LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä blogissa keskustelemme siitä, kuinka voit luoda navigointilinkkejä muutamalla yksinkertaisella tavalla. SharePoint-sivustossa navigointi on yksi avaintekijöistä, jotka tekevät sivustostasi tehokkaamman.
Kun luot SharePoint-sivustollesi navigoinnin oikein, pääset sivuille paremmin ja selkeämmin.
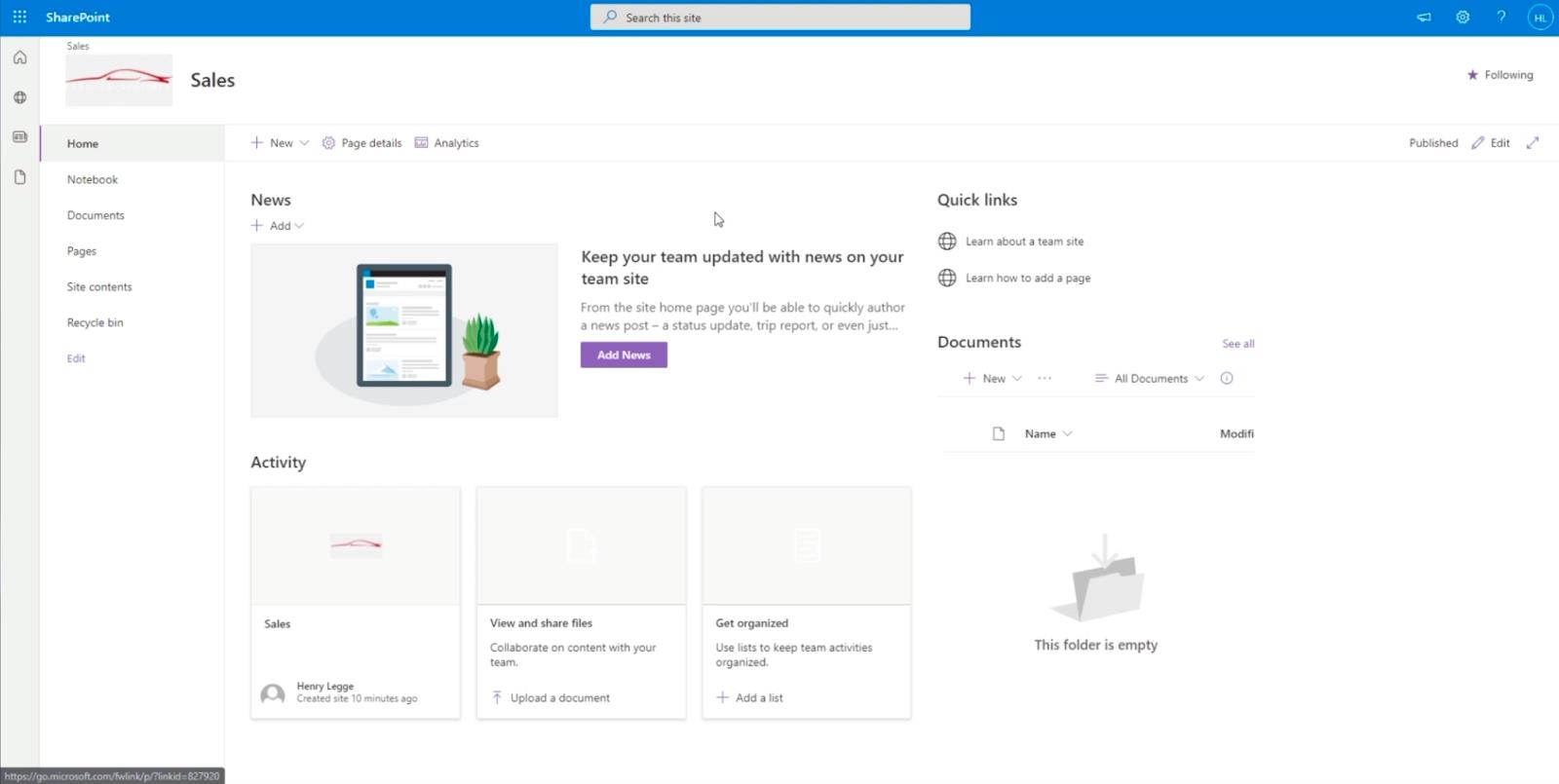
Jos luot alisivuston, voit varmasti tehdä joitain muutoksia navigoinnin helpottamiseksi. Huomaat, että alisivustosi näyttää samanlaiselta kuin muut sivustot, jotka haluat luoda. Sillä on oma vakiokotisivu ja -sivut. Sillä on myös oma dokumenttikirjasto ja sisältö. Tässä esimerkissä käytän aiemmin luomaani Myynti-sivua .

Alasivusto toimii erillisenä sivustona. Tämä tarkoittaa, että tässä oleva sisältö eroaa päätestisivuston sisällöstä. Joten miten voimme tehdä navigoinnista helpompaa?
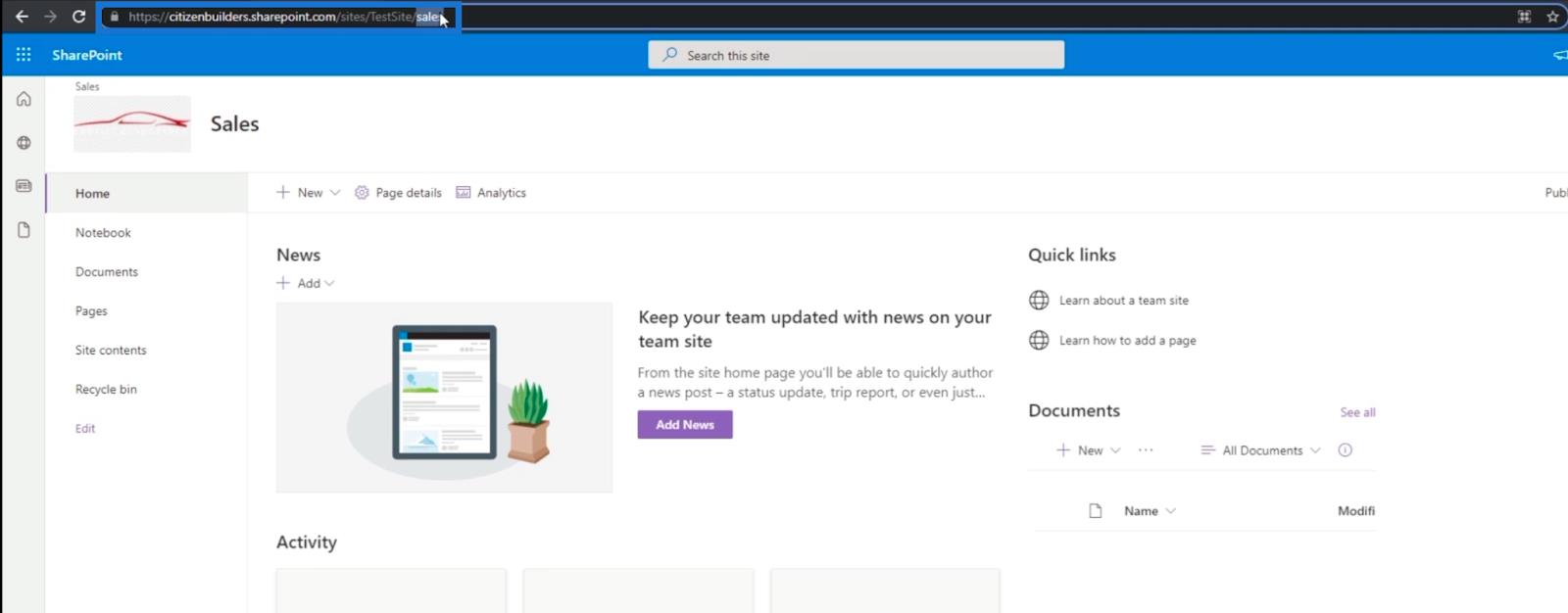
Palaa ensin pääsivustolle muuttamalla verkko-osoitetta. Esimerkissämme on " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Poistamme sanan ” Sales ” viimeisen kauttaviivan jälkeen, joten se on vain ” https://citizenbuilders.sharepoint.com/sites/TestSite/ ”. Paina sitten näppäimistön Enter- näppäintä.

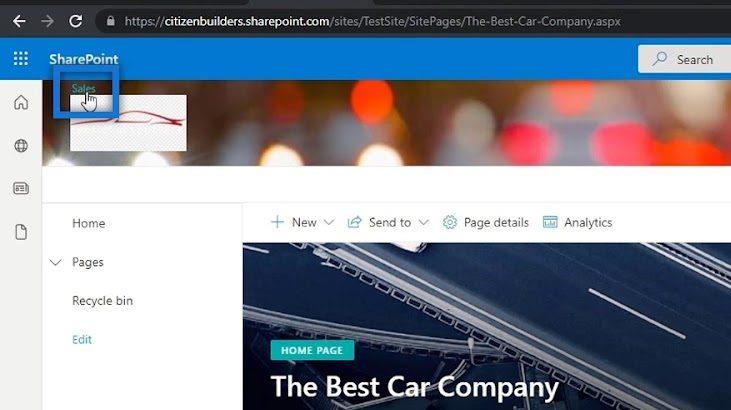
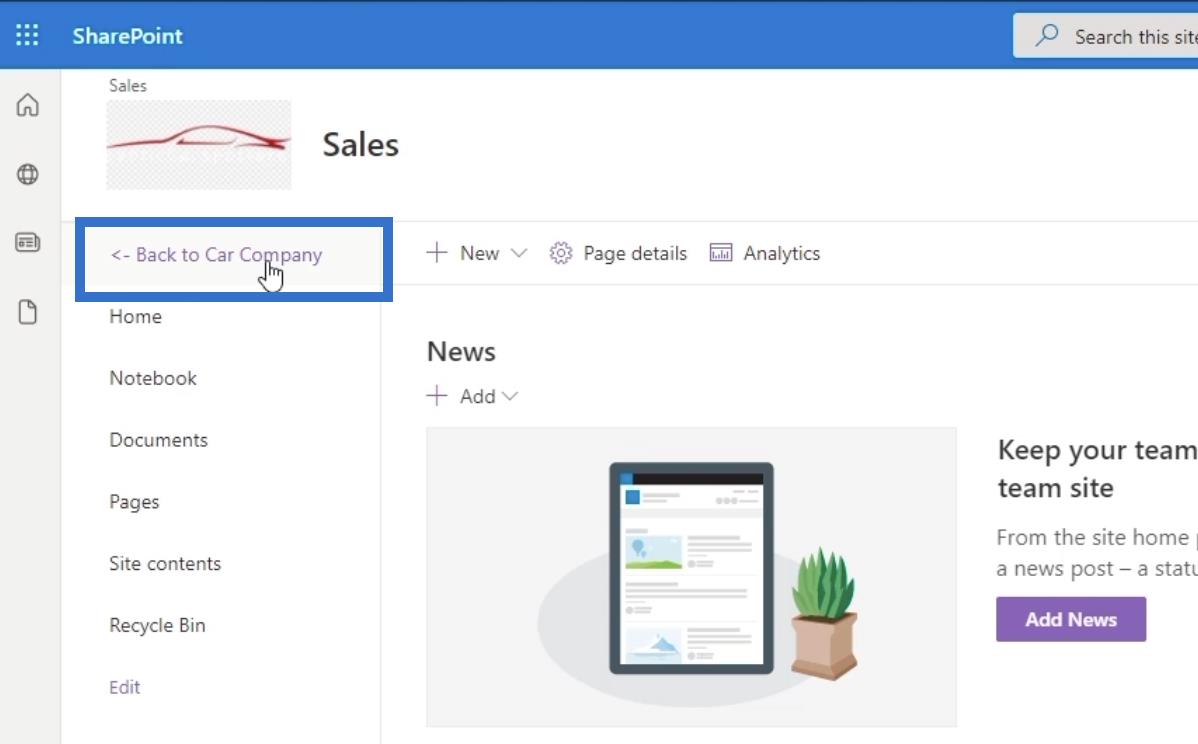
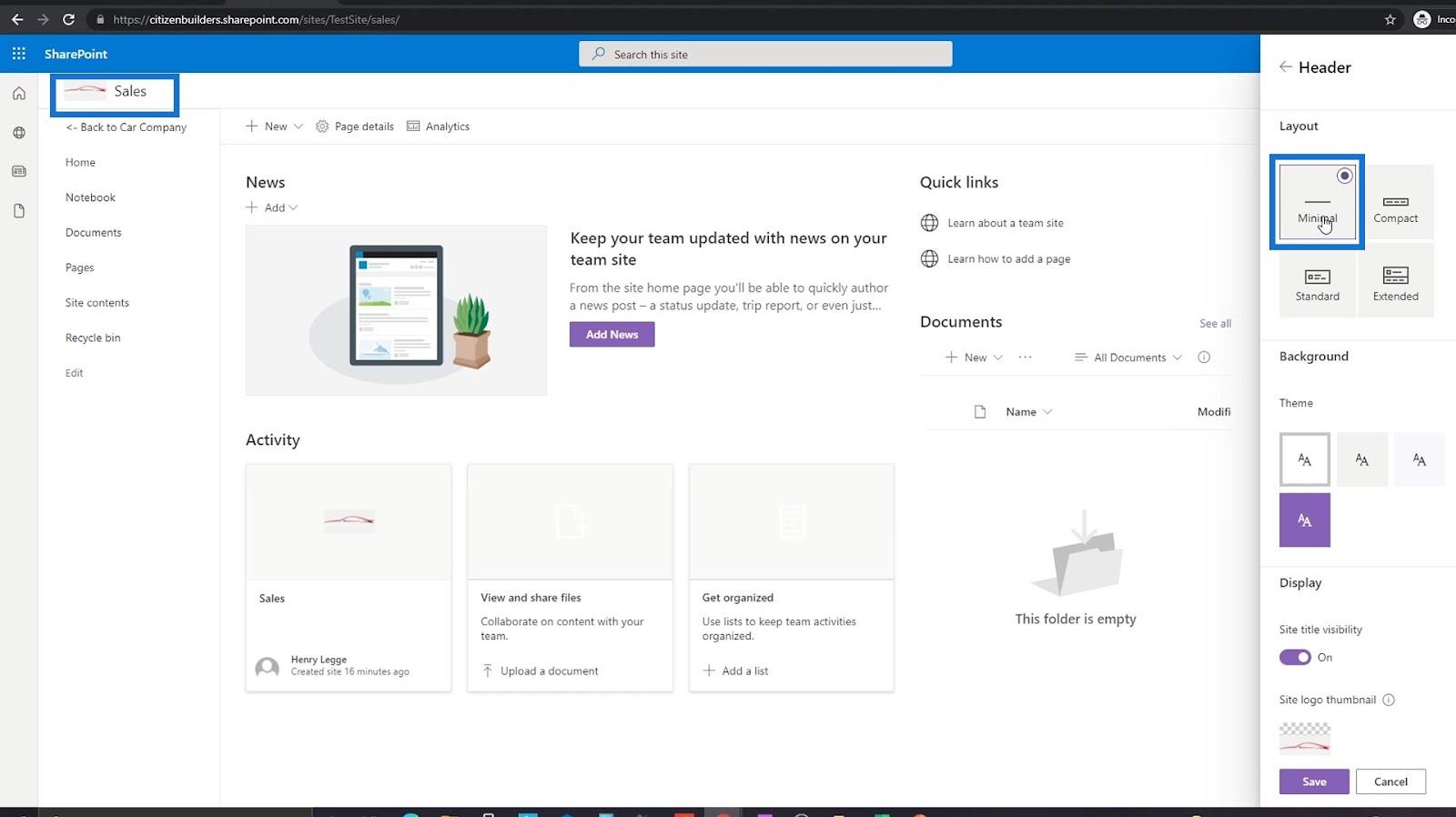
Kun olet ohjannut pääsivulle, huomaat, että vasemmassa yläkulmassa on linkki nimeltä " Myynti ". Tämä johtuu siitä, että kerroimme SharePointille, että haluamme kaikkien alisivustojen olevan tässä paikassa. Et ehkä näe sitä hyvin taustakuvan takia. Otetaan siis esimerkki sen poistamisesta.

Sisällysluettelo
Taustakuvan poistaminen SharePoint-sivustoltasi
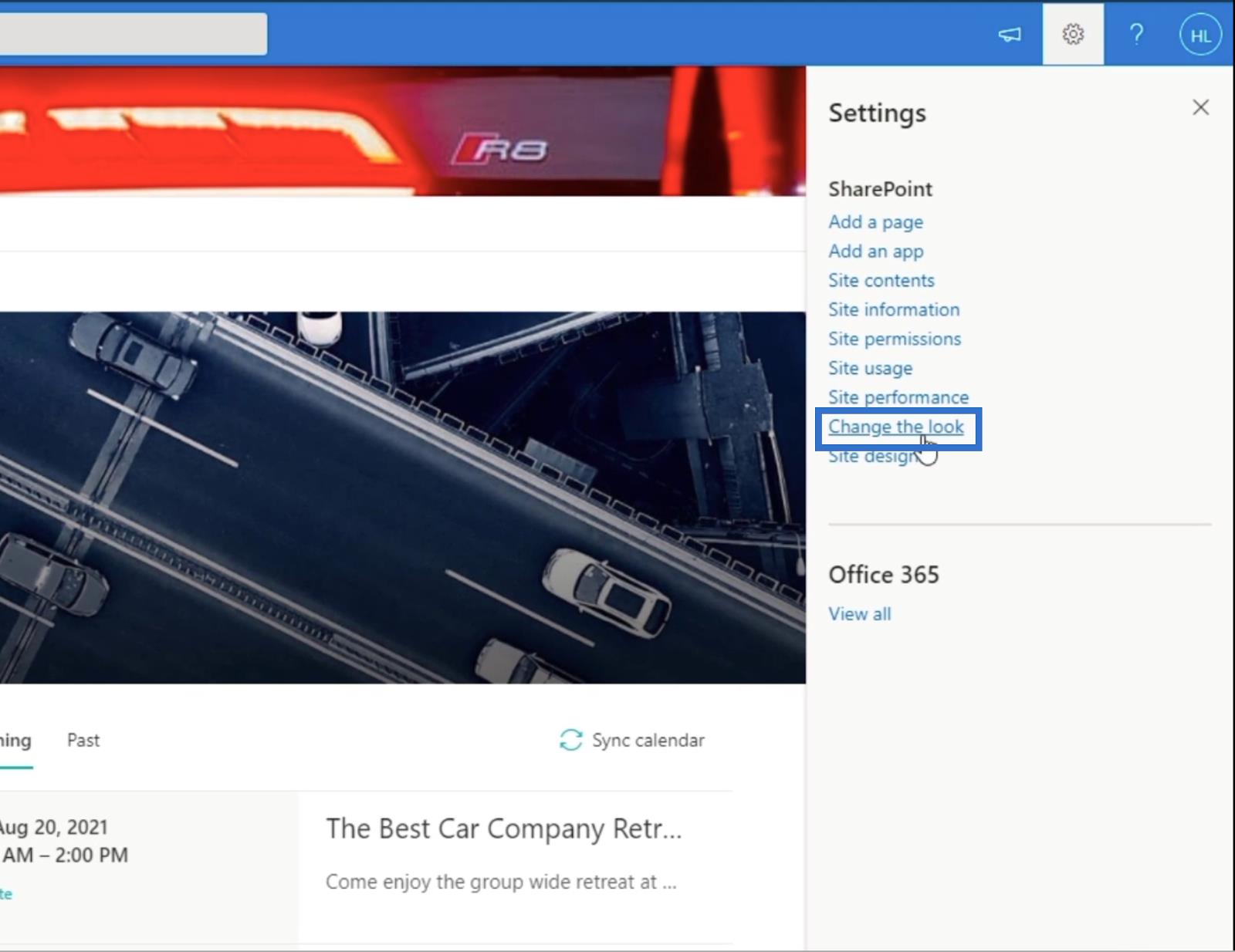
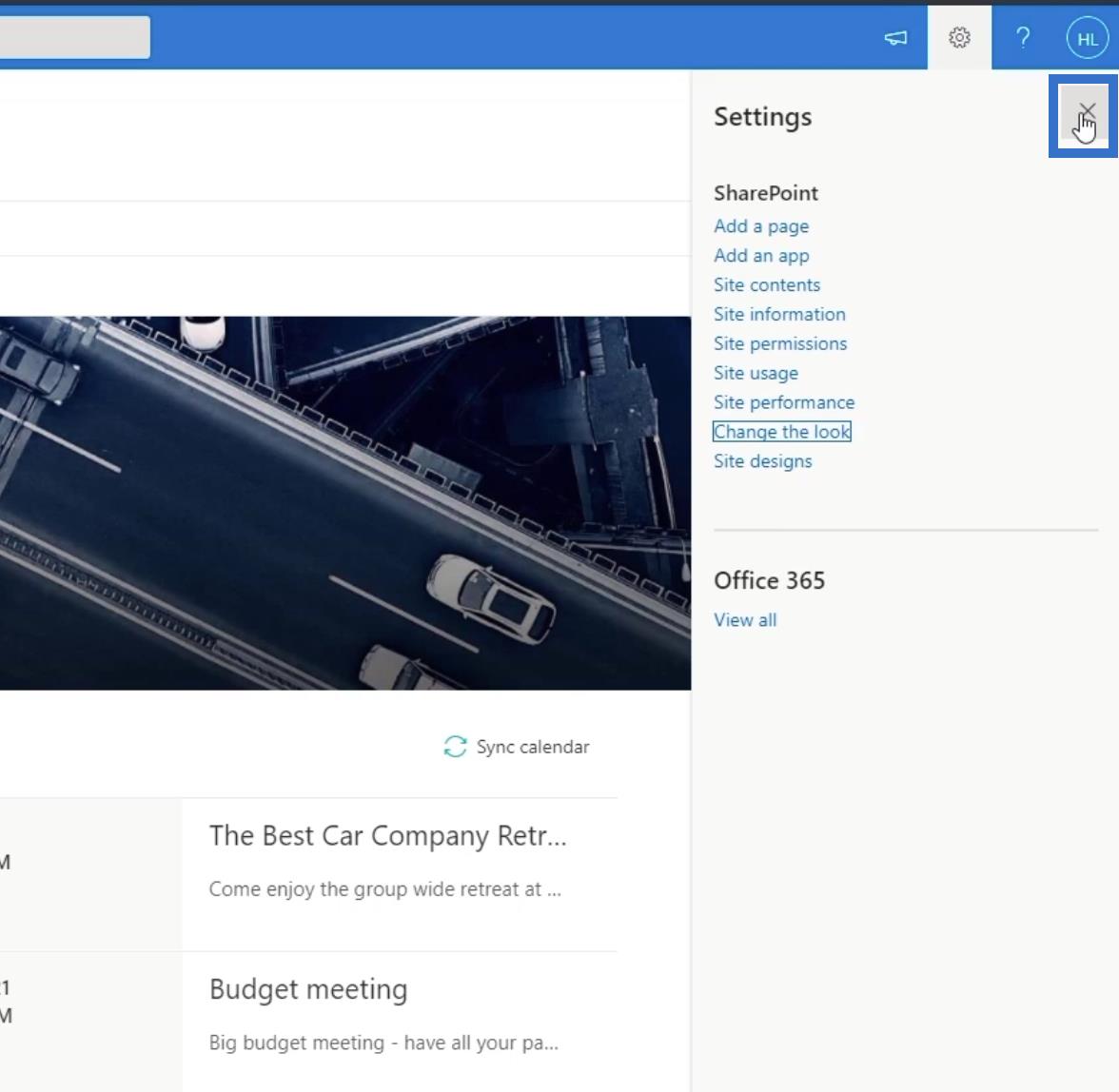
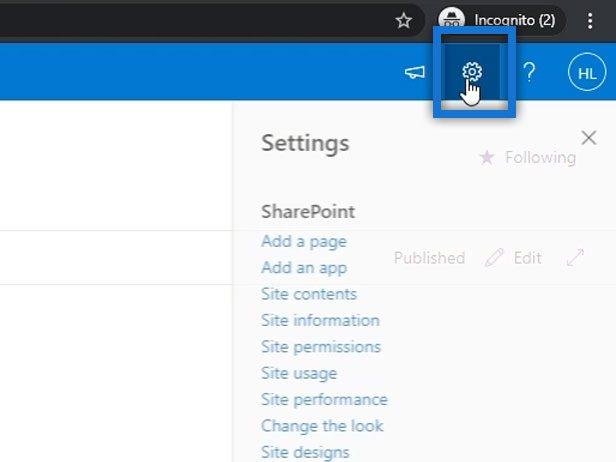
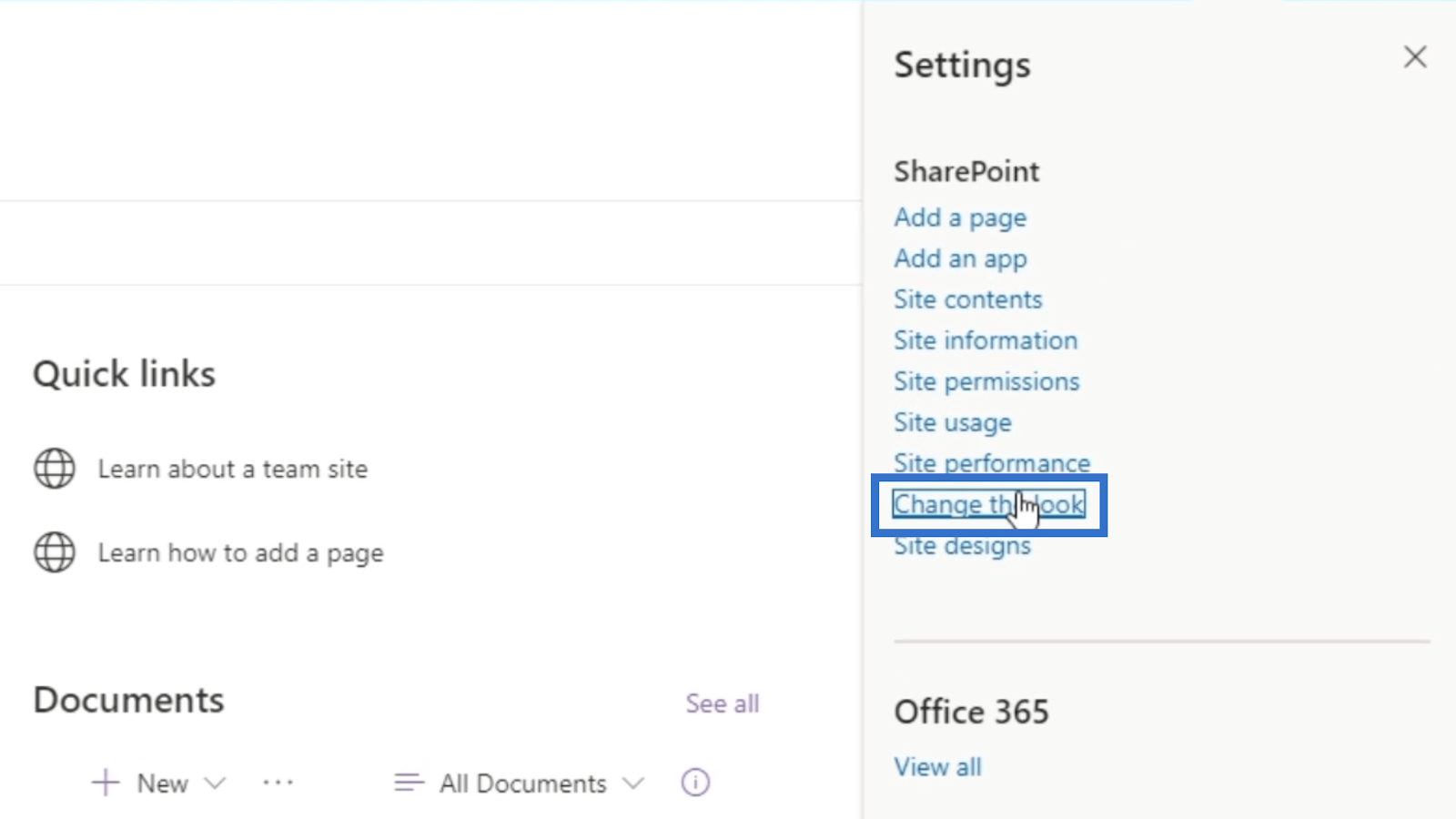
Voit poistaa taustakuvan siirtymällä Asetuksiin napsauttamalla sivun oikeassa yläkulmassa olevaa rataskuvaketta .

