Ha e-mailt szeretne küldeni a Google Táblázatokból, Google Apps Script használatára van szükség. De ne aggódjon, ha még soha nem hozott létre egyetlen Google Apps-szkriptet sem, az e-mail küldése nagyon egyszerű.
Ennek a szkriptnek számos felhasználási módja van. Értesítést kaphat, ha az értékesítési jelentésben szereplő napi bevétel egy bizonyos szint alá süllyed. Vagy kaphat egy e-mailt, ha az alkalmazottak arról számolnak be, hogy túl sok órát számláztak az ügyfélnek a projektkövetési táblázatában.
Az alkalmazástól függetlenül ez a szkript lenyűgöző. Ezzel azt az időt is megspórolhatja, amikor manuálisan kell figyelnie a táblázatfrissítéseket.
1. lépés: E-mail küldése a Google Táblázatokkal
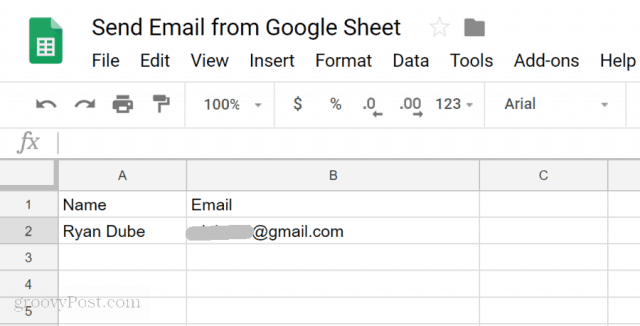
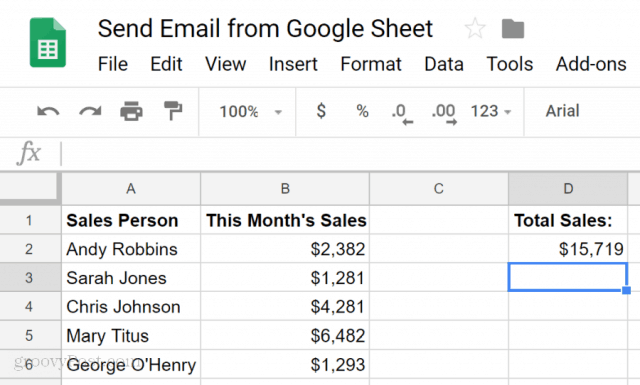
Ezenkívül létre kell hoznia egy új táblázatot, amely egy e-mail címet tartalmaz.
Csak adjon hozzá egy név oszlopot és egy e-mail oszlopot, és töltse ki őket azzal a személlyel, akitől a figyelmeztető e-mailt szeretné megkapni.
Most, hogy van egy e-mail címe, amelyre figyelmeztető e-mailt küldhet, ideje elkészíteni a szkriptet.
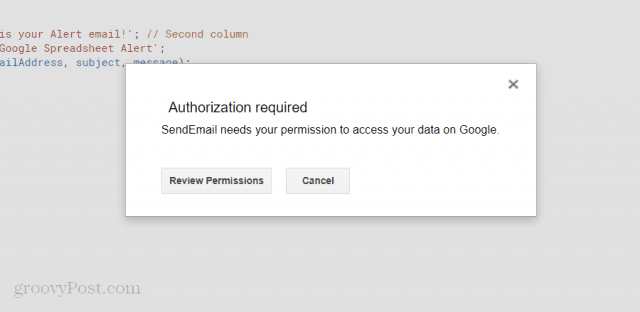
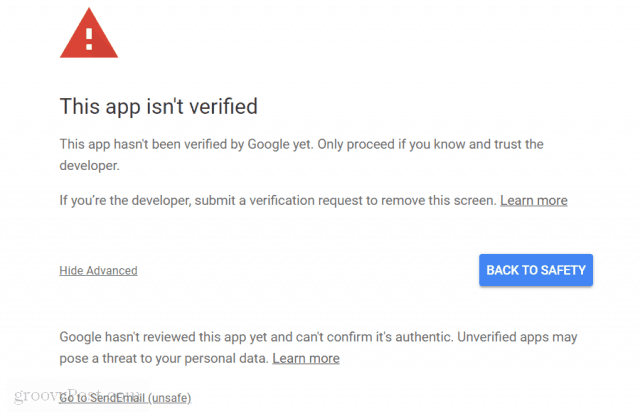
Ne feledje, hogy a Google Scriptnek engedélyre van szüksége ahhoz, hogy hozzáférjen Gmail-fiókjához az e-mail küldéséhez. Tehát a szkript első futtatásakor az alábbihoz hasonló figyelmeztetés jelenhet meg.
Ez a figyelmeztető képernyő azért van, mert olyan egyéni Google Scriptet ír, amely nincs hivatalosként regisztrálva.
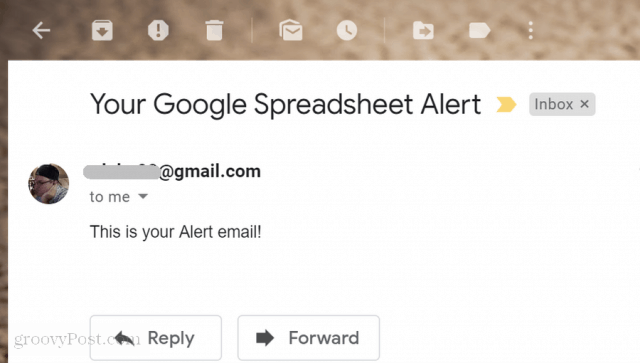
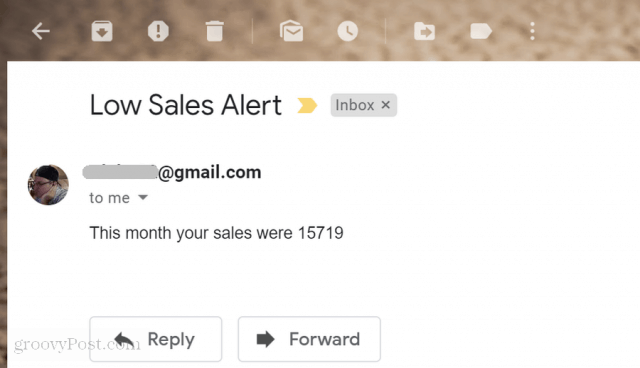
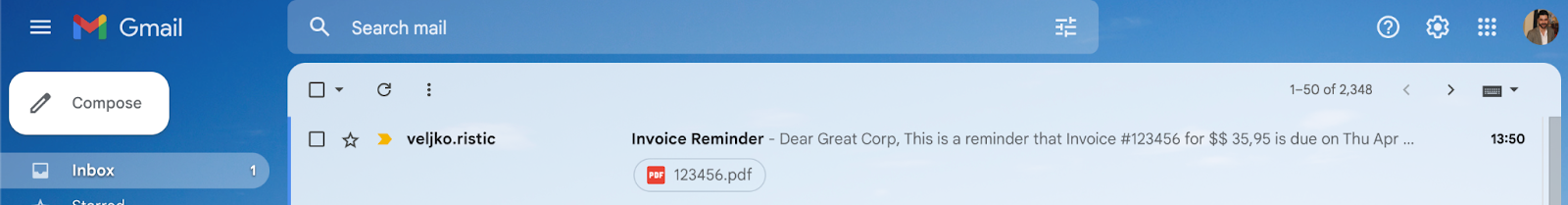
Ezt csak egyszer kell megtennie. A szkript lefut, és a táblázatban megadott e-mail címre az alábbihoz hasonló e-mailt kap.
2. lépés: Érték beolvasása egy cellából a Google Táblázatokban
Most, hogy sikeresen megírt egy Google Apps Scriptet, amely képes figyelmeztető e-mailt küldeni, itt az ideje, hogy ezt a figyelmeztető e-mailt funkcionálisabbá tegye.
A következő lépésben megtudhatja, hogyan kell kiolvasni egy adatértéket egy Google-táblázatból, ellenőrizni az értéket, és előugró üzenetet küldeni, ha az érték a felső határ felett vagy alatt van.
Mielőtt ezt megtehetné, létre kell hoznia egy másik lapot a Google Táblázatban, amellyel dolgozik. Nevezzük ezt az új lapot „MyReport”-nak.
Ne feledje, hogy a D2 cellát szeretné ellenőrizni és összehasonlítani. Képzelje el, hogy minden hónapban tudni szeretné, hogy összértékesítése 16 000 USD alá csökkent-e.
Hozzuk létre ezt a Google Apps Scriptet.
Illessze be a következő függvényt a kód ablakba.
Mentse el ezt a kódot, és futtassa. Ha megfelelően működik, a következő figyelmeztető üzenetnek kell megjelennie a böngészőjében.
Most, hogy van egy Google Apps-szkriptje, amely e-mailes figyelmeztetést tud küldeni, és egy másik szkriptet, amely képes összehasonlítani a táblázatból származó értékeket, készen áll arra, hogy a kettőt kombinálja, és riasztást küldjön ahelyett, hogy figyelmeztető üzenetet küldene.
3. lépés: Mindent összerakni
Most itt az ideje, hogy a két létrehozott szkriptet egyetlen szkriptben egyesítse.
Ekkorra már rendelkeznie kell egy táblázattal egy Lap1 nevű lappal, amely tartalmazza a figyelmeztető e-mail címzettjét. A másik MyReport nevű lap az összes értékesítési információját tartalmazza.
Visszatérve a Script Editorba, itt az ideje, hogy mindazt, amit eddig tanult, a gyakorlatba is átültesse.
Cserélje ki az összes kódot a szkriptszerkesztőben az itt látható módon szerkesztett két függvényre.
Figyelje meg a módosításokat itt.
Már csak az a teendő, hogy havonta aktiválja a CheckSales() függvényt.
Minden hónapban lefut az új szkript, és összehasonlítja a D2 cellában lévő teljes havi eladási összeget 16 000 dollárral.
Ha kevesebb, akkor figyelmeztető e-mailt küld az alacsony havi eladásokról.
Amint láthatja, a Google Apps Scripts sok funkciót tartalmaz egy kis csomagban. Néhány egyszerű kódsorral egészen elképesztő dolgokat tehet.
Ha szeretne még kísérletezni, próbálja meg hozzáadni a 16 000 dolláros összehasonlítási korlátot a táblázat egy másik cellájához, majd az összehasonlítás megkezdése előtt olvassa el ezt a szkriptjében. Így a határértéket csak a lap értékének módosításával módosíthatja.
A kód módosításával és új kódblokkok hozzáadásával ezekre az egyszerű dolgokra építhet, amelyeket megtanulhat, hogy végül csodálatos Google Scripteket készítsen.
A folyamat automatizálása
Eddig jó, de a fenti szkript csak akkor fut manuálisan, ha nem állítunk be semmilyen triggert. Szerencsére a Google egyszerűvé tette a kiváltott automatizálás konfigurálását. Itt vannak a lépések.
