LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa näytän sinulle, kuinka voit mukauttaa sovelluksia käyttämällä Power Apps -alustan eri työkaluja ja toimintoja. Sovellusten mukauttaminen voi auttaa sinua luomaan ainutlaatuisen ulkoasun, joka sopii täydellisesti valitsemiesi teemojen tai tuotemerkkien kanssa ja tarjoaa samalla tehokkaasti näytettävän datan.
Jos olet käynyt läpi muut opetusohjelmat aiheesta, huomaat, että tämän alustan suurin vahvuus on sen helppokäyttöisyys.
Sisällysluettelo
Sovellusten mukauttaminen: päänäyttö ja dokumentaationäyttö
Kun käynnistät sovelluksen tyhjältä kankaalta, on tärkeää aloittaa päänäytöstä ja dokumentaationäytöstä. Nämä kaksi näyttöä nopeuttavat koko prosessiasi ja auttavat sinua säilyttämään yhtenäisen ulkoasun koko sovelluksessa riippumatta siitä, kuinka monta näyttöä päädyt käyttämään.
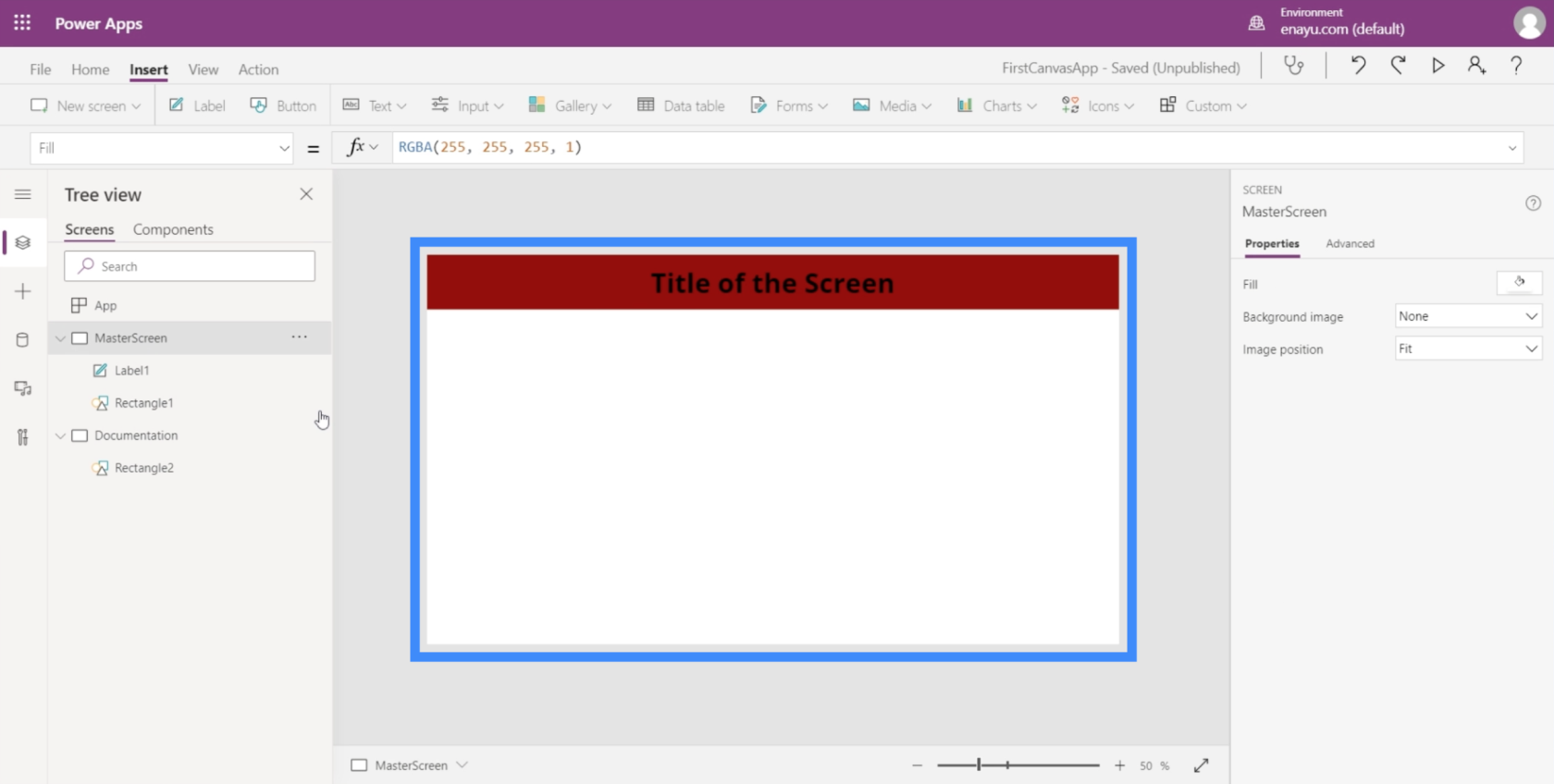
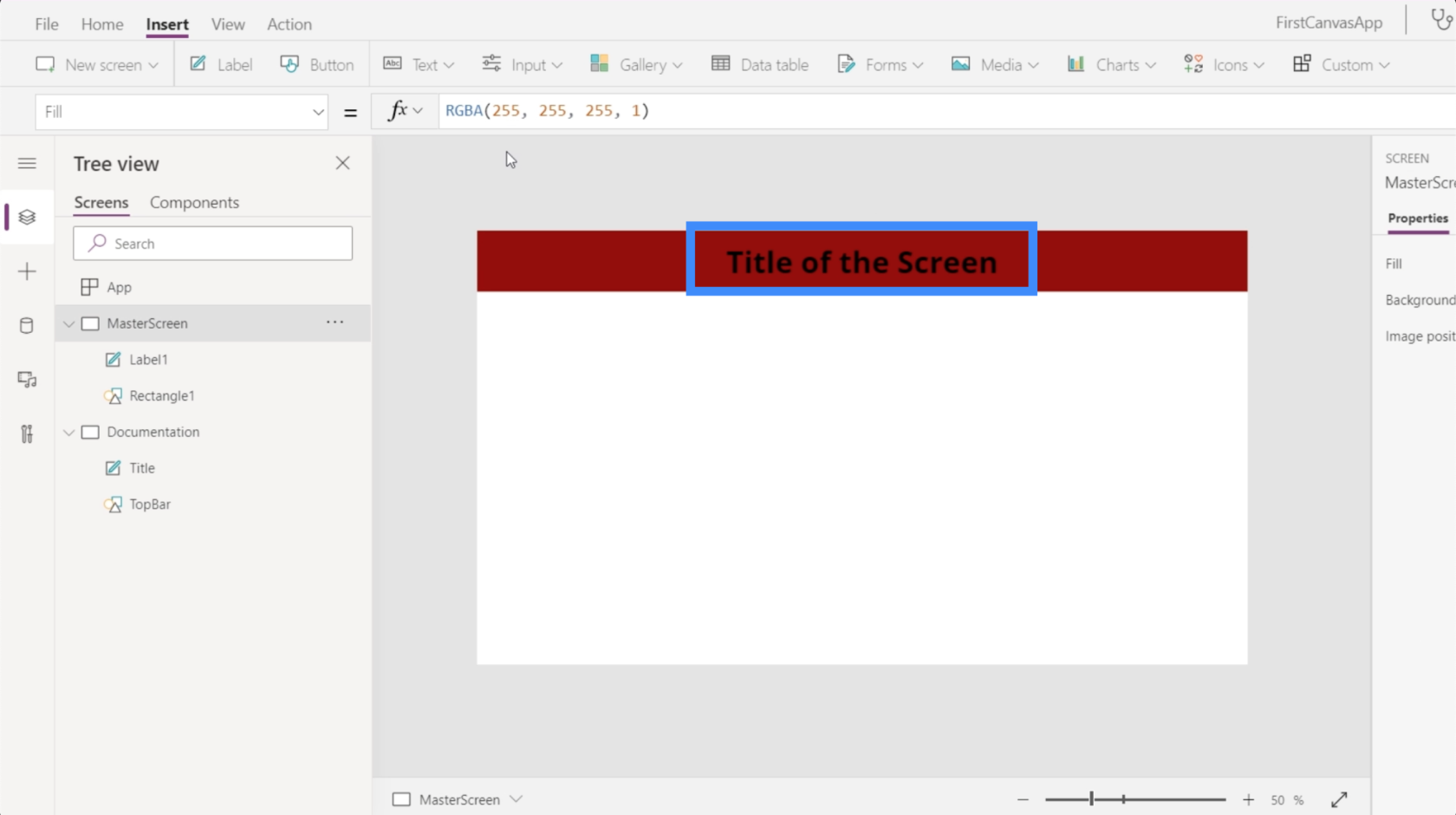
Päänäyttö toimii mallina koko sovellukselle. Se määrää, miltä muut näytöt näyttävät. Tässä esimerkissä päänäyttömme näyttää tältä.

Kuten näet, yläosassa on otsikko, joka sijaitsee punaisen suorakulmion päällä, joka myös ulottuu koko näytön pituudelle. Tämä tarkoittaa, että kun lisäämme sovellukseen lisää näyttöjä, jokaisella sivulla on aina kyseinen otsikko.
Mitä tulee dokumentaatioruutuun, se toimii vertailukohtana kaikille elementeille, joita käytetään rakentamassamme sovelluksessa. Koska meillä on jo otsikko ja yläpalkki päänäytössä, laitetaan samat asiat myös dokumentaationäytölle.
Meillä on jo punainen suorakulmio täällä.

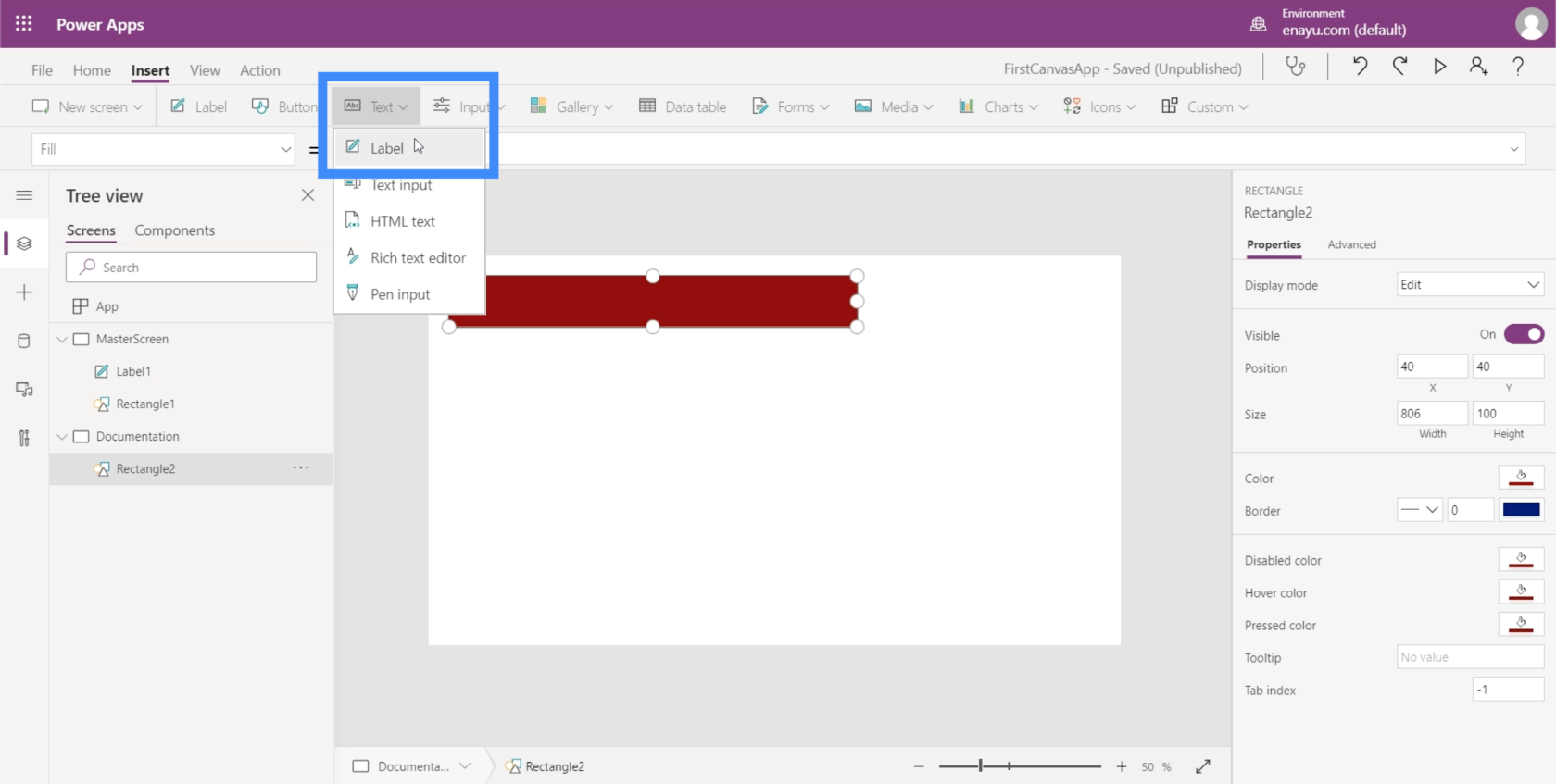
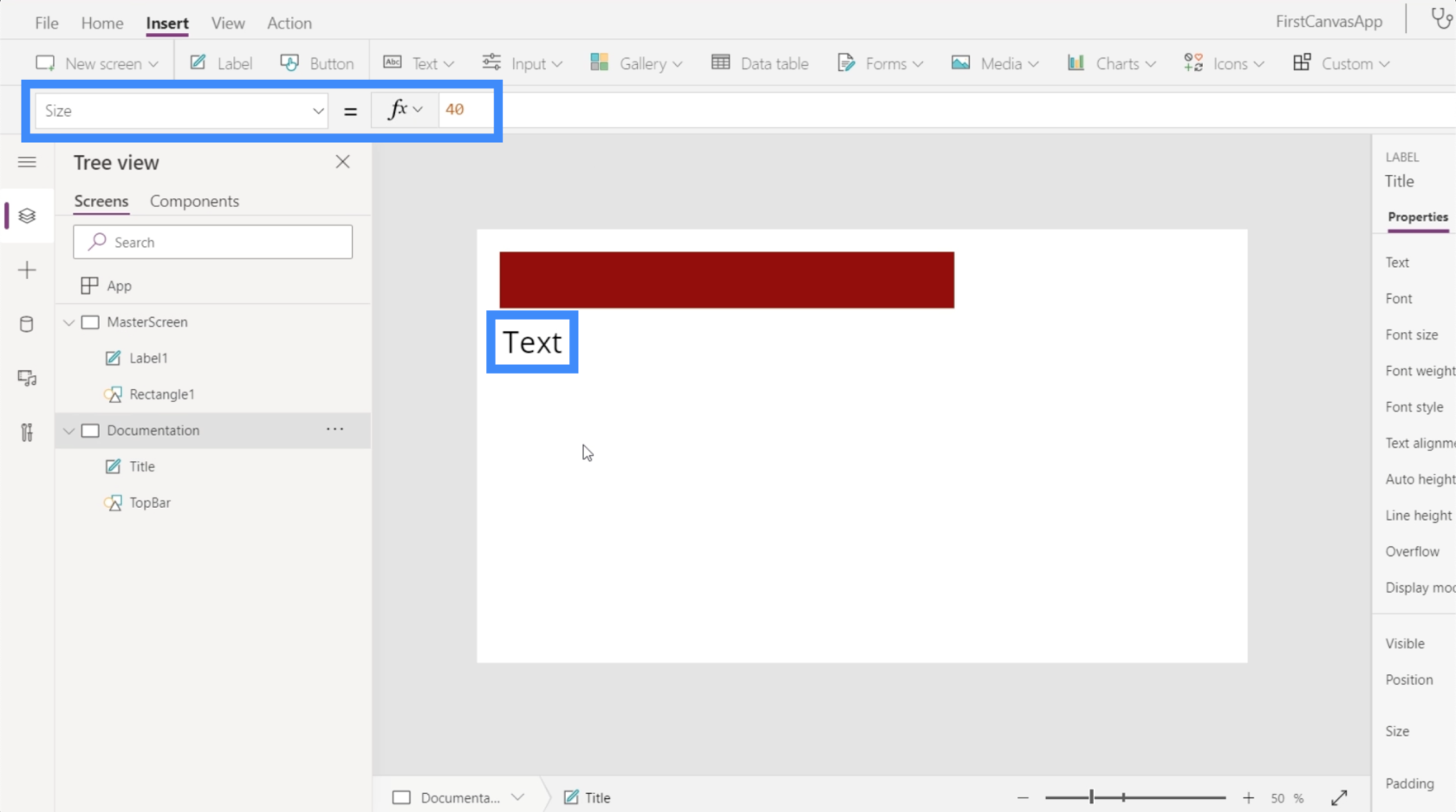
Joten meidän on vain lisättävä otsikko. Voit tehdä tämän luomalla tarran Lisää-nauhan alapuolella olevasta avattavasta Teksti-valikosta.

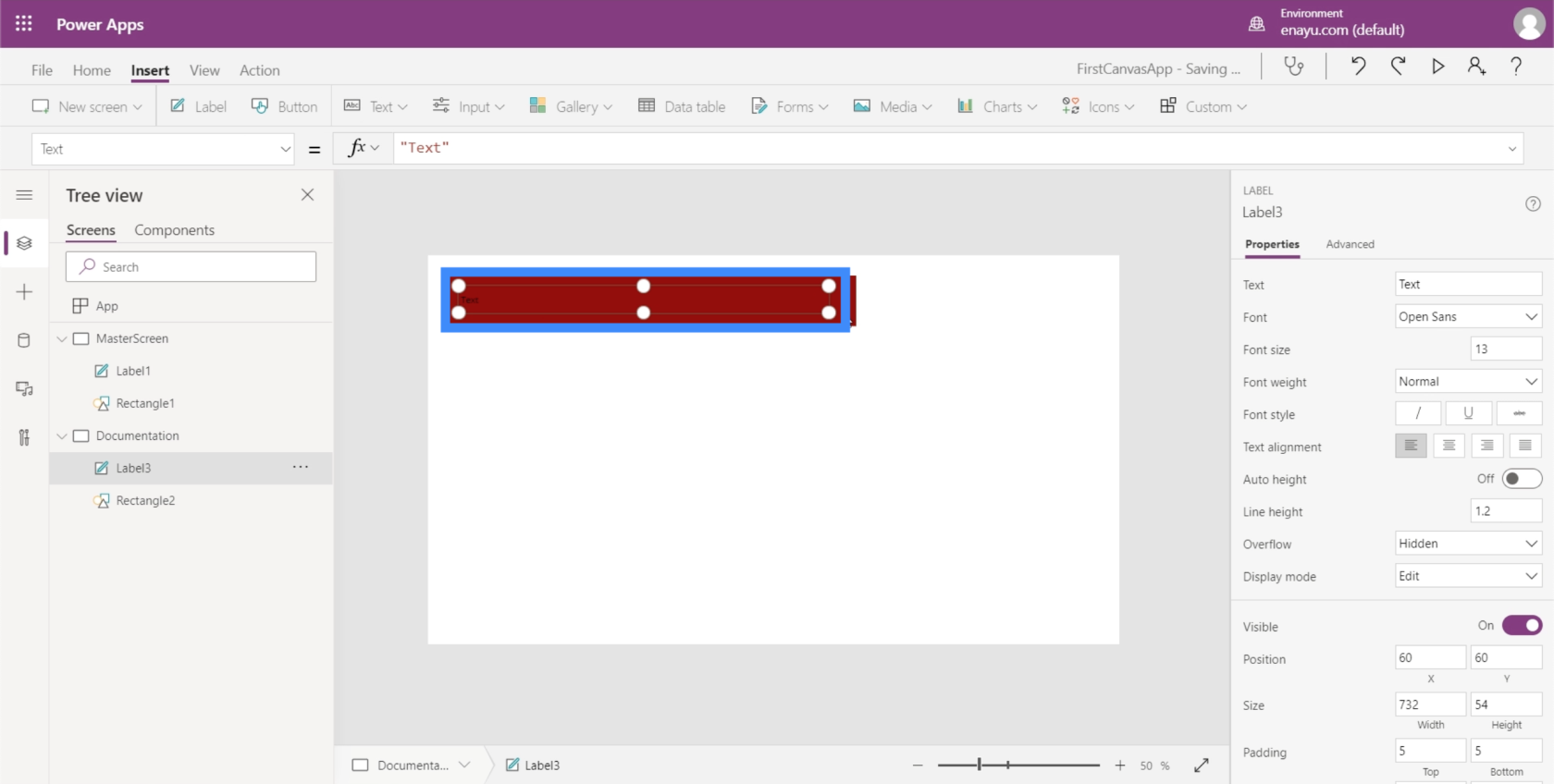
Nyt kun tässä on tekstiruutu, haluaisimme käyttää samaa kirjasinkokoa kuin päänäytössä.

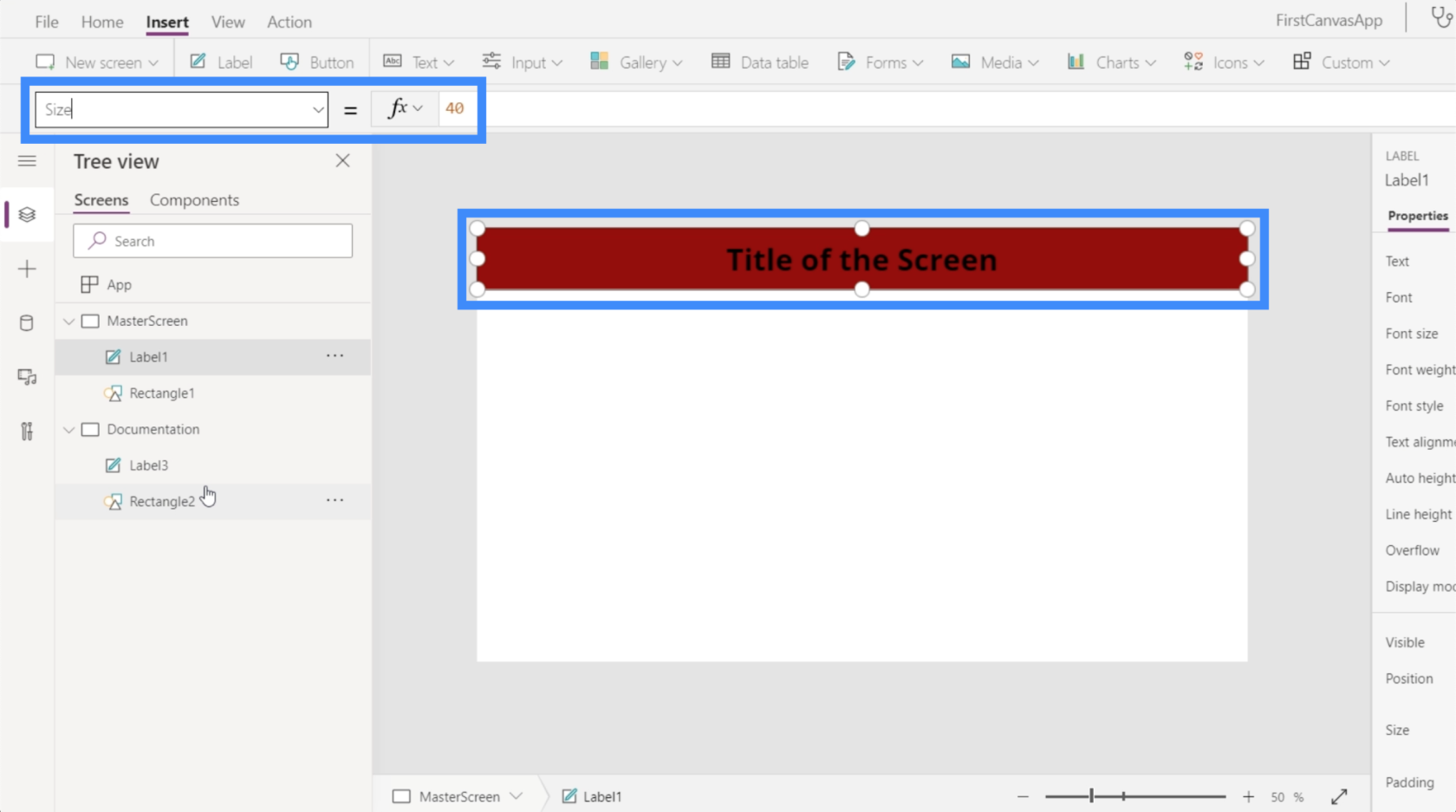
Palatakseni päänäytön tarraan, se näyttää, että fonttikoko on 40.

Joten teen tekstistä myös dokumentaationäytöllä 40.

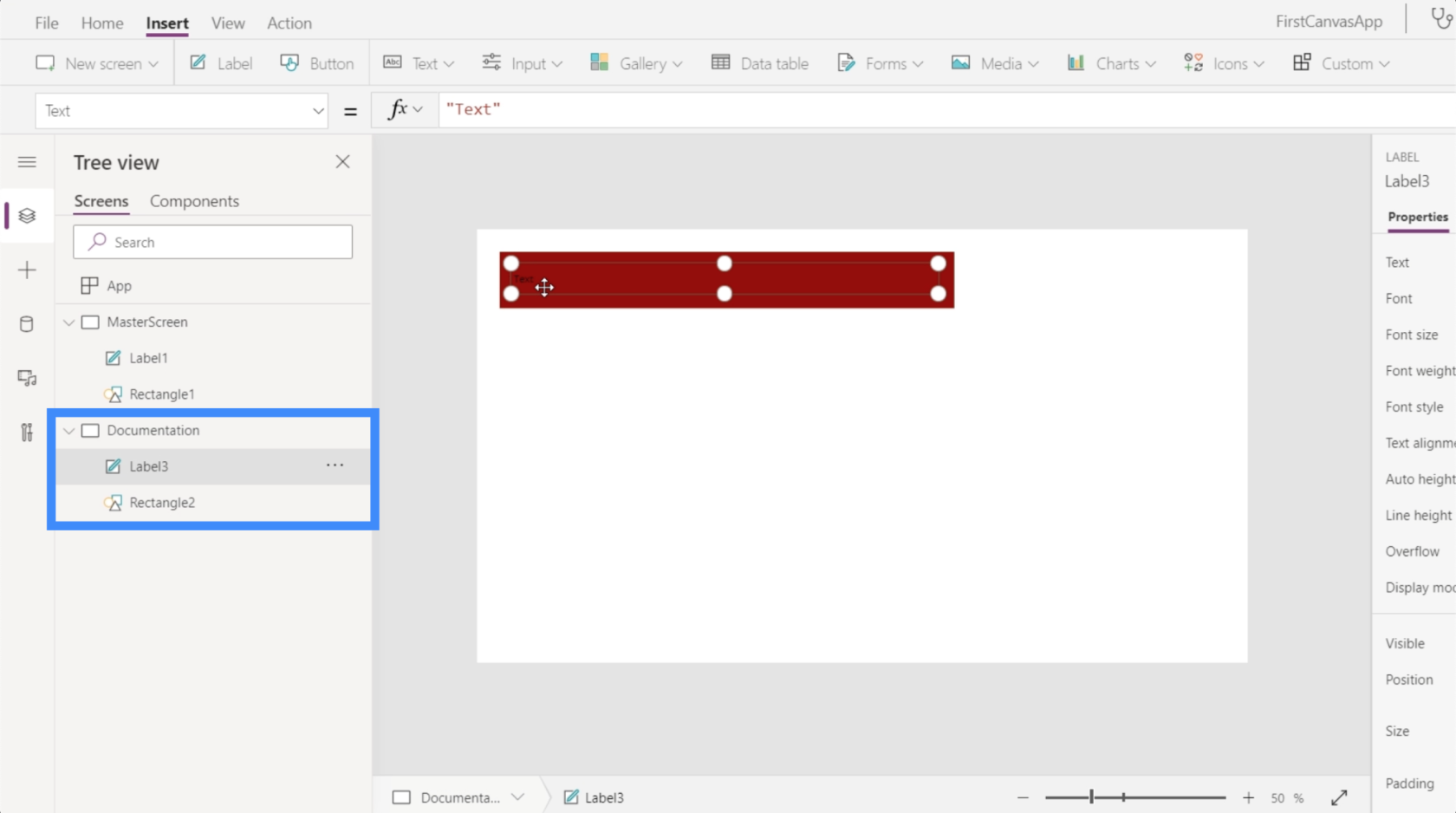
Koska käytämme dokumentaationäyttöä vertailukohtana, on tärkeää merkitä kaikki sen elementit oikein. Tällä hetkellä tässä olevat elementit ovat nimeltään Label3 ja Rectangle2, jotka ovat molemmat melko yleisiä.

Joten nimetään ne uudelleen ja kutsumme niitä sen sijaan otsikoksi ja TopBariksi.

Sovellusten mukauttaminen dokumentaationäytön avulla
Nyt kun olemme nimenneet elementit oikein dokumentaationäytössä, voimme alkaa mukauttaa muita näyttöjä. Tässä tapauksessa ainoa muu näyttö, joka meillä on, on päänäyttö.
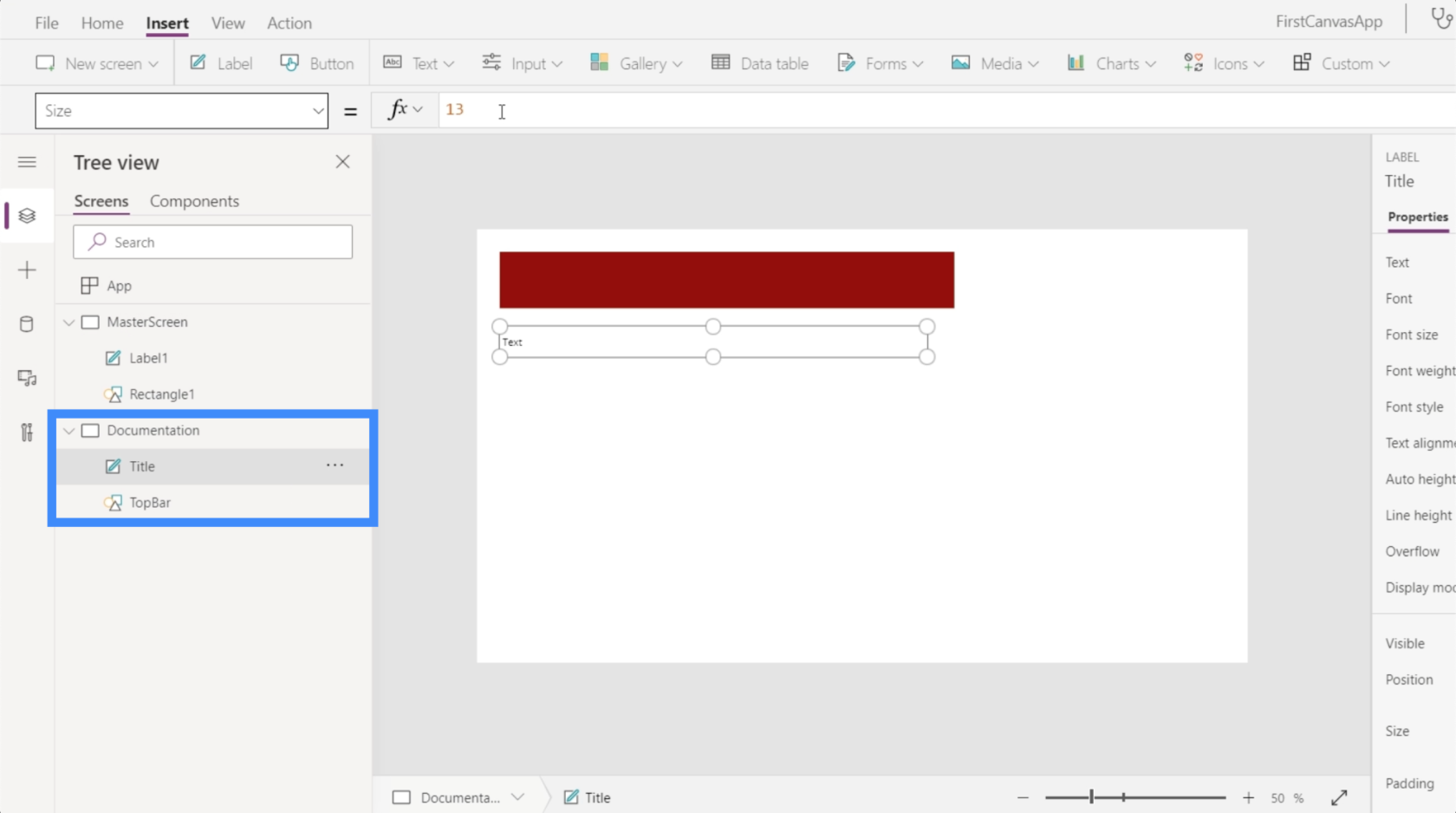
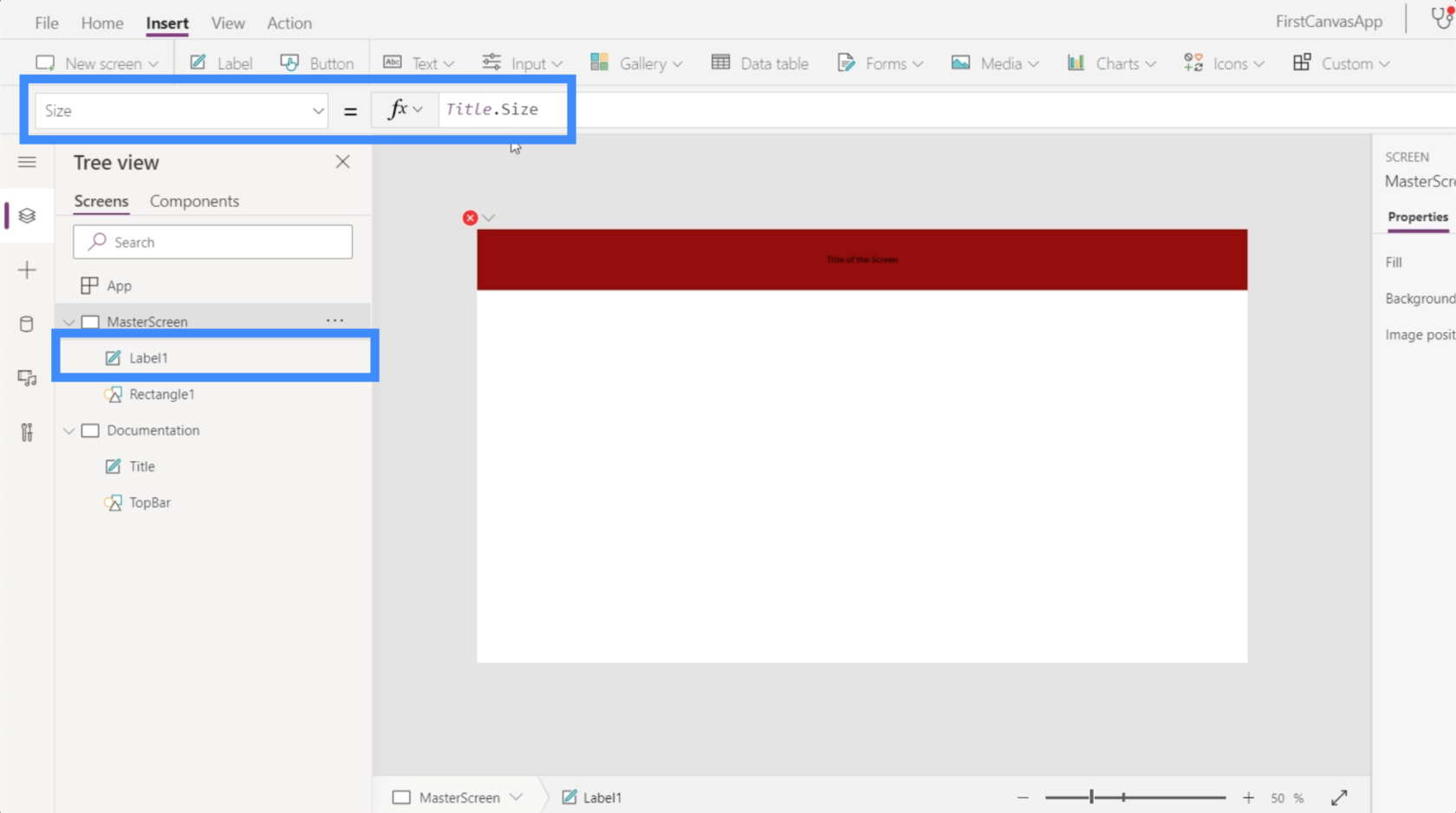
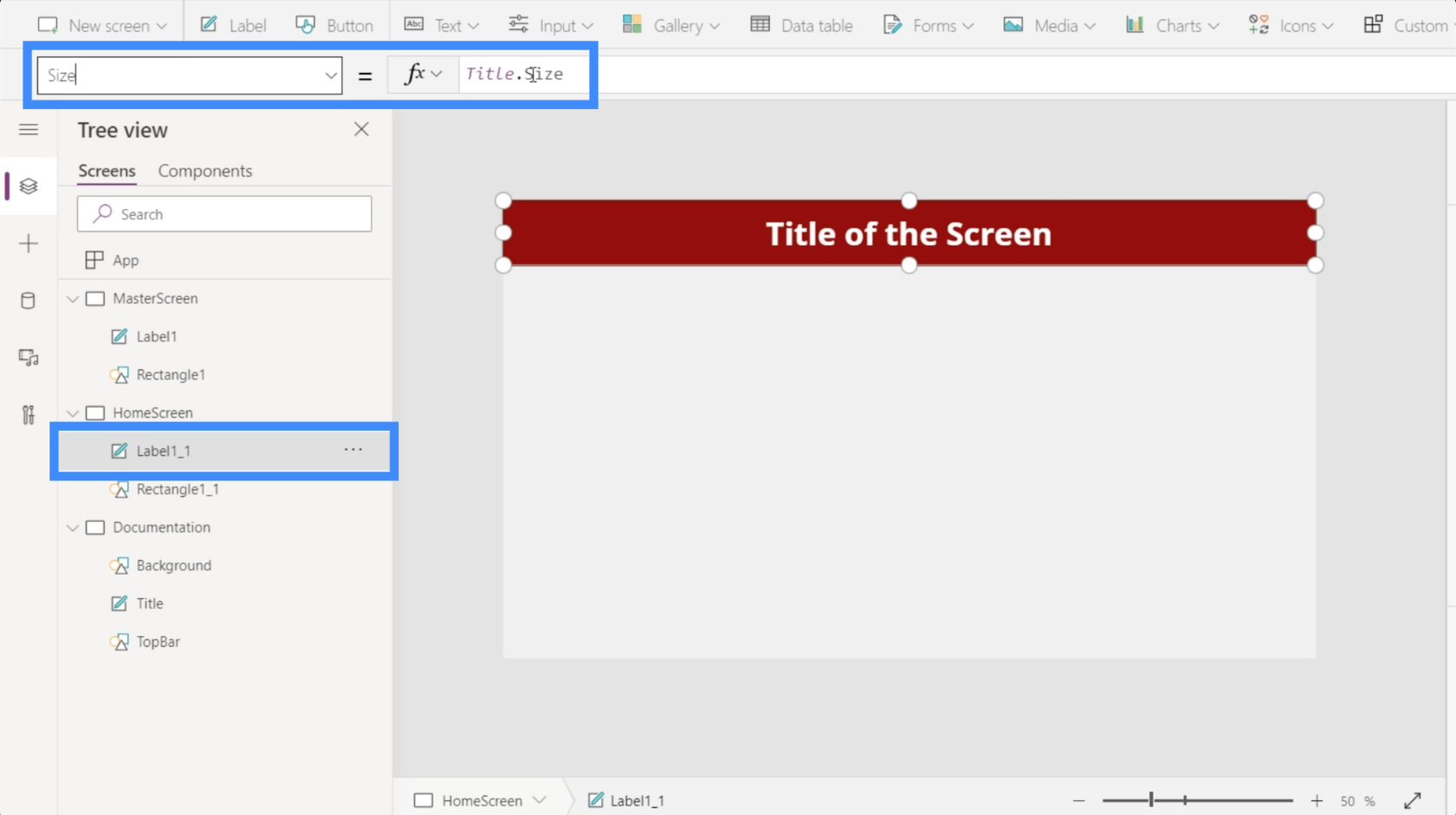
Oletetaan, että päänäytön otsikko ei ole vieläkään oikean kokoinen. Meidän tarvitsee vain valita Label1 päänäytöstä. Valitse sitten ominaisuuksien pudotusvalikosta Koko, kirjoitamme dokumentaationäytölle sen elementin nimen, johon haluamme viitata (joka tässä tapauksessa on Otsikko) ja seuraa ominaisuutta, jota haluamme jäljitellä.

