LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä blogissa keskustelemme siitä, kuinka voit muokata SharePointin klassista suunnittelunäkymää sivustossasi ja tehdä siitä houkuttelevamman.
Microsoft siirtää hitaasti kaikkia SharePointin klassisia asetuksia ja ulkoasuja edistyneeseen tai vakiomuotoilunäkymään.

Tätä kirjoittaessa saatat kuitenkin jostain syystä kohdata SharePoint-sivuston, jossa on klassinen suunnittelunäkymä.

Tästä syystä meillä on edelleen muutamia asetuksia ja ominaisuuksia, joita voimme muuttaa vain siirtymällä SharePoint Classic -suunnittelusivuston asetuksiin.

Sisällysluettelo
Siirryt SharePoint-projektisi sivustoasetuksiin
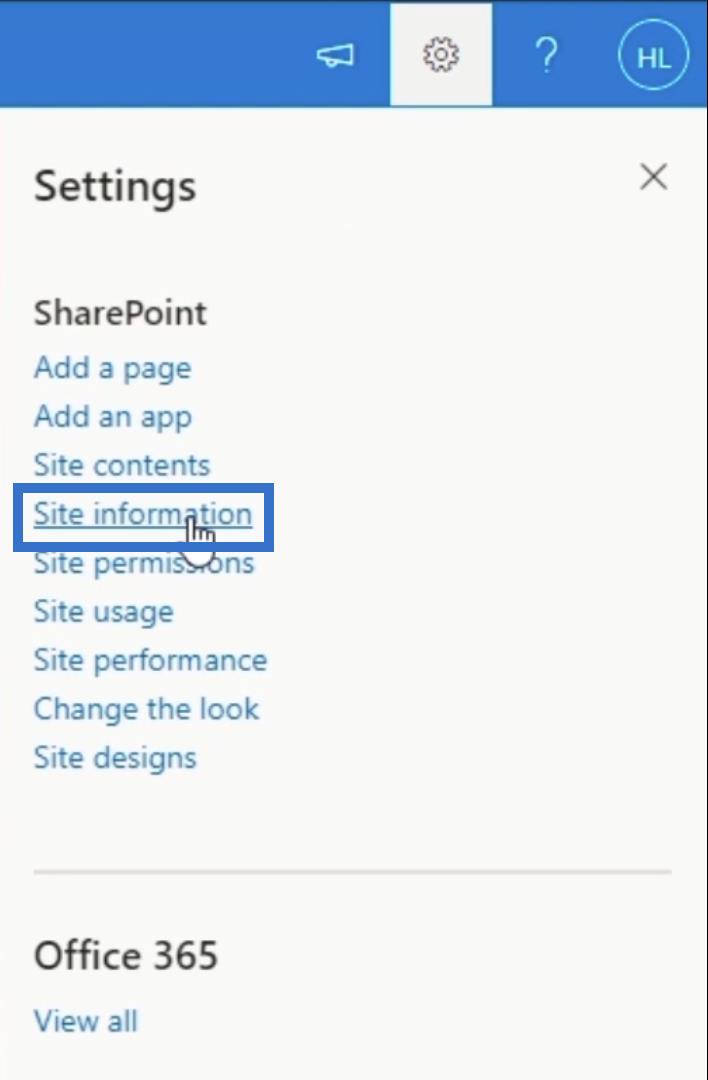
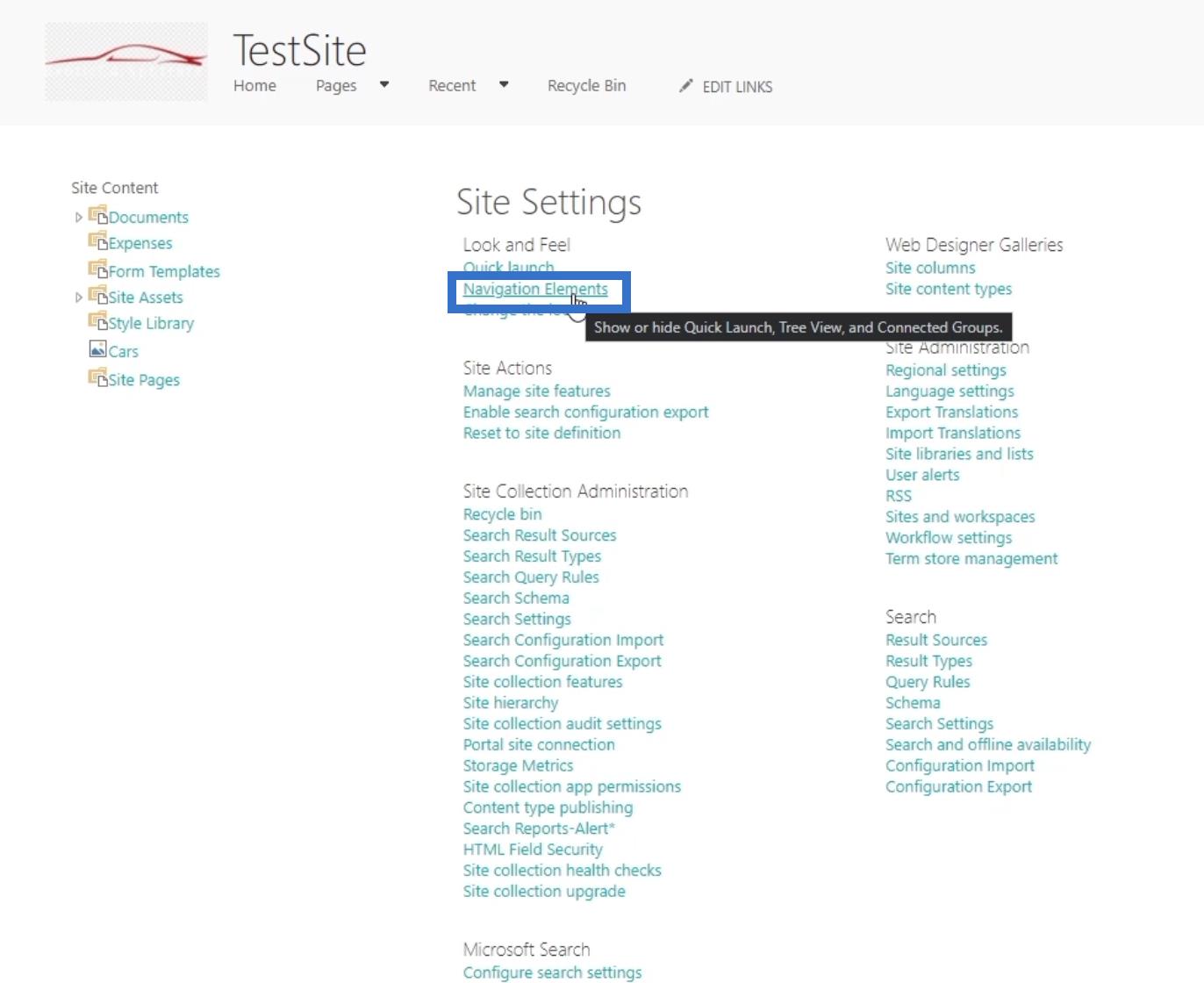
Pääset SharePointin klassiseen suunnittelunäkymään Sivuston asetukset napsauttamalla oikeassa yläkulmassa olevaa rataskuvaketta .

Napsauta sitten Sivuston tiedot .

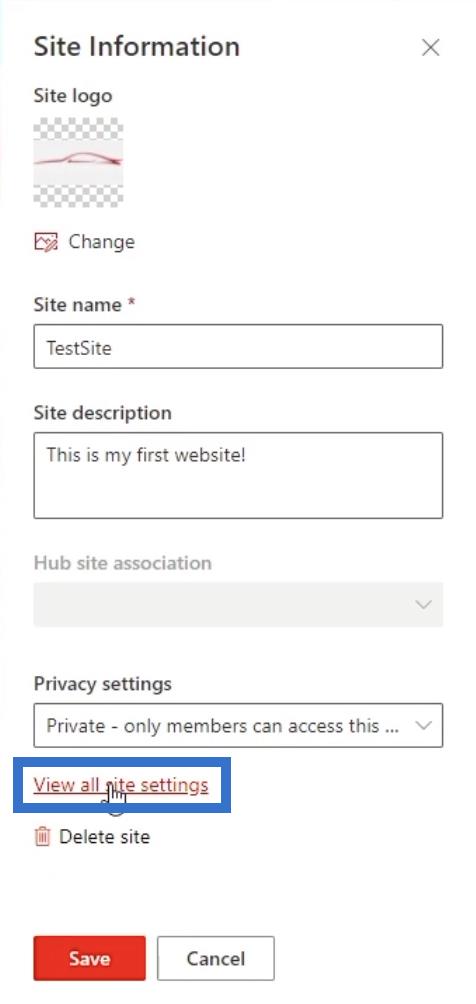
Uusi paneeli ilmestyy oikealle. Valitse Näytä kaikki sivustoasetukset .

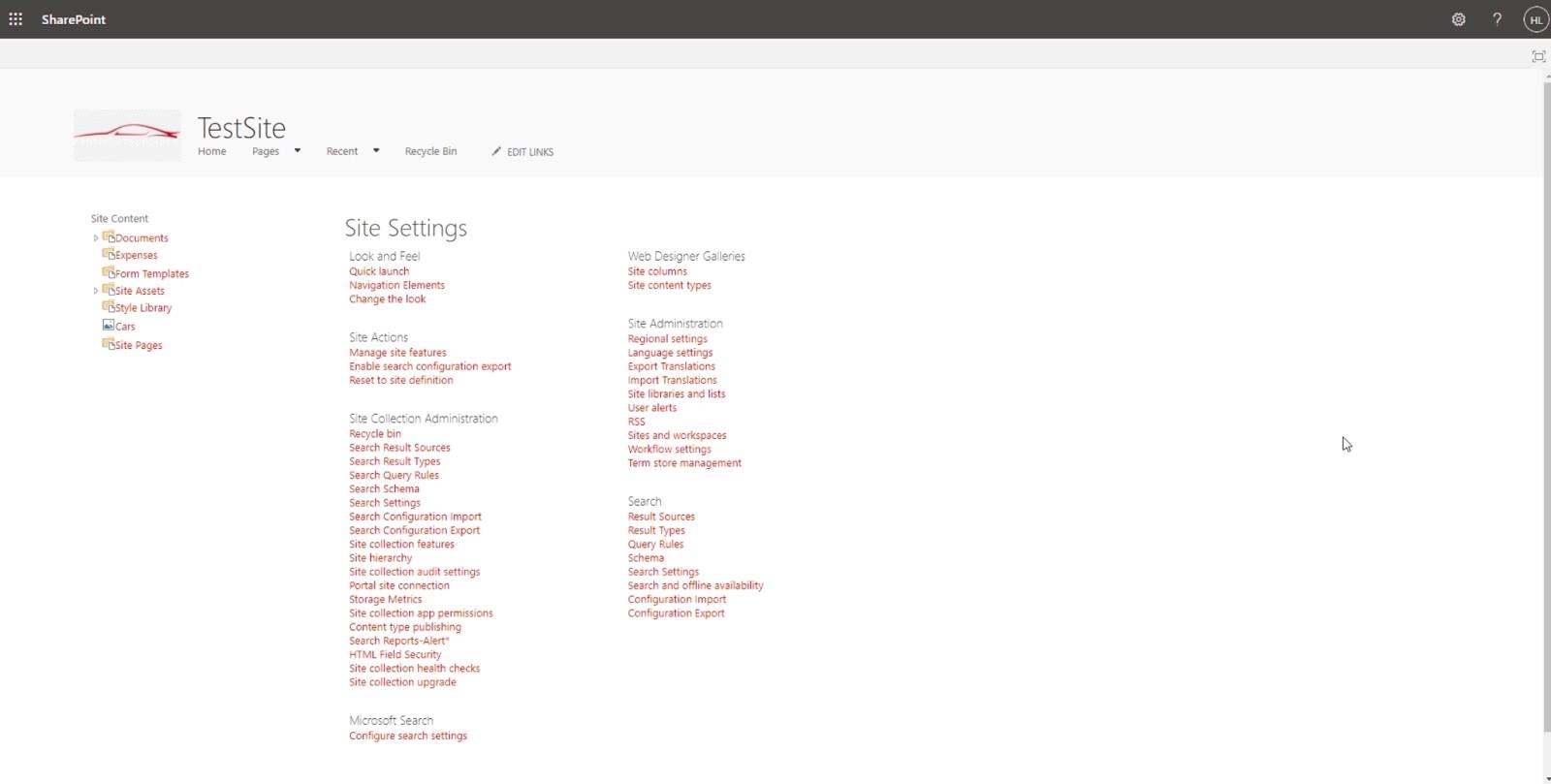
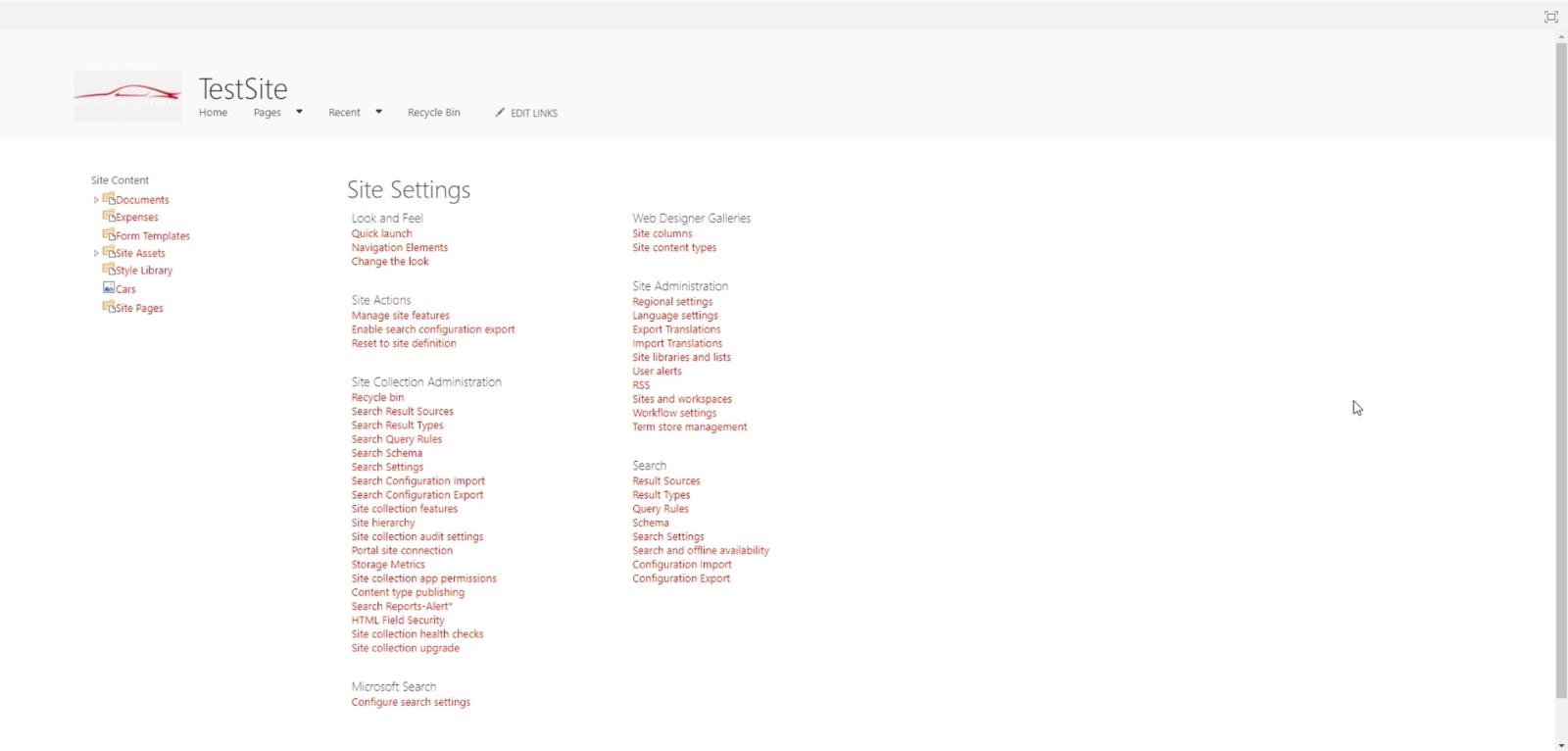
Tämän jälkeen sinut ohjataan SharePointin klassisen suunnittelun sivulle.