Napsauta Muuta ulkoasua .

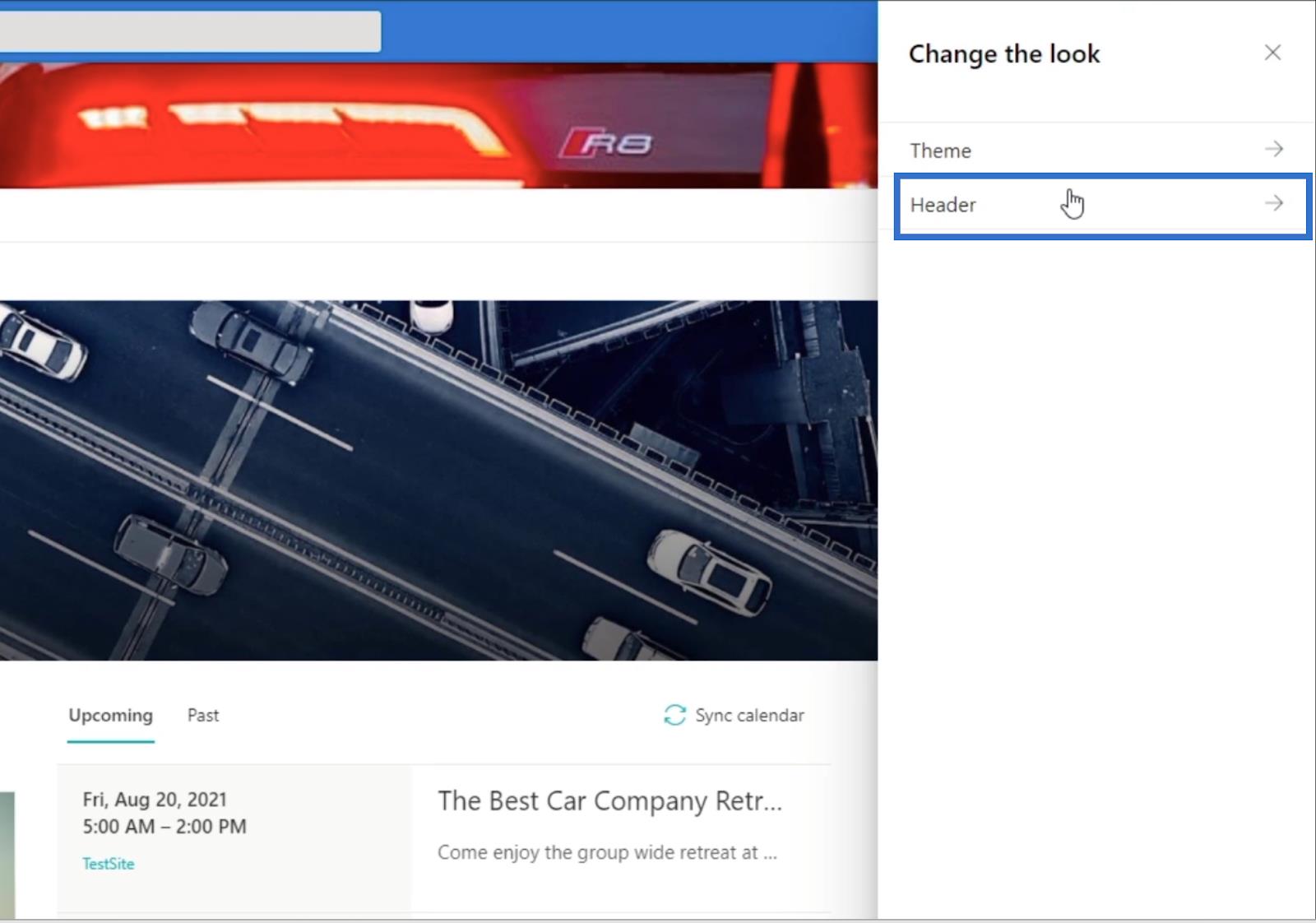
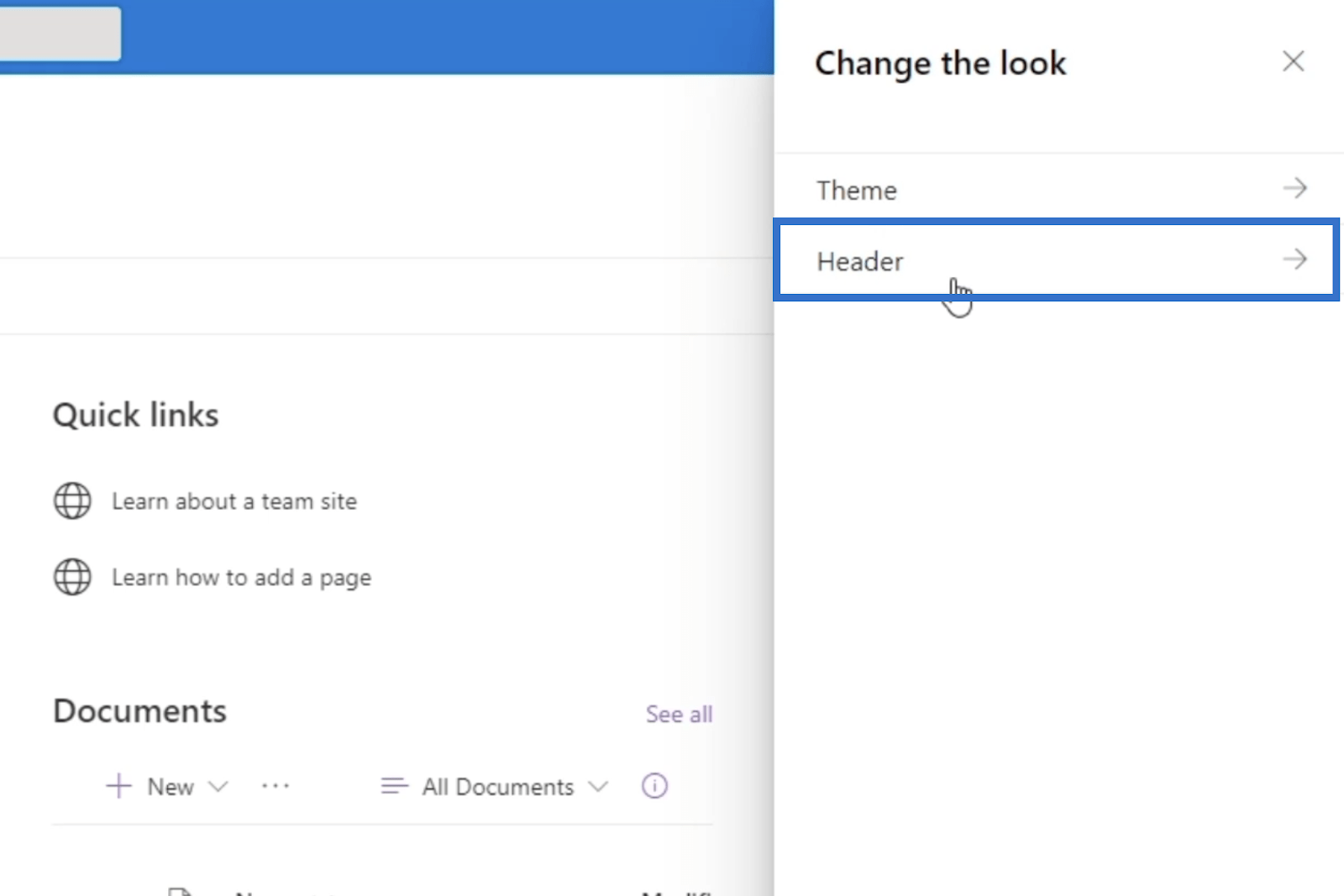
Valitse sitten Otsikko .

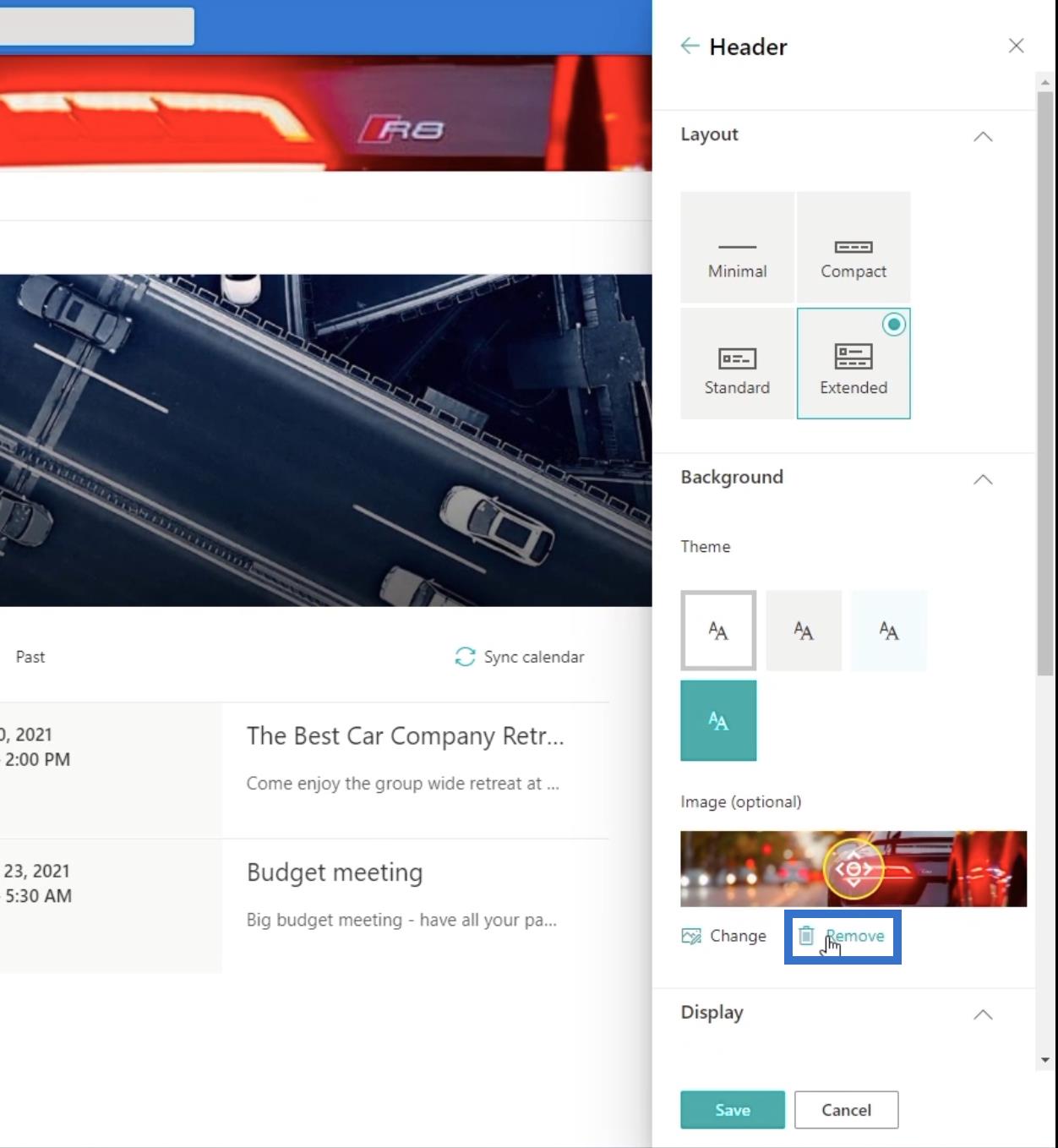
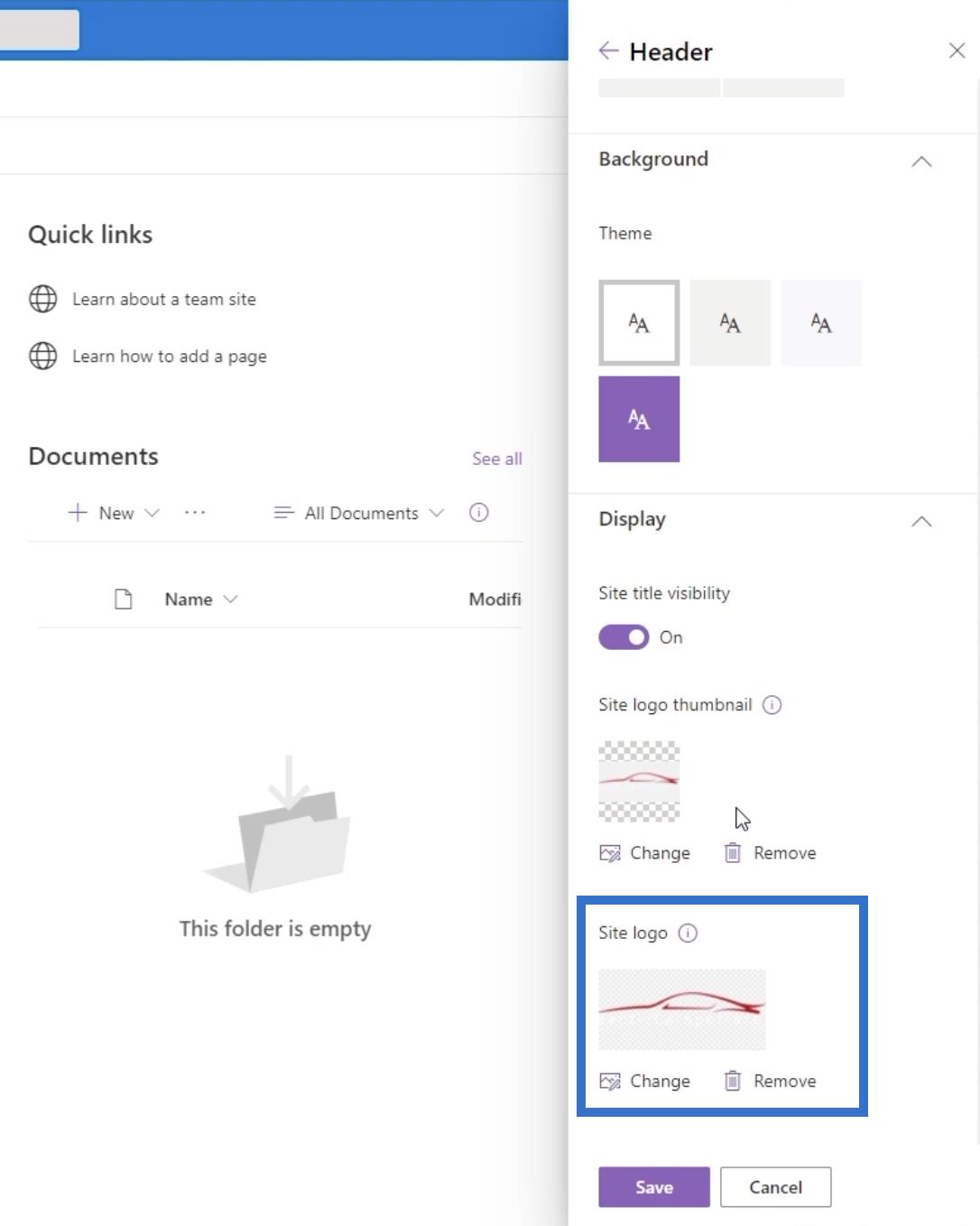
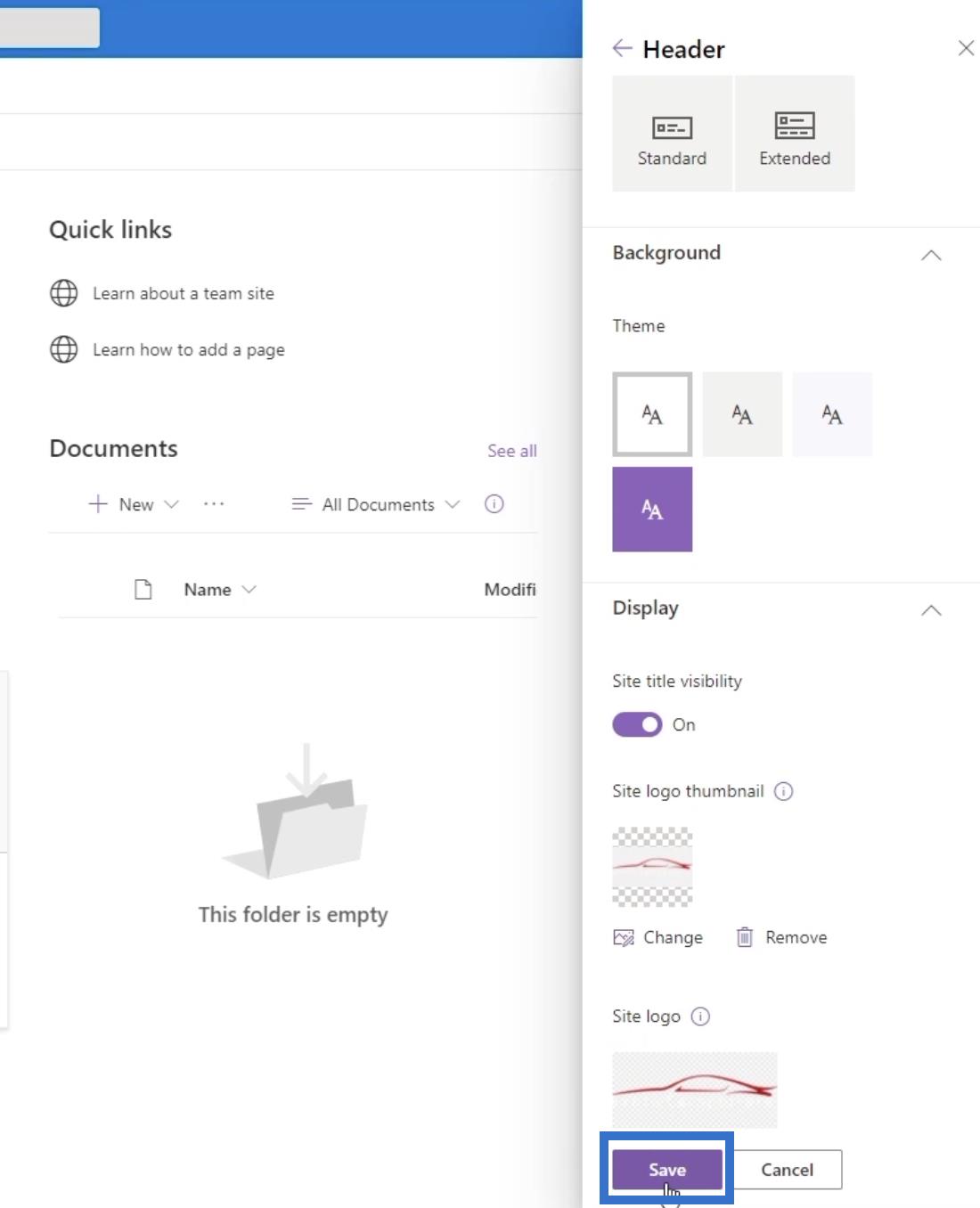
Napsauta sen jälkeen Poista .

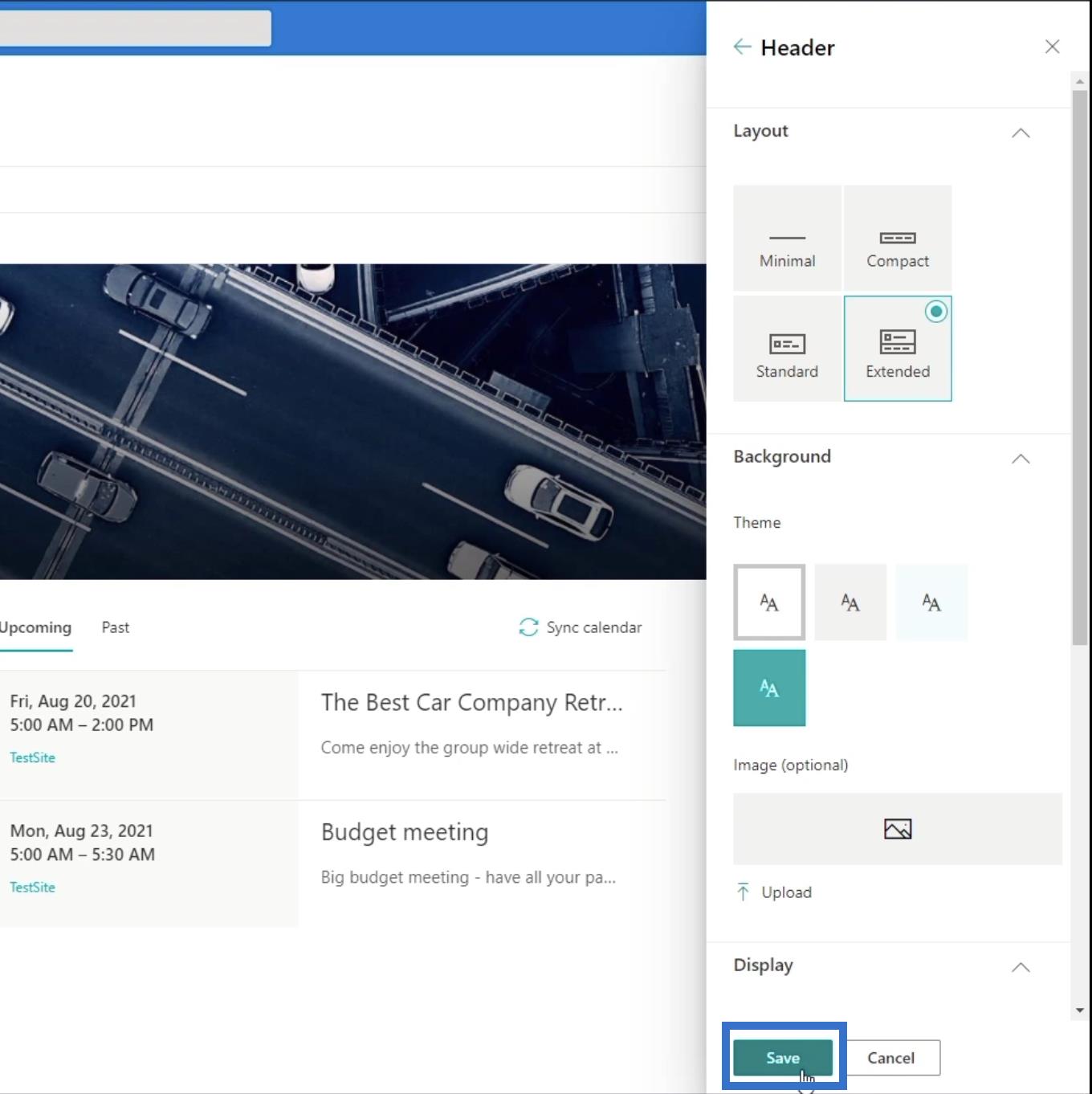
Napsauta Tallenna .

