LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa opimme PowerApps-muuttujista ja niiden vaikutuksesta sovellukseemme.
Muuttuja on mikä tahansa elementti, joka voidaan laskea tai mitata.
PowerApps-muuttujia on kolmessa muodossa: kontekstuaaliset muuttujat, globaalit muuttujat ja kokoelmat . Tässä opetusohjelmassa keskustelemme kontekstuaalisista muuttujista ja globaaleista muuttujista.
Sisällysluettelo
Miten PowerApps-muuttujat toimivat
Ennen kuin keskustelemme eri tyypeistä, katsotaanpa ensin, miten muuttujat toimivat Power Appsissa. Tarvitsemme tätä varten uuden näytön.
Jos olet nähnyt aiemmat opetusohjelmamme aiheesta, tiedät, että on parasta, että sinulla on päänäyttö, joka määrittää koko sovelluksen asettelun. Tällä tavalla sinun ei tarvitse aloittaa alusta joka kerta, kun meidän on lisättävä näyttö.
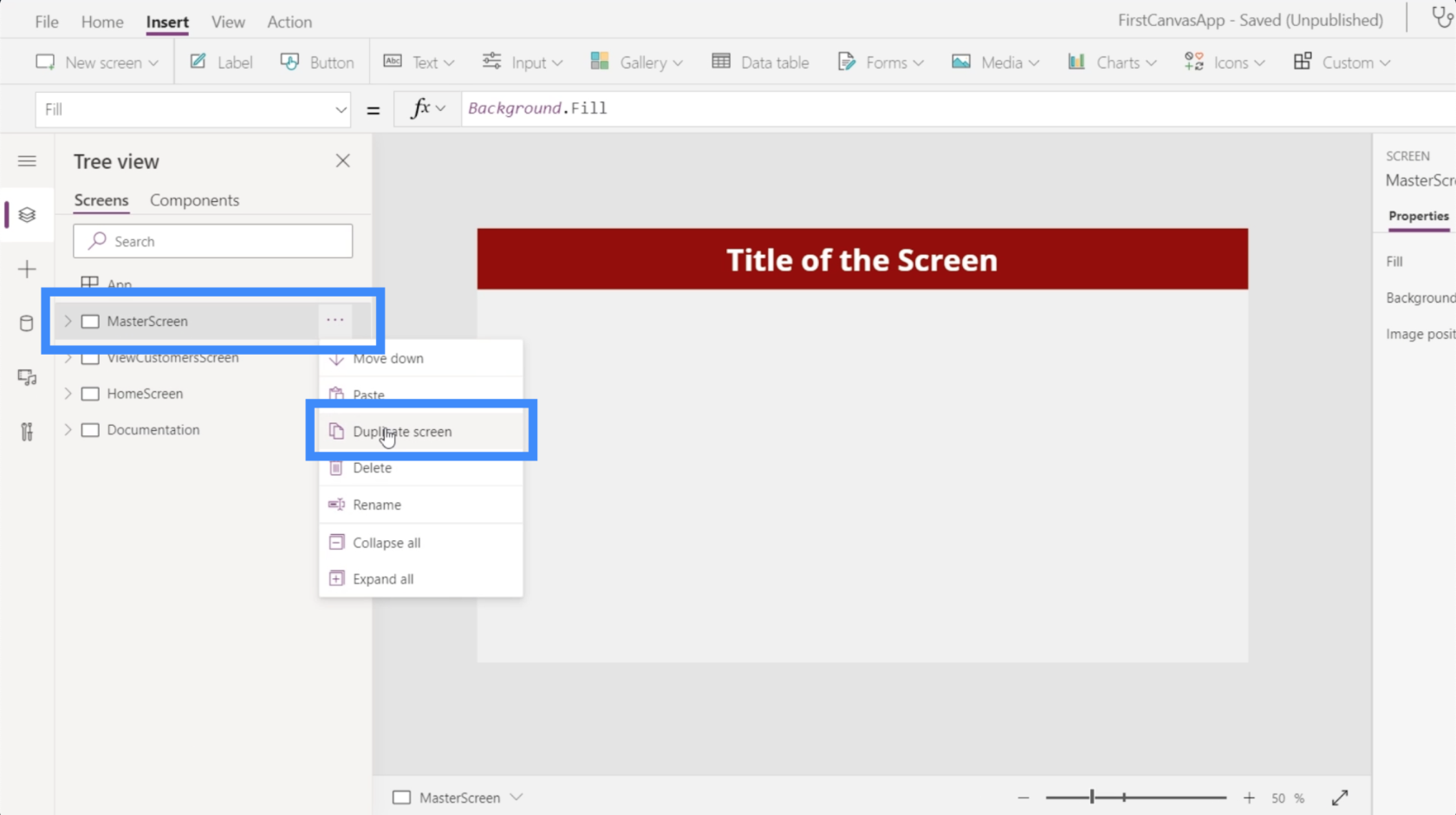
Luodaan siis uusi näyttö kopioimalla päänäyttö.

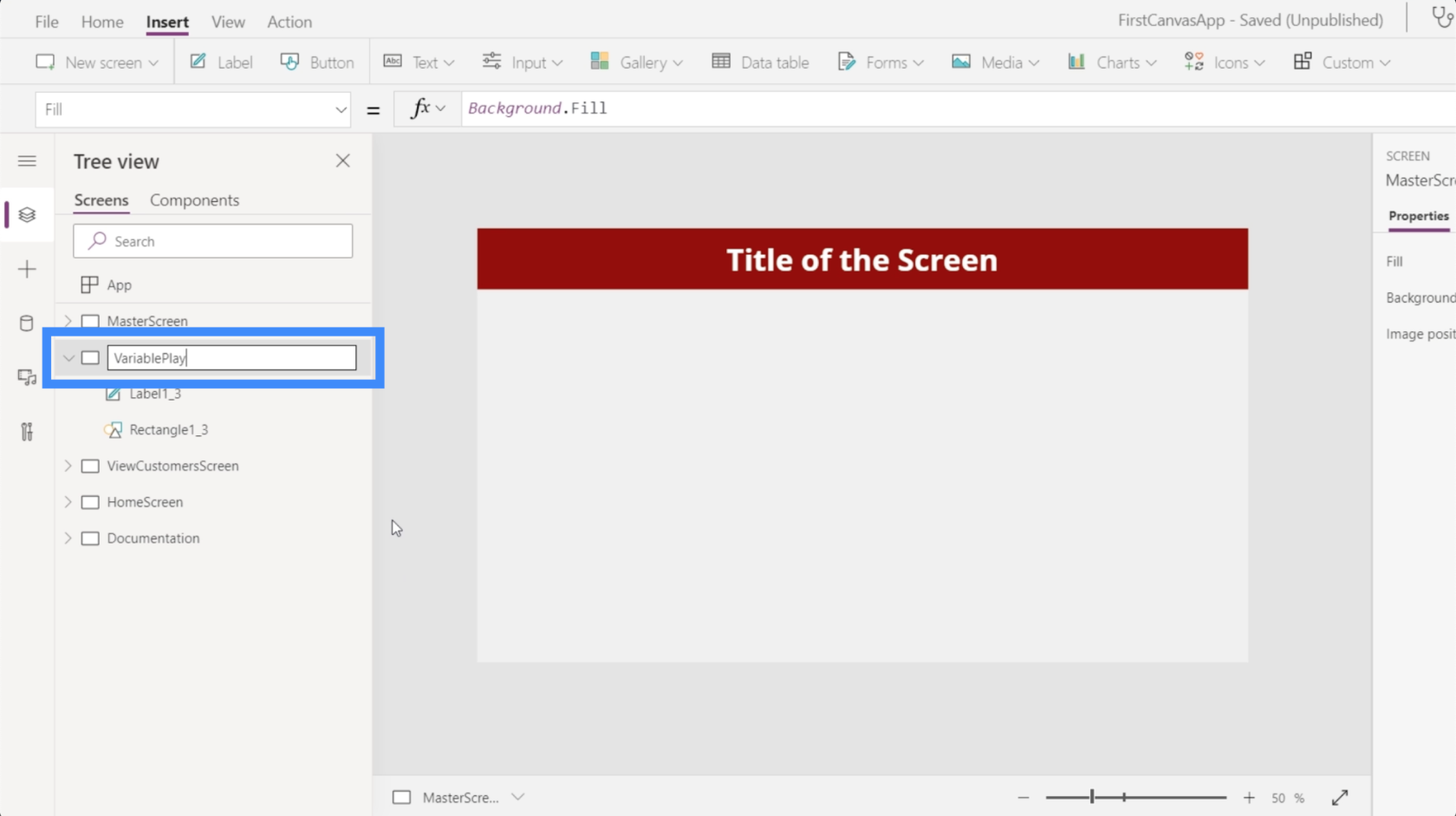
Koska aiomme pelata muuttujilla tällä näytöllä, nimetään se uudelleen VariablePlayksi.

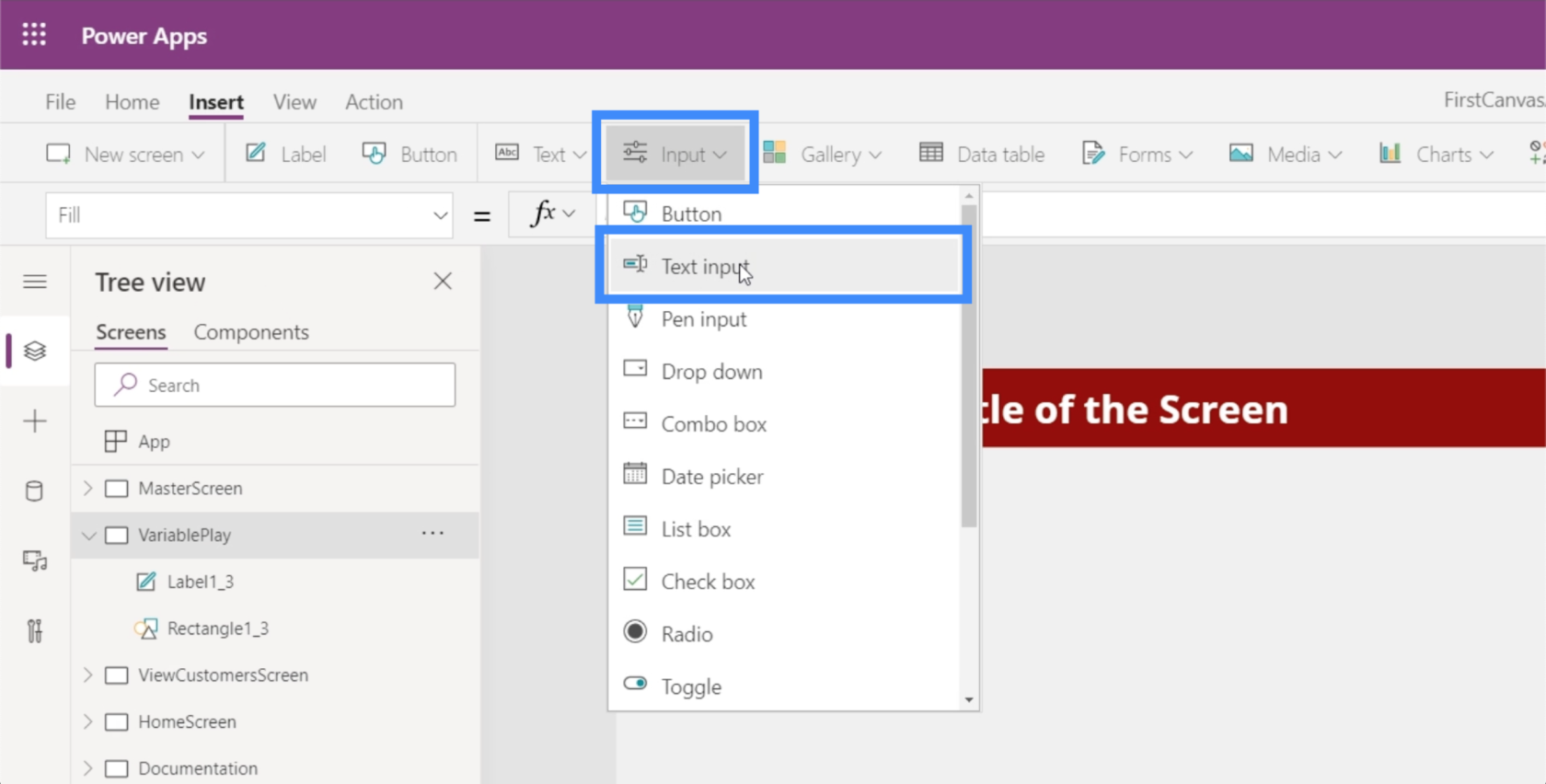
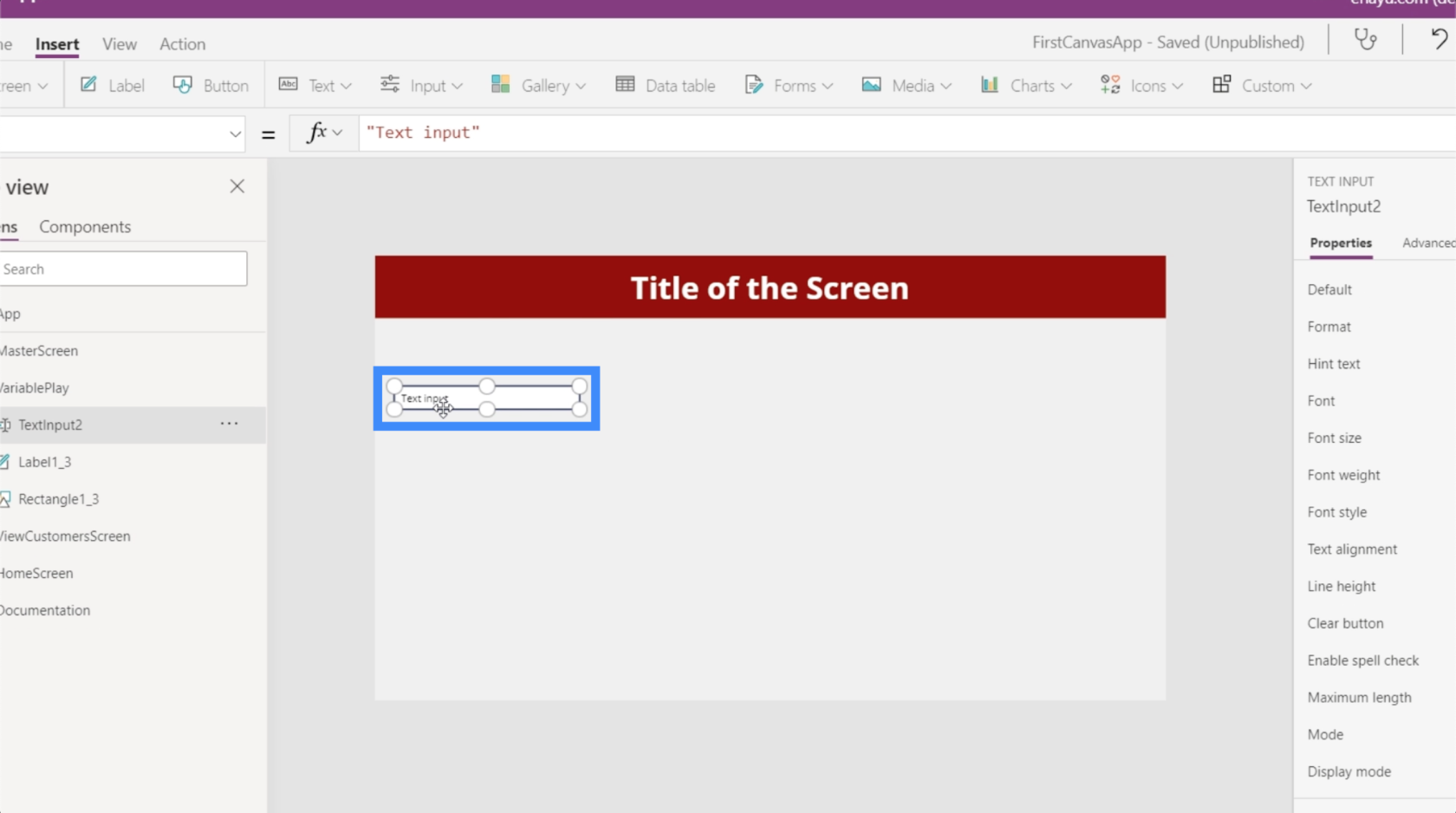
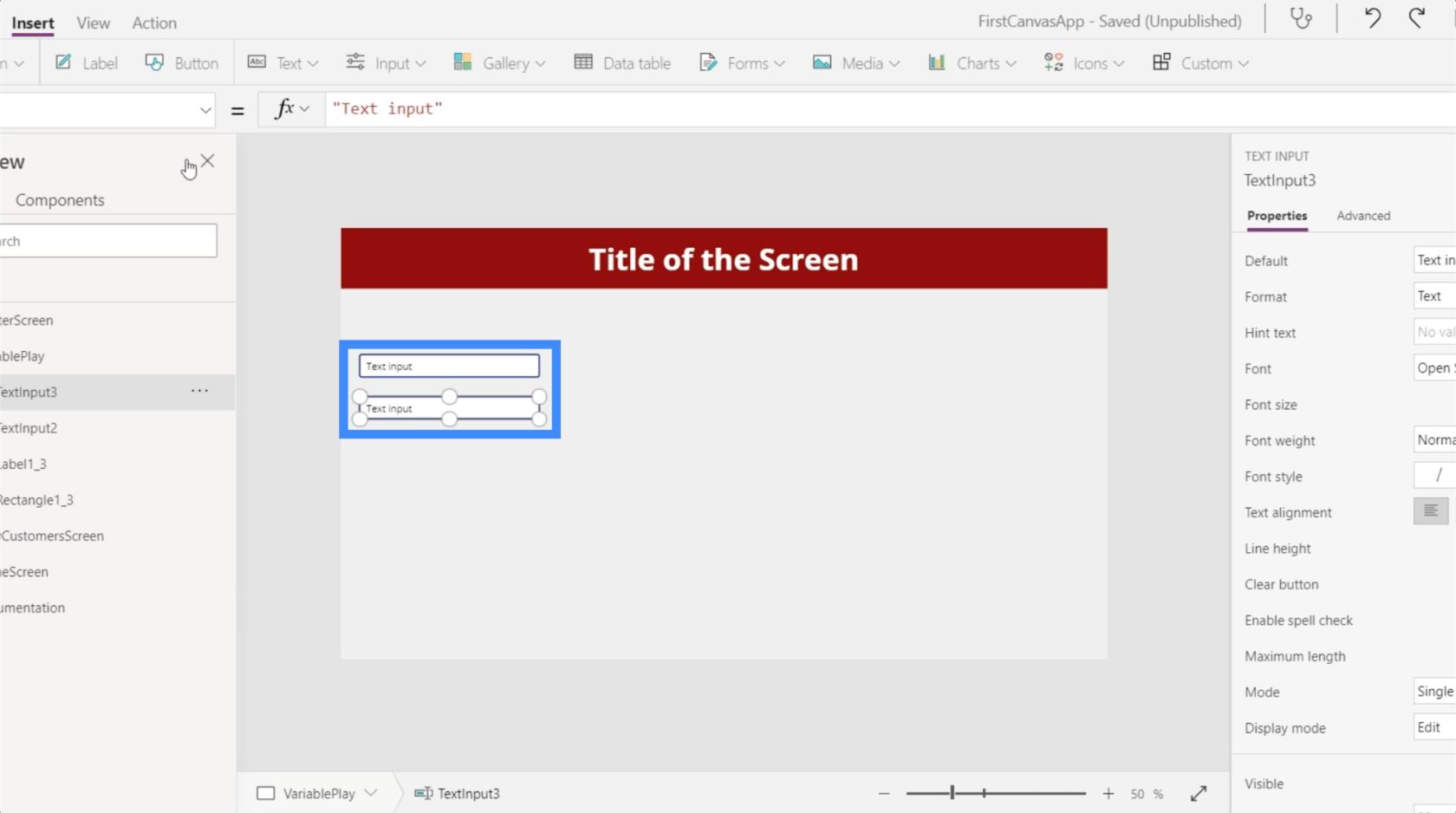
Nyt kun meillä on näyttö muuttujallemme, lisätään tekstinsyöttöä. Valitsemme sen Lisää-nauhan alapuolella olevasta avattavasta valikosta.