Kun painamme Enter-näppäintä Title.Size-kohdan kirjoittamisen jälkeen, sen pitäisi muuttaa mukauttamaamme elementtiä automaattisesti.

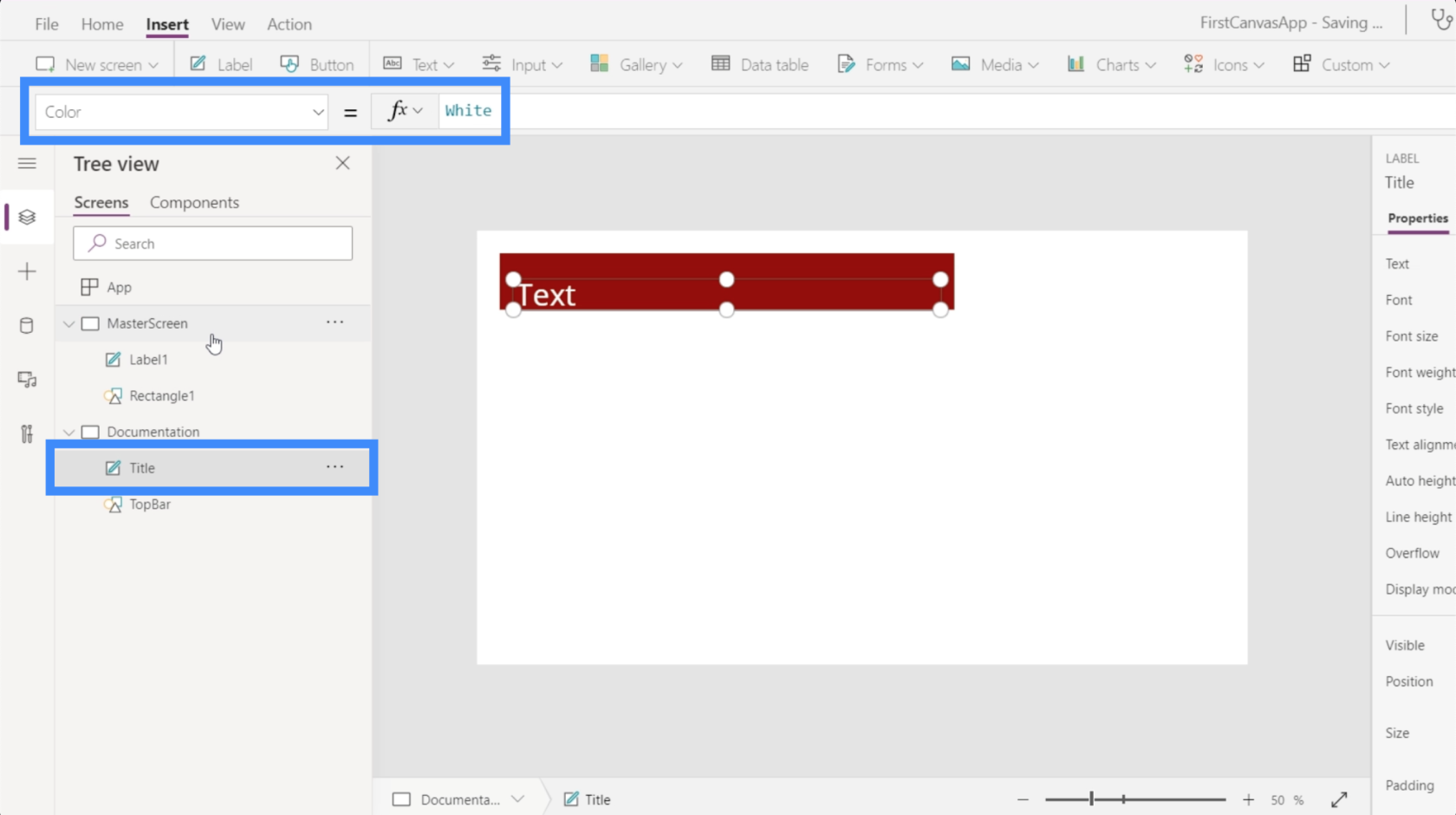
Koon lisäksi voimme myös muokata tarran väriä. Oletetaan, että haluan vaihtaa sen valkoiseksi. Korosta siis otsikko-elementti, valitse pudotusvalikosta Väri ja kirjoita sitten Valkoinen.

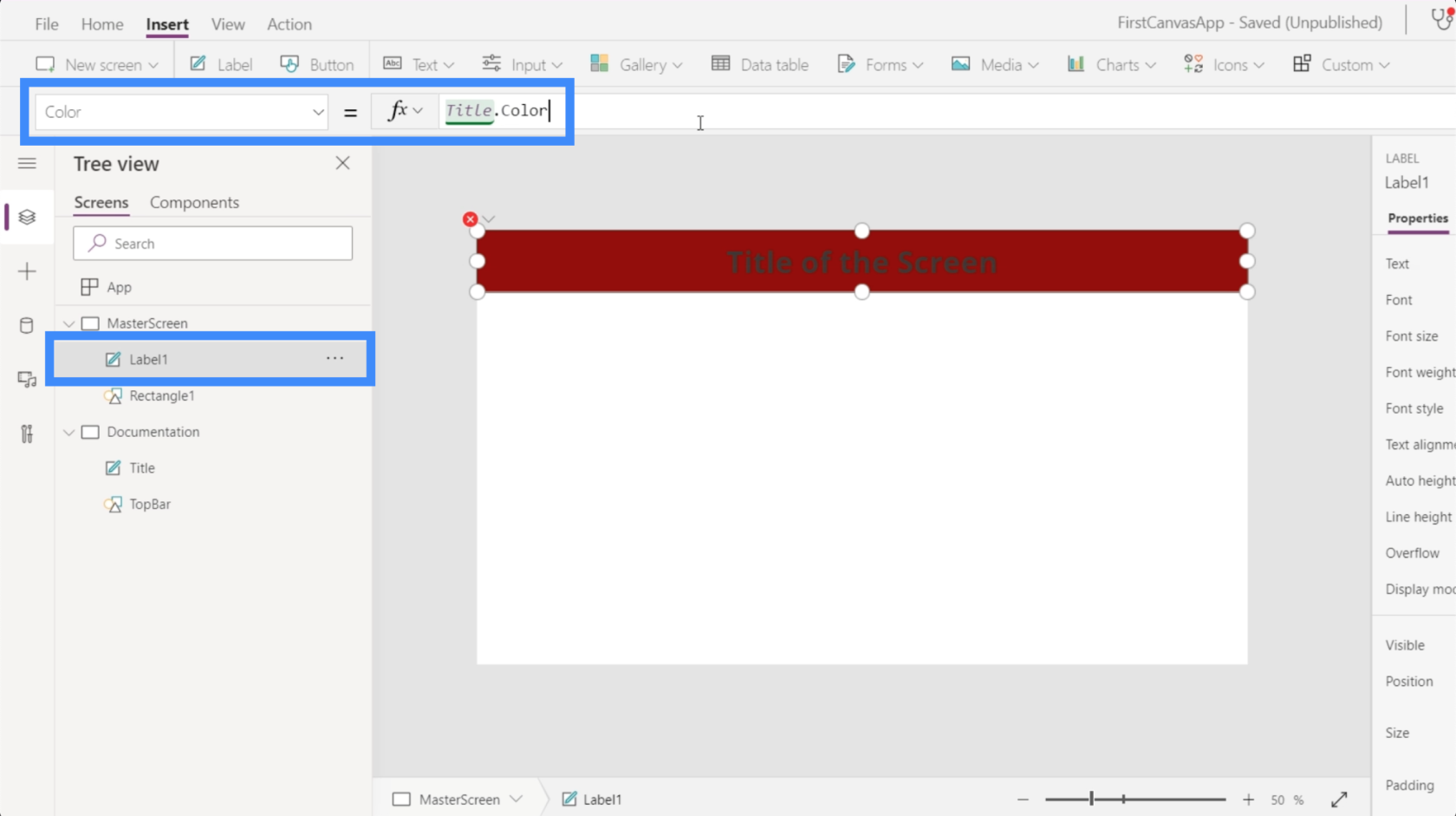
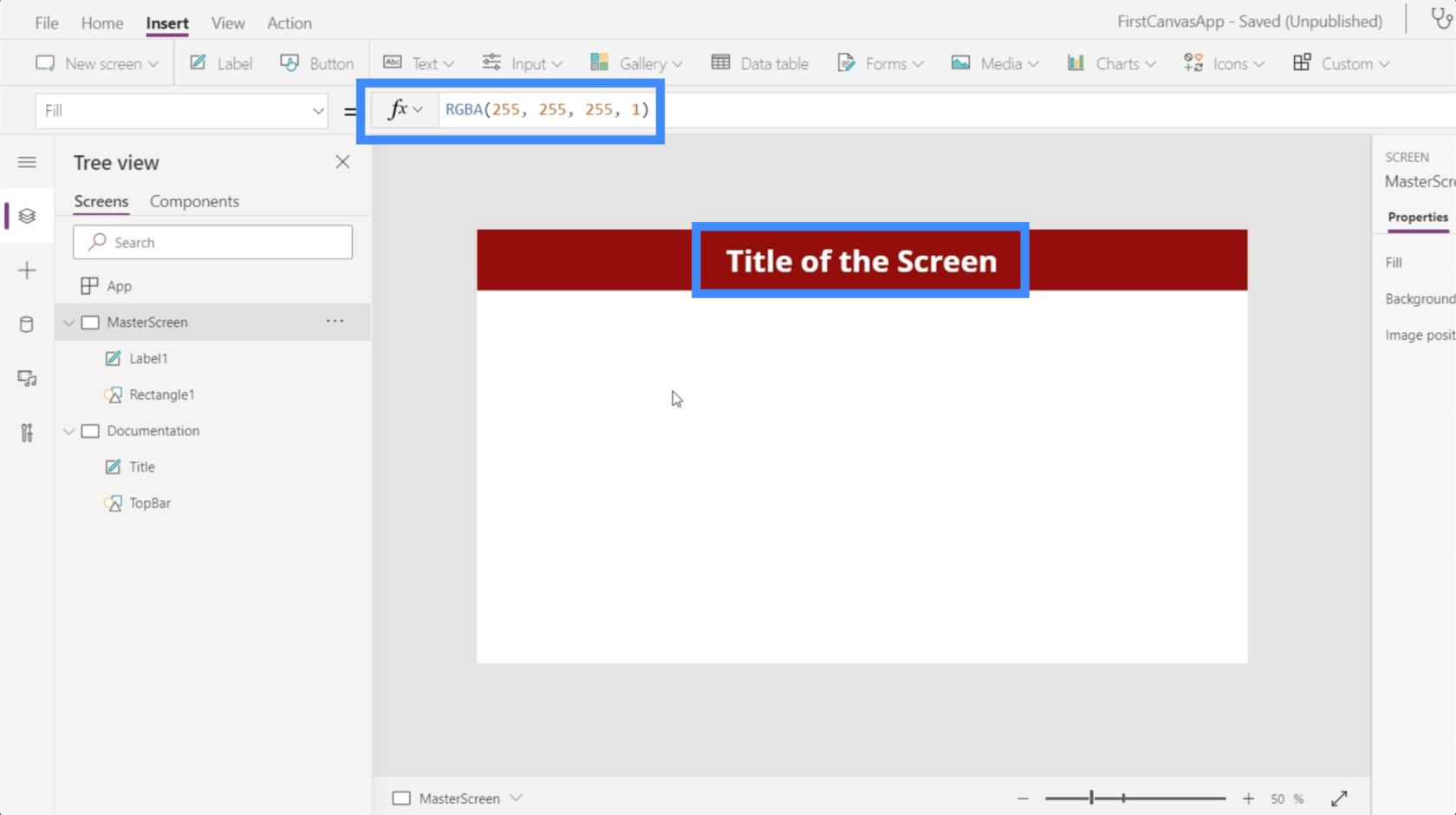
Nyt kun dokumentaatiosivumme otsikko on valkoinen, siirrytään takaisin päänäyttöön ja katsotaan, mitä tapahtuu, jos viittaamme myös tähän ominaisuuteen. Korosta Label1 päänäytön alla ja kirjoita sitten Title.Color.

Kun painamme Enter, näet, että se ei muuta vain mukauttamamme elementin väriä. Se näyttää myös RGBA-värikoodin kaavapalkissa.

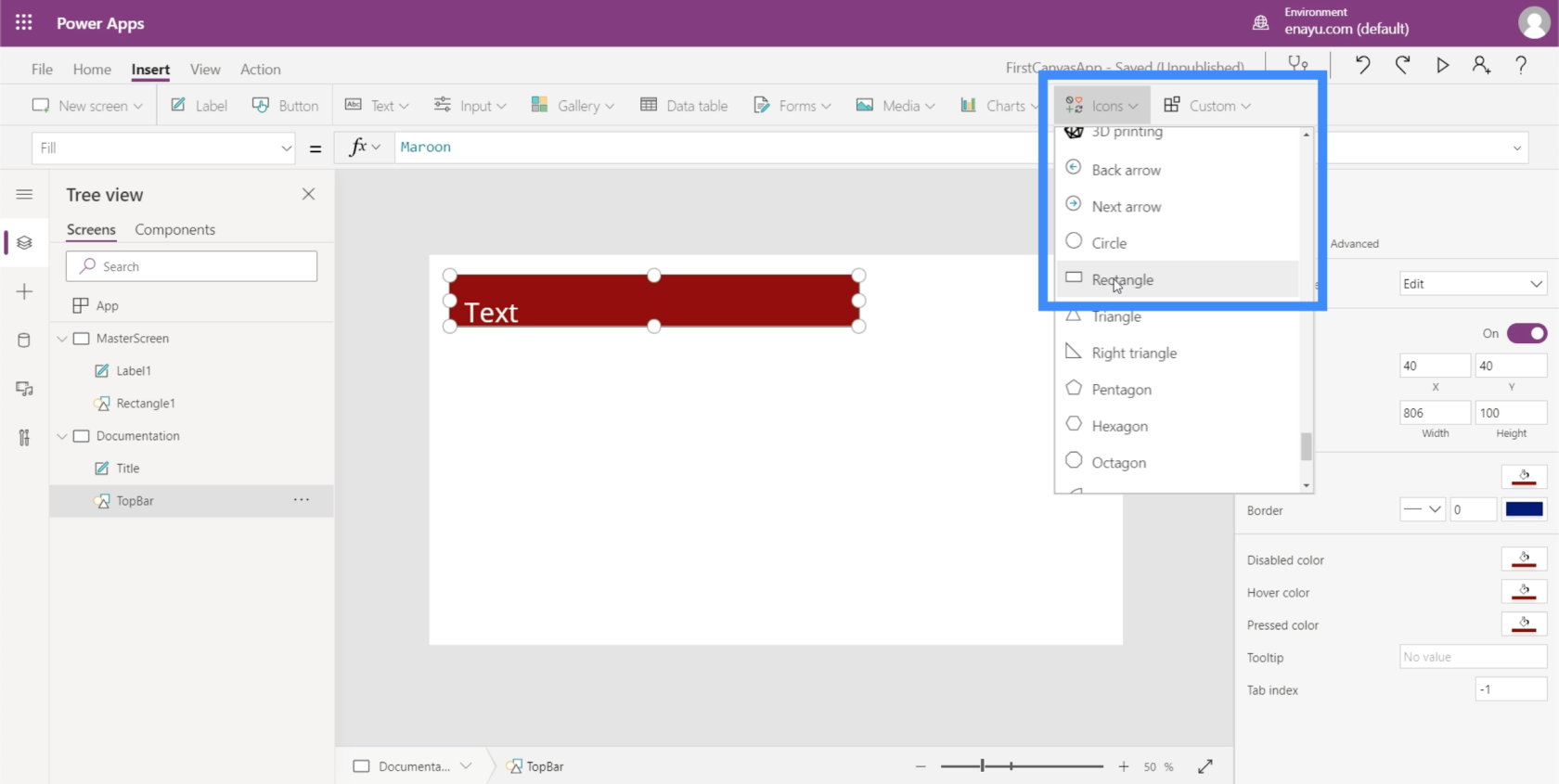
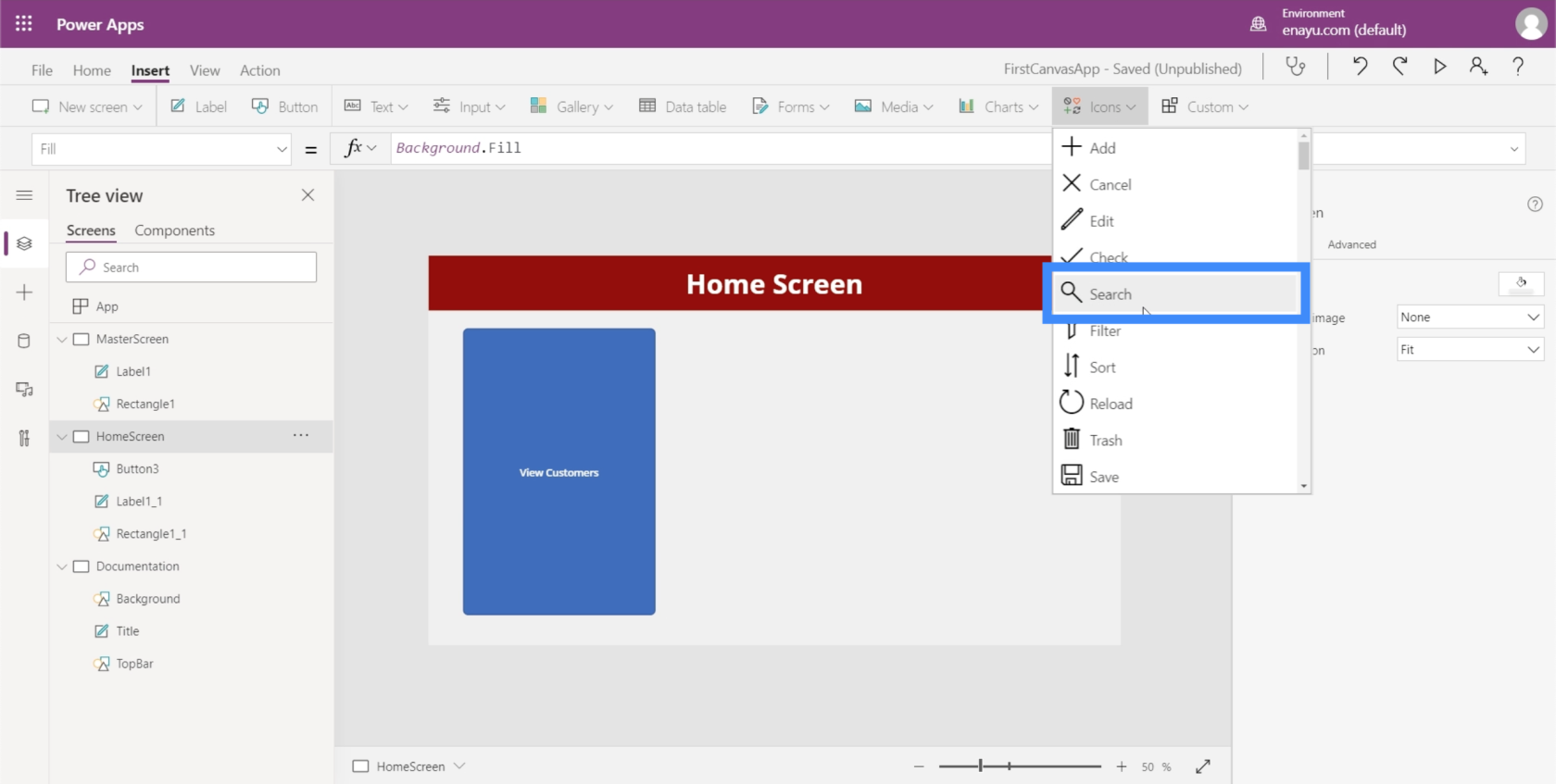
Nyt näytän sinulle toisen tavan mukauttaa dokumentaationäytön avulla. Lisään suorakulmion katsomalla Kuvakkeet-kohdan avattavaa valikkoa.

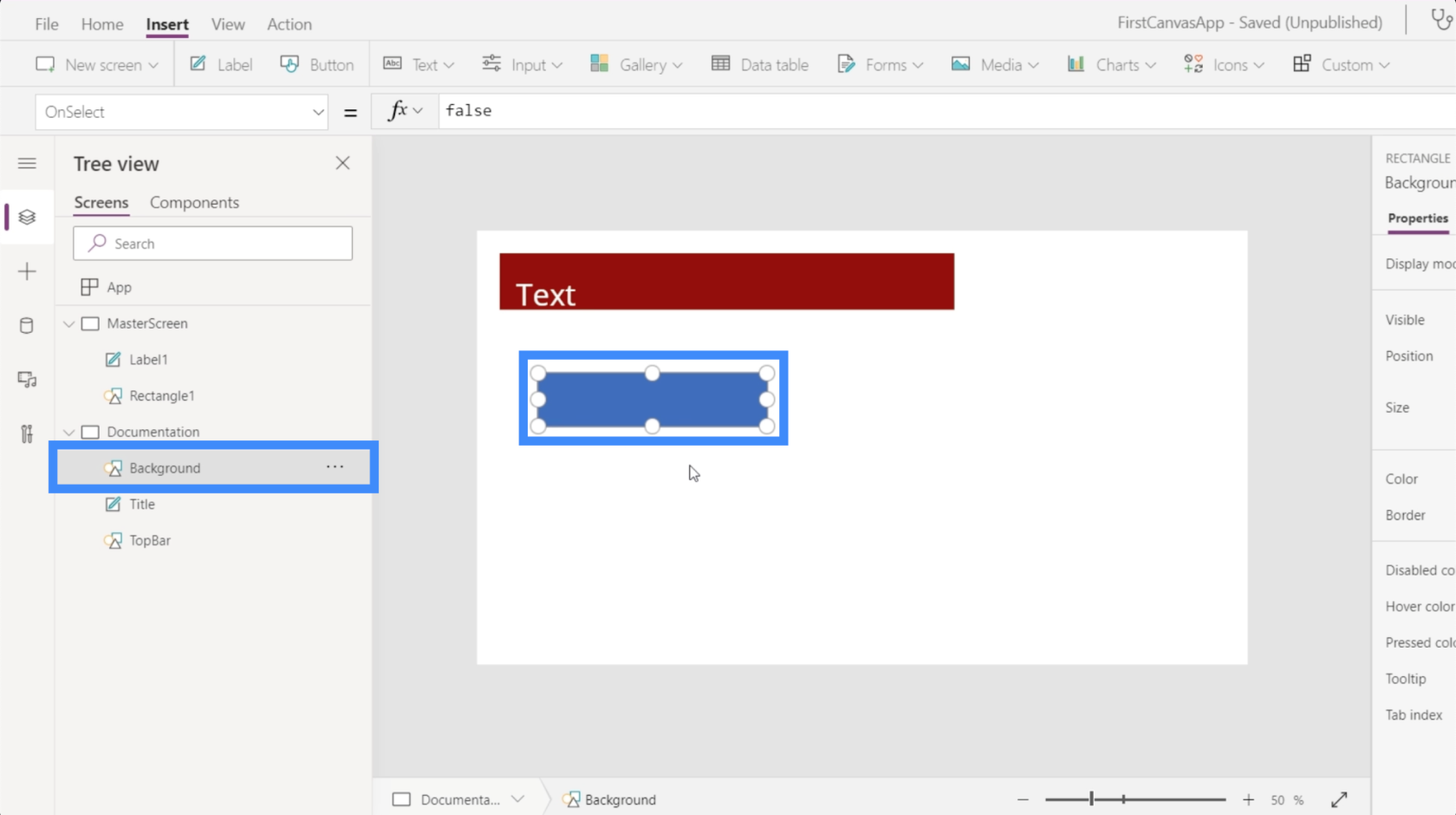
Haluan tämän suorakulmion olevan päänäytön taustan perusta. Joten nimeän tämän elementin uudelleen taustaksi.

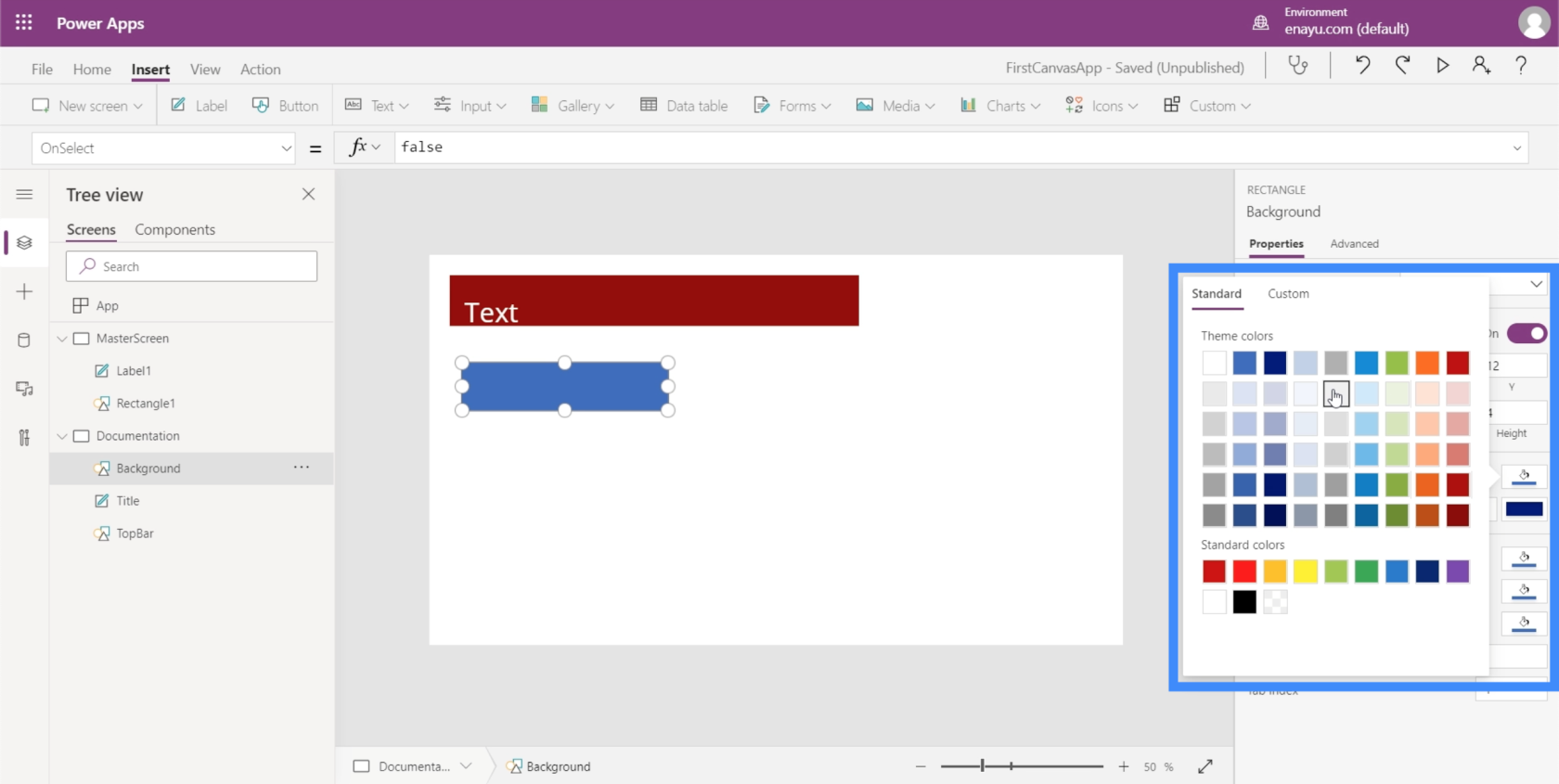
Oikeassa ruudussa voin valita värit tälle elementille Ominaisuudet-välilehdeltä.

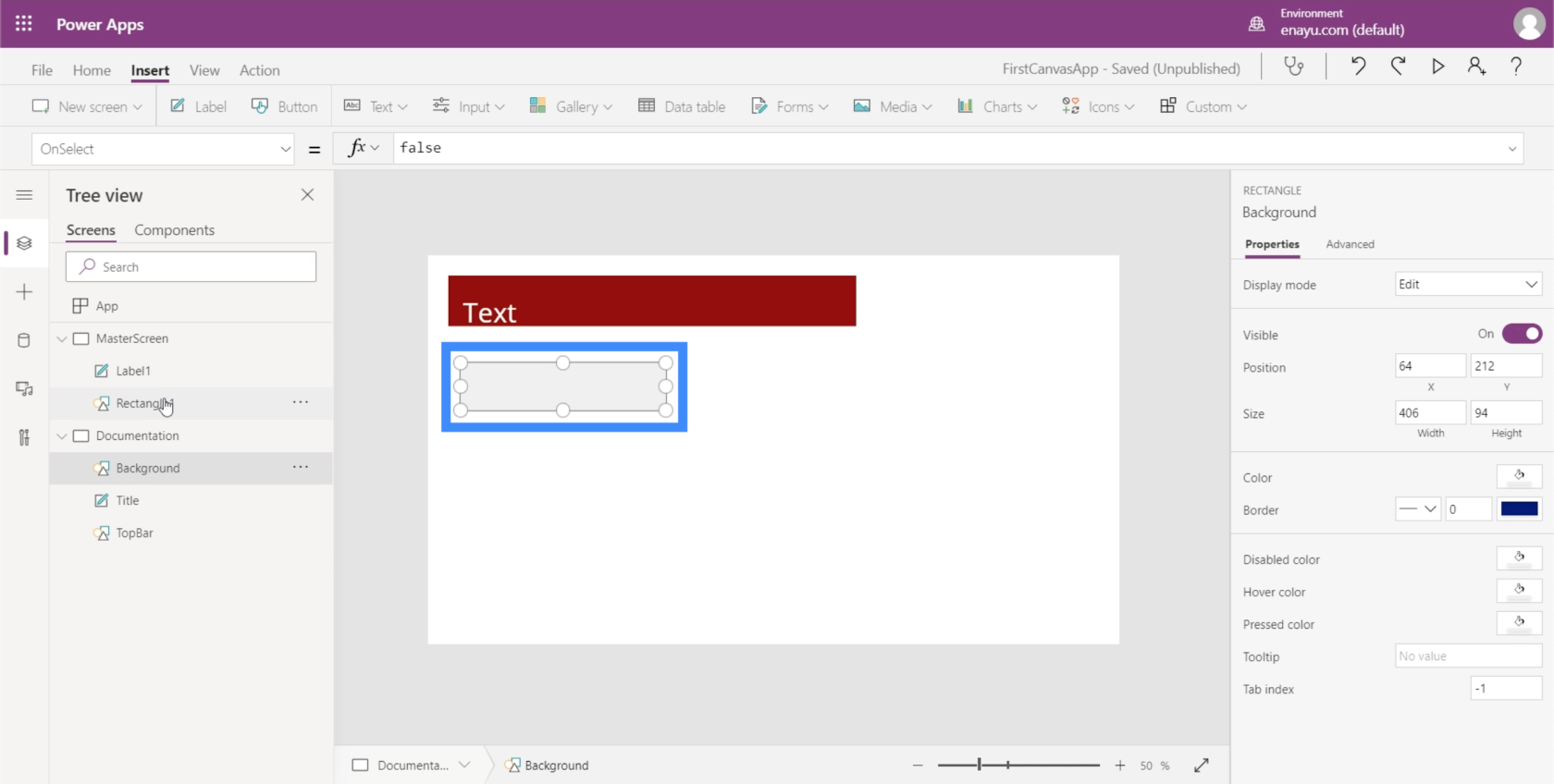
Valitsen vaaleamman harmaan värin, jotta se ei häiritse muiden elementtien näyttämistä, kun lisäämme niitä näytöillemme.

