LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tämän päivän blogitekstissä puhun äskettäin saatavilla olevasta LuckyTemplatesin mukautetusta Deneb Vega-Lite -visuaalista. Käytin sitä yksinomaan osittaisessa toimituksessani ympäristötietojen raportointiin. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.
Tämä sai positiivista palautetta, minkä vuoksi päätin tehdä opetusohjelman siitä, kuinka käytin Vega-Litea hakemuksessani. Tavoitteeni tässä haasteessa oli hankkia kokemusta Denebin mukautetun visualisoinnin käytöstä, minkä vuoksi päätin käyttää vain sitä, enkä käyttänyt mitään tavallisia LuckyTemplates-visuaaleja.
En myöskään käyttänyt paljon aikaa datan parissa, joten en käytä aikaa datajoukon kehittämiseen muuhun kuin ilman myrkkyjen sisällyttämiseen raporttiin.
Sisällysluettelo
Vega-Liten raporttisivun yleiskatsaus
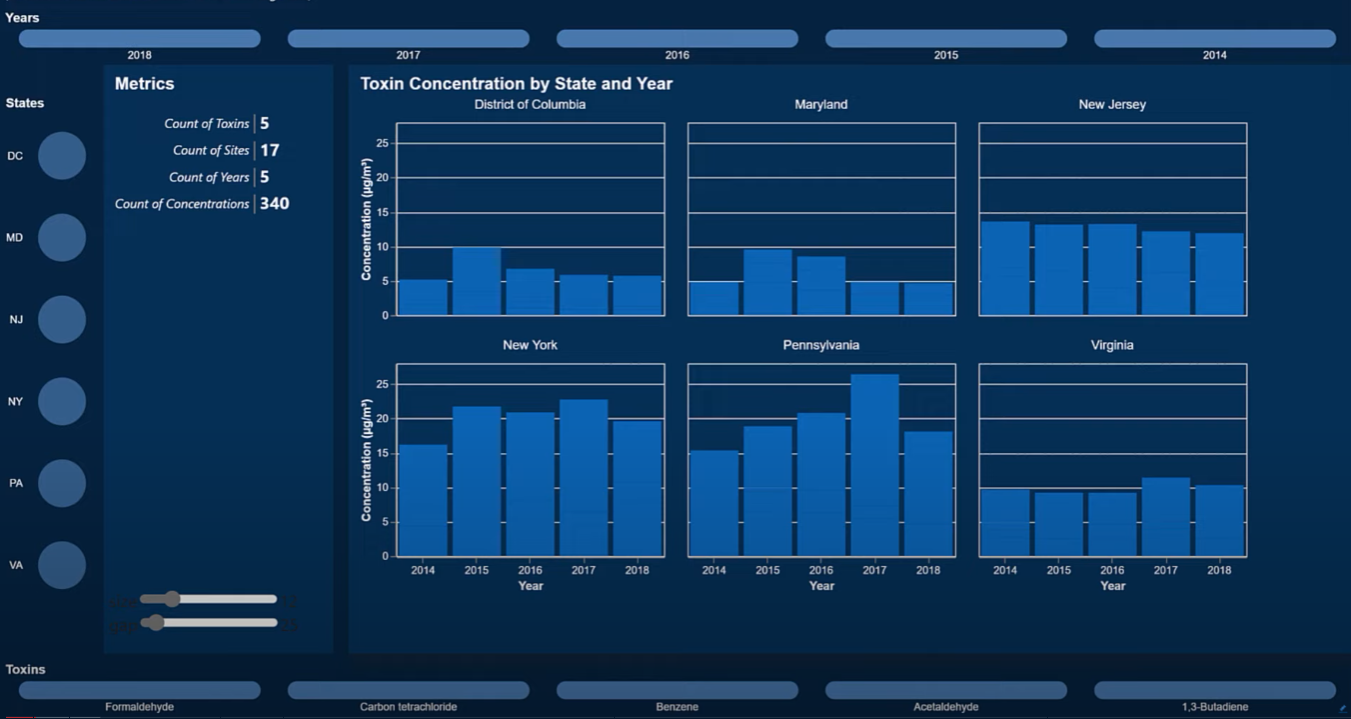
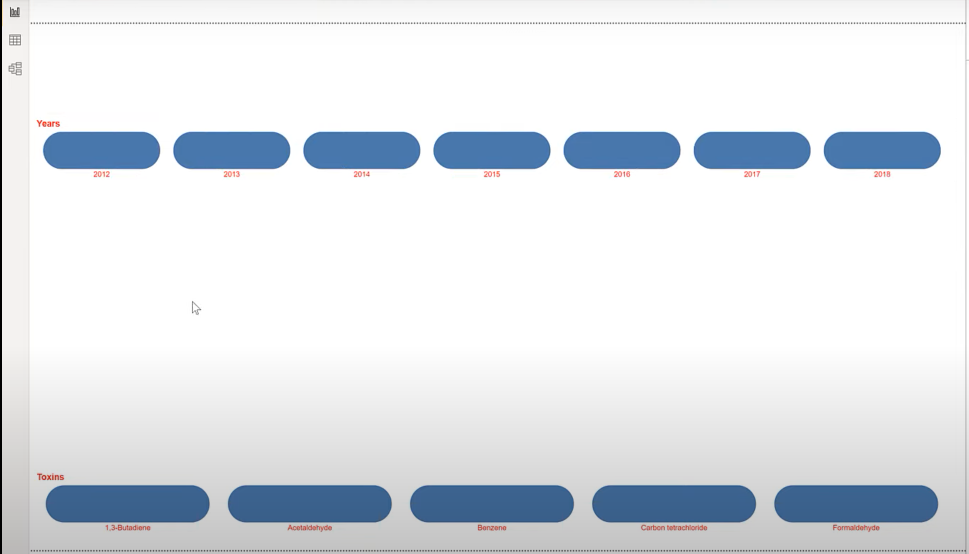
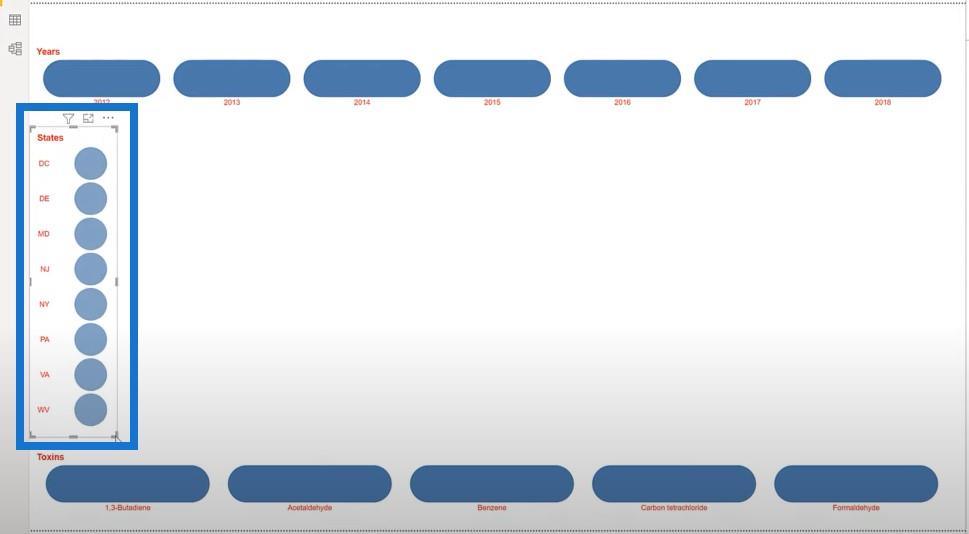
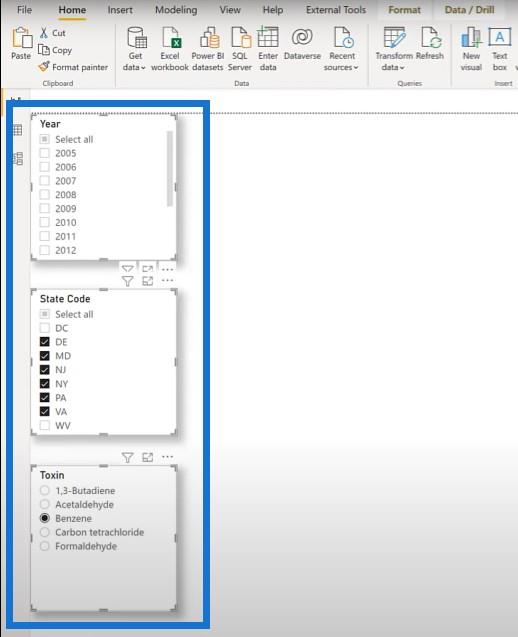
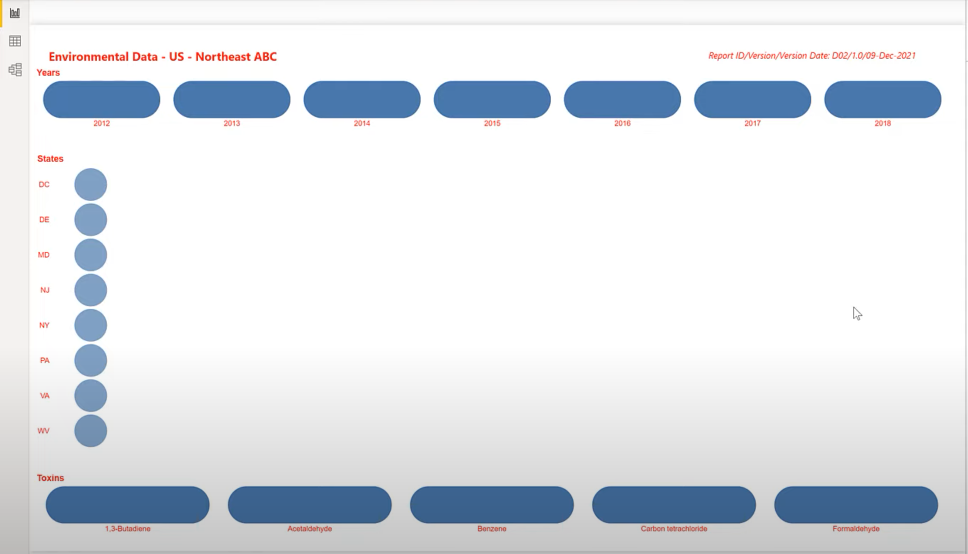
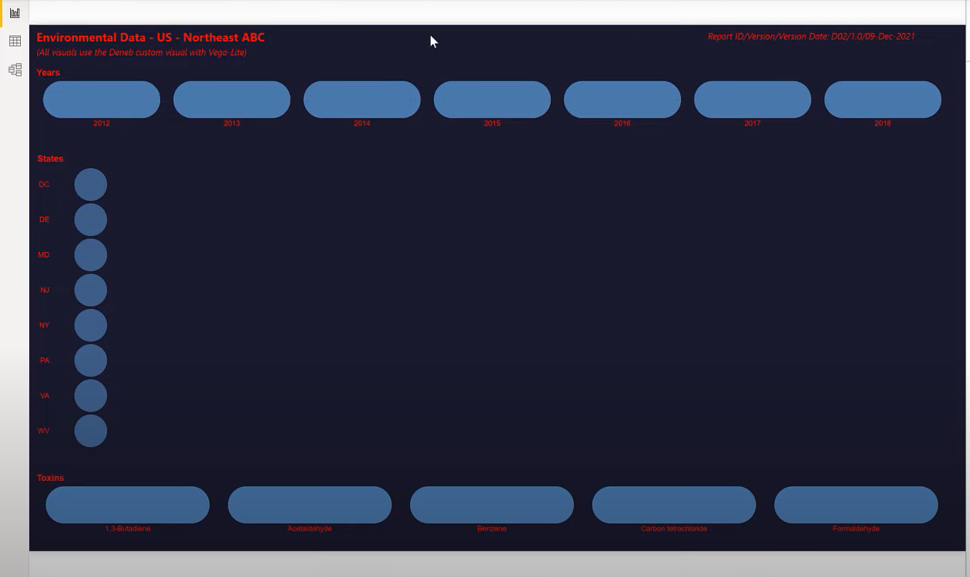
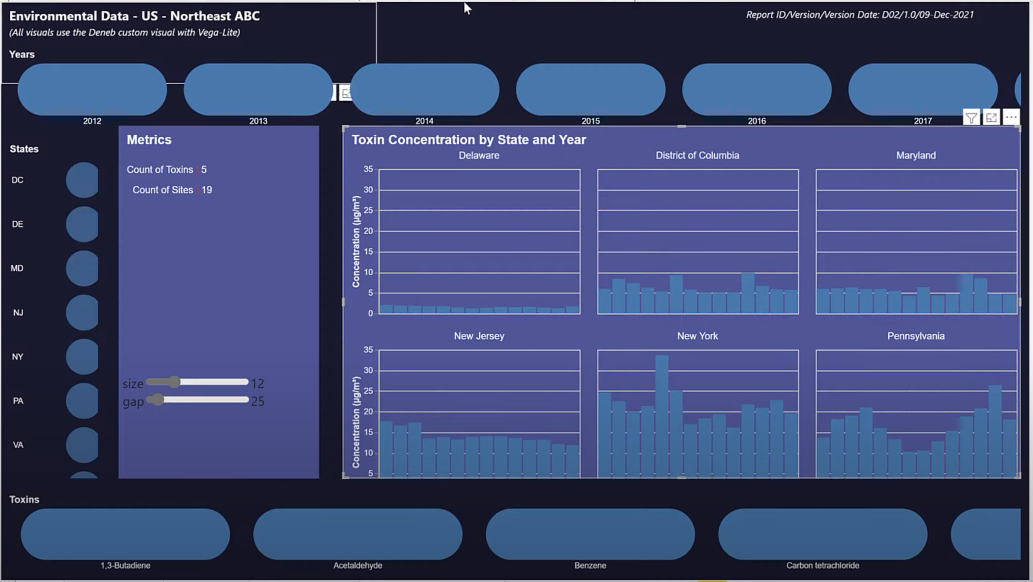
Katsotaanpa esitystäni. Yläosassa on 7 erilaista visuaalia ja 2 tekstiruutua. Meillä on vuosien viipaloija , osavaltioiden viipalointiyksikkö , toksiinien viipalointiyksikkö , mittakortti ja pääkuva, joka näyttää toksiinipitoisuuden, joka voidaan lajitella tilan ja vuoden mukaan .