Kuten kaikki muutkin elementit, tämä tekstilaatikko voidaan vetää ja pudottaa mihin tahansa näytölle.

Tarvitsemme toisen tekstinsyötön, jotta voimme vain kopioida ja liittää olemassa olevan.

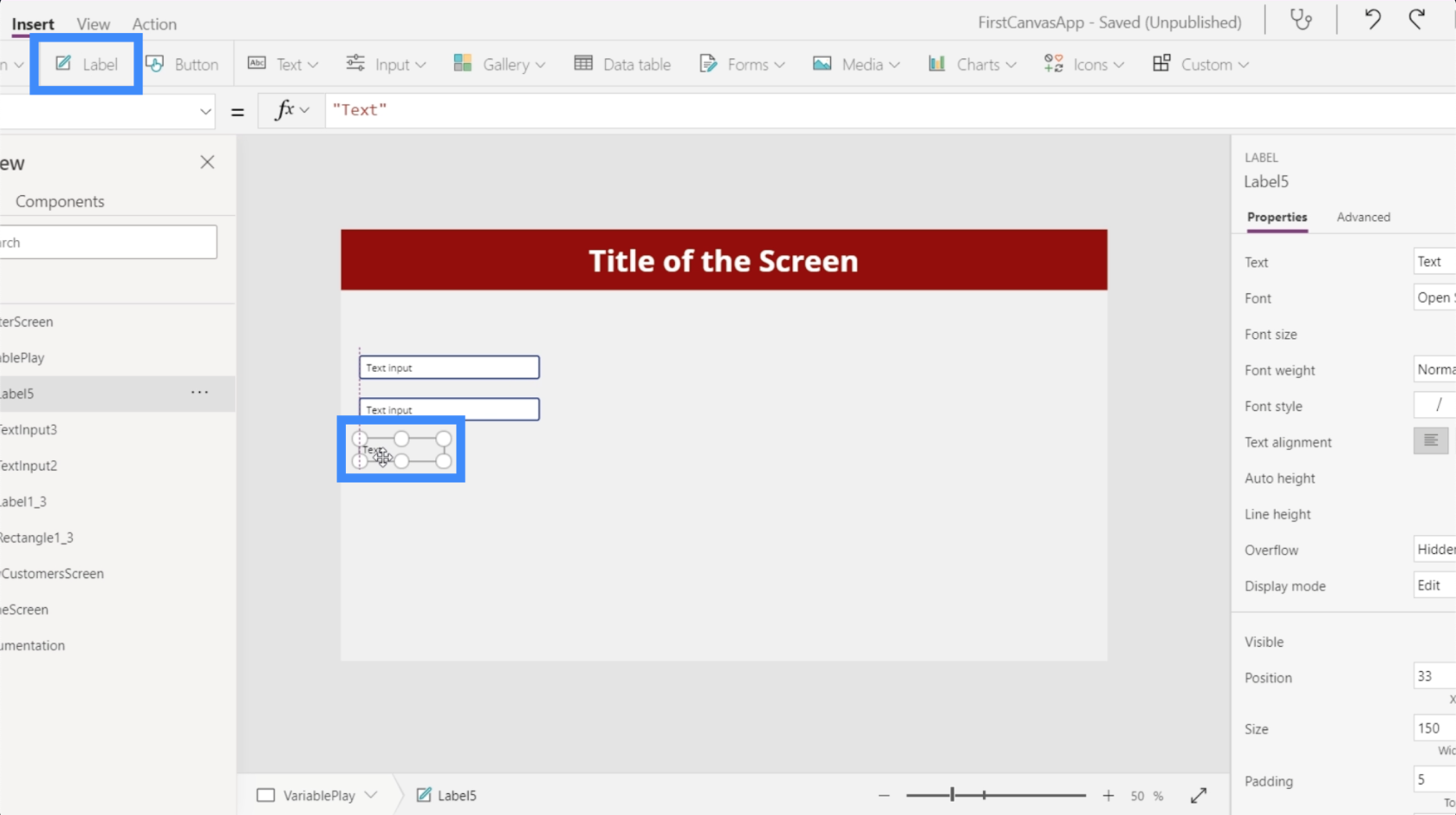
Lisätään sitten tarra napsauttamalla Lisää-nauhan alla olevaa Label-painiketta. Laitetaan se kahden tekstiruudun alle.

Aloitetaan jostain yksinkertaisesta. Oletetaan, että haluamme käyttäjien käyttävän kahta tekstiruutua numeroiden kirjoittamiseen, ja sitten haluamme summan näkyvän tarrassa.
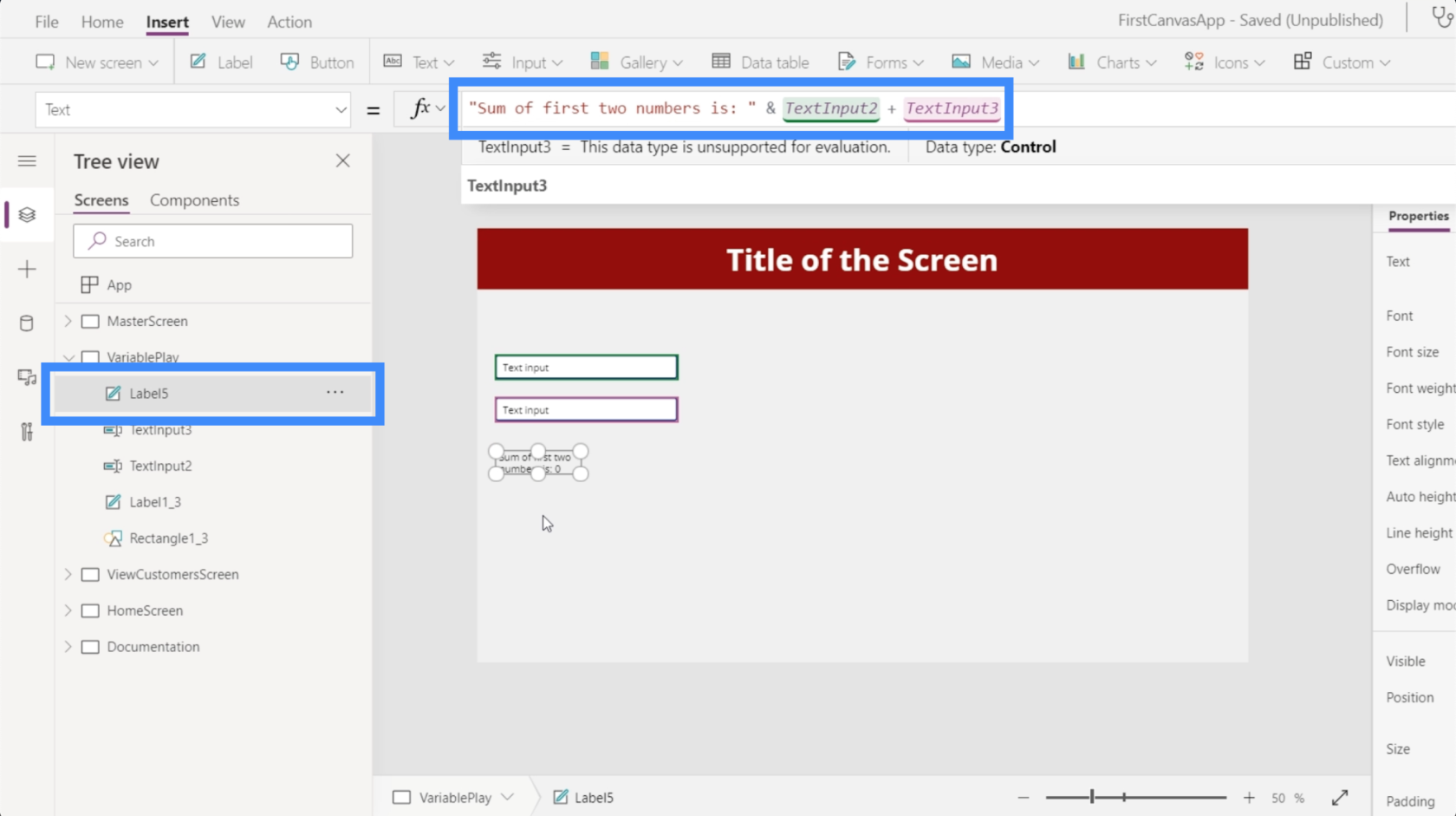
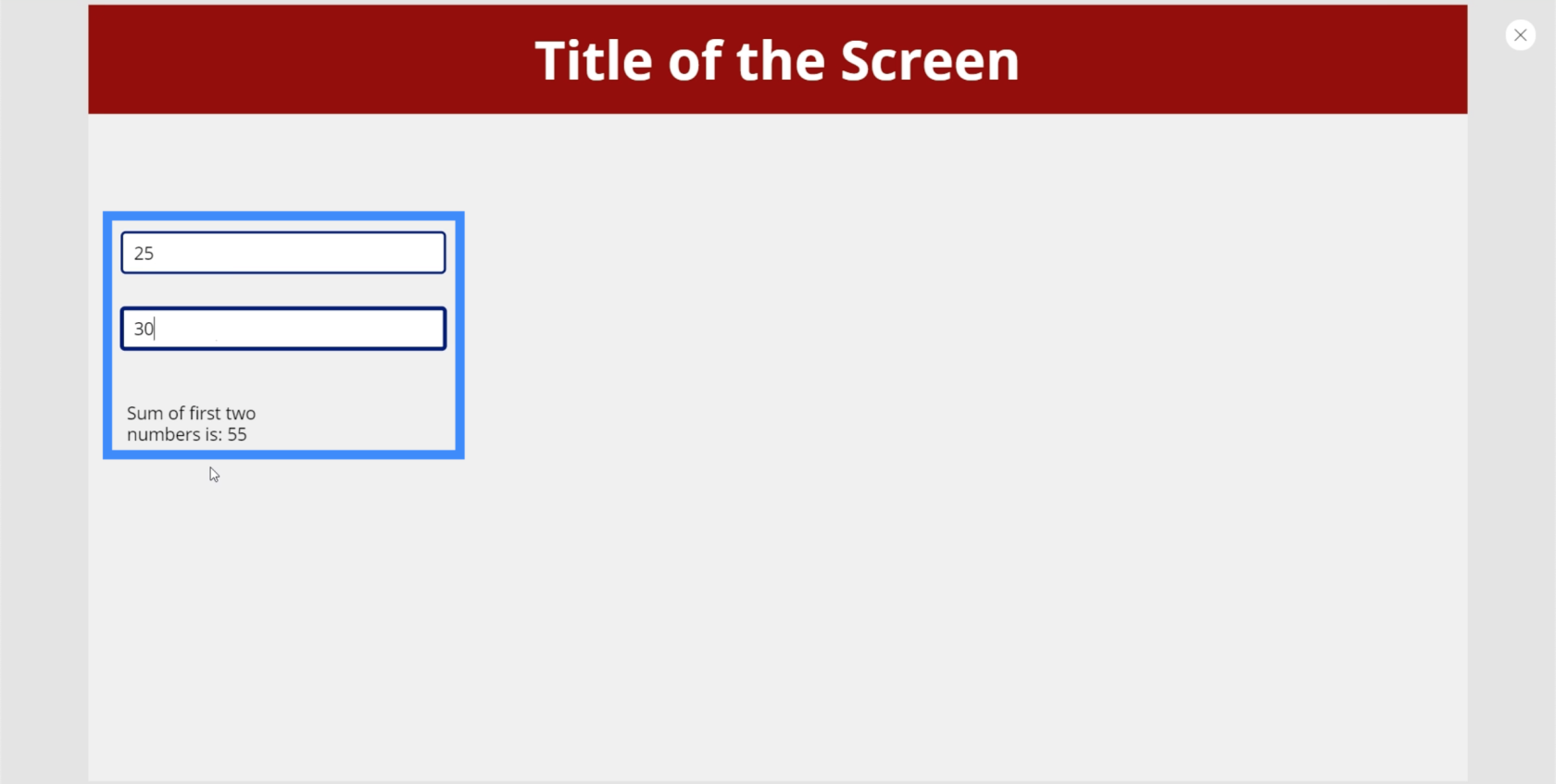
Joten siirrytään otsikkoon ja kirjoitetaan kaavapalkkiin mitä haluamme tapahtuvan: "Kahden ensimmäisen luvun summa on:" ja viitataan sitten elementteihin, jotka haluamme lisätä, TextInput2 ja TextInput3.