Napsauta sitten X oikean paneelin oikeassa yläkulmassa.

Napsauta lopuksi X- merkkiä sulkeaksesi Asetukset - paneelin.

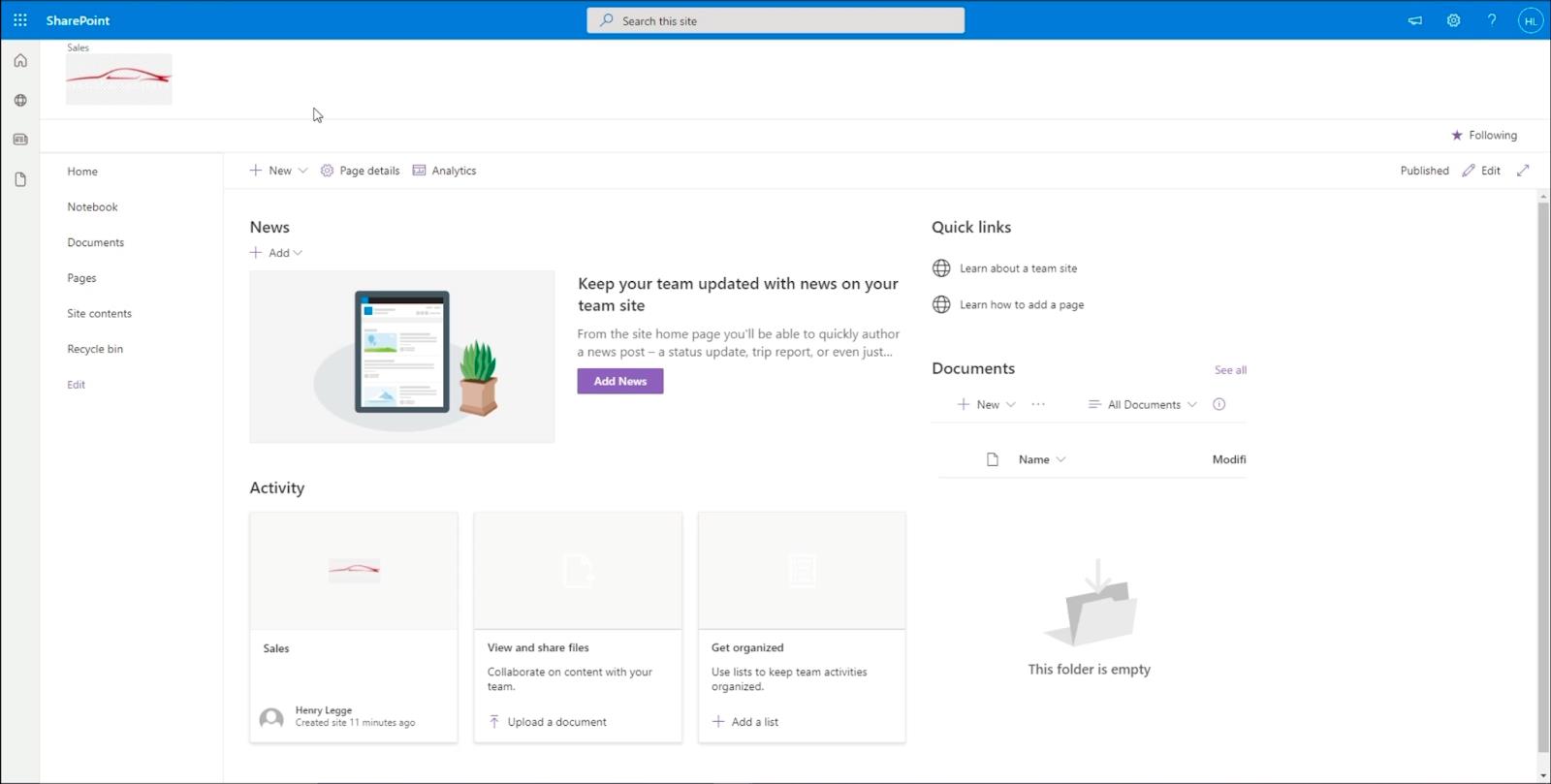
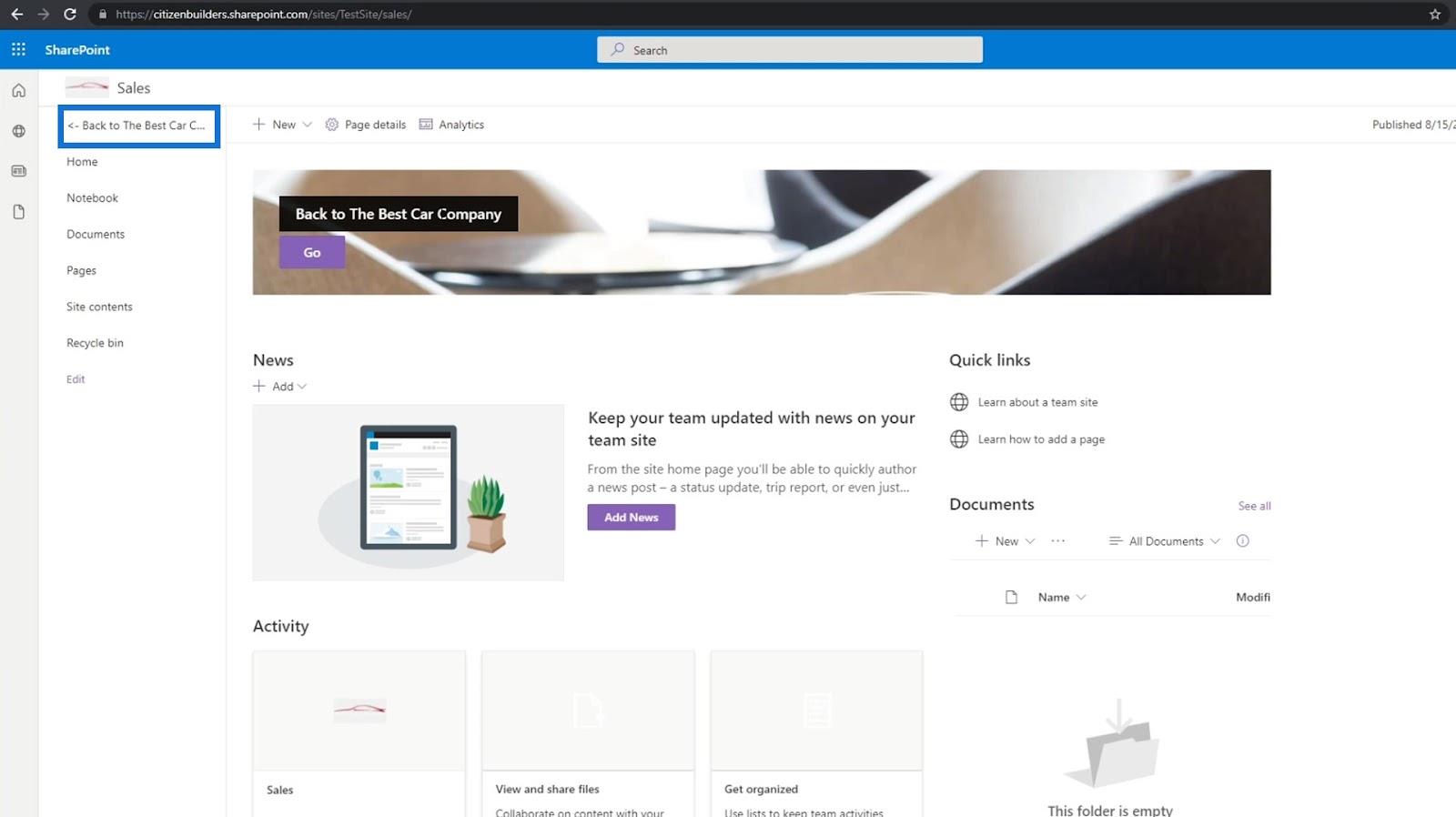
Tekemällä tämän, se poistaa taustakuvan otsikosta, jolloin voit nähdä " Myynti "-nimisen alisivuston selkeästi.

Ja kun napsautat sitä, sinut ohjataan alisivustollesi. Esimerkissämme olemme tällä hetkellä Myynti- sivulla.

SharePoint-sivustonavigoinnin lisääminen alisivustosivullesi
Yksi vaikeimmista asioista tässä on, että et voi palata pääsivulle, ellet muuta verkko-osoitetta tai linkkiä. Siksi meidän on luotava navigointielementti, joka ohjaa sinut pääsivulle.
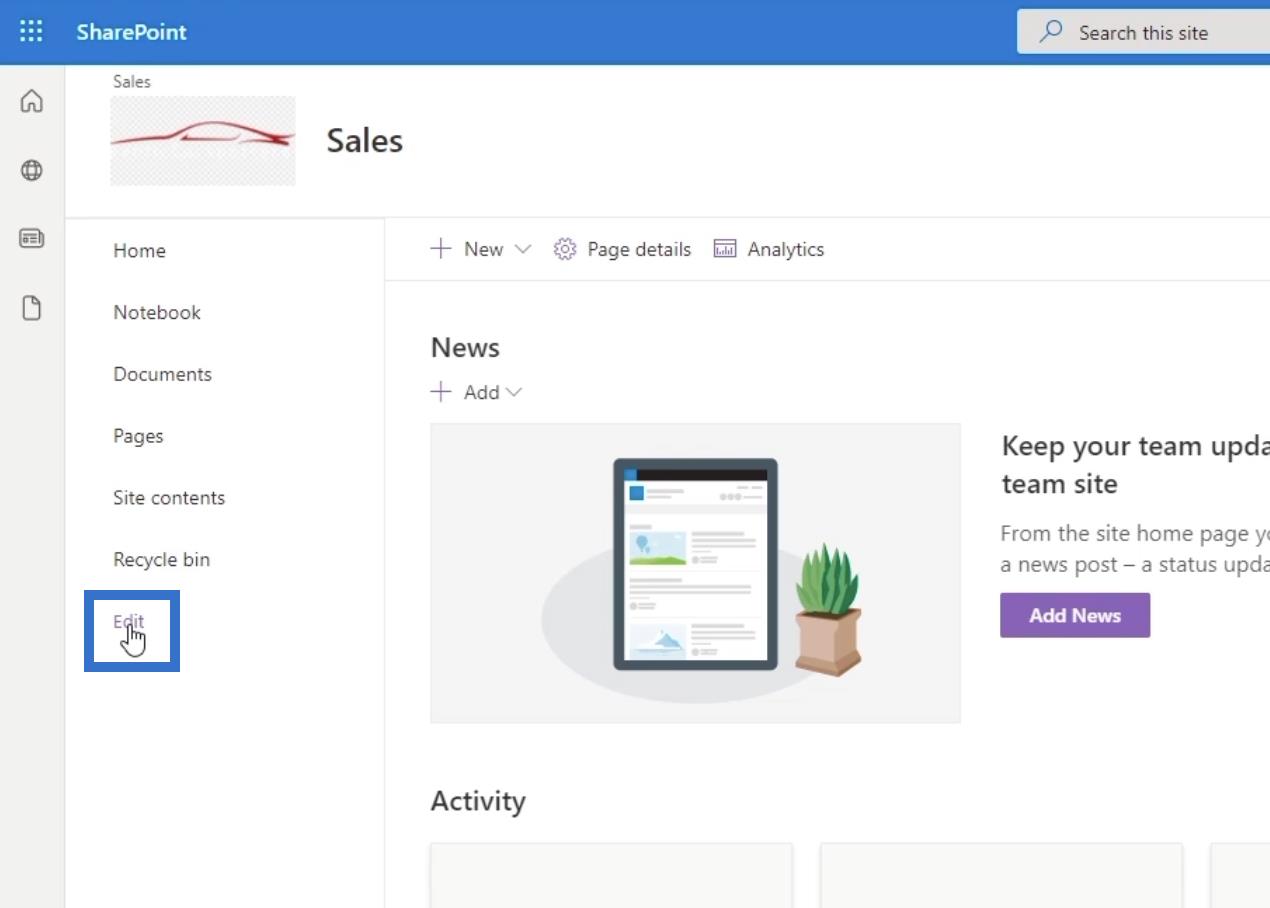
Voit tehdä tämän napsauttamalla vasemmasta paneelista Muokkaa .

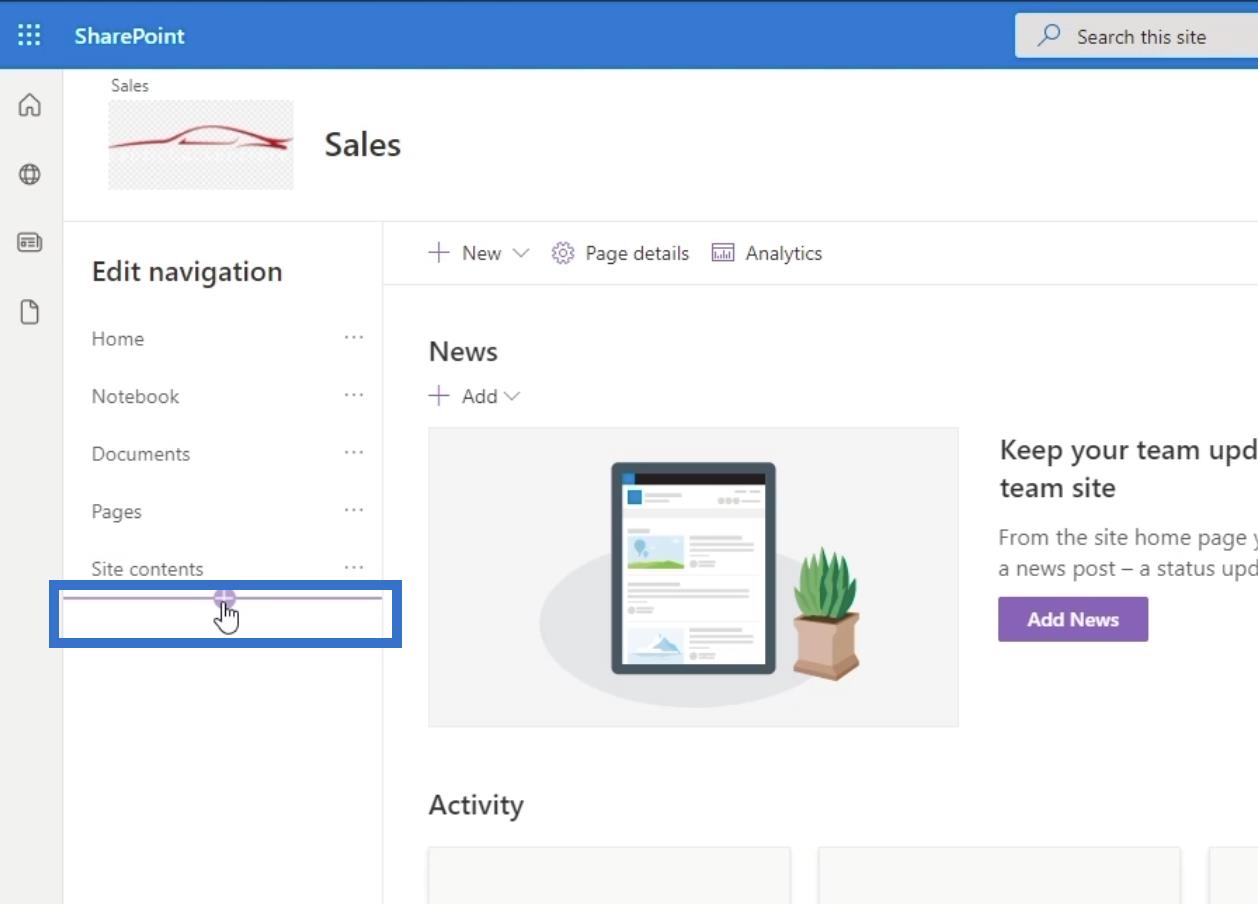
Lisäämme kohteen Muokkaa navigointia -kohtaan . Tee se viemällä hiiren osoitin vasemman paneelin viimeisen elementin päälle, jolloin näet + -merkin. Napsauta + -merkkiä.

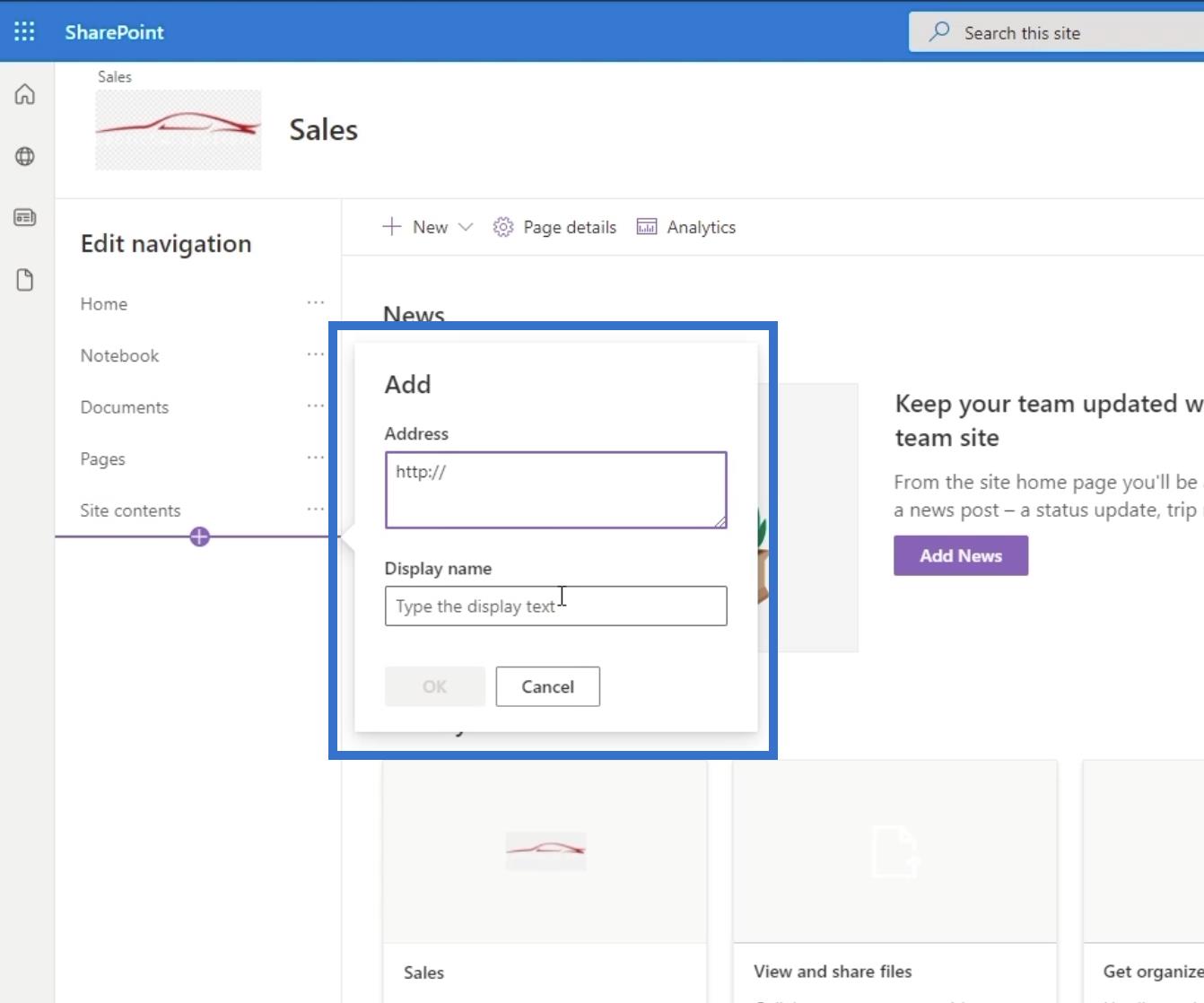
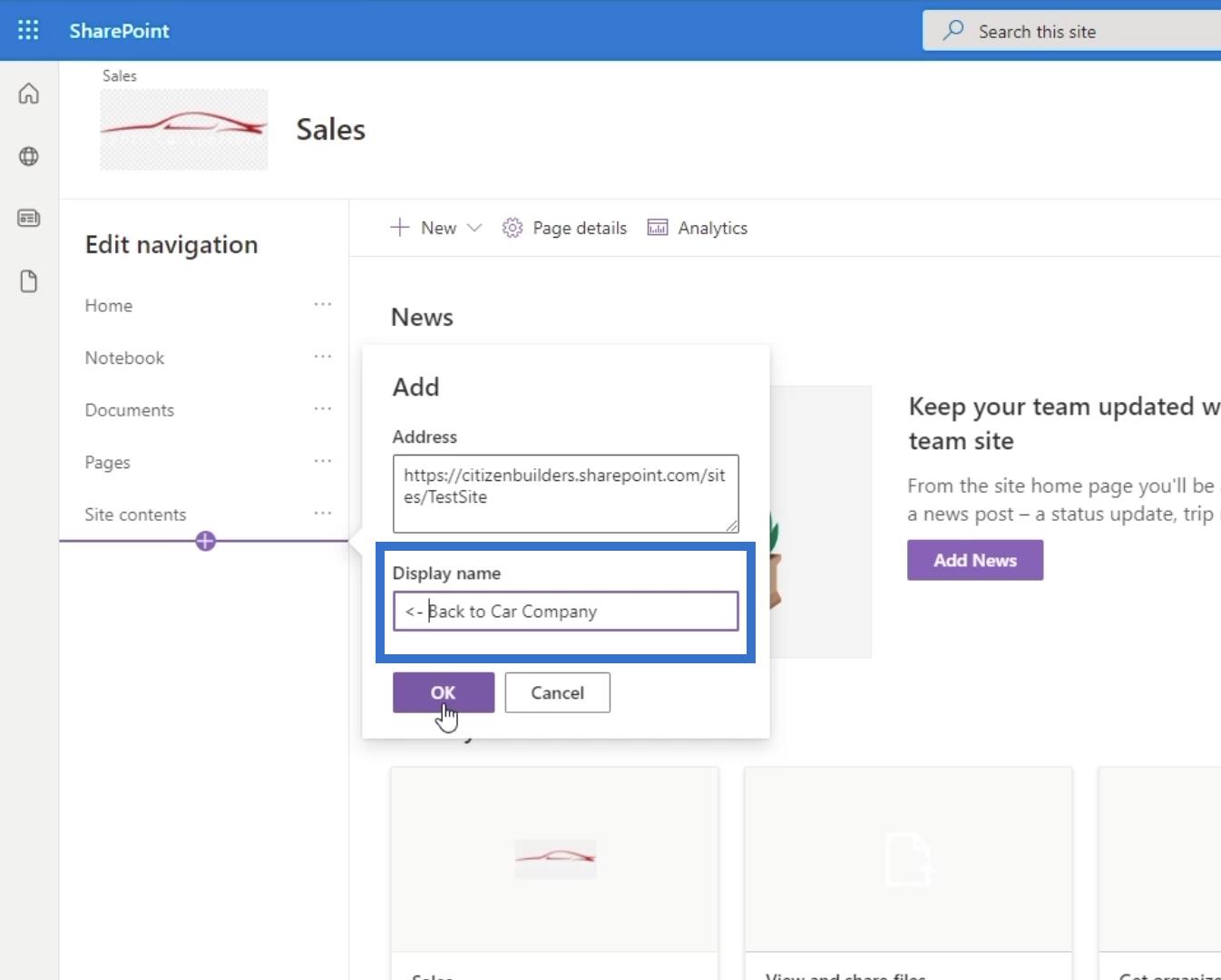
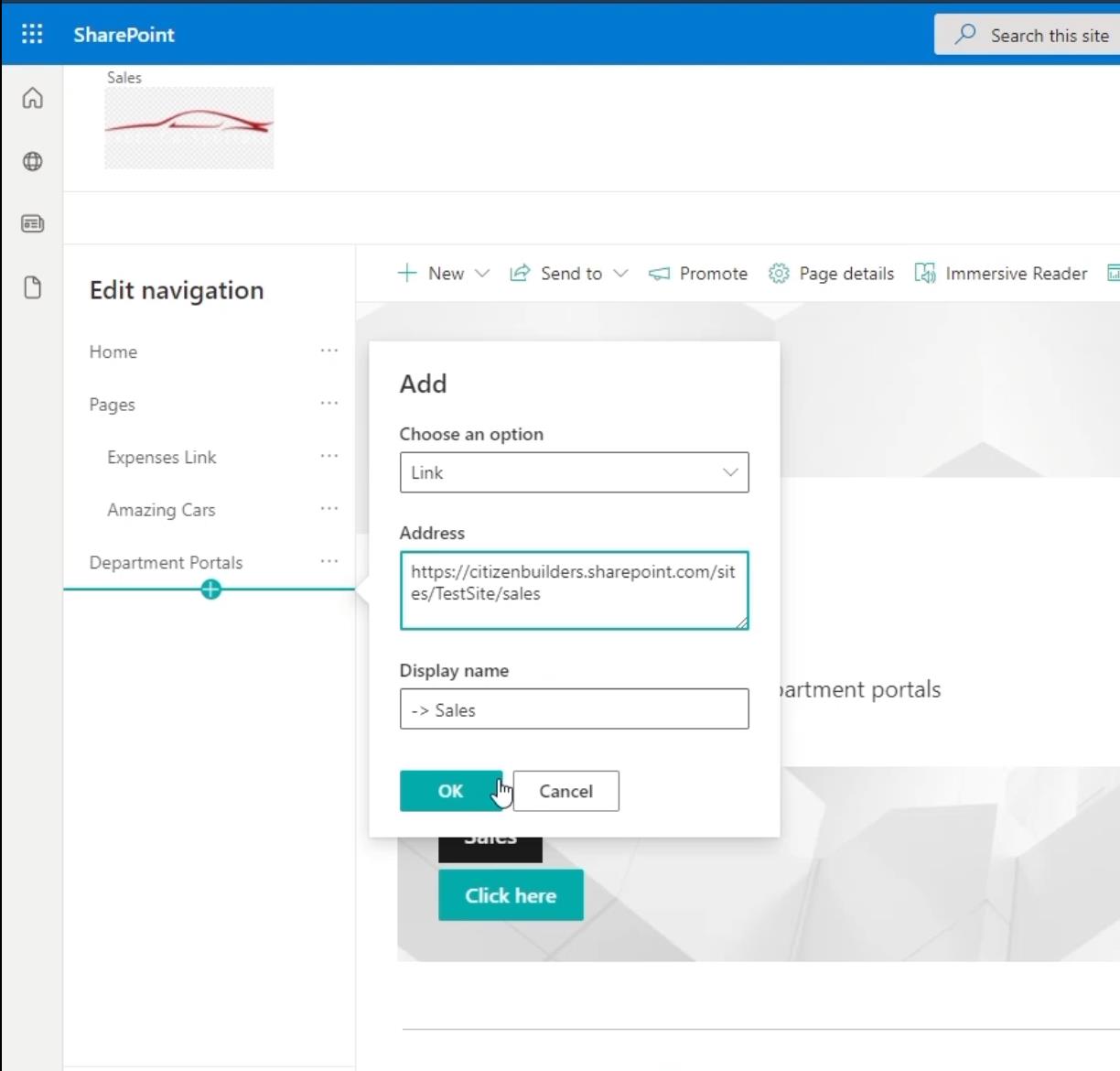
Kun napsautat sitä, näyttöön tulee valintaikkuna .

