LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
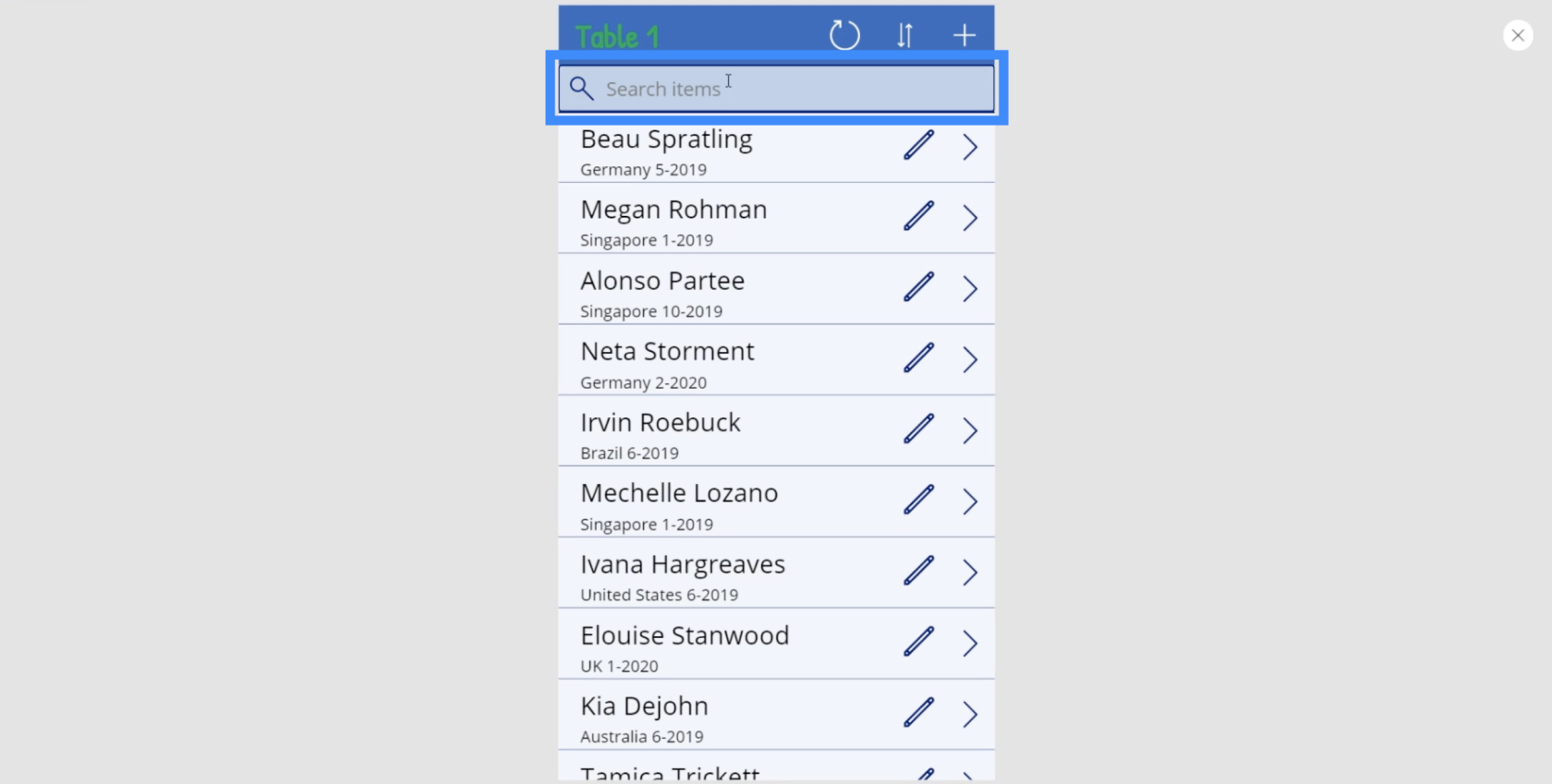
Tässä opetusohjelmassa puhummehakukenttä ja kuinka lisätä ja muokata sitä tyhjästä.
PowerApps on käyttömukavuuden vuoksi suunniteltu alusta, jossa käyttäjät voivat luoda omia sovelluksiaan, vaikka heillä ei olisi taustaa koodaamiseen tai sovellusten kehittämiseen. Kuten minkä tahansa muun Microsoft-alustan, sen vahvuus piilee sen vedä ja pudota -järjestelmässä ja intuitiivisessa suunnittelussa.
Tämä tarkoittaa, että kuka tahansa, joka haluaa luoda sovelluksia, joko vain näyttääkseen tietojaan tai lisätäkseen tiiminsä tuottavuutta, voi tehdä sen helposti.
Olemme keskustelleet perusasioistaaiemmissa opetusohjelmissa. Tällä kertaa keskitymme PowerApps-hakukenttään.
Sisällysluettelo
Miten PowerApps-hakukenttä toimii
Hakutoiminnon avulla käyttäjät voivat etsiä ja suodattaa kohteita galleriassa. Koska Power Appsin mukana tulee sovellusmalleja, joissa hakukenttä on jo paikoillaan, sinun tarvitsee vain yhdistää tietolähde galleriaan sisällytettävien kohteiden hakemiseksi.

Hakukenttää käytettäessä ei tarvitse kirjoittaa kokonaisia nimiä tai sanoja. Muutaman ensimmäisen kirjaimen kirjoittaminen suodattaa kohteet automaattisesti ja näyttää vastaavat merkinnät.

Vaikka sisäänrakennetut mallit ovat käteviä käyttää, emme voi luottaa niihin 100 % ajasta. Oman kanvas-sovelluksen luominen on välttämätöntä, jos haluat mukauttaa sovelluksen täysin omien tarpeidesi mukaan. Tämä tarkoittaa, että sinun on luotava oma hakukenttä tyhjästä.
Hakutoiminnon käyttäminen
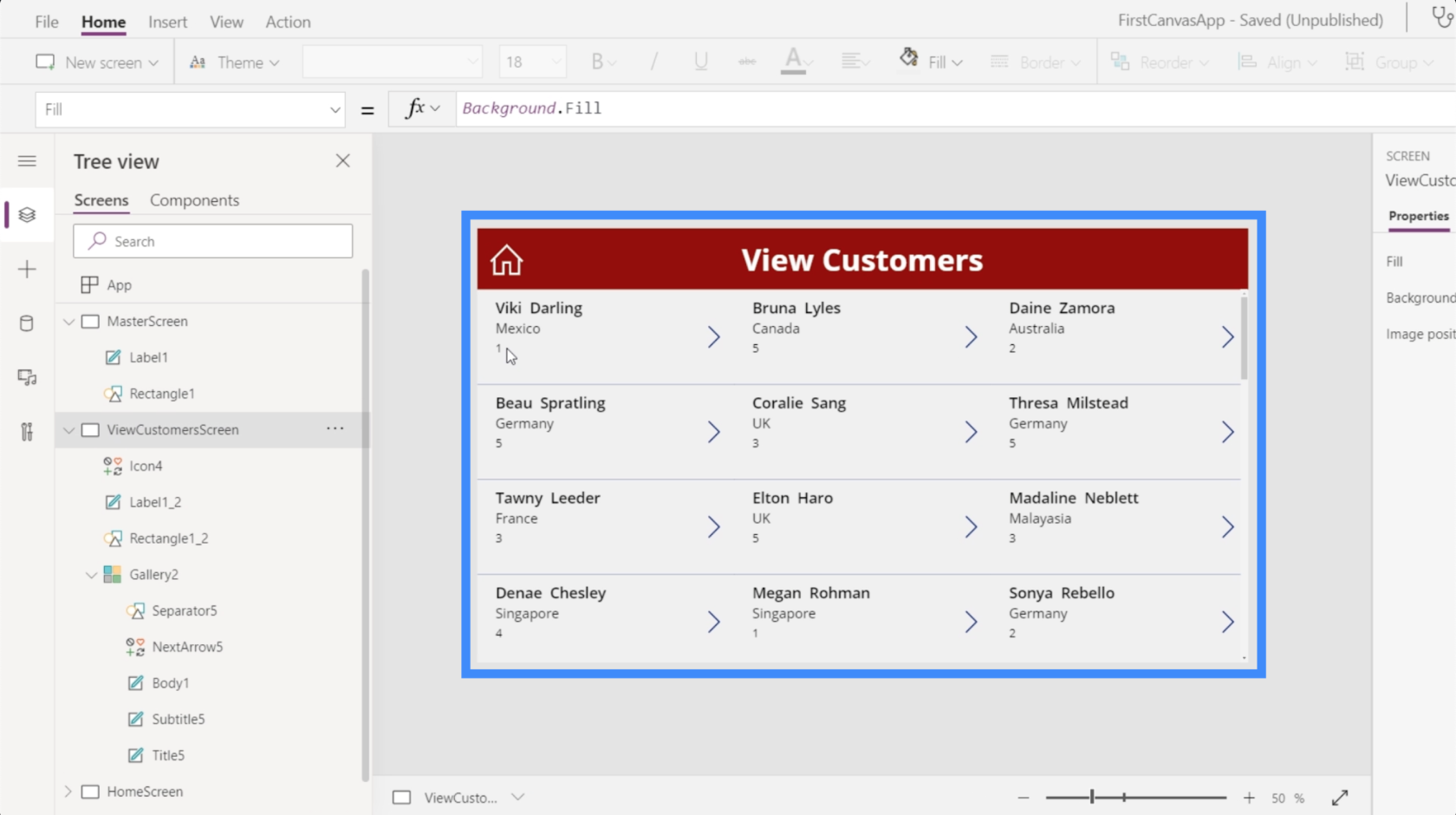
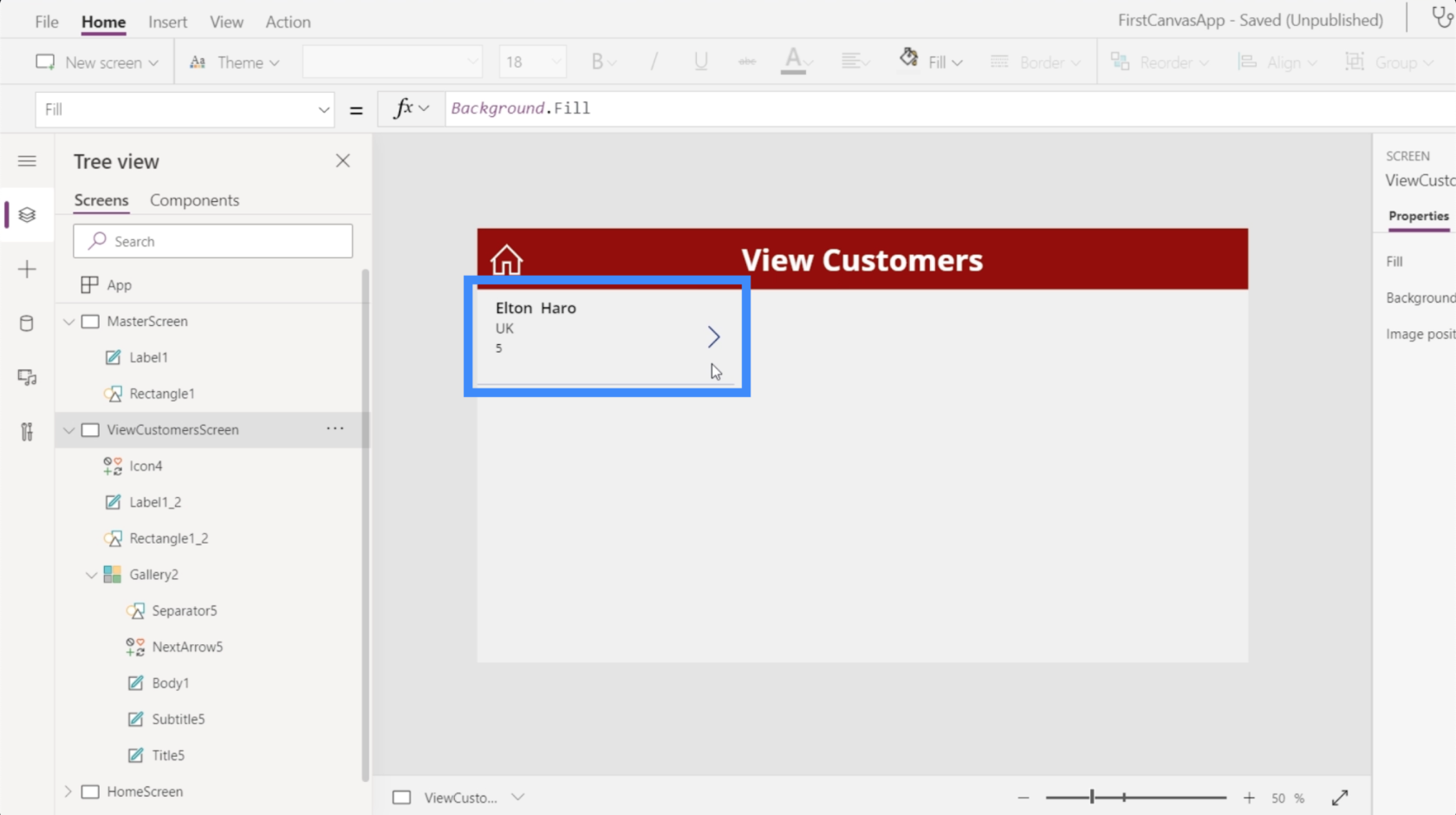
Käytetään tätä näyttöä, jonka rakensimme tyhjästä edellisessä opetusohjelmassa. Tällä hetkellä olemme Näytä asiakkaat -näytössä.

Koska tämä sisältää gallerian kohteita, olisi järkevää tehdä hakukenttä tähän.
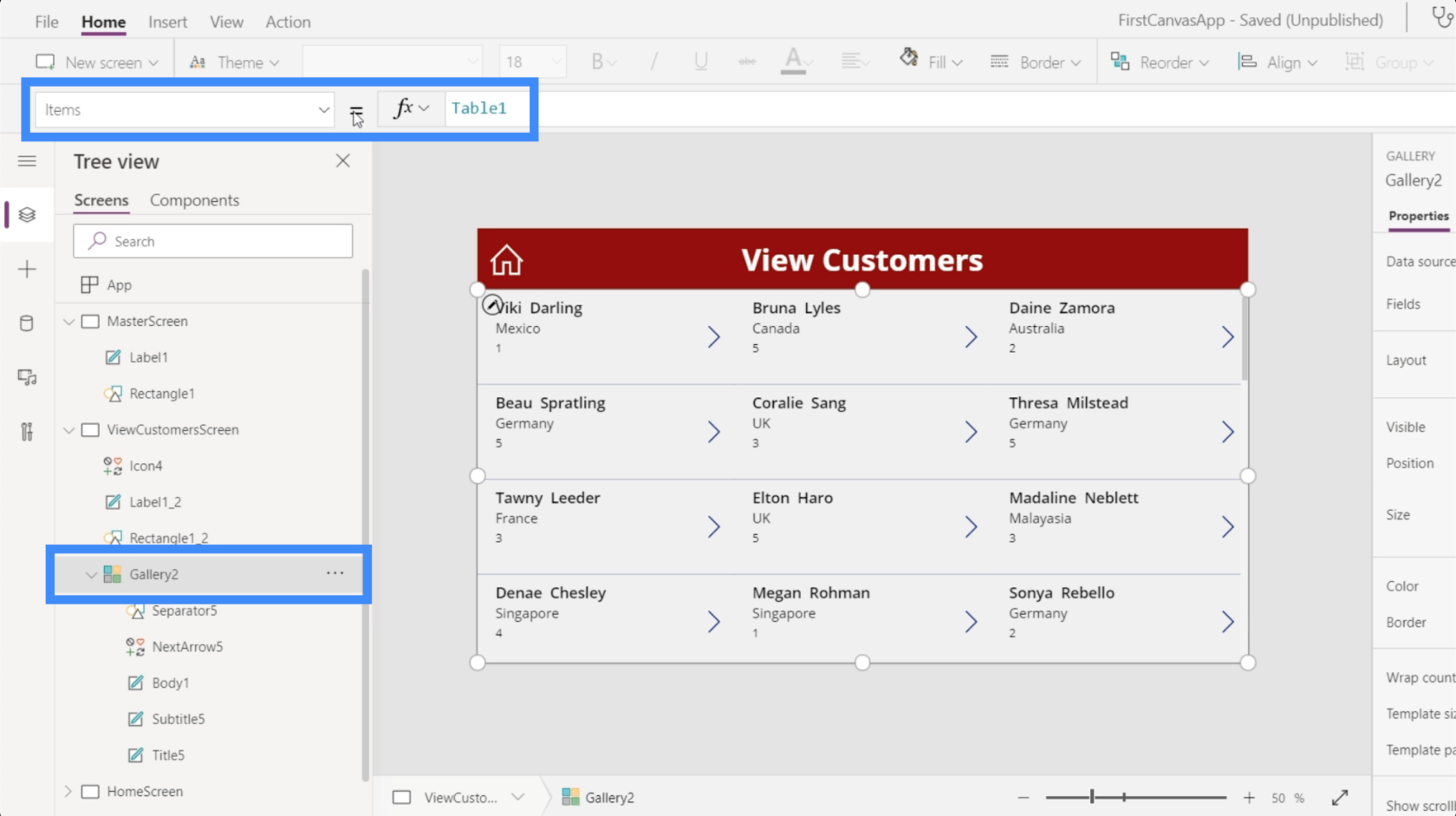
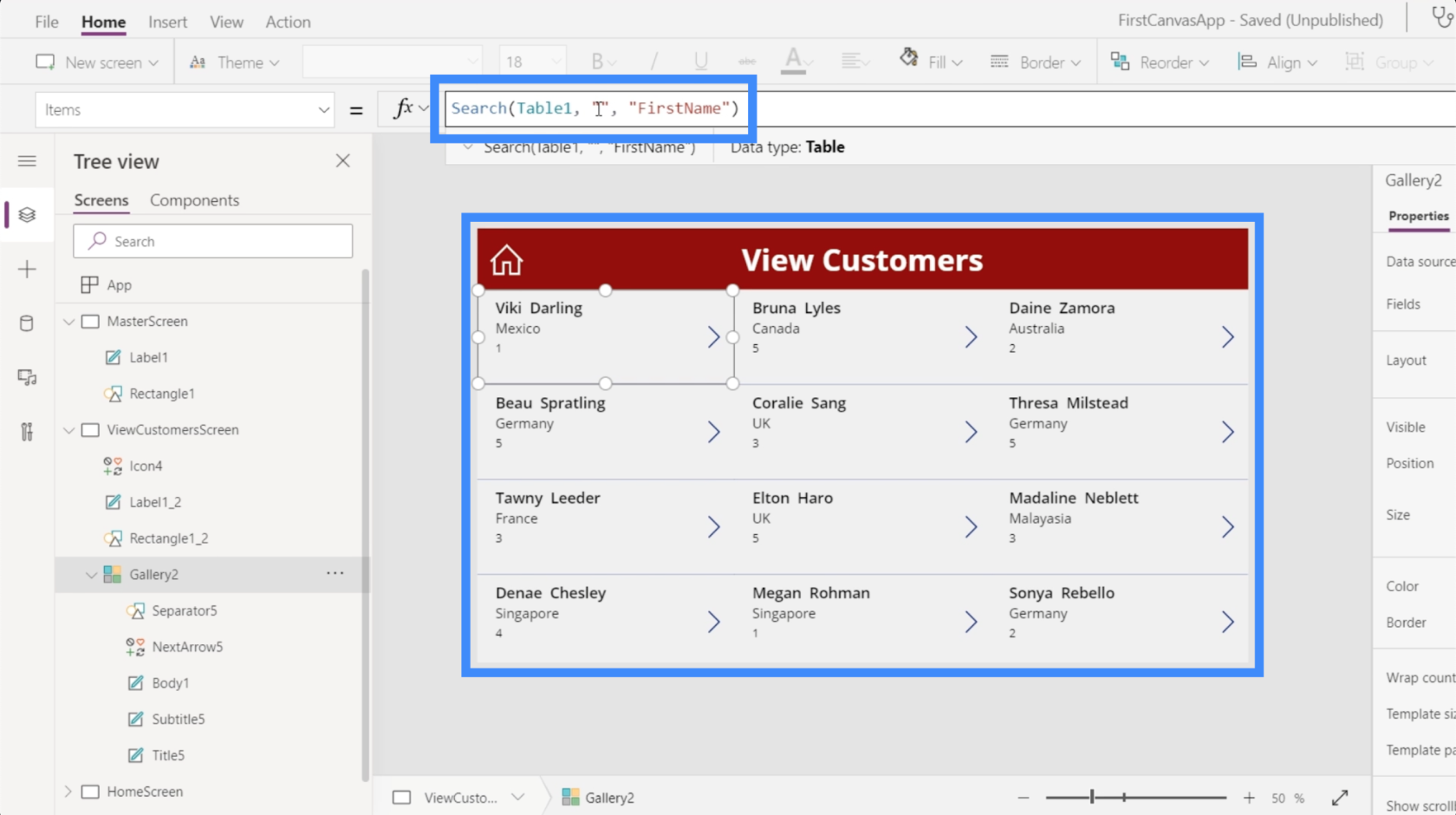
Tällä sivulla näkyvä galleria on Galleria 2. Jos tarkastelemme Items-ominaisuutta, se osoittaa, että haemme tietoja taulukosta 1.