Muista, että näet klassisen suunnittelunäkymän, ei vakioversion.
SharePoint-projektisivustosi mukauttaminen perinteisen suunnittelunäkymän avulla
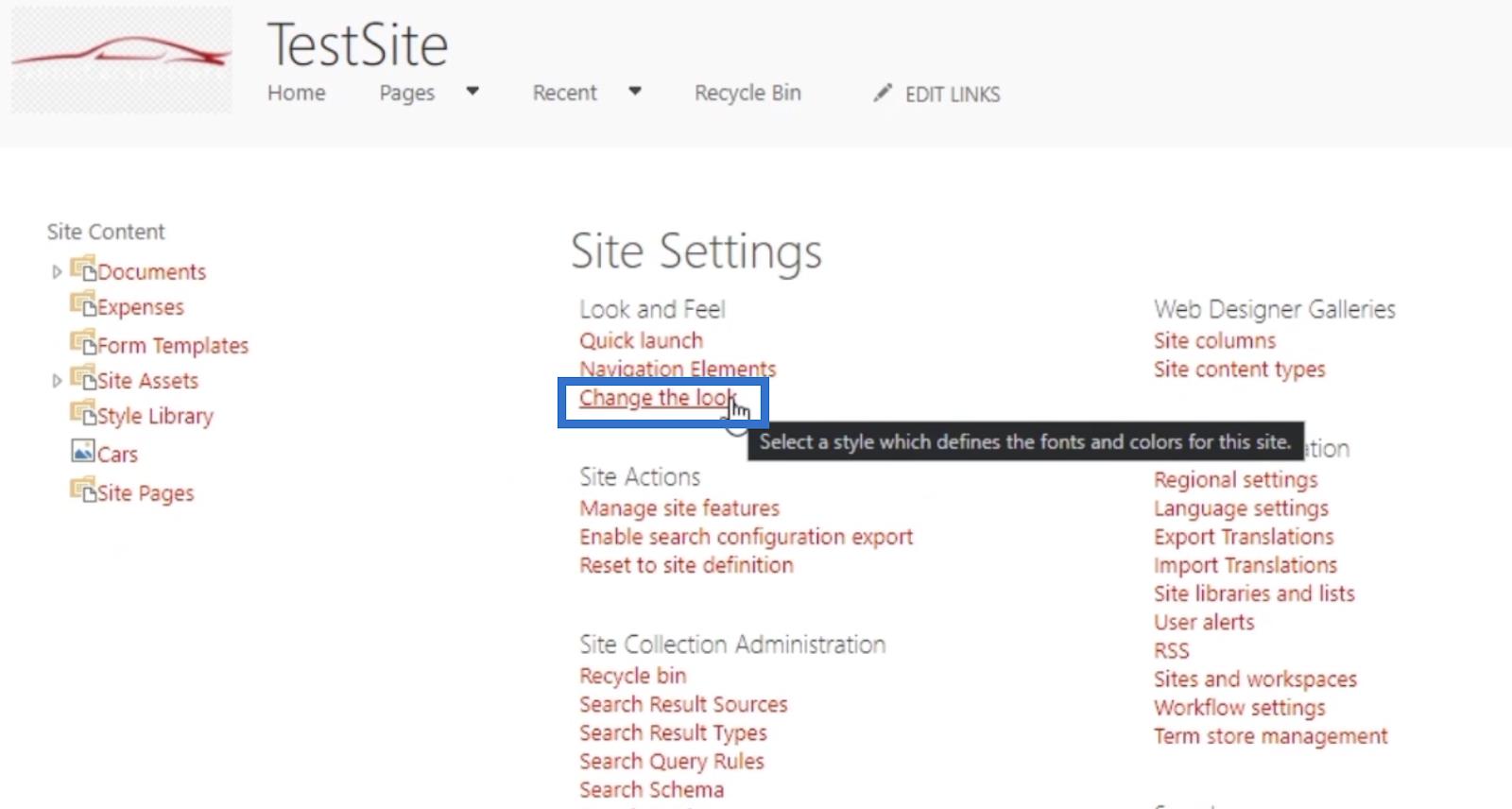
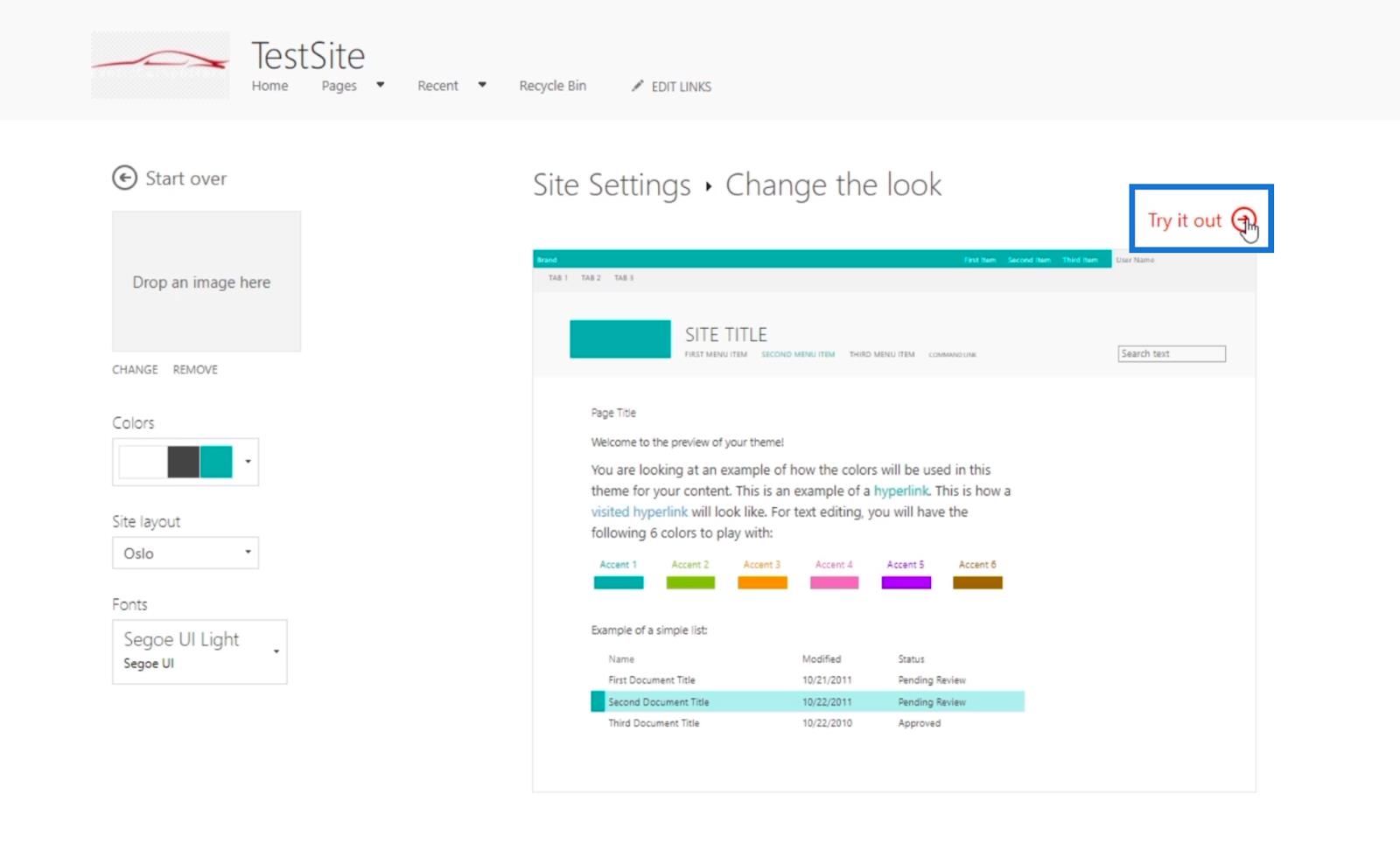
Napsauta ensin Muuta ulkoasua Ulkoasu ja tuntu -osiossa muuttaaksesi projektisivustosi ulkoasua.

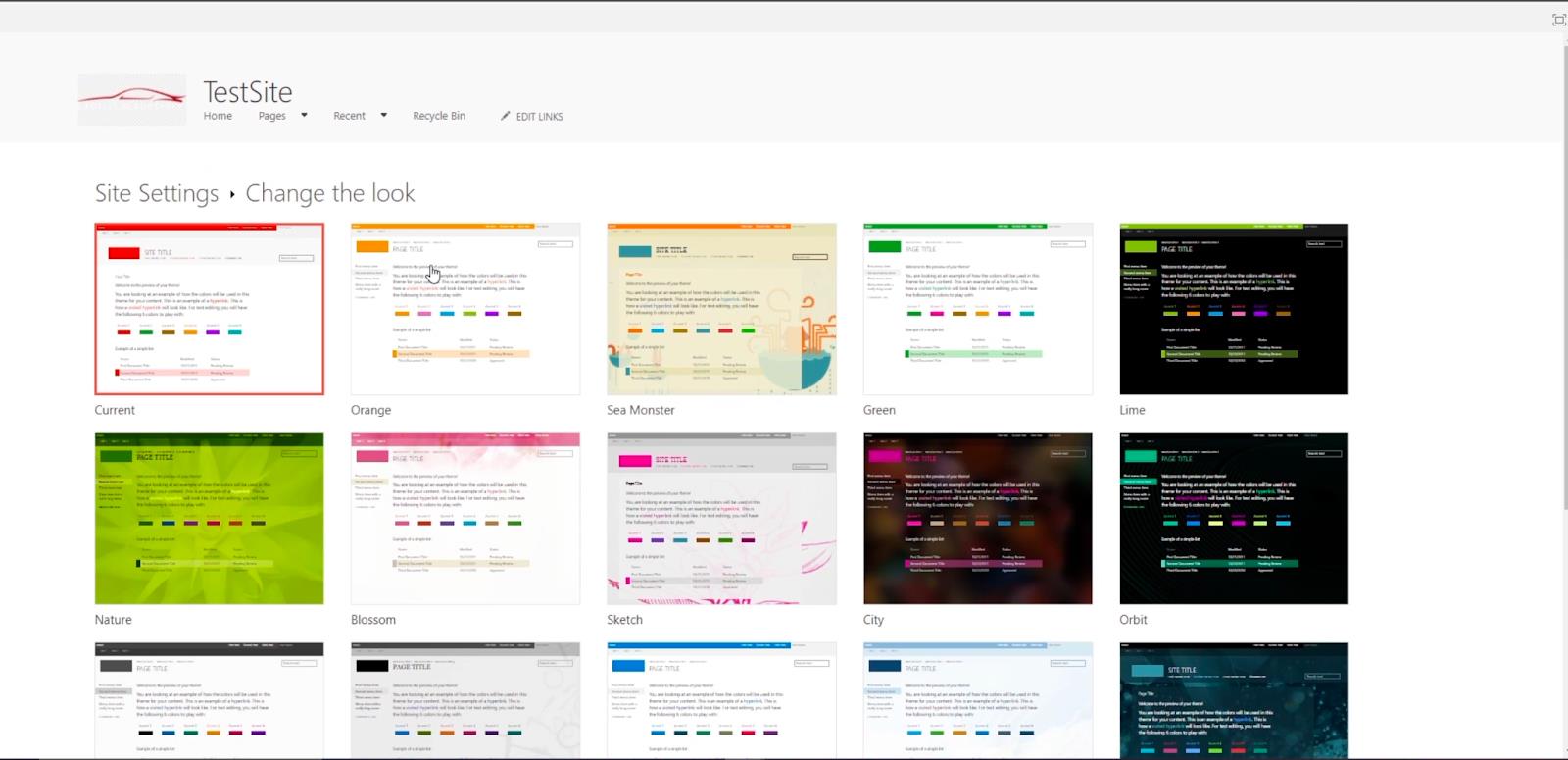
Tämä näyttää sinulle erilaisia teemoja, joiden avulla voit muuttaa projektisivustosi ulkoasua. Voit varmasti löytää sellaisen, joka sopii mieltymyksiisi; Voit valita toimistoteeman, jos haluat ammattimaisemman ilmeen tai ehkä jonkin tummemman vaihtoehdon.

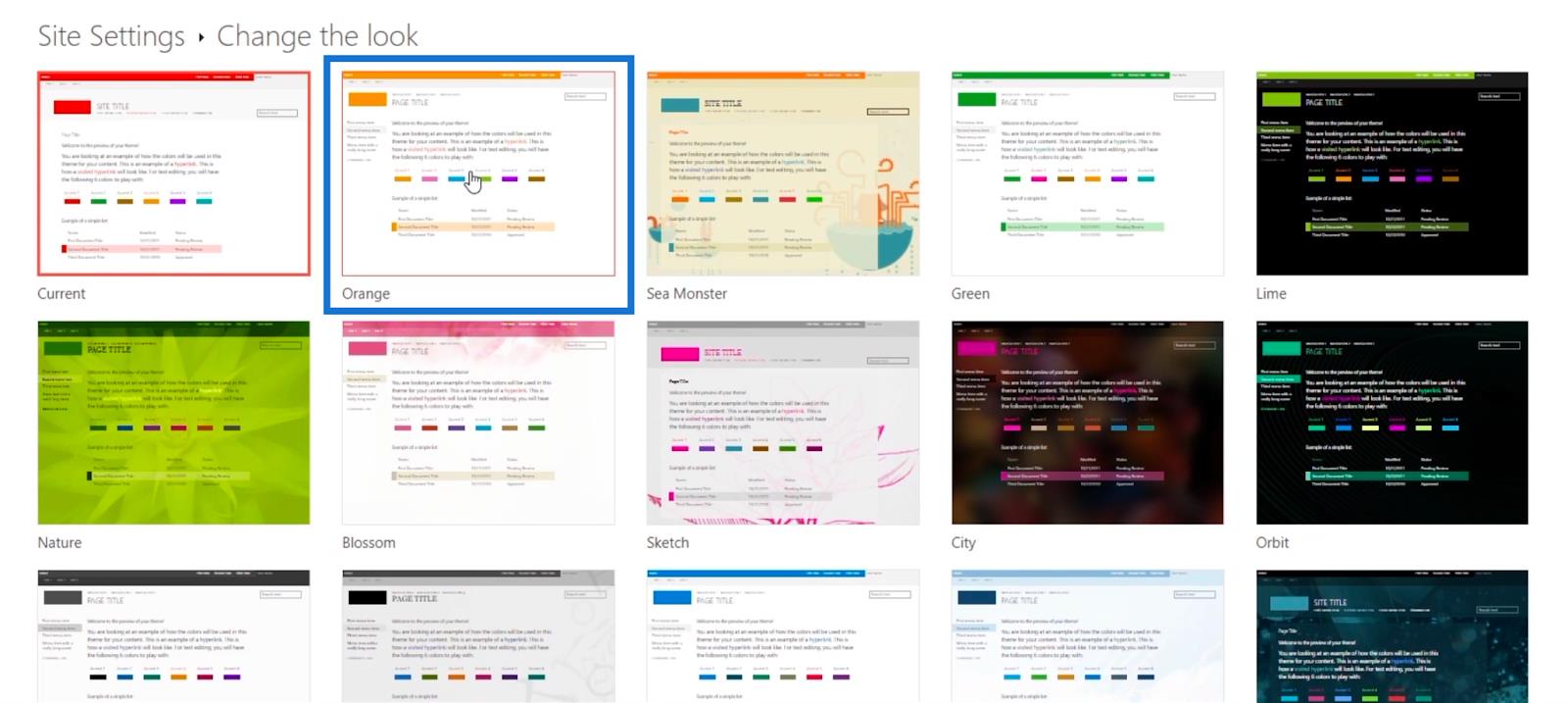
Mutta tässä esimerkissä valitsemme Orange -teeman.

