LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa aiomme puhua PowerApps-kuvista ja muista mediaelementeistä, joita voimme lisätä sovellukseemme.
On olemassa pitkä lista mediaelementtejä, jotka voivat parantaa jokaisen loppukäyttäjän kokemusta.

Toistaiseksi keskitymme PowerApps-kuviin ja siihen, miten se voi toimia käsi kädessä elementtien, kuten kynäsyötteen, kameran tai kuvan lisäämisen, kanssa.
Hienoa PowerAppsissa on, että useimmat elementit toimivat samalla tavalla. Vaikka emme käsittele joitakin muita tämän opetusohjelman elementtejä, kenen tahansa on helppo selvittää, kuinka niitä käytetään.
Lisäksi Microsoft PowerApps -dokumentaatio kattaa kaiken, mitä näistä elementeistä on tiedettävä. Joten voit hypätä kyseiseen asiakirjaan ja löytää tarvitsemasi.
Sisällysluettelo
Työskentely PowerApps-kuvien kanssa
Aloitetaan katsomalla, mistä PowerApps-kuvissa on kyse.
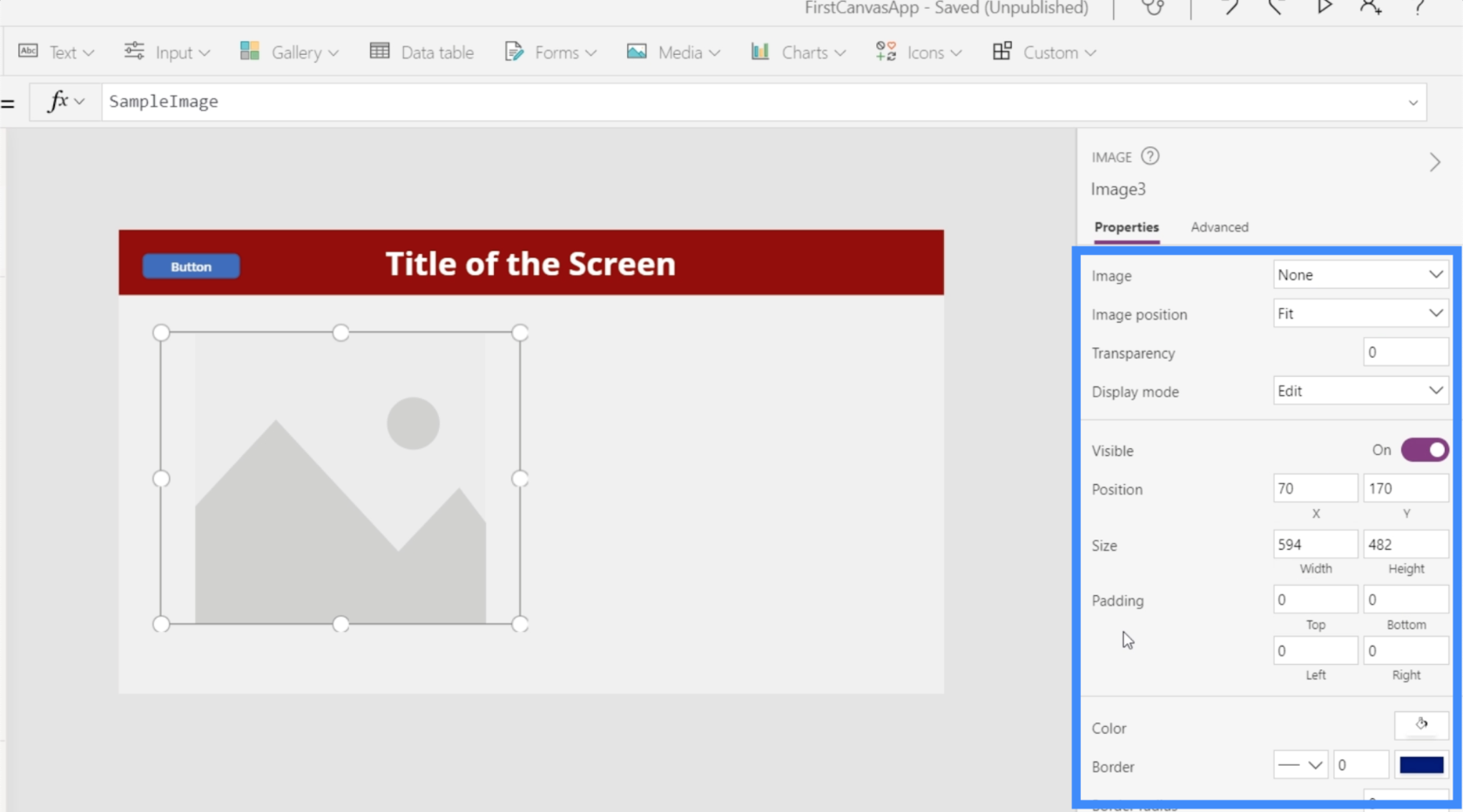
Kuvaelementillä on useita ominaisuuksia, joita voimme käyttää oikeanpuoleisessa ruudussa, kuten läpinäkyvyys, näkyvyys, sijainti, koko ja paljon muuta.

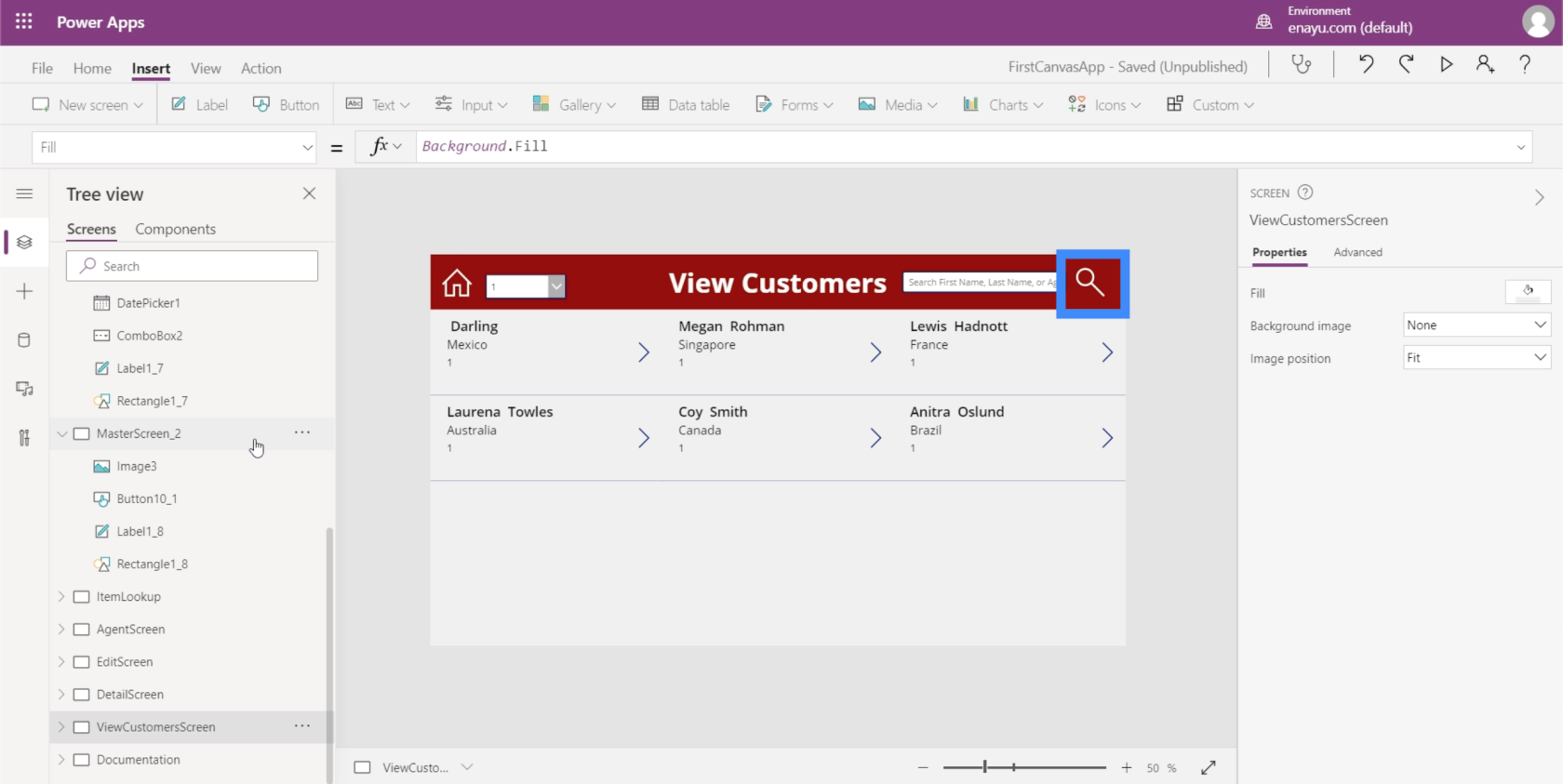
On niin monia tapoja käyttää kuvaelementtiä. Voit käyttää sitä esimerkiksi yrityksen logon näyttämiseen sovelluksessasi. Voit käyttää sitä myös, jos et näytä löytävän oikeaa kuvaketta PowerAppsiin rakennetuista oletuskuvakkeista. Jos et esimerkiksi pidä siitä, miltä PowerApps-hakukuvake näyttää, voit ladata toisen kuvakkeen, jonka latasit muualta, ja käyttää sitä sen sijaan.

