LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa keskustelemme PowerApps-navigoinnin kontekstista. Käytämme Takaisin- ja Navigoi- toimintoja muuttaaksemme, mikä näyttö sovelluksissamme näytetään.
Useimmat sovellukset sisältävät useita näyttöjä. Käyttäjäystävällisen PowerApps-navigoinnin ansiosta käyttäjät voivat navigoida tehokkaasti sovellusnäytöissä.
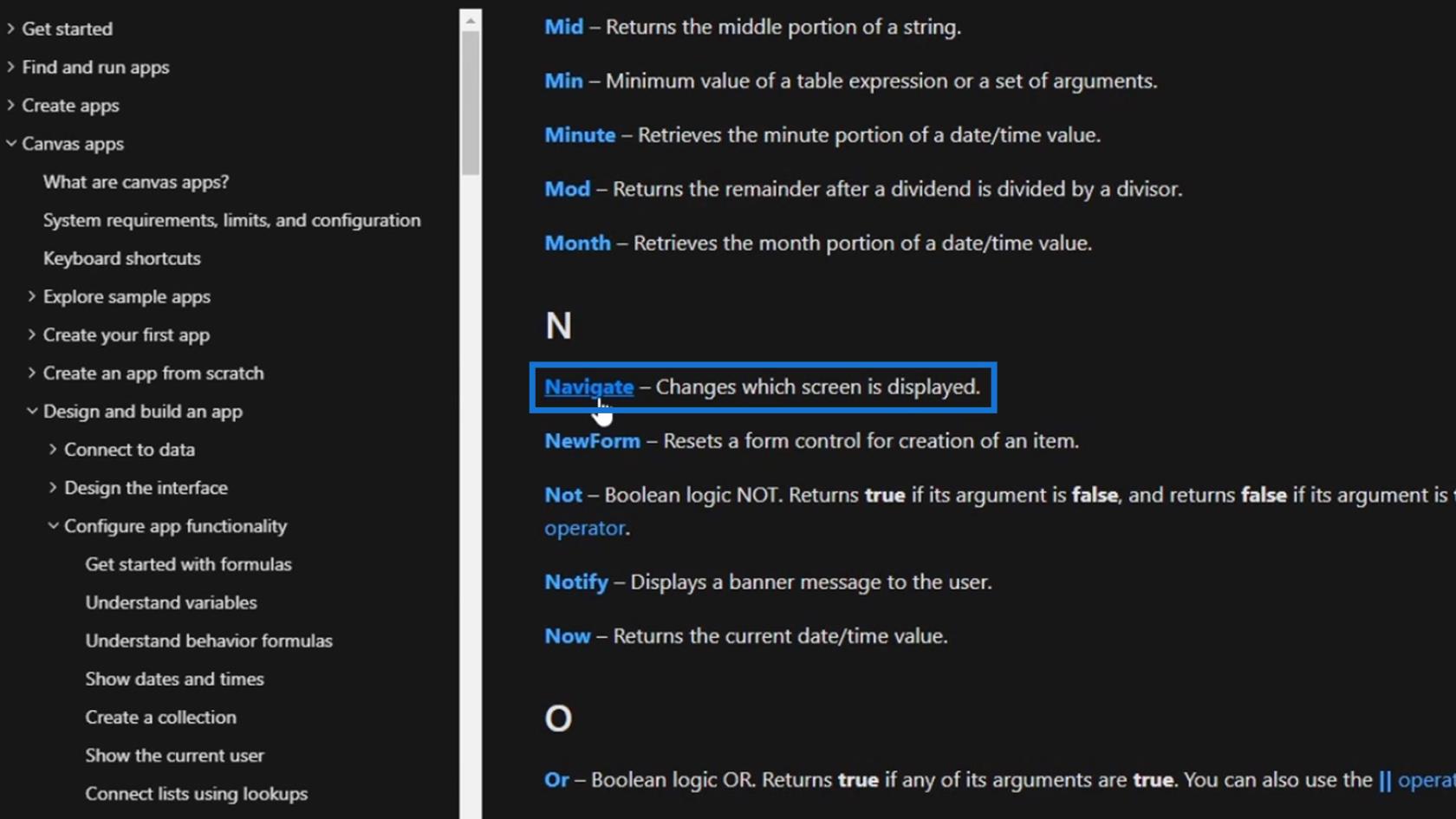
Napsauta viitesivulla Navigoi ja katso mitä se tekee.

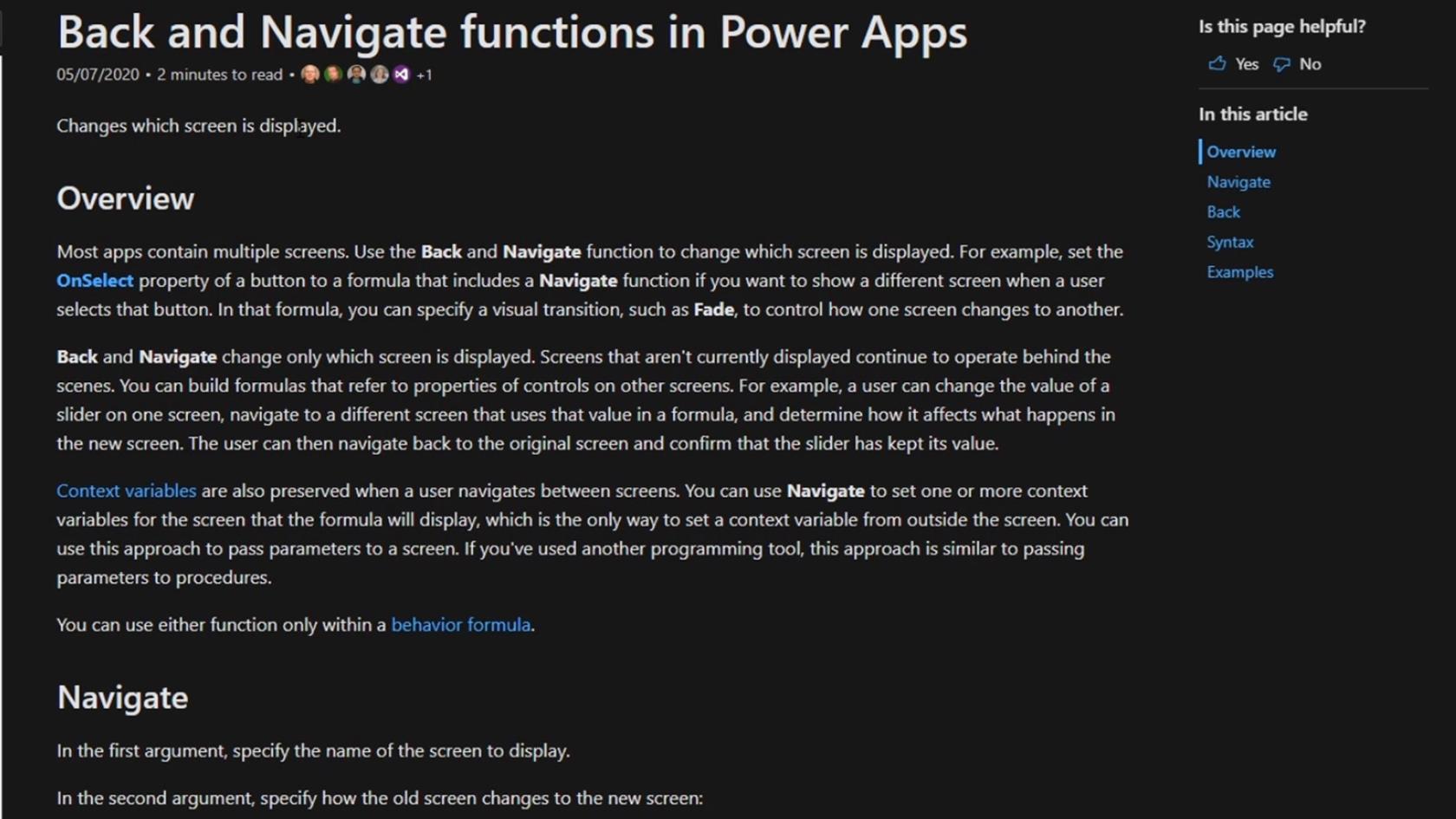
Navigoi - toiminto muuttaa näytettävää näyttöä. Meillä on esimerkki, jotta ymmärrämme paremmin, kuinka tämä toiminto toimii.