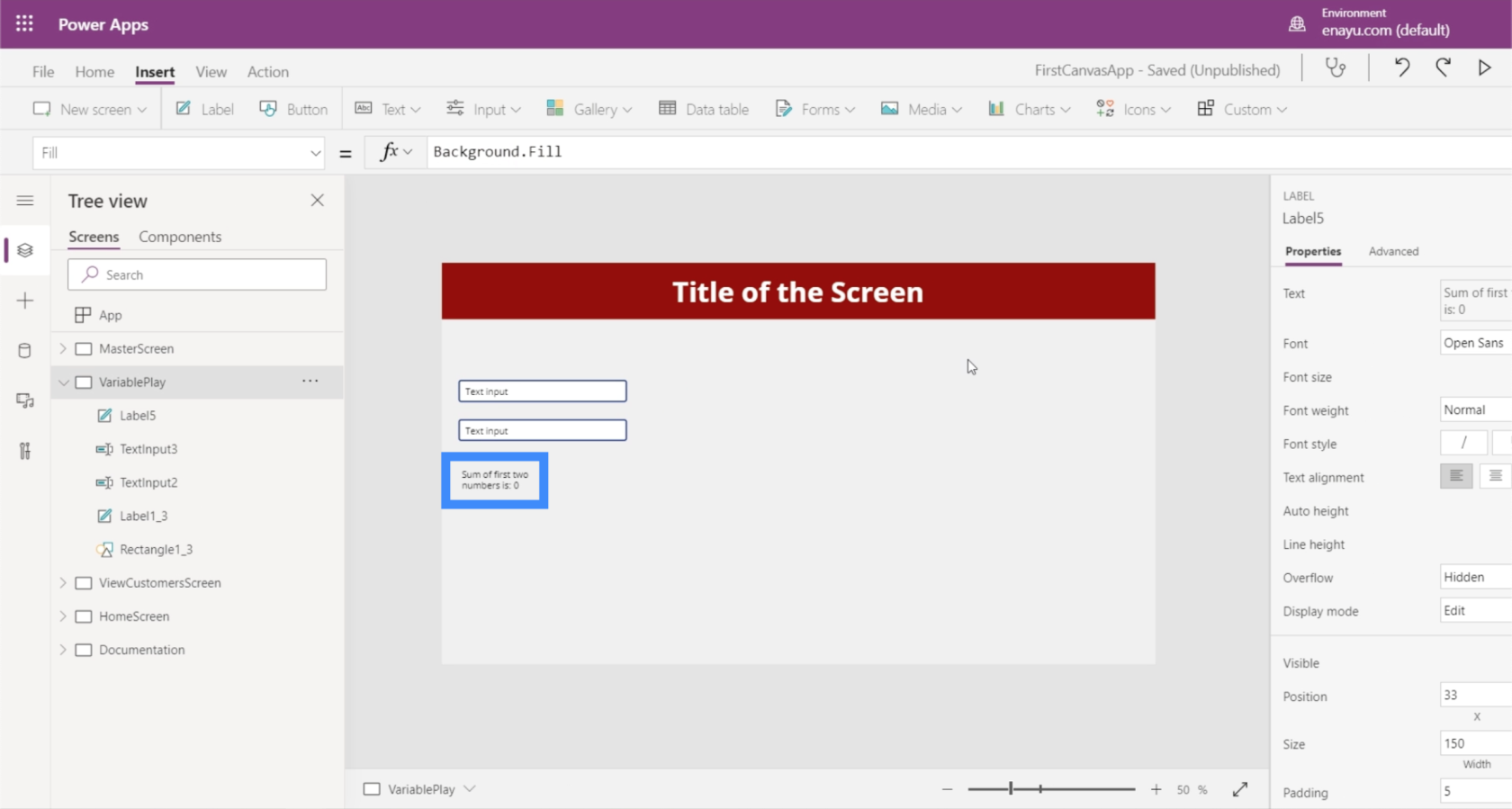
Juuri nyt etiketti kertoo meille, että summa on nolla.

Mutta jos kirjoitamme 25 ensimmäiseen ruutuun ja 30 toiseen, tarra näyttää nyt, että summa on 55.

Tämä esimerkki havainnollistaa, kuinka erilaisia PowerApppeja verrataan muihin ohjelmointikieliin. Muissa kielissä muuttuja määrätään 25:lle ja toinen muuttuja 30:lle. Tarrasta tuleva tulos olisi vain näiden kahden muuttujan summa.
PowerApps käyttää kuitenkin staattista kieltä. Se on samanlainen kuin Excel, jossa voit viitata suoraan ominaisuuksiin ja elementtitriggereihin ilman erillisiä muuttujia.
Tästä syystä 9 kertaa 10:stä et oikeastaan tarvitse muuttujia PowerAppsissa. Ainoa kerta, kun tarvitset muuttujia, on, kun et pysty valitsemaan tietyn tekstikentän oikeita ominaisuuksia tai kun haluat monimutkaisempia prosesseja sovelluksessasi.
Tilannekohtaiset PowerApps-muuttujat
Kontekstimuuttujat ovat aktiivisia vain tietyllä näytöllä. Jos siirryt eri näytöille, et voi enää käyttää kyseistä muuttujaa ja kaikki siihen aiemmin tekemäsi muutokset nollautuvat.
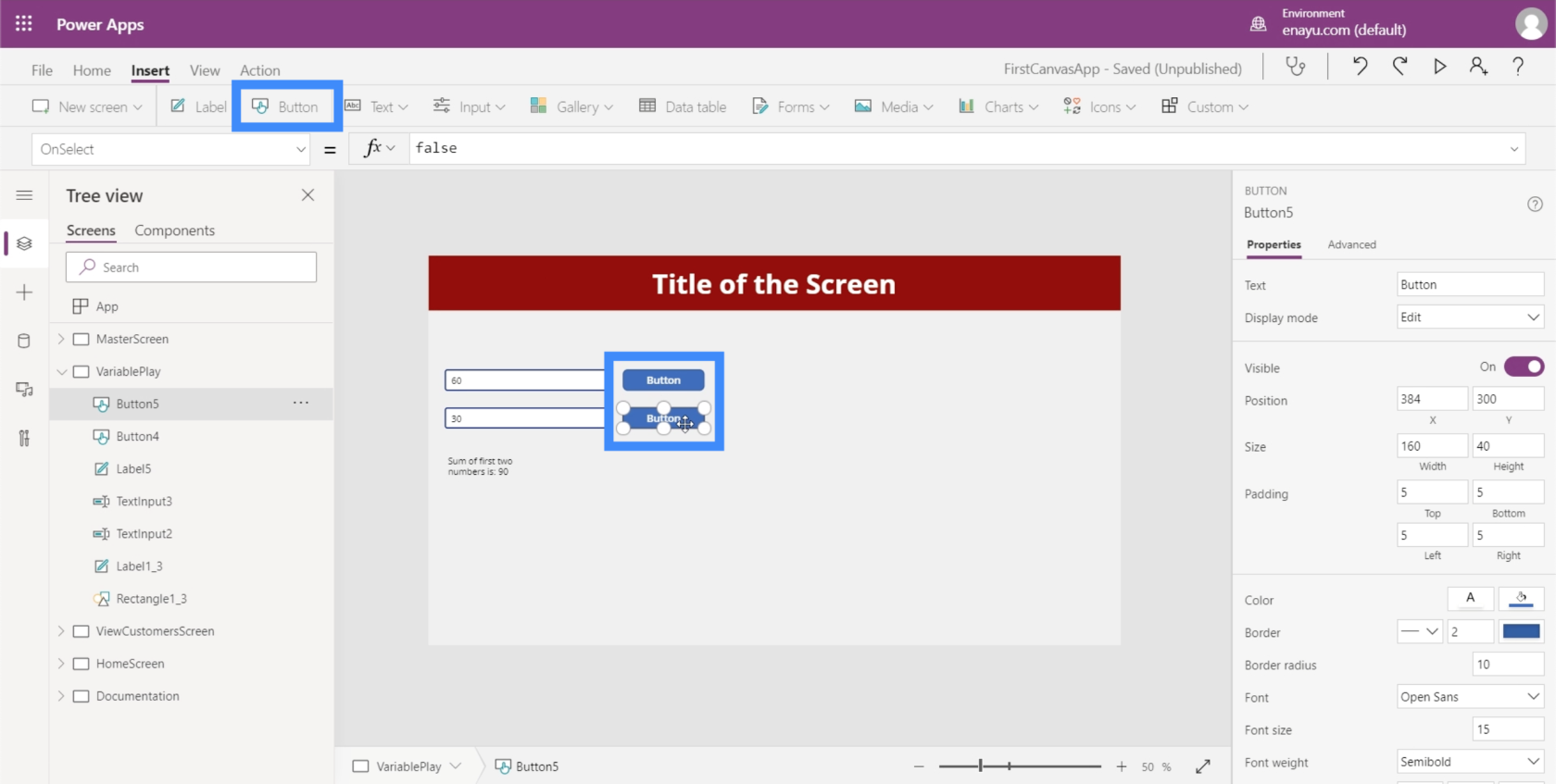
Jos haluat nähdä, miten se toimii, lisätään painikkeita kunkin tekstiruudun viereen.

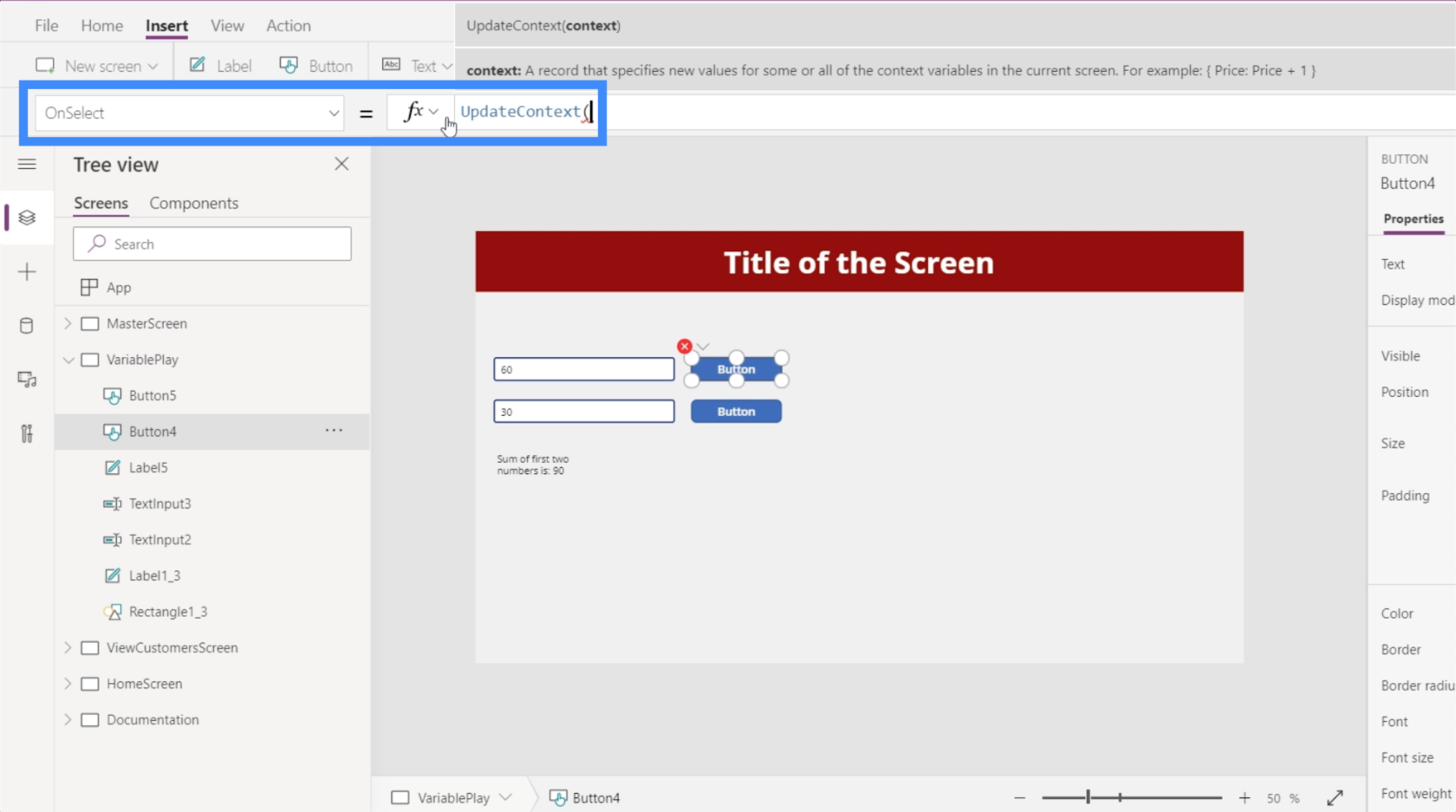
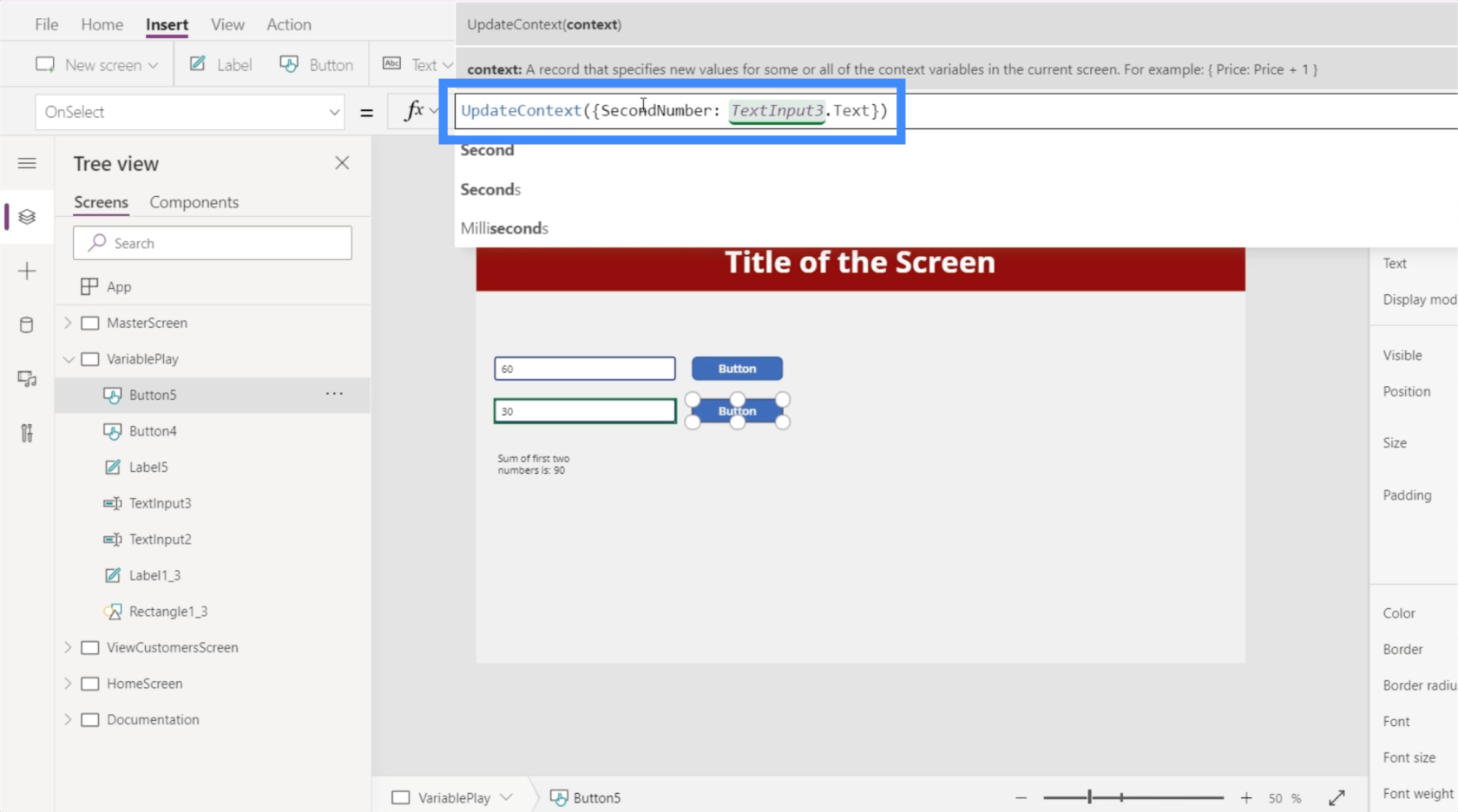
Näiden painikkeiden avulla voimme luoda kontekstuaalisen muuttujan joka kerta, kun napsautamme niitä. Voimme lisätä tämän toiminnon OnSelect-ominaisuuden kautta. Käytämme toimintoa nimeltä UpdateContext.