Tämän jälkeen sinut ohjataan seuraavalle sivulle.

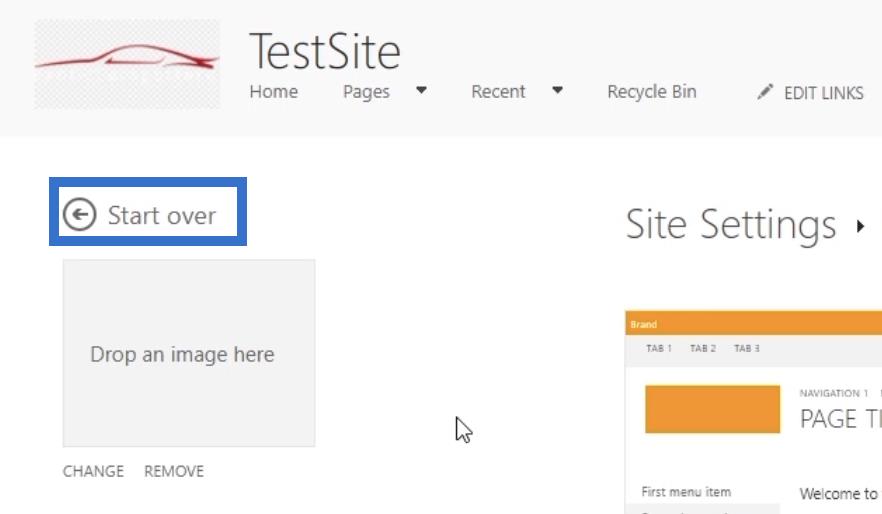
Jos kuitenkin napsautit vahingossa teemaa, jota et halua käyttää, voit napsauttaa Aloita alusta nuolella, joka osoittaa vasemmalle sivun vasemmassa yläkulmassa. Tämä palauttaa sinut edelliselle sivulle, jolla voit valita teeman.

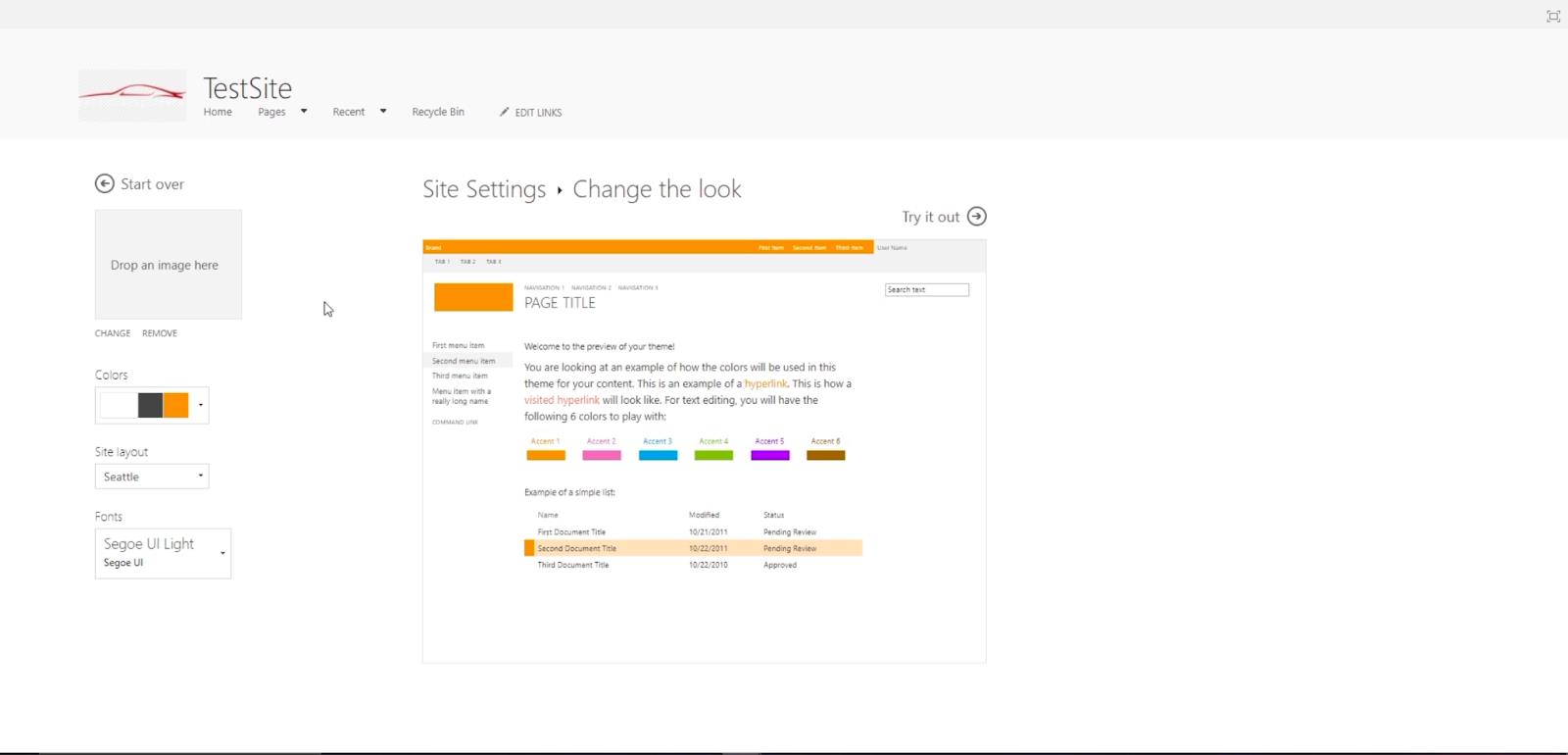
Tällä sivulla näet joitain muita asetuksia, joita voit muokata muuttaaksesi projektisivustosi ulkoasua.

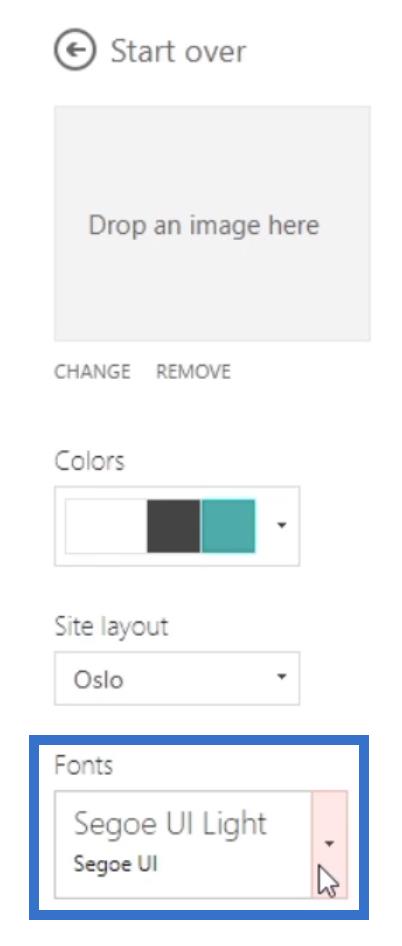
Voit lisätä taustakuvan napsauttamalla ruutua, jossa on teksti " Pudota kuva tähän ".

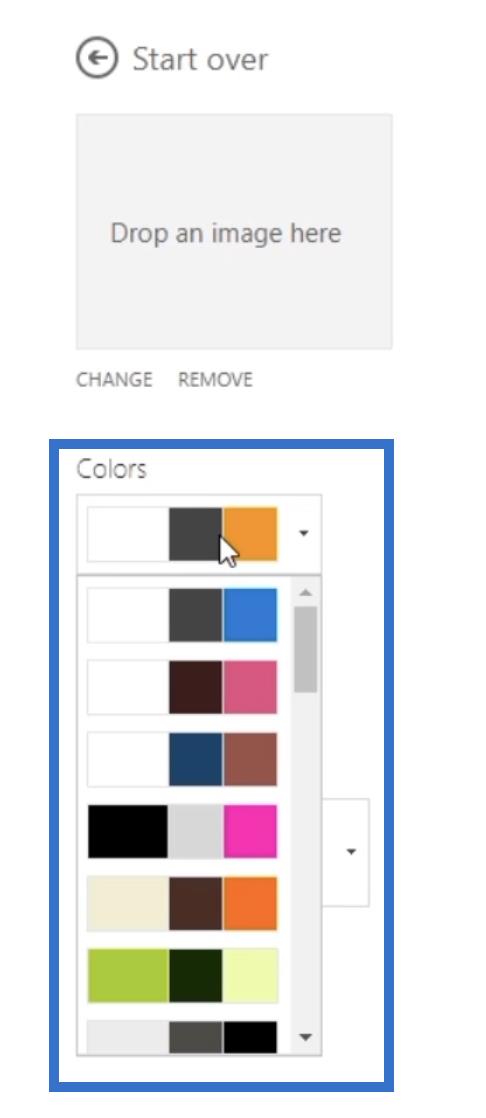
Voit myös muokata sen värejä napsauttamalla avattavaa Värit- valikkoa. Siinä on runsaasti sinulle sopivia väriyhdistelmiä.

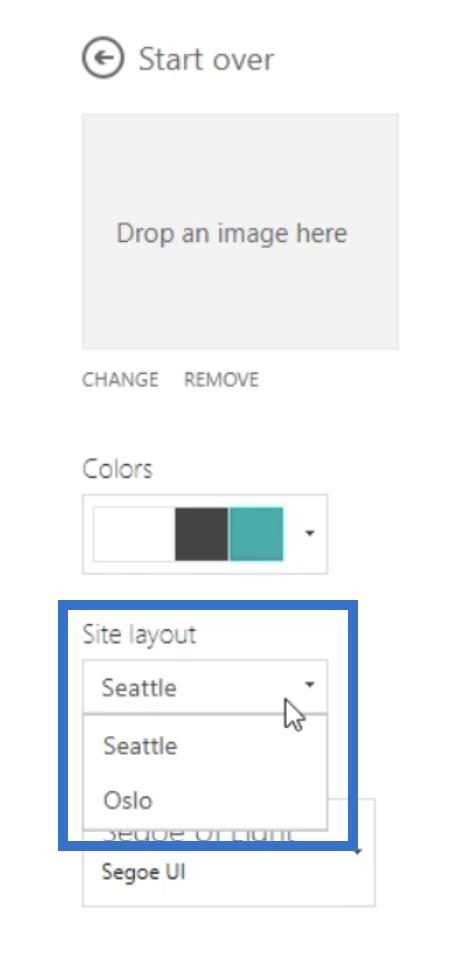
Toinen asetus, joka muuttaa sen ulkoasua ja käytettävyyttä, on Sivuston asettelu . Jos napsautat avattavaa Sivuston asettelu -valikkoa, näet kaksi vaihtoehtoa: Seattle ja Oslo .

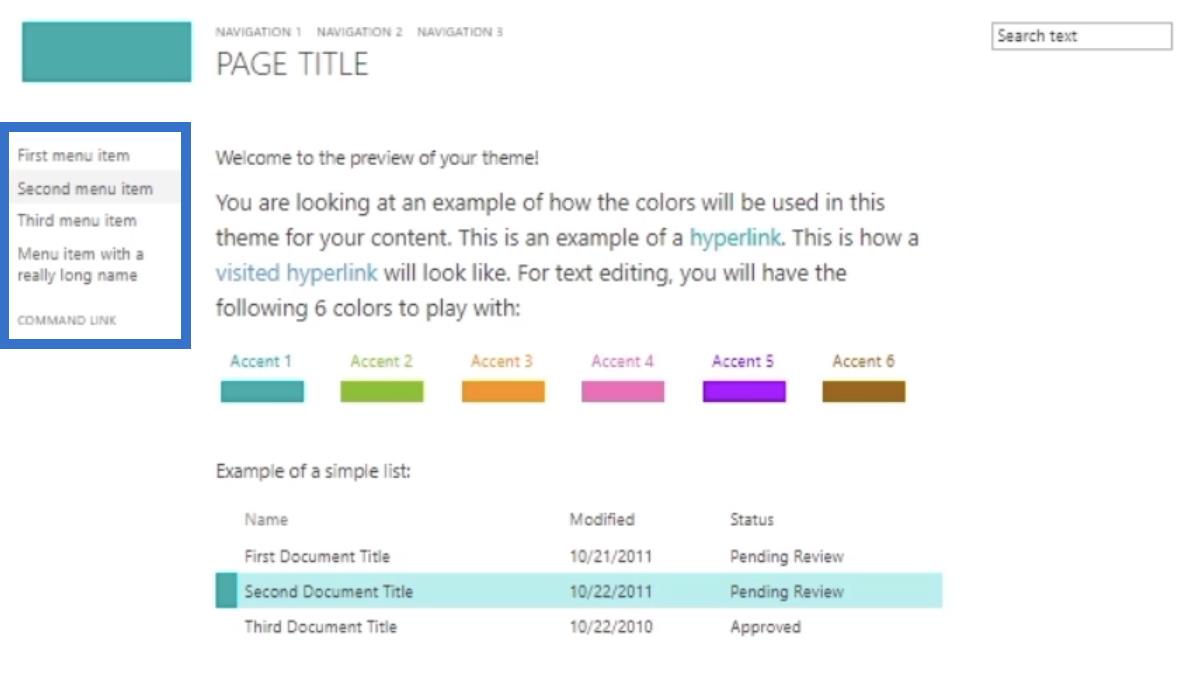
Kun valitset Seattle , näet, että navigointielementit ovat vasemmalla puolella.

