LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa aion näyttää sinulle PowerApps-gallerioiden perusteet. Galleria on luettelo tietueista, jossa jokainen tietueen kohde tulee taulukosta. Tässä käyttämässäni esimerkissä on yksi yksinkertaisimmista gallerioista, jonka avulla voit rakentaa.
Power Apps on hämmästyttävä työkalu, jonka avulla voit helposti luoda oman sovelluksesi, vaikka sinulla olisi vähän tai ei ollenkaan koodauskokemusta. Koska galleria on yksi perusosista, jotka voit lisätä sovellukseesi, näytän sinulle, kuinka voit käsitellä gallerian eri elementtejä.
Sisällysluettelo
PowerApps-gallerioiden ominaisuudet
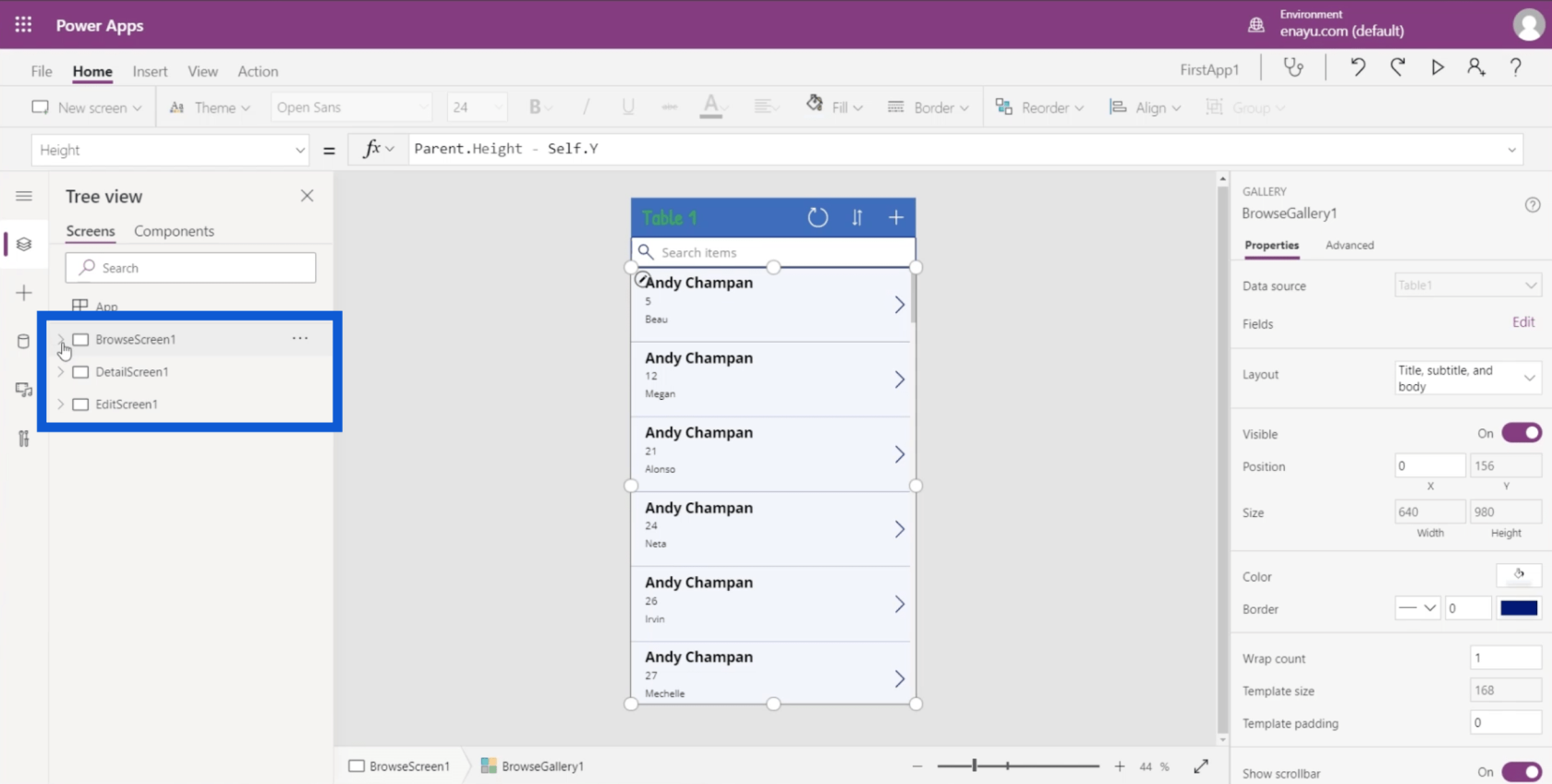
Jonkin sisällä, Puhuin sovelluksen eri näytöistä ja elementeistä. Kun katsot esimerkkimme vasenta ruutua, näet, että tällä hetkellä työskentelemässäni sovelluksessa on kolme näyttöä.

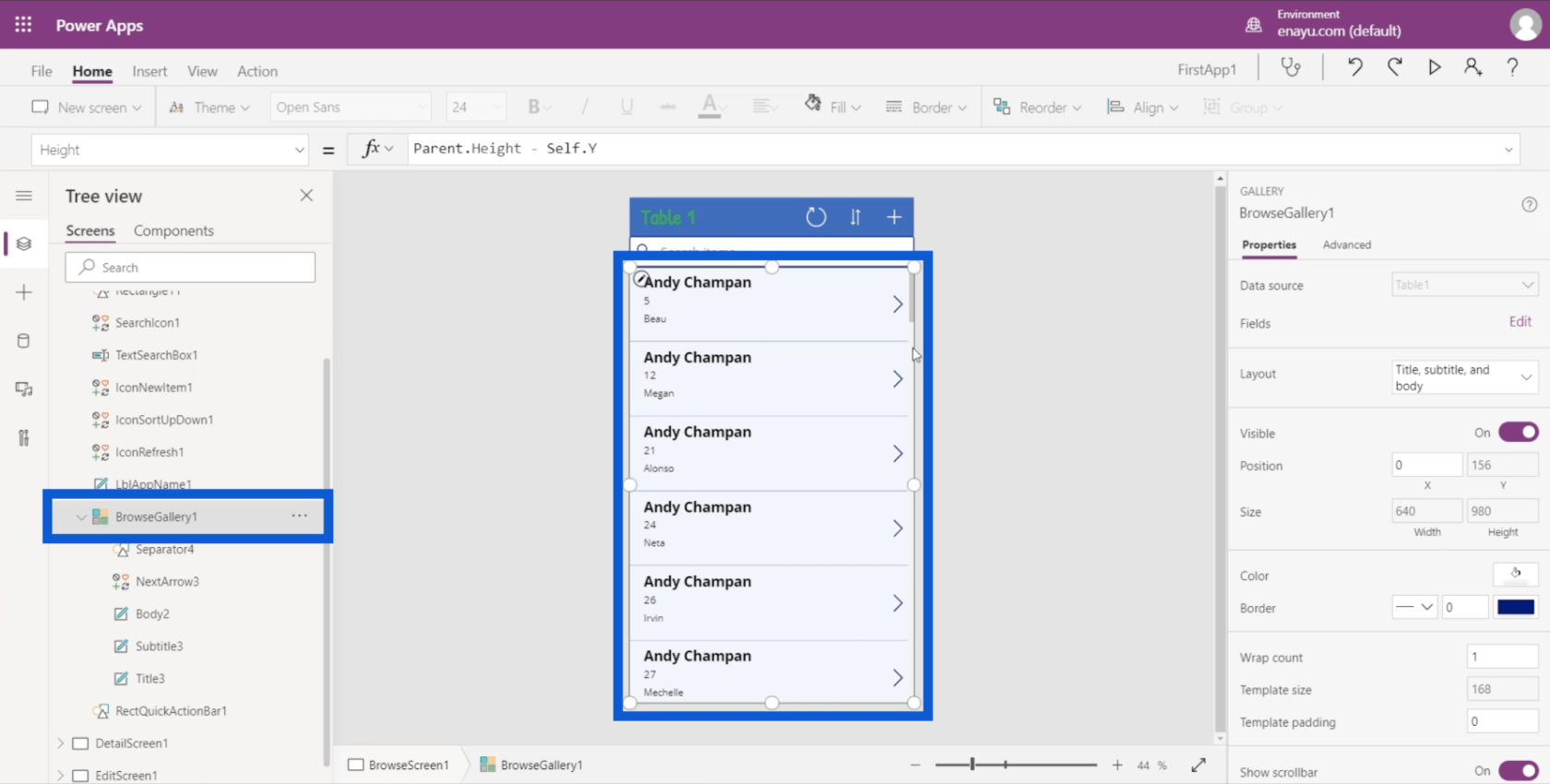
Selaa-näytön alla näet gallerian. Jos napsautan BrowseGallery1, se korostaa automaattisesti koko gallerian sisältävän suorakulmion sovelluksessa keskimmäisessä ruudussa.

Koska galleriat näyttävät esikatselun tietueluettelosta, ne näyttävät vain muutamia yksityiskohtia. Esimerkiksi tässä sovelluksessa se näyttää vain edustajan nimen, asiakasnumeron ja asiakkaan etunimen.

