LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Haluan puhua uudesta Deneb-muokatusta visuaalisuudesta, joka julkaistiin äskettäin LuckyTemplatesille. Tämä tarjoaa käyttöliittymän Vega-Lite-kielelle, jota voidaan käyttää interaktiivisen mukautetun visuaalisen LuckyTemplatesin luomiseen.
Vega-Lite-kieli perustuu JSON-syntaksiin. Se on helpompi toteuttaa ja ymmärtää kuin alemman tason ohjelmointikielet. Lisäksi kirjoittaja Daniel Marsh-Patrick on sisällyttänyt muutaman mallin suunnitteluprosessin nopeuttamiseksi.
Uskon, että tästä visuaalisuudesta tulee valtava, koska se tarjoaa täyden koodikokemuksen ja on erittäin muokattavissa. Haluaisin käyttää tätä tilaisuutta hyväkseni esitelläkseni muutamia yksinkertaisia esimerkkejä Deneb Vega-Lite -visuaaleista ja verrata niitä LuckyTemplates-standardiin. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.
Sisällysluettelo
Kuinka käyttää Denebiä mukautettuna visuaalisena LuckyTemplates-mallina
Deneb on käyttöliittymä, jonka avulla visuaalinen kuva voidaan koodata kokonaan JSON-syntaksilla Vega-Lite-kielen mukaisesti. Tämä esitys ei ole tarkoitettu johdatukseksi Vega-Lite-kieleen, vaan se on pikemminkin pieni esitys siitä, kuinka kieli mahdollistaa visuaalisia ominaisuuksia, jotka ovat kuin joitain standardeja.ja ne voidaan räätälöidä täysin skenaariosi mukaan.
Tässä esityksessä kehitetyt perusvisuaalit hyödyntävät joitain Deneb-käyttöliittymän esimerkkimalleista. Mukautetut visuaalit ovat esimerkkejä siitä, mitä voidaan saavuttaa pienellä vaivalla Vega-Litessä kokeilemalla ja erehtymällä muihin esimerkkeihin, jotka löytyvät helposti verkosta.
Tässä Denebin kotisivu. Viitemateriaalia löytyy täältä .

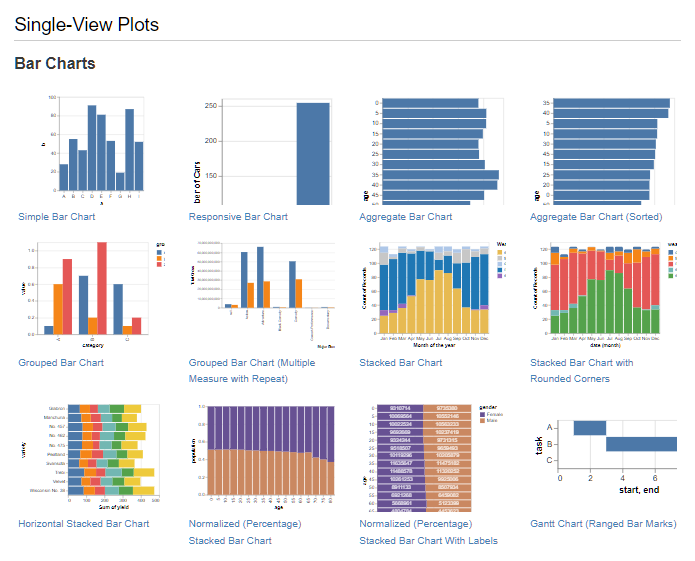
Vega-Lite GitHub -sivustolla on galleria , joka näyttää esimerkkejä asioista, joita voidaan luoda Vega-Litellä.


