Stílasafnið inniheldur CSS skrár, Extensible Stylesheet Language (XSL) skrár og myndir sem notaðar eru af fyrirfram skilgreindum aðalsíðum, síðuuppsetningum og stýringum í SharePoint 2010.
Til að finna CSS skrár í stílasafni útgáfusíðu:
Veldu Vefsíðuaðgerðir→ Skoða allt efni vefsvæðisins.
Innihald síðunnar birtist. Stílsafnið er staðsett í Document Library hlutanum.
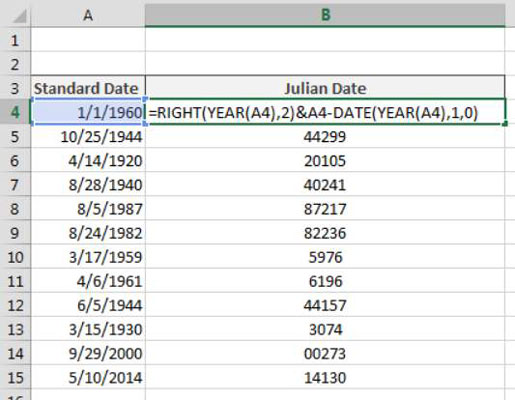
Smelltu á tengilinn Style Library.
Nokkrar möppur birtast í stílasafninu, þar á meðal en-us (fyrir bandaríska ensku) og myndir.
Smelltu á en-us möppuna (eða aðra tungumálamöppu).
Aðrar möppur birtast, þar á meðal Core Styles og Themaable, sem innihalda fyrirfram skilgreinda stíla. Ef þú ert að búa til sérsniðna stíla fyrir vörumerkjaátak skaltu búa til möppu undir en-us til að innihalda sérsniðna stíla fyrir þá síðu, svo þeir séu á kunnuglegum stað. Hins vegar býrðu venjulega til þá möppu og skrár hennar í SharePoint Designer frekar en í vafranum.

Skoðaðu mismunandi CSS skrár í möppunni.
Þó að hægt sé að opna þessar skrár með SharePoint Designer 2010 ef þú hefur það uppsett skaltu ekki gera þetta nema þú þekkir þá vöru. Sjá skref 5 fyrir aðra leið til að skoða innihald CSS skráar.
Til að skoða innihald skráar, smelltu á Bókasafn flipann á borði undir Bókasafnsverkfæri og smelltu síðan á Opna með Explorer valkostinum.
Skrárnar birtast í möppuglugga. Þú getur hægrismellt og valið Opna með Notepad til að skoða efnið. Ekki breyta þessum skrám, en þú getur afritað og límt efnið inn í þína eigin Notepad skrá til skoðunar.
Lokaðu möppuglugganum þegar þú ert búinn.
Aftur, þú munt komast að því að það er best að breyta ekki fyrirfram skilgreindum SharePoint stílum. Mundu að þú getur hnekkt þessum stílum í öðrum stílablaðinu þínu, í stílum sem eru tengdir eða felldir inn í sérsniðnu skrárnar þínar.
CSS vefstýringar í SharePoint
Stýringar á vefþjóni bera ábyrgð á að stjórna og birta CSS skráatengla og stílblöð. Sjálfgefið er að stýringar vefþjónsins eru staðsettar á SharePoint aðalsíðum. Til að finna aðalsíður skaltu skoða Gallerí aðalsíðu og síðuútlits, eða, í SharePoint Foundation, í aðalsíðugalleríinu. Hlutfallsleg slóð að myndasafninu er /_catalogs/masterpage/Forms/AllItems.aspx.
Að finna aðalsíðuna
Til að skoða CSS vefþjónsstýringar í SharePoint verður þú að fá afrit af aðalsíðunni sem er notuð á síðunni. En til að hlaða niður afriti af aðalsíðunni fyrir síðuna þína þarftu að vita hvaða aðalsíðu síðan þín notar.