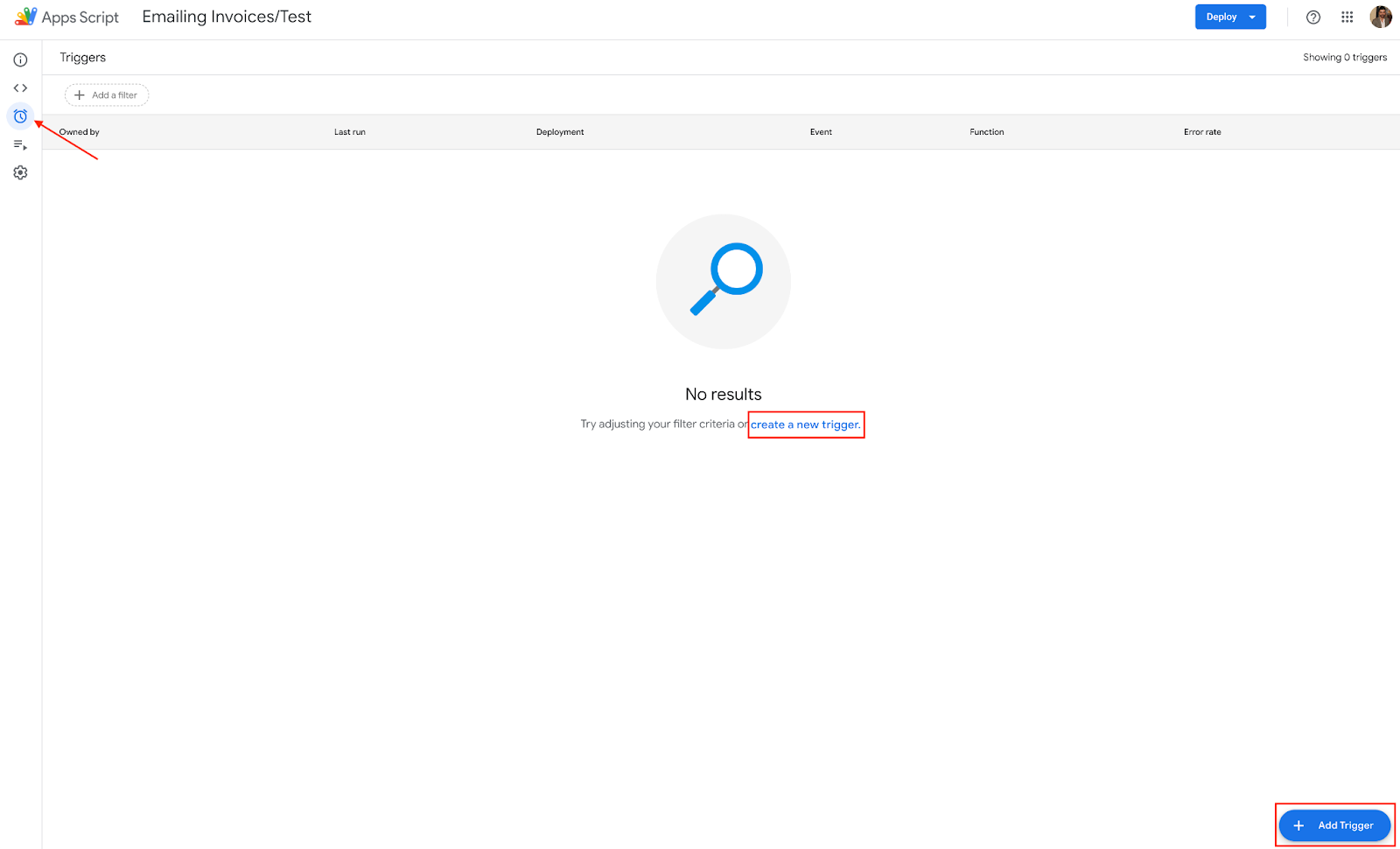
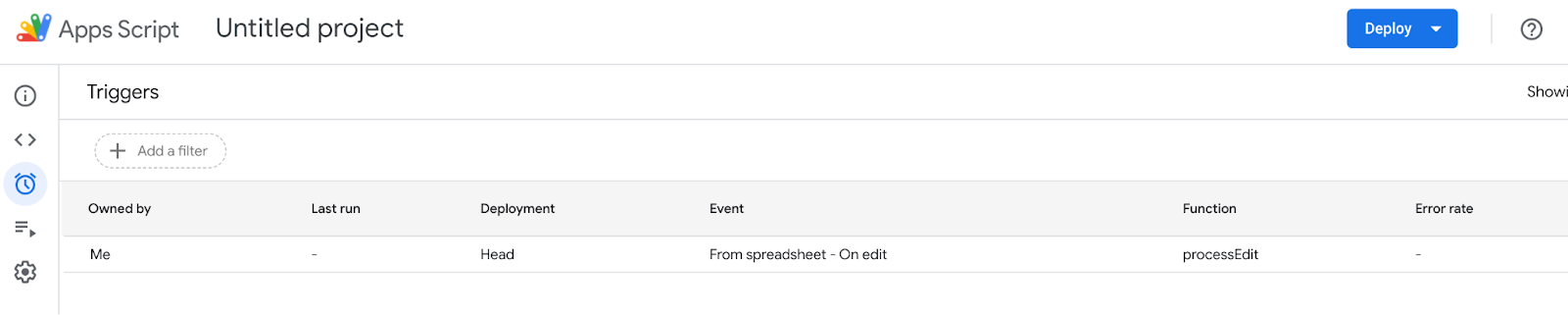
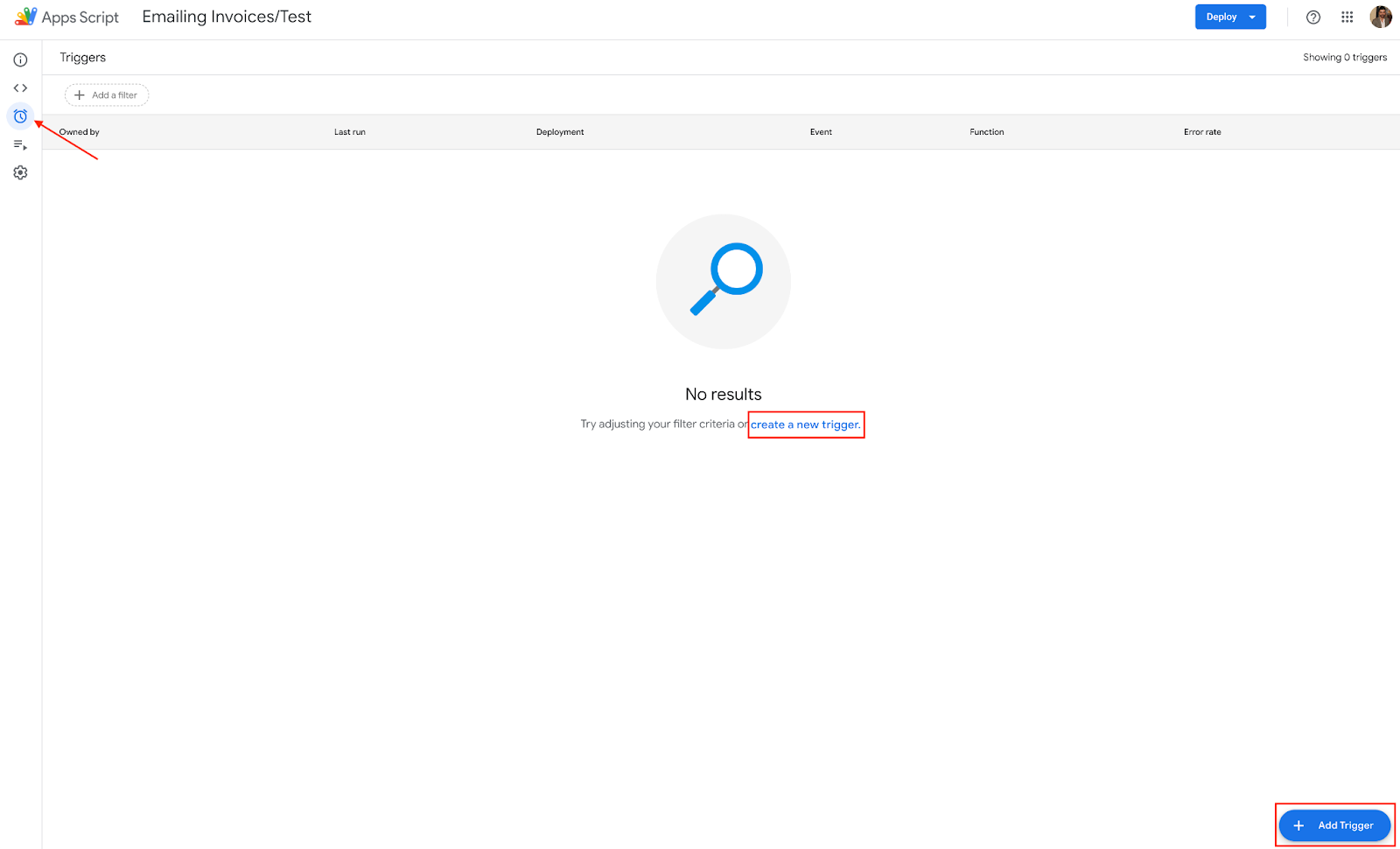
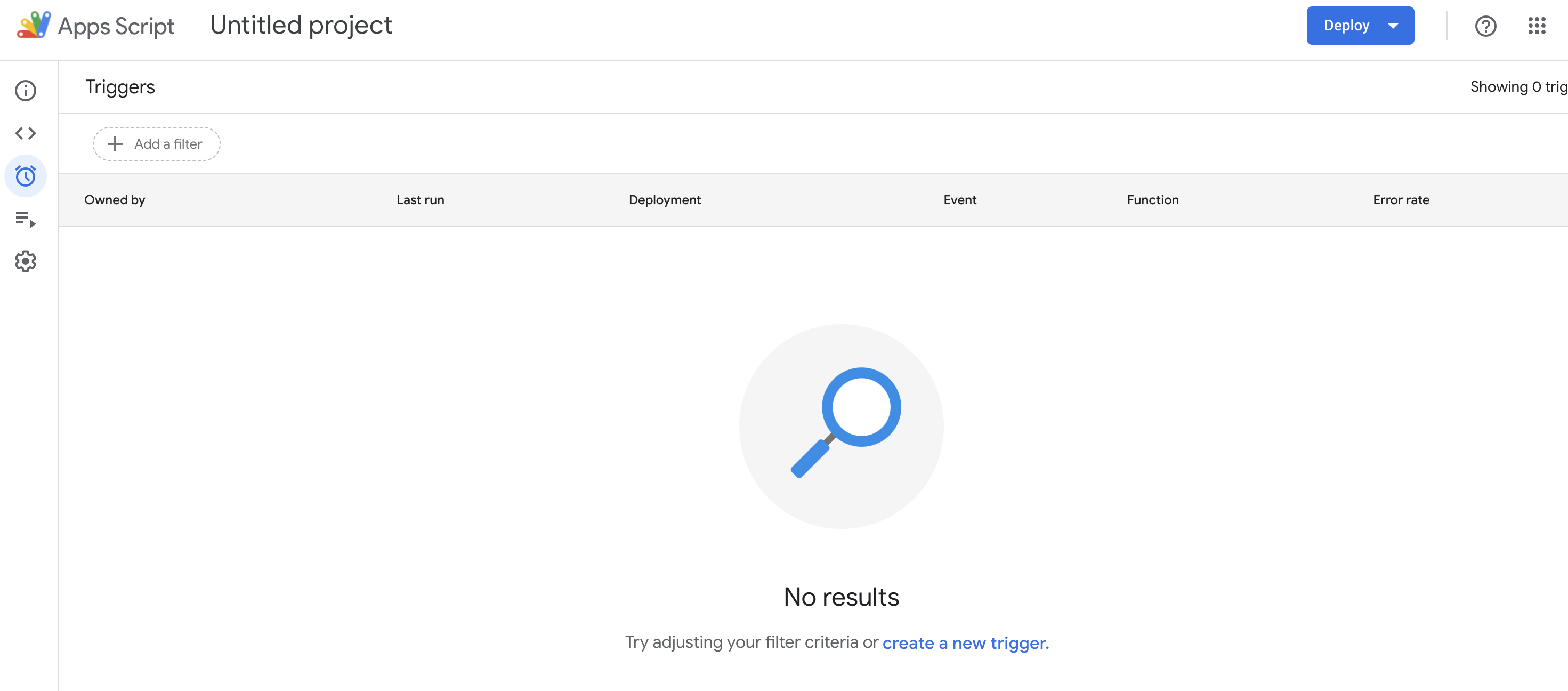
Az Apps Script szerkesztőben kattintson a Triggerek ikonra a bal oldalsávon (úgy néz ki, mint egy kis óra).
