LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa aiomme tarkastella, kuinka PowerApps-kaaviot ja -kuvat voivat parantaa sovelluksiamme.
Kuvat ja visualisoinnit eivät vain lisää työskentelemäsi sovelluksen yleisilmettä. Ne myös saavat sovelluksesi näyttämään ammattimaisemmalta.
Monet ihmiset myös ymmärtävät dataa paremmin visuaalisesti esitettynä. Tämä tarkoittaa, että sovelluksesi on myös tehokkaampi, kun käytetään kaavioita, kaavioita ja muita visuaalisia muotoja.
Sisällysluettelo
Dynaamisten kuvien käyttäminen PowerAppsissa
Aloitetaan tarkastelemalla, kuinka voimme käyttää dynaamisia kuvia PowerAppsissa. Aiomme käyttää näitä kuvia galleriassa.
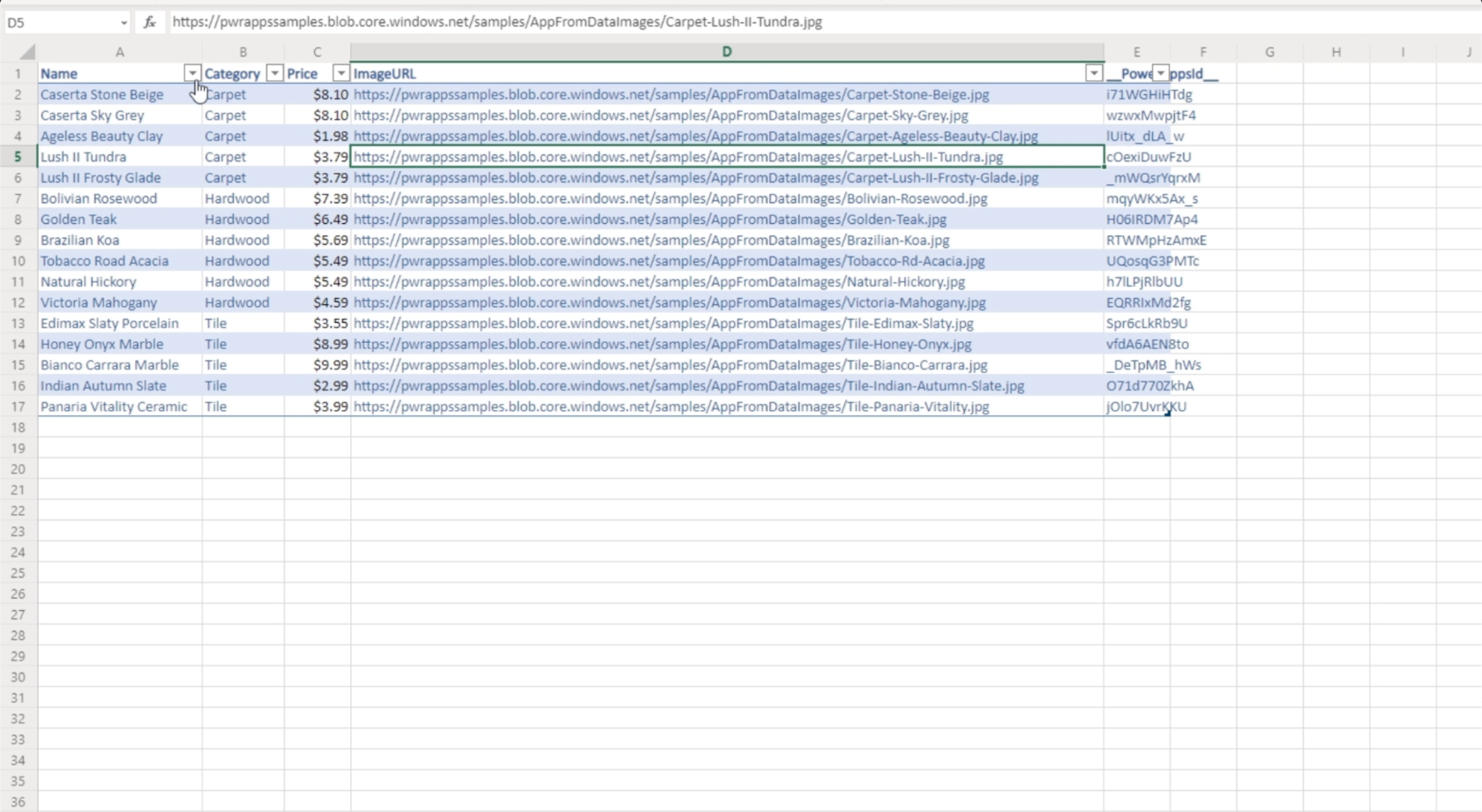
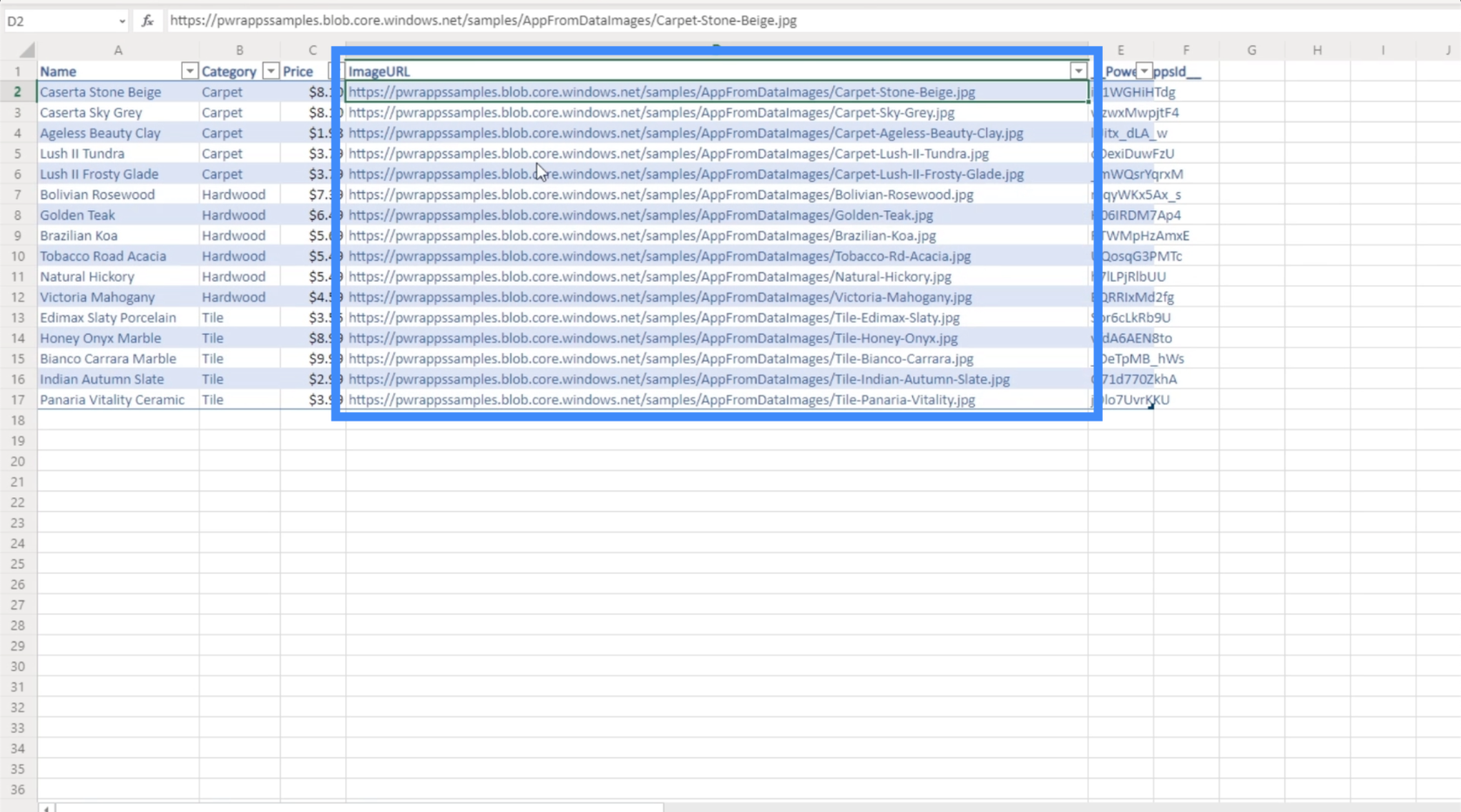
Tässä esimerkissä aiomme käyttää viitemateriaalia nimeltä Lattiaarviot. Tässä taulukossa, jota aiomme käyttää tietolähteenä, on sarakkeet Nimi, Luokka, Hinta ja ImageURL.

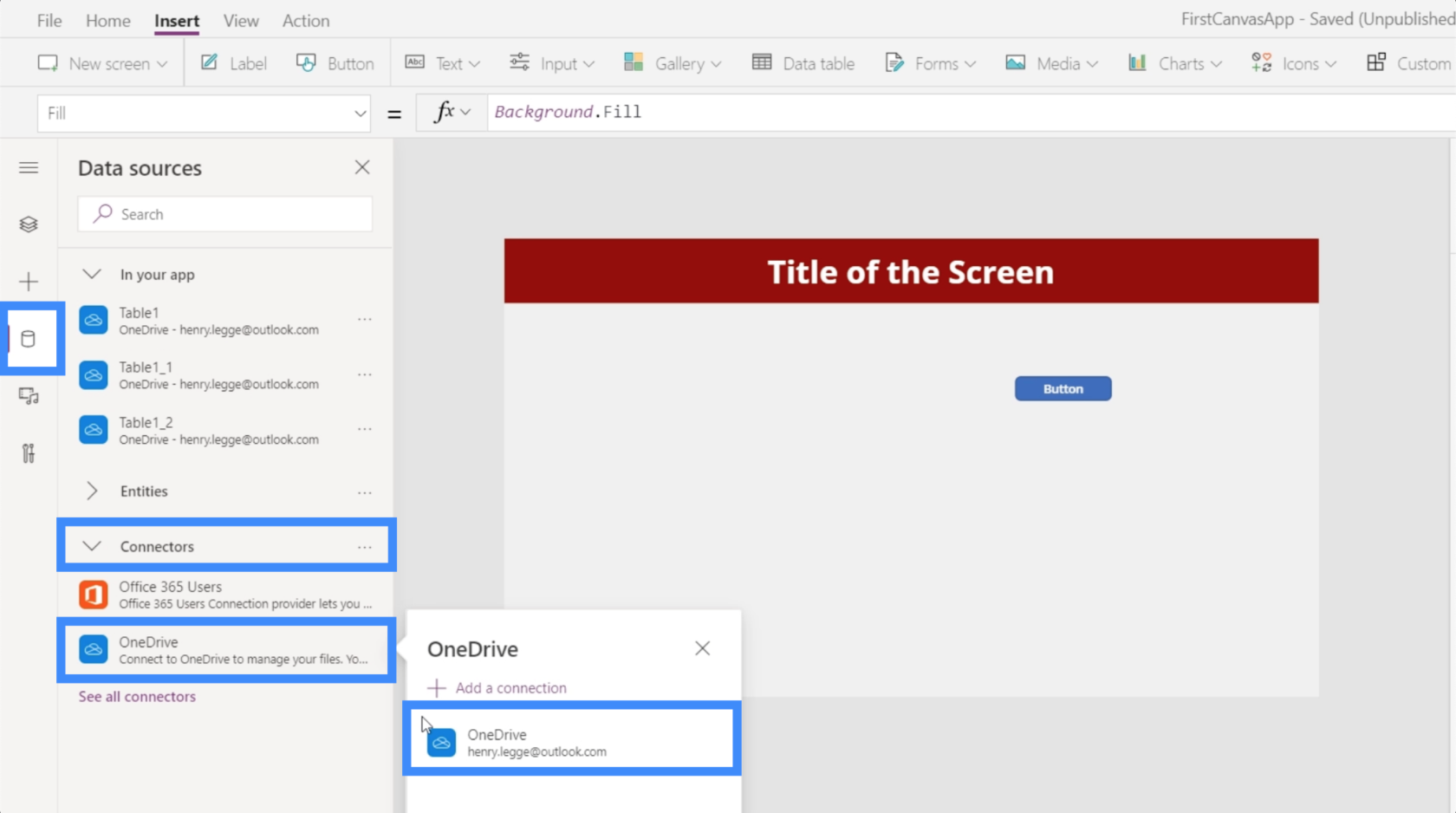
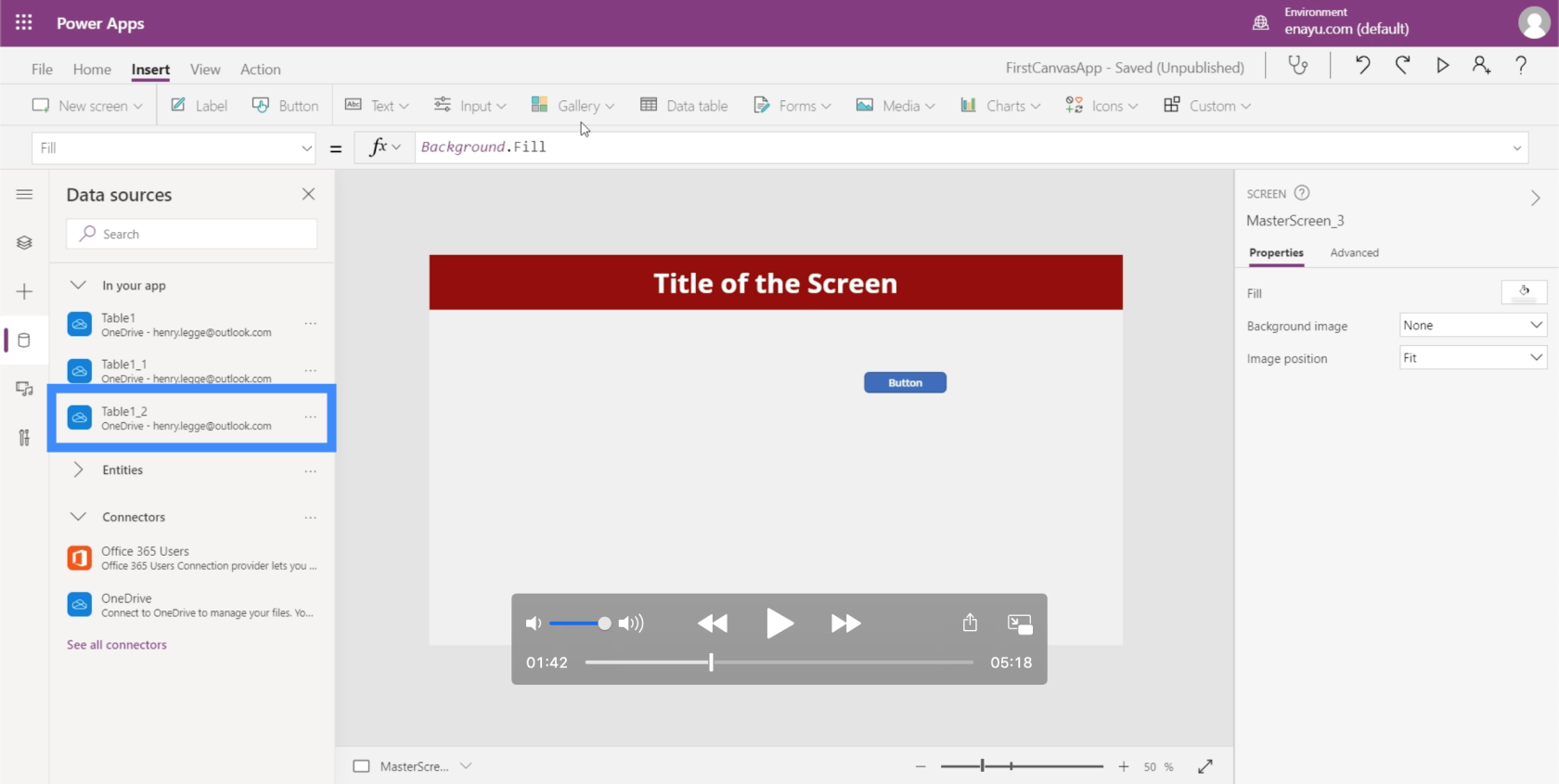
Joten siirrytään tietolähteet-välilehteen, napsauta Liittimet ja siirry OneDriveen, koska tiedosto tallennetaan sinne.

