LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa aiomme puhua tietojen validoinnista ja siitä, miksi tarvitsemme sitä sovelluksissamme.
Olemme keskustelleetaiemmissa opetusohjelmissa, ja on hämmästyttävää, kuinka voimme antaa loppukäyttäjien syöttää uusia tietoja tai muuttaa olemassa olevaa tietoa saumattomasti sovelluksemme kautta. Joskus loppukäyttäjä saattaa kuitenkin kirjoittaa tietoja, jotka eivät vastaa lomakkeen vaatimia tietoja. Tässä tulee tiedon validointi.
Sisällysluettelo
Mitä on tietojen validointi?
Tietojen validointi estää käyttäjiä lähettämästä virheellisiä tietoja lomakkeillesi.
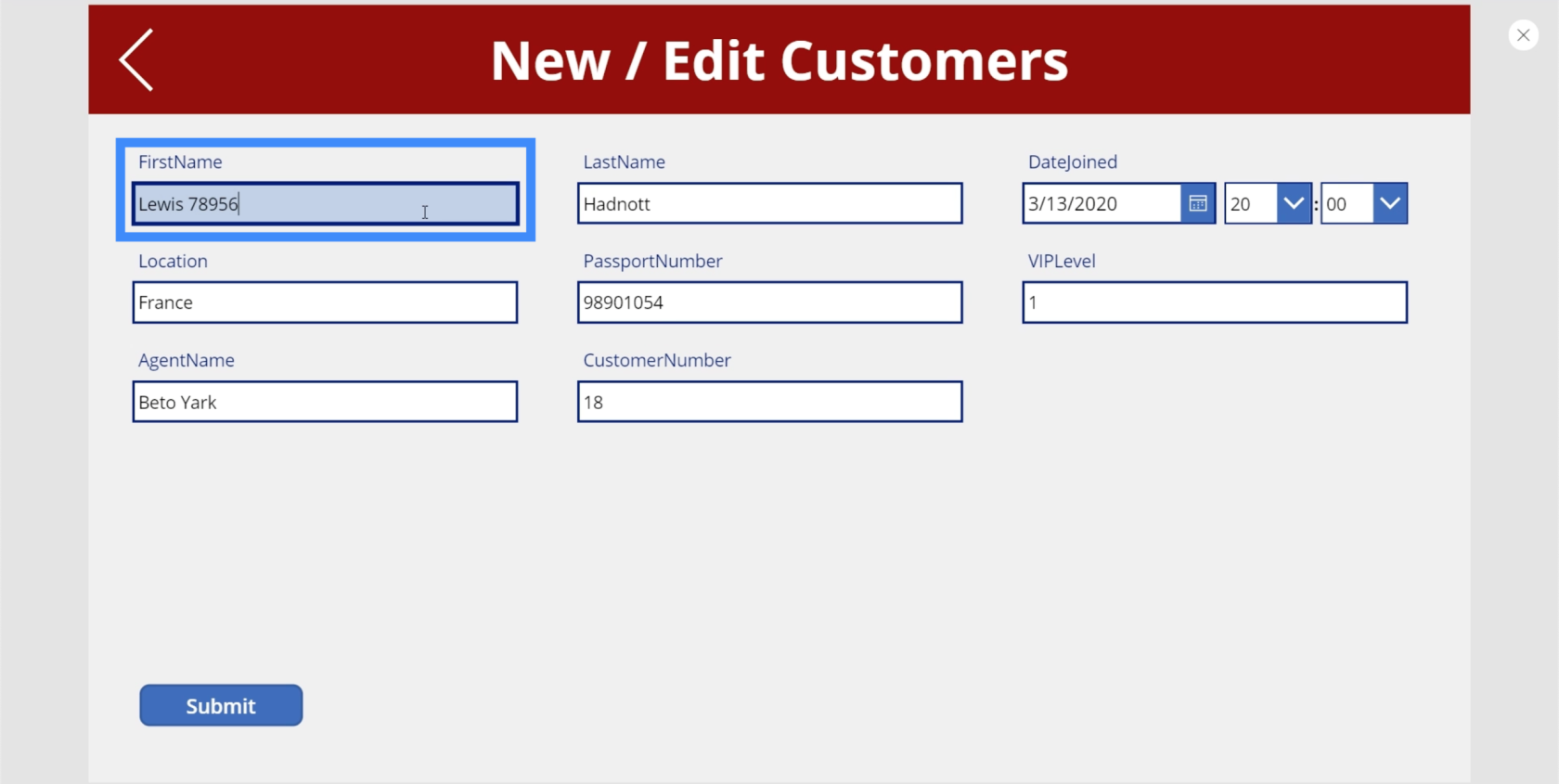
Ei esimerkiksi ole järkevää liittää nimeen numeroita.

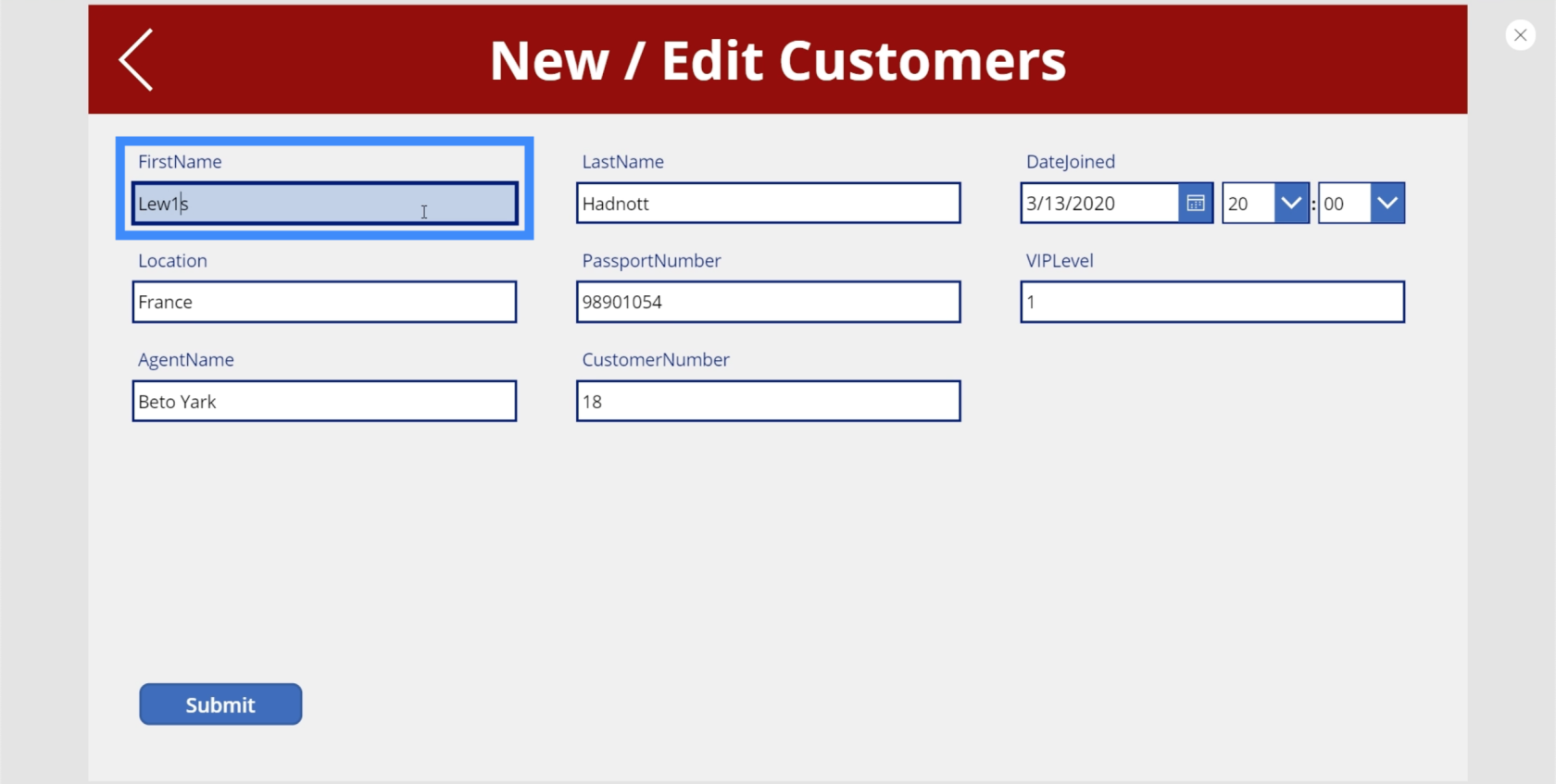
Jotkut saattavat myös kirjoittaa 1:n minun sijaan virheenä.

Ilman tietojen vahvistusta Lähetä-painikkeen painaminen päivittää taustatietolähteen automaattisesti. Tämä voi aiheuttaa ongelmia, kun tiedetään, että annetuissa tiedoissa on virheitä. Tietojen validointi auttaa välttämään tämän ongelman.
Tietojen validointi tarkistaa tietyt säännöt ja parametrit, jotka auttavat määrittämään, voidaanko lomaketiedot lähettää vai ei.
On olemassa erilaisia tapoja määrittää tietojen validointi Power Appsissa. Käydään läpi joitakin parhaista tavoista tehdä se.
Tietojen validointi IsMatchilla
Mainitsimme aiemmin, että tietojen validointi noudattaa tiettyjä sääntöjä. Esittämiemme esimerkkien tapauksessa pääongelma oli numeroiden kirjoittaminen kenttiin, joissa numeroilla ei ole järkeä. Tällaisissa tapauksissa IsMatch-toiminto voi auttaa meitä välttämään sen.
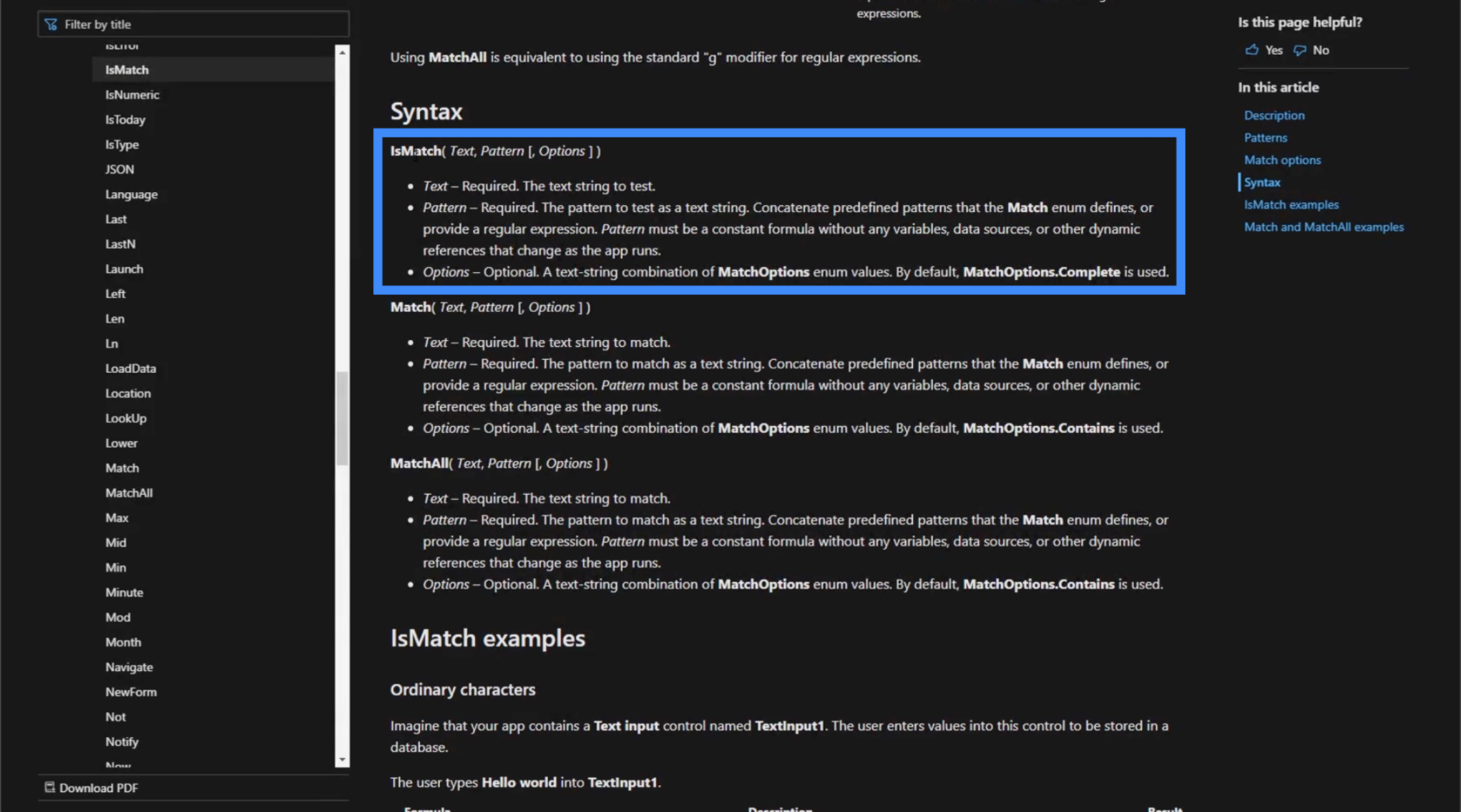
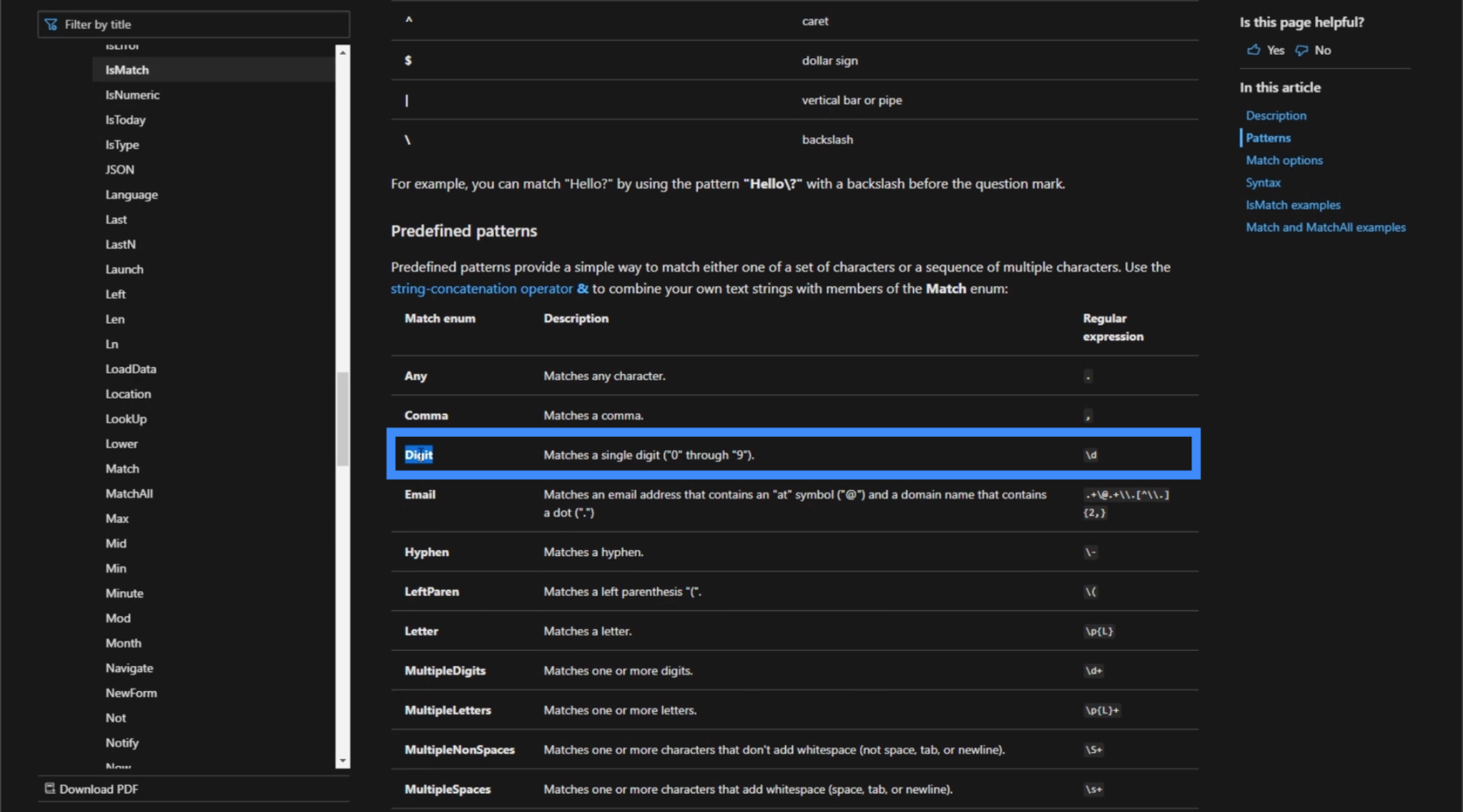
Ymmärtääksesi, kuinka IsMatch toimii, katsotaanpa Microsoft Power Apps -asiakirjaa .

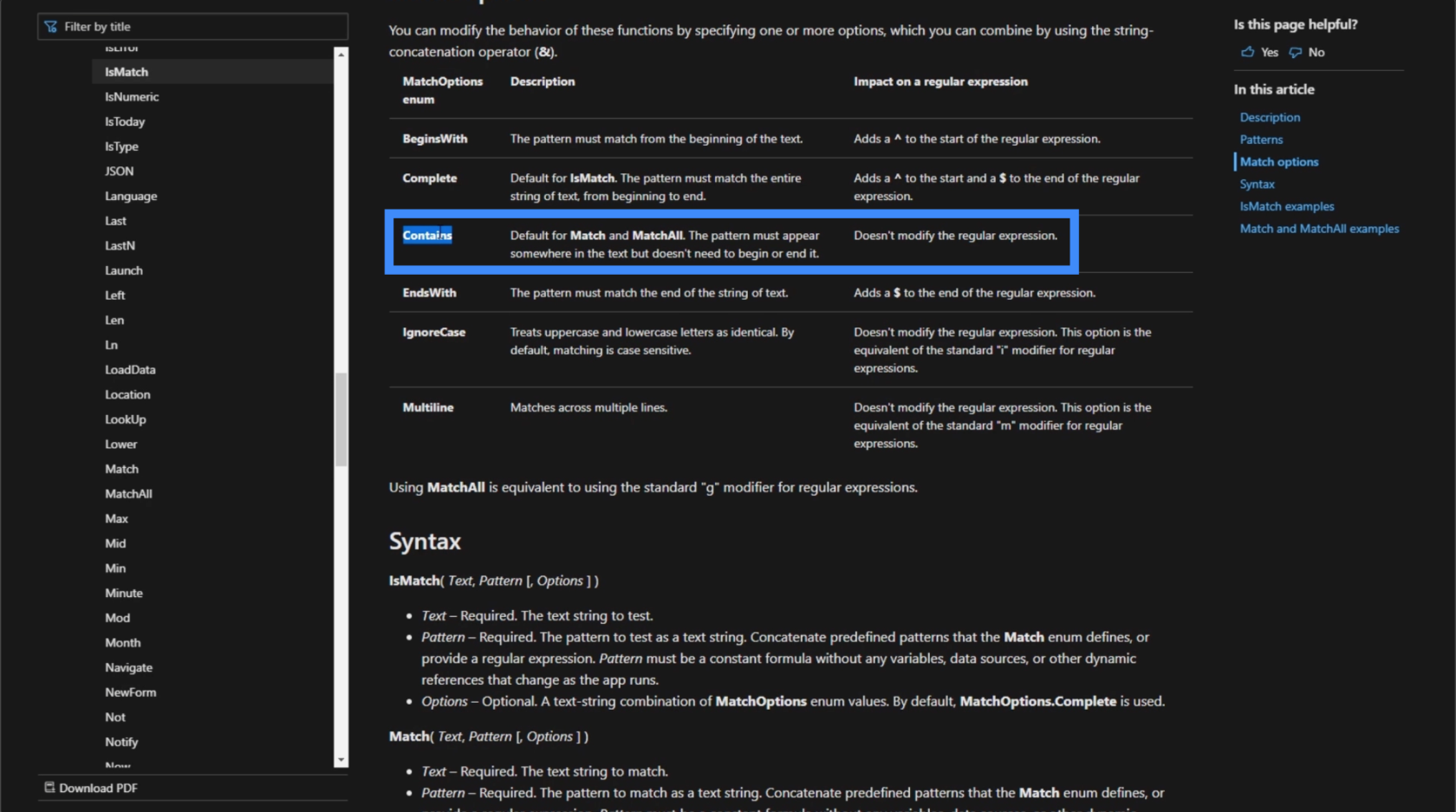
IsMatch ottaa tekstin, kuvion ja joitain vaihtoehtoja. Pohjimmiltaan tämä osoittaa, että tämä toiminto arvioi tekstin kuvion perusteella.
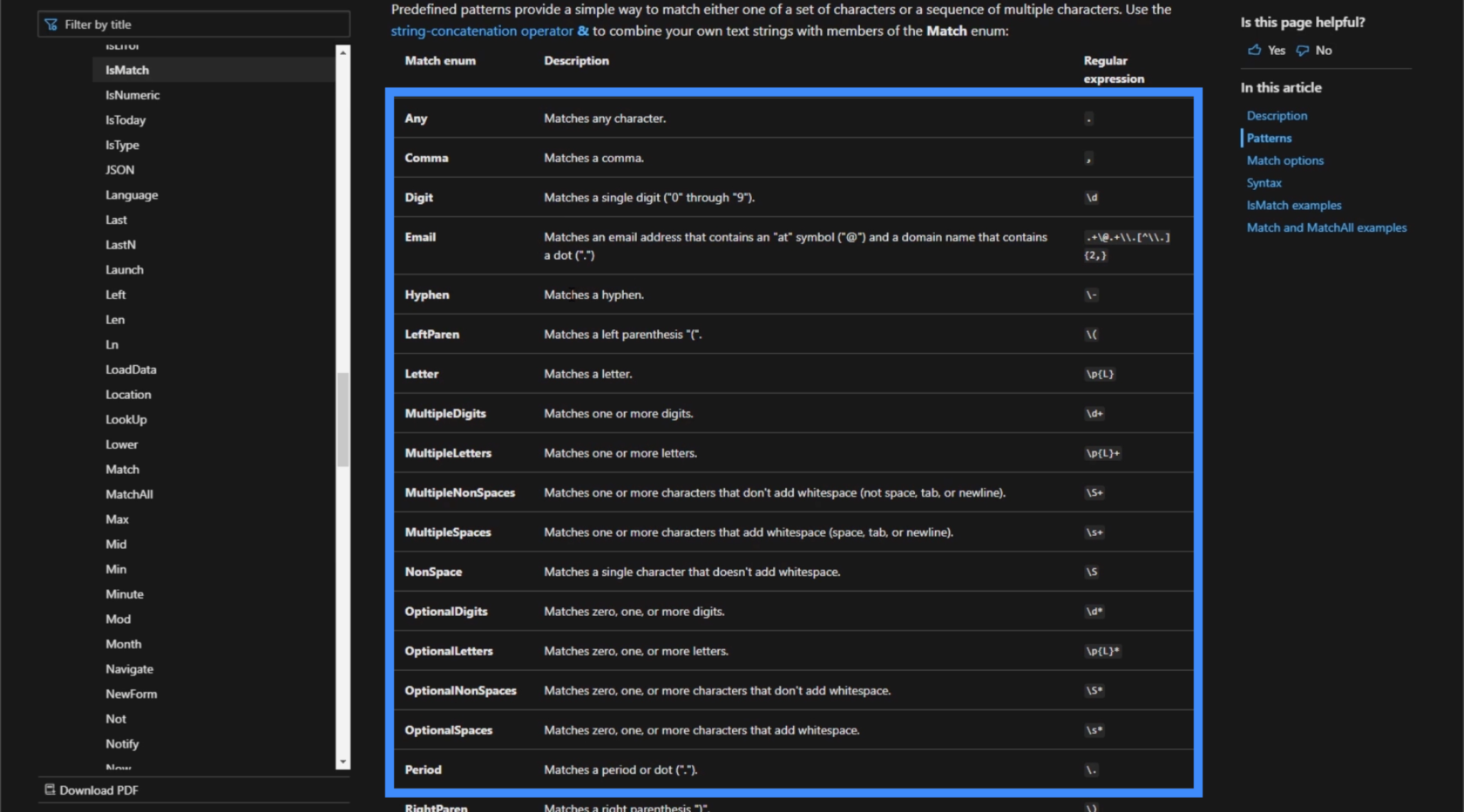
Teksti kattaa kaiken, mitä loppukäyttäjä kirjoittaa tekstiruutuun. Mitä tulee kuvioon, on olemassa useita erilaisia ennalta määritettyjä, kuten pilkkuja, numeroita tai sähköpostiosoitteita.