Kattintson az új trigger létrehozásar linkre vagy a Aktiválás hozzáadása gombot az Indítók oldal jobb alsó sarkában.
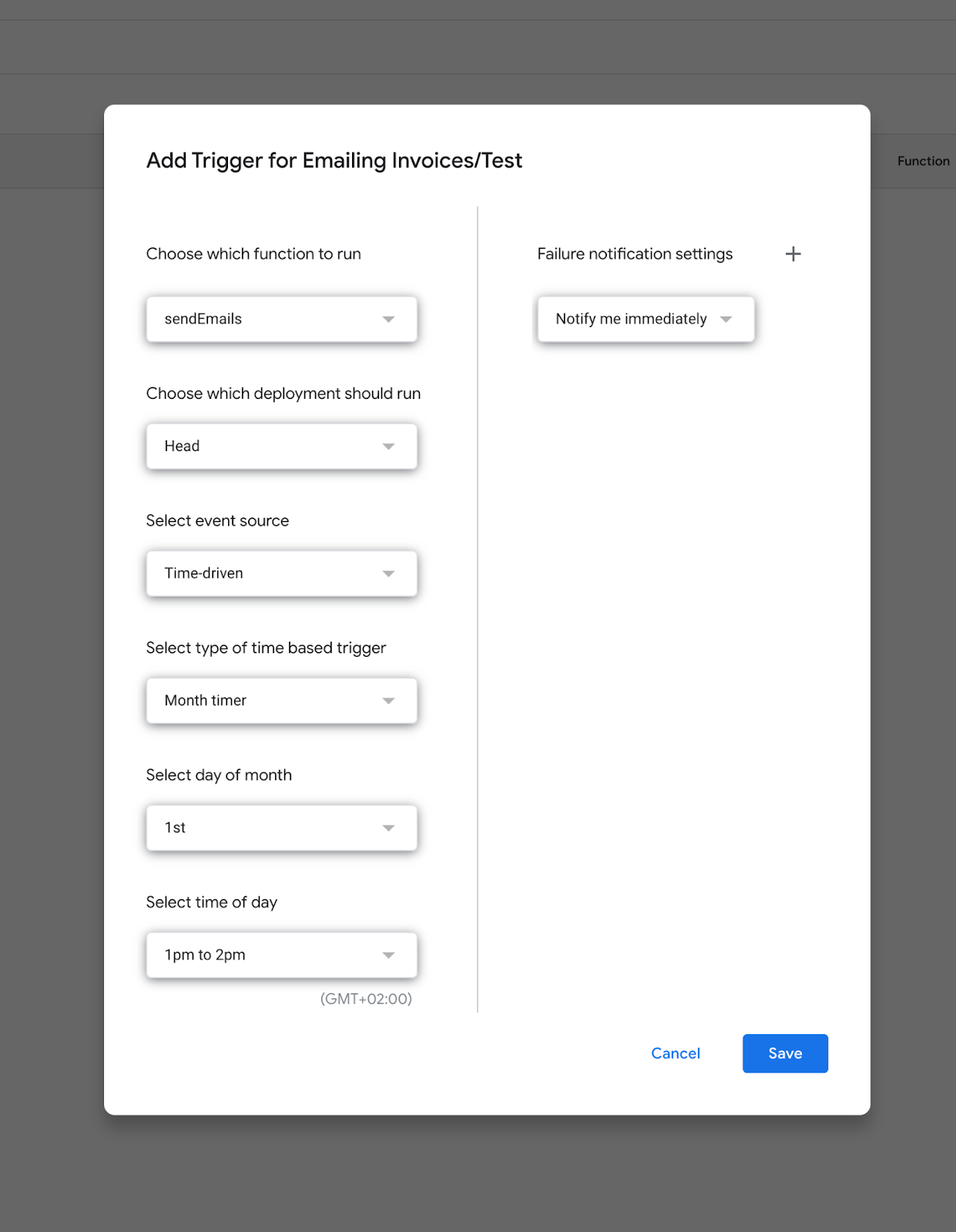
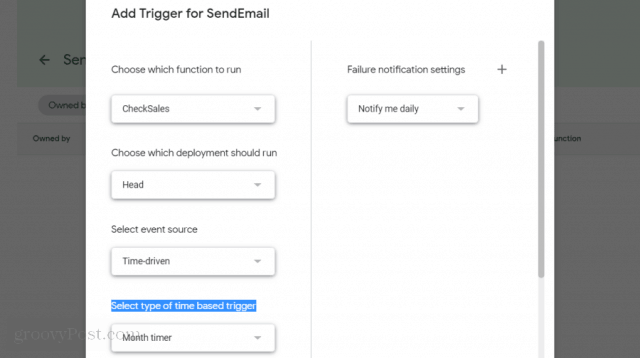
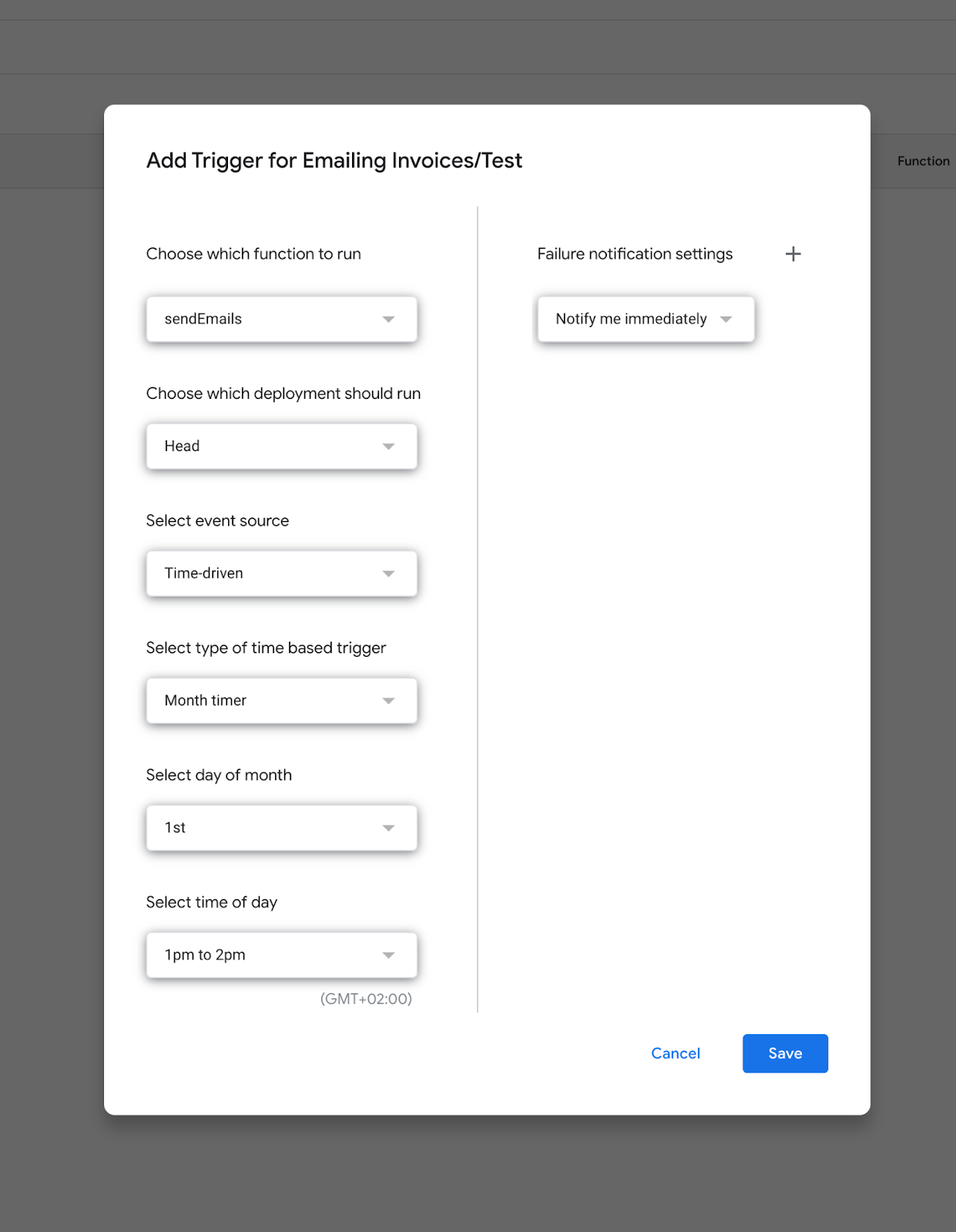
A Válassza ki a futtatni kívánt függvényt legördülő menüből válassza a sendEmails< egy i=4> függvényt.
Az Eseményforrás kiválasztása legördülő menüben válassza az Idővezérelt
Az Időalapú trigger típusának kiválasztása legördülő menüben válassza ki a kívánt gyakoriságot (pl. Napi időzítő napi e-mailekhez, heti időzítő heti e-mailekhez stb.).
Adott esetben válassza ki a kívánt időtartományt vagy a hét napját.
Kattintson a Mentés gombra az aktiválási szabály létrehozásához.
Mentés után kattintson a Bevezetés gombra a jobb felső sarokban, és kövesse az utasításokat a telepítés címkézéséhez és meghatározásához. Engedélyeket kell adnia az automatizálásnak a futtatáshoz, és ugyanez vonatkozik magára a szkriptre is.
Ami az adott triggert illeti, mivel a példánk a számla emlékeztetők küldésére vonatkozik, feltételezzük, hogy ezek havonta vannak, és célszerű minden hónap 1-jén 13 és 14 óra között elküldeni. De természetesen megváltoztathatja a gyakoriságot és az időzítést igényei szerint.
Hogyan küldhet e-mailt melléklettel
A mellékletekkel ellátott e-mailek küldésének bemutatása érdekében újra felhasználjuk a példaként szolgáló lapot a számla emlékeztetőkkel, és a kódrészletet úgy alakítjuk át, hogy mellékleteket tartalmazzon. Most kezdjük a funkcióval, és az e-mail sablon később jelenik meg a kódban. küld Email emlékeztetőket
Ki kell emelnünk, hogy az alábbi részlet az e-mail mellékleteket egy Google Drive-mappából húzza ki, ahol elengedhetetlen a mappaazonosító megadása és a megadott elnevezési konvenció követése. Erről bővebben a Legyük le a kódrészletet részben.
function sendEmailReminders() { // Az aktív lap lekérése var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Az adattartomány lekérése (a fejlécsor kivételével) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // Az értékek lekérése az adattartományból var data = dataRange.getValues(); // Ugrás az adatsorok között a következőhöz: (var i = 0; i < data.length; i++) { var row = data[i]; // Az értékek lekérése az egyes oszlopokból var businessName = row[0]; var email = sor[1]; var invoiceNumber = sor[2]; var invoiceAmount = sor[3]; var dueDate = sor[4]; var tárgy = sor[5]; // E-mail törzse var emailBody = "Kedves " + vállalkozásnév + ",\n\n" + "Emlékeztető arra, hogy a # számla" + számlaszám + " $" + invoiceAmount + " esedékessége " + esedékes dátum + ".\n" + "Kérjük, keresse meg a mellékelt számlát.\n\n" + "Köszönjük, hogy gyors figyelmet fordítottak erre az ügyre."; // Csatolja a megfelelő számlát - Meg kell adnia a megfelelő mappaazonosítót, ahol a számlák vannak tárolva. var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); // Feltételezve, hogy a számlafájlok PDF formátumúak var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.next(); } else { // Ha a számlafájl nem található, kihagyhatja ezt a sort, vagy naplózhat egy hibát console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; } // Az e-mail elküldése a melléklettel MailApp.sendEmail({ címzettje: email, tárgy: tárgy, törzs: emailBody, mellékletek: [invoiceFile] }); } }
Bontsuk fel a kódot
1. Határozza meg a függvényt: sendEmailReminders
function sendEmailReminders() {
A sor deklarál egy nevű függvényt, amely tartalmazza az e-mailes emlékeztetők küldésének kódját a mellékletekkel.sendEmailReminders
2. Szerezze be az aktív lapot:
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
A sor lekéri az aktív lapot a jelenleg megnyitott Google Táblázatok dokumentumból.