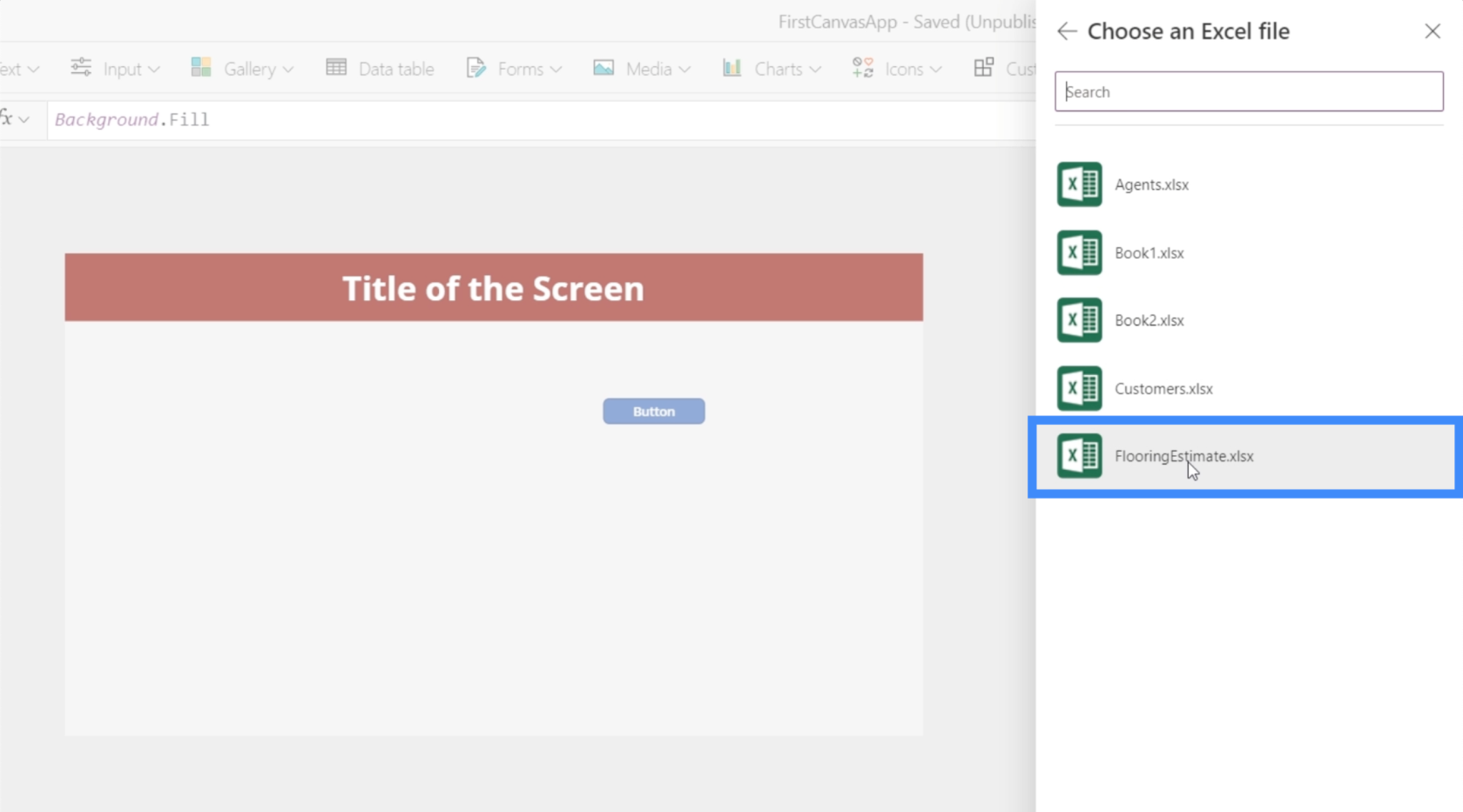
Valitsemme oikean tiedoston tästä.

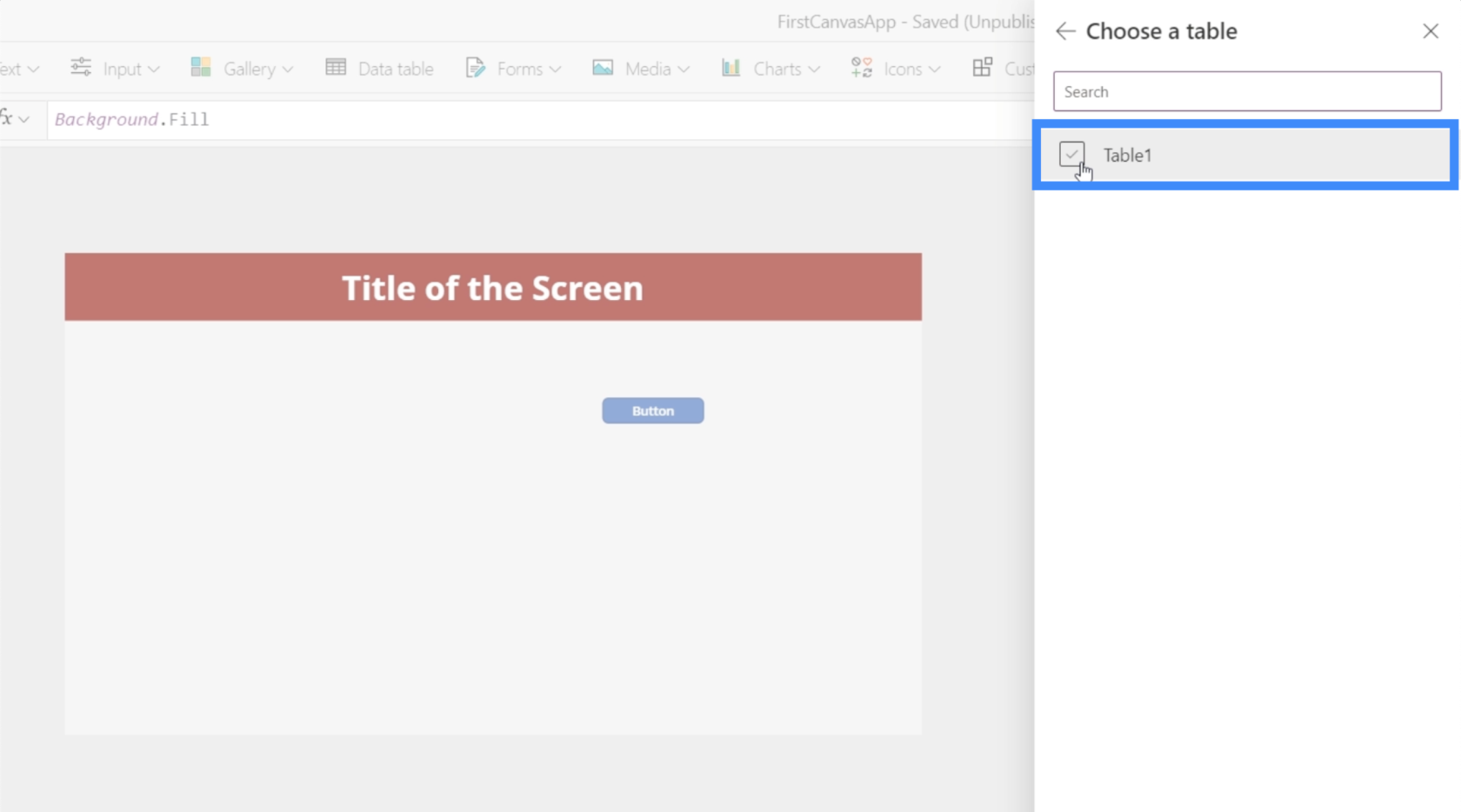
Sitten meidän on varmistettava, että tuomme oikean taulukon sisään. Tässä tapauksessa meillä on vain yksi taulukko liitettynä siihen Excel-tiedostoon.

Koska olen aiemmin liittänyt muiden taulukkojen nimet taulukkona 1 muista tietolähteistä, huomaat, että juuri käyttämämme nimi näkyy nyt nimellä Taulukko1_2.

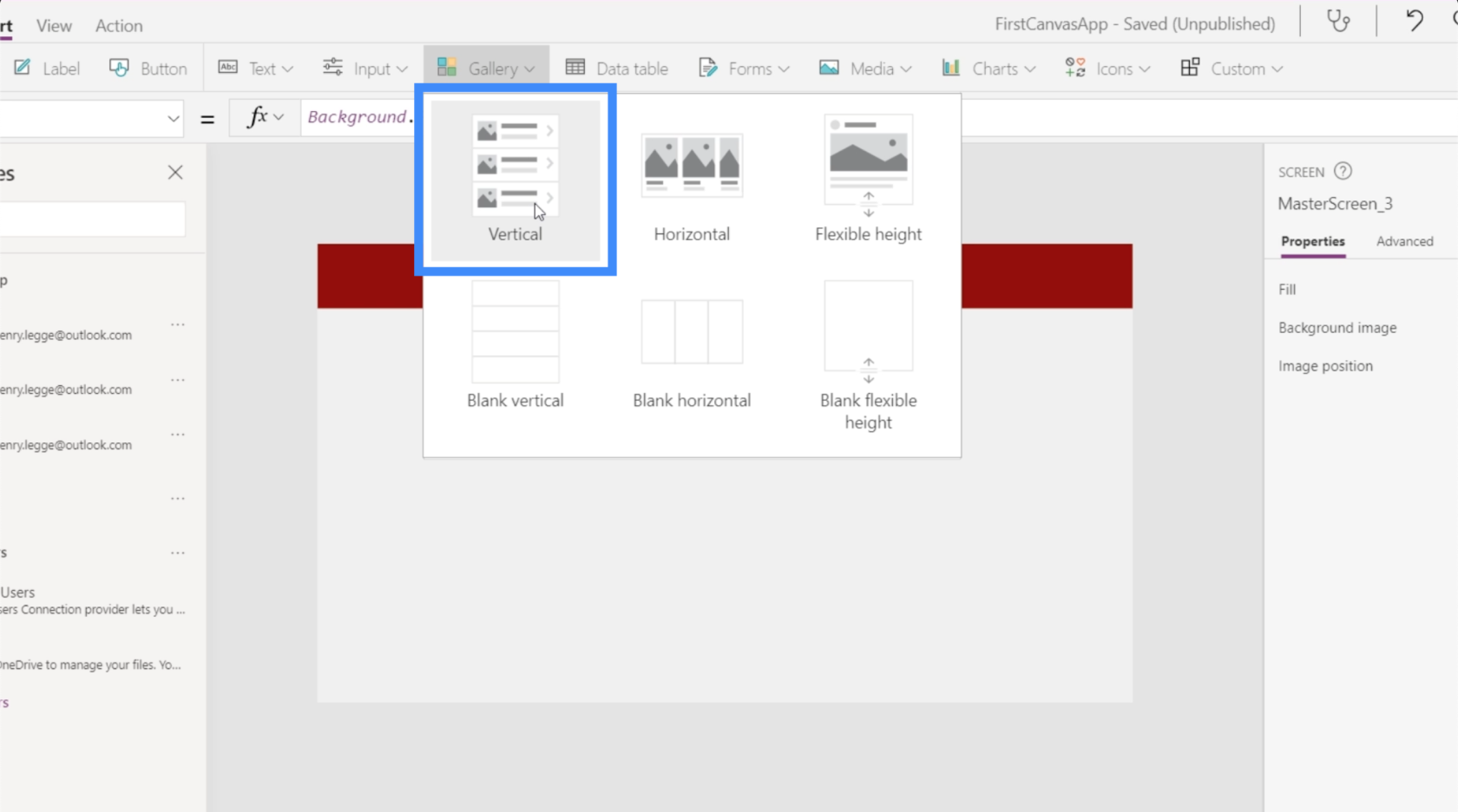
Lisätään nyt galleria ja valitaan pystysuuntainen malli.

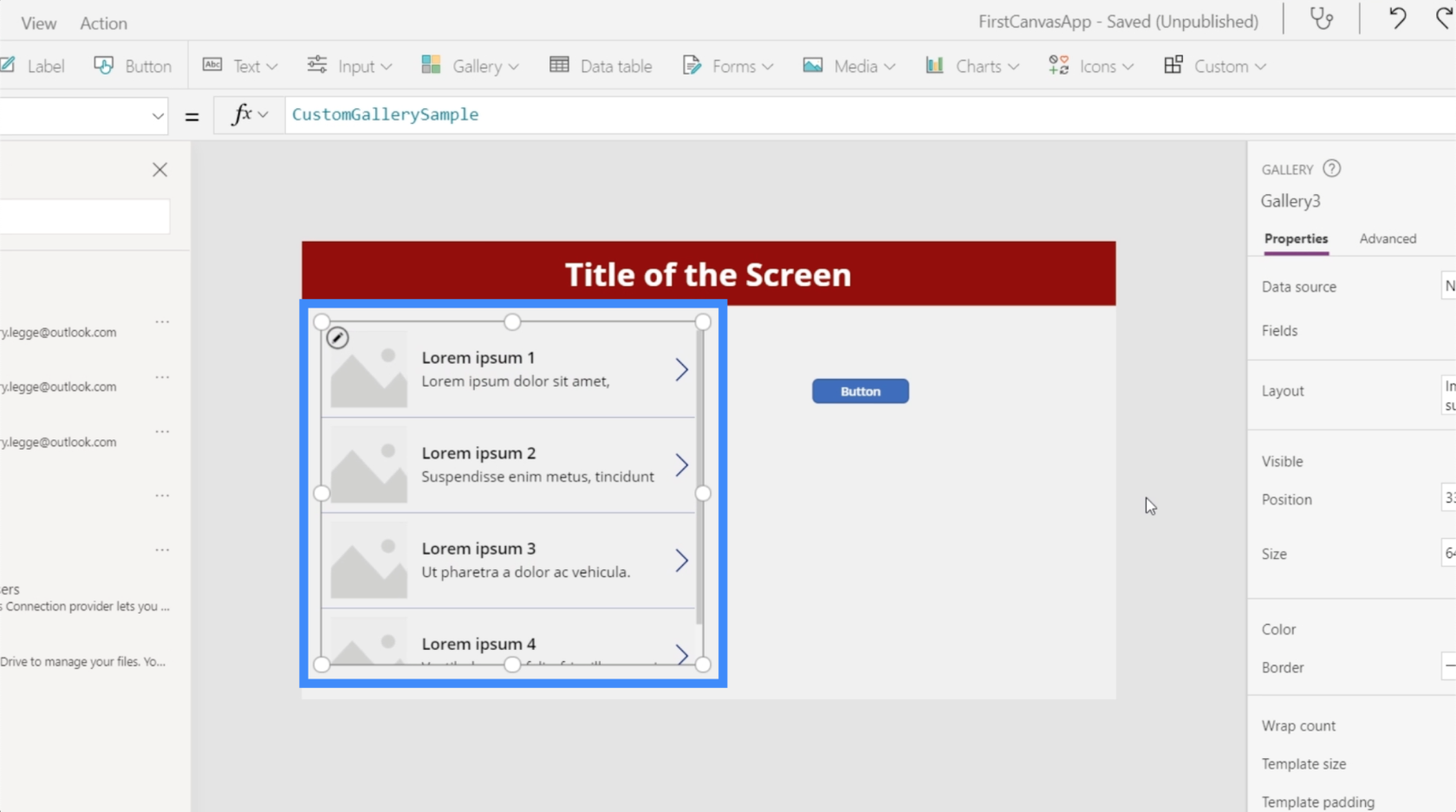
Kun galleria ilmestyy näytölle, voimme siirtää sen minne tarvitsemme tai muuttaa sen kokoa tarpeen mukaan.

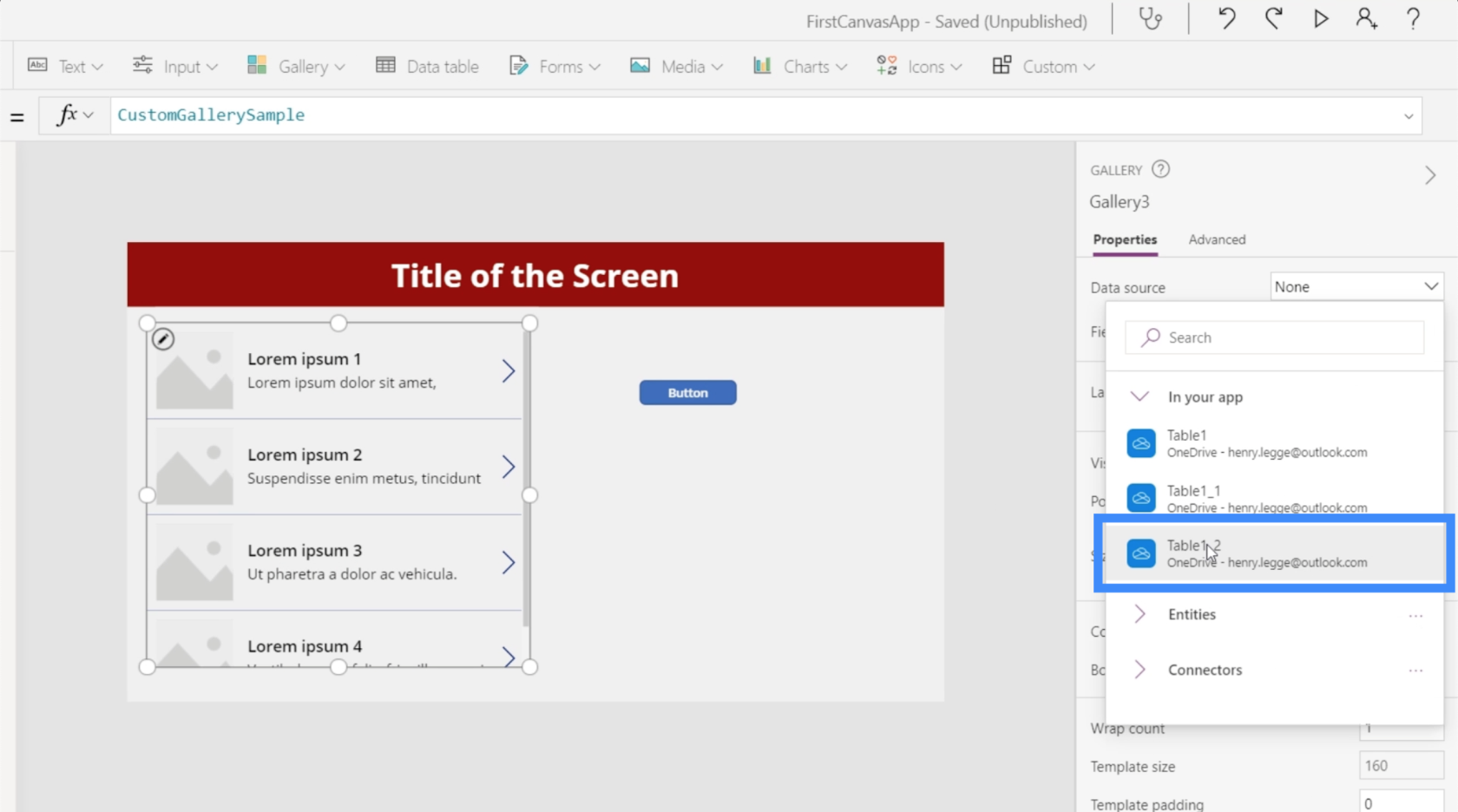
Koska olemme jo liittäneet Taulukon 1_2 tähän sovellukseen, voimme nyt nähdä sen vaihtoehtona Tietolähde-kohdassa.

