Slik bruker du åpenhet på SVG-er

Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Nøkkelen til å gjøre deg hjemme i og produktiv med Adobe Analytics er å kurere et sett med tilpassede segmenter som du kan distribuere til null inn på viktige elementer av nettstedaktivitet. Her finner du noen flotte tilpassede segmenter som vil hjelpe deg å finne dataene du trenger med Adobe Analytics .
Nettdelen inneholder instruksjonene for å lage et tilpasset segment i Adobe Analytics. De tilpassede segmentene som er oppført etter det, inneholder ikke dybdeinstruksjoner, men de gir det som må endres.
"One and done" refererer noen ganger til stjernebasketballspillere som la inn et obligatorisk år på college før de signerte med NBA. Dataanalytikere, på den annen side, må noen ganger samle inn besøkende som treffer én side og er borte.
Det er nyttig å identifisere disse "en og ferdige"-brukerne, for eksempel når du analyserer markedsføringskampanjer. Hva kan du identifisere som en mangel i annonsering som brakte en besøkende til eiendommen vår, men som ikke var effektiv nok til å få den besøkende til å se mer enn én side? Du kan stille spørsmål om landingssiden, kampanjenavn, enhetstype, geolokalisering, tid på dagen og mer for å hjelpe deg med å optimalisere annonsebudsjettet ditt for å begrense antallet enkeltsidebesøkende du har i fremtiden.
La oss lage et tilpasset segment i Adobe Analytics for å isolere enkeltsidebesøkende nå.
Følg disse trinnene for å opprette et tilpasset segment som samler besøkende på én side:
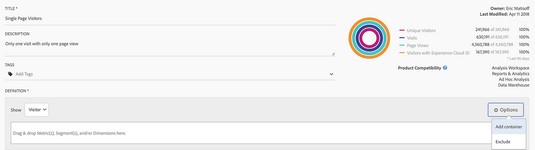
Skriv inn en tittel i Tittel-området i Segment Builder.
Skriv enkeltsidebesøkende.
I beskrivelsesområdet skriver du inn en beskrivelse av det tilpassede segmentet.
Skriv Besøkende som bare gikk til én side.
Velg Besøkende i rullegardinmenyen Vis.
Klikk på tannhjulikonet (Alternativer) til høyre og velg Legg til beholder. Legg deretter til en annen beholder.
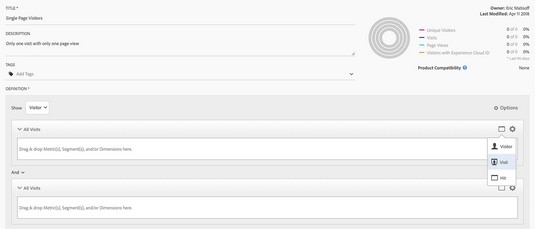
Legge til en beholder i Segment Builder.
Endre den første beholdertypen til Besøk.
Endre en beholderinnstilling til Besøk.
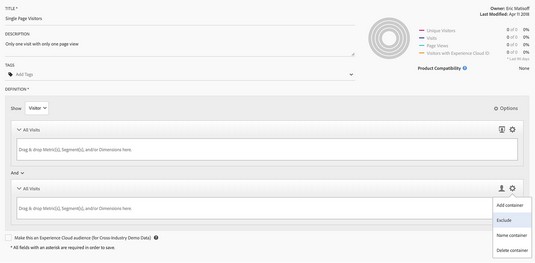
Endre den andre beholdertypen til Besøkende. Klikk deretter på tannhjulikonet til høyre for den andre beholderen og velg Ekskluder.
Sette den andre beholderen til en ekskludering.
Dra besøksnummerdimensjonen og deretter enkeltsidebesøksdimensjonen inn i den første beholderen.
Dra besøksnummerdimensjonen inn i den andre beholderen.
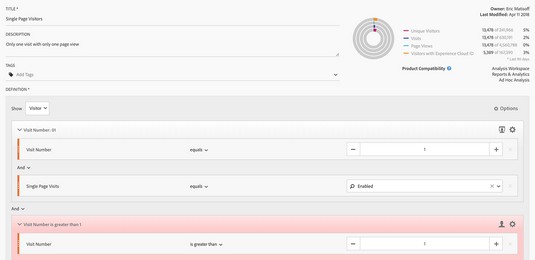
Angi verdiene til hver av de tre dimensjonene i segmentdefinisjonen.
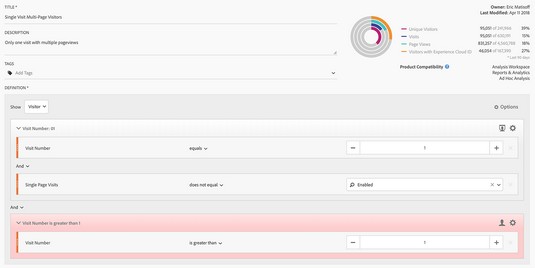
Under segmentet ble definert som besøksnummer lik 1; Enkeltsidebesøk lik Aktivert; og besøkstall større enn 1.