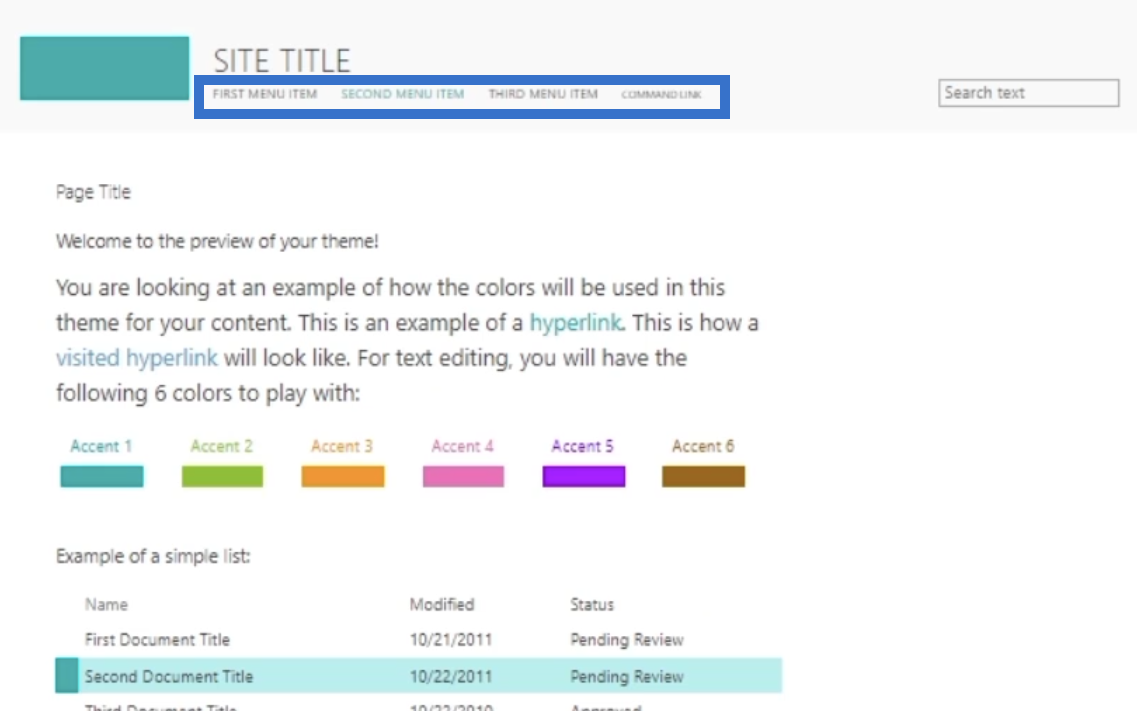
Toisaalta Oslo on siellä, missä elementit ovat huipulla. Muista, että se toimii vain SharePointin klassisessa versiossa, ei vakioversiossa.

Voit myös vaihtaa fonttia, jota haluat käyttää.

Napsauta lopuksi Kokeile sitä tarkistaaksesi, miltä se näyttää.

SharePoint-projektisivuston muutosten tarkistaminen
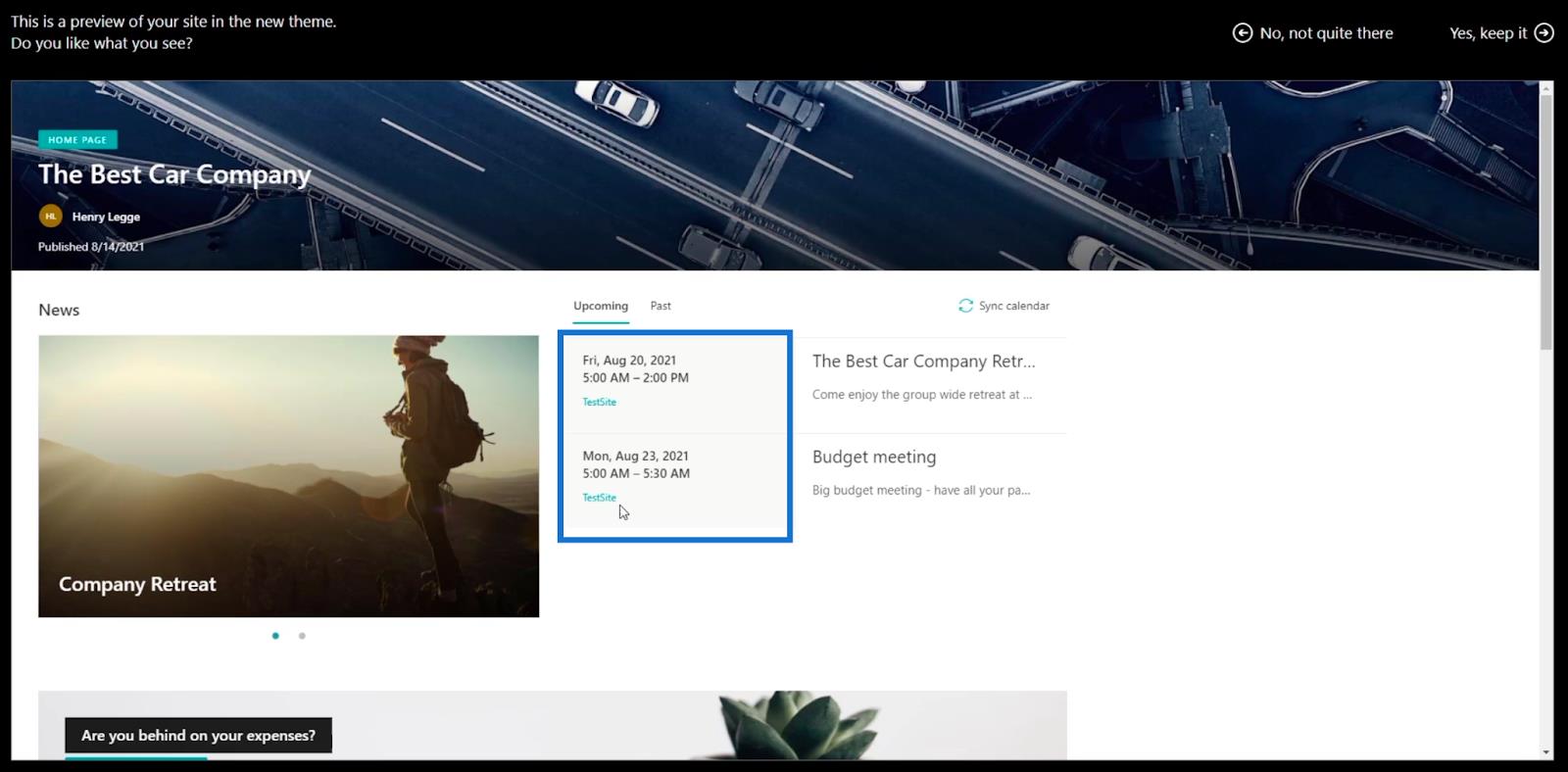
Tässä on esikatselu. Huomaat, että aksentti muuttuu joillakin alueilla.

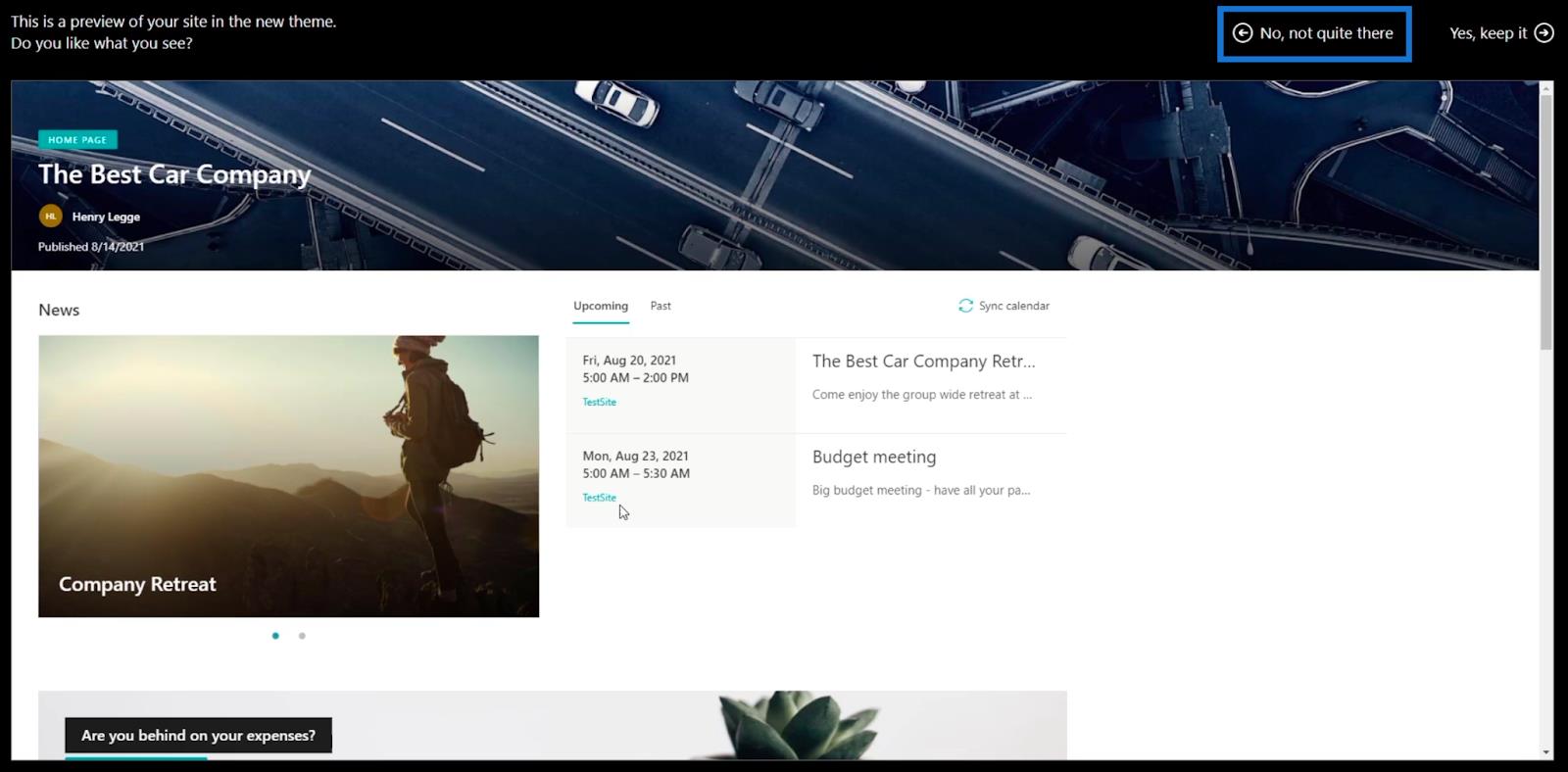
Jos et pidä siitä, miltä se näyttää, voit napsauttaa Ei, ei aivan siellä oikeassa yläkulmassa. Sitten voit palata edelliselle sivulle.

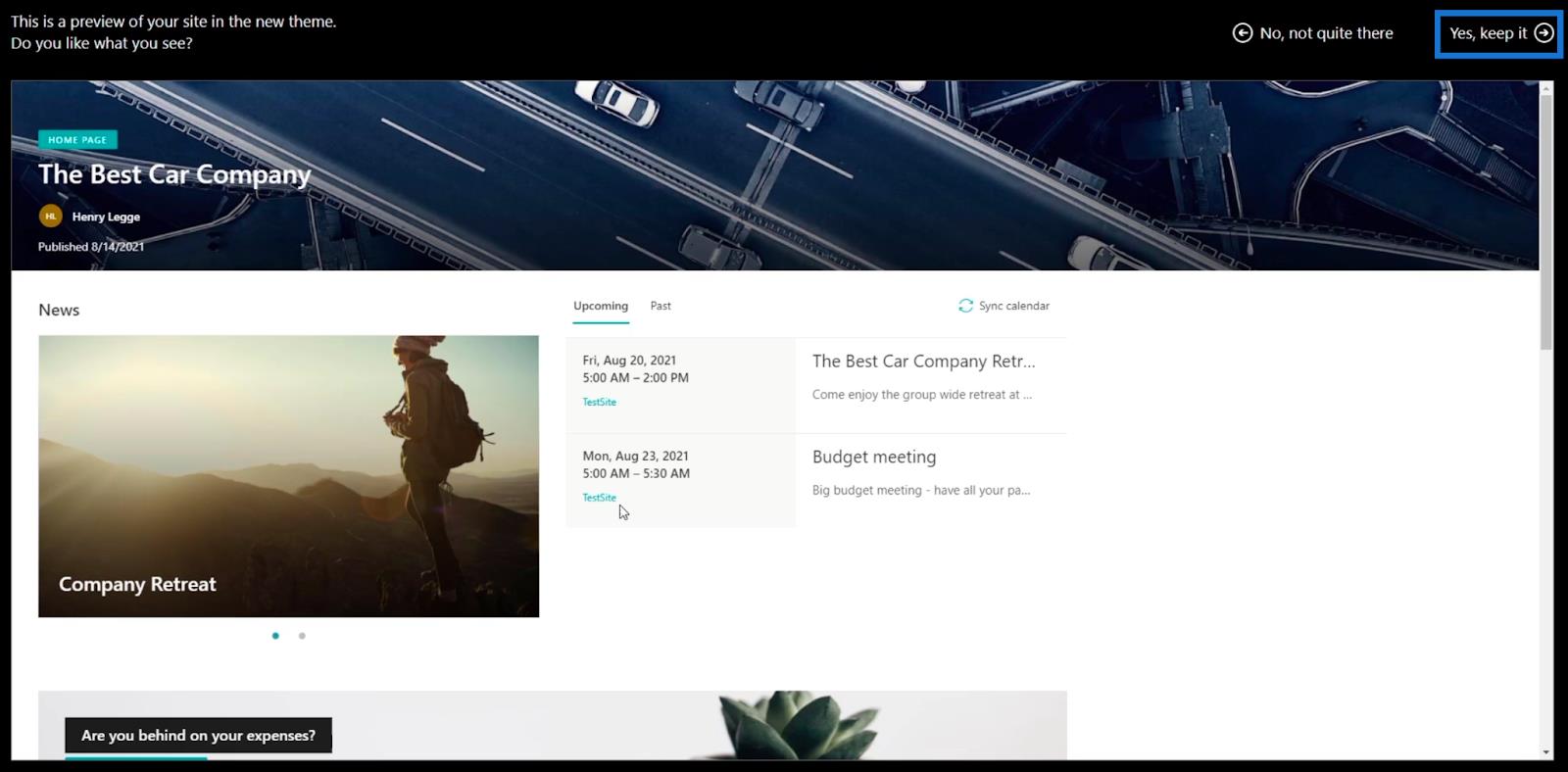
Jos kuitenkin pidät siitä jo, voit napsauttaa Kyllä, pidä se oikeassa yläkulmassa.