3. Az adattartomány lekérése (kivéve a fejlécsort):
var dataRange = lap.getTartomány(2, 1, lap.getUtolsóSor() - 1, lap.getUtolsóOszlop());
Ez a sor lekéri a munkalap adattartományát, a fejlécsor kivételével. A második sortól (2. sor) és az első oszloptól (1. oszlop) kezdődik, és a lap utolsó soráig és utolsó oszlopáig tart.
Oldalsó megjegyzés: Egyéni munkalap létrehozásakor módosítania kell, hogy megfeleljen a munkalapnak. adattartomány
4. Szerezze le az értékeket az adattartományból:
var adatok = dataRange.getValues();
Ez a sor lekéri az értékeket (tartalmakat) az előző lépésben meghatározott cellatartományból.
5. Lapozzon át az adatsorokon:
for (var i = 0; i < data.length; i++) { var row = adat[i];
Ez a ciklus a tömb minden sorában iterál. A változó az egyes iterációk.fordatarow aktuális adatsorát jelöli
6. Szerezze le az értékeket az egyes oszlopokból:
var businessName = sor[0]; var email = sor[1]; var invoiceNumber = sor[2]; var invoiceAmount = sor[3]; var dueDate = sor[4]; var tárgy = sor[5];
A fenti sorok kivonják az értékeket az aktuális adatsor egyes oszlopaiból. A későbbiekben minden értéket hozzárendelünk egy változóhoz a szkriptben való egyszerű hivatkozás érdekében. A megadott értékek a mintalapunkra szabottak.
7. Hozza létre az e-mail törzsét:
var emailBody = "Kedves " + vállalkozásnév + ",\n\n" + "Emlékeztető arra, hogy a # számla" + számlaszám + " $" + invoiceAmount + " esedékessége " + esedékes dátum + ".\n" + "Kérjük, keresse meg a mellékelt számlát.\n\n" + "Köszönjük, hogy gyors figyelmet fordítottak erre az ügyre.";
A kód az e-mail törzsét a lapból kinyert értékek felhasználásával hozza létre. Az e-mail törzse egy karakterlánc, amely tartalmazza a vállalkozás nevét, a számla számát, a számla összegét és a határidőt.
8. Szerezze be a megfelelő számlafájlt:
var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.next(); } else { console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; }
Ezek a sorok lekérik az aktuális sorhoz társított számlafájlt.
Először a számlafájl mappája érhető el annak mappaazonosítójával. Cserélje le a tényleges mappaazonosítót. YOUR_FOLDER_ID_HERE
Vegye figyelembe, hogy példánkban az elnevezési konvenció a következő, a tényleges számla neve pedig „123456.pdf”. Ha a mellékletfájlok neve más, frissítenie kell a formázást. (invoiceNumber + '.pdf')
Ezután a szkript a számlaszámmal azonos nevű fájlt keres (feltételezve, hogy a fájl PDF formátumú).
Ha a fájl megtalálható, a rendszer hozzárendeli a változóhoz; ellenkező esetben a szkript hibaüzenetet naplóz, és továbblép a következő sorra.invoiceFile
9. Küldje el az e-mailt a melléklettel:
MailApp.sendEmail({ címzettje: email, tárgy: tárgy, törzs: emailBody, mellékletek: [invoiceFile] });
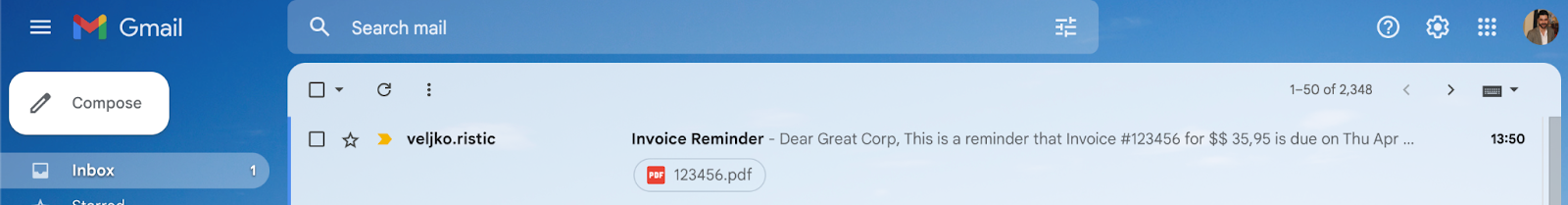
Ez a sor elküldi a törzset és az e-mail mellékleteket, és a következő eredményeket kell elérnie. Ezenkívül az összes automatizálási lépés a korábban leírtak szerint érvényes, és célszerű megtartani a havi triggert, mivel ez a számla emlékeztetők küldéséről szól.

HTML e-mail küldése a GSheets segítségével
HTML e-mail küldéséhez néhány igen egyszerű módosítást végezhet a korábban leírt szkripten. Itt van:
function sendEmailReminders() { // Az aktív lap lekérése var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Az adattartomány lekérése (a fejlécsor kivételével) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // Az értékek lekérése az adattartományból var data = dataRange.getValues(); // Ugrás az adatsorok között a következőhöz: (var i = 0; i < data.length; i++) { var row = data[i]; // Az értékek lekérése az egyes oszlopokból var businessName = row[0]; var email = sor[1]; var invoiceNumber = sor[2]; var invoiceAmount = sor[3]; var dueDate = sor[4]; var tárgy = sor[5]; // HTML email body var emailBodyHtml = "<p>Kedves "! + vállalkozásnév + ",</p>" + "<p>Emlékeztető arra, hogy a # számla" + számlaszám + " $" + invoiceAmount + " esedékessége " + esedékes dátum + ".</p>" + "<p>Kérjük, keresse meg a mellékelt számlát.</p>" + "<p>Köszönjük az üggyel kapcsolatos gyors figyelmüket.</p>"; // Csatolja a megfelelő számlát - Meg kell adnia a megfelelő mappaazonosítót, ahol a számlák vannak tárolva. var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); // Feltételezve, hogy a számlafájlok PDF formátumúak var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.next(); } else { // Ha a számlafájl nem található, kihagyhatja ezt a sort, vagy naplózhat egy hibát console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; } // Az e-mail elküldése a melléklettel: MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmlBody: emailBodyHtml, mellékletek: [invoiceFile] }); } }
Ebben a verzióban a sima szöveget egy olyan változó váltja fel, amely HTML-formátumú tartalmat tartalmaz. emailBodyemailBodyHtml
A függvény meghívásakor a body tulajdonság is lecserélődik a tulajdonságra, amely HTML e-mailként küldi el az e-mailt.MailApp.sendEmail()htmlBody
Mellékes megjegyzések:
Ezt használjuk a szkriptben a kényelem kedvéért. Bármelyik opció működne, bár határozottan, olvashatóbb. Mindenesetre nyugodtan formázza újra a szkriptet, és cserélje ki az összefűzési operátort helyőrzőkre karakterlánc-interpolációnál. varconstconst${expression}
Ezenkívül egyik szkript sem tartalmaz függvényeket, mivel ezekre nem volt szükség a példákban. De természetesen az ilyen típusú szkriptekkel is hozzáadható, sőt automatizálható is. Titkos másolat
Végül egyéni CSS-stílusok hozzáadásával fűszerezheti a dolgokat, lásd az alábbi frissített funkciót. var emailBodyHtml =
// HTML e-mail törzs CSS-stílusokkal var emailBodyHtml = "<html><head><style>" + "test {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".számla-információ {font-weight: bold; szín: #4a4a4a;}" + "</style></head><test>" + "<p>Kedves <span class='számla-információ'>" + vállalkozásnév + "</span>,</p>" + "<p>Emlékeztető, hogy a számla #<span class='számla-információ'>" + számlaszám + "</span> $<span class='invoice-info'>" + invoiceAmount + "</span> esedékessége: <span class='invoice-info'>" + esedékes dátum + "</span>.</p>" + "<p>Kérjük, keresse meg a mellékelt számlát.</p>" + "<p>Köszönjük az üggyel kapcsolatos gyors figyelmüket.</p>" + "</body></html>";
Profi tippek:
- Nyugodtan használja a , egyes postafiók-szolgáltatók esetleg nem támogatják és jelenítik meg megfelelően az erősen stilizált e-maileket, vagy egyáltalán nem. <stílus>
- Használja a Mailtrap e-mail tesztelést, hogy megtudja, mennyire támogatják a postafiók-szolgáltatók HTML-e-mailjeit.
- Hogy ismét hangsúlyozzuk: Ha nagy mennyiségben kell küldenie, mindig a legjobb, ha megfelelő MTA-t használ a függvény helyett. sendEmail
- Ezzel kapcsolatban vegye figyelembe a Gmail-fiókja korlátozásait. Ezek eltérőek a Google Workspace és/vagy a privát fiók esetében.
Hogyan lehet indító e-maileket küldeni a Google Táblázatokból?