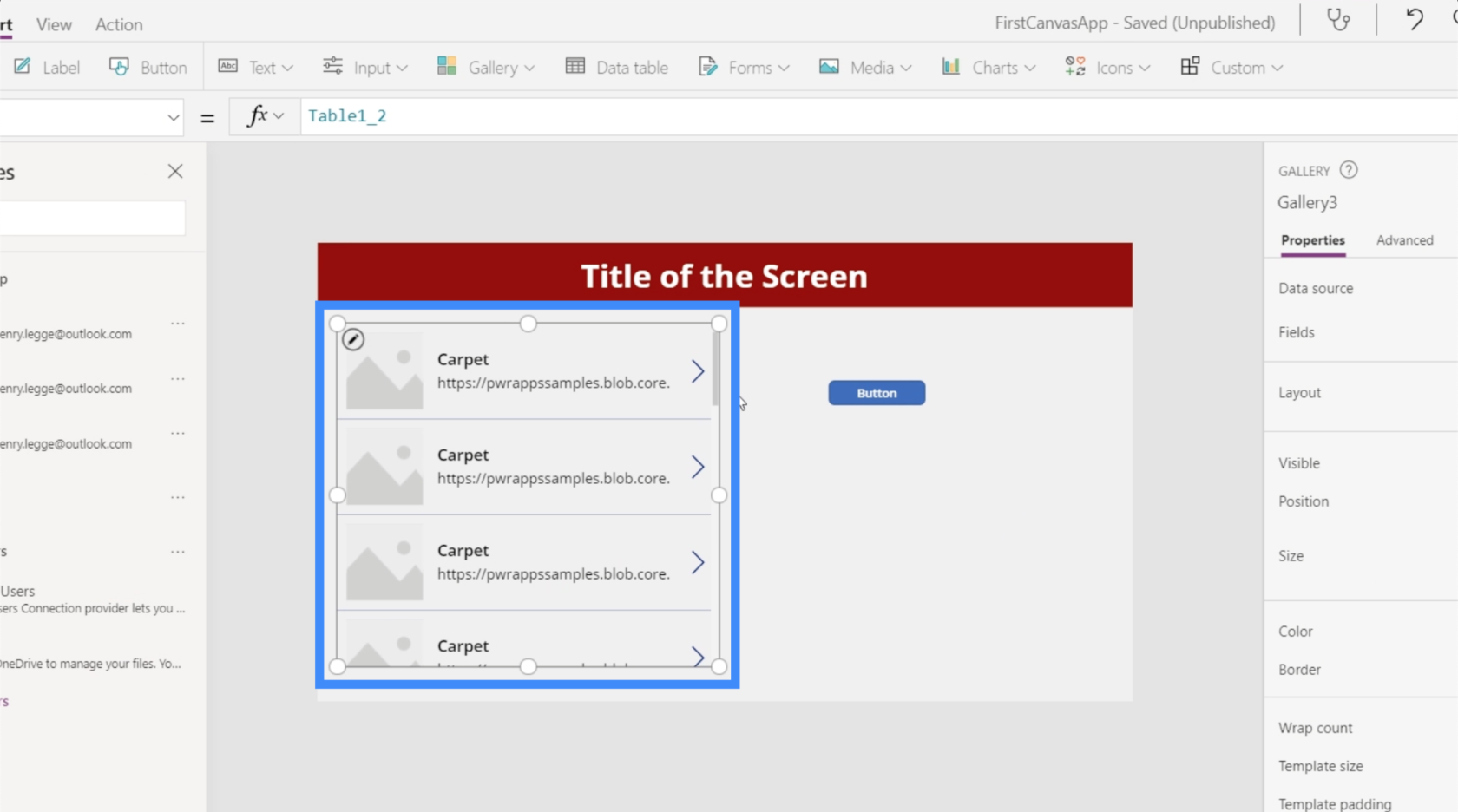
Taulukon tiedot näkyvät nyt galleriassamme.

Huomaa, että on normaalia, että käyttäjät pääsevät tälle näytölle eivätkä näe mitään tietoja gallerian sisällä. Tällaisissa tapauksissa meidän tarvitsee vain päivittää tietolähde.
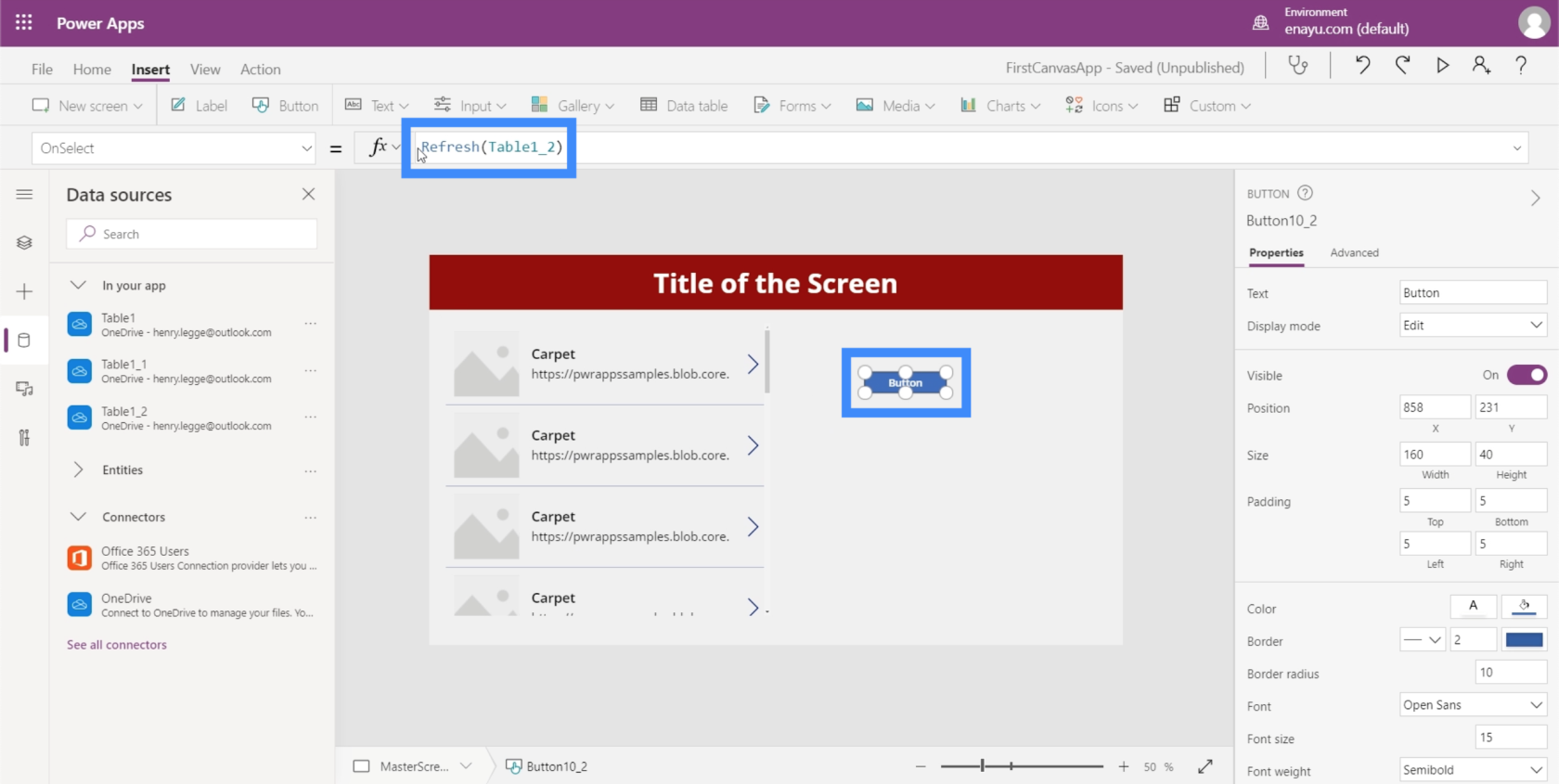
Tietolähteen päivittämiseksi tarvitsemme painikkeen, joka käyttää Päivitä-toimintoa. Kuten näet, tämä viittaa taulukkoon 1_2.

Tämä tarkoittaa yksinkertaisesti sitä, että Refresh-toimintoa sovelletaan kyseiseen taulukkoon, johon viittaamme.
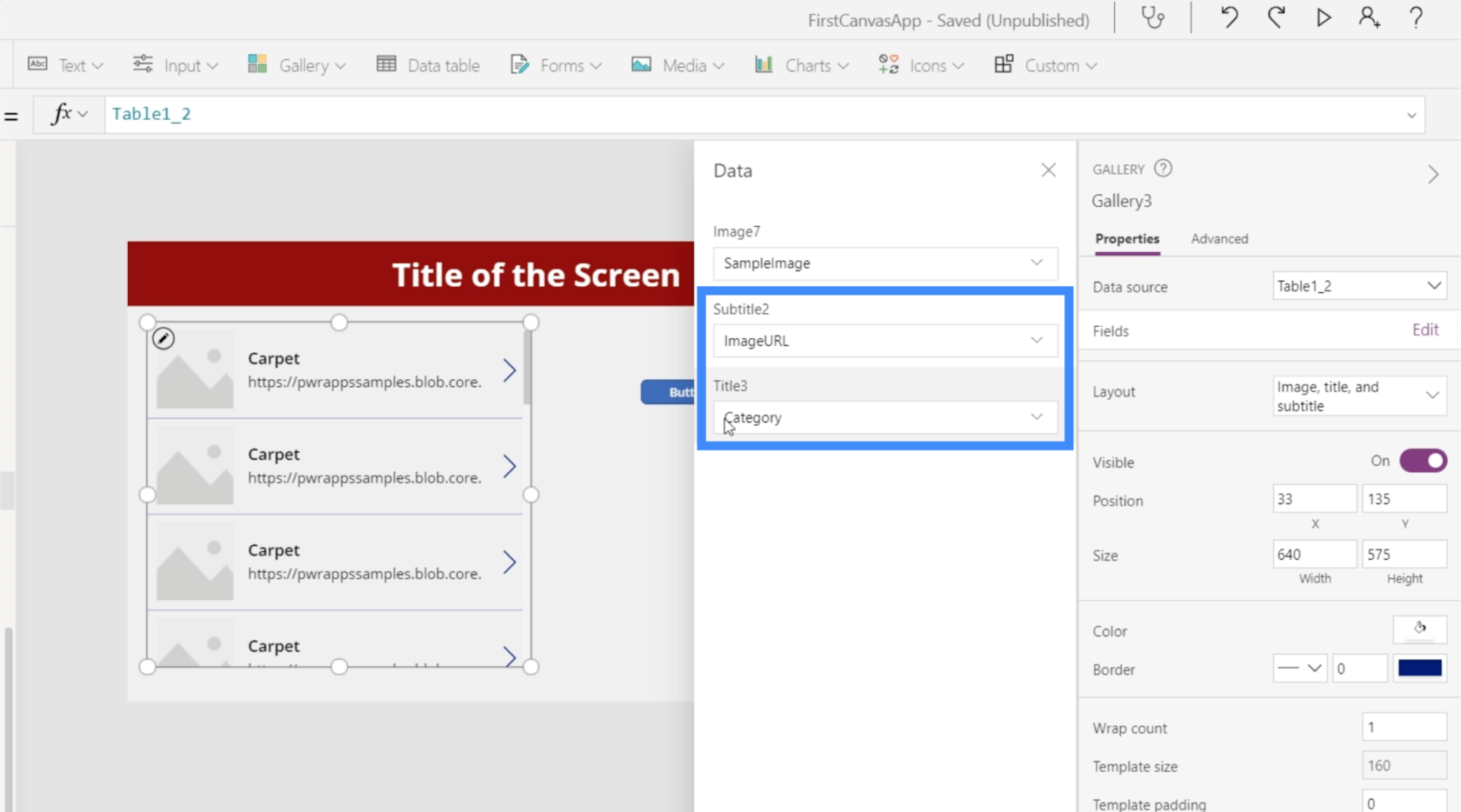
Jos katsomme tätä galleriaa, voimme nähdä, että alaotsikko näyttää tällä hetkellä ImageURL-sarakkeen, kun taas otsikko näyttää Category-sarakkeen.

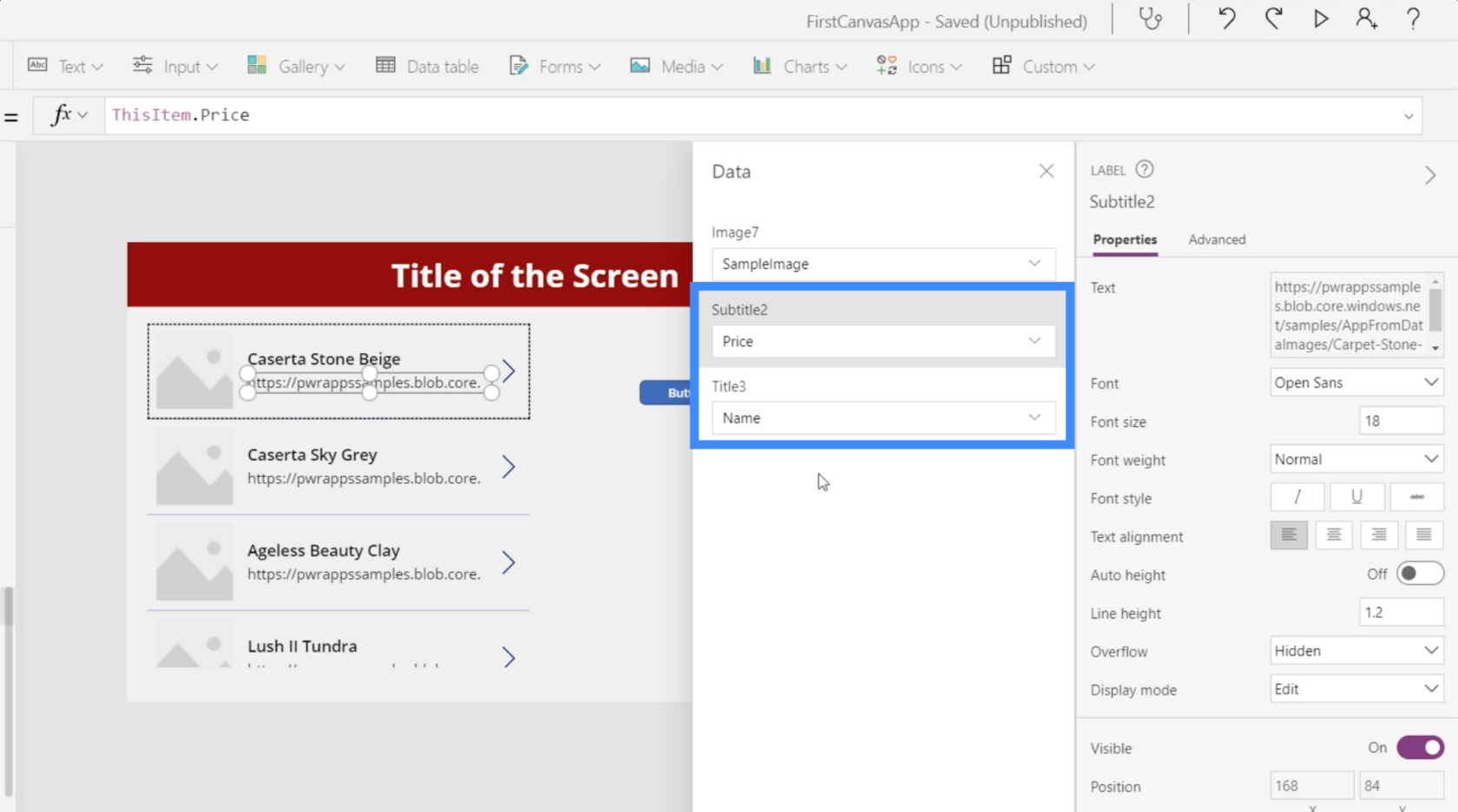
Muutetaan alaotsikko hinnaksi ja otsikko nimeksi.