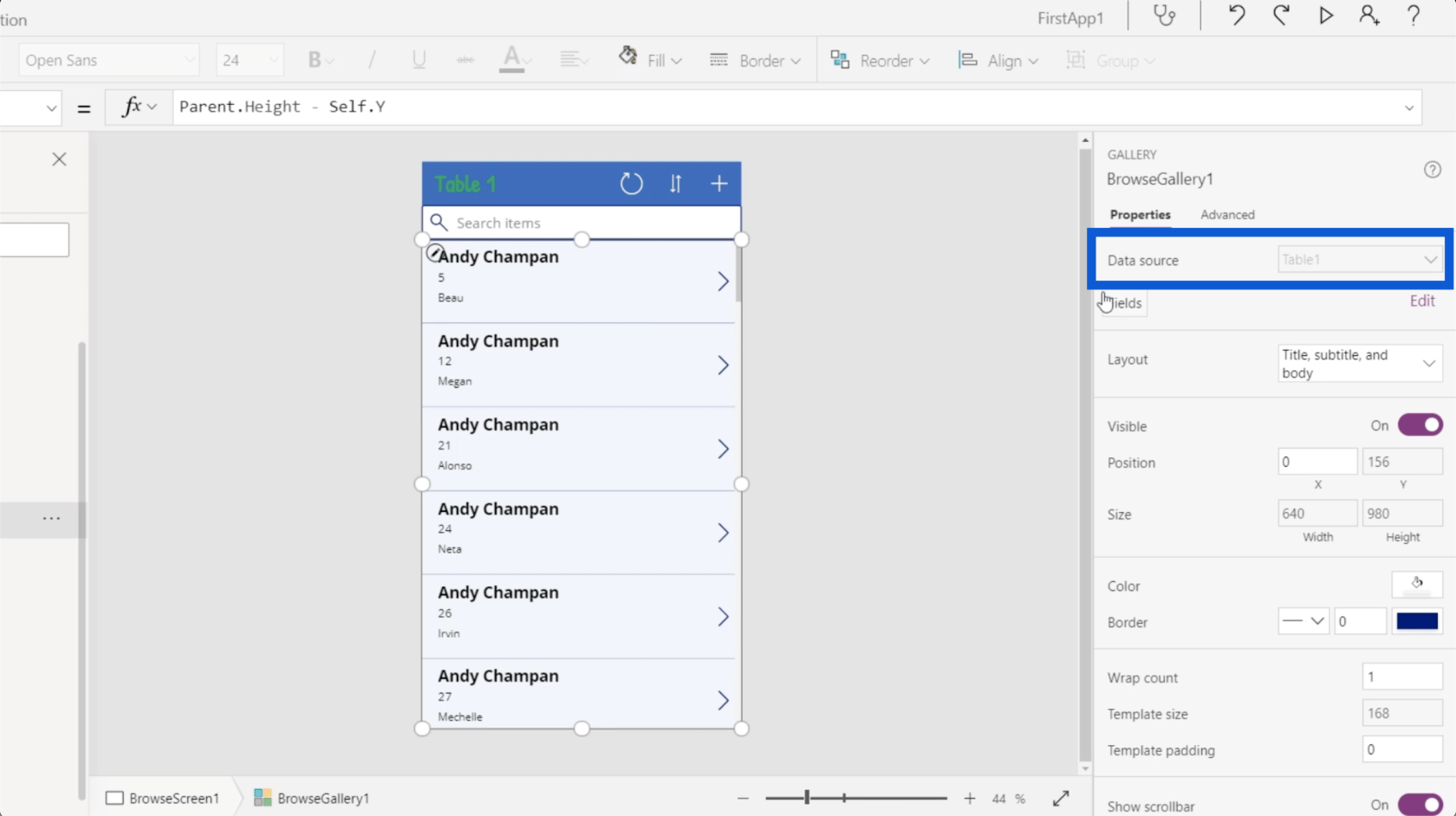
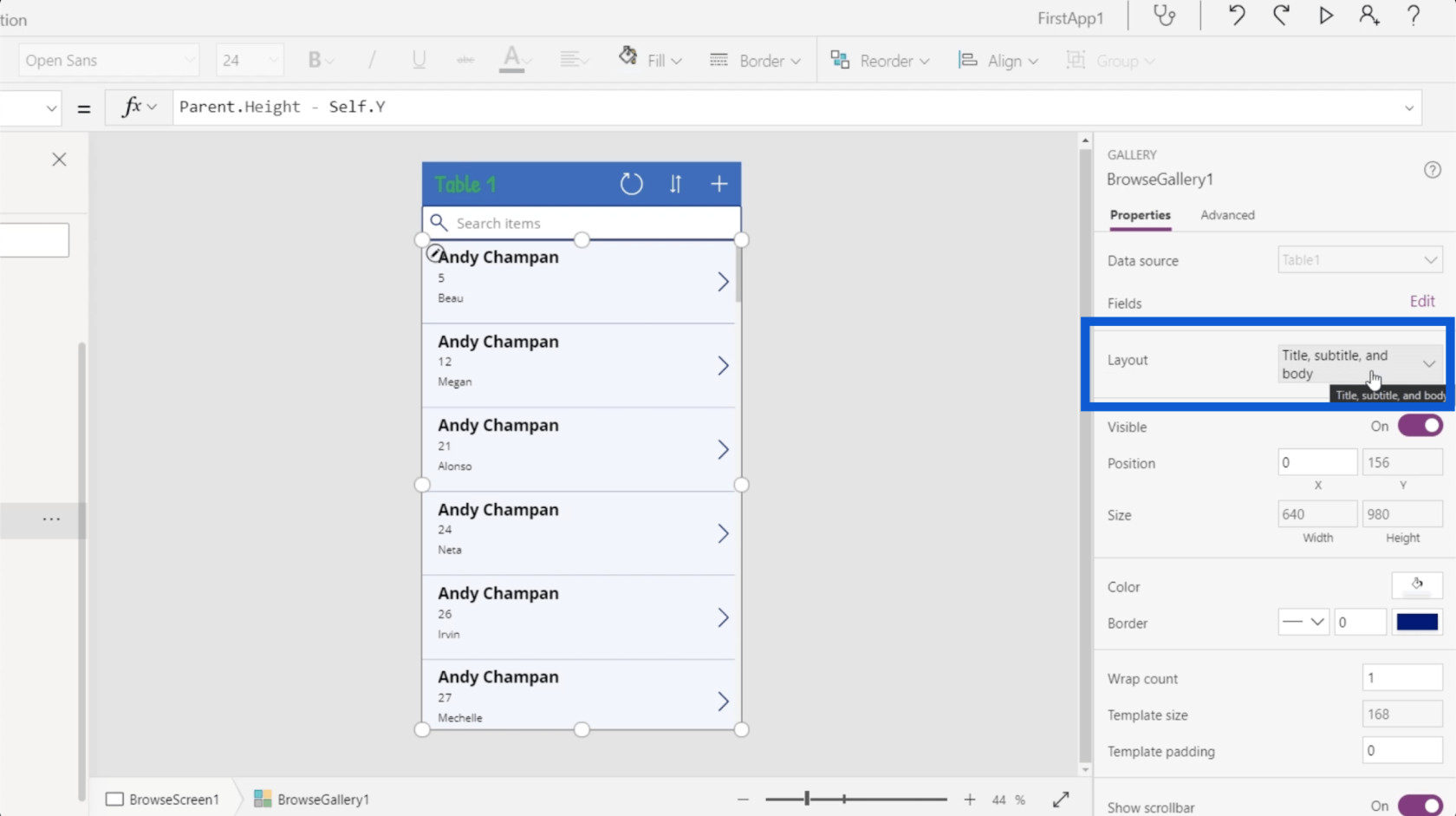
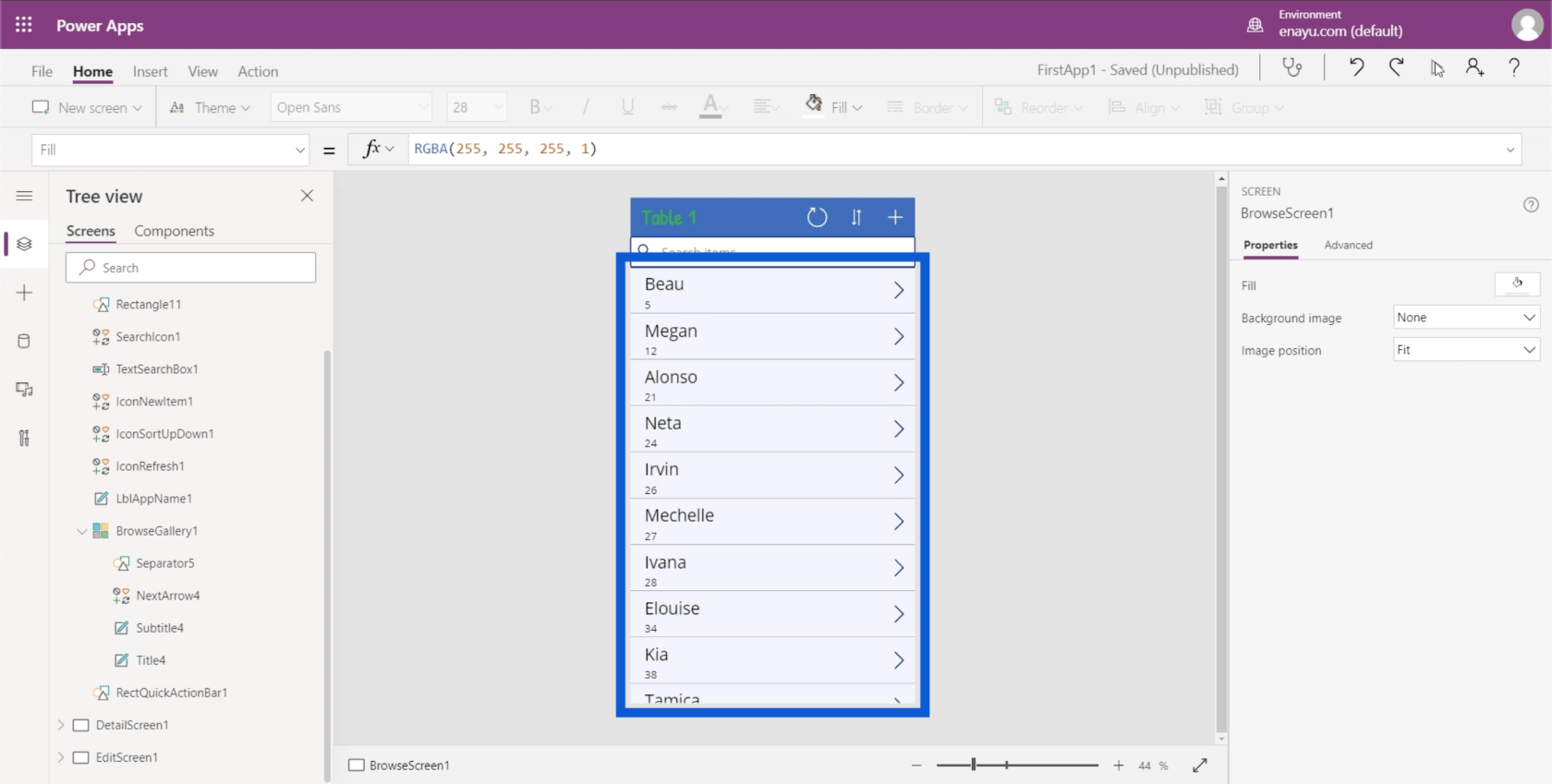
Katsotaanpa gallerian eri ominaisuuksia. Ominaisuudet löytyvät oikeasta ruudusta.