Sisällysluettelo
PowerApps-navigointi Navigointi-toiminnon avulla
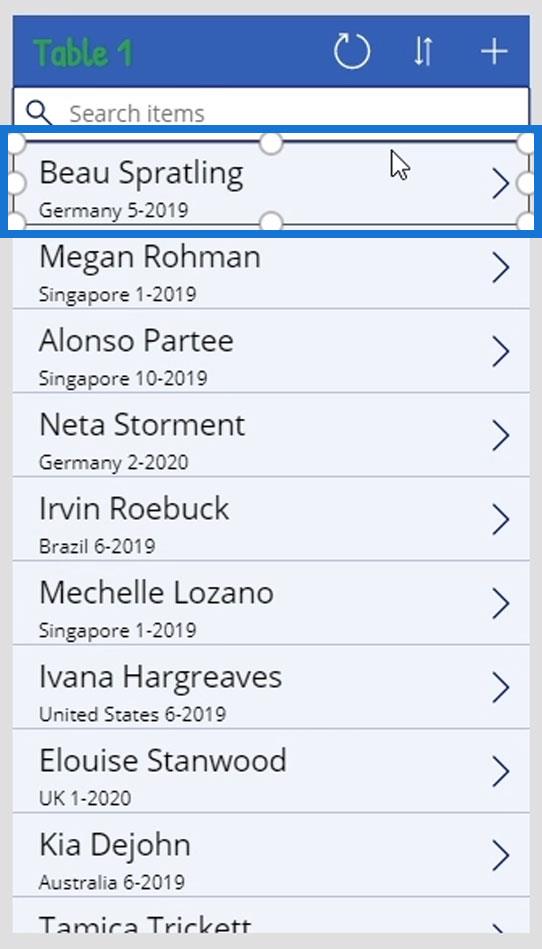
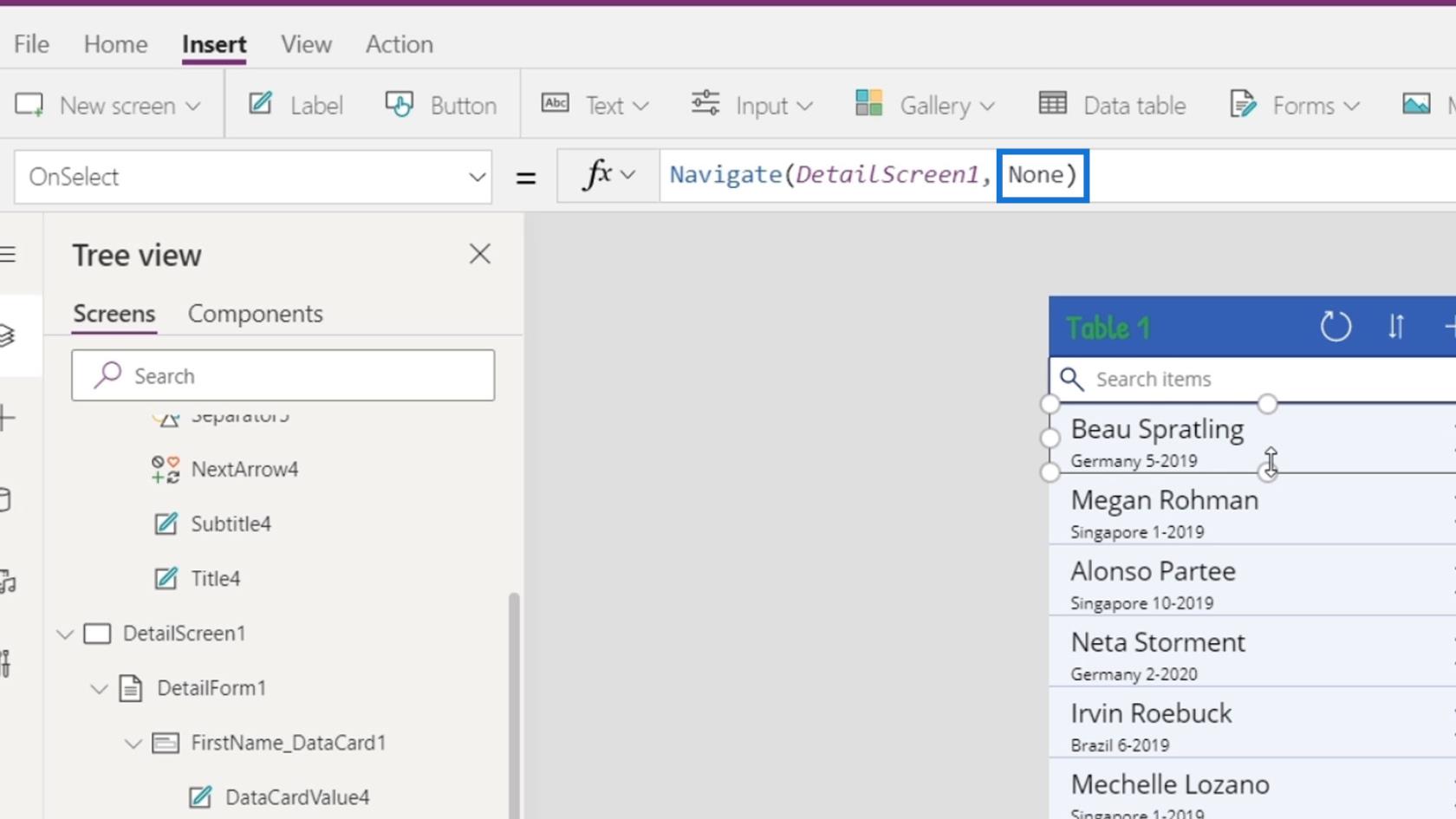
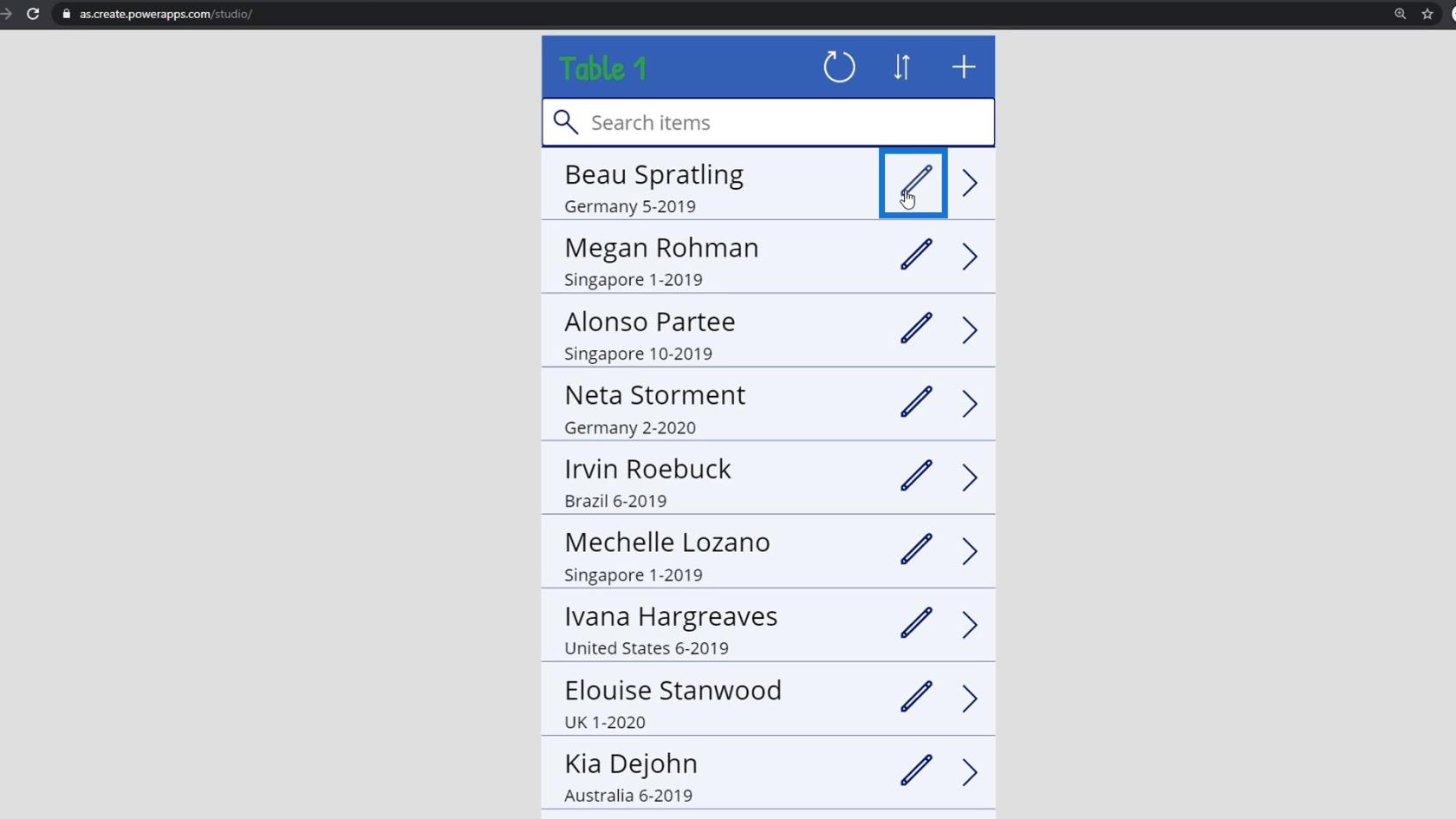
Napsauta ensin ensimmäistä datakorttia ( Beau Spratling ).

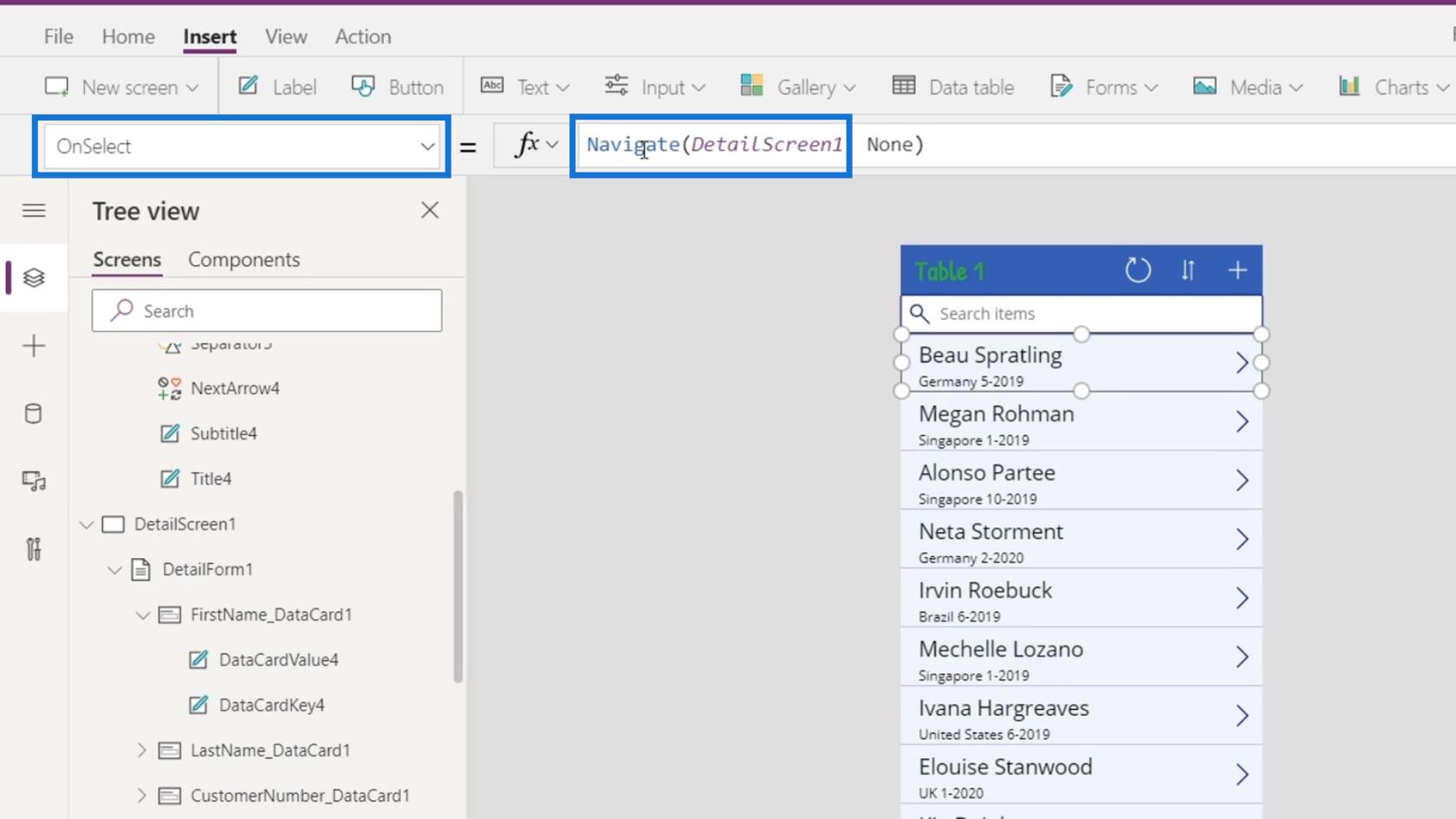
Siirry OnSelect - triggeriin, niin näemme, että Navigoi- toimintoa käytetään viemään käyttäjä määritettyyn näyttöön ( DetailScreen1 ). Tämä tarkoittaa, että kun napsautat tätä korttia, se ohjaa meidät DetailScreeniin1 .

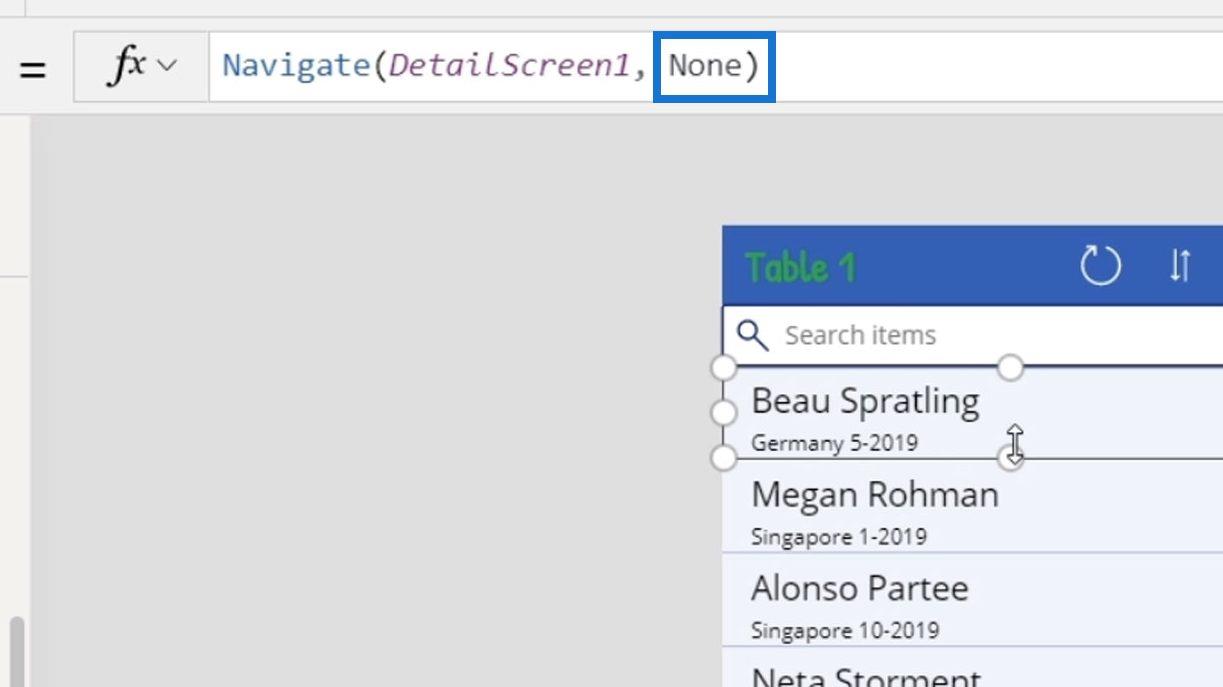
Toisaalta toinen argumentti koskee siirtymätyyppiä, jonka haluamme asettaa. Se on tällä hetkellä asetettu arvoon Ei mitään .