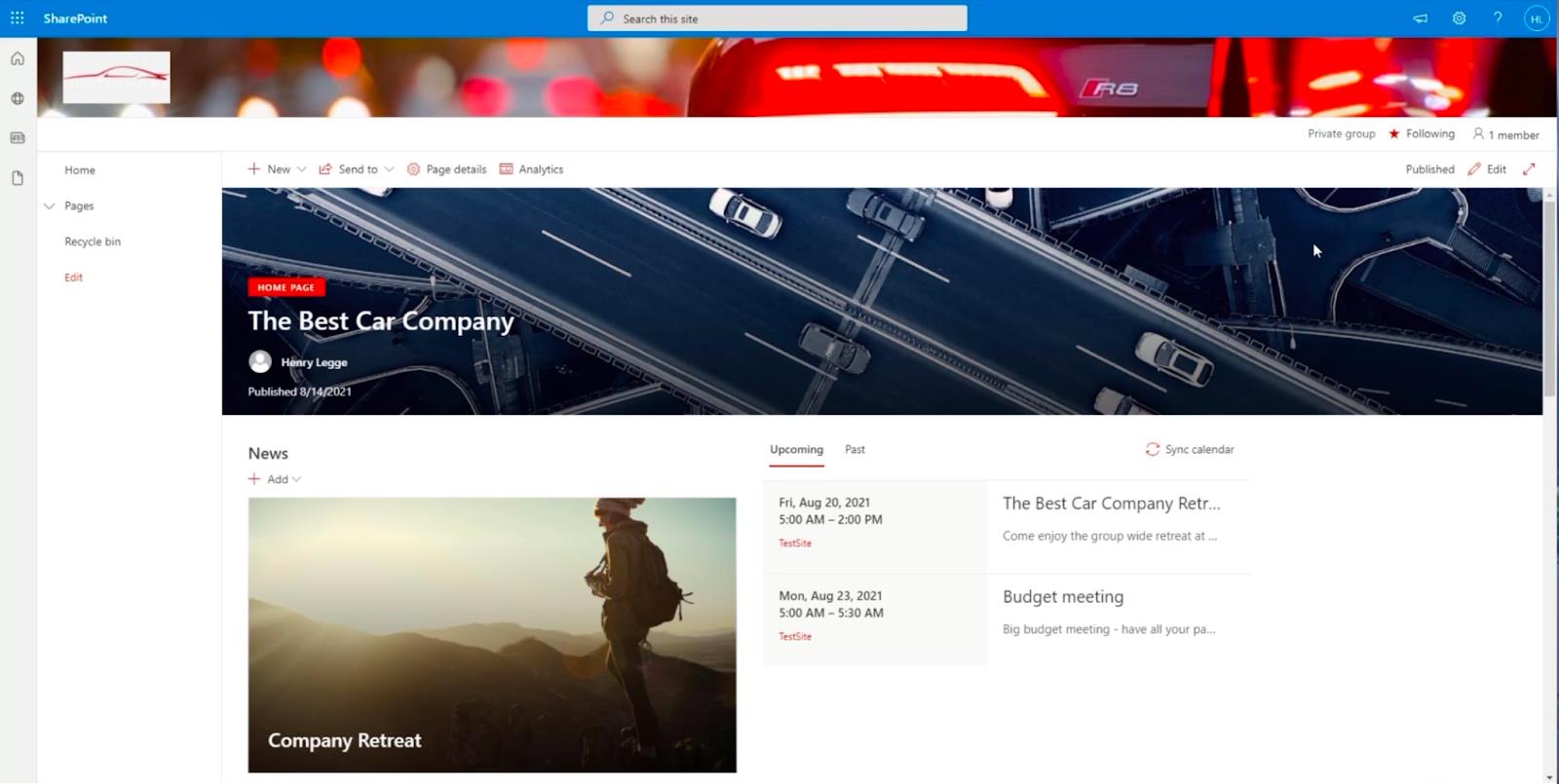
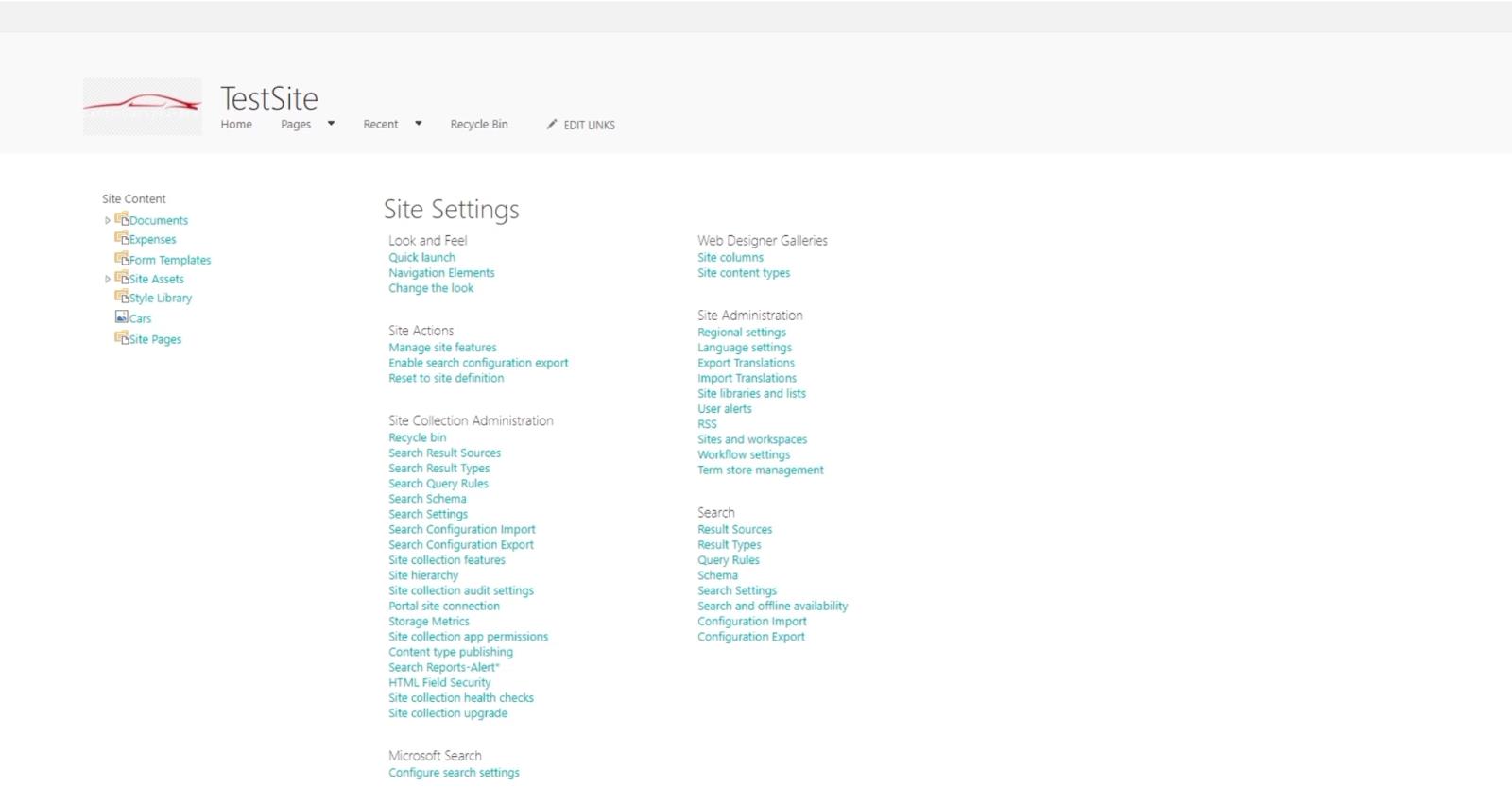
Tämän jälkeen palaat klassisen suunnittelun Sivuston asetukset -sivulle. Tämä tarkoittaa, että olet onnistuneesti päivittänyt projektisivustosi ulkoasun. Voit tarkastella sitä napsauttamalla sivustosi otsikkoa oikeassa yläkulmassa. Tässä esimerkissä nimesimme sivuston nimellä TestSite .

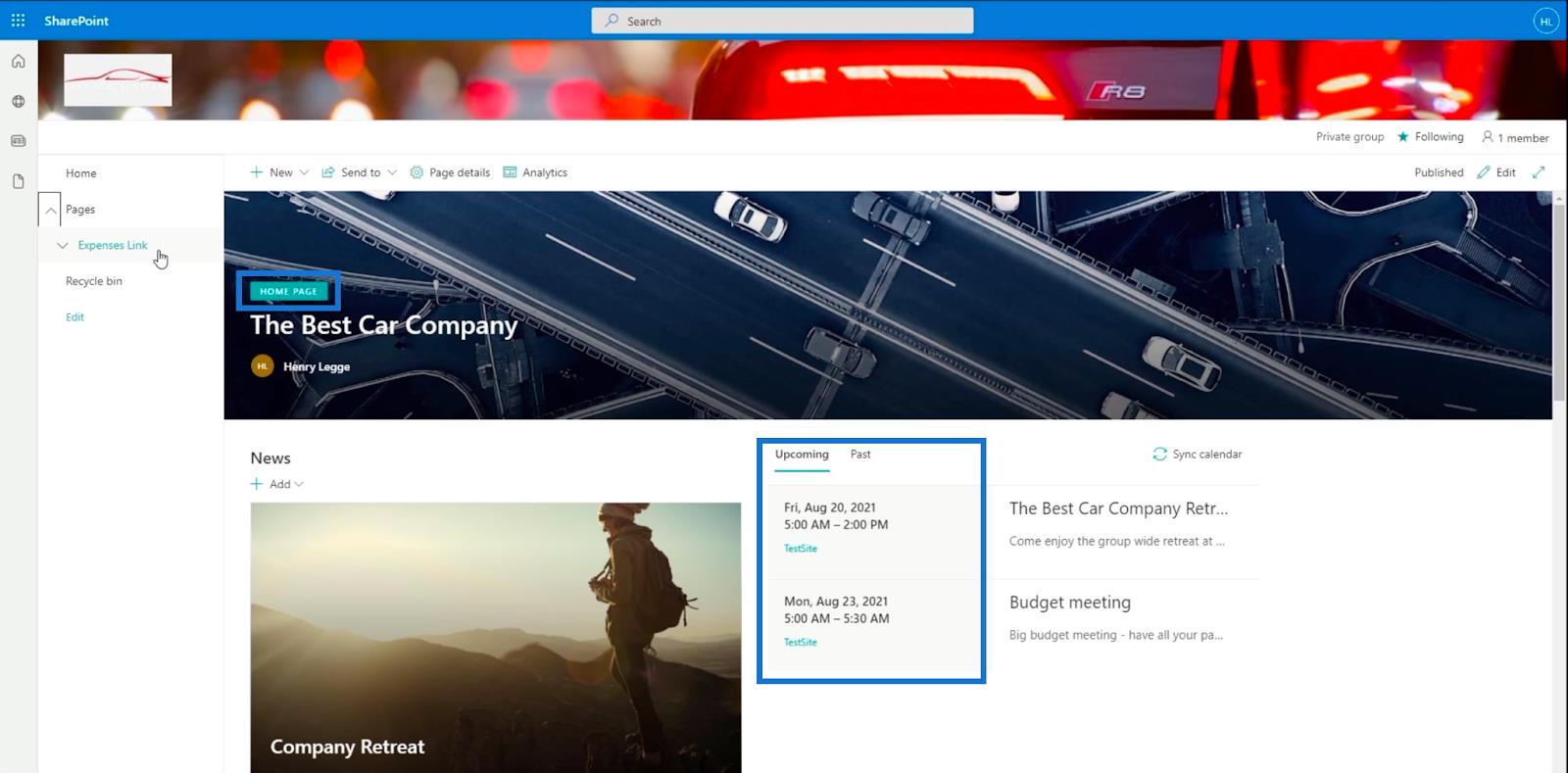
Sitten näet, että sivulla on tapahtunut muutos. Esimerkissämme huomaat, että siinä on sinertävä osa.

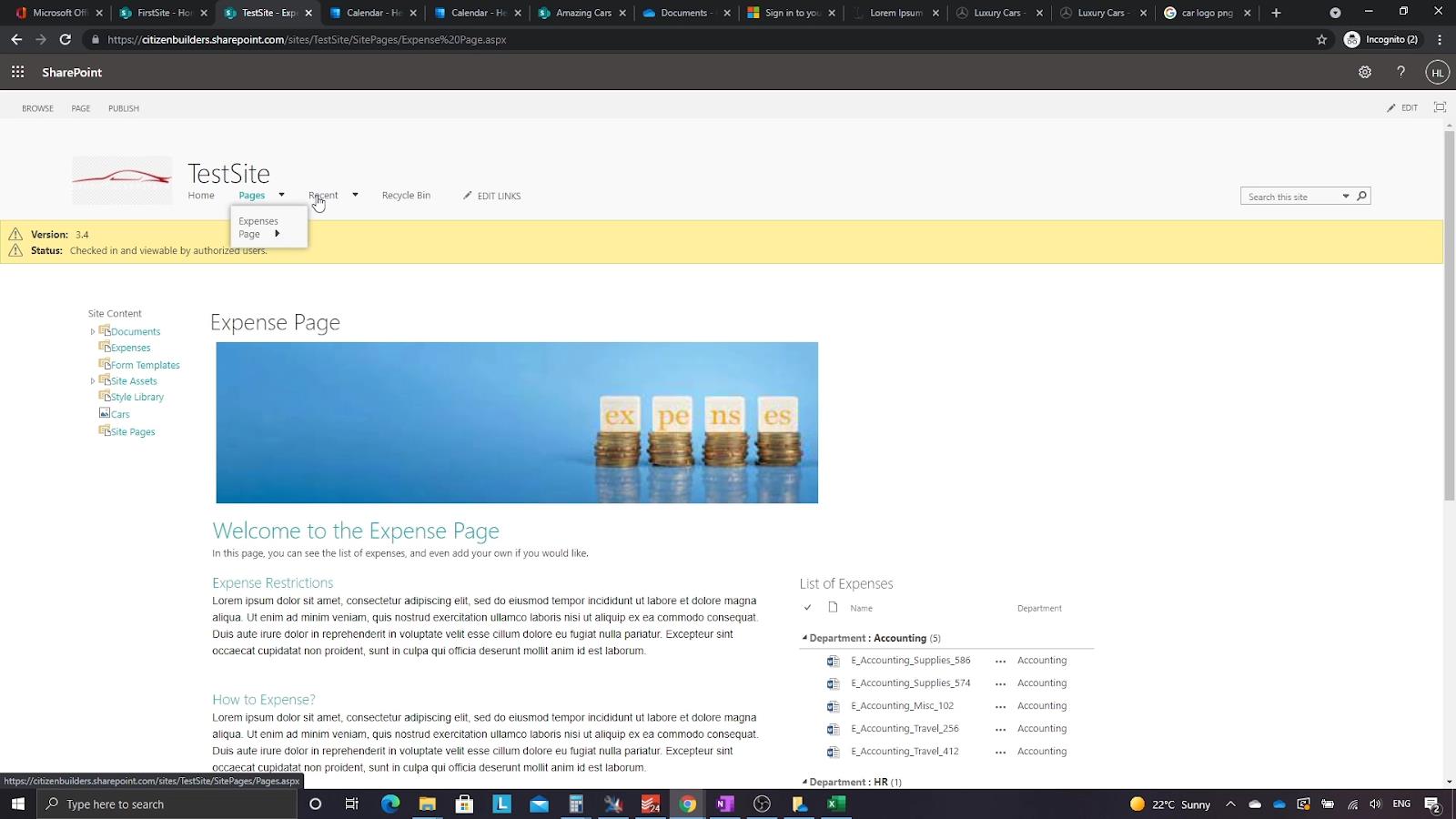
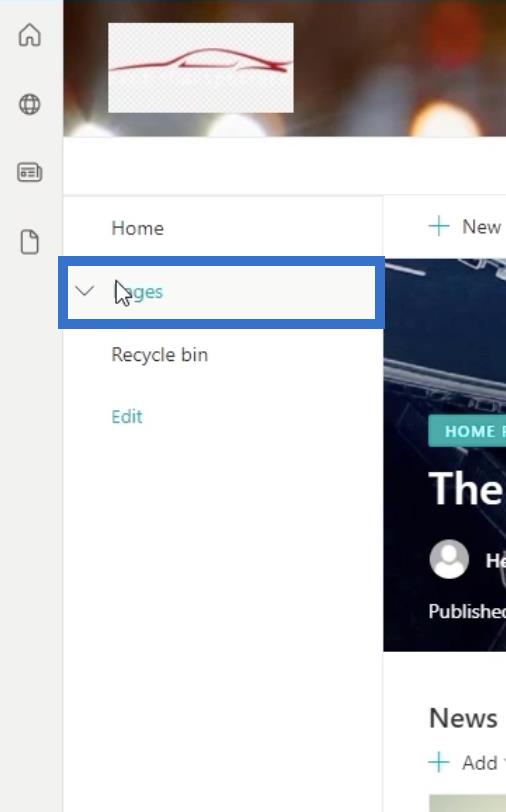
Kuten edellä mainittiin, Oslo ei toimi, koska tämä on vakiosivusto. Mutta jos siirrymme sivulle, jolla on klassinen versio, se toimisi hienosti. Vaihda sivua napsauttamalla vasemmassa paneelissa Sivut-kohdan vieressä olevaa nuolta .