PowerApps-kuvien lisääminen tietolähteestä
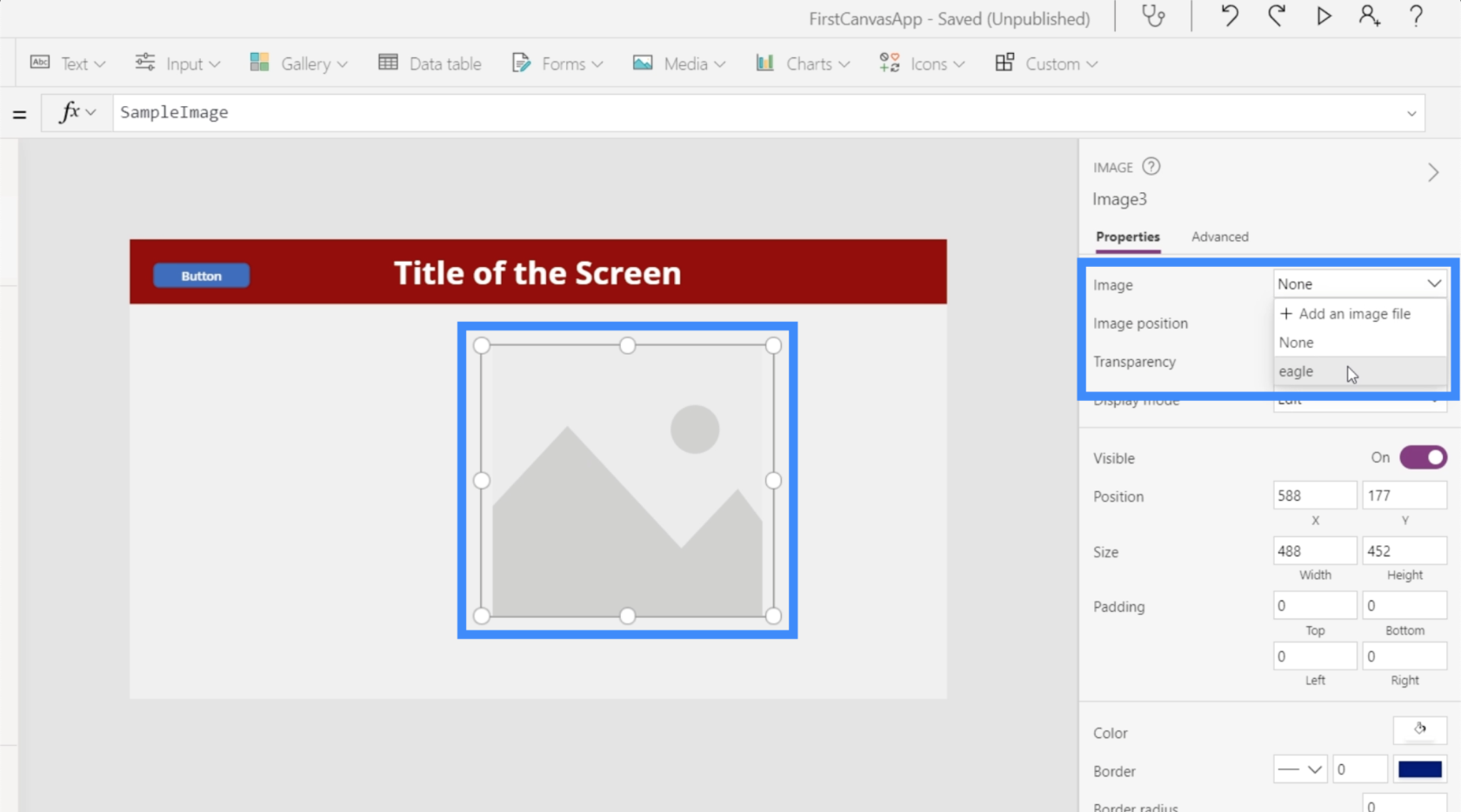
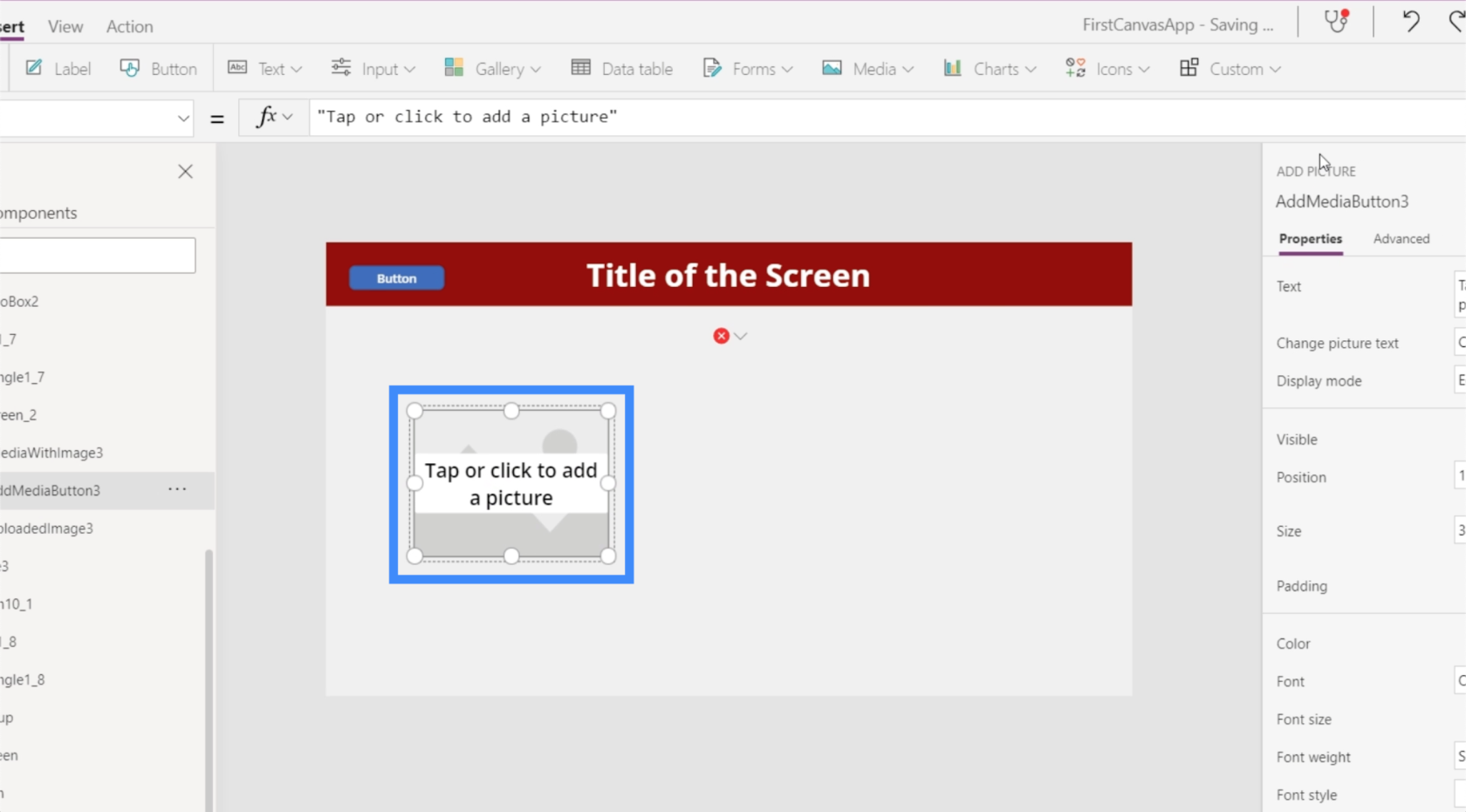
Kun lisäät kuvaelementin, se näkyy näytölläsi kuin tyhjä kehys. Sinun tehtäväsi on täyttää tämä todellisella kuvalla.

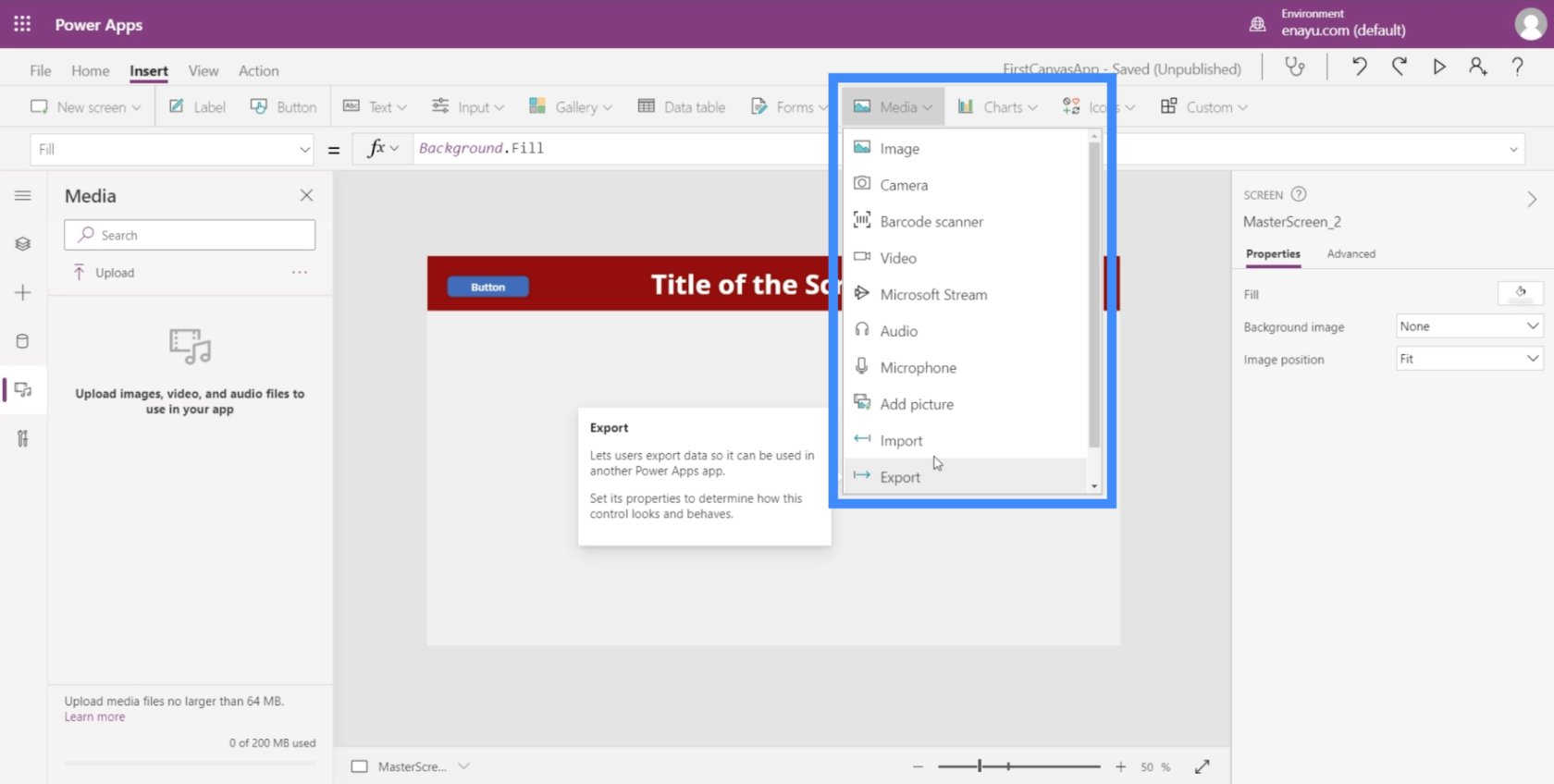
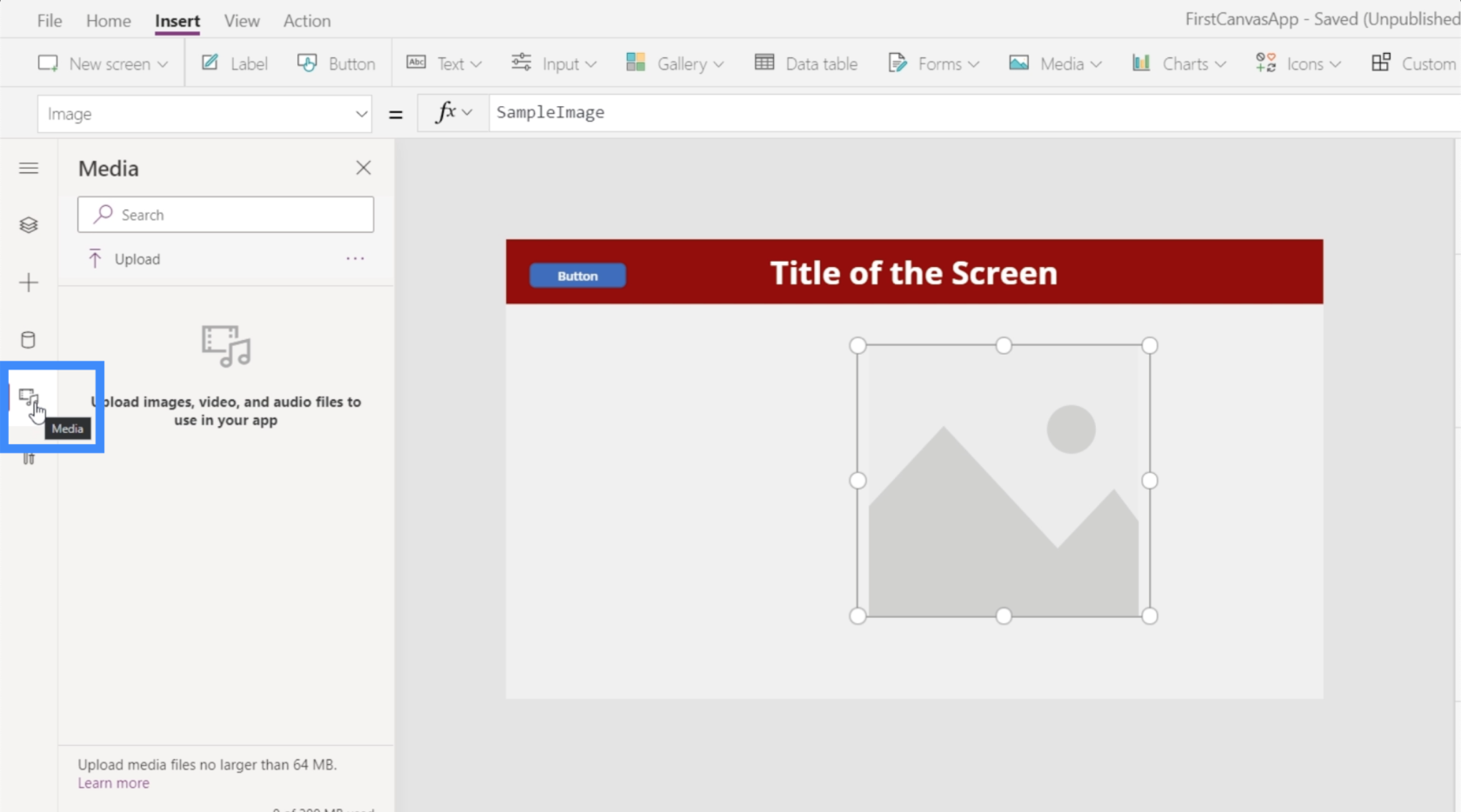
Yksi tapa lisätä kuva kehykseen on vasemman valikon Media-välilehti.