Katsotaanpa nyt jokaista visuaalista harjoittelijaa, kun kehitämme niitä tyhjästä. Ennen kuin aloitamme, vain lyhyt huomautus kehitysympäristöstä. Aluksi otin kopion haasteestani nro 17 ja poistin kaikki sivut. Joten grafiikkaa ei ollut jäljellä; jäljelle jäi vain data, tietomalli ja DAX-laskelmat.
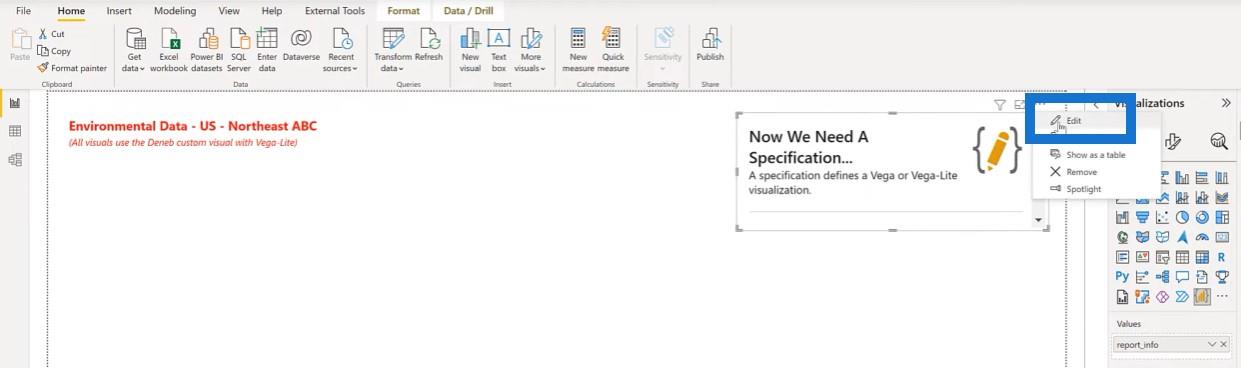
Otsikkotekstilaatikon luominen
Tein useita tyhjiä sivuja otsikkotekstiruutuun. Koska Vega-Lite on visuaalisten kuvien graafinen kieli, tekstilaatikon luomiseen ei ole selvää tapaa.
Mutta koska Vega-Lite-visuaali on vain kokoelma merkkejä, ajattelin, että voisin käyttää vain tekstimerkkejä tekstilaatikon simulointiin.
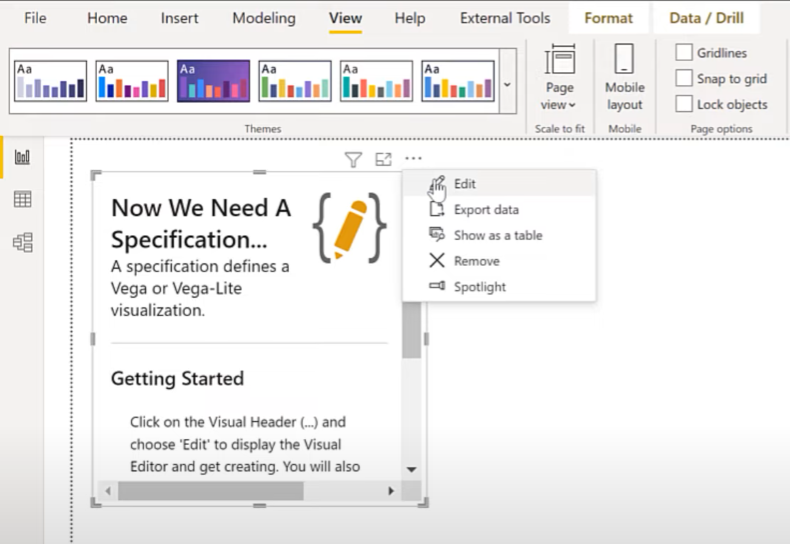
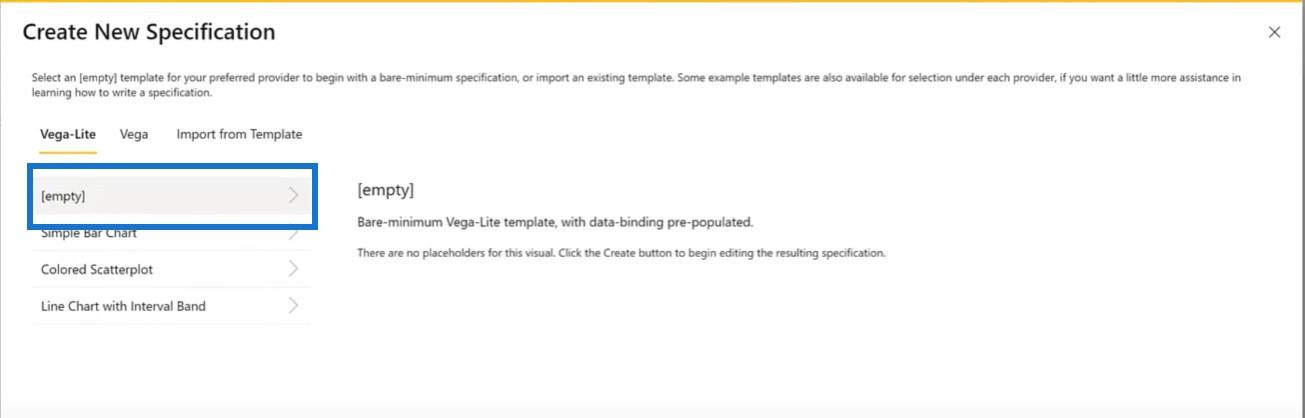
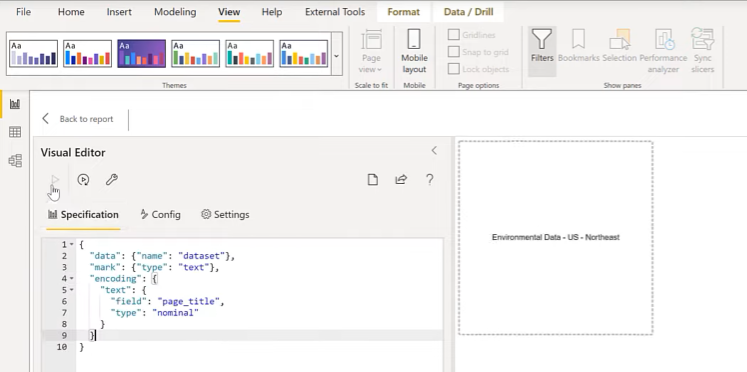
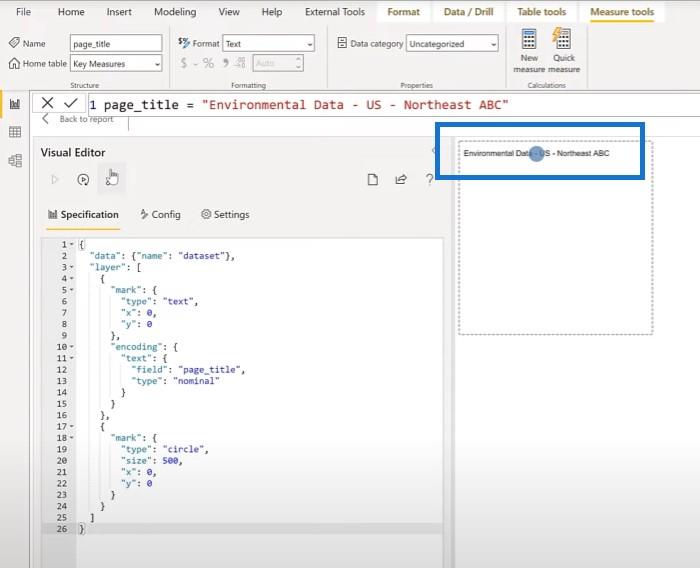
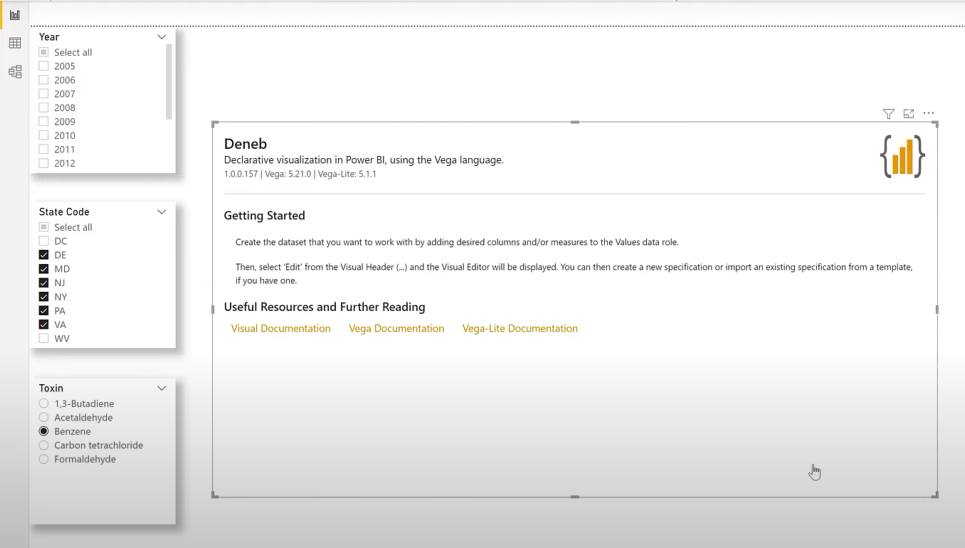
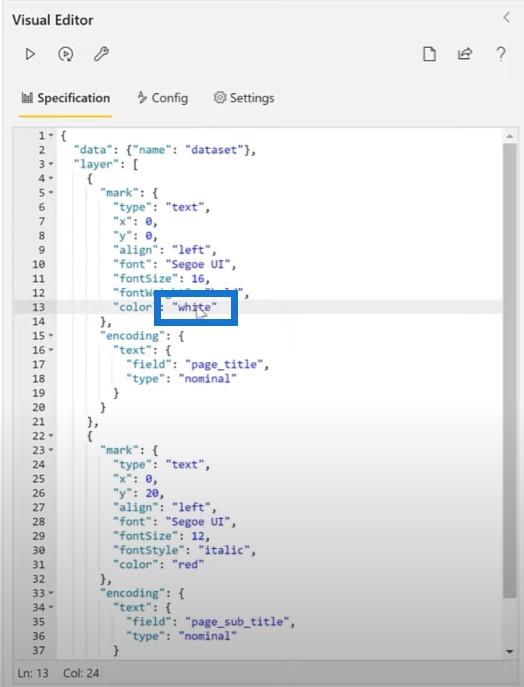
Lisätään Deneb-visuaali. Ensimmäinen asia on lisätä mitta arvoihimme (sivun otsikko ja alaotsikko) ja valita sitten tyhjä määritys.


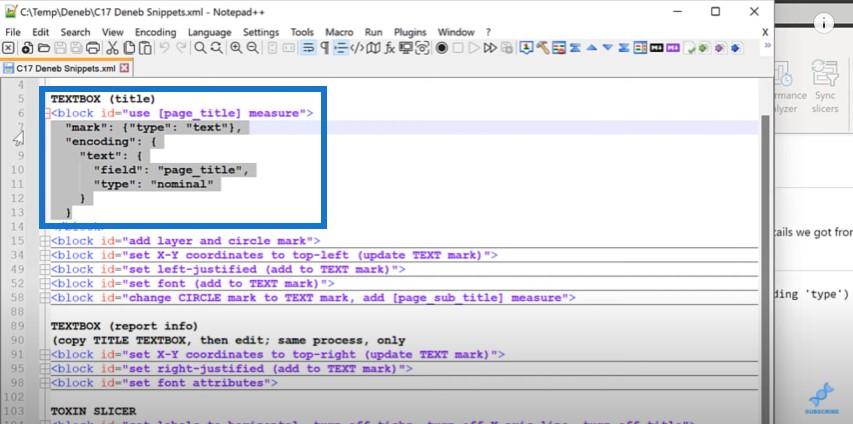
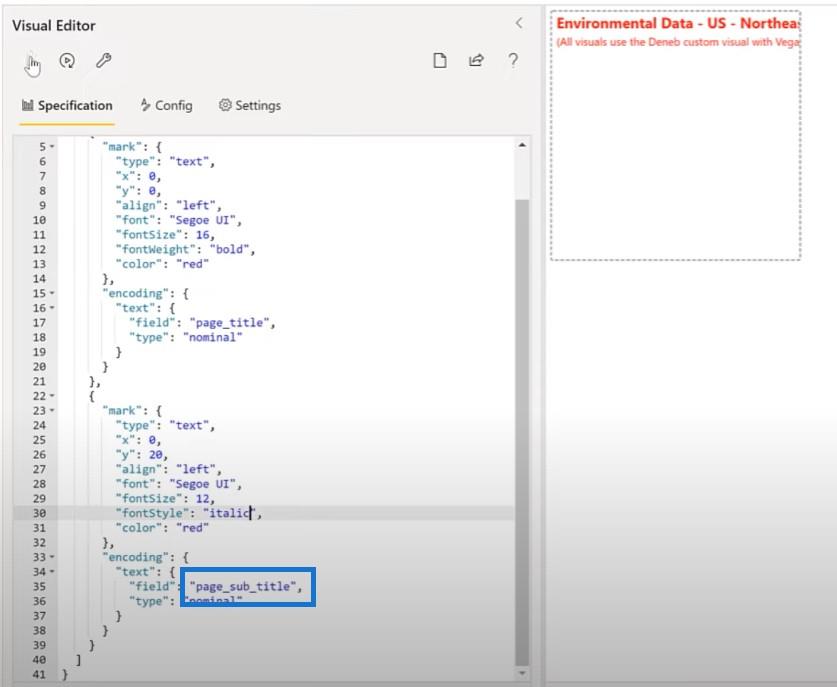
Sitten siirrymme katkelmatiedostoomme ja käytämme visuaalissamme sivun otsikon mittaa. Kopioimme tekstilohkon tähän…

…. ja liitä se Deneb-visuaaliseen editoriin.

Voimme käyttää Controlia ja hiiren rullaa tehdäksemme siitä suuremman. Sitten katsomme sijaintia nähdäksemme, onko se kuvan keskellä.
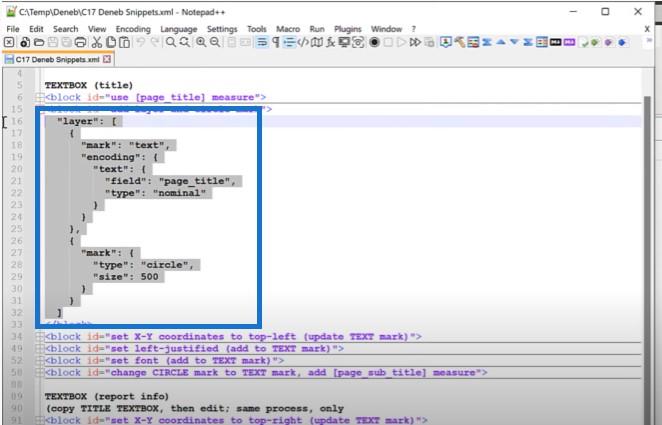
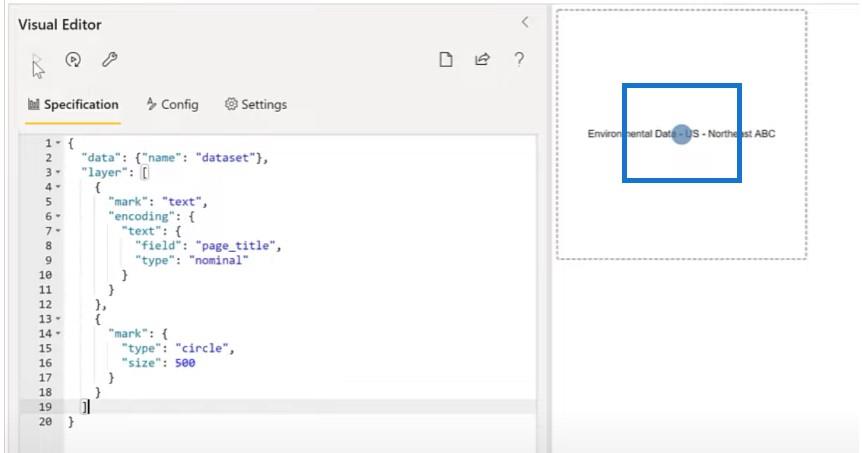
Visualisoidaan se lisäämällä ympyrämerkki, joka näyttää meille, missä alkuperä on. Tehdään kerroksittainen visualisointi tekstilaatikolla ja ympyrämerkillä.