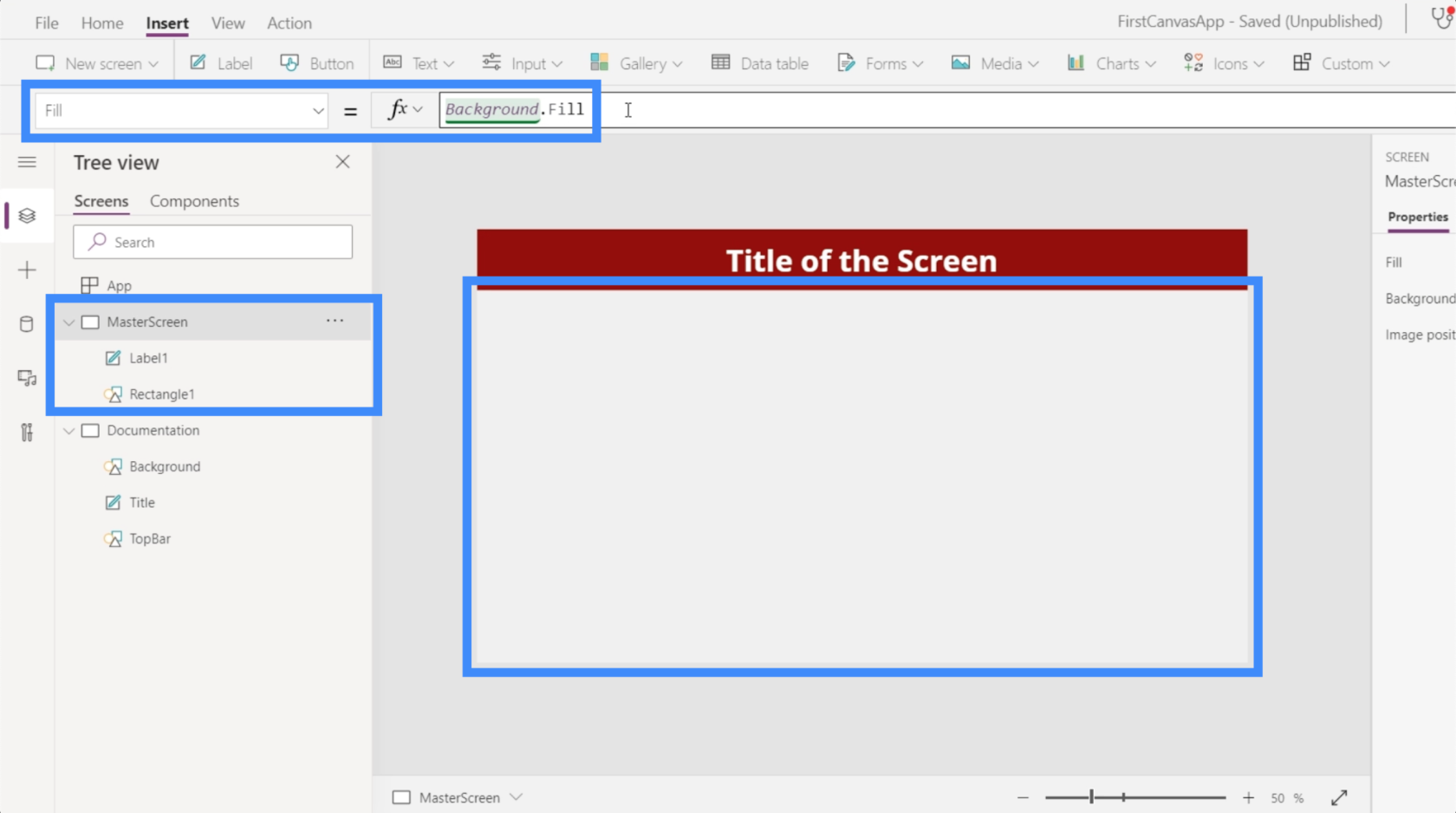
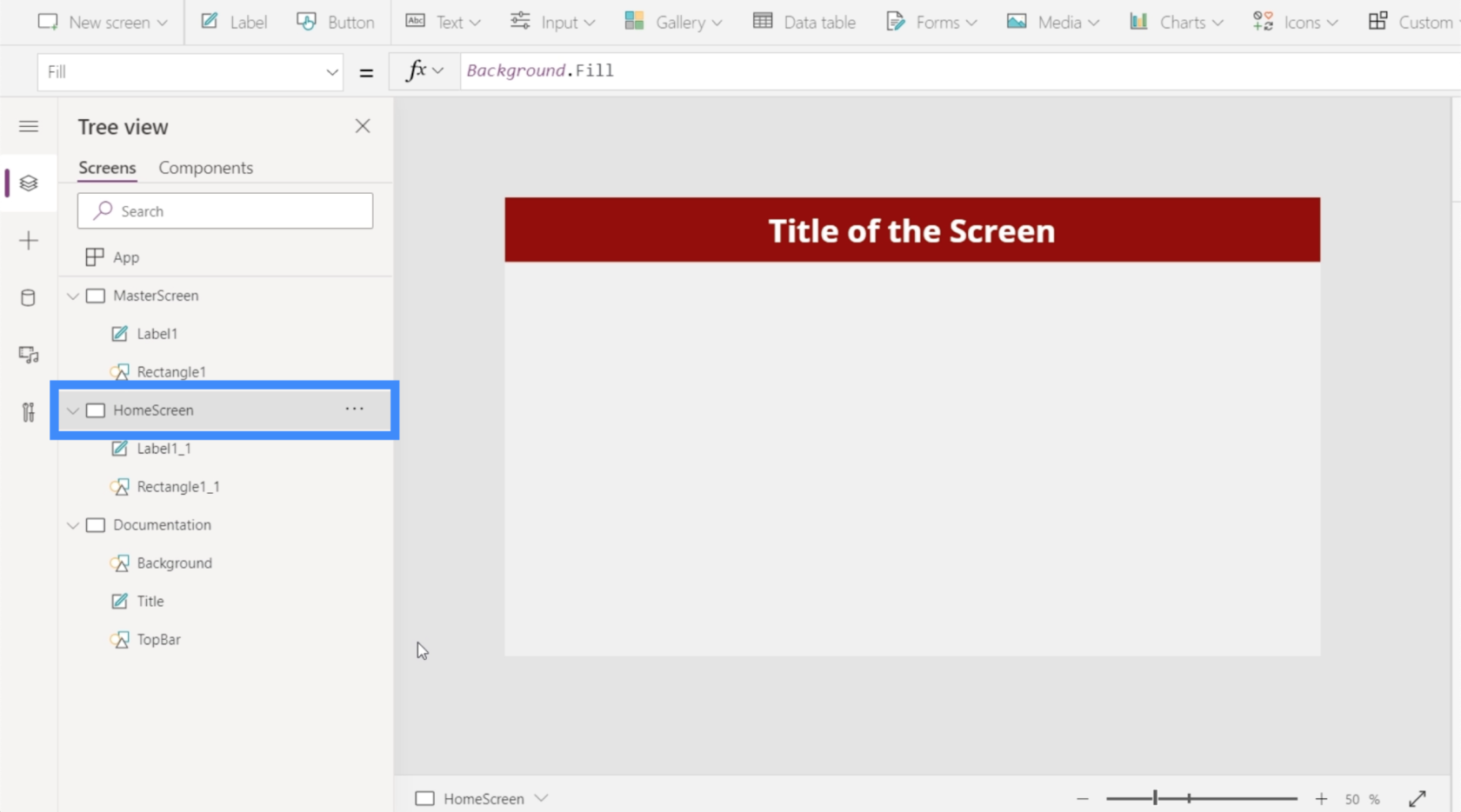
Siirrytään nyt päänäyttöön. Meillä on edelleen kaksi elementtiä - etiketti ja suorakulmio. Mutta jotta voimme muuttaa näytön taustaväriä, meidän ei tarvitse lisätä tähän toista elementtiä.
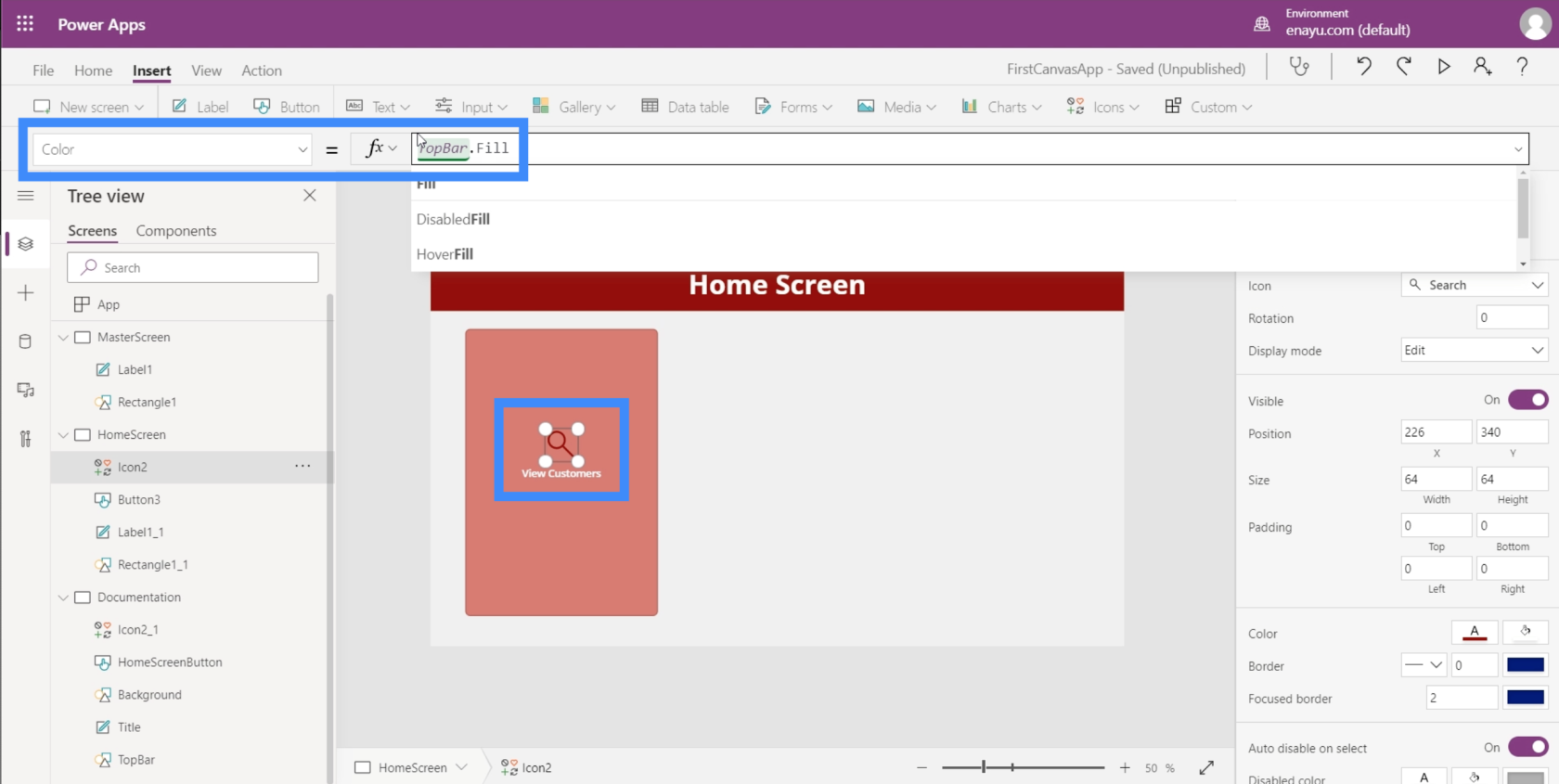
Varmistan, että päänäyttö on korostettuna, etsin vain Täytä avattavasta valikosta. Sitten kaavapalkissa viittaan aiemmin luomaan suorakulmioon ja sen täyttöväriin. Kun painan Enter-näppäintä kirjoittamisen jälkeen Background.Fill, näet, että näytön tausta näyttää nyt saman värin kuin viitteemme.

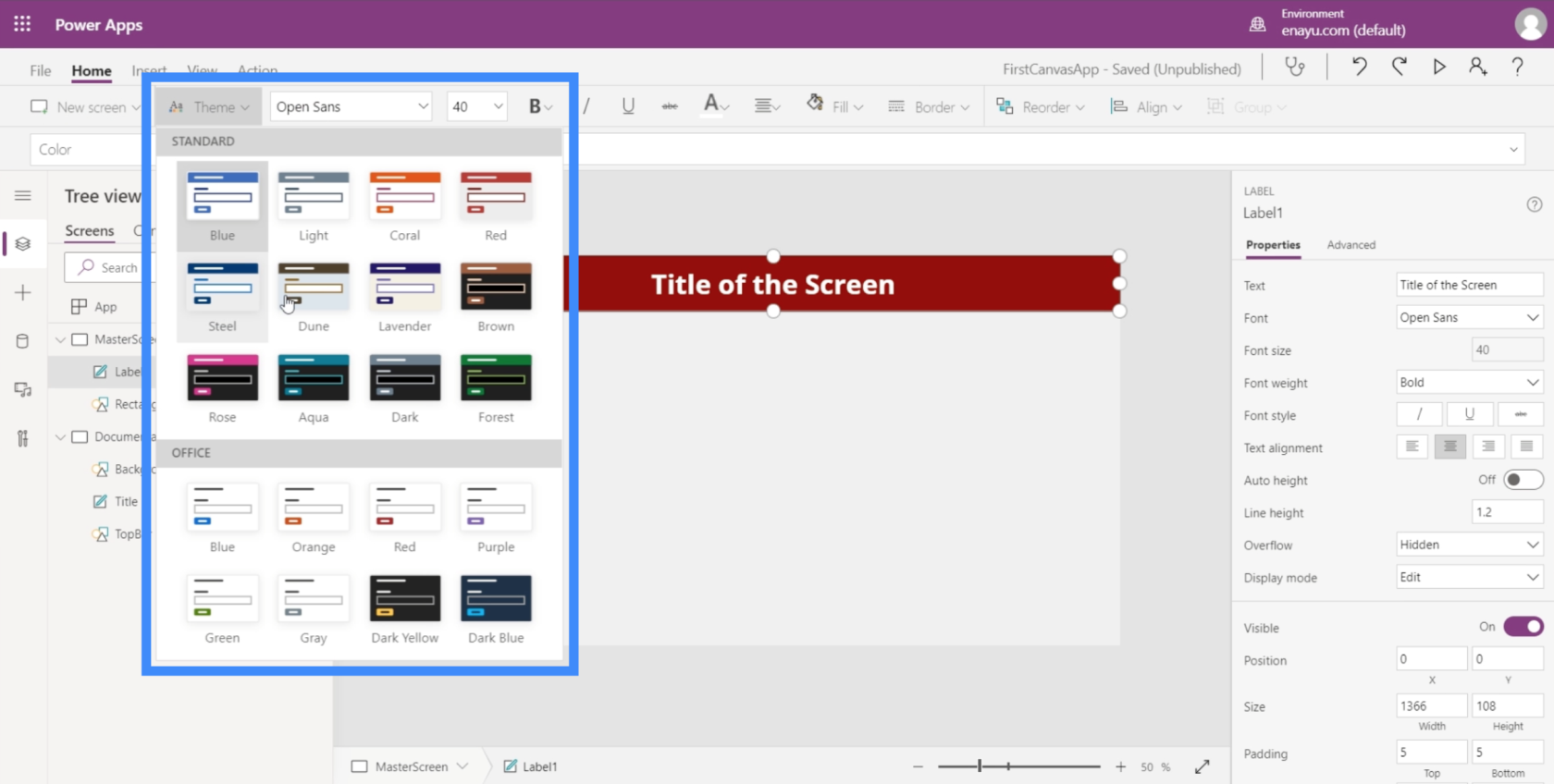
Vaikka lisäämme elementtejä yksitellen ja valitsemme niiden yksittäiset värit, on myös mahdollista käyttää oletusteemoja Etusivu-nauhan alla. Näiden pitäisi riittää varsinkin, jos jokin teemoista sopii brändiisi.

Mutta jos mikään teemoista ei vastaa tarvitsemaasi, dokumentointimenetelmä toimisi täydellisesti.
Sovellusten mukauttaminen lisäämällä painikkeita
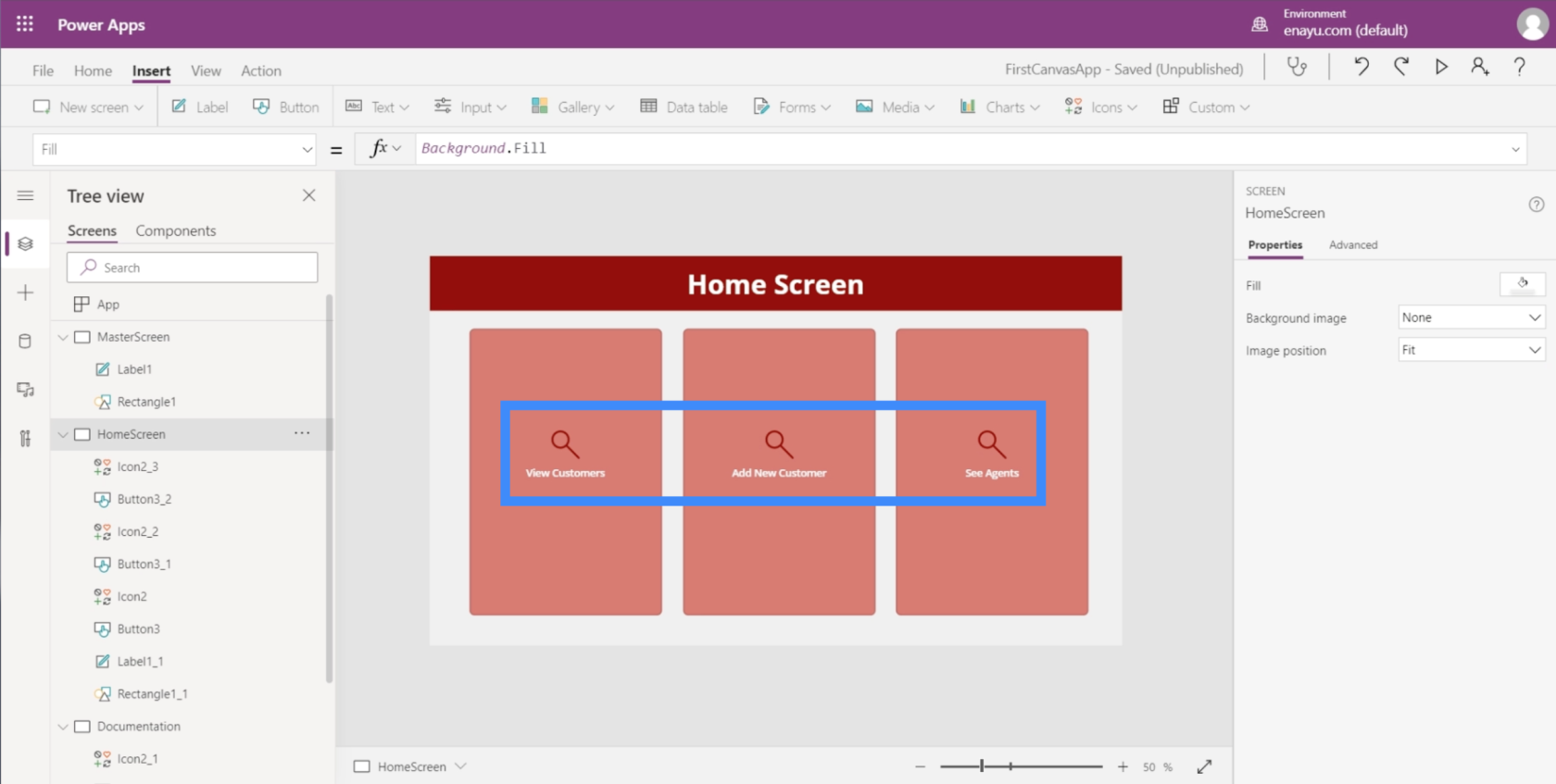
Yksi hyödyllinen elementti, jonka voimme lisätä sovellukseemme, ovat painikkeet. Painikkeet ovat loistava tapa antaa käyttäjien siirtyä sovelluksen yhdestä osasta toiseen. Tämä olisi hienoa sovelluksen aloitusnäytössä.
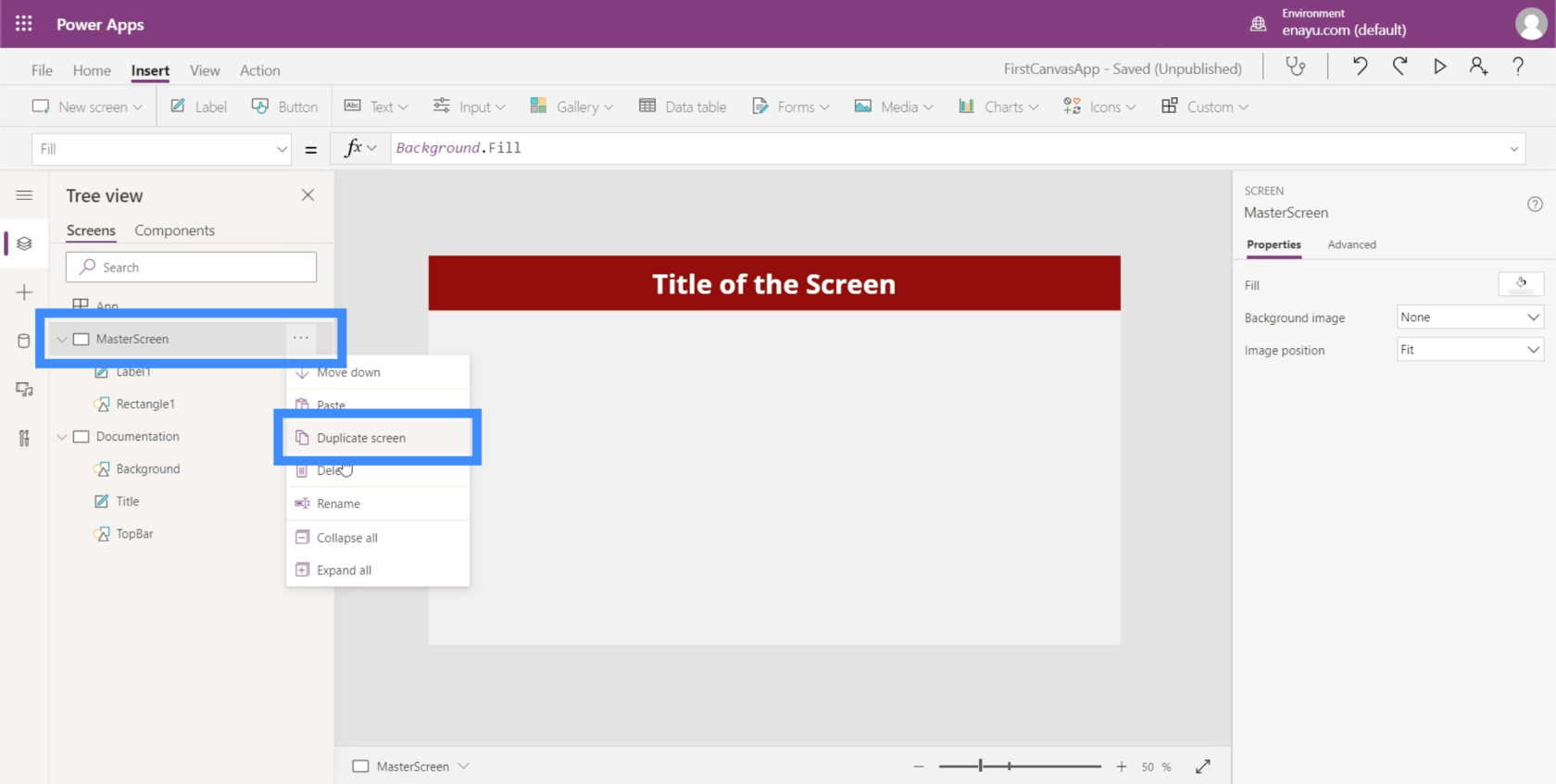
Joten luodaan ensin aloitusnäyttö. Koska meillä on jo päänäyttö, voimme vain kopioida sen, jotta vältytään siltä, että joudumme luomaan aloitusnäytön tyhjästä.

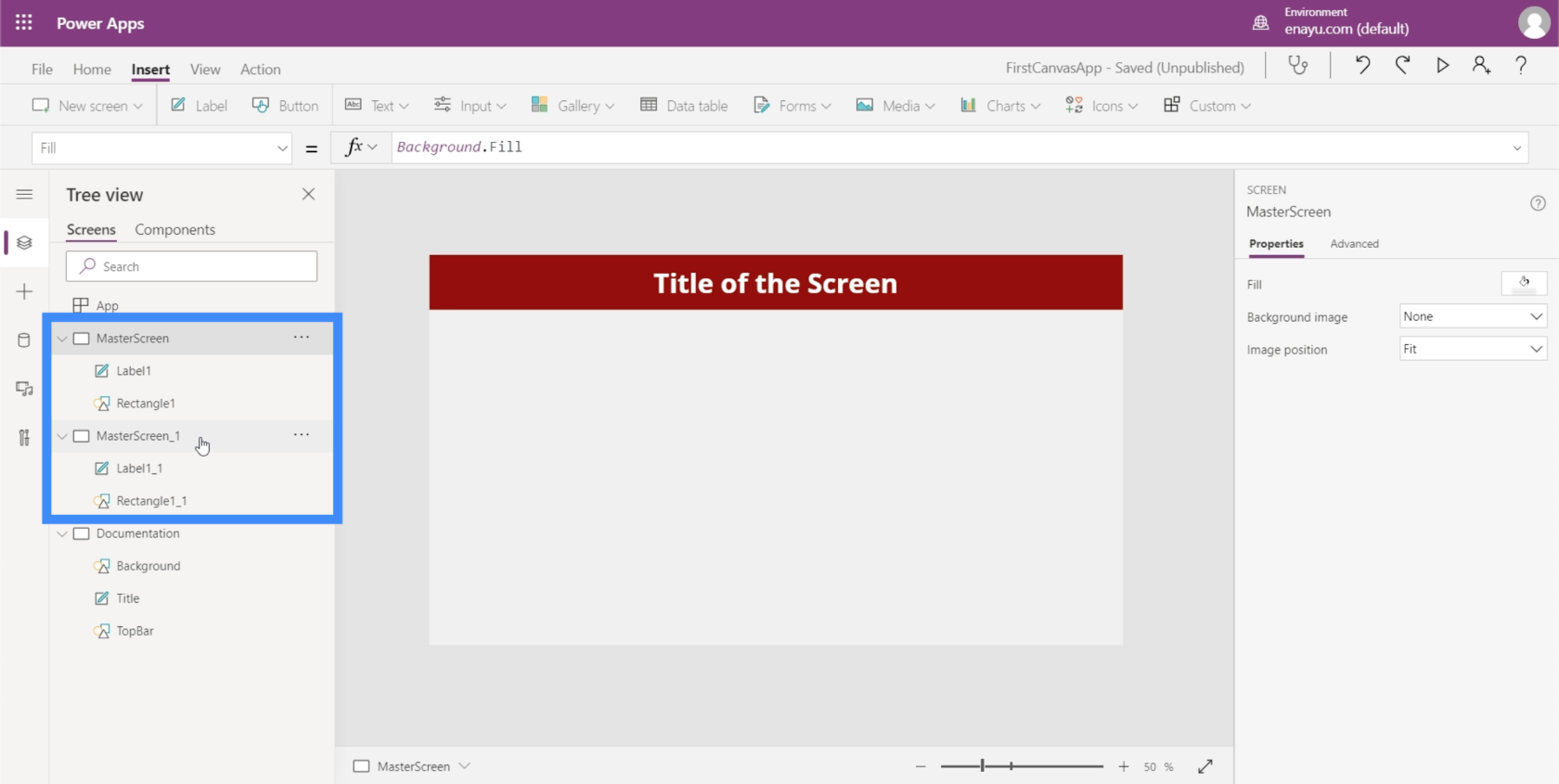
Kuten näet, molemmissa näytöissä on täsmälleen samat elementit.

Nimetään kaksoispäänäyttö uudelleen ja kutsutaan sitä HomeScreeniksi.

Jos tarkistat aloitusnäytön alla olevia elementtejä, huomaat, että siinä on myös samat viittaukset, joita teimme päänäyttöä mukautettaessa. Jos katsot esimerkiksi Label1_1:tä, se viittaa edelleen otsikon kokoon dokumentaationäytössä.

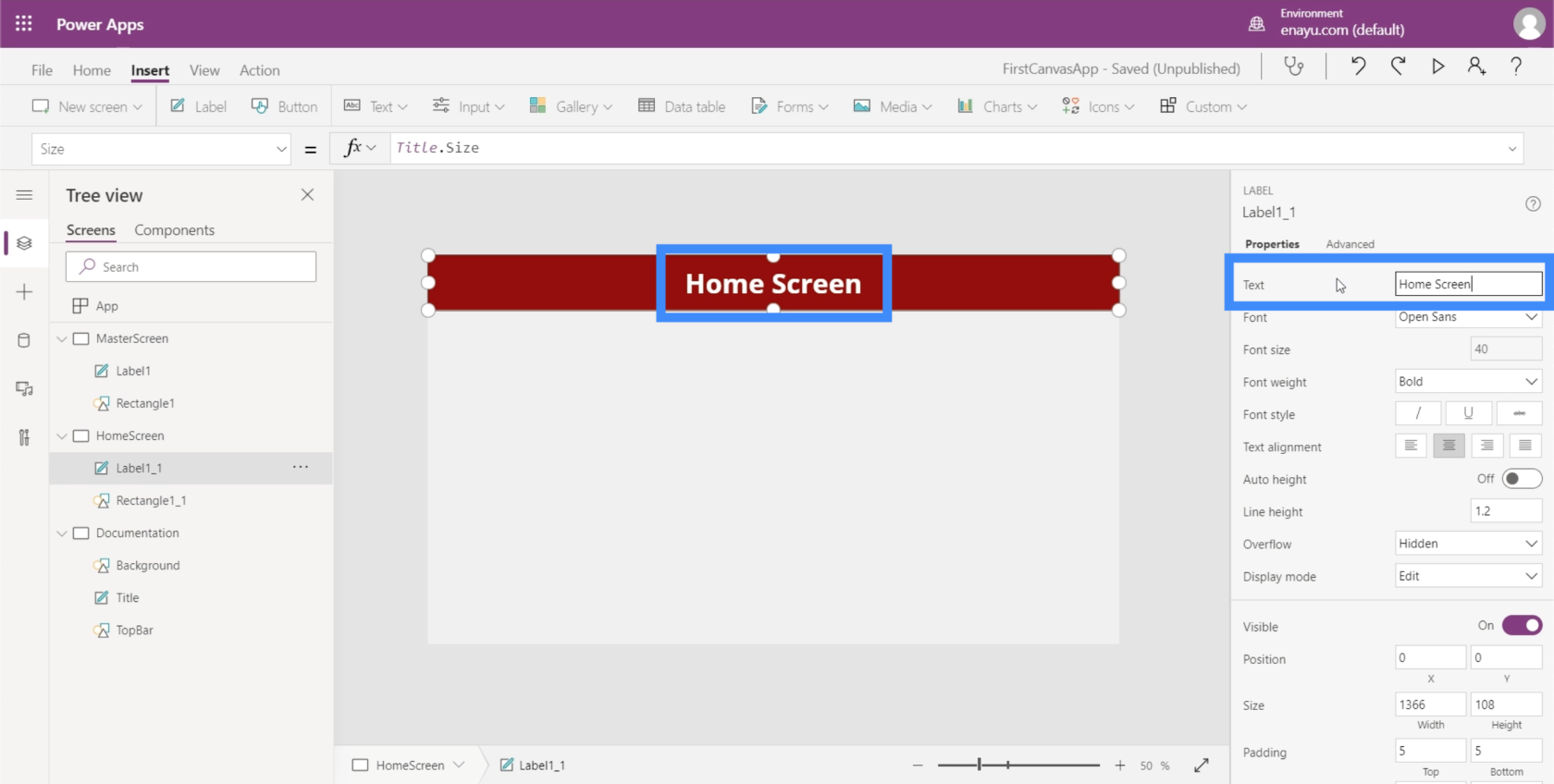
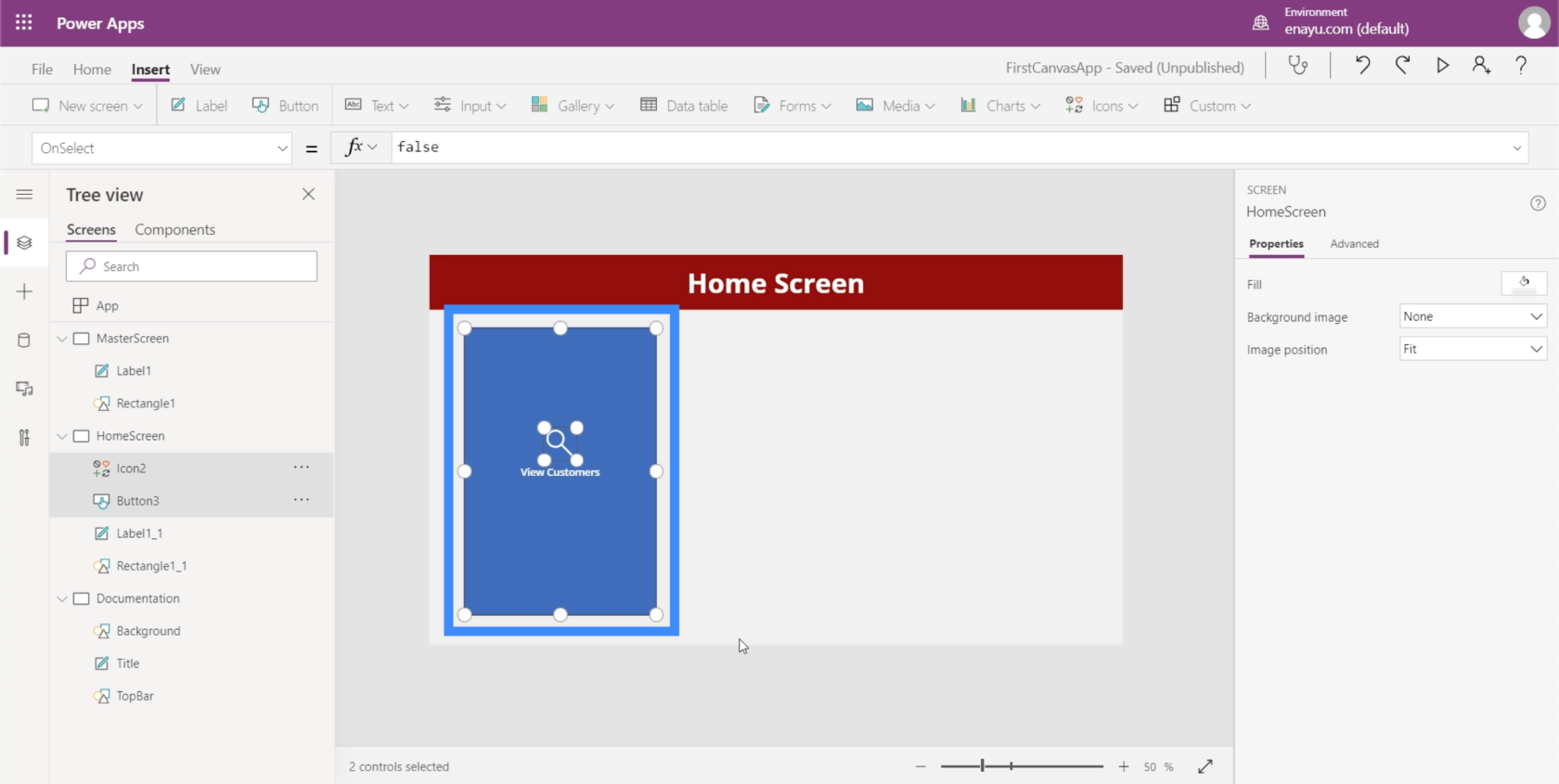
Koska tämä tulee olemaan aloitusnäyttömme, muutetaan tarran tekstiä. Voit tehdä tämän kirjoittamalla uuden tekstin oikealla olevan Ominaisuudet-ruudun alle. Kirjoita aloitusnäyttöön.