Jos valitset esimerkiksi sähköpostimallin, IsMatch varmistaa, että kirjoitettu teksti vastaa tätä mallia. Sieltä se antaisi joko oikean tai väärän.
Meidän tapauksessamme aiomme käyttää kuviota numerolle. Tämä kattaa kaikki yksittäiset numerot 0-9.

Kun käytämme tätä mallia, IsMatch-funktio etsii mitä tahansa numeroa tekstistä ja palauttaa arvon tosi tai epätosi sen mukaan, mitä se löytää.
On myös tiettyjä parametreja, jotka auttavat tekemään kaavamme tarkempia käytettäessä IsMatch-funktiota. Tässä tapauksessa aiomme käyttää parametria Sisältää. Tämä parametri tarkistaa, näkyykö kuvio tekstissä, mutta sen ei välttämättä tarvitse alkaa tai päättyä siihen.

Palataan sovellukseemme ja katsotaan, kuinka voimme soveltaa sitä lomakkeeseen.
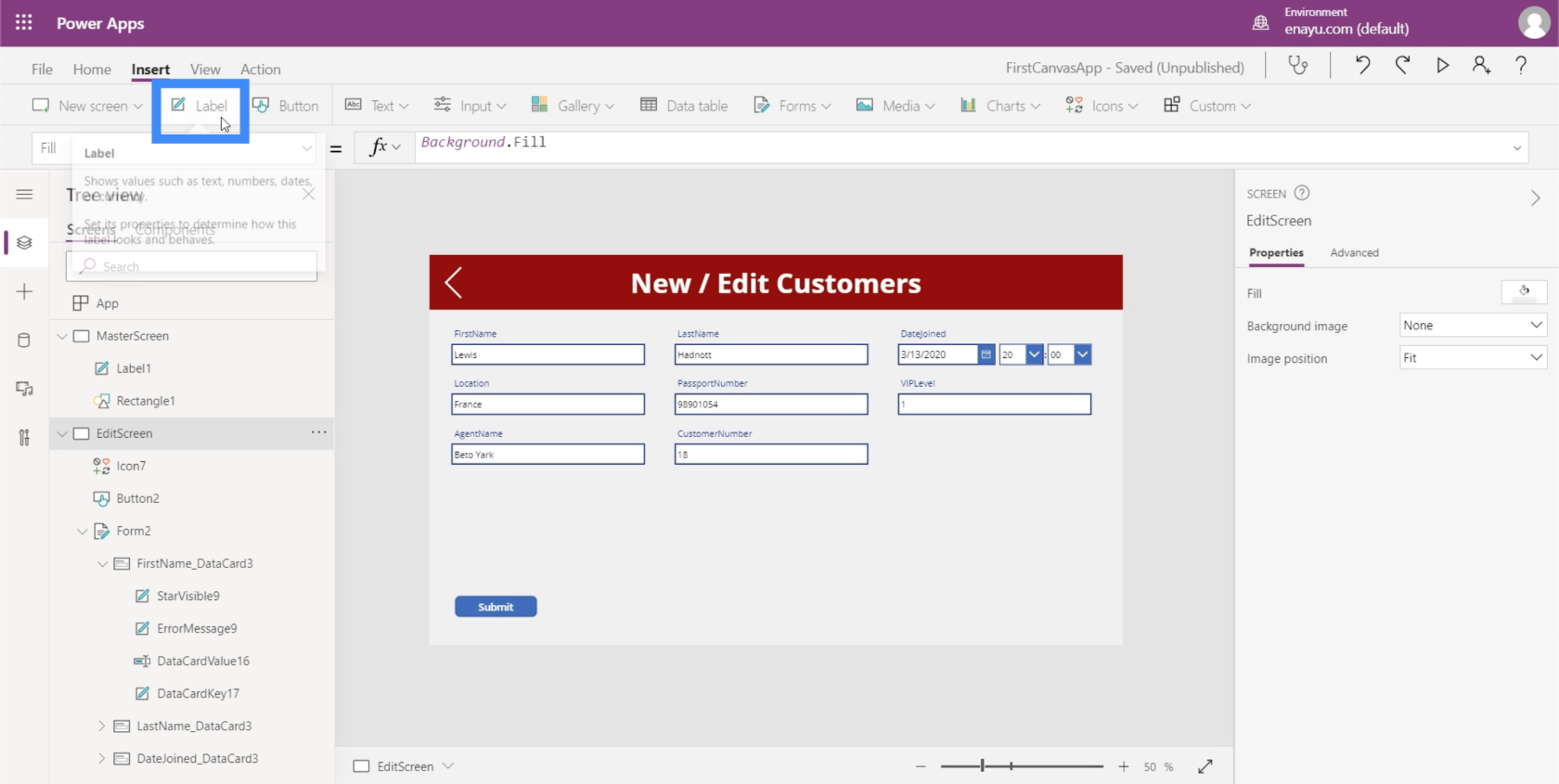
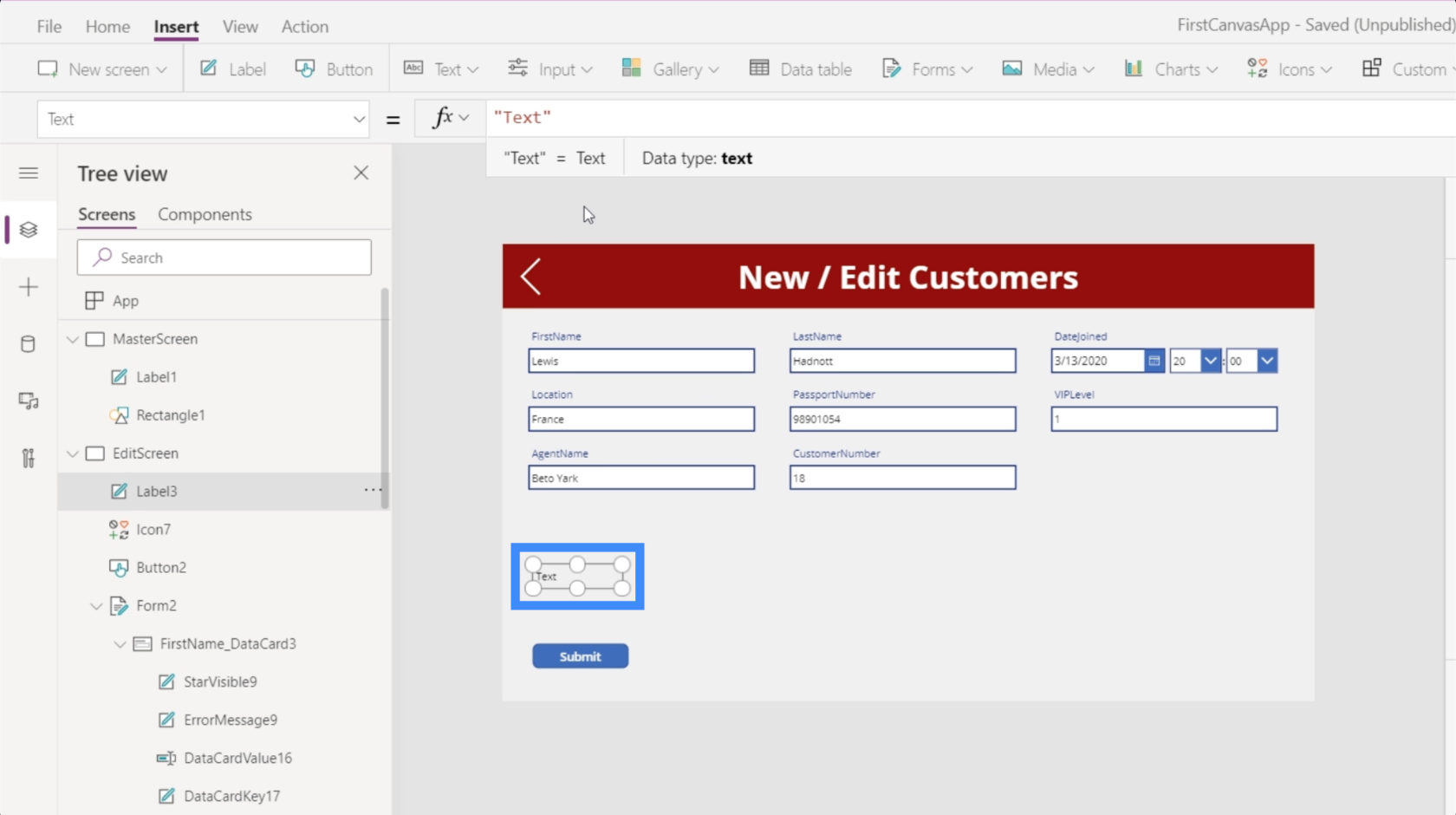
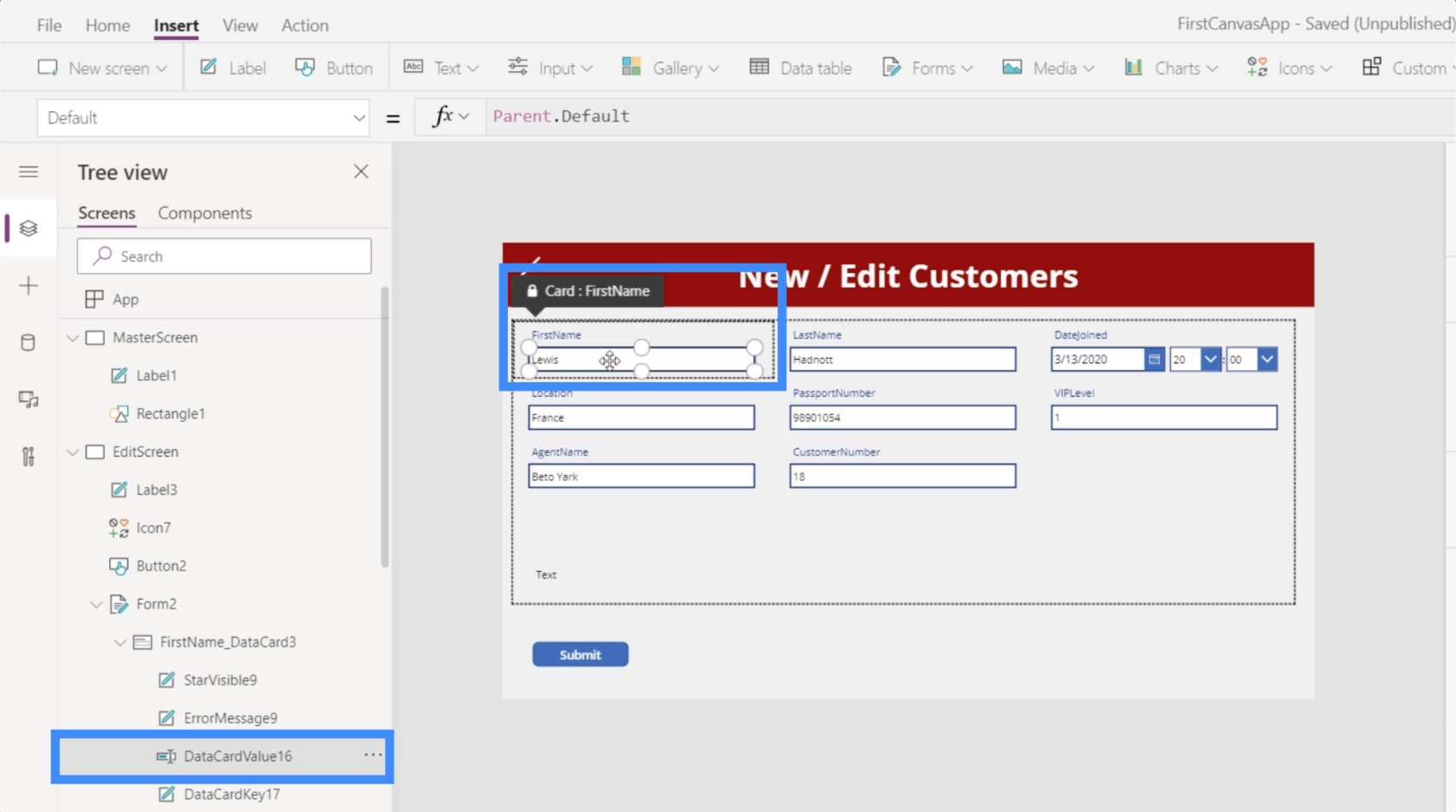
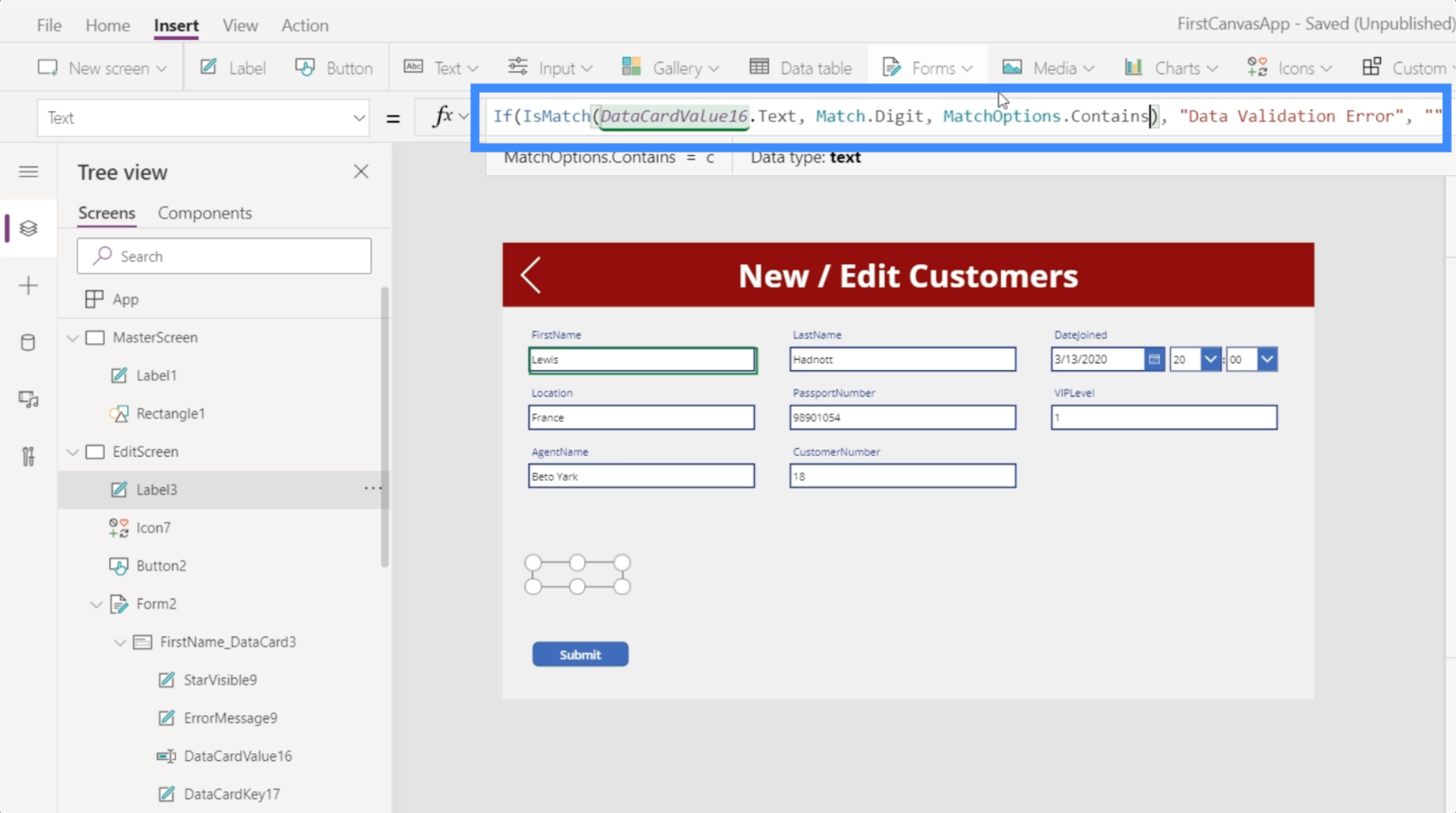
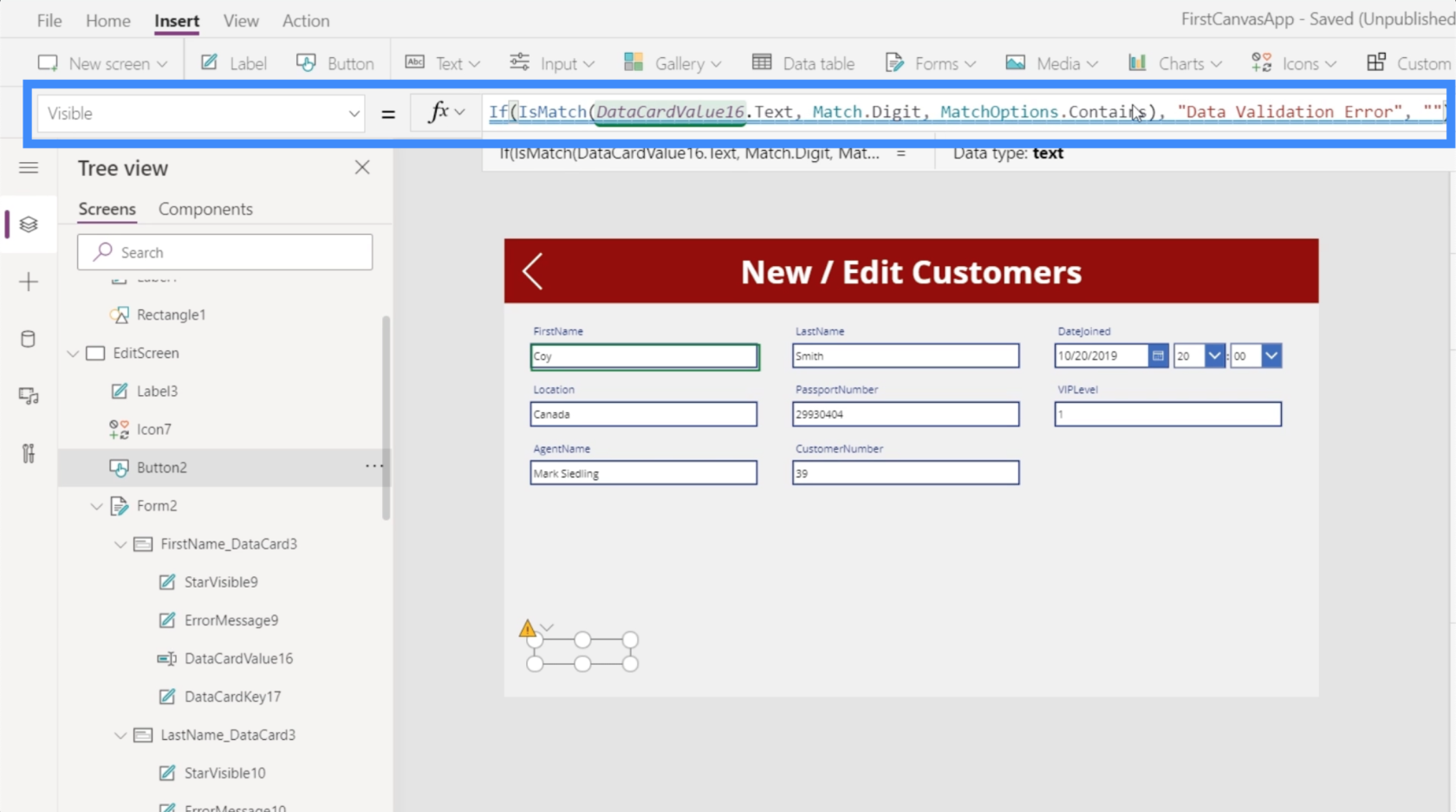
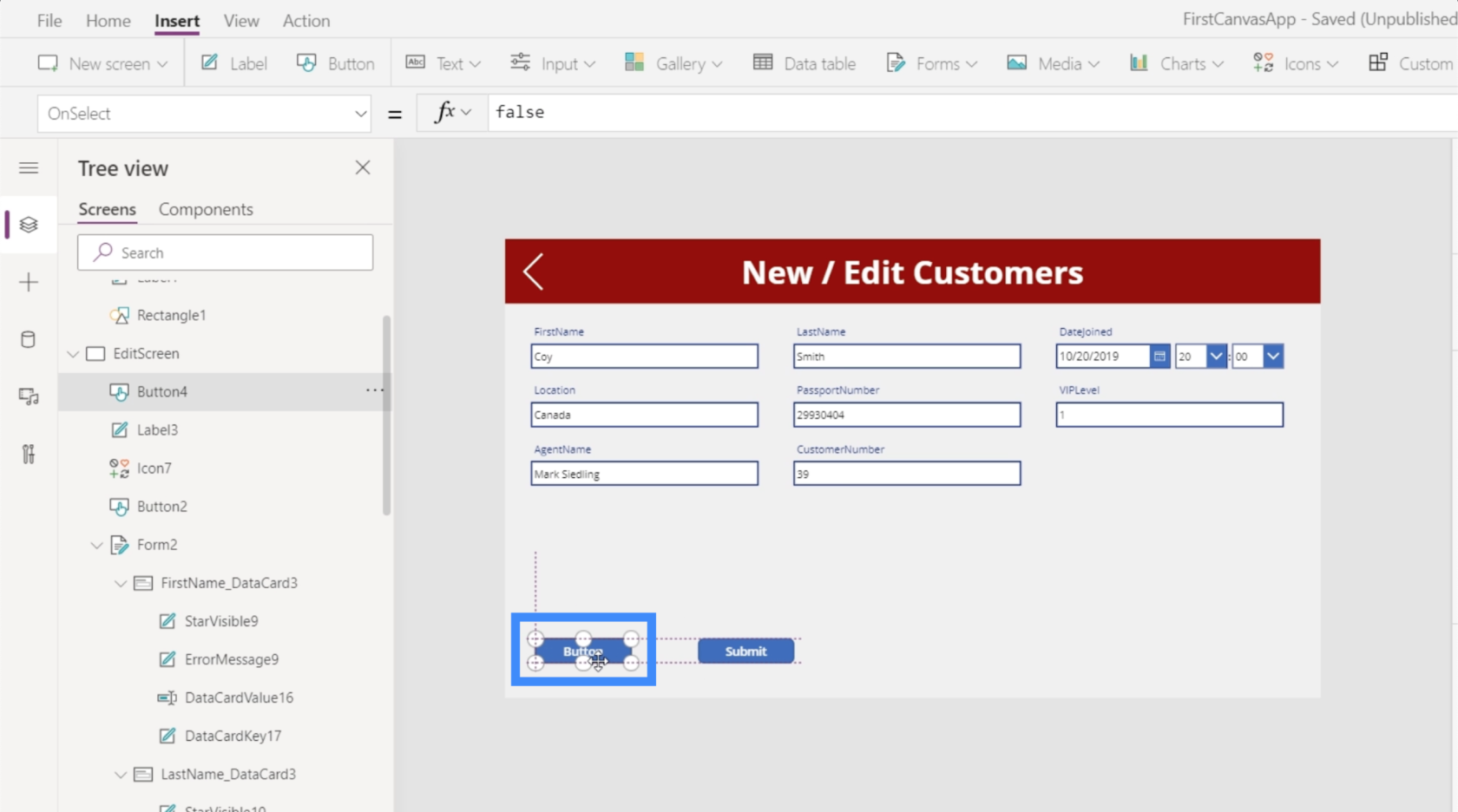
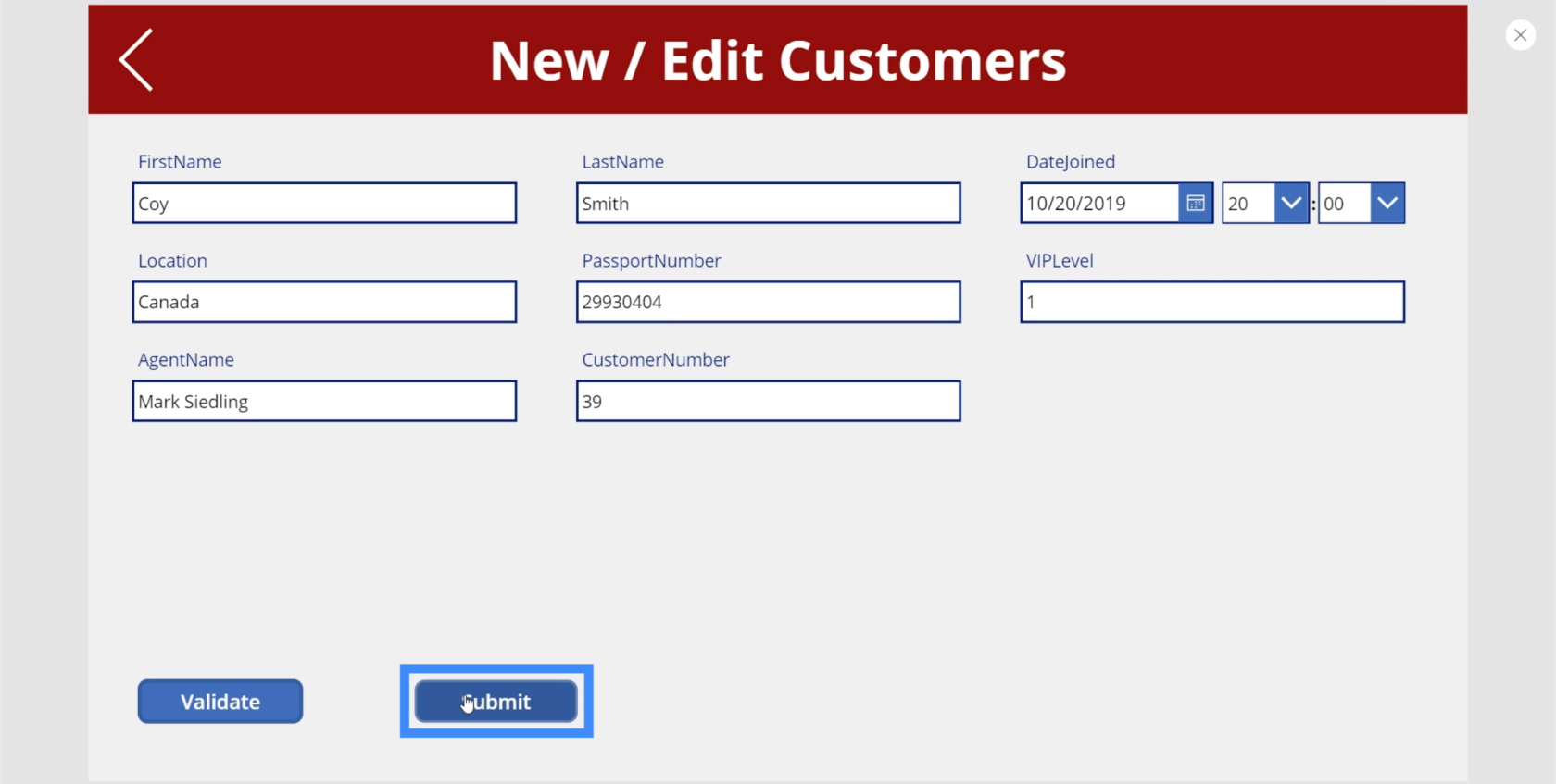
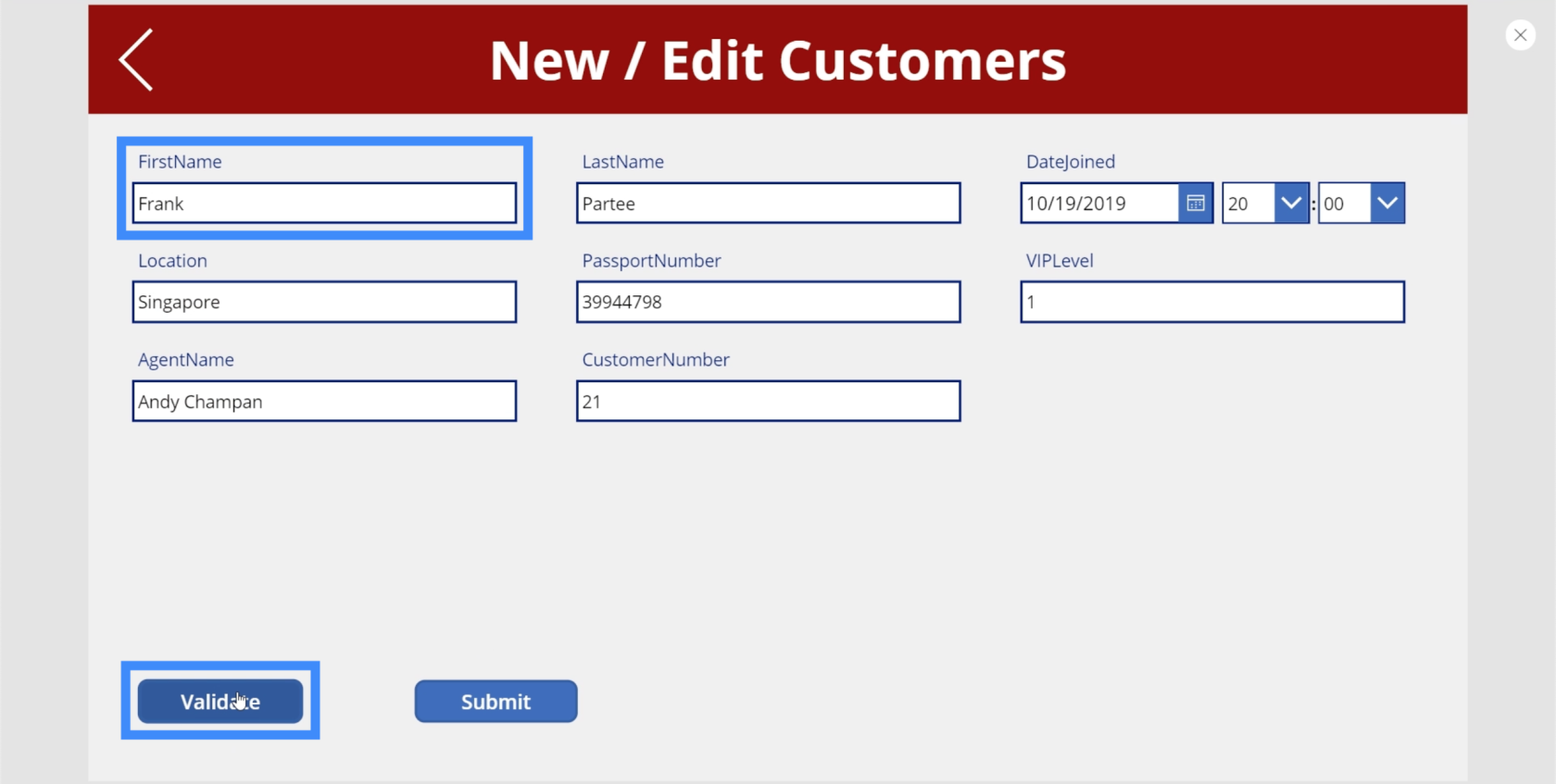
Aloitamme lisäämällä tunnisteen.