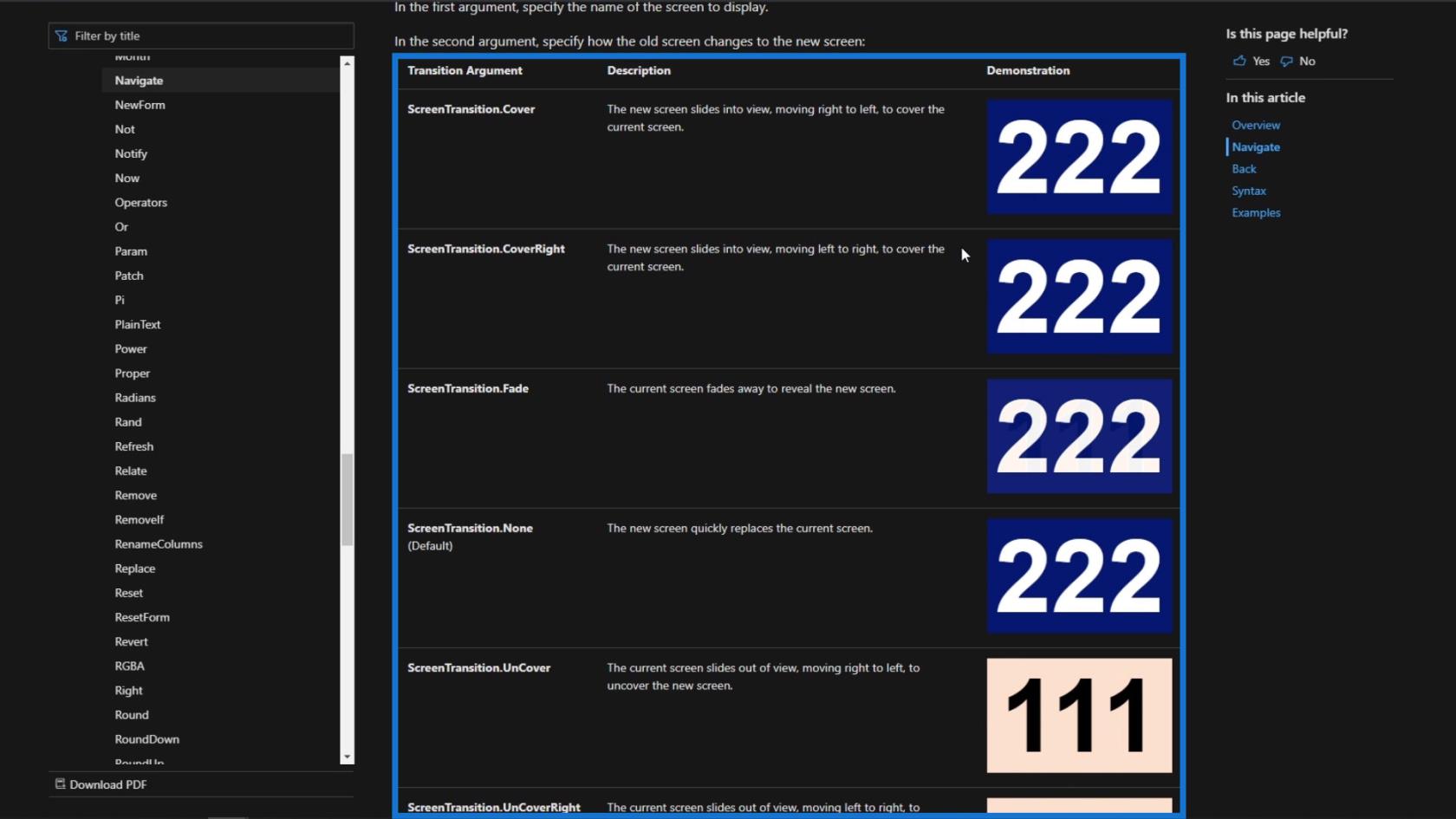
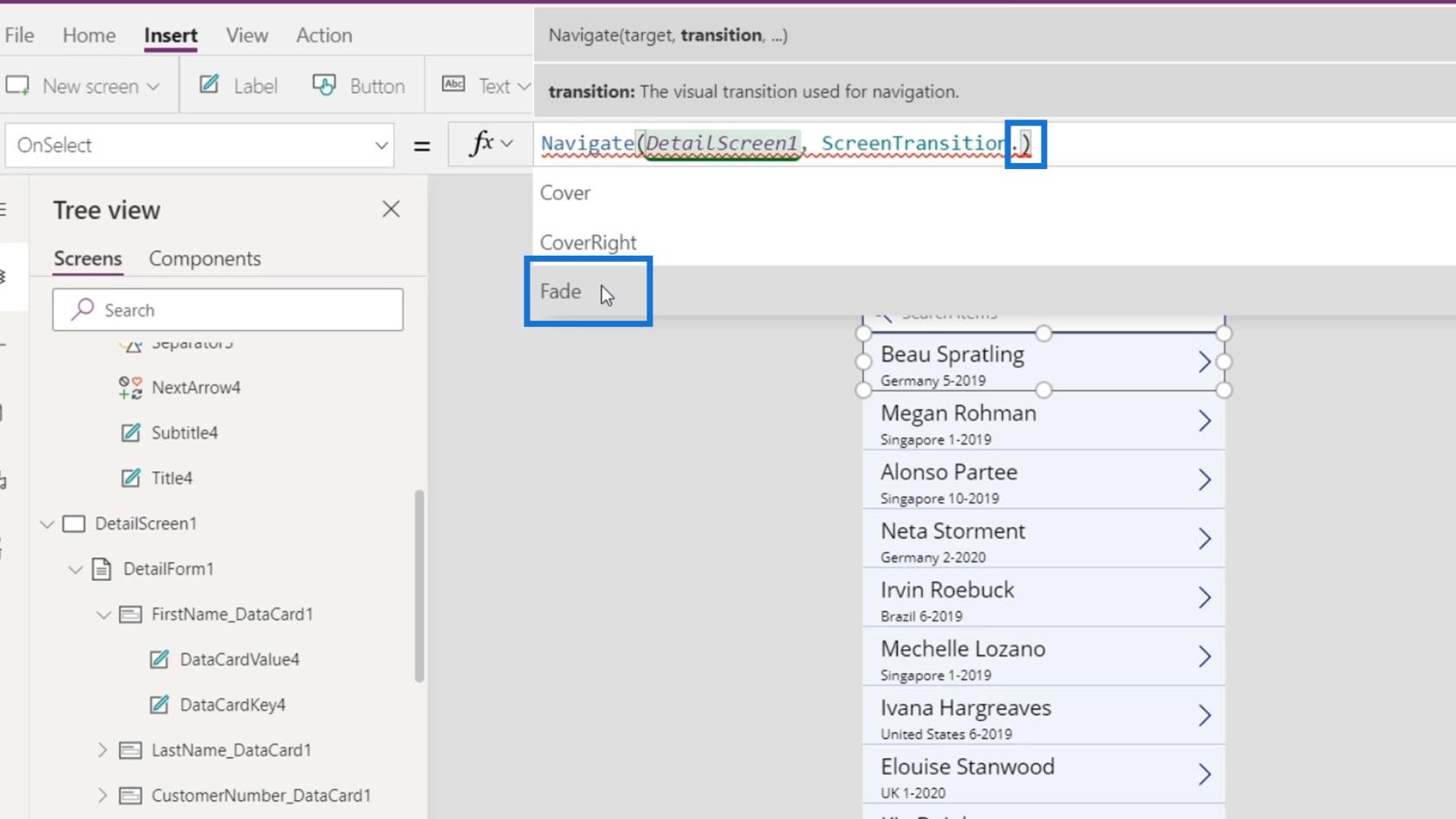
Viitesivulla voimme nähdä erilaiset siirtymät, joista voimme valita, ja esittelyn jokaisesta niistä.

Voimme helposti muuttaa Navigate Transitionia napsauttamalla tietokorttia uudelleen. Napsauta sitten toista argumenttia.

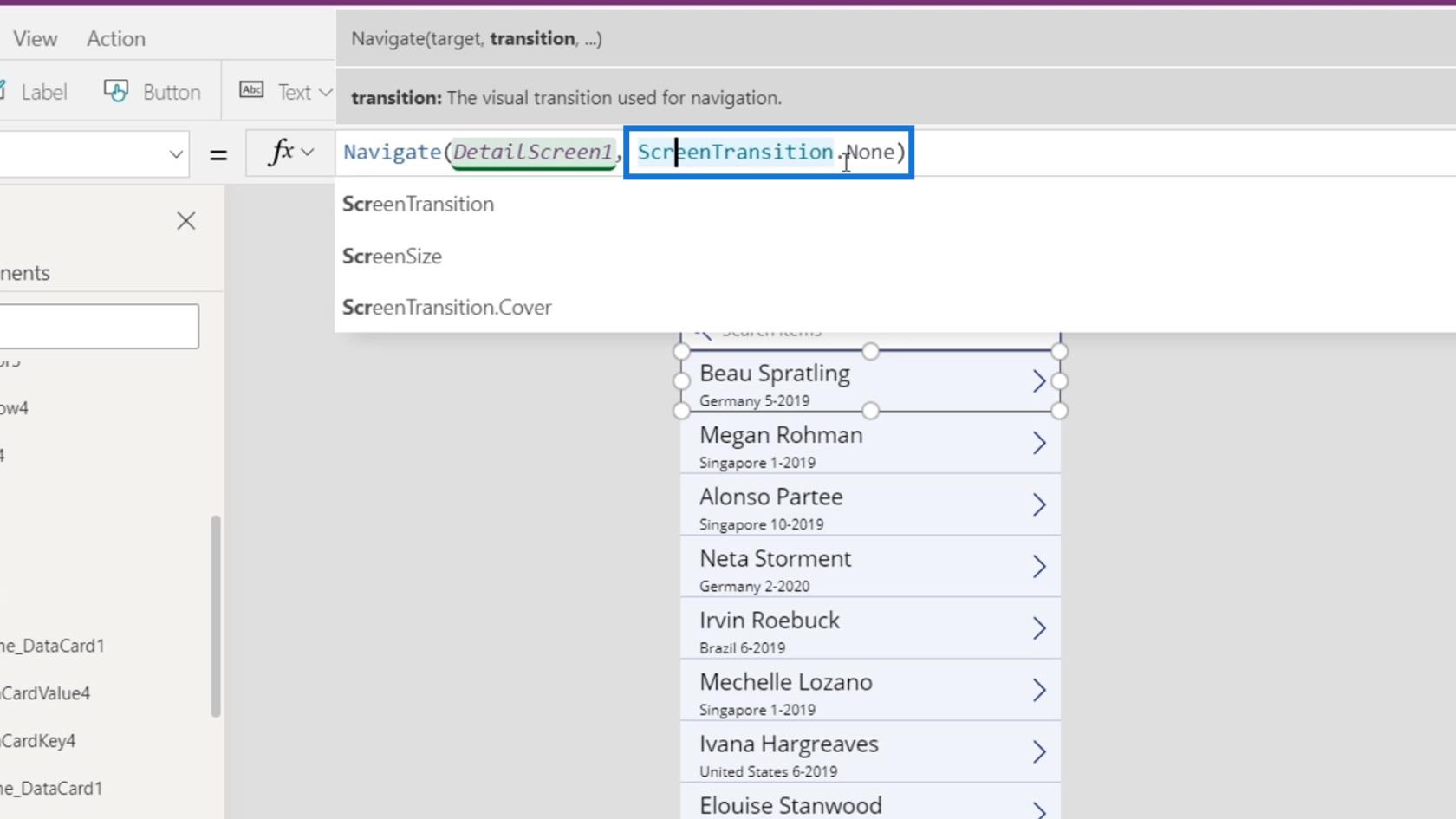
Sen jälkeen näyttöön tulee teksti ScreenTransition.None .