Tietolähde on luettelon kärjessä. Tämä osoittaa, että sovellus toimii taulukossa 1. Nämä lähteet voivat olla mitä tahansa Google-taulukosta SQL-taulukkoon.

Seuraava on Layout. Täällä päätät, mitä galleriassasi näkyy. Toistaiseksi se näyttää otsikon, alaotsikon ja tekstin, jotka vastaavat meillä olevia kohteita.

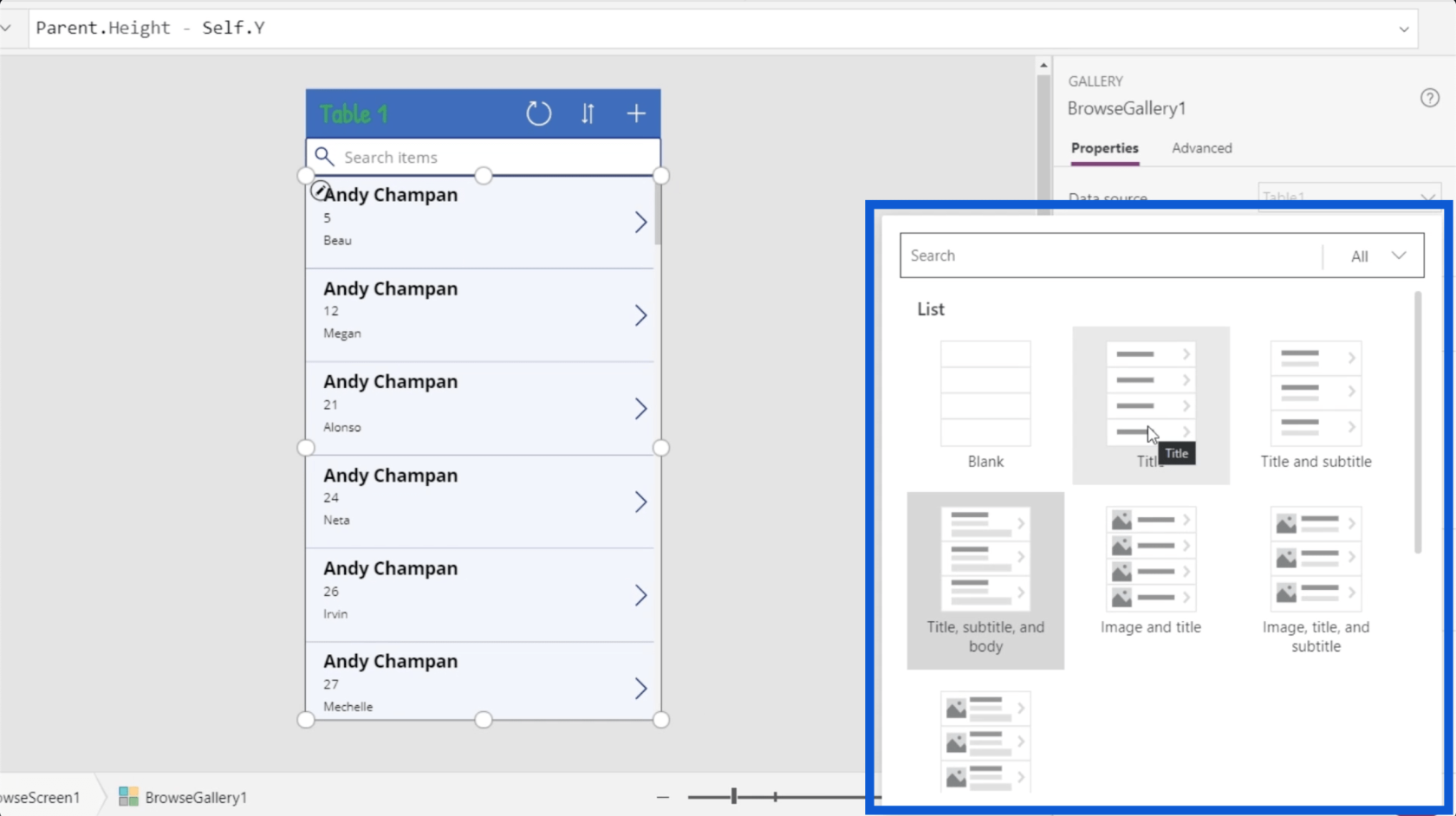
Mutta on muitakin vaihtoehtoja sen lisäksi. Voit jopa näyttää kuvia joissakin luettelosi kohteissa.

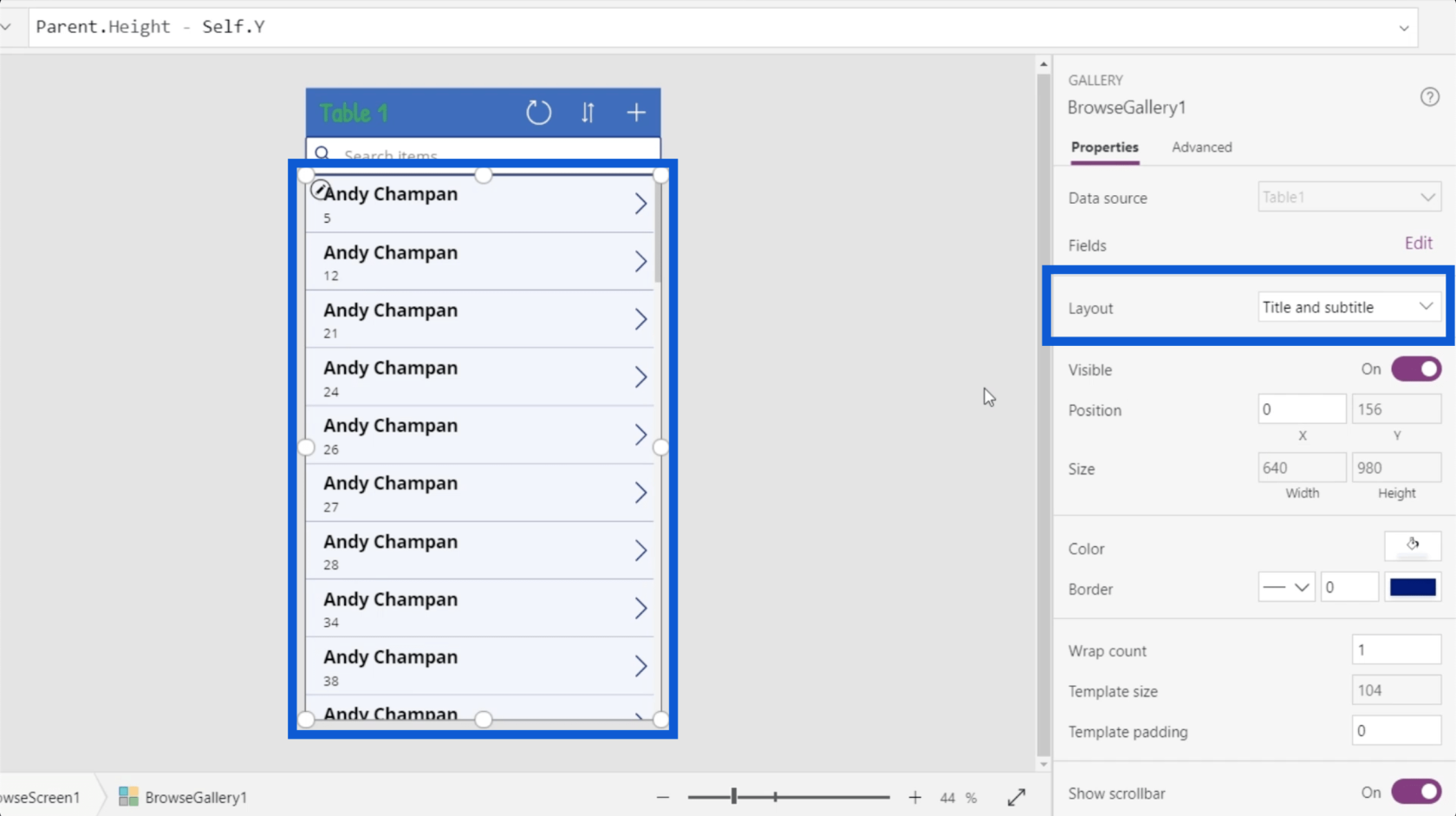
Toistaiseksi aion muuttaa asettelun vain otsikoksi ja alaotsikoksi, koska haluan vain tärkeimpien tietojen näkyvän.