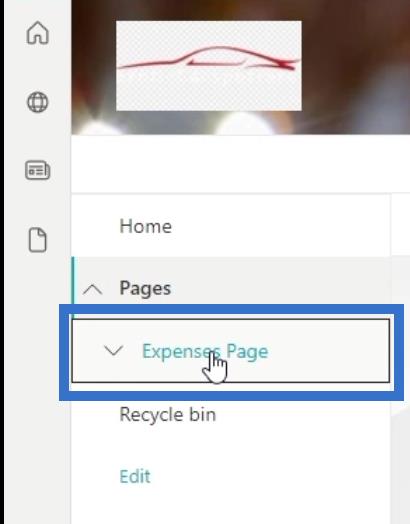
Avattava valikko tulee näkyviin. Voit valita minkä tahansa sivun, jolla on klassinen versio. Mutta esimerkissämme valitsemme Kulut-sivun .

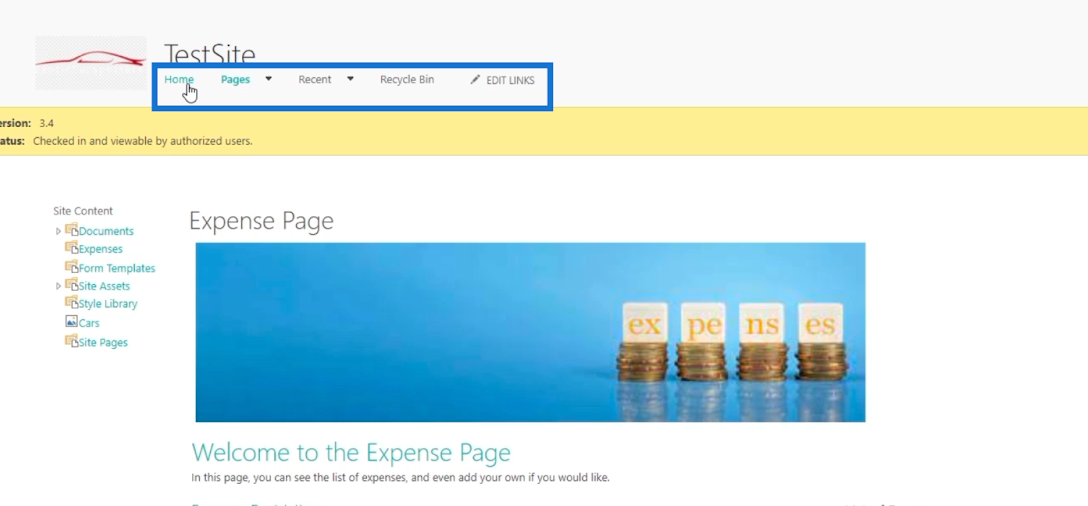
Näet, että Oslo Site Layout asettaa navigointielementit päälle.

SharePoint-sivuston navigointielementtien muokkaaminen perinteisen suunnittelunäkymän kautta
Teeman lisäksi voit myös muuttaa navigointielementtejä . Tämä toimii vain klassisilla sivustoilla, ei tavallisilla sivustoilla.

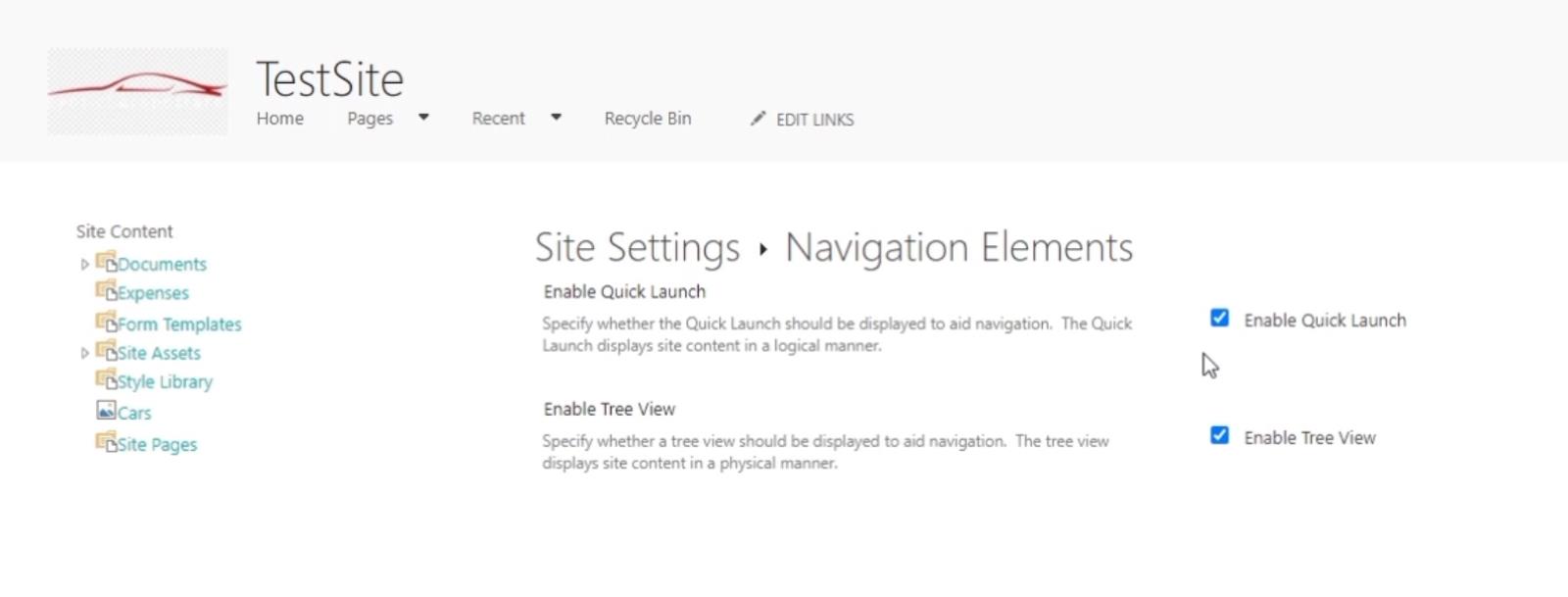
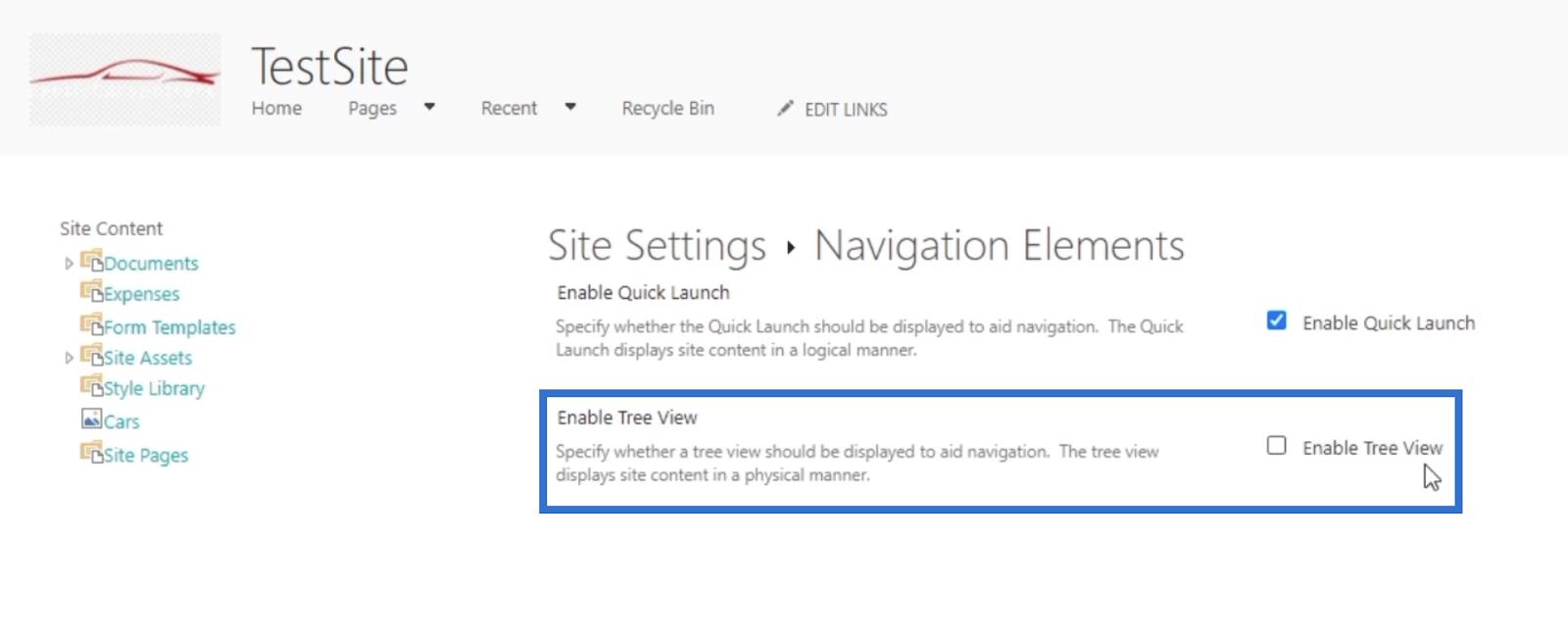
Tämän jälkeen sinut ohjataan seuraavalle sivulle.

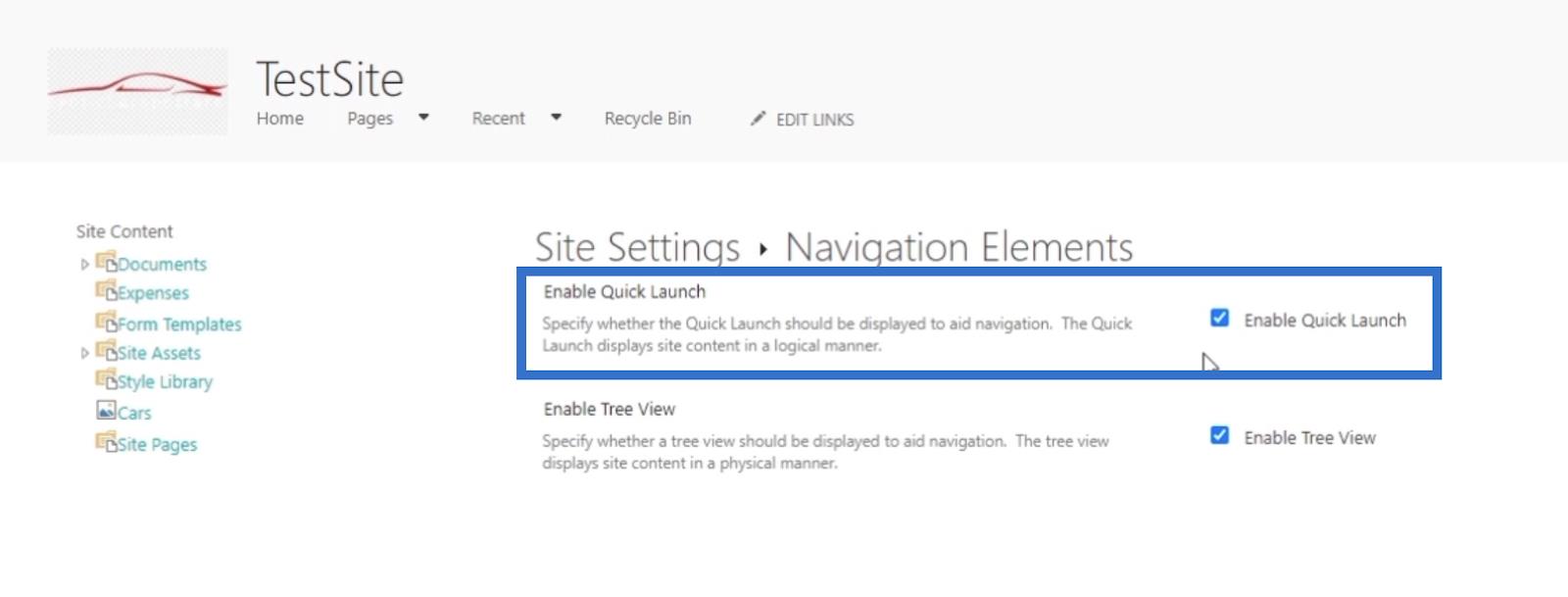
Jos valitset Ota pikakäynnistys käyttöön , se ottaa käyttöön yläreunassa olevat navigointielementit. Se on poistettu käytöstä, kun sitä ei ole valittu.

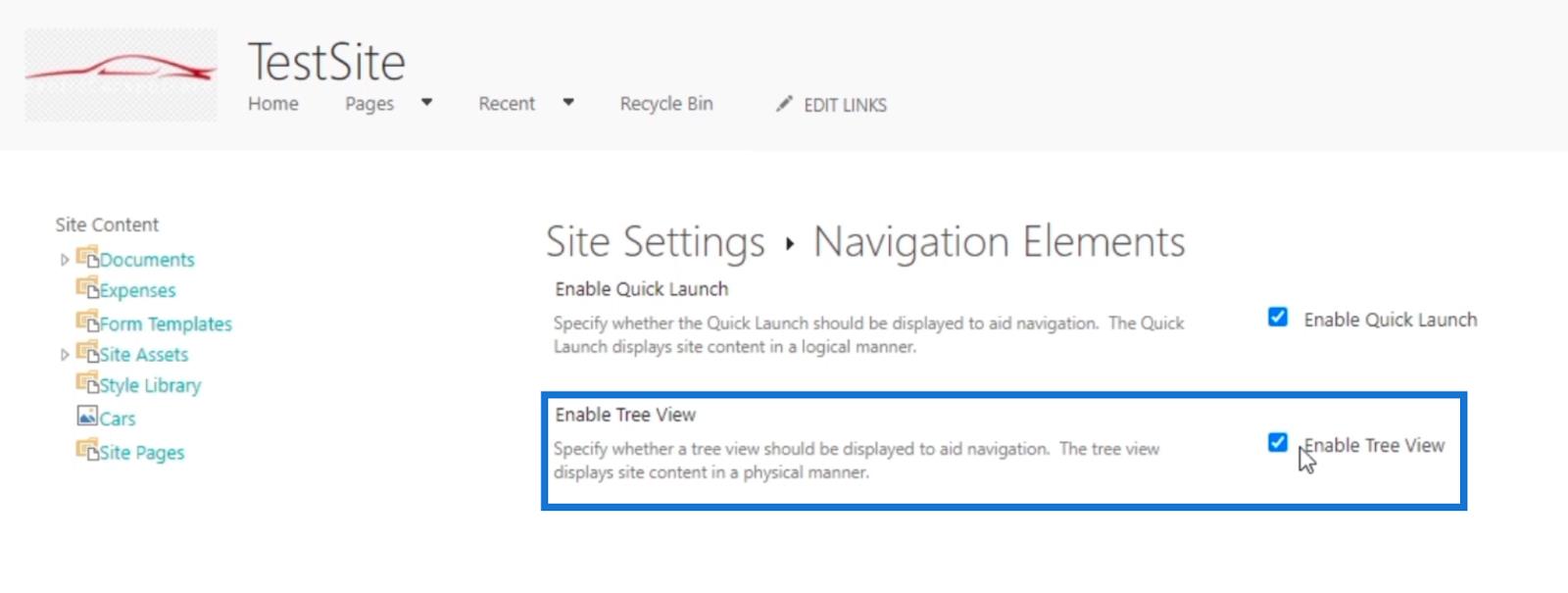
Seuraava vaihtoehto on Ota puunäkymä käyttöön . Tämä näyttää navigointielementit vasemmassa paneelissa, jos tämä on valittuna.