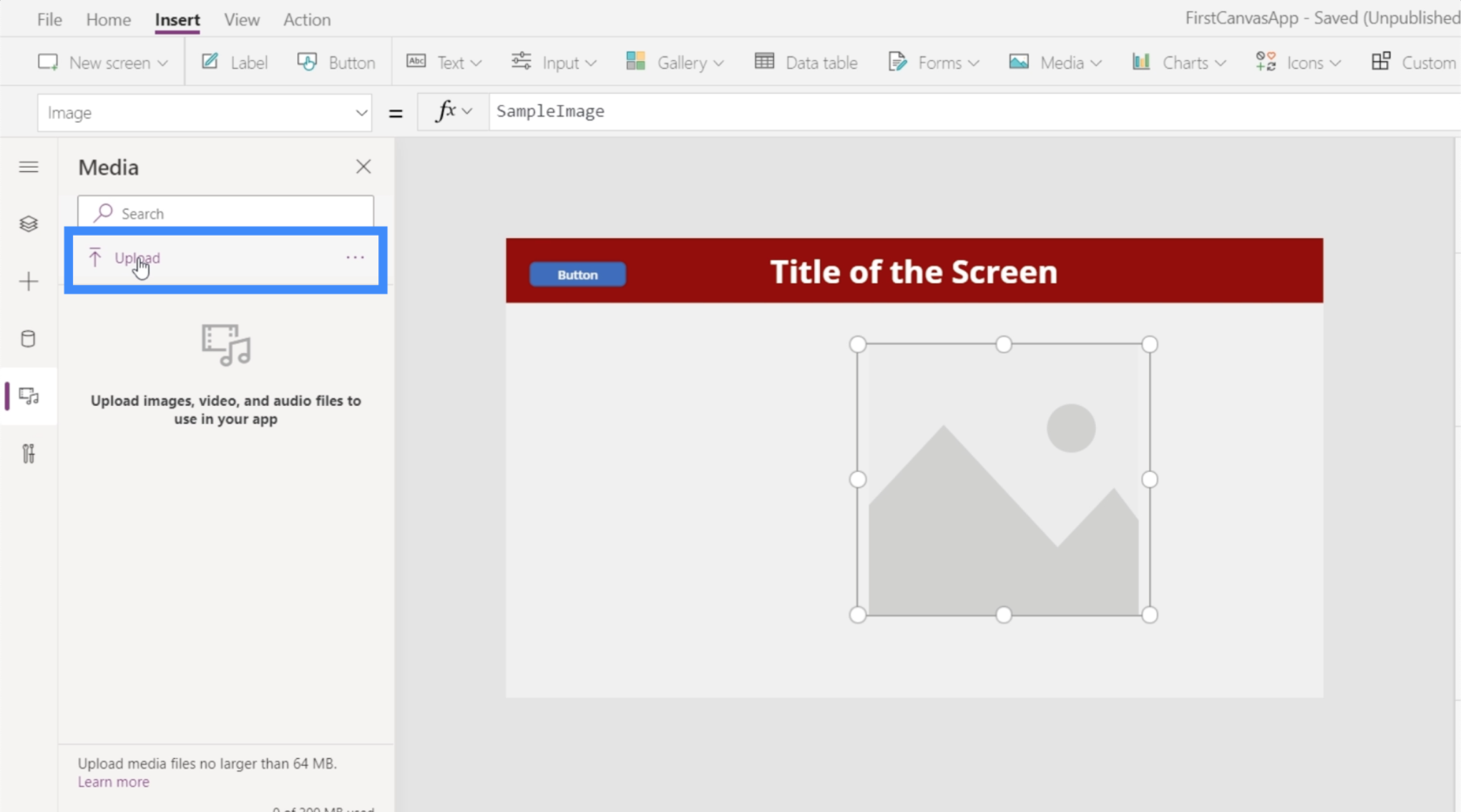
Lataa kuva tiedostoistasi napsauttamalla Lähetä.

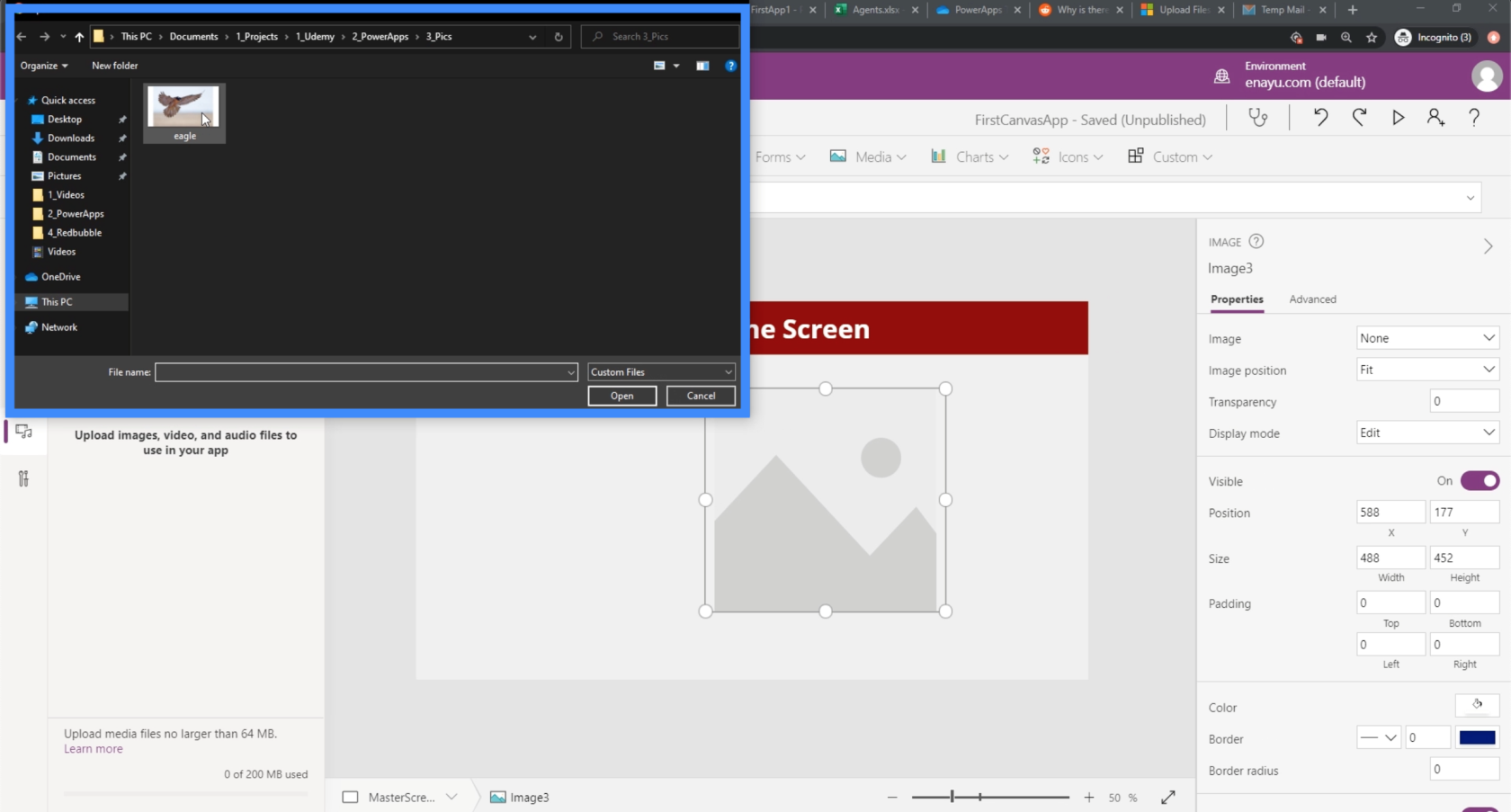
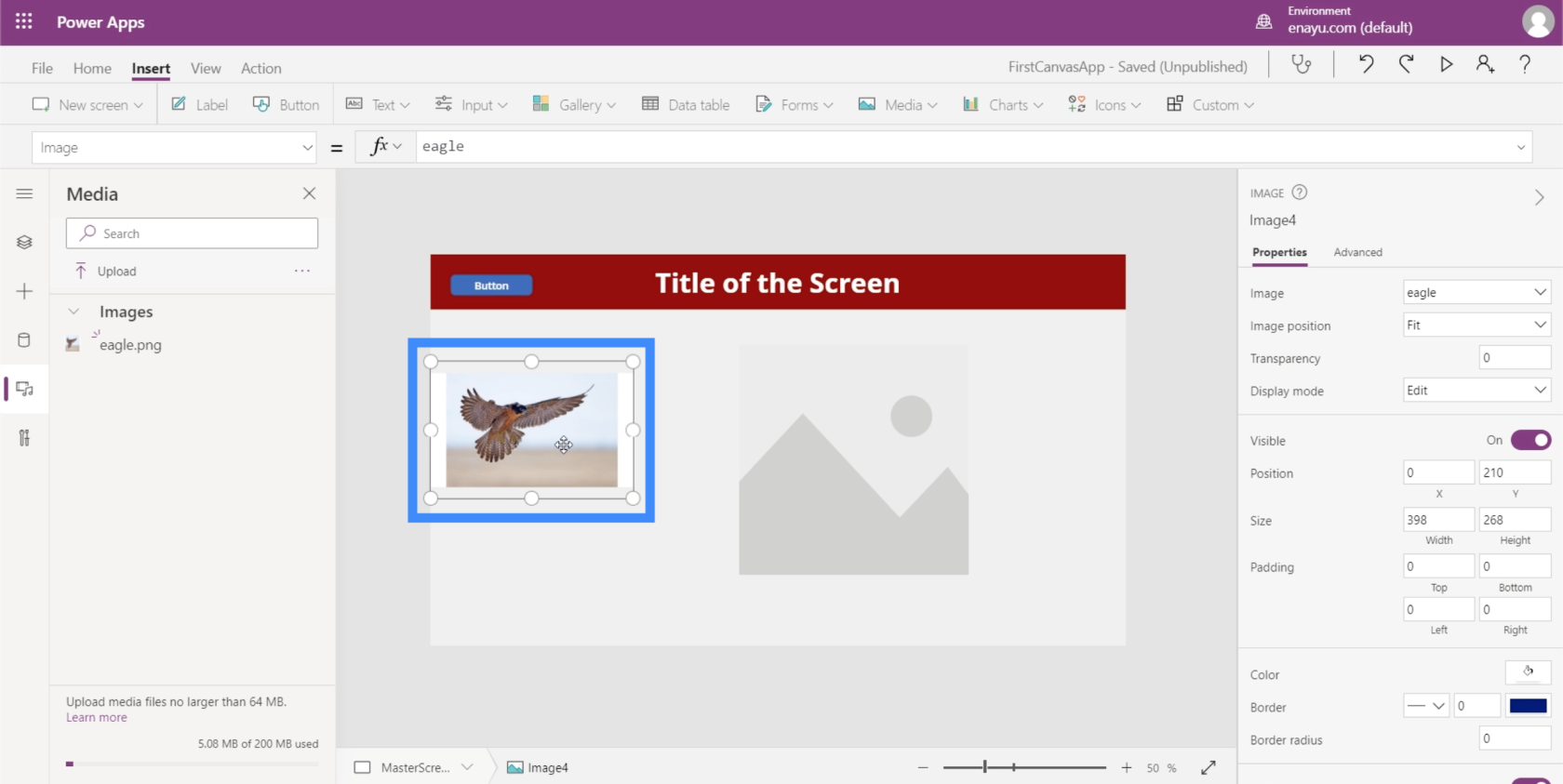
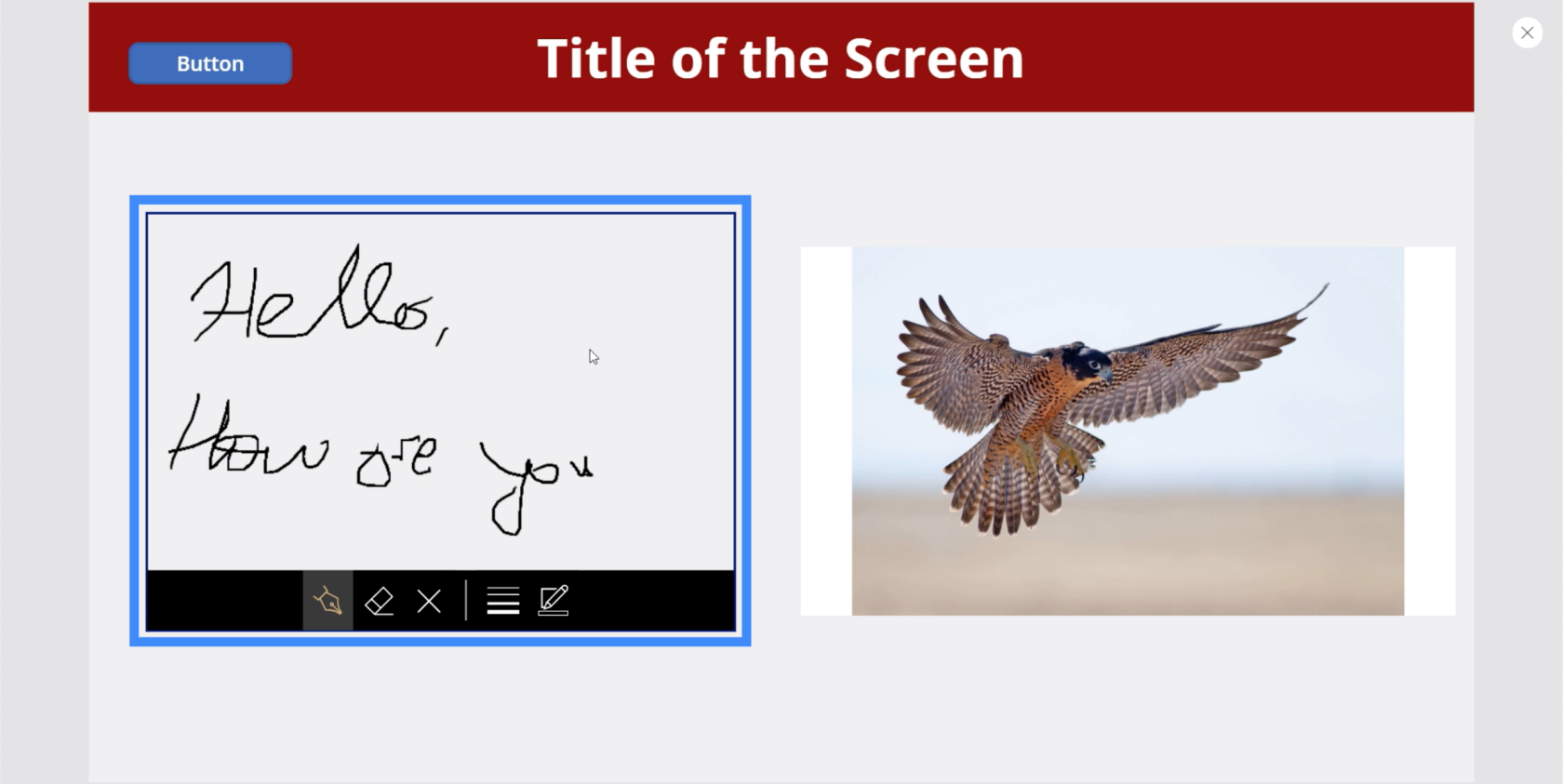
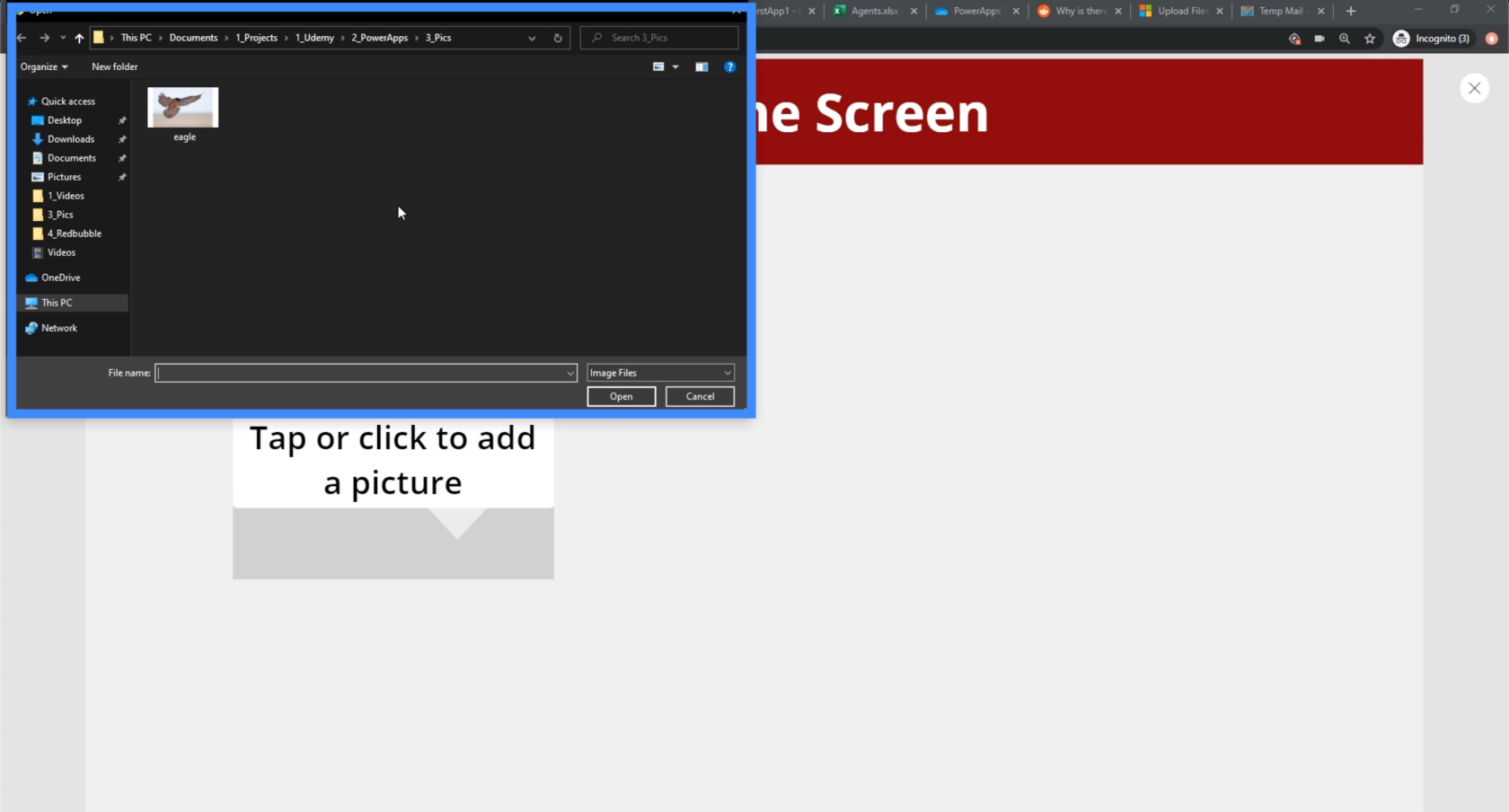
Näyttöön tulee ikkuna, jossa voit valita kuvan tiedostoistasi. Toistaiseksi käytetään tätä kotkan kuvaa.