Ja voimme nyt nähdä ympyrän olevan koko visuaalisen kuvan keskellä.

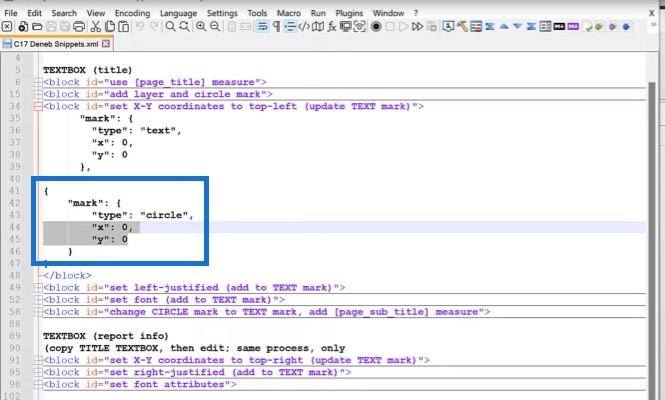
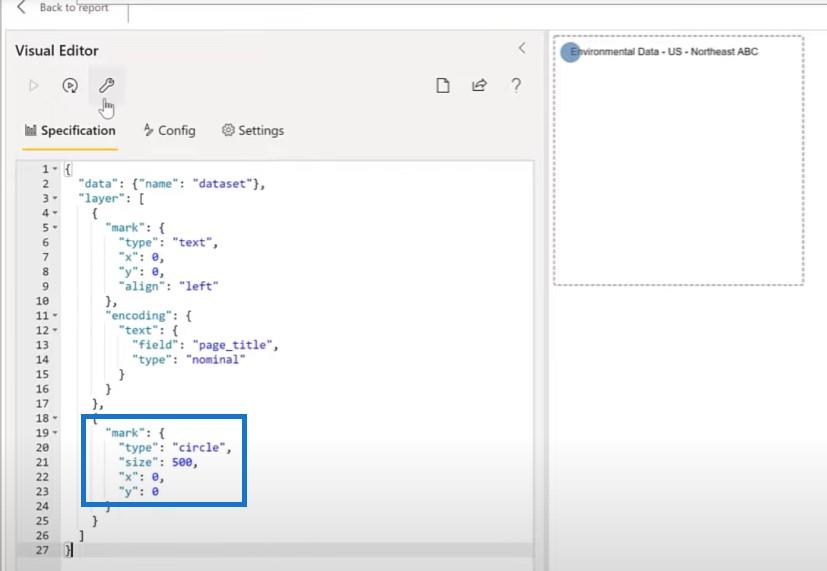
Toinen asia, jonka voimme tehdä, on muuttaa visuaalin alkuperän sijaintia asettamalla X- ja Y-koordinaatit.

Nyt voimme nähdä, että teksti on tulossa vasemmassa yläkulmassa.

Seuraava vaihe on muuttaa tekstin tasausta. Otamme lohkon katkelmatiedostostani ja asetamme kohdistuksen editorissa vasemmalle ja kohdistamme sitten keskimerkin nollaan.

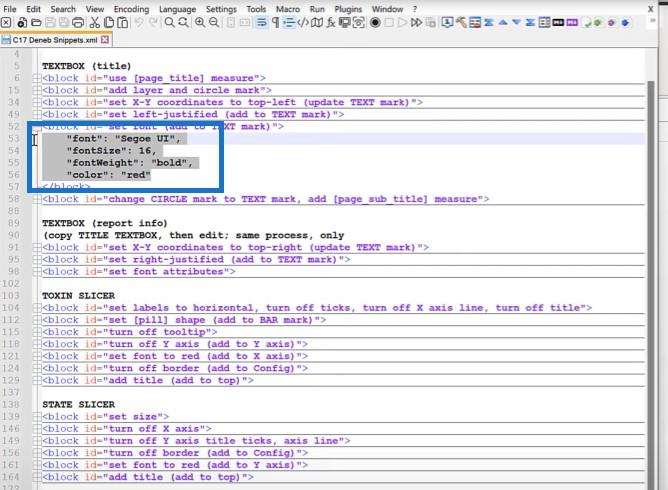
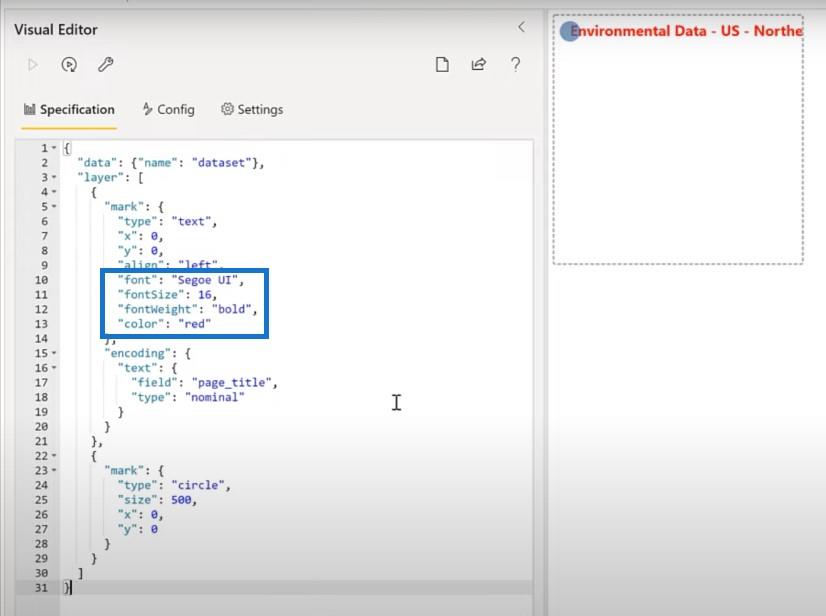
Seuraava asia, jonka teemme, on kopioida joitain fontin attribuutteja visuaaliseen tähän. Lisätään muutama ominaisuus visuaaliseen merkittäväksi.


Muutetaan nyt ympyrämerkki tekstimerkiksi käyttämällä sivumme alaotsikkoa ja tehdään sitten muutokset tarpeen mukaan.

Sitten palaamme takaisin ja muutamme visuaalisen kuvan kokoa vain hieman.

Raportin tietotekstiruudun tekeminen
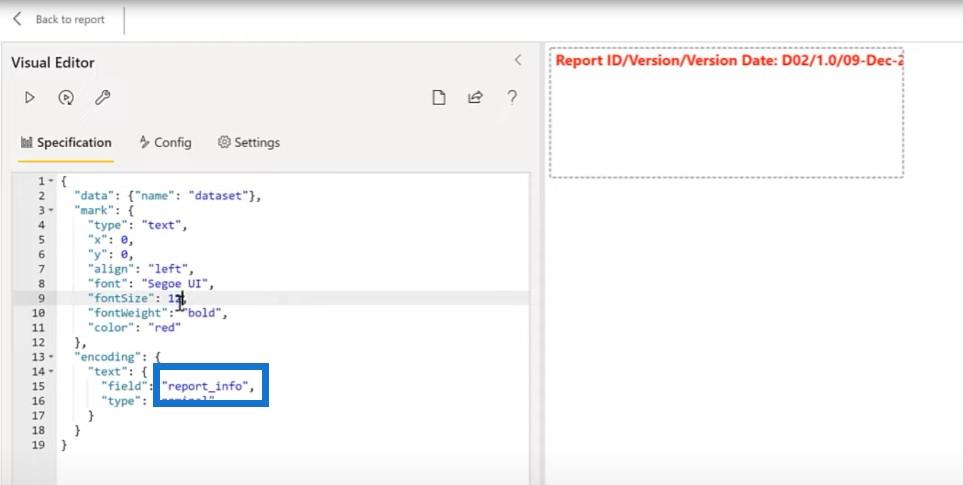
Siirrytään raporttitietotekstiruutuun. Lisäämme uuden Deneb-visuaalin ja sijoitamme sen oikeaan yläkulmaan ja lisäämme raporttitietomme.

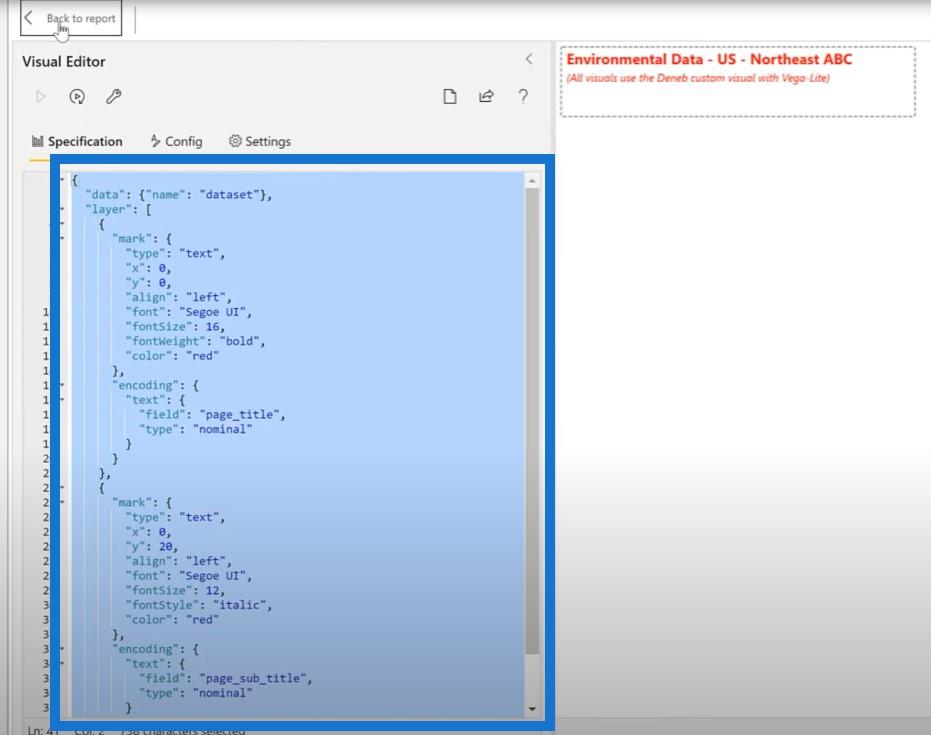
Palataan JSON-koodin kopioimiseen juuri kehittämään visualisointiin.

Voimme laittaa JSON-koodin tähän uuteen visualisointiin ja käyttää tyhjää määritystä uudelleen.

Tässä visualisoinnissa meillä on käytössä vain yksi merkki. Emme tarvitse tasoa ja toista merkkiä, joten päästään niistä eroon ja muutetaan sitten mittarin nimi raportoitavaksi.

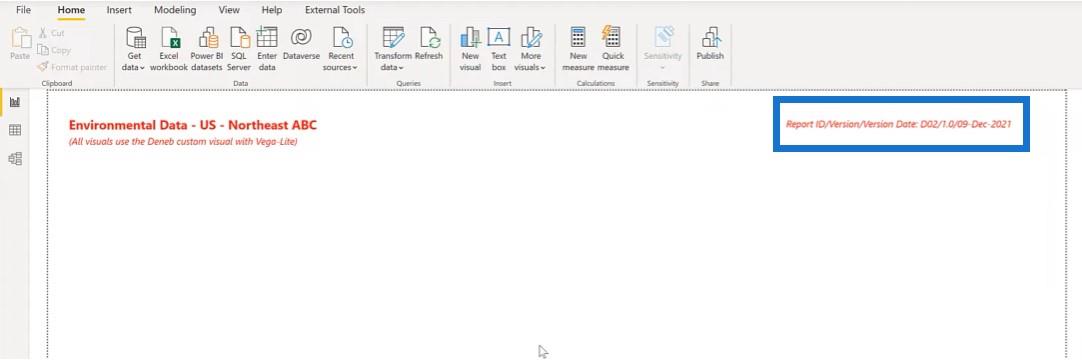
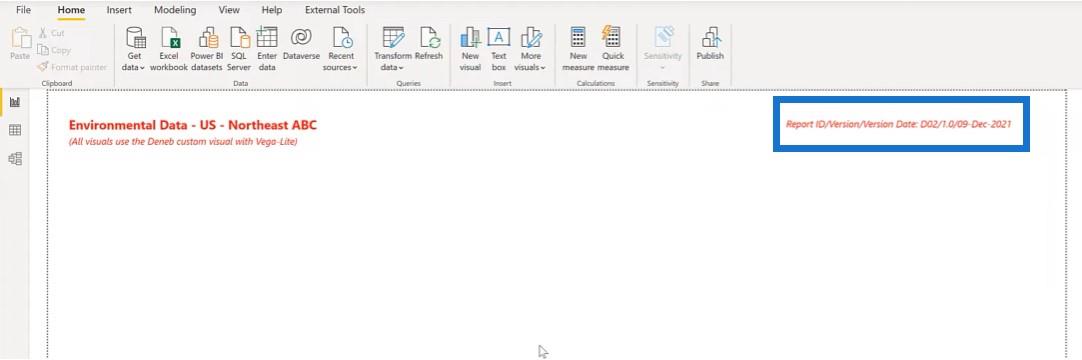
Muutetaan fonttikoko 12:ksi ja kirjasintyyli kursivoituksi. Muutamme myös kohdistusta vasemmalta oikealle ja muutamme X-koordinaatiksi 380. Sitten palataan raporttiin ja muutamme kokoa hieman.