Tämä tarkoittaa, että kun lisäämme hakutoiminnon, se hakee taulukon 1 kohteista ja suodattaa tulokset kirjoittamamme perusteella.
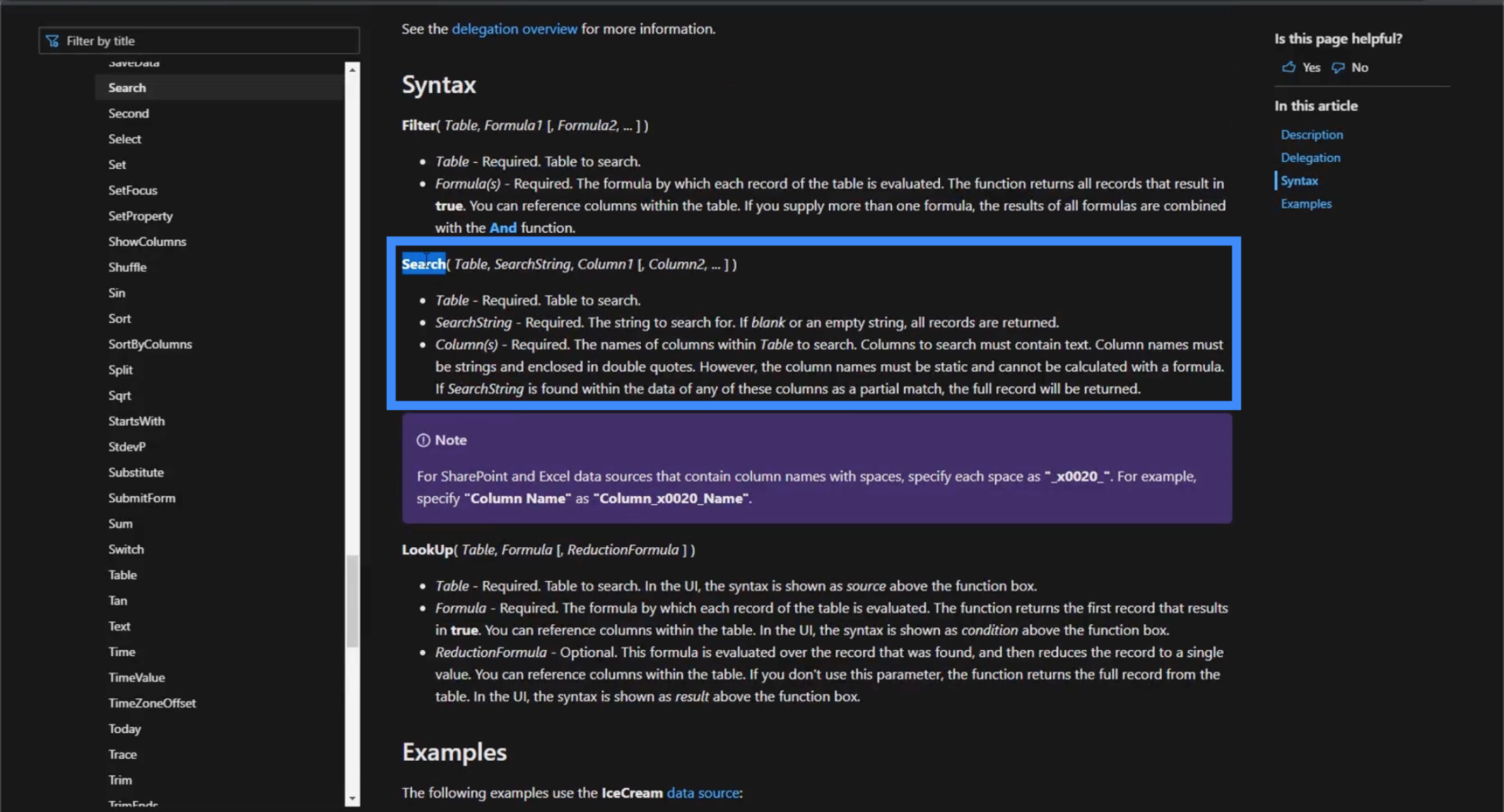
Joten katsotaan kuinka hakutoiminto toimii. Siirryttäessä tätä toimintoa kuvaavaan Microsoft-asiakirjaan , se osoittaa, että hakutoiminto ottaa taulukon, hakumerkkijonon ja sarakkeet, joista haluat etsiä.

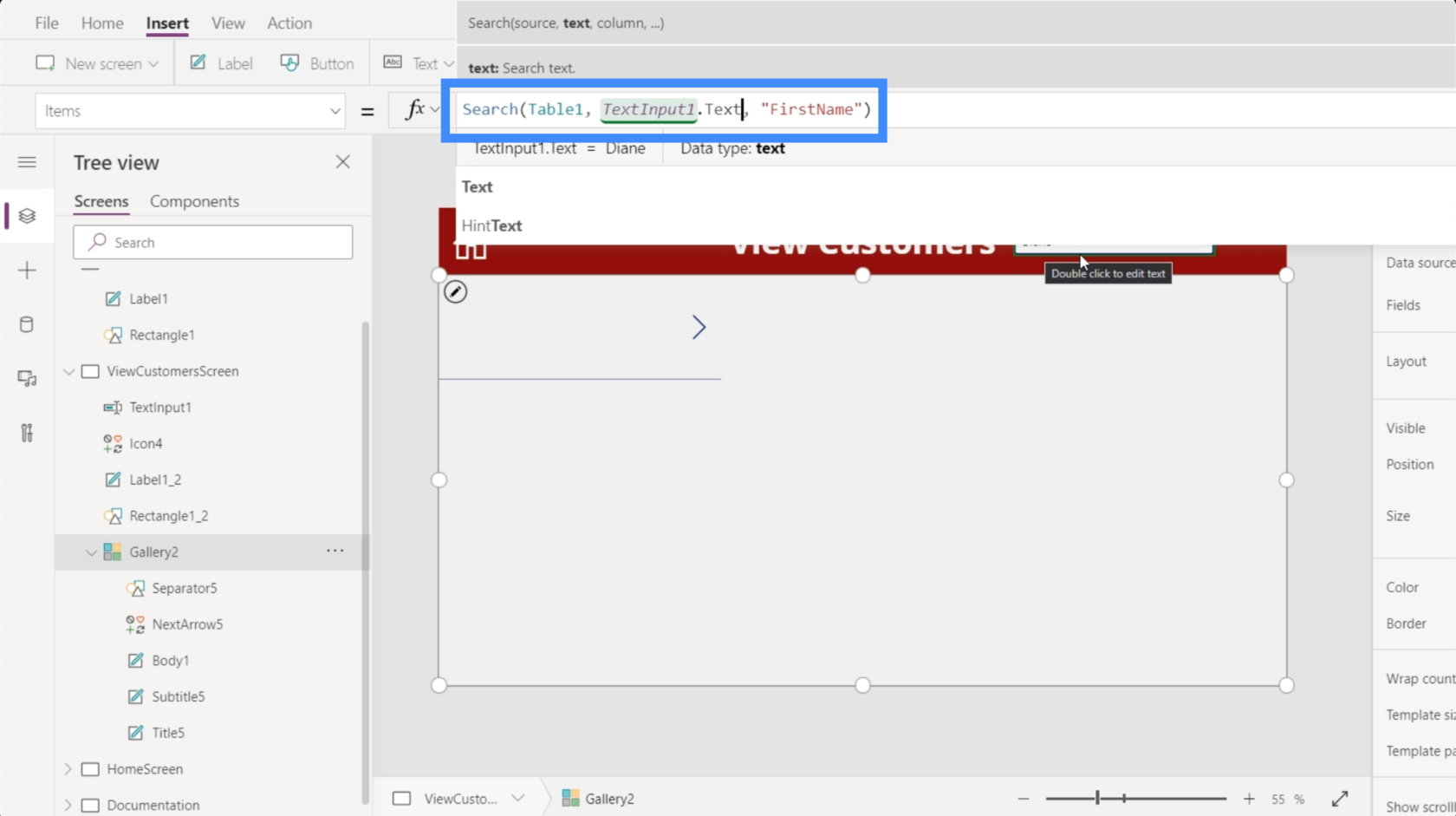
Katsotaanpa tämä kaava mielessä, kuinka hakutoiminto toimii omassa sovelluksessamme.
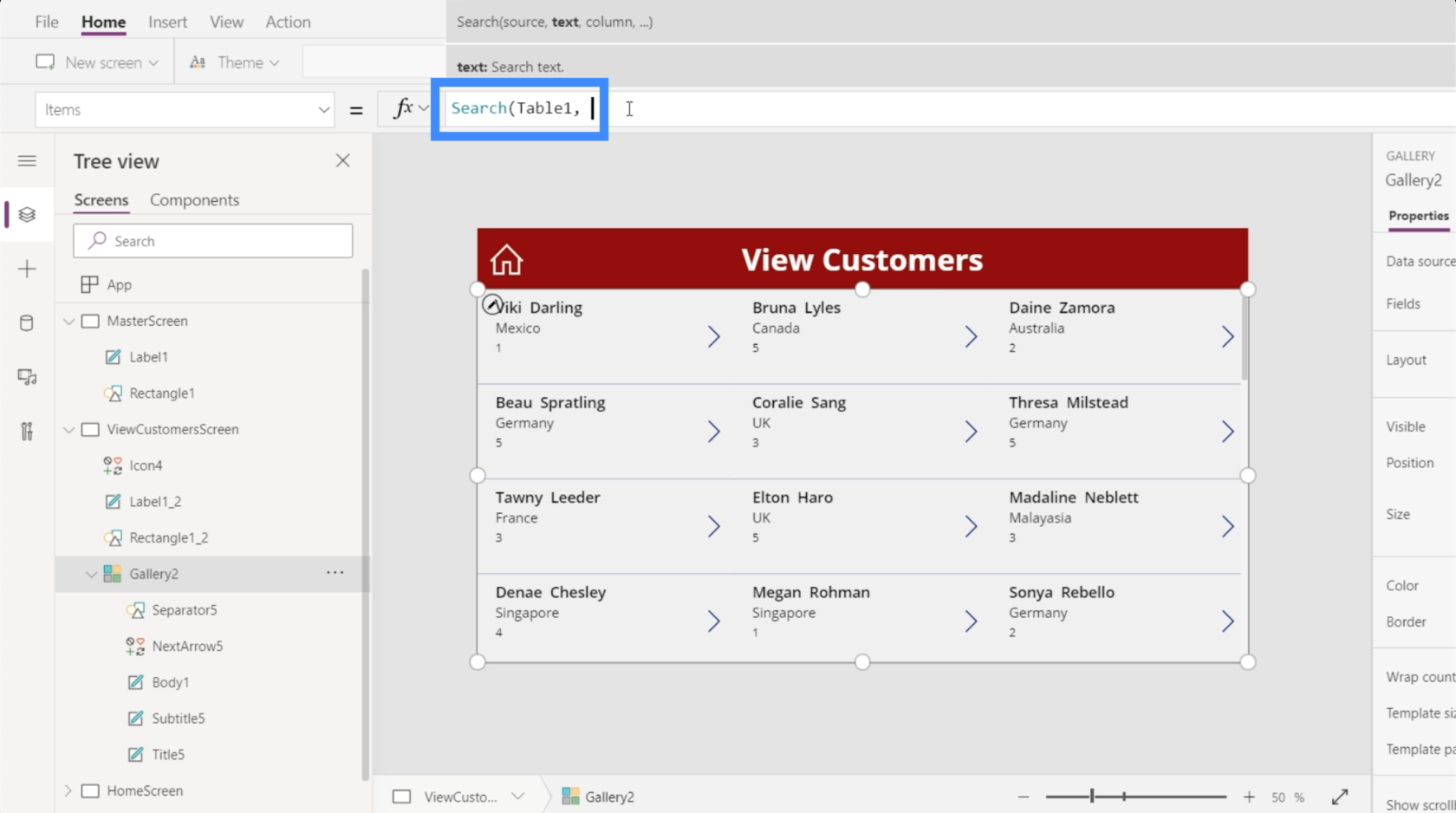
Käyttämällä Galleria2:n Items-ominaisuutta, käytetään kaavapalkin hakutoimintoa ja viitataan taulukkoon 1, koska se on tärkein tietolähdemme.

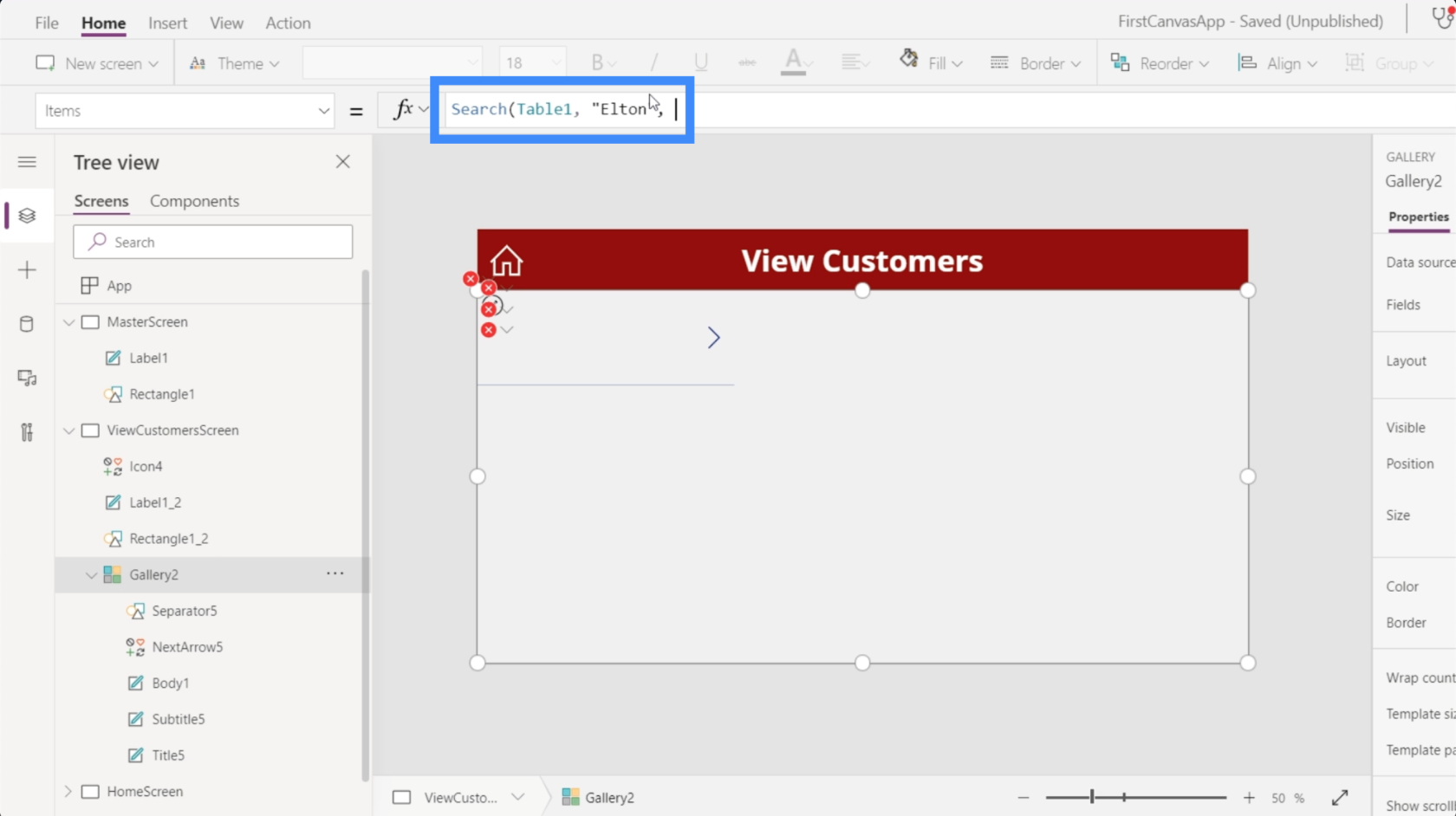
Varsinaista hakumerkkijonoa varten etsitään nimeä Elton.