Tässä on toinen esimerkki mukautetuista KPI-korteista , jotka voidaan luoda mukautetun Deneb-visuaalin avulla.
Yleisiä tietoja Denebistä
Tässä on joitain yleisiä kohtia, jotka olen oppinut Vega-Litestä alustavien tutkimusteni aikana. Tiedot on sidottu merkkiin. Vega-Litessä on useita merkkejä, mukaan lukien palkki, viiva, kaari, piste, teksti ja monet muut. Merkissä on koodaus. Esimerkiksi tekstimerkillä on saatavilla useita koodauksia, mukaan lukien kohdistus, fontti, koko, paino ja väri.
Useita merkkejä voidaan yhdistää yhdistetyn visuaalisen kokemuksen luomiseksi, mukaan lukien kerros (useita merkkejä, jotka menevät päällekkäin ja jakavat saman ankkuripisteen tai akselin), ketjuttaminen (useita merkkejä järjestettynä vaaka- tai pystysuunnassa) tai fasetti (pienet kerrannaiset saatavilla monissa teho-BI:issä visualisointeja, joissa käytetään sarjaa samanlaisia kaavioita näyttämään saman datan osajoukkoja, mikä helpottaa osajoukkojen vertailua).
Pylväskaavion luominen Denebillä
Katsotaanpa nyt, kuinka LuckyTemplatesin mukautettu visualisointi luodaan Denebin malleilla ja miten niitä verrataan LuckyTemplatesin vakiovisuaaleihin.
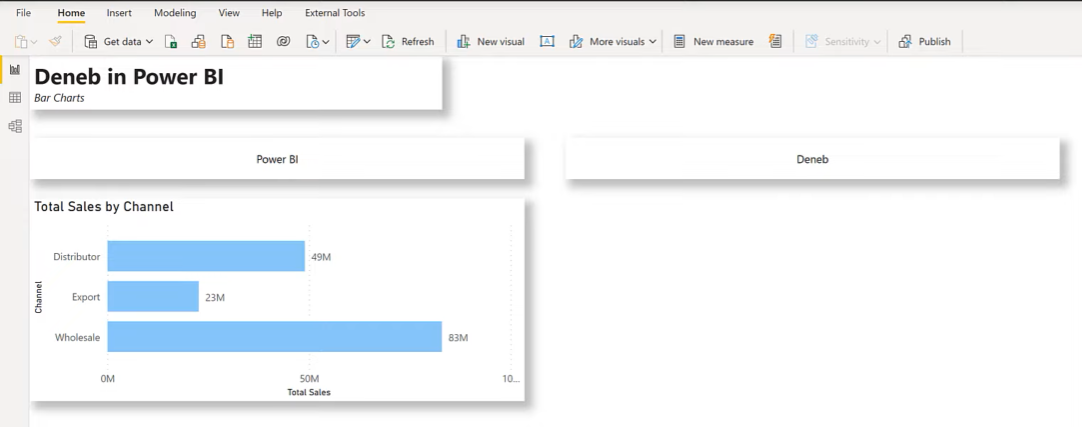
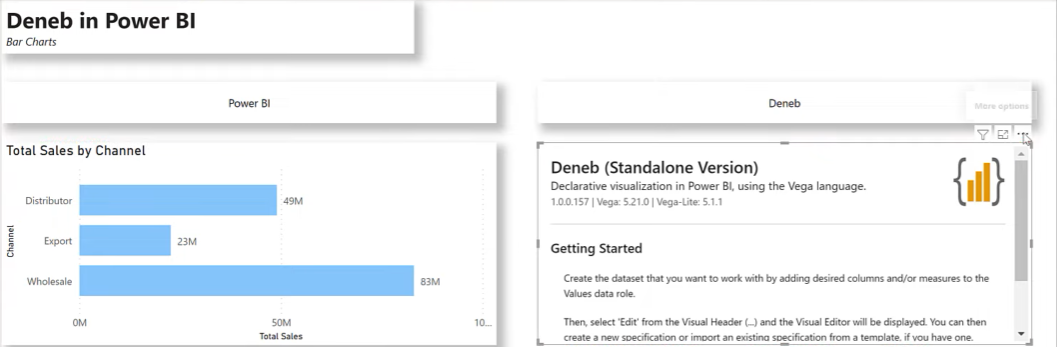
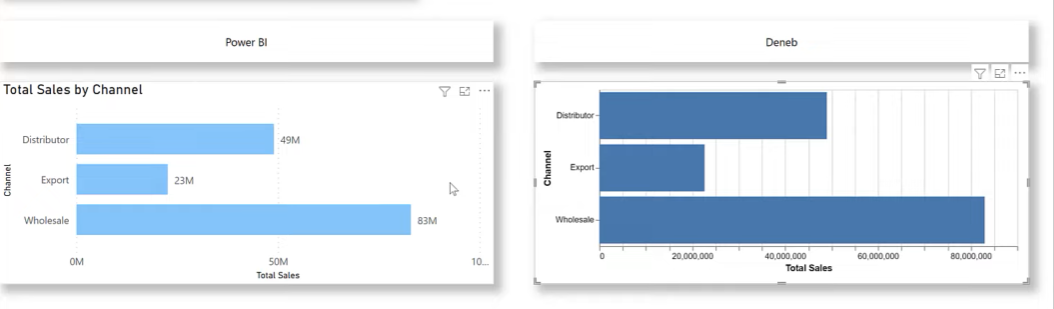
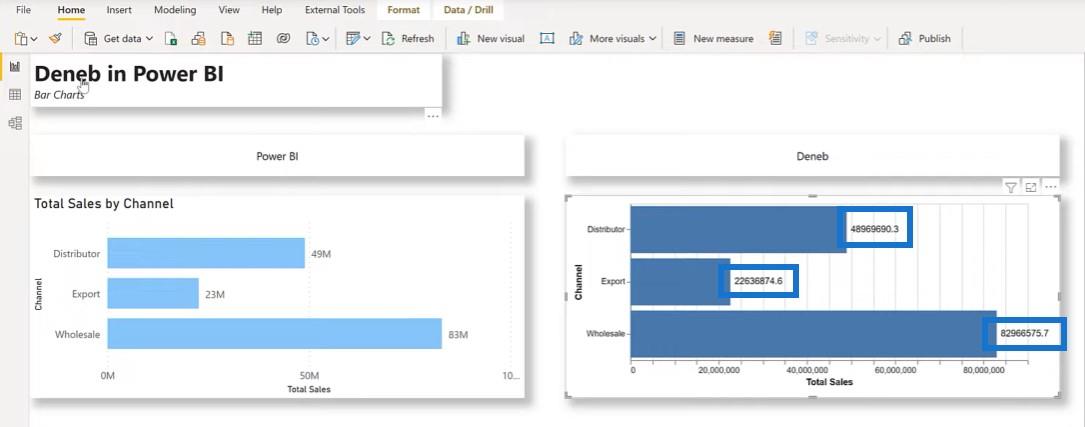
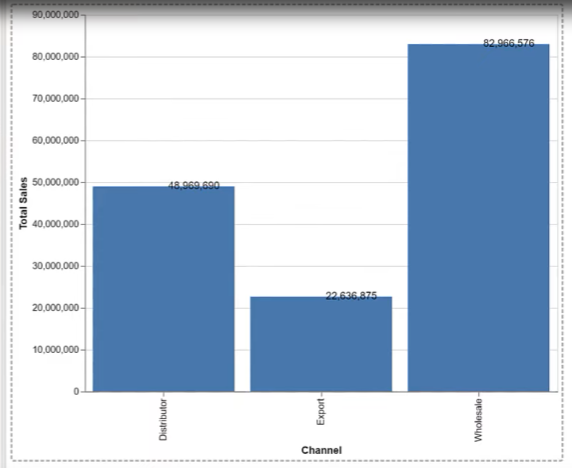
Tässä esimerkissä olen lisännyt tavallisen LuckyTemplates-pylväskaavion, joka näyttää kokonaismyynnin kanavakohtaisesti vasemmalla puolella. Rakennetaan jotain vastaavaa käyttämällä Denebiä ja Vega-Litea.

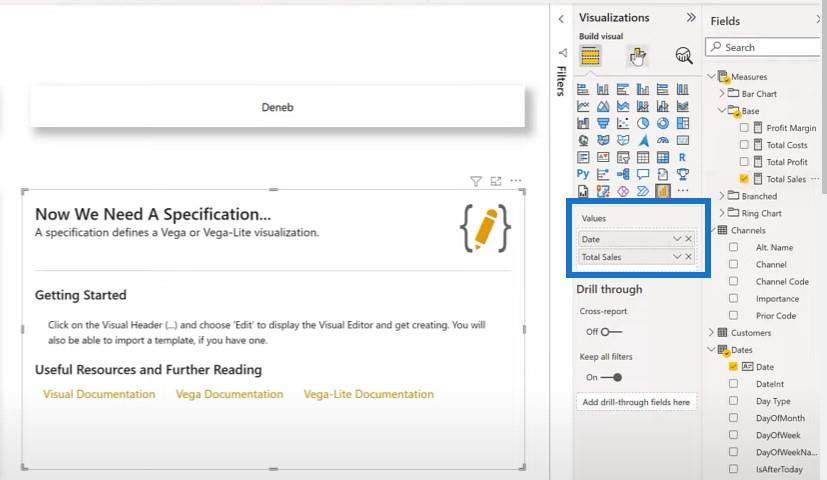
Lisäämme Deneb-visuaalin oikealle puolelle.

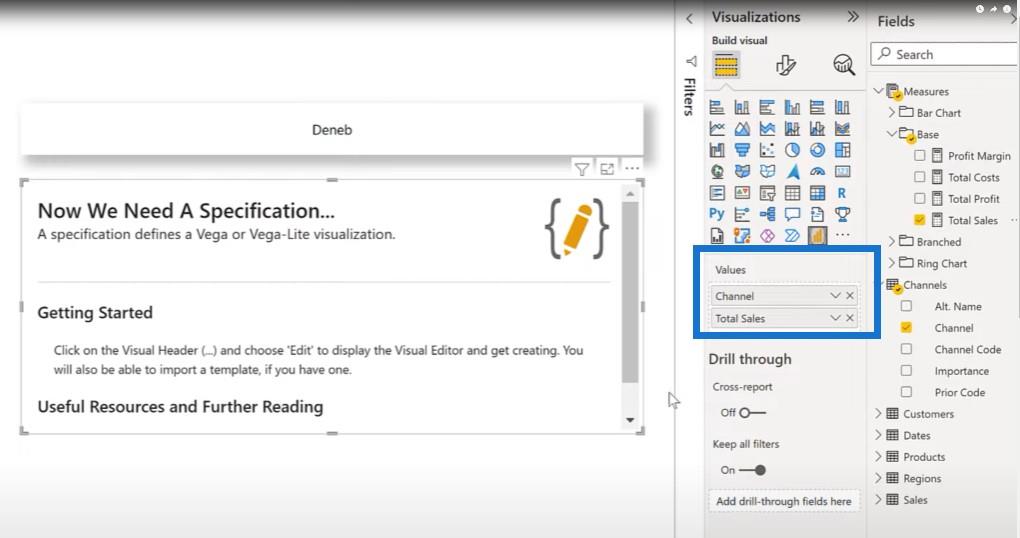
Ensimmäinen asia, joka meidän on tehtävä, on lisätä tietomme, joten lisätään kanavamme ja kokonaismyynti .