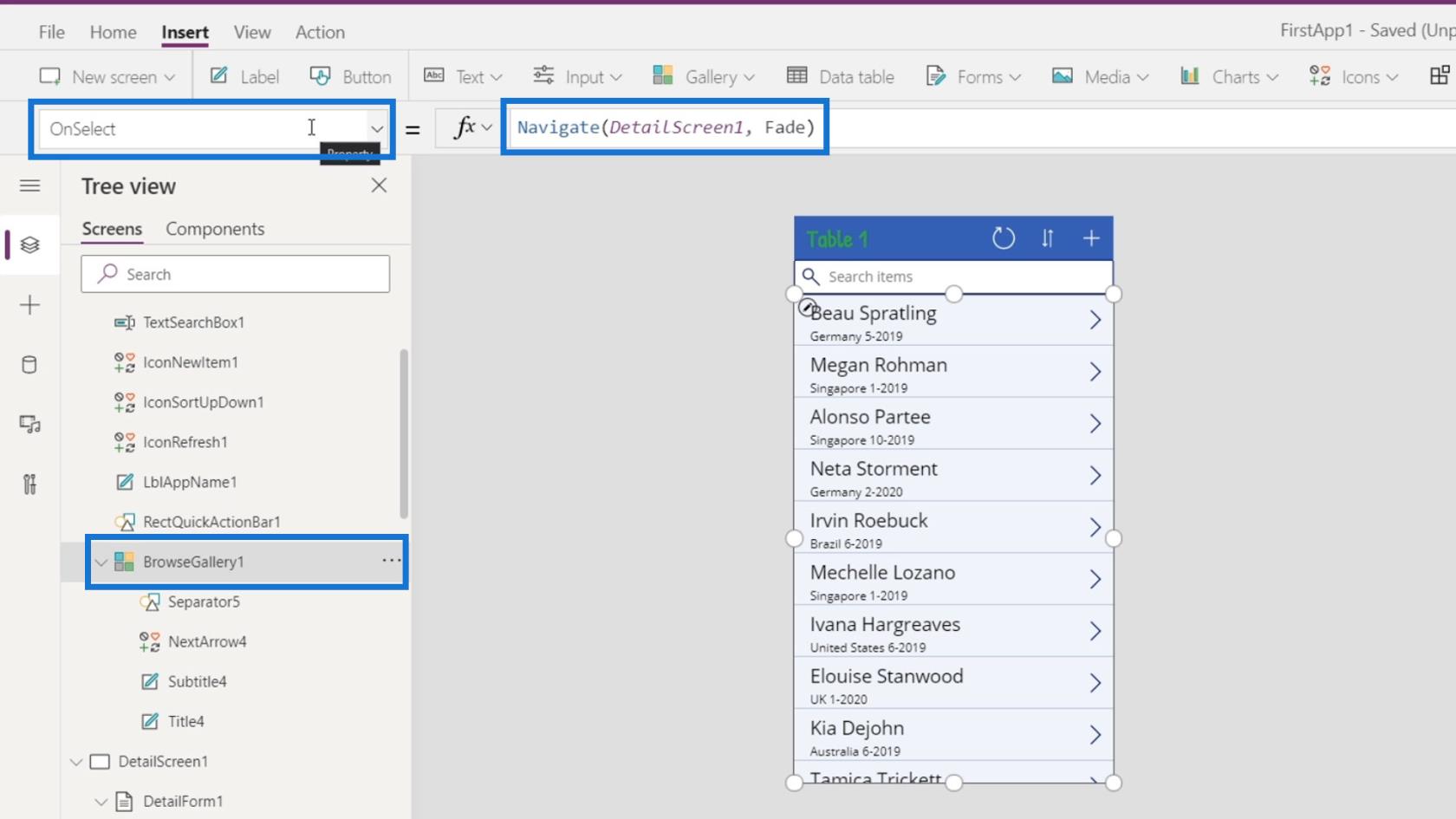
Poista sana Ei mitään lopusta, niin eri siirtymävaihtoehdot tulevat näkyviin alle. Tässä esimerkissä käytetään Fade- siirtymää. Kokeile toistaa sovellustasi, niin näet kuinka Fade- siirtymä toimii.

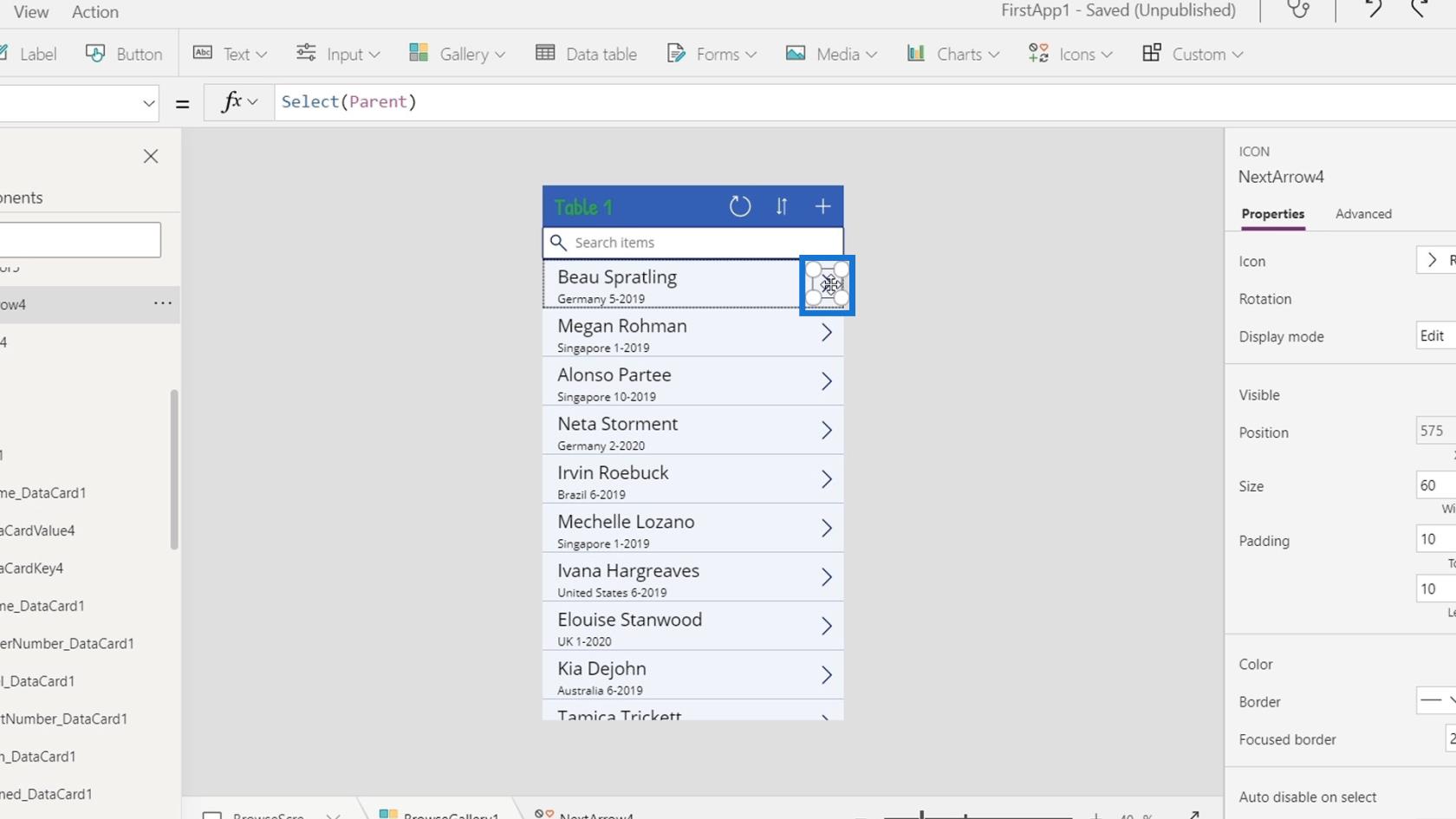
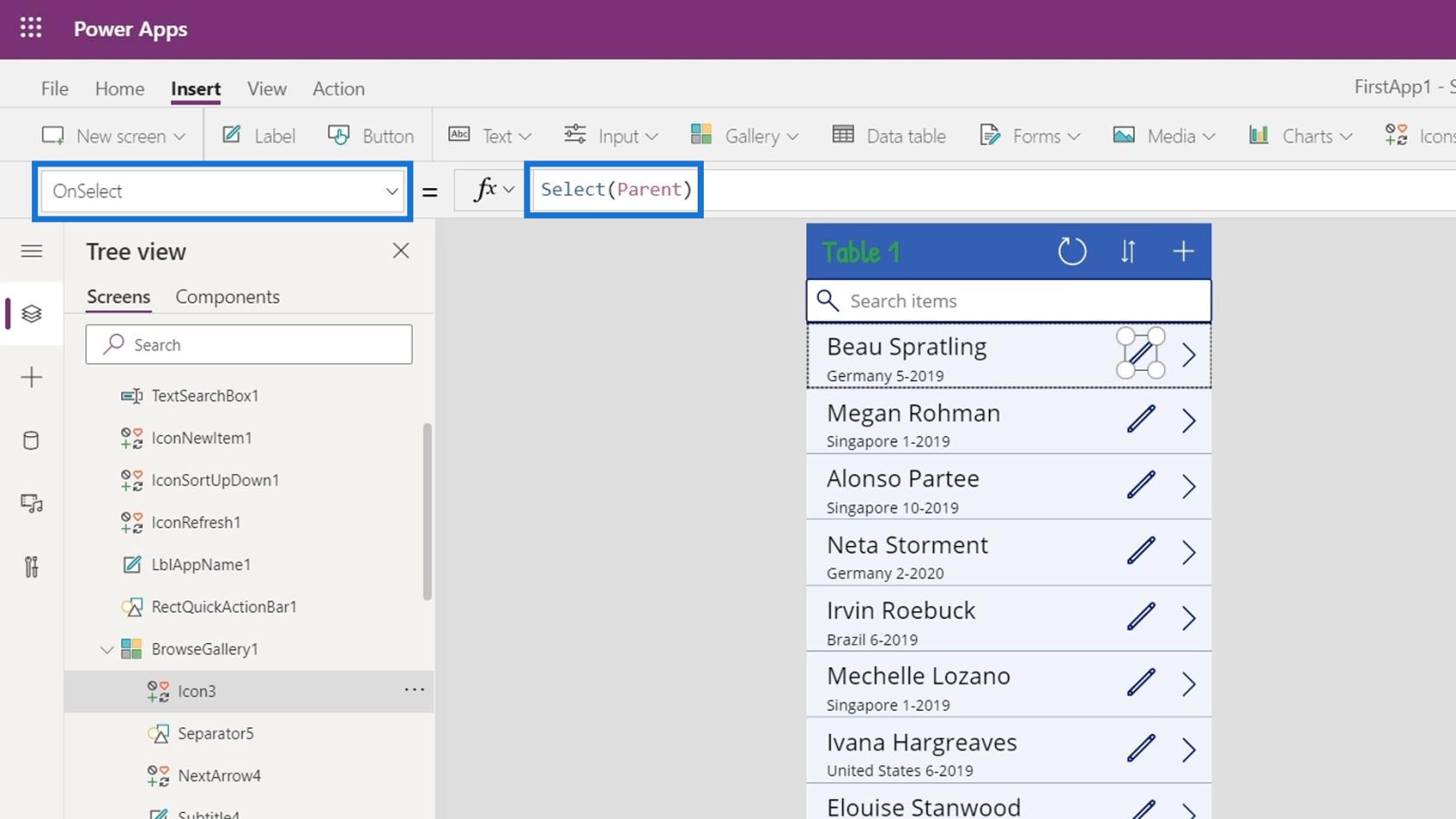
Napsauta nyt tietokorttimme sisällä olevaa nuolta.