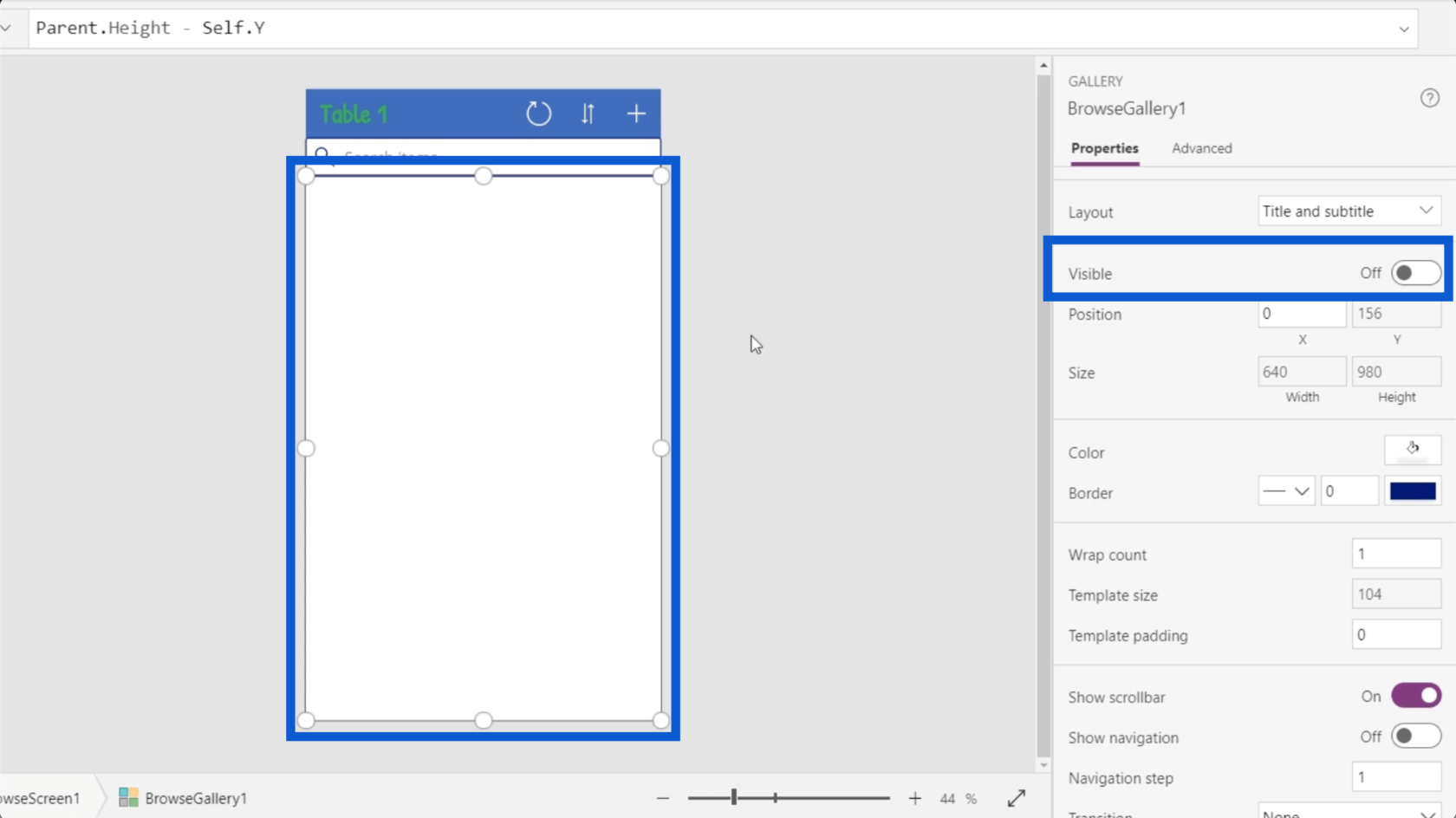
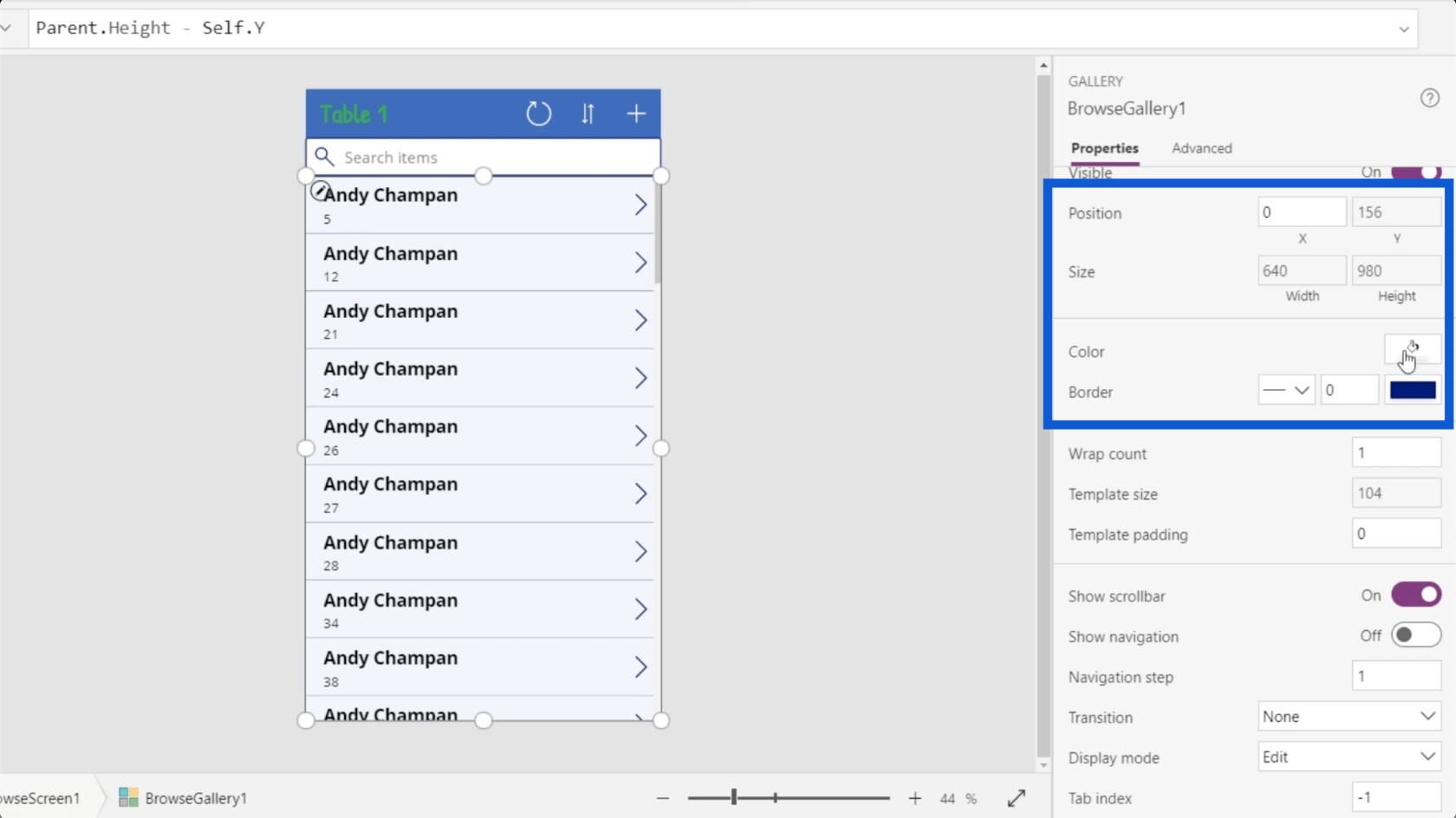
Voit myös kytkeä gallerian näkyvyyden päälle ja pois.

Voit muuttaa väriä ja reunuksen ulkoasua.