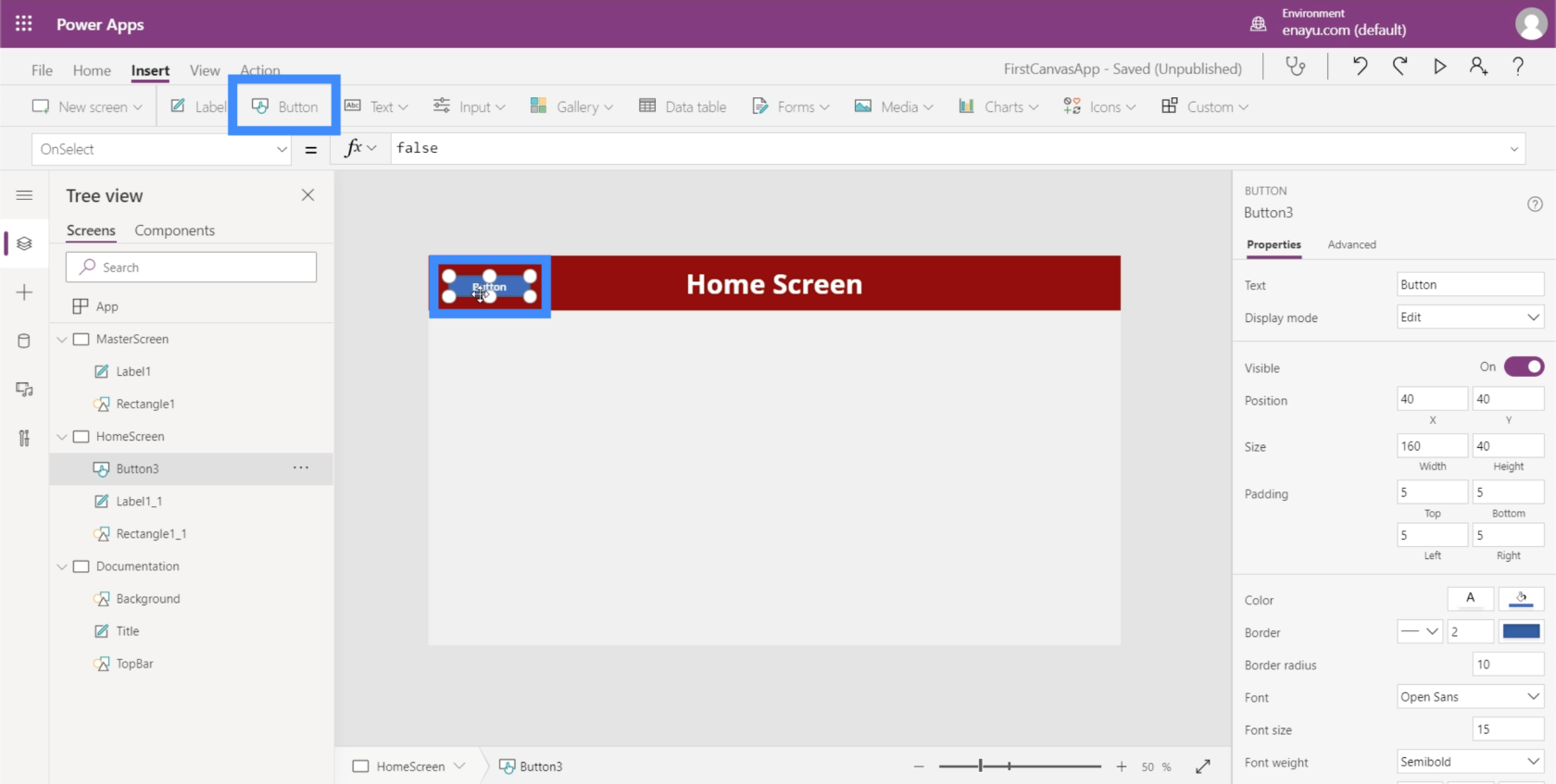
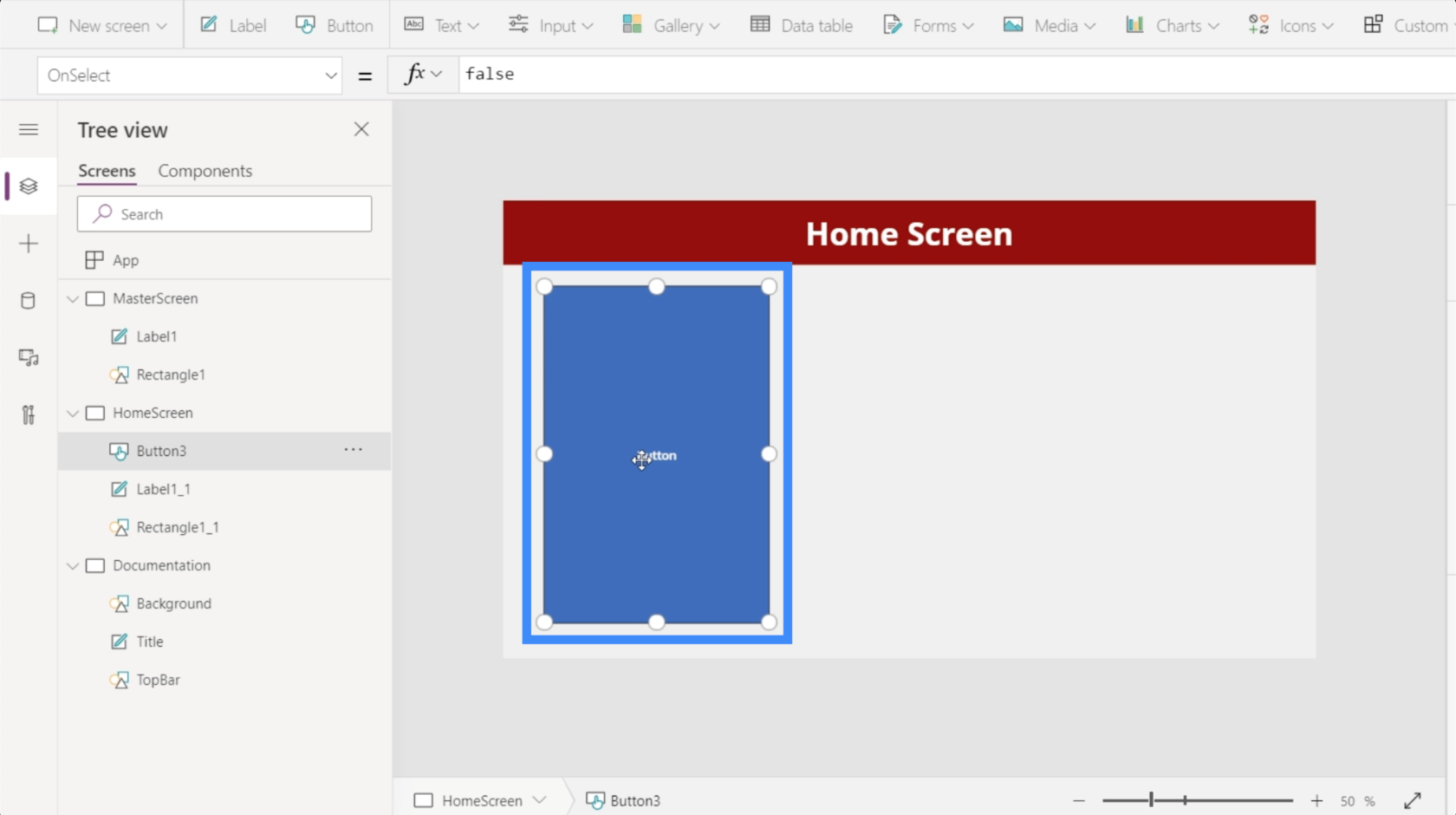
Lisätään nyt painike aloitusnäyttöön. Voimme tehdä sen napsauttamalla Lisää-nauhan alla olevaa painiketta.

Kuten mikä tahansa muu elementti, voimme vetää painikkeen mihin tahansa haluamaamme ja muuttaa sen kokoa napsauttamalla ja vetämällä elementin ympärillä olevia pisteitä.

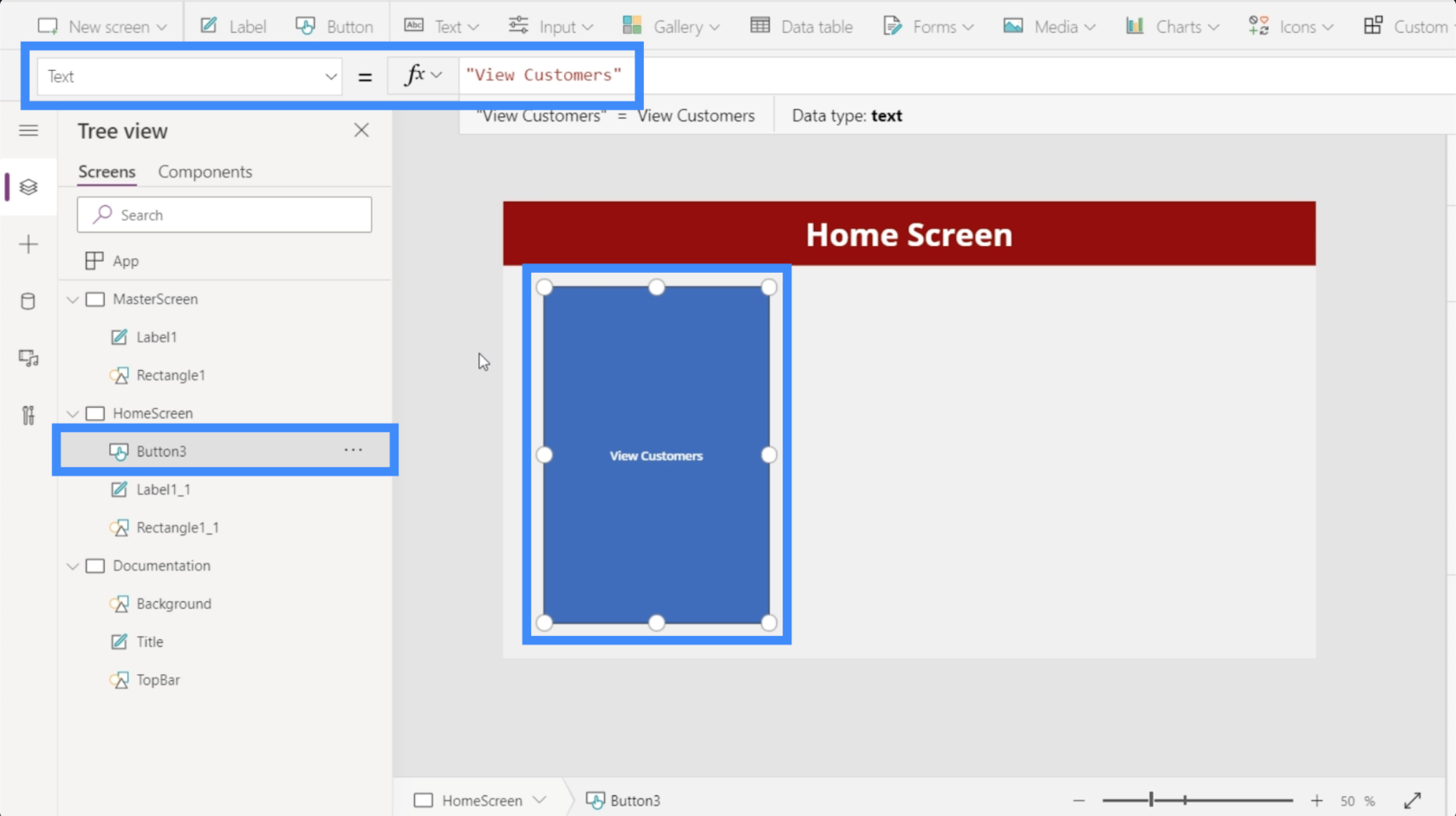
Muutetaan seuraavaksi tämän painikkeen teksti "Näytä asiakkaat". Korosta vain painike, valitse ominaisuuksien pudotusvalikosta Teksti ja kirjoita sitten Näytä asiakkaat suoraan kaavapalkkiin.

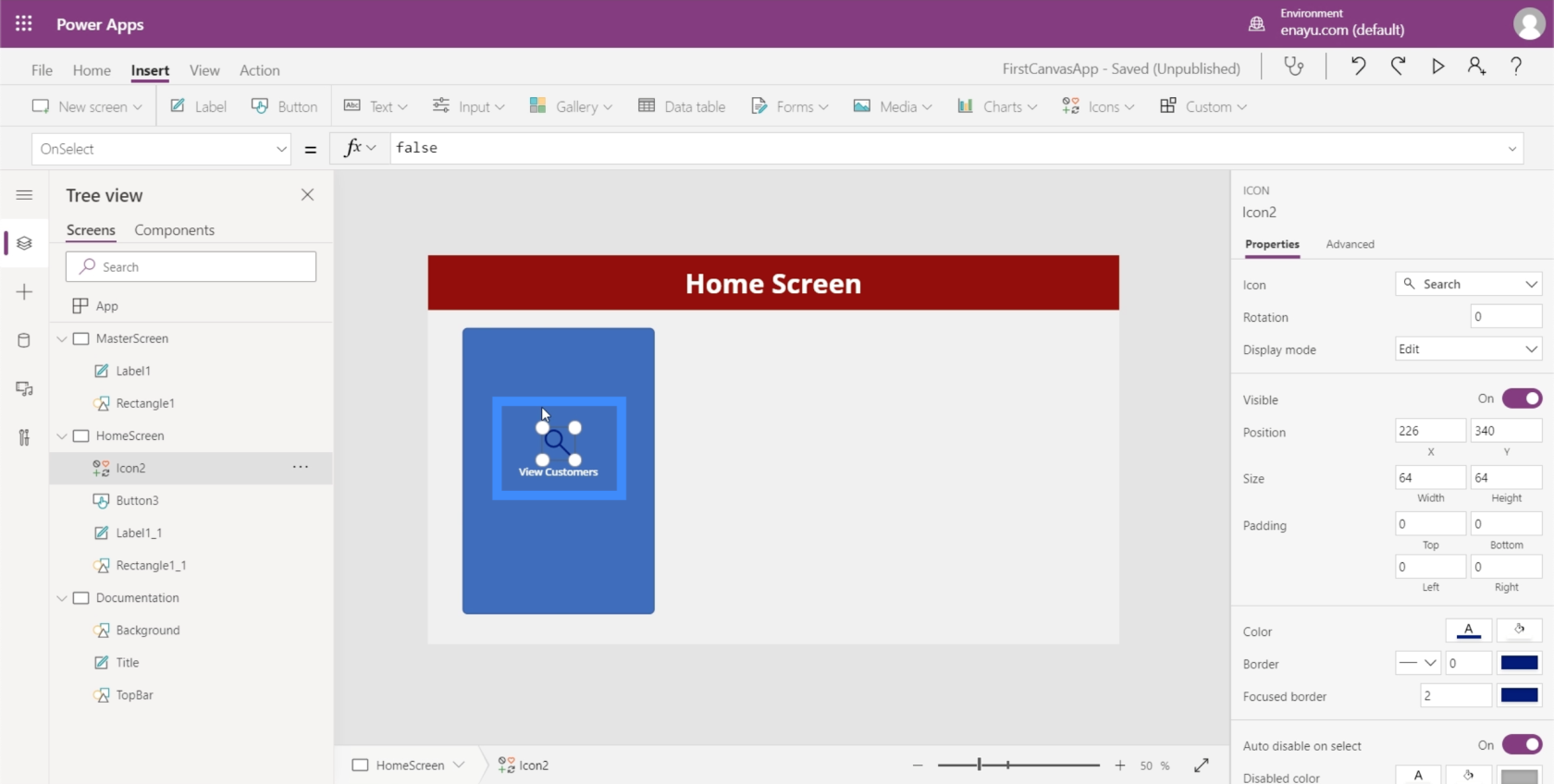
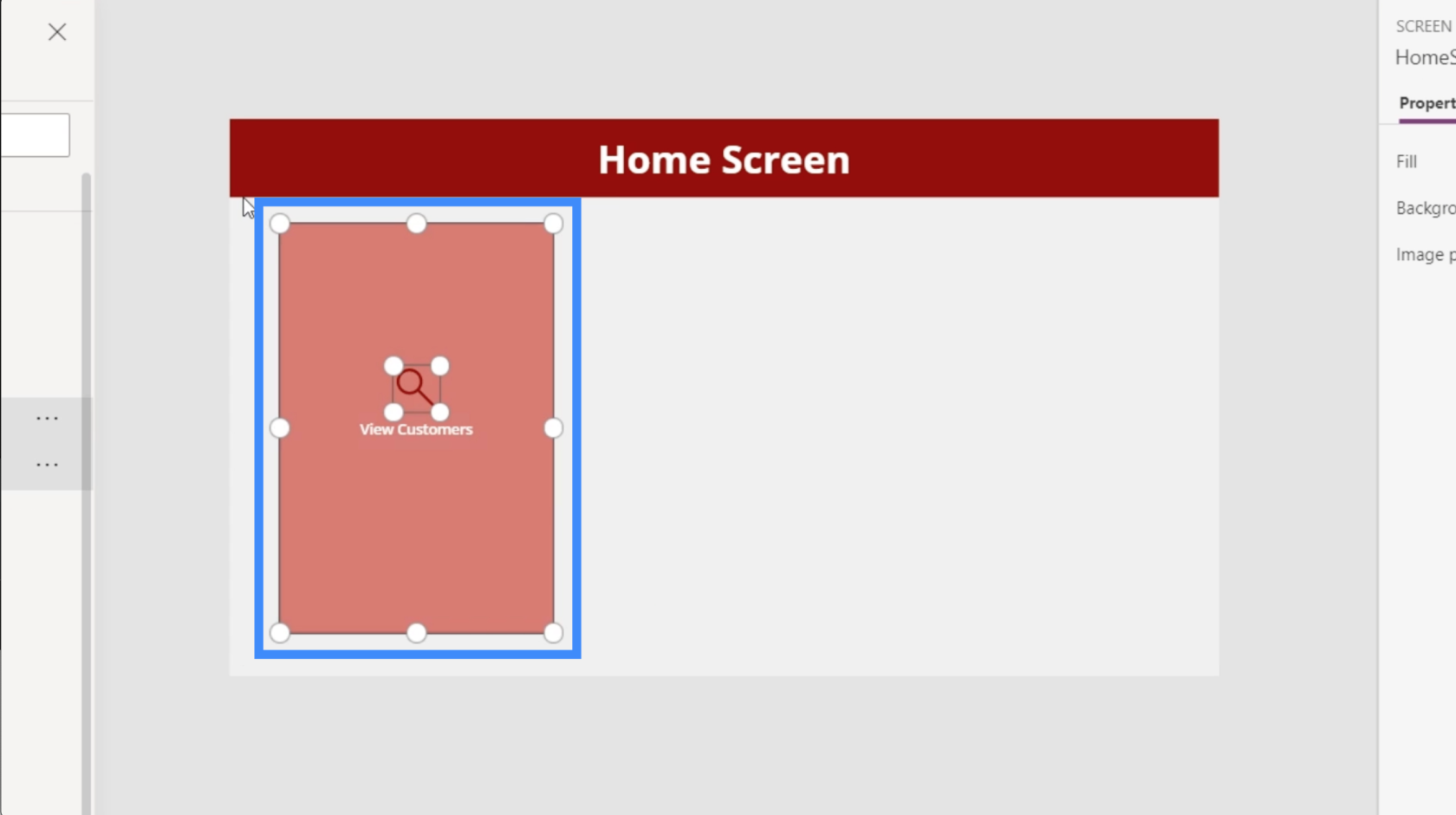
Lisätään suurennuslasikuvake, jotta se olisi ammattimaisempi.

Voit siirtää kuvaketta ja muuttaa sen kokoa. Tässä tapauksessa laitetaan se vain tämän painikkeen tekstin päälle.

Muutetaan sitten suurennuslasin väri valkoiseksi siirtymällä oikealla olevaan ominaisuusruutuun.

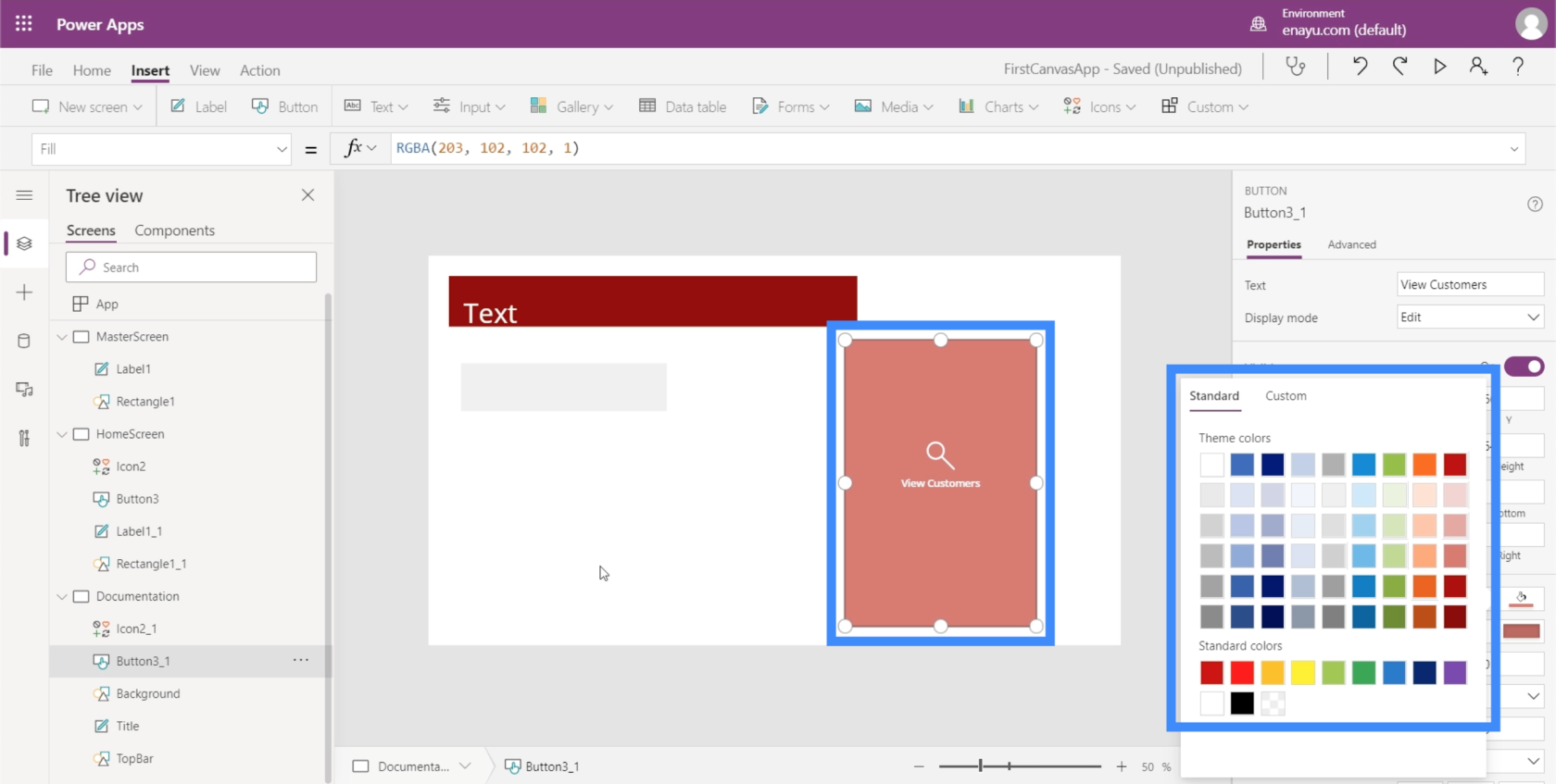
Tehdään tästä esteettisemmäksi muuttamalla myös painikkeen värejä. Mutta meidän on tehtävä se dokumentaationäytöstä, jotta voimme helposti viitata samoihin väreihin ja asetuksiin, kun rakennamme muita näyttöjä.
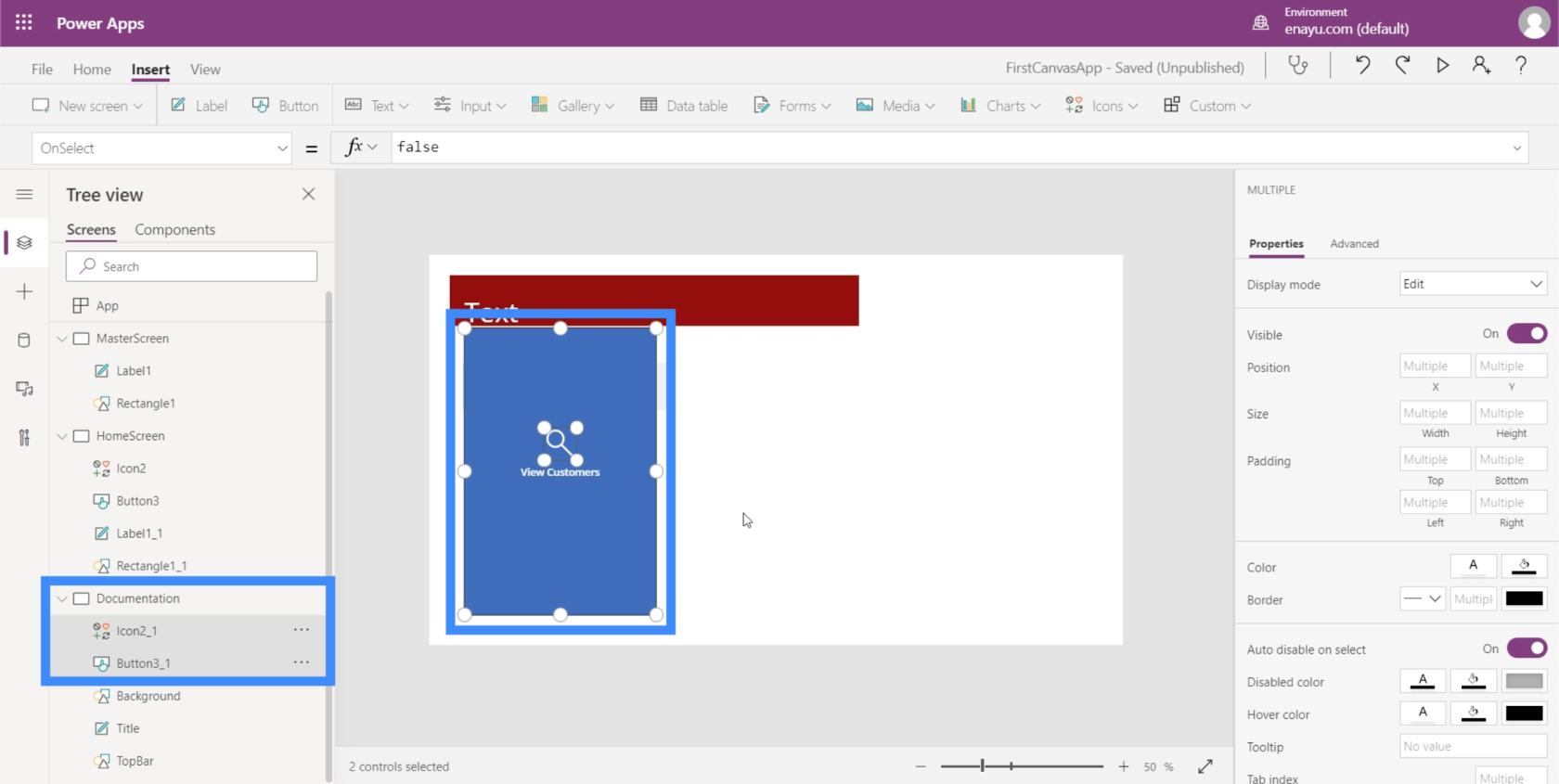
Korostetaan näitä lisäämämme uudet elementit ja kopioidaan ne napsauttamalla Ctrl + C.

Siirry sitten dokumentaationäyttöön ja liitä elementit tälle näytölle napsauttamalla Ctrl + V.

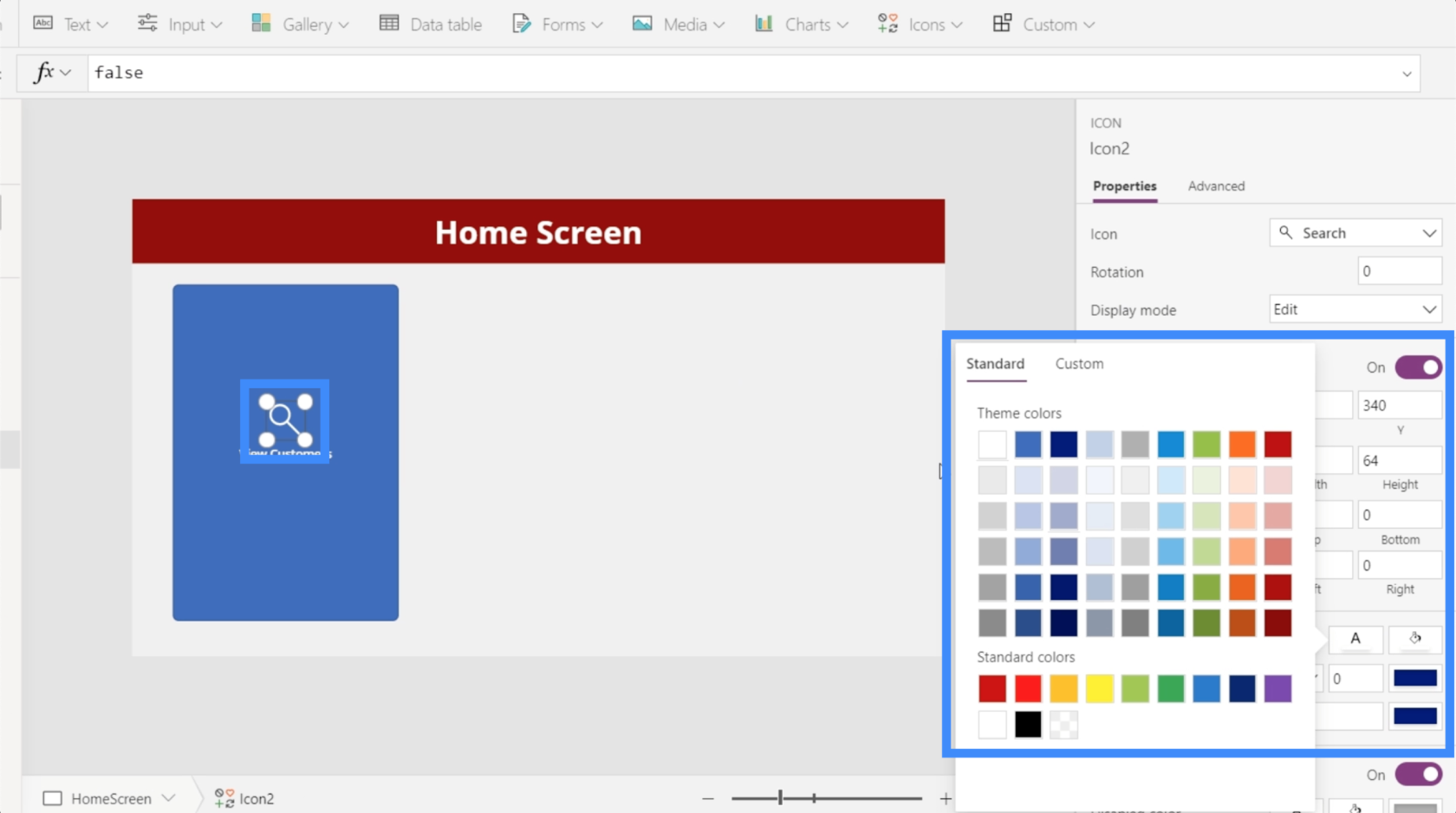
Koska TopBar on kastanjanruskea, haluamme varmistaa, että painikkeemme väri täydentää sitä.

Joten vaihdetaan väriä johonkin, joka näyttää hyvältä teemamme kanssa.