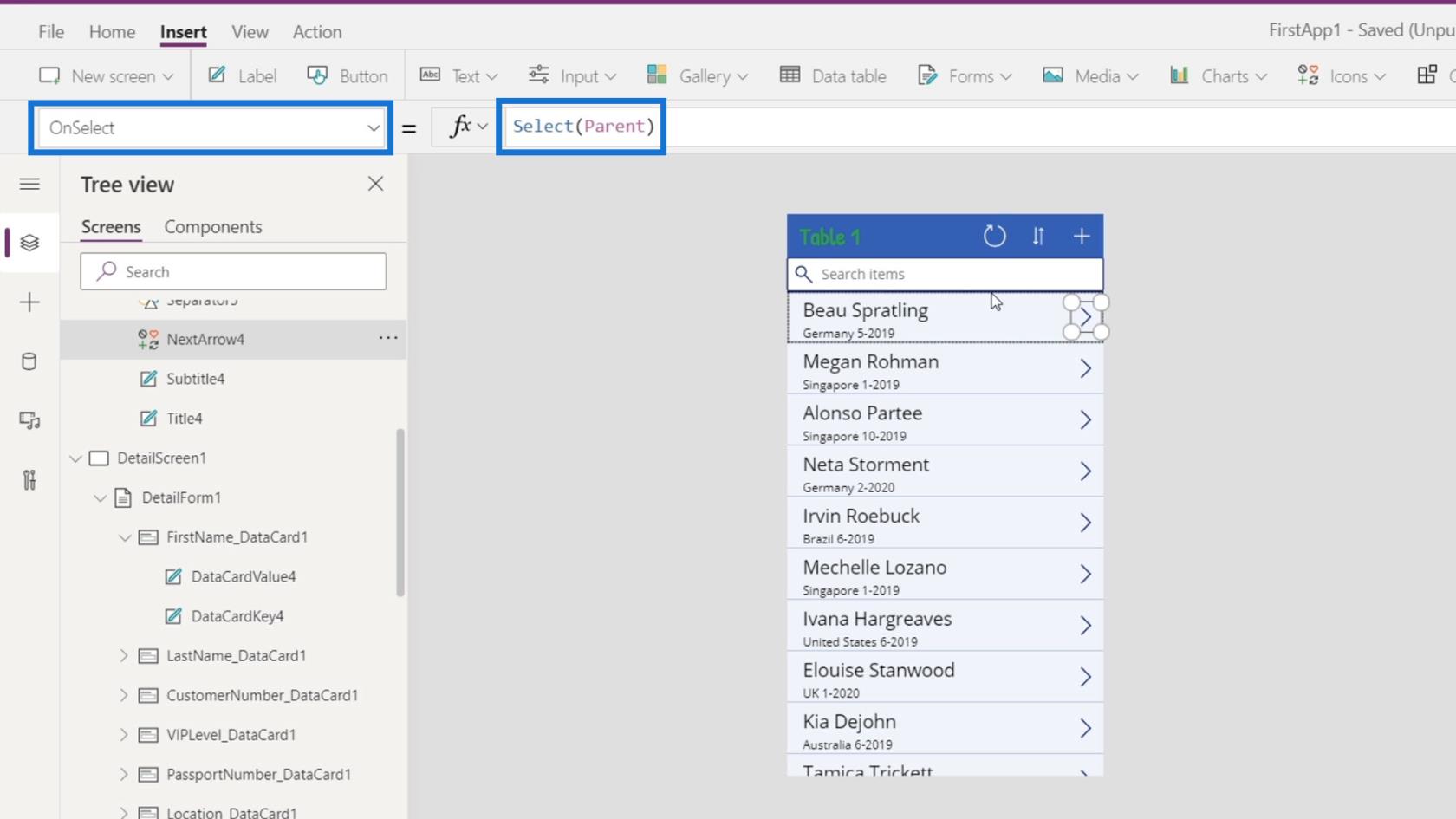
Näemme, että sen laukaisin on myös OnSelect ja se valitsee Parent- elementin.

Nuolen yläelementti viittaa itse tietokorttiin. Se käyttää Navigoi -toimintoa, joka ohjaa käyttäjät DetailScreeniin1 . Kun napsautetaan, se tekee saman asian kuin napsauttaessamme datakorttia.

Muokkaustoiminnon lisääminen PowerApps-navigointiin
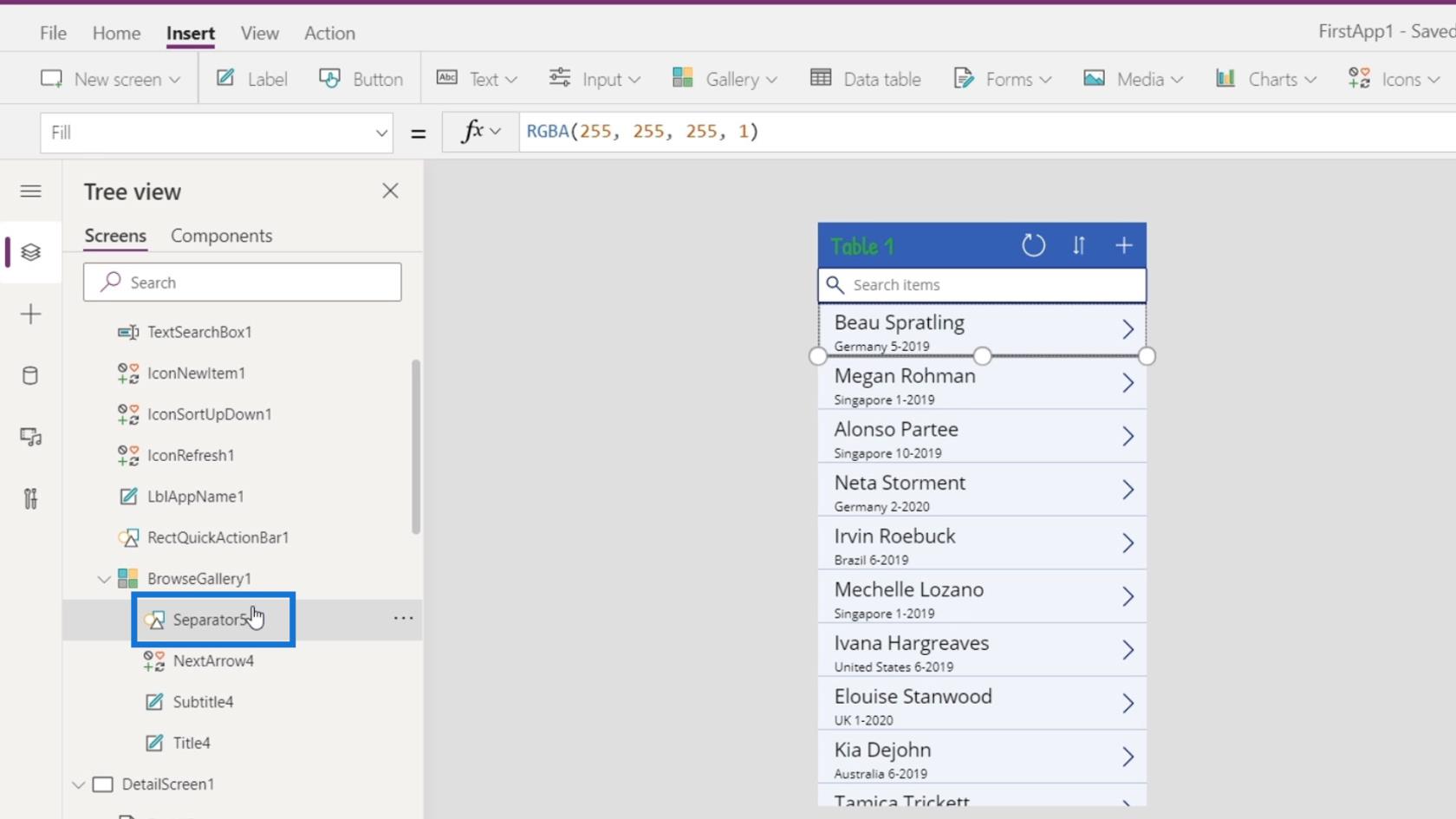
Yritetään nyt lisätä muokkaussymboli, joka ohjaa meidät muokkaussivulle suoraan tietokortistamme. Napsauta Separator5- elementtiä BrowseGallery1:n alla .

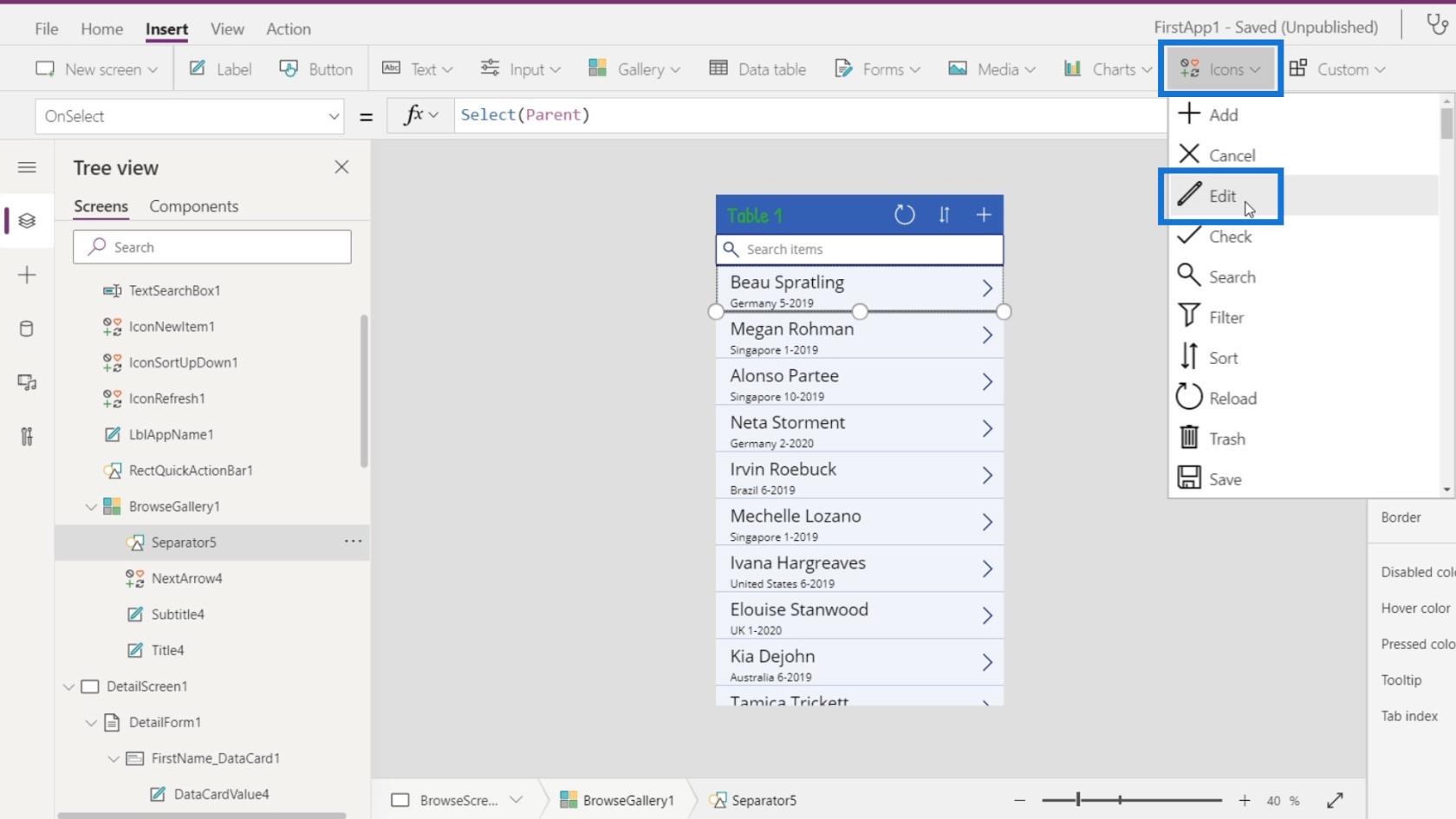
Napsauta sitten kuvakkeita ja valitse Muokkaa -kuvake.