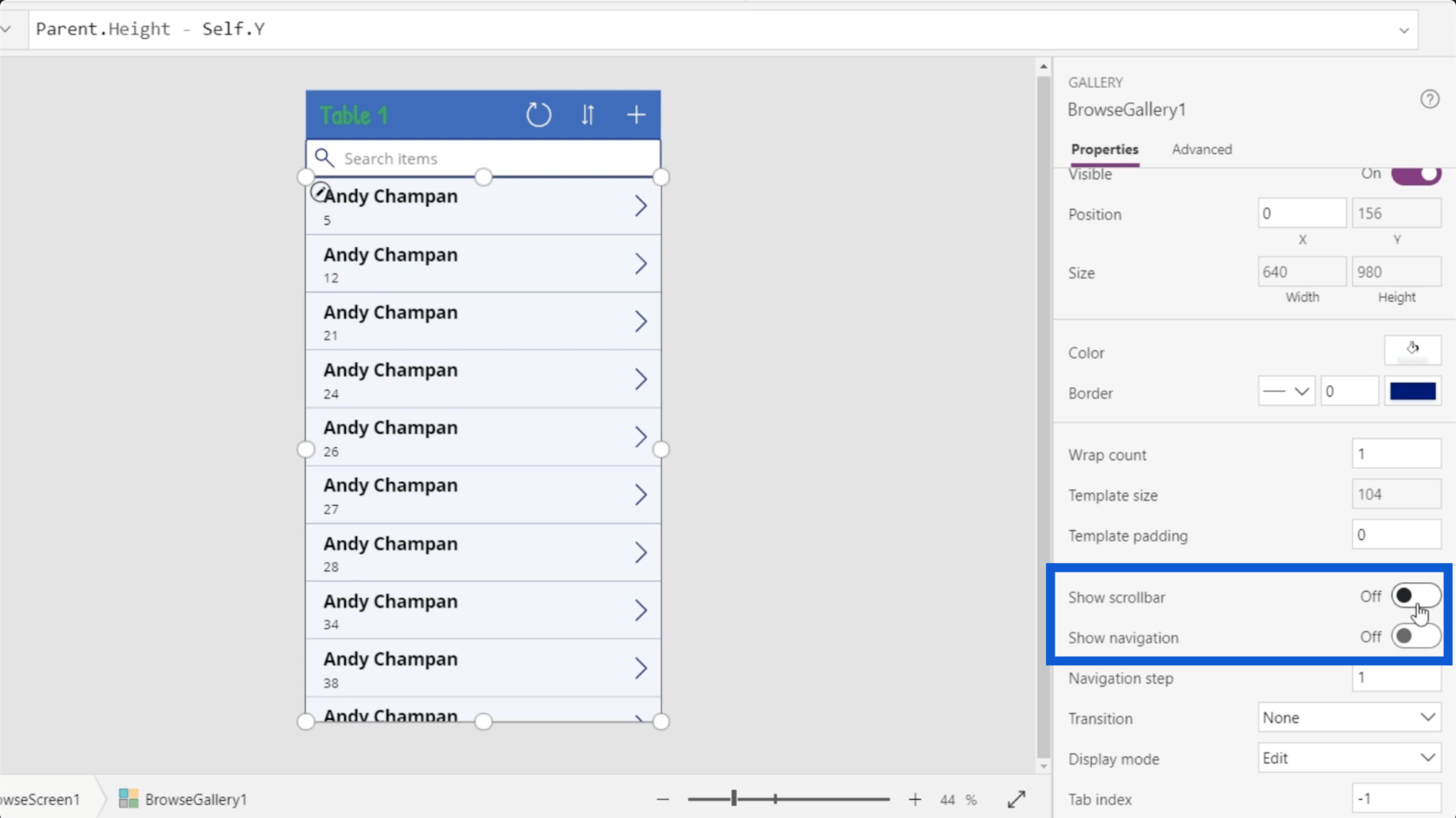
Voit myös valita, näytetäänkö vierityspalkki ja navigointi vai ei.

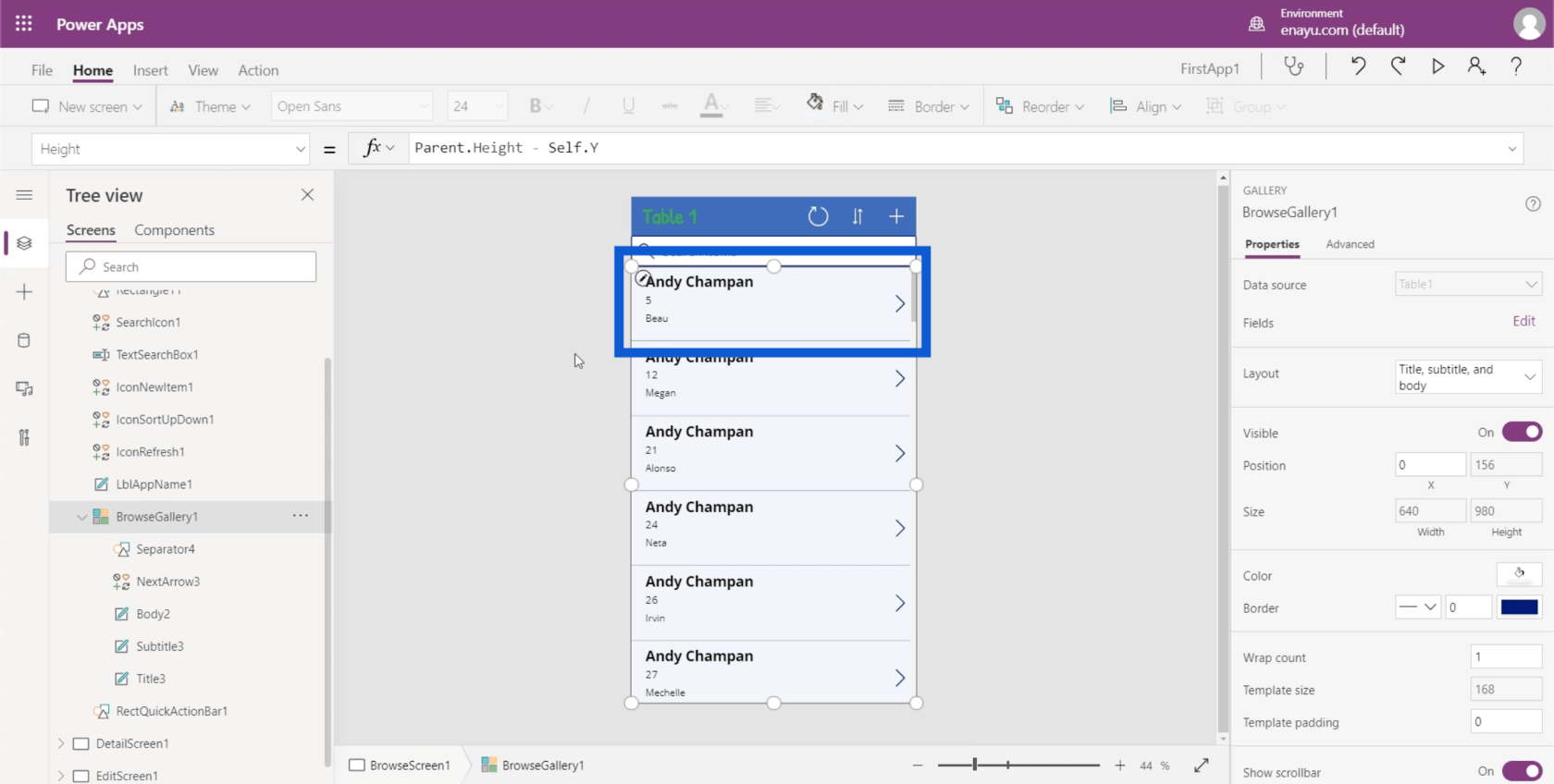
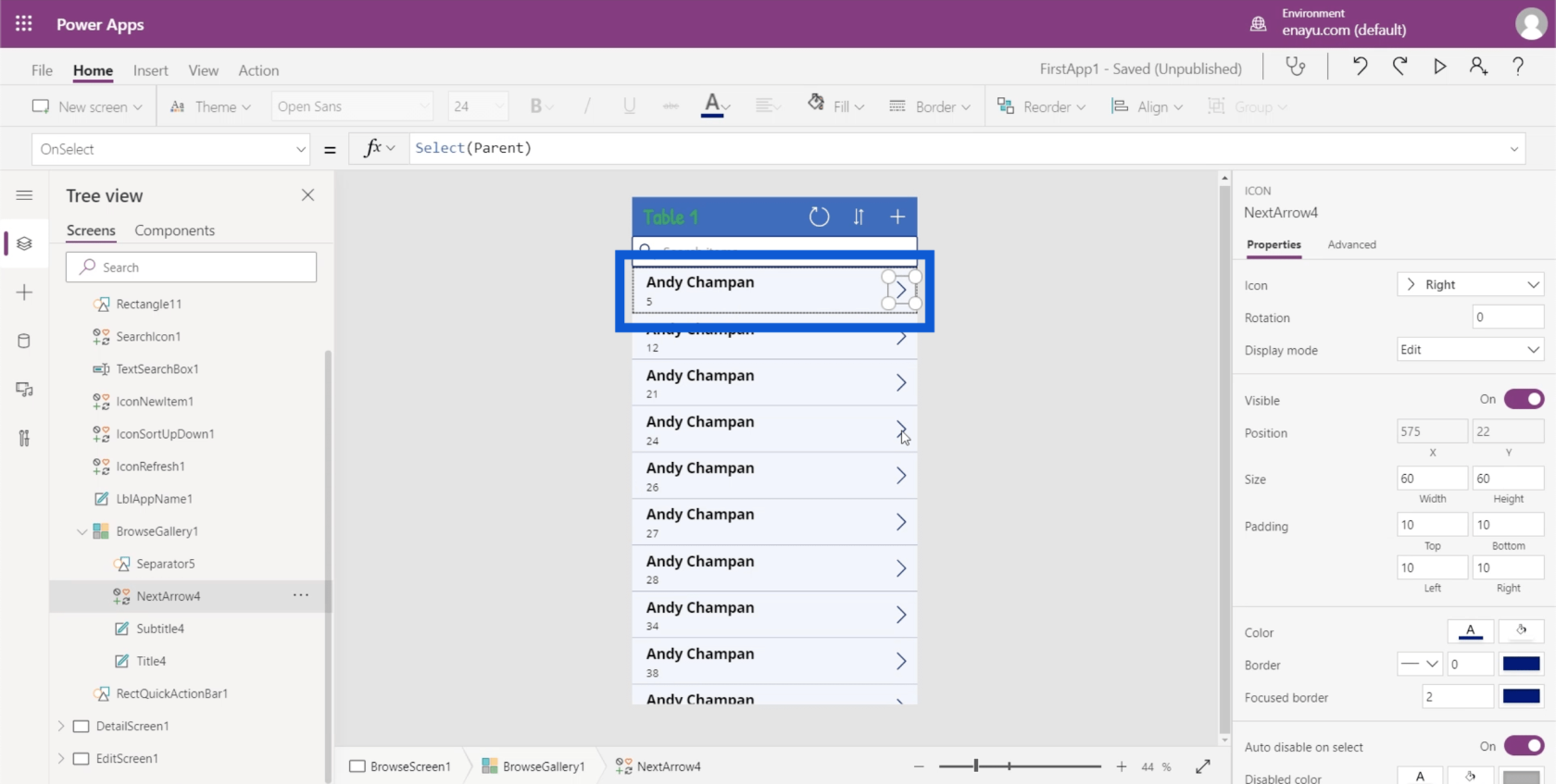
Huomaa, että jokaisella gallerian elementillä on myös omat ominaisuudet. Tämän gallerian jokaisessa datakortissa on nuoli, erotin jokaisen kortin välillä, otsikko ja alaotsikko.