Laitetaan se lähelle Lähetä-painiketta.

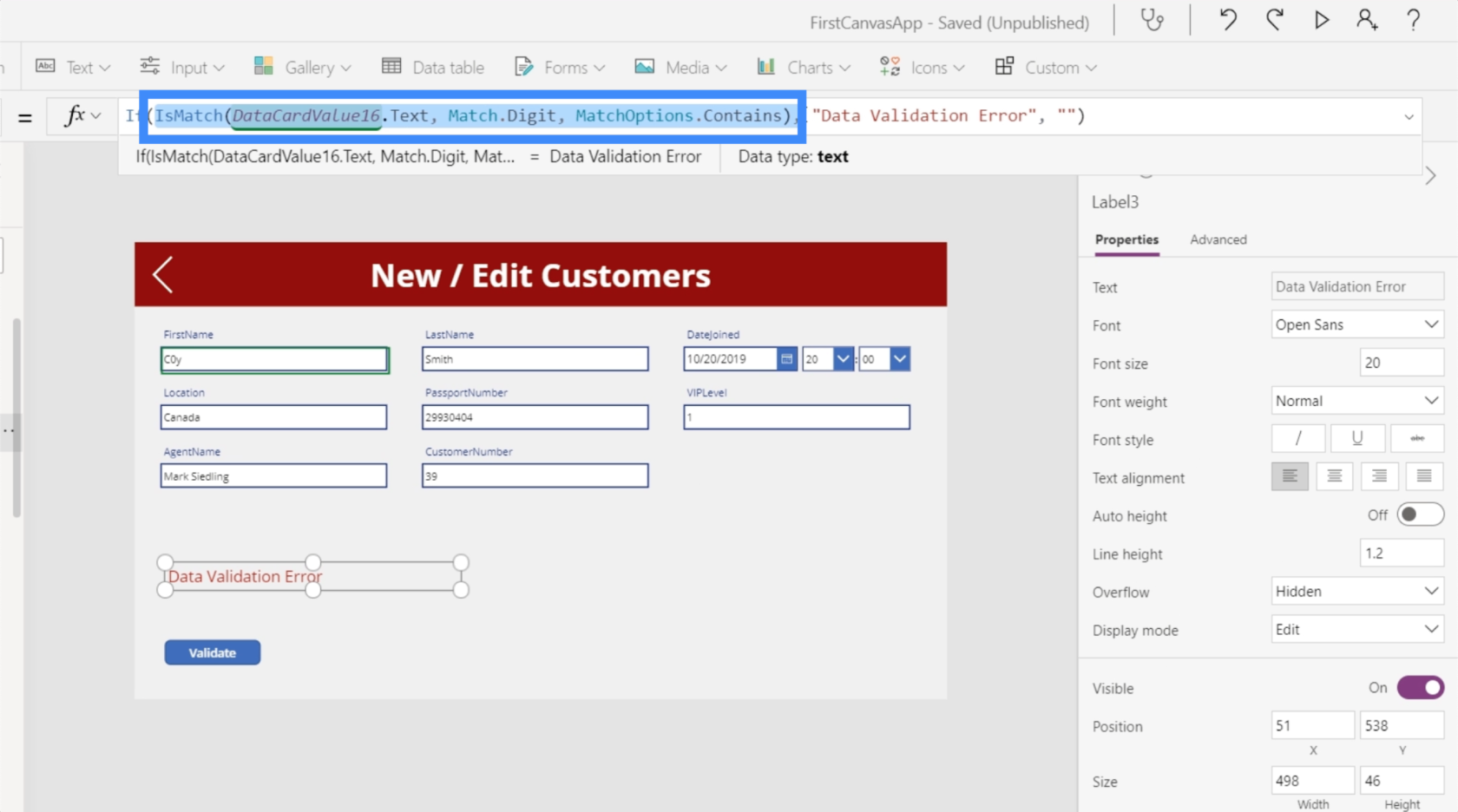
Haluamme, että tarrassa oleva teksti tuotetaan dynaamisesti. Mutta nyt keskitytään käyttämään FirstName-kenttää, joka on DataCardValue16.

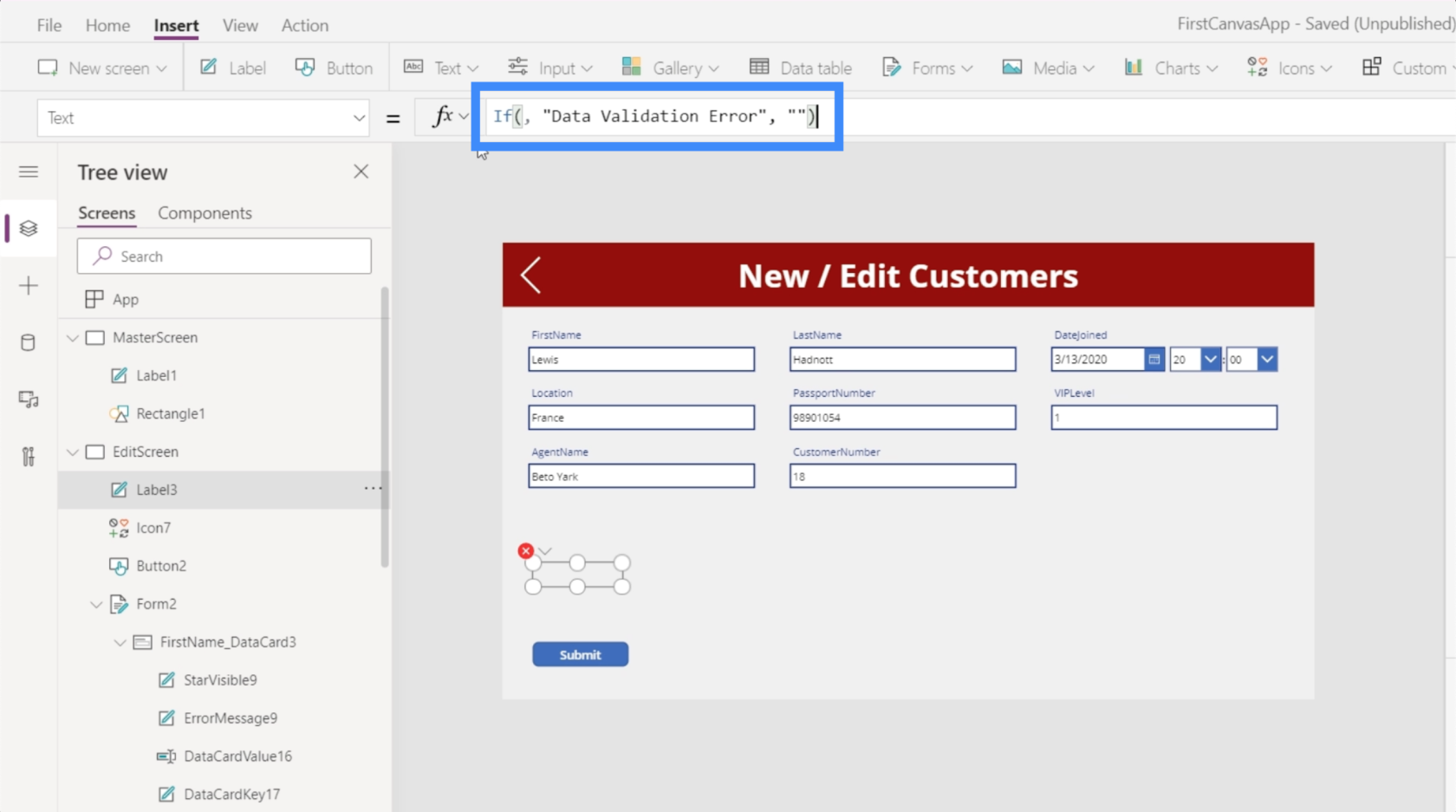
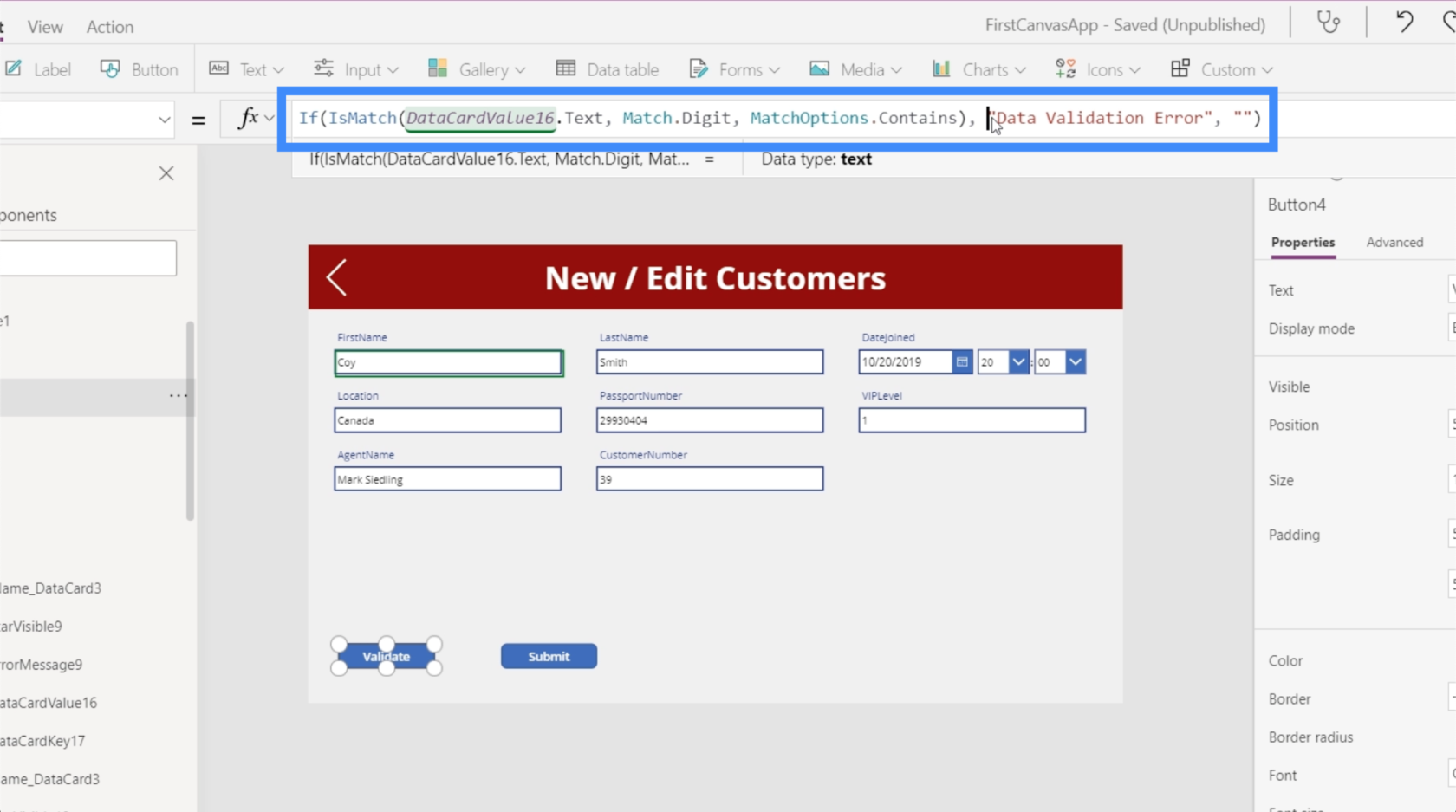
Teemme tästä IF-lausunnon. Periaatteessa, jos tämä kaava palauttaa tosi, haluamme, että nimiössä näkyy "Data Validation Error". Muuten se jää tyhjäksi.