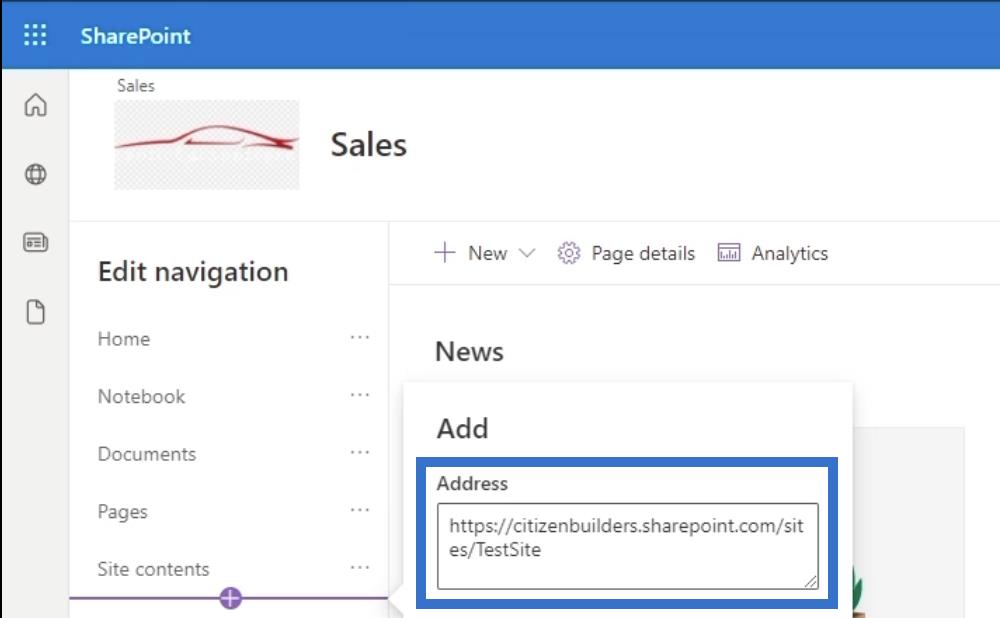
Kopioimme valintaikkunaan linkin, joka vie meidät takaisin pääsivulle. Voit siirtyä Web-osoitepalkkiin ja kopioida linkin viimeistä sivua lukuun ottamatta. Esimerkissämme käytämme " https://citizenbuilders.sharepoint.com/sites/TestSite " " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ " sijaan .

Sitten laitamme otsikon sen perusteella, mitä se tekee. Koska käytämme sitä tuodaksemme meidät takaisin pääsivulle, kirjoitamme " <- back="" to="" car=""> ". Muista, että esimerkkipääsivustomme on Car Company.

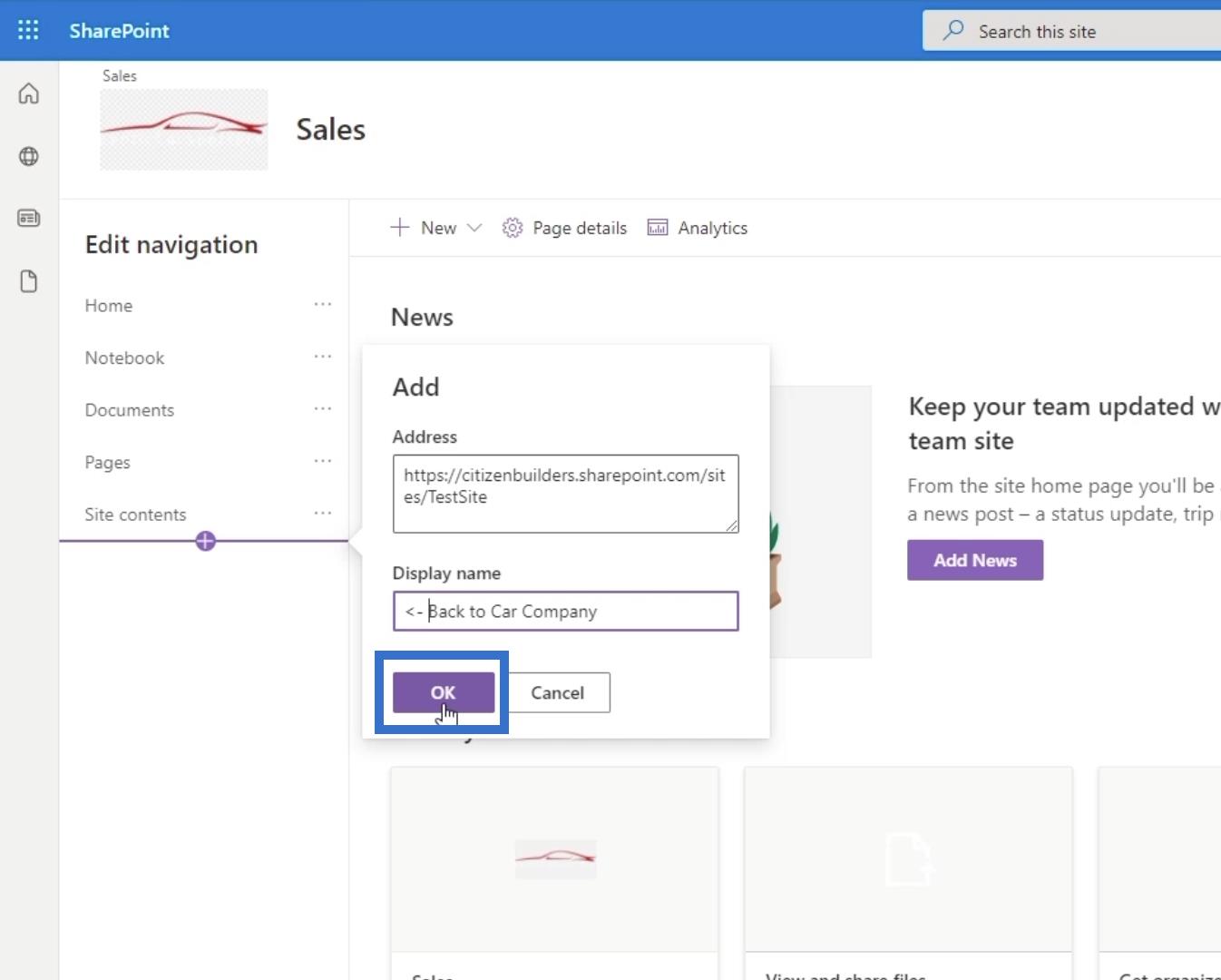
Napsauta sen jälkeen OK .

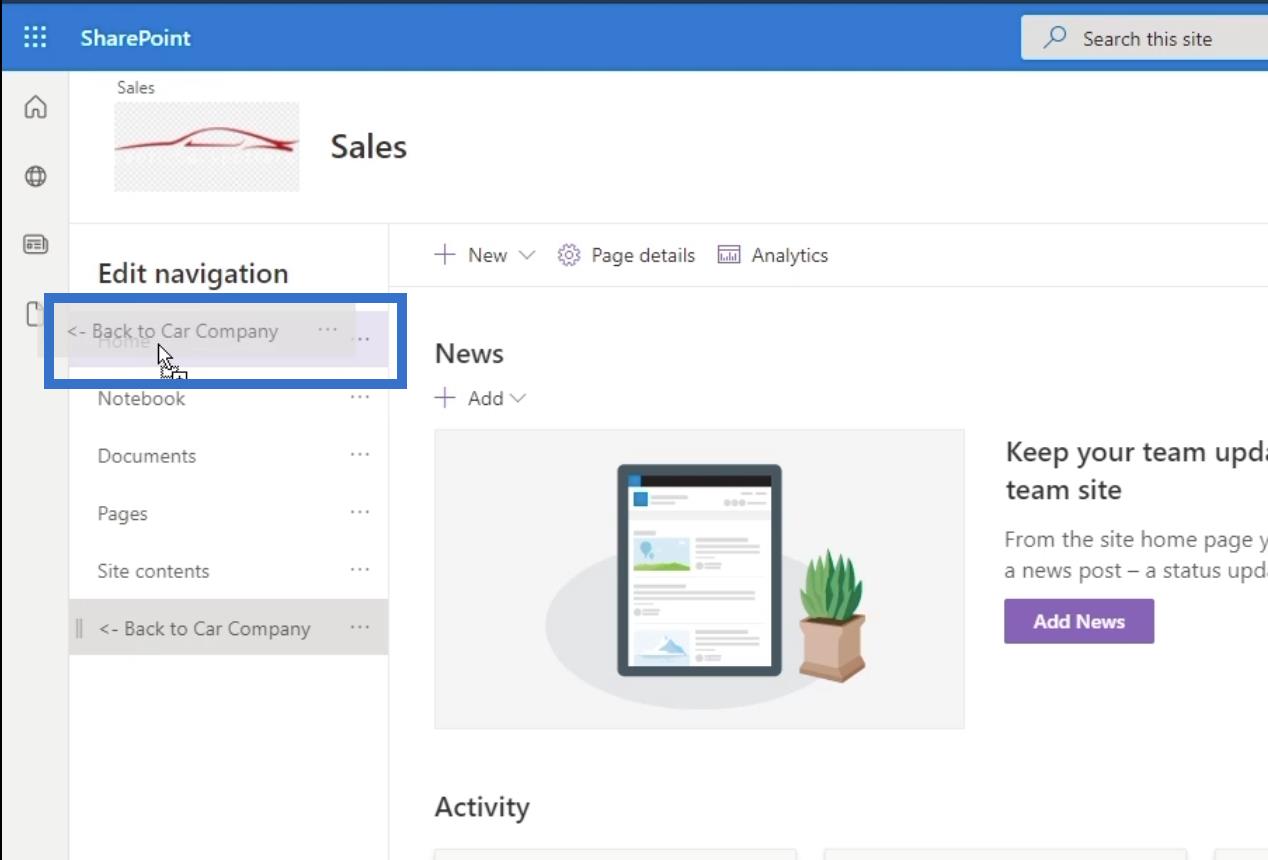
Vedetään se sitten navigointipaneelin yläosaan.

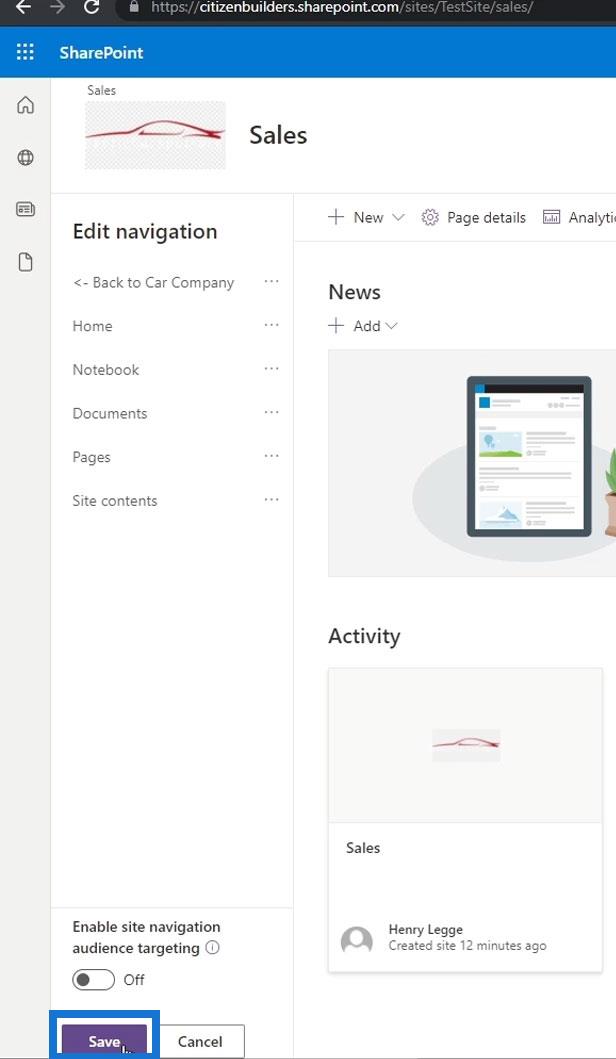
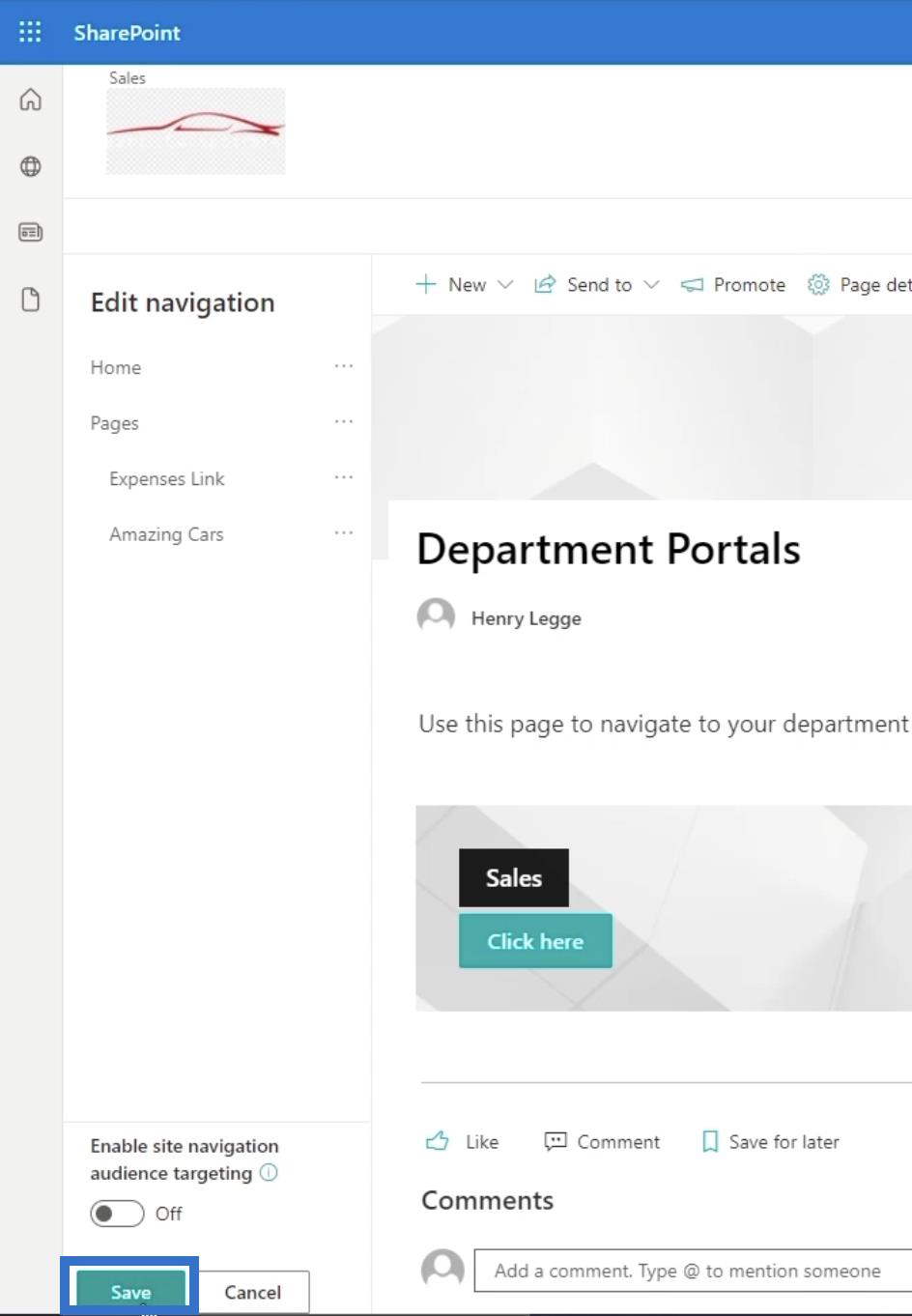
Napsauta lopuksi Tallenna vasemmassa alakulmassa.

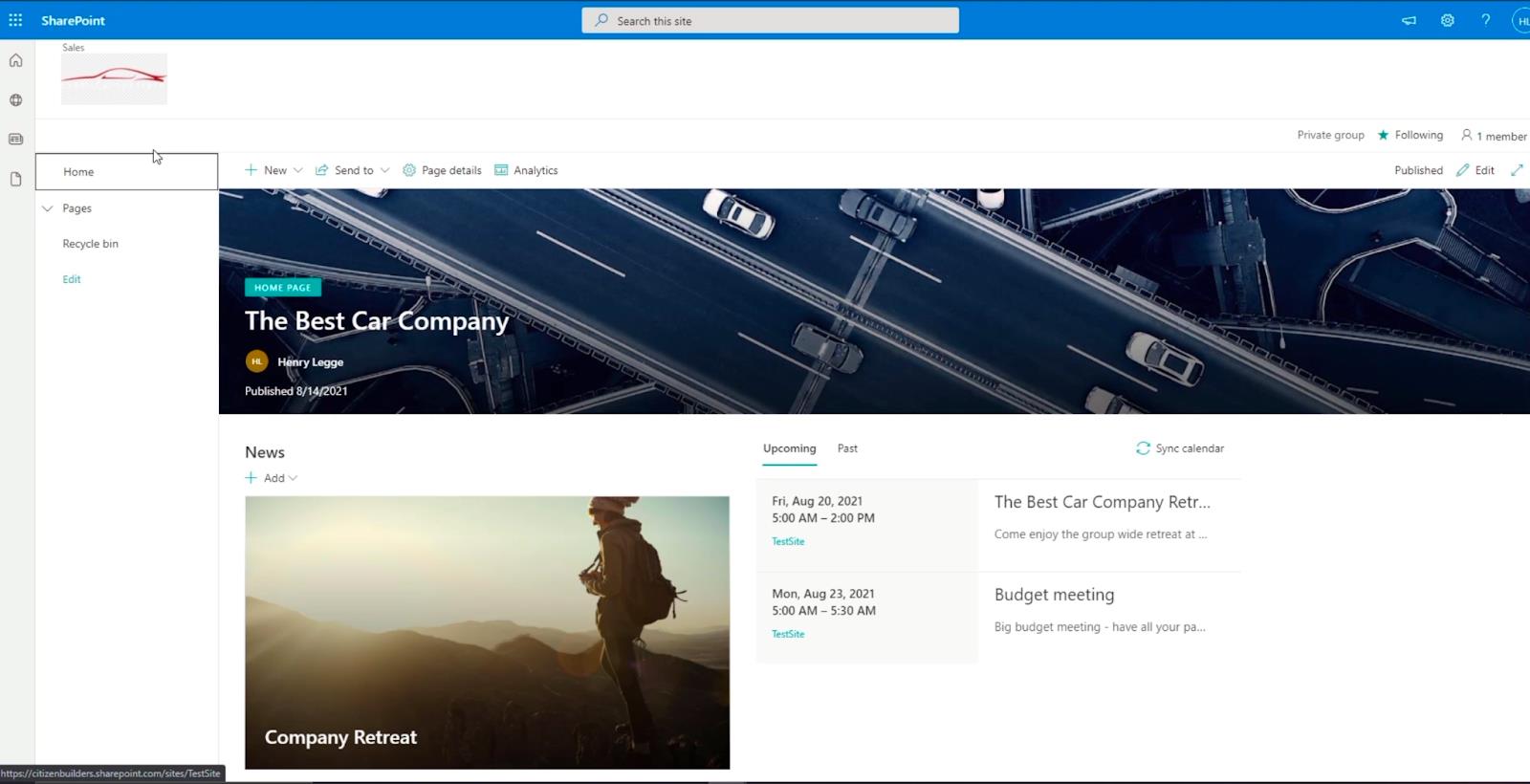
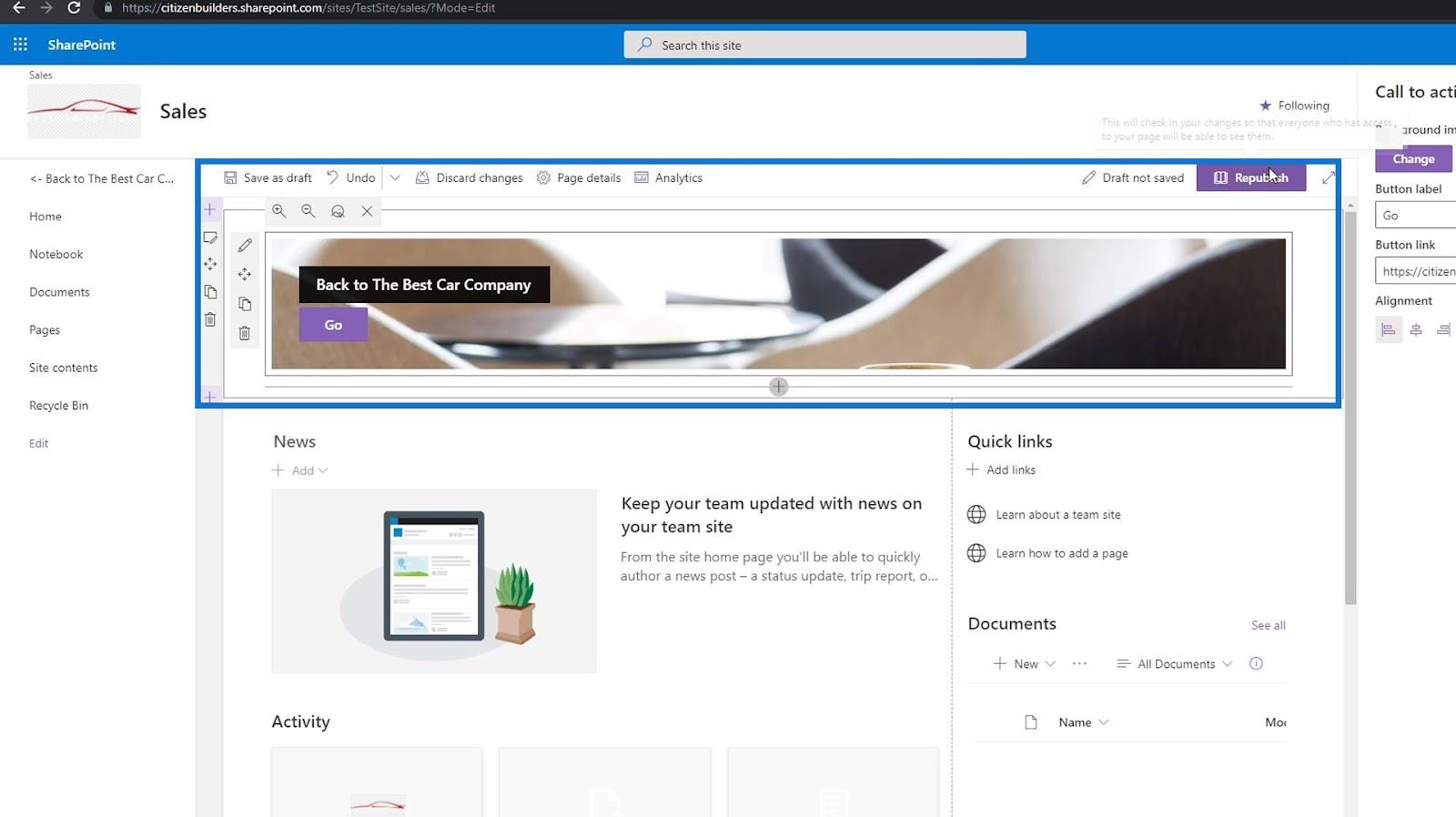
Kun napsautat navigointilinkkiä, jonka teimme…

… se vie sinut takaisin pääsivulle.