Notaðu eitt eða fleiri af eftirfarandi til að ákvarða hvaða aðalsíðu vefsíðan þín notar:
-
Á SharePoint Server 2010 síðu þar sem útgáfueiginleikar eru virkjaðir og virkir, opnaðu stillingasíðu aðalsíðunnar í gegnum Vefsíðuaðgerðir, tengilinn .Aðalsíðu hlutanum, smelltu á Útlit og tilfinning. Síðan, undir Stillingar, Síða
-
Í stað þess að nota valmyndina til að finna stillingarsíðu síðustjórasíðunnar skaltu bæta eftirfarandi vefslóðarbút við enda netfangs netþjónsins fyrir síðuna þína: /_layouts/ChangeSiteMasterPage.aspx; til dæmis https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
-
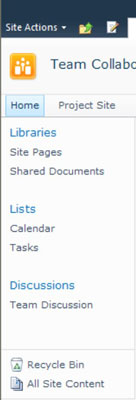
Á SharePoint Foundation síðu geturðu notað Windows PowerShell til að ákvarða hvaða aðalsíðu vefsvæðið notar, eins og sýnt er á mynd 4. Eftirfarandi er dæmi um skriftu.
PowerShell
$web = get-spweb("https://contoso.com");$web.masterurl
Mynd 4. v4.master á SharePoint teymissíðu
.jpg)
Tafla 4 sýnir allar stýringar á vefþjóninum sem tengjast CSS og eru tiltækar í SharePoint Server. Þú getur fundið þessar stýringar í Microsoft.SharePoint.WebControls nafnrýminu, sem er hluti af Microsoft.SharePoint.dll samsetningunni.
Tafla 4. Stýringar CSS vefþjóns í SharePoint 2010
Stækkaðu töfluna
|
Stjórna
|
Lýsing
|
Finndu stjórnina í. . .
|
|
CSSLink
|
<SharePoint:CssLink runat="þjónn" Útgáfa="4"/>
|
Meistarasíður
|
|
Þema
|
<SharePoint:Theme runat="þjónn"/>
|
Meistarasíður
|
|
CSS Skráning
|
<SharePoint:CssRegistration Name="minimalv4.css" runat="þjónn" />
|
Meistarasíður, blaðsíðuútlit
|
Eftirfarandi kaflar lýsa hverri stýringu sem er talin upp í töflu 4 og draga saman ávinninginn af hverju.
CSSLink
CSSLink vefstýringin er á SharePoint aðalsíðum og ber ábyrgð á að birta HTML <LINK> þáttur. CSSLink-stýringin vinnur með CSSRegistration-stýringunum. Ef það eru CSS-skráningarstýringar á síðunni skráir CSSLink-stýringin og birtir viðbótar-CSS skráartilvísanir sem skráningarstýringin gerir.
CSSLink stjórnin hefur eftirfarandi meðlimi:
-
UIVersion (valfrjálst) - Gerir eigendum vefsvæða að breyta útliti og yfirbragði uppfærðrar eða fluttrar SharePoint síðu. Virkjar forskoðun vefsvæðis í SharePoint notendaviðmótinu eða Microsoft Office SharePoint Server (MOSS) 2007 notendaviðmótinu. Stilltu gildið á 4 fyrir SharePoint og stilltu það á 3 fyrir MOSS 2007 síður.
-
Útgáfa (valfrjálst) — Hnekir stjórnunarútgáfu SPControl flokksins.
-
Varamaður (valfrjálst) — Merkir hvort kjarna CSS (Core.css eða Corev4.css) er birt með öðrum tilvísunum í CSS skrár, eða annað CSS er birt. Sjálfgefið gildi er False, sem tilgreinir að kjarna css (core.css eða corev4.css) skráin sé birt.
-
DefaultUrl (valfrjálst) — Stillir eða fær sjálfgefna vefslóð sem er notuð fyrir CSS skrána.
Eftirfarandi dæmi sýnir hvernig þessi stjórn gæti birst.
HTML
<link rel="stílblað" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stílblað" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stílblað" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink-stýringin bætir ?rev= fyrirspurnarstrengsbreytu við skráartilvísunina til að stjórna skyndiminni vafra og til að þvinga vafrann til að grípa nýtt eintak af skránni.
CSSLink stjórnin er einnig ábyrg fyrir hegðuninni sem lýst er í eftirfarandi kafla.
CSS Skráning
CSSRegistration vefstýringin er notuð með CSSLink stýringu til að skrá CSS skrár þannig að hægt sé að birta þær á síðunni. Skráðu CSS skrár eftir hlutfallslegri eða kyrrstæðum vefslóð.
Í CSSRegistration eftirlitinu eru eftirfarandi meðlimir:
-
Nafn (áskilið) — Skráarnafnið sem á að skrá. Ef nafnið er ekki gefið upp, sendir SharePoint villuna sem sýnd er á mynd 5. Gildi Name eignarinnar ætti að vera skráarheiti eða vefslóð. Ef skráarheiti er notað verður CSS skráin að vera til í LAYOUTS Style möppunni.