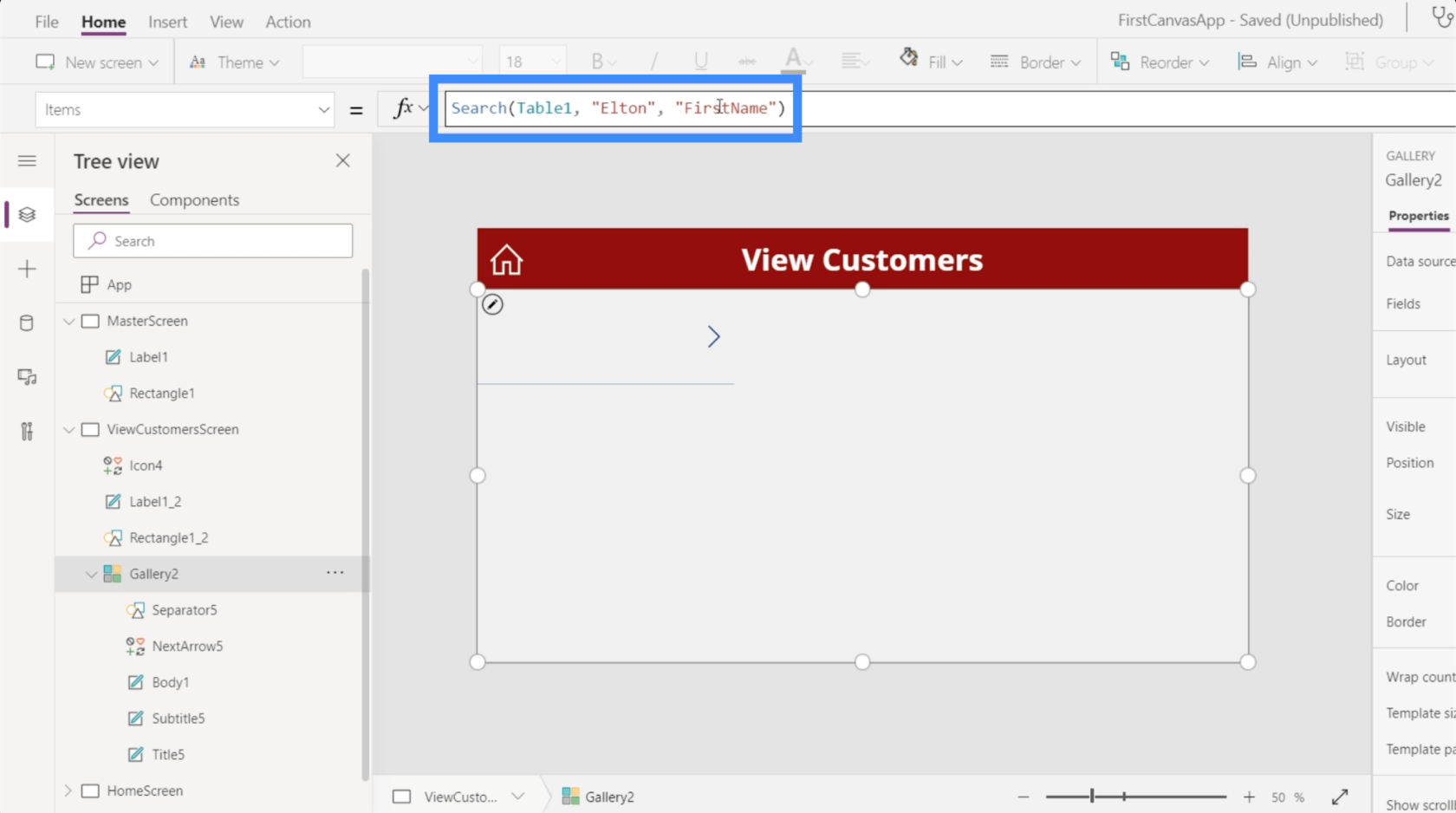
Tehdään sitten haku Etunimi-sarakkeesta.

Kun painamme Enter, se antaa meille osuman, joka vastaa käyttämiämme hakuparametreja.

Jos poistamme nimen Elton hakumerkkijonosta, se näyttää automaattisesti koko gallerian uudelleen.

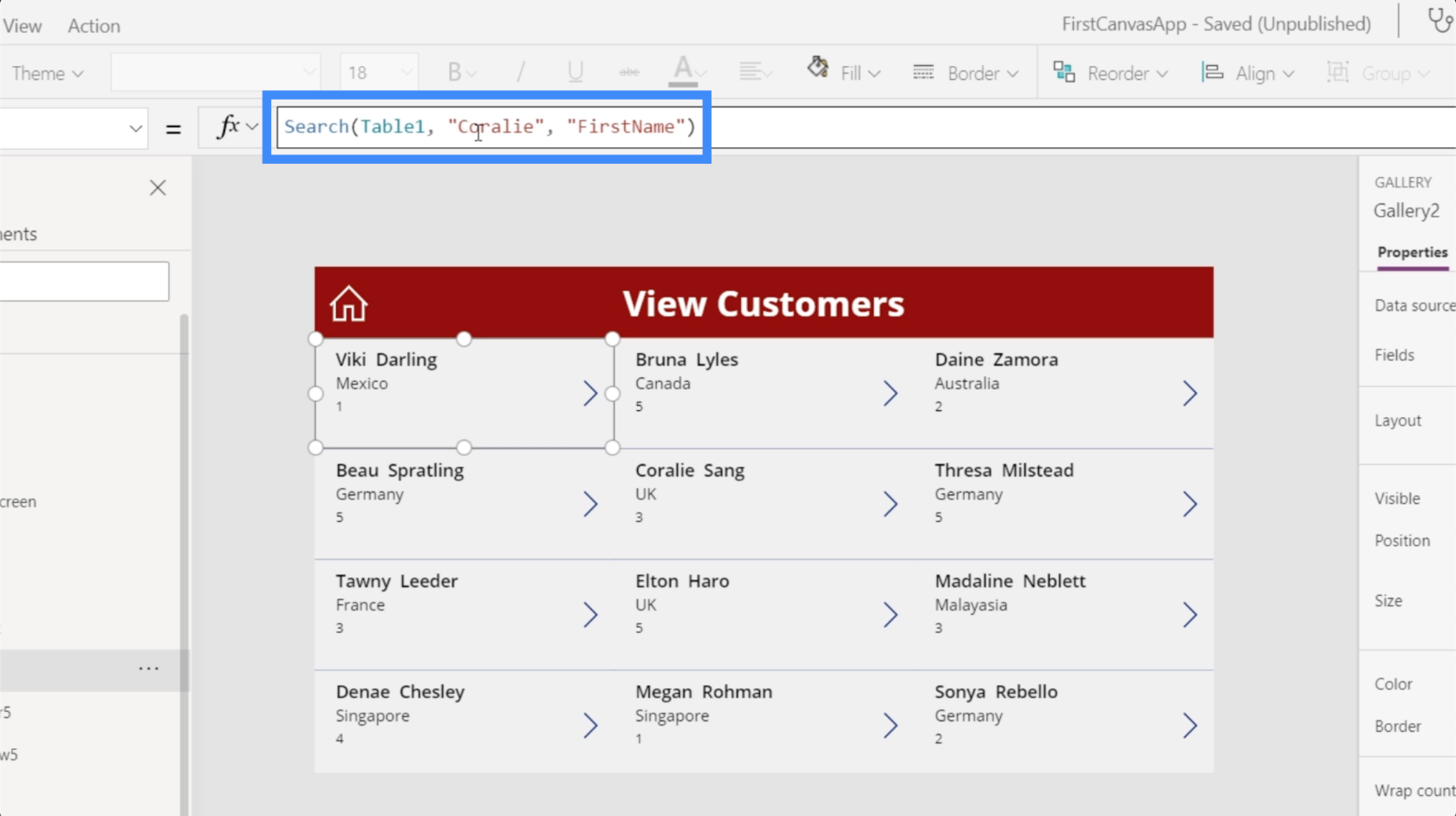
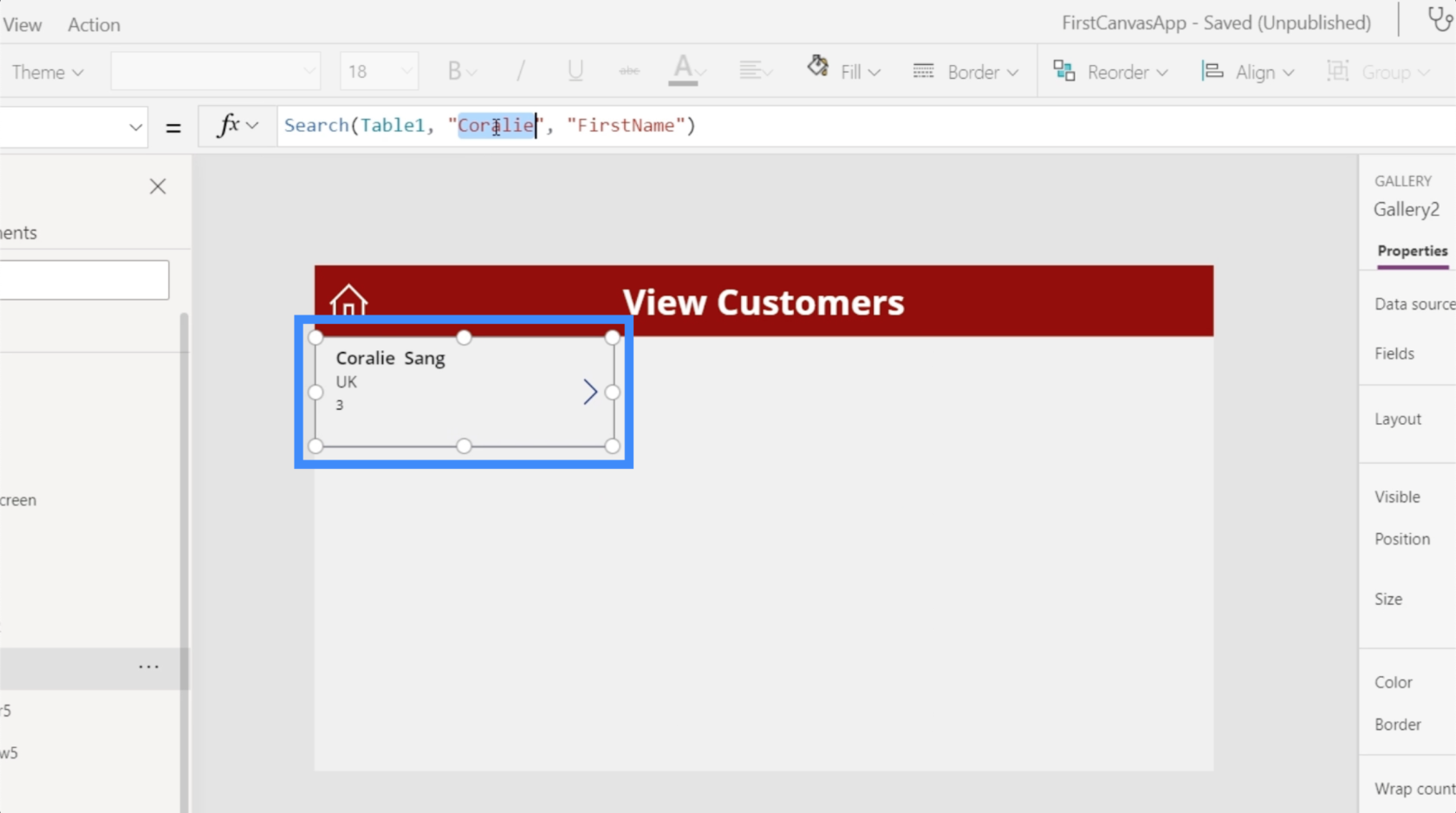
Kokeillaan toista hakua nimelle Coralie.

Kun painamme Enter, se antaa meille ottelun jälleen.

Emme tietenkään odota käyttäjien avaavan galleriaa PowerAppsilla. Tämä tarkoittaa, että heidän on tehtävä haku hakukentästä, ei kaavapalkista. Siinä tulee esiin tarve luoda oma hakupalkki.
PowerApps-hakukentän luominen tyhjästä
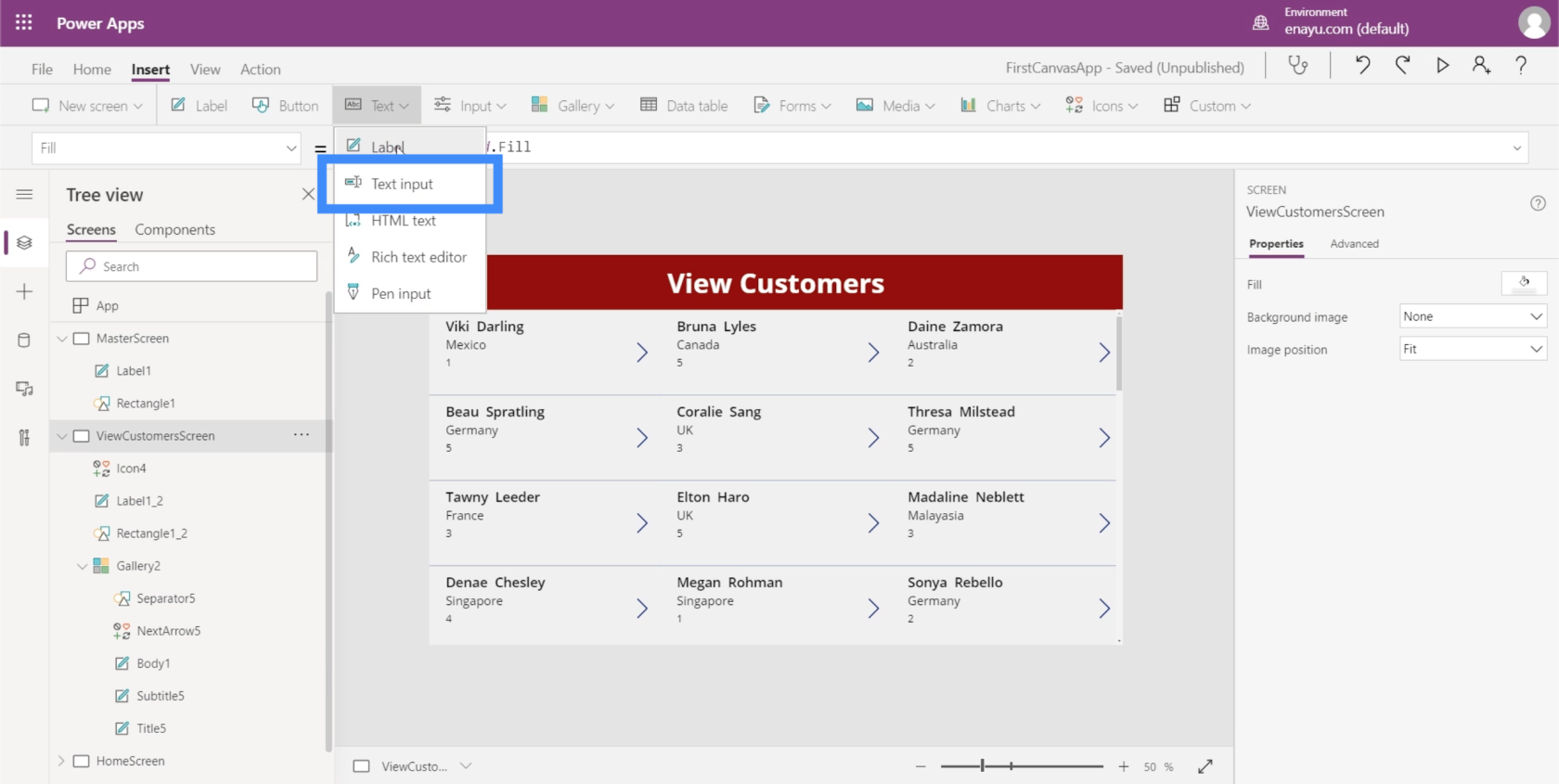
Aloitetaan lisäämällä tekstinsyöttö Lisää-nauhan alla olevalla Teksti-painikkeella.

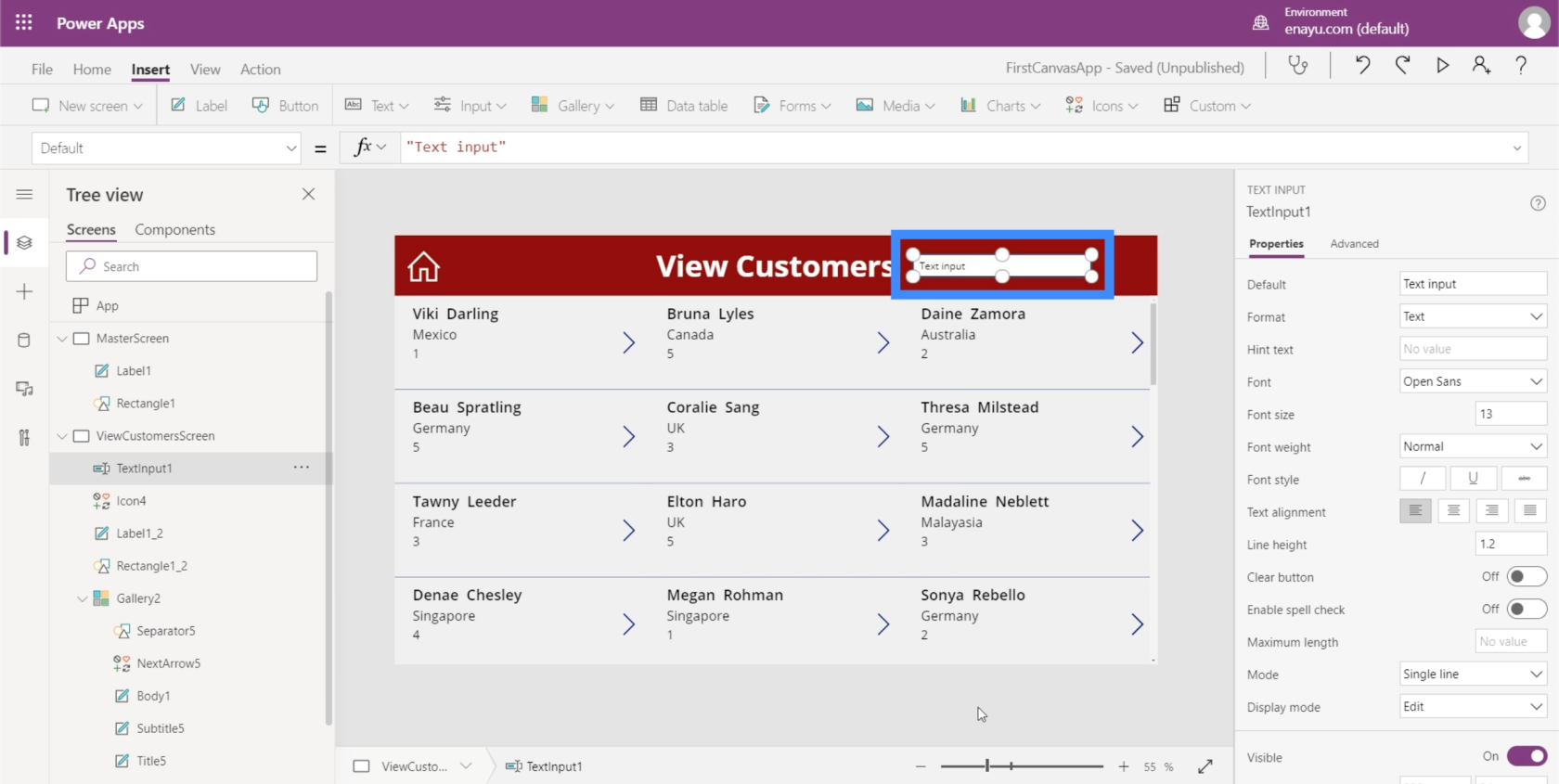
Kuten minkä tahansa muun elementin, voimme vetää tekstilaatikon minne haluamme sijoittaa sen. Laitetaan se toistaiseksi näytön otsikon oikealle puolelle.

Koska tämä on toistaiseksi vain yksinkertainen tekstiruutu, se ei pysty suodattamaan vielä mitään, vaikka kirjoittaisimme nimen. Tätä varten meidän on linkitettävä kaavapalkin hakutoiminto varsinaiseen tekstiruutuun.