SharePoint-sivustonavigoinnin luominen pääsivulla
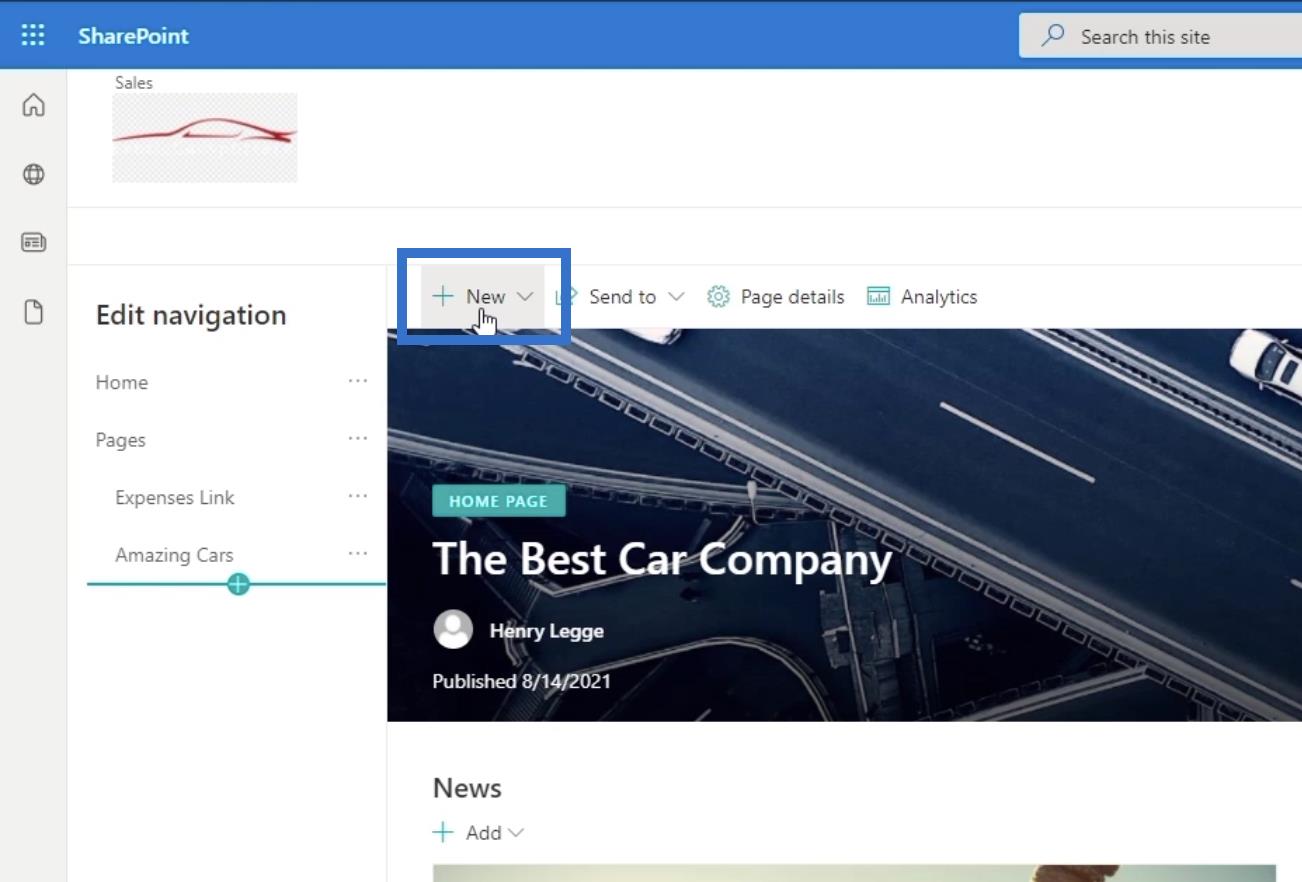
Ensin luodaan uusi sivu. Lisäämme tämän sivun pääsivumme navigointiin.

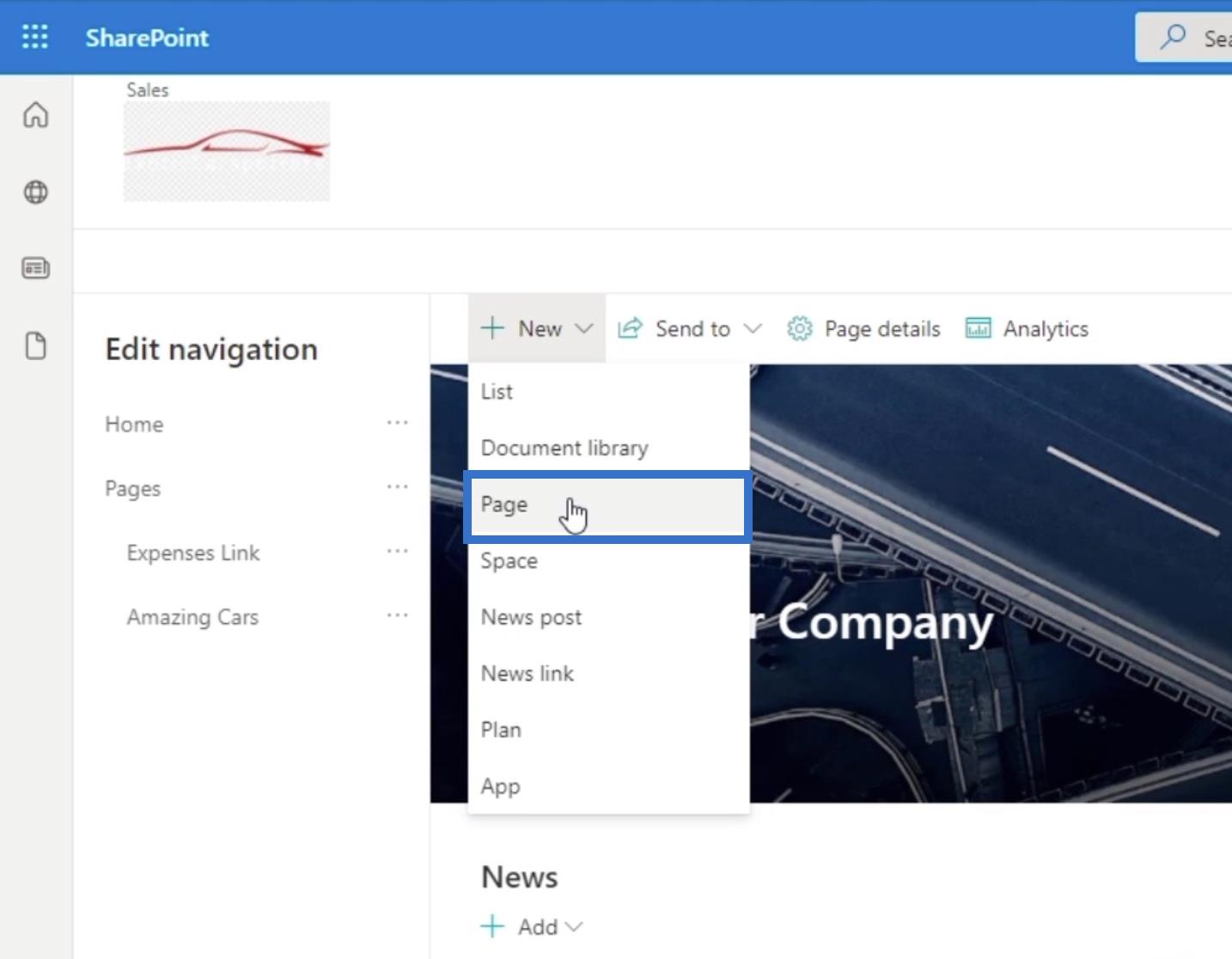
Valitse sitten avattavasta valikosta Sivu.

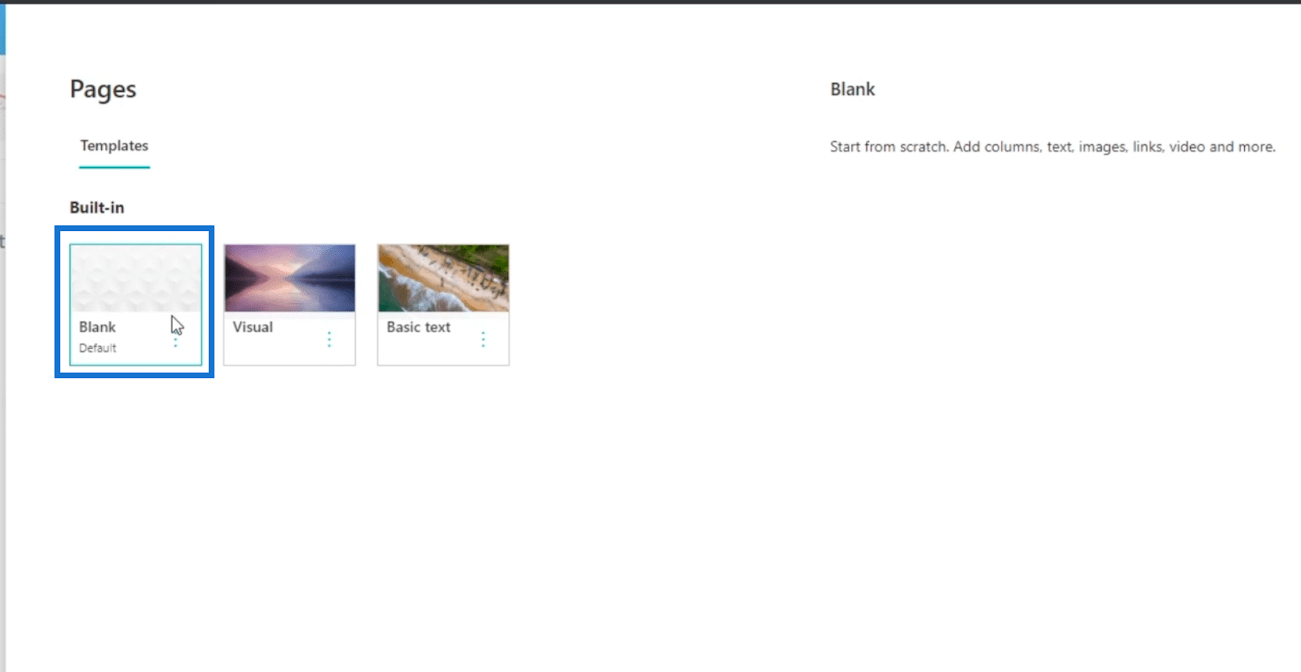
Uusi ikkuna tulee näkyviin. Valitsemme malliksi Tyhjä .

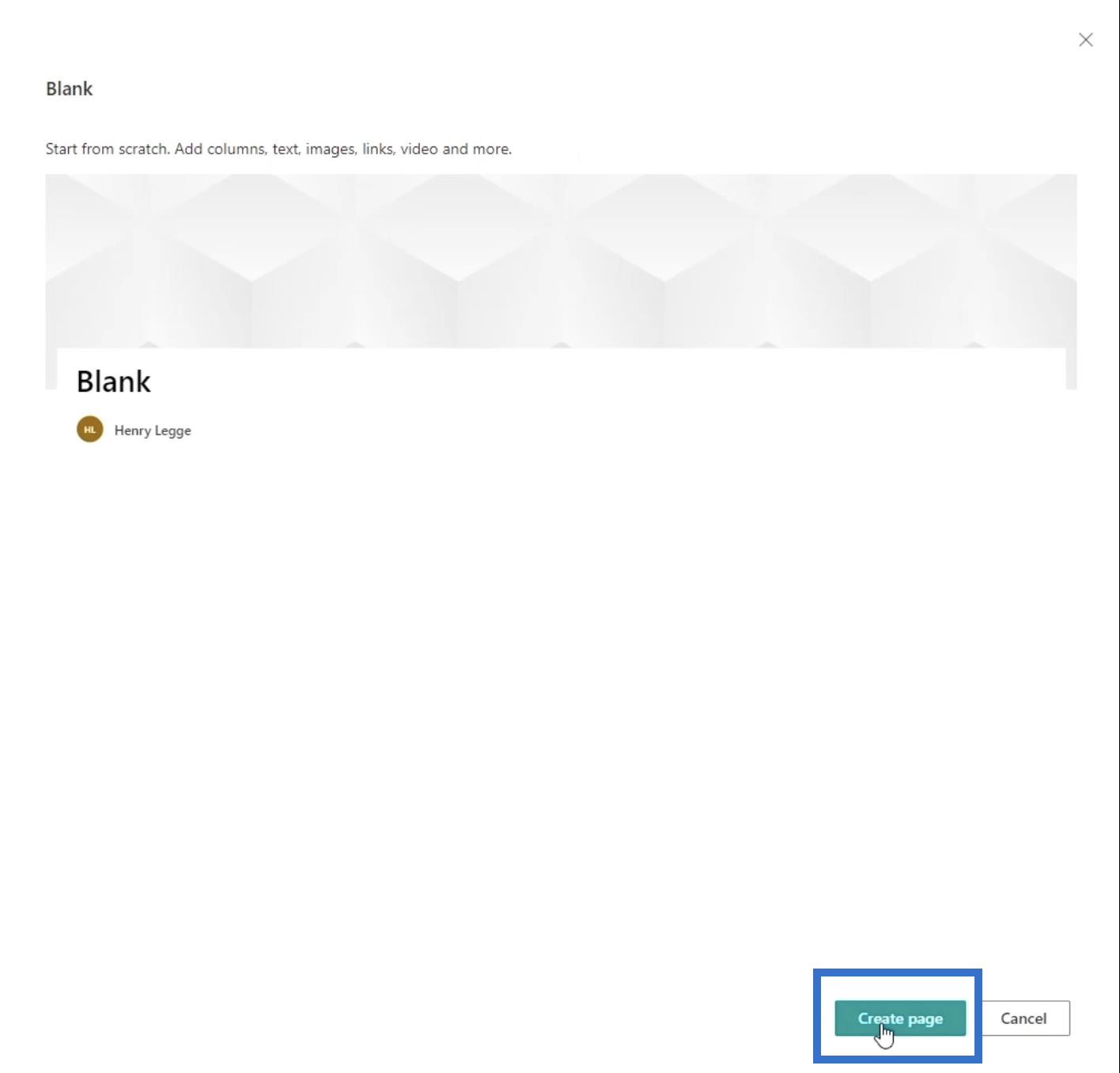
Napsauta Luo-sivua oikeassa alakulmassa.

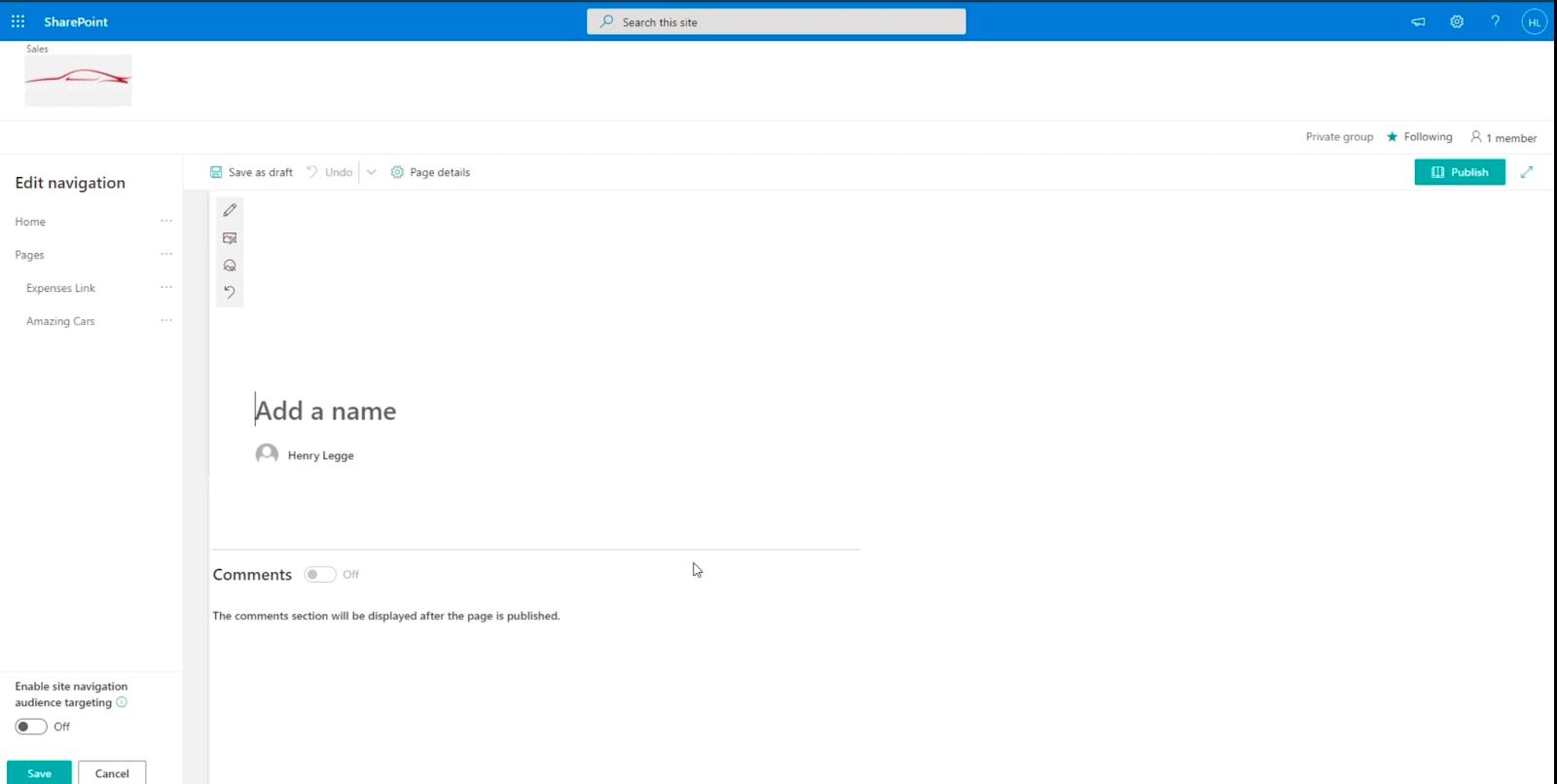
Tämän jälkeen sinut ohjataan uudelle sivulle, jossa voit määrittää sen omien mieltymystesi mukaan.