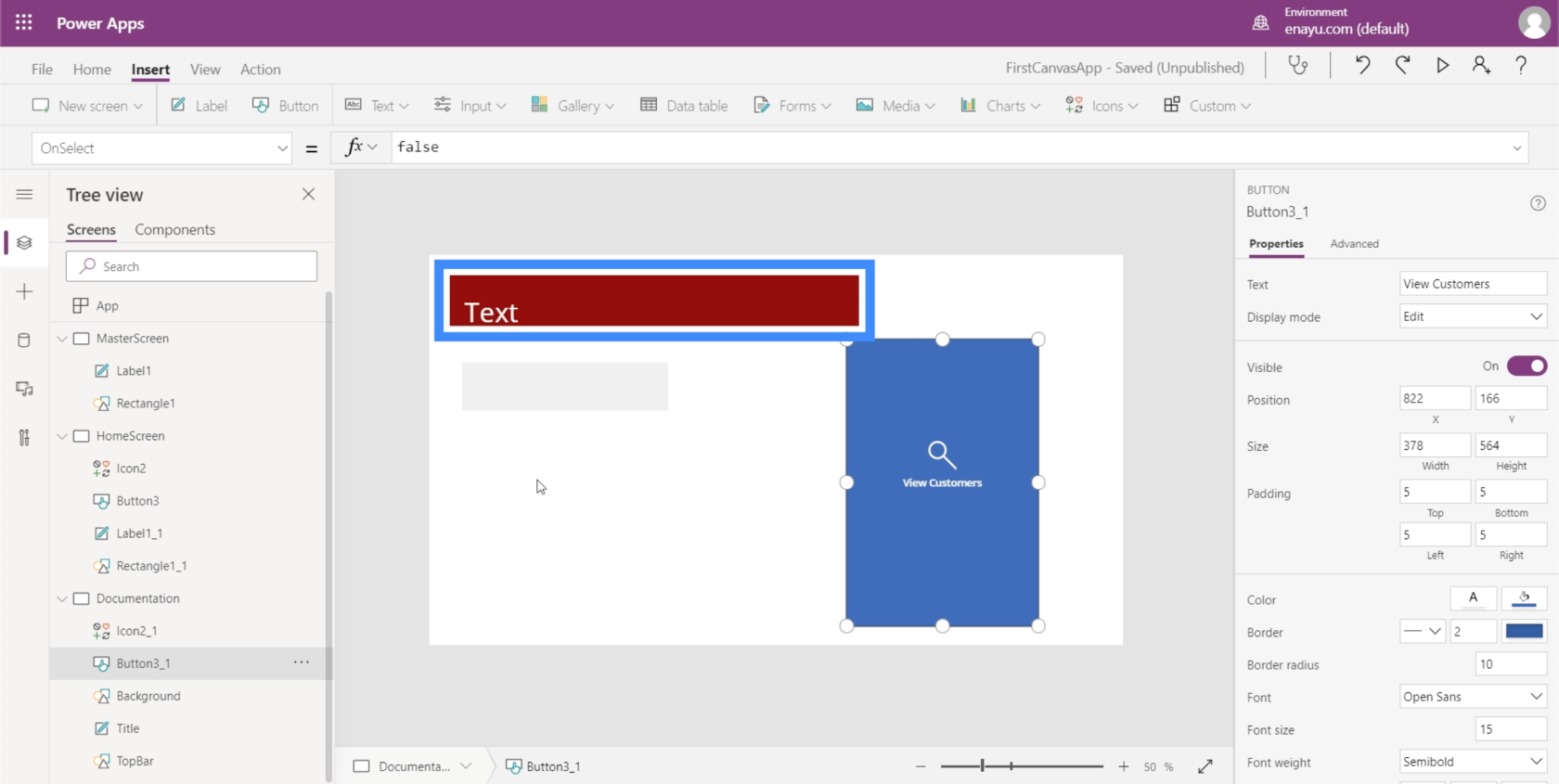
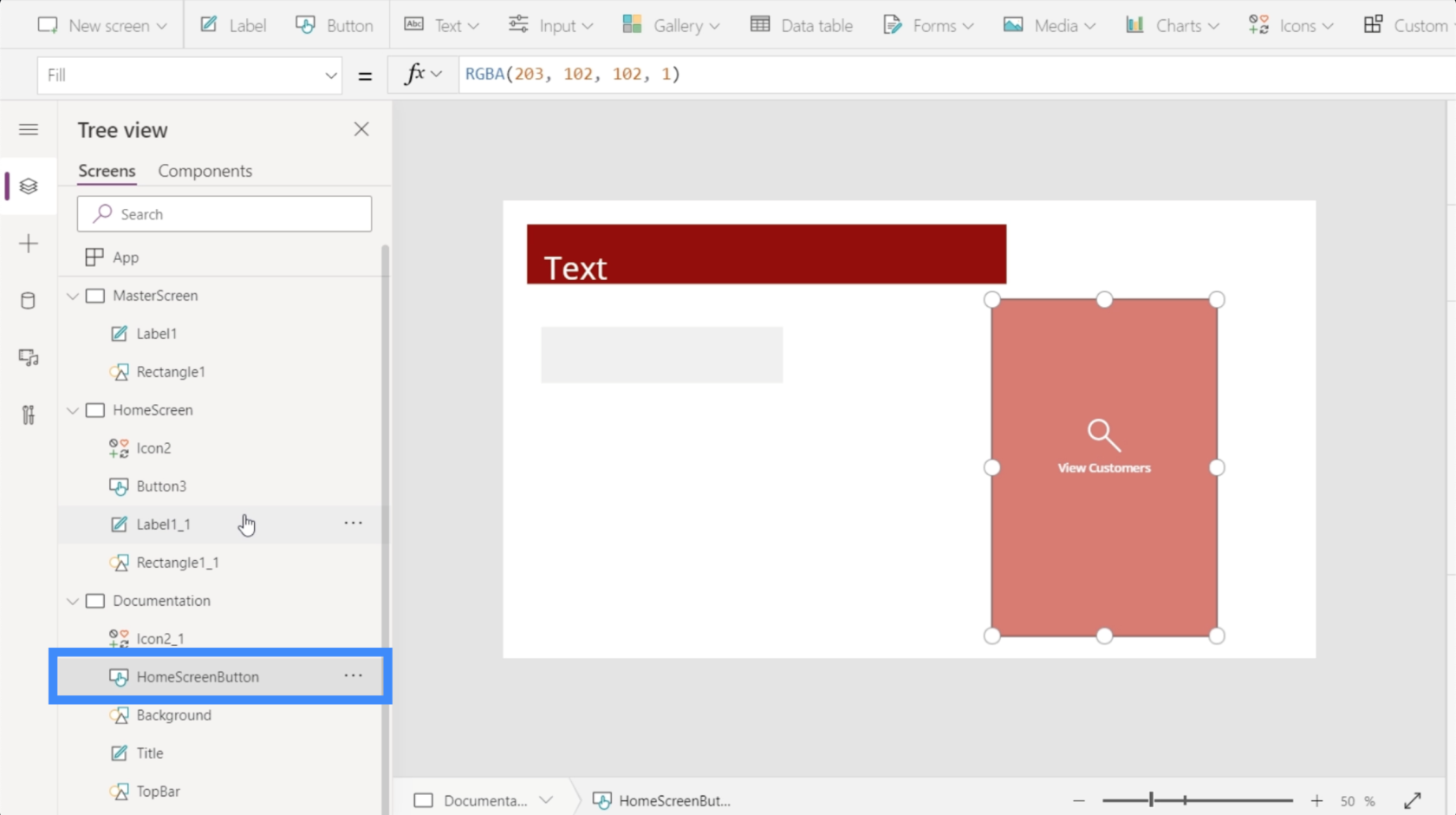
Meidän on varmistettava, että aloitusnäytön painike vastaa ominaisuuksia, jotka juuri asetimme dokumentaationäytölle. Ensimmäinen asia, joka meidän on tehtävä, on muuttaa tämän elementin nimi HomeScreenButtoniksi.

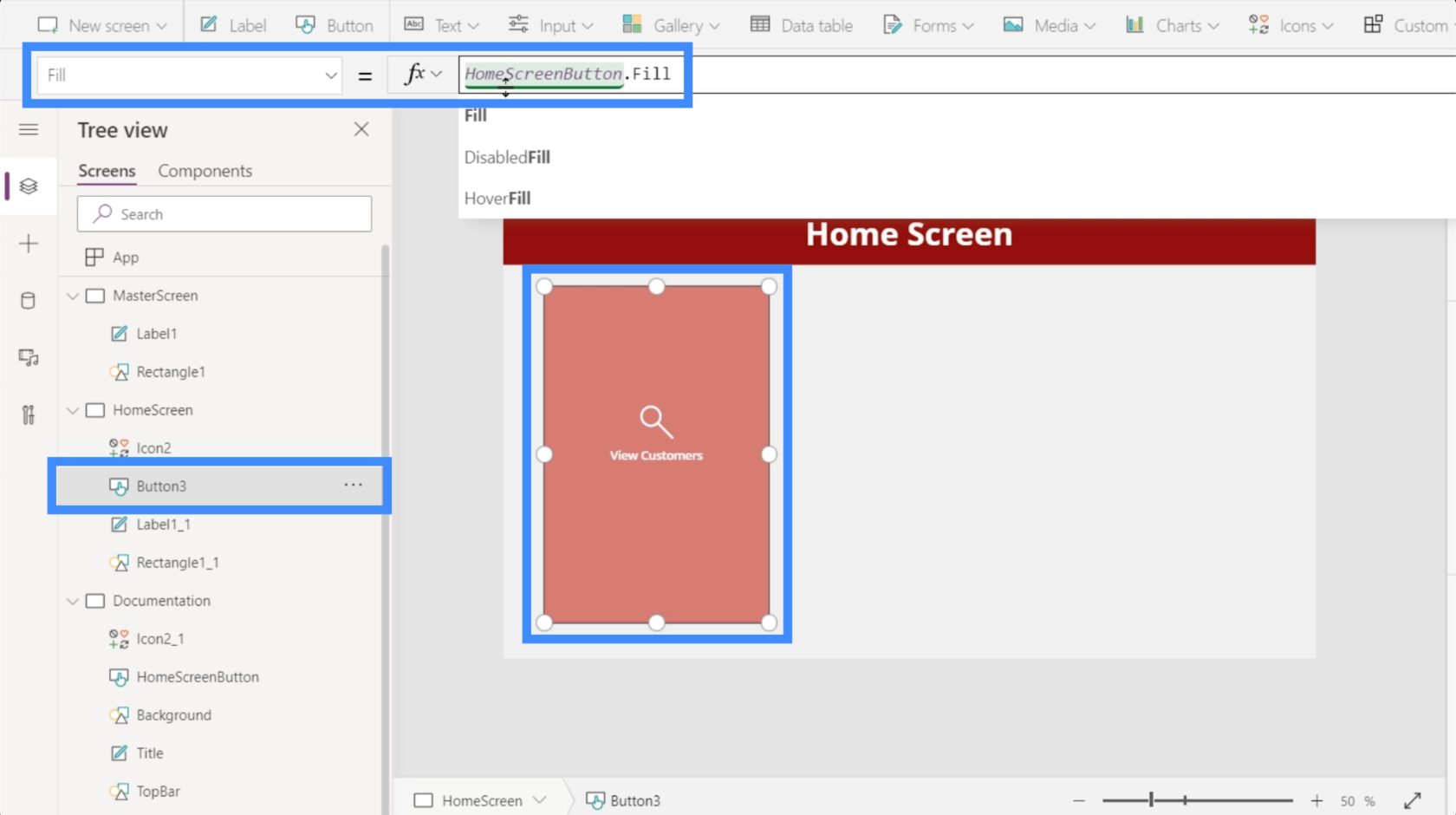
Palataan sitten aloitusnäyttöön ja muutetaan painikkeen Täytä vastaamaan sitä, mitä olemme asettaneet dokumentaationäytössä.

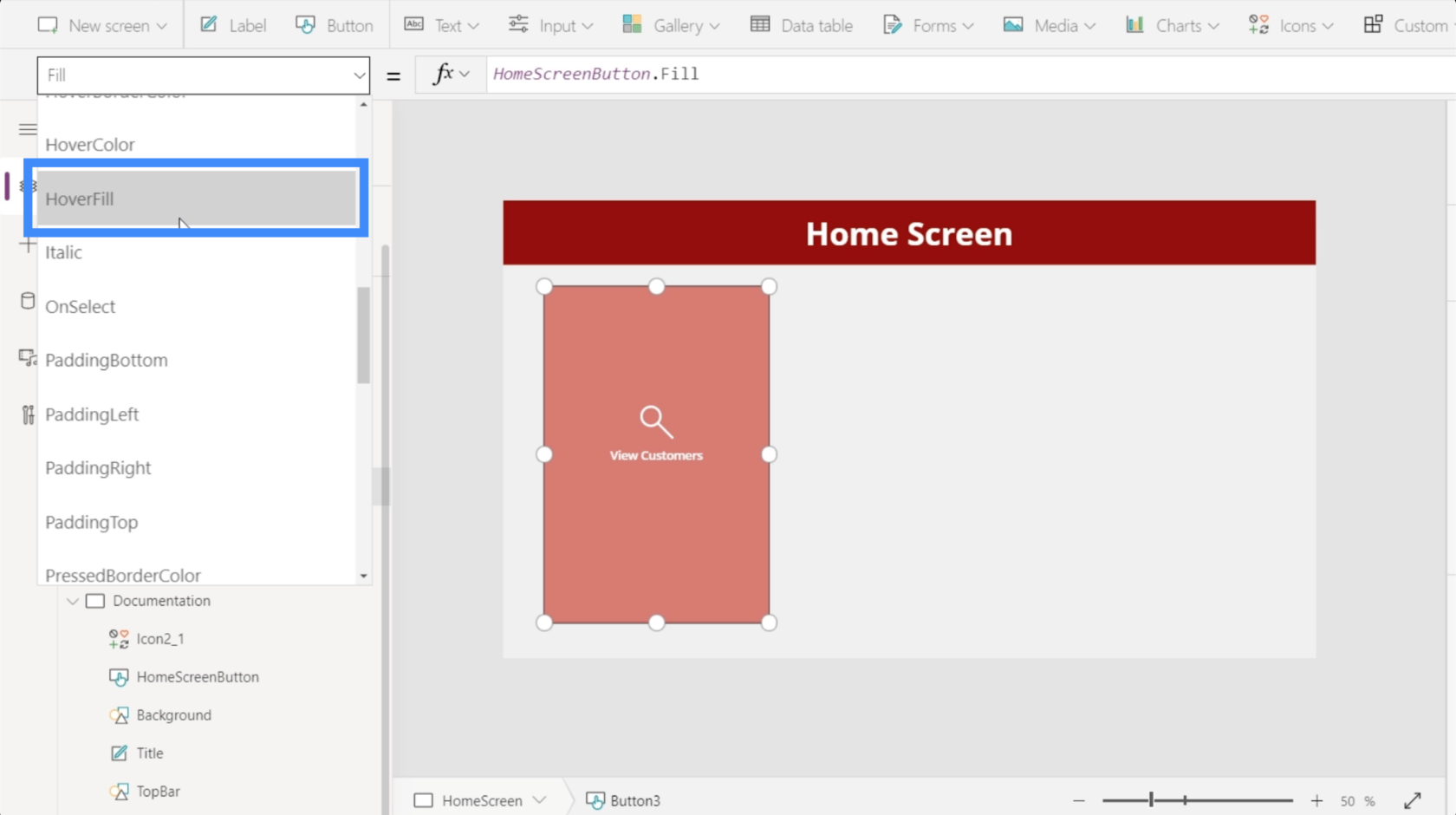
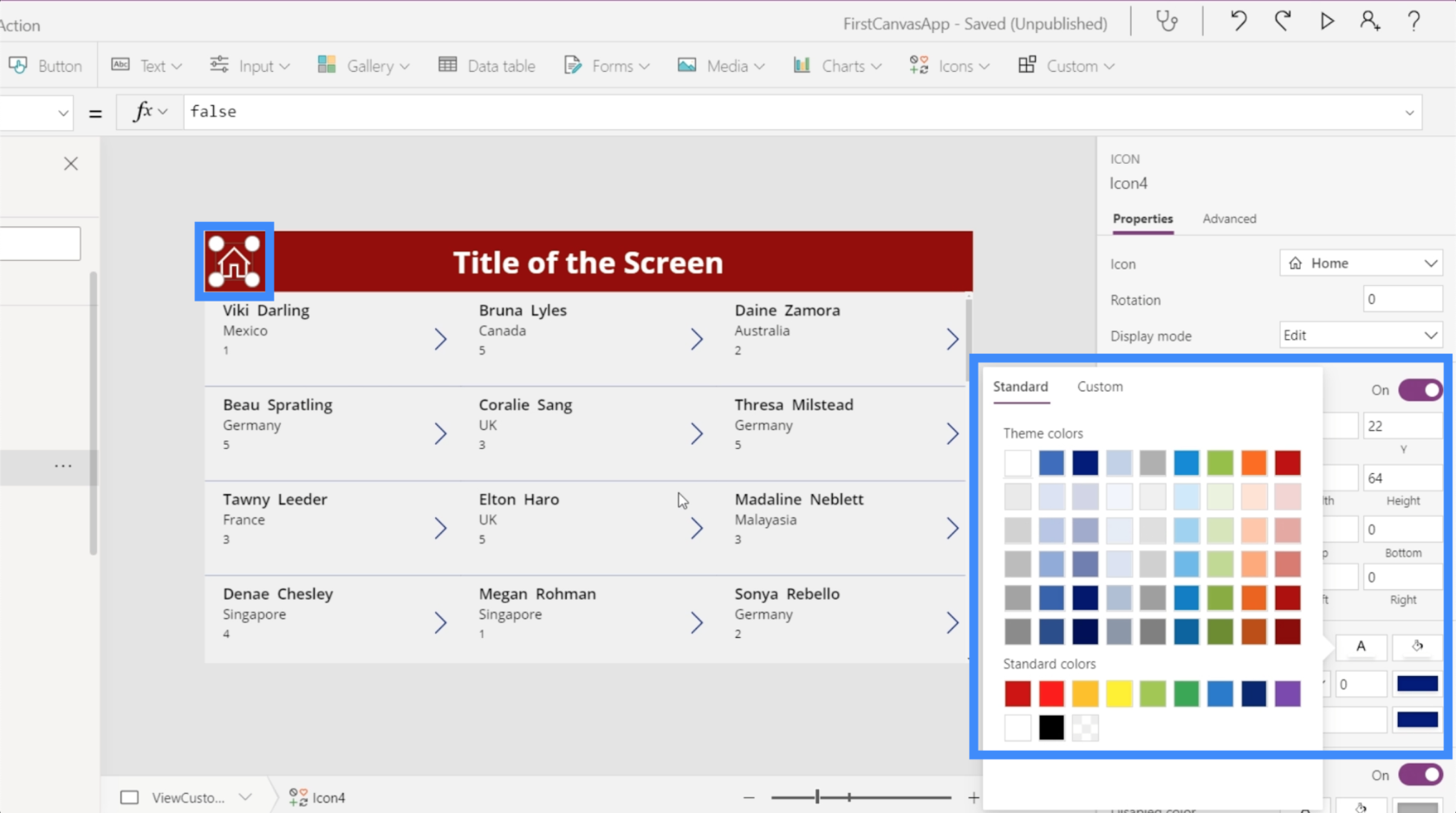
Pinnalla katsottuna Näytä asiakkaat -painike näyttää hyvältä valitsemamme värin kanssa. Mutta kun viemme hiiren sen päälle, näet, että se palaa edelleen alkuperäiseen siniseen väriin.

Muuttaaksesi sen, etsi vain HoverFill.

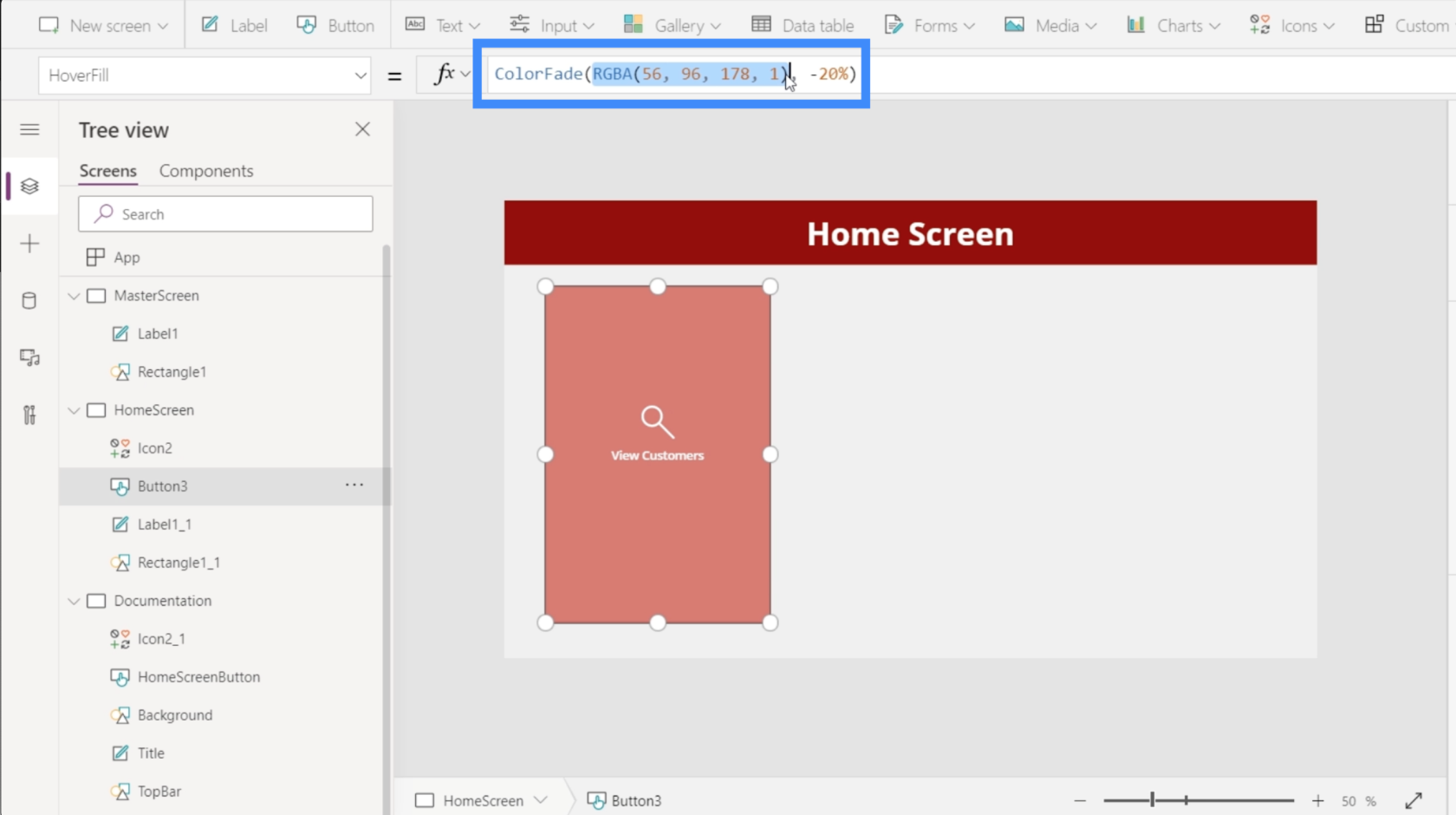
Tarkasteltaessa hover-täytön nykyisiä ominaisuuksia, se osoittaa, että väri on haalistunut 20%, mutta käyttää myös tiettyä väriä referenssinä, jota emme halua.

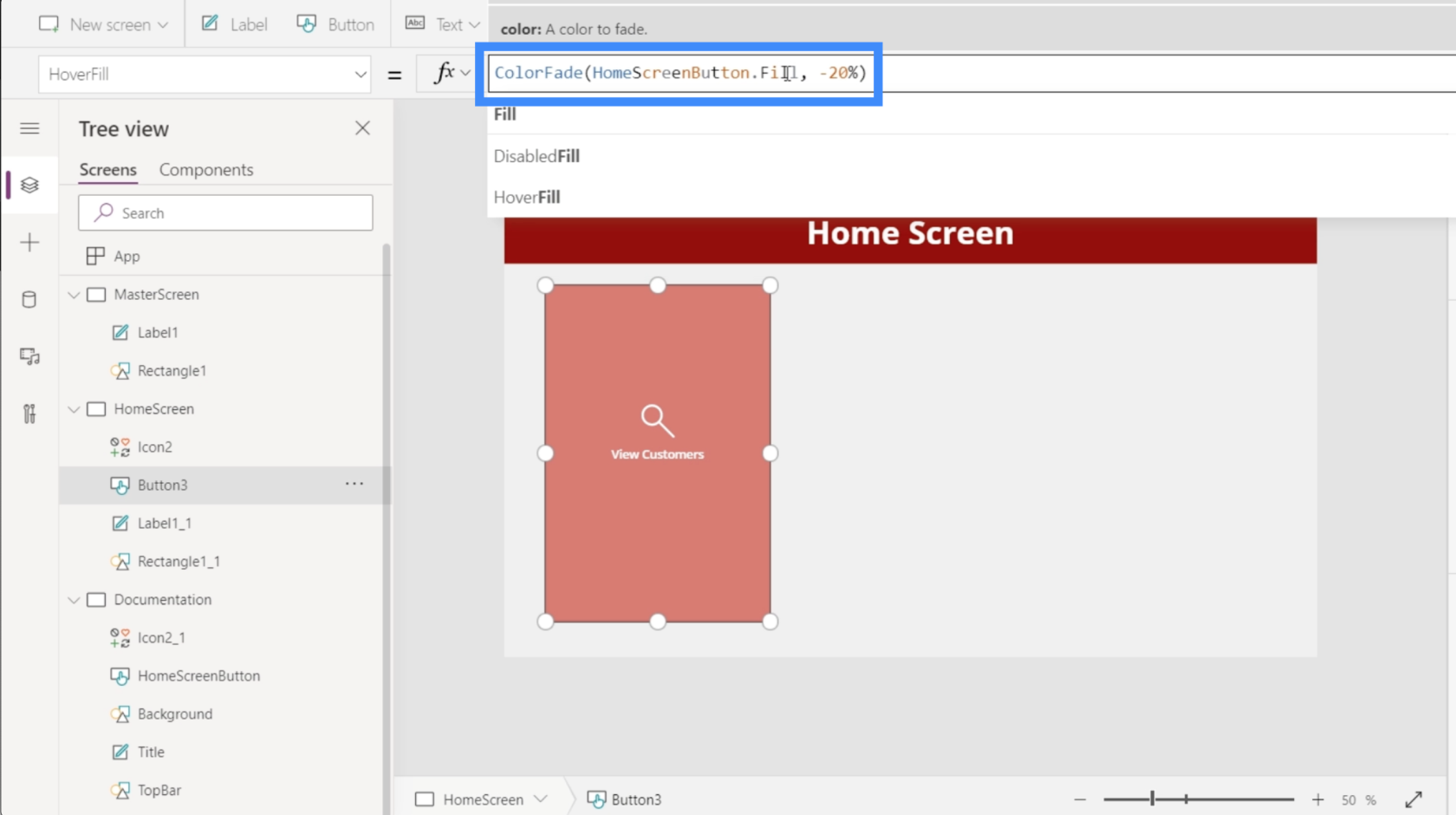
Joten sen sijaan, että viitattaisiin tiettyyn RGBA-värikoodiin, viitataan sen sijaan HomeSreenButton.Filliin.

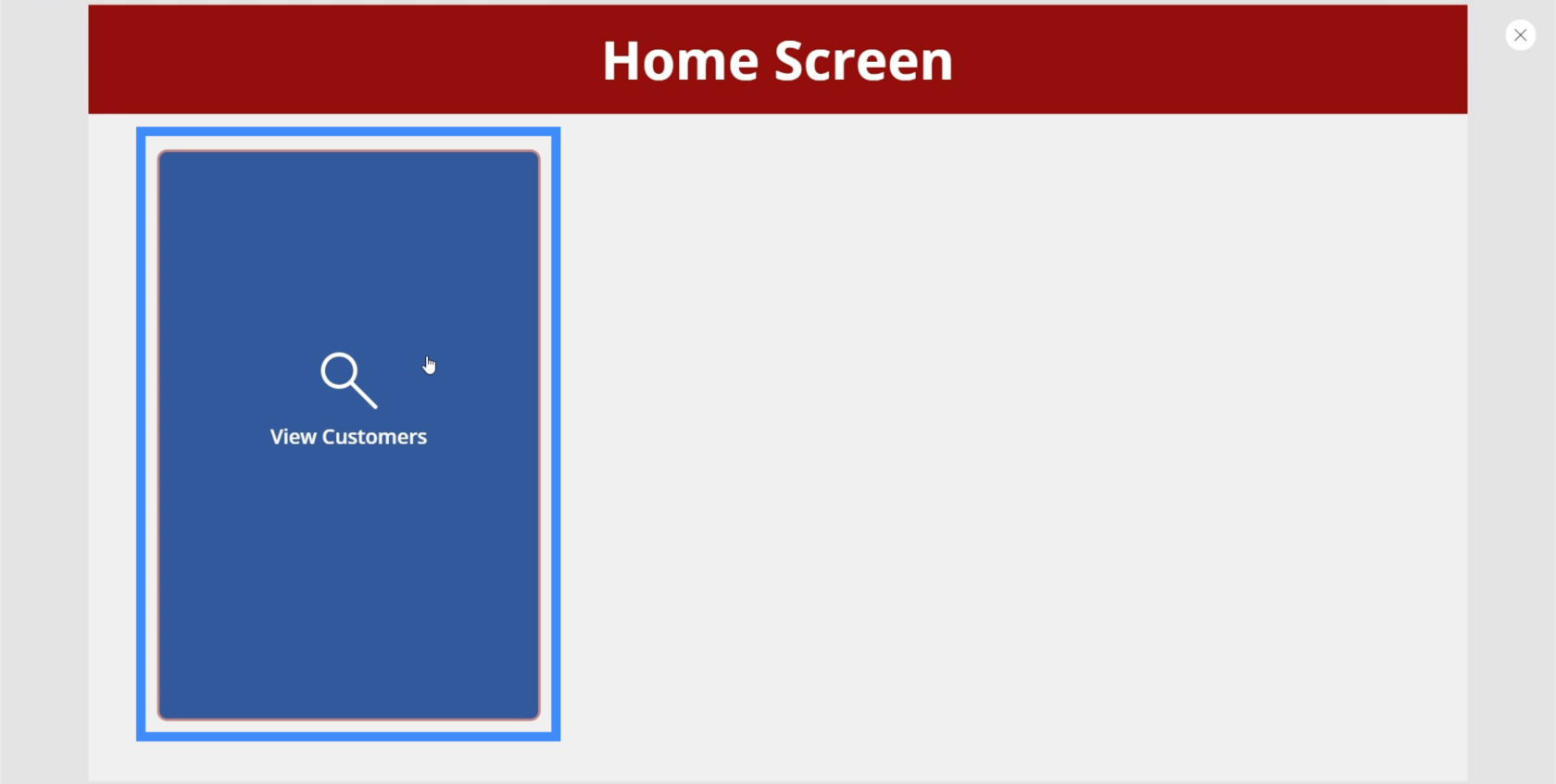
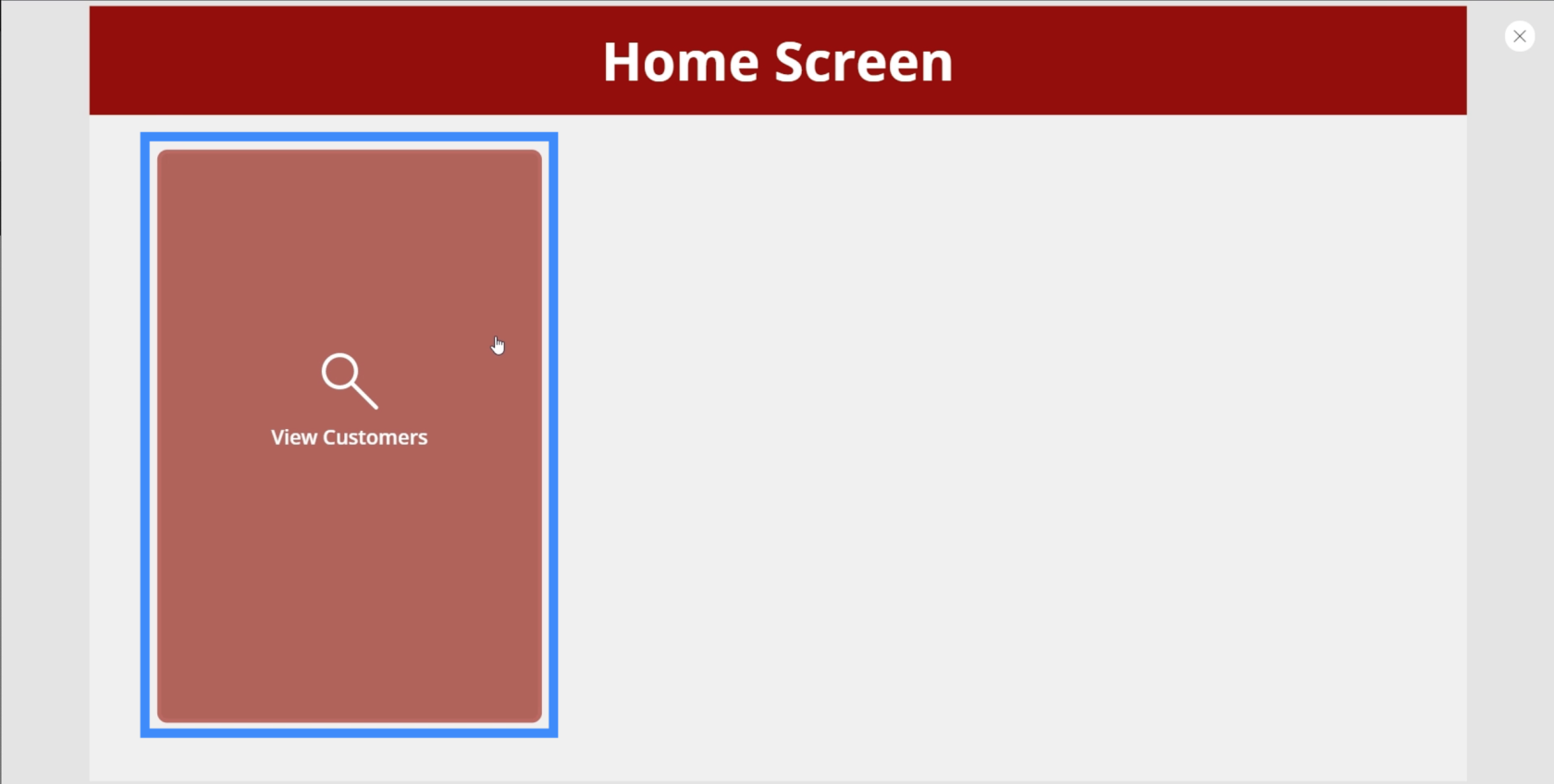
Kun painamme enteriä, näet, että painike käyttää nyt haluamaamme väriä.

Toinen asia, joka meidän on korjattava, on väri, joka näkyy, kun napsautat painiketta. Kuten näet, se muuttuu valkoiseksi, kun napsautat sitä.

Paras tapa korjata se on varmistaa, että käyttämämme kuvake, joka on suurennuslasi, ei jää piiloon aina, kun painiketta napsautetaan. Voimme tehdä sen muuttamalla kuvakkeen väriä ja asettamalla sen samalle värille kuin TopBar.

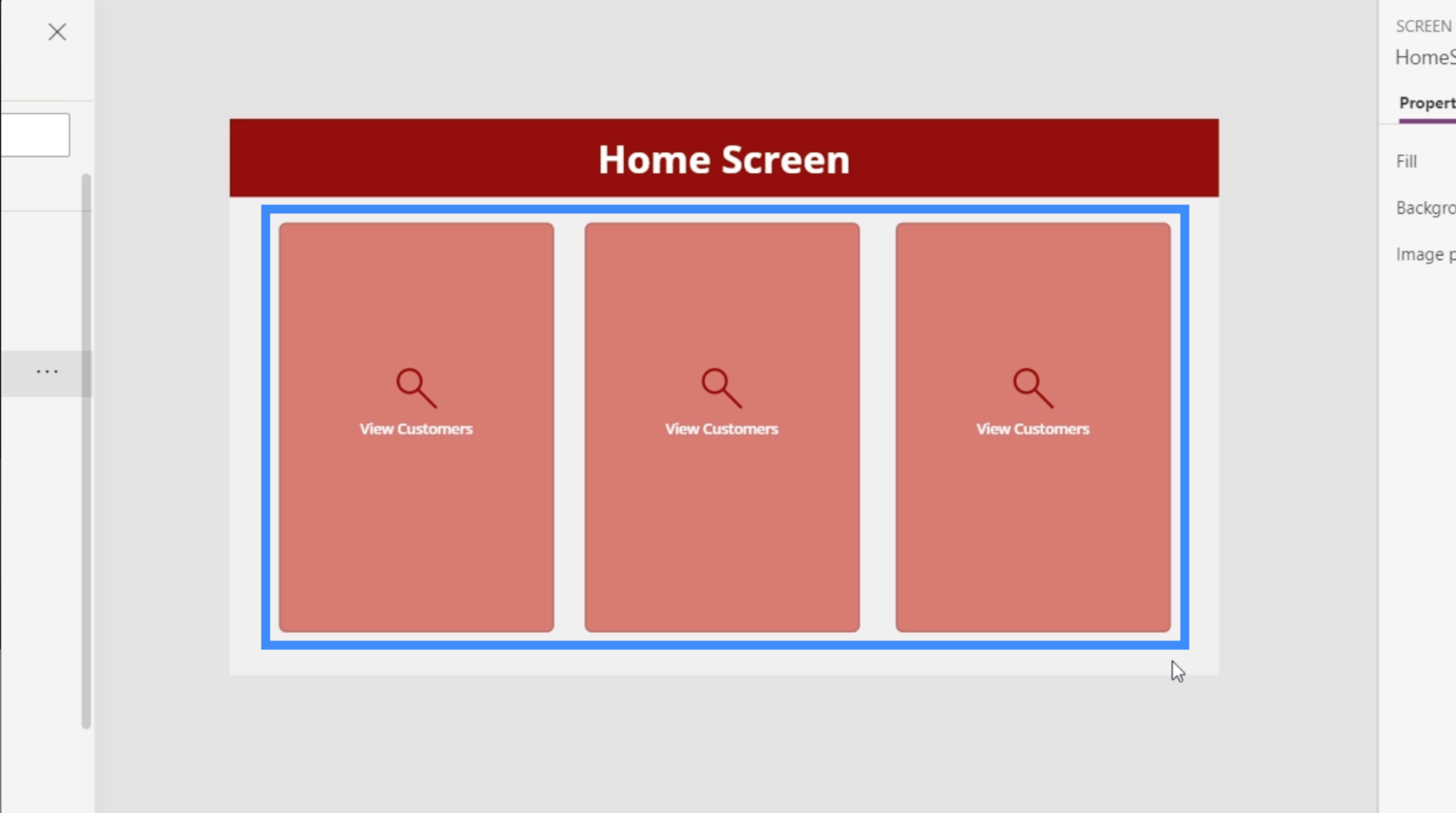
Koska tarvitsemme kolme painiketta aloitusnäytössä, meidän on kopioitava tämä tietty painike kaksi kertaa. Voit tehdä tämän korostamalla elementit ja kopioimalla ne napsauttamalla Ctrl + C.

Napsauta sitten Ctrl + V liittääksesi samat elementit tähän näyttöön. Tee sama vielä kerran lisätäksesi kolmannen painikkeen. Sitten vedämme ne oikeaan kohtaan varmistaaksemme, että näyttö näyttää hyvältä.