Den komplette definisjonen for et tilpasset enkeltsidebesøkende segment.
Klikk på Lagre for å lagre det tilpassede segmentet.
Du kan bruke segmentet i et hvilket som helst panel.
Her er et segment for å identifisere besøkende som har tilgang til flere sider på nettstedet ditt, men som bare har besøkt nettstedet én gang. Du kan finne dette segmentet nyttig når du trenger å analysere suksessen til en annonsekampanje som har en bedre fluktfrekvens enn forventet, men som ikke skaper den typen klebrighet som vil føre til flere returbesøk.
Definisjonen for dette segmentet er nesten identisk med det foregående segmentet, enkeltsidebesøkende. Den eneste forskjellen er at du setter den logiske operatoren for enkeltsidebesøk-dimensjonen i den første beholderen til Er ikke lik i stedet for lik.

Den komplette definisjonen for et enkelt-besøk, flere siders besøkende segment.
Analytikere har prøvd å identifisere proxyer for naturlige søkeord helt siden Google fjernet tilgangen til dem fra analyseplattformer. Du kan bruke Adobe Analytics for å fylle tomrommet. En av de beste måtene å løse de manglende dataene på er å analysere interne søkeorddata som en proxy.
Hvis en besøkende kommer til nettstedet ditt ved et naturlig søk og deretter utfører et internt søk på nettstedet ditt, er sjansen stor for at søkeordene er relatert. Dette segmentet er flott når du trenger å analysere interne søkeord og oppføringssider for å identifisere muligheter for forbedret analyse.
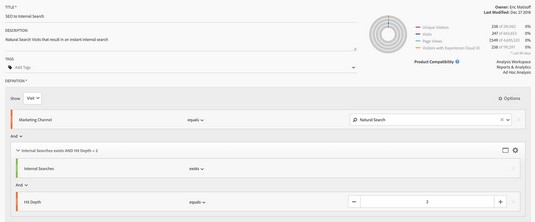
Fordi beregningen for interne søk ikke er standard, kan det besøksbaserte segmentet ditt se litt annerledes ut enn det du ser nedenfor. Nøkkelingrediensene forblir de samme: Markedsføringskanal er lik naturlig søk; og en annen beholder som begrenser den interne søkeberegningen til det andre treffet i et besøk. Treffdybdedimensjonen sikrer at det interne søket skjer umiddelbart etter den første visningen av landingssiden.

Den komplette definisjonen for dette SEO til internt søkesegment.
Det neste tilpassede segmentet vil hjelpe deg bedre å forstå hva som skjer før en kjøper går inn i kjøps-/handlekurvflyten. Innsikten du henter fra dette Adobe Analytics-segmentet vil hjelpe deg å bedre forstå hvilke typer aktiviteter som ofte resulterer i kjøp.
I dette tilpassede segmentet må du vite hvordan nettstedet/appen din og implementeringen er satt opp for å definere kjøpsflyten. Finn den dimensjonale verdien eller beregningen som definerer begynnelsen av betalingsprosessen, og sett den til det første trinnet i den besøksbaserte beholderen.
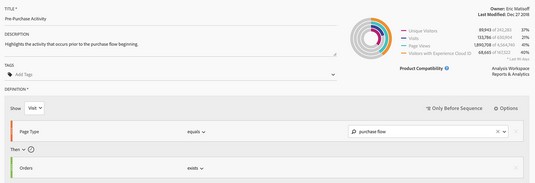
Den andre kompleksiteten oppstår etter at du har dratt inn bestillinger til segmentslippsonen og endret til et sekvensielt segment ved å justere den logiske operatoren til Deretter. For å fokusere analysen på handlingen før segmentets definisjon, juster sekvenstypen fra standard Inkluder alle til Bare før sekvens.