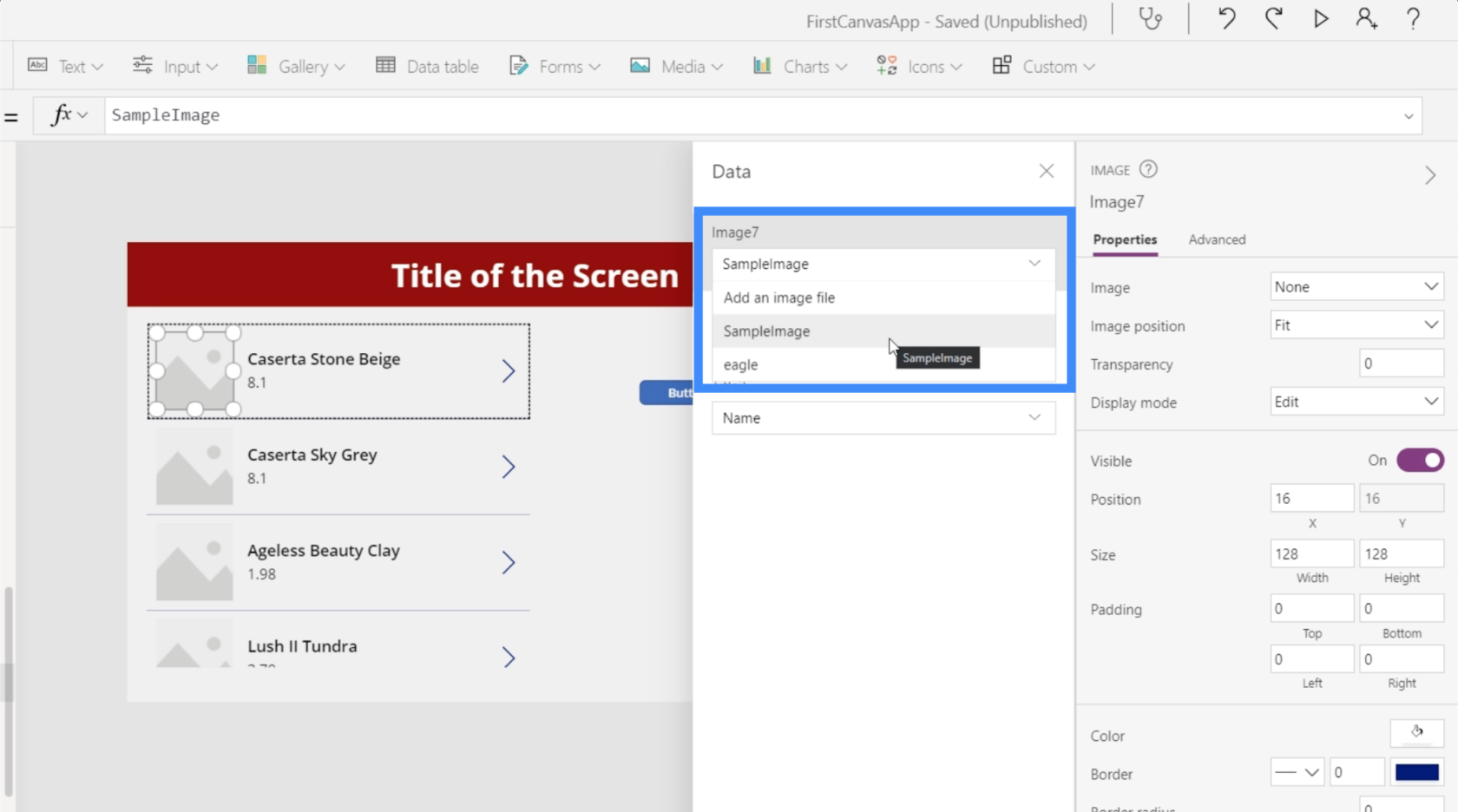
Mitä tulee kuvaan, huomaat, että valitsemaamme kuvaa ei voi valita dynaamisesti. Ensimmäisen vaihtoehdon avulla voimme lisätä kuvatiedoston, mutta sen tekeminen erikseen kullekin kohteelle vie aikaa.

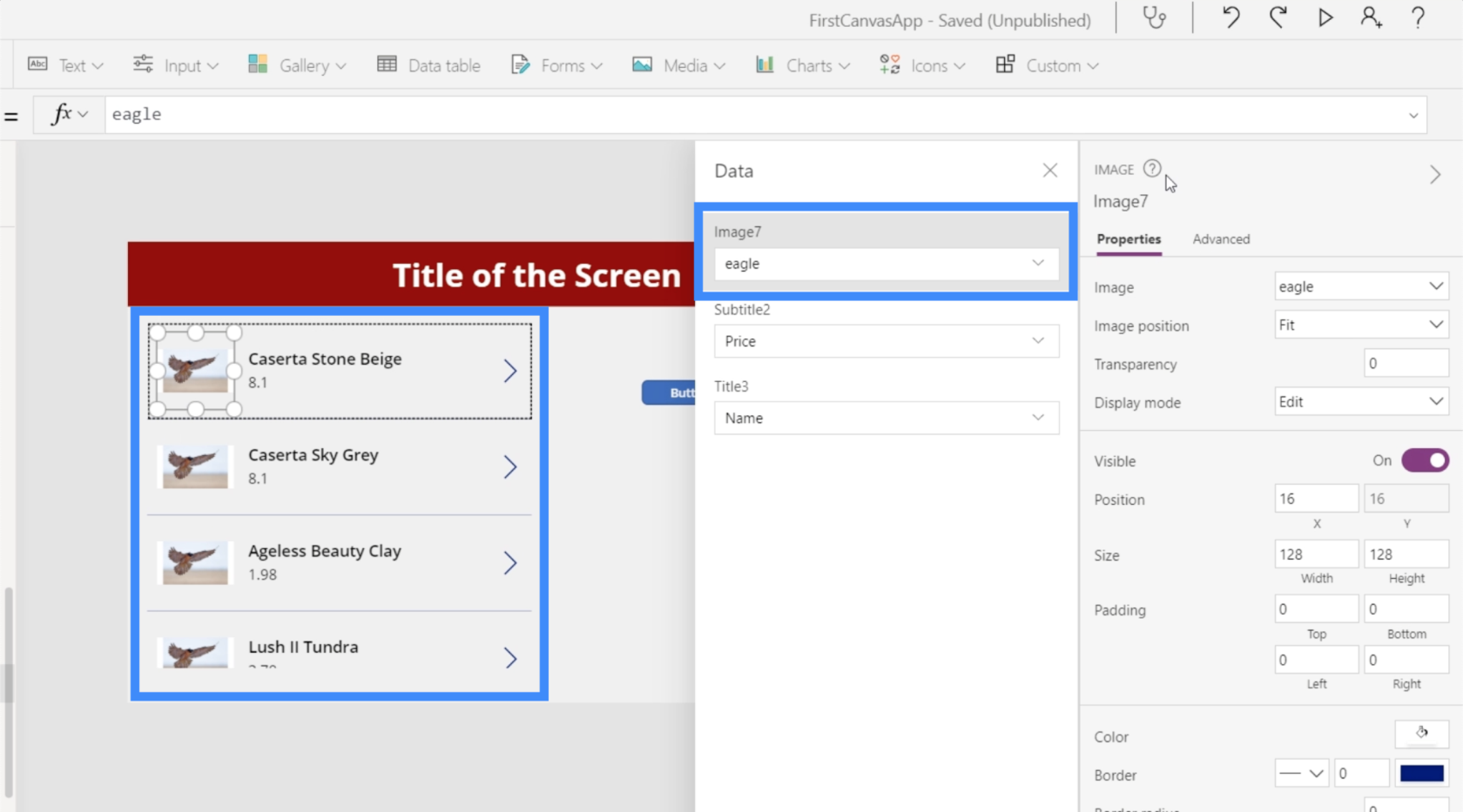
Jos valitsemme olemassa olevan tiedoston, kuten tämän kotkan kuvan, se täyttää kaikki koko gallerian kuvapaikat. Ilmeisesti emme halua saman kuvan näkyvän täällä.

Haluamme jokaisen kohteen näyttävän tietyn kuvan, jota nämä kuvien URL-osoitteet tietolähteessämme edustavat.

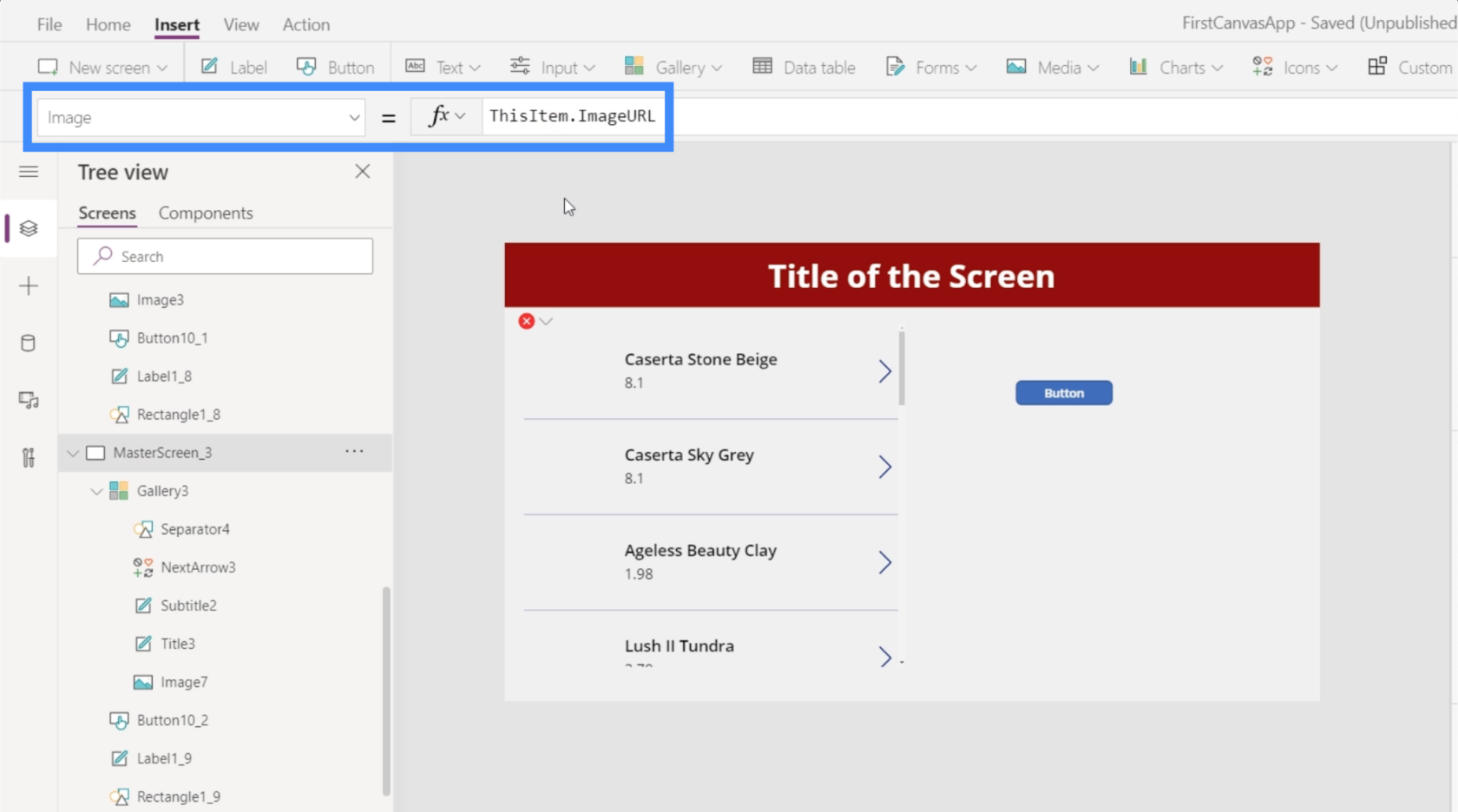
Tee tästä dynaaminen valitsemalla yksi kohde galleriasta ja valitsemalla kuva ylhäältä avattavasta omaisuusvalikosta. Tällä hetkellä se on yhtä kuin "eagle", joka on tiedosto, jonka valitsimme aiemmin.

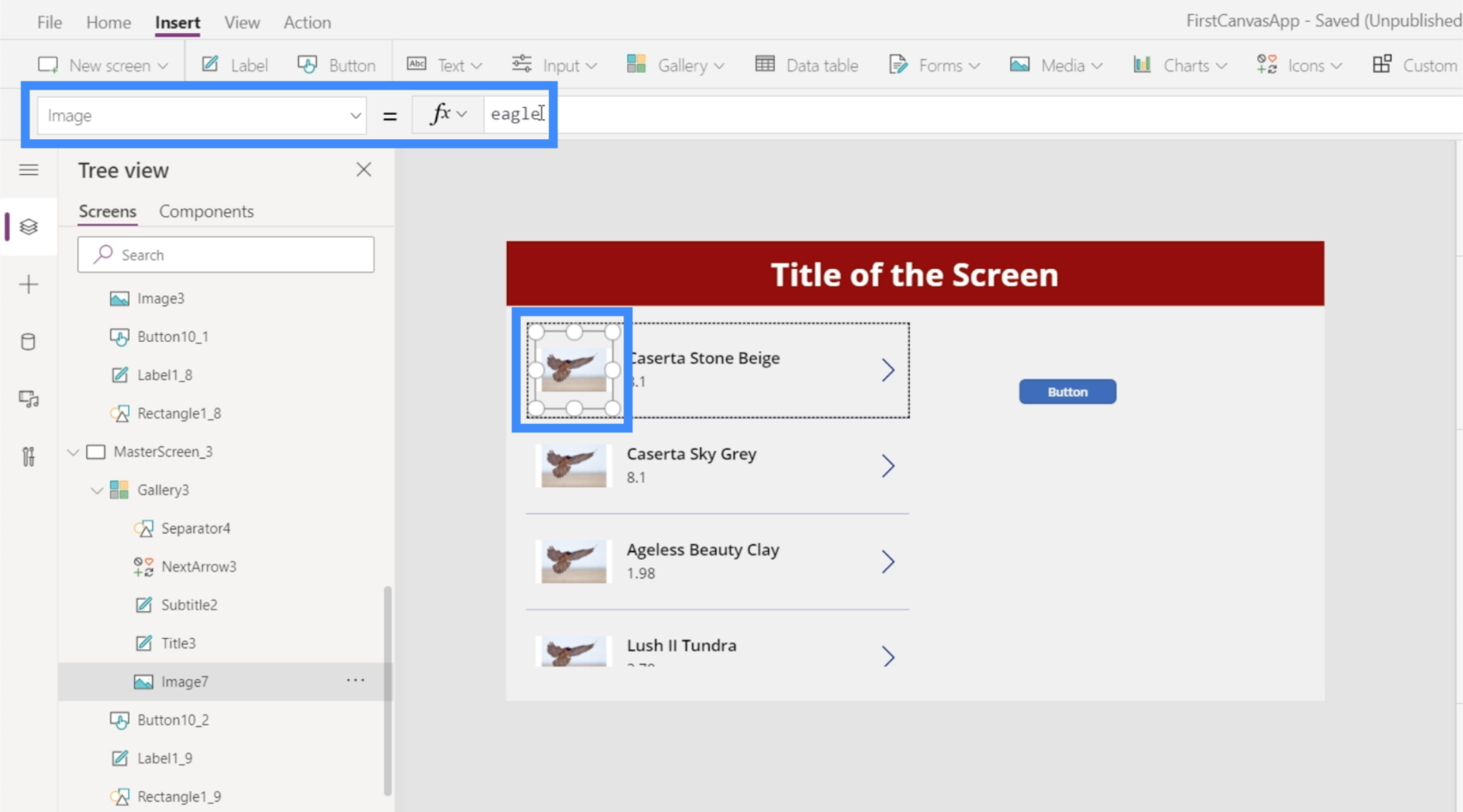
Sen sijaan käytämme ThisItem.ImageURL-osoitetta.

Pohjimmiltaan tämä viittaa jokaiseen gallerian tiettyyn kohteeseen ja liittää siihen kuvan URL-osoitteen.