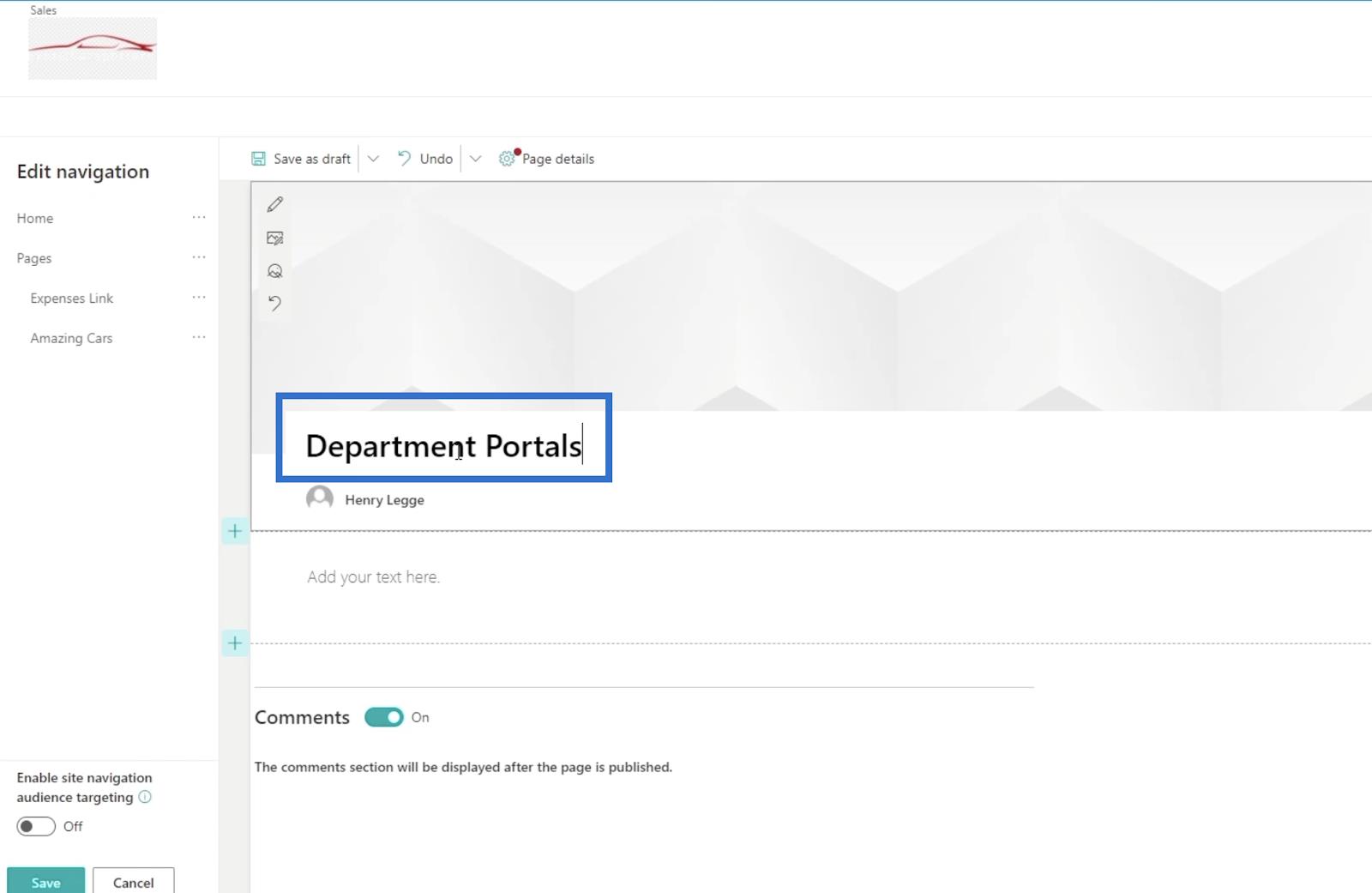
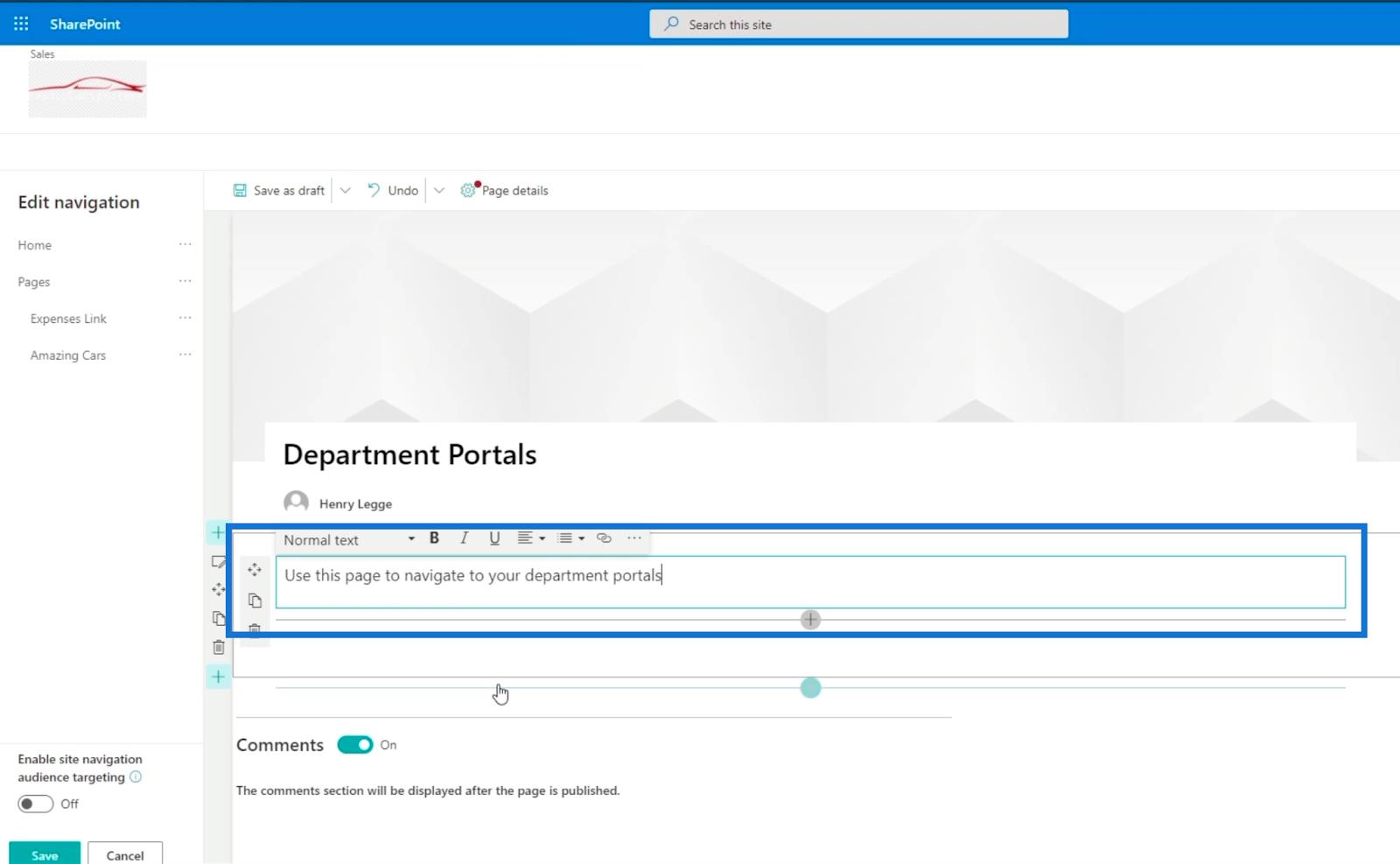
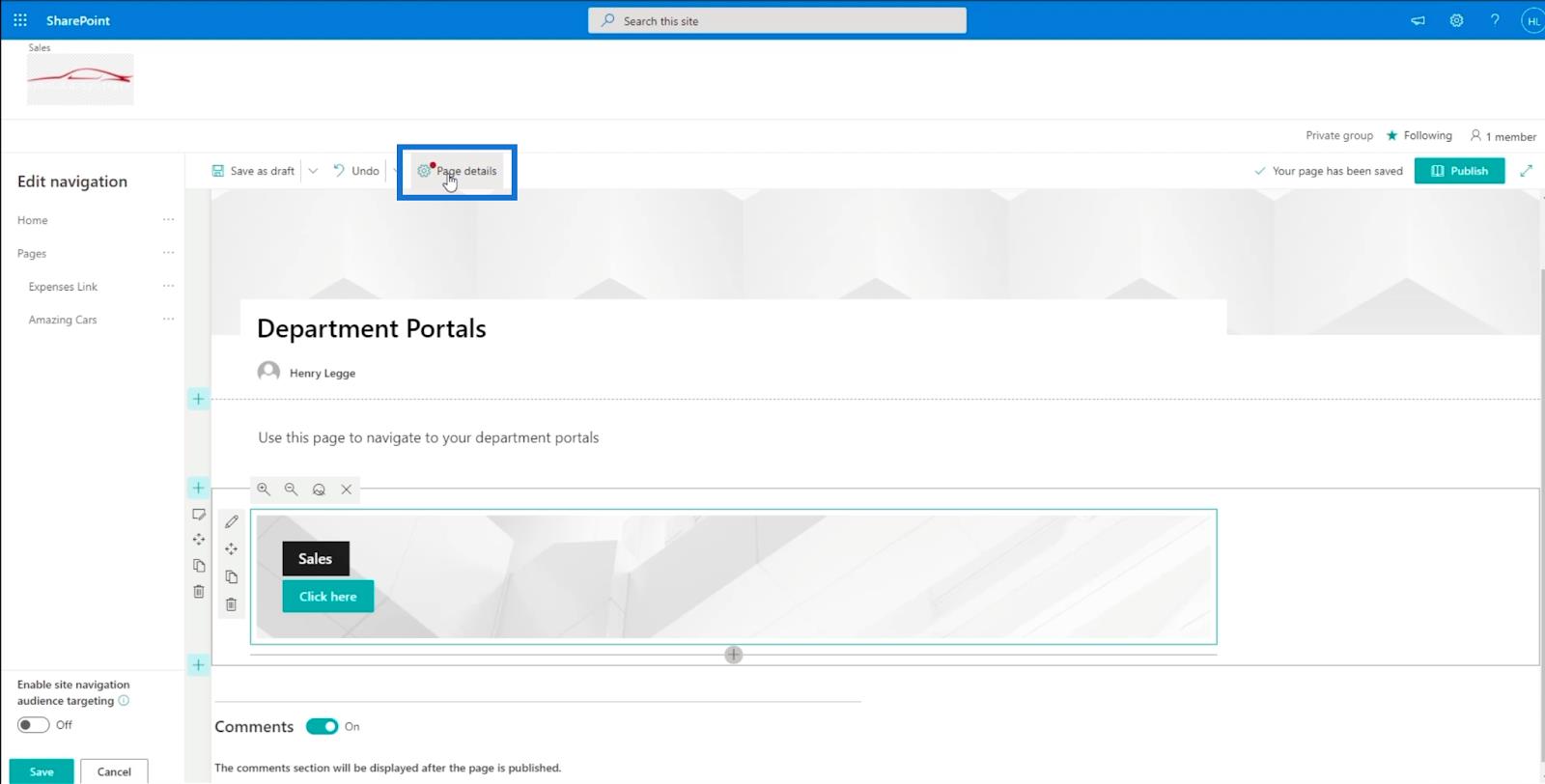
Lisää otsikkoon sivun nimi napsauttamalla tekstiruutua , jossa lukee " Lisää nimi ". Esimerkissämme käytämme " Osastoportaalit " .

Sen alla olevassa tekstikentässä kuvataan, mitä tämä sivu tekee. Koska tämä on osastoportaalisivu, kirjoitamme " Käytä tätä sivua navigoidaksesi osastoportaaleihin. ”

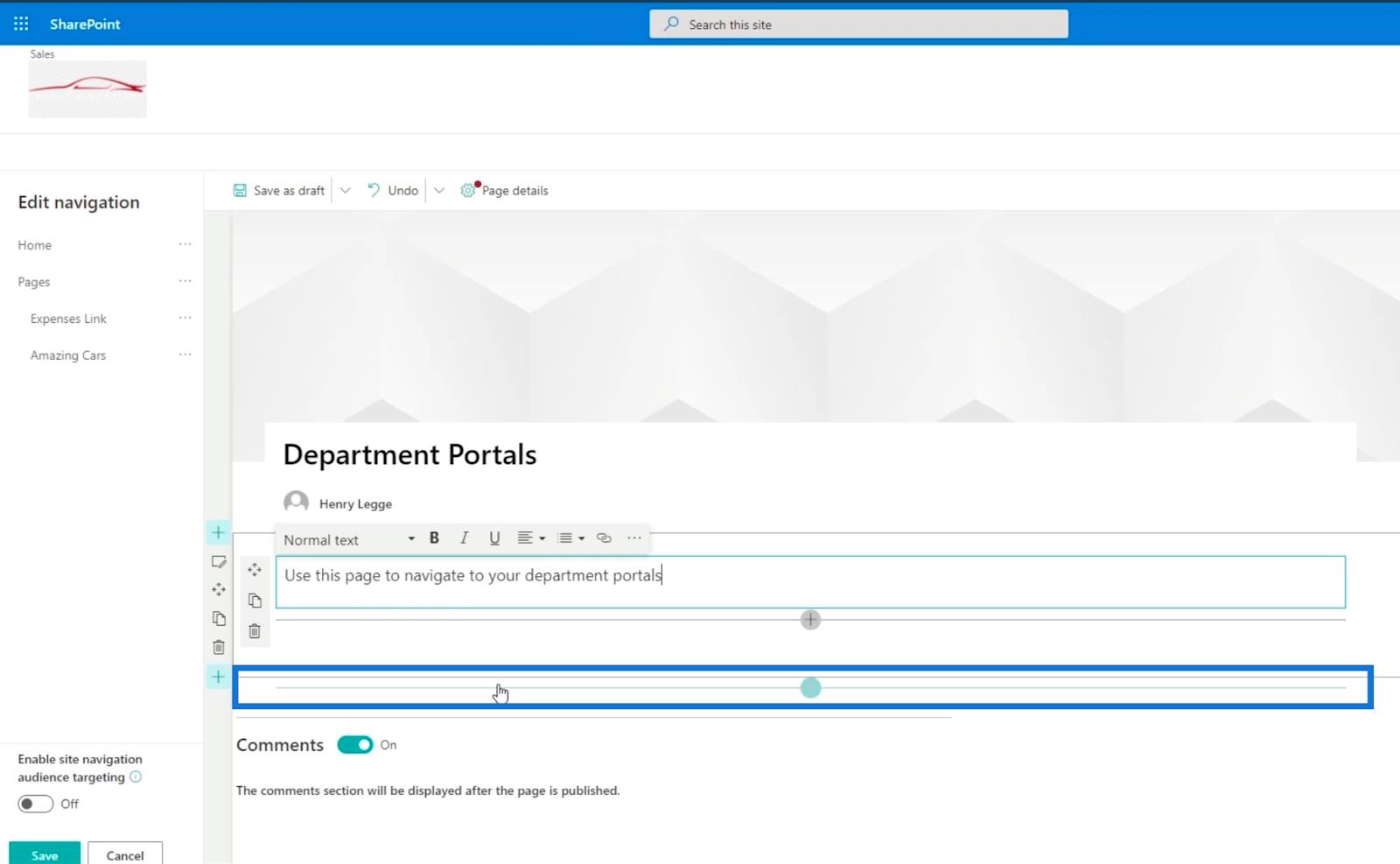
Seuraavaksi teemme toimintakehotusbannerin . Lisää kohde napsauttamalla + -merkkiä.

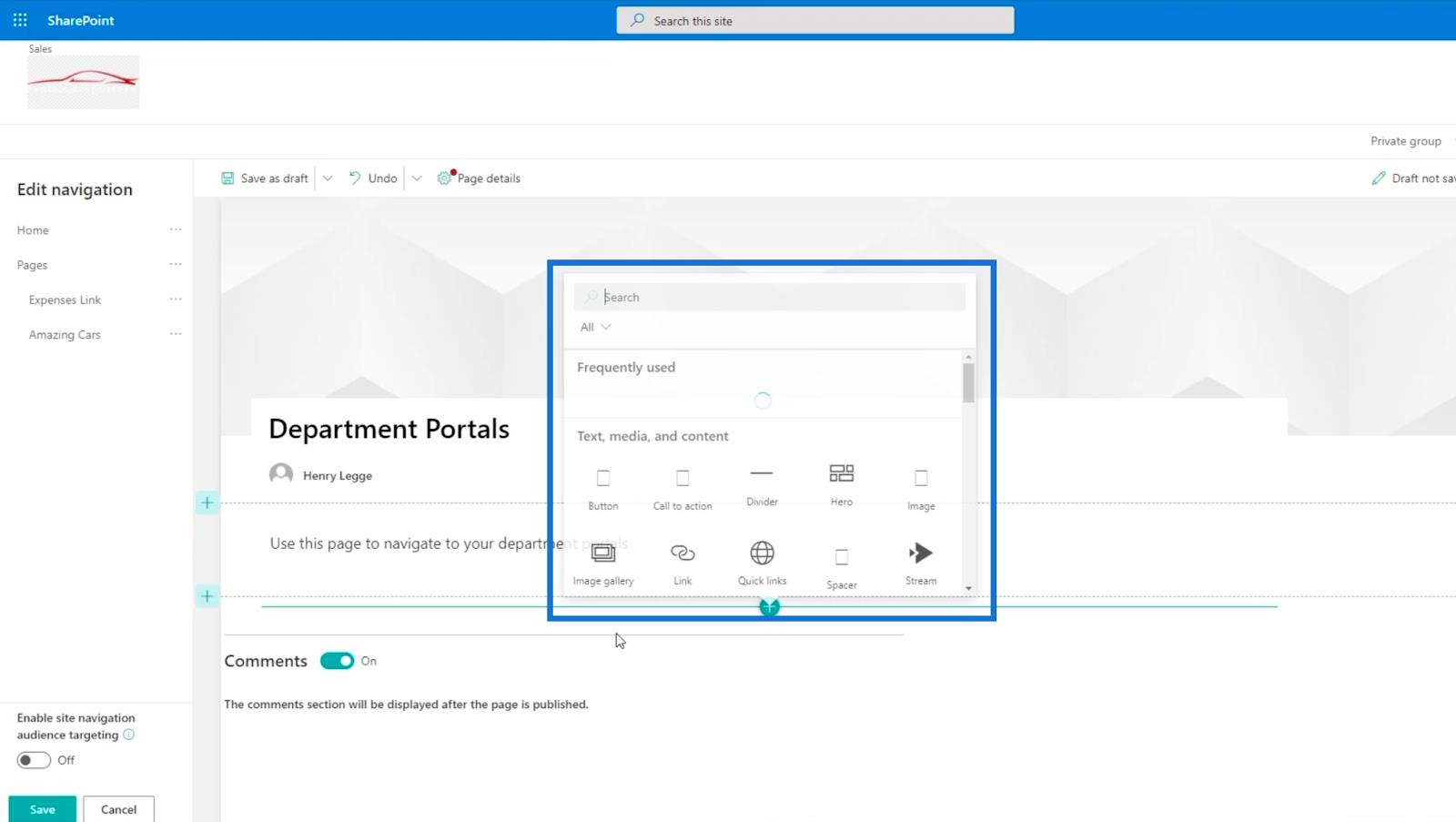
Kun napsautat sitä, näyttöön tulee valintaikkuna .

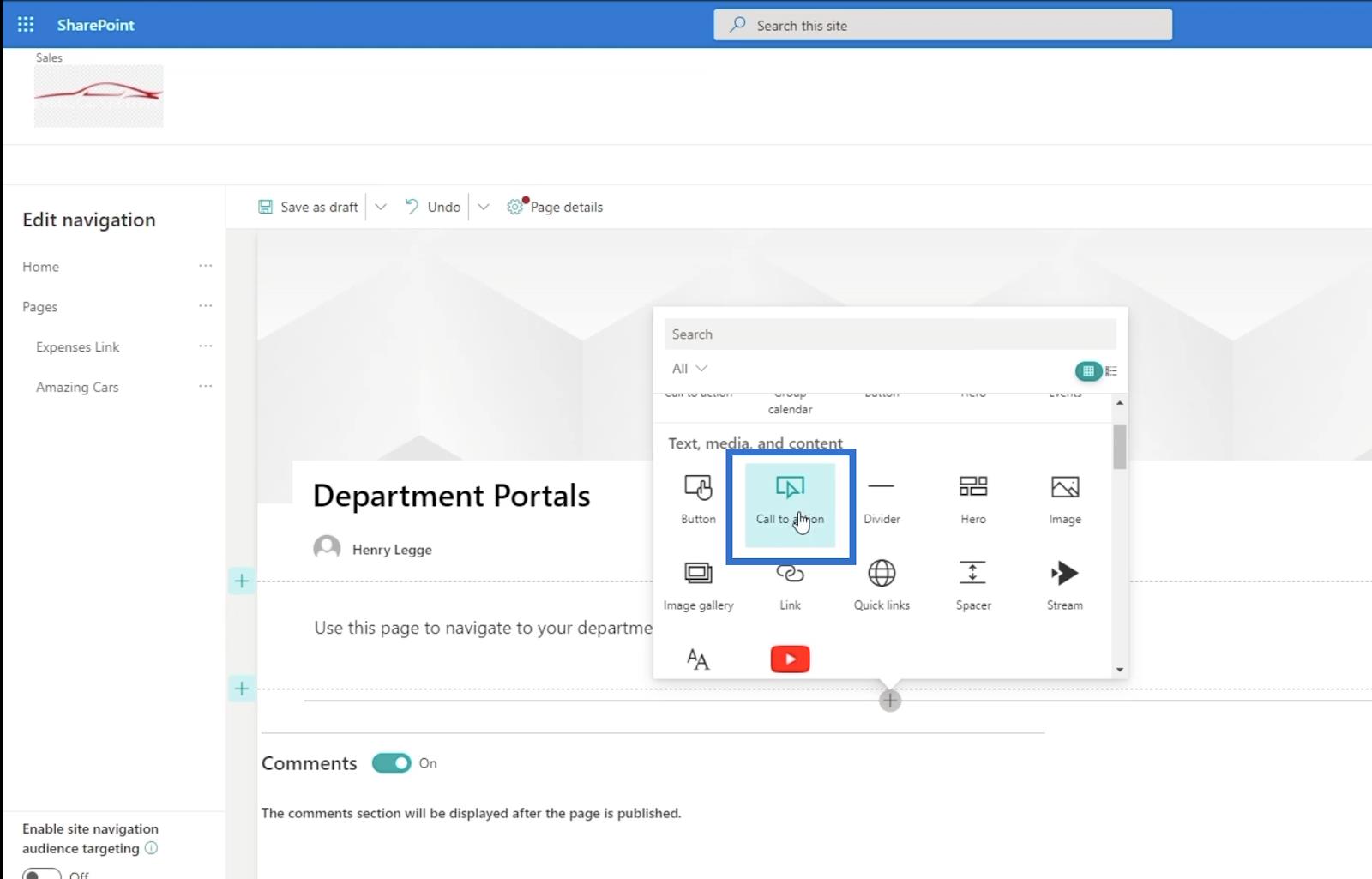
Valitse Toimintakehotus .

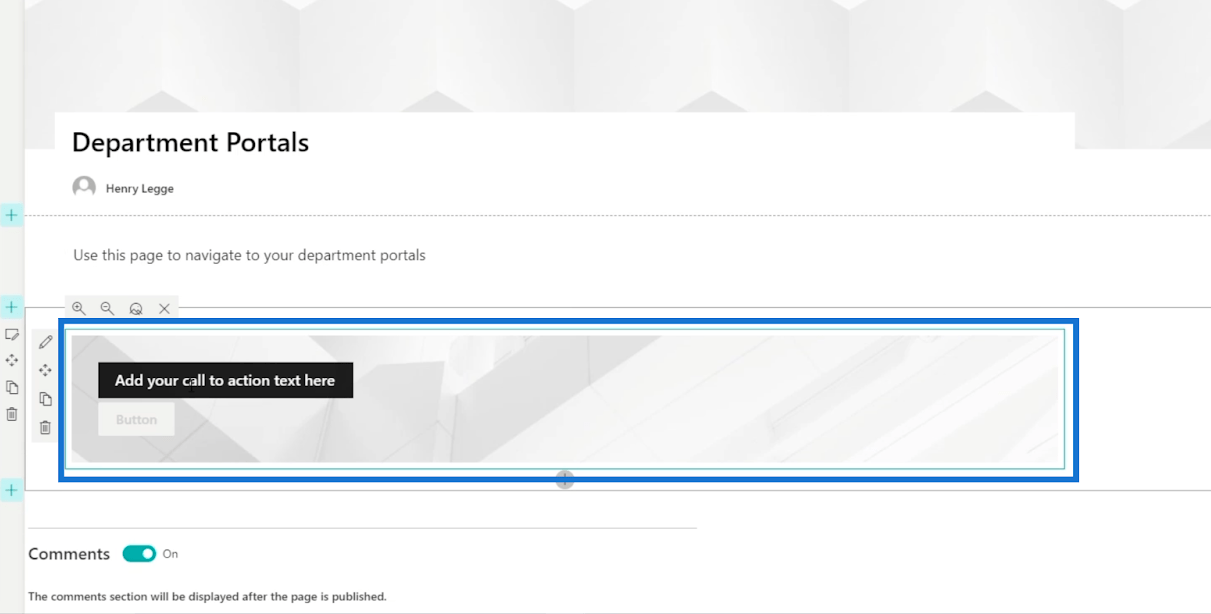
Näkyviin tulee uusi laatikko , jossa sinua pyydetään lisäämään kaksi asiaa: toimintakehotusteksti ja painike.

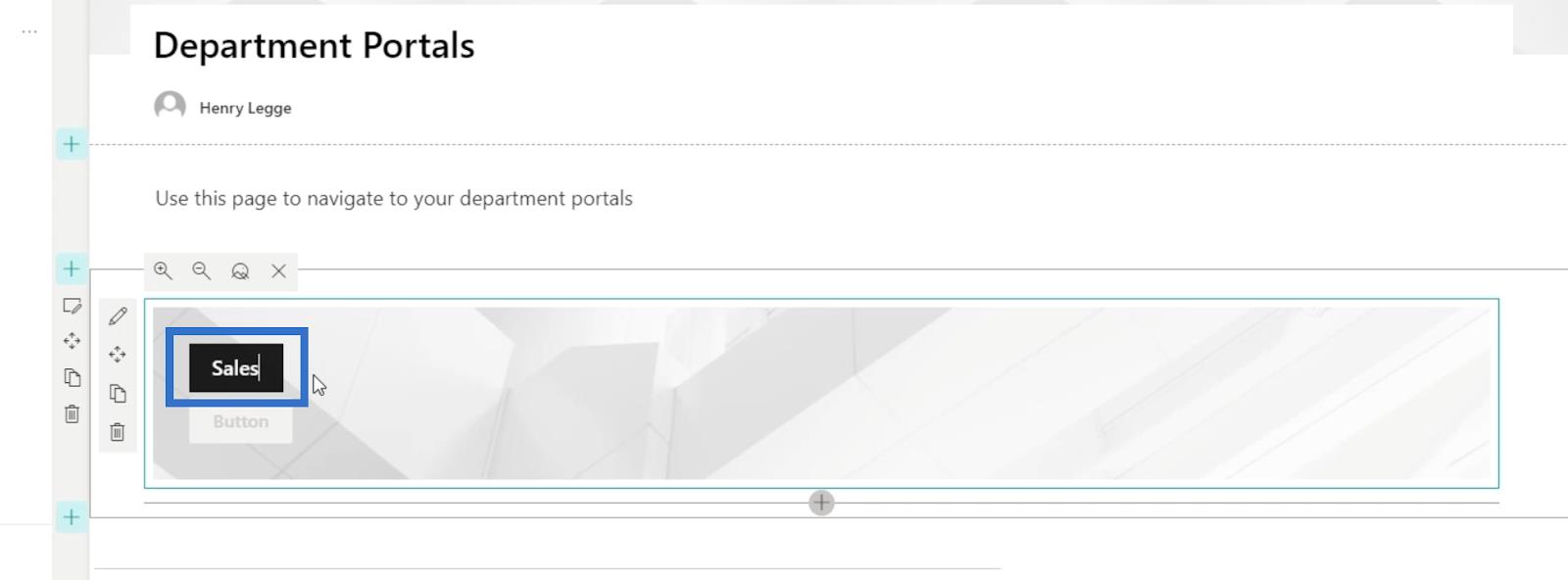
Esimerkissämme kirjoitamme toimintakehotustekstiin " Myynti " .