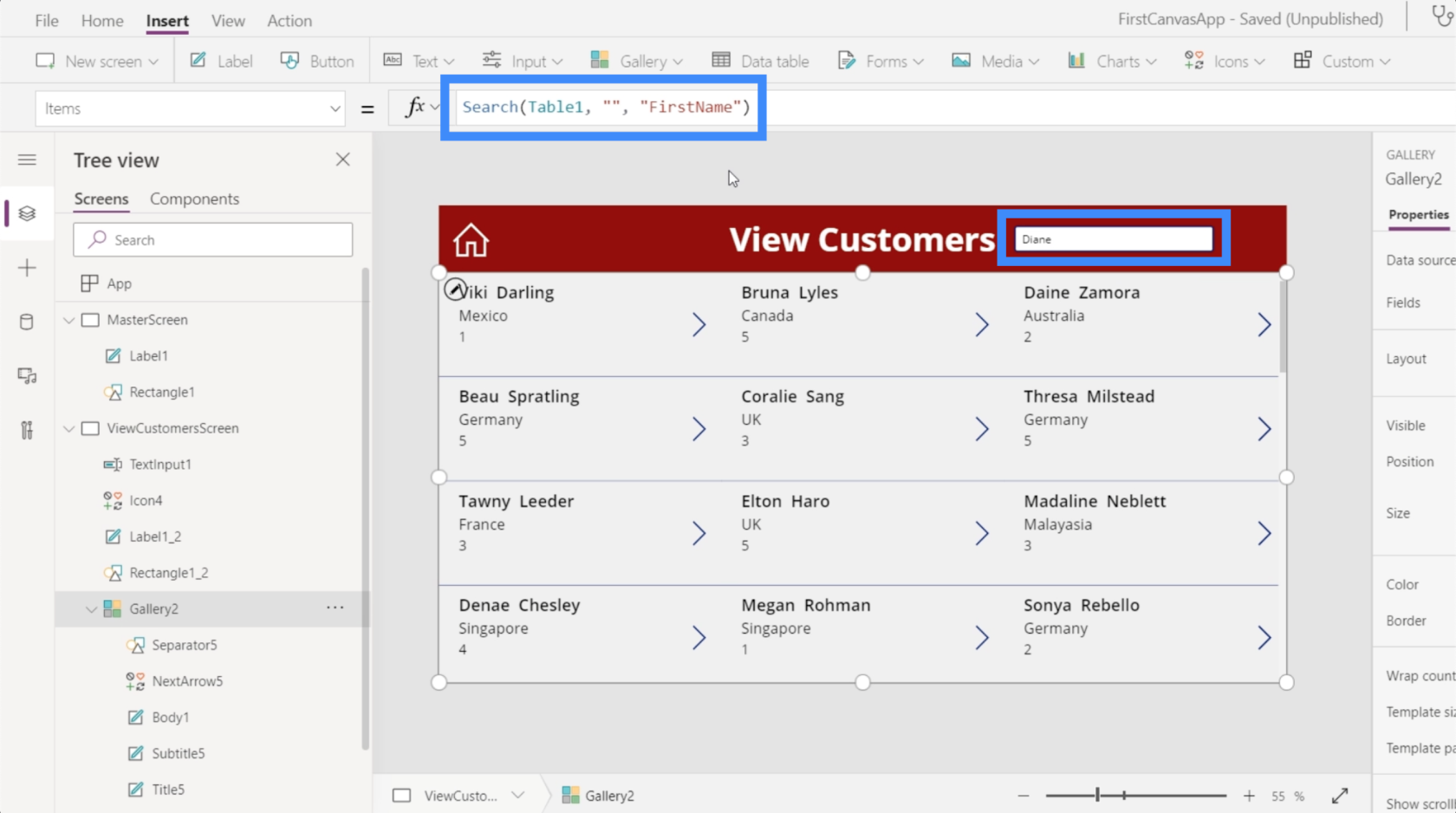
Tämä tarkoittaa, että meidän on lisättävä elementti TextInput1 tähän kaavaan.

Tätä varten kirjoitamme hakutermin sijaan tekstinsyöttö1.Text. Tekstinsyöttö1 viittaa tekstiruutuun, kun taas Teksti viittaa siihen, mitä kirjoitamme tekstiruutuun.

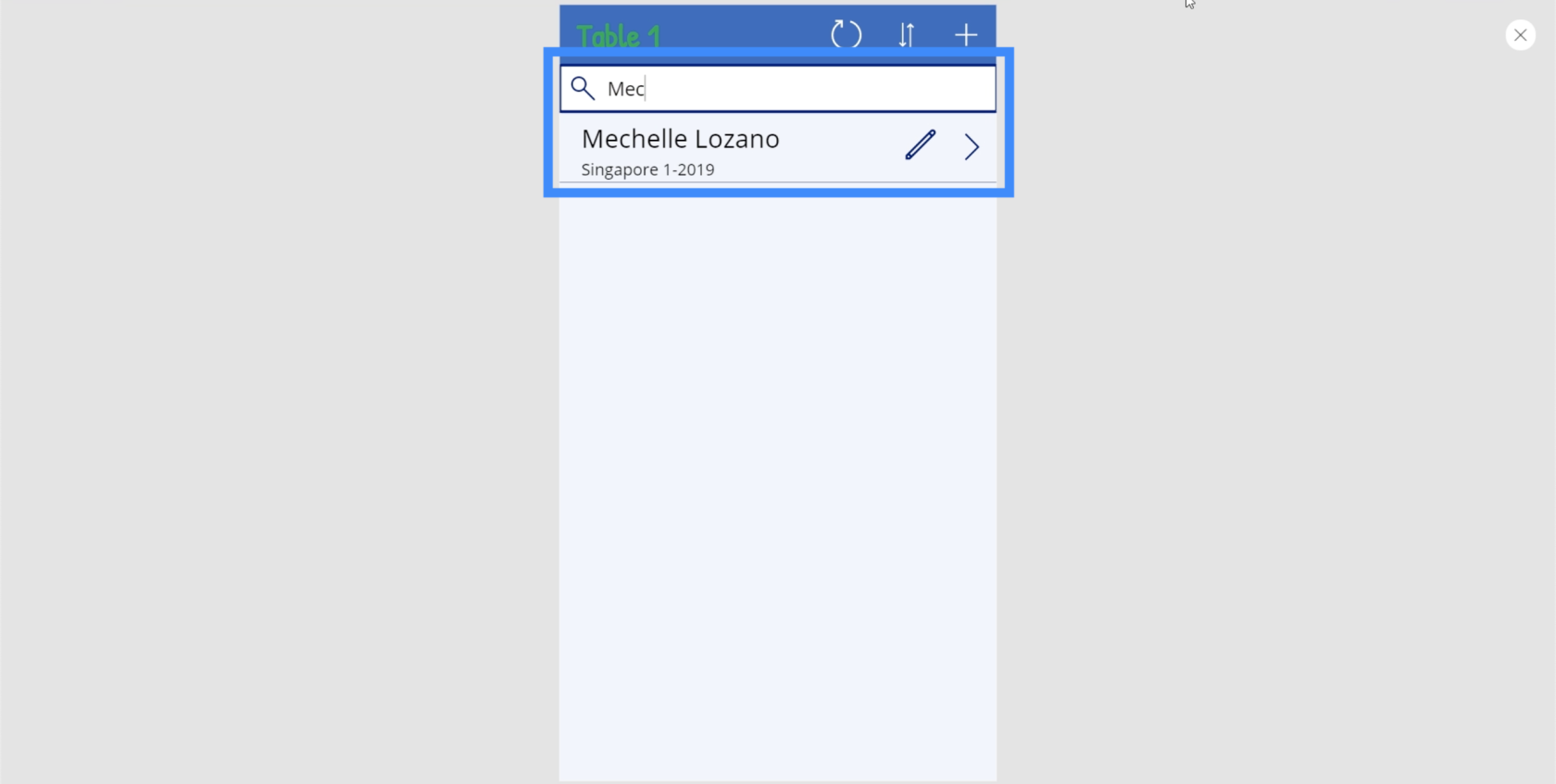
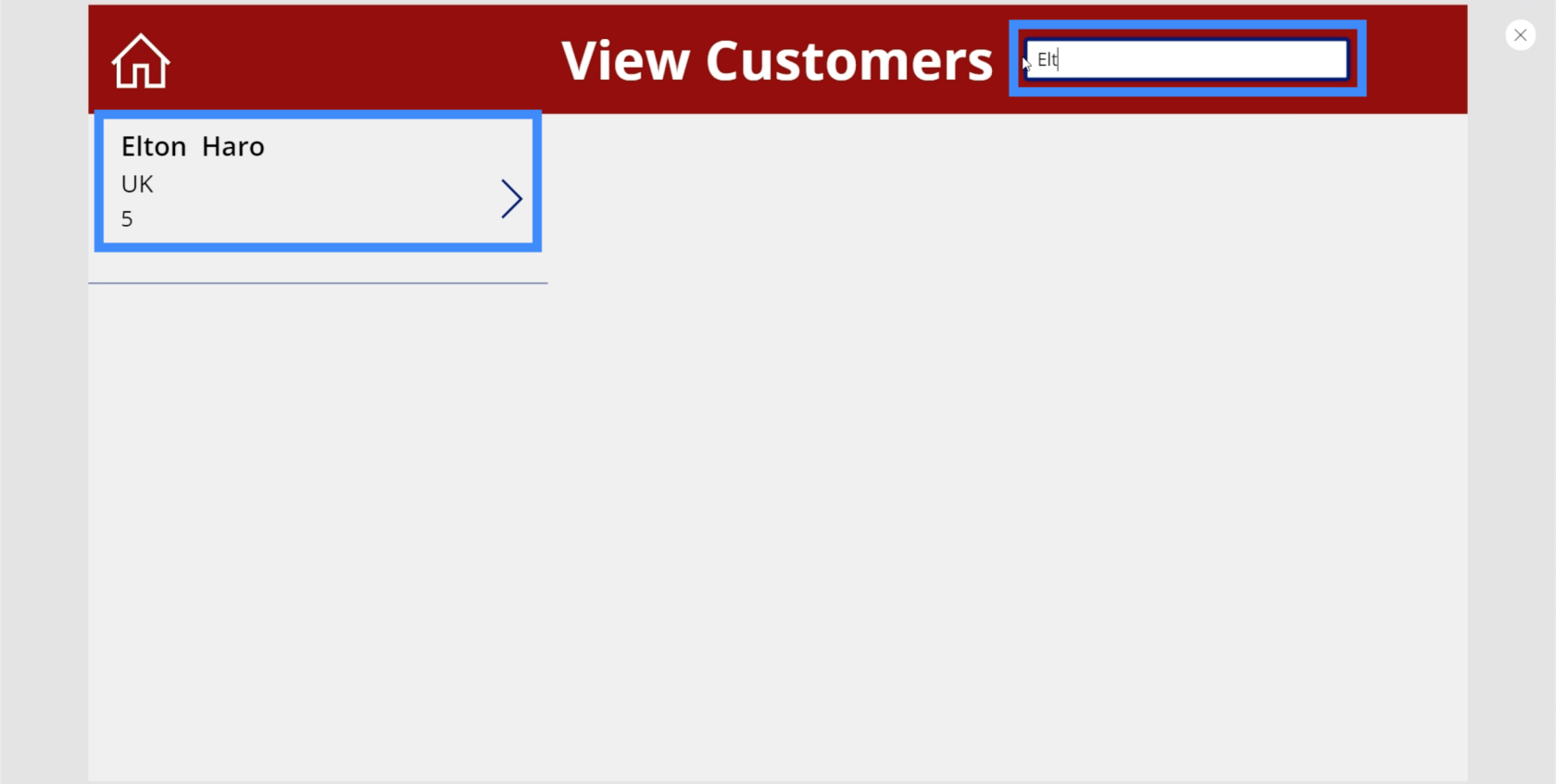
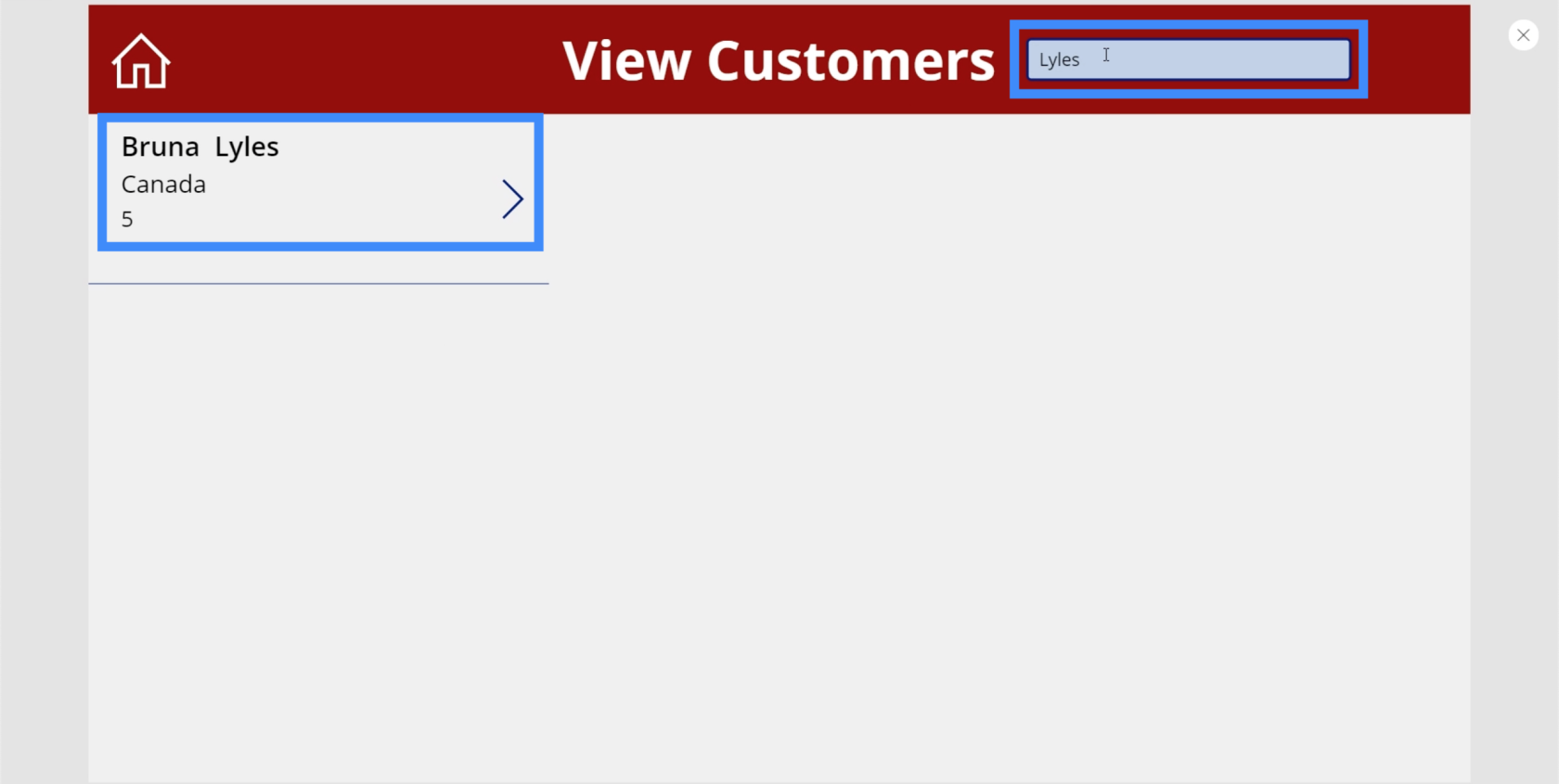
Nyt kokeillaan sitä. Jos kirjoitamme hakusanan tähän, näet, että vastaavuus näkyy, vaikka olisimme kirjoittaneet vain ensimmäiset kirjaimet.

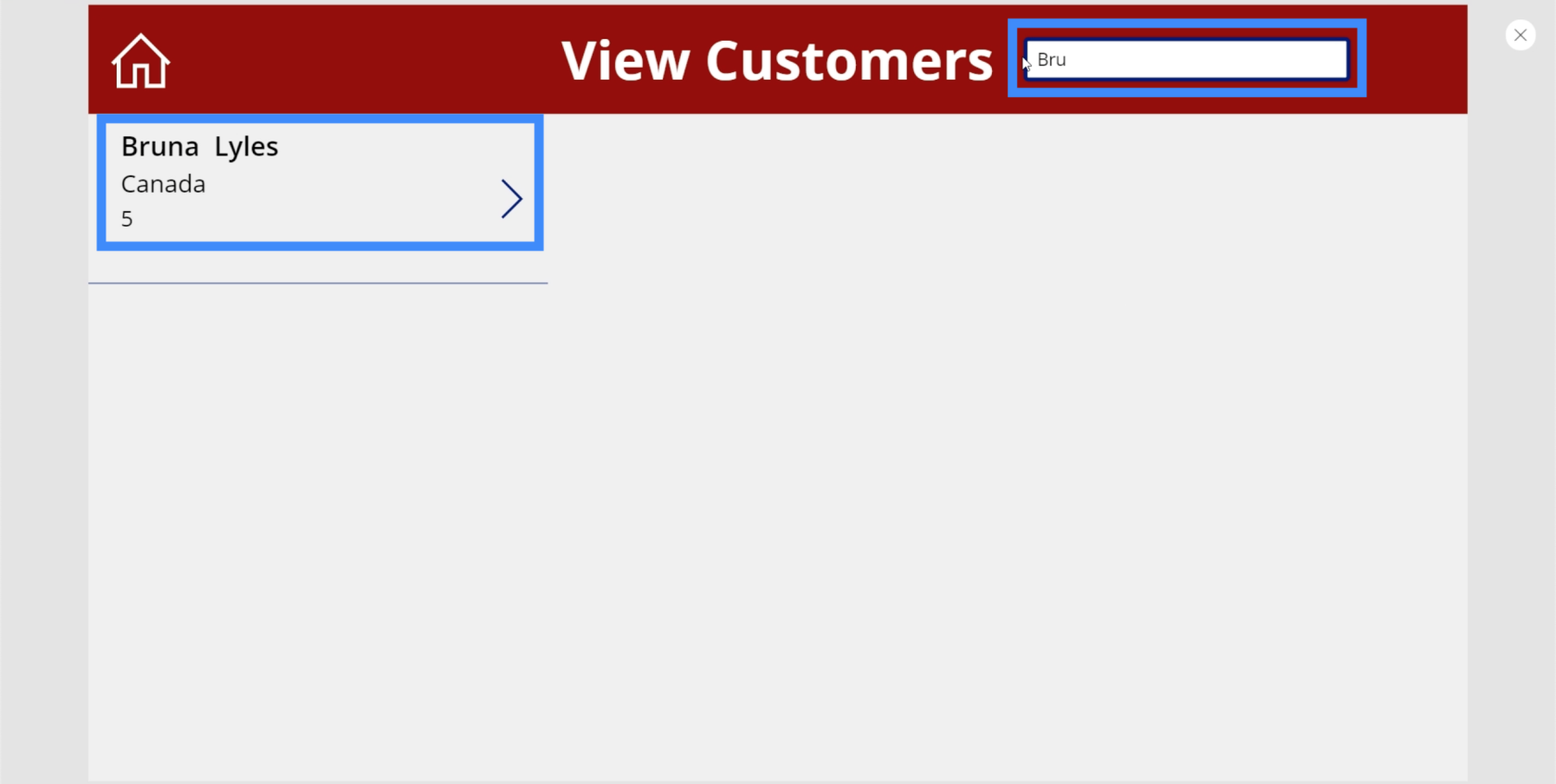
Kokeillaan toista nimeä ja haetaan Brunaa. Jälleen se näyttää meille ottelun.