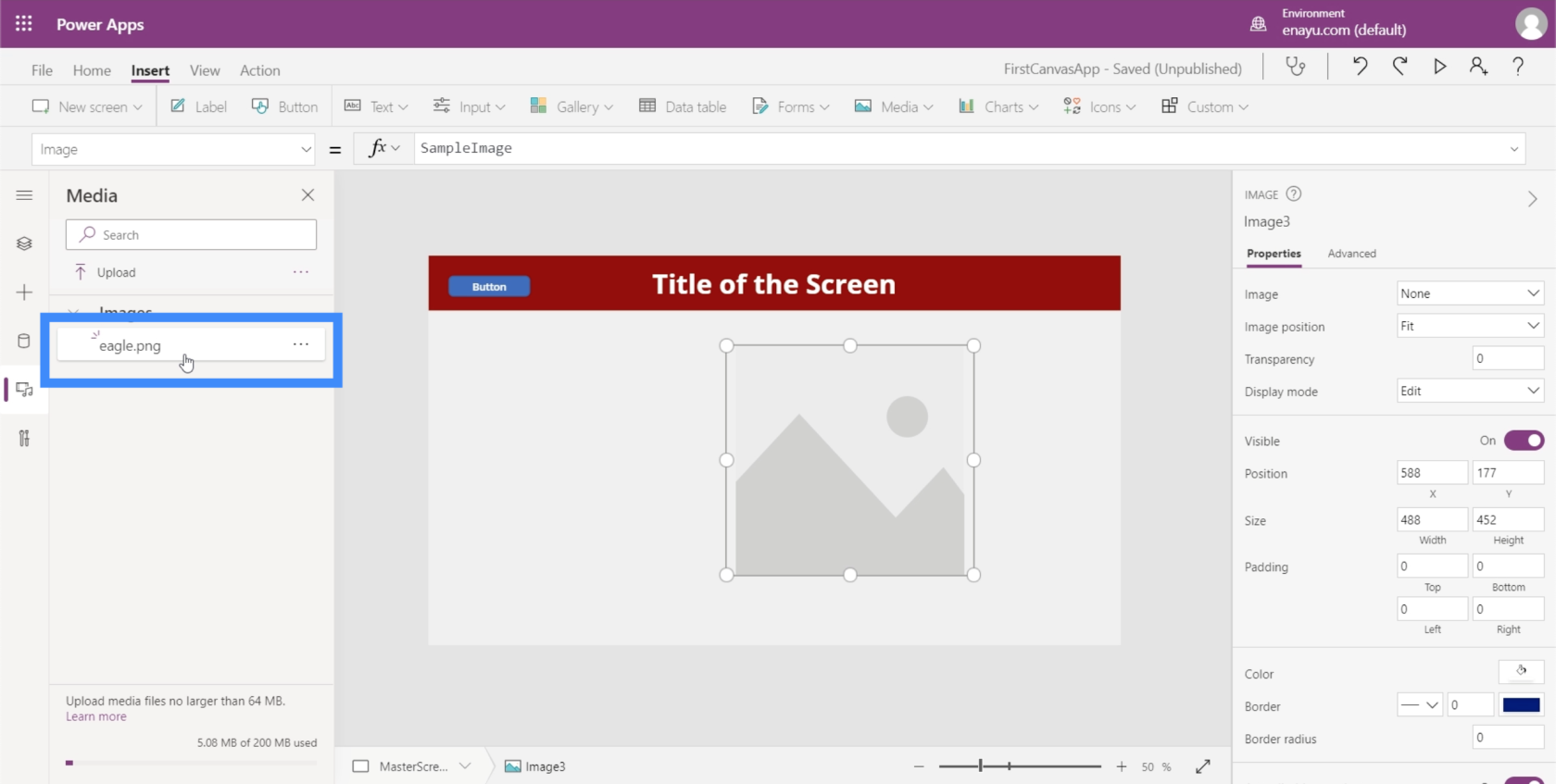
Nyt näet tiedoston vasemman ruudun Media-kohdassa. Kuten näet, se ei täytä kehystä automaattisesti kuvaelementistä.

Koska meillä on jo kuvatiedosto luettelossa, voimme yksinkertaisesti napsauttaa sitä ja kuva tulee näkyviin.

Mutta paras tapa tehdä se olisi mennä oikeaan ruutuun ja valita se kuvaluettelosta.

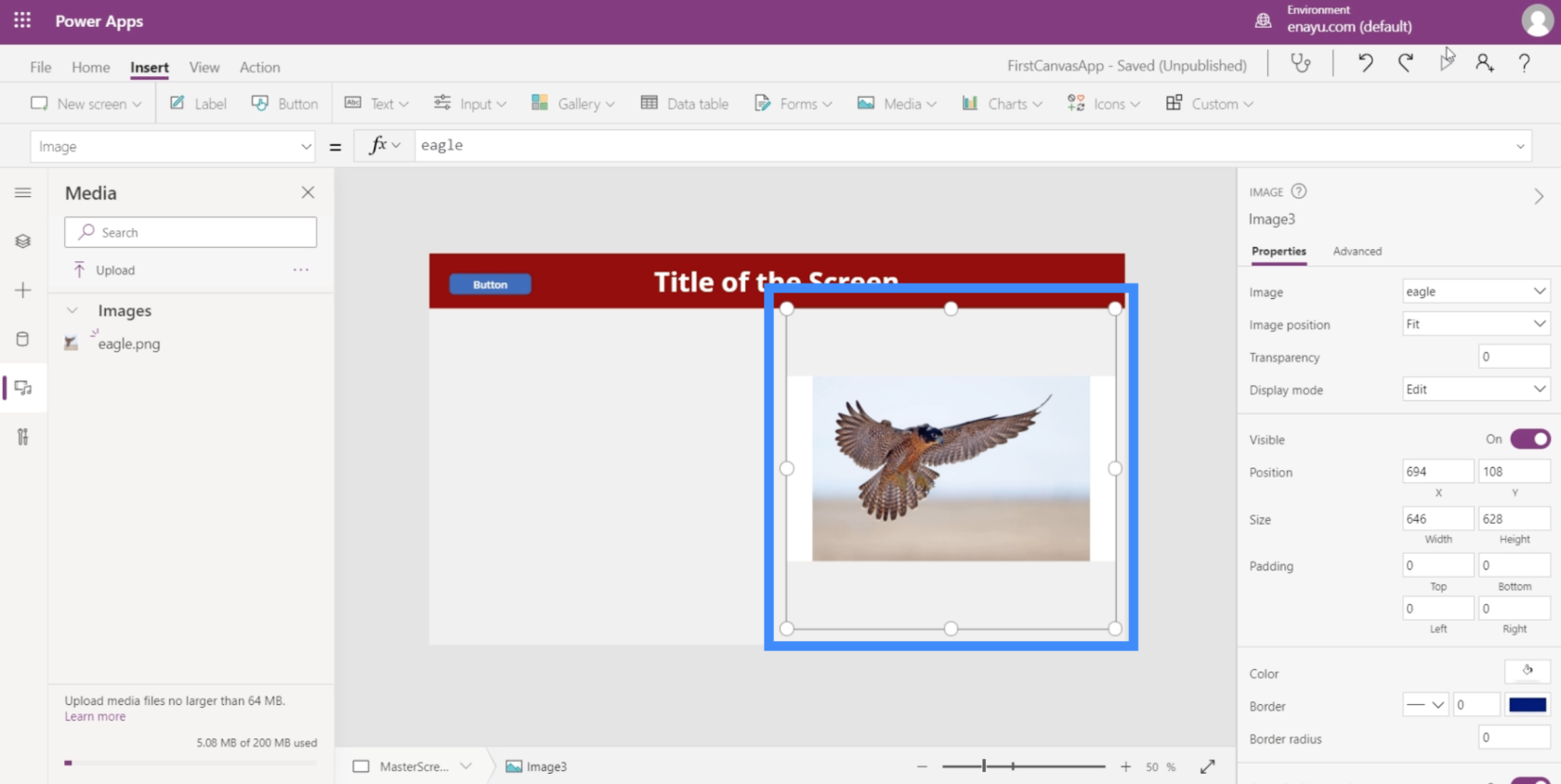
Kun olemme valinneet tiedoston avattavasta valikosta, se täyttää kehyksen automaattisesti.