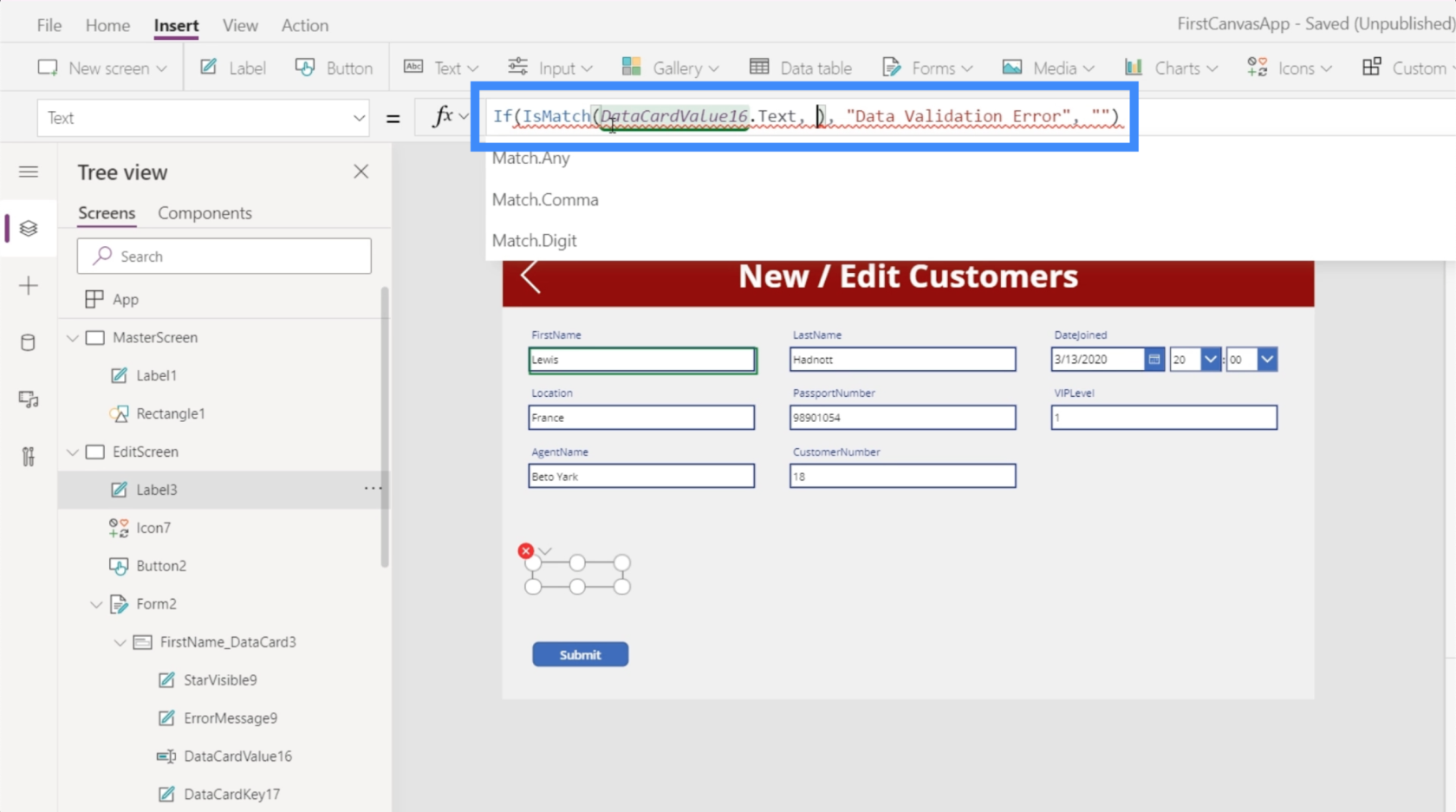
Koska IF-lause alkaa loogisella tekstillä, lisäämme tähän IsMatch-funktion, joka viittaa Etunimi-kentän tekstiin. Tätä edustaa DataCardValue16.Text.

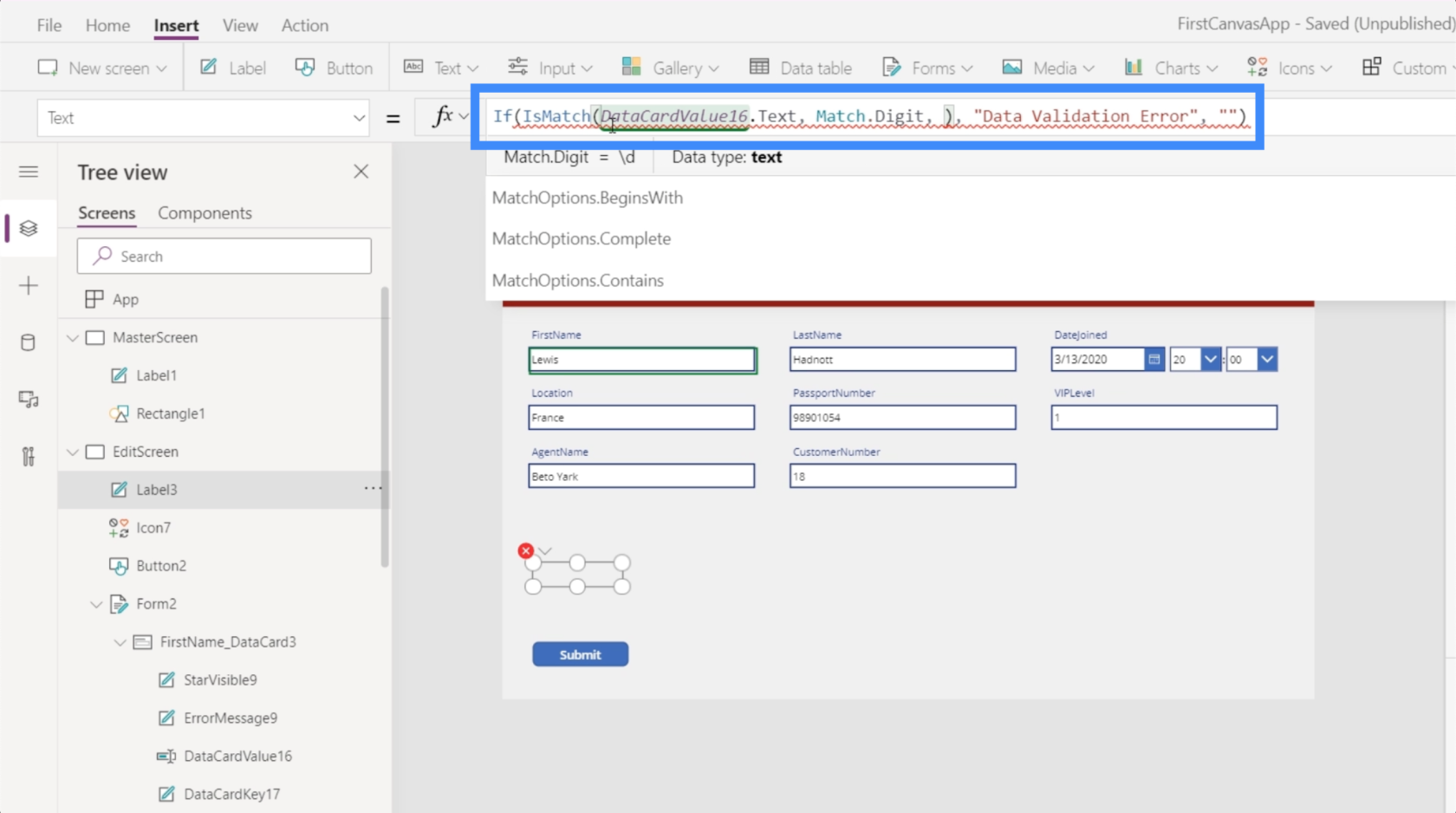
Seuraamme myös sitä todellisen mallin kanssa, jota haluamme tämän logiikan etsivän. Lisätään Match.Digit.

Lopuksi haluamme lisätä joitain otteluvaihtoehtoja. Emme todellakaan etsi täältä tarkkaa tekstiä. Sen sijaan haluamme vain vastata mitä tahansa tekstissä olevaa numeroa. Joten lisäämme Contains-parametrimme.

Yksinkertaisesti sanottuna tämä kaava kysyy, näkyykö tekstissä mitään numeroa? Jos se palauttaa tosi, tarrassa lukee Data Validation Error. Jos ei, se jää tyhjäksi.
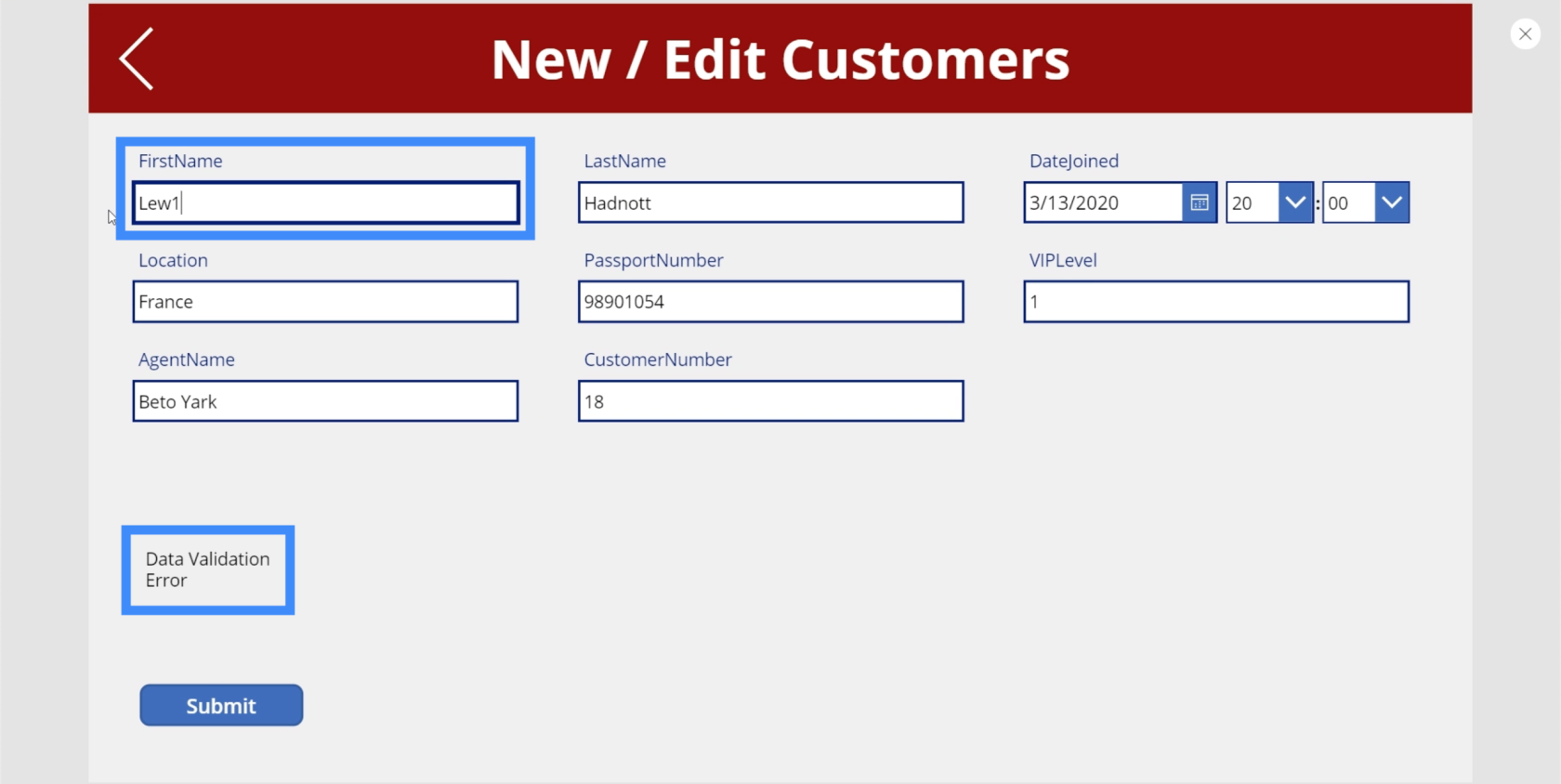
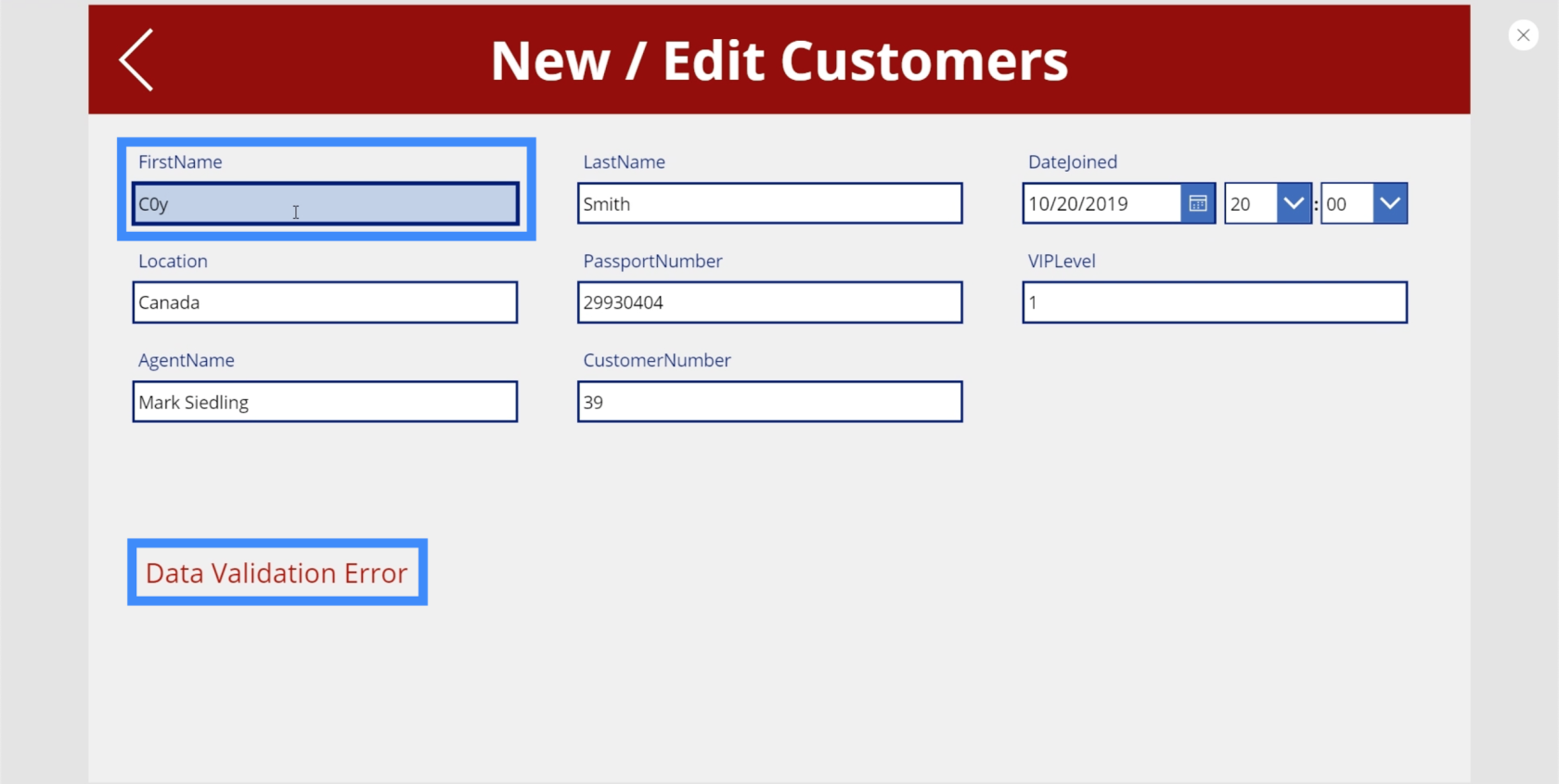
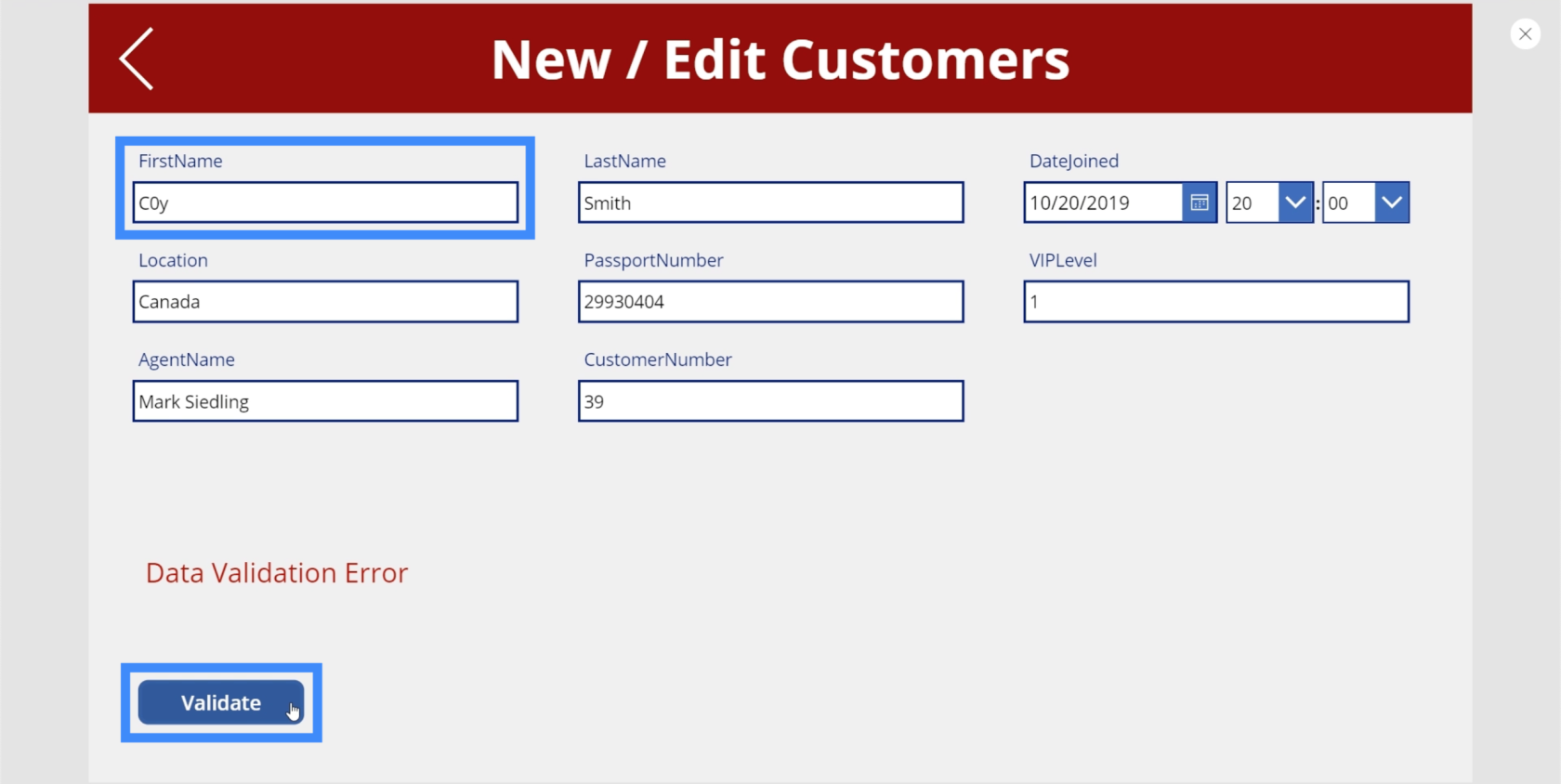
Kokeillaan sitä. Joten jos kirjoitamme tekstikenttään Lewis, mutta käytämme 1:tä I:n sijaan, tarrassa näkyy Data Validation Error.