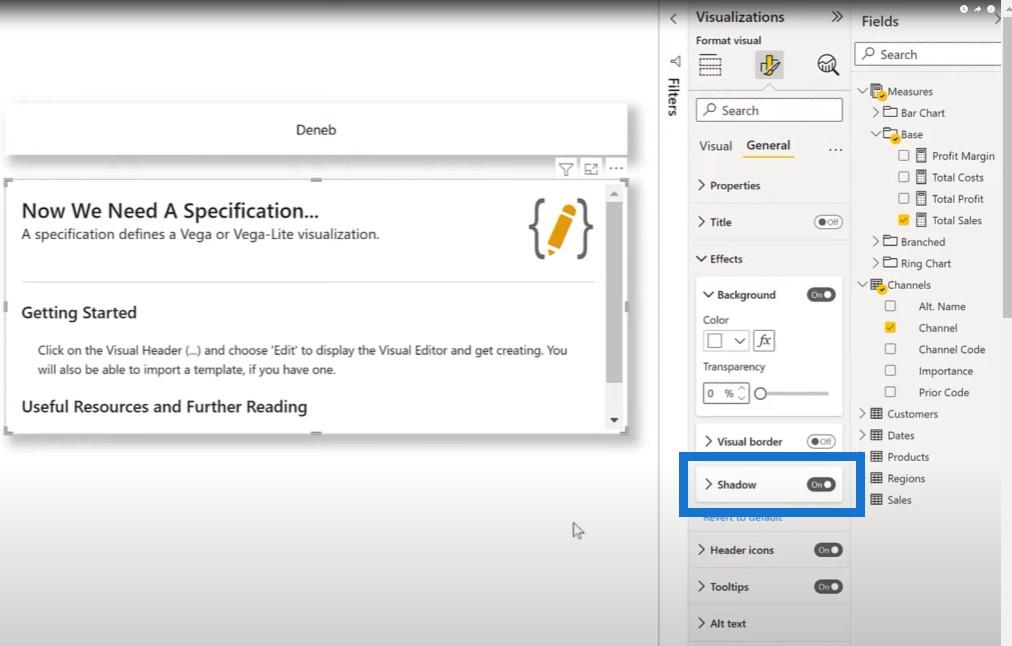
Ihan huvin vuoksi laitetaan Shadow päälle.

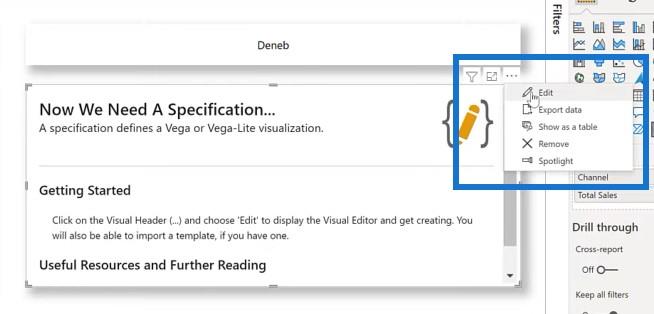
Sitten valitsemme Muokkaa .

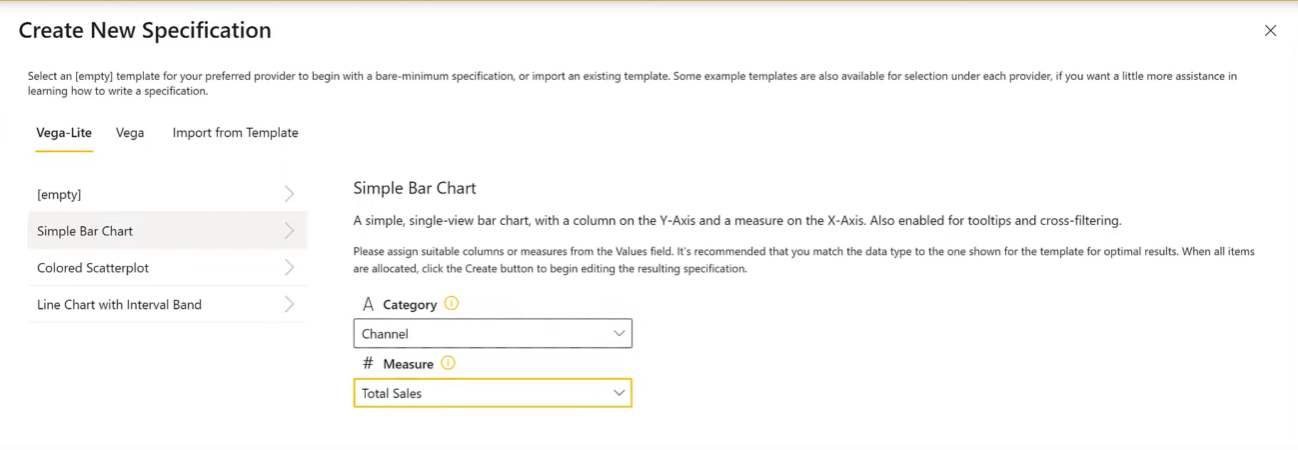
Valitsemme käyttöliittymässä olevat yksinkertaiset pylväskaaviomallit. Valitsemme kategoriaksi Kanava ja mittariksi Kokonaismyynti .

Kun napsautamme Luo , näemme Deneb-visuaaliamme.

Voimme nähdä, että LuckyTemplatesin ja Denebin välillä on monia samankaltaisia asioita. Yksi asia, joka ei ole samanlainen heti käyttöönoton jälkeen, on se, että meillä on LuckyTemplates-visuaalissa näkyvät tietotunnisteet. Deneb-visuaalissa nämä tietotunnisteet voidaan helposti lisätä visualisointiin, mikä tehdään lisäämällä eri kerros.
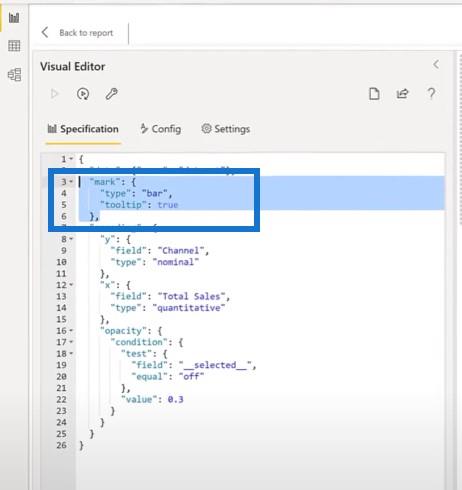
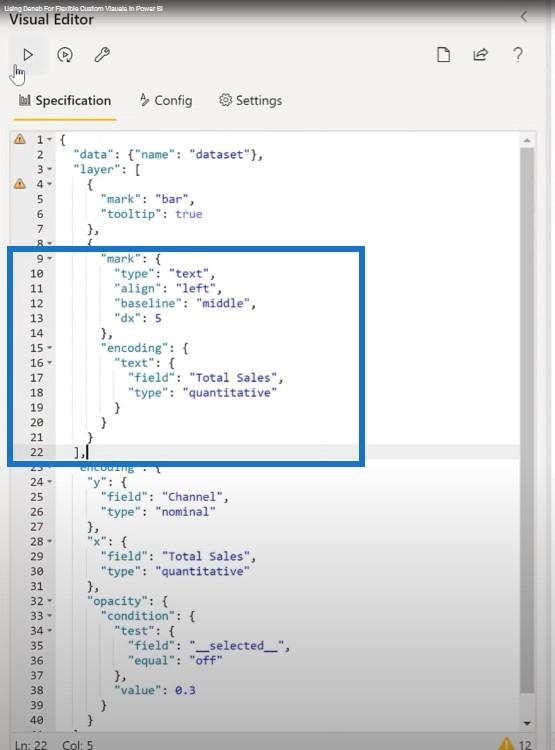
Kun napsautamme Muokkaa Deneb-visuaalista, näemme täällä yhden merkin.