Kuvan käyttäminen kynäsyötteen kanssa
PowerApps-kuvien hieno asia on, että ne voivat toimia käsi kädessä muiden PowerApps-elementtien kanssa. Katsotaanpa, kuinka kuvaelementti ja kynäsyöte voivat toimia yhdessä.
Kynäsyötteen avulla käyttäjät voivat piirtää tai kirjoittaa jotain sovellukseesi.

Tästä voi olla hyötyä varsinkin, jos haluat käyttäjien allekirjoittavan tai kirjoittavan jotain näytölle.

Hienoa tässä syötteessä on, että voit tallentaa sen, mitä käyttäjä kirjoitti näytölle kuvana ja tallentaa sen sitten tiedostohakemistoon. Tämä on erityisen hyödyllistä, jos tarvitset kopioita käyttäjiesi allekirjoituksista todisteeksi ehtojesi hyväksymisestä tai vastaavassa tapauksessa.
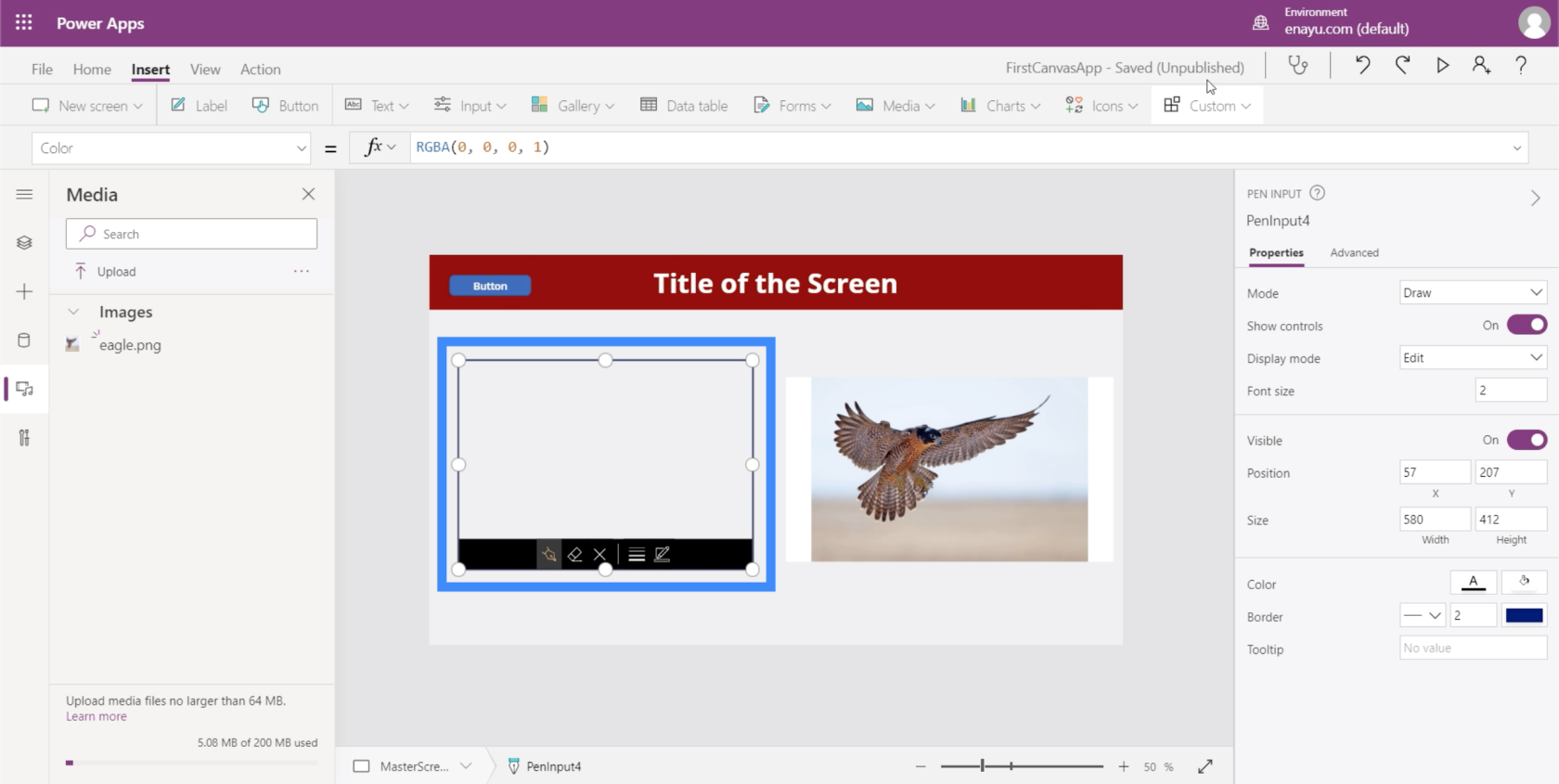
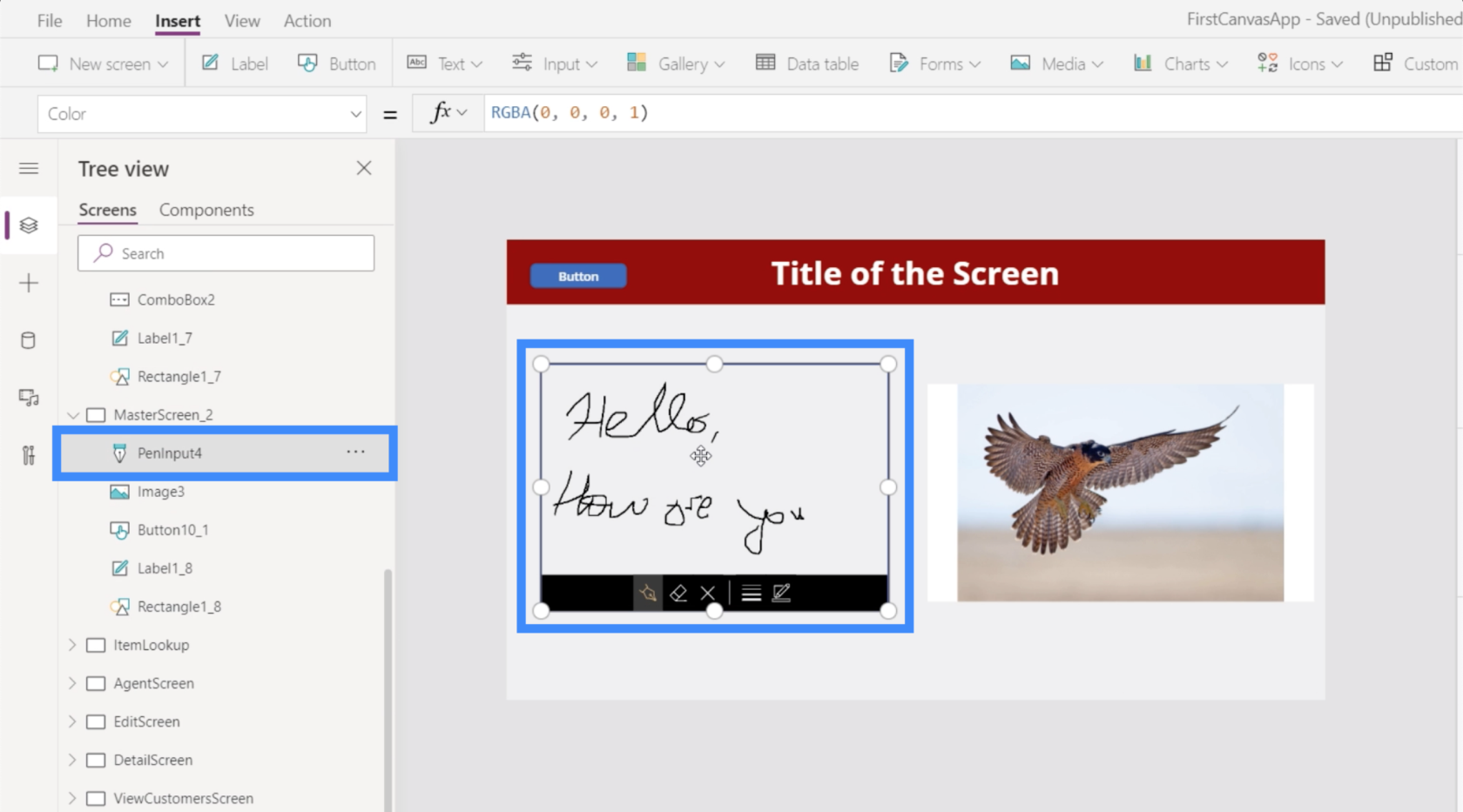
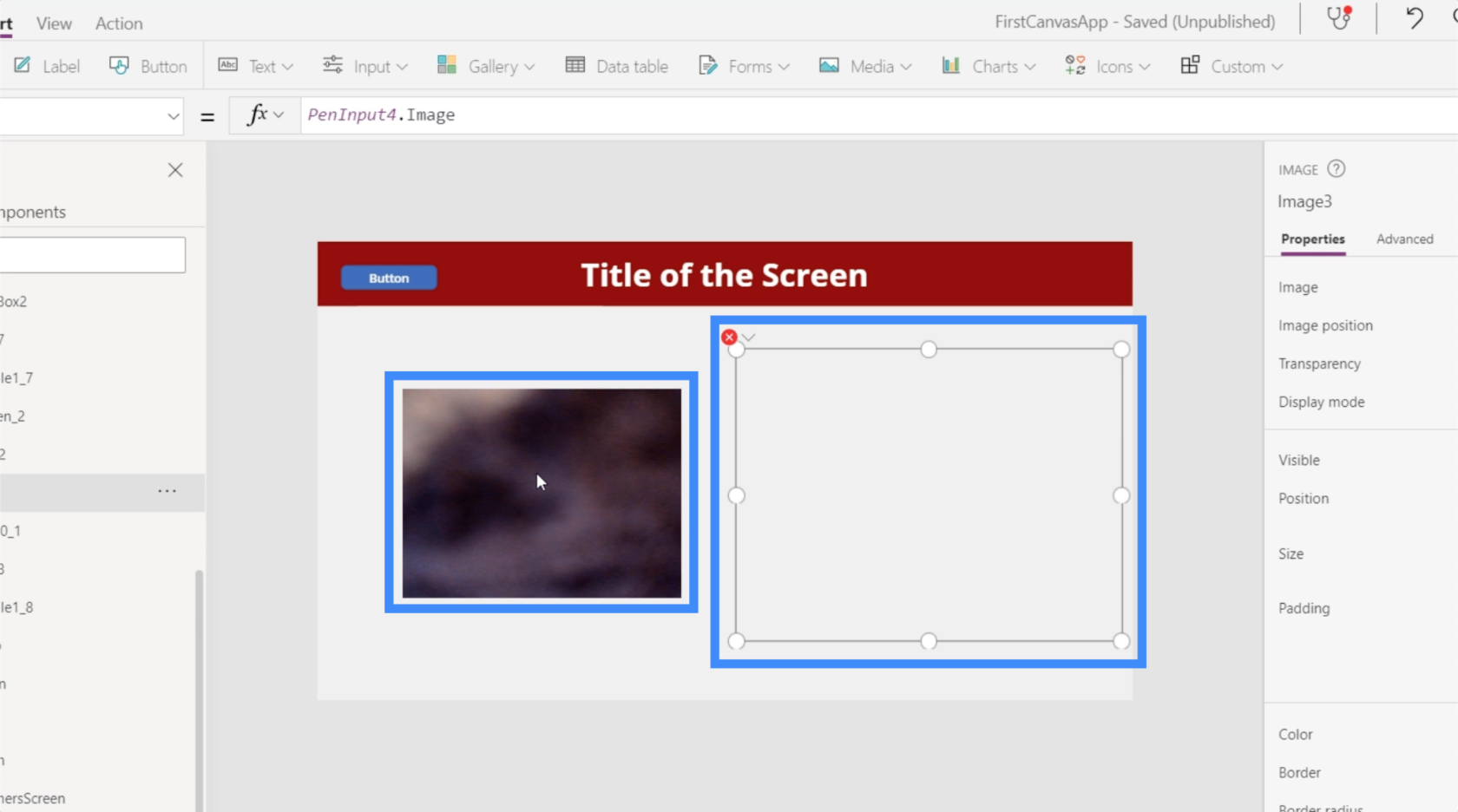
Katsotaanpa, kuinka voimme tehdä sen. Joten katsomalla vasenta ruutua näemme, että työskentelemme PenInput4:n kanssa.