Den fullstendige definisjonen for dette aktivitetssegmentet før kjøp.
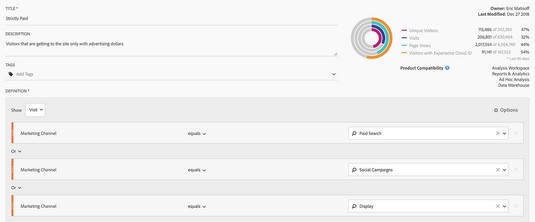
Fokuset her er ikke på ikke-GMO, lokalt hentede grønnsaker, men på å identifisere nettstedaktivitet generert fra strengt organiske, ikke-betalte kilder. Det kan være nyttig å forstå hvordan de besøkende kommer seg til nettstedet ditt naturlig, uten å bruke reklamekroner for å påvirke besøket deres. Dette segmentet er en flott å kaste inn i segmentsammenligning for å se hvordan atferden er forskjellig fra andres.
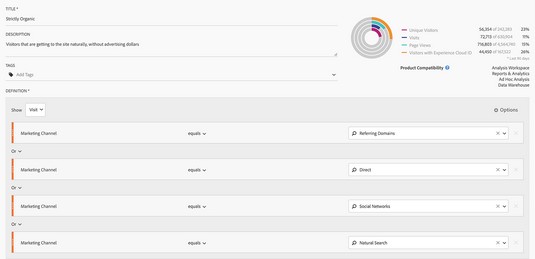
Detaljene i segmentet ditt kan være litt annerledes enn det du ser nedenfor, men hovedsaken er den samme. Lag et besøksbasert segment som fokuserer på markedsføringskanaler som er ubetalte – og sørg for å angi en eller logisk operatør mellom dem når du setter den opp i Adobe Analytics.

Et eksempel på definisjon av et strengt organisk segment.
Det motsatte til det strengt organiske segmentet er et strengt betalt segment. Å zoome inn på nettopp betalt aktivitet kan også være et nyttig segment for en segmentsammenligning for raskt å se hvordan besøkende bedriften din betaler for er forskjellige fra de som forekommer naturlig.
Dette besøksbaserte segmentet, med den logiske operatøren Or igjen, kan være annerledes i rapportpakken din hvis du har andre betalte markedsføringskanaler. Du kan se et eksempel på hvordan du definerer et segment for strengt betalt aktivitet nedenfor.

Et eksempel på definisjon av et strengt betalt segment.
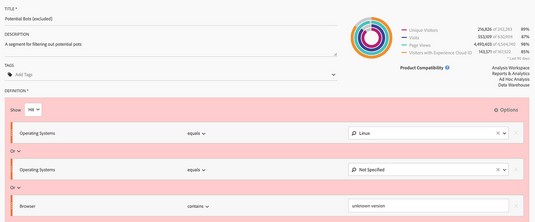
Hvis Shakespeare skulle skrive i dag, i stedet for «out damn'd spot», kan Lady Macbeth ha sagt «Out damn'd bot!» Ok, kanskje ikke. Men for en dataanalytiker er identifisering og fjerning av roboter fra trafikkdata avgjørende for å jobbe med gyldige data . Med det i tankene, her er en Adobe Analytics-oppskrift for et tilpasset segment som kan isolere potensielle roboter.
Definisjonen av dette potensielle robotsegmentet ble gitt av Adobe basert på betydelig forskning på botaktivitet. Å luke ut ukjente operativsystemer eller nettlesere og Linux-servere lar deg fjerne en betydelig mengde bottrafikk fra rapportsuiter.
Det eneste avanserte konseptet er å sørge for at du har brukt en ekskludering for hele segmentet ved å klikke på Alternativer, Ekskluder i slippsonen for segment. Å definere alle tre kriteriene som ekskluderinger vil skygge hele slippsonen rød.