Amikor egy cella elér egy bizonyos értéket
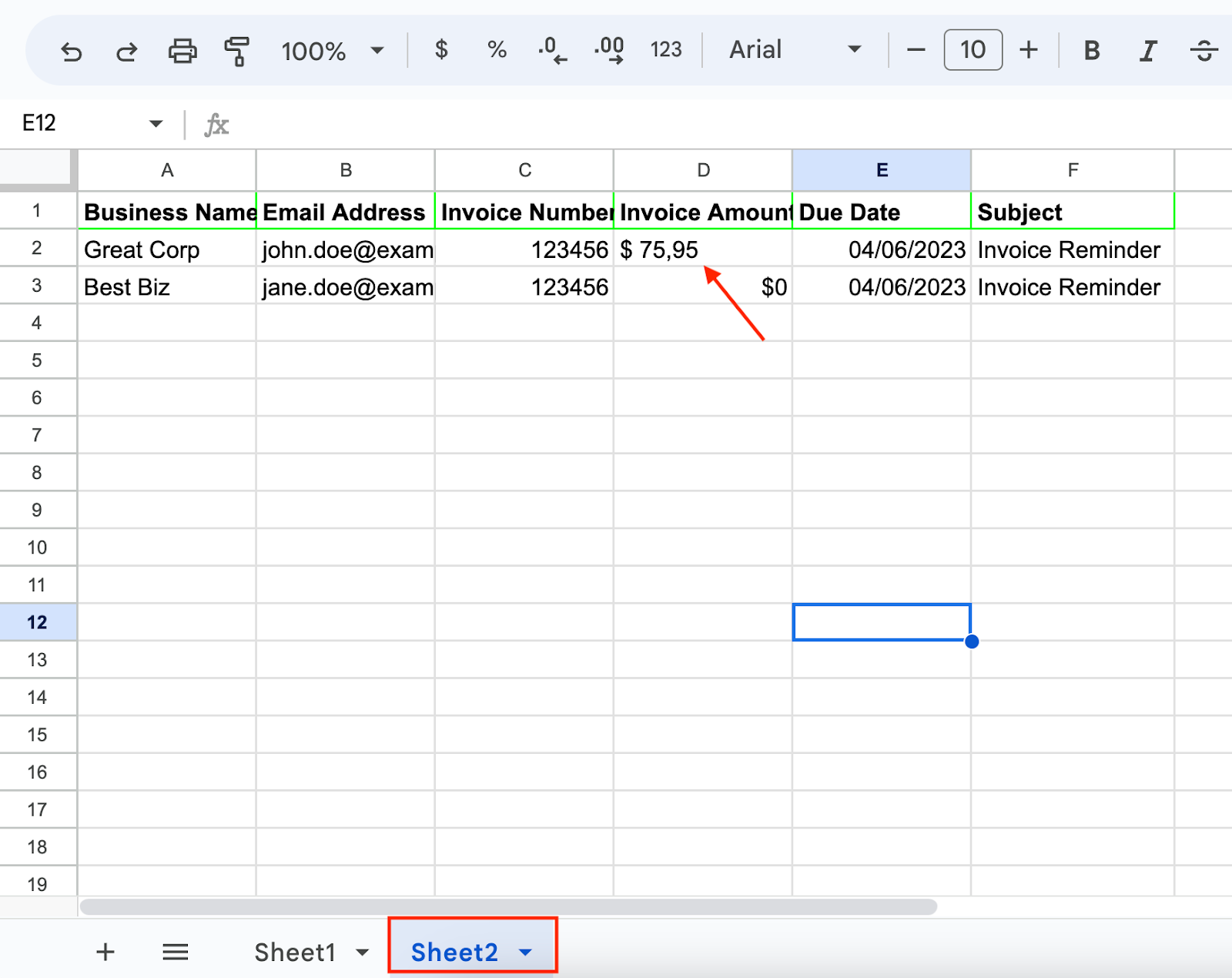
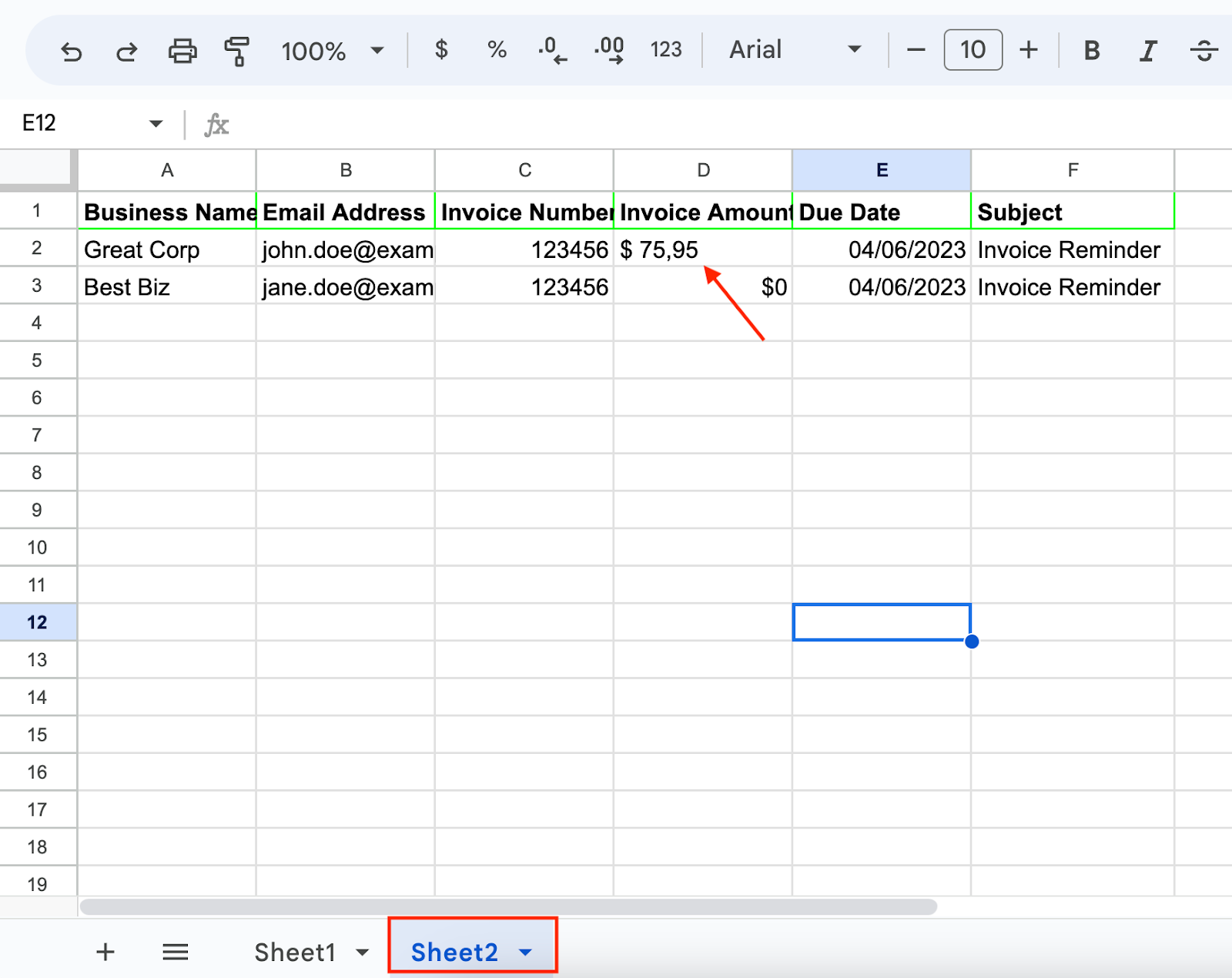
Megmutatjuk, hogyan küldhet automatikus e-mailt egy cellaérték alapján. Példánkban a számla akkor kerül elküldésre, amikor a Számla összege cella eléri a „0” értéket, ami egy lemorzsolódott vevőt jelez.
A megadott cellaérték egyéni lemondási e-mailt indít el, amely azonnal megkeresi az ügyfelet. És ismét, az automatizálási lépések ugyanazok maradnak, továbbra is használhatja a havi triggert ezekhez az e-mailekhez.
Ne feledje, hogy a szkript ugyanaz, mint amit HTML e-mailek és mellékletek küldésére használtunk. De van egy másik funkcionalitási rétege a leírt feltételes logika bevezetéséhez. Íme a kód.
function sendEmailReminders() { // Az aktív lap lekérése var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Az adattartomány lekérése (a fejlécsor kivételével) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // Az értékek lekérése az adattartományból var data = dataRange.getValues(); // Ugrás az adatsorok között a következőhöz: (var i = 0; i < data.length; i++) { var row = data[i]; // Az értékek lekérése az egyes oszlopokból var businessName = row[0]; var email = sor[1]; var invoiceNumber = sor[2]; var invoiceAmount = sor[3]; var dueDate = sor[4]; var tárgy = sor[5]; // Az e-mail törzsének meghatározása a számla összege alapján var emailBodyHtml; if (invoiceAmount == 0) { // Ügyfél lemorzsolódása, tárgya = "Ügyfélértesítés lemorzsolódása"; emailBodyHtml = "<html><head><stílus>" + "test {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".számla-információ {font-weight: bold; szín: #4a4a4a;}" + "</style></head><test>" + "<p>Kedves " + vállalkozásnév + ",</p>" + "<p>Észrevettük, hogy a számla összege 0 USD. Sajnáljuk, hogy elment, és örömmel fogadunk minden visszajelzést arról, hogy miért döntött úgy, hogy nem használja szolgáltatásainkat.</p>" + "<p>Ha bármit tehetünk szolgáltatásaink javítása vagy vállalkozása visszaszerzése érdekében, kérjük, tudassa velünk.</p>" + "<p>Köszönjük korábbi üzletét.</p>" + "</body></html>"; } else { // Normál számla email emailBodyHtml = "<html><head><style>" + "test {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".számla-információ {font-weight: bold; szín: #4a4a4a;}" + "</style></head><test>" + "<p>Kedves <span class='számla-információ'>" + vállalkozásnév + "</span>,</p>" + "<p>Emlékeztető, hogy a számla #<span class='számla-információ'>" + számlaszám + "</span> $<span class='invoice-info'>" + invoiceAmount + "</span> esedékessége: <span class='invoice-info'>" + esedékes dátum + "</span>.</p>" + "<p>Kérjük, keresse meg a mellékelt számlát.</p>" + "<p>Köszönjük az üggyel kapcsolatos gyors figyelmüket.</p>" + "</body></html>"; } // Csatolja a megfelelő számlát - Meg kell adnia a megfelelő mappaazonosítót, ahol a számlák vannak tárolva var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); // Feltételezve, hogy a számlafájlok PDF formátumúak var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.következő(); } else { // Ha a számlafájl nem található, kihagyhatja ezt a sort, vagy naplózhat egy hibát console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; } // Az e-mail elküldése a melléklettel: MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmlBody: emailBodyHtml, mellékletek: [invoiceFile] }); } }
Le a kódtörésig
Ne feledje, hogy csak a funkcióban található elemekre összpontosítunk, hogy elkerüljük a már leírtak megismétlését. emailBodyHtml
A kód frissített része a számla összege alapján határozza meg az e-mail törzsének tartalmát. Ha a számla összege , akkor azt feltételezzük, hogy lemorzsolódó ügyfél, és más e-mail-sablont használnak. Íme a kód bontása: „0”
var emailBodyHtml;
Ez deklarál egy nevű változót, és tárolja az e-mail törzsének tartalmát. És eleinte undefined.emailBodyHtml
if (invoiceAmount == 0) { ... }
A kimutatás ellenőrzi, hogy a számla összege 0-e. Ha igen, akkor a kapcsos zárójelben lévő kód végrehajtásra kerül. Ez a blokk tartalmazza a churn ügyfél e-mail template.if(`{}`)
tárgy = "Ügyfélértesítés lemondása";
A sor beállítja az e-mail tárgyát a lemorzsolódó ügyfelek számára."Értesítés a lemorzsolódásról"
emailBodyHtml = "<html><head><stílus>" + ...
A sor beállítja a változó értékét a churn ügyfél e-mail-sablonjában. A sablon egy HTML-karakterlánc, a szakaszban meghatározott CSS-stílusokkal. Az e-mail törzse helyőrzőket tartalmaz a vállalkozás nevéhez és egy üzenetet a customer.emailBodyHtml<head>
} más { ... }
A blokkolás akkor kerül végrehajtásra, ha a számla összege nem 0. A változót a szokásos számla e-mail-sablonjára állítja be. Az e-mail-sablon egy HTML-karakterlánc, amely a szakaszban meghatározott CSS-stílusokkal rendelkezik. Az e-mail törzse helyőrzőket tartalmaz a vállalkozás nevéhez, a számlaszámhoz, a számla összegéhez és a határidőhöz.elseemailBodyHtml<head>
Ennek a feltételes logikának a használatával a szkript egy másik e-mail törzset küld annak alapján, hogy a számla összege (ügyfél lemorzsolódása) vagy nullától eltérő (normál számla). 0
Amikor a cella értéke megváltozik
Most ugyanazt a szkriptet használjuk, mint fent, és kiterjesztjük egy másik felhasználási esetre is – az ügyfél frissítése, és a fiókkezelőnek „Köszönöm” e-mailt kell küldenie számlával.