Huomaa, että meidän ei tarvinnut edes kirjoittaa koko nimeä loppuun. Kun kirjoitimme 1, tarra osoitti heti virheen.
Voimme mukauttaa tätä tarraa tehdäksemme virheestä näkyvämmän. Sen lisäksi, että suurennamme tekstiä, kirjoitetaan se punaiseksi, mikä tarkoittaa, että siinä on virhe.

Joten jos loppukäyttäjä näkee tämän virheen, se kertoo heille syöttäneensä väärät tiedot ja korjata se.
Tietojen validointi muuttujien avulla
Vaikka olemme määrittäneet tunnisteen, joka ilmoittaa loppukäyttäjälle heidän syöttämiensä tietojen virheestä, huomaat, että meillä on edelleen Lähetä-painike, jota he voivat napsauttaa, vaikka siinä olisi virhe. Haluamme, että painike ei ponnahdu esiin, kun havaitaan virhe.
Voit tehdä tämän kahdella tavalla. Ensimmäinen on looginen ja helpompi reitti valita, kun taas toinen lähestymistapa on monimutkaisempi, mutta se myös helpottaa sinua, kun aloitat lisäämään tietojen vahvistusta näytölle.
Aloitetaan ensimmäisestä lähestymistavasta.
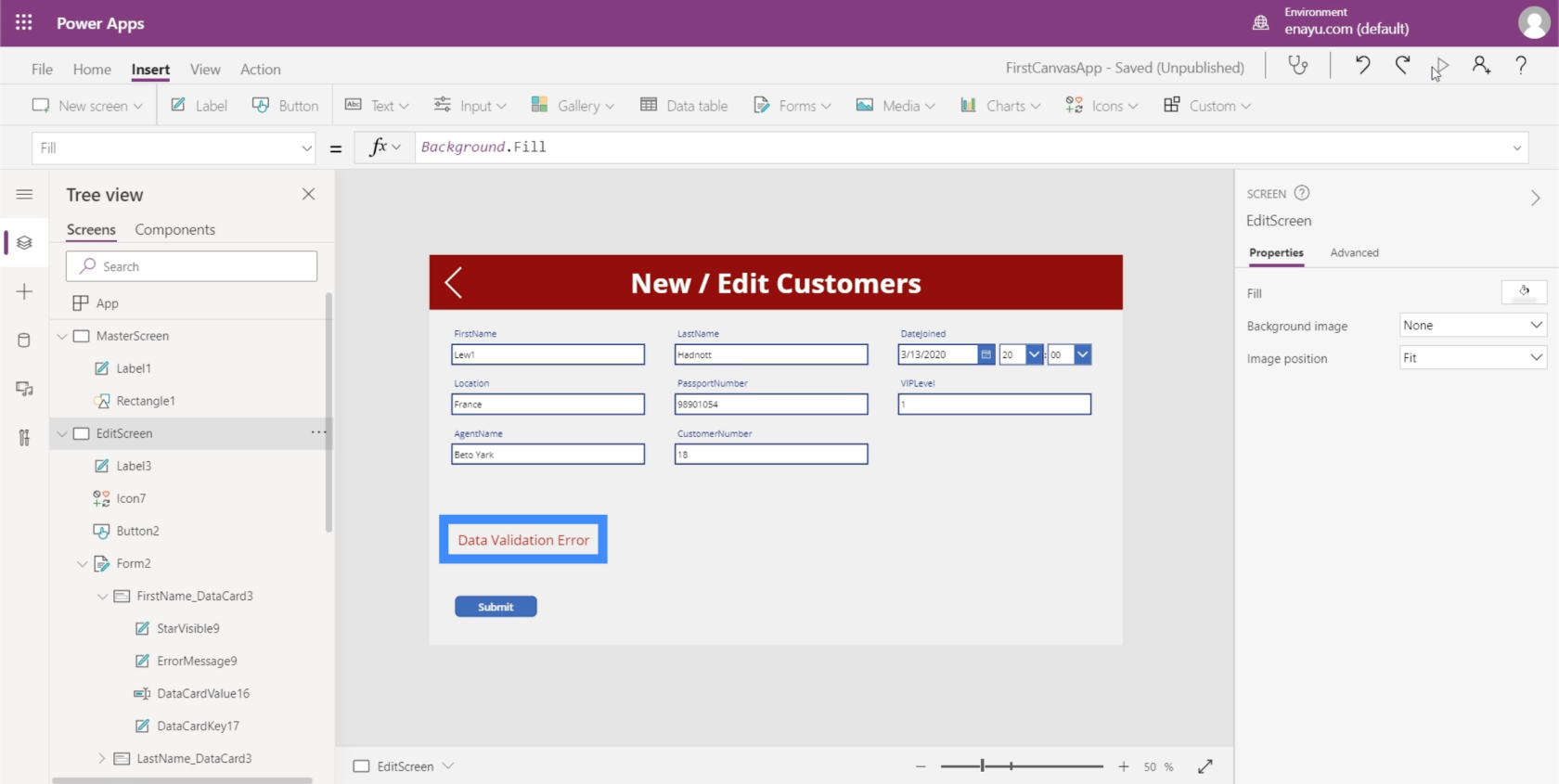
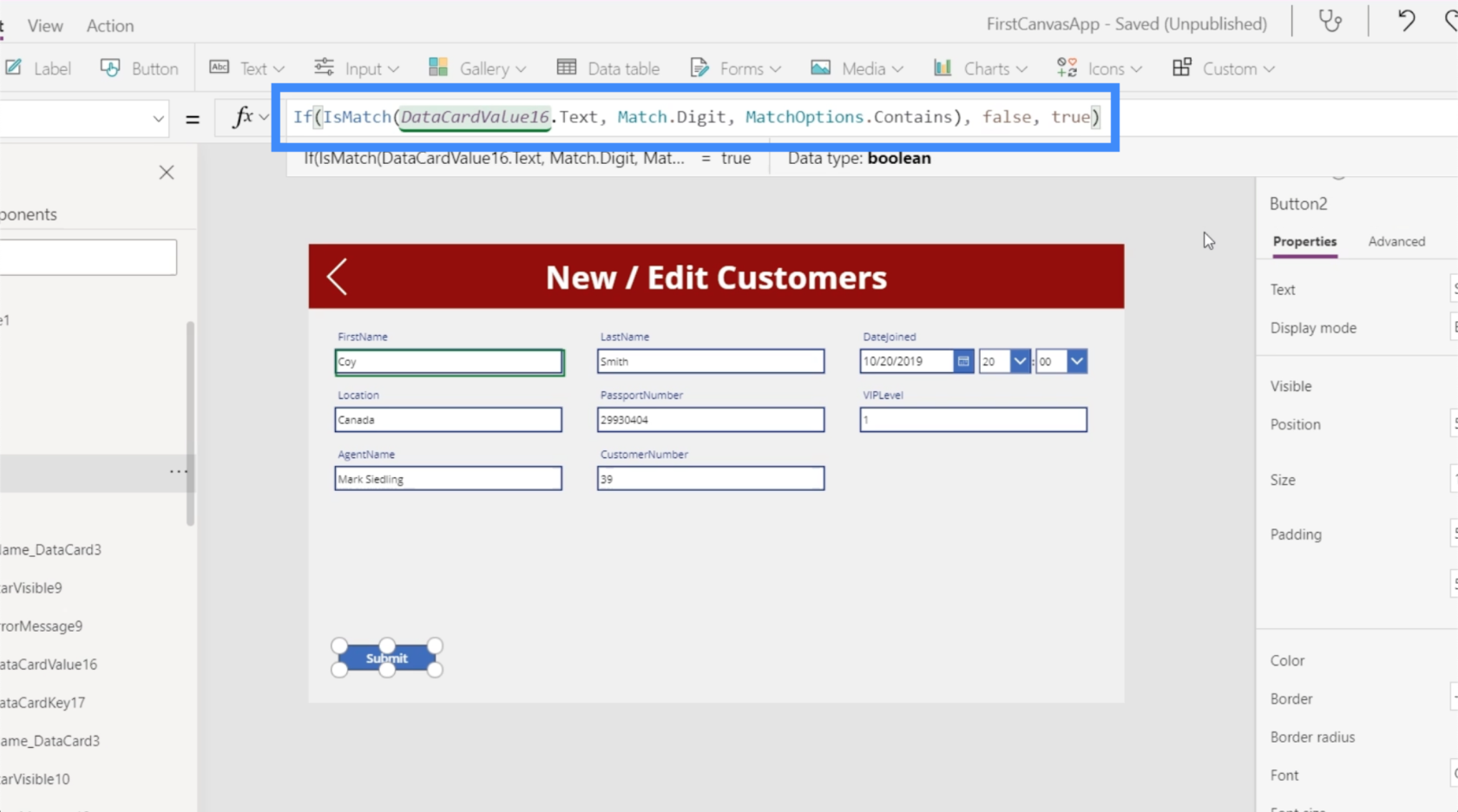
Kopioi ensin koko tarrassamme käytetty kaava.

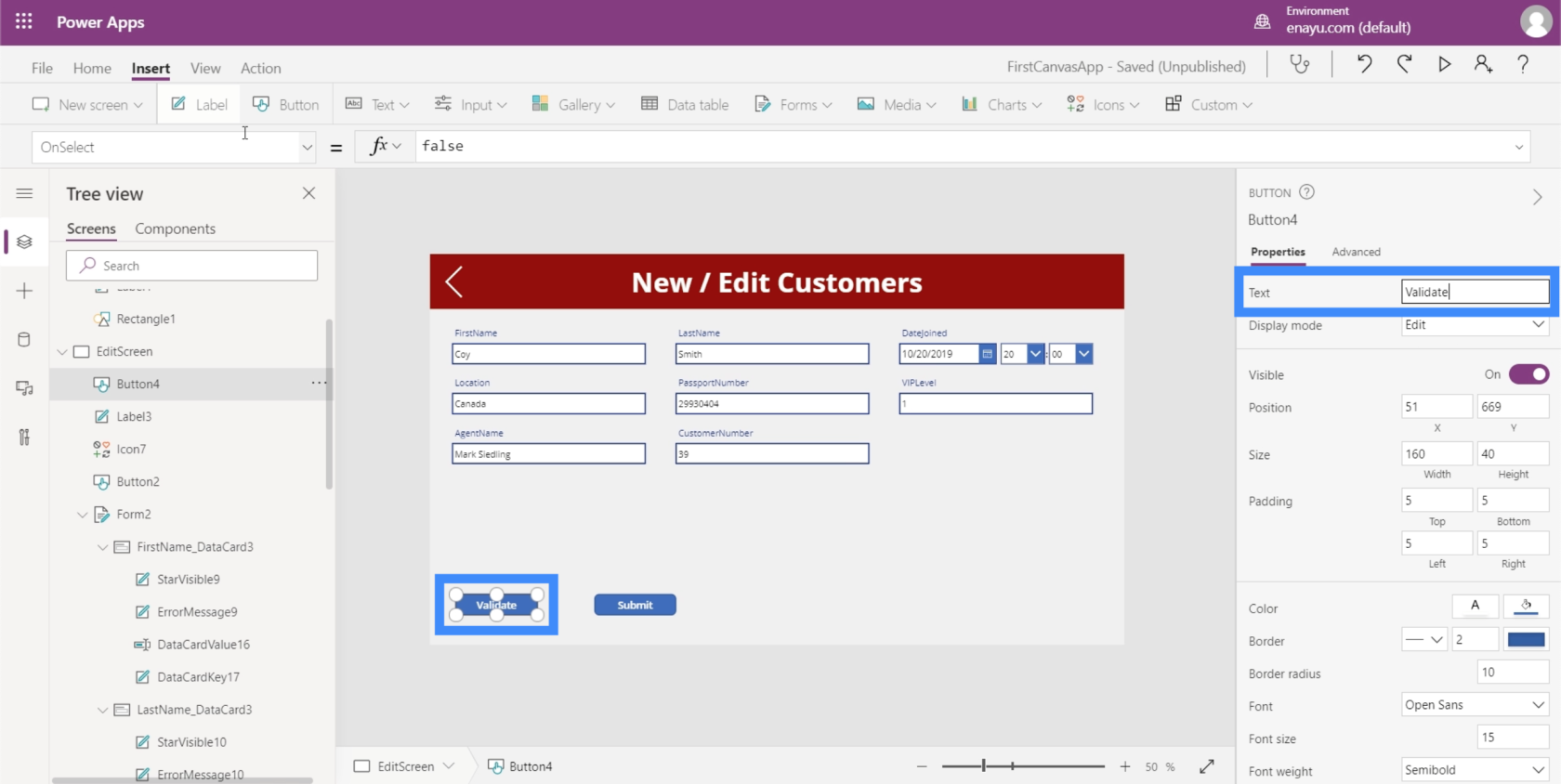
Korosta sitten painike, valitse avattavasta valikosta näkyvyysominaisuus ja liitä kaava kaavapalkkiin. Tämä asettaa painikkeen näkyvyyden dynaamisesti tähän logiikkaan.

Joten jos tekstiruutu sisältää numeron, painike ei ole näkyvissä.

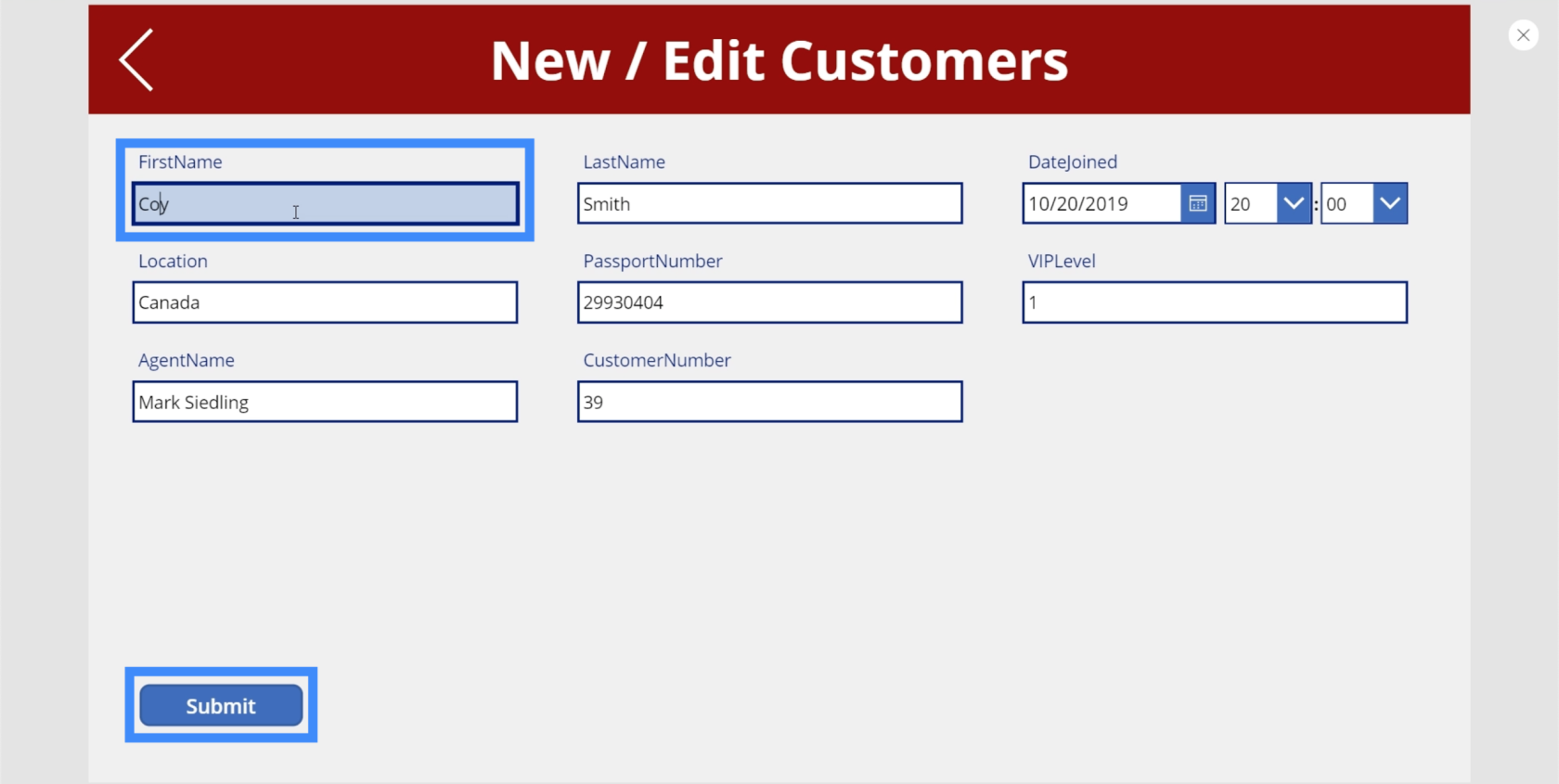
Katsotaan toimiiko se. Jos vaihdan Coyn O-kirjaimen nollaksi, näet virheilmoituksen ja Lähetä-painike katoaa.

Jos muutamme tämän takaisin O:ksi, painike tulee takaisin.

Tämän lähestymistavan ongelmana on, että käytämme samaa logiikkaa kahdessa eri paikassa - nimiössä ja painikkeessa. Tämä tarkoittaa, että jos jotain on muokattavaa, sinun on tehtävä se myös kahdessa eri paikassa. Tästä voi tulla väsyttävää, varsinkin jos sinulla on myöhemmin lisää validointilogiikkaa.
Ongelman ratkaisemiseksi lisäämme toisen painikkeen. Laitetaan uusi painike Lähetä-painikkeen viereen.

Kutsutaan tätä Vahvista-painikkeeksi.

Laitetaan sitten sama logiikka tähän painikkeeseen.