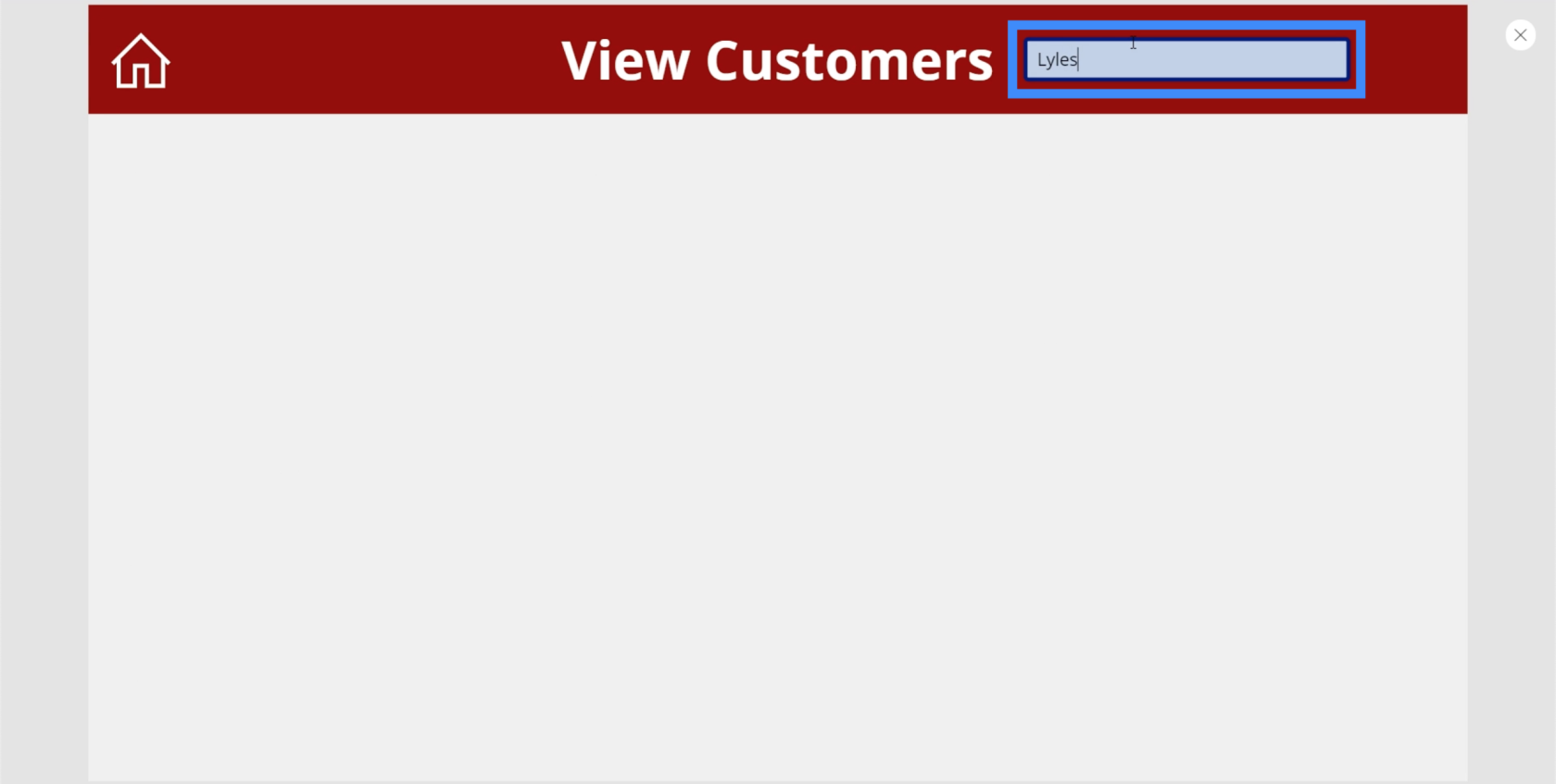
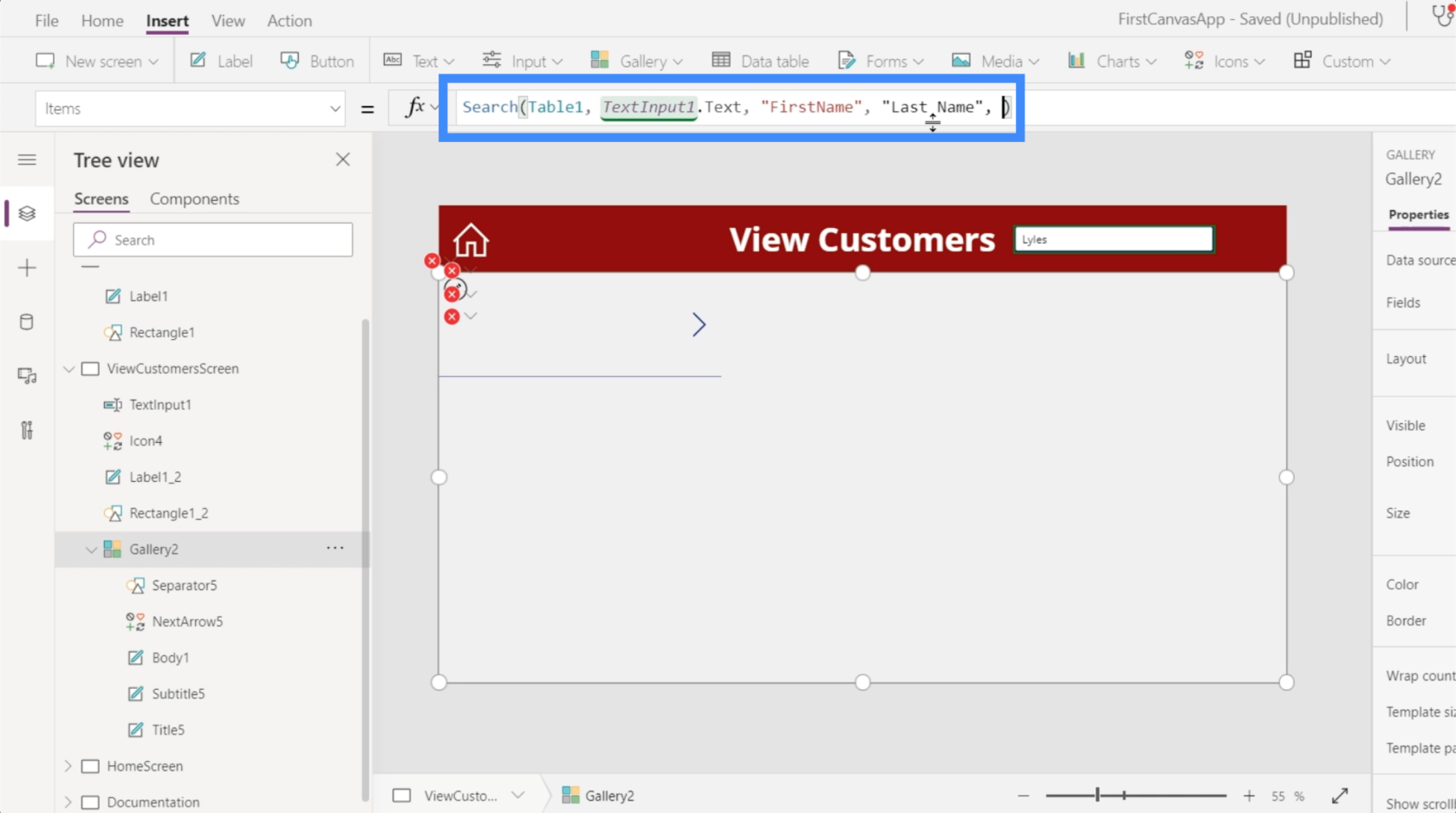
Tällä kertaa kokeillaan, voimmeko tehdä haun sukunimellä. Kirjoitan Lyles, joka on Brunan sukunimi.

Kuten näette, vaikka Bruna Lyles ilmestyi, kun käytin etunimeä hakusanana, se ei näyttänyt yhtään osumaa, kun yritin kirjoittaa sukunimeä. Tämä johtuu siitä, että emme ole vielä viitanneet muihin sarakkeisiin kaavassamme.
Sarakkeiden lisääminen PowerApps-hakukenttään
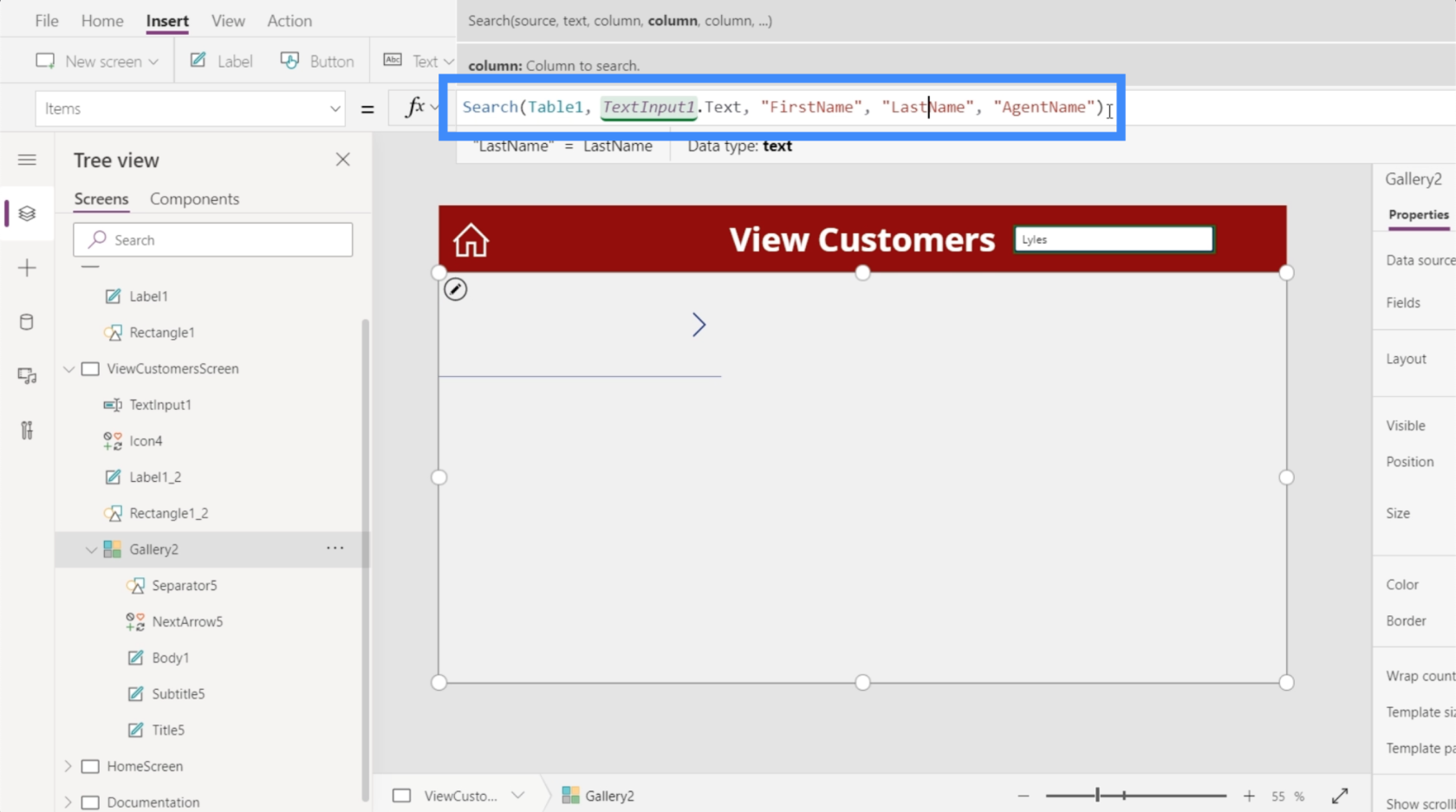
Palataksemme kaavapalkkiin, lisätään sukunimi. Tämä antaa meille mahdollisuuden tehdä hakuja käyttämällä myös Sukunimi-sarakkeen tietoja.

Lisätään myös AgentName. Viimeistele kaava painamalla Enter.

Nyt saamme vihdoin osuman, jos etsimme sukunimeä Lyles.

Toimivan hakukuvakkeen lisääminen ja hakupalkin piilottaminen
Useimmissa sovelluksissa sinulla ei ole vain hakupalkkia. Näet myös hakukuvakkeen. Joten lisätään se tähän näyttöön.
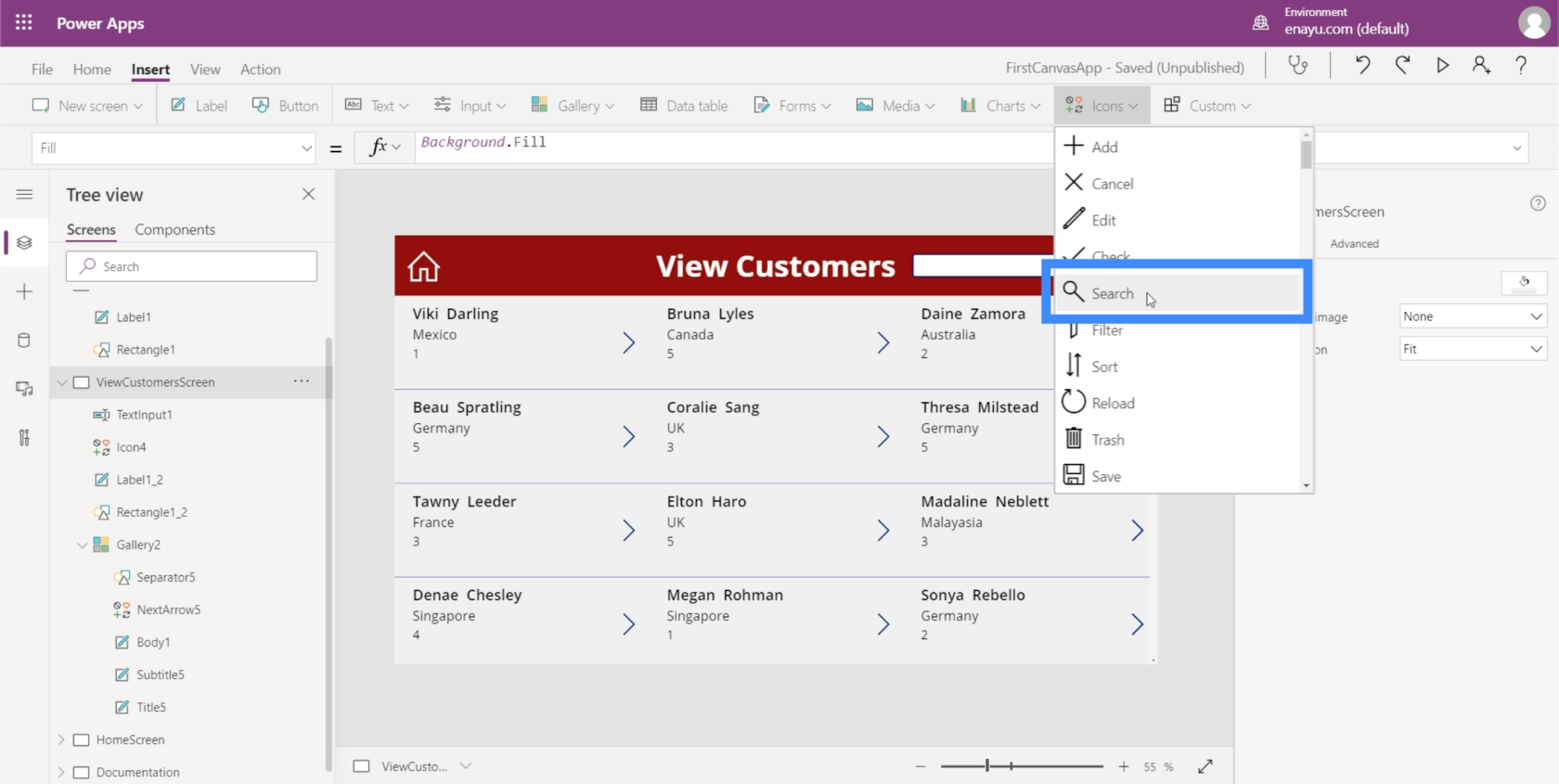
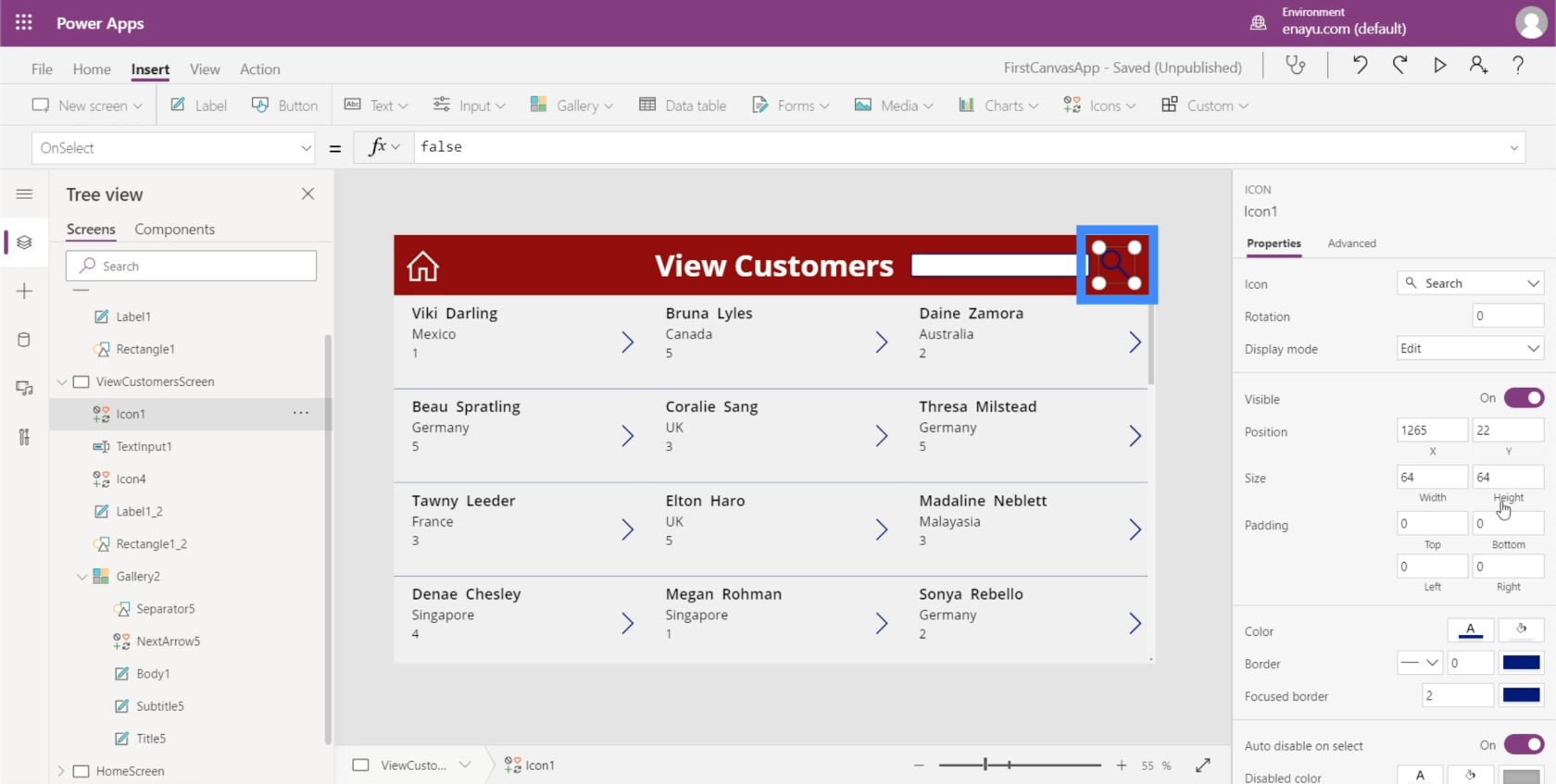
Etsi Haku avattavasta Kuvakkeet-valikosta Lisää-nauhan alla.