Magyarázatként az ötlet az, hogy a fiókkezelőnek minden hónapban van egy új lapja (példánkban a 2. lap) az ügyfelek hitelesítő adataival.

A kód most összehasonlítja a két lapot, és a szokásos számla e-mail helyett automatikus „Köszönöm” e-mailt küld azoknak az ügyfeleknek, akik frissítettek (a számla összegét nagyobb az előzőhöz képest).
Ezenkívül nem kell megérinteni a lemorzsolódási e-mailt, mivel fennáll annak a lehetősége, hogy valaki úgy döntött, hogy felhagy a képzeletbeli szolgáltatásunk használatával. Íme a forgatókönyv.
function sendEmailReminders() { var sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2"); var adatTartomány1 = lap1.getTartomány(2, 1, lap1.getUtolsóSor() - 1, lap1.getUtolsóOszlop()); var adatTartomány2 = lap2.getTartomány(2, 1, lap2.getUtolsóSor() - 1, lap2.getUtolsóOszlop()); var data1 = adatTartomány1.getValues(); var data2 = adattartomány2.getValues(); for (var i = 0; i < data1.length; i++) { var sor1 = adat1[i]; var sor2 = adat2[i]; var businessName = sor1[0]; var email = sor1[1]; var invoiceNumber = sor1[2]; var invoiceAmount1 = parseFloat(sor1[3].toString().replace('$', '').replace(',', � 39;.')); var invoiceAmount2 = parseFloat(row2[3].toString().replace('$', '').replace(',', ' 39;.')); if (isNaN(számlaösszeg1) || isNaN(számlaösszeg2)) { console.error("Érvénytelen számlaösszegek vállalkozásnál: " + vállalkozásnév + ". invoiceAmount1: " + invoiceAmount1 + ", invoiceAmount2: " ); folytatni; } var dueDate = sor1[4]; var tárgy; var emailBodyHtml; if (invoiceAmount1 < invoiceAmount2) { console.log("Köszönjük a frissítést' e-mail küldése a következő címre: " + email + ". invoiceAmount1: " + invoiceAmount1 + ", invoiceAmount2: " + invoiceAmount2); tárgy = "Köszönjük a frissítést"; emailBodyHtml = "<html><body>" + "<p>Kedves " + vállalkozásnév + ",</p>" + "<p>Köszönjük a frissítést! Nagyra értékeljük vállalkozását, és örömmel állunk rendelkezésére.</p>" + "<p>Üdvözlettel,</p>" + "<p>Az Ön cége</p>" + "</body></html>"; MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmlBody: emailBodyHtml }); } else if (invoiceAmount1 == 0) { console.log("Ügyfélértesítés' e-mail küldése a következő címre: " + email + ". invoiceAmount1: " + invoiceAmount1); tárgy = "Ügyfélértesítés lemondása"; emailBodyHtml = "<html><head><stílus>" + "test {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".számla-információ {font-weight: bold; szín: #4a4a4a;}" + "</style></head><test>" + "<p>Kedves " + vállalkozásnév + ",</p>" + "<p>Észrevettük, hogy a számla összege 0 USD. Sajnáljuk, hogy elment, és örömmel fogadunk minden visszajelzést arról, hogy miért döntött úgy, hogy nem használja szolgáltatásainkat.</p>" + "<p>Ha bármit tehetünk szolgáltatásaink javítása vagy vállalkozása visszaszerzése érdekében, kérjük, tudassa velünk.</p>" + "<p>Köszönjük korábbi üzletét.</p>" + "</body></html>"; MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmlBody:emailBodyHtml }); } else { console.log("'Számlaemlékeztető' e-mail küldése a következő címre: " + email + ". invoiceAmount1: " + invoiceAmount1 + ", invoiceAmount2: " + invoiceAmount2); tárgy = "Számla emlékeztető"; emailBodyHtml = "<html><head><stílus>" + "test {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".számla-információ {font-weight: bold; szín: #4a4a4a;}" + "</style></head><test>" "<p>Kedves <span class='invoice-info'>" + vállalkozásnév + "</span>,</p>" + "<p>Emlékeztető, hogy a számla #<span class='számla-információ'>" + számlaszám + "</span> $<span class='invoice-info'>" + invoiceAmount1 + "</span> esedékessége: <span class='invoice-info'>" + esedékes dátum + "</span>.</p>" + "<p>Kérjük, keresse meg a mellékelt számlát.</p>" + "<p>Köszönjük az üggyel kapcsolatos gyors figyelmüket.</p>" + "</body></html>"; // Csatolja a megfelelő számlát - Meg kell adnia a megfelelő mappaazonosítót, ahol a számlák vannak tárolva. var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); // Feltételezve, hogy a számlafájlok PDF formátumúak var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.next(); } else { // Ha a számlafájl nem található, kihagyhatja ezt a sort, vagy naplózhat egy hibát console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; } MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmltörzs: emailBodyHtml, mellékletek: [számlafájl] }); } } }</p>" + "</body></html>"; // Csatolja a megfelelő számlát - Meg kell adnia a megfelelő mappaazonosítót, ahol a számlák vannak tárolva. var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); // Feltételezve, hogy a számlafájlok PDF formátumúak var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.next(); } else { // Ha a számlafájl nem található, kihagyhatja ezt a sort, vagy naplózhat egy hibát console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; } MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmltörzs: emailBodyHtml, mellékletek: [számlafájl] }); } } }</p>" + "</body></html>"; // Csatolja a megfelelő számlát - Meg kell adnia a megfelelő mappaazonosítót, ahol a számlák vannak tárolva. var invoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var invoiceFolder = DriveApp.getFolderById(invoiceFolderId); var invoiceFiles = invoiceFolder.getFilesByName(invoiceNumber + '.pdf'); // Feltételezve, hogy a számlafájlok PDF formátumúak var invoiceFile; if (invoiceFiles.hasNext()) { invoiceFile = invoiceFiles.next(); } else { // Ha a számlafájl nem található, kihagyhatja ezt a sort, vagy naplózhat egy hibát console.error("A számlaszámhoz nem található számlafájl: " + invoiceNumber); folytatni; } MailApp.sendEmail({ címzettje: email, tárgy: tárgy, htmltörzs: emailBodyHtml, mellékletek: [számlafájl] }); } } }
Le a kódtörésig
1. A szkript az 1. és a 2. munkalap hivatkozásaival kezdődik.
var sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2");
2. Ezután mindkét lapról lekéri az adatokat, a második sortól kezdve a fejlécek kizárásához.
var adatTartomány1 = lap1.getTartomány(2, 1, lap1.getUtolsóSor() - 1, lap1.getUtolsóOszlop()); var adatTartomány2 = lap2.getTartomány(2, 1, lap2.getUtolsóSor() - 1, lap2.getUtolsóOszlop()); var data1 = adatTartomány1.getValues(); var data2 = adattartomány2.getValues();
3. A szkript mindkét lapon végighalad a sorokon (feltételezve, hogy a sorok száma mindkét lapon azonos). Összehasonlítja az 1. és a 2. munkalap számlaösszegeit minden megfelelő sorhoz.
for (var i = 0; i < data1.length; i++) { var sor1 = adat1[i]; var sor2 = adat2[i]; // Számlaösszegek lekérése mindkét lapról var invoiceAmount1 = parseFloat(row1[3].toString().replace('$', '').replace(' ,', '.')); var invoiceAmount2 = parseFloat(row2[3].toString().replace('$', '').replace(',', ' 39;.'));
Másolat
4. A szkript ezután ellenőrzi a különböző típusú e-mailek küldésének feltételeit az 1. és a 2. munkalap számlaösszegeinek összehasonlítása alapján.
if (invoiceAmount1 < invoiceAmount2) { // Küldje el a "Köszönjük a frissítést" email } else if (invoiceAmount1 == 0) { // "Ügyfélértesítés" email } else { // "Számla emlékeztető" email }
Másolat
A kulcsfontosságú összehasonlítás az, amely ellenőrzi, hogy az 1. munkalapon szereplő számla összege kisebb-e, mint a 2. táblázatban szereplő számla összege ugyanabban a sorban (azaz ugyanannak az ügyfélnek). Ha igaz, a szkript feltételezi, hogy az ügyfél frissített, és e-mailt küld. Ellenkező esetben ellenőrzi az egyéb feltételeket (leállási vagy rendszeres számla emlékeztetők), és elküldi a megfelelő email.if (invoiceAmount1 < invoiceAmount2)"Köszönjük a frissítést"
Amikor egy Google Táblázatok fájl frissül
Most érdemes egy kicsit más használati esetet megvitatni, amikor a fiókkezelőn kívül mások is hozzáférhetnek a táblázathoz.
Tételezzük fel, hogy fiókkezelőnk egy napot az ügyfelekkel való találkozásra és kérdéseik megválaszolására szentel. Az ügyfelek hozzáférhetnek egy táblázathoz, ahol röviden leírhatják a problémát, és foglalhatnak helyet.
Oké, vannak sokkal jobb módszerek az ügyfelek foglalásainak és lekérdezésének kezelésére. De az oktatóanyag kedvéért maradunk ennél a megközelítésnél.