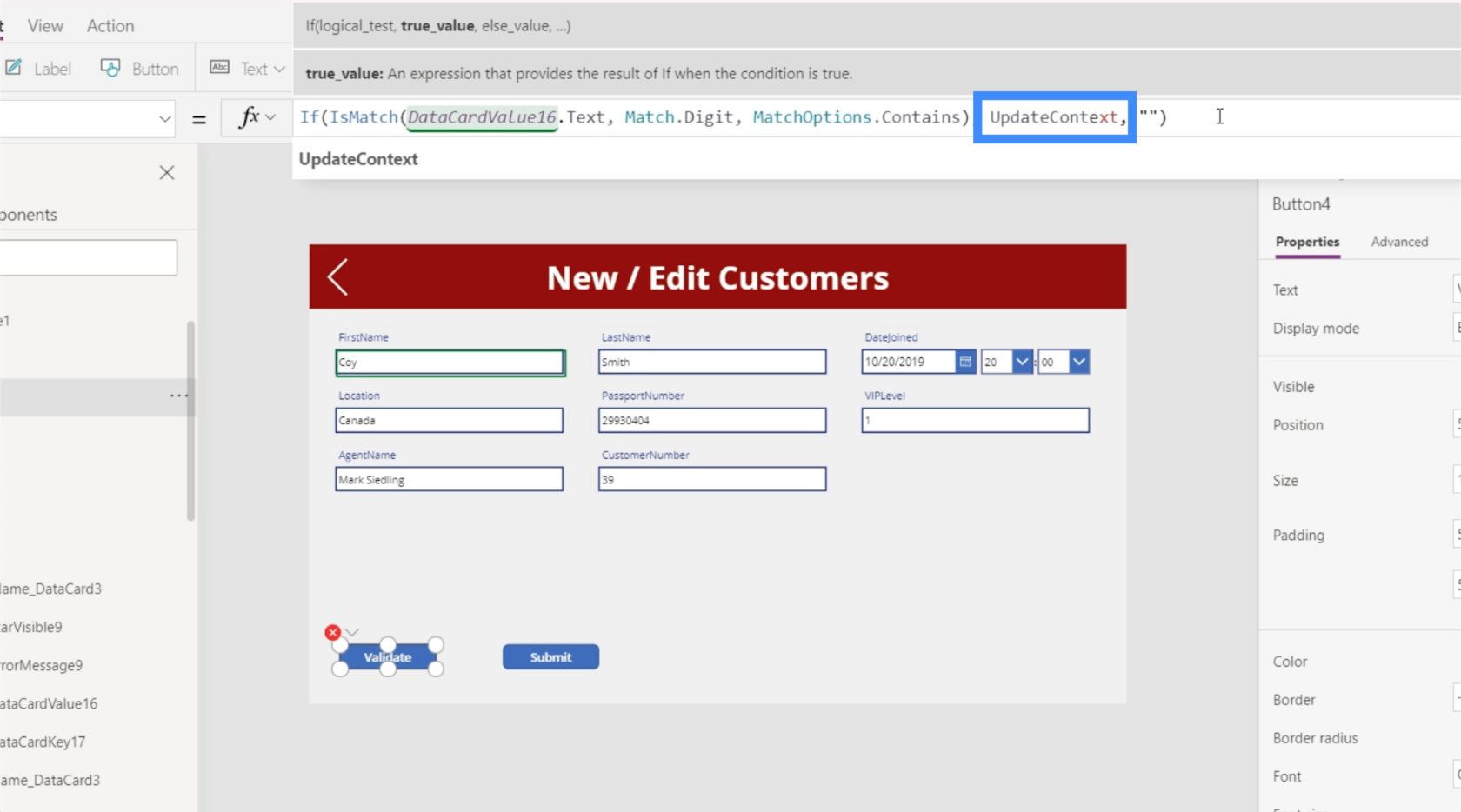
Haluamme tämän painikkeen päivittävän meille muuttujan, joka päivittää kontekstin.
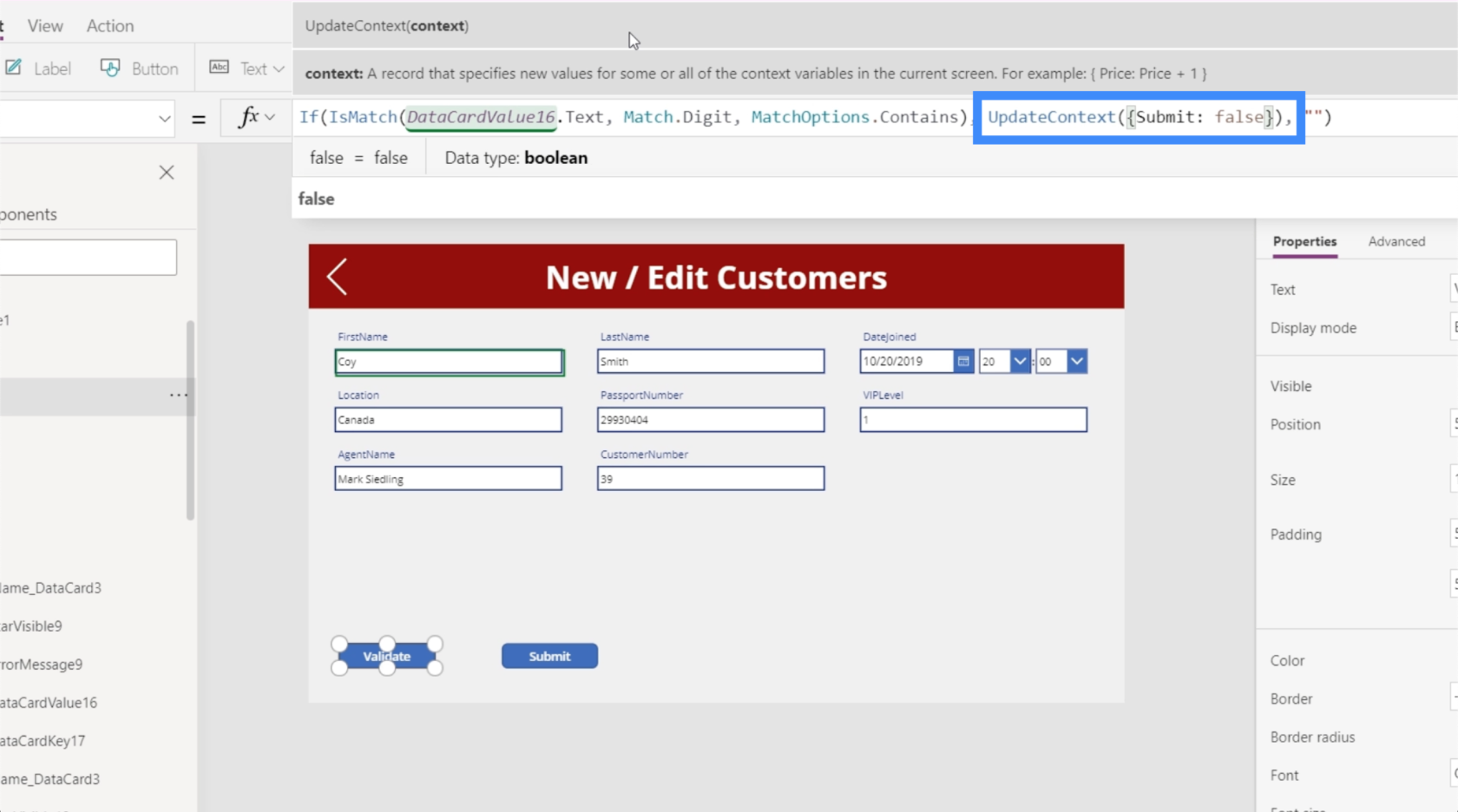
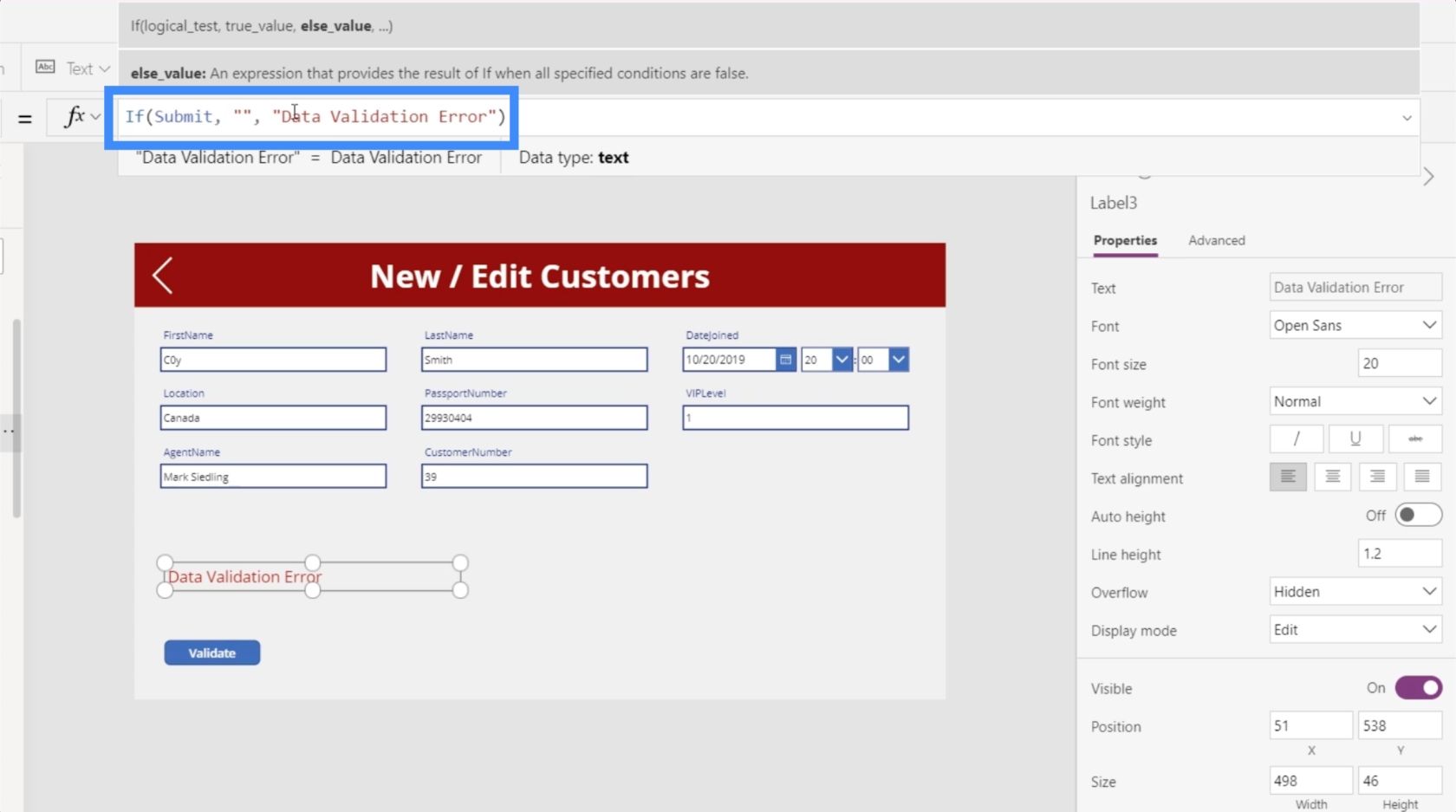
Joten poistetaan se osa kaavasta, joka pyytää logiikkaa näyttämään Data Validation Error -virheen, ja muutetaan se UpdateContextiksi.

Tarvitsemme sen viittaamaan muuttujaan, joten luodaan muuttuja nimeltä Submit . Asetamme tämän arvoksi false, jos vahvistusvirhe todella tapahtuu.

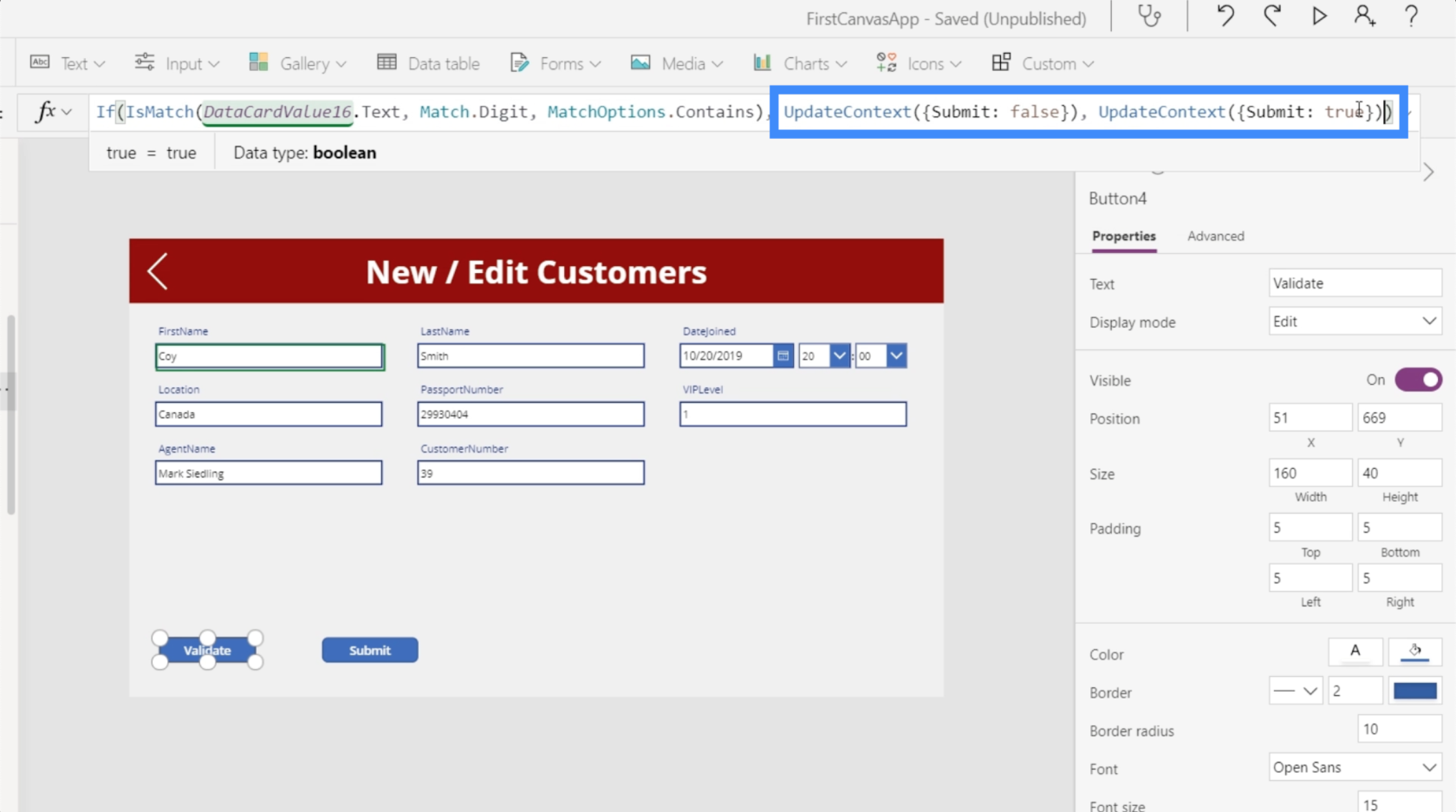
Jatkamme sitten välittömästi samaa muotoa, mutta tällä kertaa asetamme sen arvoon tosi, jos tekstiruutu ei sisällä numeroa.

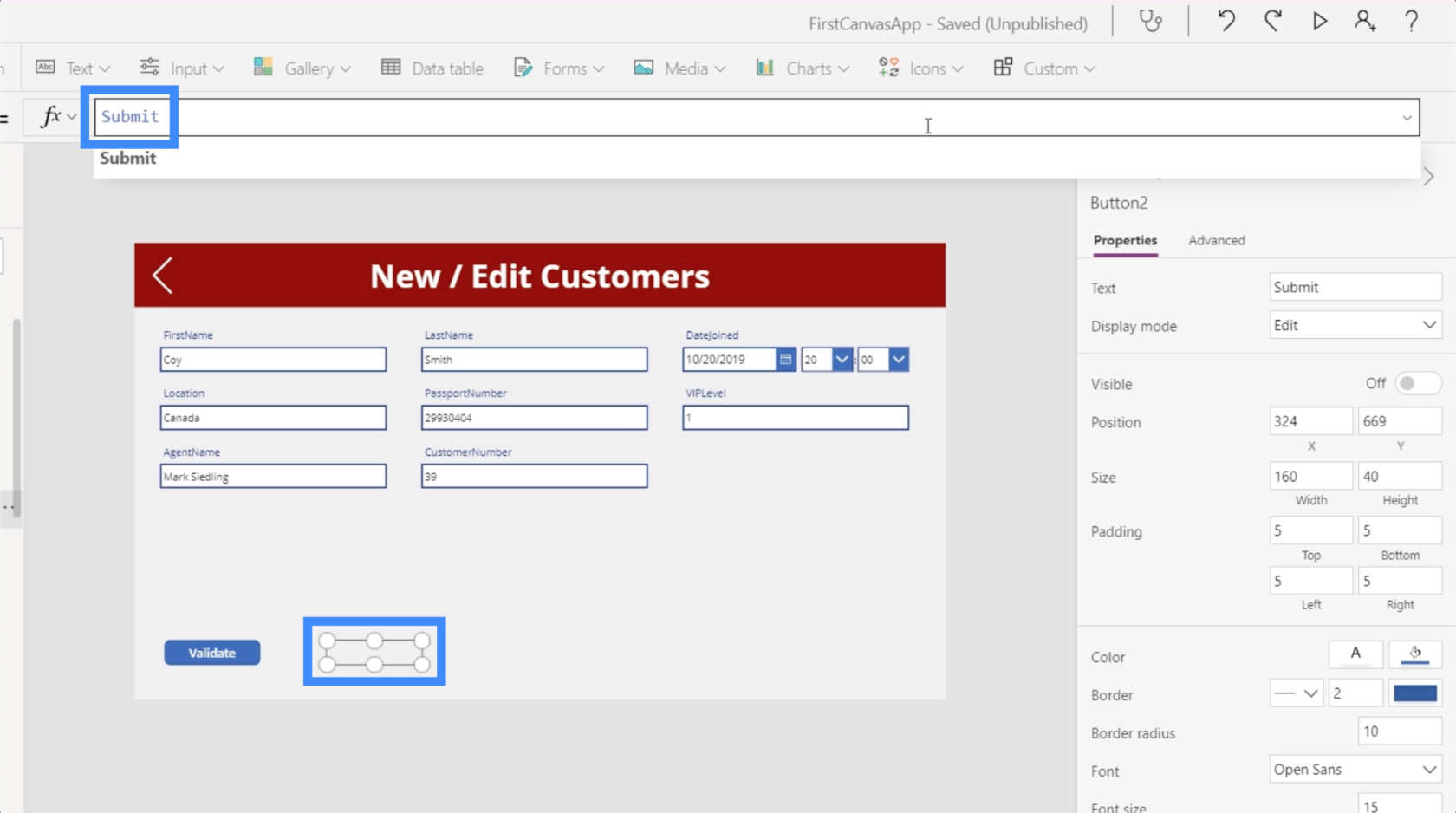
Teimme painikkeiden näkyvyyden riippuvaiseksi luomastamme muuttujasta logiikan sijaan. Joten meidän on myös muutettava Lähetä-painikkeen logiikkaa ja tehtävä sen näkyvyydestä sama kuin Submit, joka on muuttuja, josta puhumme.