Muutetaan nyt tekstiä. Toinen on Lisää uusi asiakas ja kolmas on See Agents.

Nyt kun meillä on täällä kolme painiketta, varmistetaan, että ne todella menevät jonnekin. Meidän on valmisteltava näyttö, johon nämä painikkeet laskeutuvat.
Sovellusten mukauttaminen lisäämällä gallerioita
Galleria on kokoelma tai luettelo kohteista, jotka on aseteltu tietyllä tavalla. Ajattele yhteystietojasi matkapuhelimellasi. Se on loistava esimerkki galleriasta.
Aloitusnäytön ensimmäinen painike on Näytä asiakkaat, joten aiomme luoda uuden näytön, johon tämä painike laskeutuu. Tämä näyttö tulee olemaan loistava paikka gallerialle.
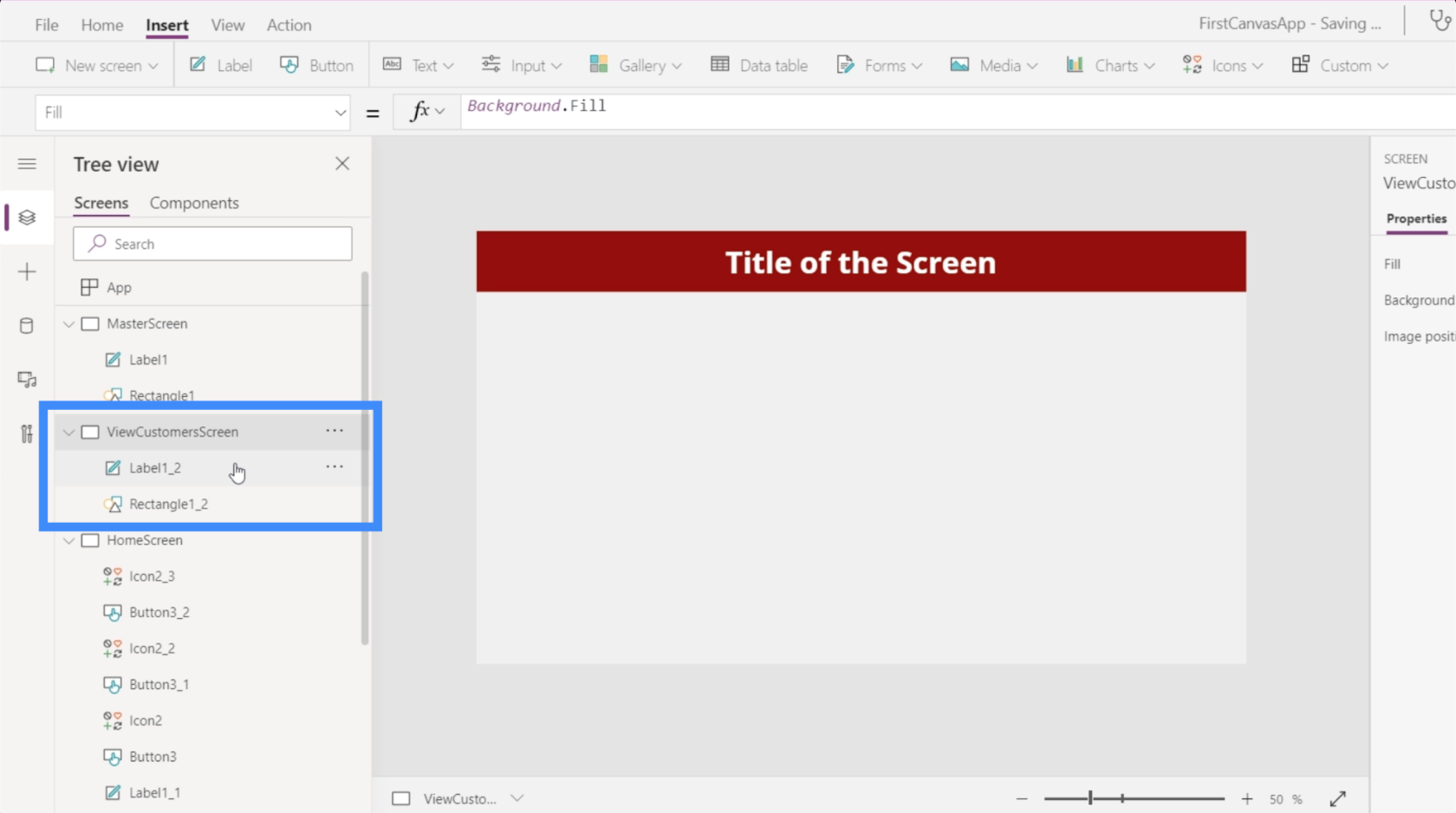
Aivan kuten teimme muiden näyttöjen kanssa, kopioimme päänäytön ja nimeämme sen uudelleen ViewCustomersScreeniksi.

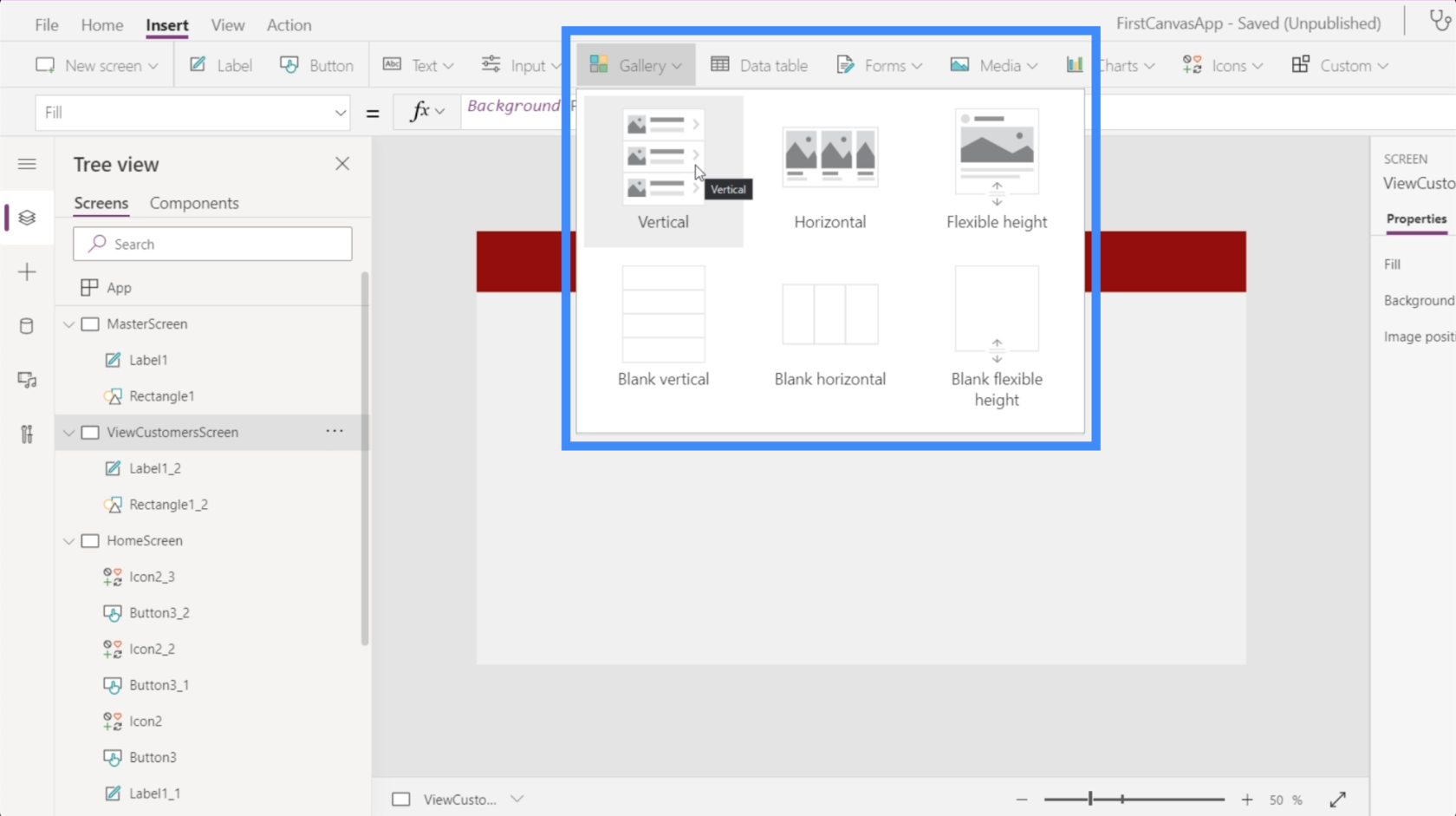
Seuraavaksi napsautamme Lisää-painikkeen alla olevaa Galleriaa. Galleriat ovat eri muodoissa, mutta tässä sovelluksessa käytetään pystysuoraa asettelua.

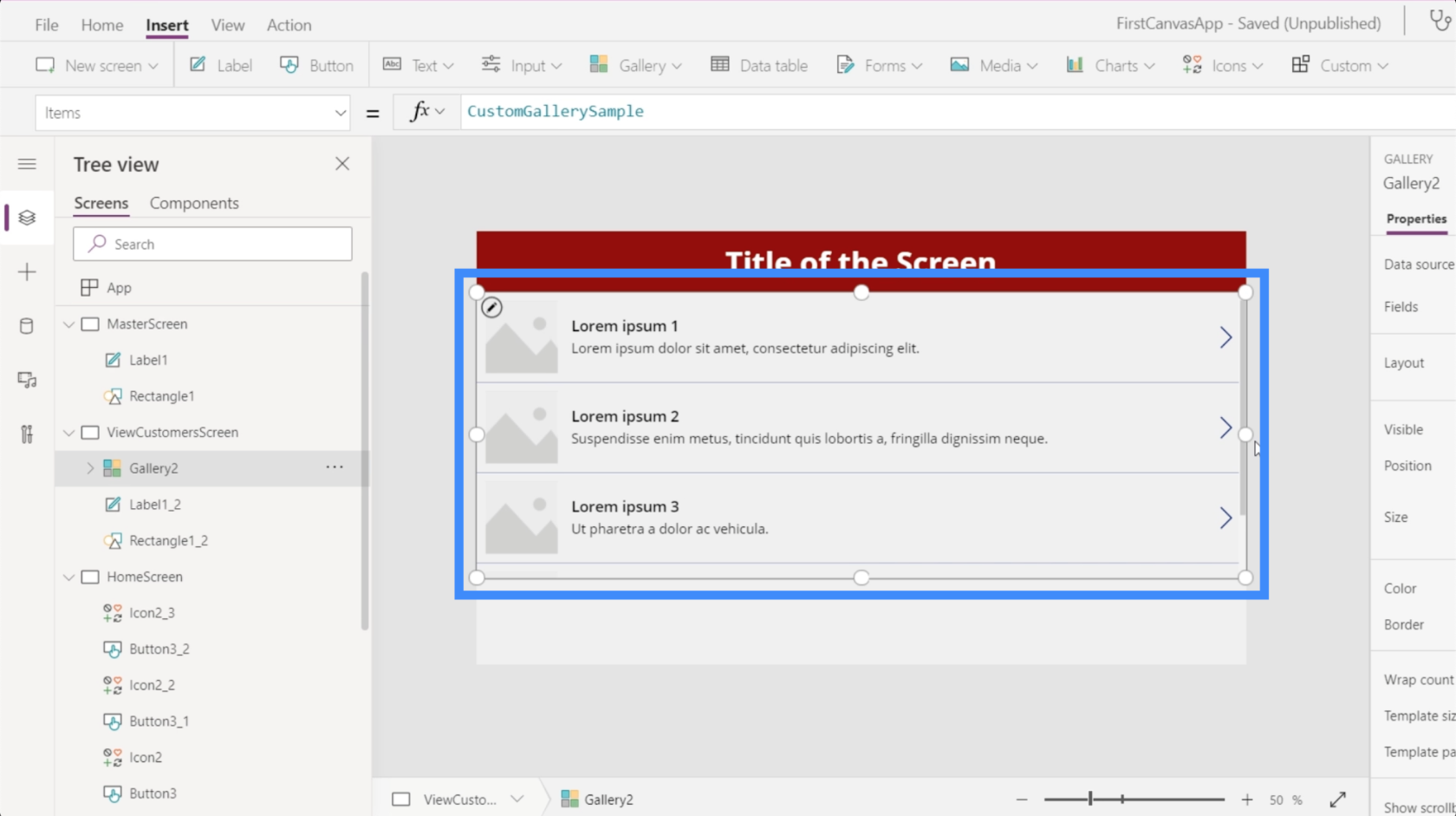
Tältä näyttää pystysuuntainen galleria.

Kuten näet, se näyttää vain kolme merkintää. Mutta jos vedät galleriaa alaspäin täyttääksesi näytön, se lisää merkintöjä tilan täyttämiseksi.

Vaikka galleriassa on tällä hetkellä neljä tyhjää kohtaa, se ei tarkoita, että voimme sijoittaa tähän vain neljä tietojoukkoa. PowerAppsissa galleriat luovat automaattisesti tarkan määrän merkintöjä tietojen perusteella.
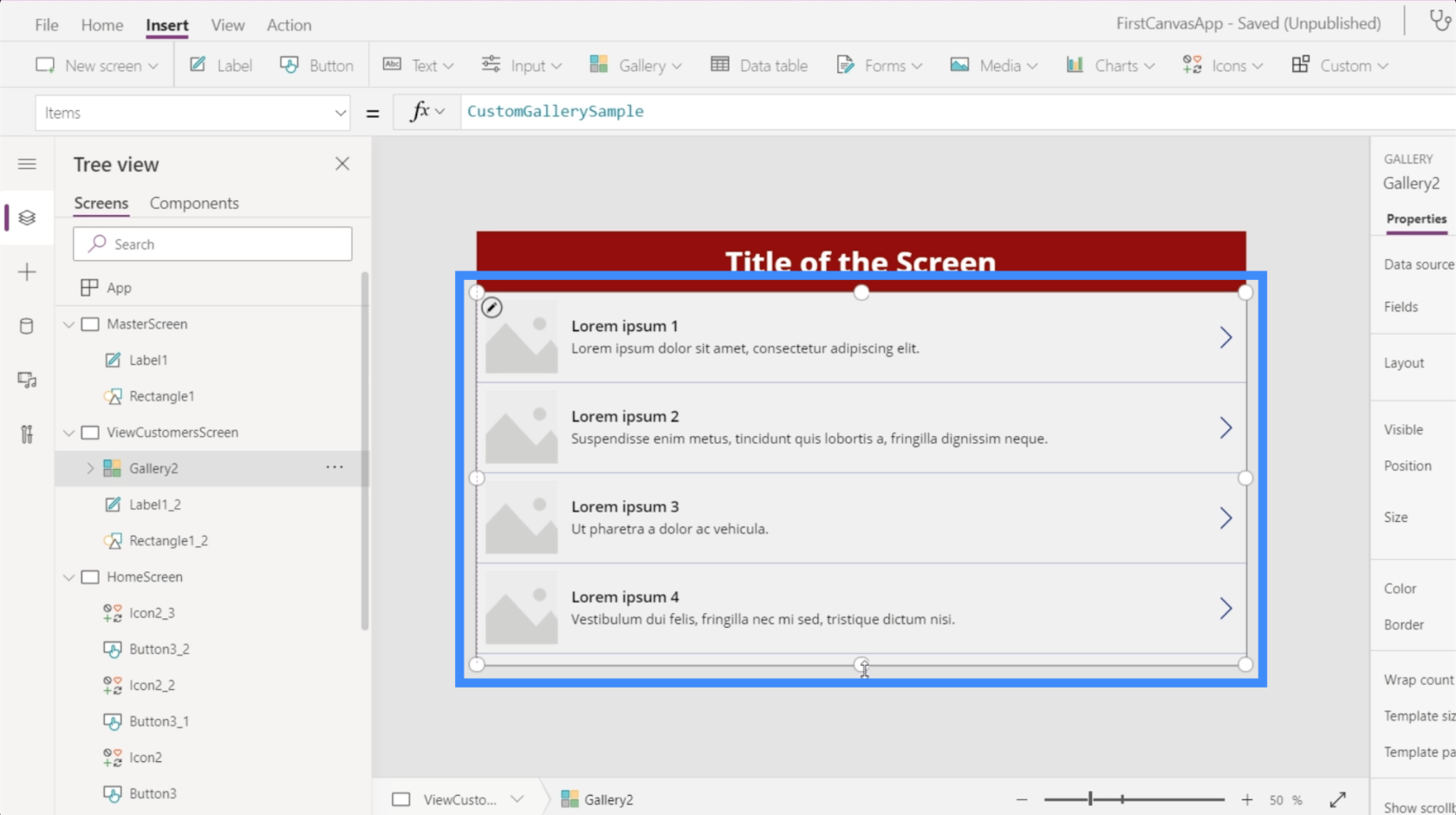
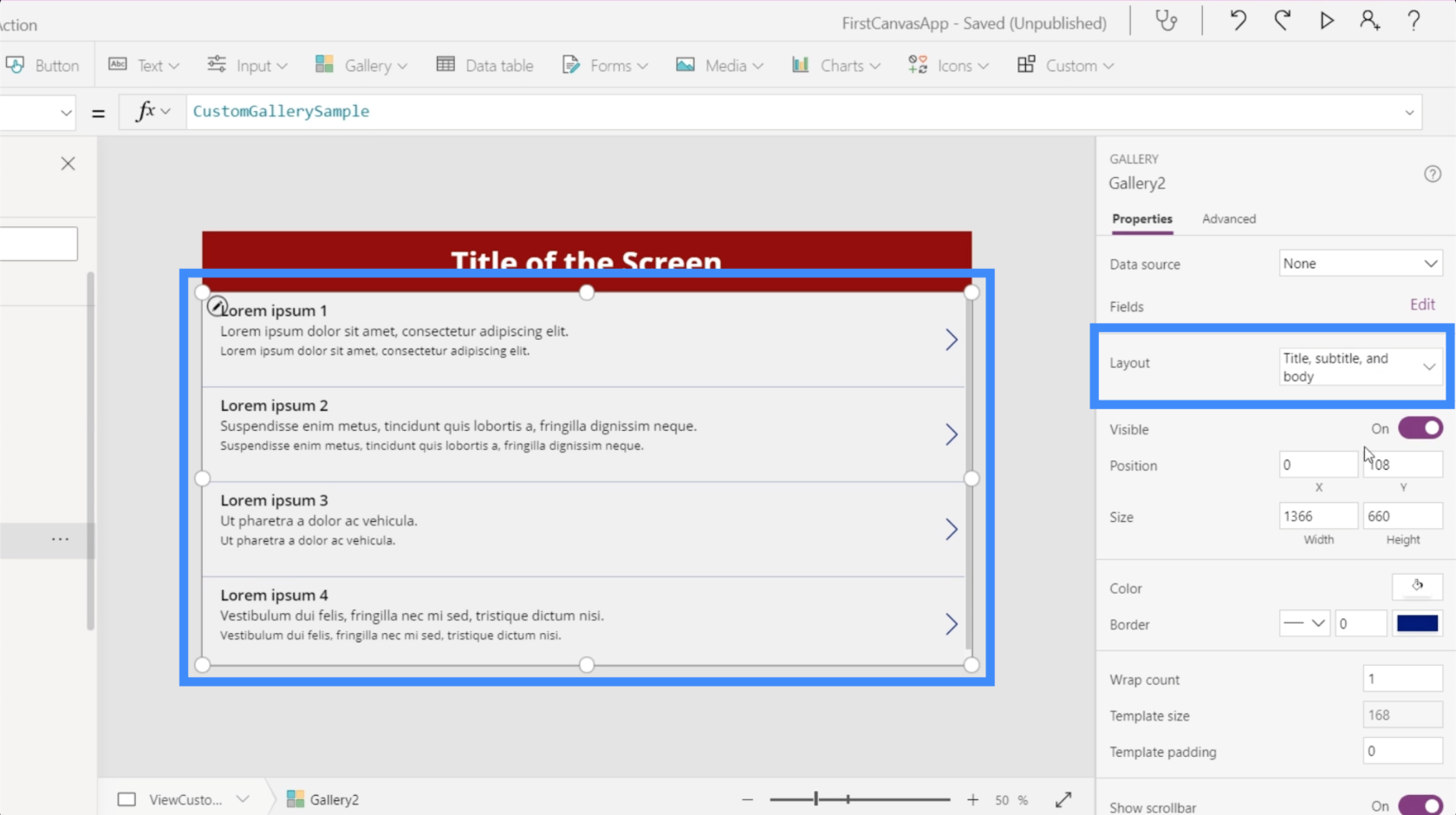
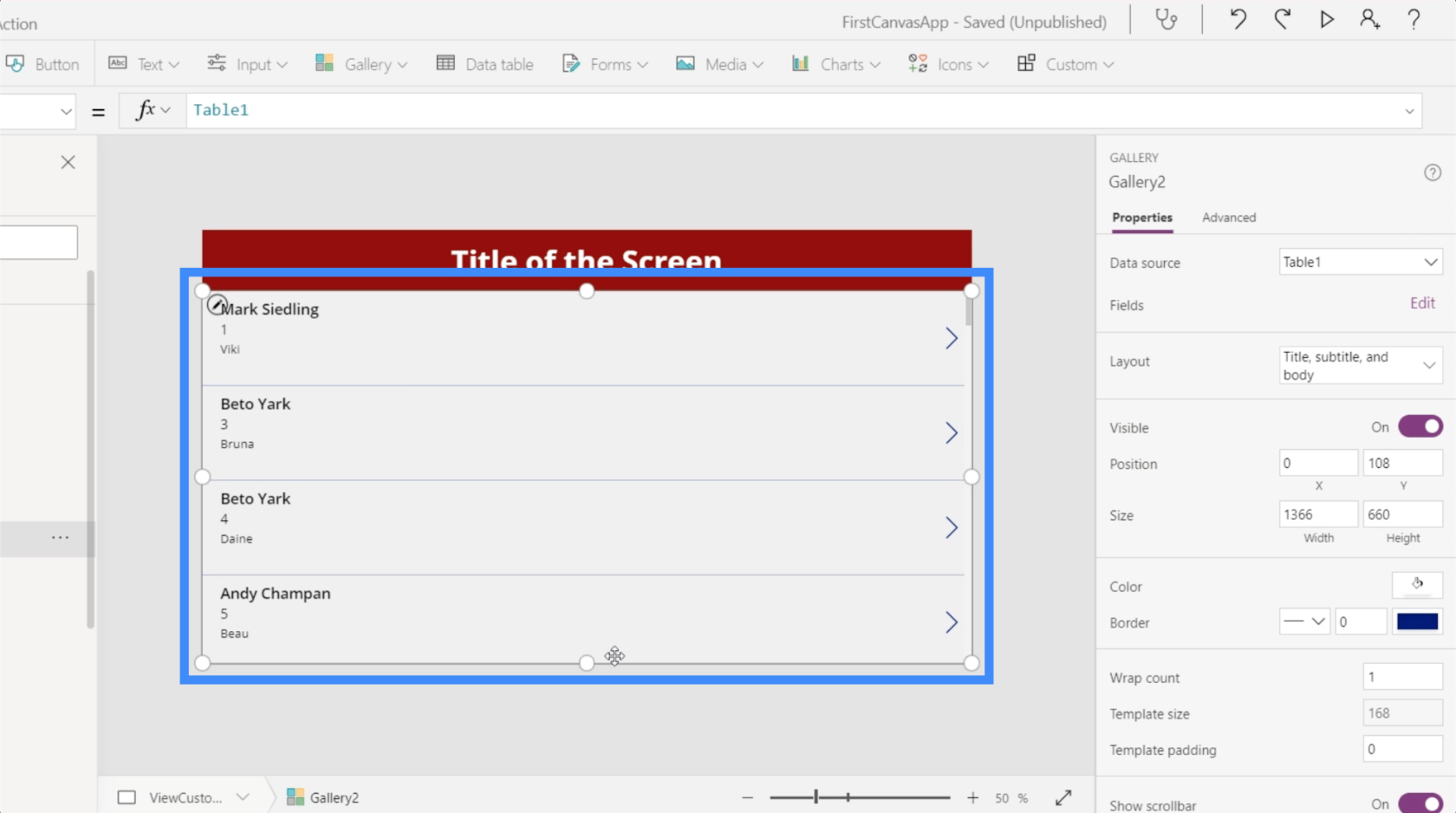
Koska tietomme eivät sisällä kuvia, muutetaan asettelu otsikoksi, alaotsikoksi ja tekstiksi.

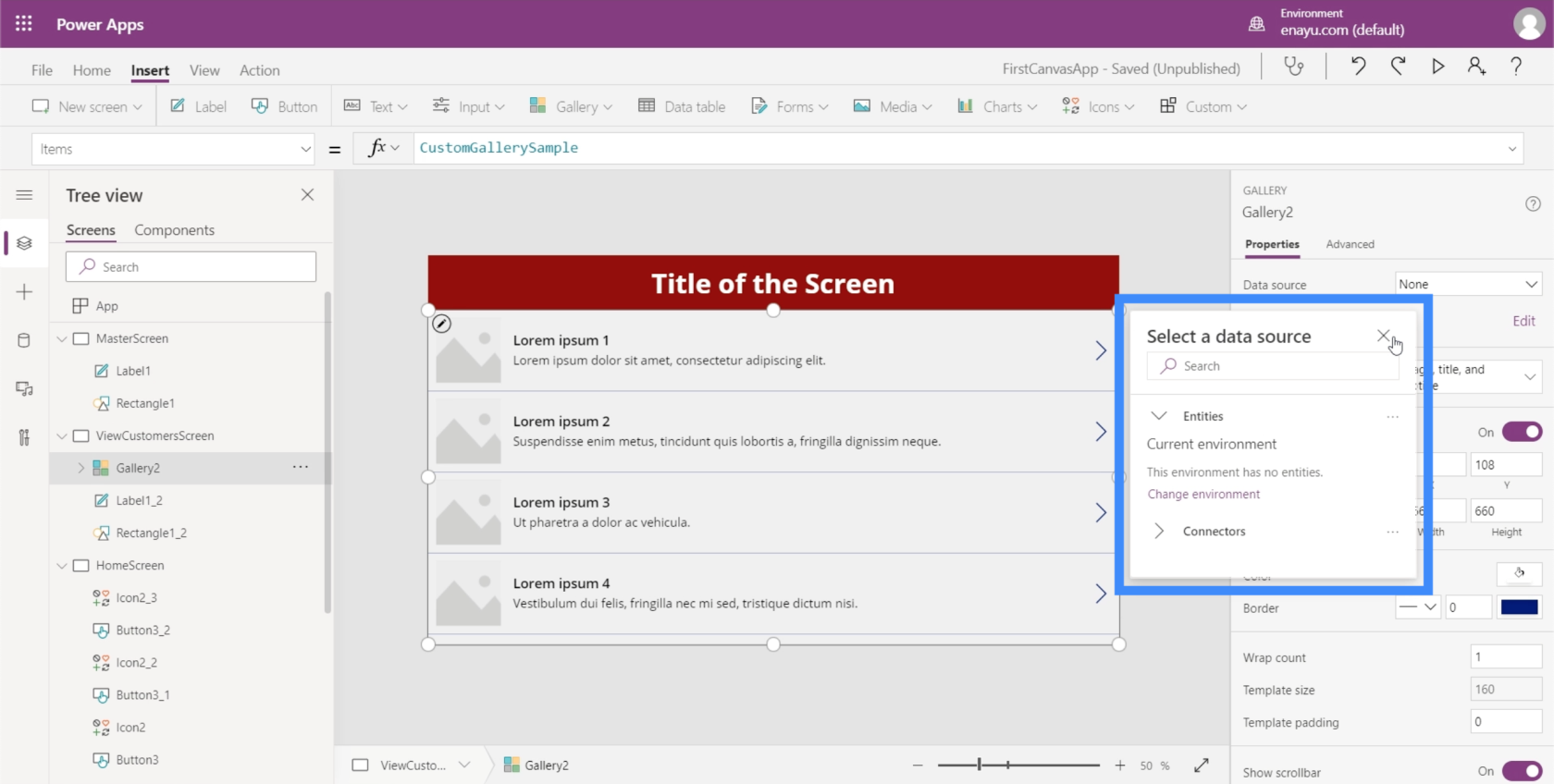
Nykyinen galleriamme ei ole vielä yhdistetty tietolähteeseen, minkä vuoksi se pyytää meitä automaattisesti valitsemaan tietolähteen, kun napsautamme galleriaa.

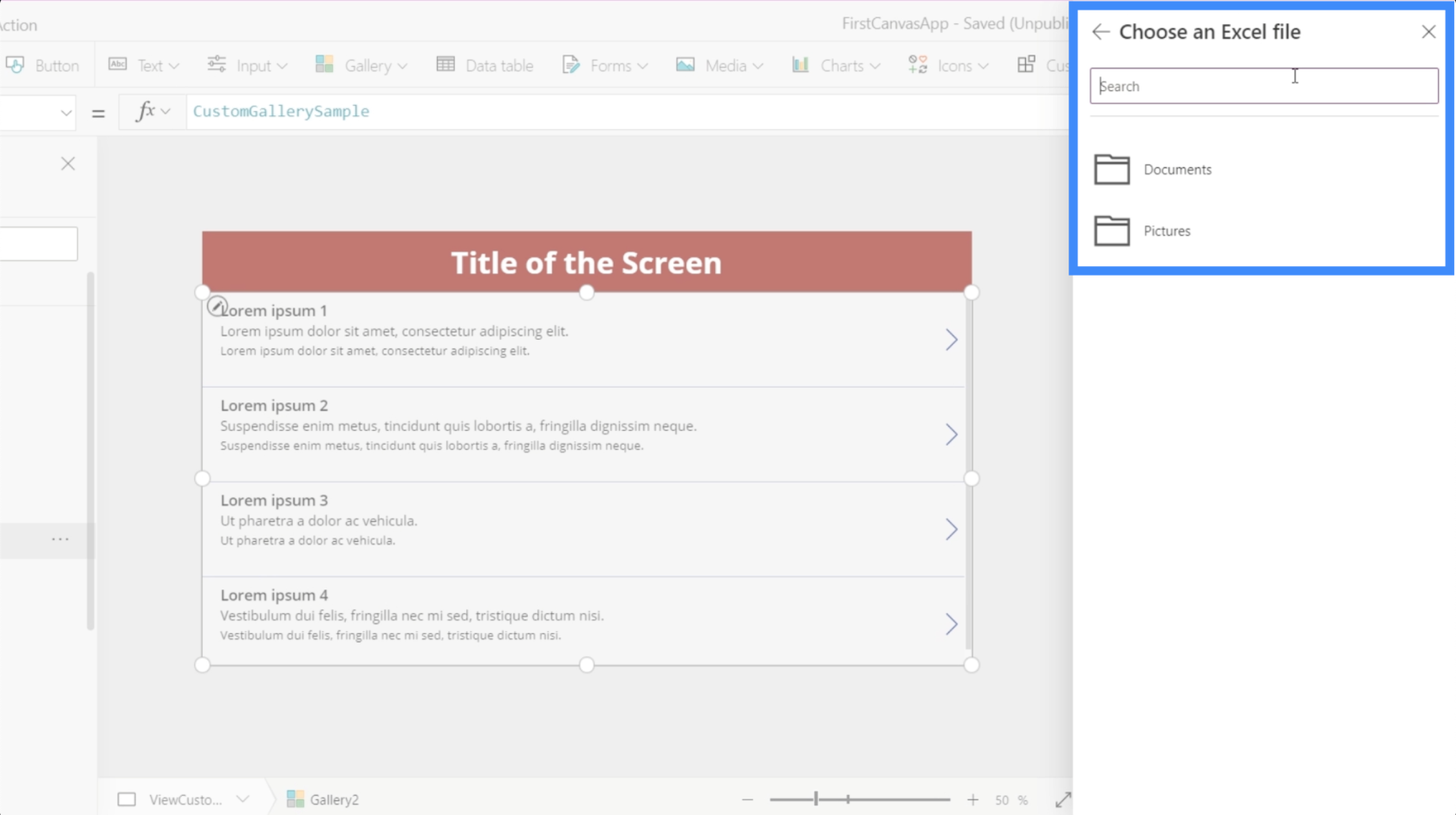
Jos tämä ponnahdusikkuna ei tule automaattisesti näkyviin, voit lisätä tietolähteen oikealla olevan ominaisuusruudun kautta.

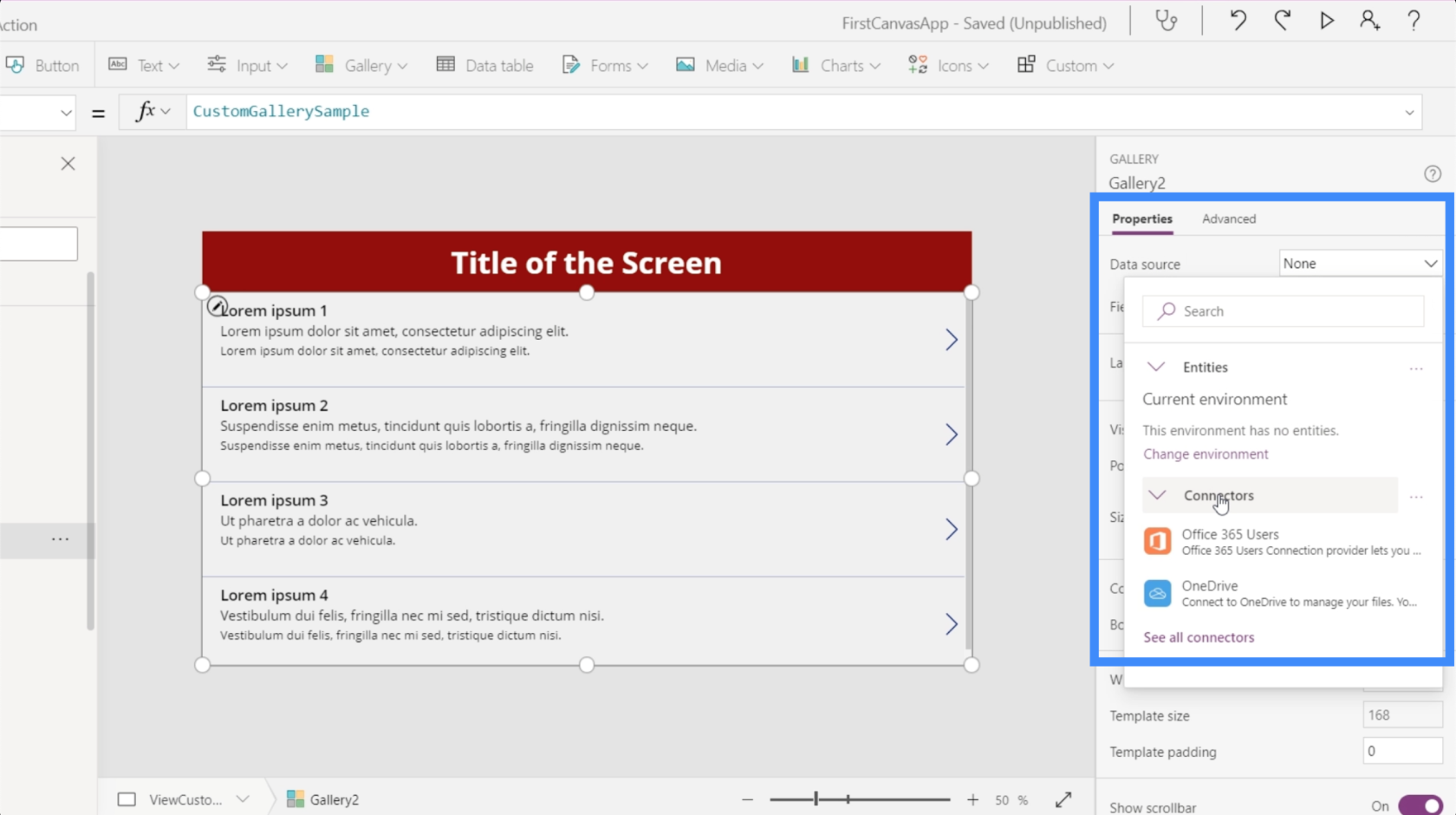
Kun olet valinnut lähteen, avaa vain kansio, josta lähdetiedostosi löytyy.