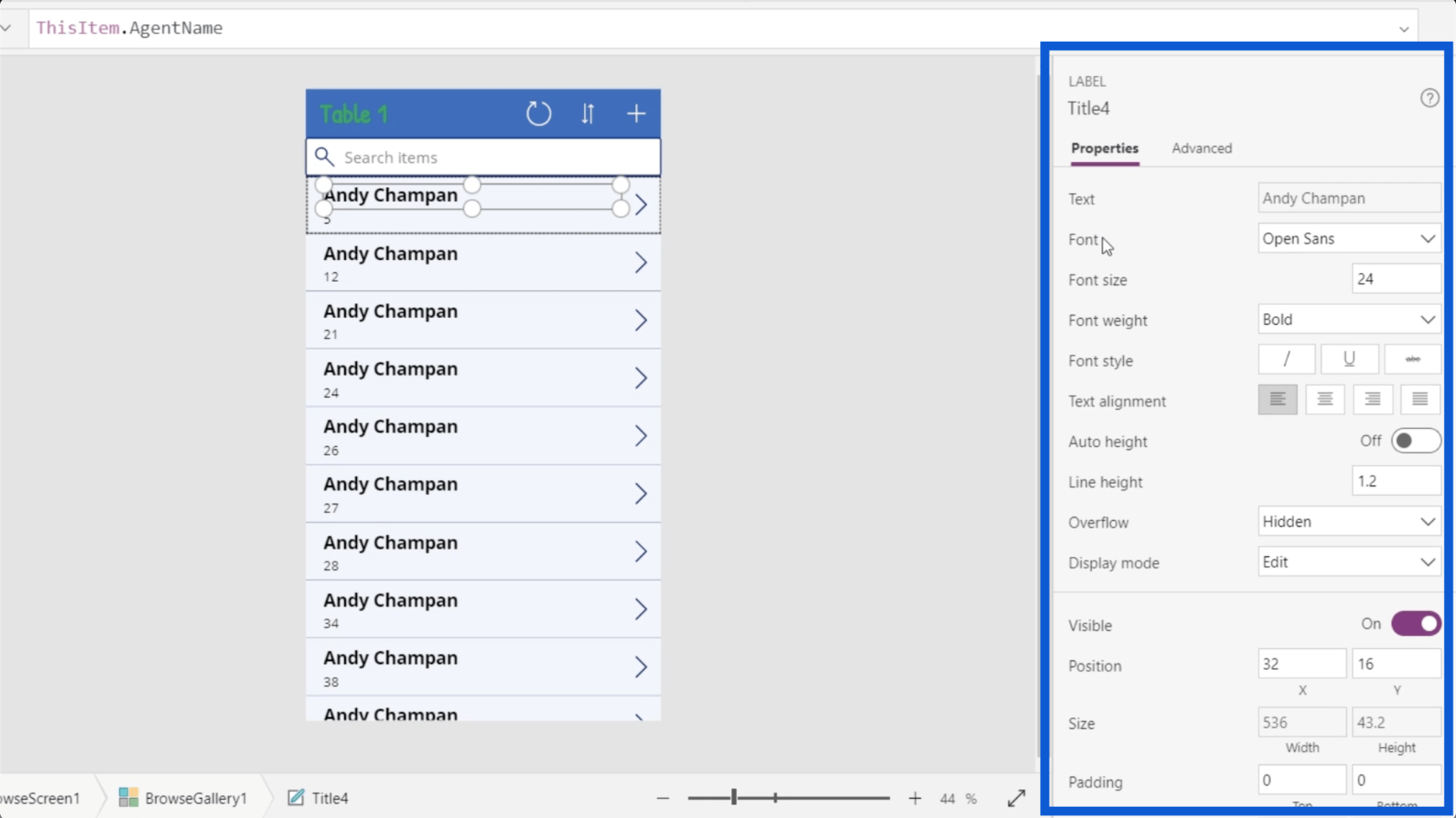
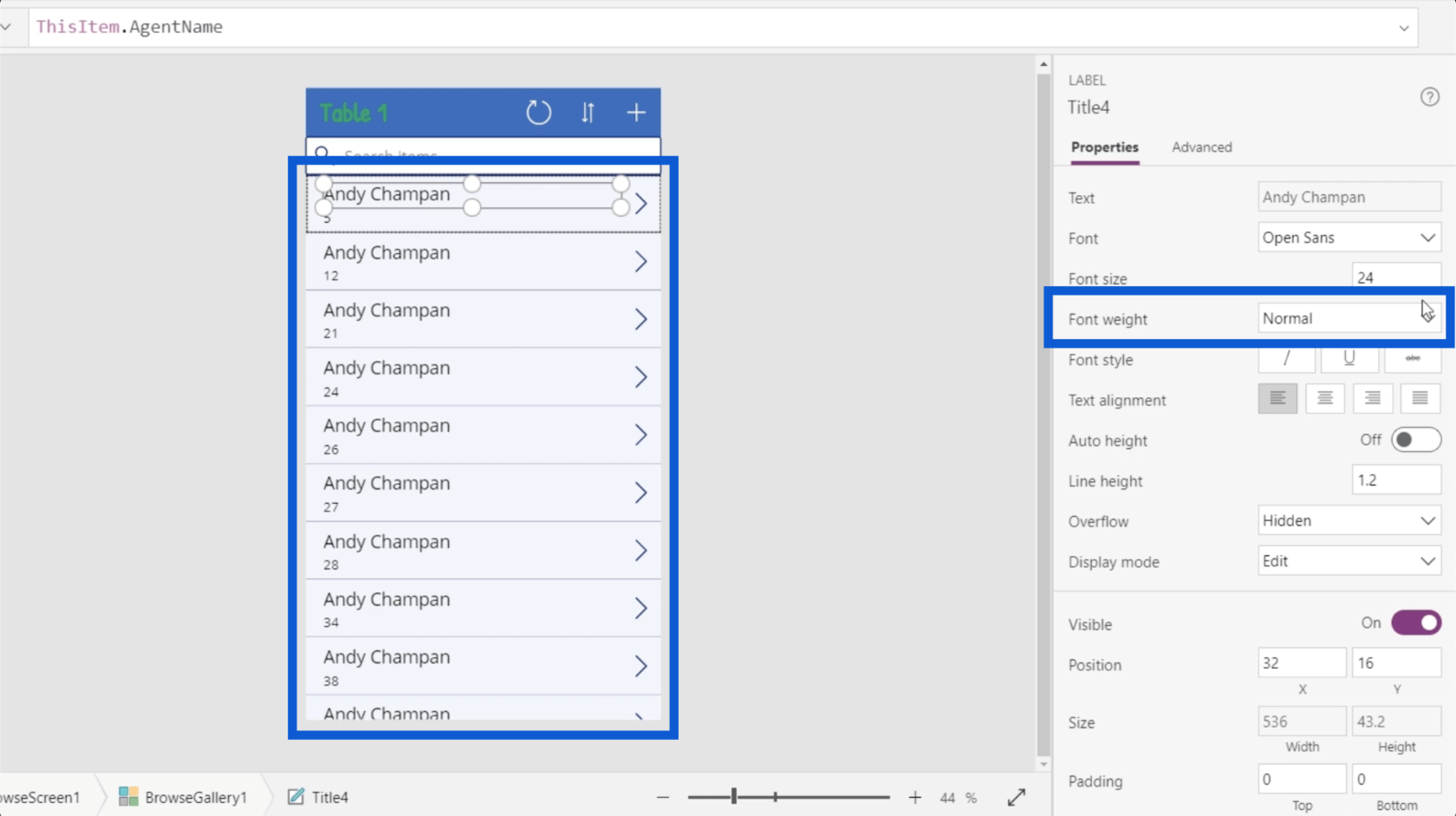
Otsikossa on ominaisuuksia, jotka sisältävät fontin, fontin koon, fontin painon, tekstin tasauksen jne.

Muutan kirjasimen painon Normaaliksi Lihavoinnin sijaan, koska minun ei todellakaan tarvitse korostaa jokaisen datakortin otsikoita, jos valitsen oikean kirjasinkoon.