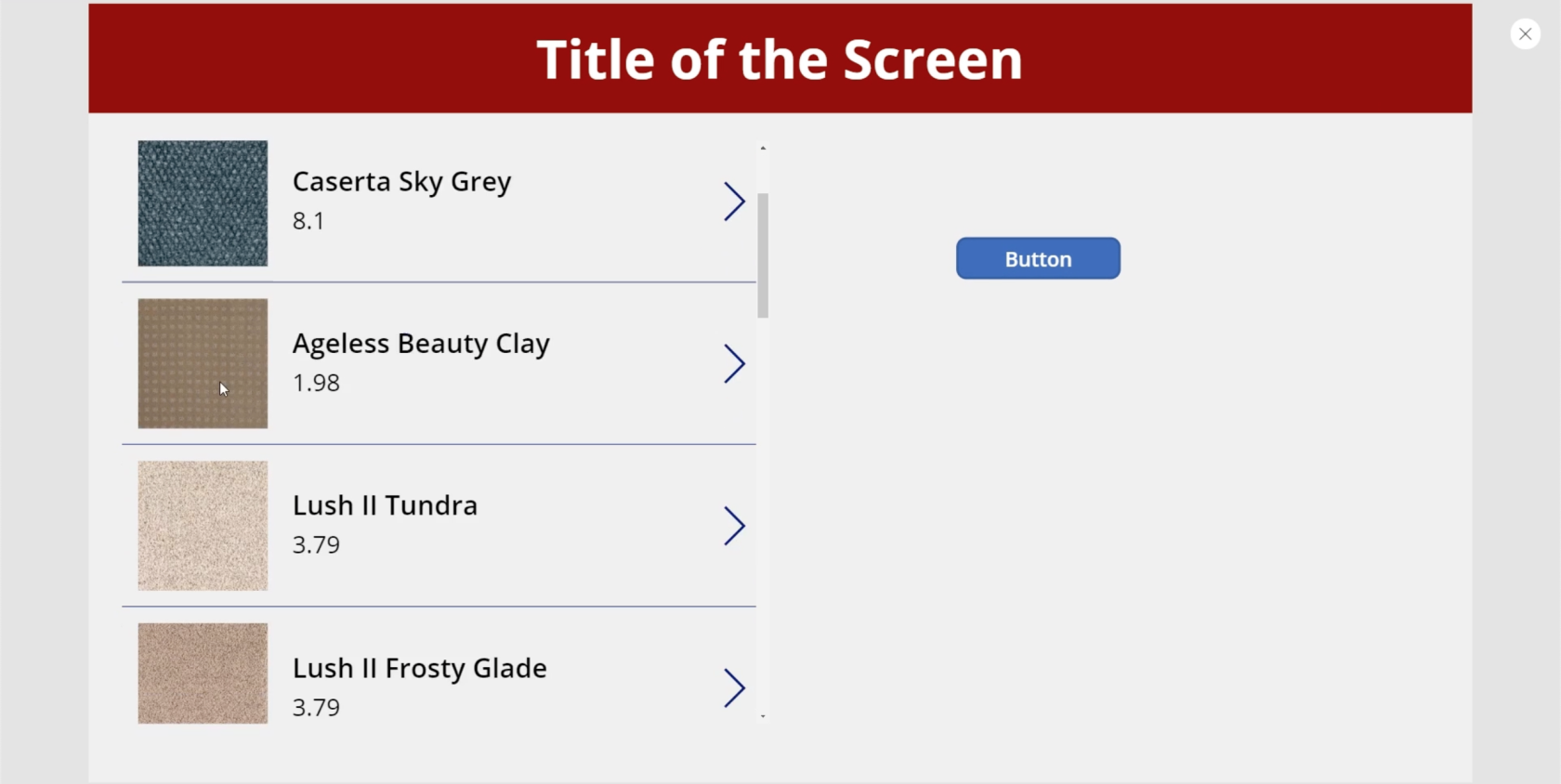
Nyt galleria näyttää eri kuvat, jotka tulevat tietolähteemme URL-osoitteista.
Tämä lisää niin paljon toimintoja kaikkiin sovelluksiin, joiden parissa työskentelemme. Tässä tapauksessa näemme tuoteluettelon, josta asiakkaat voivat nähdä, miltä kukin tuote näyttää.
Mutta jos työskentelemme sovelluksen parissa, jossa on esimerkiksi asiakasluettelo, voimme käyttää samaa lähestymistapaa ja saada jokaisesta henkilöstä kuvia galleriassa, jotta heidät olisi helpompi tunnistaa.
PowerApps-kaavioiden ja -kaavioiden käyttäminen
Tällä kertaa yritetään lisätä kaavioita sovellukseemme. Tämä on toinen visuaalinen esitys tiedoista, jotka voivat auttaa tekemään sovelluksestamme kiinnostavamman.
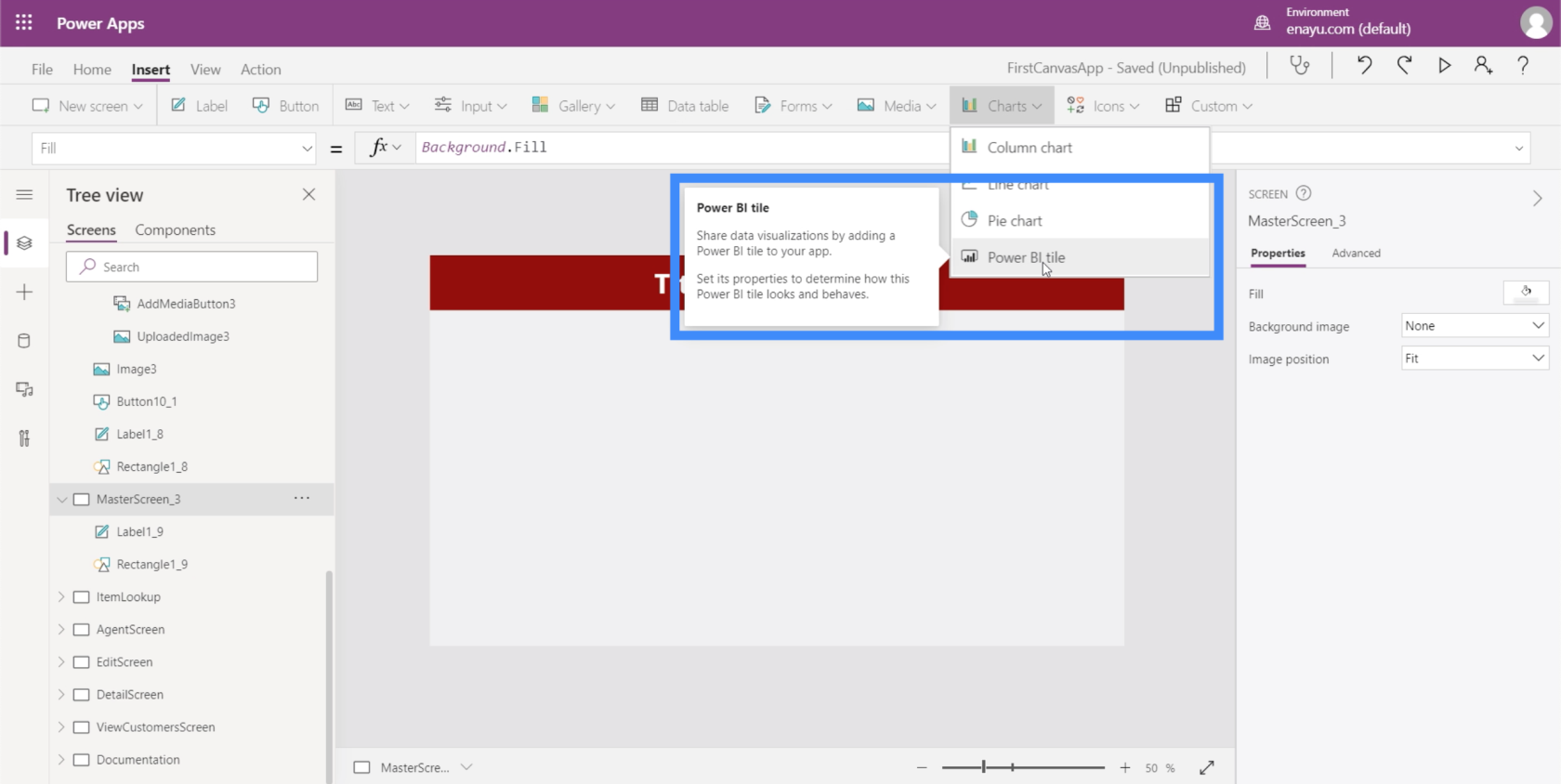
LuckyTemplates-laattojen käyttö on epäilemättä paras tapa lisätä PowerApps-kaavioita mihin tahansa sovellukseen.

Jokainen LuckyTemplates-käyttäjä tietää, että yksi alustan vahvuuksista on visualisoinnin helppous. Joten on helpompi luoda kaavio LuckyTemplatesissa ja käyttää sitä sitten laatana PowerAppsissa. Tällä tavalla käyttäjät voivat olla vuorovaikutuksessa kaavion tai kaavion kanssa ikään kuin he käyttäisivät sitä LuckyTemplatesissa.
Tietenkin on olemassa sisäänrakennettuja PowerApps-kaavioita, joita voimme myös käyttää. Nämä kaaviot ovat kuitenkin kaikki staattisia, mikä saattaa vaikuttaa sitoutumiseen ja toimivuuteen.

Nämä sisäänrakennetut kaaviot voivat kuitenkin olla hyödyllisiä, jos ainoa tavoitteesi on visualisoida pieni tietojoukko tai jos et ole kiinnostunut dynaamisemman kaavion käyttämisestä.
Tätä varten tarvitsemme tietolähteen. Tässä esimerkissä käytämme näitä kahta saraketta, jotka näyttävät sijainnin ja tulon.

Käyttääksemme tätä tietolähteenä meidän on muunnettava se taulukoksi.

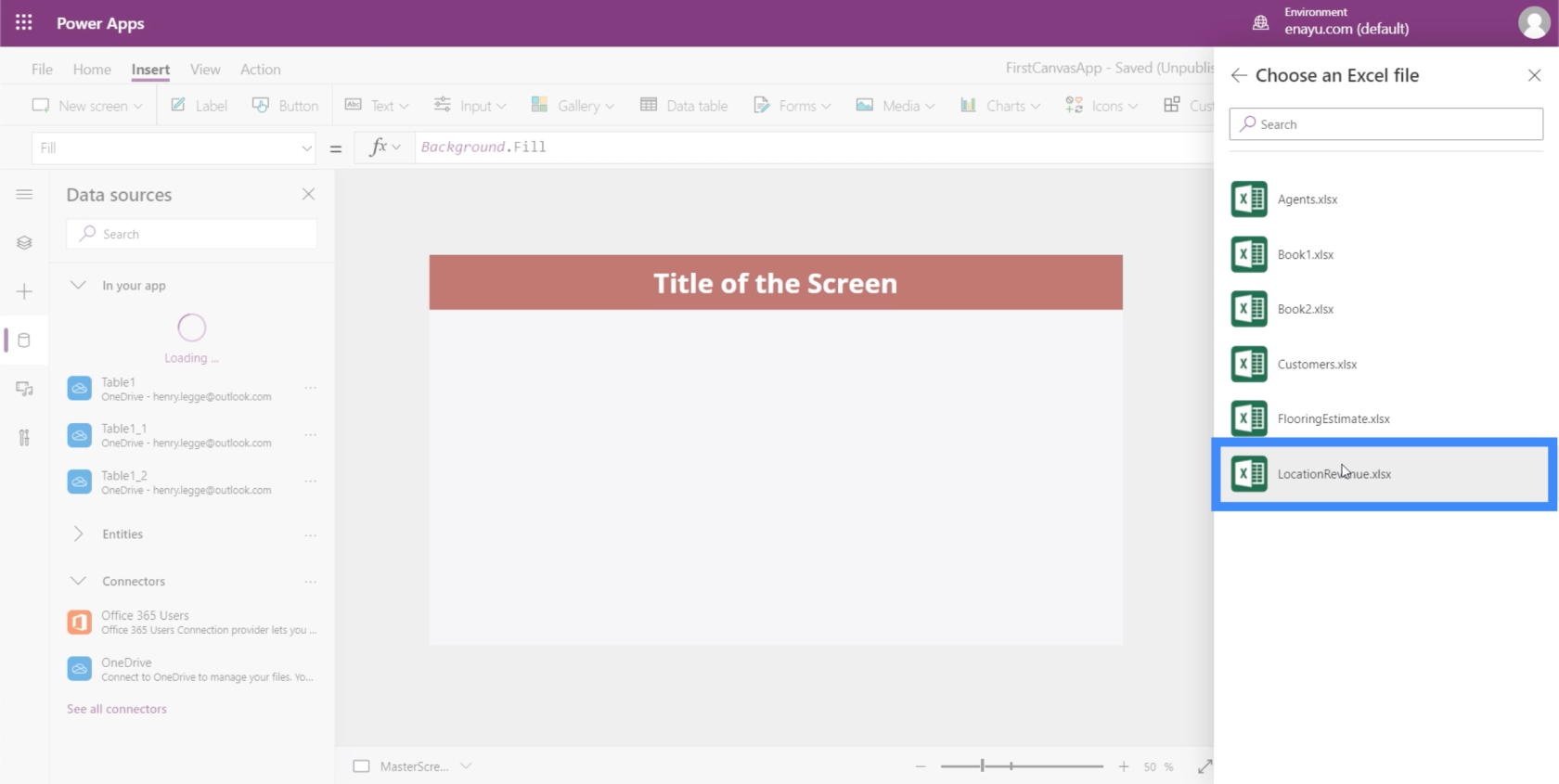
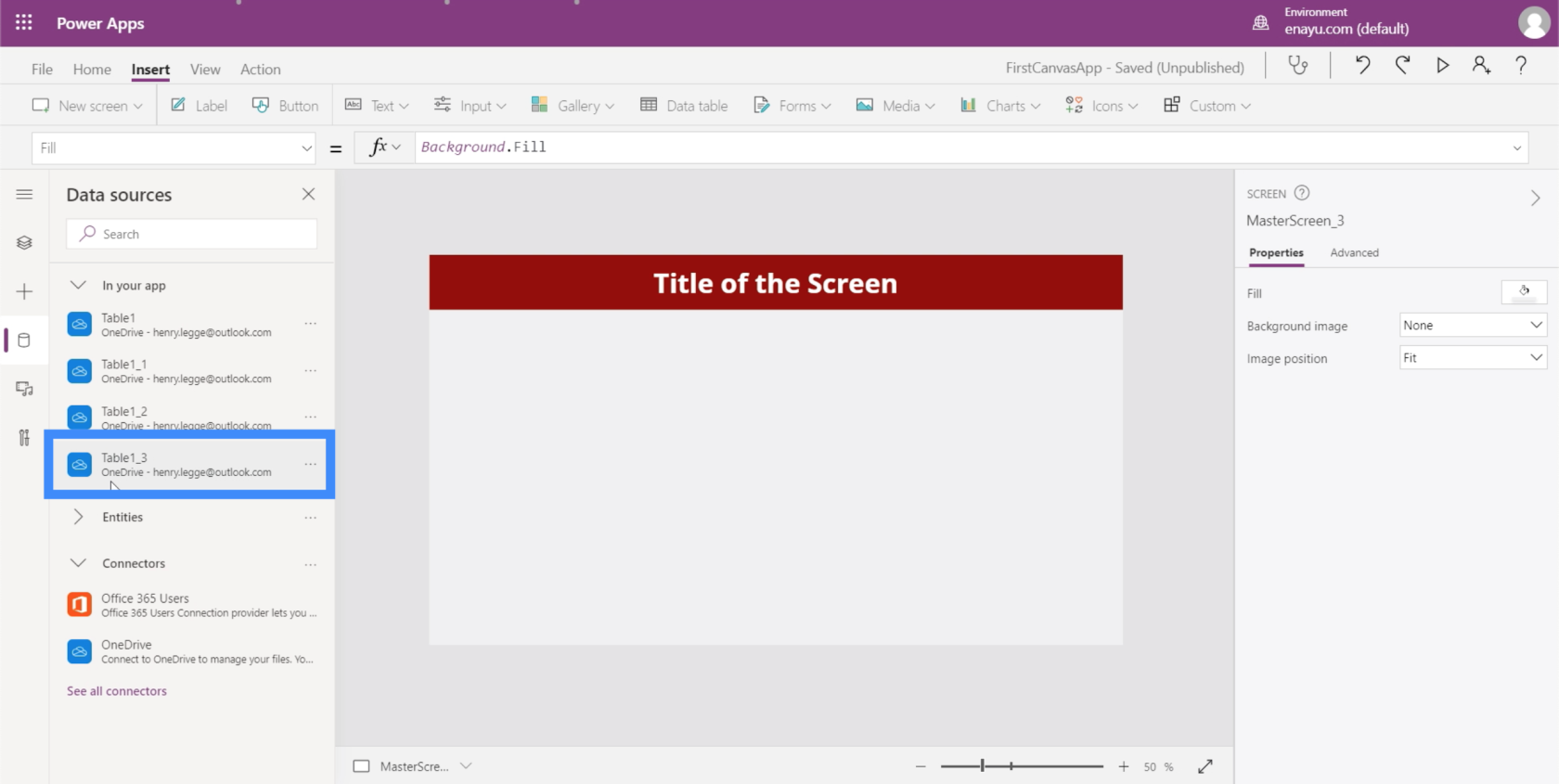
Nyt kun meillä on käytettävä taulukko, liitämme tiedoston PowerAppsiin samalla tavalla kuin teimme aiemmin. Tässä on tiedosto nimeltä LocationRevenue.