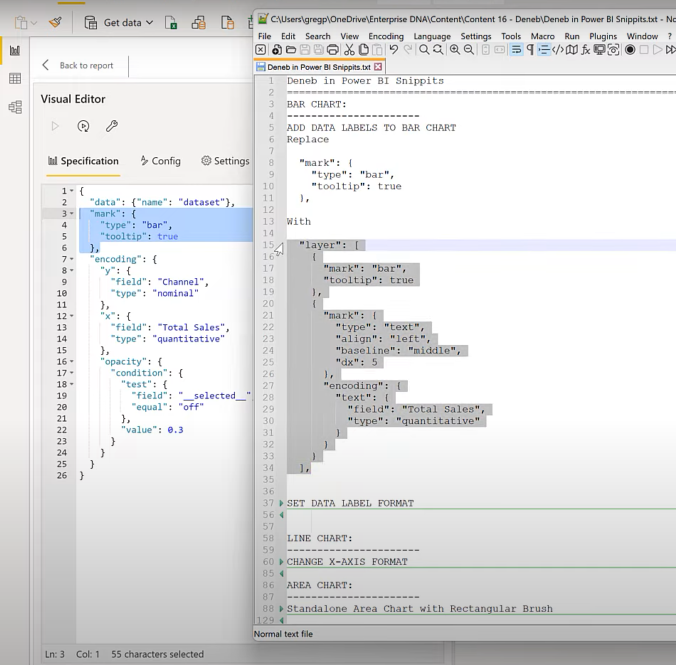
Otan koodinpätkän lisätäkseni tietoetiketit ja korvaan yhden merkin koodin kahdella merkillä.


Kun suoritamme tämän, meillä on tietotunnisteet.

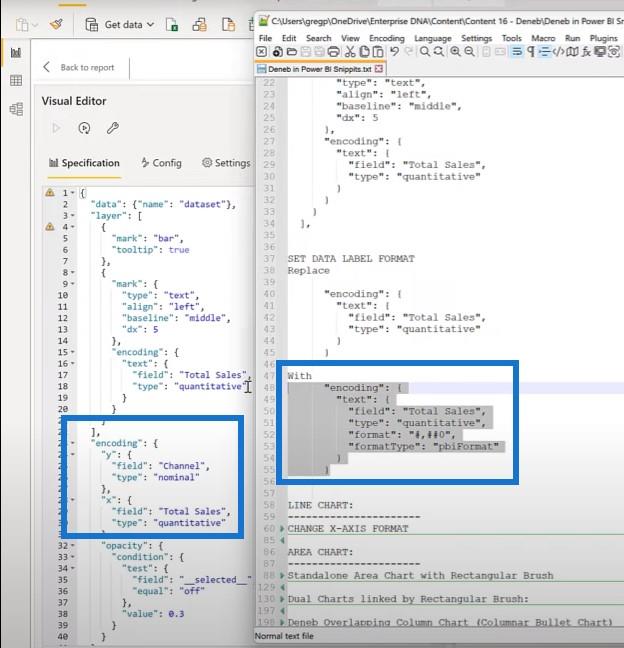
Toinen asia, jonka voimme tehdä, on muotoilla nämä tietoetiketit. Jälleen, minulla on tässä lainauslohko, jonka voin laittaa sen sijaan, että käyttäisin pelkän kokonaismyynnin koodausta .

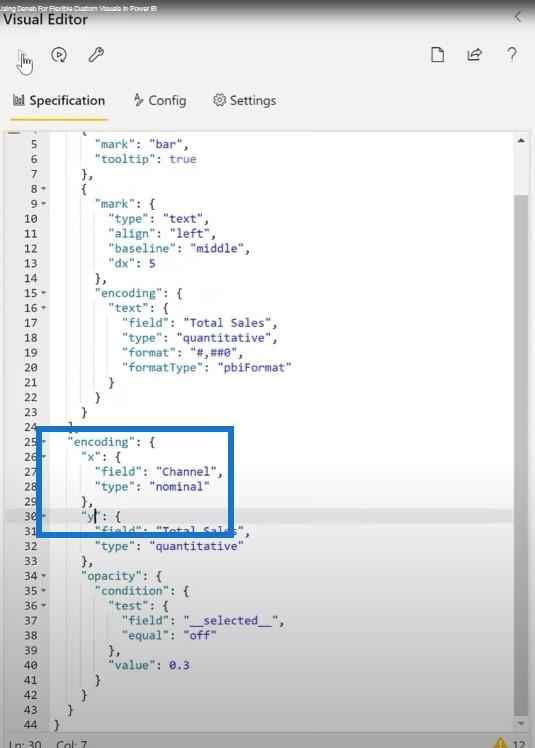
Toinen asia, joka on todella siistiä Denebissä ja Vega-litessä, on se, että voimme helposti muuttaa pylväskaavion pylväskaavioksi. Klikkaa Muokkaa uudelleen. Meidän tarvitsee vain kääntää X ja Y.

Tietysti työtä on ja säätöjä tarvitaan, mutta halusin näyttää kuinka helposti asioita voidaan muuttaa Vega-Litessä.

Viivakaavion tekeminen Denebin kanssa
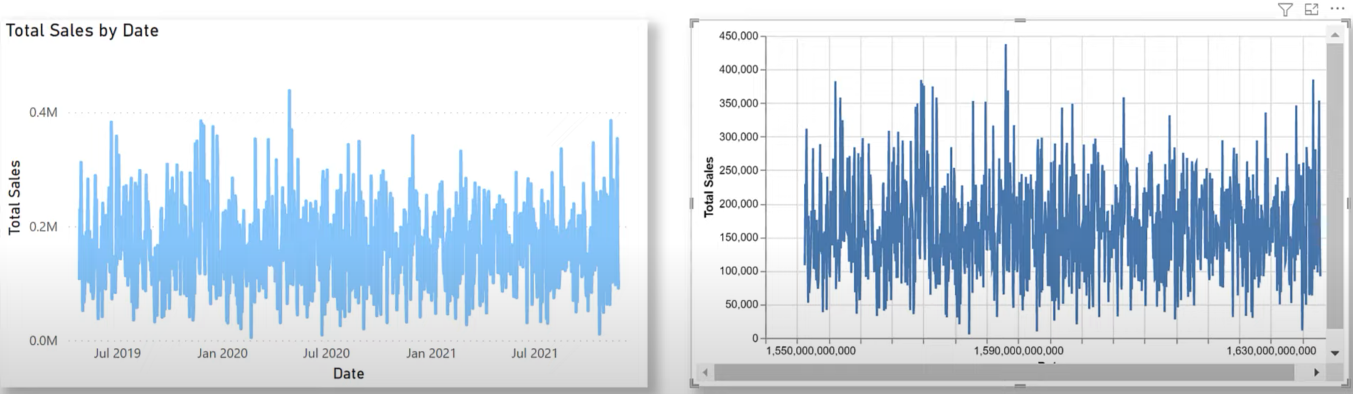
Seuraavaksi olen lisännyt tavallisen LuckyTemplates-viivakaavion, jossa näkyy kokonaismyynti päivämäärän mukaan . Rakennetaan jotain vastaavaa Deneb Vega-litellä. Lisätään Deneb-visuaali, lisää päivämäärä ja kokonaismyynti .