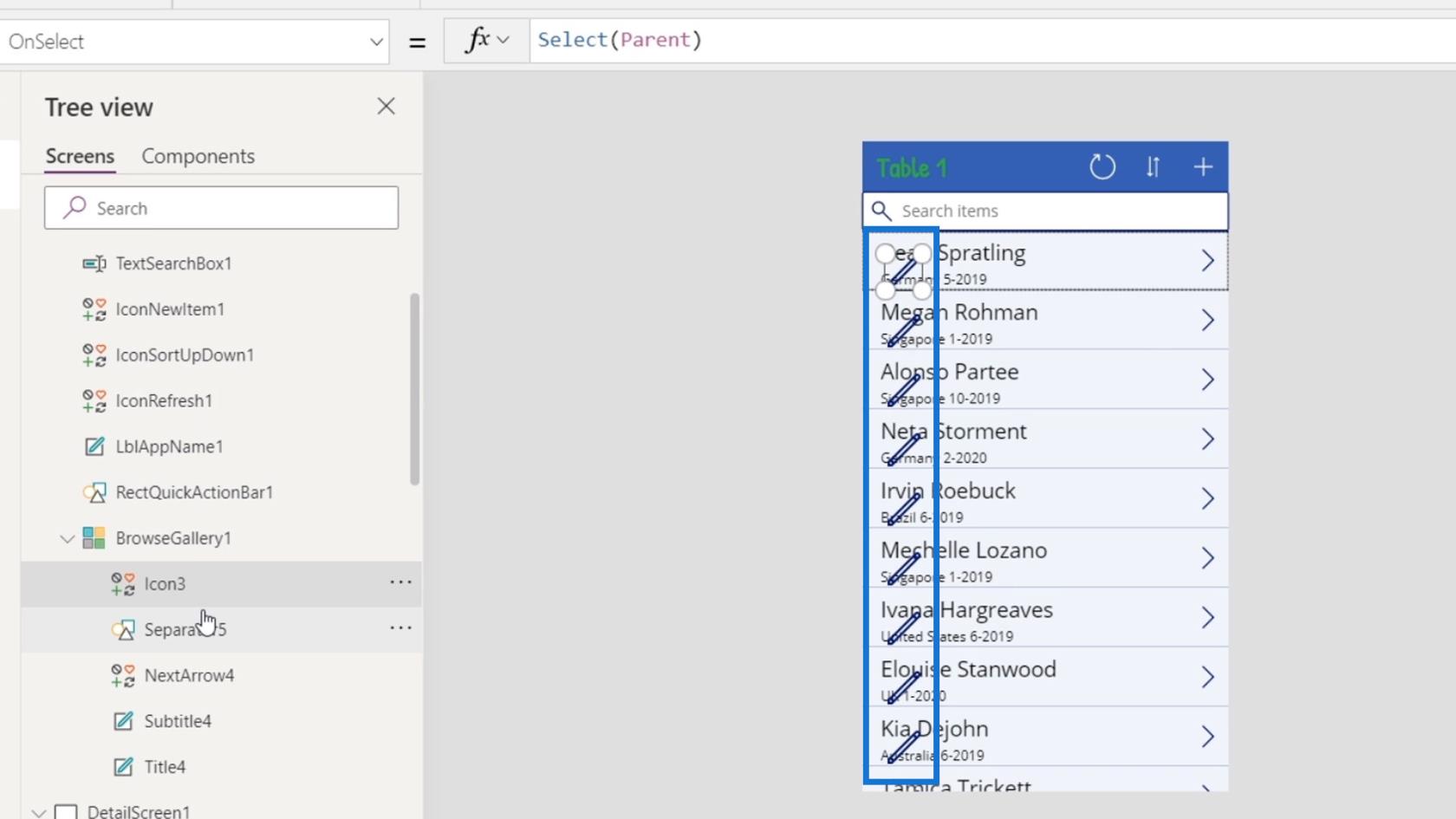
Koska olemme lisänneet sen BrowseGallery1: een , se replikoi itsensä jokaiselle gallerian datakortille.

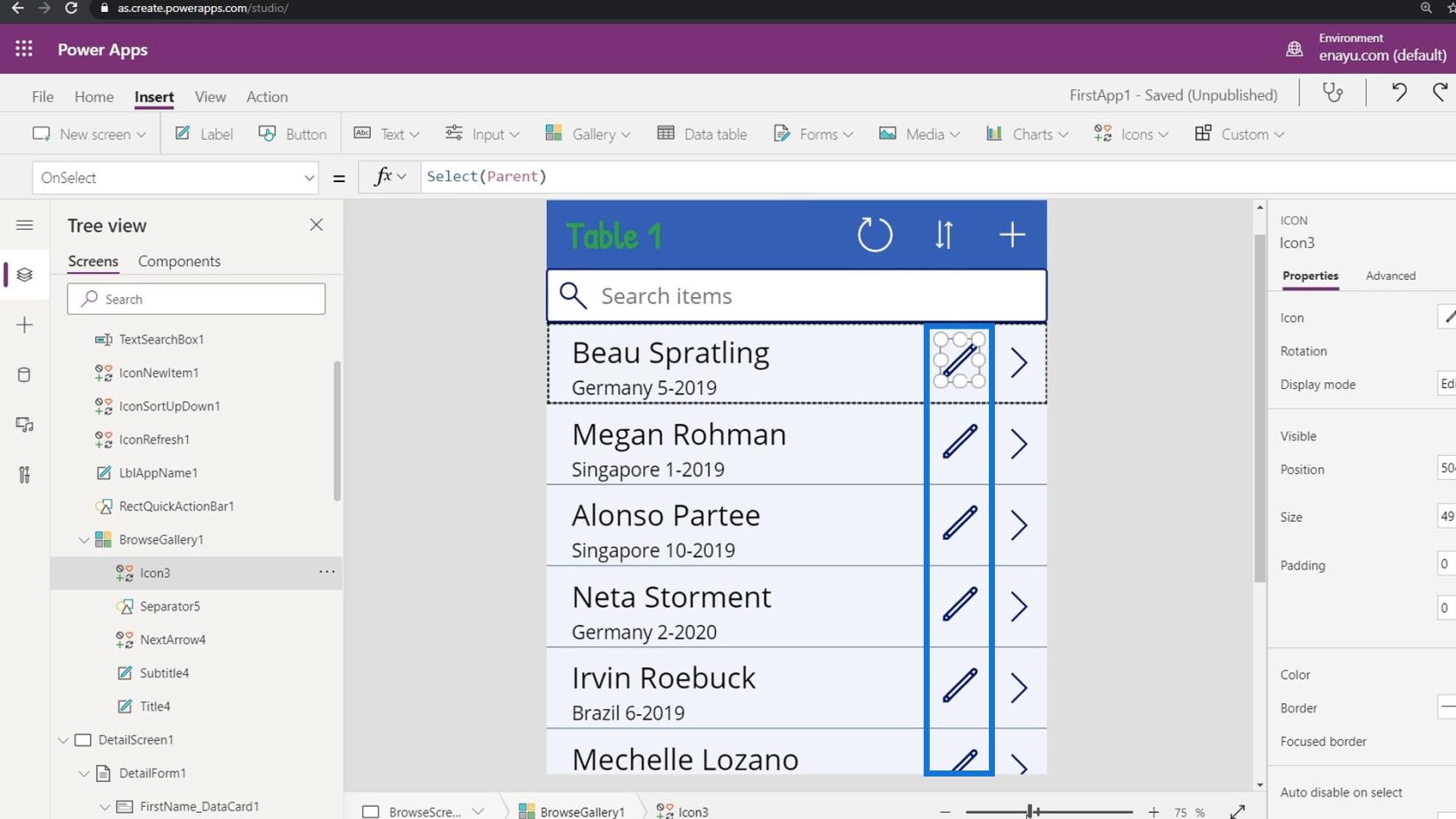
Siirretään sitten kuvaketta nuolikuvan viereen ja muutetaan sen kokoa, kunnes se on hieman pienempi.

Tämä muokkauskuvake käytti oletusarvoisesti myös OnSelect- liipaisinta ja Select- toimintoa pääelementistä. Joten napsauttamalla tätä, se ohjaa meidät myös yksityiskohtien näyttöön.

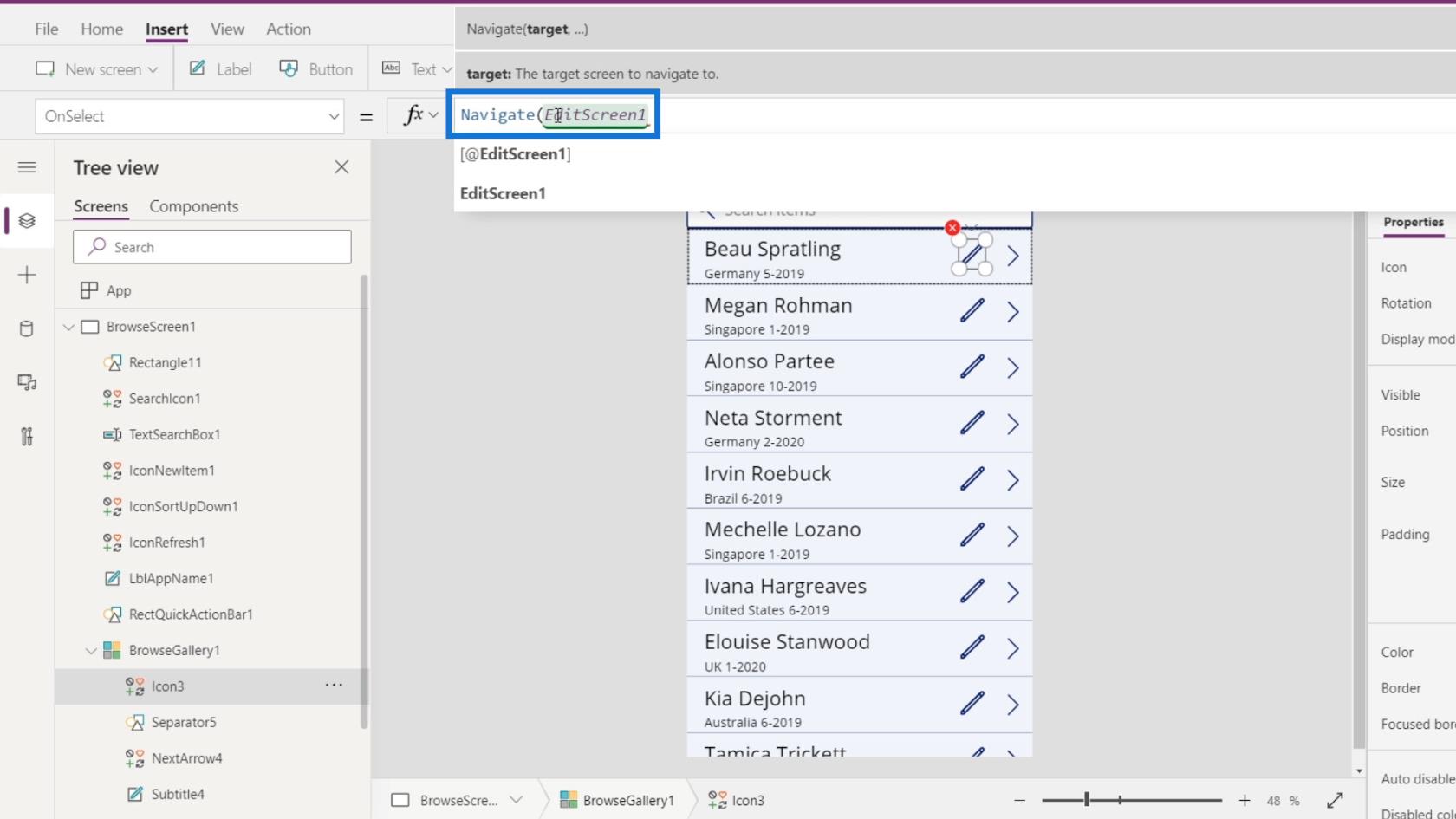
Muutetaan se muuttamalla funktioksi Navigoi . Muuta Select(Parent) -asetukseksi Navigoi (EditScreen1) sen sijaan.