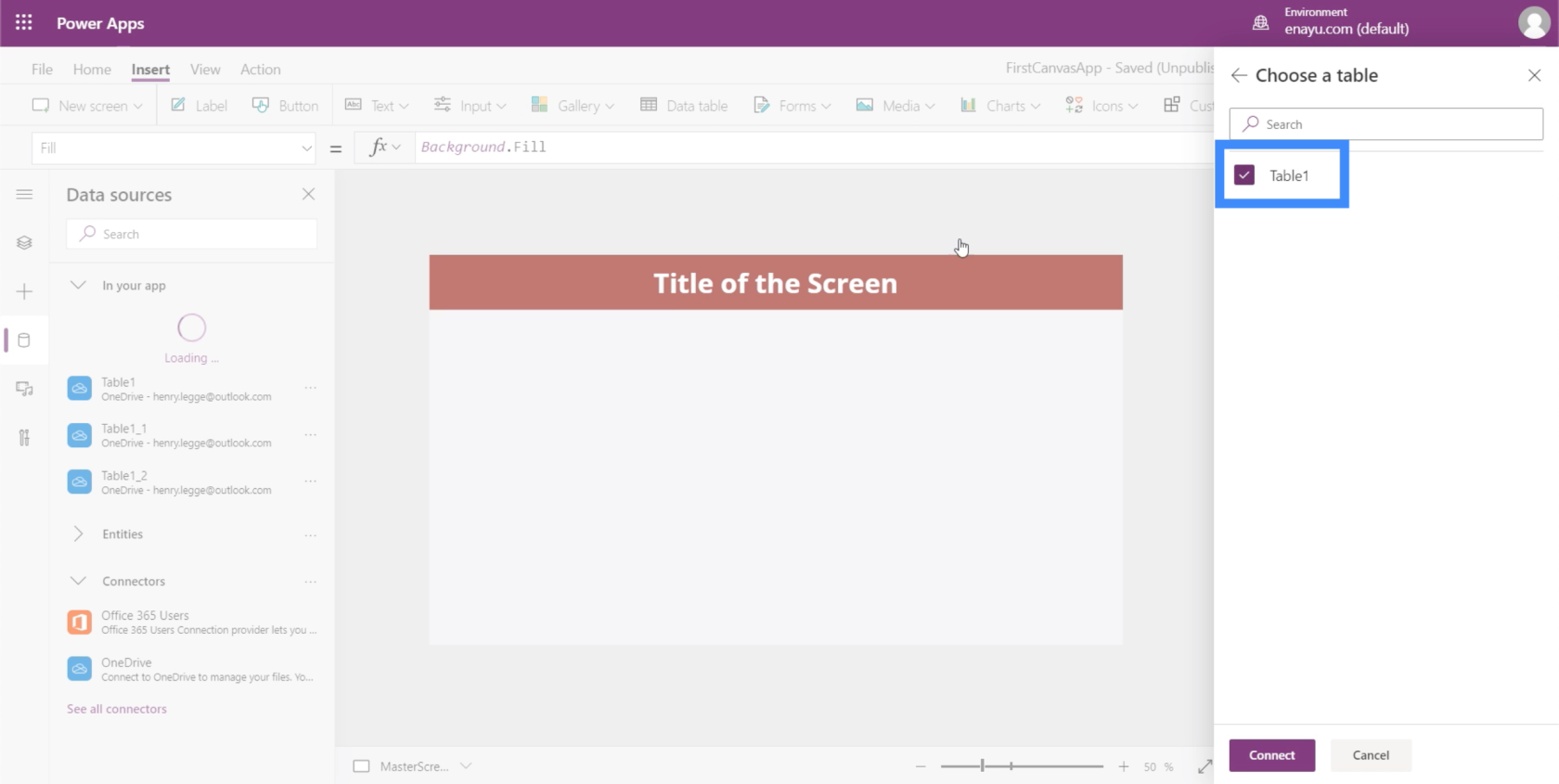
Mitä tulee taulukon nimeen, sitä kutsutaan myös nimellä Taulukko1.

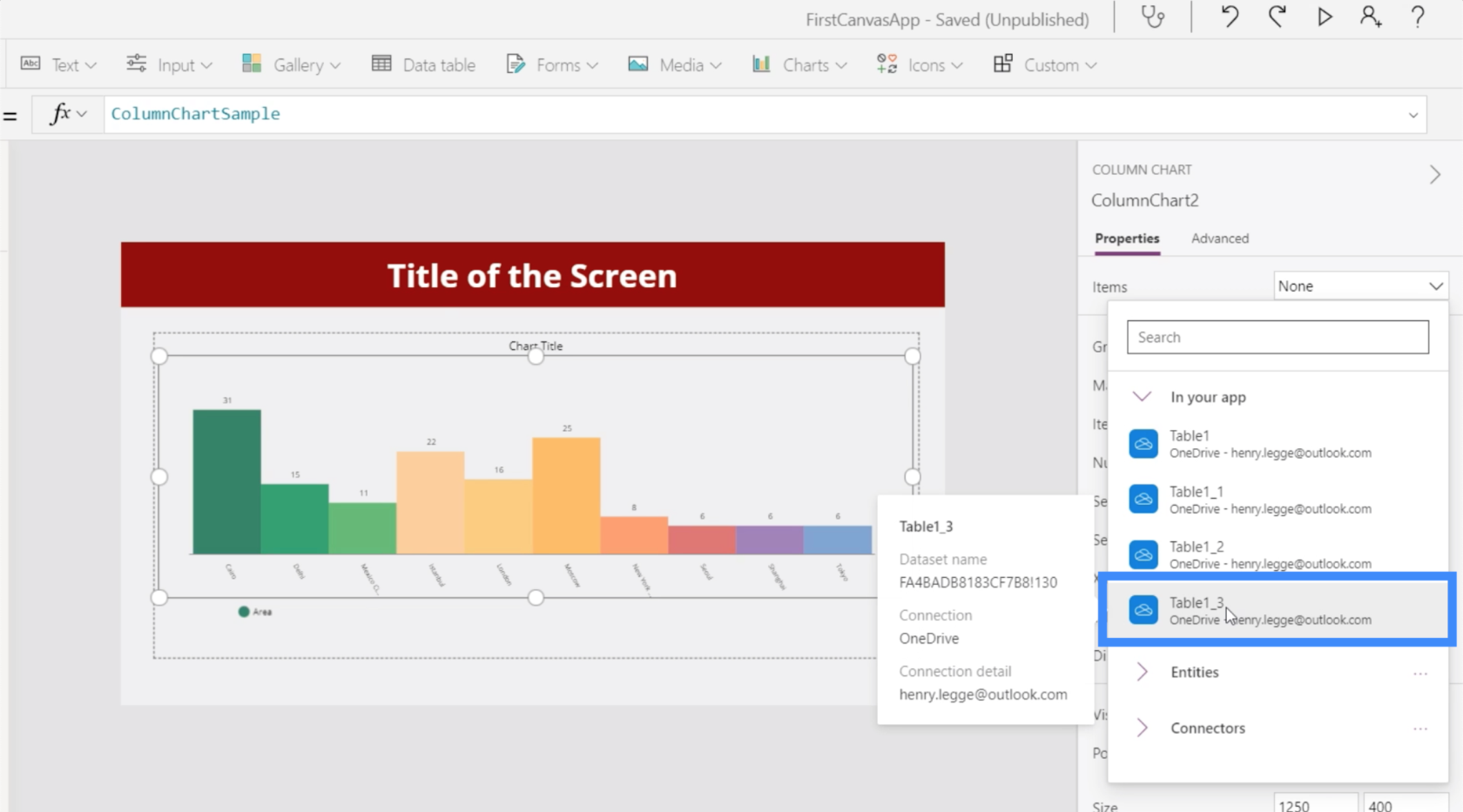
Tämä tarkoittaa, että kun valitsemme sen, se näkyy muodossa Taulukko1_3.

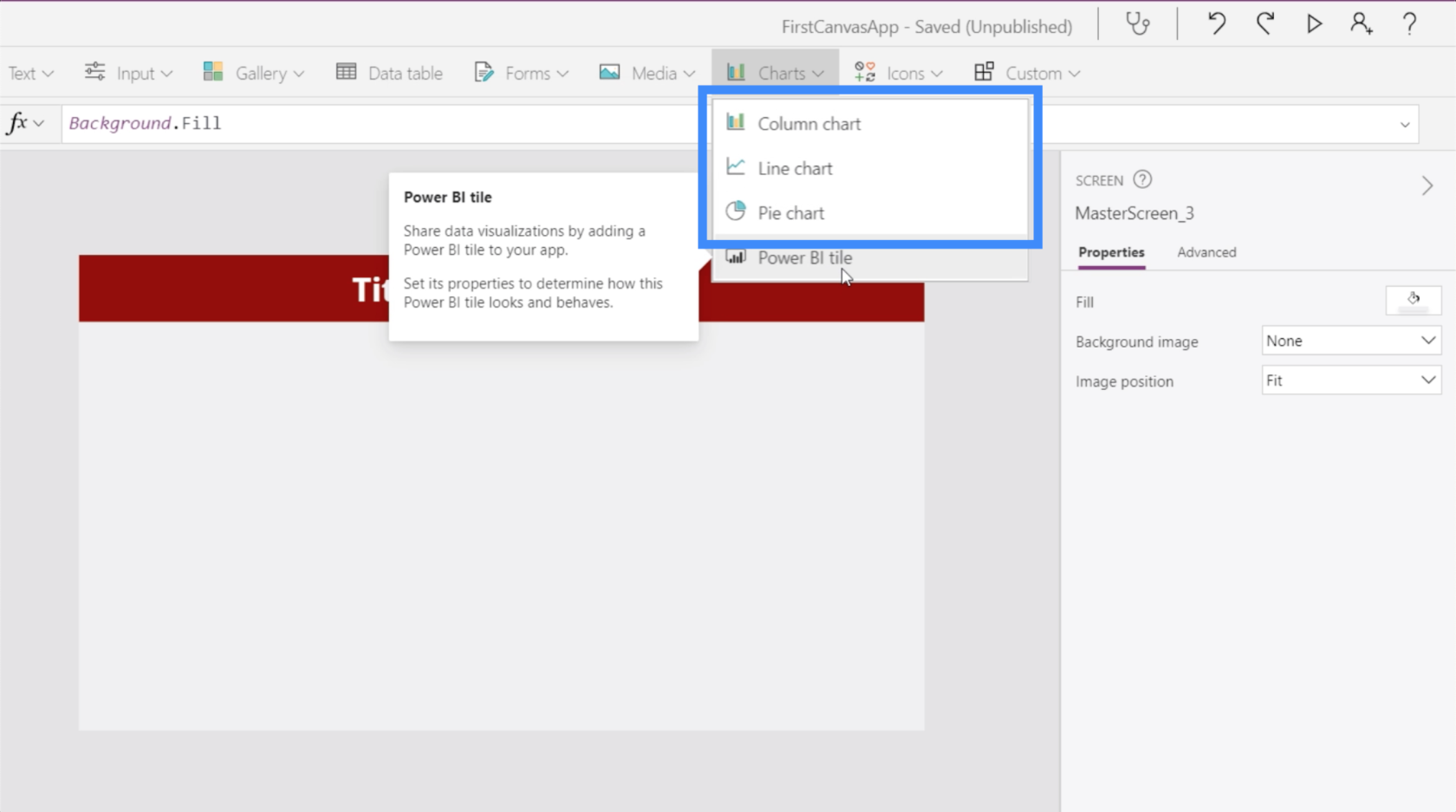
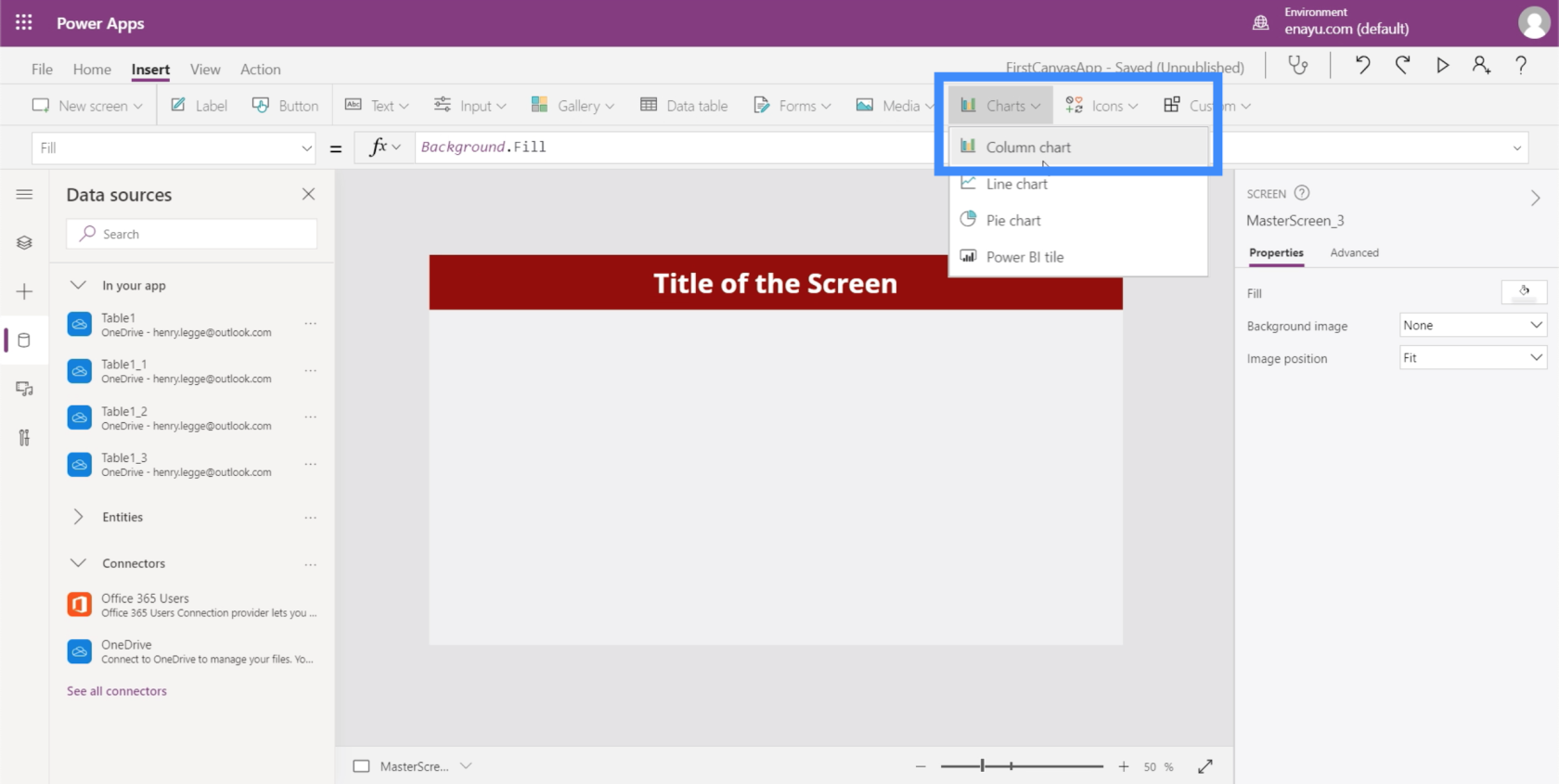
Kun tarkastelemme käsittelemiämme tietoja, voimme nähdä, että sarakekaavio olisi paras muoto käytettäväksi.