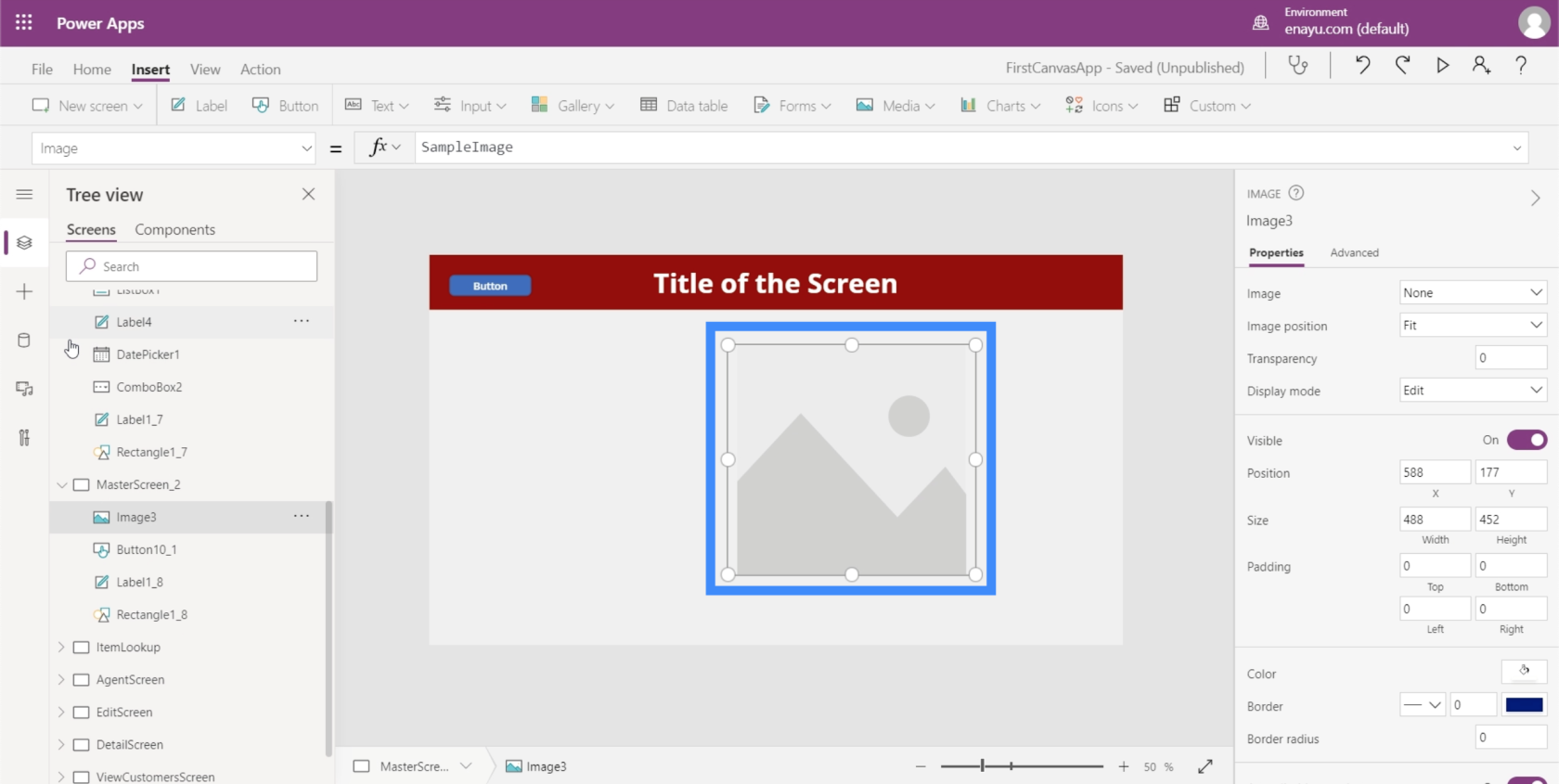
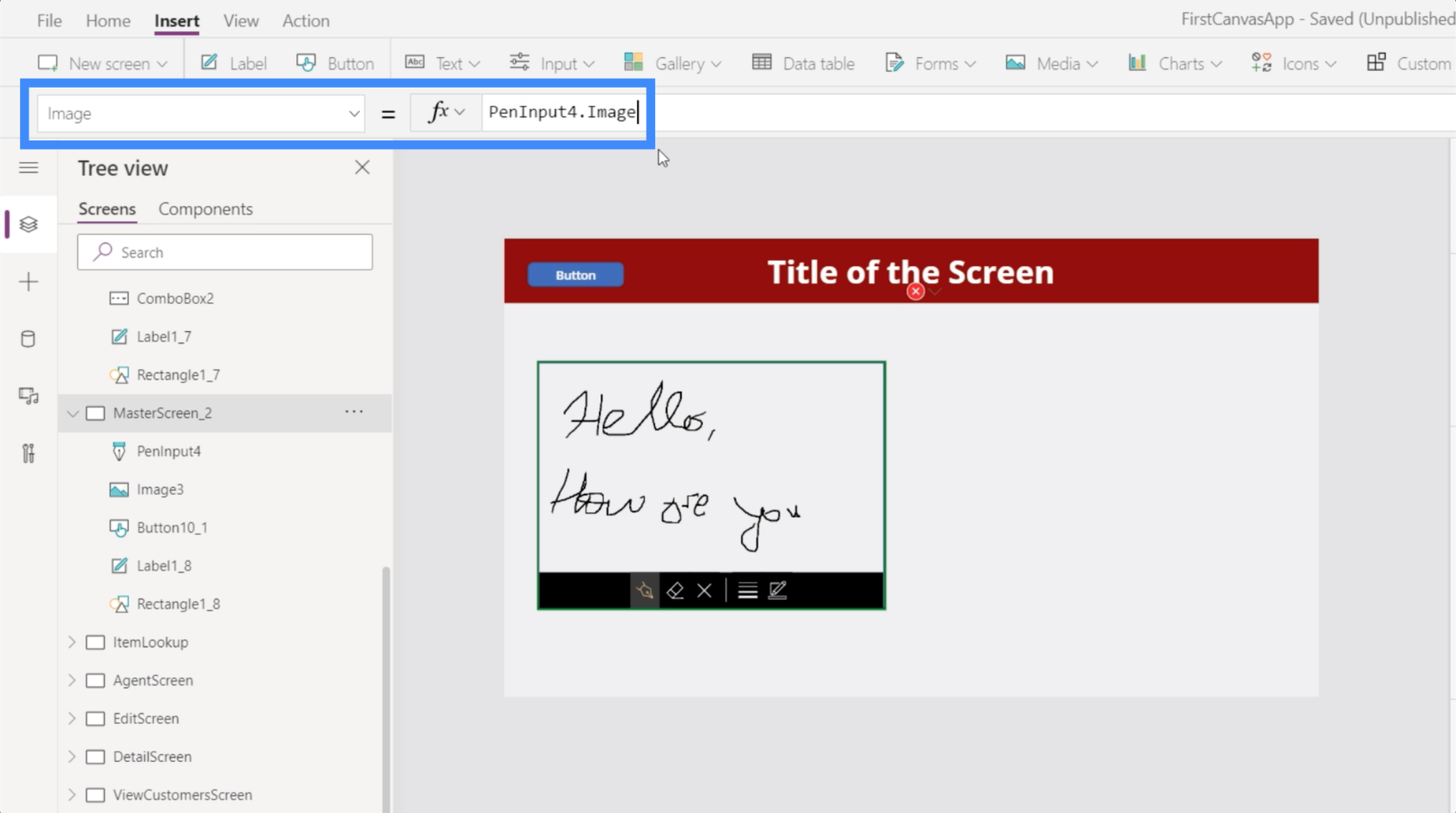
Korostetaan nyt kuvaelementti ja tehdään Image-ominaisuudesta sama kuin PenInput4.Image.

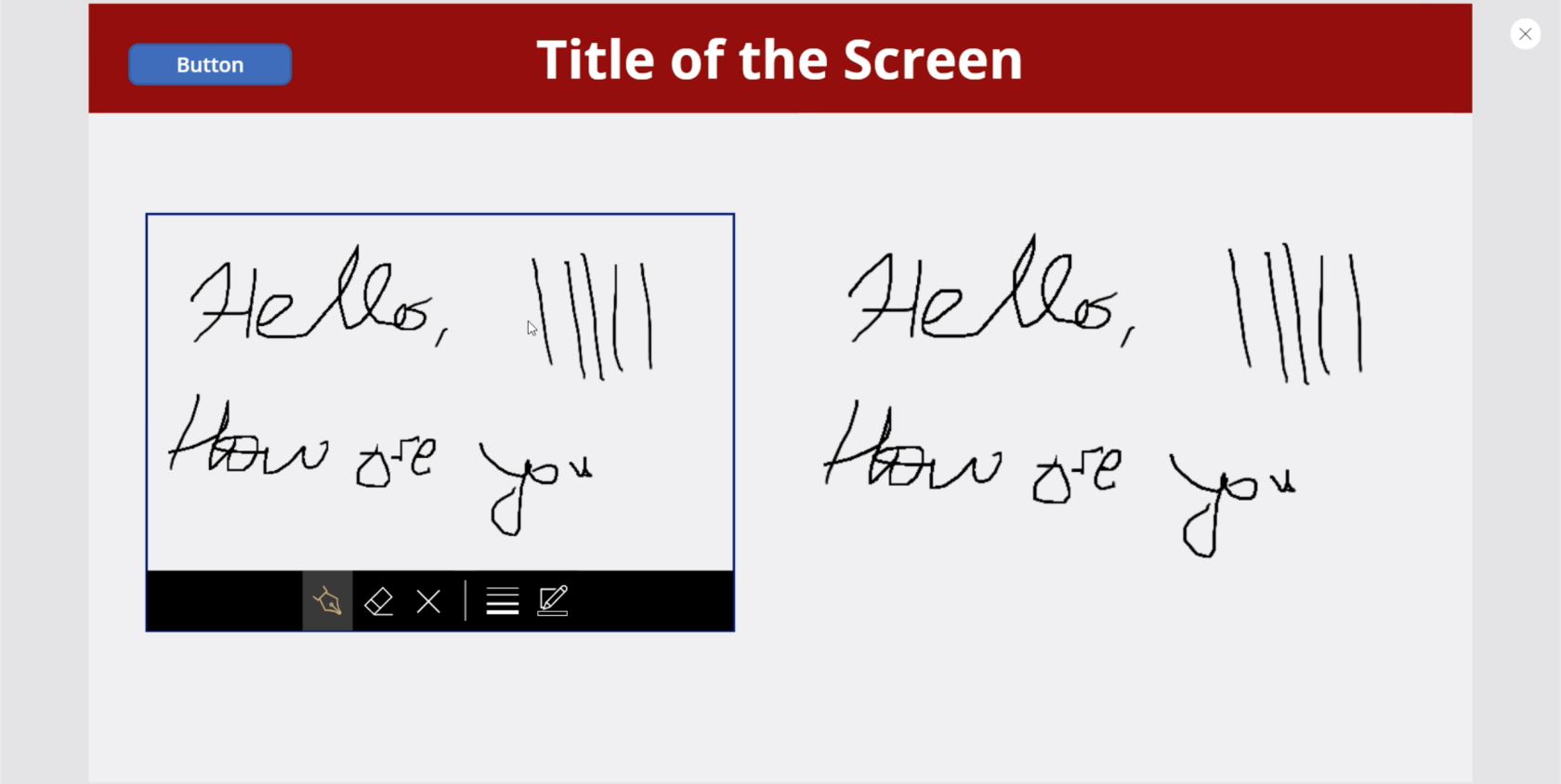
Juuri näin, oikealla oleva kuvaelementti näyttää nyt tarkalleen sen, mitä käyttäjä kirjoittaa kynäsyötteeseen. Aina kun he lisäävät jotain kirjoittamaansa, myös oikeanpuoleinen kuvaelementti päivittyy.