UpdateContext ottaa periaatteessa argumentin, joka vastaa muuttujaa.
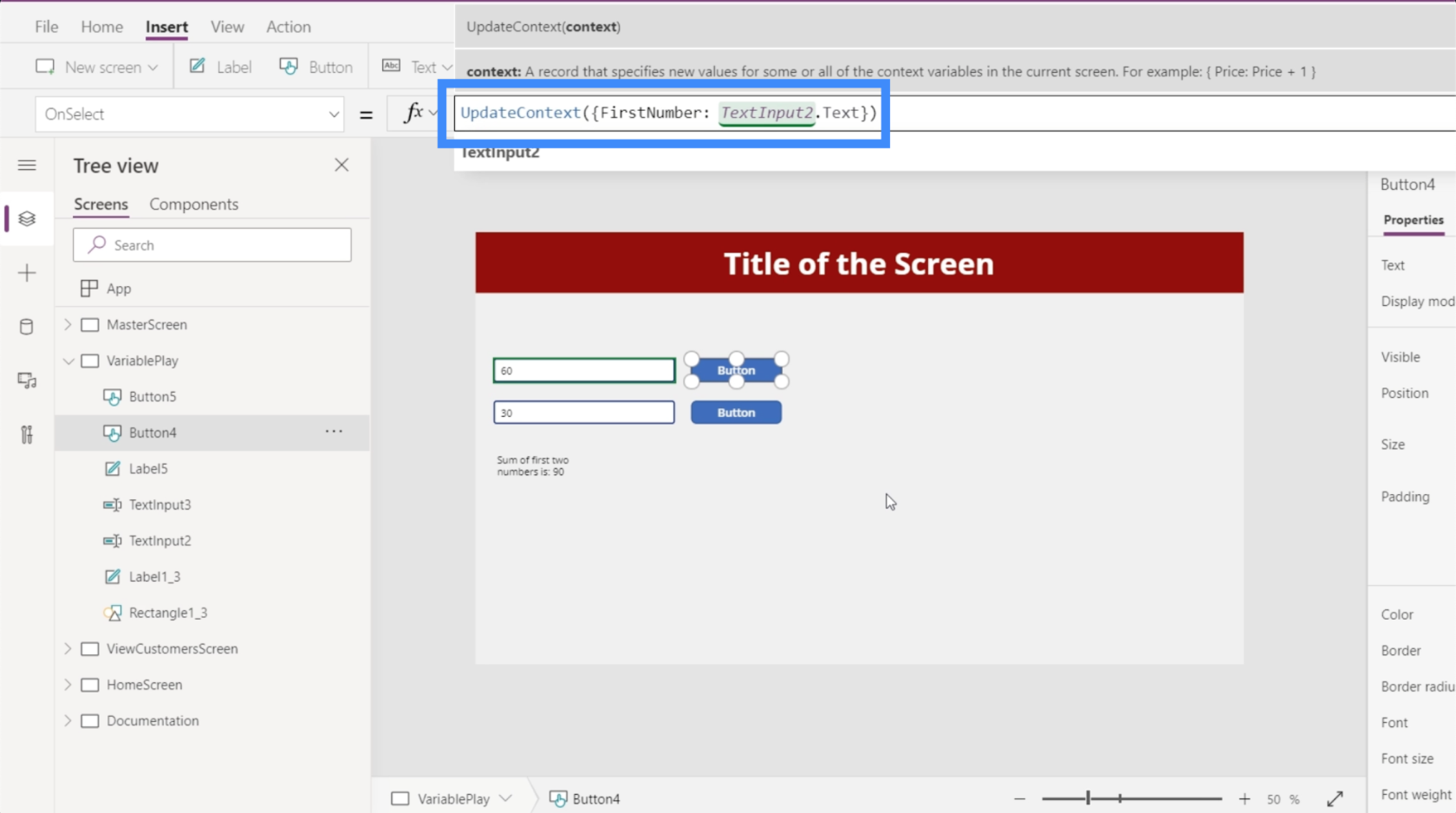
Tässä tapauksessa kutsutaan ensimmäistä muuttujaa FirstNumber ja laitetaan kaksoispiste sen jälkeen. Haluamme tämän muuttujan olevan sama kuin TextInput2.Text.

Seuraavaksi kopioidaan tämä kaava, siirrytään toiseen painikkeeseen, siirrytään OnSelectiin ja liitetään kaava. Sitten muutamme muuttujan nimeksi SecondNumber ja annamme sen viittauksen TextInput3:een.

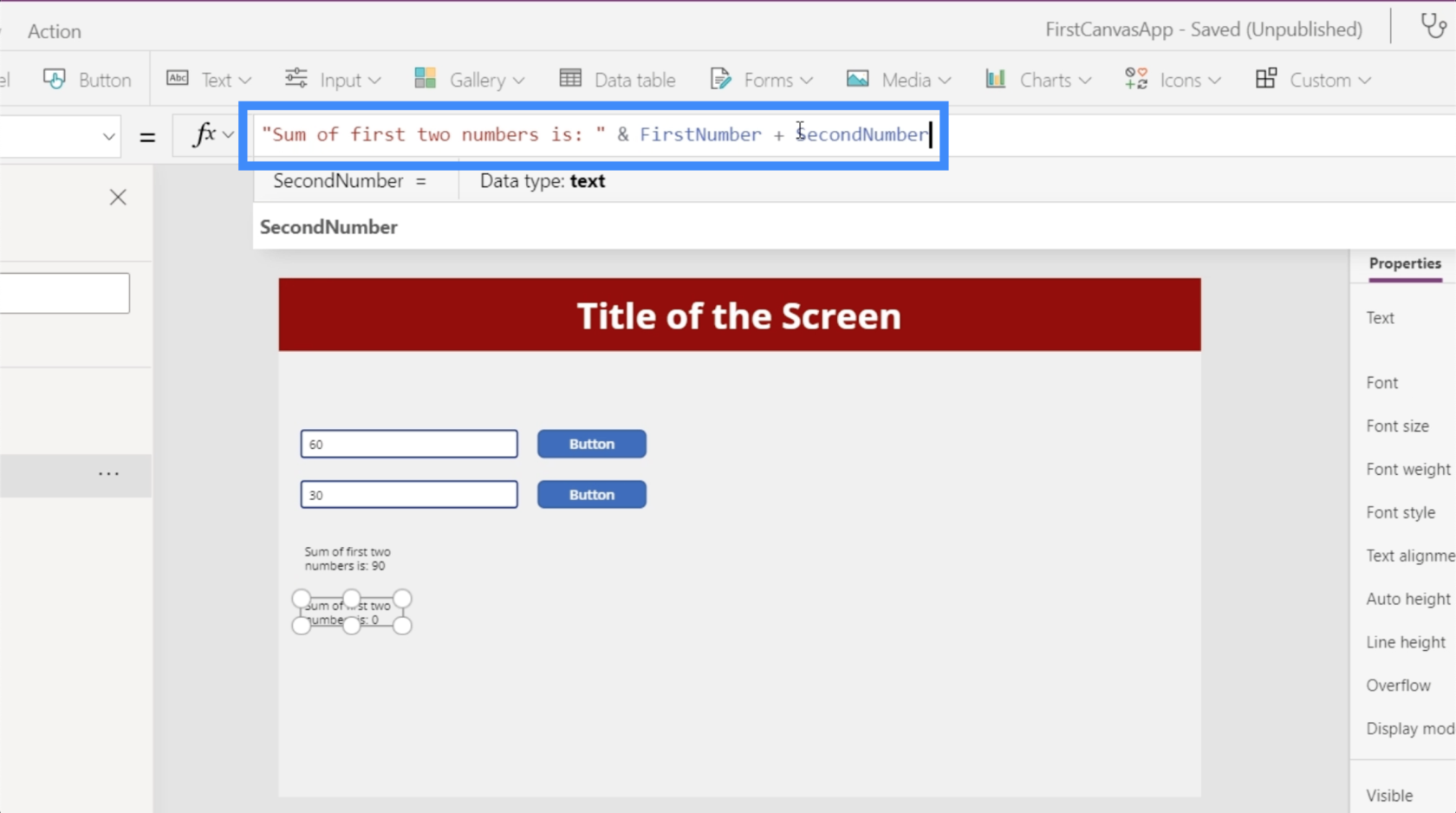
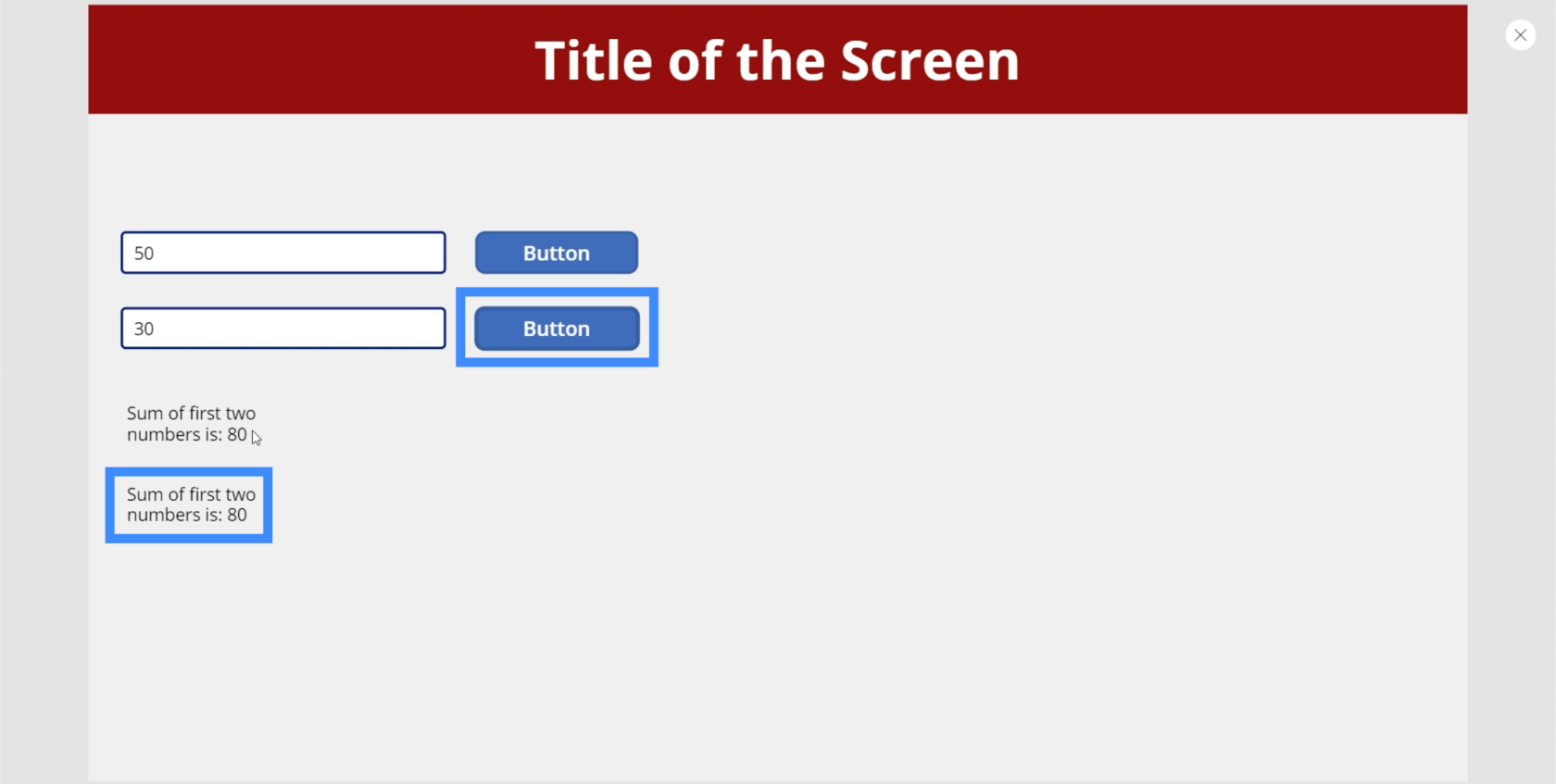
Luodaan nyt toinen tarra. Muutamme jälleen tekstin muotoon "Kahden ensimmäisen luvun summa on: " ja sen sijaan, että viittaamme ominaisuuteen, viittaamme muuttujiin. Laitetaan siis et-merkki ja laitetaan sitten FirstNumber + SecondNumber.