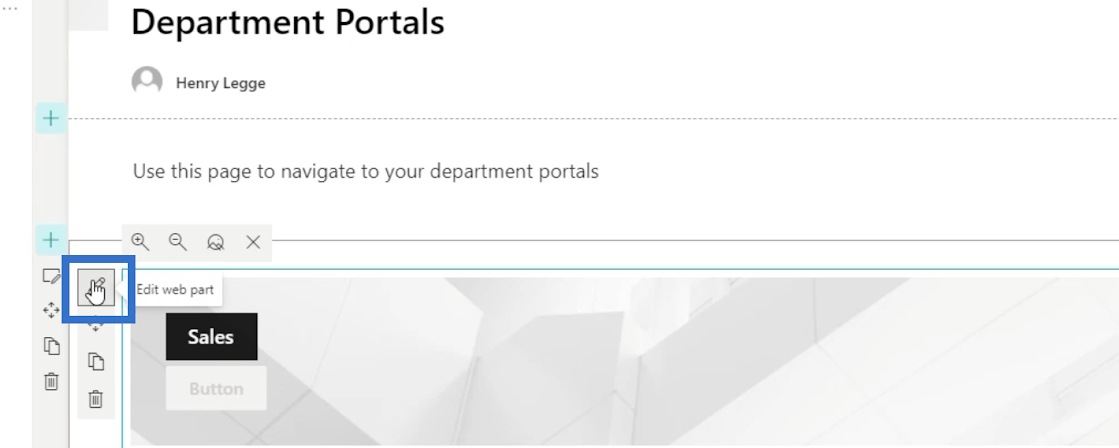
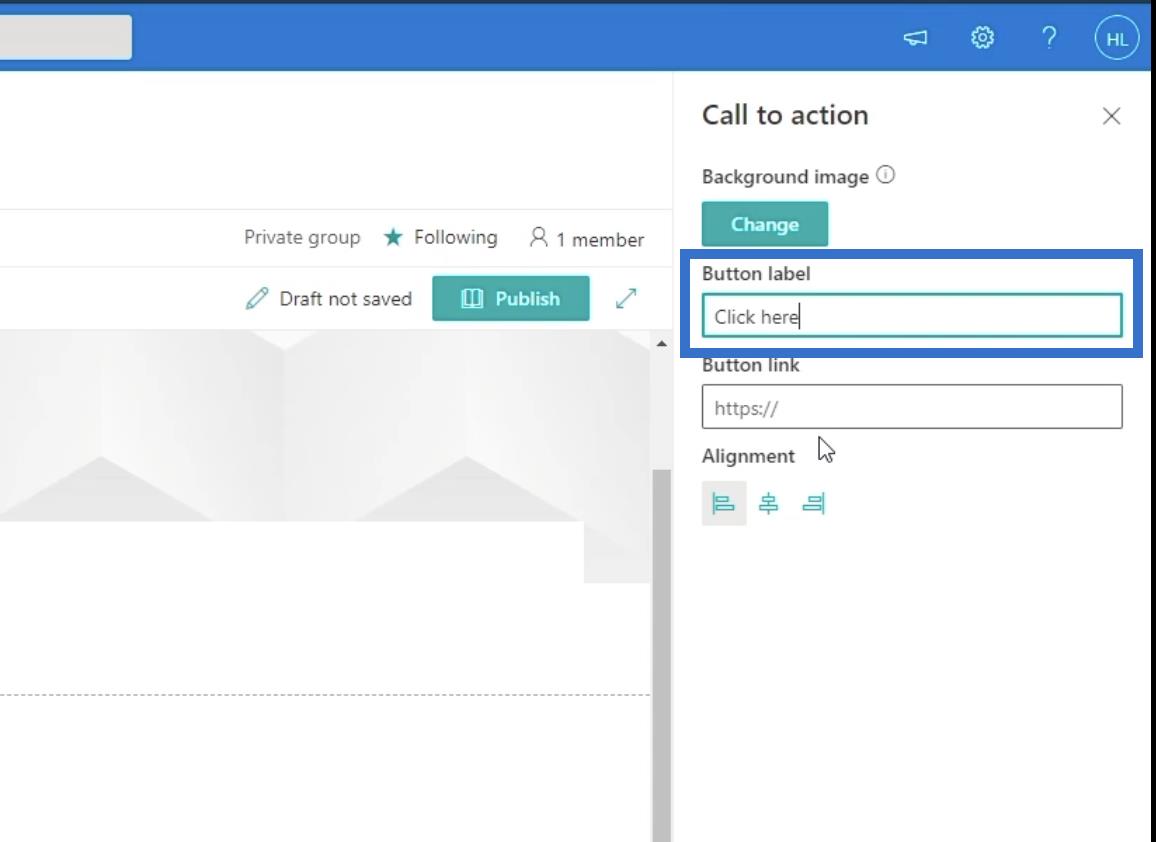
Napsauta sen jälkeen kynäkuvaketta muokataksesi toimintakehotusbanneria.

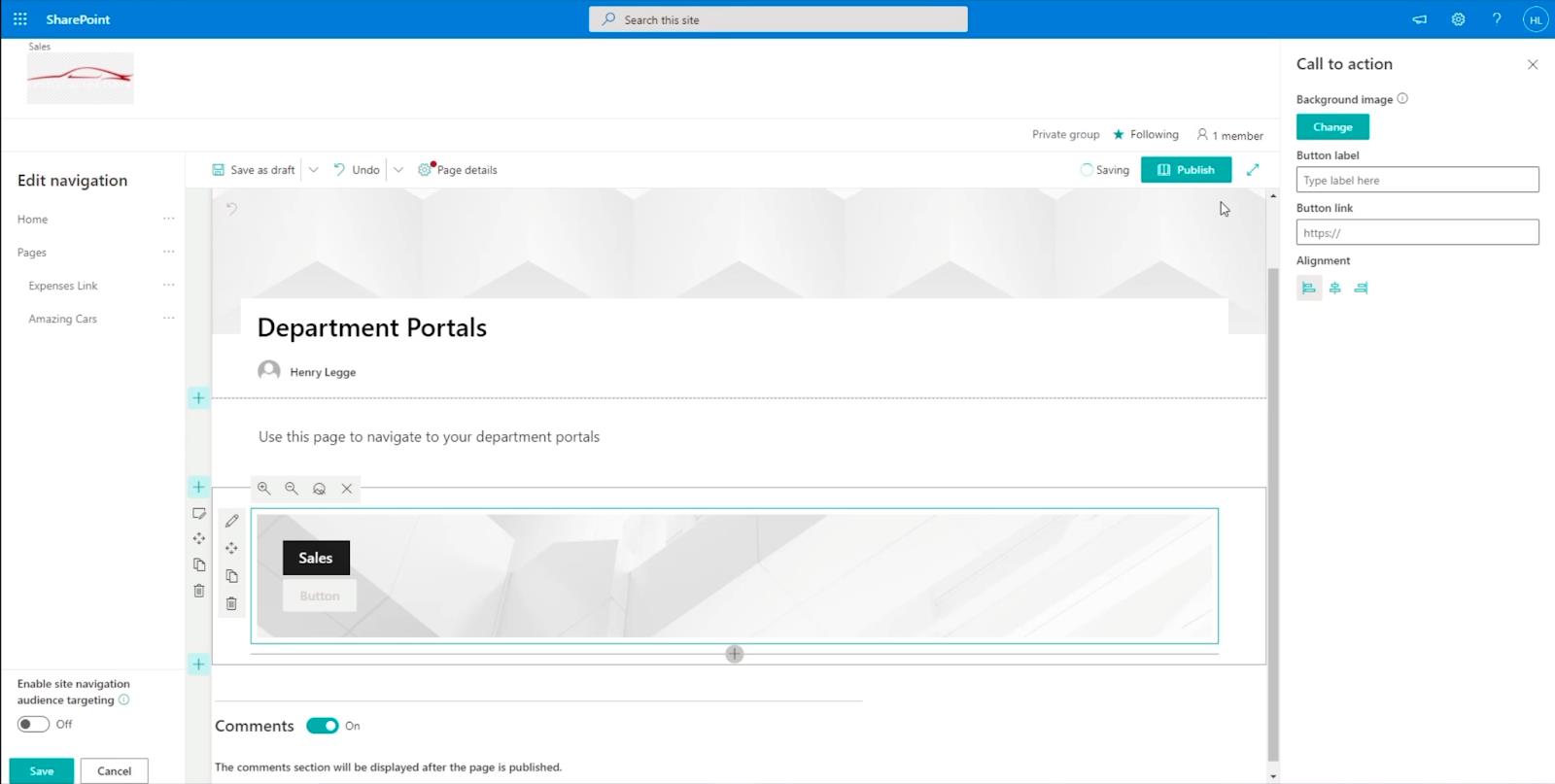
Se avaa uuden paneelin oikealle.

Asetetaan se täyttämällä tarvittavat tiedot. Ensin kirjoitamme Painikkeen otsikko -tekstiruutuun " Napsauta tätä ".

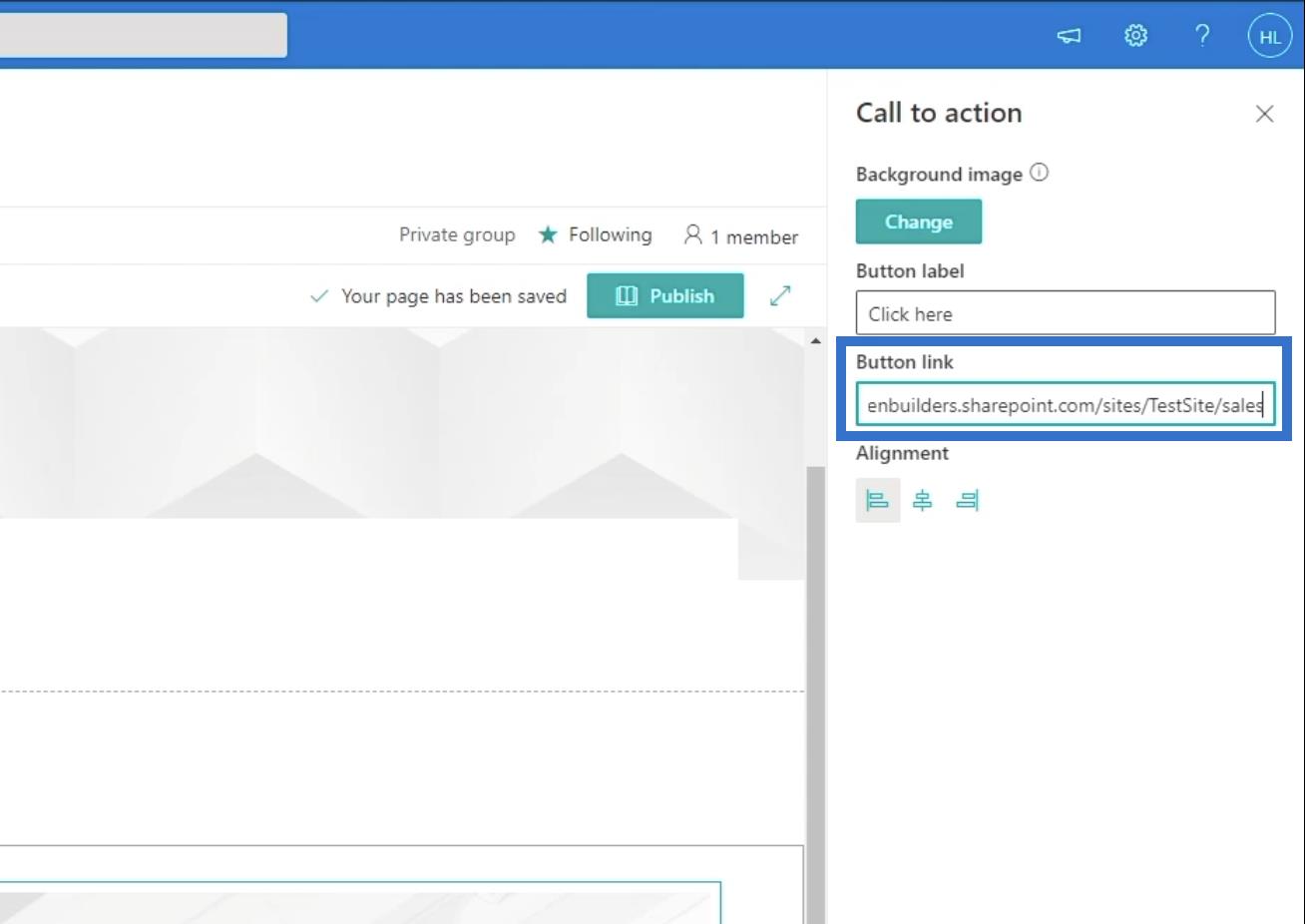
Seuraavaksi käytämme myyntisivumme varsinaisen alisivuston linkkiä . Joten kirjoitetaan " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " Button link -tekstiruutuun.

Sivusi julkaiseminen
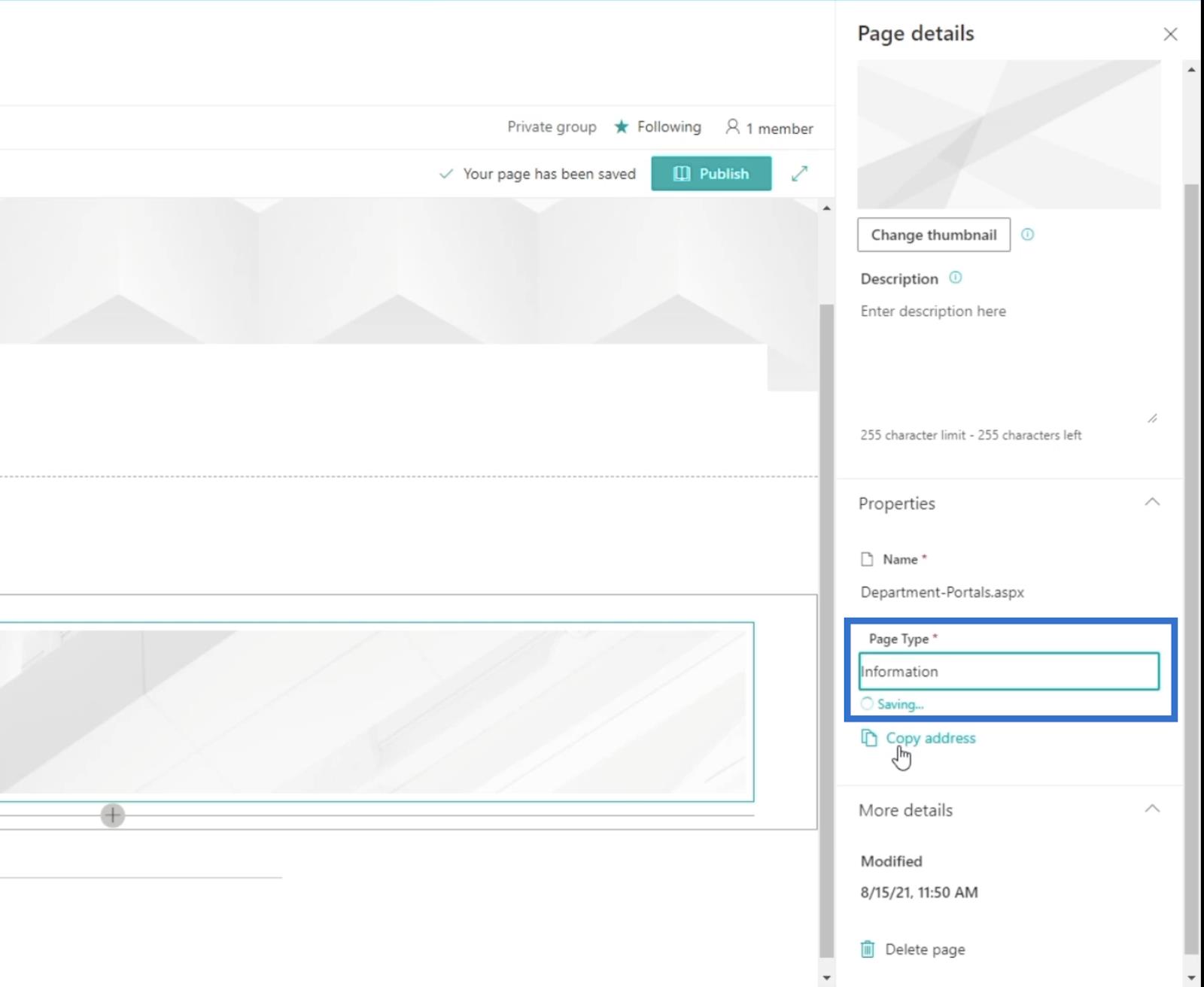
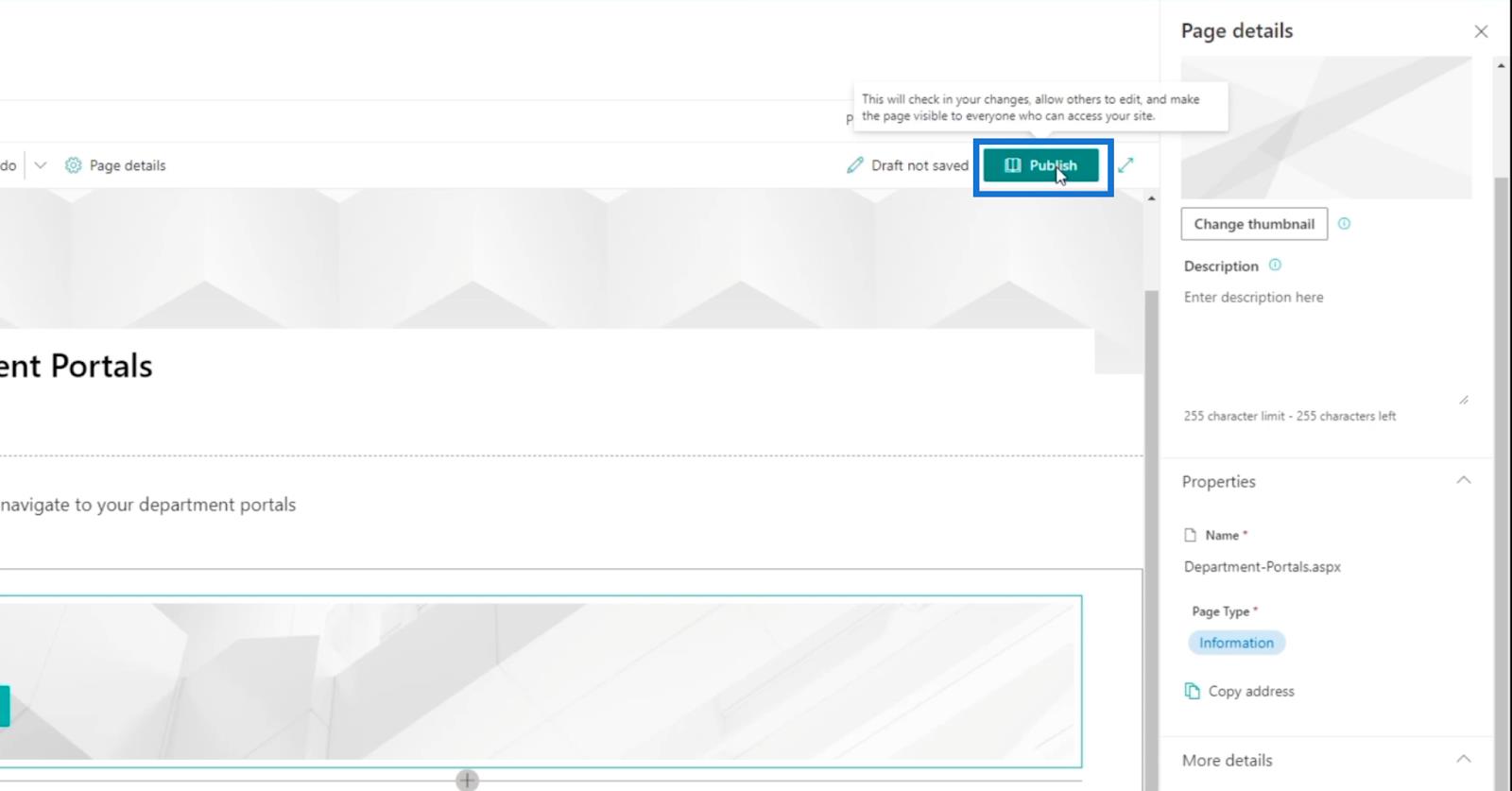
Julkaise sivu siirtymällä Sivun tiedot -välilehteen.

Sivun tiedot -paneeli tulee näkyviin. Käytämme Sivutyyppi-tekstikentässä " Tietoja ".

Julkaistaan sitten sivu napsauttamalla Julkaise.

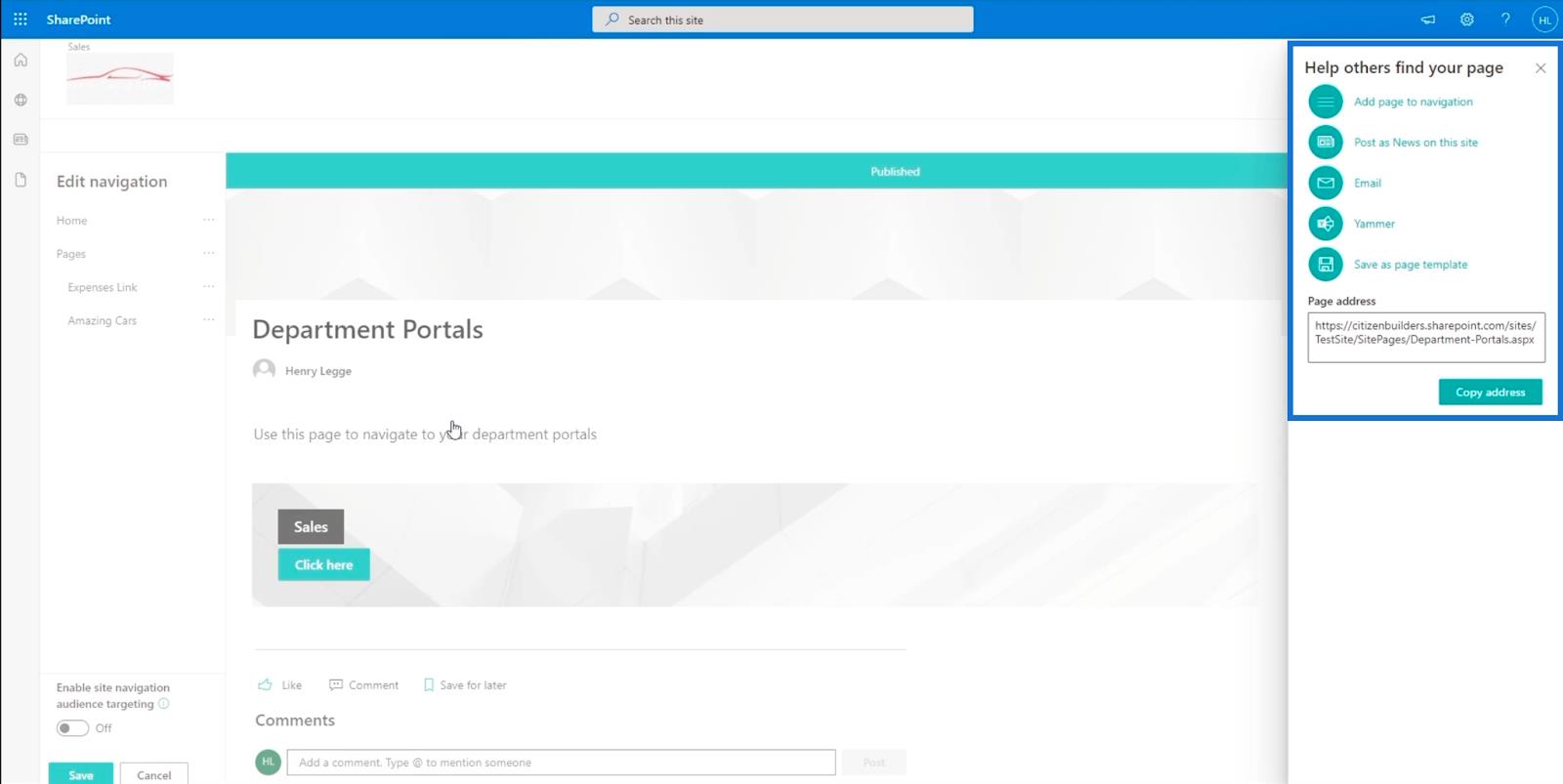
Sinut uudelleenohjataan juuri luomallesi sivulle, ja se ehdottaa joitain asioita oikeanpuoleisessa paneelissa.

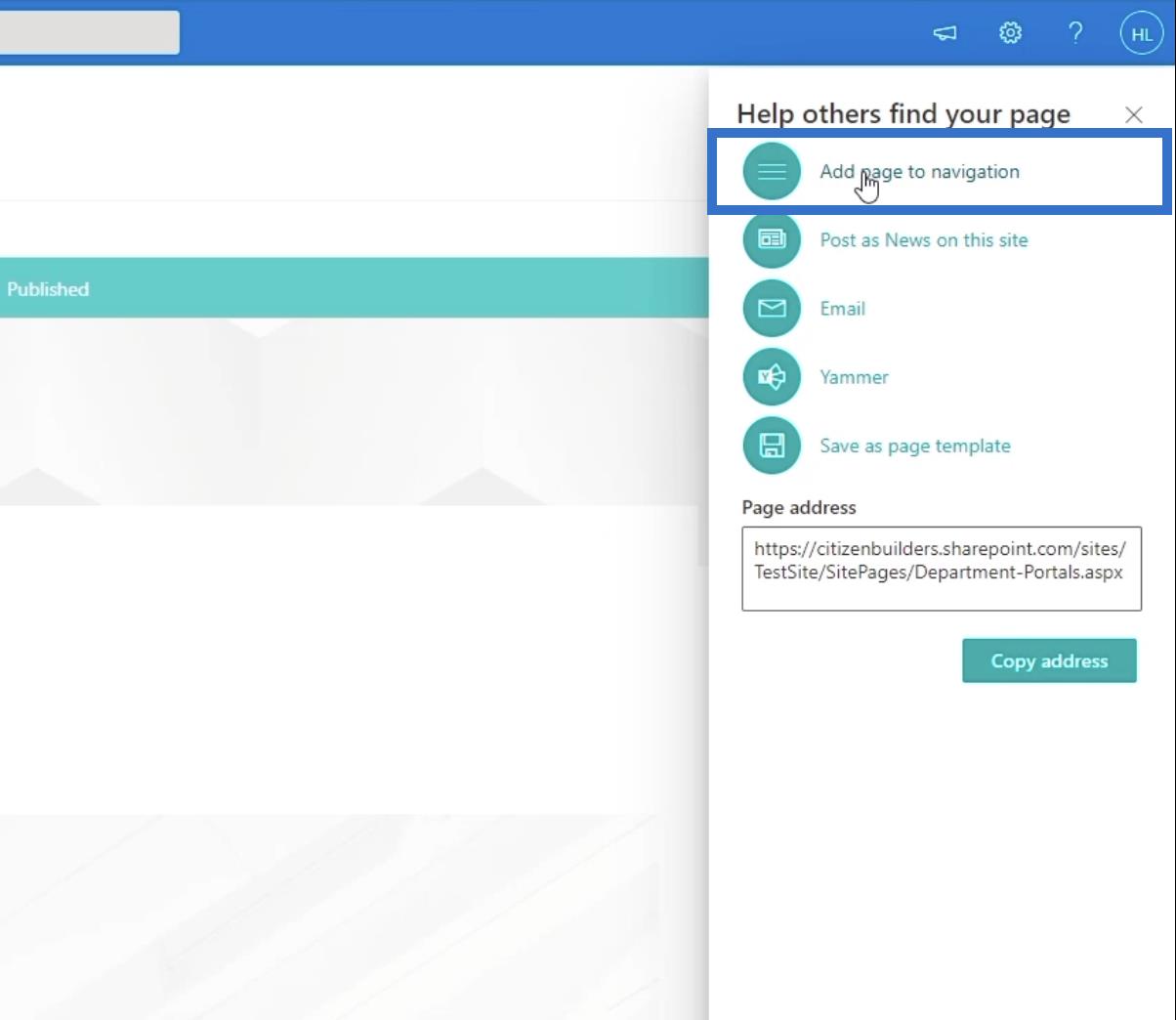
Napsauta oikeanpuoleisessa paneelissa ensimmäistä vaihtoehtoa, jossa lukee " Lisää sivu navigointiin ".