Jos sitä ei ole valittu, sivun elementit katoavat. Kokeillaan sitä!

Napsauta lopuksi OK .

Tämän seurauksena et näe mitään elementtiä sivulla, ja päävaihtoehdot siirtyivät vasemmalle.

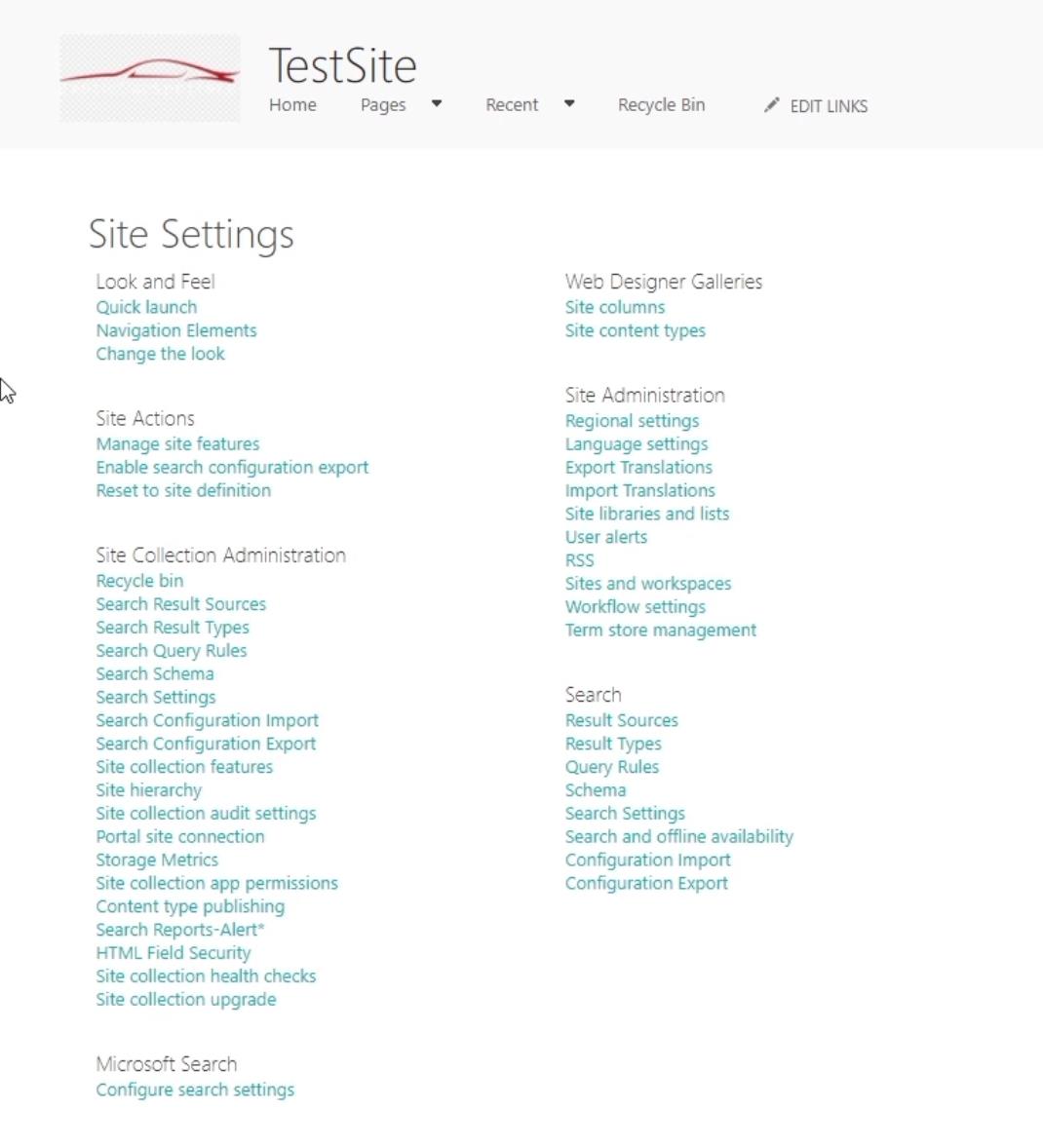
SharePoint-projektisivuston pikakäynnistyksen muuttaminen
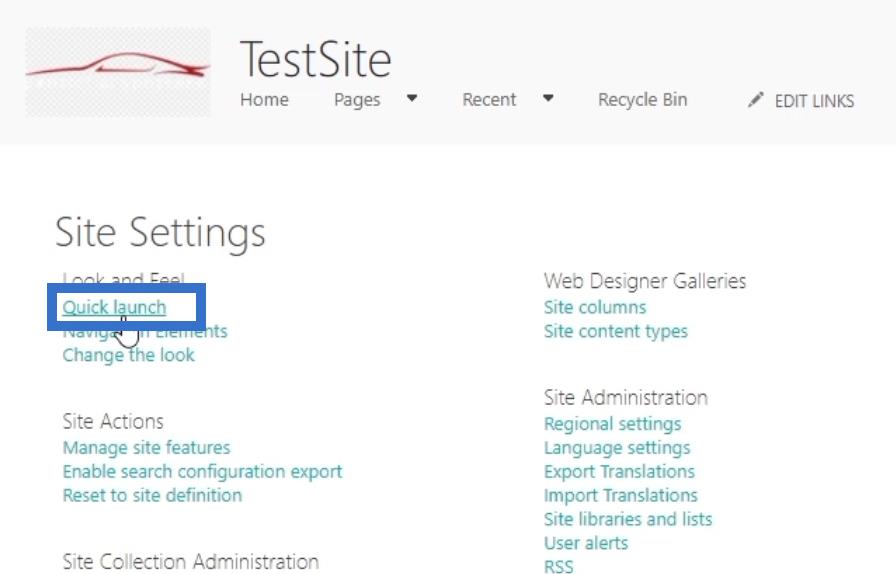
Voit muuttaa Quick Launch -asetuksia napsauttamalla Quick Launch .

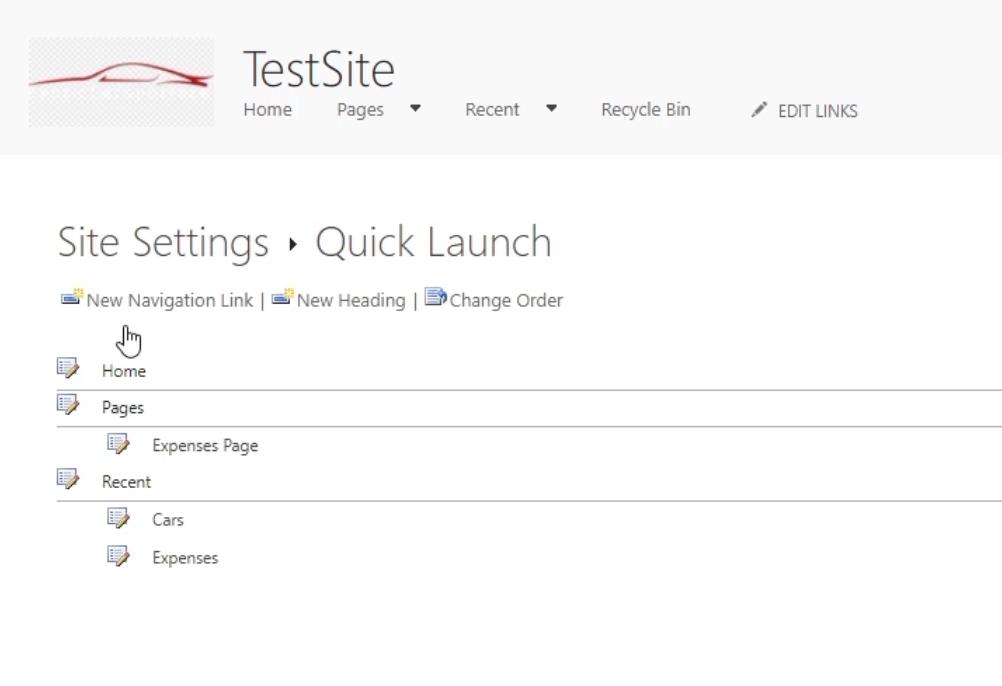
Tämän jälkeen sinut ohjataan uudelle sivulle, jolla voit muuttaa asetuksia.

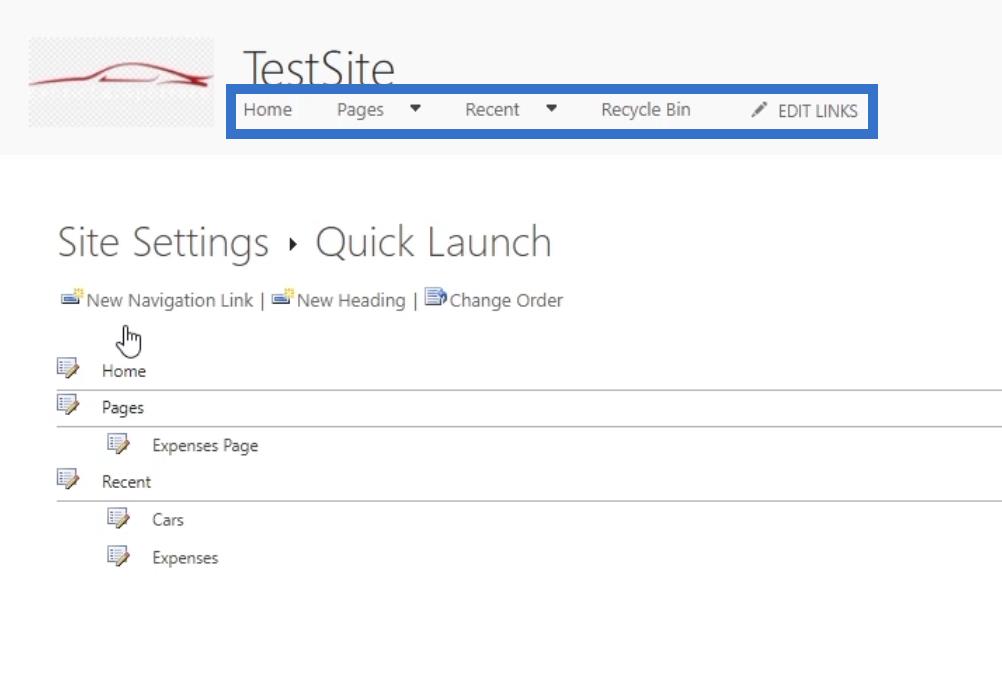
Tämä on toinen tapa muuttaa ylhäällä olevien navigointielementtien näkymää.

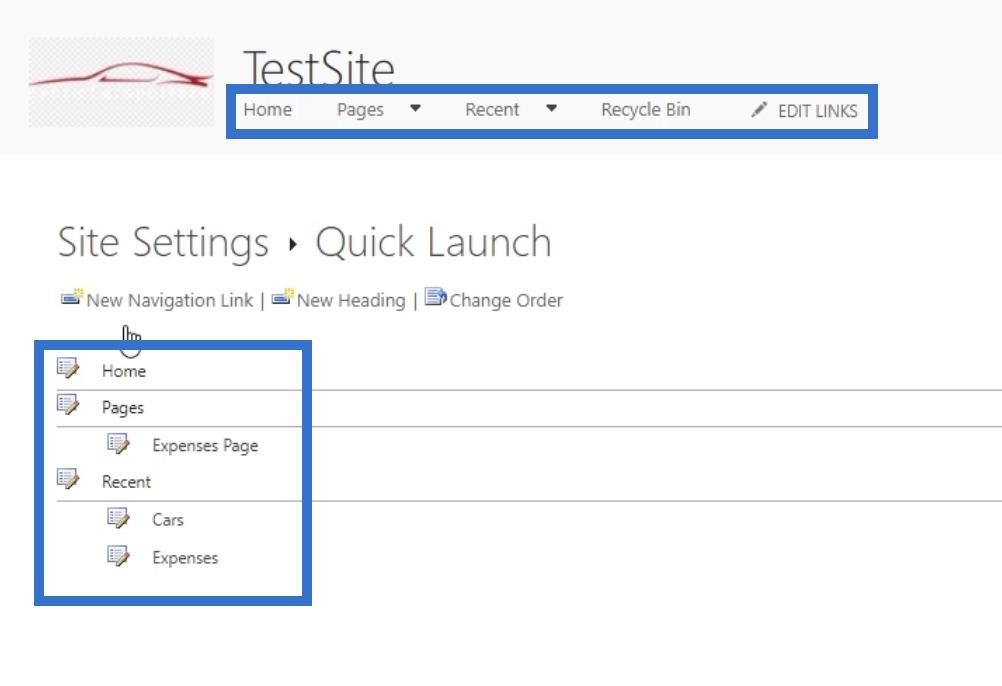
Alla näkyvät kohteet ovat niitä, jotka löydät navigoinnista. Näet tasot ja alikerrokset.

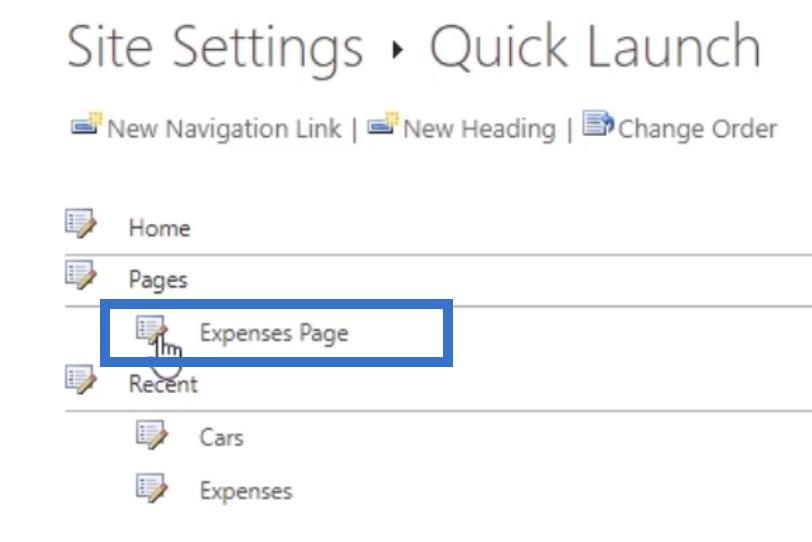
Voit muokata tasoja tai alikerroksia napsauttamalla niitä. Esimerkissämme napsautamme Kulut-sivua .