Et eksempel på definisjon av et potensielt robotsegment.
Her finner du en blåkopi for å lage et tilpasset segment for å hjelpe til med å identifisere betalingsnedfall, spesielt besøkende som går inn på betalingssiden, men ikke konverterer. Her identifiserer du aktivitet der den besøkende kom helt til betalingssiden, men ikke klikket på Kjøp-knappen.
Dette segmentet er nyttig for å identifisere vanlige årsaker til at handlekurven forlates. I tillegg er det et fantastisk segment å dele med resten av Experience Cloud for å remarketing og prøve å gjenopplive kjøpsprosessen for disse besøkende.

Definere et segment for besøkende som begynner å betale, men ikke kjøper.
Lær hvordan du bruker åpenhet på SVG-grafikk i Illustrator. Utforsk hvordan du sender ut SVG-er med gjennomsiktig bakgrunn og bruker gjennomsiktighetseffekter.
Etter at du har importert bildene dine til Adobe XD, har du ikke mye redigeringskontroll, men du kan endre størrelse og rotere bilder på samme måte som du ville gjort med en hvilken som helst annen form. Du kan også enkelt runde hjørnene på et importert bilde ved å bruke hjørnemodulene. Maskering av bildene dine Ved å definere en lukket form […]
Når du har tekst i Adobe XD-prosjektet ditt, kan du begynne å endre tekstegenskapene. Disse egenskapene inkluderer skriftfamilie, skriftstørrelse, skriftvekt, justering, tegnavstand (kjerning og sporing), linjeavstand (ledende), fyll, kantlinje (strek), skygge (slippskygge) og bakgrunnsuskarphet. Så la oss se gjennom hvordan disse egenskapene brukes. Om lesbarhet og font […]
Akkurat som i Adobe Illustrator, gir Photoshop-tegnebrett muligheten til å bygge separate sider eller skjermer i ett dokument. Dette kan være spesielt nyttig hvis du bygger skjermer for en mobilapplikasjon eller liten brosjyre. Du kan tenke på en tegnebrett som en spesiell type laggruppe opprettet ved hjelp av lagpanelet. Det er […]
Mange av verktøyene du finner i InDesign Tools-panelet brukes til å tegne linjer og former på en side, så du har flere forskjellige måter å lage interessante tegninger for publikasjonene dine på. Du kan lage alt fra grunnleggende former til intrikate tegninger inne i InDesign, i stedet for å bruke et tegneprogram som […]
Å pakke inn tekst i Adobe Illustrator CC er ikke helt det samme som å pakke inn en gave – det er enklere! En tekstbryting tvinger tekst til å brytes rundt en grafikk, som vist i denne figuren. Denne funksjonen kan legge til litt kreativitet til ethvert stykke. Grafikken tvinger teksten til å vikle seg rundt den. Først lager du […]
Når du designer i Adobe Illustrator CC, trenger du ofte at en form har en nøyaktig størrelse (for eksempel 2 x 3 tommer). Etter at du har laget en form, er den beste måten å endre størrelsen på den til nøyaktige mål å bruke Transform-panelet, vist i denne figuren. Velg objektet og velg deretter Vindu→ Transformer til […]
Du kan bruke InDesign til å lage og endre QR-kodegrafikk. QR-koder er en form for strekkode som kan lagre informasjon som ord, tall, URL-er eller andre former for data. Brukeren skanner QR-koden ved hjelp av kameraet og programvaren på en enhet, for eksempel en smarttelefon, og programvaren bruker […]
Det kan være en tid når du trenger et nytt bilde for å se gammelt ut. Photoshop CS6 har du dekket. Svart-hvitt-fotografering er et nyere fenomen enn du kanskje tror. Daguerreotypier og andre tidlige fotografier hadde ofte en brunaktig eller blåaktig tone. Du kan lage dine egne sepiatonede mesterverk. Tonede bilder kan skape […]
Ved å bruke Live Paint-funksjonen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du lage bildet du ønsker og fylle ut områder med farger. Live Paint-bøtten oppdager automatisk områder som består av uavhengige kryssende stier og fyller dem deretter. Malingen innenfor et gitt område forblir levende og flyter automatisk hvis noen […]