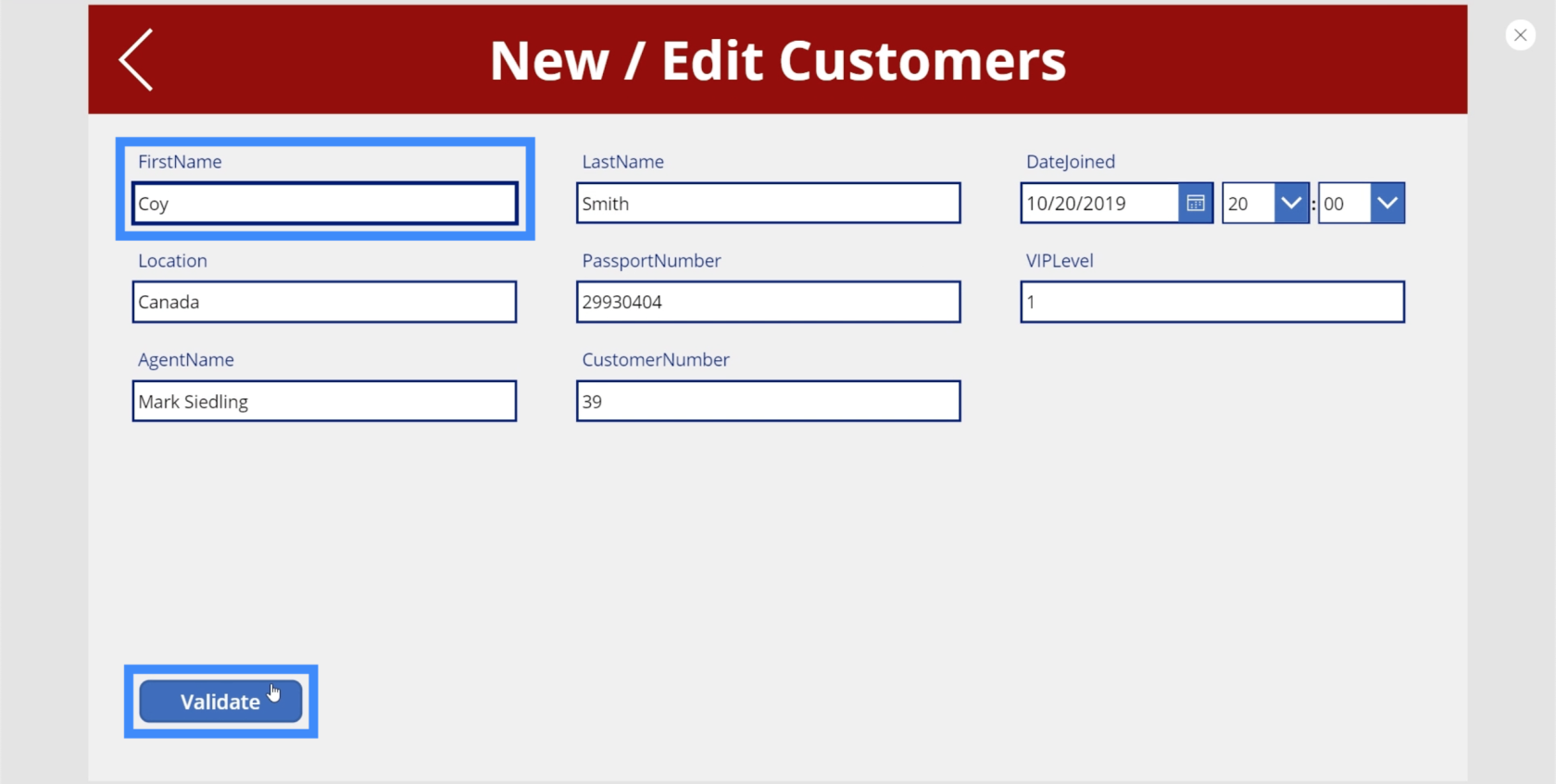
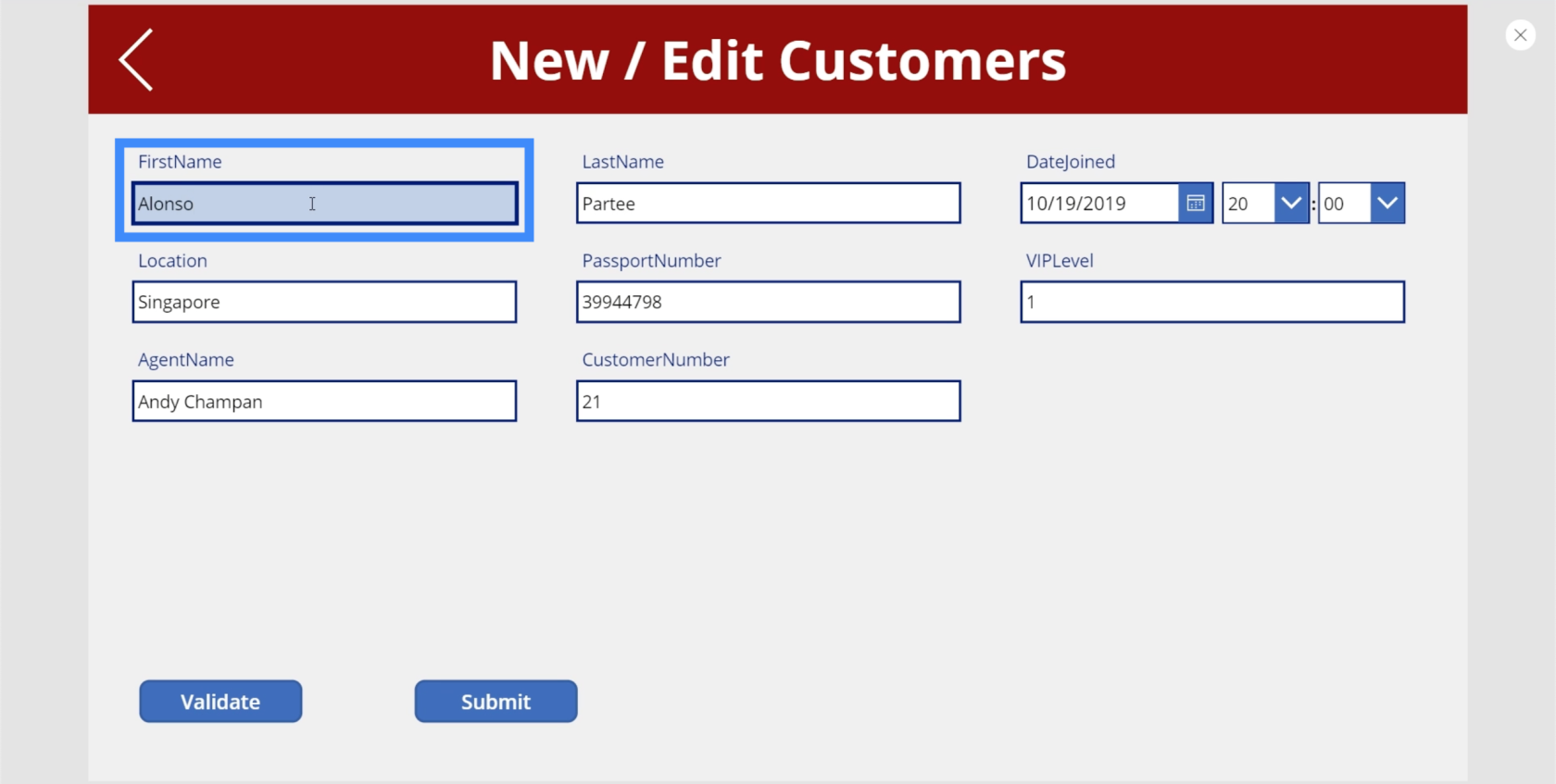
Joten kirjoitetaan tekstiruutuun Coy ja napsauta sitten Vahvista.

Kuten näet, Lähetä-painike tulee näkyviin sen jälkeen.

Muutetaan nyt O nollaksi ja napsautetaan vahvista. Tällä kertaa lähetyspainike katoaa.

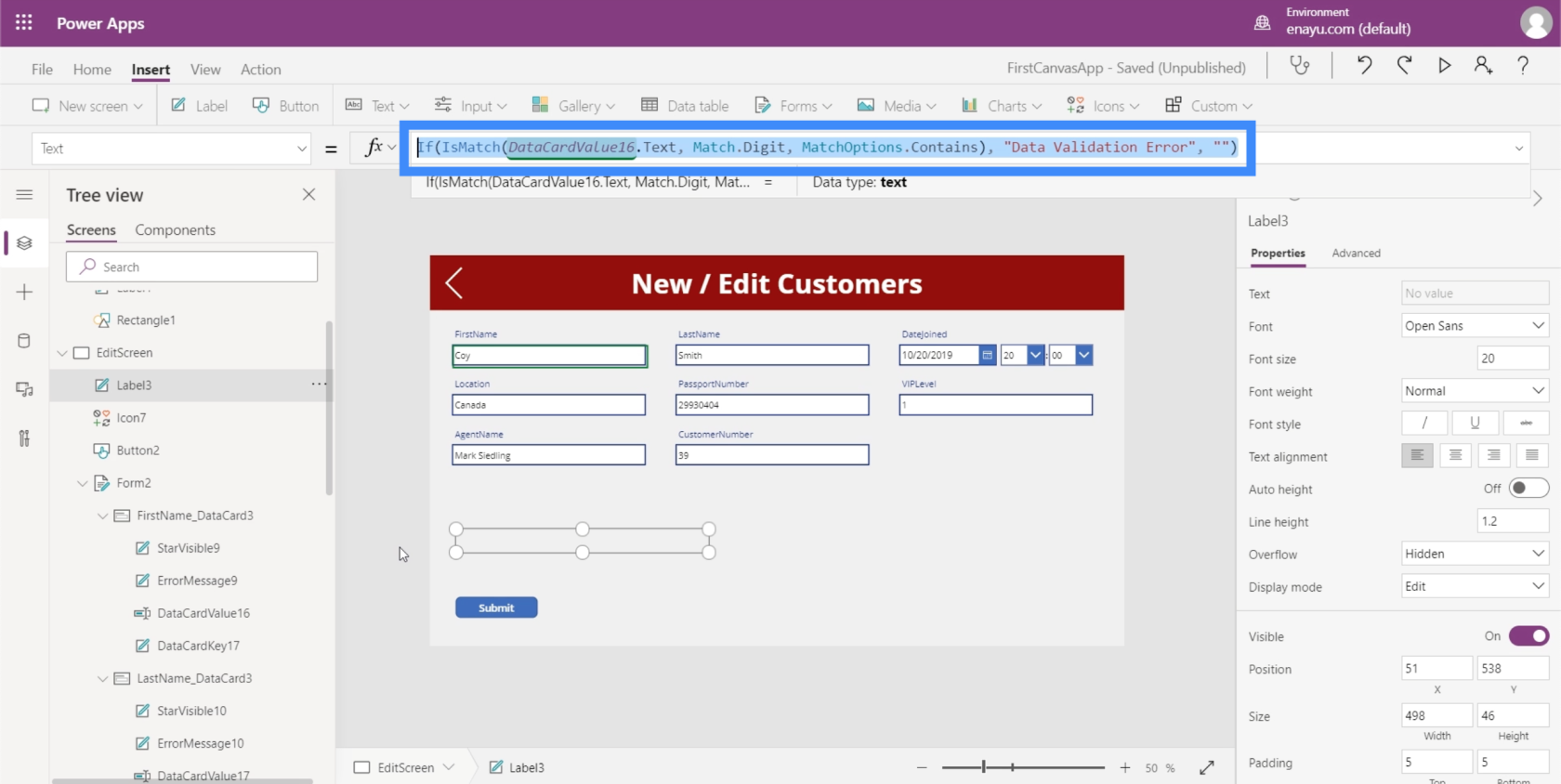
Nyt kun painikkeet on korjattu, muutetaan myös tarran logiikkaa. Tällä hetkellä se sisältää vielä alkuperäisen IsMatch-funktion logiikan.

Koska perustamme nyt logiikkamme muuttujaan Submit, haluamme vaihtaa tyhjän ja virheen. Joten jos Submit on totta, haluamme, että tarra on tyhjä. Mutta jos Lähetä on epätosi, haluamme virhetekstimme näkyvän.

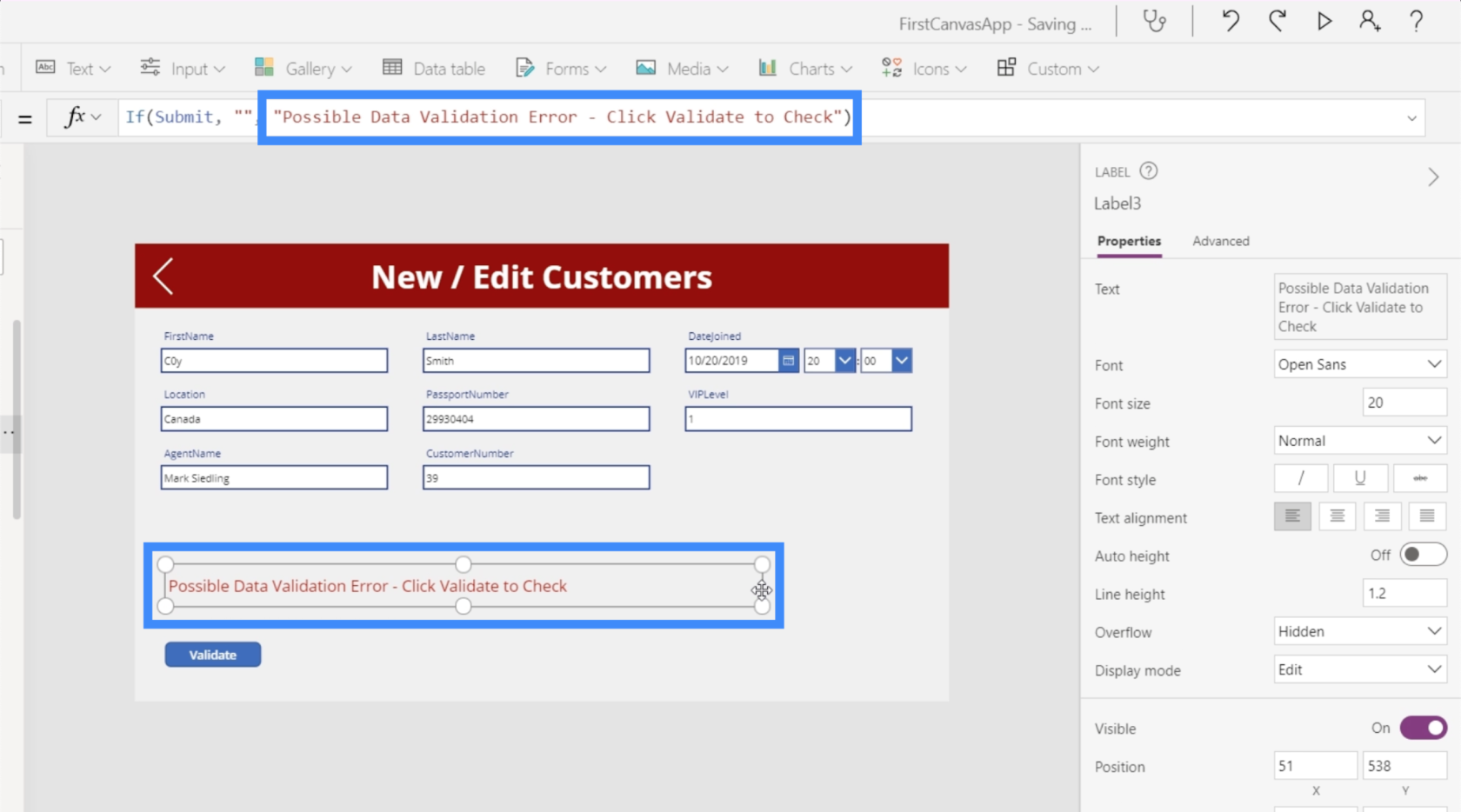
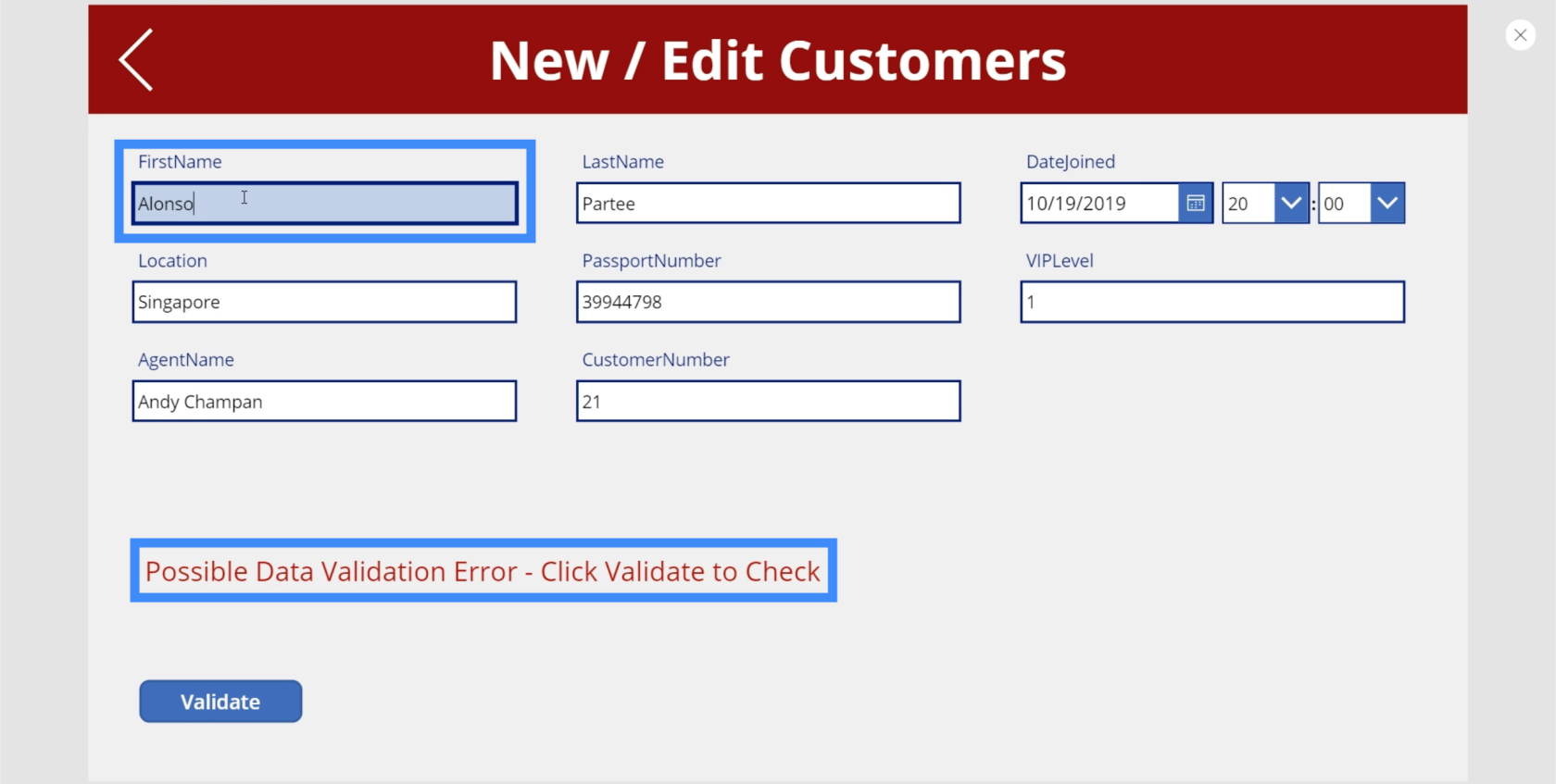
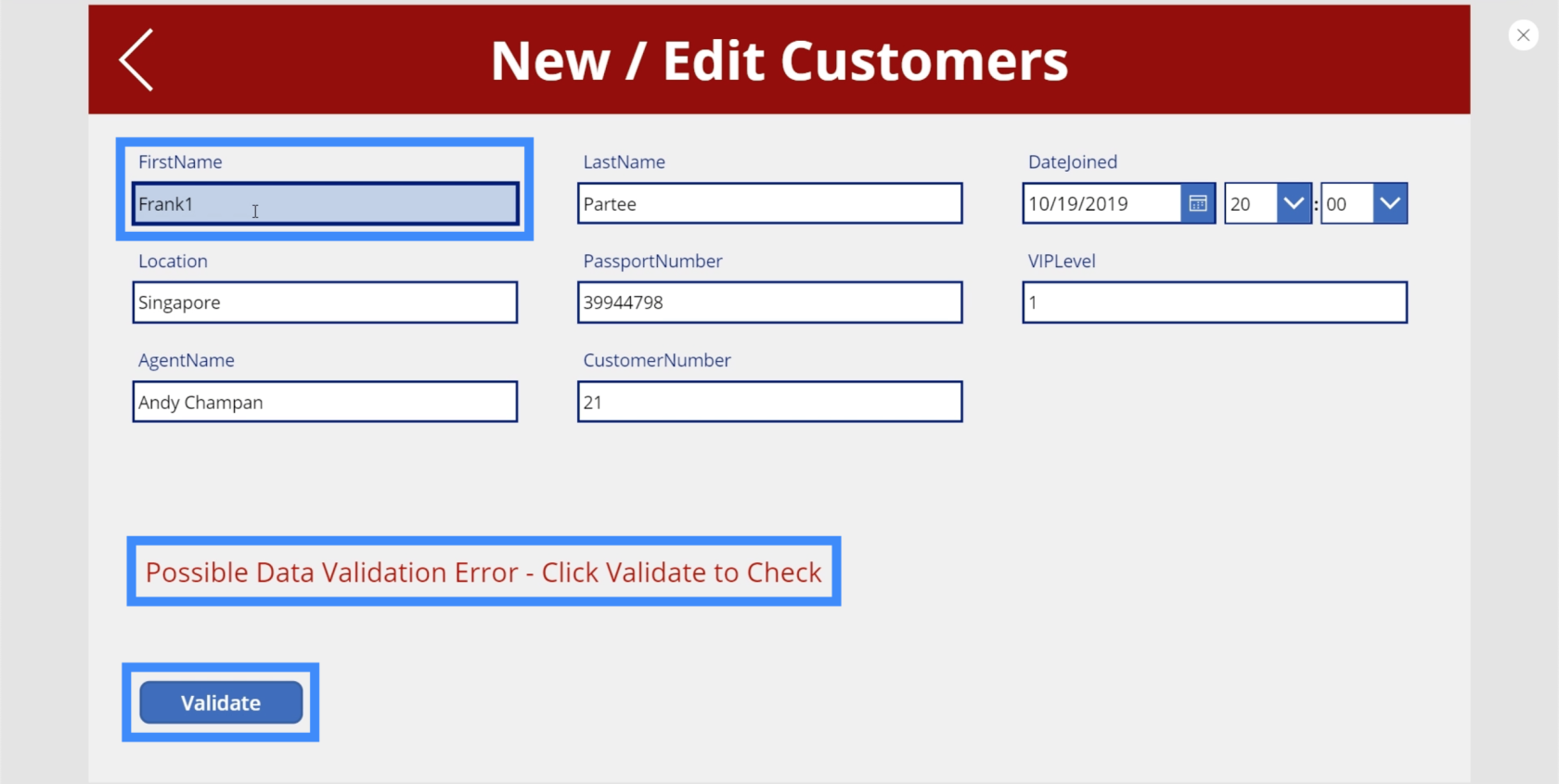
Jotta loppukäyttäjien olisi helpompi ymmärtää virheilmoitus, muutetaan se muotoon "Mahdollinen tietojen vahvistusvirhe – tarkista napsauttamalla Vahvista".