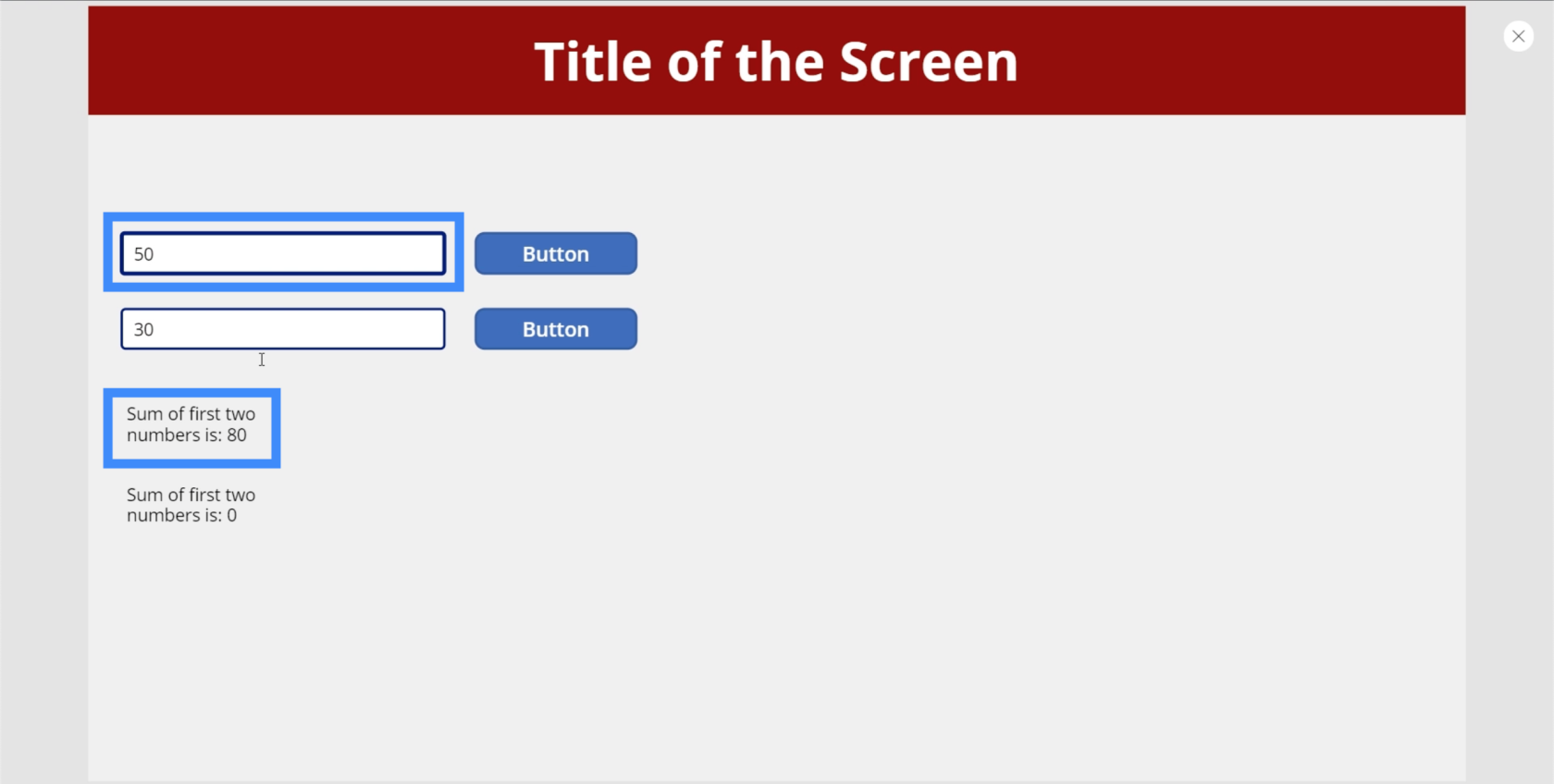
Jälleen nämä kontekstuaaliset muuttujat asetetaan vain napsauttamalla painiketta. Esimerkkiämme tarkasteltaessa huomaat, että jos vaihdan ensimmäisen numeron 50:ksi, alareunassa oleva ensimmäinen tarra muuttuu automaattisesti ilman, että sinun tarvitsee napsauttaa mitään painiketta. Tämä johtuu siitä, että se ottaa todellisen tekstikenttään kirjoitetun numeron.

Mutta jos haluamme, että myös toinen nimiö päivitetään, meidän on ensin napsautettava painikkeita muuttujan asettamiseksi. Joten jos napsautamme ensimmäistä painiketta, summa on vain 50, koska vain ensimmäinen muuttuja on asetettu.

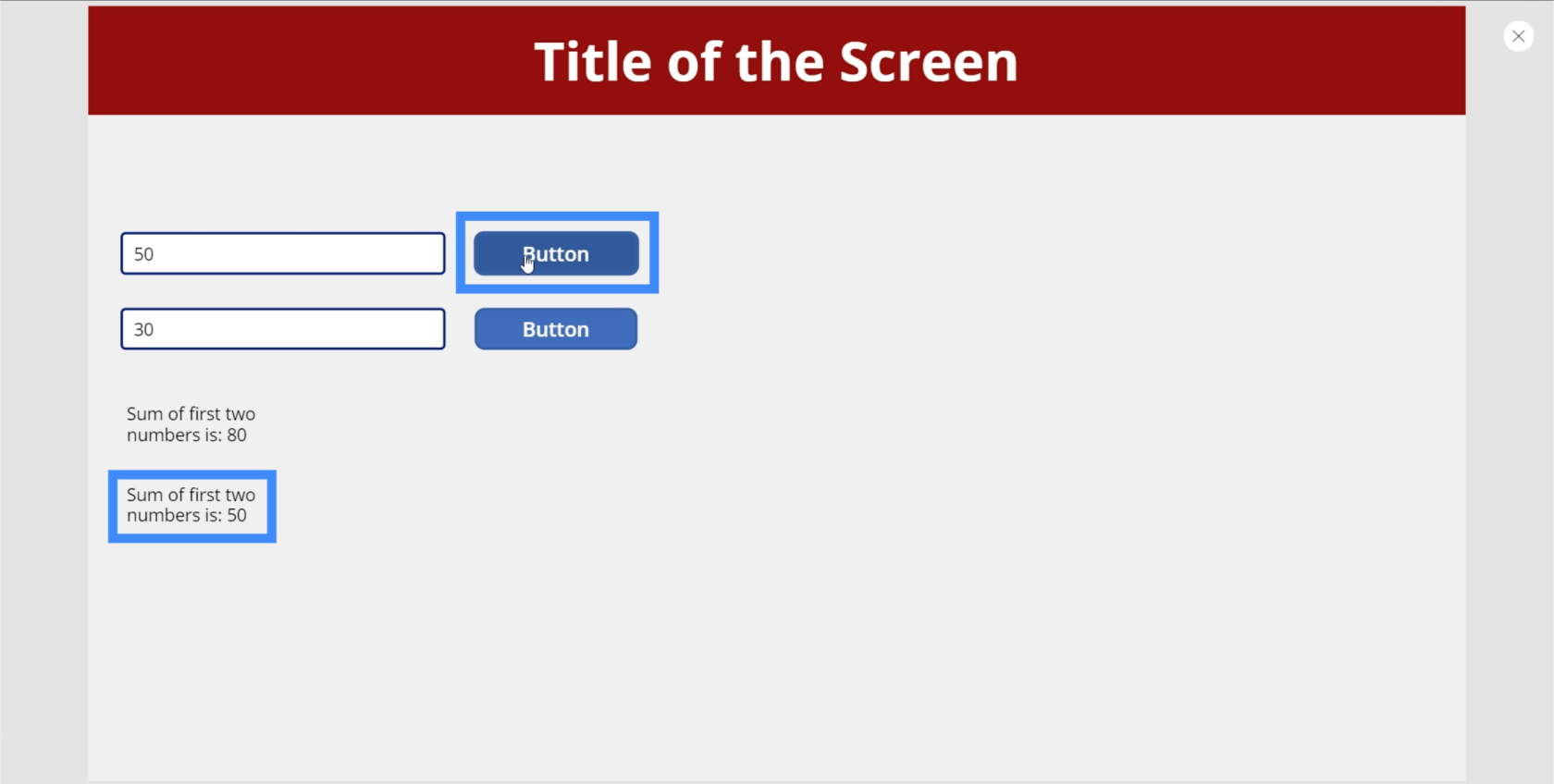
Kun napsautamme toista painiketta, se on ainoa kerta, kun toisen tarran summa näyttää 80.

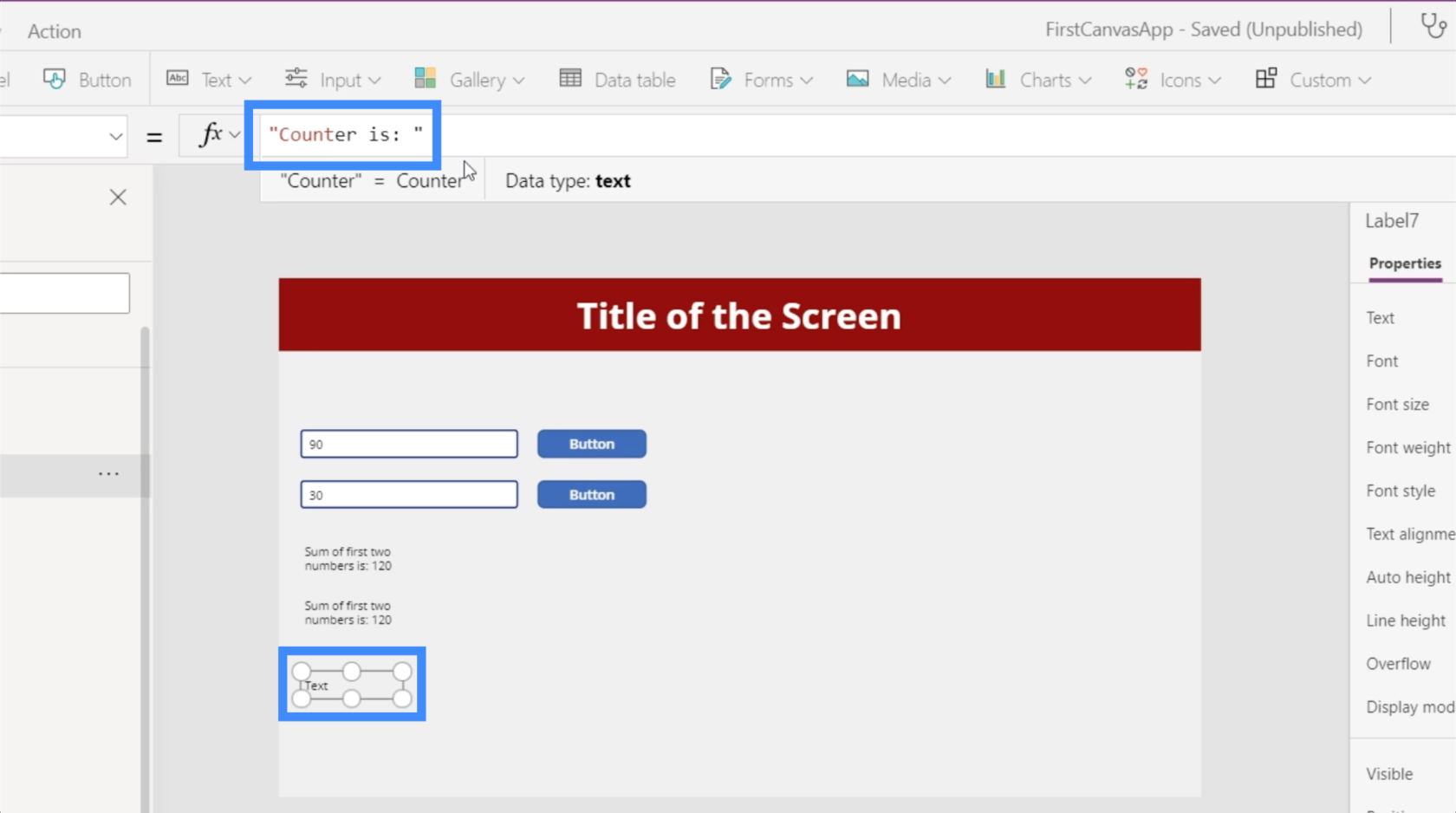
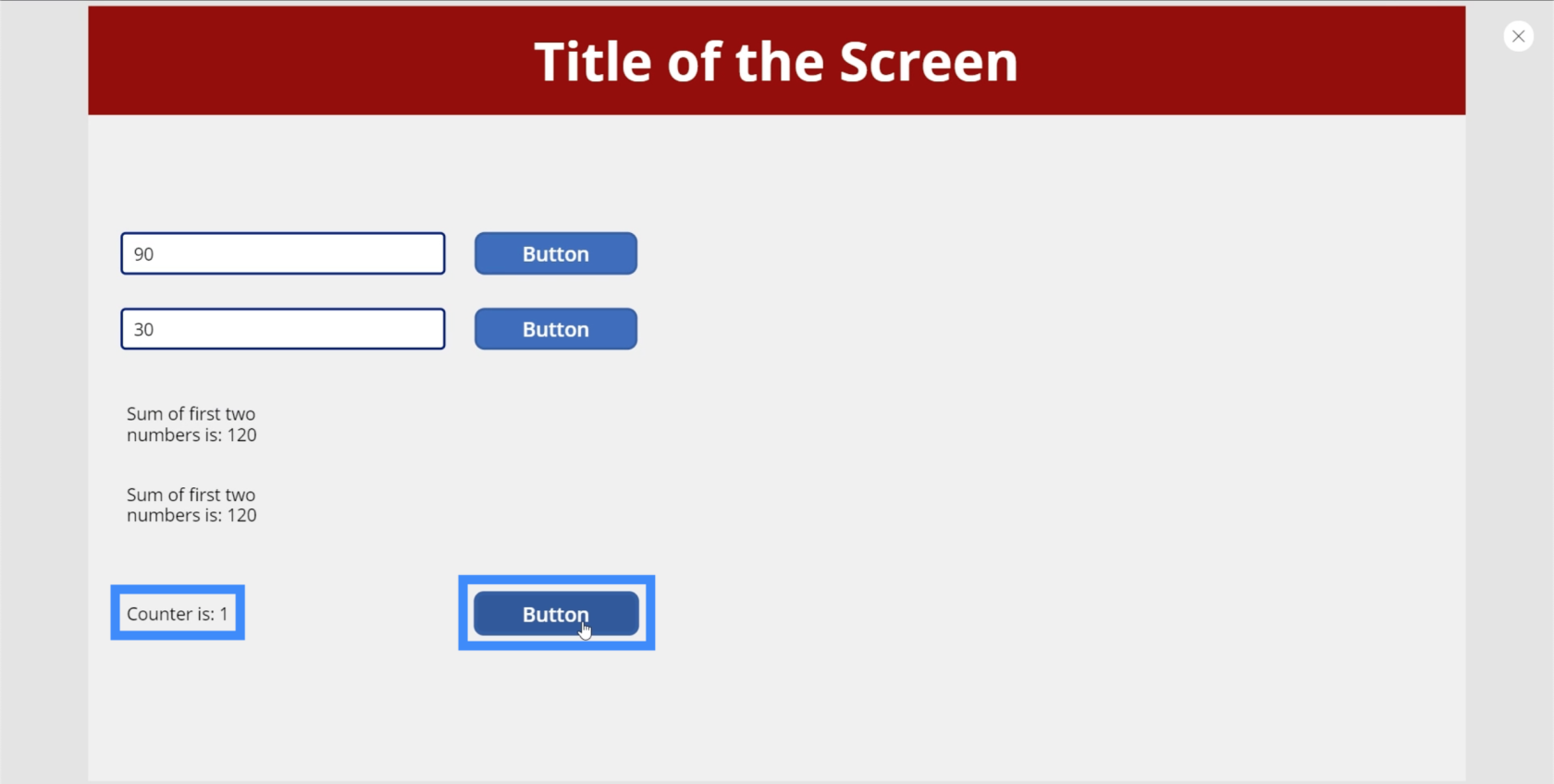
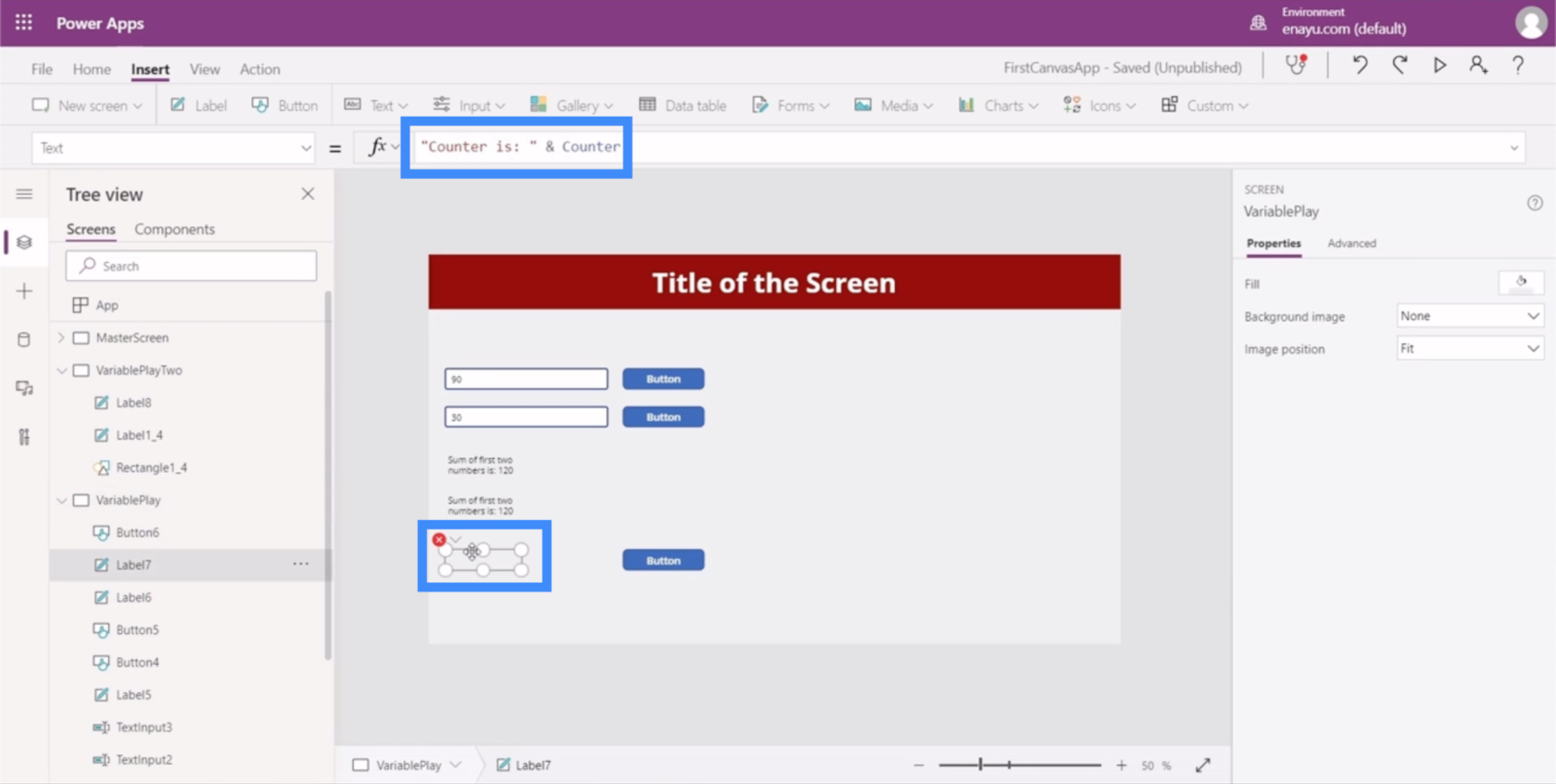
Kokeillaan nyt jotain muuta. Lisätään toinen etiketti ja kutsutaan sitä Counteriksi.