Siirretään se hakupalkin oikealle puolelle.

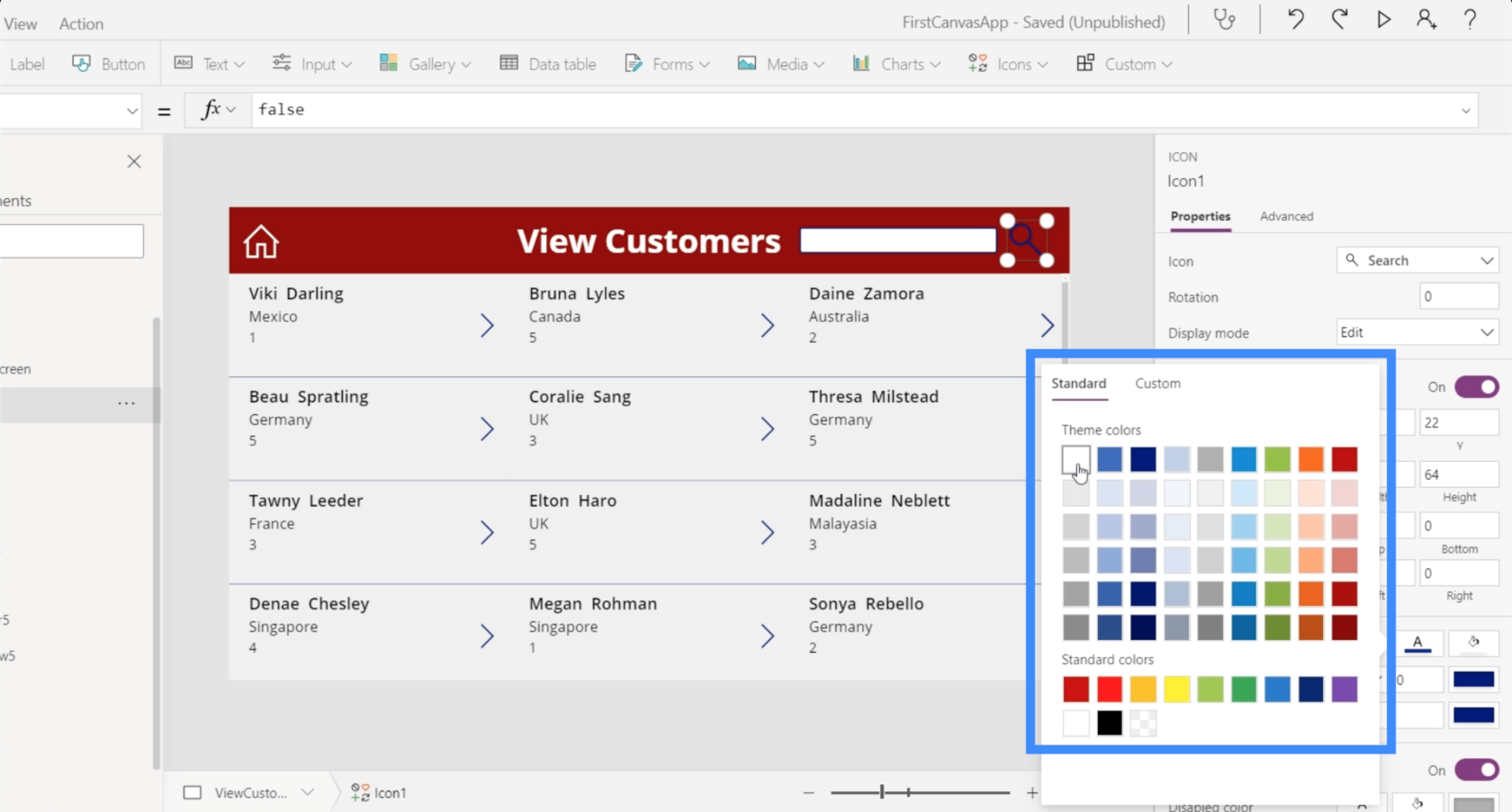
Muutetaan sitten väri valkoiseksi, jotta se on yhdenmukainen muiden elementtien kanssa.

Nyt kun meillä on hakukuvake, tavoitteena on piilottaa hakupalkki ja saada se näkyviin vain, kun napsautamme hakukuvaketta.
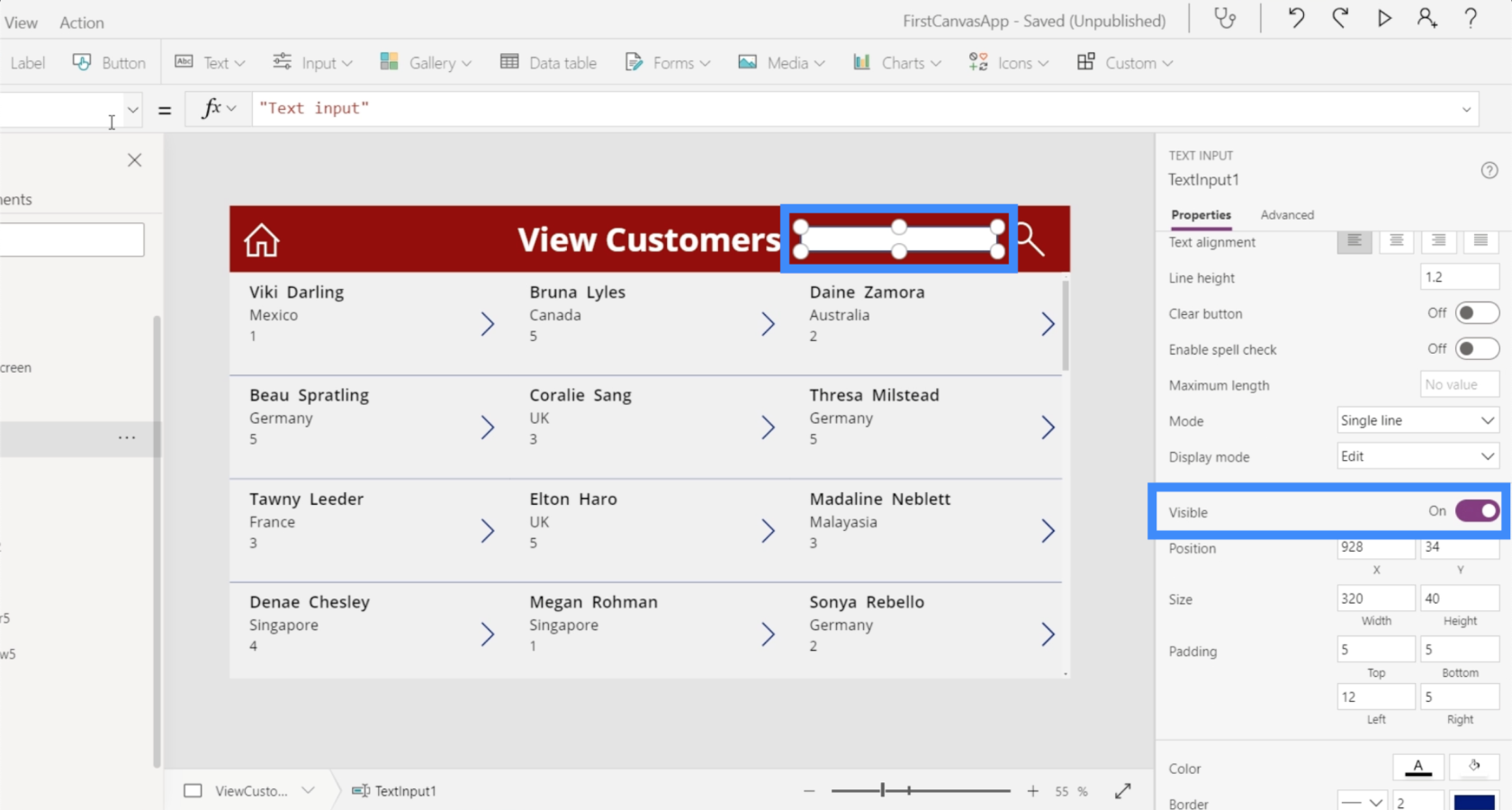
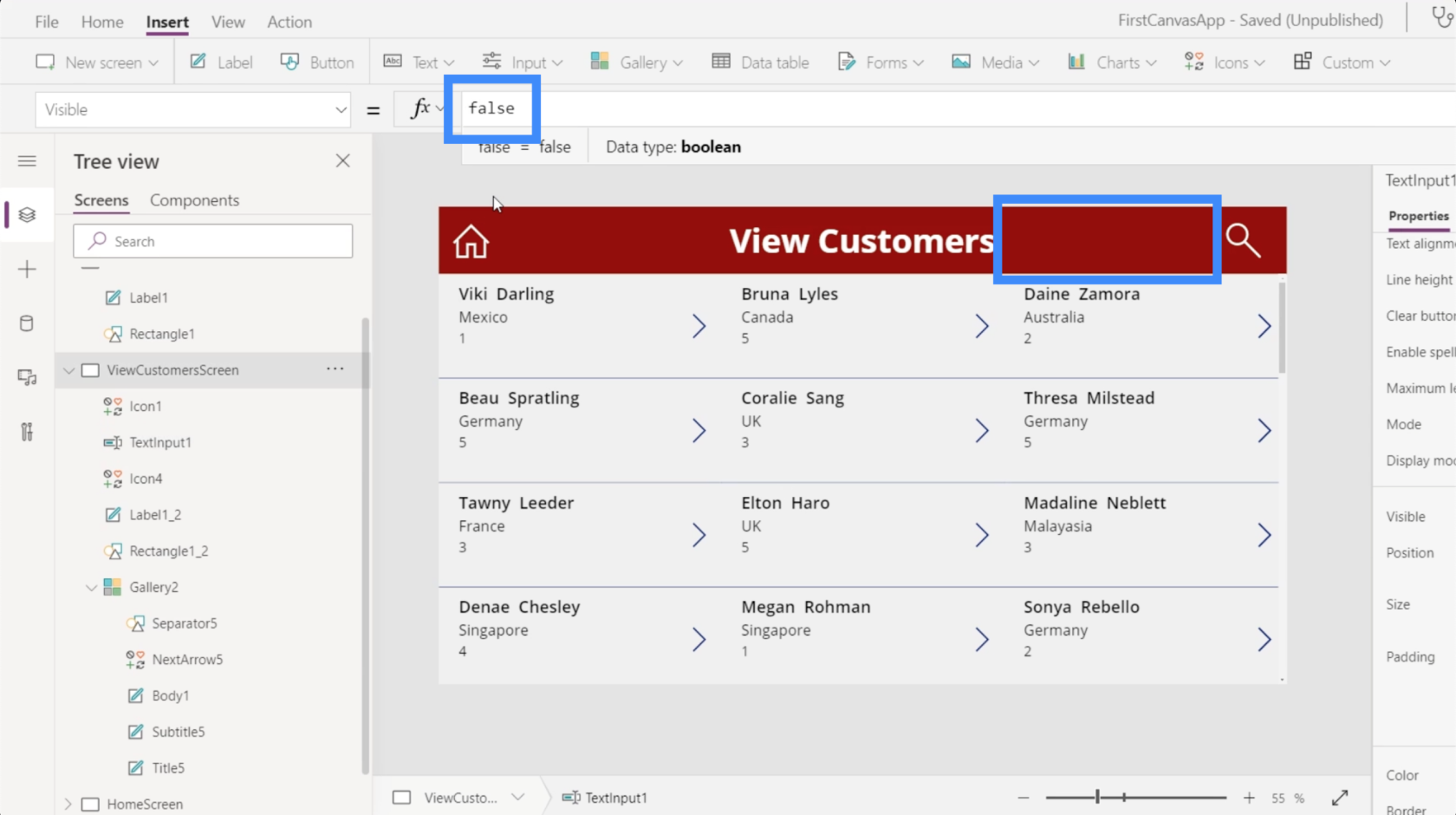
Jos napsautamme hakupalkkia ja tarkistamme oikealla olevan ominaisuusruudun, se osoittaa, että näkyvyys on päällä.

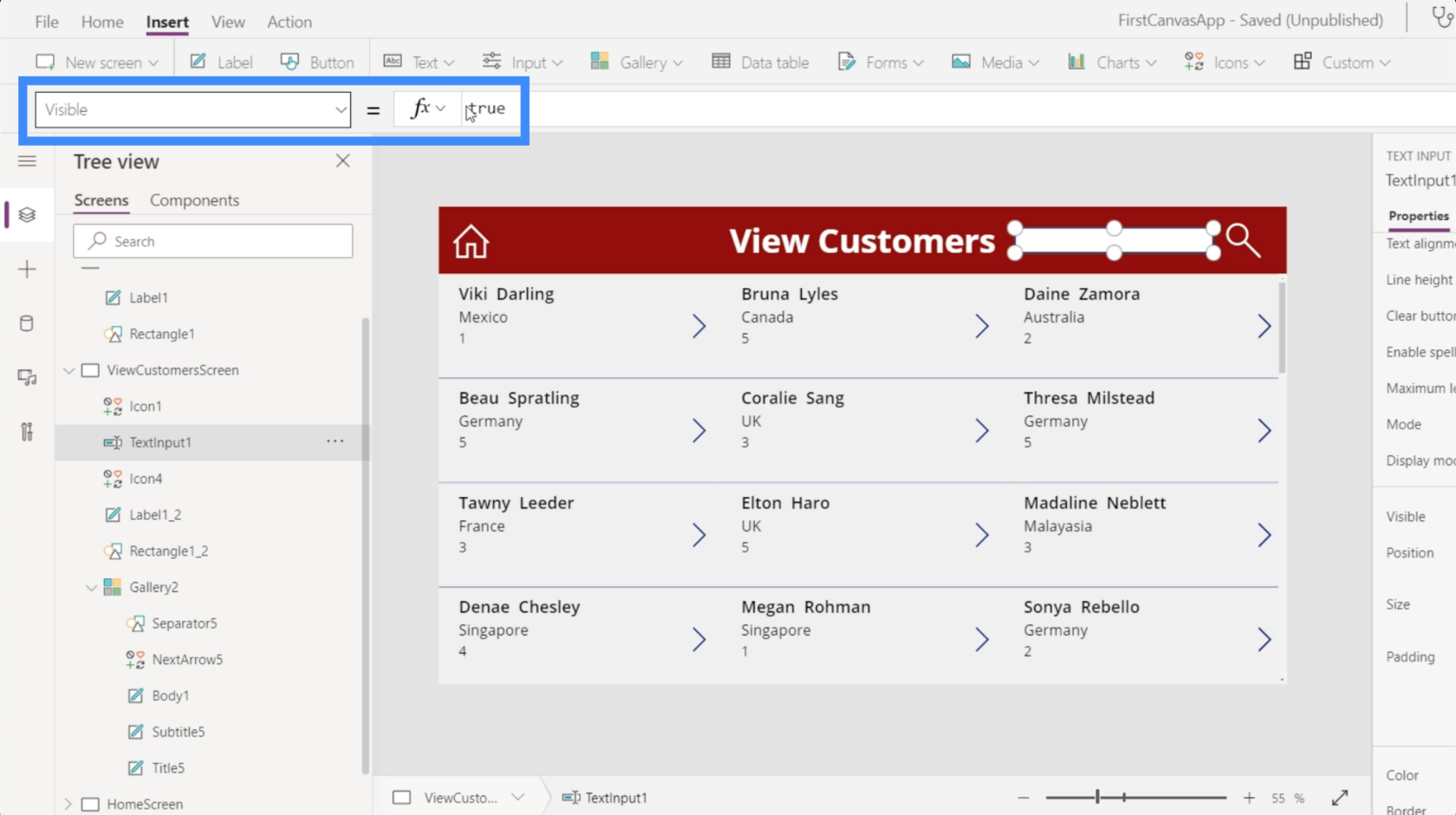
Jos tarkistamme näkyvyysominaisuuden ominaisuuden pudotusvalikon alla, se osoittaa, että näkyvyys on tosi.

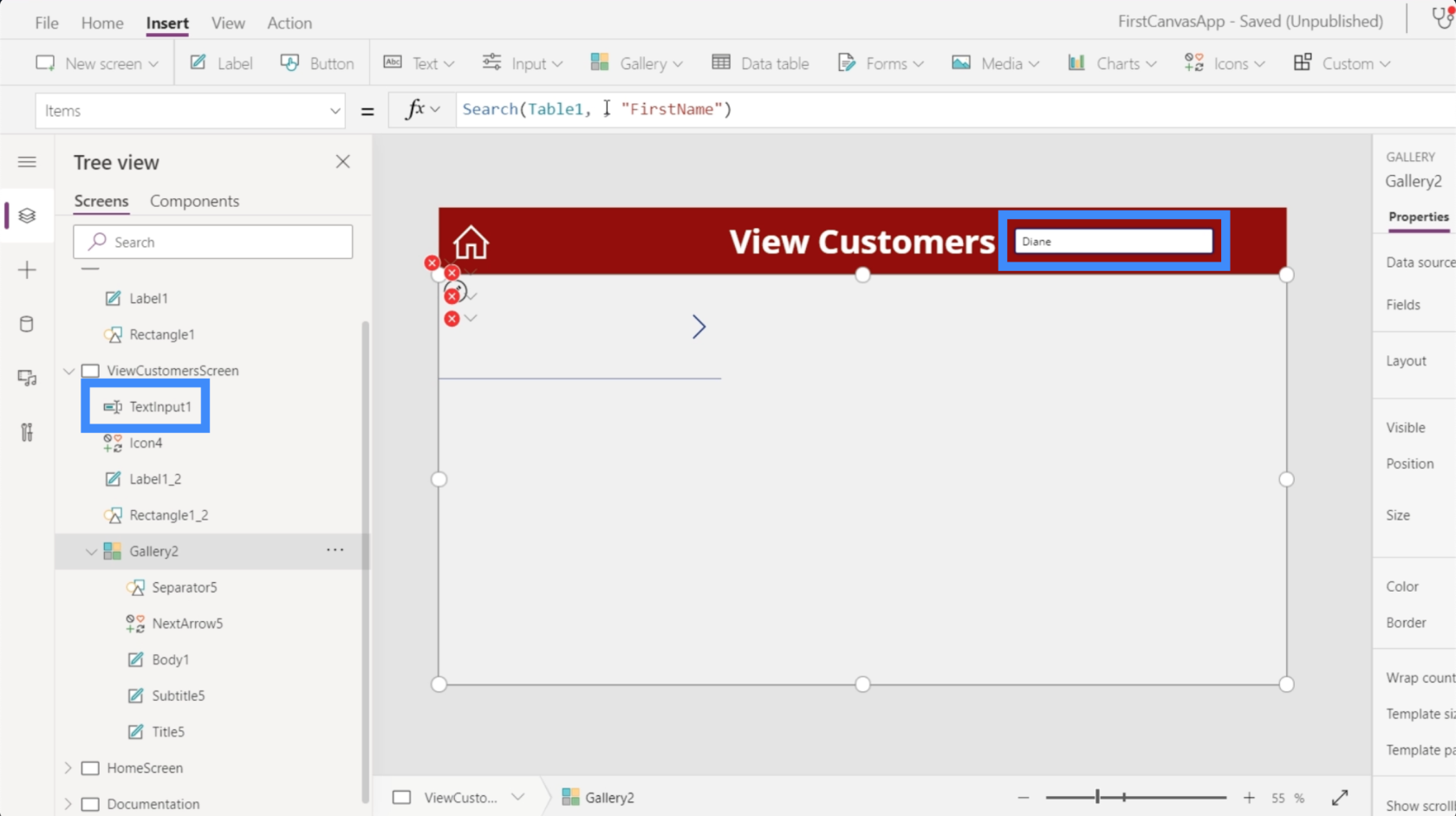
Jos asetamme sen arvoksi false, tekstiruutu katoaa. Tämän haluamme tapahtuvan.