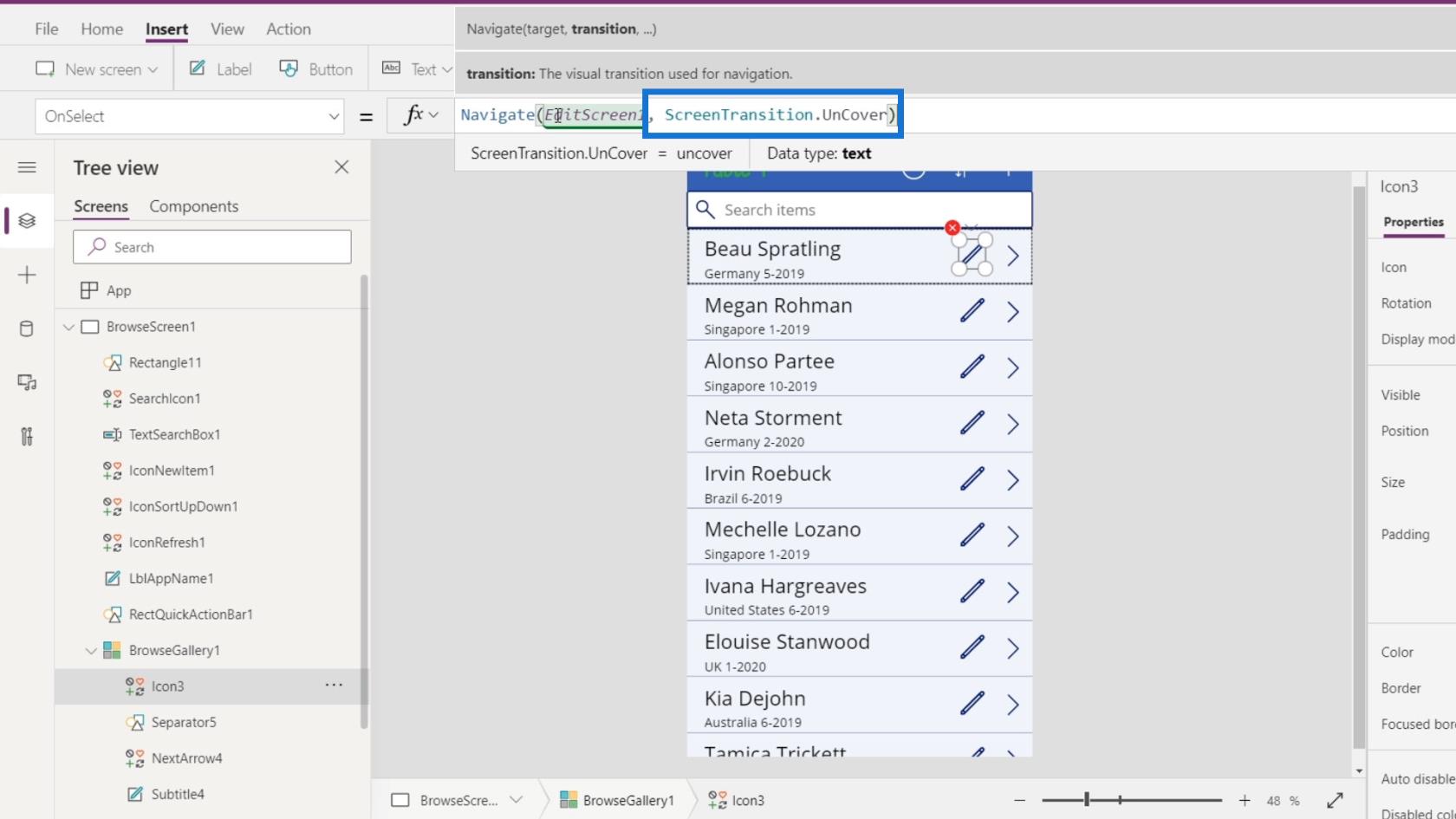
Asetamme toiseksi argumentiksi ScreenTransition.UnCover . Muista erottaa nämä kaksi argumenttia pilkulla ( , ).

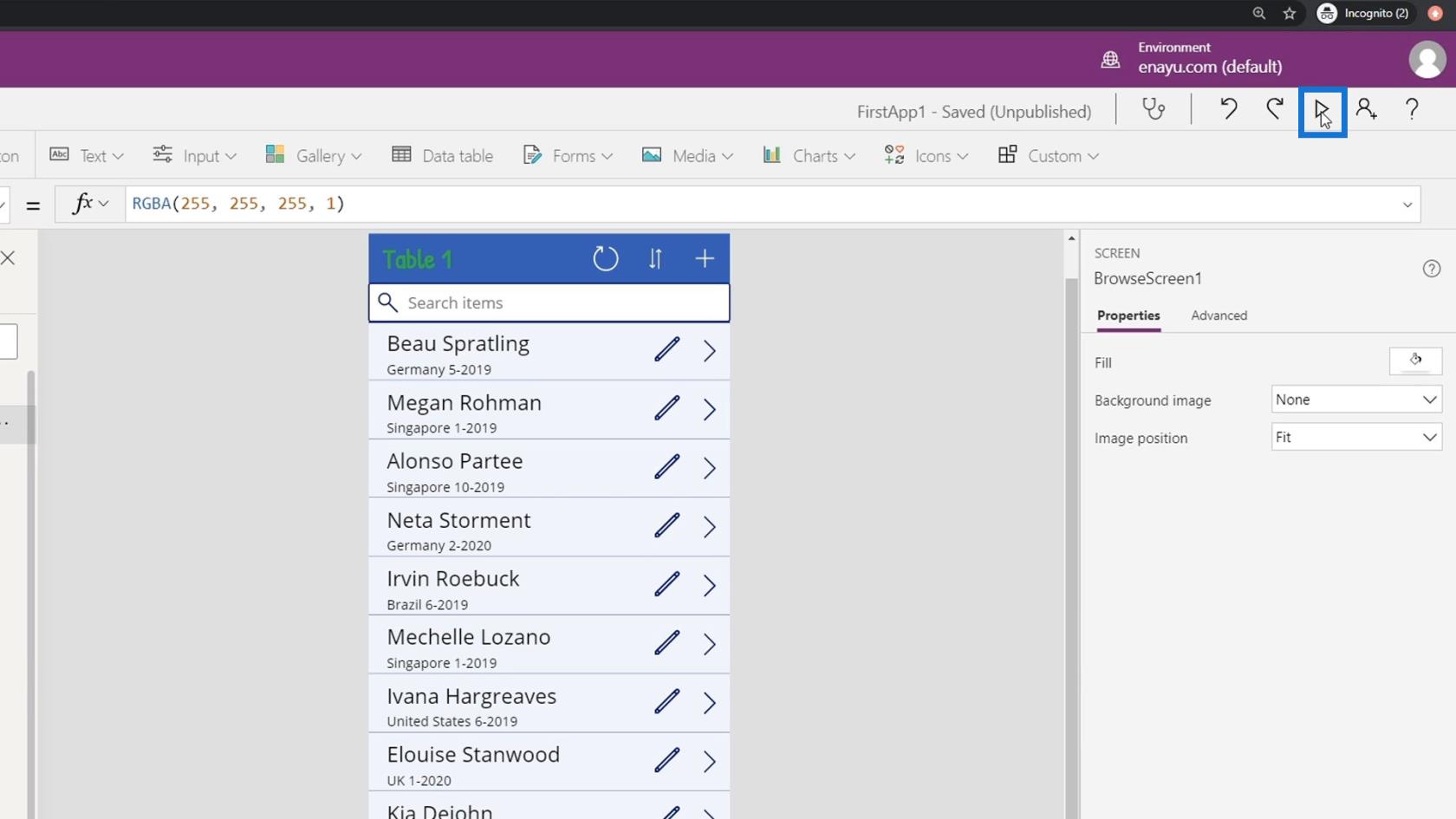
Pelataan nyt sovellustamme.

Napsauta sen jälkeen Muokkaa- painiketta.

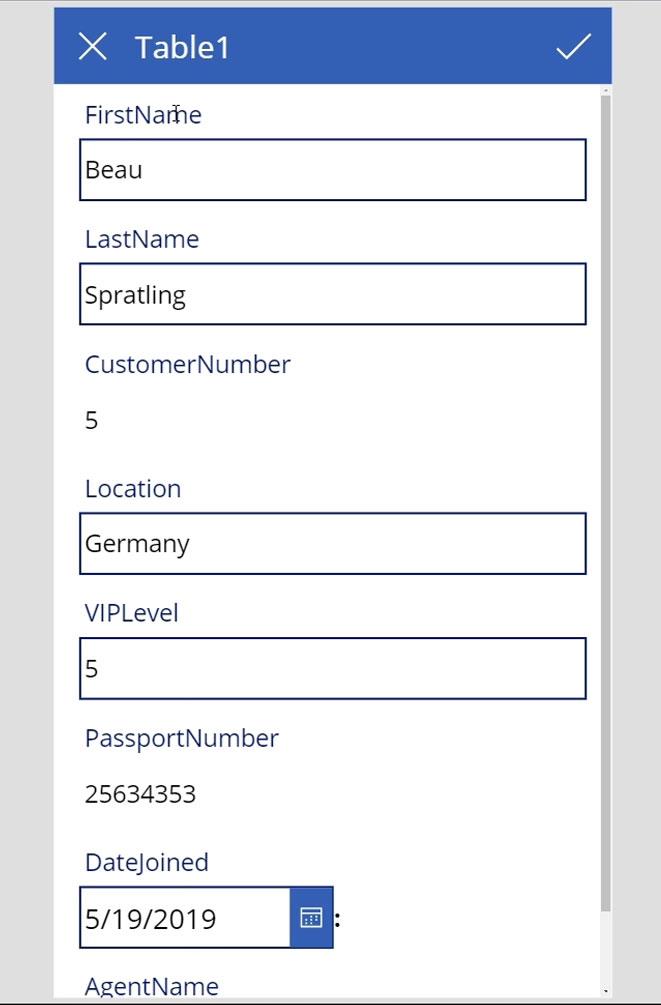
Sitten meidät ohjataan muokkausnäyttöön.