Eftirfarandi dæmi sýnir hvernig á að nota custom.css skrána sem vísað var til hér að ofan og sem var sett inn í Styles möppuna (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STÍL).
XAML
<SharePoint:CssRegistration runat="þjónn" Name="custom.css" />
Eftirfarandi dæmi sýnir hvernig CSSLink stýring gerir custom.css skráninguna.
HTML
<link rel="stílblað" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Auk þess að vísa til skráar sem er staðsett í LAYOUTS\{Locale ID}\Styles skránni geturðu skráð skrá með því að nota vefslóð. Tilgreindu eina vefslóð í eiginleikanum Name með því að nota tákn. Nokkur vel þekkt vefslóðartákn eru: ~síða, ~síðusafn og ~tungumál. Notaðu þessi tákn ásamt tjáningarsmiði, eins og SPUrl. ~tungumálstáknið varpar til tungumála-menningarstrengs, eins og en-us.
Bætir við færslu svipað og eftirfarandi dæmi...
XAML
<SharePoint:CssRegistration Name="<%$ SPURl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="þjónn" />
... býr til eftirfarandi HTML, eins og sýnt er á mynd 5.
HTML
<link rel="stílblað" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Mynd 5. SharePoint síðuvilla
.jpg)
-
Eftir (valfrjálst) — Tilgreinir flutningsröð CSS skráarinnar sem þú ert að skrá. Til dæmis, ef þú vilt gera sérsniðið stílblað sem er nefnt custom.css eftir core4.css, notarðu eftirfarandi kóða til að stilla skráningarstýringuna.
XAML
<SharePoint:CssRegistration Name="<%$ SPURl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="þjónn" Eftir="core4.css" />
Með því að gera þetta neyðist CSSLink vefstýringin til að birta sérsniðna skrána þína á eftir core4.css skráartenglinum.
HTML
<link rel="stílblað" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stílblað" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Athugið
Þú getur aðeins notað tjáningarsmiðinn SPURl á SharePoint Server síðum; það er ekki fáanlegt í SharePoint Foundation.
-
EnableCSSTheming — Segir hvort þú viljir að stílblöðin þín séu þemahæf, sem þýðir að hægt er að nota þau sem hluta af sérsniðnum SharePoint þemum.
-
Stilltu EnableCSSTheming eiginleika CSSRegistration stjórnarinnar á satt.
-
Bættu þema athugasemdum við CSS stíl bekkina þína. Til að sjá nokkur dæmi skaltu skoða Themable möppuna sem er uppsett með SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Eftirfarandi dæmi sýnir ms-toolbar CSS flokkinn í Themaable Corev4.css. Ef þú notar þema, í hvert skipti sem ms-toolbar flokkurinn er notaður, kemur þemað í stað litsins #0072BC fyrir Hyperlink þema litinn sem er skilgreindur í þemunni sjálfu.
.ms-toolbar{ font-family:verdana; leturstærð:8pt; textaskreyting: engin; /* [ReplaceColor(themeColor:"Hyperlink")] */ litur:#0072BC; }
-
Skilyrt tjáning — Notað til að tilgreina hvort nota eigi þetta stílblað fyrir tiltekna vafraútgáfu. Til dæmis, gildið IE 9.0 tilgreinir að skráningin sé notuð fyrir Internet Explorer útgáfu 9.0. CSSLink stjórnin finnur gildið.
Þema
Stýring þema vefþjónsins beitir þema á SharePoint síðu. Það eru nokkur verkfæri í boði sem þú getur notað til að búa til þemu; til dæmis Theme Builder á Microsoft Connect. Eftir að þú hefur búið til þema (.thmx skrár) hleður þú því upp í Þemu galleríið sem er staðsett á stillingasíðunni (/_catalogs/theme/ Forms/AllItems.aspx). Til að nota þema skaltu opna þemasíðu vefsvæðis (/_layouts/themeweb.aspx).
Eftirfarandi er dæmi.
HTML
<link rel="stílblað" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stílblað" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stílblað" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Þegar þú notar þema, býr SharePoint til nýja þemamöppu sem inniheldur allar CSS- og myndaskrár sem þarf til að gera þemað. Nýja þemamappan birtist ekki í Vefsíðustillingum eða í Skoða allt efni. Með því að nota SharePoint Designer geturðu skoðað þemaskrár, eins og sýnt er á mynd 6.
Mynd 6. SharePoint þemu
.jpg)


.jpg)
.jpg)
.jpg)