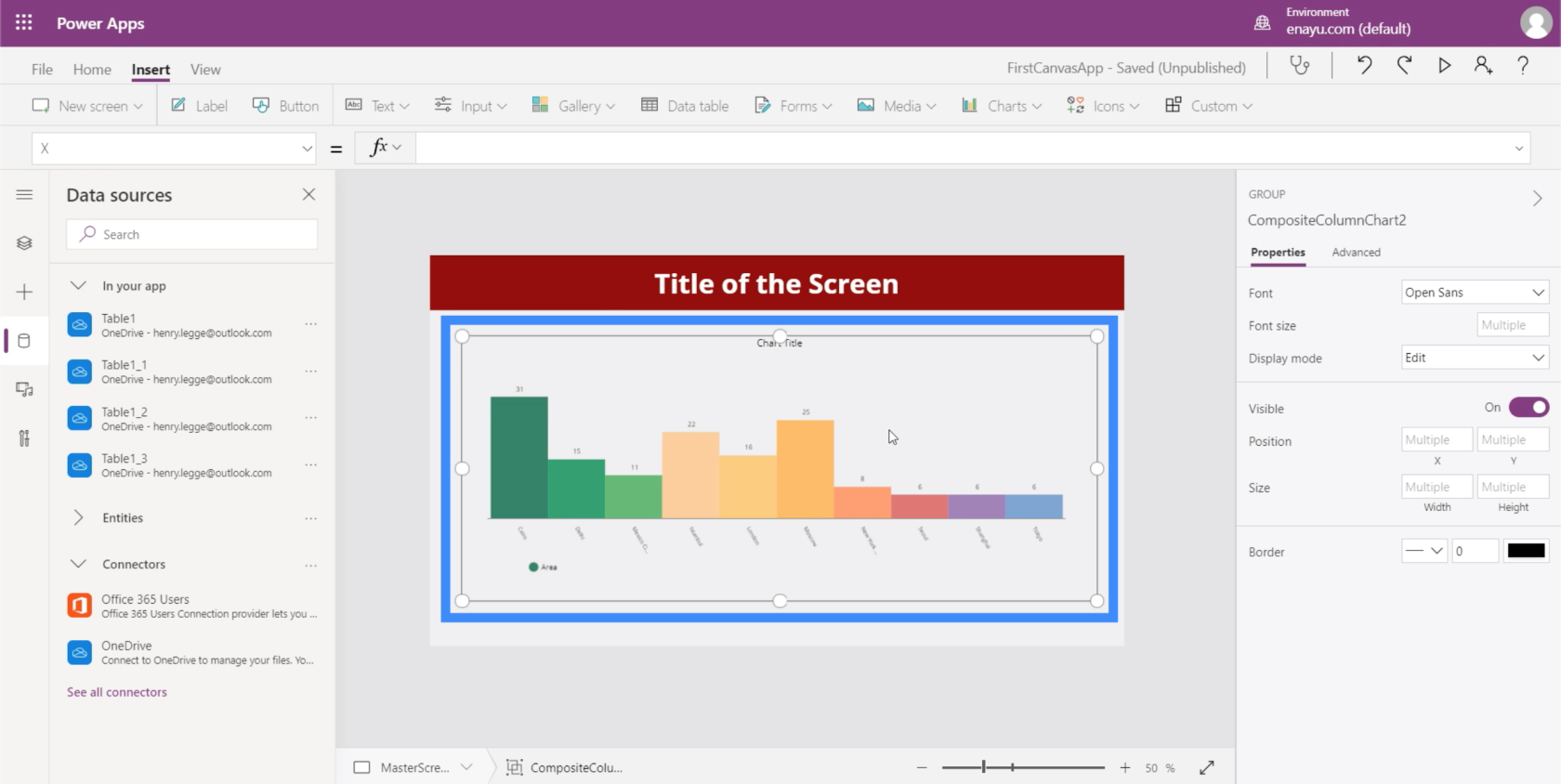
Tällä hetkellä se näyttää edelleen oletusnäytedataa.

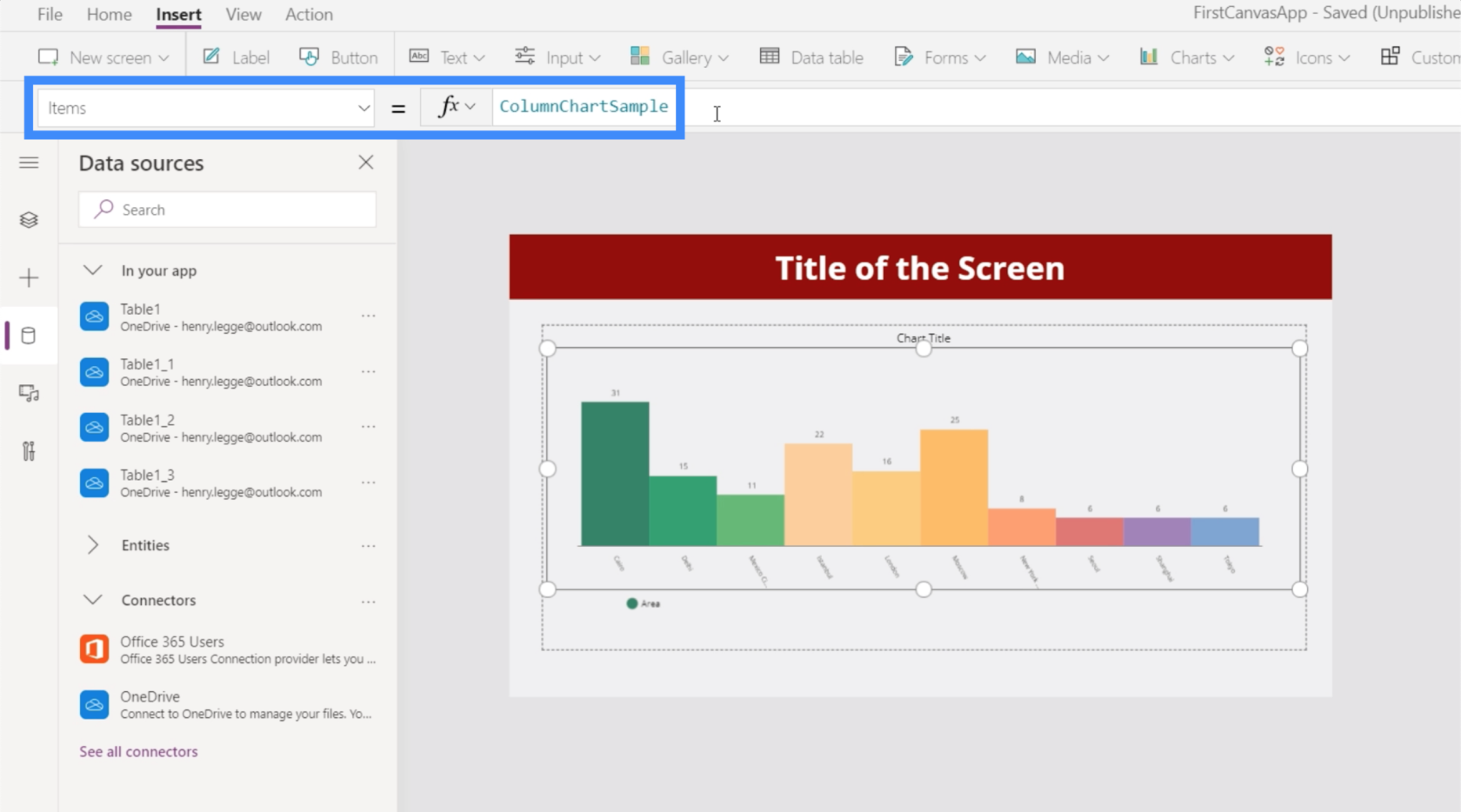
Se tarvitsee tietyn tietolähteen, jonka pitäisi näkyä Items-ominaisuuden alla.

Käytetään taulukkoa 1_3 tässä kaaviossa.

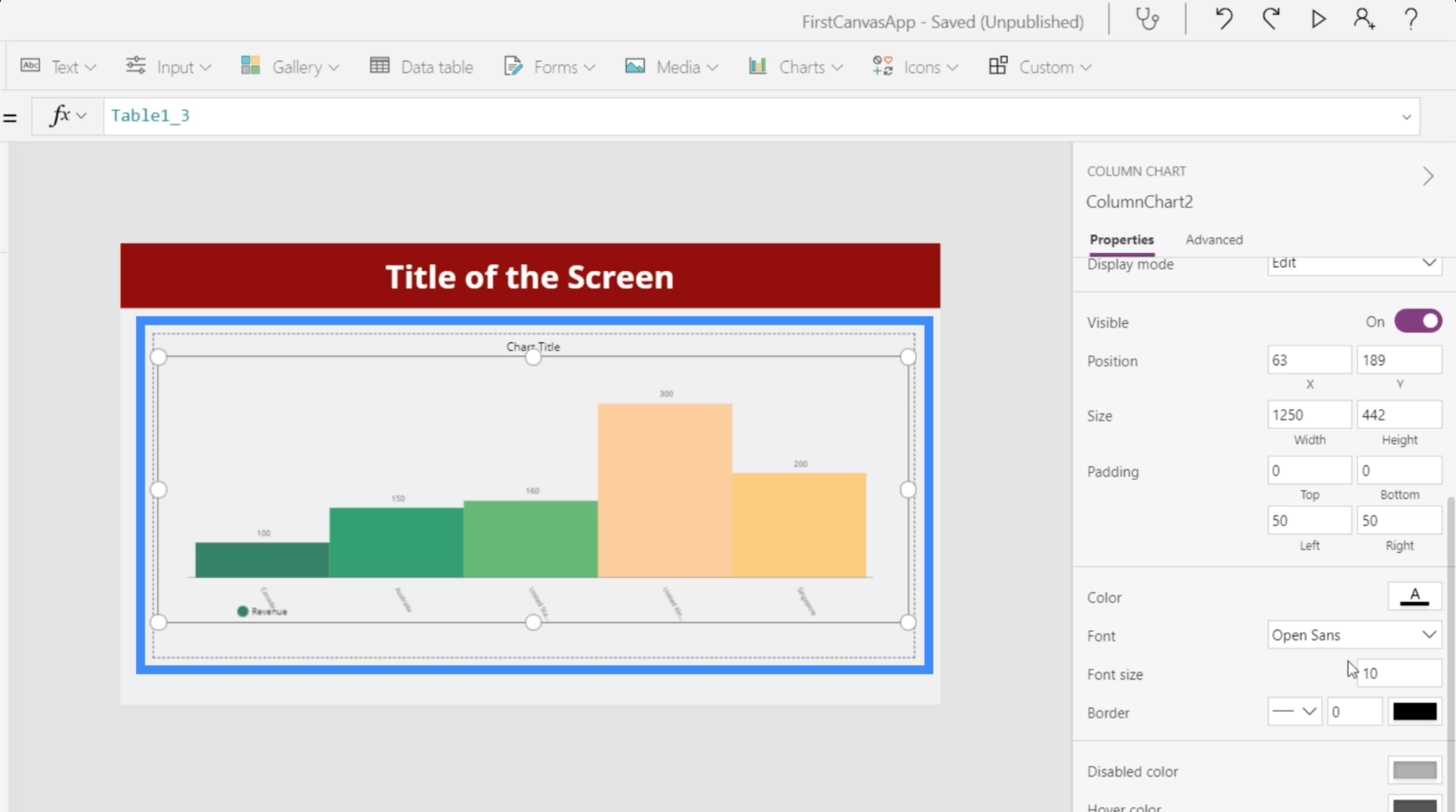
Se näyttää nyt lähteenä käyttämämme taulukon tiedot.

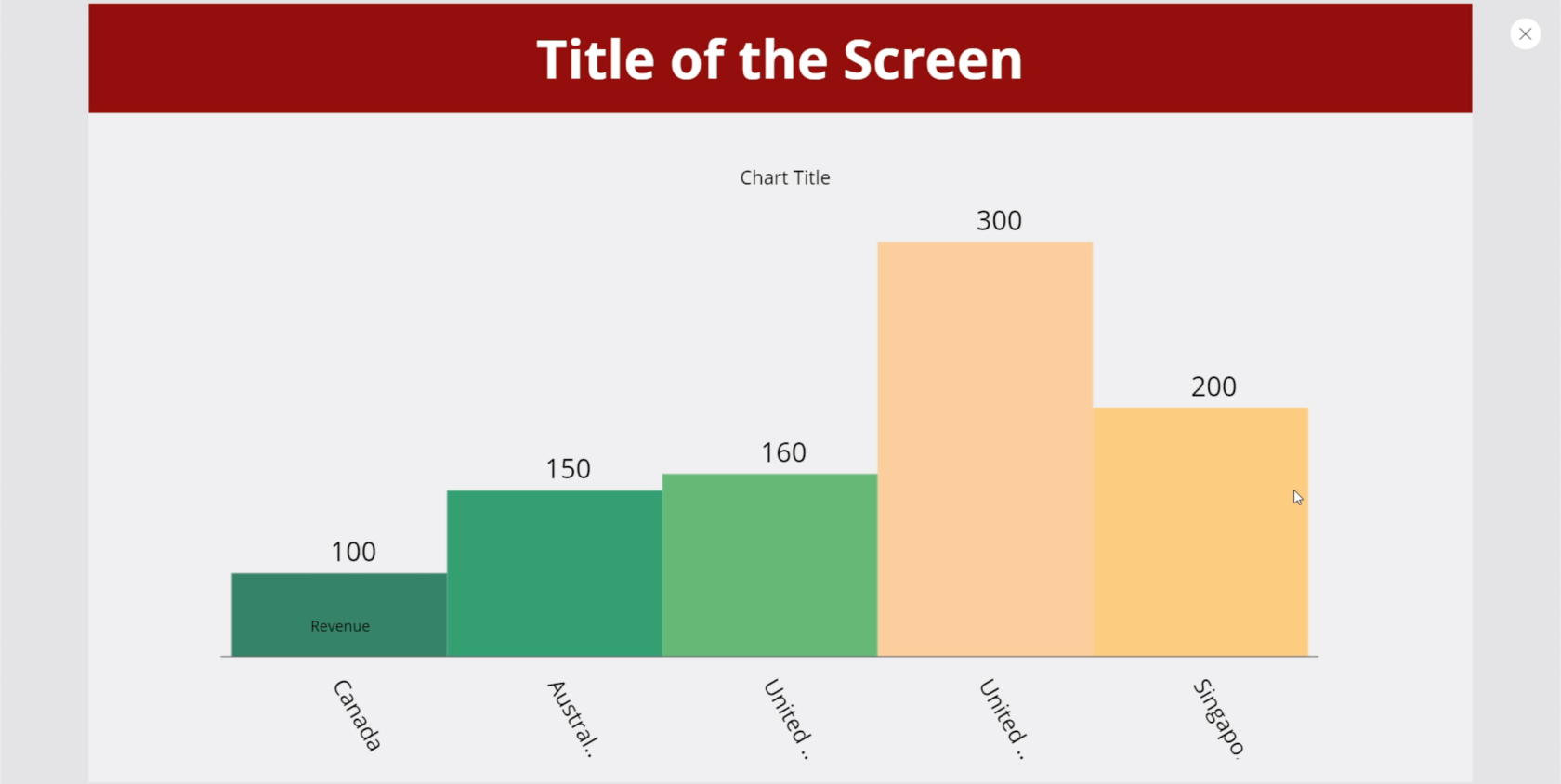
Kuten minkä tahansa muun PowerApps-elementin, voimme mukauttaa kaavion ominaisuuksia. Voimme esimerkiksi suurentaa fonttikokoa hieman, jotta käyttäjien on helpompi nähdä tiedot.

Kokoelmamuuttujien käyttäminen PowerApps-kaavioissa
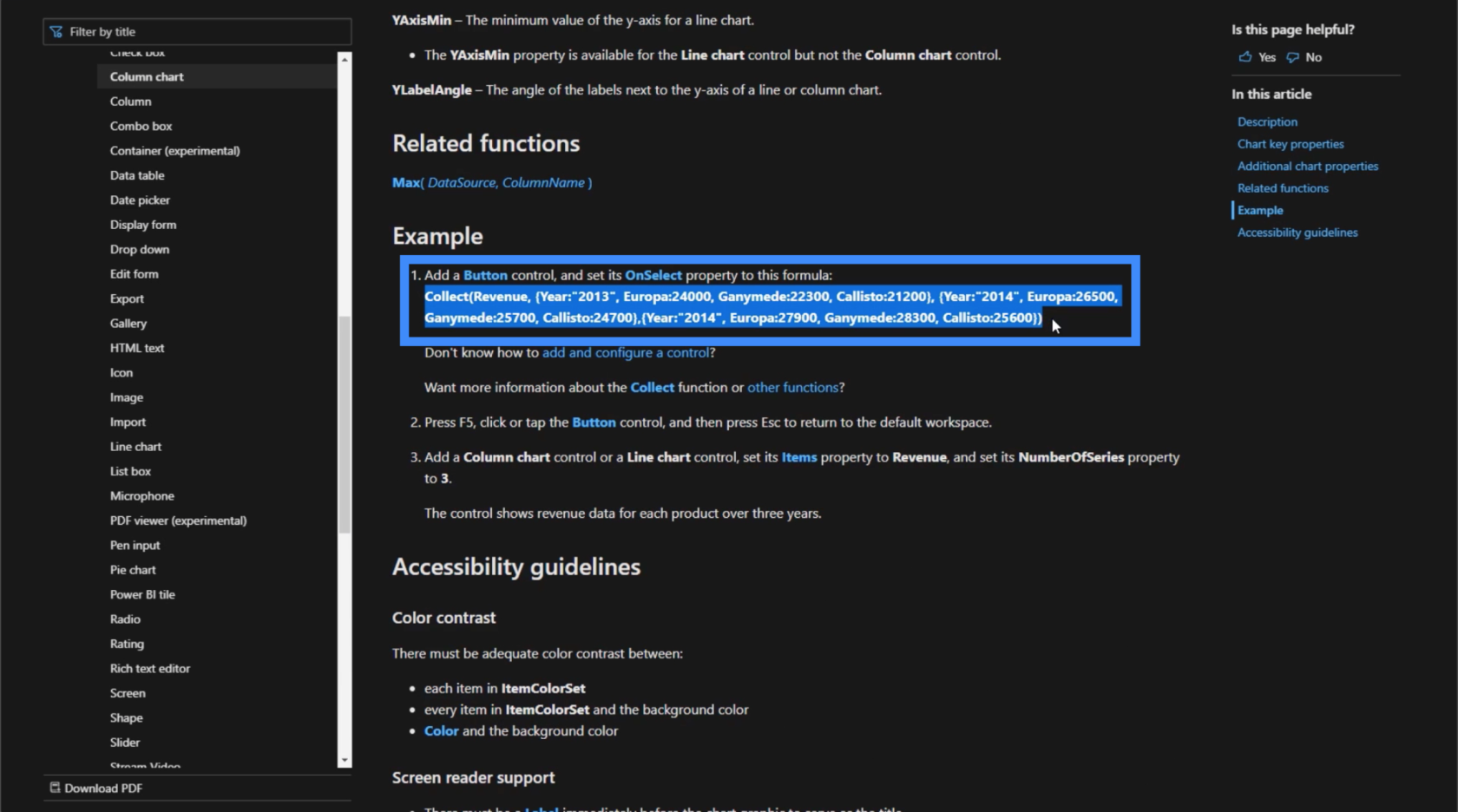
Toinen tapa näyttää tietoja kaavioissa on käyttää kokoelmamuuttujia . Jos katsomme Microsoft PowerApps -dokumentaatiota, se näyttää esimerkkikaavan.