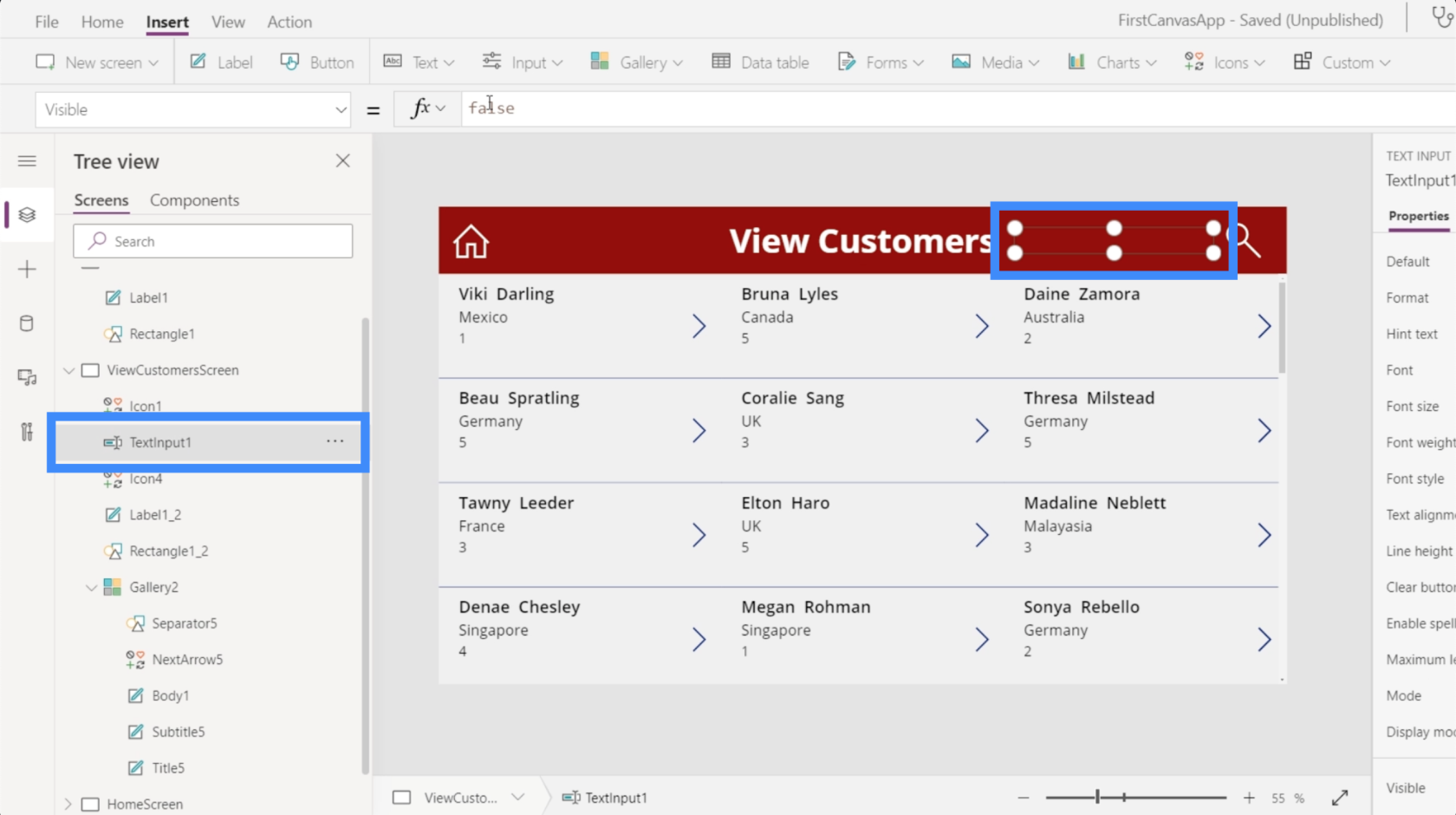
Älä ole huolissasi viittaamasta tekstiruutuun, kun se ei ole enää näkyvissä. Voimme silti viitata siihen napsauttamalla elementin nimeä vasemman ruudun luettelossa.

Tässä muuttujat tulevat nyt esiin. Keskustelimme käytöstätoisessa opetusohjelmassa.
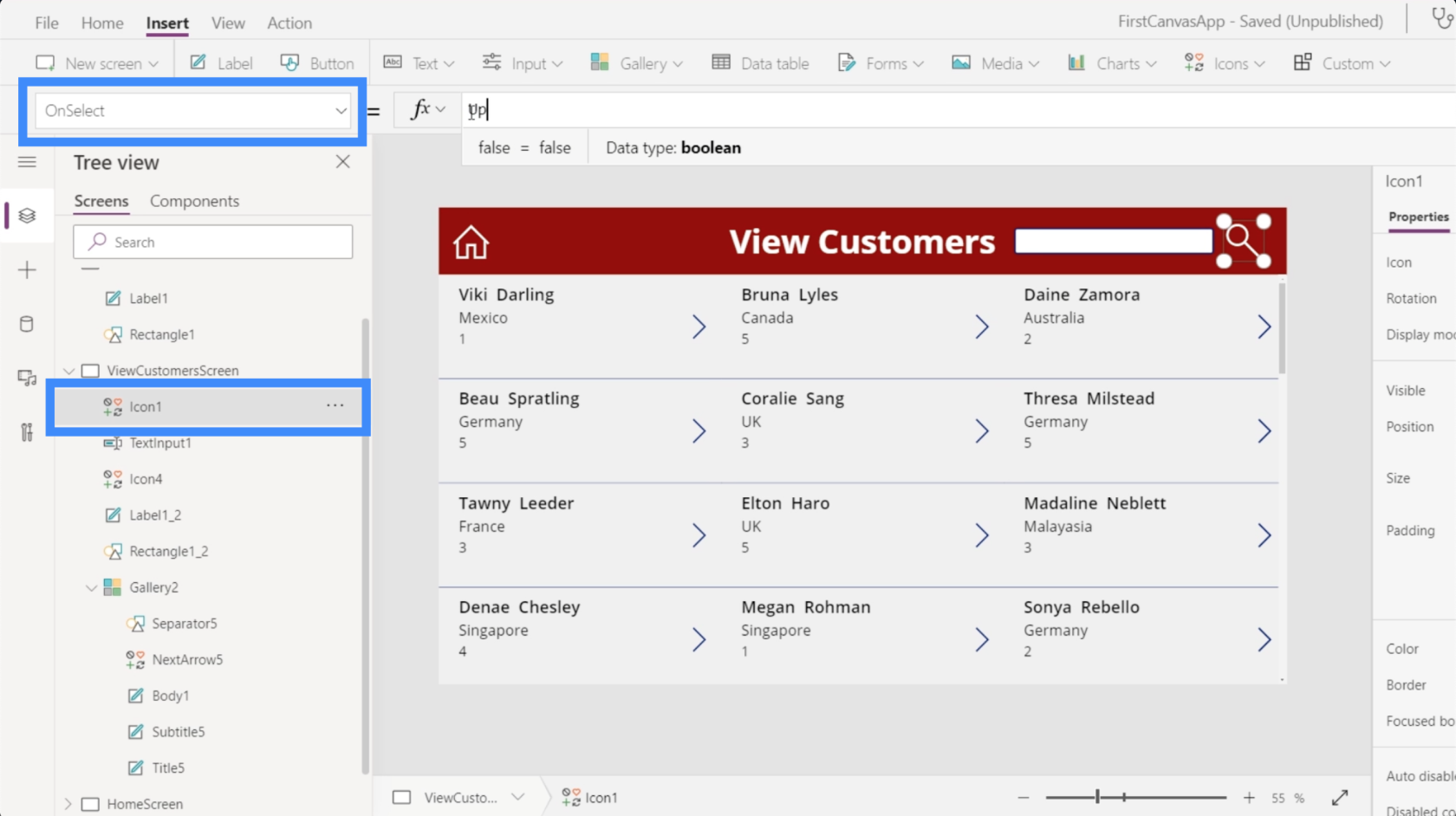
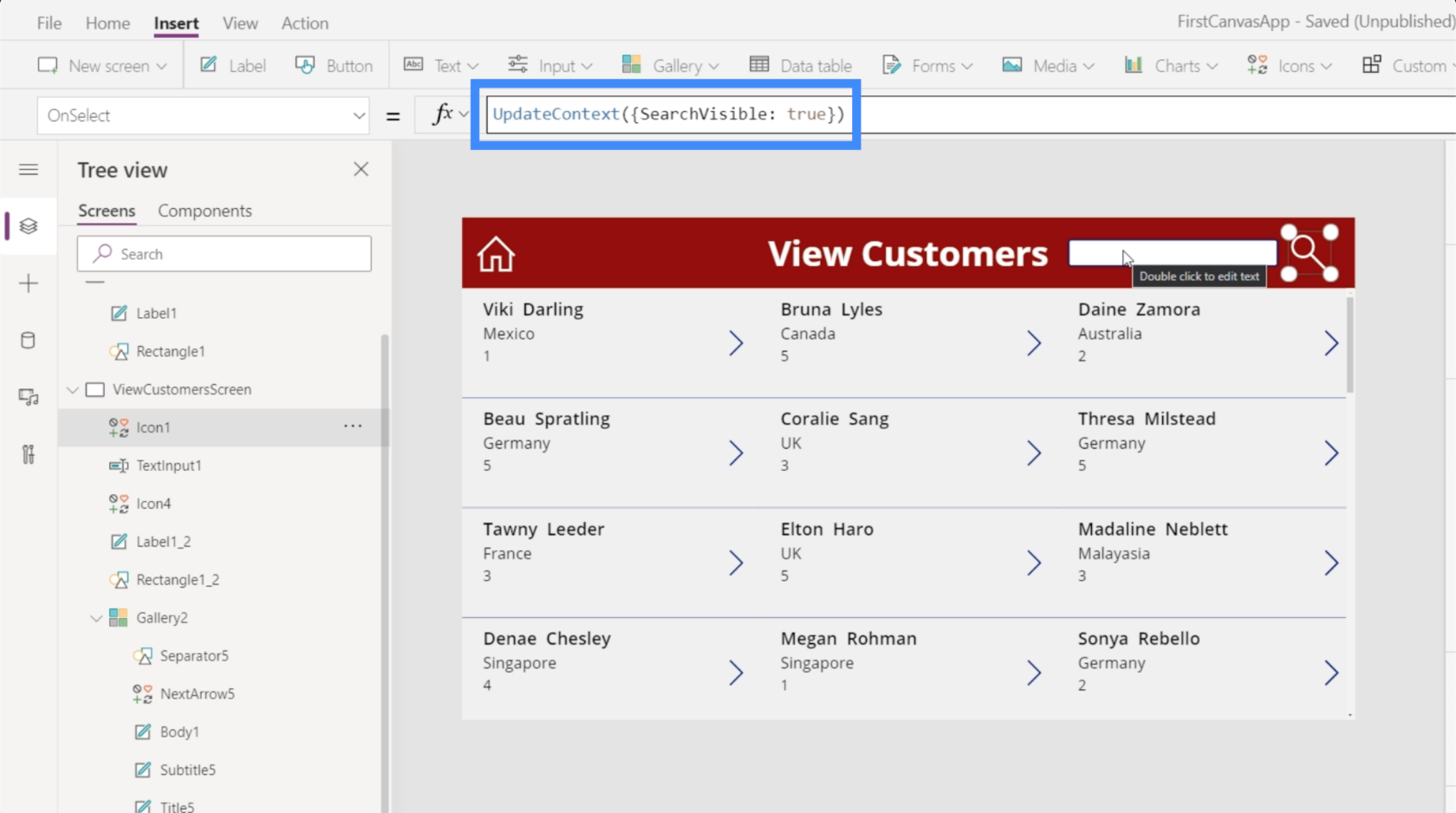
Koska haluamme jotain tapahtuvan joka kerta, kun napsautamme hakukuvaketta; aiomme käyttää OnSelectiä.

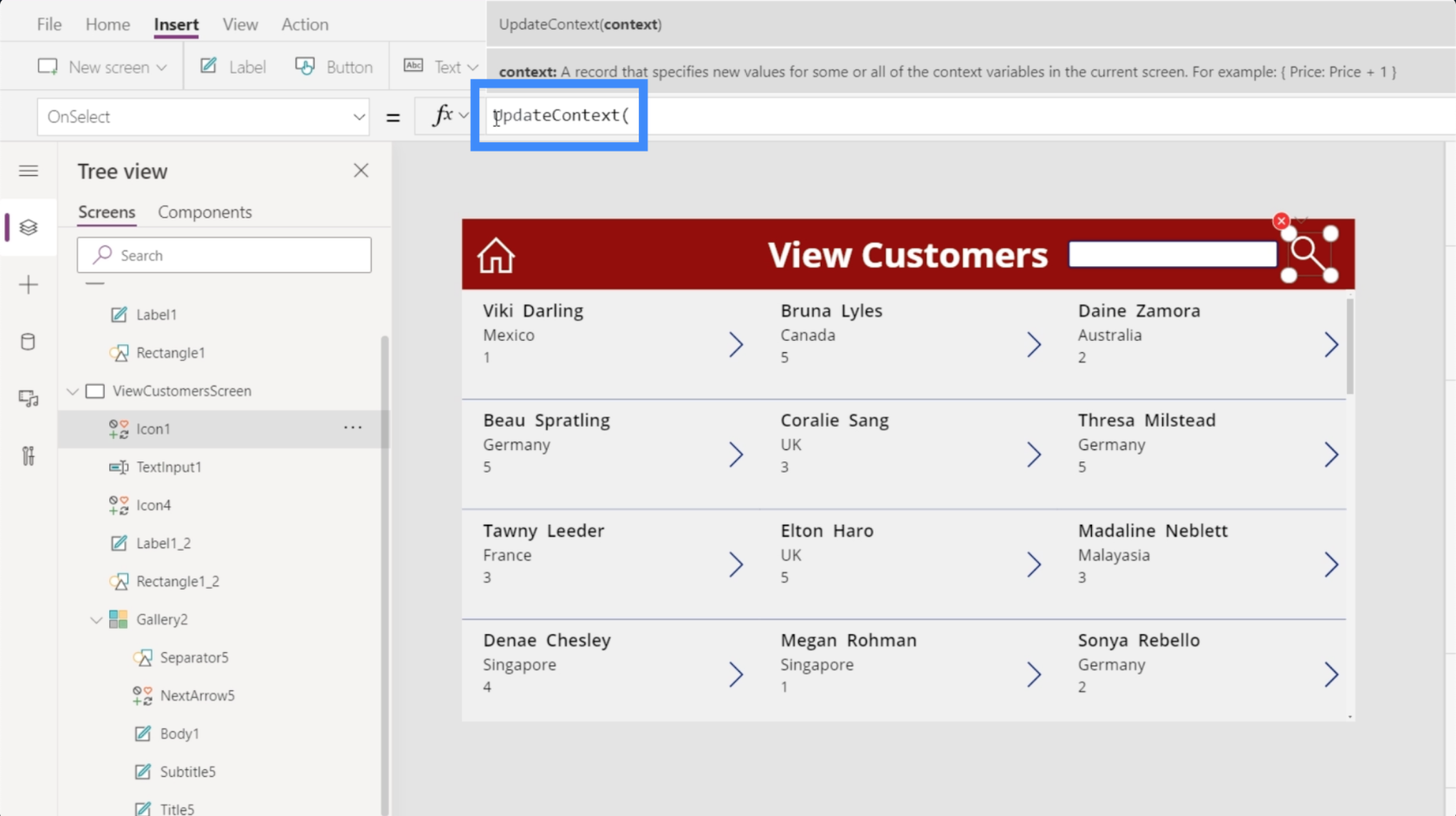
Aiomme käyttää muuttujaa nimeltä UpdateContext.

UpdateContextin käyttämiseksi tarvitsemme muuttujasanakirjan, joka on suljettu hakasulkeisiin. Käytetään SearchVisiblea ja asetetaan se todeksi.

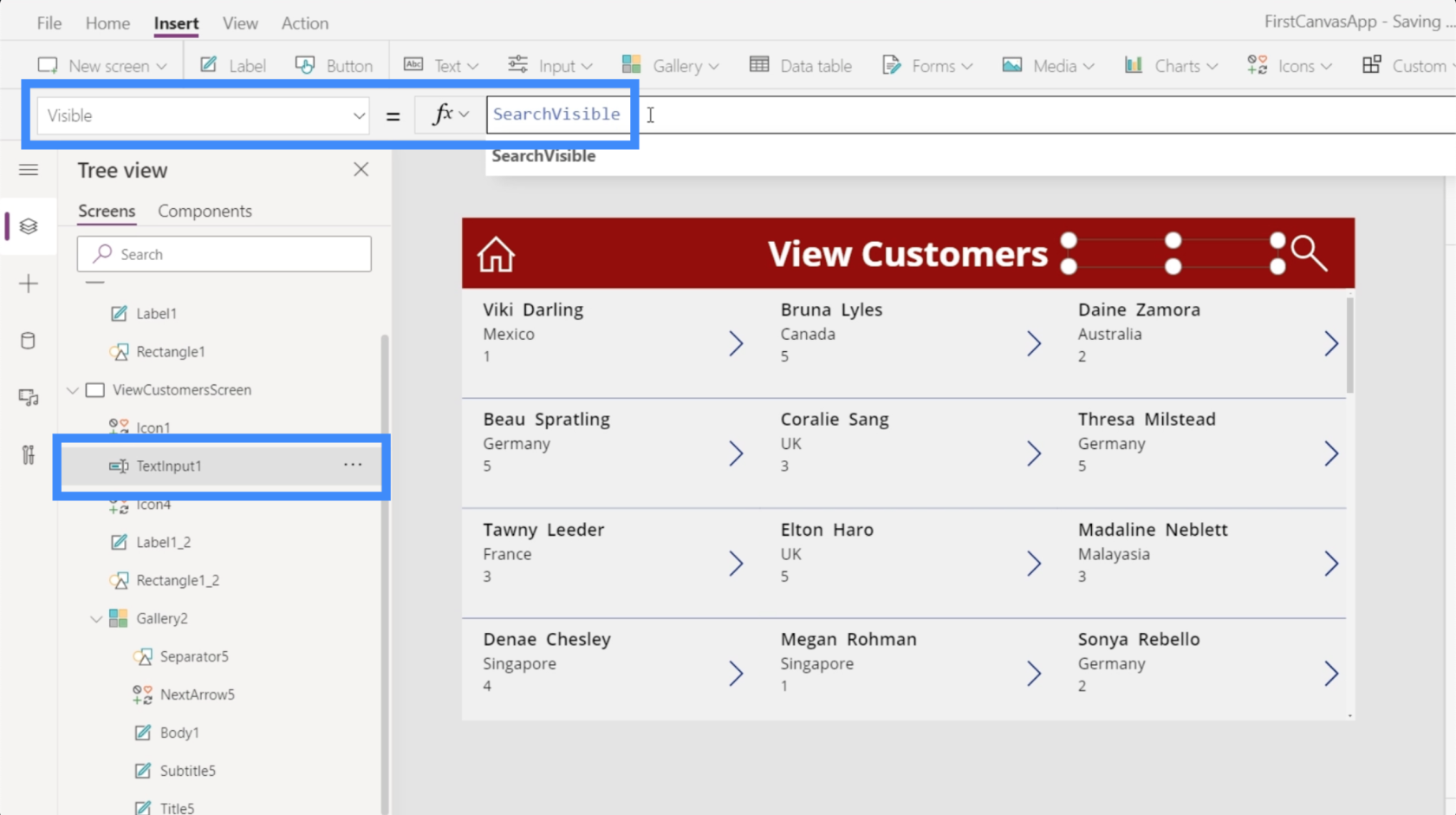
Nyt kun muuttuja on paikallaan, sidotaan tekstilaatikon näkyvyysominaisuus todelliseen muuttujaan. Napsauta vain TextInput1 ja aseta sitten näkyvyydeksi SearchVisible.

