruke symboler, men etter at du har fått erfaring med å jobbe med dem, blir de uunnværlige.
Så, hva er egentlig et symbol? Det er egentlig en nestet animasjon du lager som har sin egen uavhengige tidslinje og interaktive funksjoner. Si for eksempel at du finner deg selv i å lage det samme elementet med de samme handlingene om og om igjen for mange forskjellige prosjekter. Ved å lagre det tilbakevendende elementet som et symbol, kan du gjenbruke det og dets tilknyttede handlinger for ethvert prosjekt.
Et godt eksempel på et symbol er en knapp. Hvis du finner deg selv å gjenskape den samme knappen - for eksempel en avspillingsknapp for en lysbildefremvisning - vil du kanskje lagre den avspillingsknappen som et symbol for gjenbruk senere.
Du kan finne symbolene dine i bibliotekpanelet, som vist.

Rett sammen med HTML5 er responsiv webdesign den siste buzzword-terminologien når det kommer til webutvikling. Et responsivt webdesign lar animasjonen endre størrelsen på passende størrelse avhengig av størrelsen på nettleservinduet.
Dette kan bety mange ting. La oss for eksempel si at noen ser på animasjonen din på en stasjonær datamaskin. Hvis brukeren endrer størrelsen på nettleservinduet for å gjøre det større eller mindre, vil elementene i animasjonen endre størrelsen på seg selv, med de nye størrelsene basert på prosenter.
For eksempel, hvis nettleservinduet er maksimert til 100 %, vises bildene og så videre i animasjonen din med 100 %. Hvis nettleservinduet er krympet til 50 % av størrelsen, krymper også bildene dine til 50 % av normal størrelse.
Dette er en veldig kraftig funksjon fordi det er et så stort utvalg av skjermstørrelser i disse dager. Du vet aldri om publikum ser på animasjonen din på en 60-tommers skjerm, en 4-tommers iPhone eller noe i mellom. Nettbrett øker mangfoldet av skjermstørrelser.
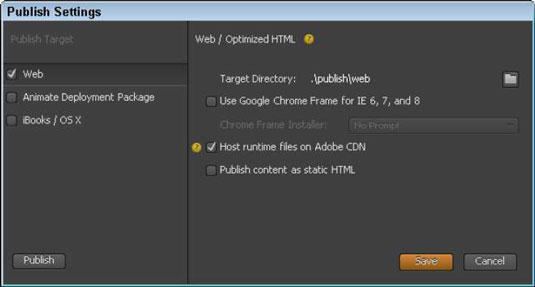
Du har mer enn én måte å publisere animasjoner på i disse dager - og Adobe Edge Animate CC dekker deg, og tilbyr en rekke alternativer (som vist i denne figuren). Du kan publisere animasjonen din som en frittstående nettside, eller du kan bygge den inn i en eksisterende nettside.
Du finner også alternativer som lar deg eksportere animasjonen for bruk i en iBook. Du kan til og med publisere animasjonen din som en statisk HTML-side for bruk på eldre nettlesere som ikke støtter HTML5 eller animasjoner.

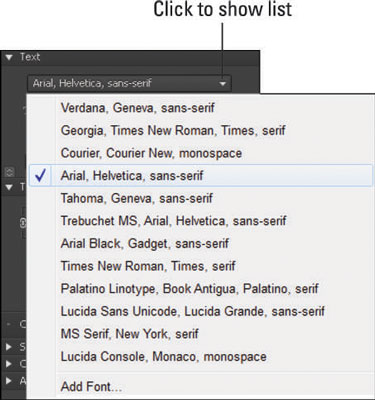
Du kan bruke en rekke fonter på nettet, og Adobe Edge Animate CC dekker deg. I tillegg til en standard standardliste over fonter som er tilgjengelige for deg (se figuren), lar Edge Animate deg også importere fonter fra hele nettet.

Hvis ingen av disse skriftene tilfredsstiller dine behov, kan du importere skrifter fra mange forskjellige kilder – inkludert Google Web Fonts. Du kan også bruke Adobe Edge Web Fonts, som er innebygd i Animate. Og hvis du er kjent med Typekit (et annet gratis fontverktøy), kan du feire å vite at verktøyet også fungerer med Edge Animate.
Adobe Edge Animate CC er global i mange henseender – inkludert språket du ser på menyer og paneler. Hvis du føler deg mer komfortabel med å jobbe på et annet språk enn engelsk, gjør Edge Animate det enkelt for deg å endre språket som brukes i programvaren til et av mange populære språk.
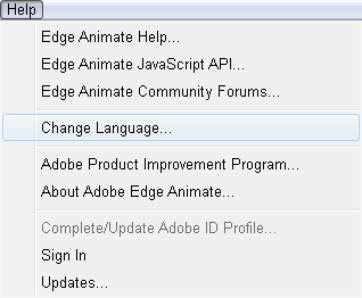
Fra Hjelp-menyen, som vist i denne figuren, kan du velge mellom flere forskjellige språk. Når du velger et språk fra Hjelp-menyen, vises det språket i programvaren. Språkene du kan velge mellom inkluderer tysk, engelsk, spansk, fransk og japansk.

Hvis du velger et annet språk, må du lukke og starte Edge Animate på nytt for å se endringen tre i kraft. Etter at du har valgt språket du ønsker, oppdateres ikke grensesnittet automatisk, bare lukk programmet og åpne det på nytt for å se det nylig valgte språket.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