Toksiinileikkurien luominen
Jatketaan leikkuriin. Vega-Litellä ei ole erityistä grafiikkaa slicerille, mutta voit käyttää visuaalista kuvaa slicerien sijaan.
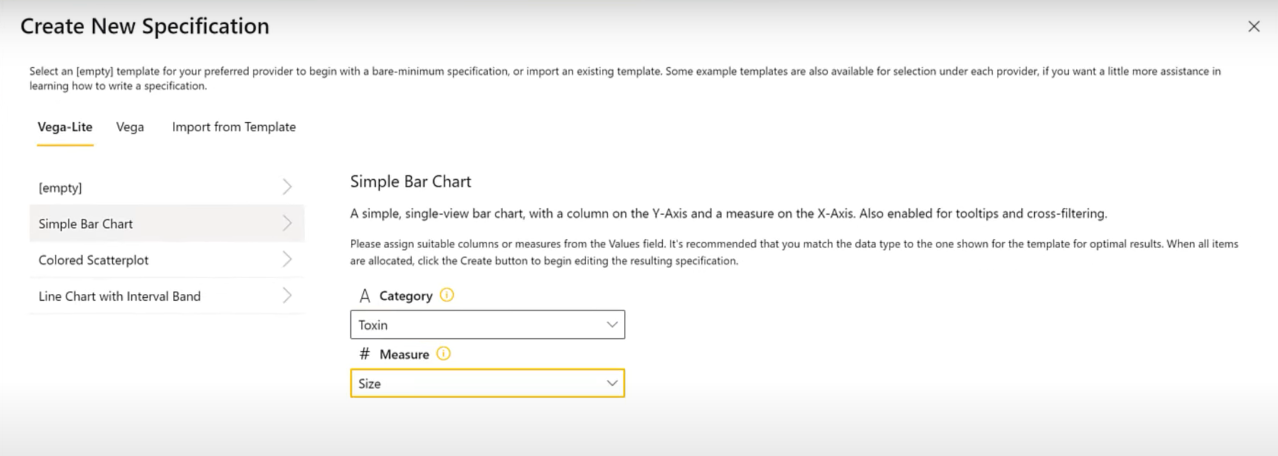
Viipaloittimissa yritetään käyttää kiinteän kokoisia pylväskaavioita. Lisäämme viipalointityökalun käyttämällä Deneb-visuaaliamme ja lisäämme toksiinimme arvoksi. Lisäämme koko-mittaan , joka on yksinkertainen yhtä suuri kuin yksi.

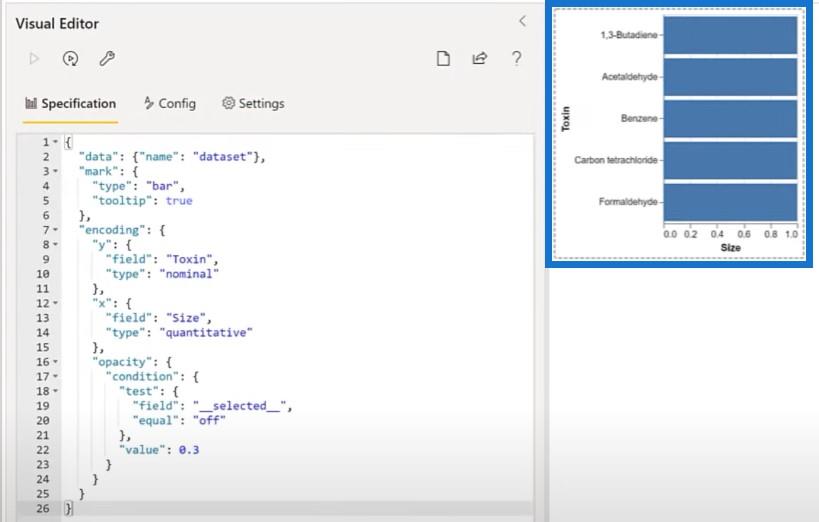
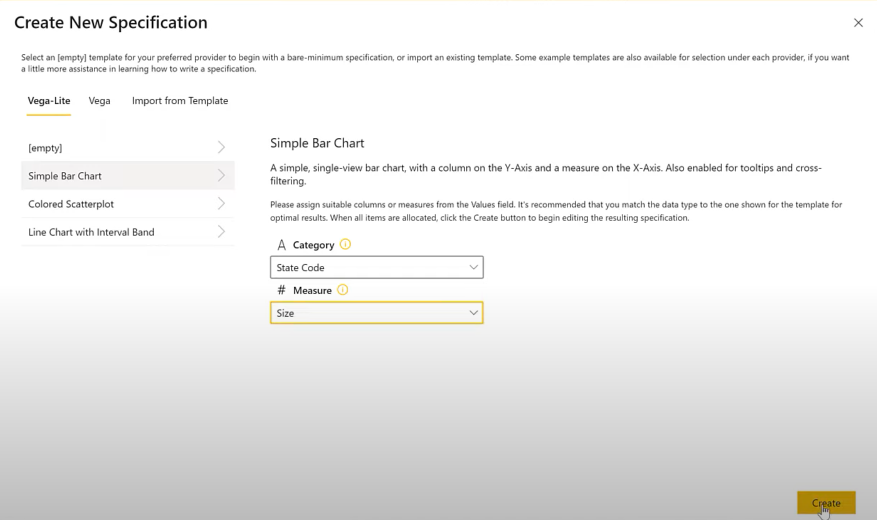
Kun ne on lukittu, voimme käyttää yksinkertaista pylväskaaviomäärittelyä, valita kategoriaksi Myrkky ja mittaa varten Koko .

Ja siellä mennään. Meillä on nyt vaakasuuntainen pylväskaavio.

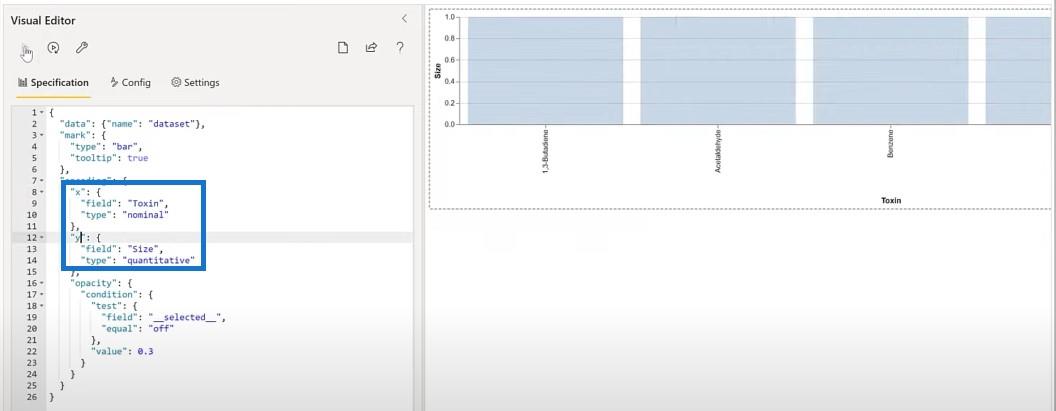
Muutamme tämän pylväskaaviosta pylväskaavioksi kääntämällä X ja Y.

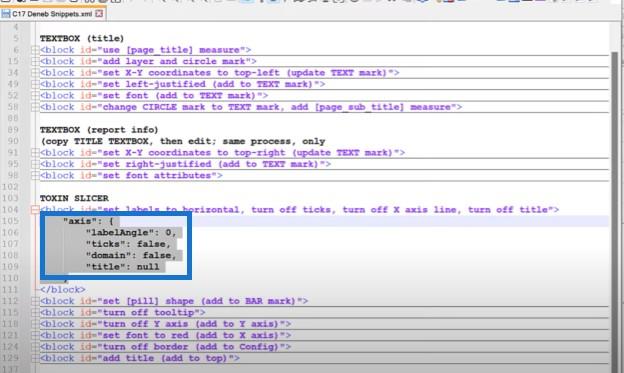
Seuraavaksi on asetettava tarrat vaakasuoraan ja sammutettava X-akseli. Kopioin tämän tekstilohkon tänne ja liitän sen editoriin.

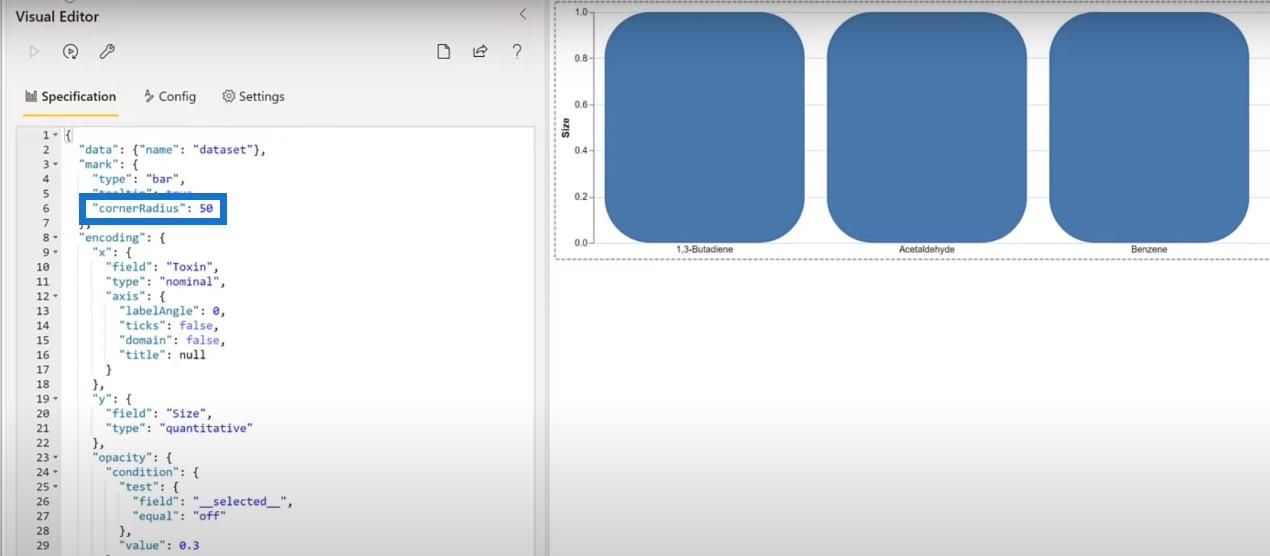
Voimme muuttaa pylväskaavioidemme muodon pillerimuotoiseksi asettamalla kulman säteen tähän.

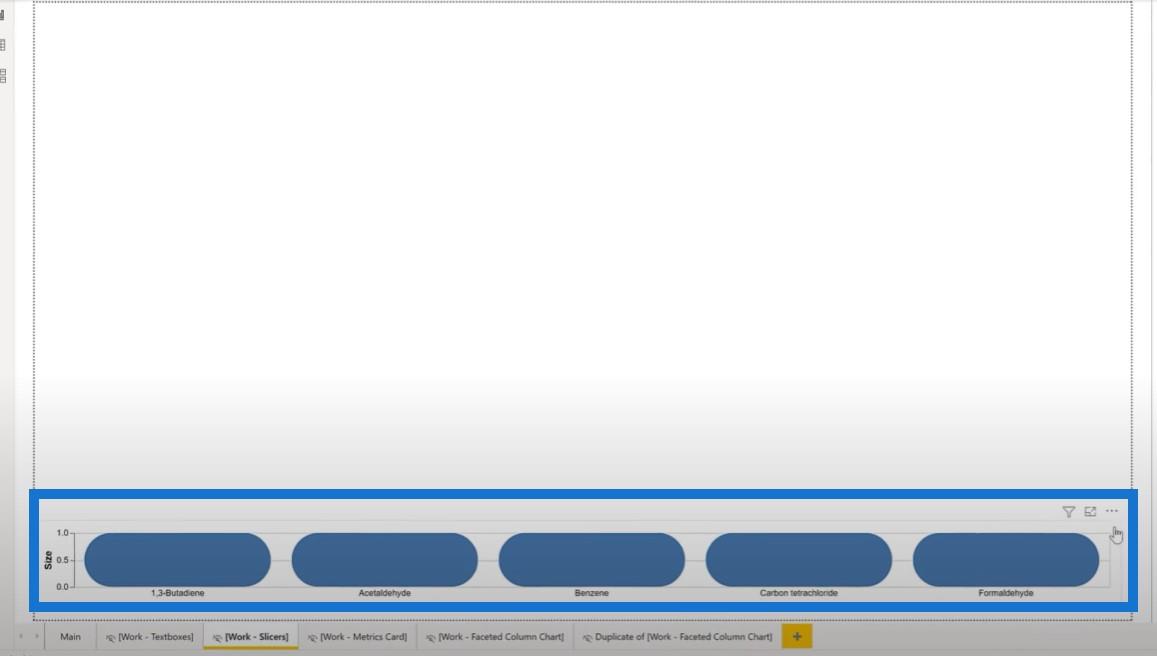
Palataan raporttiin pienentääksesi kokoa, kunnes kaavio näyttää enemmän pilleriltä.

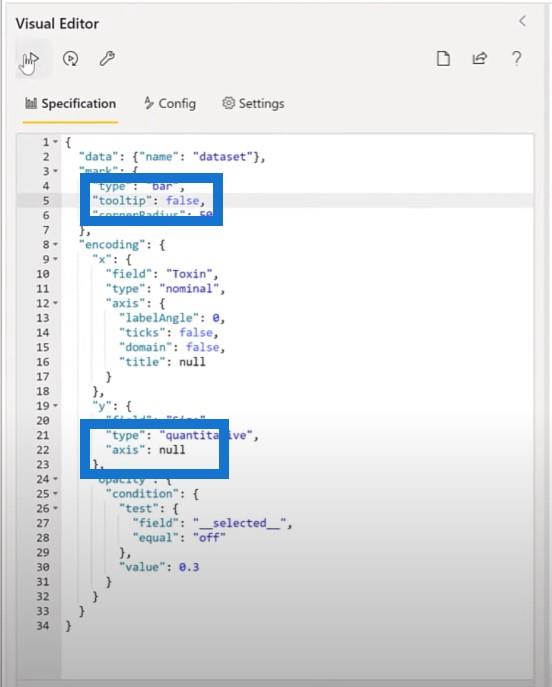
Sammutetaan Y-akseli ja asetetaan akseli nollaksi. Sammuta sitten työkalun kärki ja vaihda se oikeasta epätosi.

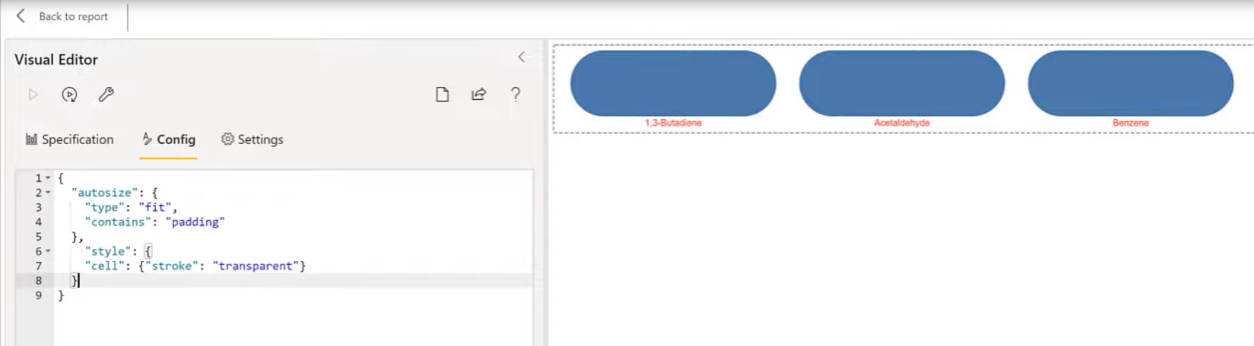
Seuraavaksi haluamme asettaa fontin punaiseksi, joten lisäämme tämän osan X-akselin kuvaukseen.