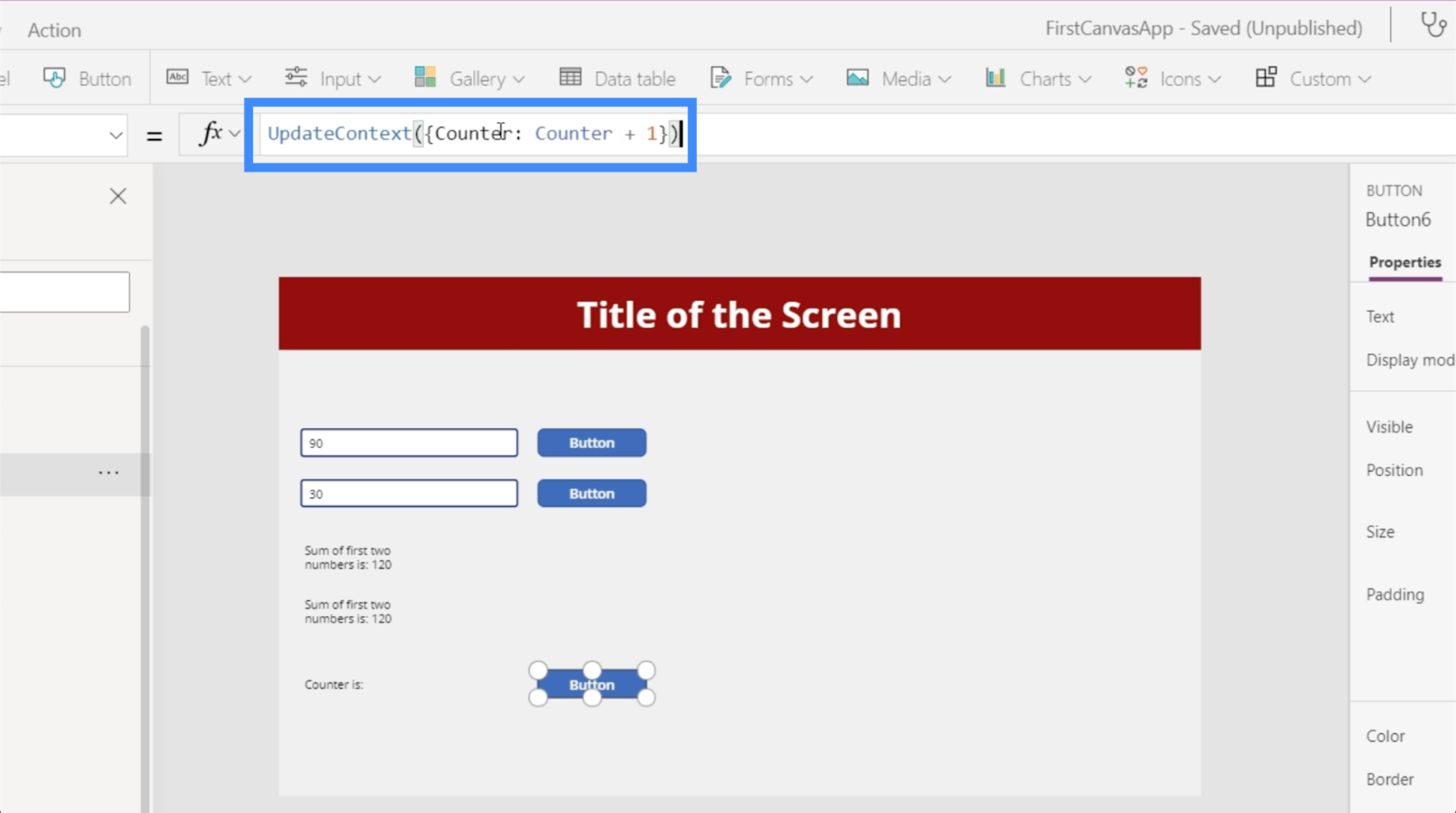
Luodaan myös toinen painike ja laitetaan se vastamerkin viereen. Luodaan kyseisen painikkeen OnSelectille muuttuja UpdateContextin avulla ja kutsumme muuttujaa Counter. Asetetaan sitten tämän muuttujan arvoksi Counter + 1.

Pohjimmiltaan teemme täällä, että otamme sen mitä laskuri oli ennen ja lisäämme sitten yhden siihen.
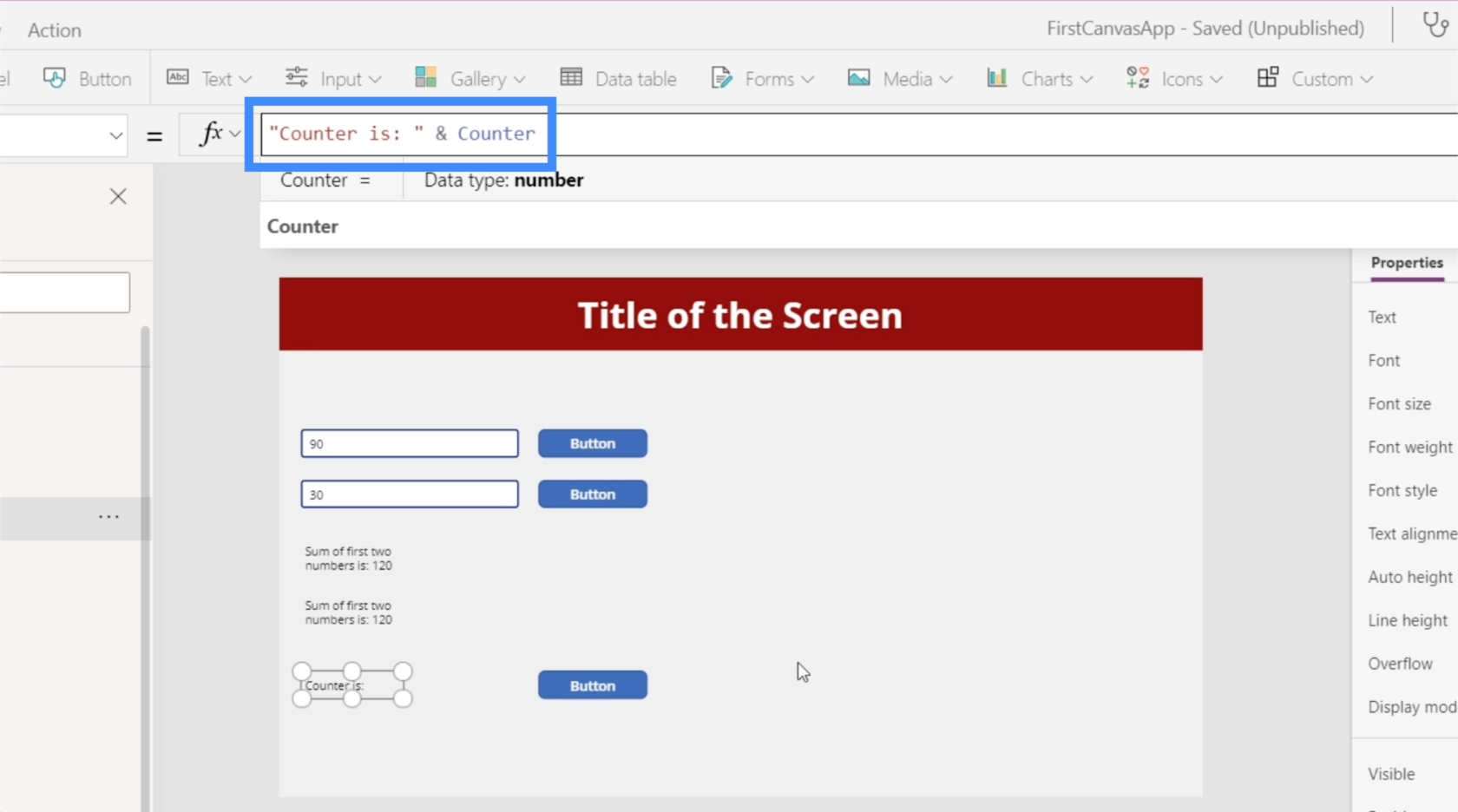
Palataksemme etikettiin, viitataan Counteriin.

Jos napsautamme painiketta, se alkaa numerolla 1.

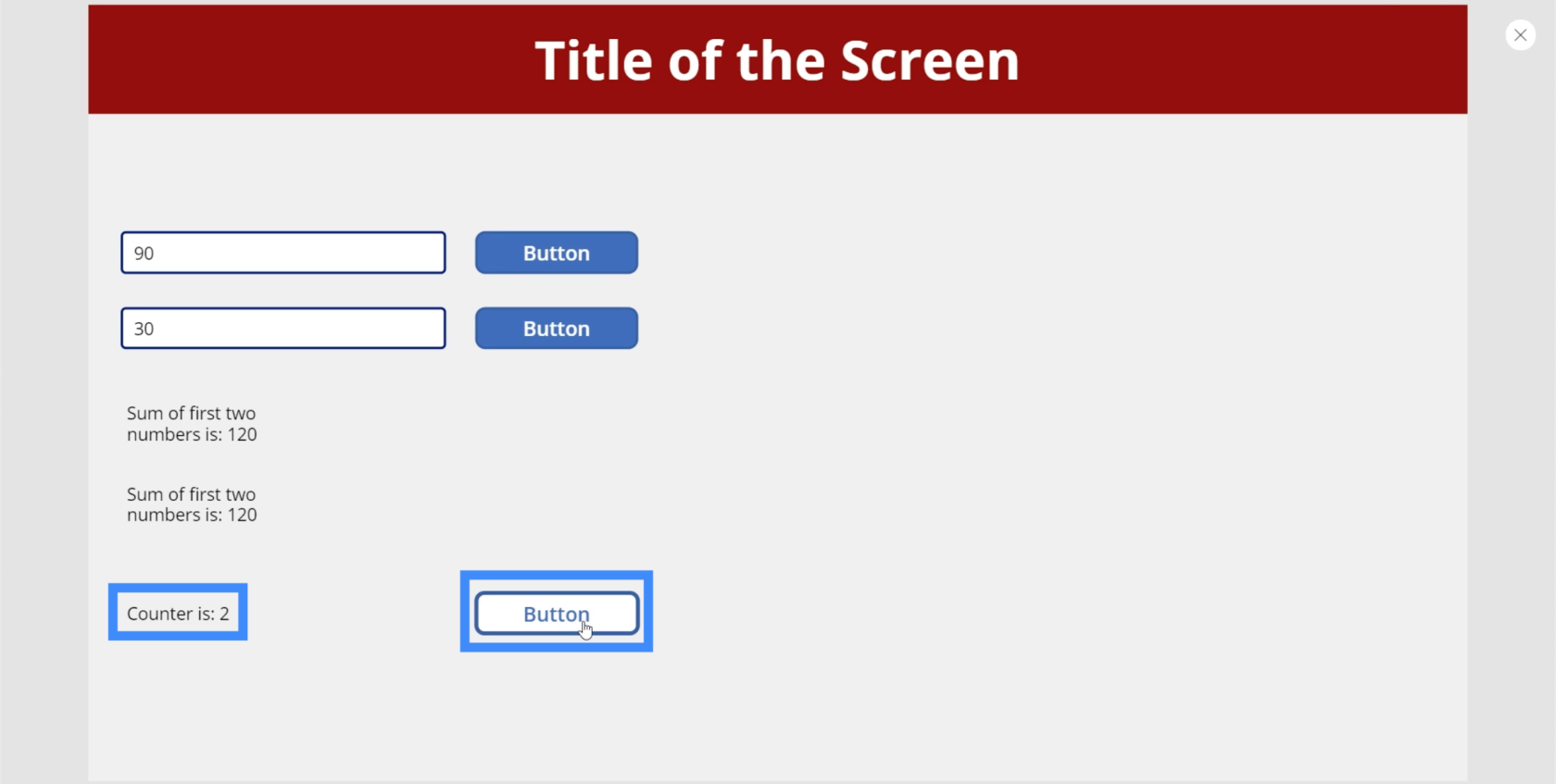
Kun napsautat sitä vielä kerran, 1 lisätään automaattisesti edelliseen arvoon. Siksi se näyttää nyt 2.