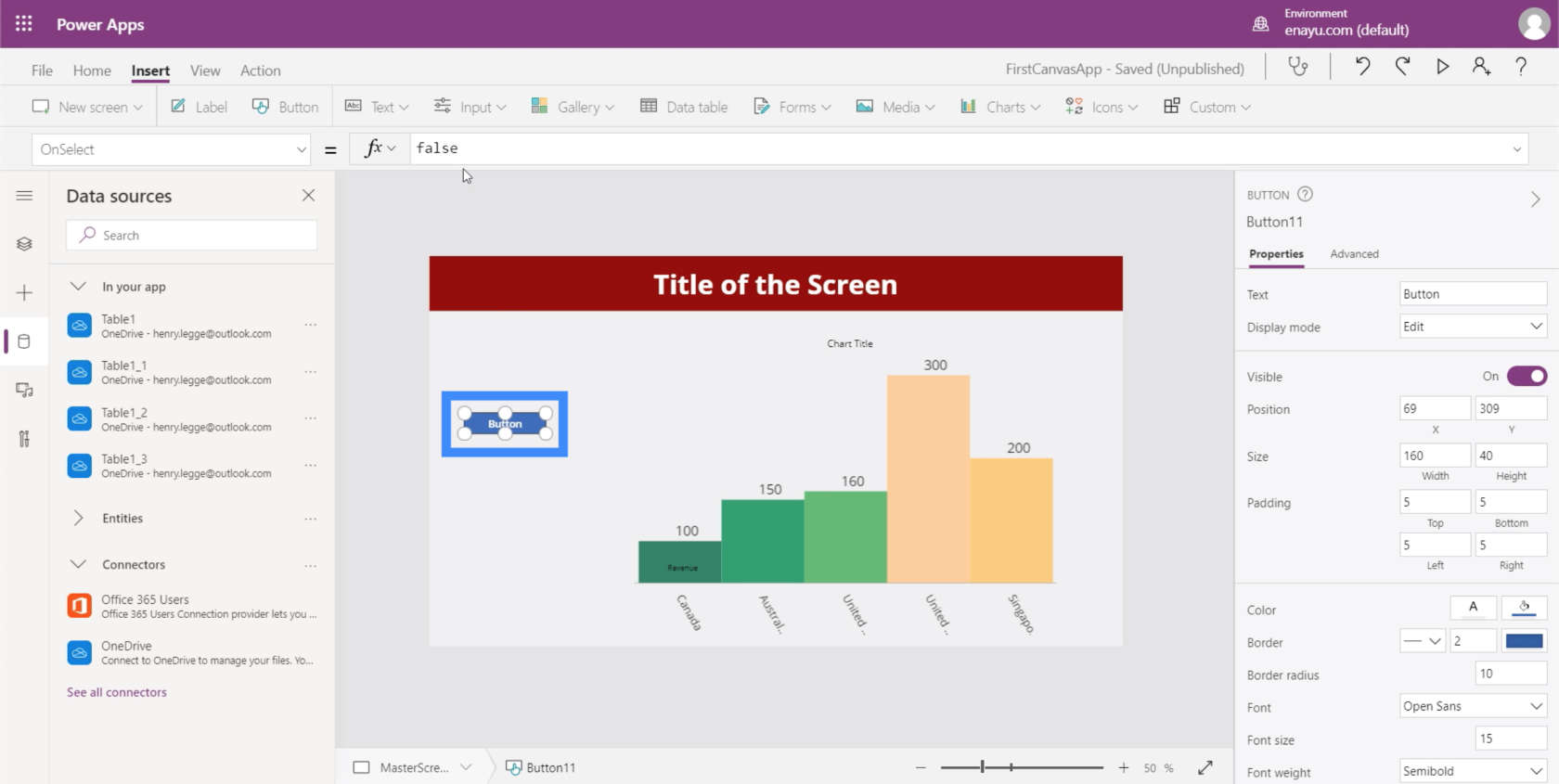
Ennen kuin käytämme tätä kaavaa, lisätään tähän ensin painike.

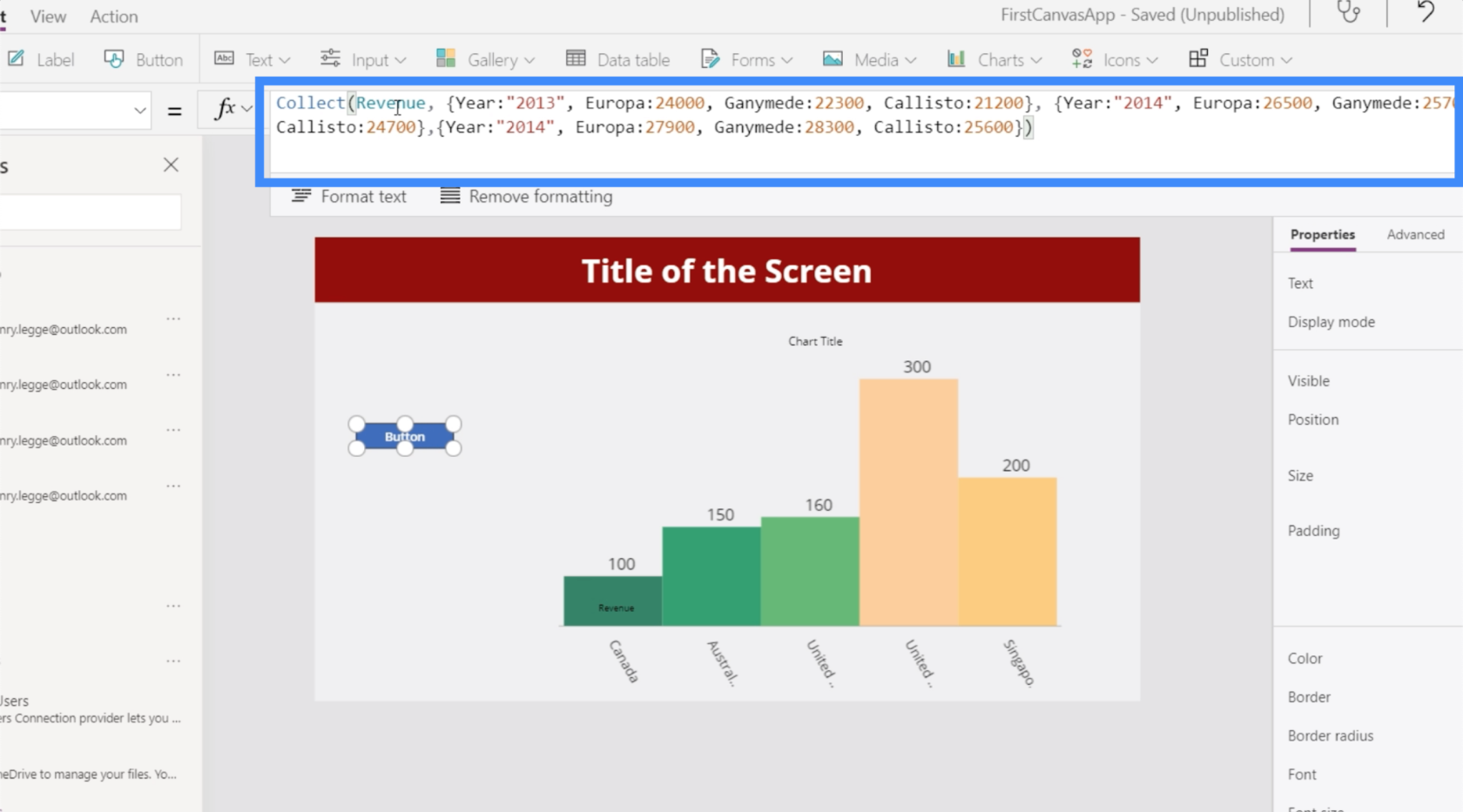
Kopioidaan ja liitetään kaava OnSelect-ominaisuuden alla MS-asiakirjasta. Kuten näet, tämä kaava käyttää Kerää-toimintoa ja viittaa Tulo-muuttujaan. Tätä muuttujaa seuraa sitten luettelo kohteista.

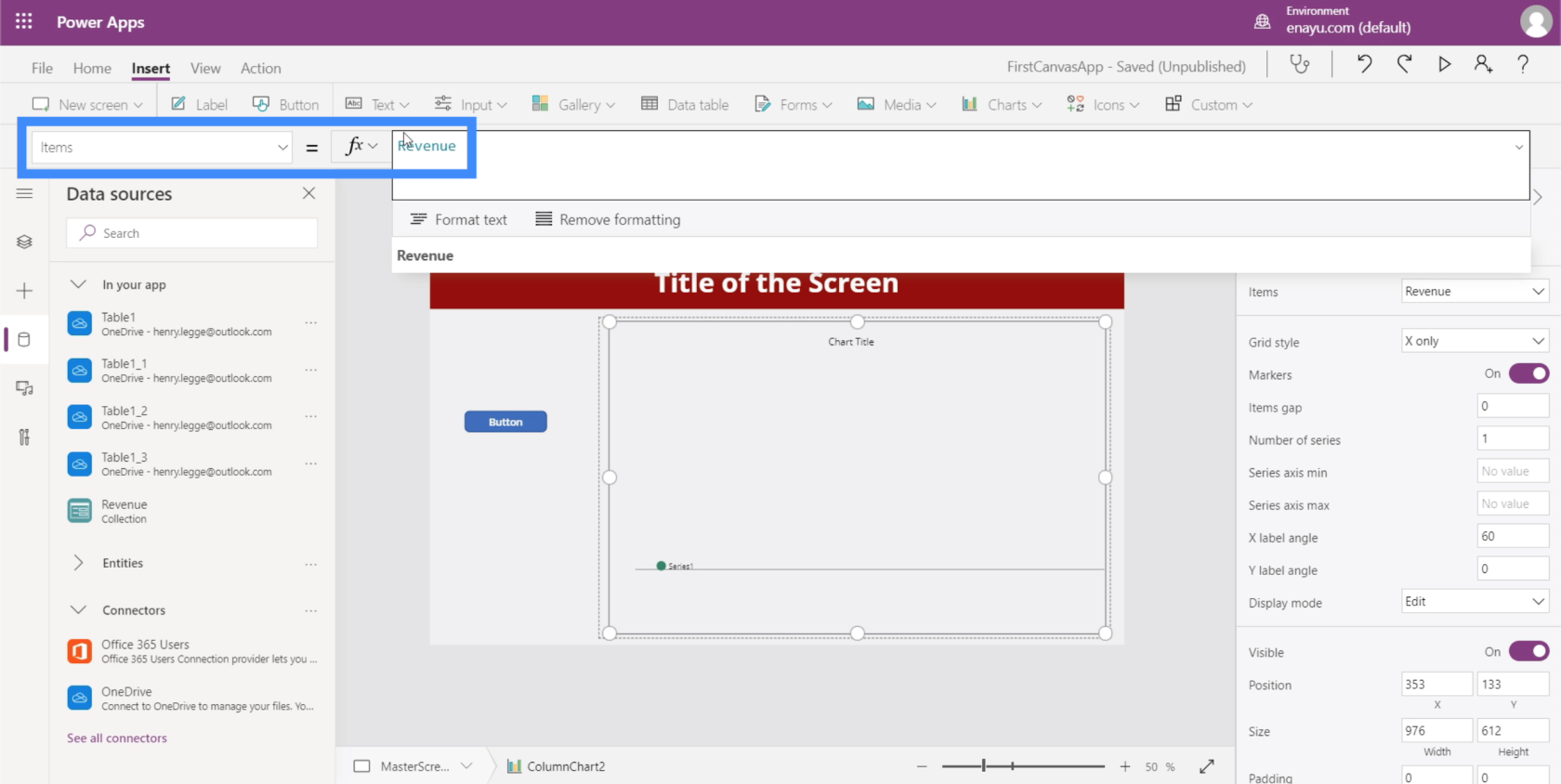
Korostetaan tällä kertaa kaaviota, siirrytään Kohteet-ominaisuuteen ja rinnastetaan se tuloihin.

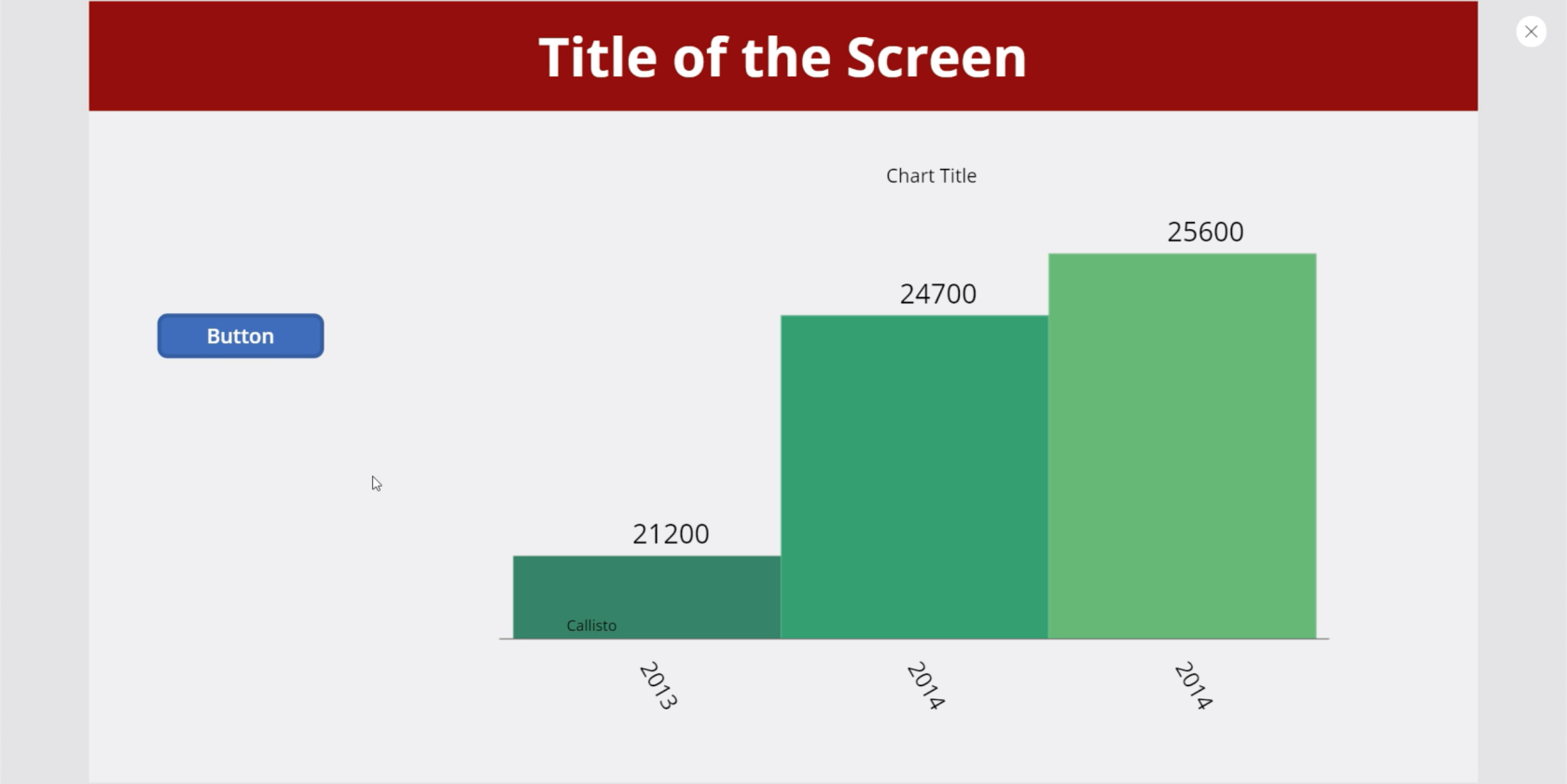
Kun tämä on tehty, aina kun napsautamme painiketta, se näyttää luettelon tulomuuttujaan liittyvistä kohteista.

Johtopäätös
Kaaviot ja kuvat tuovat varmasti enemmän arvoa mihin tahansa sovellukseen, varsinkin kun ne ovat dynaamisia. Ne voivat auttaa saamaan käyttäjiä tuntemaan olonsa sitoutuneemmaksi sovellusta käyttäessään.
Mutta vaikka päättäisit olla tekemättä mitään kaavioistasi tai kuvistasi dynaamisia, huomaa, että ne lisäävät yhtä paljon arvoa.
Pelkästään se tosiasia, että pystyt lisäämään datan visuaalista esitystä, parantaa jo kaikkia sovelluksia harppauksin.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