1. lépés
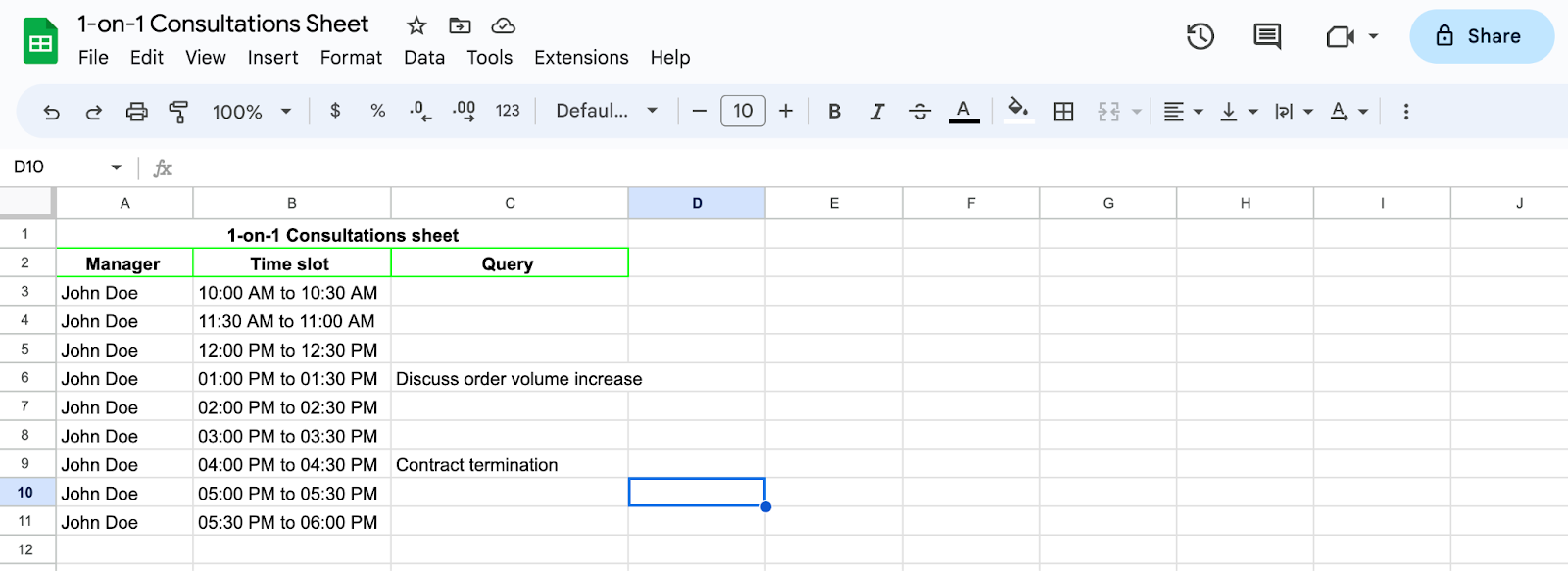
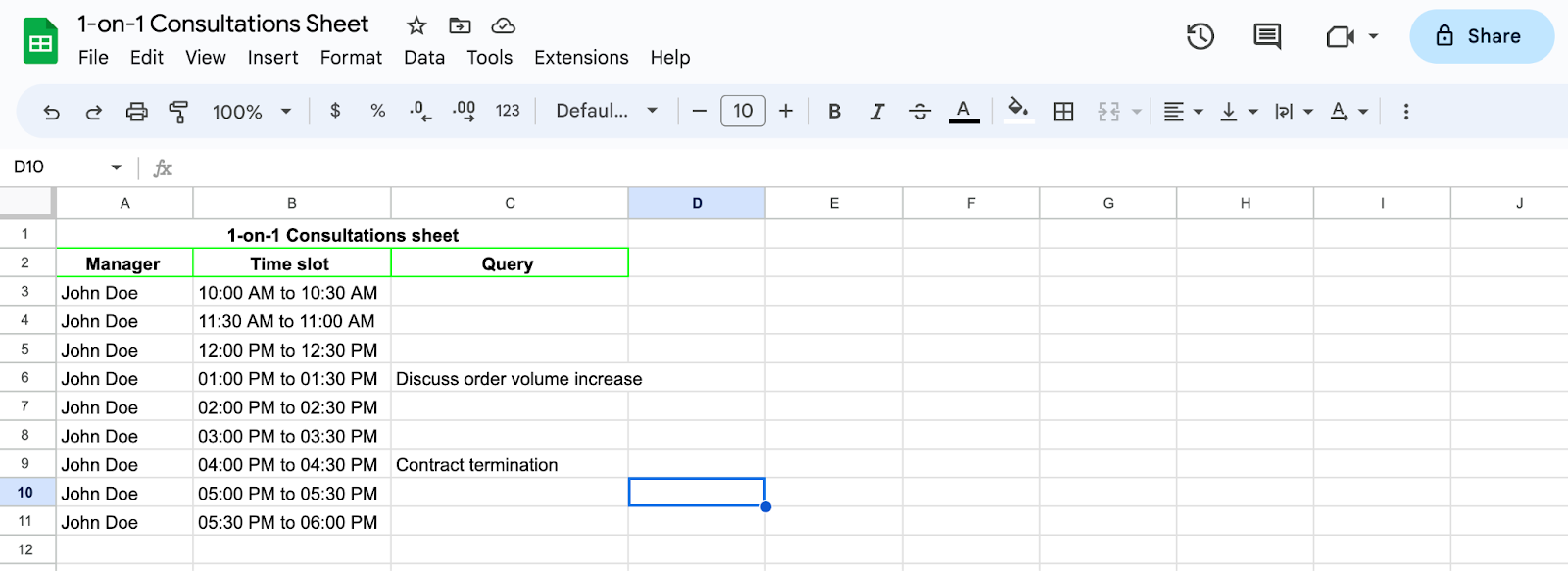
Először is létre kell hoznunk egy táblázatot. Amint alább látható, a miénk meglehetősen egyszerű, mindössze három sort tartalmaz a Managerrel, az időrésszel és a lekérdezéssel.

2. lépés
Ezután Google-szkriptekre van szükség az e-mailek indításához, ha valaki frissíti a lapot a lekérdezésével, így foglalva helyet. Íme egy példa.
//@OnlyCurrentDoc function processEdit(e) { MailApp.sendEmail({ to: "[email protected]" ;, tárgy: "Új foglalás -- ügyfél idősáv", törzs: "Egy ügyfélnek kérdése van Önhöz." }); }
Másolat
Annak érdekében, hogy megértse, mi történik, érdemes megvitatni a fő funkciókat.
- //@OnlyCurrentDoc – ez a megjegyzés jelzi, hogy a szkriptet csak a megadott Google-táblázaton szeretné futtatni. A megjegyzés eltávolítása engedélyezte a szkriptet a többi fájlban is.
- function processEdit () – egy trigger (amelyet a következő lépésben állítunk be) futtatja a szkriptet ezzel a függvénnyel. Egyszerűen a funkció beállítja azt a folyamatot, hogy minden alkalommal e-mailt kapjon, amikor valaki frissíti a lapot.
- (e) – ez a megjegyzés az objektumot ábrázolja a szerkesztések adataival. Van egy tartomány tulajdonsága, amely jelzi, hogy egy tartományt vagy cellát szerkesztettek.
- MailApp – egy objektum, amelyet a függvény az e-mail továbbítására használ.
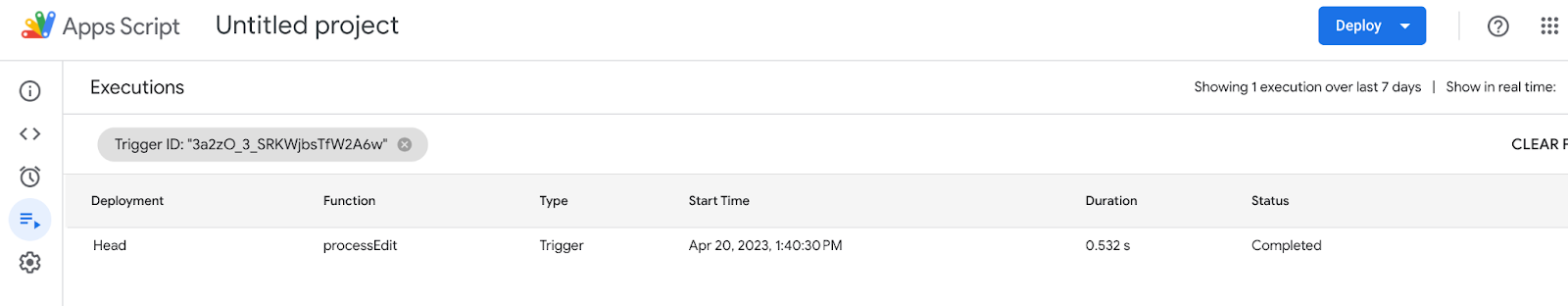
Mielőtt továbblépne, tesztelheti a lapot és a kódot. Ha a példaképet használja, töltse ki a Lekérdezés oszlop egyik celláját, és futtassa a szkriptet. Az e-mailnek azonnal meg kell érkeznie a postaládájába, de ne feledje, a szkript még nem lett automatizálva.
3. lépés
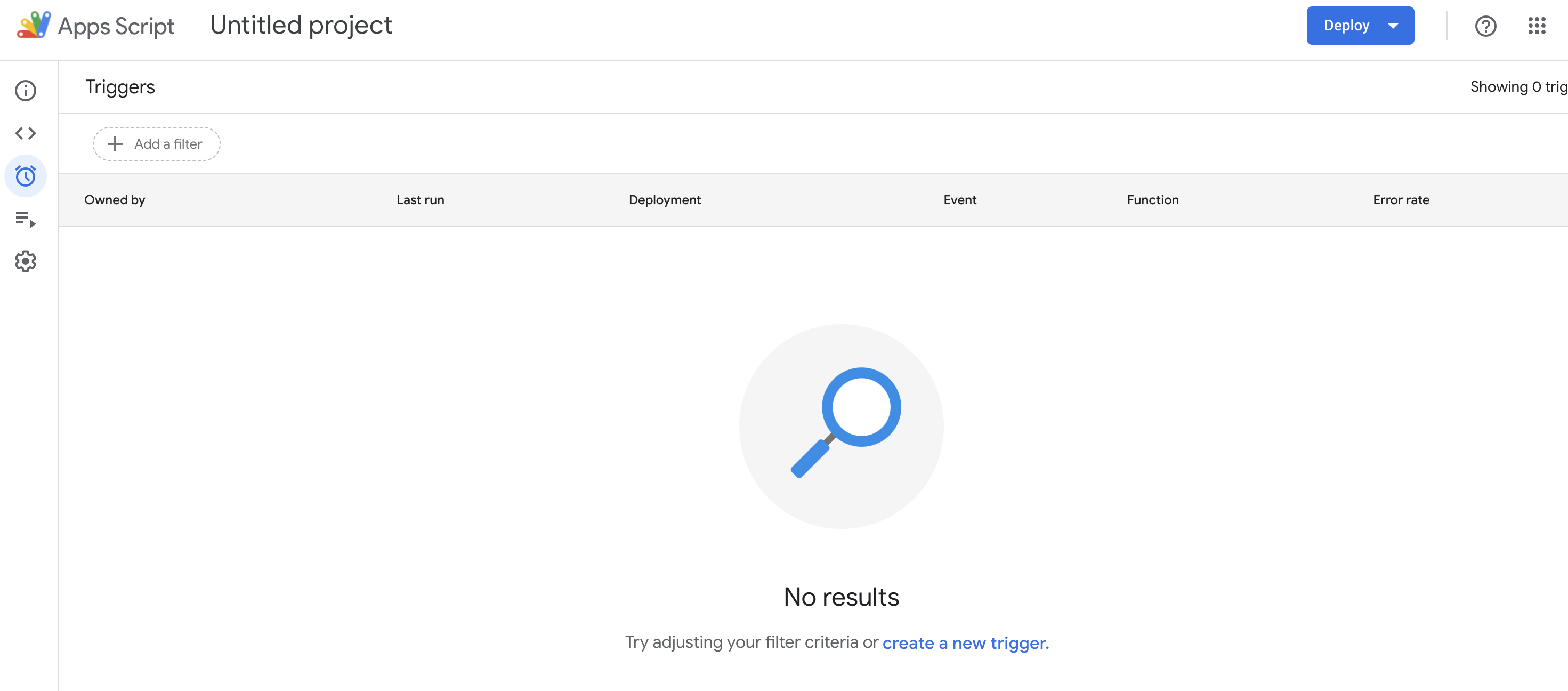
Itt az ideje beállítani és engedélyezni az e-mailek automatikus küldésére szolgáló triggert. Az Apps Scriptben kattintson az ébresztőóra ikonra az oldalsó menüben. Ezután kattintson a „…új trigger létrehozása” lehetőségre.