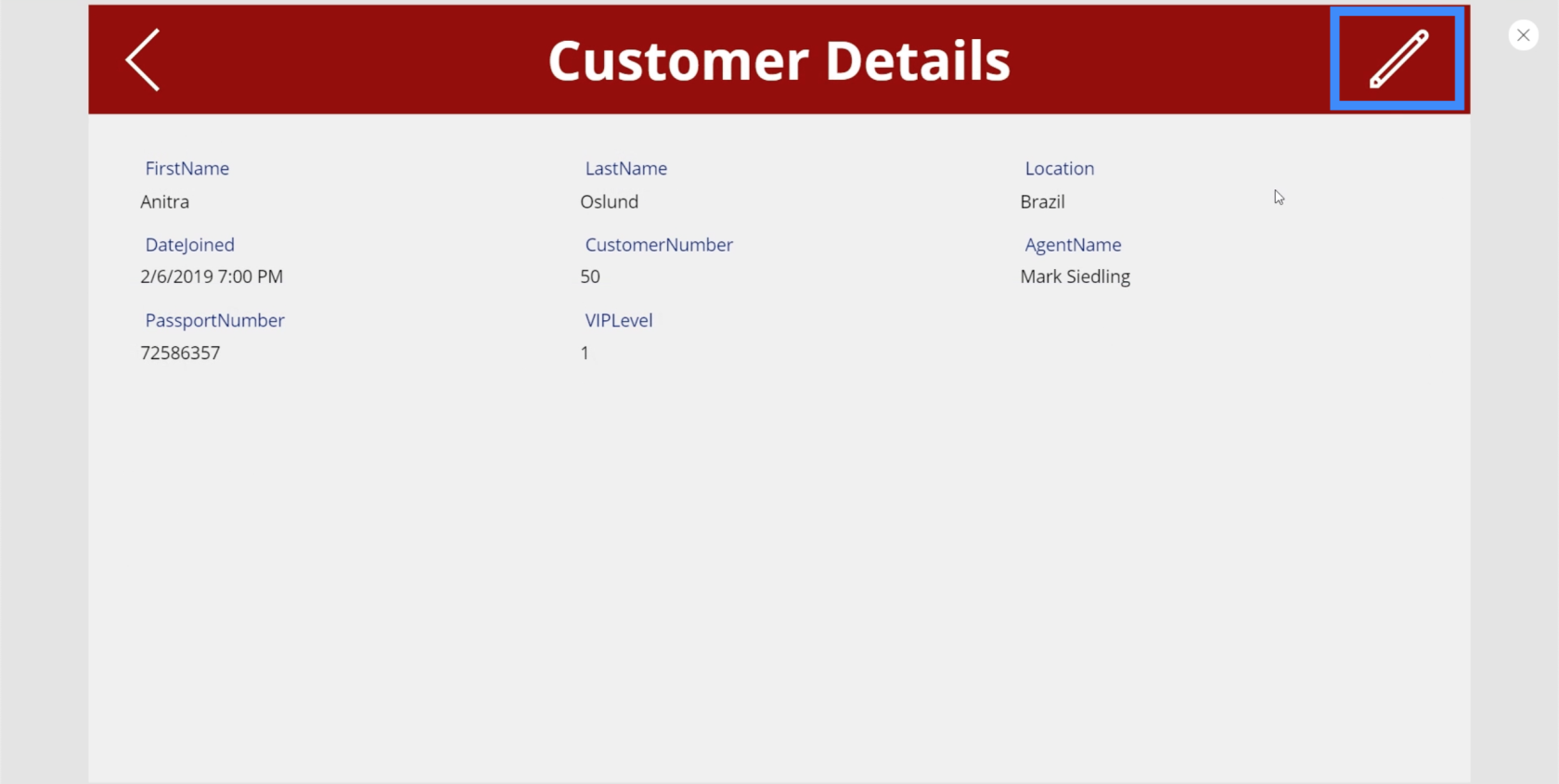
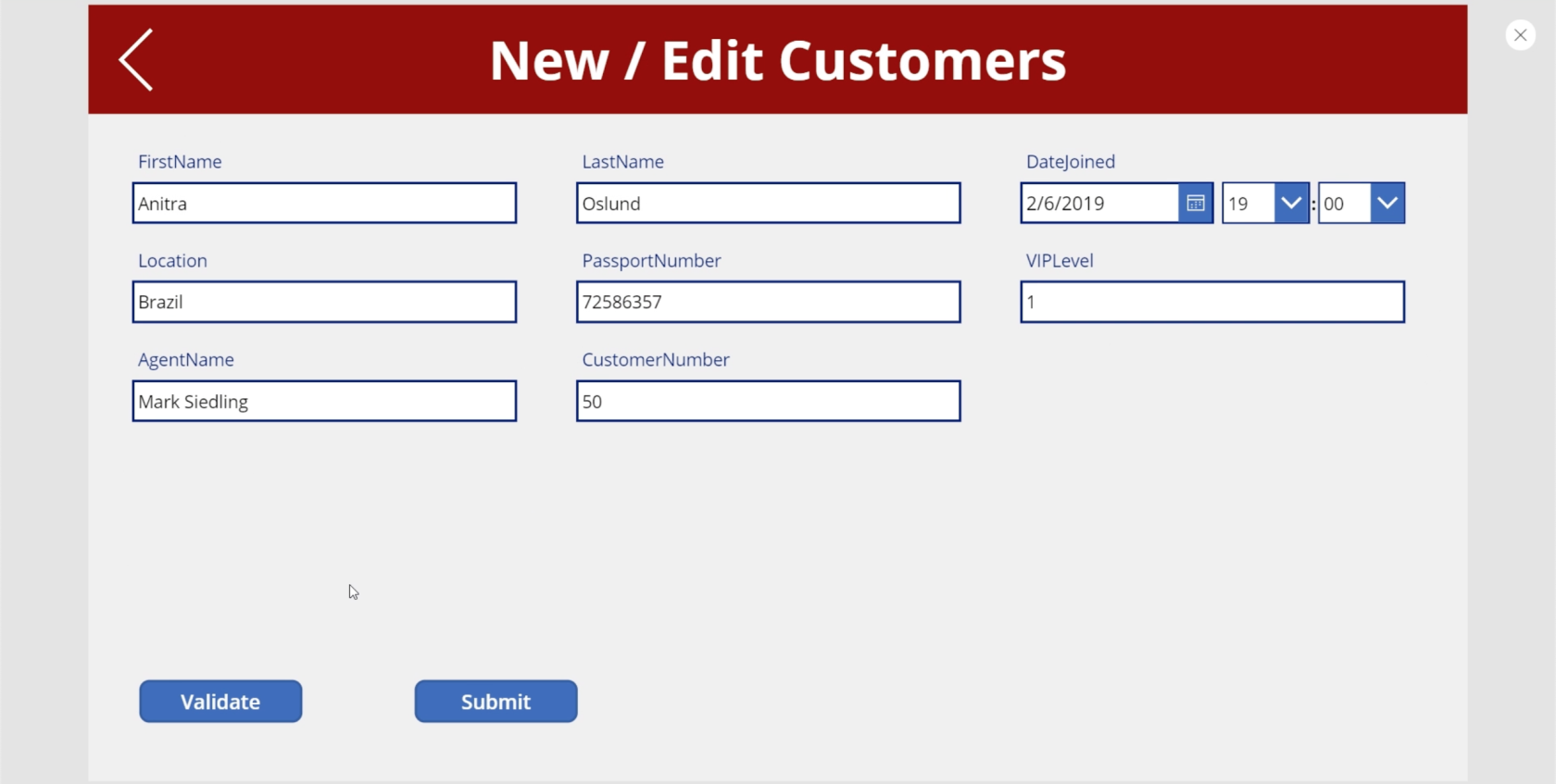
Testaaksemme käyttämäämme uutta logiikkaa siirtymällä toiseen Anitran tietueeseen ja napsauttamalla Muokkaa-kuvaketta.

Kuten näet, tällä sivulla ei ole vielä vahvistusvirhettä.

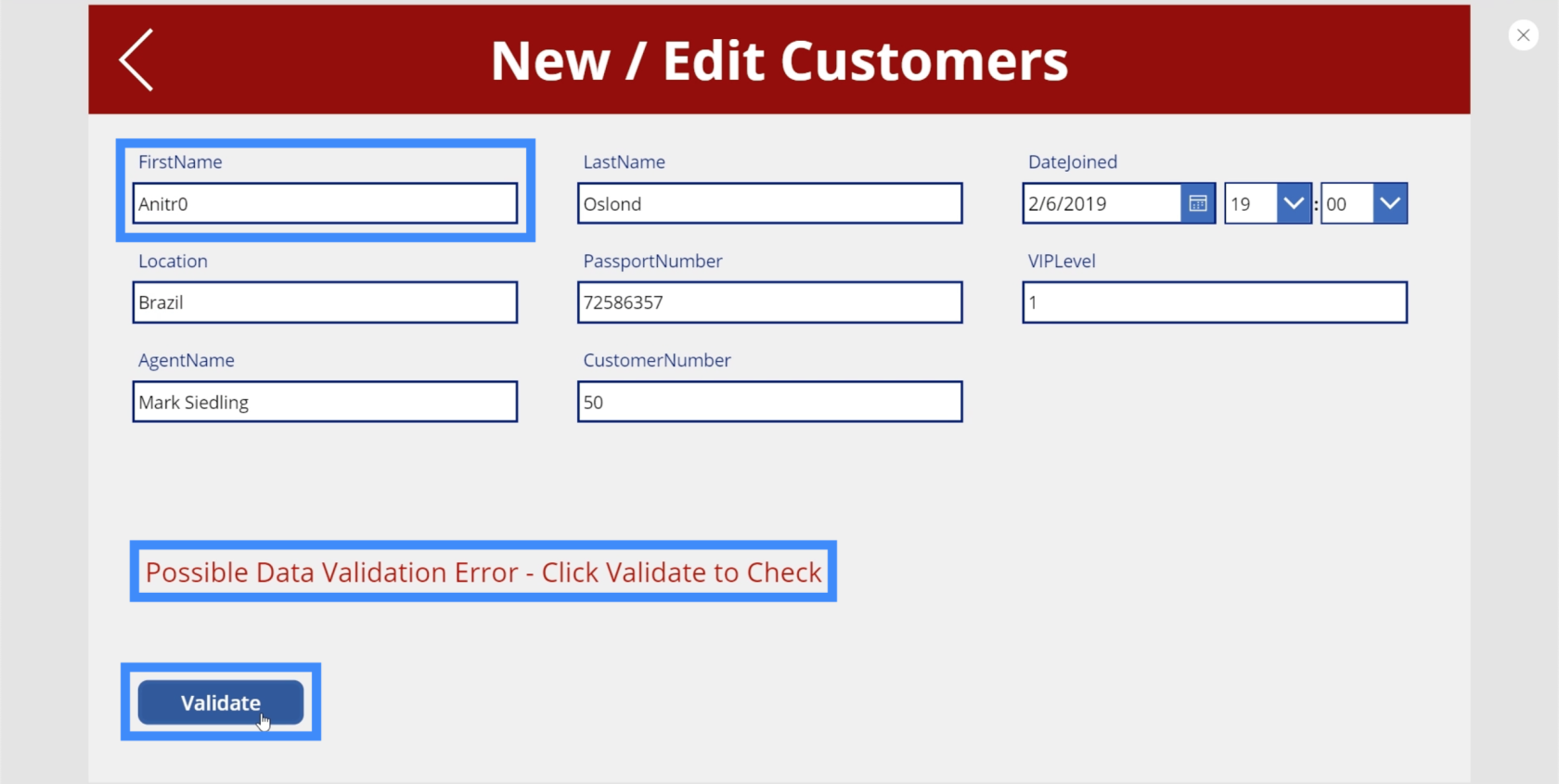
Jos vaihdan Anitran muotoon Anitr0 ja napsautan Vahvista, silloin tulee virheilmoitus.

Täydellisen validointiprosessin varmistaminen
Koska olemme määrittäneet tietojen vahvistusprosessin tässä näytössä, on kaksi mahdollista ongelmaa, jotka silti johtavat virheellisten tietojen lähettämiseen.
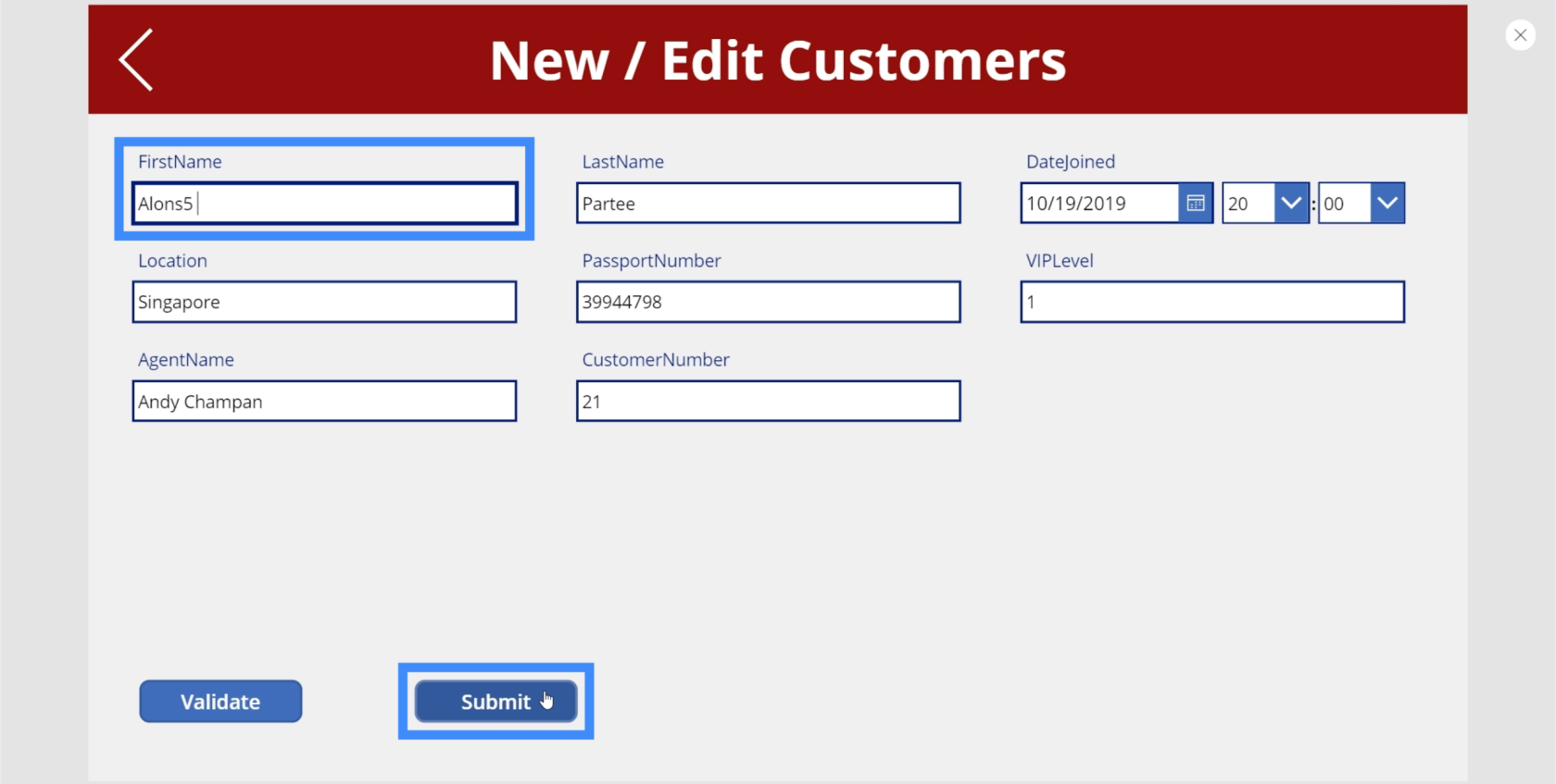
Ensimmäinen ongelma on, että Vahvista-painikkeen napsauttaminen on mahdollista ohittaa, koska Lähetä-painike on edelleen näkyvissä, ellei vahvistusprosessista aiheudu virhettä. Joten voimme vain kirjoittaa esimerkiksi Alons5:n, ohittaa Vahvista-painikkeen ja painaa Lähetä-painiketta heti.

Toinen ongelma on, että jos vahvistamme oikean merkinnän, voimme silti palata tekstiruutuun ja kirjoittaa mitä haluamme. Joten jos Lähetä-painike tulee näkyviin, kuka tahansa voi helposti palata tekstiruutuun, syöttää numeron ja napsauttaa Lähetä-painiketta.

Meidän on tehtävä Submit-muuttuja oletuksena epätosi. Meidän on myös varmistettava, että aina kun joku napsauttaa tekstiruutua, kaikki palaa oletustilaan.
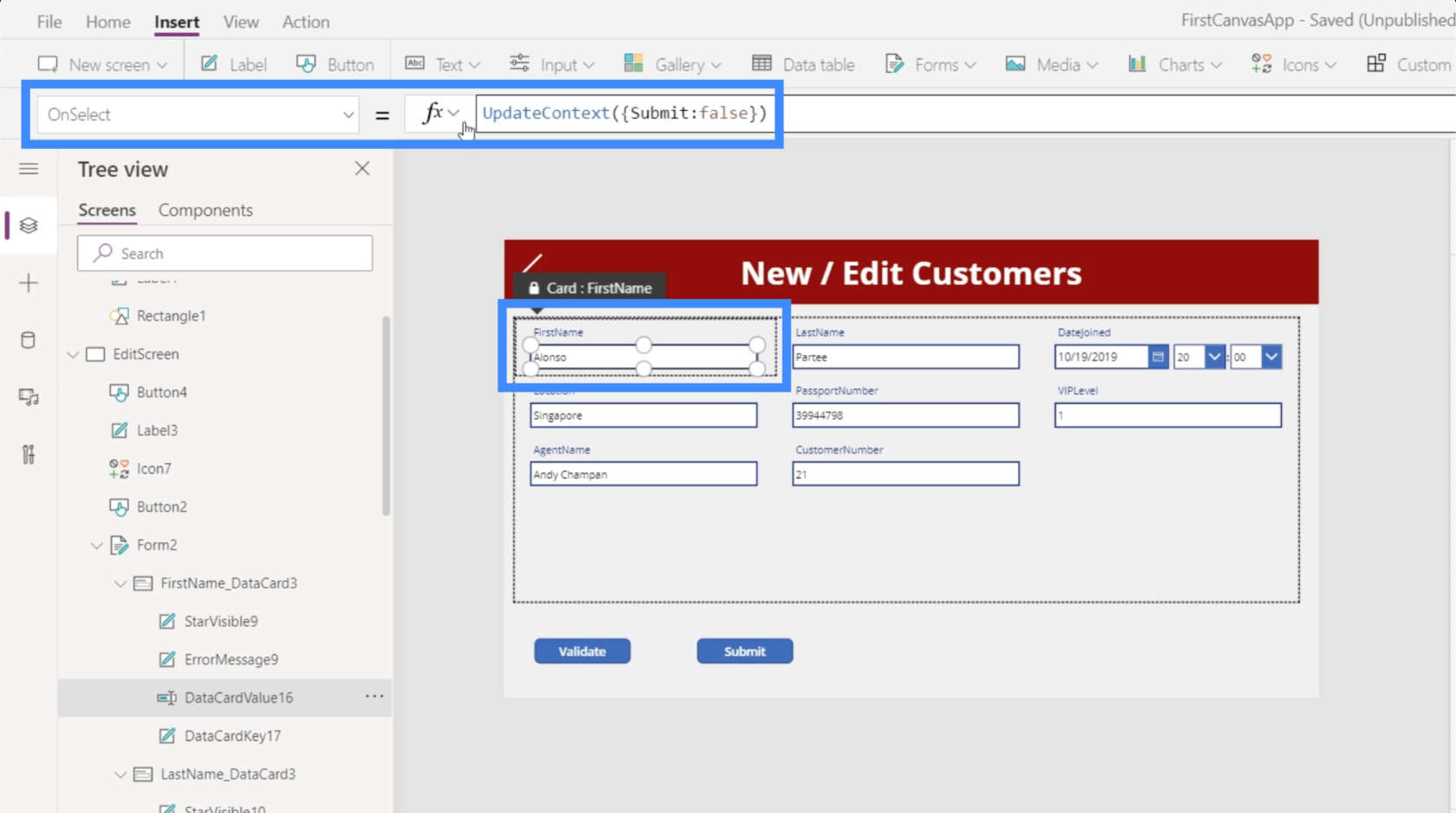
Siirrytään siis Etunimi-kenttään ja valitaan OnSelect ominaisuuksien pudotusvalikosta. Käytetään sitten UpdateContextia ja viitataan Submit-muuttujaan. Sitten asetamme sen arvoon false.

Nyt aina kun joku napsauttaa tekstiruutua, se pyytää automaattisesti käyttäjää napsauttamaan ensin Vahvista.

Joten jos yritän vaihtaa etunimeksi Frank ja napsautan Vahvista, se on ainoa kerta, kun Lähetä-painike tulee näkyviin.

Mutta jos palaan samaan tekstiruutuun ja yritän lisätä 1:n Frankin loppuun, se palaa oletustilaan, jossa virhe näkyy ja Lähetä-painike katoaa.

Johtopäätös
Tietojen validointi auttaa suojaamaan tietojamme ja varmistaa, että loppukäyttäjät eivät lähetä vääriä tietueita vahingossa. Se, mitä olemme käyneet läpi tässä opetusohjelmassa, ovat itse asiassa vain joitain perusasioita. Voit lisätä niin monta vahvistustyyppiä kuin parhaaksi näet.
Lisäksi asetamme tietojen vahvistuksen vain etunimelle. Voit jatkaa ja tehdä saman asian sukunimelle. Voit jopa asettaa VIP-tason tai passin numeron näyttämään vain numeroita. Kaikki riippuu siitä, mihin kenttiin haluat soveltaa erilaisia validointiprosesseja.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