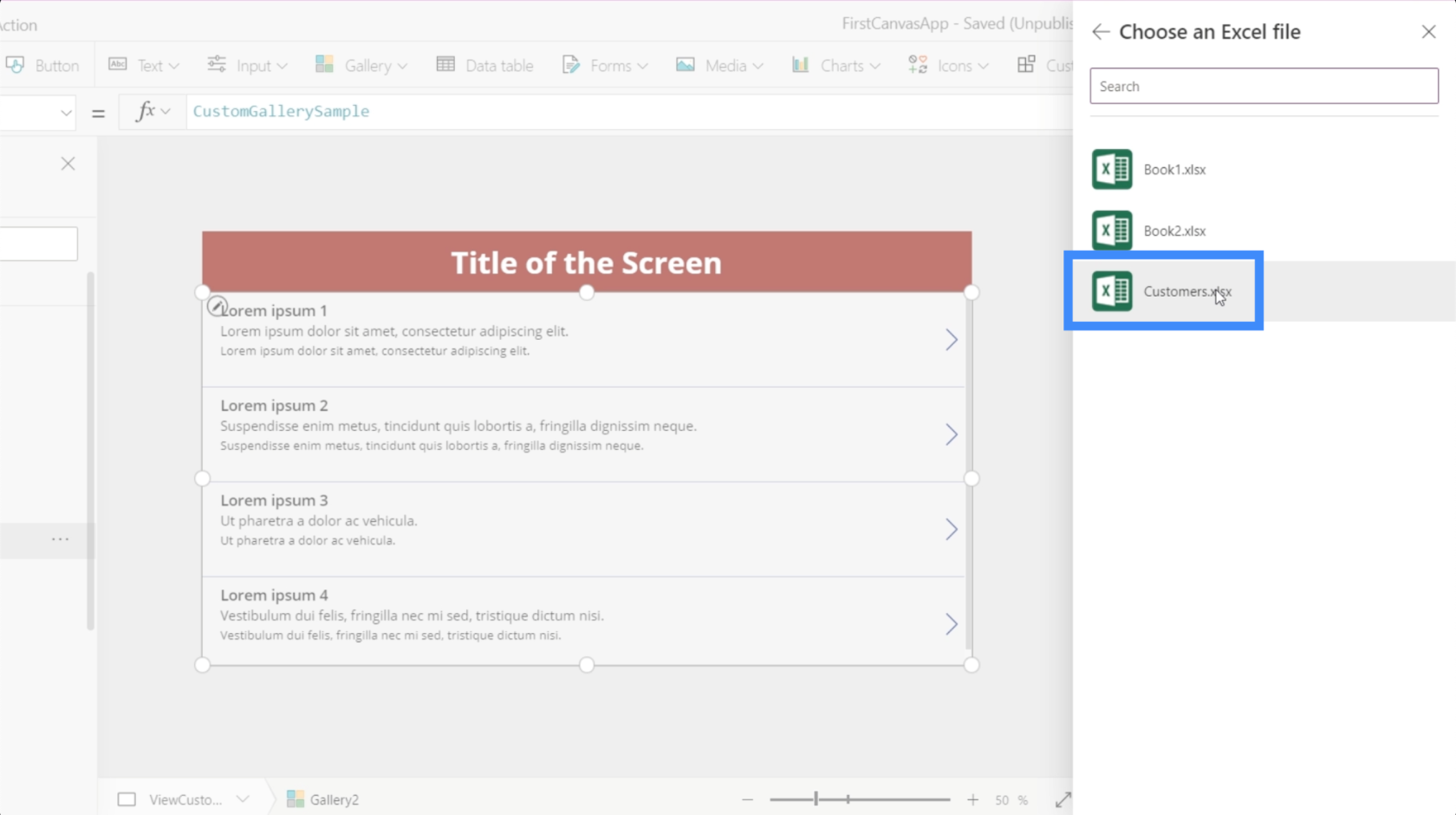
Käytämme tämän asiakastiedoston tietoja.

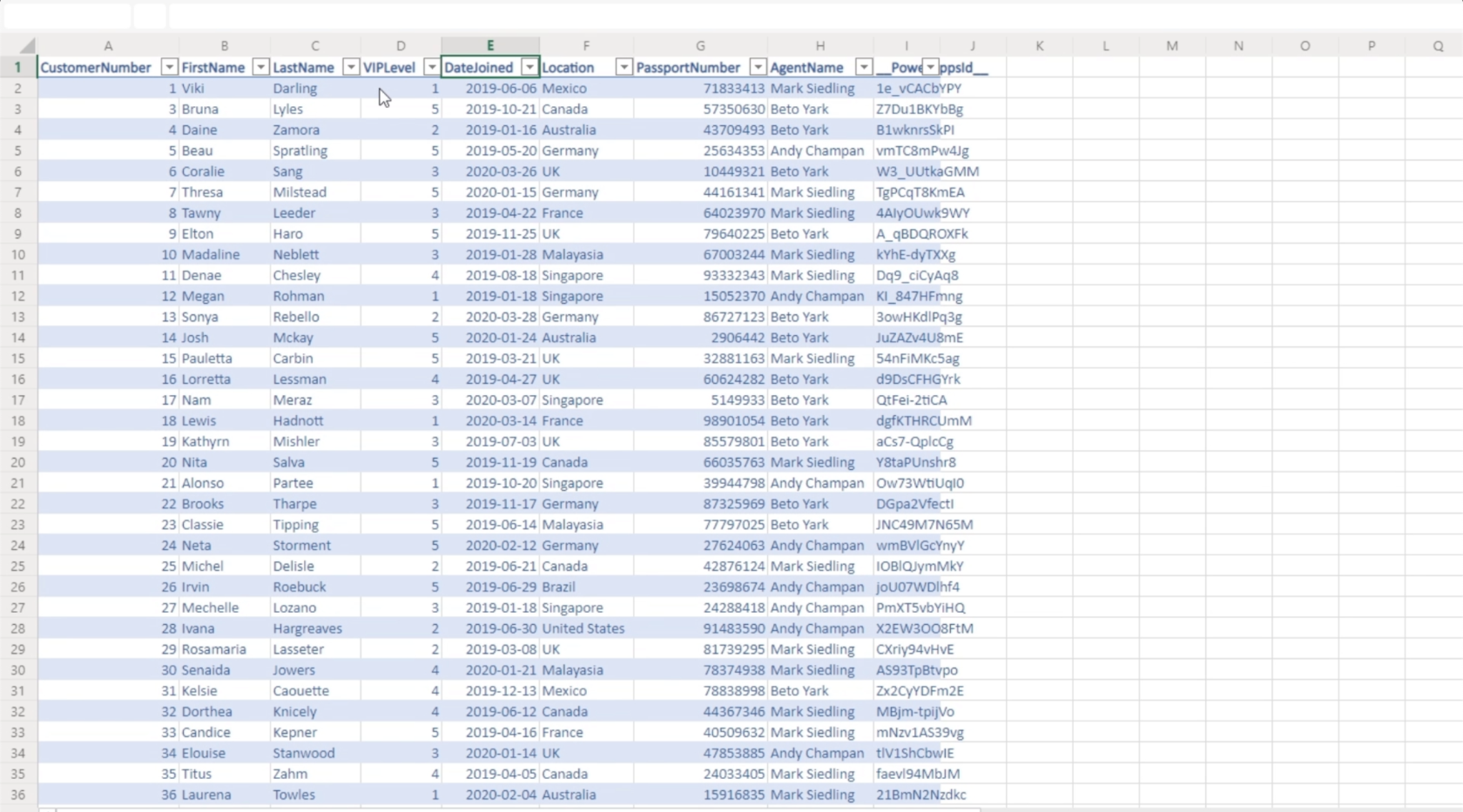
Tämä on mitä tuossa laskentataulukossa on. Se on data, jonka haluamme näkyvän galleriassamme.

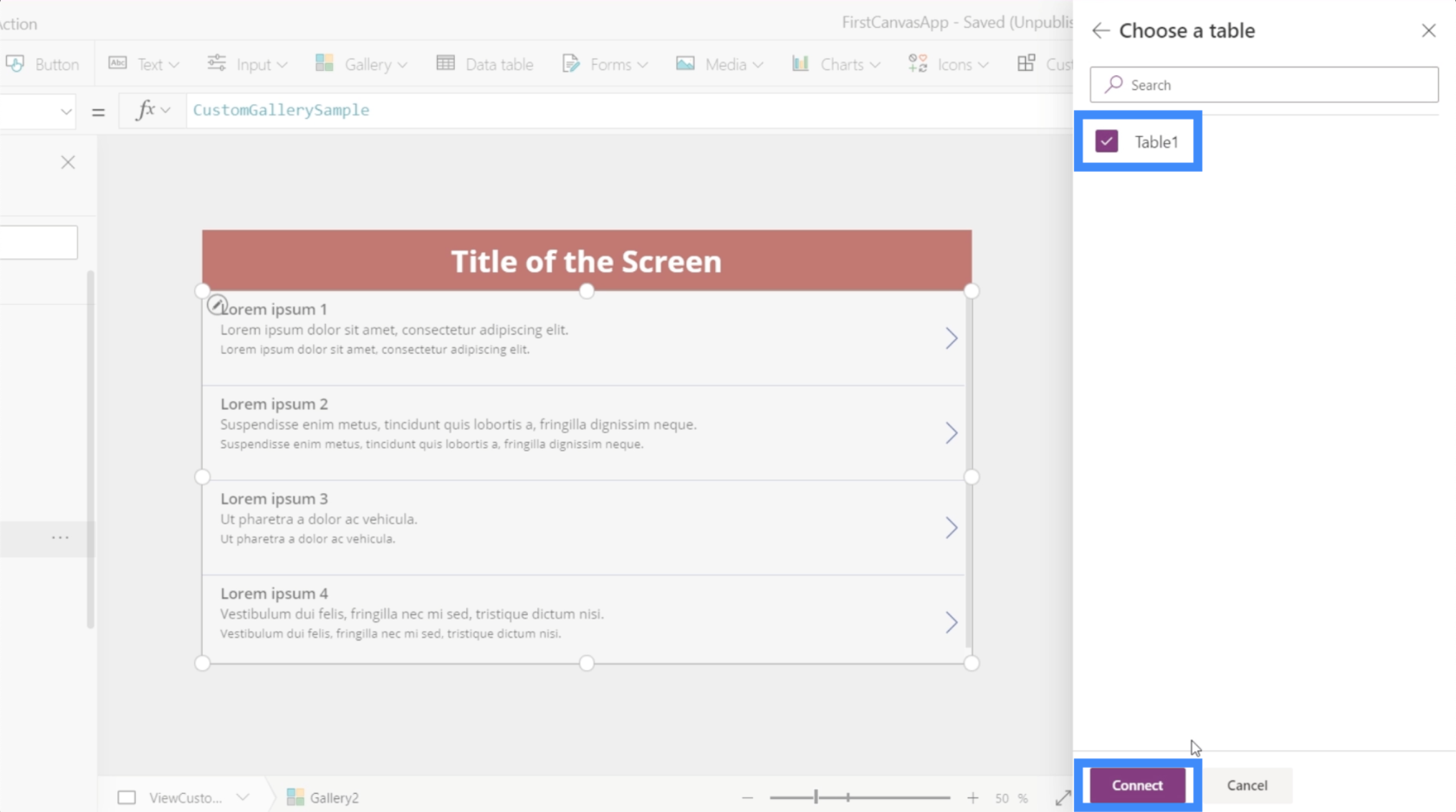
Kun napsautan sitä, voin valita taulukon.

Ja kun valitsen kyseisen taulukon, sen tiedot näkyvät sitten galleriassa.

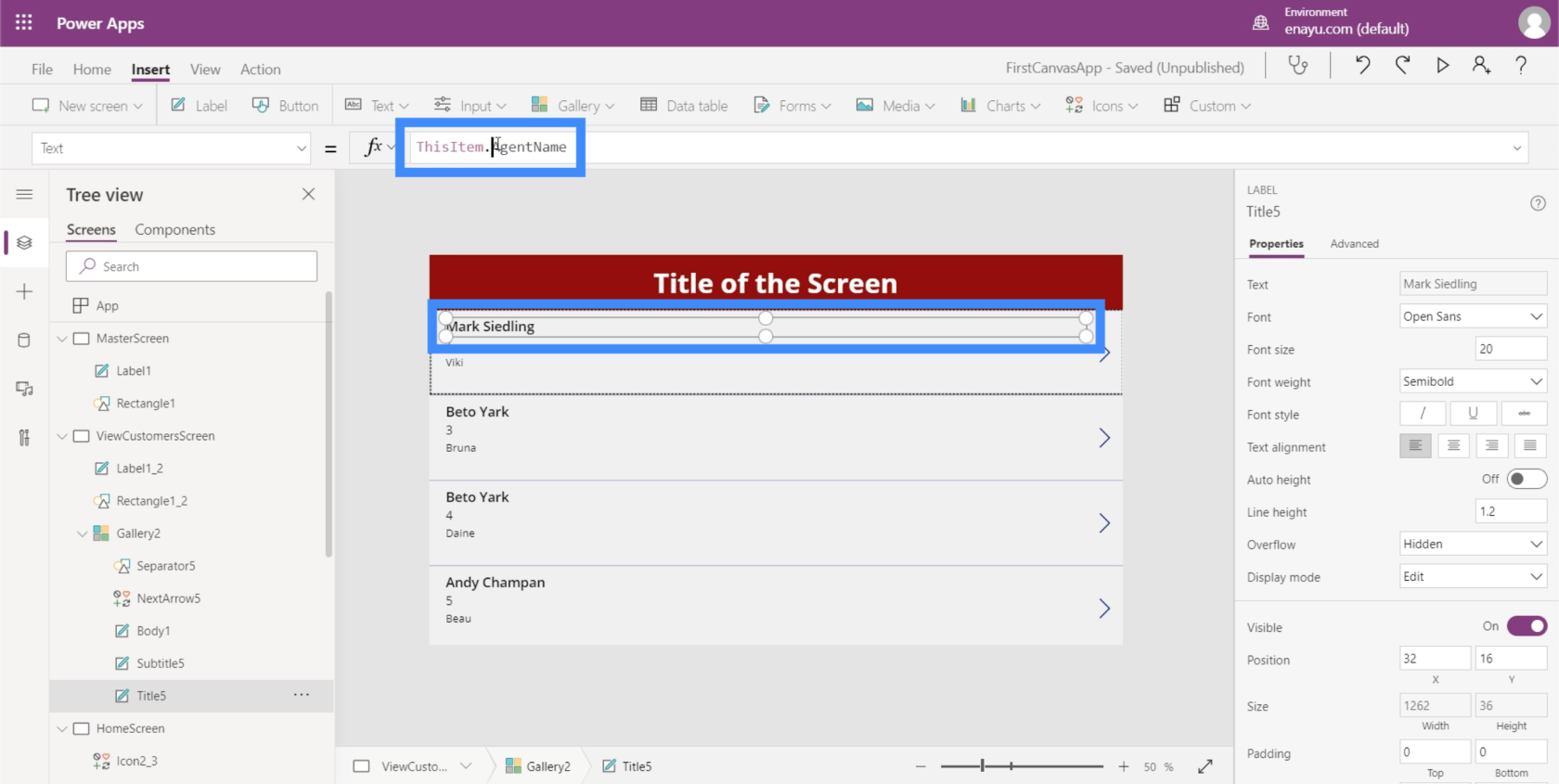
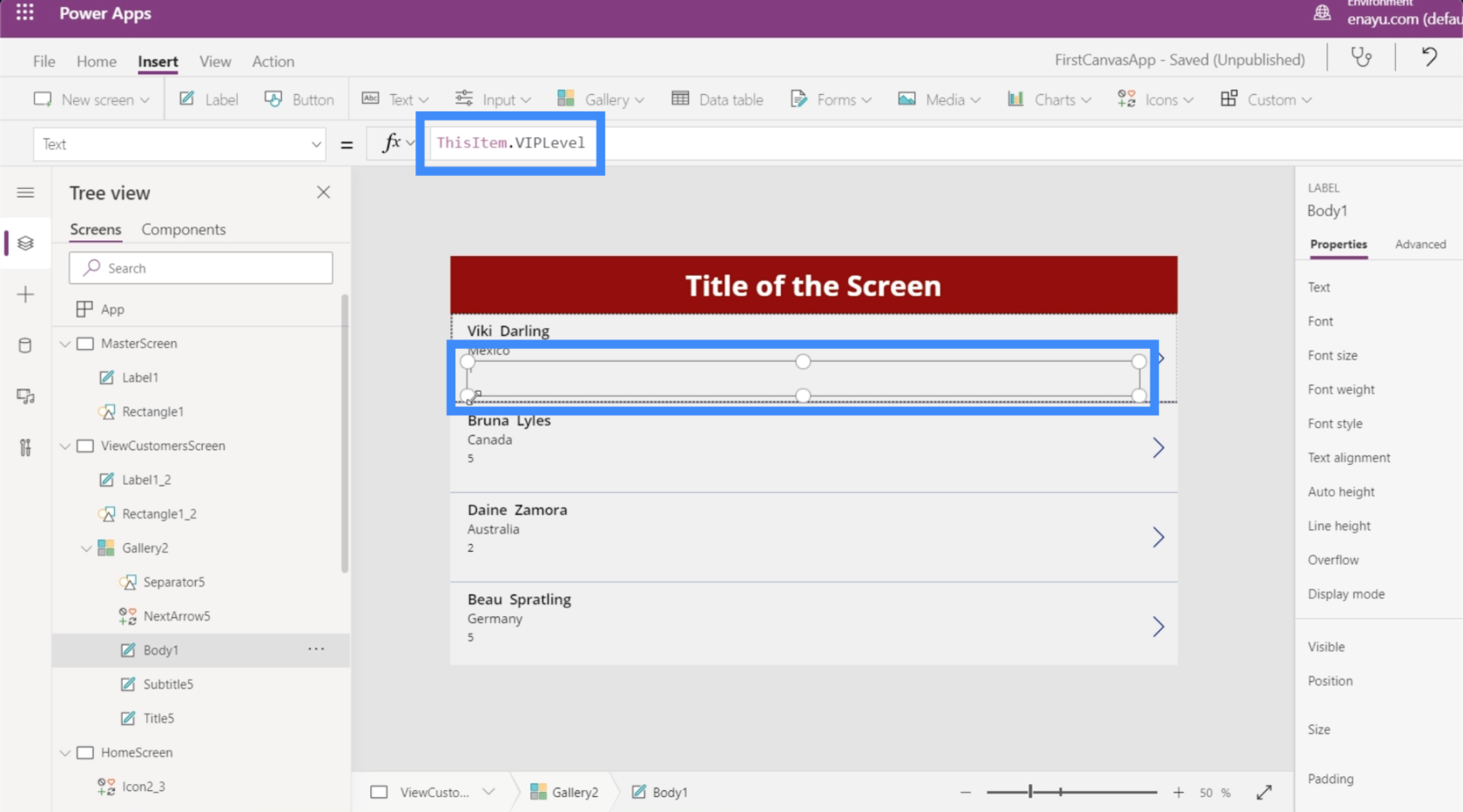
Tällä hetkellä jokaisen gallerian kohteen päällä näkyy edustajan nimi.

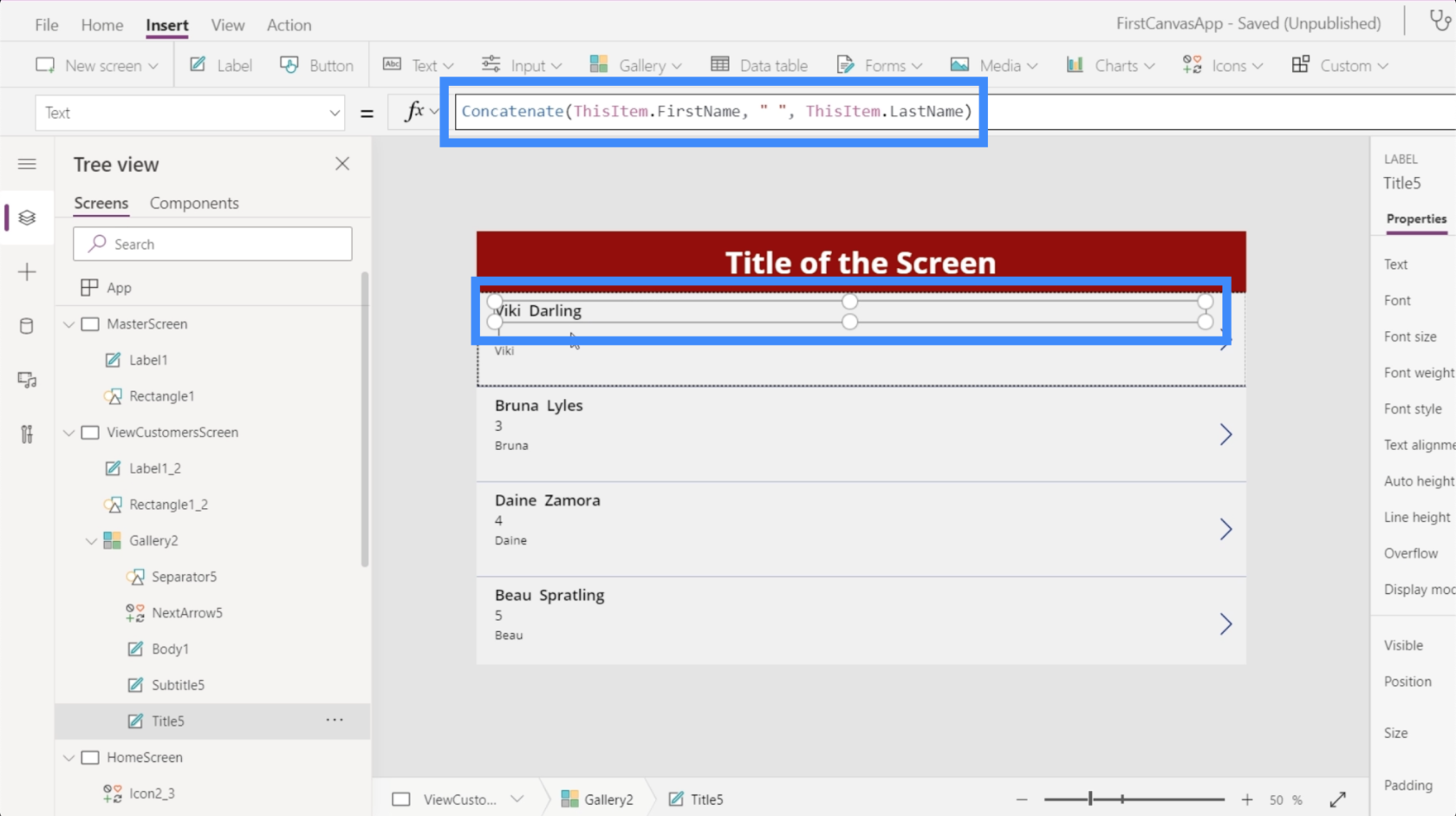
On kuitenkin järkevämpää, jos näytämme etunimi ja sukunimi ylhäällä. Joten muutetaan sitä siirtymällä kaavapalkkiin. Koska etu- ja sukunimi ovat kahdessa erillisessä sarakkeessa, aiomme käyttää Liitä.

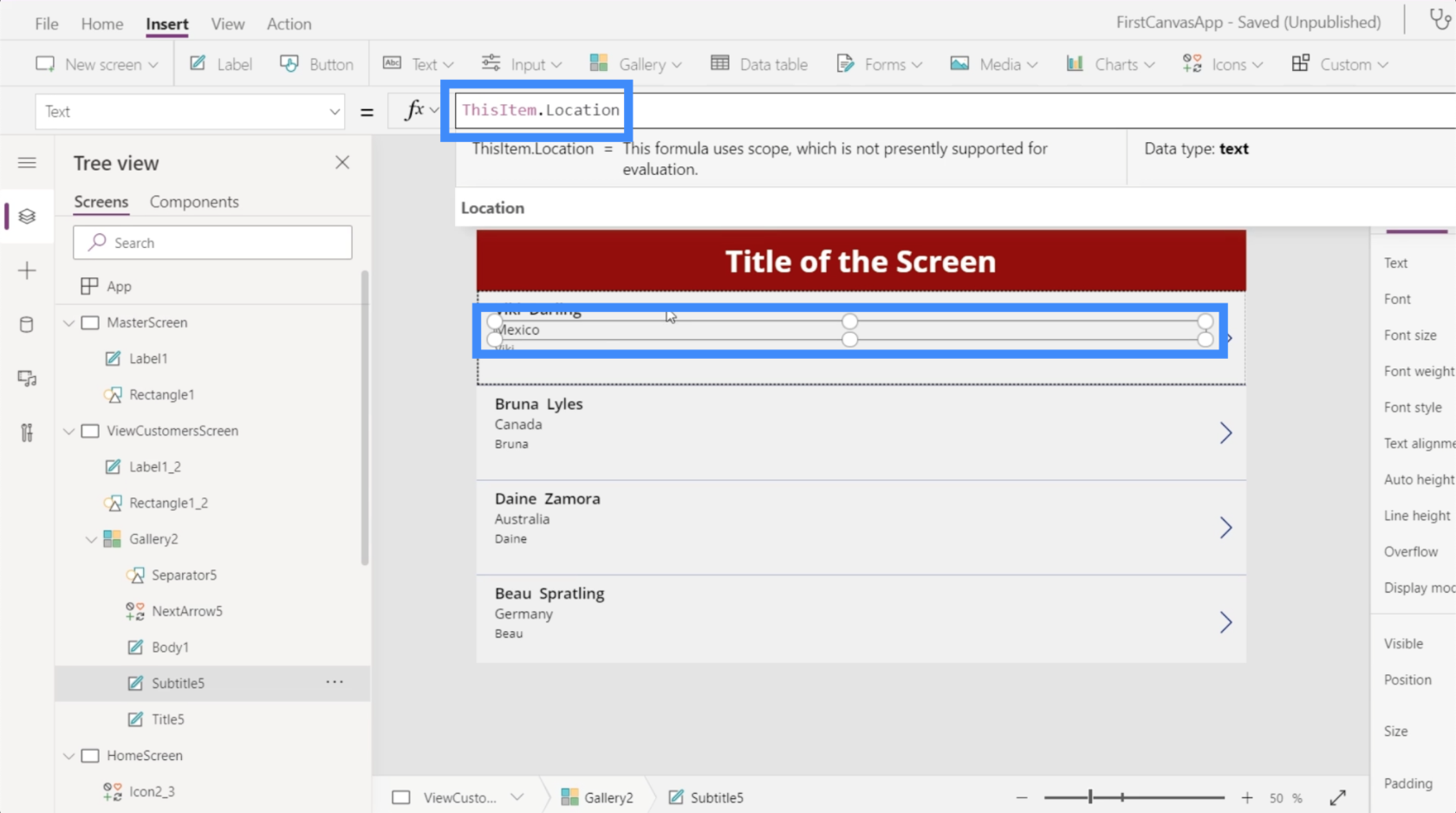
Hieno asia valitsemassamme asettelussa on se, että se antaa meille enemmän tilaa lisätä tietoja jokaiseen korttiin. Joten voimme laittaa asiakkaan sijainnin tänne toiselle riville.

Sitten voimme käyttää VIP-tasoa kolmannella rivillä.

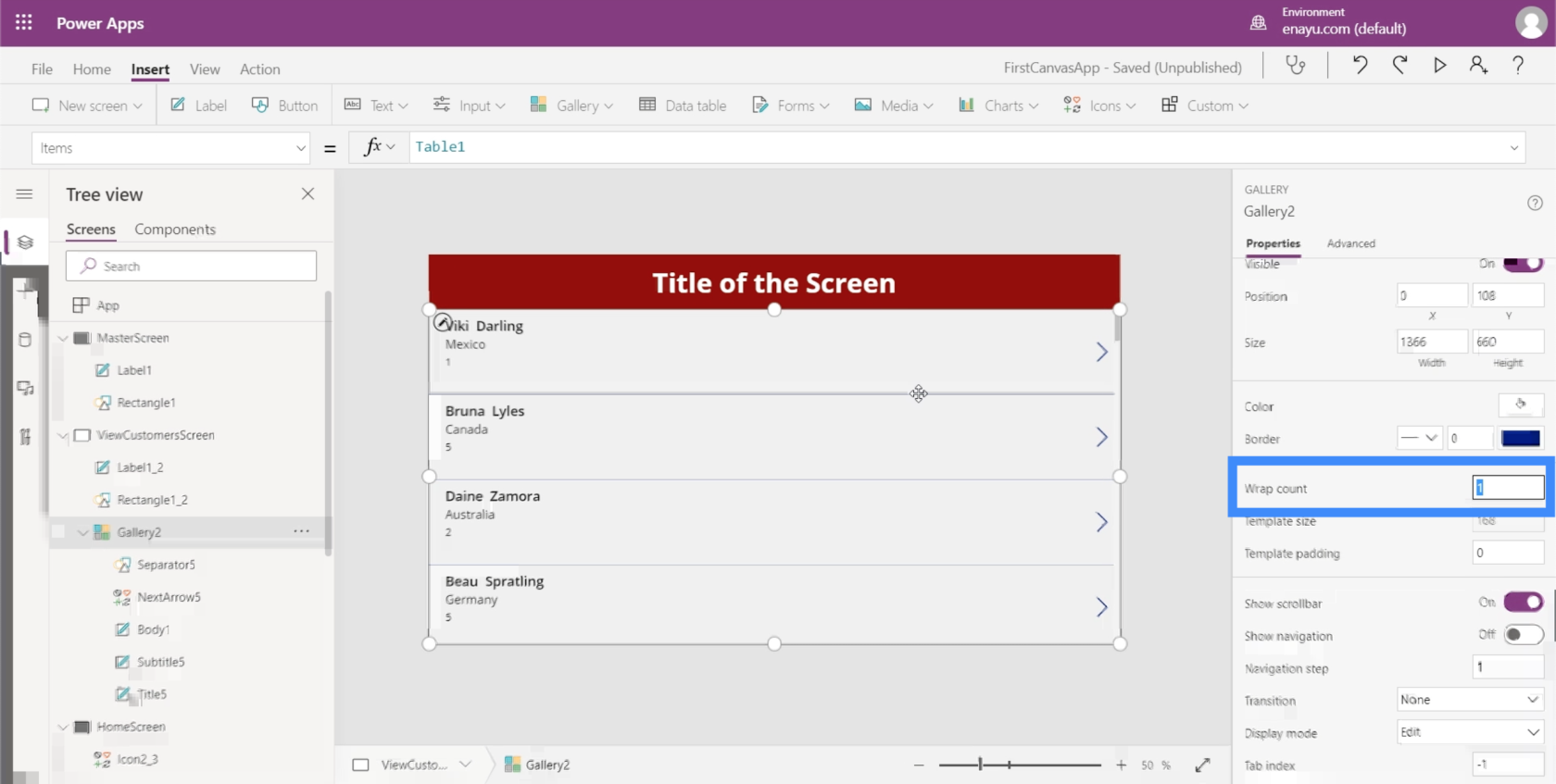
Uuden kankaan luomisen etuna erityisesti tablettitilassa on työskentelytilan määrä. Esimerkiksi tälle gallerialle meillä on niin paljon tilaa jäljellä, vaikka jokaisella kortilla olisikin jo paljon tietoa.
Maksimoidaan siis tila muuttamalla rivitysmäärää. Voimme tehdä sen täällä ominaisuusruudussa.

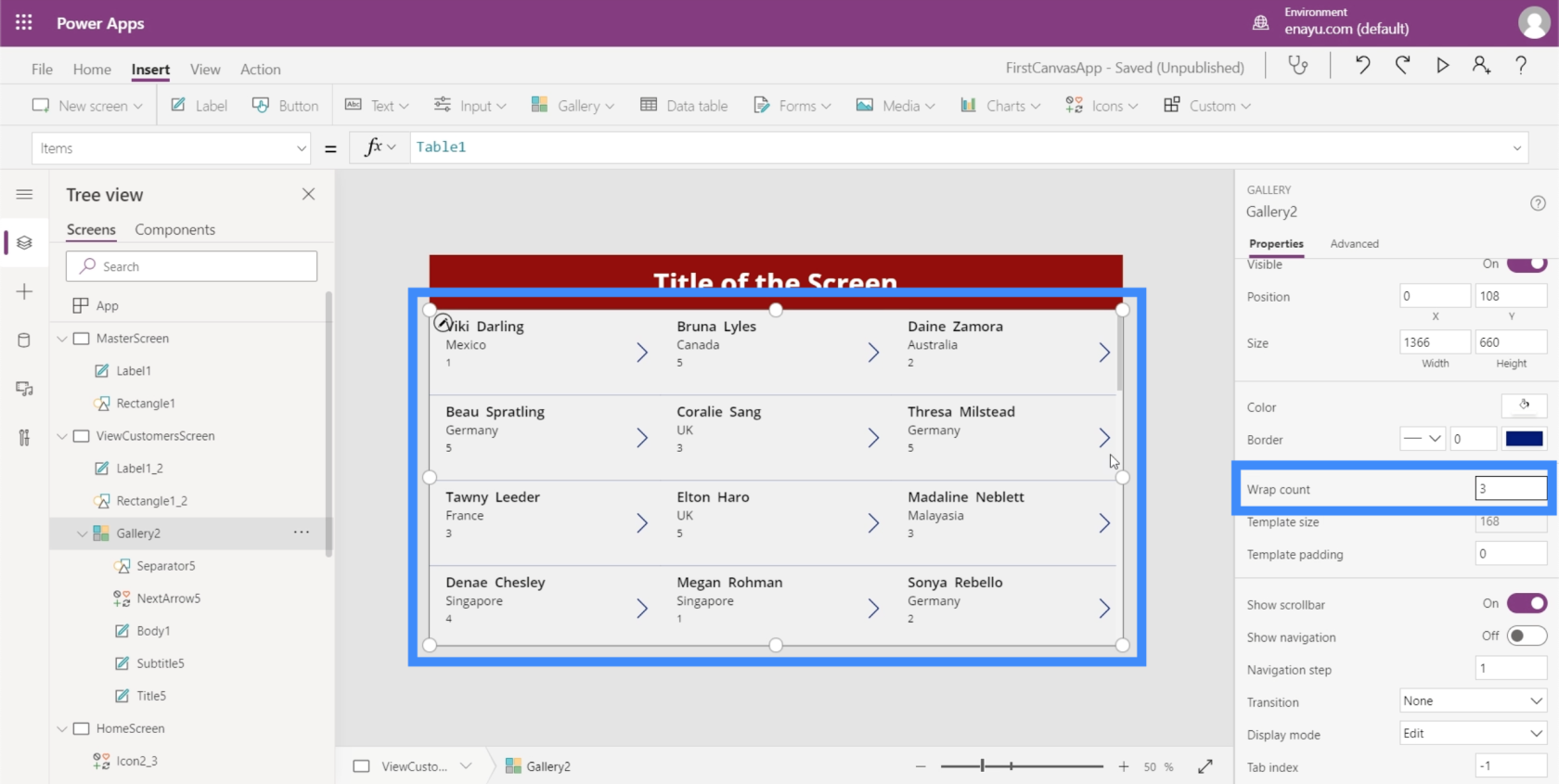
Muutetaan se 3:ksi 1:n sijaan, jotta meillä on monisarakkeinen galleria.