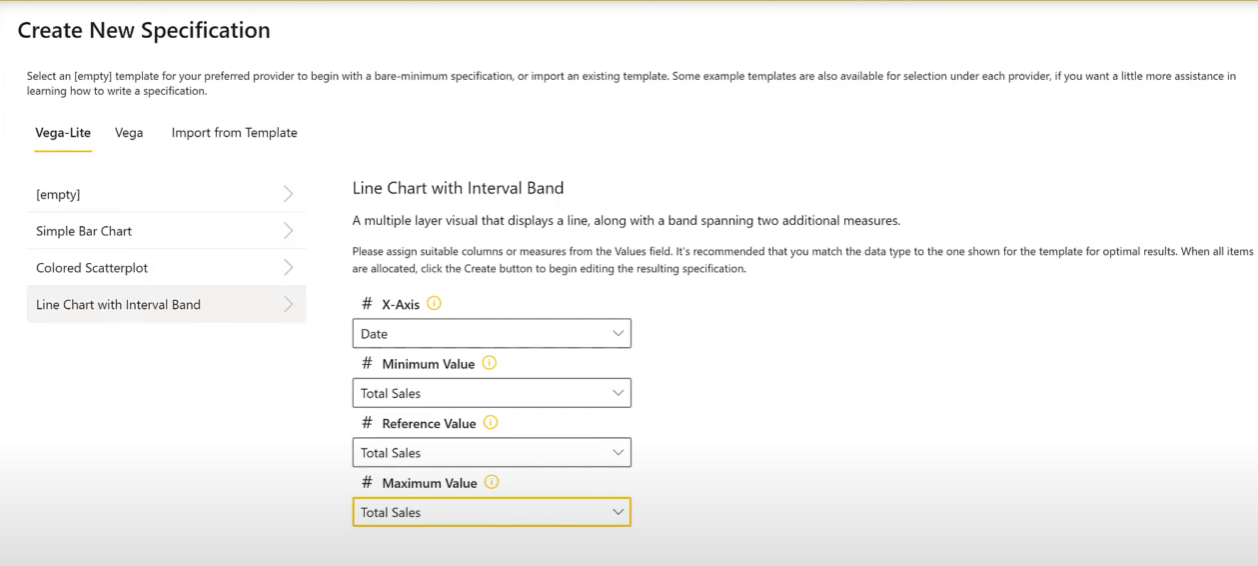
Valitsemme viivakaavion, jossa on intervallialue, valitse X-akseliksi Päivämäärä ja kolmeksi seuraavaksi arvoksi Kokonaismyynti .

Tässä on tuloksena saatu Denebin perusvisuaali. Näet, että näiden kahden välillä on paljon yhtäläisyyksiä. Siinä on muutamia eroja, kuten X-akselin näyttäminen numeerisesti Deneb-visuaalissa.

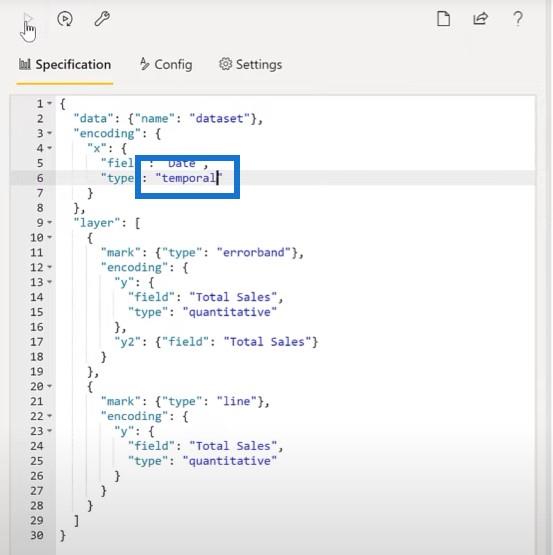
Voimme tehdä jotain korjataksemme sen helposti. Siirrytään vain Denebiin ja muutetaan X-päivämäärän koodaus temporaaliksi .

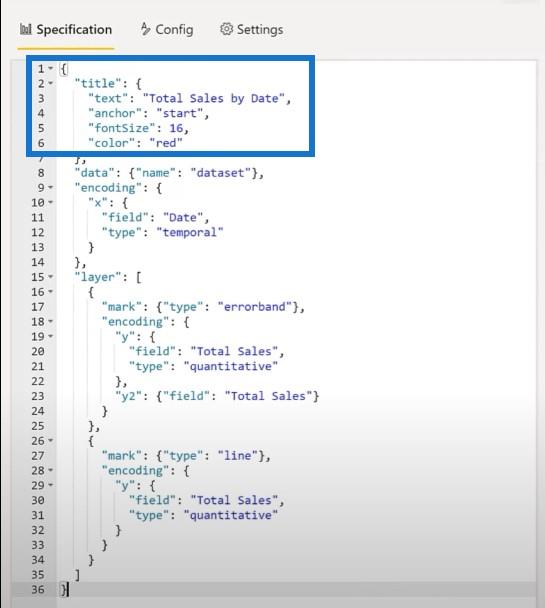
Toinen ero on otsikko. Lisätään Deneb-visuaalille otsikko. Muokkaamme koodia vielä kerran, lisäämme otsikkolohkon ja alustamme JSON:n.

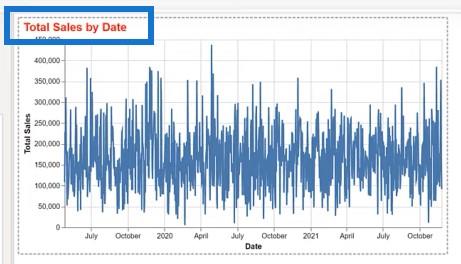
Ja tässä on otsikkomme. Hallitsemme täysin otsikon fonttia, kokoa, väriä jne.