Kuvan käyttäminen kameratulon kanssa
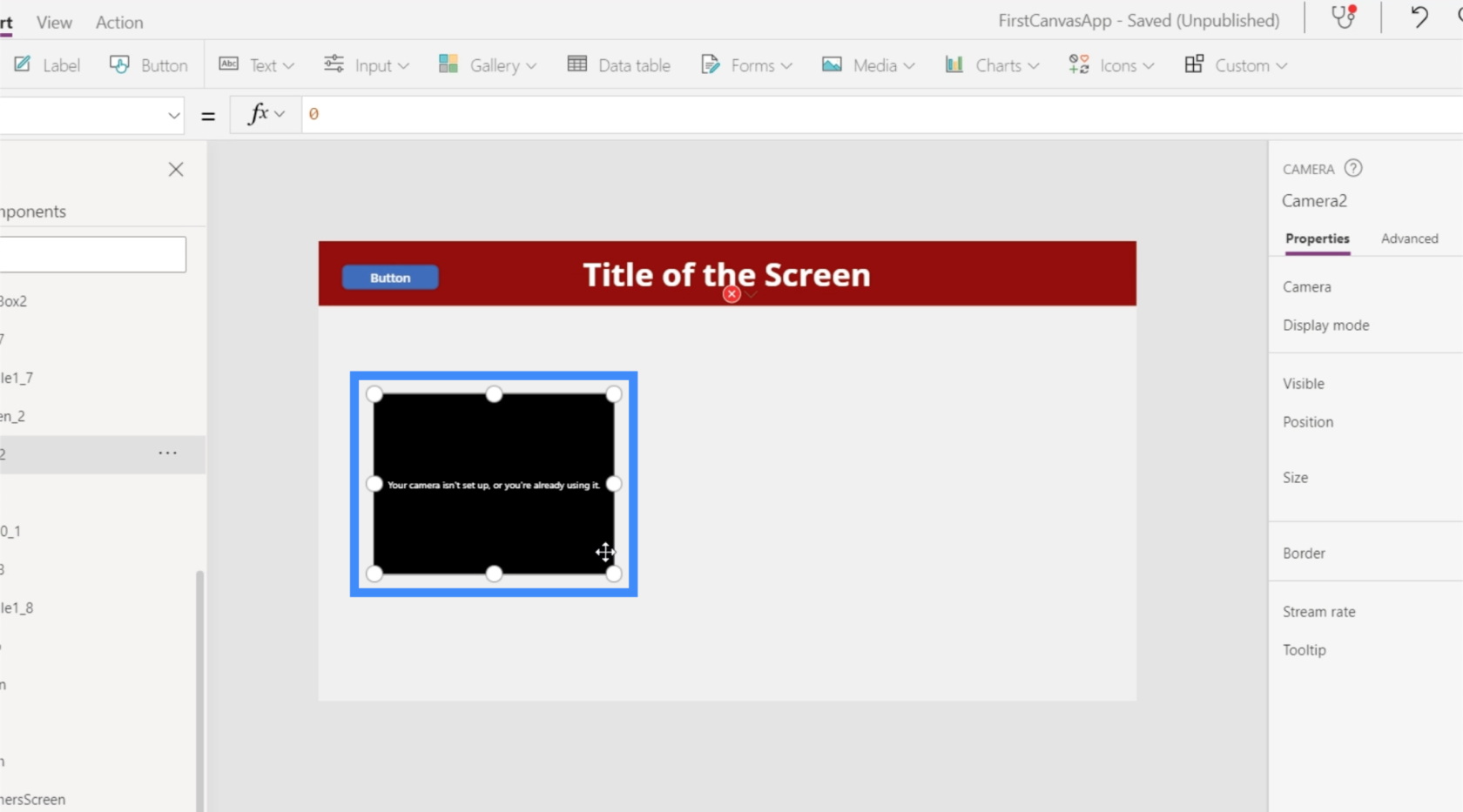
Toinen elementti, joka toimii hyvin kuvaelementin kanssa, on kameran tulo. Pohjimmiltaan se aktivoi laitteen kameran ja antaa käyttäjän ottaa kuvia suoraan sovelluksesta.

Kun kameraa ja kuvaelementtejä käytetään yhdessä, on mahdollista ottaa valokuva kameraelementillä ja näyttää sama kuva kuvaelementissä. Sieltä voimme tallentaa kuvan sovelluksen galleriaan tai käyttää sitä muilla sovelluksen näytöillä.

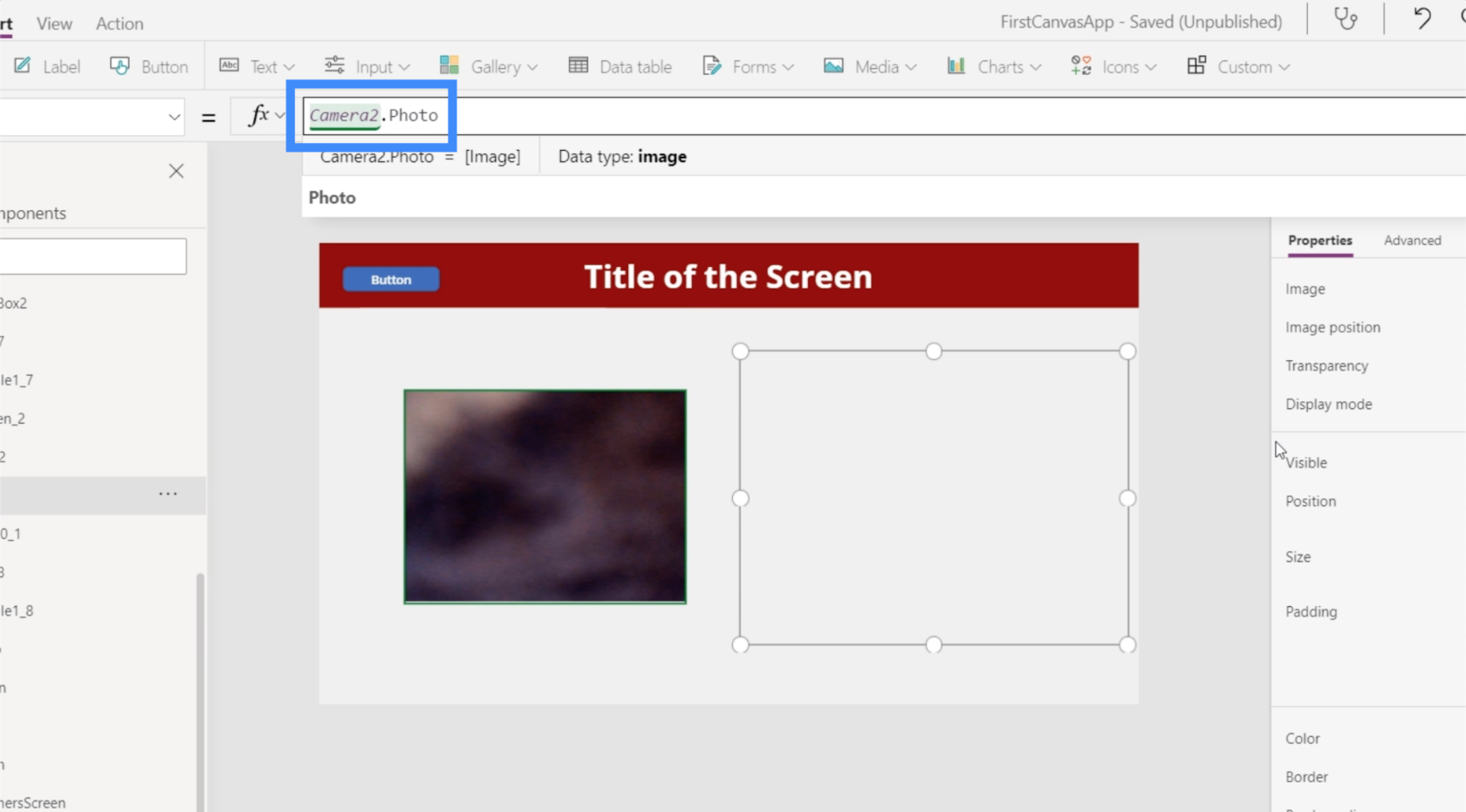
Tätä varten meidän on vain korostettava kuvaelementti ja tehtävä siitä vastaava Camera2.Photo.

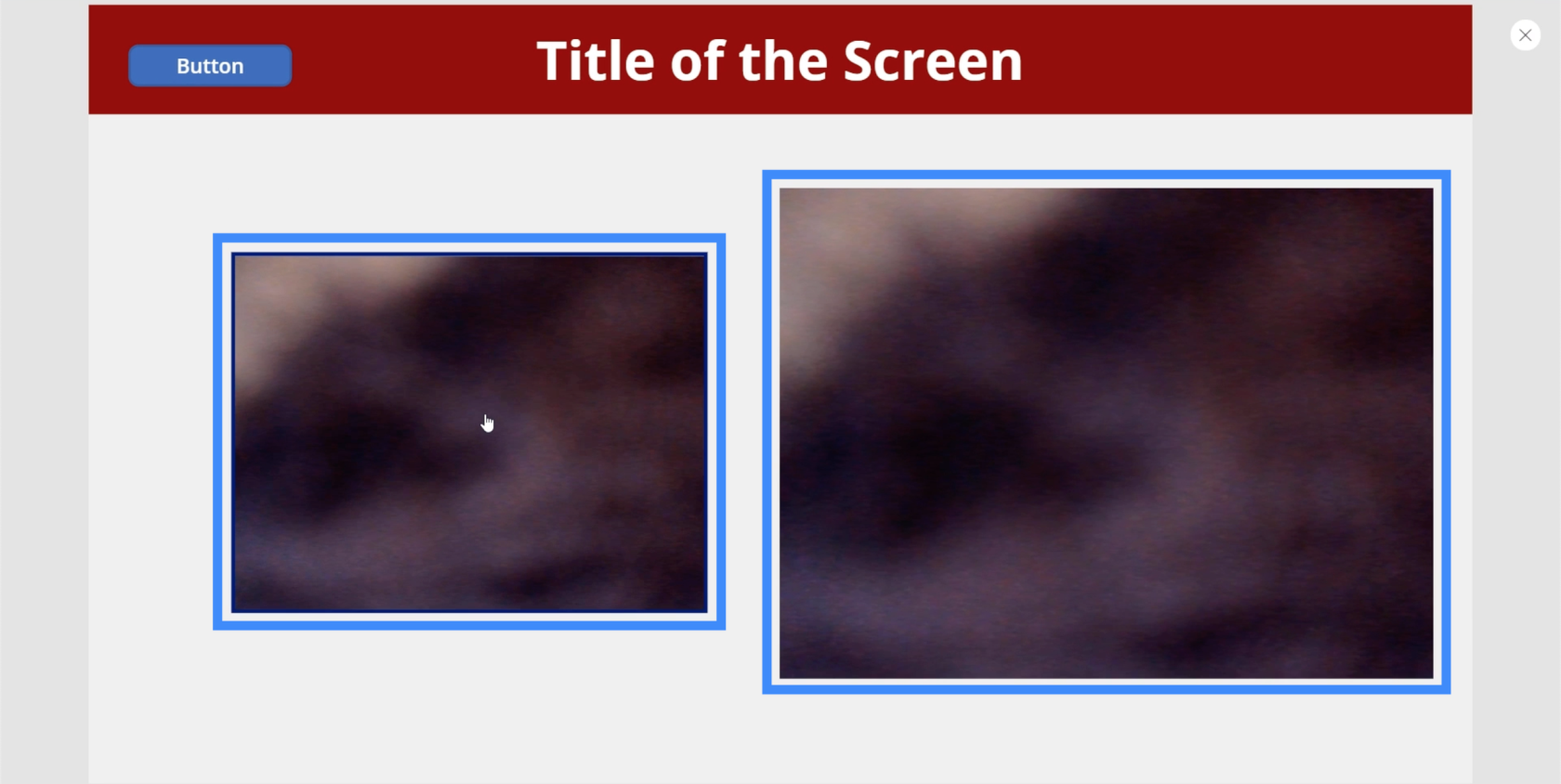
Kun tämä on tehty, kuvaelementti näyttää kaikki valokuvat, jotka kameratoiminto ottaa.

Tätä varten on monia hyödyllisiä sovelluksia. Voit esimerkiksi pyytää käyttäjiä ottamaan oman valokuvansa ja tallentamaan sen sovellukseen tunnistamista varten. Kuvaelementin ei tarvitse edes olla samalla näytöllä. Kameratoiminto voi olla yhdessä näytössä ja kuvaelementti toisessa.
Kuvan käyttäminen Lisää kuva -elementin kanssa
Oletetaan, että jotkut käyttäjät eivät halua kytkeä kameraansa päälle ottaakseen kuvan, vaan käyttävät mieluummin laitteeseensa tallennettua valokuvaa. Tässä tapauksessa on myös mahdollista käyttää Lisää kuva -elementtiä antamaan heille tämä ominaisuus.