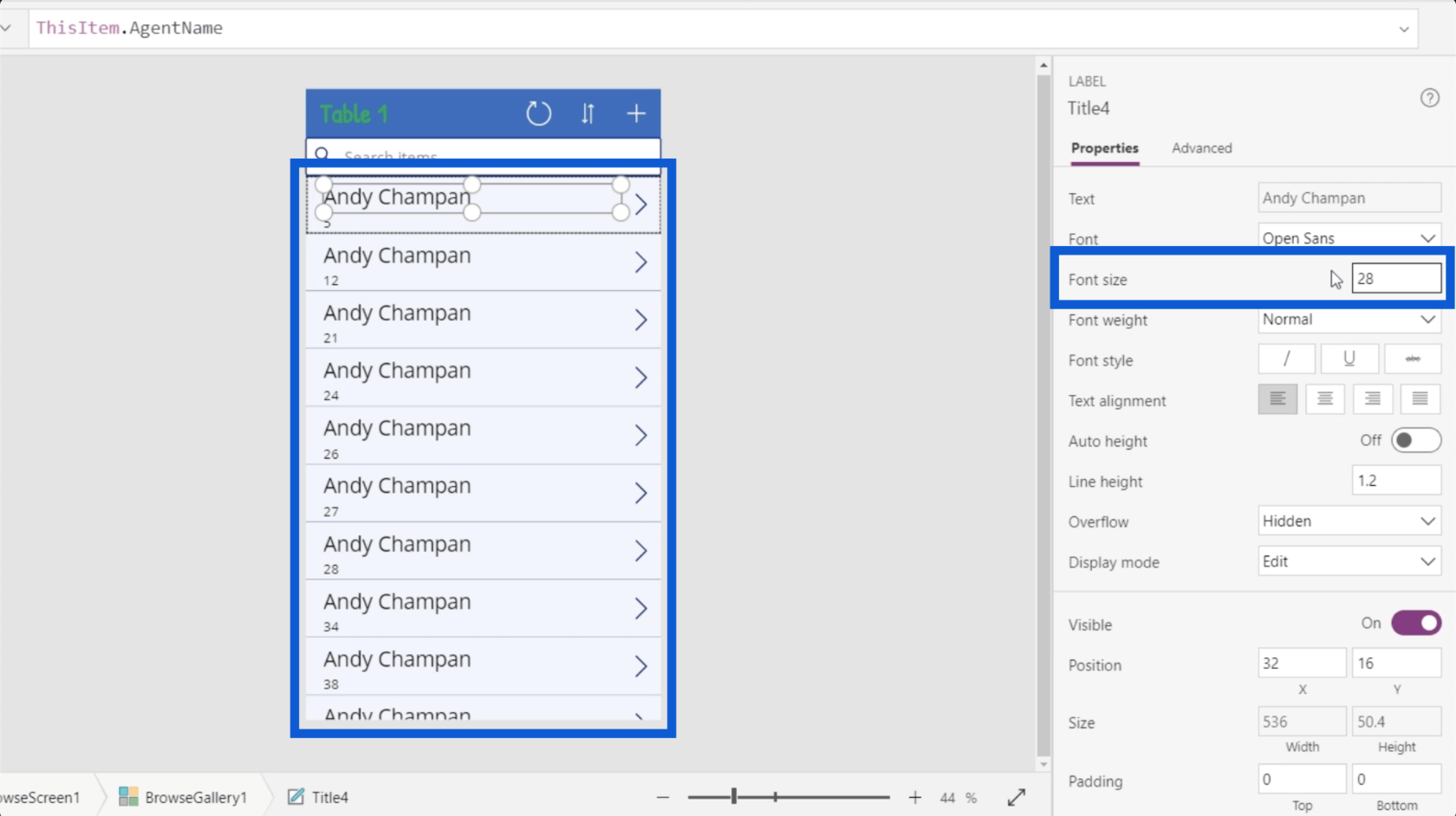
Koska elementtejä on nyt vain 2 kolmen sijasta, voin suurentaa otsikon. Muutan fonttikoon 24:stä 28:aan.

Gallerian elementtien asettaminen dynaamisesti
Yksi tärkeimmistä asioista PowerApps-gallerioiden määrittämisessä on osata asettaa tärkeitä elementtejä dynaamisesti.