Aluekartan laatiminen Denebin kanssa
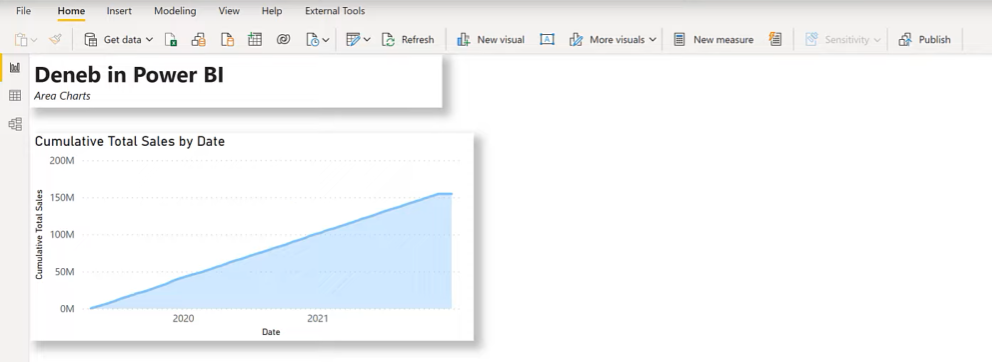
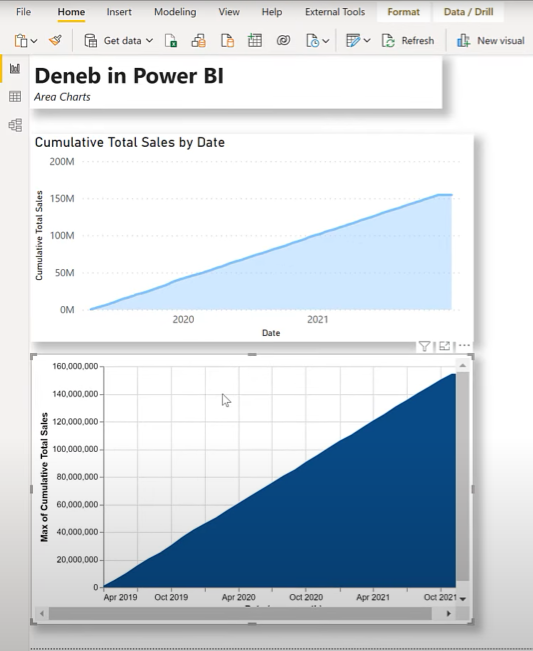
Kokeillaan myös aluekaaviota. Olen lisännyt tavallisen LuckyTemplates-aluekaavion, jossa näkyy myynti päivämäärän mukaan .

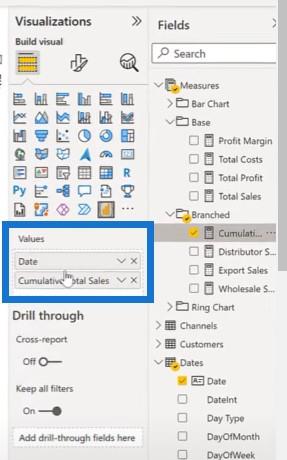
Rakennetaan nyt jotain vastaavaa Deneb Vega-Liten avulla. Laitetaan Deneb-visuaali ja lisätään sitten päivämäärä ja kumulatiivinen kokonaismyynti -mitat.

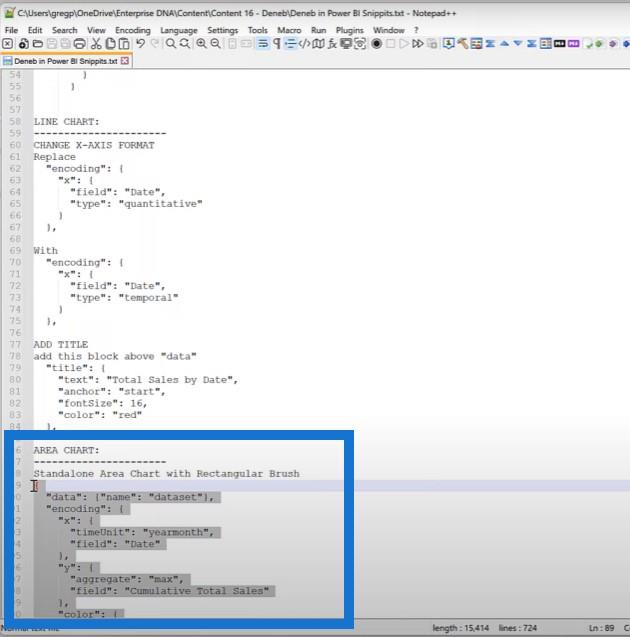
Otetaan koodilohko erilliselle aluekaaviolle ja otetaan se käyttöön.

Alareunassa oleva aluekaavio on tulos.

Yksi Vega-Liten lisäominaisuuksista on se, että voit käyttää siveltimiä . Se on sana, jota he käyttävät valitseessaan tietyn intervallin kaaviostasi.
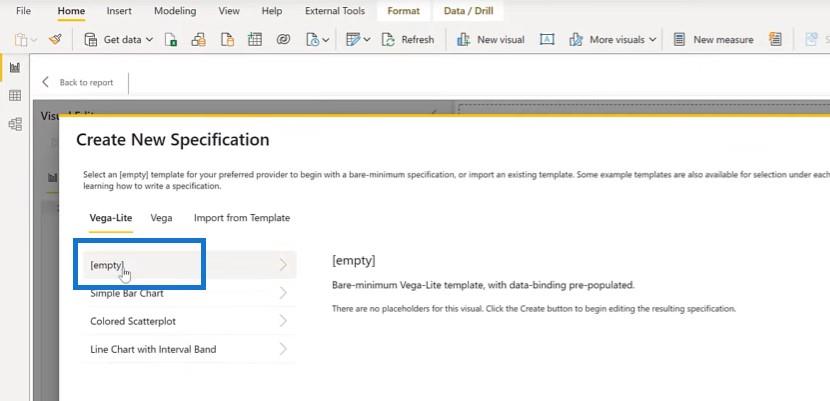
Yksi todella hienoa on se, että voit käyttää siveltimiä linkitetyissä visuaaleissa. Tehdään uusi Deneb-visuaali, lisätään samat päivämäärät ja kumulatiivinen myynti . Napsauta visualisoinnissa Muokkaa ja valitse Tyhjä määritykset .

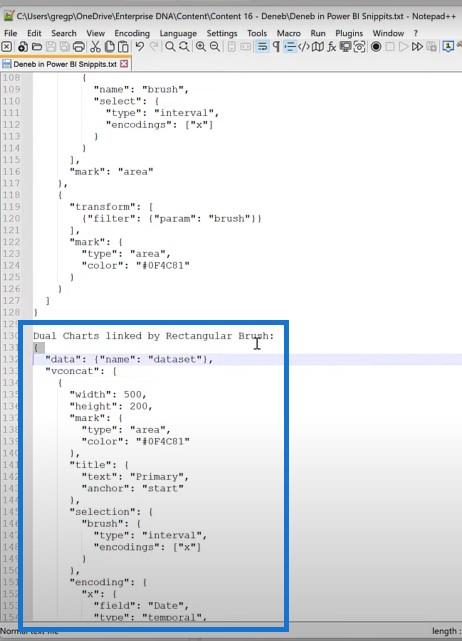
Kopioi suorakaiteen muotoisella siveltimellä linkitettyjen kaksoiskaavioiden koodi. Liitä ja suorita sitten koodi.

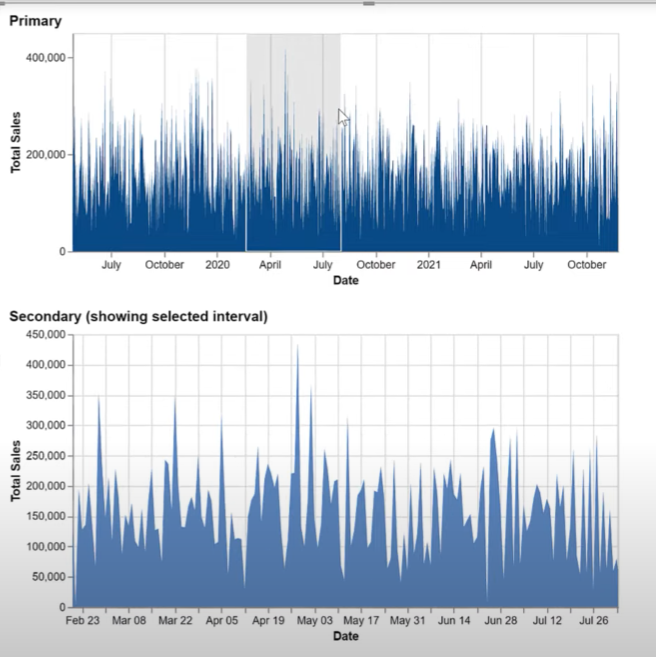
Meillä on nyt ensisijainen visuaalimme, jossa voimme näyttää siveltimellä valitun aikavälin ensimmäisestä toissijaiseen visualisointiimme.