Lisää kuva -elementin avulla käyttäjät voivat avata tiedostohakemistonsa ja valita valokuvan, jonka he haluavat ladata sovellukseen.

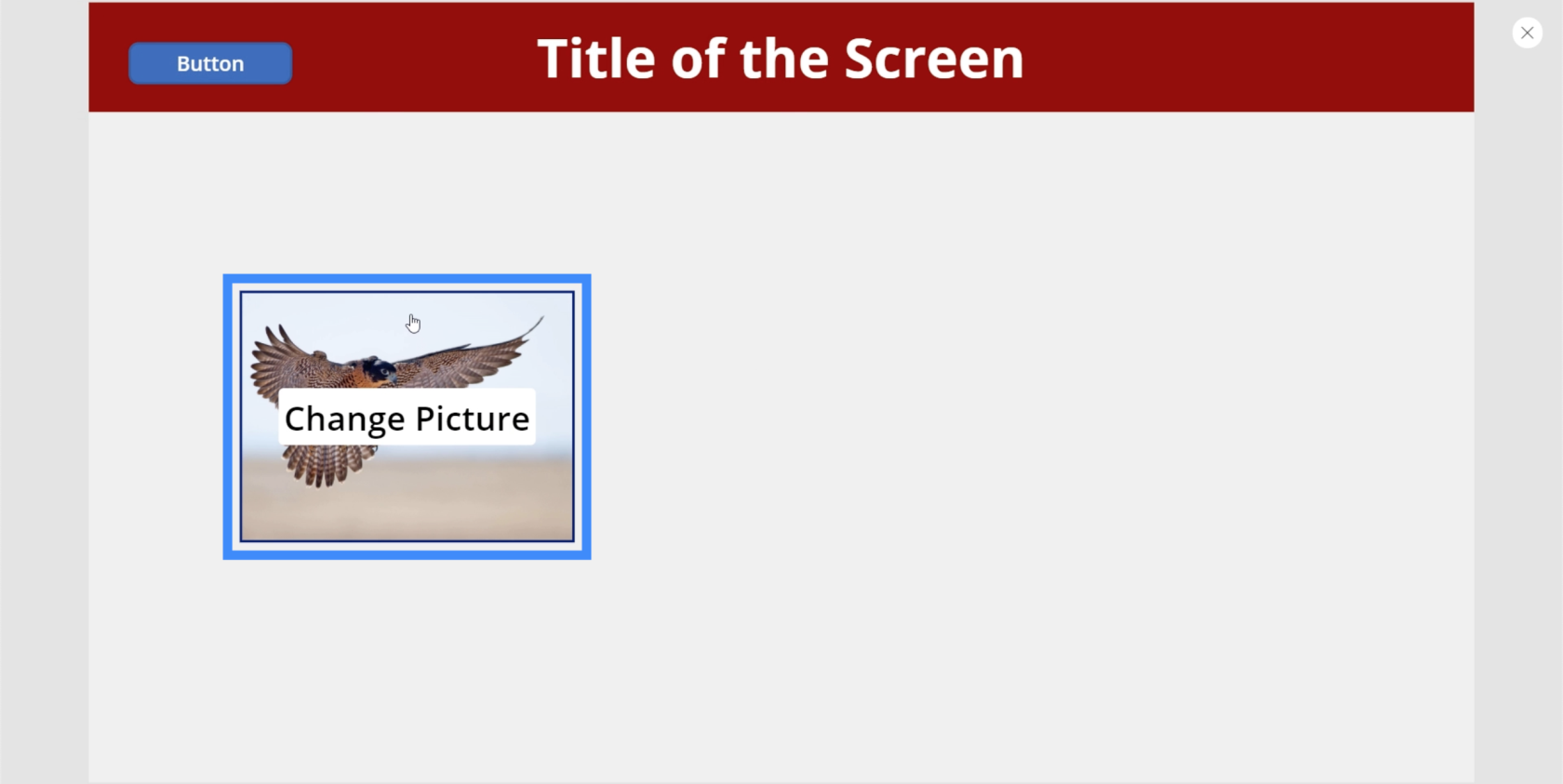
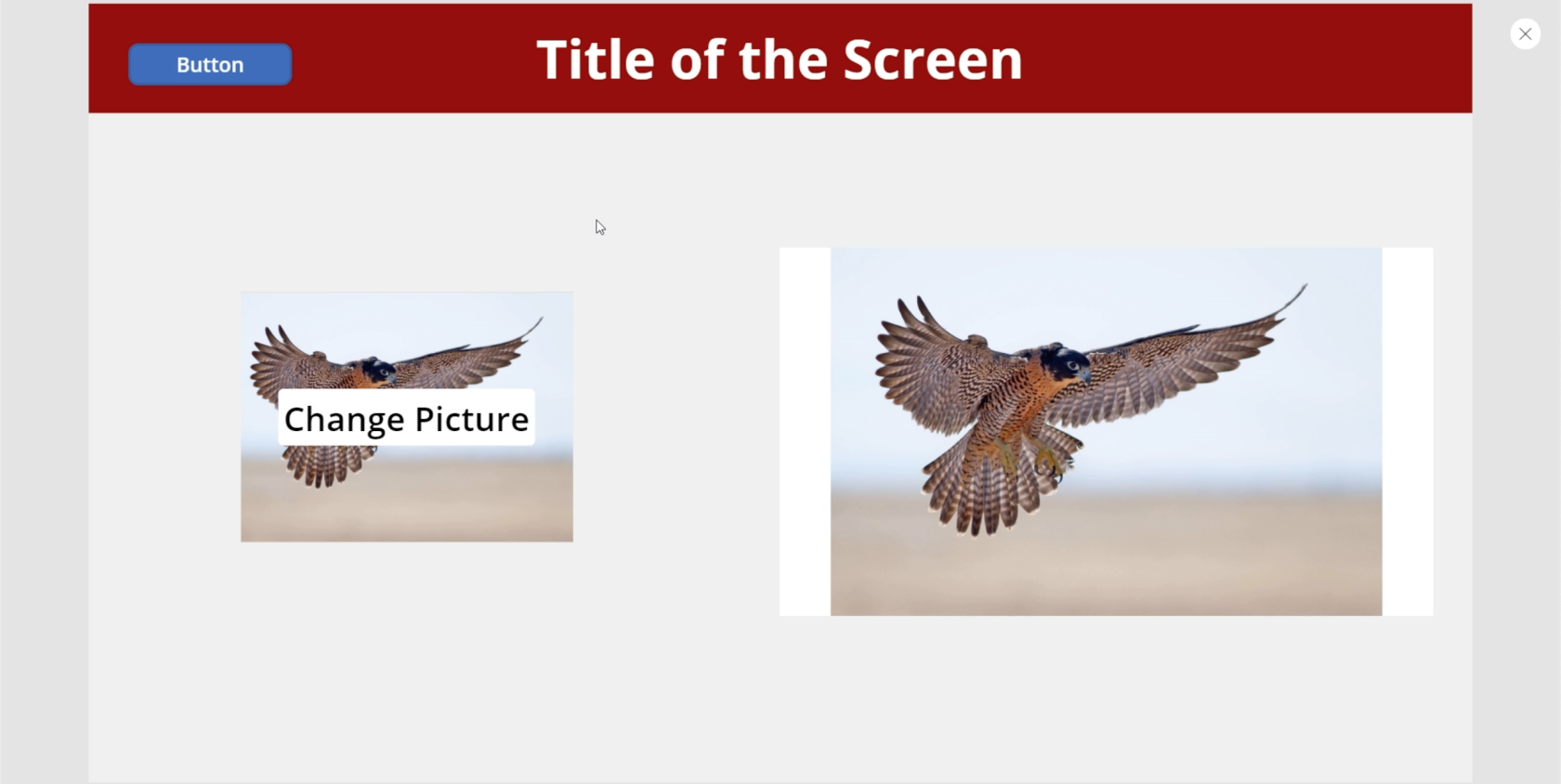
Joten jos olemme loppukäyttäjä, voimme valita kyseisen kotkan valokuvan ja se näkyy automaattisesti näytöllä.

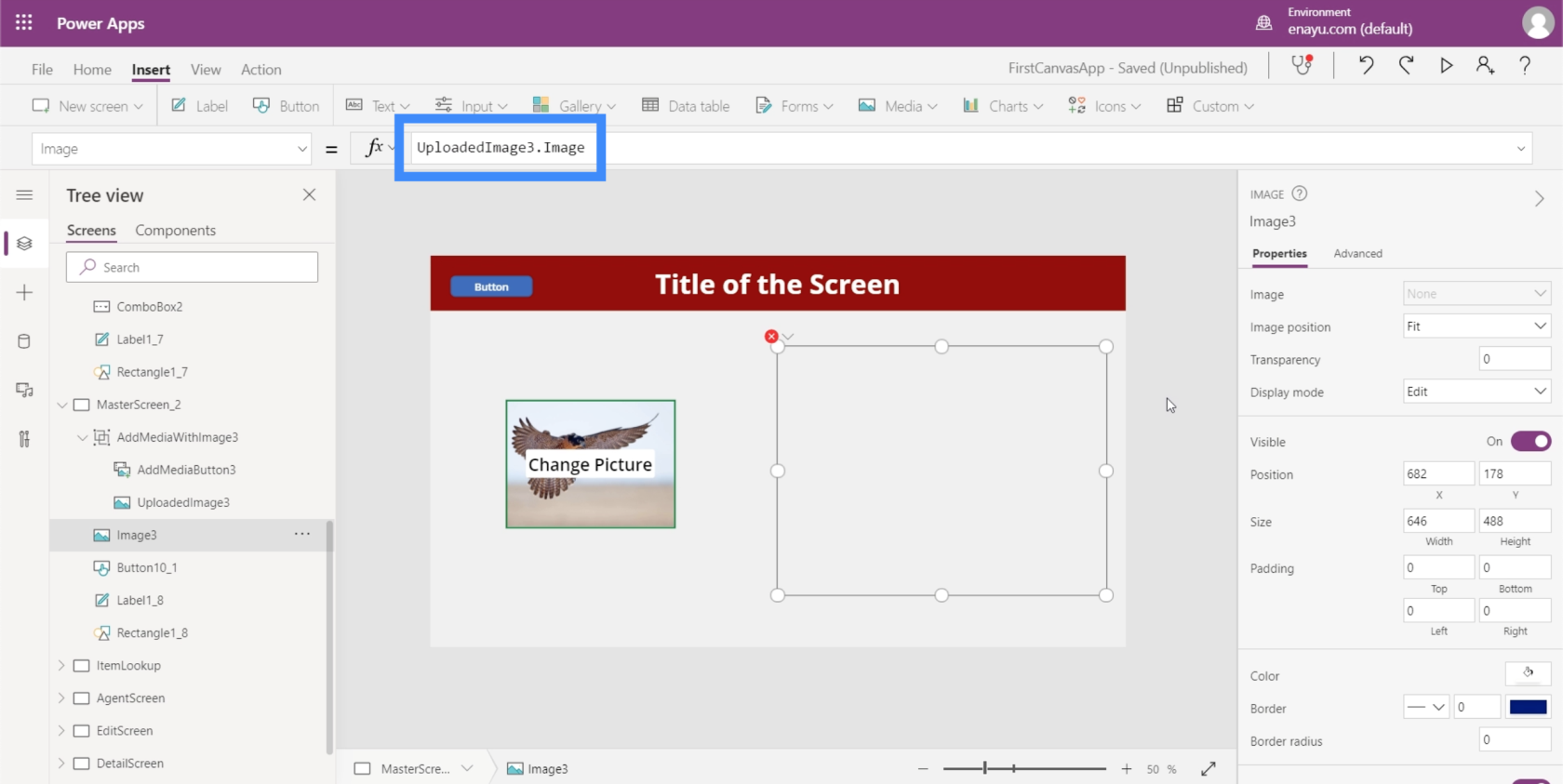
Saadaan nyt kuvaelementtimme näyttämään saman kuvan, jonka käyttäjä lataa. Korostamme kuvaelementin ja teemme siitä UploadedImage3.Imagea vastaavan.

Kun tämä kaava on asetettu, kuvaelementti näyttää nyt minkä tahansa kuvan, jonka käyttäjä lataa lisää kuva -toiminnon kautta.

Johtopäätös
PowerApps-kuvat voivat todella tehdä mistä tahansa sovelluksesta kiinnostavamman ja toimivamman kaikille käyttäjille. Sillä ei ole edes väliä, mikä sovelluksen yleinen tarkoitus on.
Mahdollisuuksia on vielä enemmän, kun kuvaelementtiä käytetään muiden mediaelementtien, kuten tässä opetusohjelmassa käytyjen, kanssa. Sen avulla loppukäyttäjien on helpompi käyttää sovellusta haluamallaan tavalla.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