Seuraava asia on sulkea raja. Lisäämme läpinäkyvän viivan tämän visualisoinnin kokoonpanoon. Siirrymme Config-osioon , lisäämme pilkku ja lohko. Kuten näette, raja on poissa.

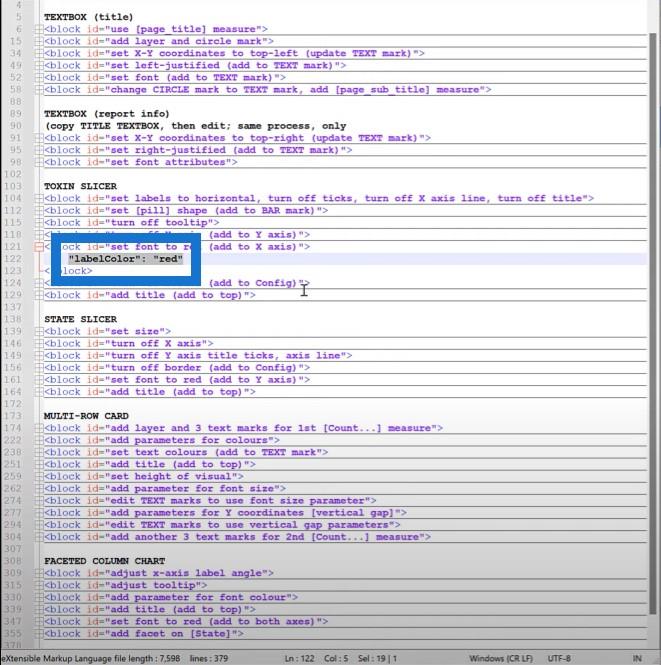
Lopuksi viimeinen asia, jonka haluamme tehdä myrkynleikkurille, on lisätä otsikko. Kopioimme koodin katkelmatiedostostani ja lisäämme otsikon.

Vuoden slicerin tekeminen
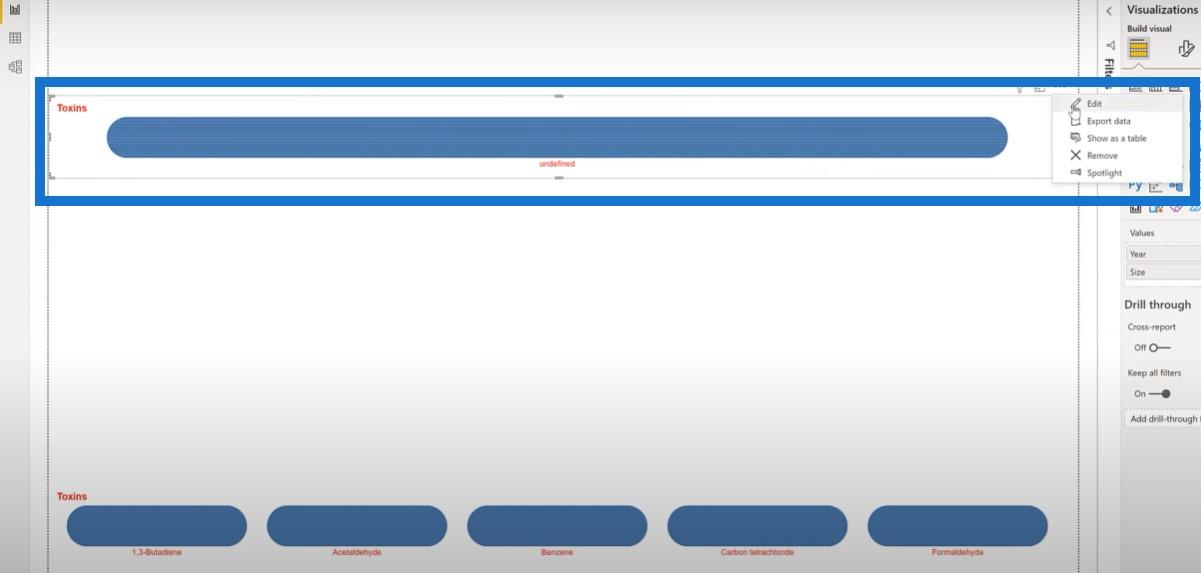
Hyödynnämme vuosileikkuria varten jo tekemäämme työtä ja kopioikaamme myrkkyleikkuri ja teemme sitten muutoksia. Siirretään kaksoiskappaletta hieman korkeammalle, poistetaan myrkky kenttäarvosta ja lisätään vuosi.

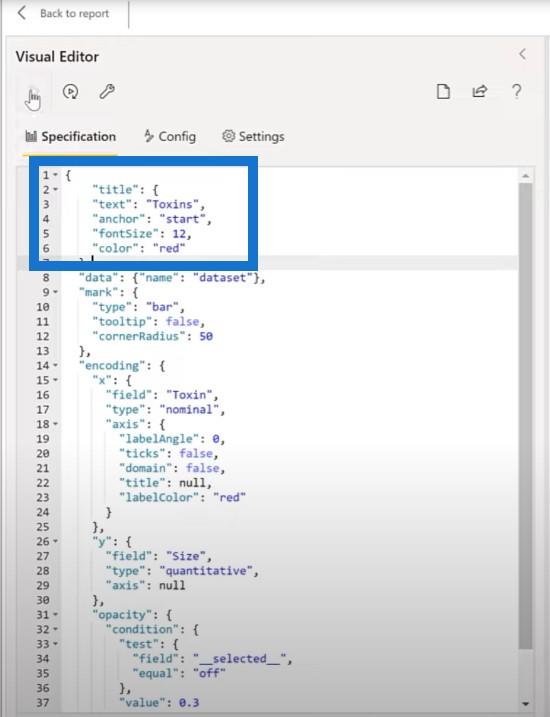
Sitten muokkaan Vega-Lite-koodia ja vaihdan otsikon Toxinsista vuosiin.

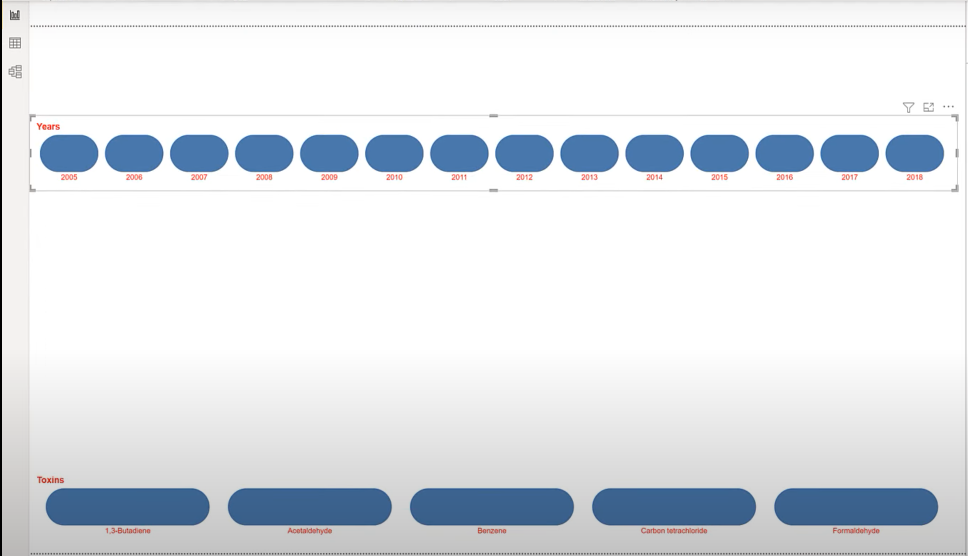
Kuten näette, täällä näkyy aivan liikaa kenttiä, joten suodatetaan vain muutama pois ja säilytetään vain ne, jotka haluamme.

State Slicerin luominen
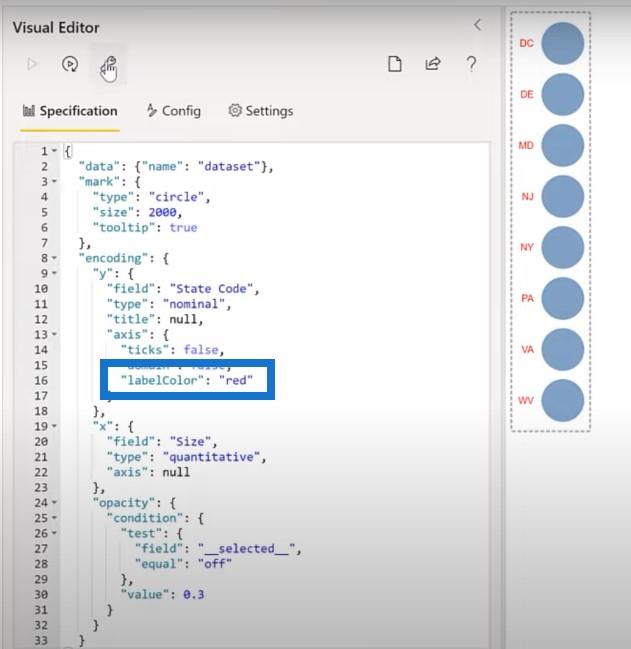
Kokeillaan vaihtoehtoista muotoa tilanleikkaajalle ja aloitetaan pylväskaaviosta. Siirrytään LuckyTemplatesiin ja lisätään uusi Deneb-visuaalisuus ja muutetaan sitten visualisoinnin kokoa ja sijaintia hieman.
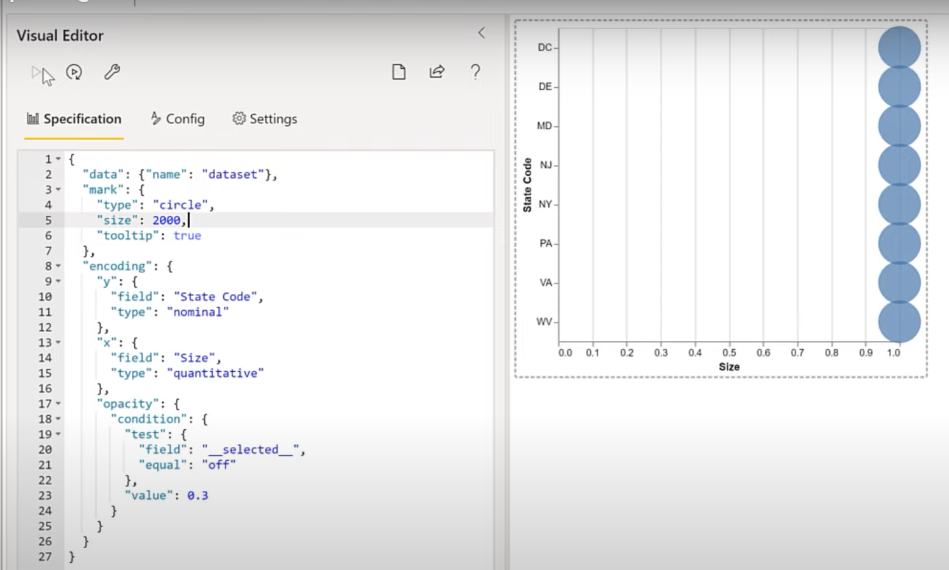
Lisäämme osavaltiokoodin ja lisäämme kokomitan ja käytämme sitten yksinkertaista pylväskaavion määritystä . Valitsemme luokan osavaltiokoodin ja mittaa koon.

Meillä on toinen pylväskaavio, jonka muutan ympyräksi. Sitten aion muuttaa ympyröiden kooksi 2000.

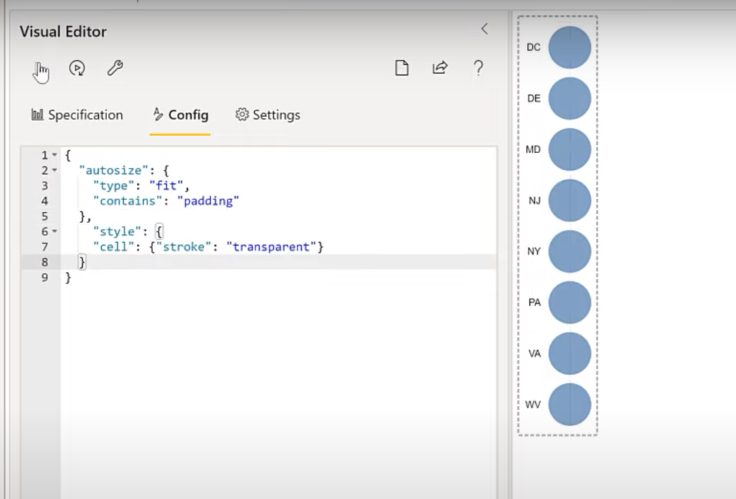
Seuraava asia on sammuttaa X-akseli ja asettaa se sitten nollaksi . Sammuta sitten Y-akselin otsikko, tekstit ja verkkotunnus.
Kuten toisessa slicerissa, poistamme reunan käytöstä, jotta voimme määrittää verkkotunnuksen viivan läpinäkyväksi Määritykset- osiossa .

Seuraava asia on asettaa fontti punaiseksi, jonka lisäämme Y-akselille.

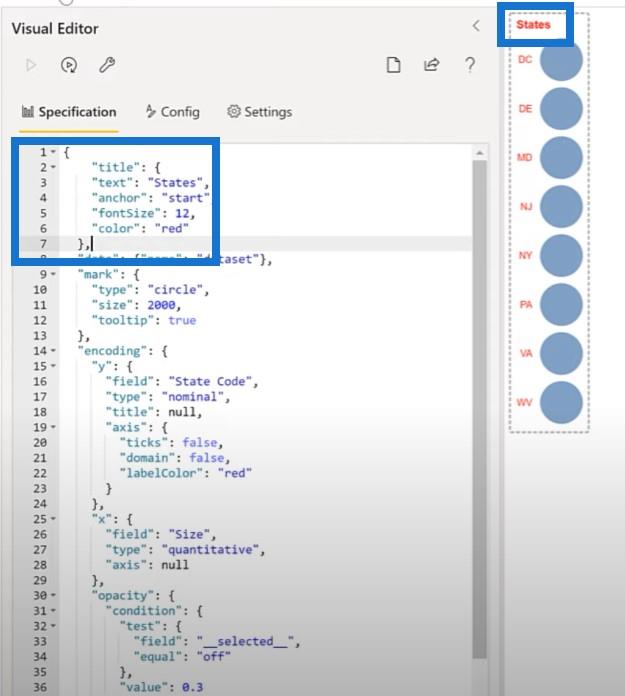
Seuraavaksi lisätään otsikko leikkuriimme, jonka lisäämme lohkona tähän yläreunaan.