Tässä oleva luku vain kasvaa ja nousee, kun napsautamme painiketta, ja laskuri näyttää yhden enemmän kuin edellinen numero.
Globaalit PowerApps-muuttujat
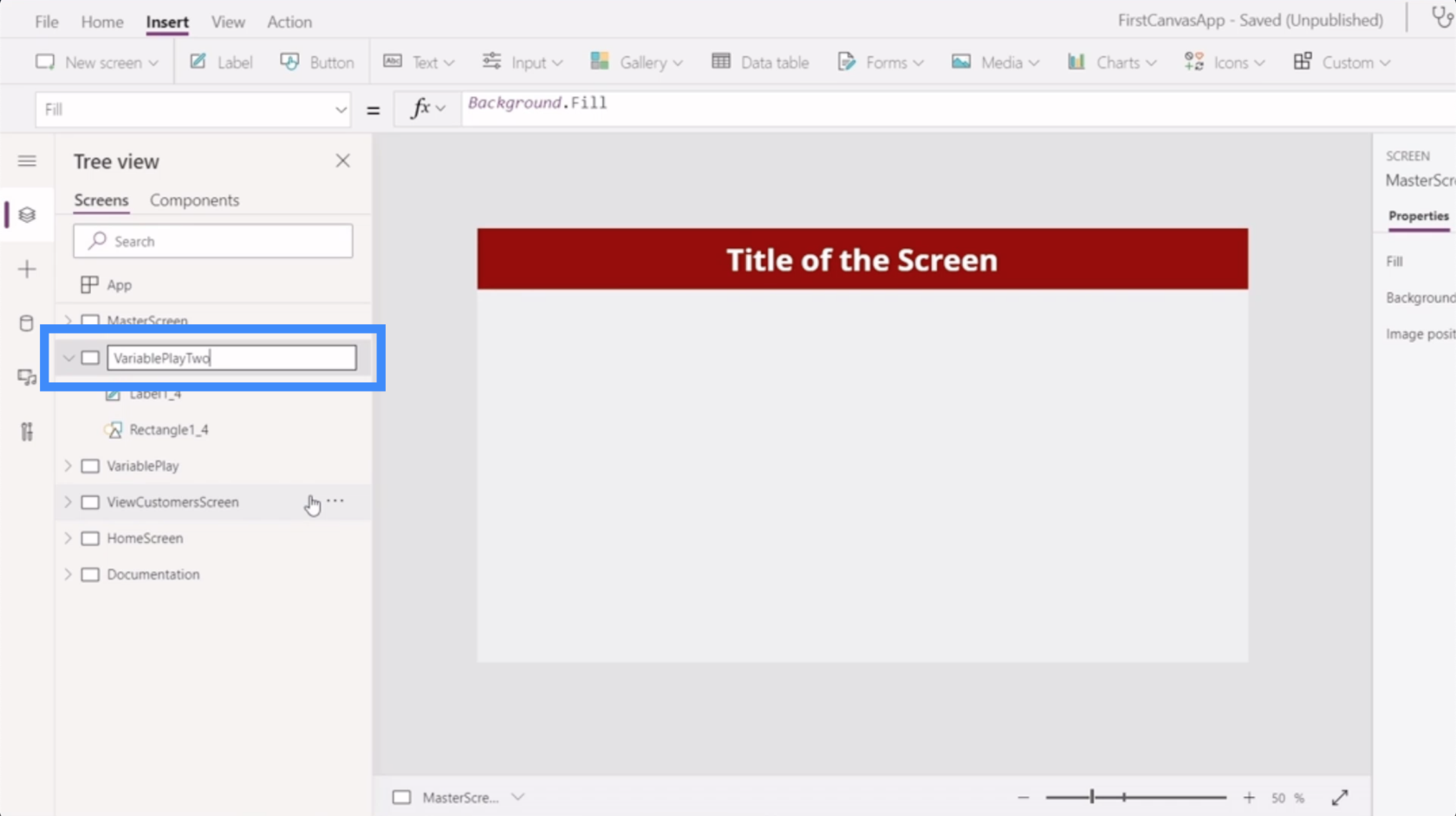
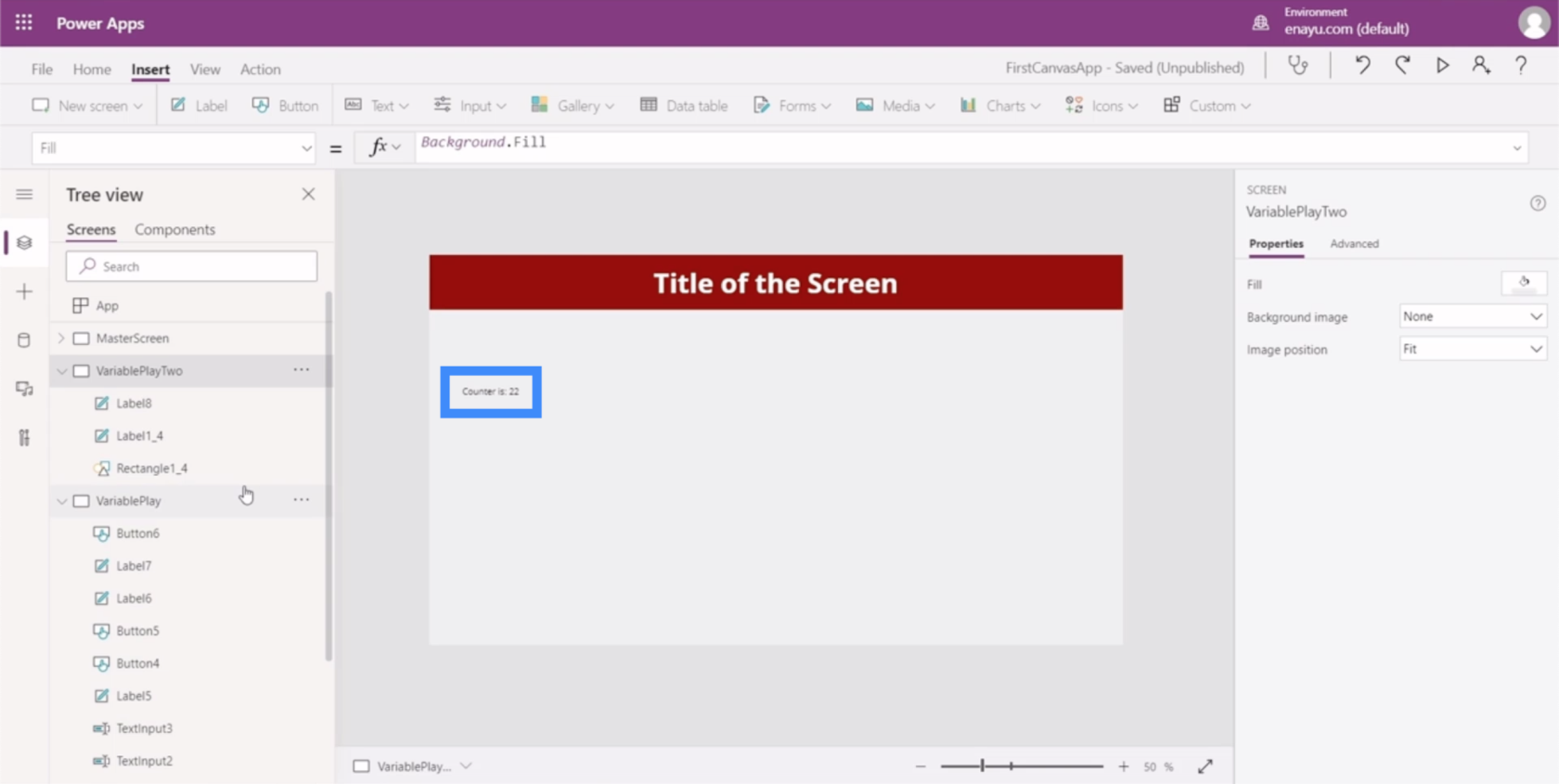
Yleisen muuttujan avulla voit asettaa muuttujan yhdessä näytössä ja käyttää sitä muilta. Aloitetaan uudesta näytöstä nähdäksesi, kuinka tämä tehdään. Kutsumme sitä nimellä VariablePlayTwo.

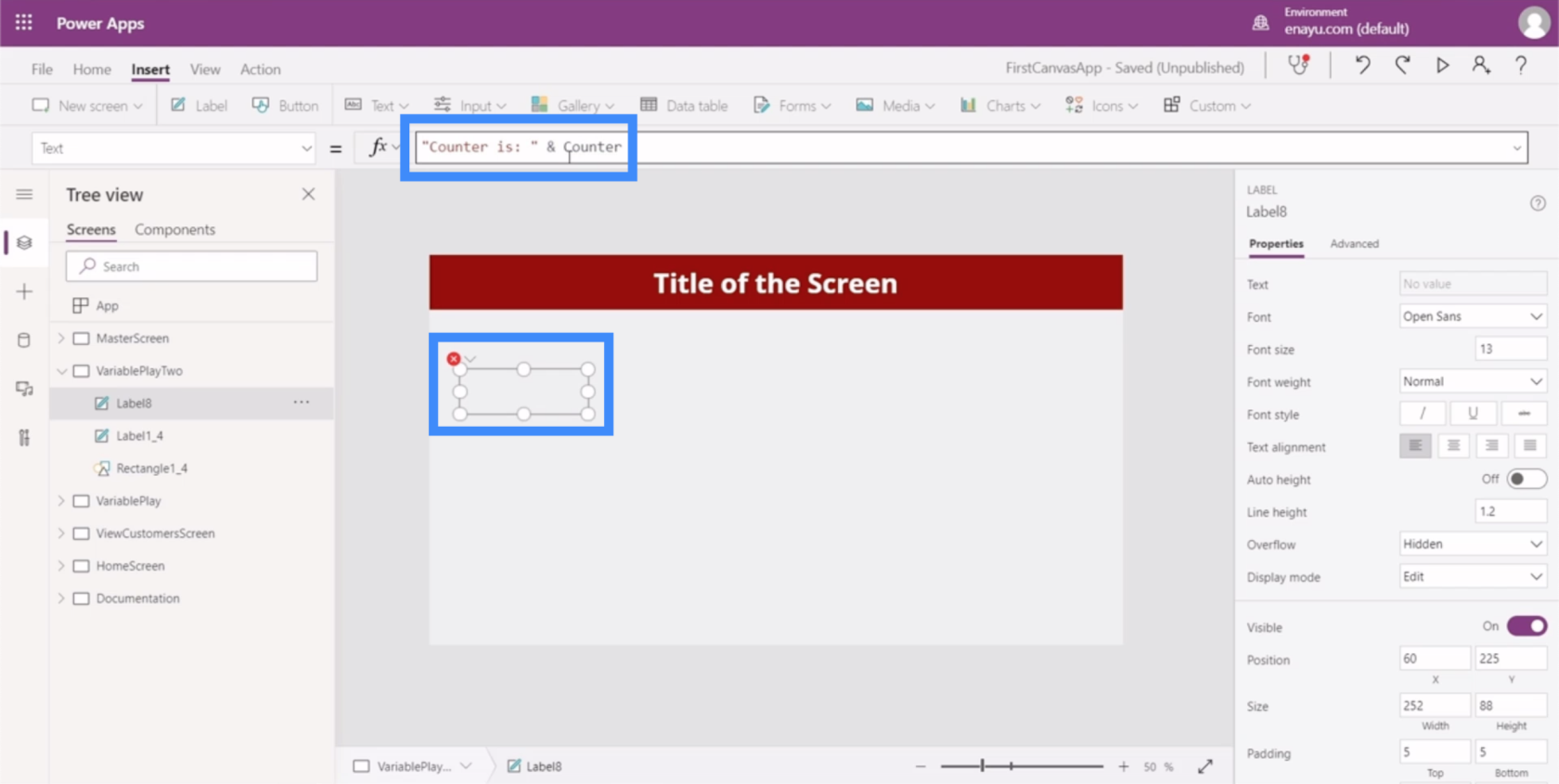
Lisätään tähän näyttöön tarra, joka viittaa muuttujaan Counter toisesta näytöstä. Kuten näet, se jättää virheen etikettiin.