Päällekkäisen pylväskaavion käyttäminen Denebin kanssa
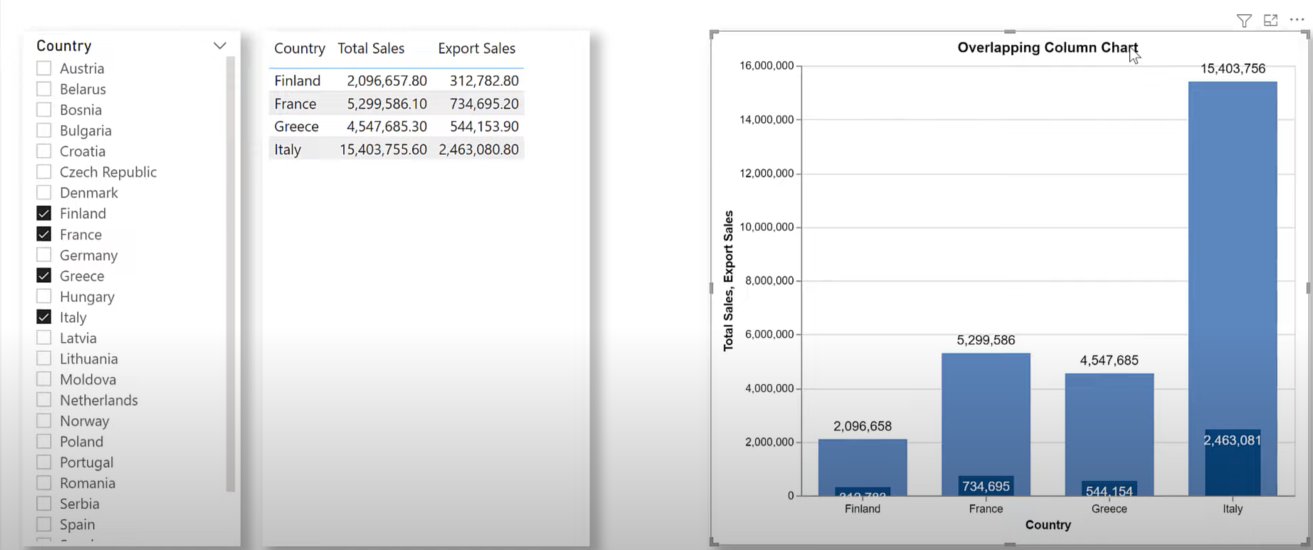
Tässä on esimerkki jostain, jota olen etsinyt jo jonkin aikaa. Tämä on päällekkäinen sarakekaavio tai sarakeluettelokaavio , joka esittelee saman luokan kahden arvon välisen suhteen. Tein tämän myös Denebissä.

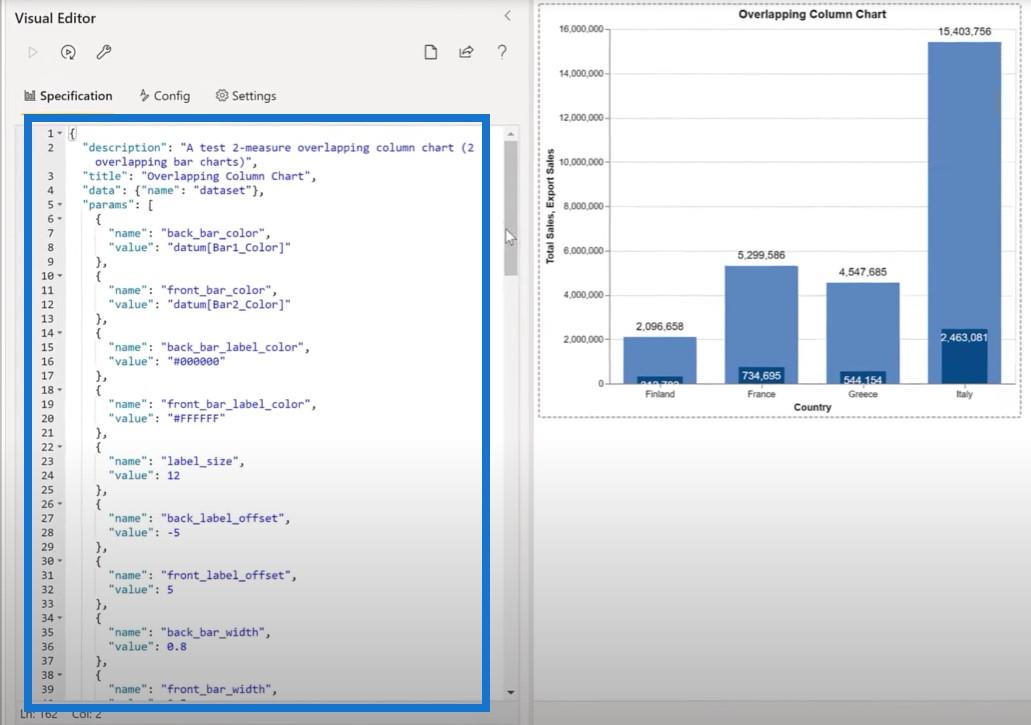
Lisäsin koodia Notepad++:sta tehdäkseni päällekkäisen sarakkeen visuaalisen.

Tässä on nelikerroksinen visualisointi, joka koostuu neljästä kerroksesta, jotka on kerrostettu päällekkäin: yksi takasarakkeelle, yksi etusarakkeelle, yksi takatarralle ja yksi etutarralle. Näemme, että kaavio vastaa LuckyTemplatesissa tehdyillä valinnoilla ja mukautuu myös vastaavasti.
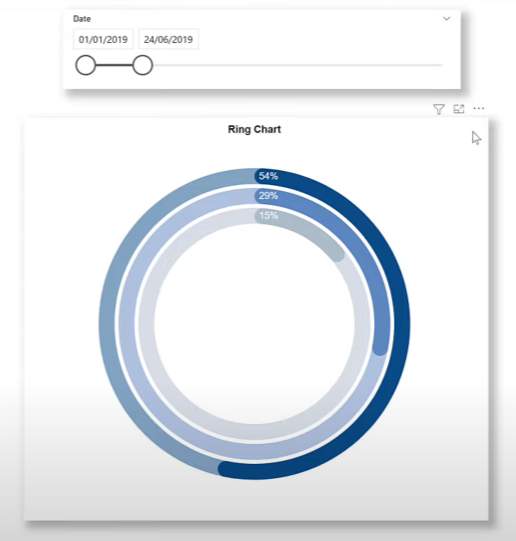
Sormuskaavion tuottaminen Denebin kanssa
Toinen asia, jota olen etsinyt jo jonkin aikaa, on rengaskaavio, joka on samanlainen kuin Apple-kellon aktiivisuusrenkaat. Tein jotain tällaista Pythonille, mutta se ei ollut niin hyvä kuin haluaisin sen olevan.
Yritin tehdä samaa Denebissä ja onnistuin siinä erittäin hyvin. Tässä Deneb-visuaalissa meillä on yhdeksänkerroksinen visualisointi, johon olemme lisänneet erilliset mitat renkaille 1, 2 ja 3, arvot renkaille 1, 2 ja 3, värit renkaille 1, 2 ja 3 sekä luokkia . renkaille 1, 2 ja 3.