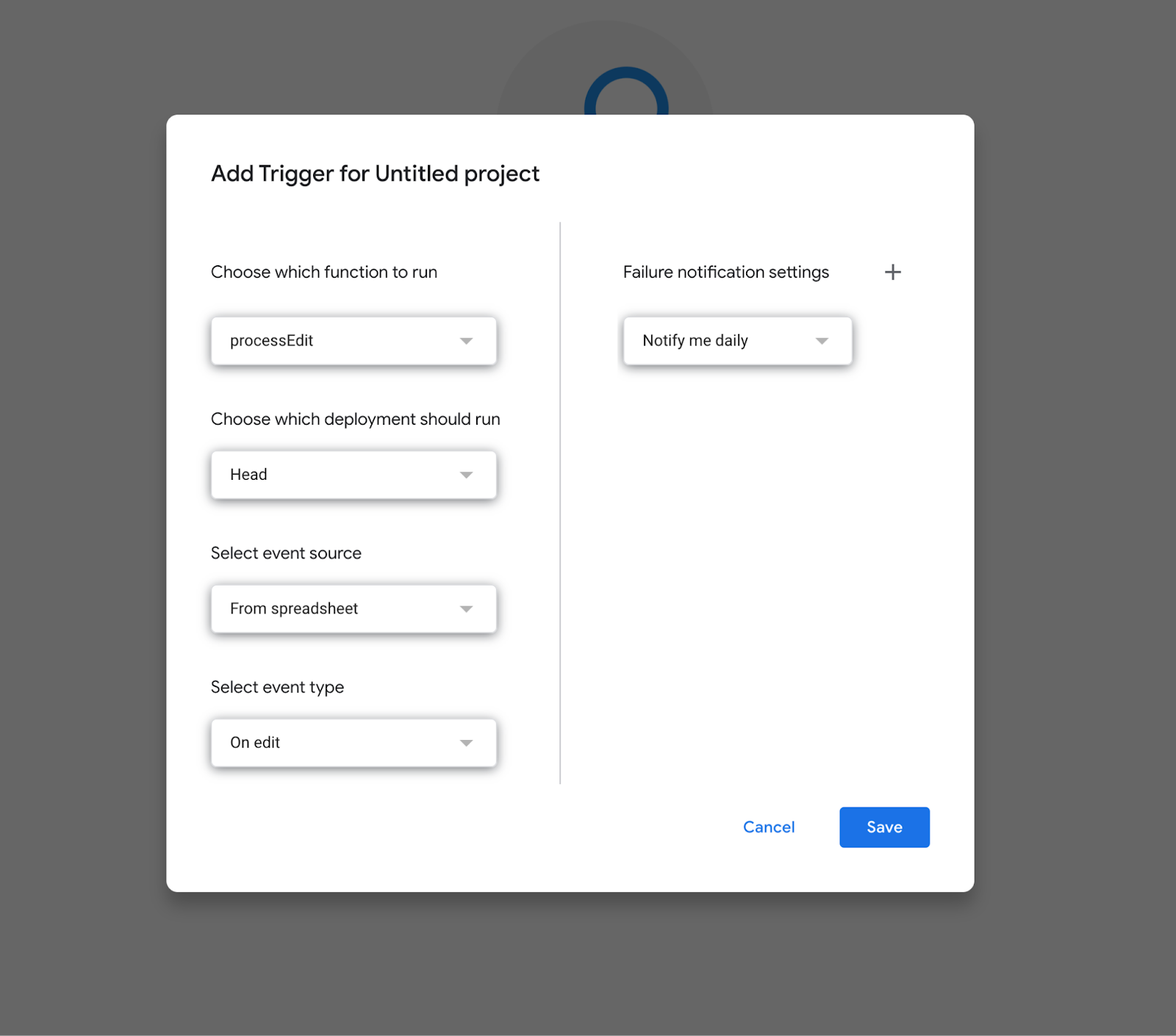
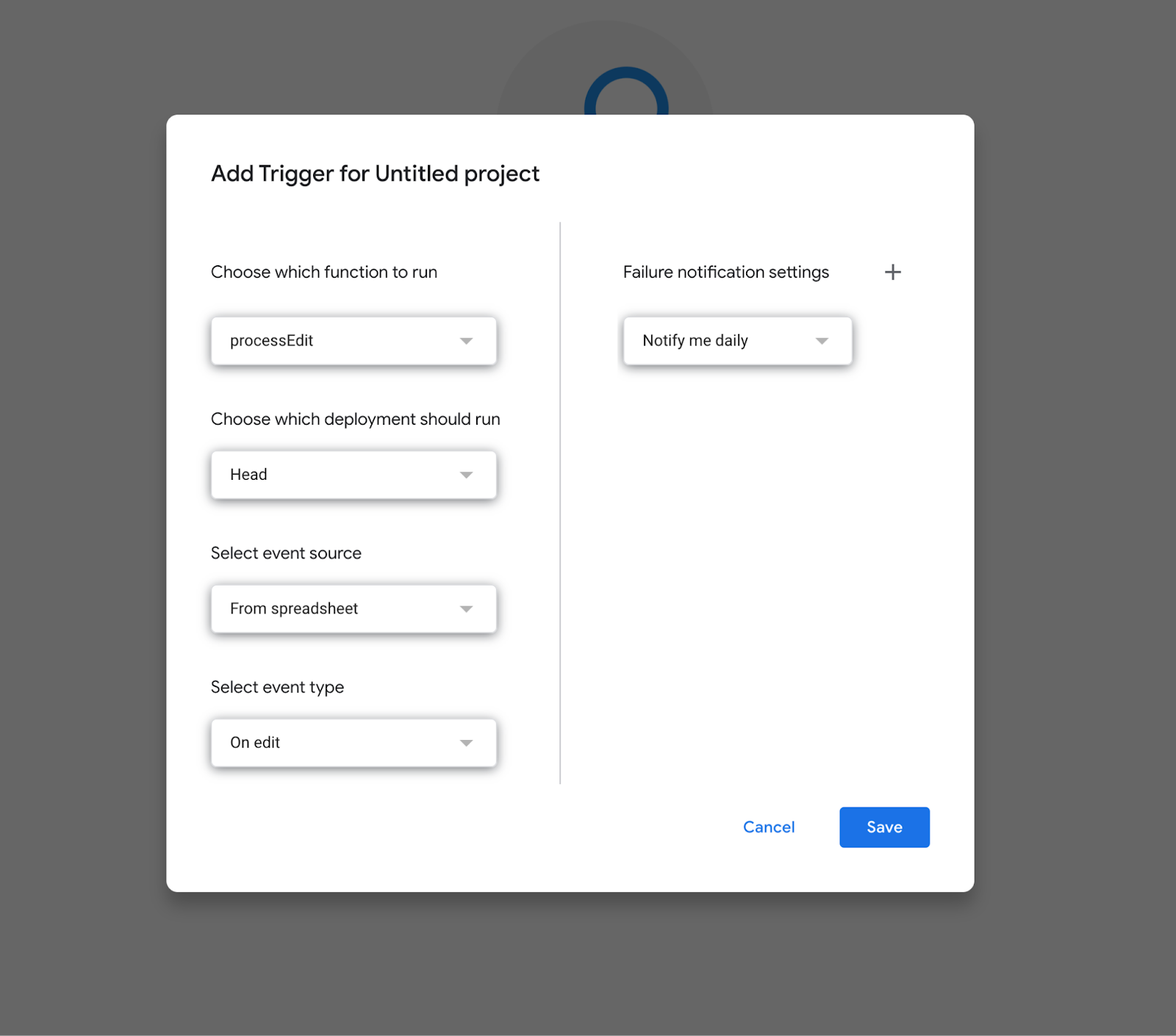
Az eseményindító konfigurációs előugró ablakban válassza ki a következő feltételeket.
- folyamatSzerkesztés
- Fej
- Táblázatból
- Szerkesztéskor

Megjegyzés: Nem baj, ha a hibaértesítési beállításokat alapértelmezetten tartja, de módosíthatja hogy ha szükséges. Ez nem befolyásolja a trigger vagy a szkript általános működését. Ez bármely olyan Google-szkriptre vonatkozhat, amelyet esetleg automatizálni szeretne.
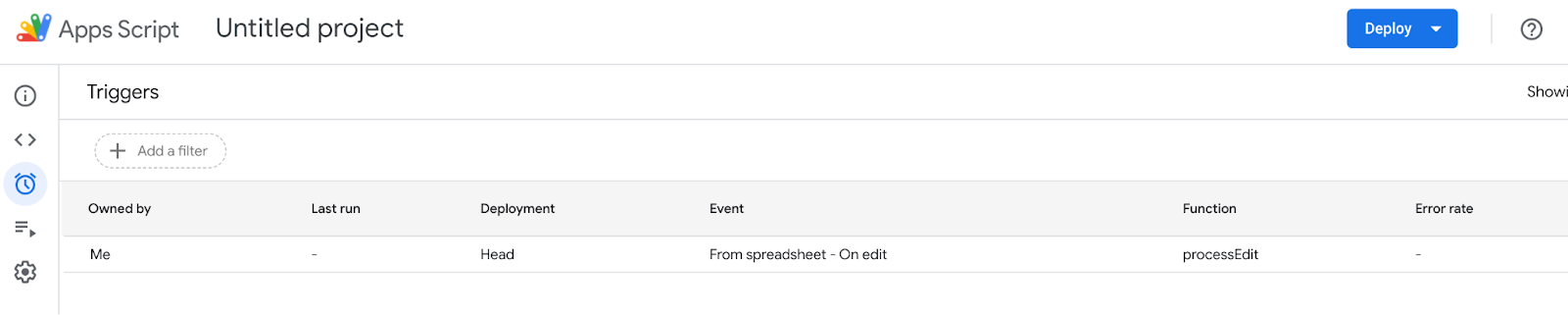
Kattintson a Mentés gombra, engedélyezze az aktiválási szabályt a fiókjában, és megjelenik a Triggerek listája. Ezenkívül ne felejtse el megnyomni a Bevezetés gombot az eseményindító aktiválásához.

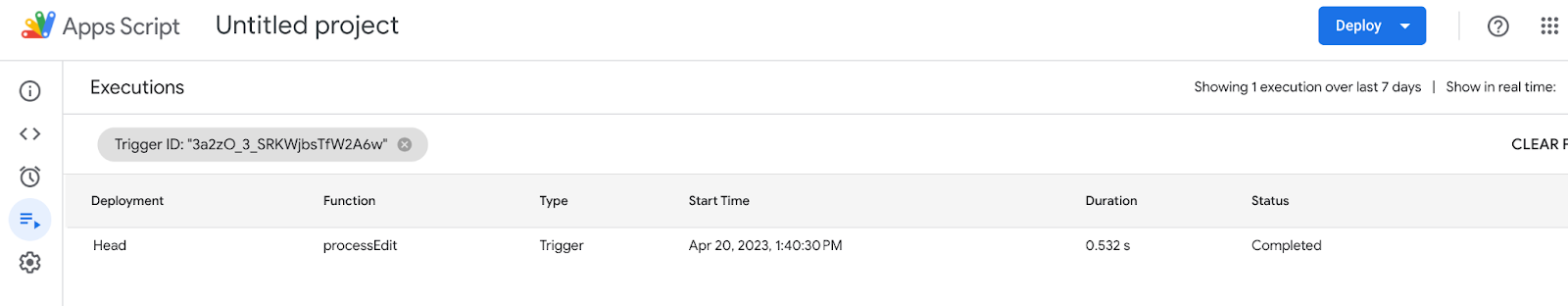
Most visszatérhet a munkalaphoz, kitölthet egy másik cellát a Lekérdezés oszlopban, és ellenőrizheti, hogy megkapta-e az automatikus értesítést.

Oldalsó megjegyzés: A lapot saját igényei szerint testreszabhatja, de ez azt jelenti, hogy a szkriptet is testre kell szabnia.
![Hogyan lehet élő közvetítést menteni a Twitch-en? [KIFEJEZETT] Hogyan lehet élő közvetítést menteni a Twitch-en? [KIFEJEZETT]](https://img2.luckytemplates.com/resources1/c42/image-1230-1001202641171.png)



















![[JAVÍTOTT] „A Windows előkészítése, ne kapcsolja ki a számítógépet” a Windows 10 rendszerben [JAVÍTOTT] „A Windows előkészítése, ne kapcsolja ki a számítógépet” a Windows 10 rendszerben](https://img2.luckytemplates.com/resources1/images2/image-6081-0408150858027.png)

![Rocket League Runtime Error javítása [lépésről lépésre] Rocket League Runtime Error javítása [lépésről lépésre]](https://img2.luckytemplates.com/resources1/images2/image-1783-0408150614929.png)