Syy siihen, miksi saamme virheilmoituksen, on se, että se ei tunnista laskuria. Muista, että loimme laskurin kontekstuaaliseksi muuttujaksi, joten se pysyy vain omalla näytöllään.
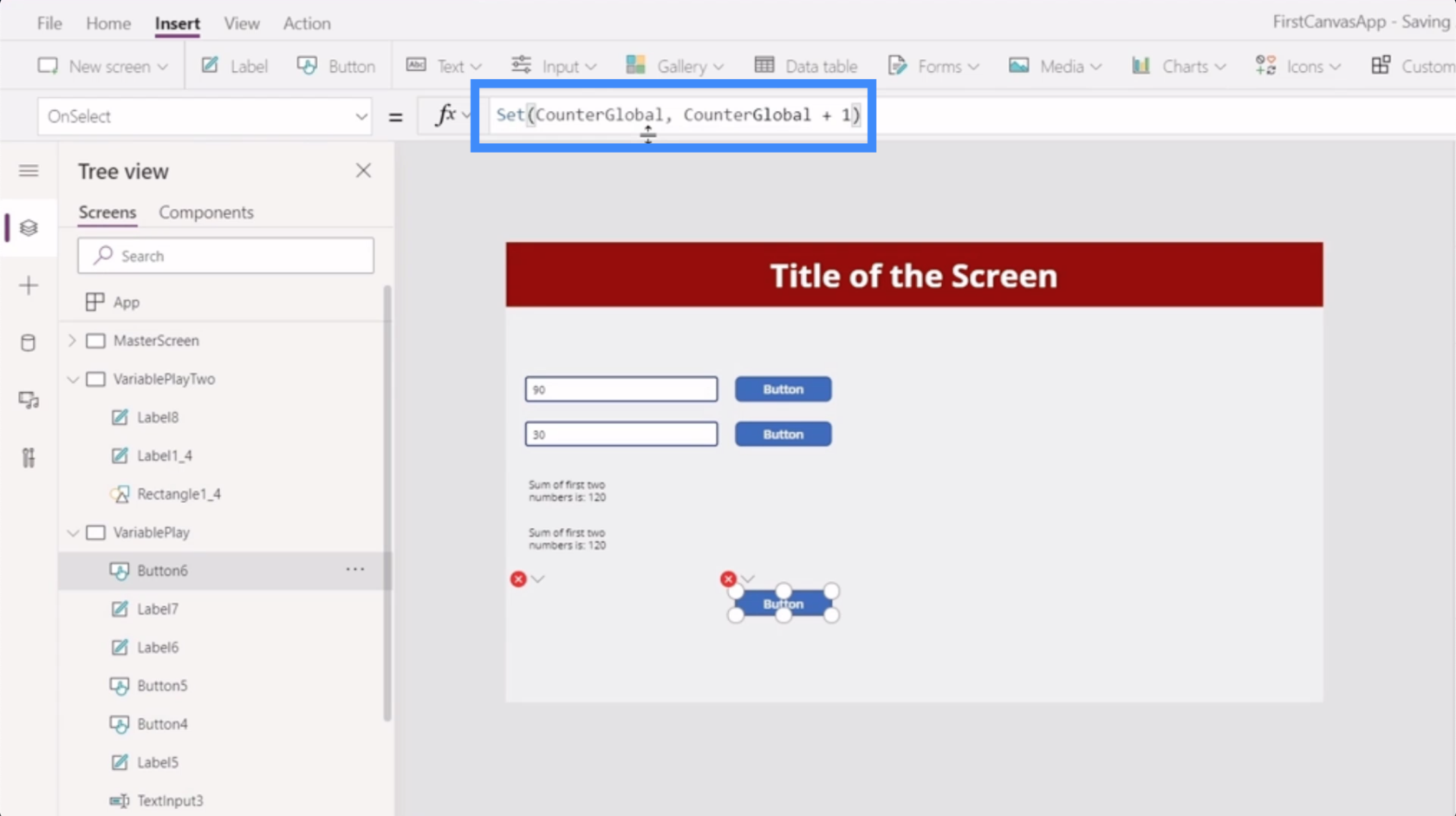
Palataan siis VariablePlay-näyttöön ja muunnetaan laskurin sisältävä painike globaaliksi muuttujaksi.
Aloitaksemme meidän on käytettävä set-funktiota, jota kutsumme nimellä CounterGlobal. Set-funktio ottaa muuttujan ja arvon, joten käytämme CounterGlobal + 1.

Globaalimuuttujia luotaessa on muistettava kaksi asiaa. Ensinnäkin globaalit muuttujat käyttävät pilkkuja kaksoispisteiden sijaan.
Toiseksi se vaatii vain sulkeita, ei kiharaa aaltosulkea argumentin ympärillä.
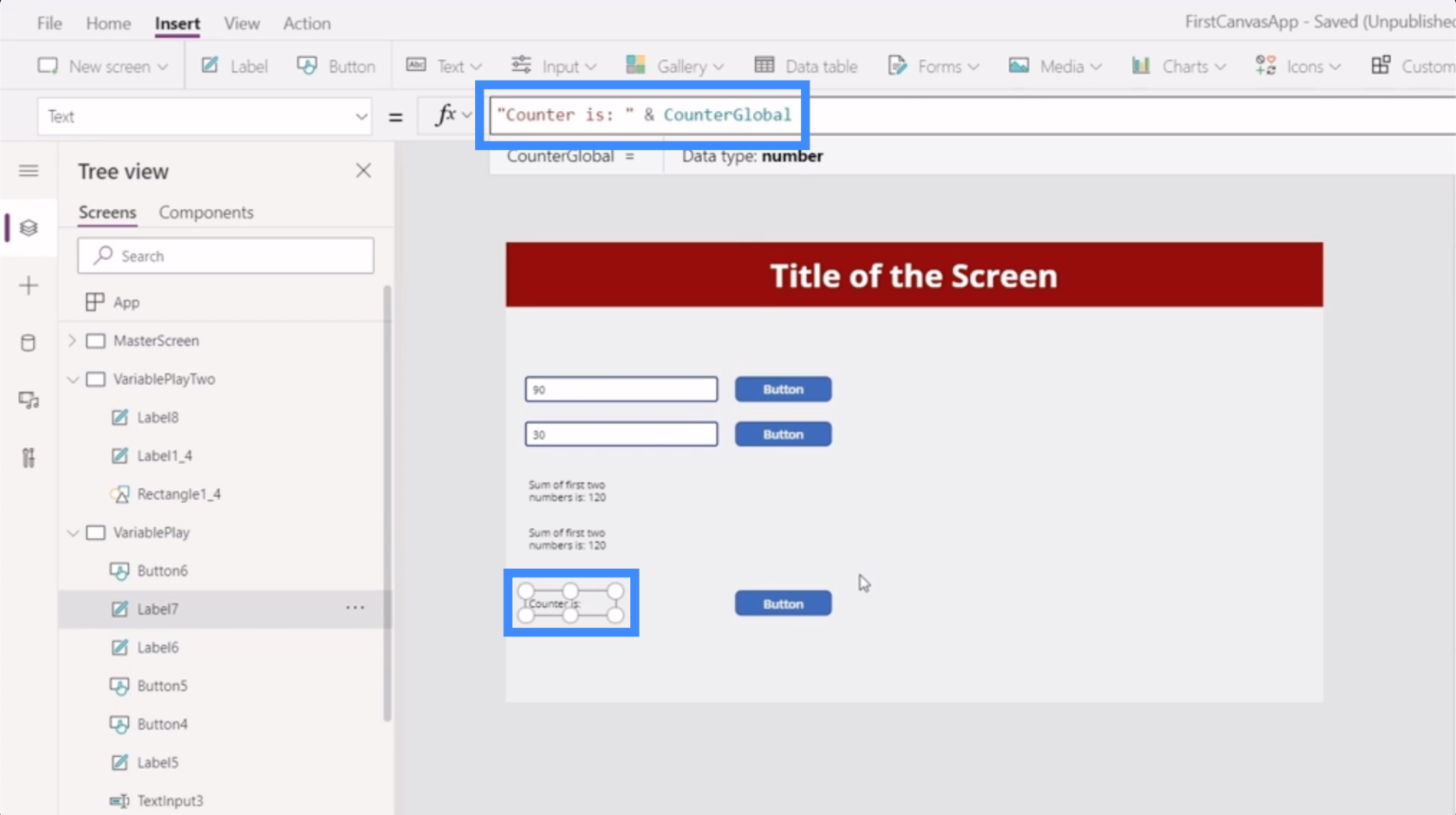
Kun olemme tehneet muutokset painikkeeseen, näet, että tarrassa näkyy nyt virhe. Tämä johtuu siitä, että se viittaa edelleen laskuriin, jota järjestelmä ei enää tunnista.

Joten meidän tarvitsee vain muuttaa se myös CounterGlobaliksi.

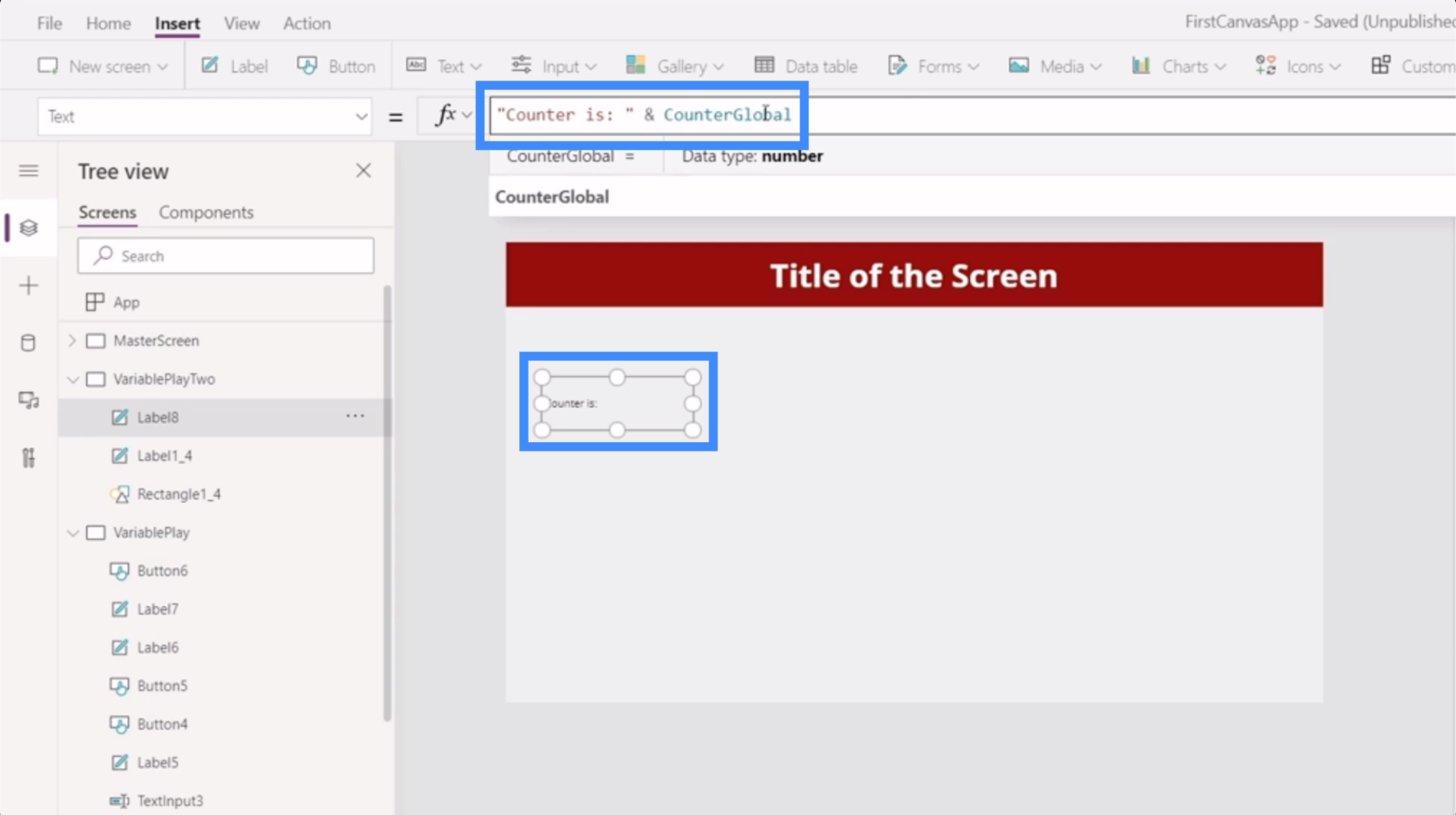
Palataan nyt VariablePlayTwoon ja viitataan CounterGlobaliin. Kuten näet, se ei näytä enää virhettä.

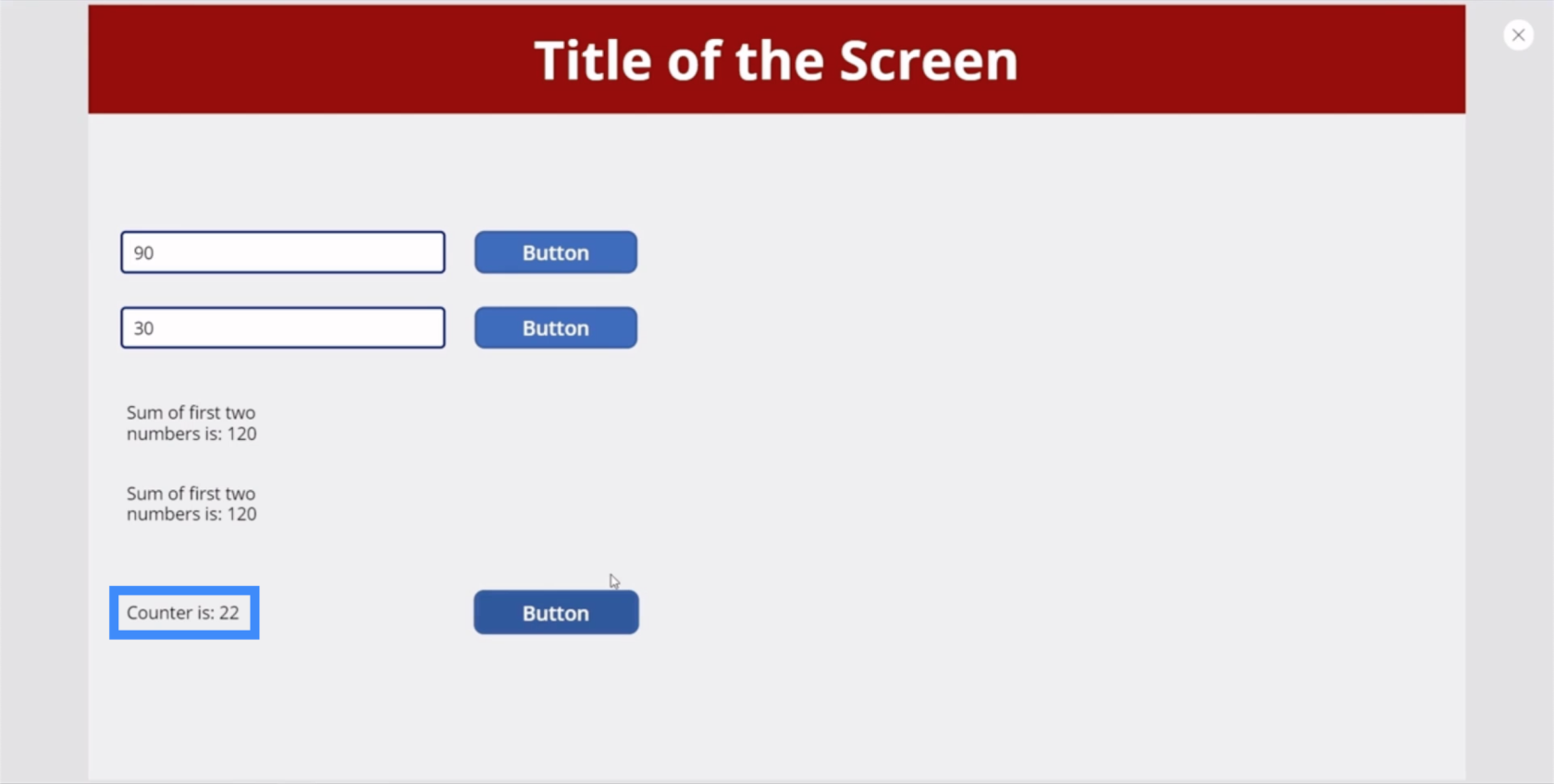
Testataan globaalia muuttujaamme nähdäksemme, toimiiko se. Palataksemme VariablePlay-tilaan, jossa alkuperäinen muuttuja on asetettu, jatketaan painikkeen napsauttamista, kunnes sen arvoksi tulee 22.

Siirrytään nyt VariablePlayTwoon. Kuten näet, myös täällä oleva etiketti on muuttunut ja näyttää nyt 22.

Johtopäätös
Nyt kun olet nähnyt, mitä kontekstuaaliset ja globaalit muuttujat voivat tehdä sovelluksellemme, sinun pitäisi olla helpompi selvittää, tarvitsetko niitä käsittelemässäsi sovelluksessa vai et.
Kontekstimuuttujat voivat olla hyödyllisiä vain, jos tarvitset lisä- tai monimutkaisempia ominaisuuksia jollakin näytölläsi. Globaalit muuttujat ovat kuitenkin todella tehokas tapa saada tietoa näytöltä toiselle.
Muuttujia ei taaskaan useimmiten tarvita, mutta on hyvä tietää, että työkalupakkissasi on jotain tällaista, kun sitä tarvitaan.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