Mittarikortin tekeminen Vega-Litessä
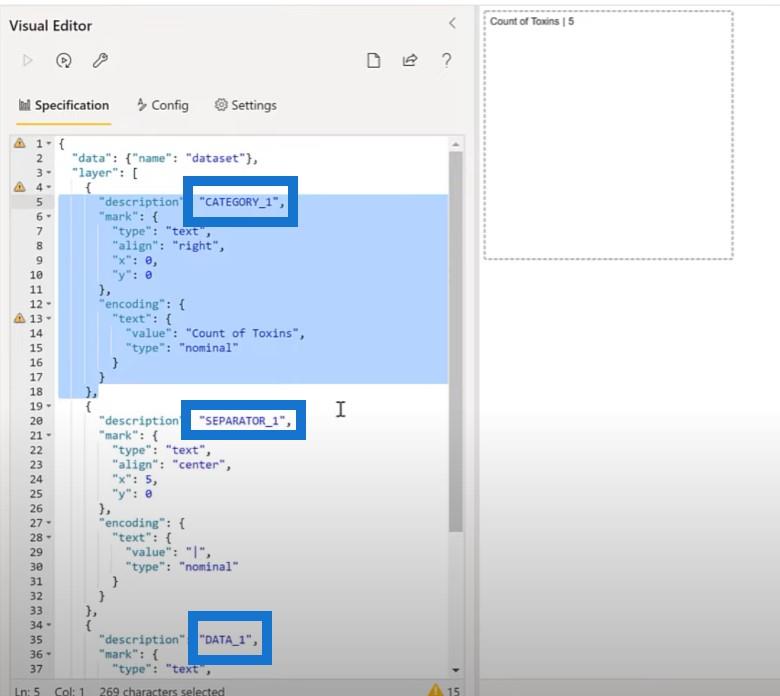
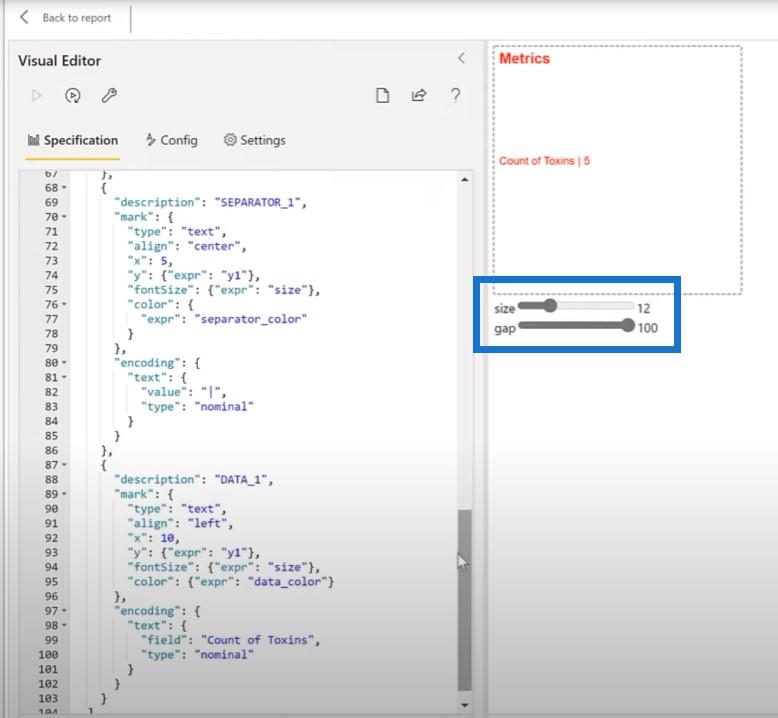
Nykyään näyttää olevan muotia käyttää pystysuuntaisia putkia erottimena tekstikohteiden välillä. Halusin nähdä, voisinko tehdä sen Deneb Vega-Litessä. Huomasin, että jos tein kolme tekstimerkkiä kullekin suurelle, voisin asettaa nimen erottimen ja arvon haluamallani tavalla.
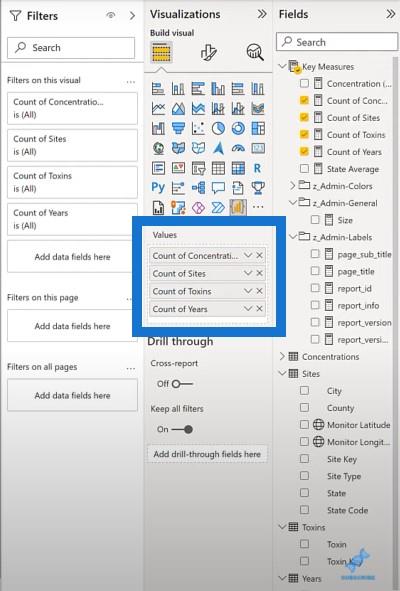
Lisätään uusi Deneb-visuaalisuus, ja lisäämme neljään mittaamme: keskittyminen , osakkeet , sivustot ja vuodet .

Sitten muokkaamme visuaalista kuvaa ja valitsemme tyhjän määrityksen. Käymme läpi tekstilohkojen katkelmat ja kopioimme kolmen visuaalisen kerroksen ja liitämme sen visuaaliseen editoriin. Meillä on tällä hetkellä kolmen tekstimerkin kerros: luokka , erotin ja arvo .

Olemme asettaneet erottimen kohdistamisen keskelle ja tietojen kohdistuksen vasemmalle. Ennen kuin kopioimme ja liitämme, teemme säädöt jäljellä oleville kolmelle suurelle ja käytämme joitain parametreja väriasetusten helpottamiseksi.
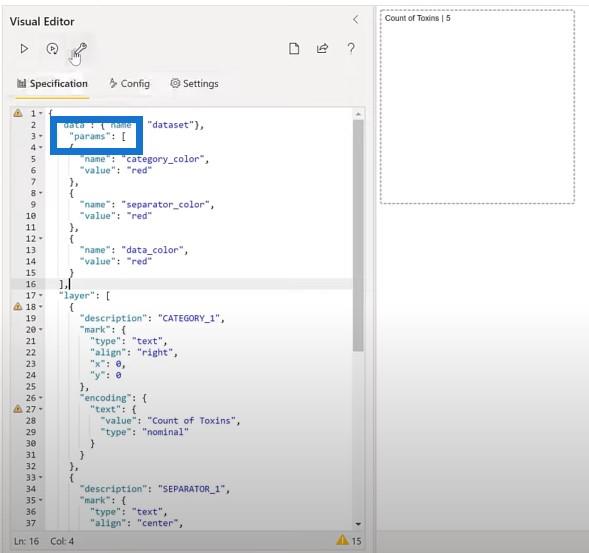
Lisätään väreille parametrilohko. Kopioimme tekstilohkon katkelmatiedostostamme ja liitämme sen tähän koodiimme. Parametrimme ovat nyt saatavilla.

Seuraava askel on päivittää tekstimerkit käyttämään näitä parametreja. Meillä on kolme erillistä lohkoa, jotka voimme lisätä: luokkalohko, erotinlohko ja tietolohko.
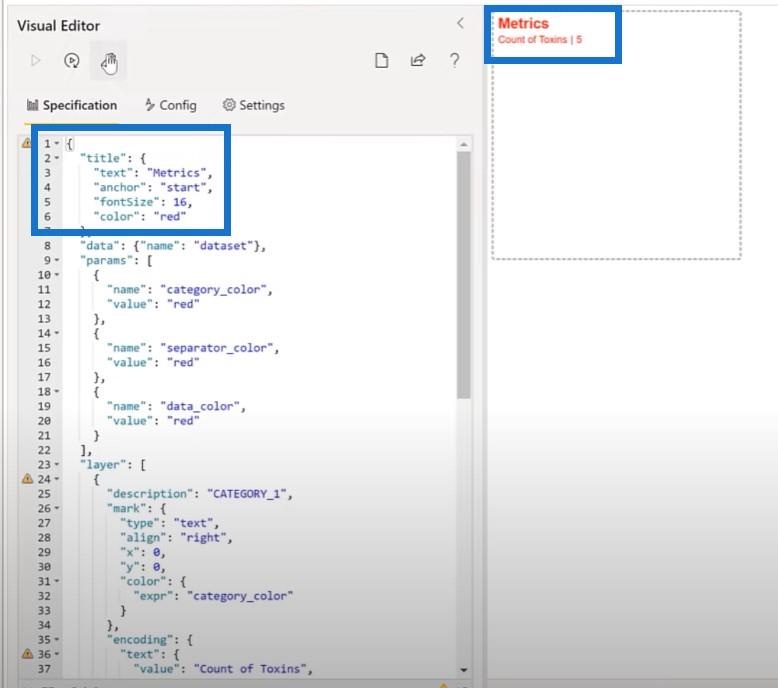
Sitten asetamme kortin otsikon. Kopioimme otsikkolohkon katkelmatiedostosta ja lisäämme sen koodimme yläosaan. Nyt meillä on mittarikorttimme otsikko.

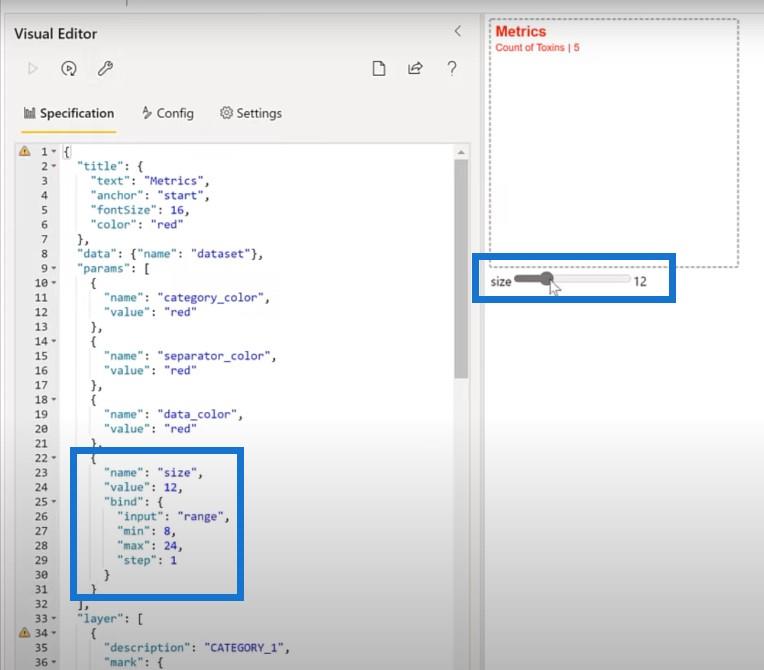
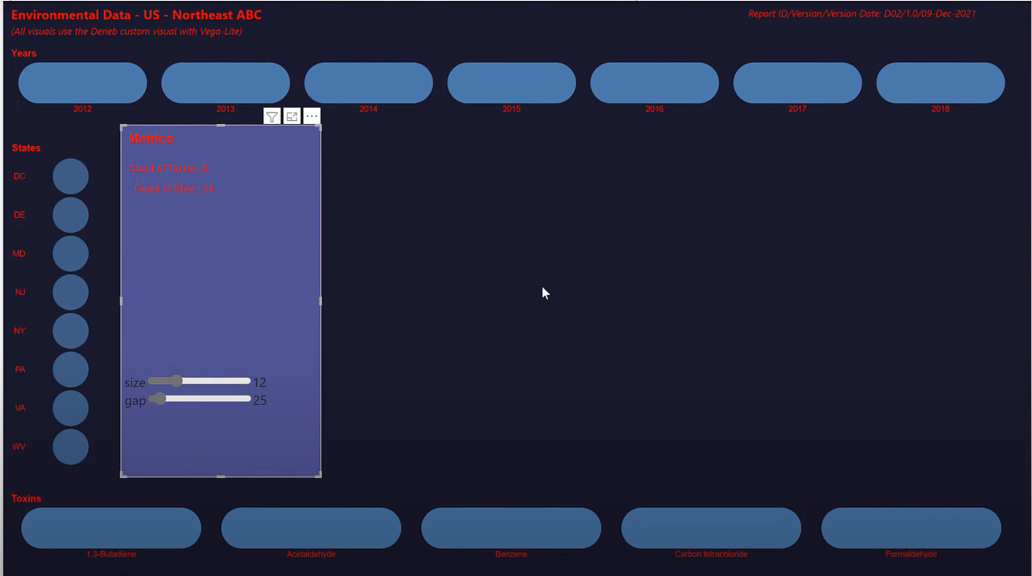
Käytämme myös toista Vega-Liteen sisäänrakennettua ominaisuutta, nimittäin sidottua widgetiä. Laitamme kaksi: yksi fonttikokoa ja toinen pystysuuntaista aukkoa varten . Ensin lisäämme visuaaliimme kirjasinkoon parametrin.

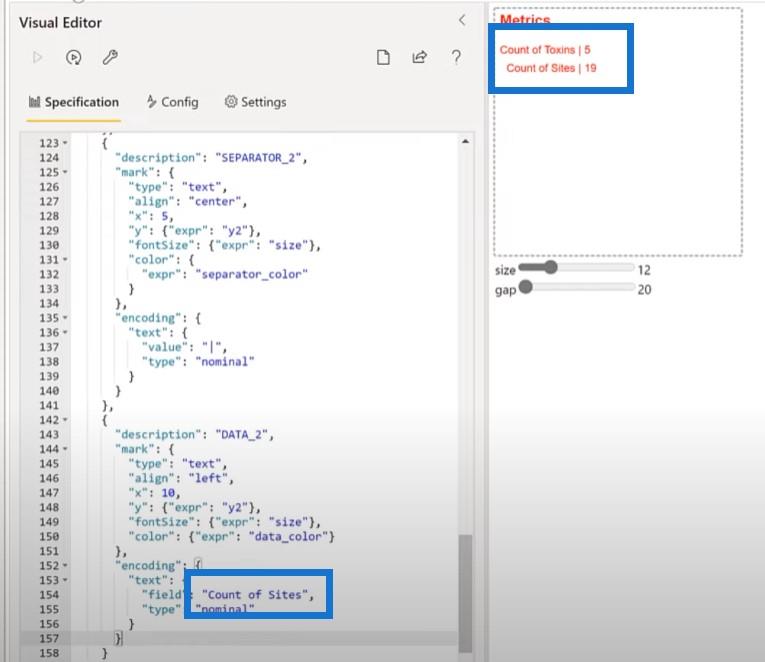
Sitten lisäämme parametrit pystyraolle ja pystysuoralle Y-asemalle. Muokkaamme myös tekstimerkkejä käyttämään näitä parametreja. Y:n sijaan kiinteässä arvossa aion asettaa tietyn arvon Y1-parametrillemme. Kuten näet, voimme muuttaa aukkoa sen liikkuessa.

Lisätään tekstimerkkien toinen puoli. Kopioin kategorian, erottimen ja datakoodin ja liitän ne editoriin. Sitten muutan tämän arvoksi Data 2, Erotin 2 ja Kategoriat 2. Muutamme myös Y-arvomme Y1:stä Y2:ksi. Muutetaan lopuksi tässä näytettävä mitta toksiinien määrästä sivustojen määräksi .