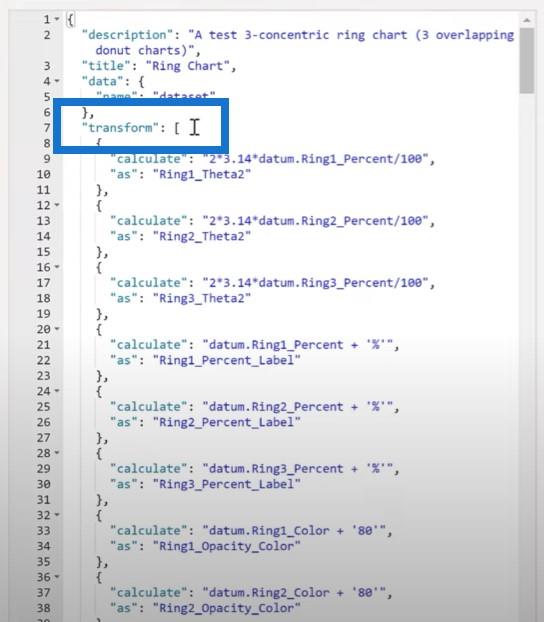
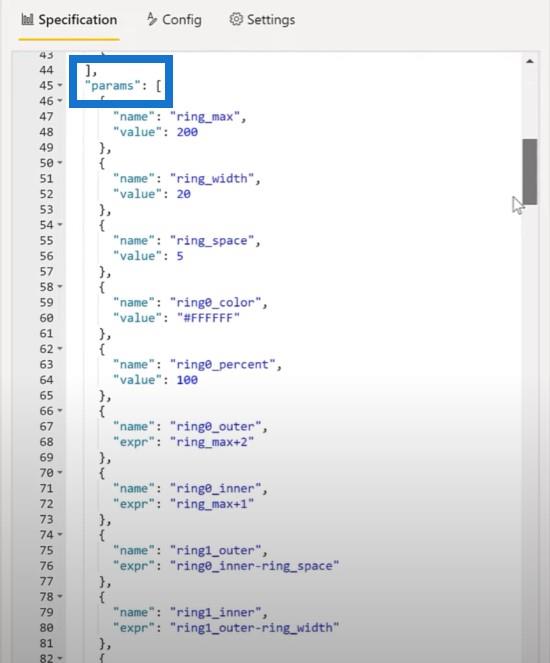
Katsotaanpa tässä käyttämääni koodia. Se käyttää Vega-Liten konseptia nimeltä Transform and Params laajentamaan eri merkkien saataville asetettavia tietoja. Sitten olen asettanut yhdeksän merkkiä päällekkäin samalla akselilla rengaskaavion luomiseksi. Tämä on täysin interaktiivinen LuckyTemplates-työkaluvihjeiden kanssa.


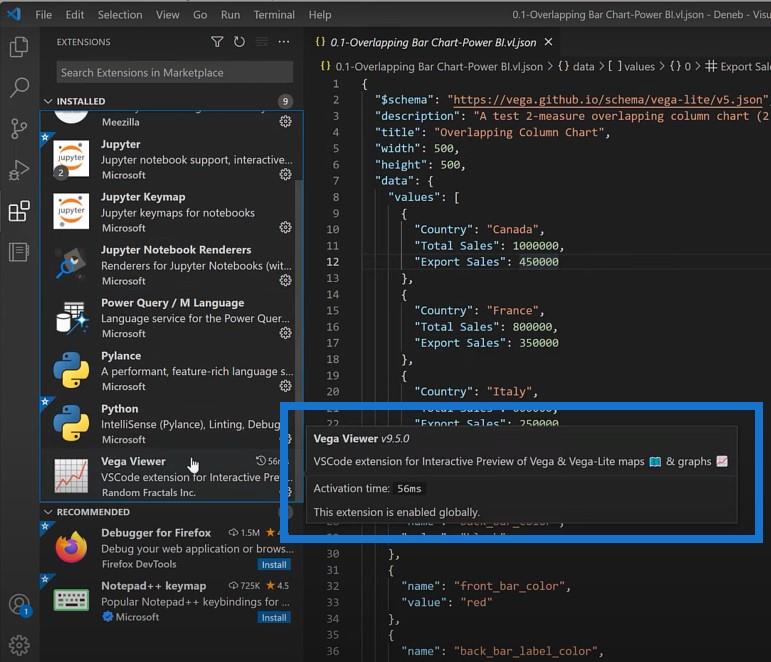
Toinen kiinnostava asia on se, että voit kehittää Vega-Lite-visuaalisia ominaisuuksia. Ensinnäkin tarvitset laajennuksen nähdäksesi Vega-Lite-koodin. Käytän tällä hetkellä Vega Viewer -laajennusta .

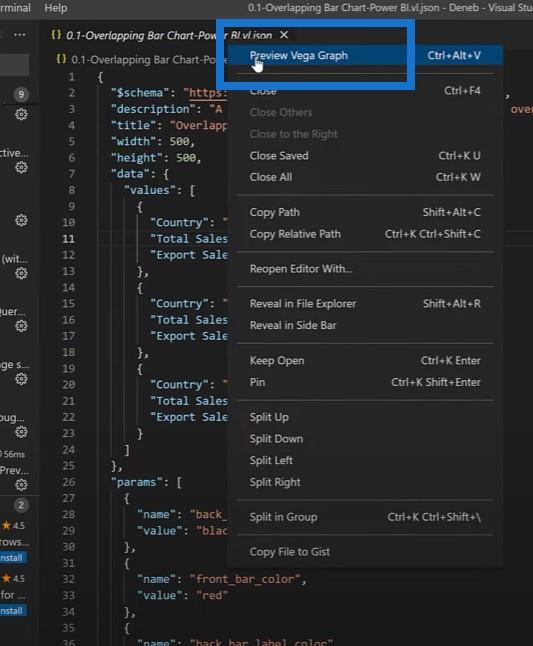
Sitten sinun on määritettävä tekninen tiedosto, jonka tunniste on vl.json. Napsauta koodia hiiren kakkospainikkeella esikatsellaksesi Vega Graphia .

Koska Vega-Lite-visuaali on täysi koodikokemus, näen Visual Studio Code -ympäristön erittäin hyödyllisenä kehitystyössäni.
Johtopäätös
Toivon, että tämä opetusohjelma on valaiseva ja että se saa sinut tutkimaan mahdollisuuksia käyttää Denebiä ja Vega-Litea visualisoinnit LuckyTemplatesissa tällä hetkellä saatavilla olevien lisäksi.
Jos pidit tämän opetusohjelman mukaisesta LuckyTemplates-sisällöstä, älä unohda tilata LuckyTemplates-TV-kanava .
Meillä on jatkuvasti valtava määrä sisältöä minulta ja useilta sisällöntuottajilta, jotka kaikki ovat omistautuneet parantamaan tapaa, jolla käytät LuckyTemplatesia ja Power Platformia.
Greg
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