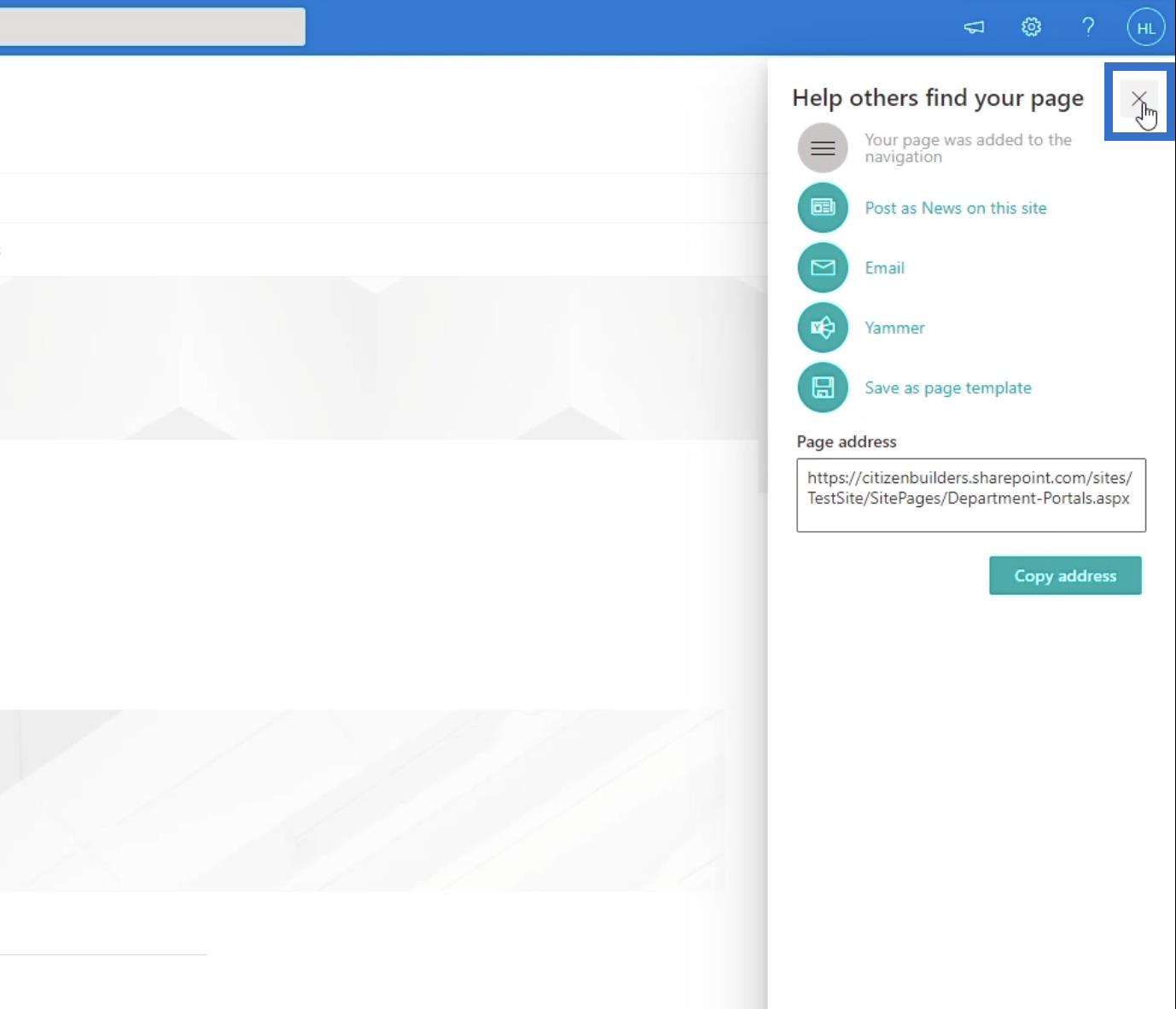
Sulje paneeli napsauttamalla X- painiketta oikeassa yläkulmassa.

Napsauta sitten vasemmassa alakulmassa olevaa tallennuspainiketta.

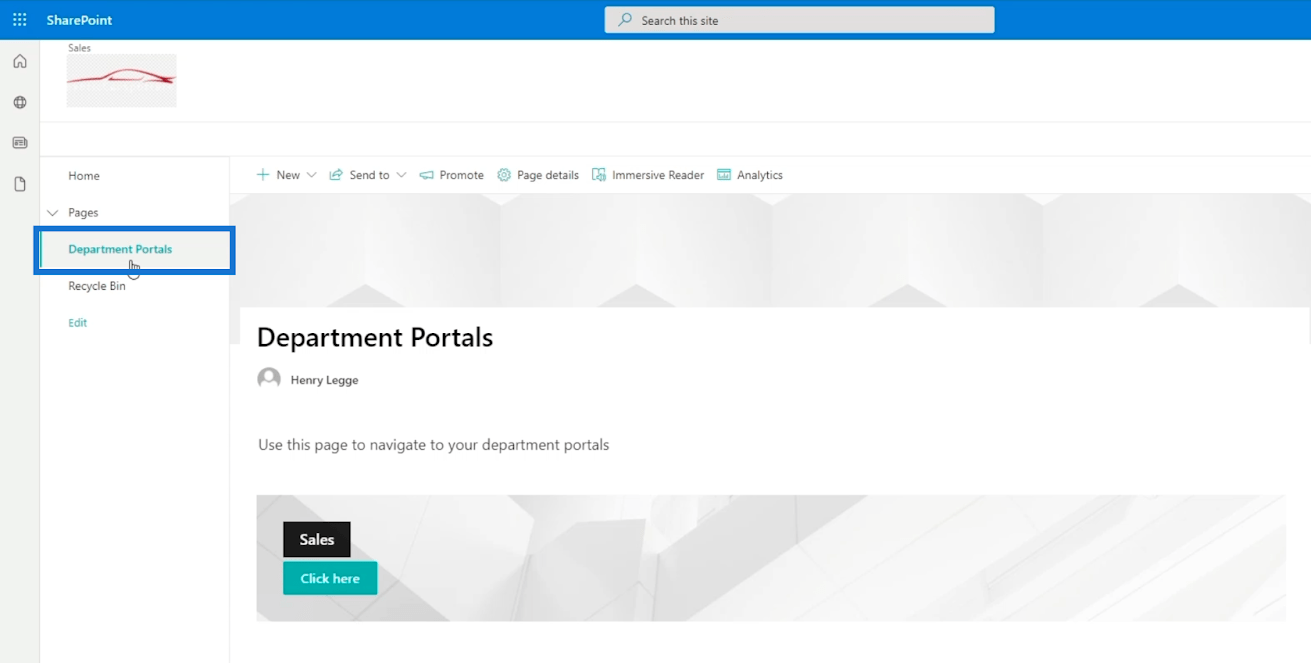
Tämän jälkeen juuri luomasi sivu on pääsivusi navigointilinkeissä.

Voit myös lisätä navigointilinkin pääsivullesi. Näin pääset alisivustoihisi helpommin.

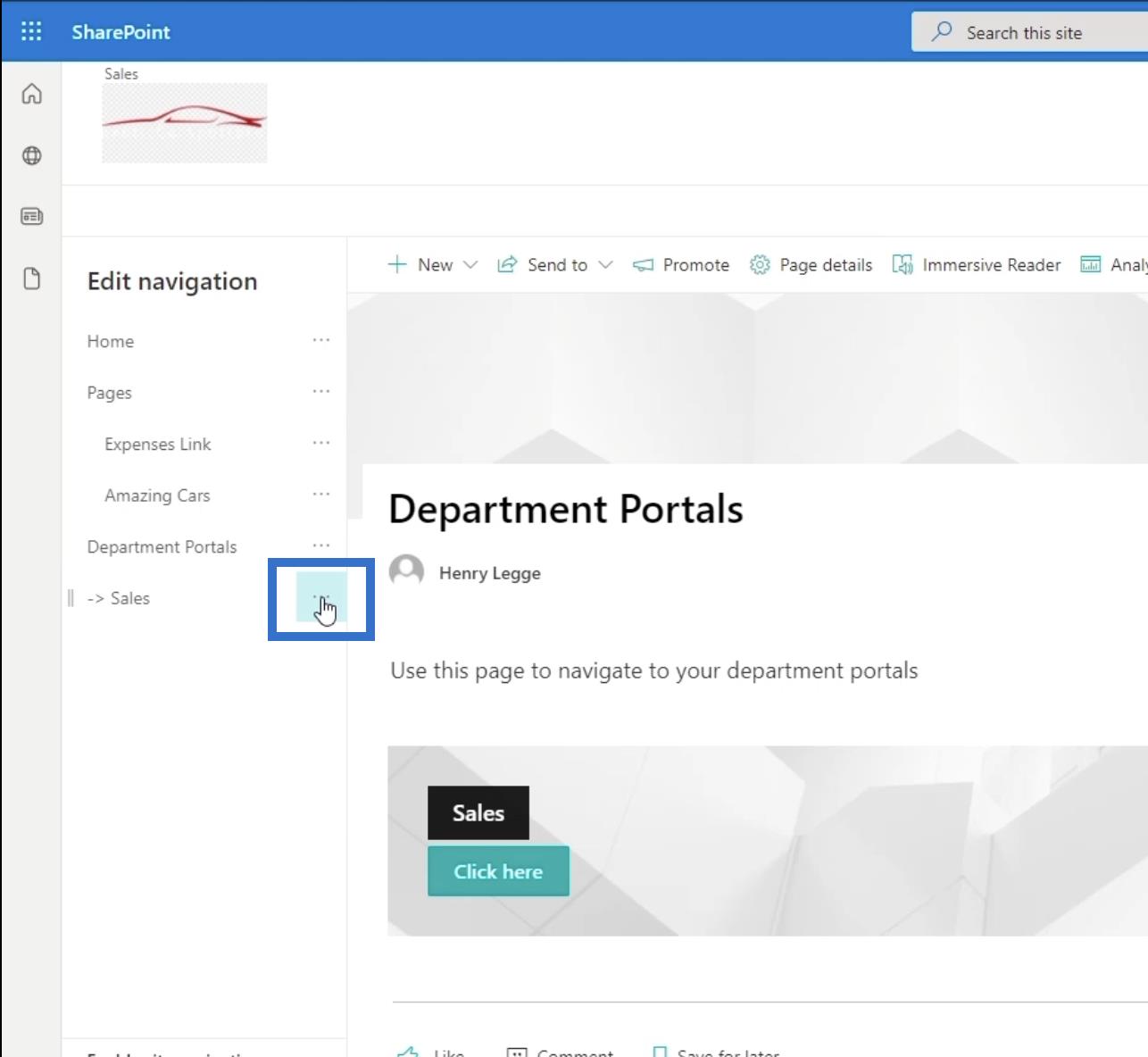
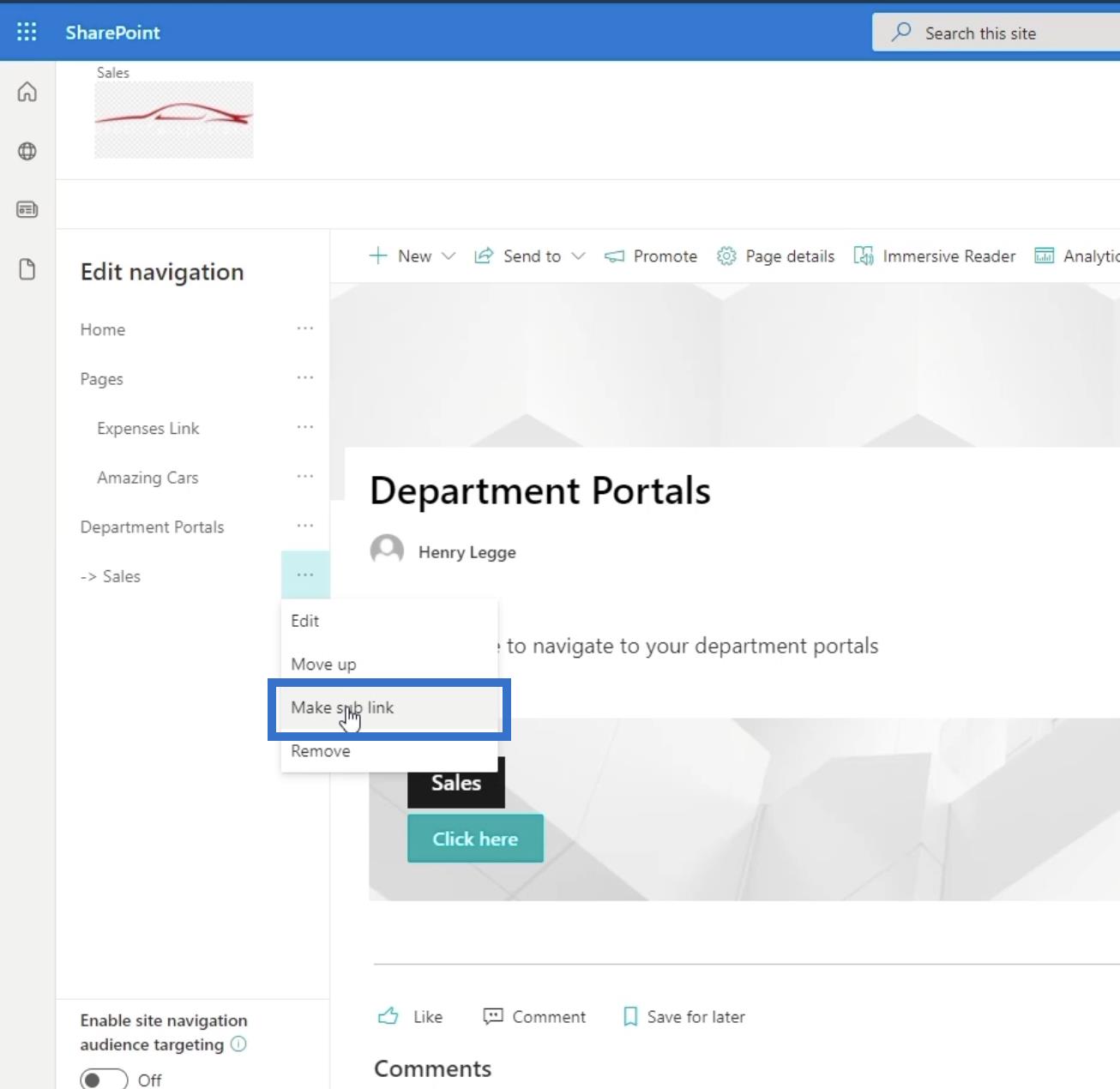
Varmista vain, että teet siitä alilinkin, koska tämä on alisivusto. Voit tehdä sen napsauttamalla sen vieressä olevia ellipsejä .

Napsauta sitten Tee alilinkki .

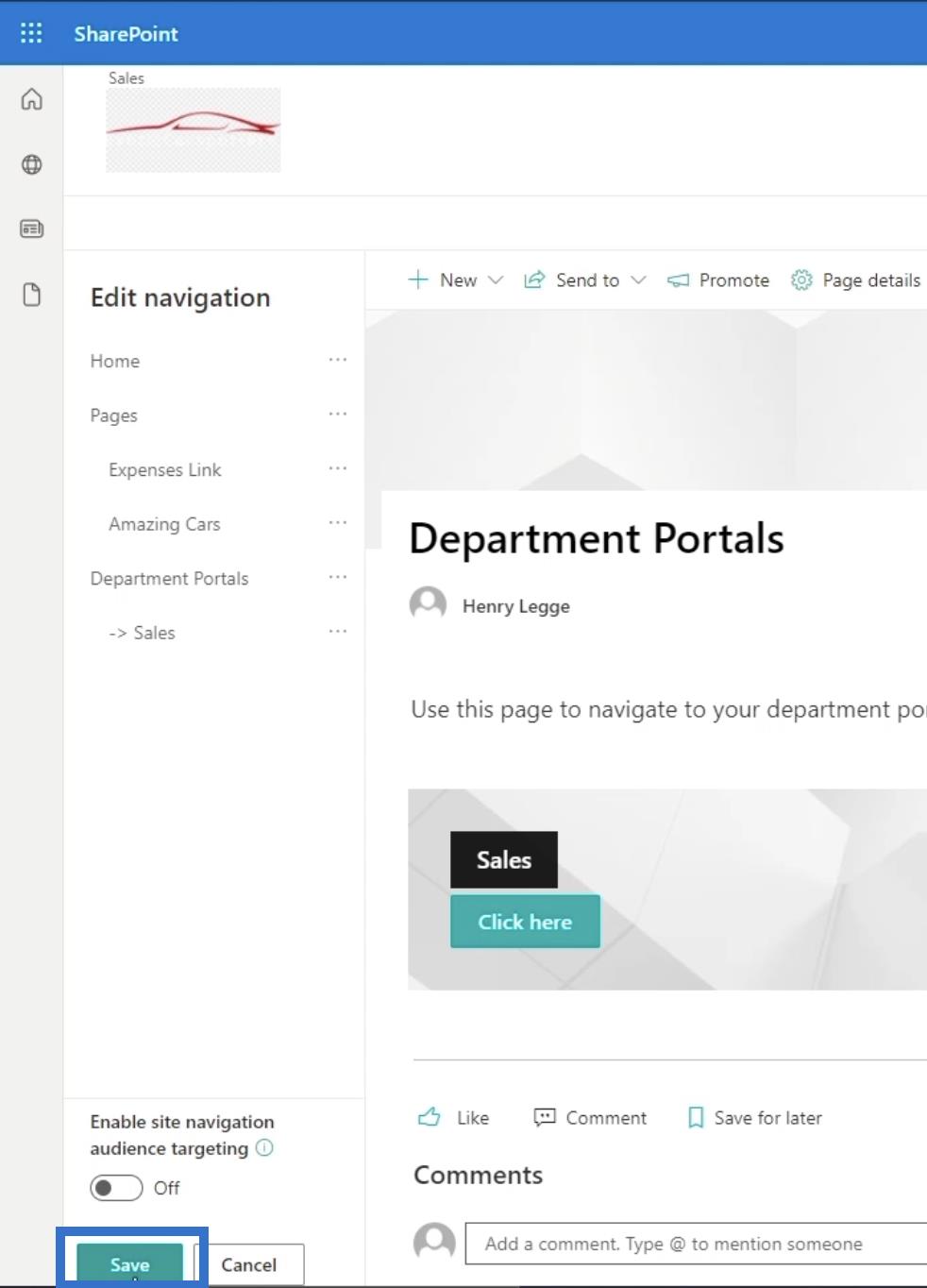
Napsauta lopuksi Tallenna .

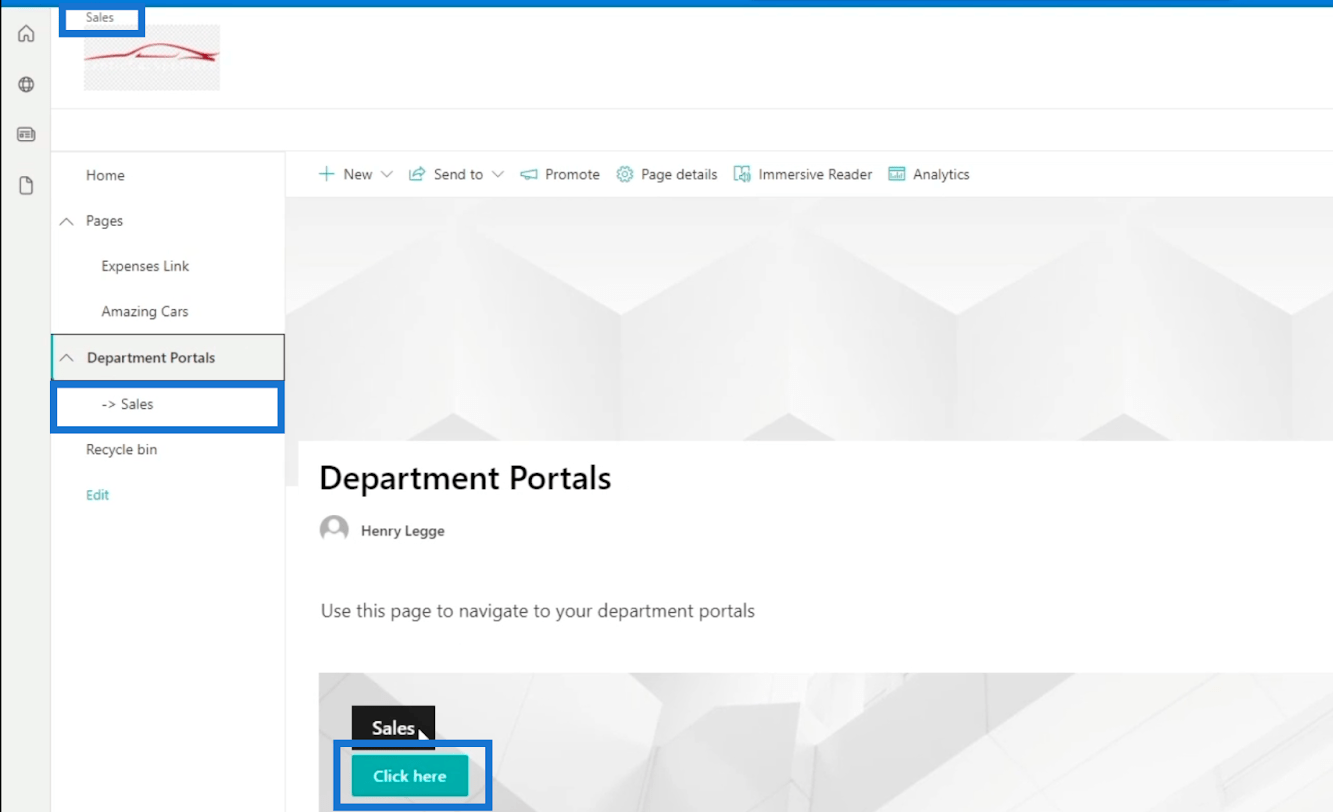
Tämä antaa sinulle 3 eri tapaa siirtyä myyntiin : yläreunassa olevan navigointilinkin kautta, vasemman paneelin kautta ja toimintakehotusbannerin kautta.

SharePoint-alisivuston ulkoasun muuttaminen
On melko vaikeaa tunnistaa, oletko alisivustolla vai pääsivulla. Muutamme sen ulkonäköä ilmoittamaan meille, että olemme alisivustolla.
Varmista ensin, että olet alisivuston sivulla, ja napsauta sitten oikeassa yläkulmassa olevaa rataskuvaketta .

Napsauta seuraavaksi Muuta ulkoasua .

Valitse sen jälkeen Otsikko .

Valitse Asettelu- kohdasta Minimi . Tämä tekee sivusta erilaisen kuin pääsivu. Huomaat, että otsikko pieneni.

Voit myös vaihtaa logoa napsauttamalla Sivuston logoa oikean paneelin alareunassa. Mutta tässä esimerkissä käytämme samaa logoa. Siksi sitä ei tarvitse muuttaa.

Napsauta lopuksi Tallenna .

Voit myös lisätä otsikkobannerin tälle alisivustolle. Tämä antaa sinulle lisätapoja siirtyä sivulle, jolle haluat päästä.

Huomaa, että olemme vaihtaneet navigointilinkin nimeksi " Paras autoyhtiö ".

Johtopäätös
Yhteenvetona totean, että olet oppinut lisäämään linkkejä ja yhdistämään ne sivuillesi. Olet myös oppinut, kuinka yksinkertaisten ominaisuuksien, kuten toimintakehotuksen, luominen voi tehdä SharePoint-sivustosi navigoinnista saumattoman.
Nyt kun olemme luoneet onnistuneesti linkit sivuillesi SharePoint-sivustossasi, jokaisen sivuston läpikäyminen on helpompaa. Sinun ei enää tarvitse vaihtaa verkko-osoitetta siirtyäksesi sivulle, jolla haluat vierailla, kunhan noudatat näitä yksinkertaisia ohjeita.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