Päävisuaalin luominen Vega-Liten avulla
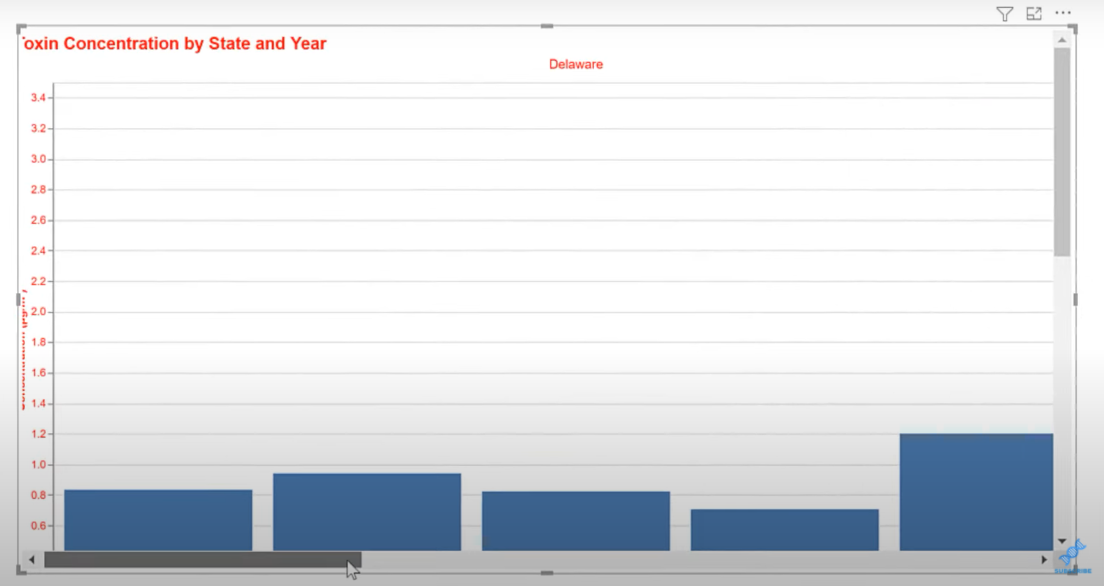
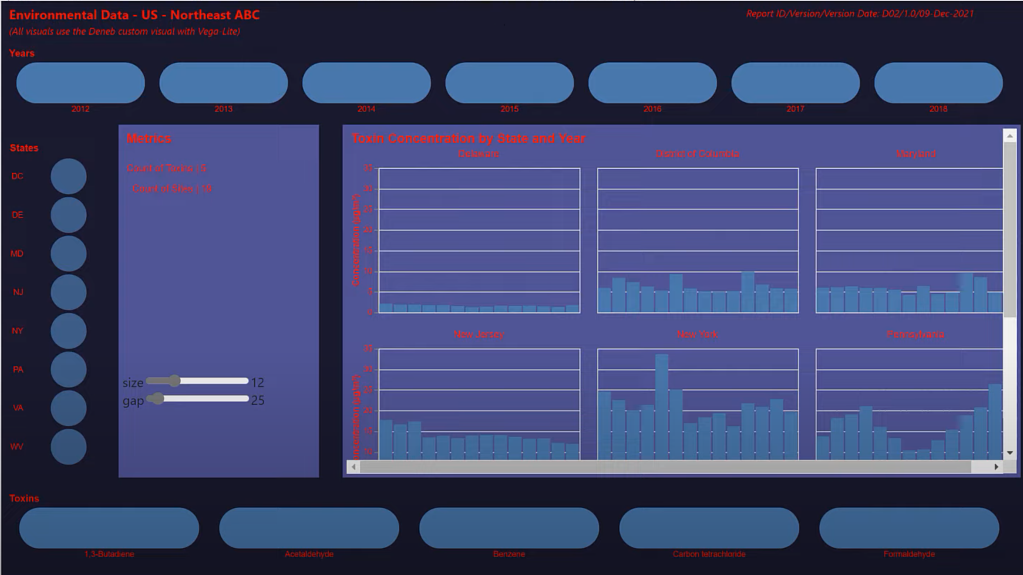
Koska meillä on nyt kaikki asennusvisuaalit paikoillaan, voimme siirtyä raportin päävisuaaliin, eli sarakekaavioon keskittymisestä tilan ja vuoden mukaan .
Luodaksesi tämän raportin päävisuaalin, muokataan yksinkertaista pylväskaaviota. Tätä varten olen luonut muutaman pikaleikkuria, jotka auttavat meitä kehitystyössämme. Kopioimme nämä leikkurit ja liitämme ne sitten tyhjälle sivulle.

Sitten lisäämme Deneb-visuaalin ja suurennamme sitä täyttämään hyvän osan sivusta.

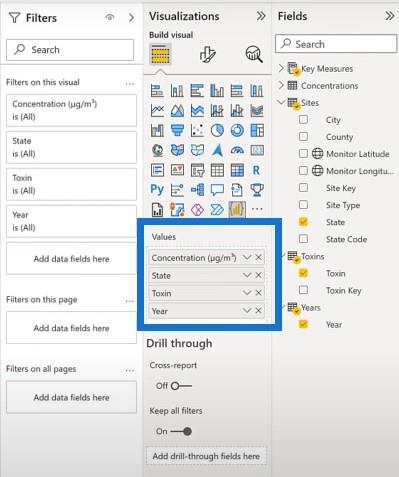
Lisäämme myös pitoisuutemme, tila, toksiini ja vuosi.

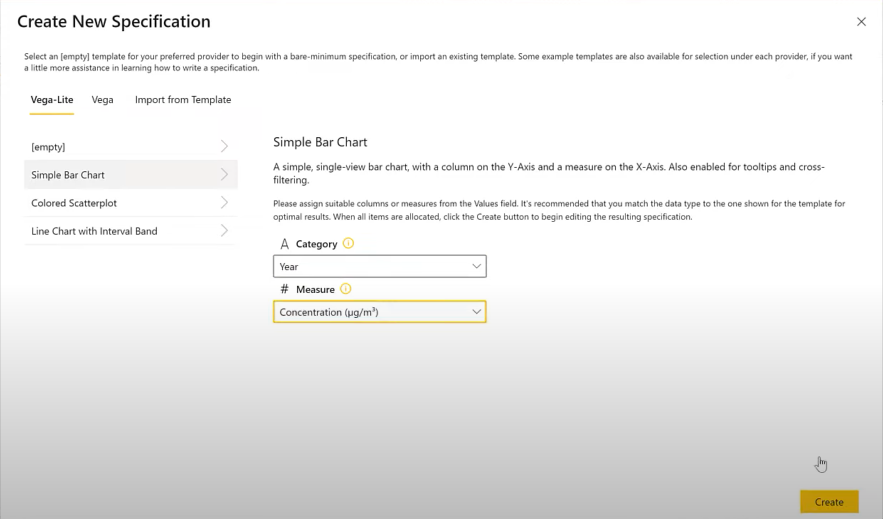
Aloitetaan käyttämällä yksinkertaista pylväskaaviota. Luokasta valitsemme Vuosi ja mittana Keskittyminen .

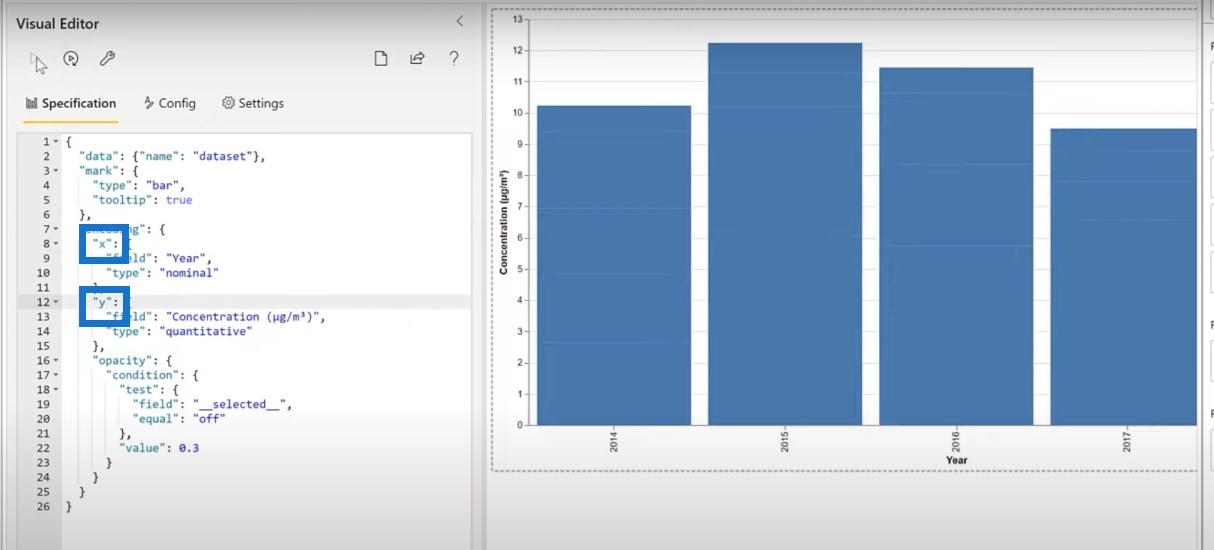
Voimme nähdä pylväskaavion, mutta haluamme muuttaa sen pylväskaavioksi. Käännetään X- ja Y-akselit, jotta niistä tulee sarakekaavio.

Seuraavaksi asetetaan tarra-akselin arvoksi 0 ja kytketään tekstit pois päältä. Kuten tavallista, kopioimme lohkon katkelmatiedostostamme säätääksemme X-akselin etikettikulmaa.
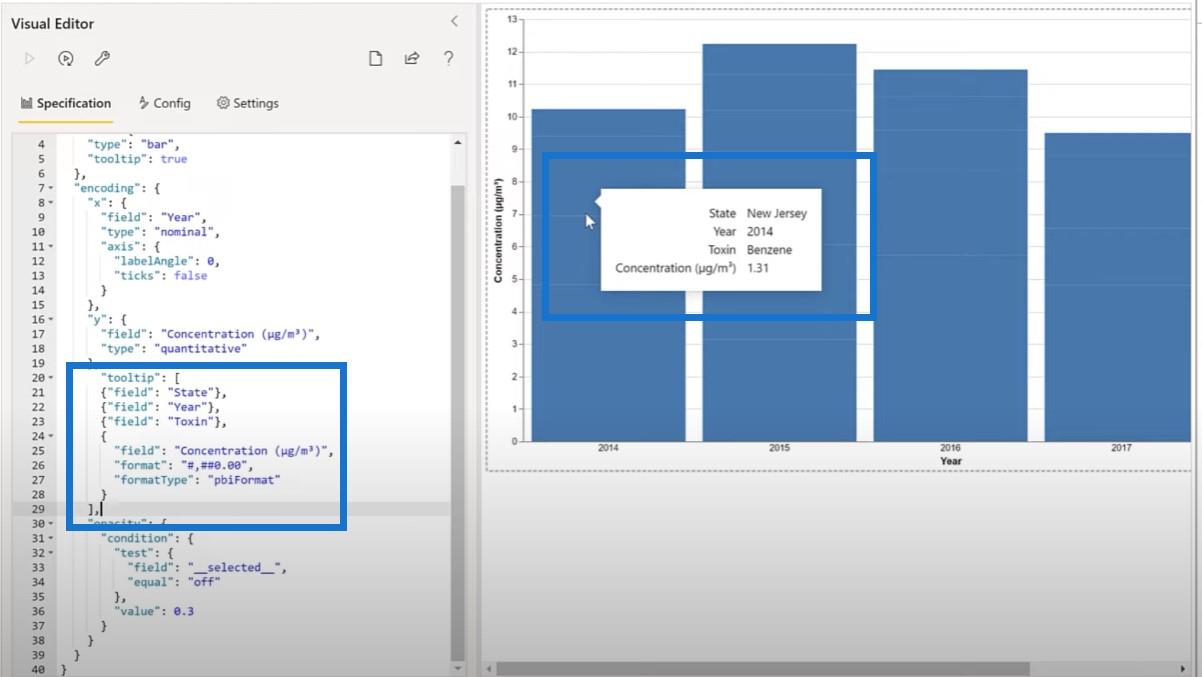
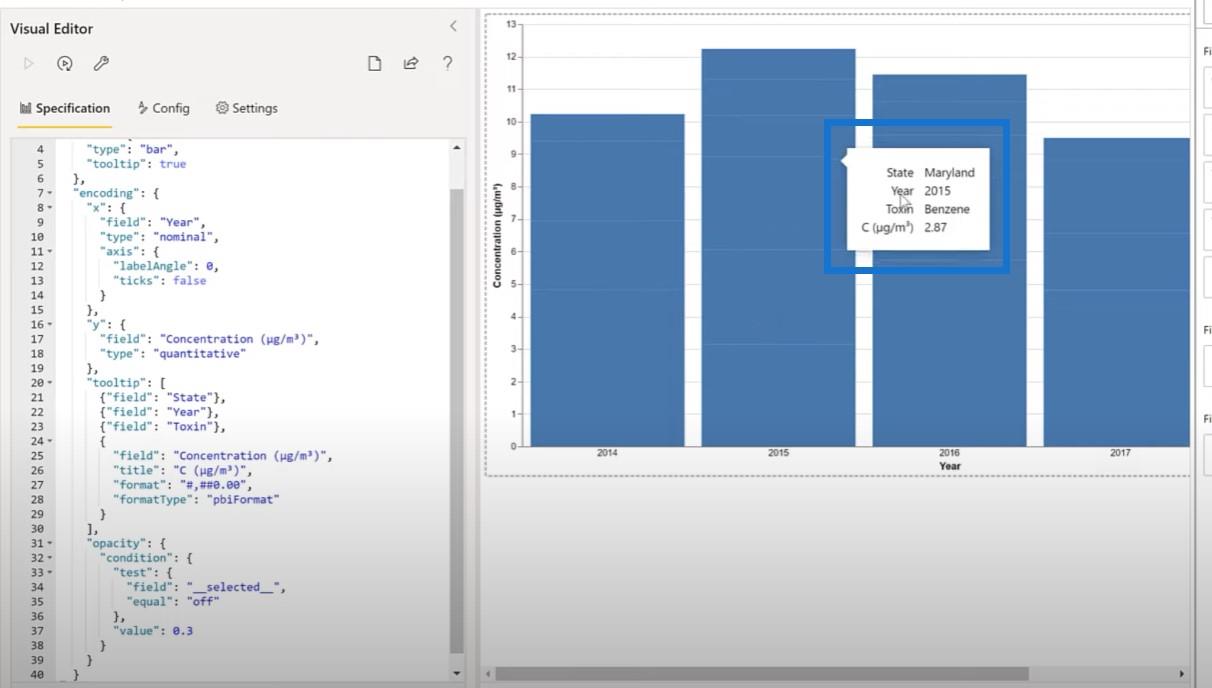
Säädämme myös työkaluvihjettä nappaamalla kyseisen koodilohkon katkelmatiedostosta ja liittämällä sen koodiin.

Kuten näemme, työkalukärjessämme on paljon ylimääräistä tyhjää tilaa ja todella pitkä sana keskittymiselle . Lisätään tietty otsikko käyttämällä C-kirjainta keskittymisen sijaan.