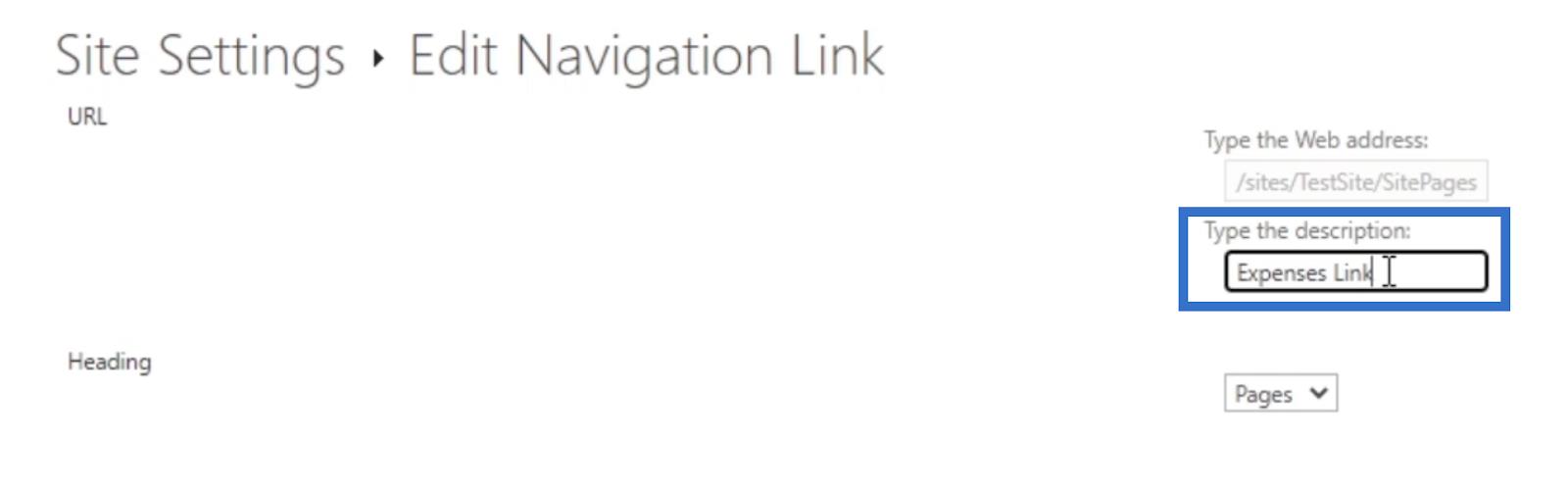
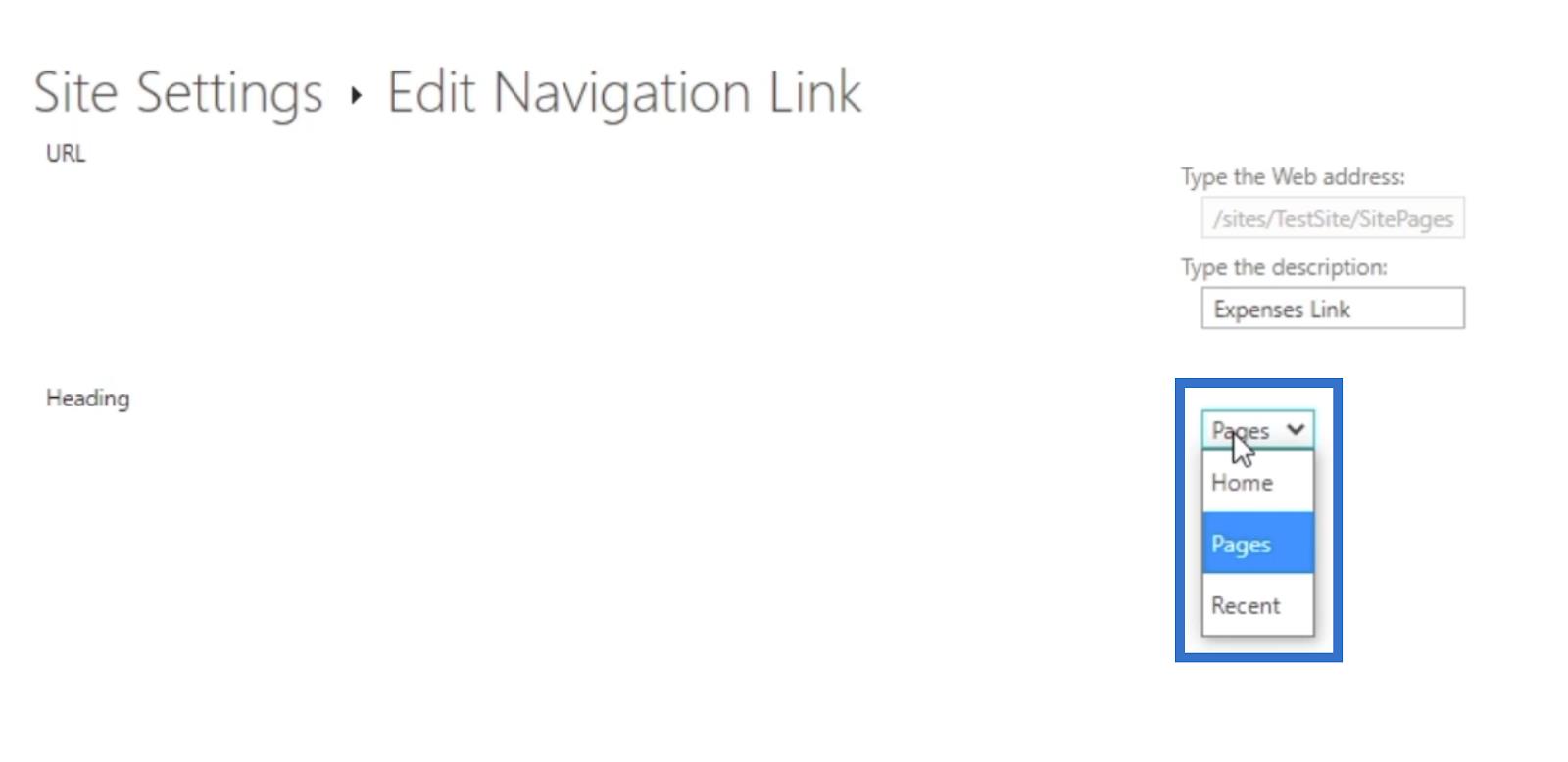
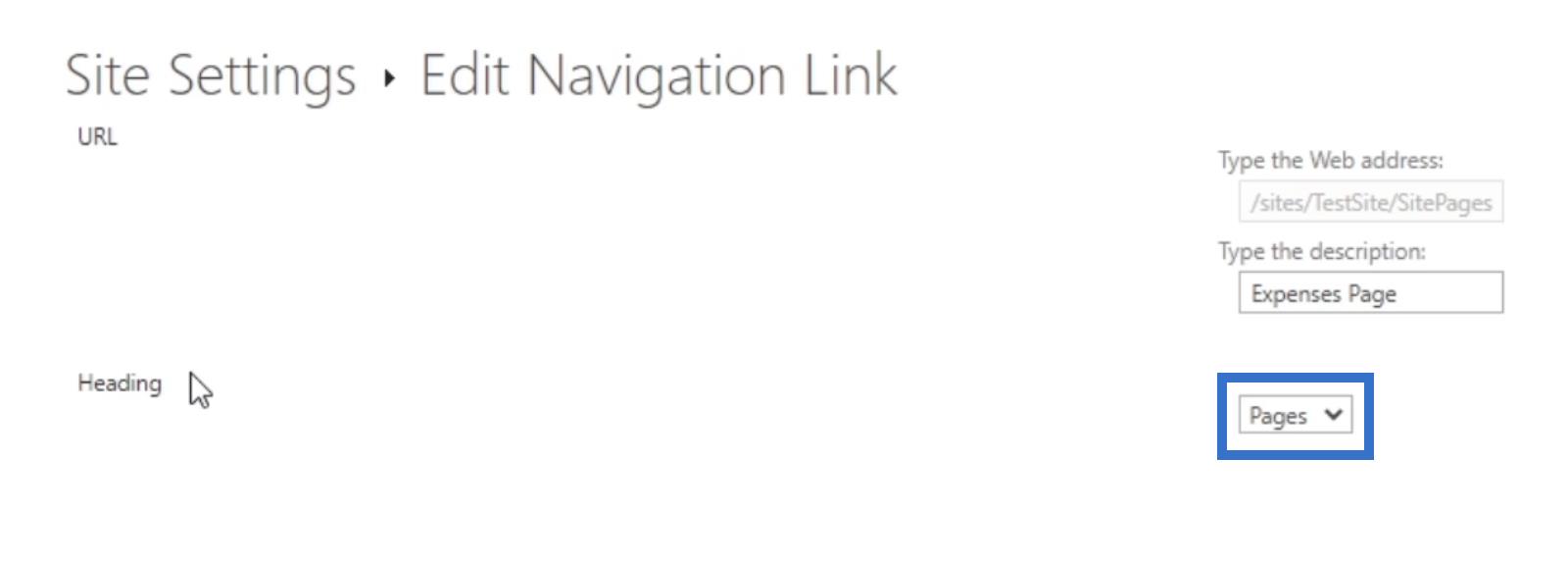
Tämän jälkeen voit muuttaa alikerroksen nimeä. Alla olevassa esimerkissä muutamme nimeä käyttämällä Kirjoita kuvaus -kenttää. Nimeämme sen uudelleen Kulut -sivusta Kululinkkiksi .

Voit myös päivittää otsikon, jonka haluat sen olevan, napsauttamalla Otsikko- osion alapuolella olevaa avattavaa valikkoa .

Esimerkissämme valitsemme Sivut .

Napsauta sitten OK .

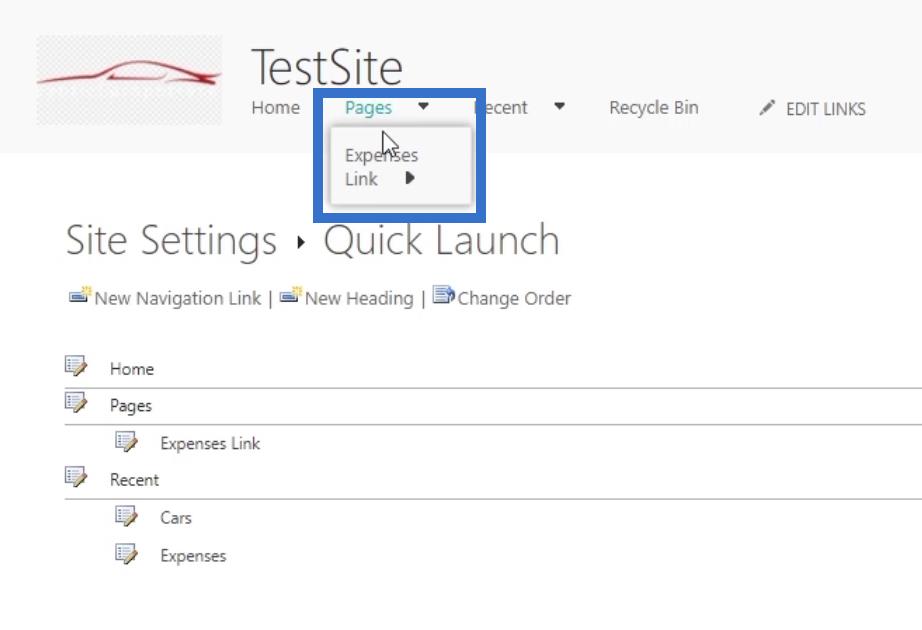
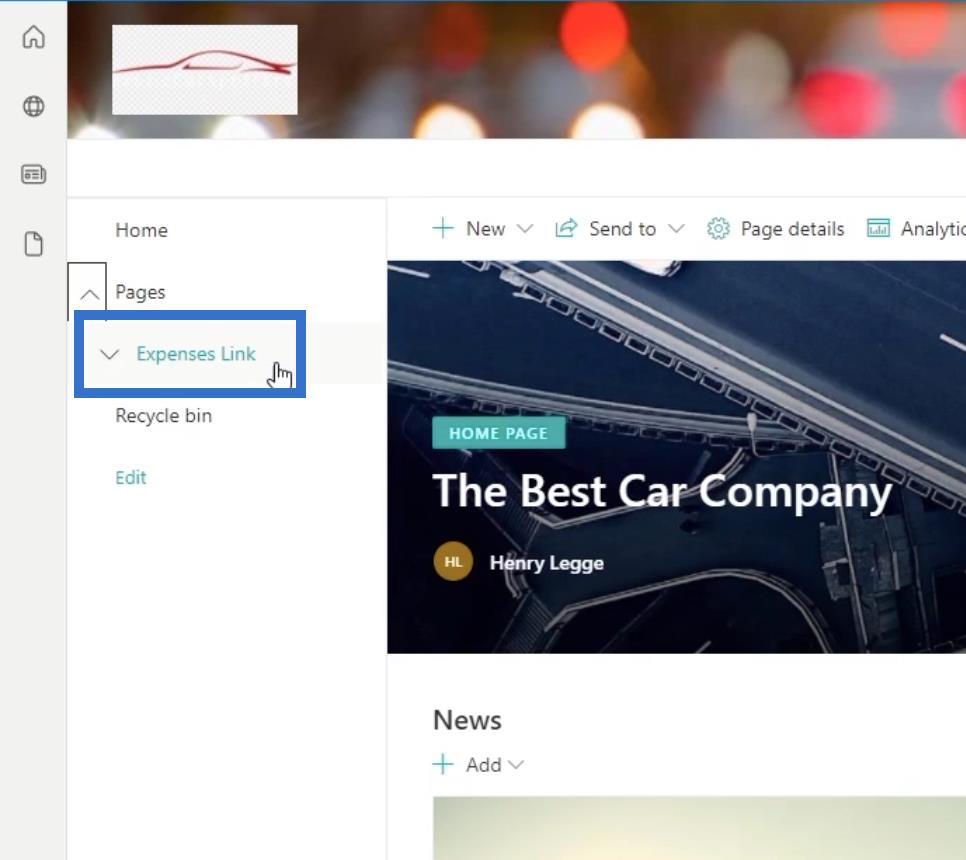
Ja nyt näet, että se on muuttunut kululinkiksi .

Se päivittää myös varsinaisen sivuston. Palataan varsinaiselle sivustolle napsauttamalla sivumme otsikkoa ( TestSite ).

Napsauttamalla sivuja vasemmassa paneelissa näemme, että Kulut-sivu on muutettu Kulut-linkiksi .

Johtopäätös
Tässä opetusohjelmassa olet oppinut muokkaamaan SharePoint-sivustoasi muuttamalla sen teemaa, navigointielementtejä ja pikakäynnistystä perinteisessä suunnittelunäkymässä.
Muista, että on edelleen asetuksia ja ominaisuuksia, joita voidaan muuttaa vain klassisen suunnittelunäkymän kautta. Klassisessa suunnittelunäkymässä on kuitenkin myös ominaisuuksia, jotka voidaan helposti tehdä vakionäkymässä.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