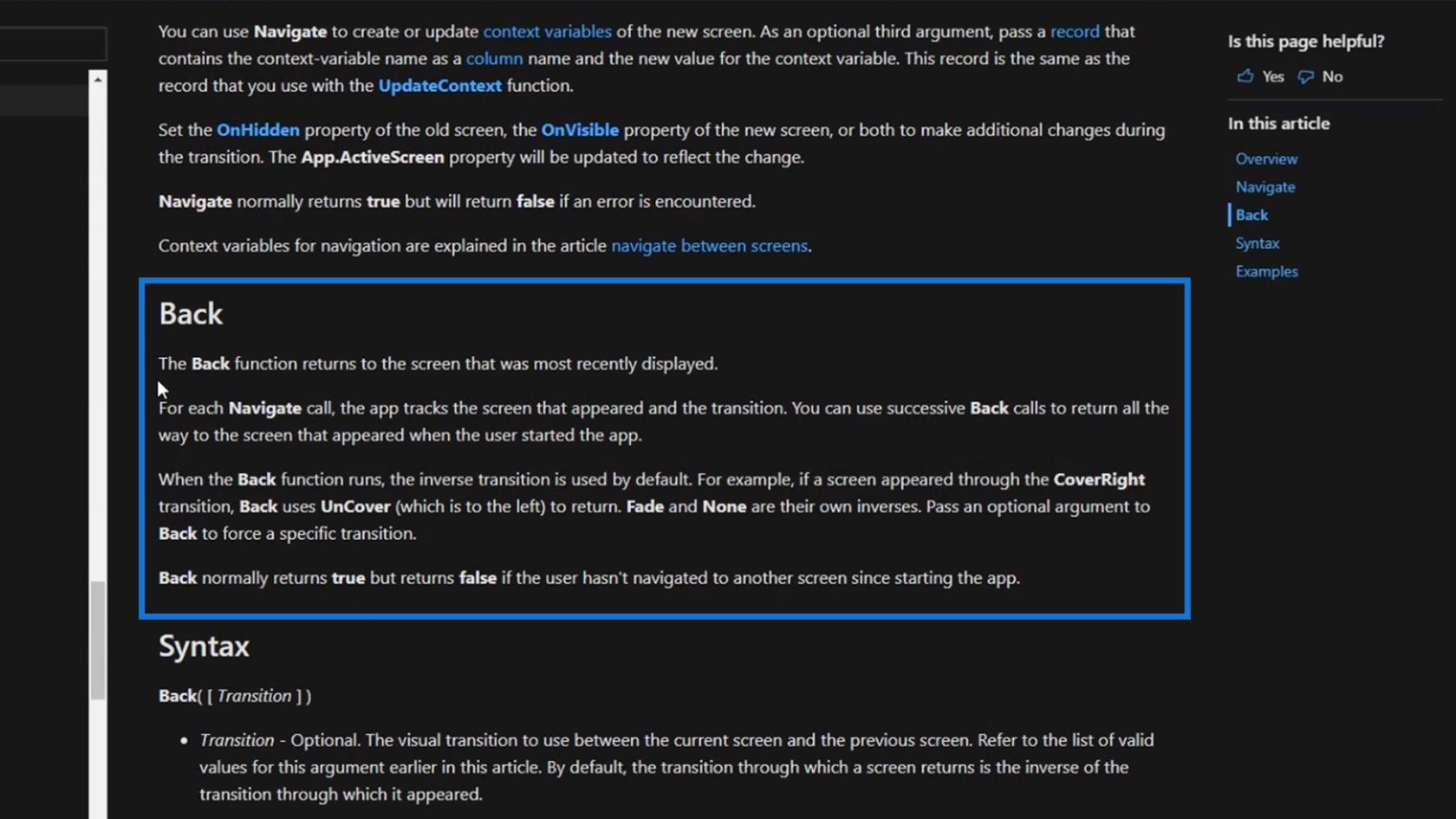
PowerApps-navigoinnin Back-toiminnon ymmärtäminen
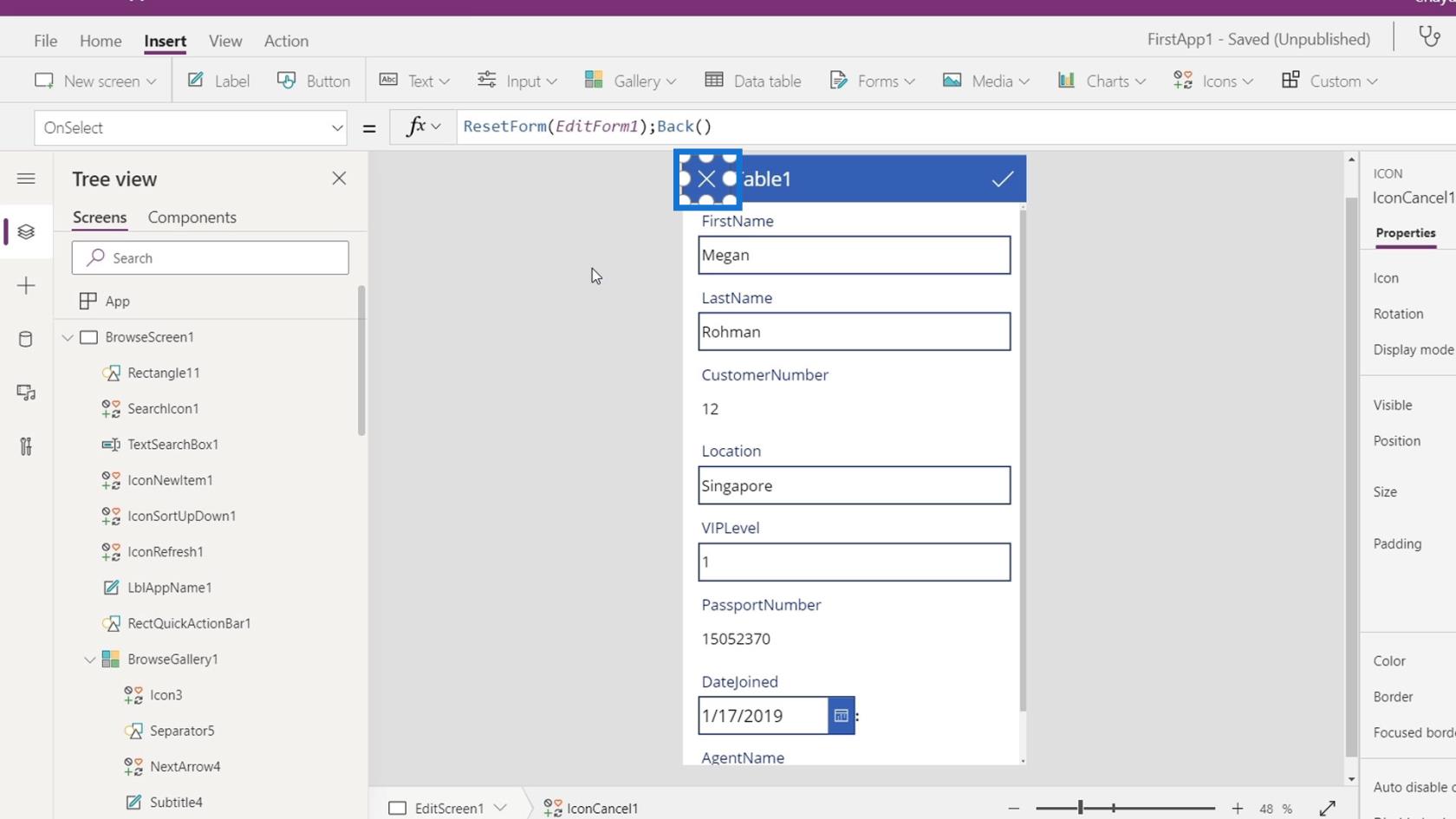
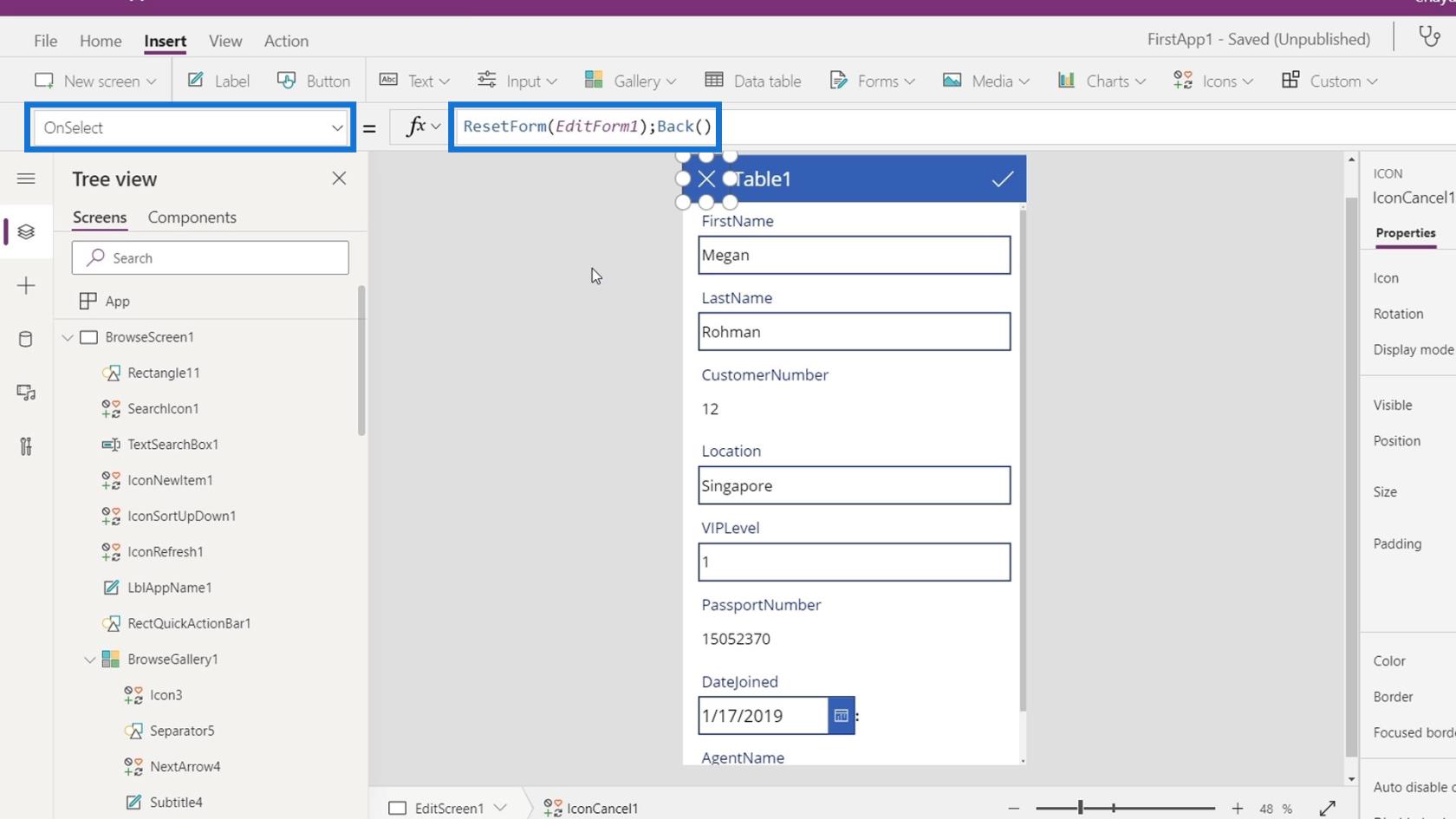
Napsauta EditScreen1 : ssä otsikon vieressä olevaa X- painiketta.

Tässä esimerkissä käytimme ResetForm ()-funktiota yhdessä Takaisin ()-funktion kanssa .

Kun navigoimme jonnekin,muistaa viimeksi avaamamme näytön. Voimme navigoida viimeiseen näyttöön käyttämällä Back() -toimintoa.
Esimerkiksi käyttämällä tätä toimintoa X -painikkeessa voimme helposti palata päänäyttöön, jos pääsemme muokkausnäyttöön päänäytöstä. Jos pääsemme muokkausnäyttöön yksityiskohtaisesta näytöstä, X -painike tuo meidät takaisin yksityiskohtanäyttöön.
Voimme myös lukea yksityiskohtaisemman selityksen Back()- funktiosta kaavan viitesivulta.

Johtopäätös
Yhteenvetona voimme oppia PowerApps-navigoinnin tärkeyden ja kontekstin. Pystymme myös ymmärtämään, kuinka Paluu- ja Navigoi -toiminnot toimivat sovelluksessamme. Voimme määrittää visuaalisen siirtymän kaavassa hallitaksemme, kuinka yksi näyttö muuttuu toiseksi.
Muista vain, että on aina tärkeää tarjota käyttäjille tehokas tapa navigoida sovellusnäytöissäsi.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