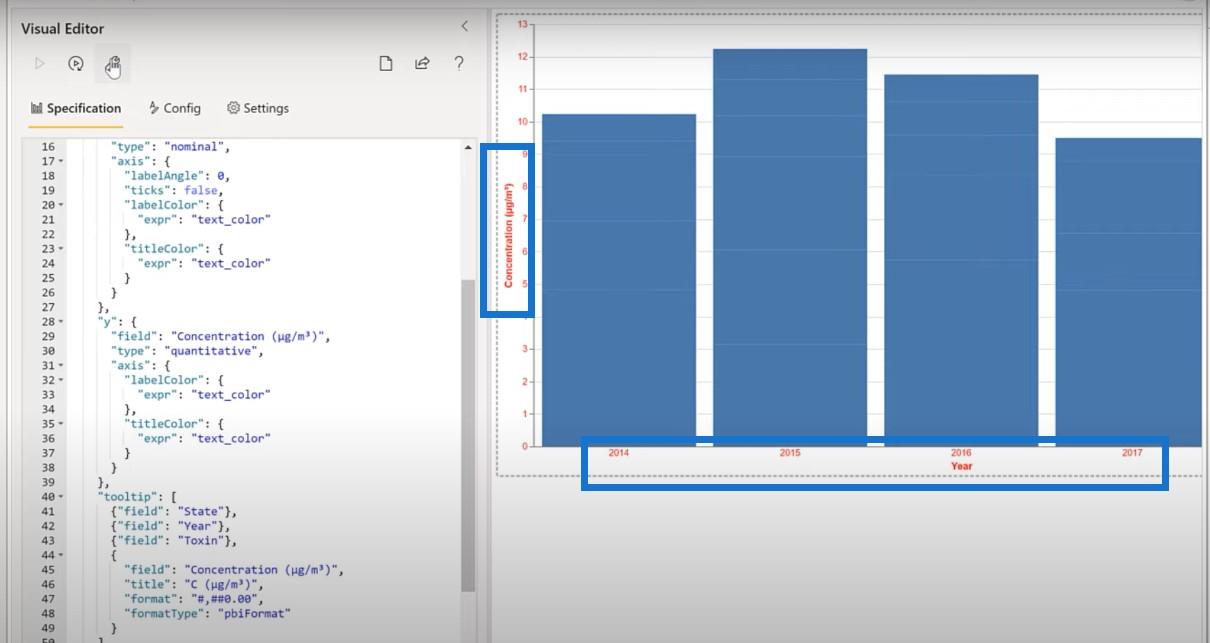
Haluamme myös lisätä parametrin fontin värille.

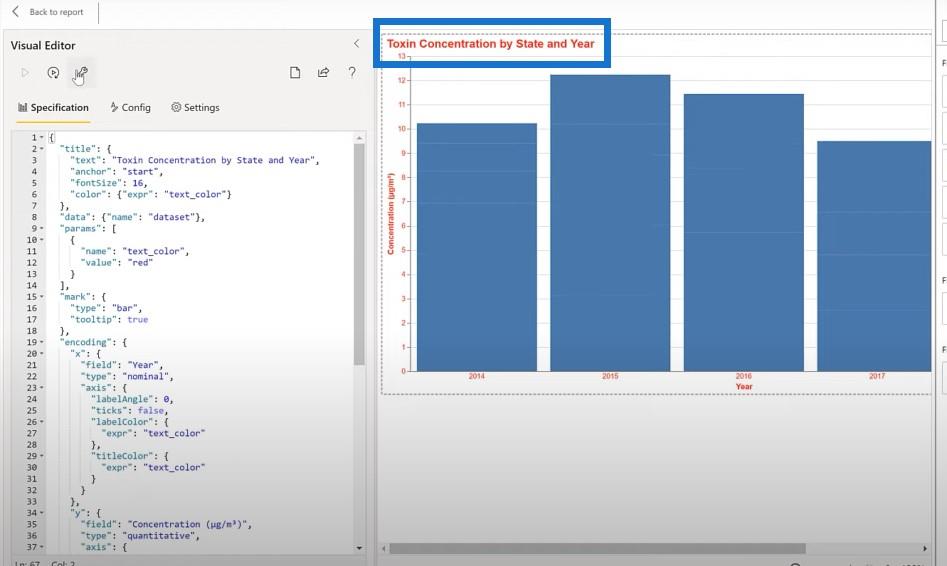
Viimeinen asia, joka on tehtävä tälle visualisoinnille, on lisätä otsikko. Kopioimme otsikon lohkon ja liitämme sen koodiin.

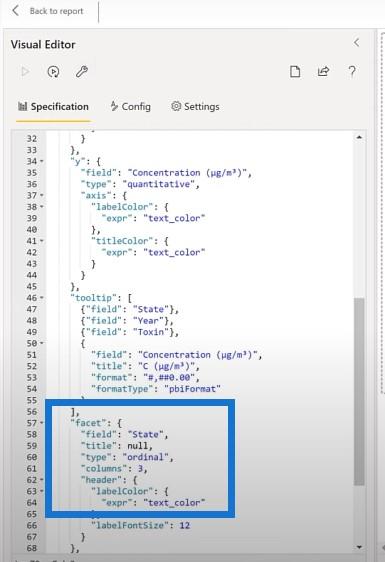
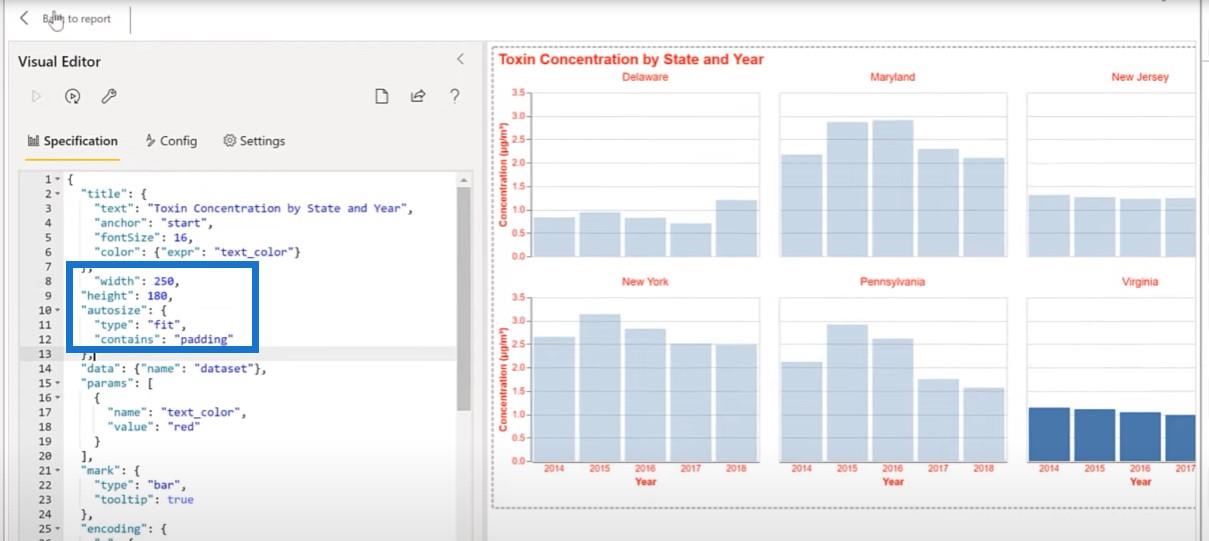
Haluamme tehdä tästä pylväskaaviosta kullekin osavaltiolle ominaisen. Se on erittäin helppoa tehdä Vega-Lite; lisäämme vain osavaltioon. Kopioimme tekstilohkon ja liitämme sen tänne.

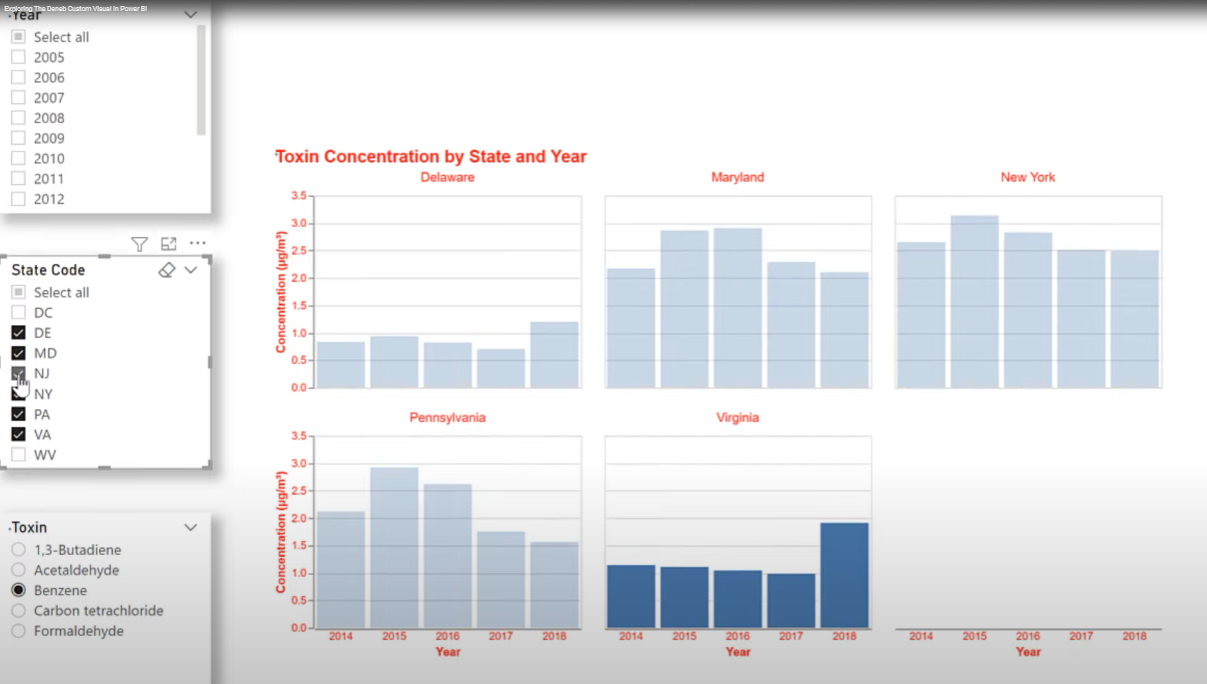
Täällä voimme nyt nähdä eri kaavioita jokaiselle osavaltiolle.

Tehdään vielä yksi asia ja säädämme kaavion kokoa. Otamme toisen pienen tekstilohkon ja liitämme sen koodiin.

Kun palaamme raporttiin, voimme nähdä, että se vastaa valitsemiimme tiloihin.

Siinä se valmistautumisvaiheessa. Tästä eteenpäin on yksinkertaista kopioida ja liittää kehitysvisuaalit yhteiselle sivulle ja asettaa värit.
Siirrytään LuckyTemplates-sivustolle ja nappaa tekstilaatikoihimme sekä otsikko että raportin tiedot ja liitä ne pääsivulle. Teemme saman vuosien, osavaltioiden ja toksiinien leikkaajien osalta.
Yksi asia, jonka voimme nyt tehdä, on säätää värejämme hieman. Tässä tapauksessa olen valinnut Pantonen Vuoden väriksi 2022, joka on violetti.

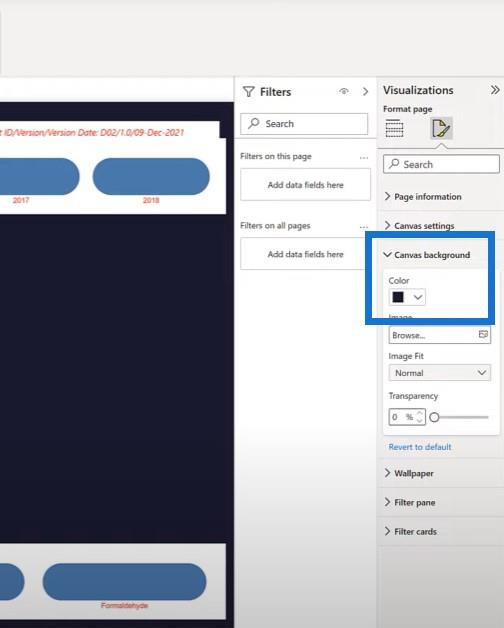
Valitaan kangastausta tumimmaksi värimme ja väripalettimme.


Otetaan seuraavaksi mittakorttimme ja liitetään se pääsivullemme. Valitsemme taustavärin ja säädämme kokoa.

Tartu sitten paastonnetun sarakekaavioon, liitä se pääsivullemme ja muuta sen kokoa. Kaikki on nyt yhdellä sivulla. On vain käydä läpi visuaalit ja vaihtaa punaiset valkoisiksi työmme loppuun saattamiseksi.

Käymme läpi jokaisen visuaalin muuttaaksemme punaisen valkoiseksi.


Johtopäätös
Oppituntini tästä opetusohjelmasta on, että voit tehdä Vega-Litessä melkein mitä haluat. Mutta kuten kaikilla muillakin työkaluilla, sillä on vahvuutensa ja heikkoutensa. LuckyTemplates-työpöydän näkökulmasta katsottuna syntyy muutamia oivalluksia.
Tekstilaatikot ovat työvoimavaltaisia Deneb Vega-Litessa, joten jatkan dynaamisten tekstiruutujen käyttöä LuckyTemplates-työpöydällä tällä hetkellä, ellei ole pakottavaa syytä tehdä niitä Vega-Litessa.
Viipaloijat ovat Deneb Vega-Lite -sovelluksessa tarkkoja pikemminkin kuin peräkkäisiä, joten jatkan LuckyTemplates-visuaalien käyttöä viipalointiin toistaiseksi. Mutta epäilen suuresti, että joko on konfiguraatioita, joita en ole vielä löytänyt, tai että Denebin mukautettua visualisointia parannetaan laajennetuilla ominaisuuksilla lähitulevaisuudessa.
Kortit vaativat enemmän kehitystyötä Vega-Litessä verrattuna LuckyTemplates-työpöydän vakiokortteihin, mutta Deneb Vega-Lite tarjoaa parannettuja mukautuksia, joita ei ole saatavana LuckyTemplates-työpöydän vakiokorteissa.
Deneb Vega-Lite todella loistaa visuaalisesti . Joustavuus on erinomaista ja räätälöinti on käytännössä rajatonta. Voidaan myös hyödyntää muiden työn esimerkkejä Vega-Liten käyttöönotossa muissa ympäristöissä, koska JSON-koodi on vakio ja se voidaan helposti muokata LuckyTemplates-toteutukseen sopivaksi.
Vega-Liten haittapuoli on, että sillä on oppimiskäyrä, mutta päinvastoin JSON-syntaksi on luettava ja helppo ymmärtää . Yhdelle visualisoinnille kehitetty tekniikka voidaan usein kopioida JSON-tekstilohkoksi ja liittää sellaisenaan toiseen visualisointiin. Tällä työkalulla näen erittäin valoisan tulevaisuuden, ei vain Denebin mukautetulle visuaaliselle, vaan myös LuckyTemplates-yhteisölle.
Greg
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