Kun olemme sitoneet muuttujan tekstikenttäelementtiin, hakukenttä tulee näkyviin vain, kun napsautamme kuvaketta.

Nykyisillä asetuksillamme tekstikenttä pysyy näytöllä, vaikka olet tehnyt haun. Ihannetapauksessa haluamme sen menevän pois, kun emme enää tarvitse sitä.
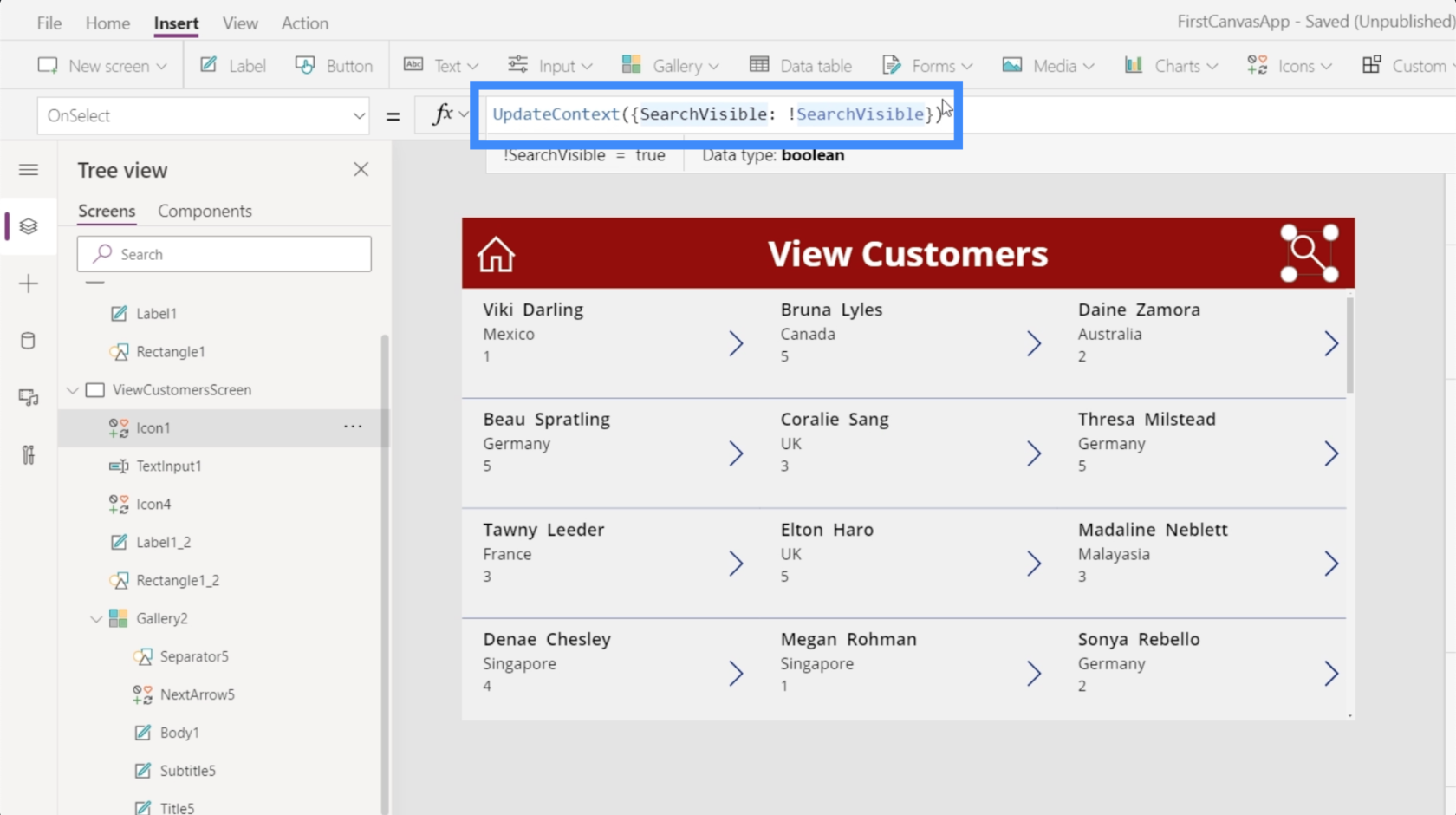
Joten palaamme kuvakkeeseen ja muutamme OnSelectin kaavaa. Tällä kertaa haluamme päinvastaisen toiminnan tapahtuvan, kun napsautamme kuvaketta toisen kerran.
Jos haluat asettaa päinvastaisen toiminnon, meidän tarvitsee vain lisätä huutomerkki. Koska SearchVisible näyttää tällä hetkellä tekstikentän,!SearchVisible poistaa tekstikentän.

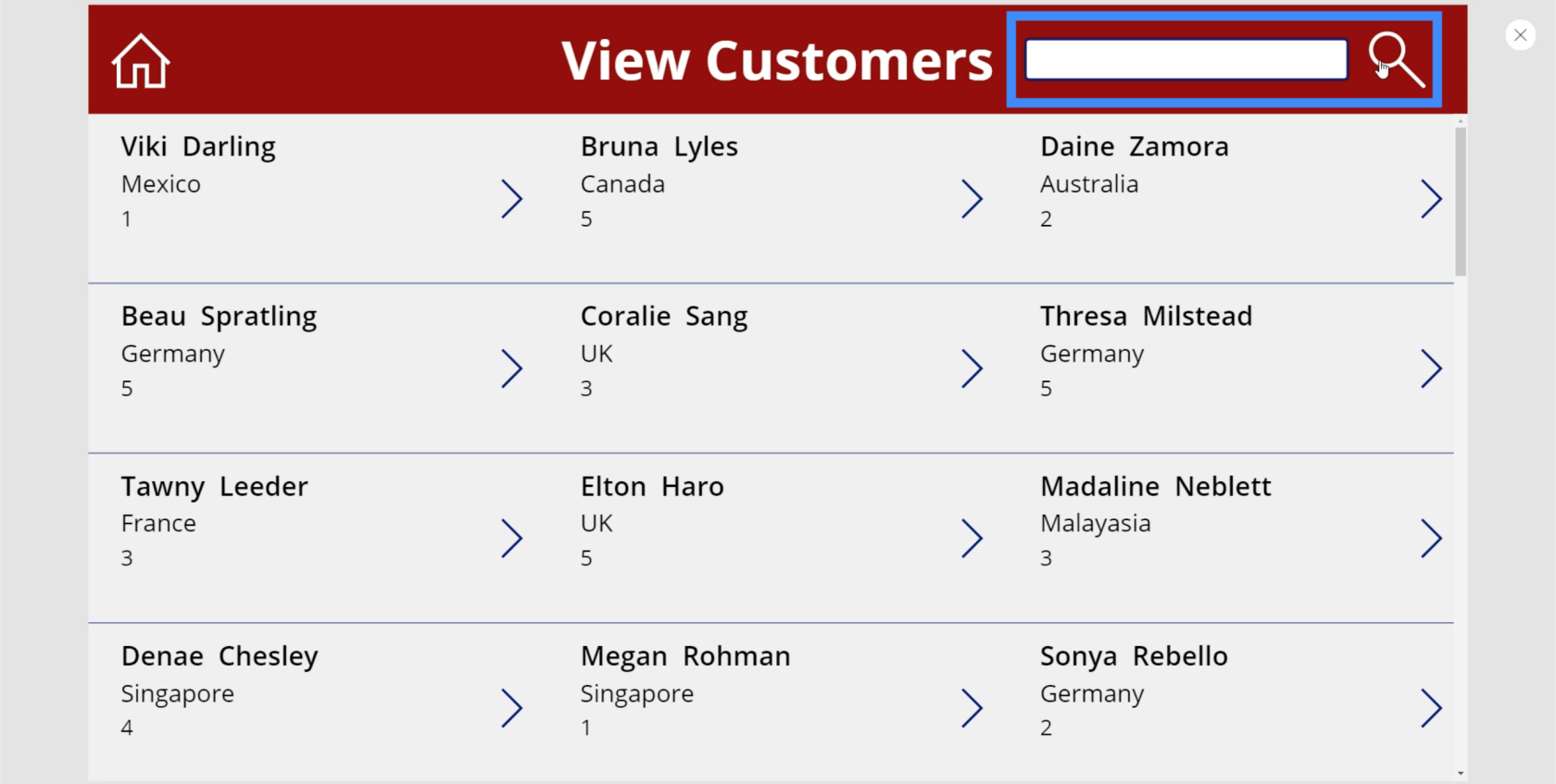
Nyt, jos napsautamme kuvaketta ensimmäisen kerran, hakukenttä tulee näkyviin. Tämä tarkoittaa, että näkyvyysominaisuus muuttuu todeksi.

Jos napsautamme kuvaketta uudelleen, näkyvyys muuttuu epätosi ja tekstiruutu katoaa.

Vihjeen lisääminen hakupalkkiin
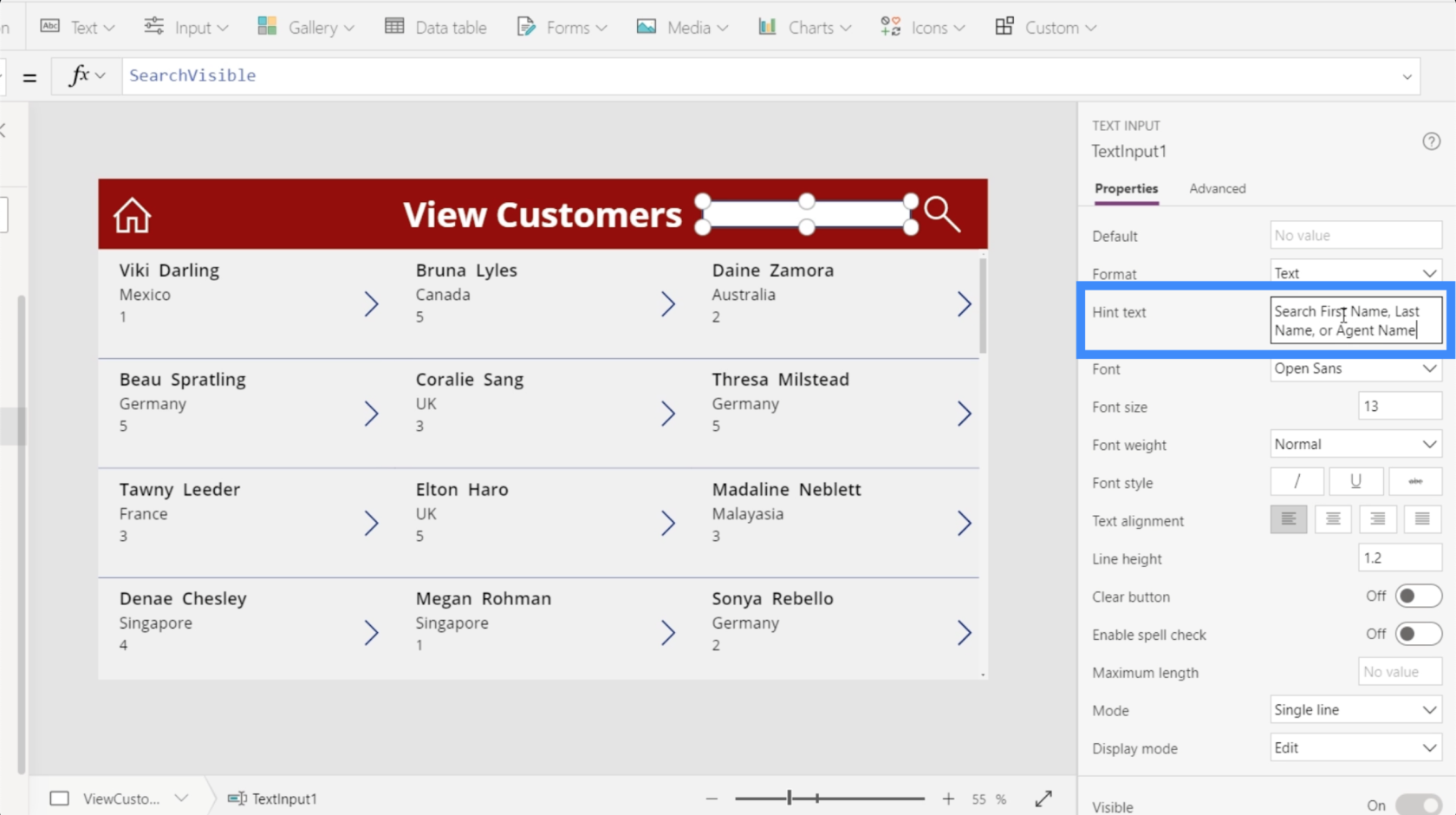
Koska olemme asettanut hakupalkin suodattamaan kohteet etunimen, sukunimen tai agentin nimen perusteella, olisi hyvä lisätä vihje, jotta käyttäjät tietävät, mitä hakutermejä tulee käyttää.
Voit tehdä sen korostamalla hakupalkkia ja siirtymällä oikeaan ruutuun. Kirjoita Ominaisuudet-kohtaan "Hae etunimi, sukunimi tai edustajan nimi".

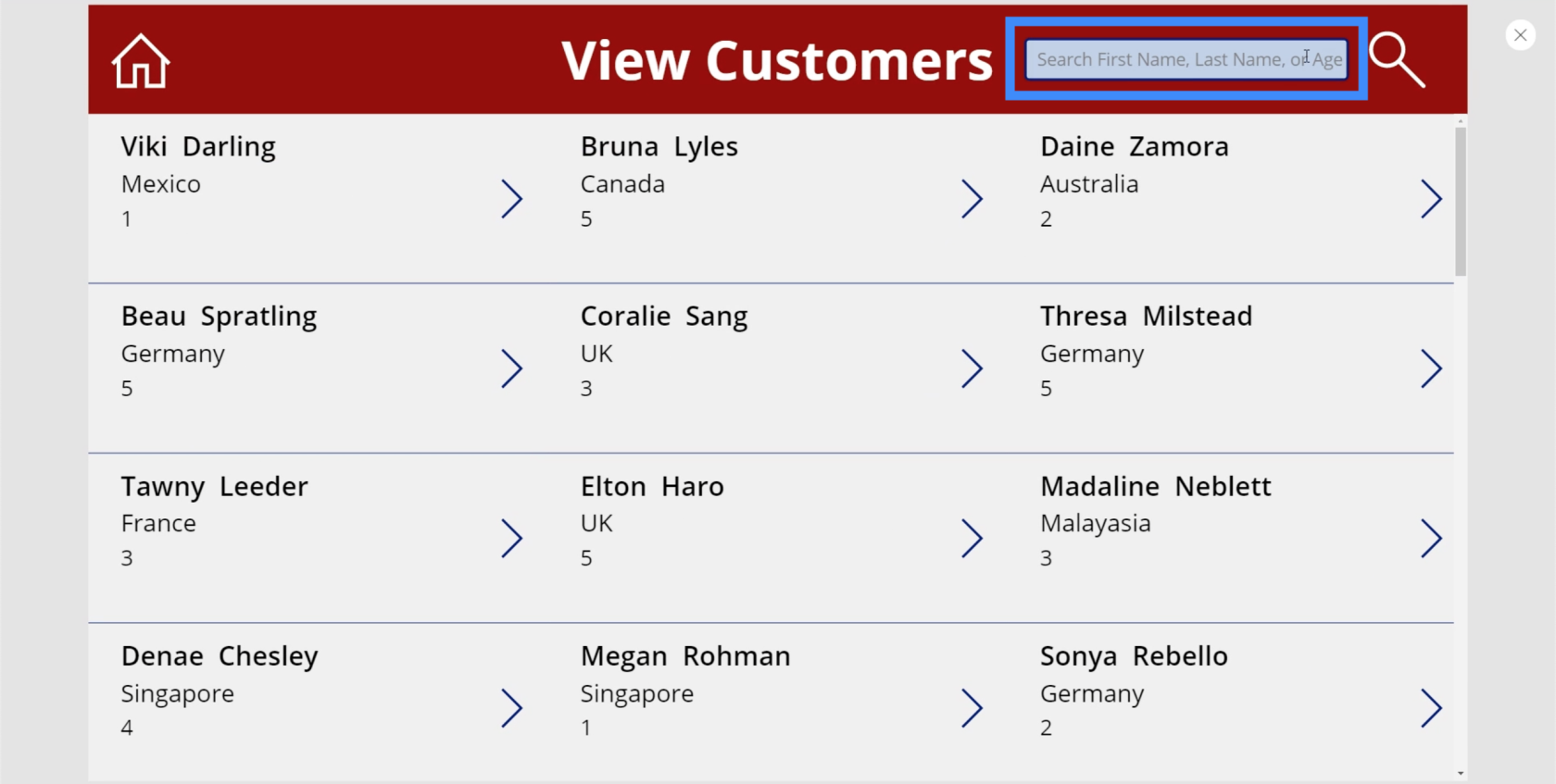
Nyt näemme tämän vihjeen hakupalkissa, mikä helpottaa käyttäjien hakua.

Tämä vihje katoaa myös, kun käyttäjä napsauttaa hakupalkkia ja alkaa kirjoittaa.

Johtopäätös
PowerApps-hakukenttä on ehdottomasti yksi niistä asioista, jotka sinun on lisättävä sovellukseesi, varsinkin jos työskentelet galleriassasi melko suuren tiedon kanssa.
Muista, että menestyneimmät sovellukset asettavat etusijalle helppokäyttöisyyden ja intuitiivisen ohjauksen. Hakutoiminnon lisääminen kattaa ehdottomasti nämä vaatimukset.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