Näin on helpompi nähdä enemmän yhdellä silmäyksellä.
Navigoinnin lisääminen painikkeisiin ja kuvakkeisiin
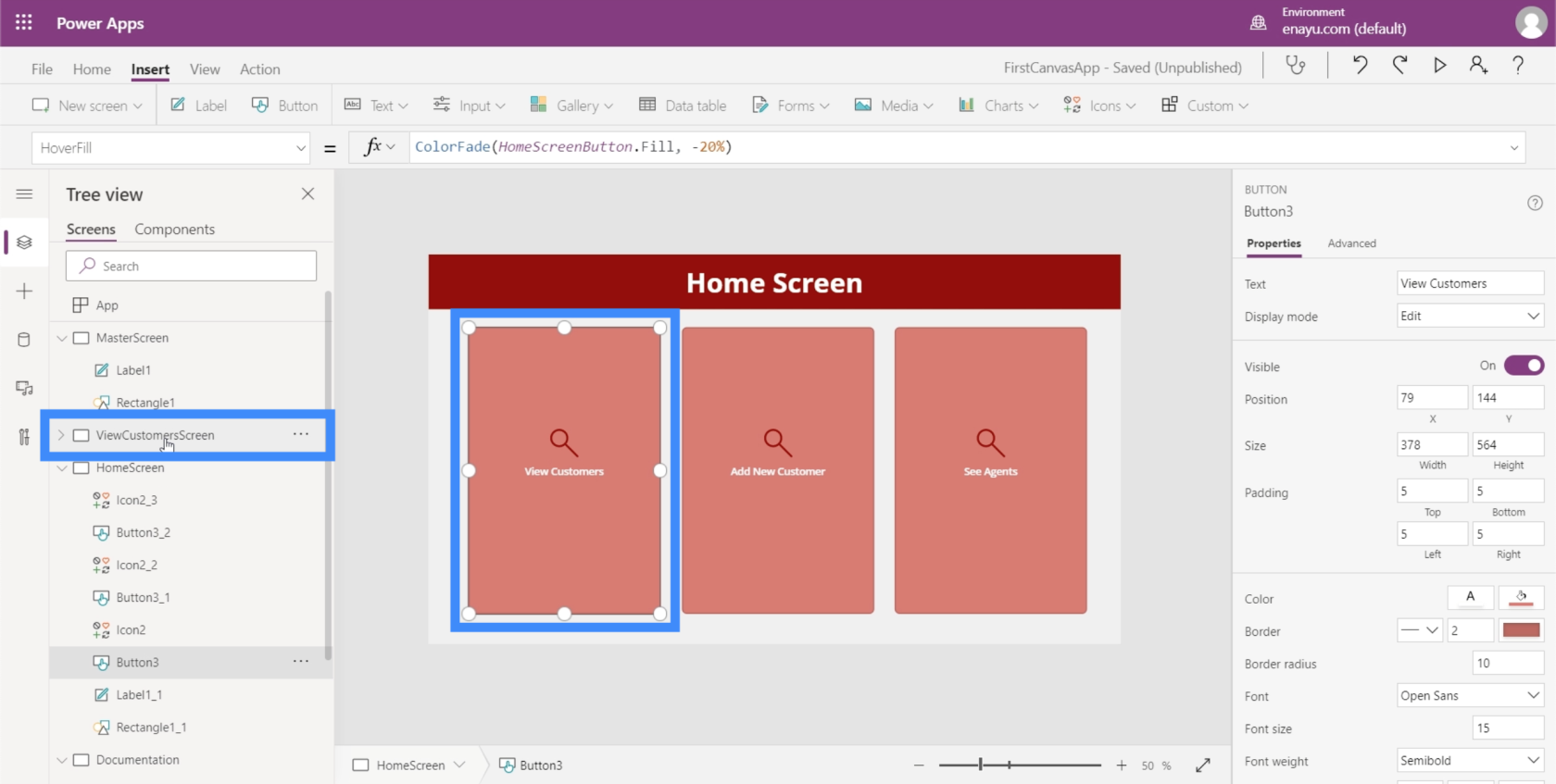
Nyt kun meillä on muutama työstettävä näyttö, voimme aloittaa navigoinnin lisäämisen, joka vie meidät näytöltä toiselle.
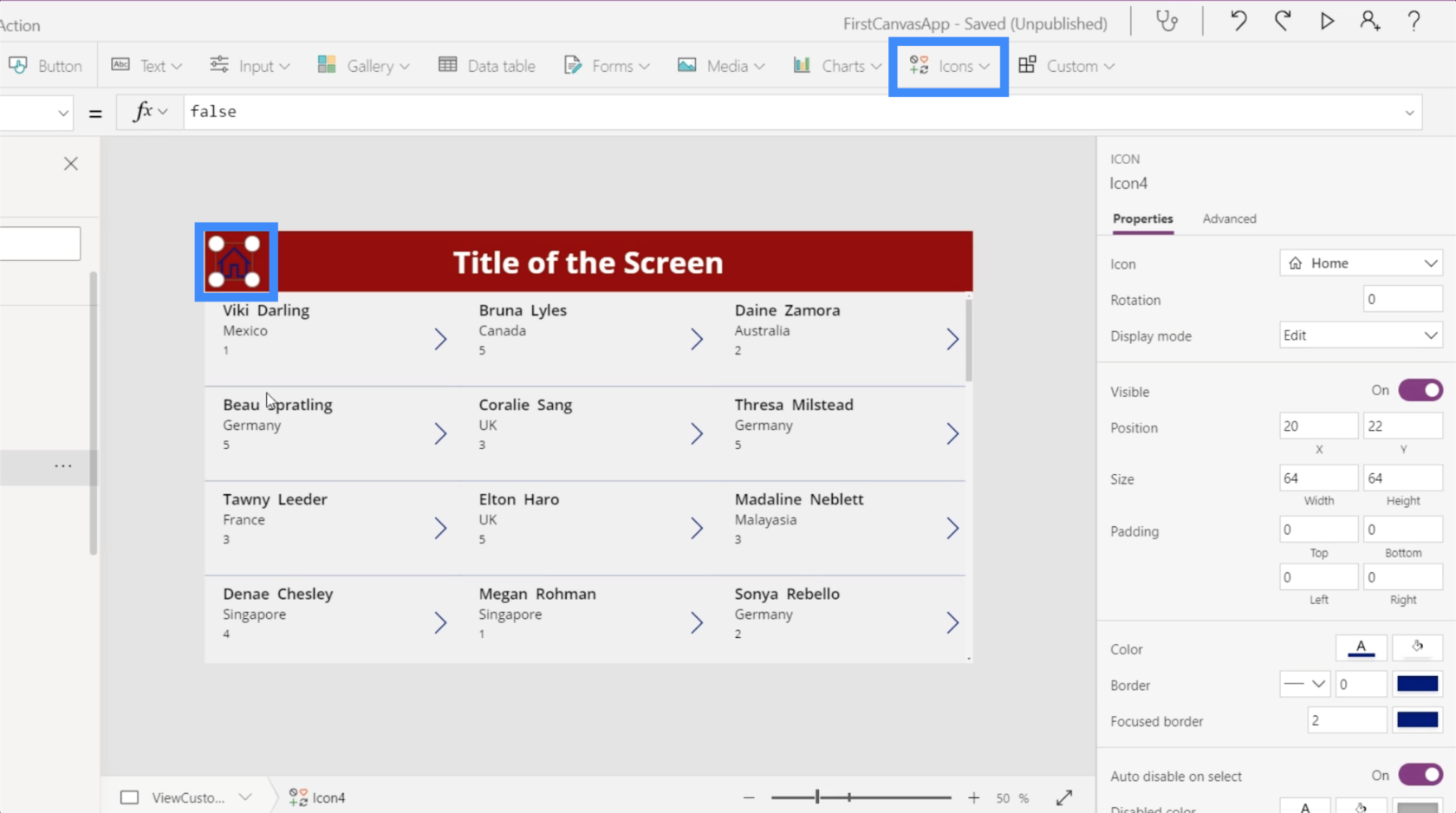
Aloitetaan lisäämällä kotikuvake napsauttamalla Lisää-nauhan alla olevaa kuvaketta. Sijoitamme sen Näytä asiakkaat -näytön yläosaan.

Tehdään tästä kuvakkeesta valkoinen, koska meillä on aväri.

Kun olemme lisänneet navigoinnin, kotikuvakkeen napsauttaminen vie meidät takaisin aloitusnäyttöön. Lisäämme myös navigointia tähän aloitusnäytön Näytä asiakkaat -painikkeeseen, joka vie meidät Näytä asiakkaat -näyttöön.

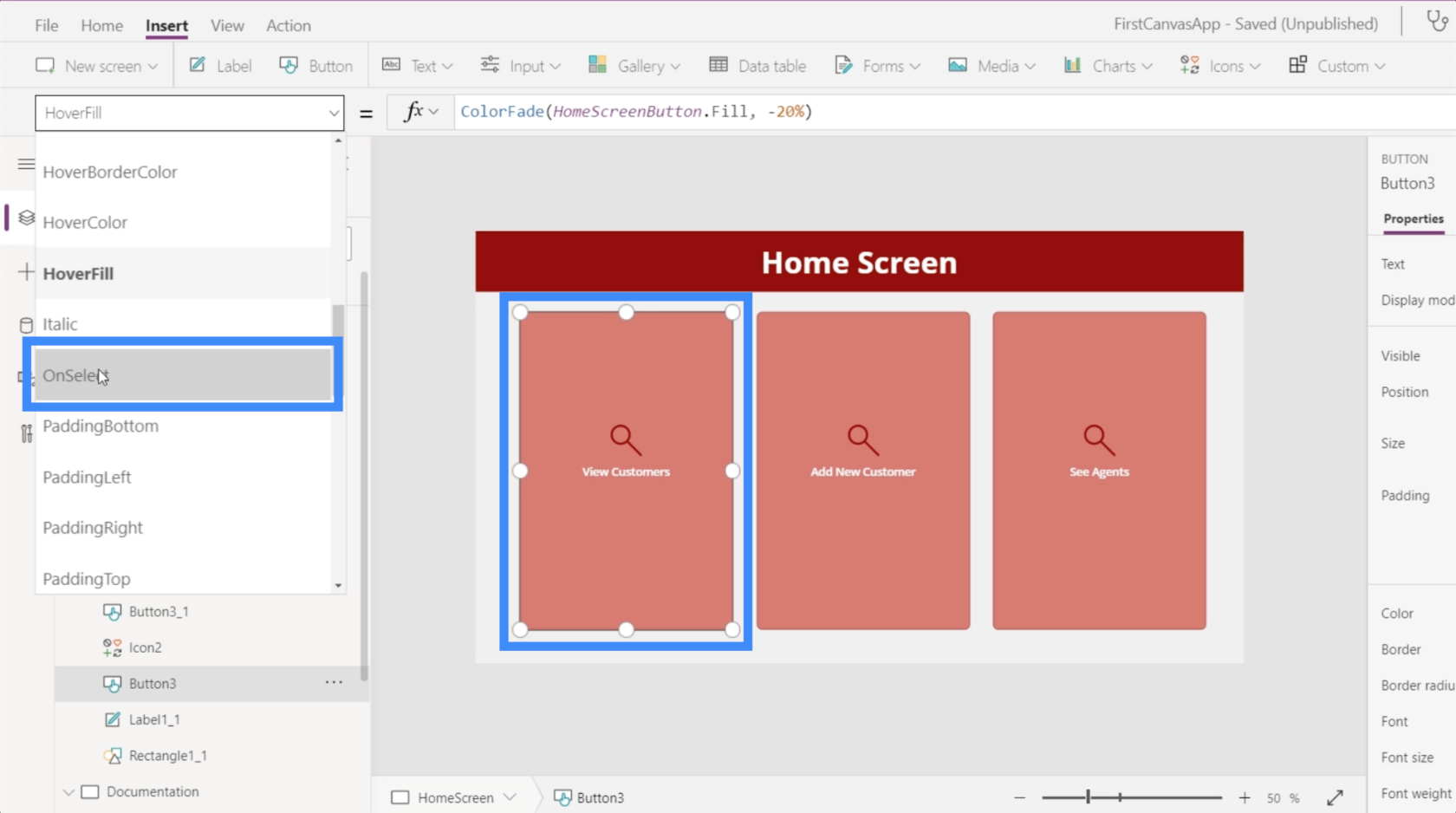
Aloitetaan korostamalla Näytä asiakkaat -painike ja etsi sitten OnSelect ominaisuusluettelosta. Tämä käynnistää navigoinnin.

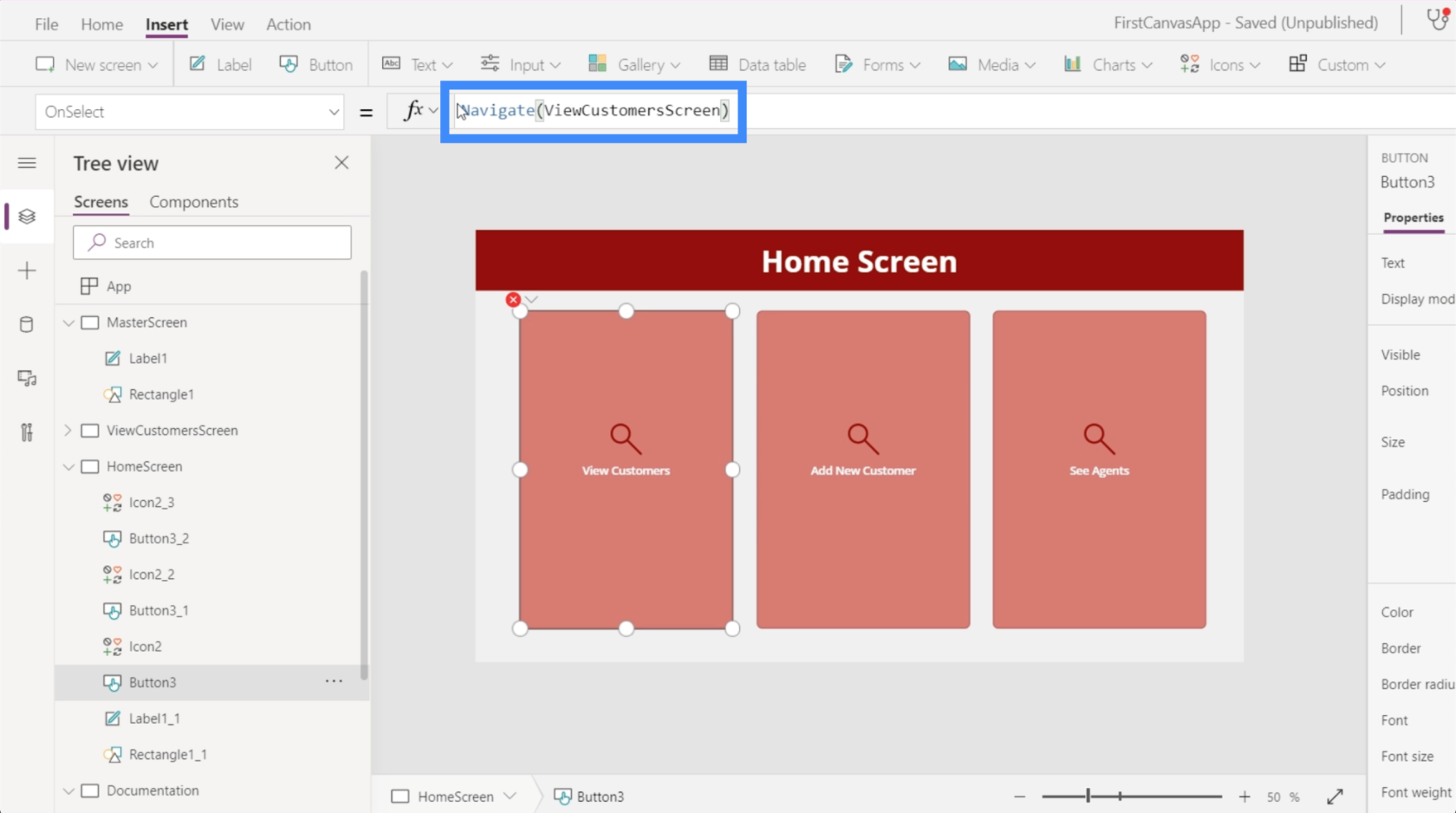
Tämän jälkeen käytämme kaavapalkissa Navigoi-toimintoa ja viittaamme näyttöön, johon haluamme mennä, eli ViewCustomersScreeniin.

Kun se on määritetty, meidät ohjataan galleriaan, jonka määritimme aina, kun napsautamme Näytä asiakkaat -painiketta.

Siirrytään nyt asiakasnäkymään. Meidän on varmistettava, että kun käyttäjä napsauttaa tätä kotikuvaketta, hänet ohjataan takaisin aloitusnäyttöön.

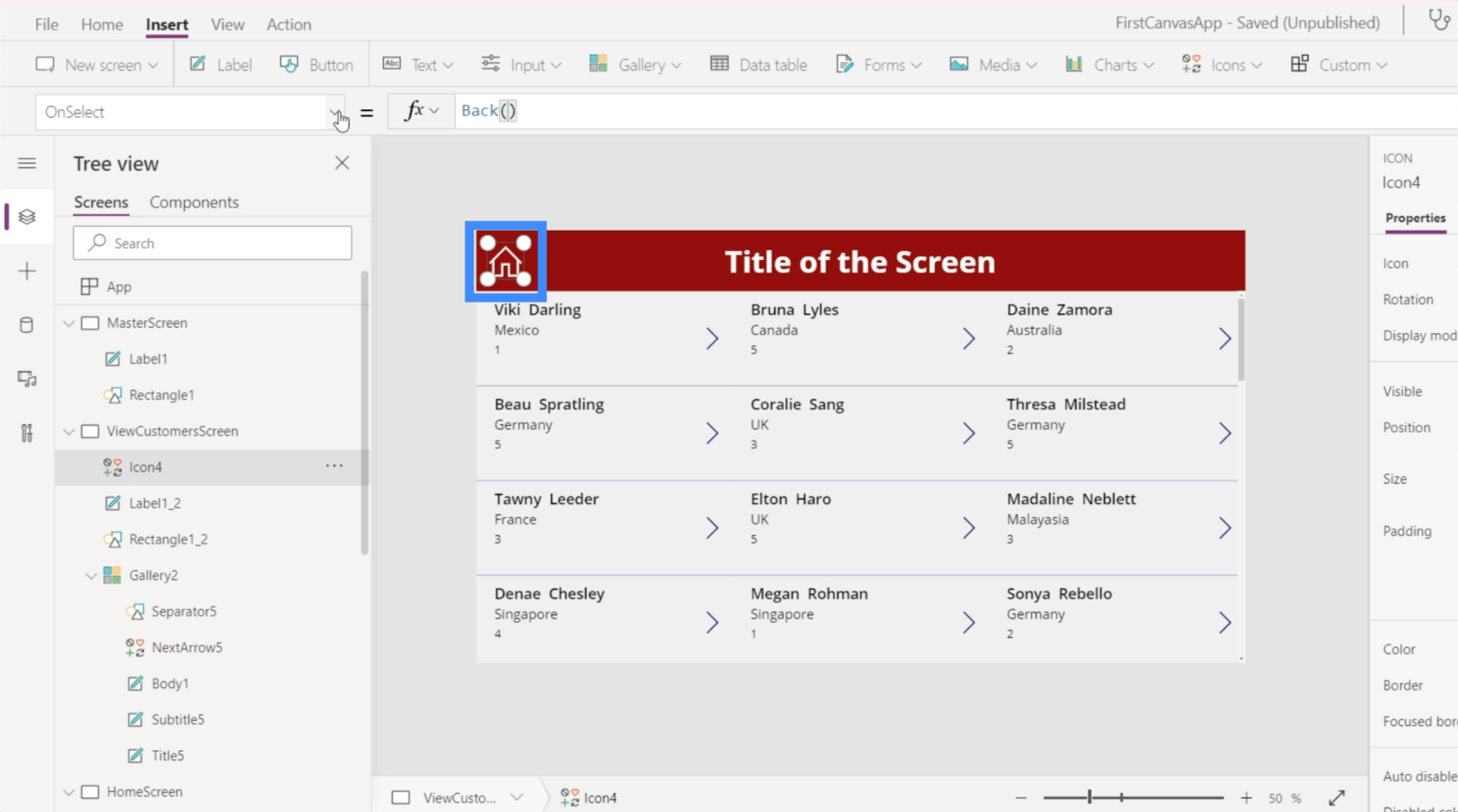
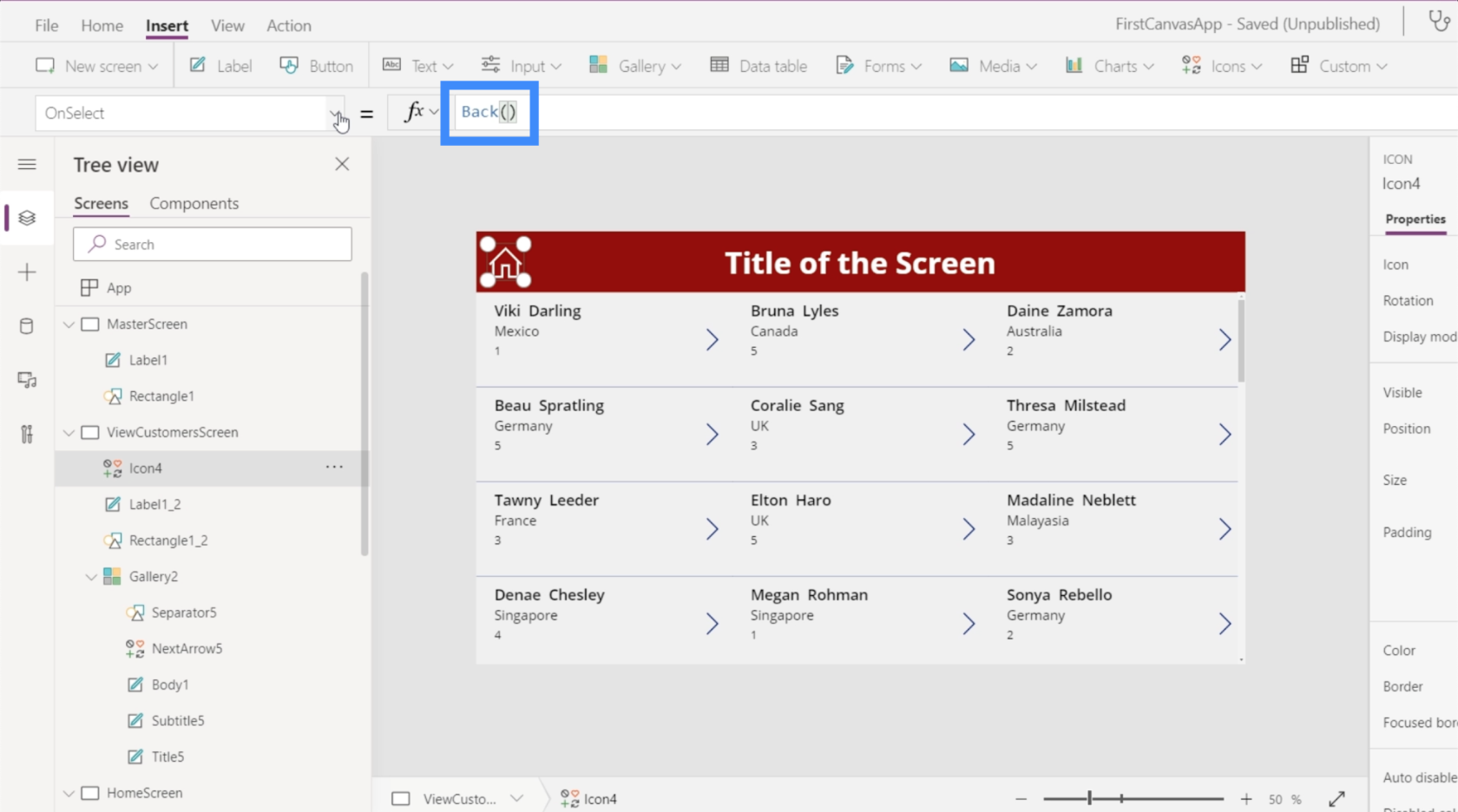
Voit tehdä tämän kahdella tavalla. Ensinnäkin voimme käyttää Back. Tämä vie sinut periaatteessa takaisin viimeisimpään ruutuun.

Tämän komennon ongelma on, että meillä on useita näyttöjä tässä sovelluksessa. Tämä tarkoittaa, että emme välttämättä tule koko ajan aloitusnäytöltä. Joten tämä komento sopisi todennäköisesti paremmin, jos meillä olisi tässä Takaisin-painike tai -kuvake Koti-kuvakkeen sijaan.
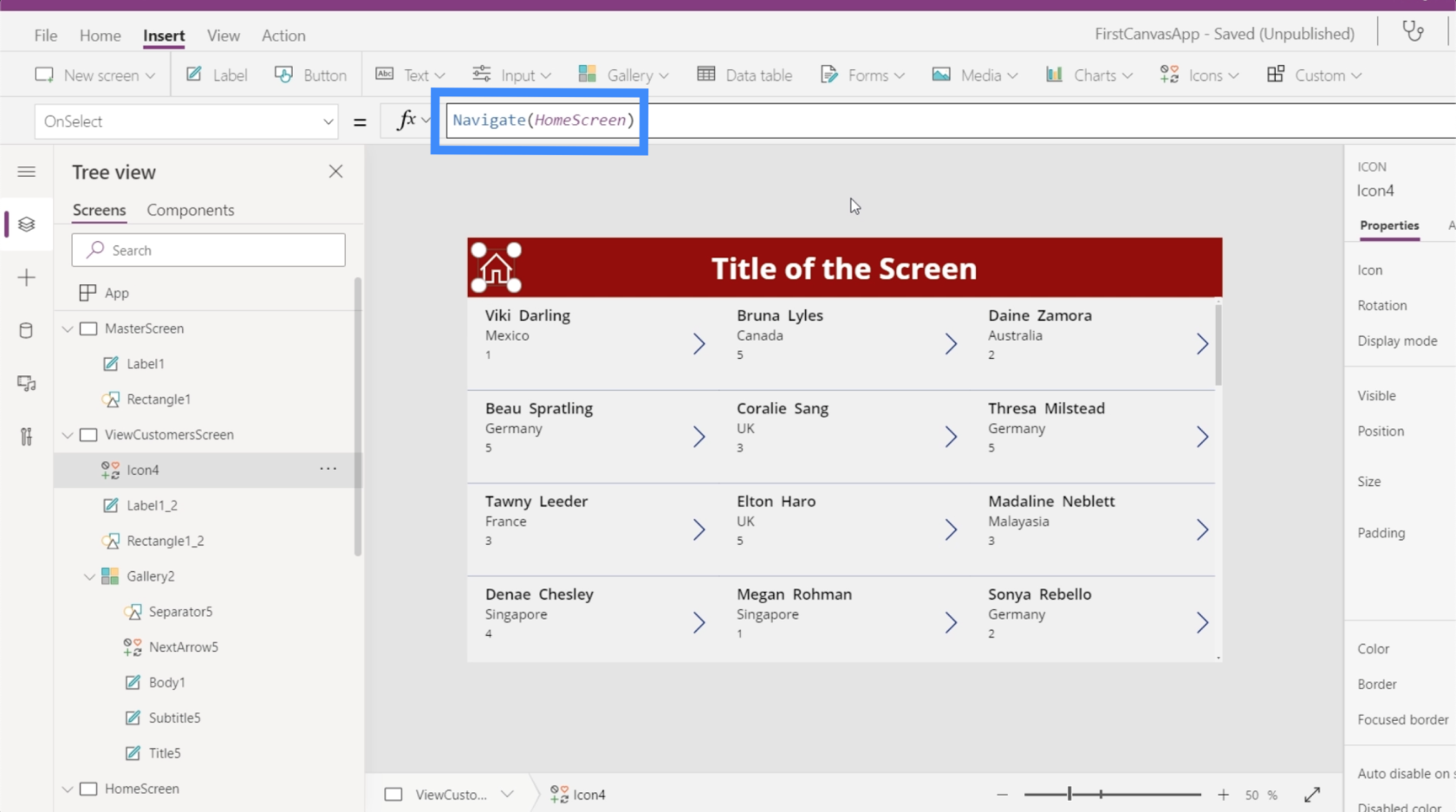
Soveltuvampi käytettävä komento on Navigoi. Viittaamme myös aloitusruutuun kertoaksemme PowerAppsille, minne haluamme tämän kuvakkeen johtavan.

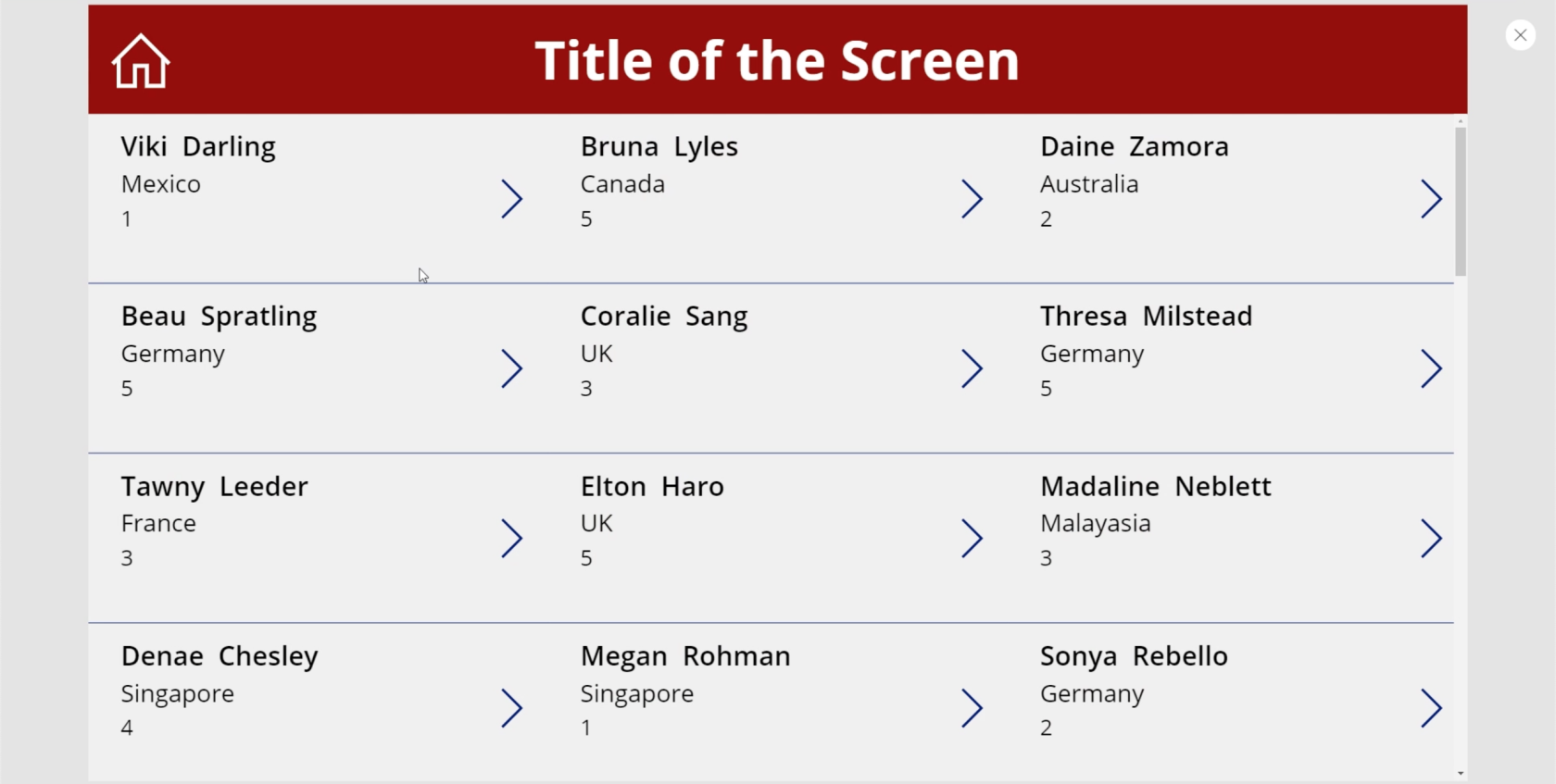
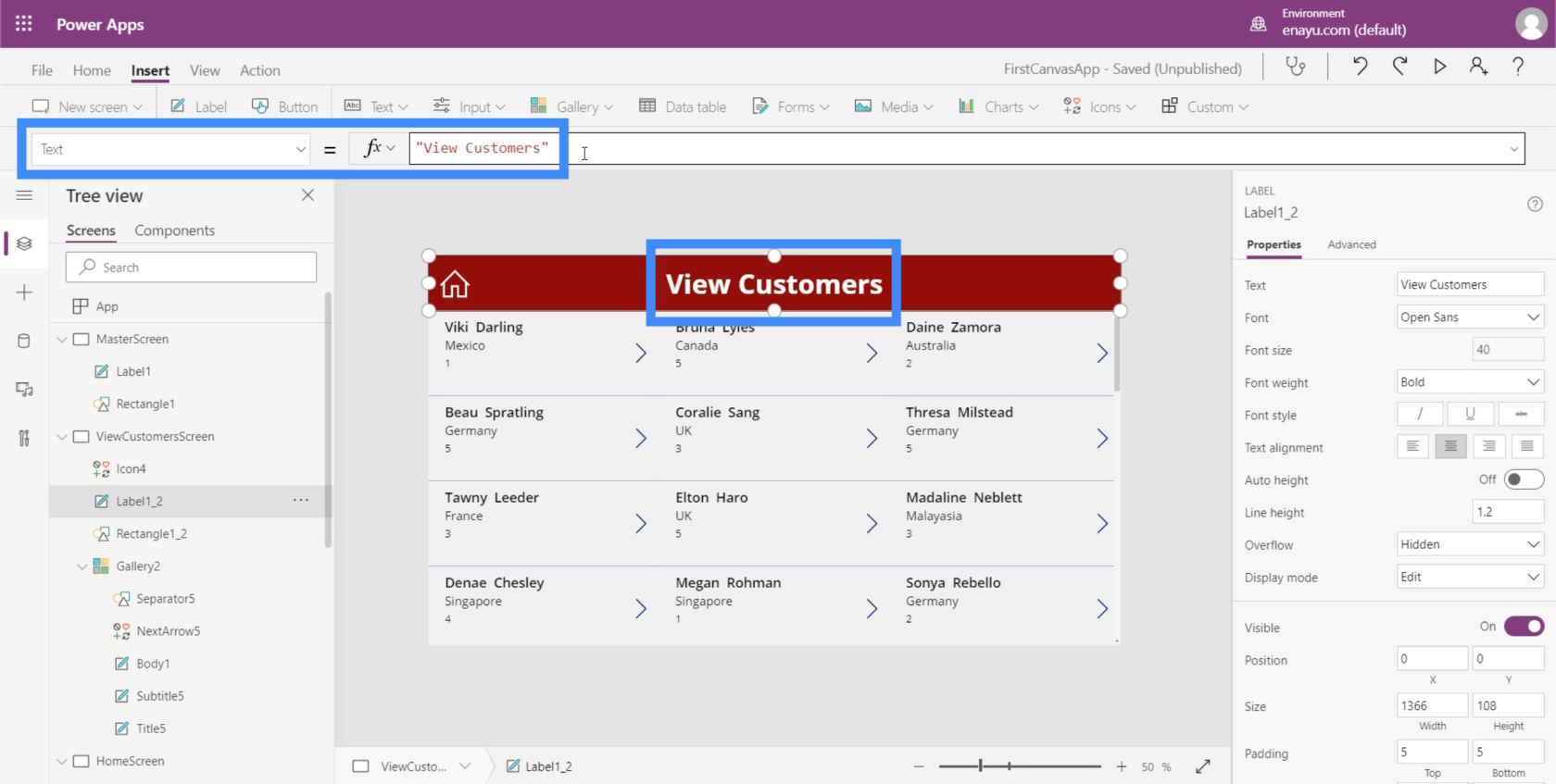
Nyt kun olemme lisänneet navigoinnin tälle näytölle, viimeinen asia, joka meidän on tehtävä, on muuttaa otsikon tekstiksi Näytä asiakkaat.

Nyt kaikki näytömme on asetettu siten, että oikeat tiedot näkyvät galleriassamme ja navigointipainikkeilla, jotka vievät meidät sovelluksen eri näytöille.
Johtopäätös
Kun tarkastellaan sovellusten mukauttamisen helppoutta Power Appsissa, käy entistä selvemmäksi, kuinka Microsoft suunnitteli tämän alustan tehokkuutta varten. Kaikkea on helppo muokata ja mukauttaa, eikä se vie paljon aikaa keneltäkään luoda sovellus tyhjästä.
Tämä on vain pieni huippu asioissa, joita voimme tehdä PowerApps-sovelluksen kautta. Gallerioiden ja lisänäyttöjen lisäksi voimme lisätä muita asioita tehdäksemme sovelluksestamme kattavamman. Keskustelemme niistä muissa opetusohjelmissa.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