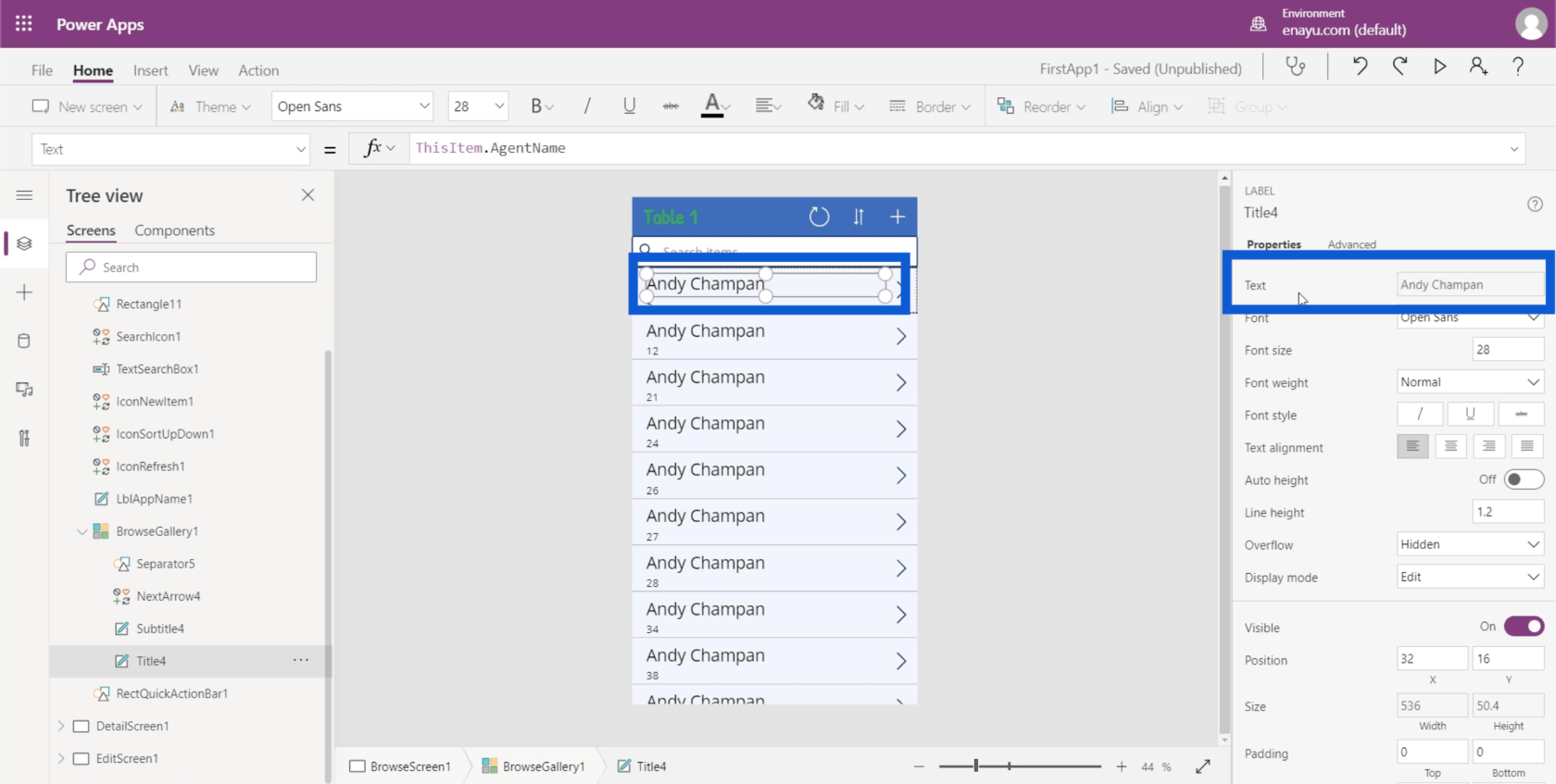
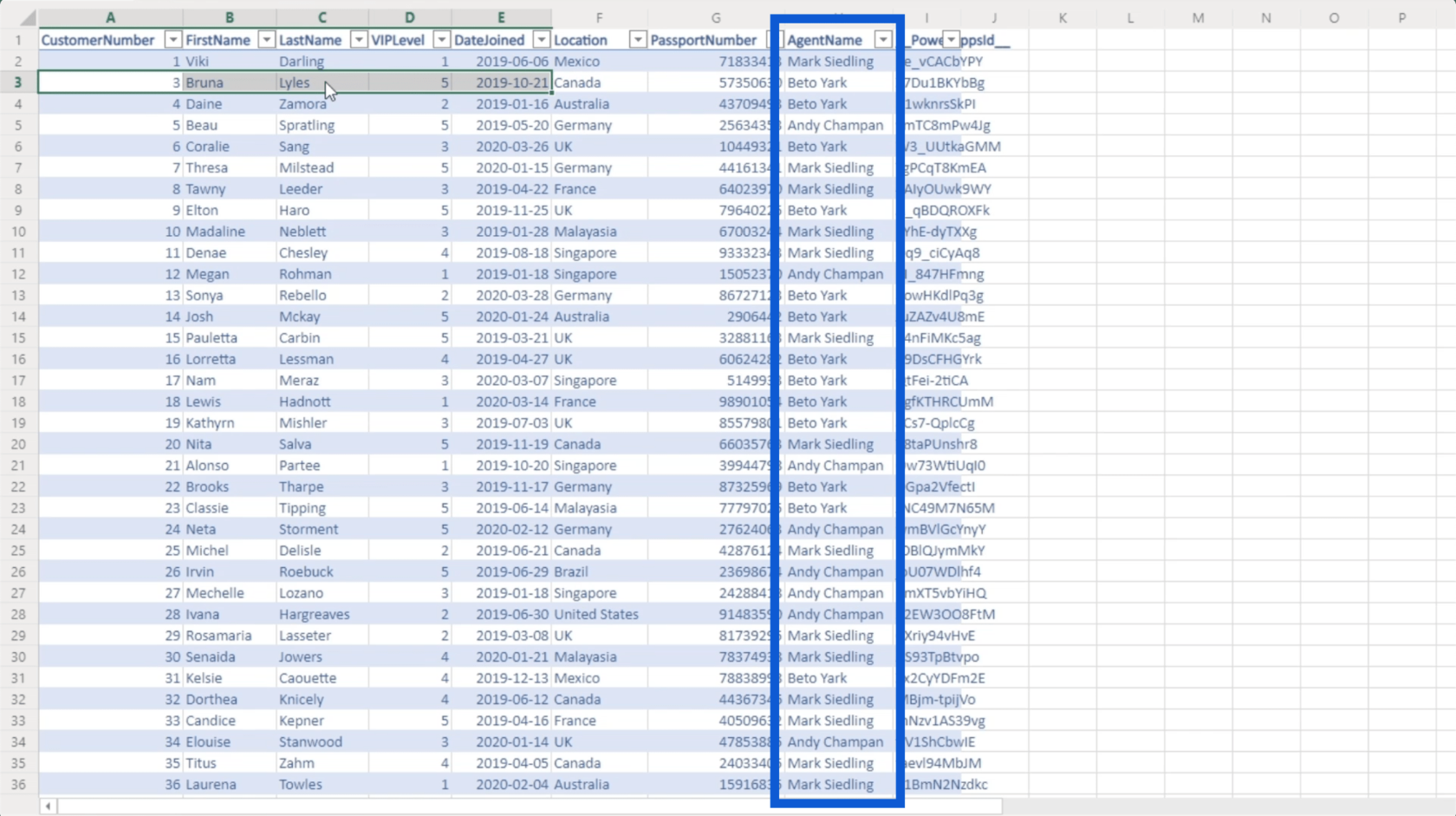
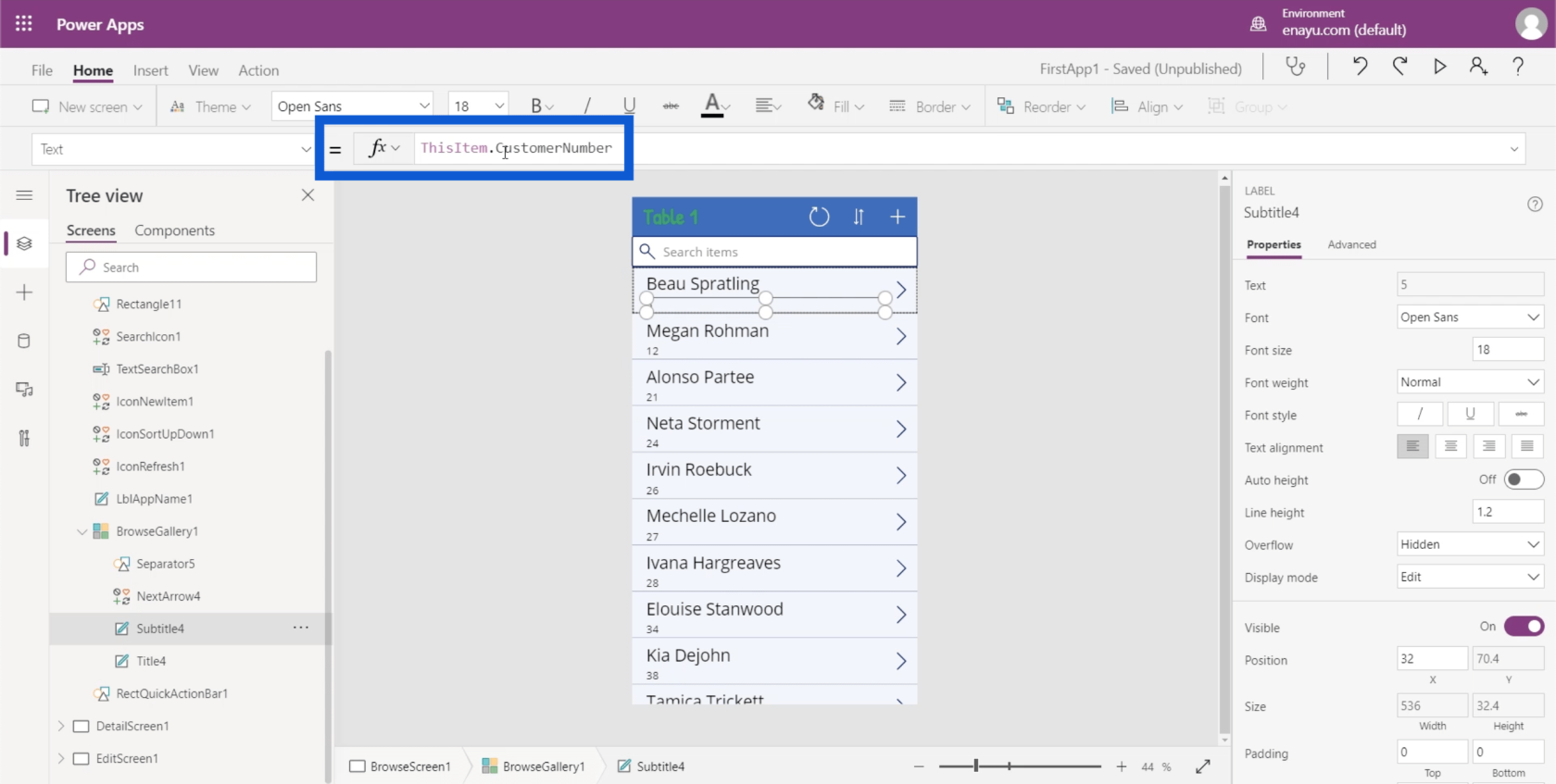
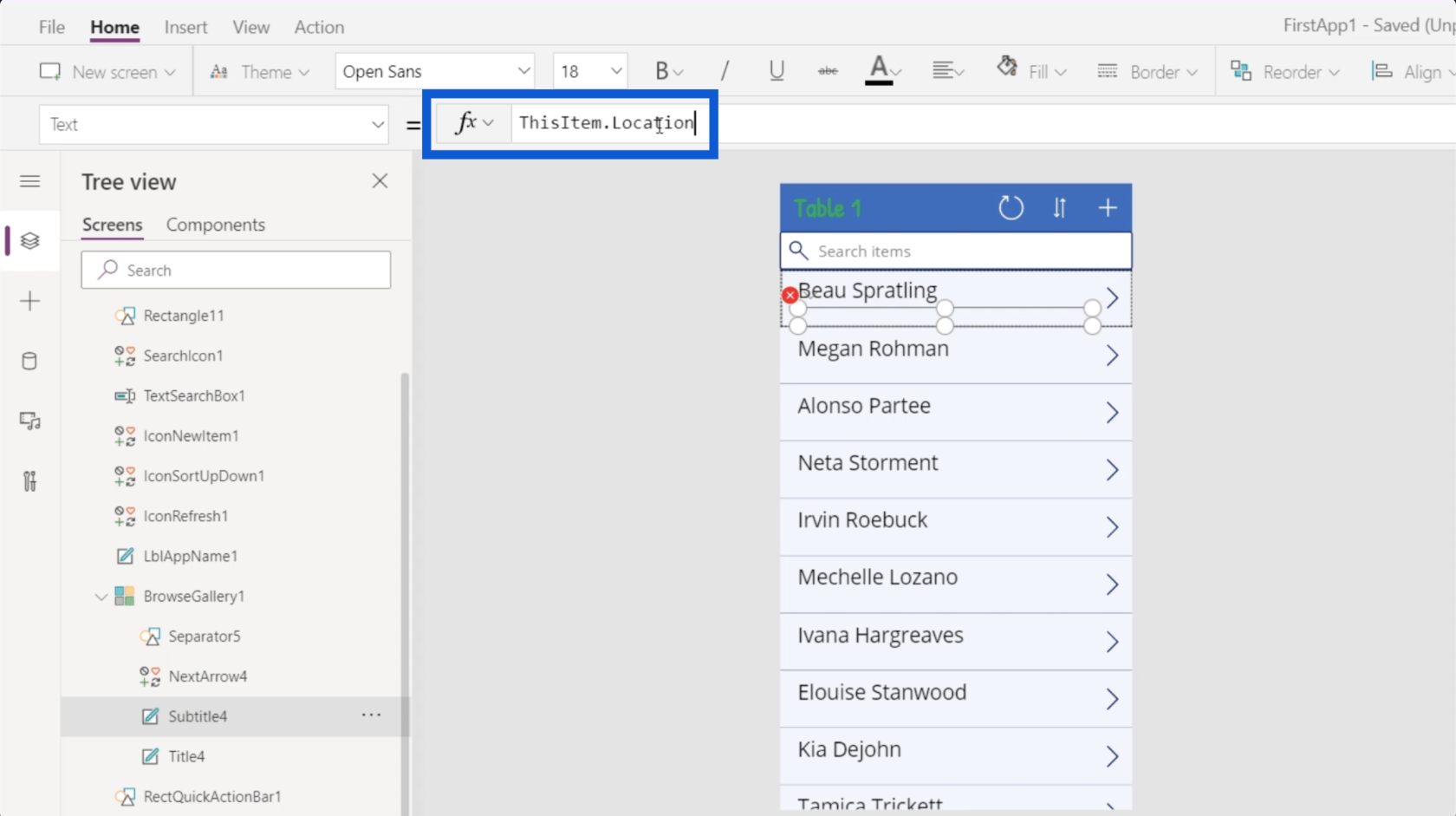
Katsotaanpa tämän tietokortin tekstiominaisuutta erityisesti otsikon osalta. Jos katsot ominaisuusruutua, siinä lukee Andy Chapman, joka on täsmälleen sama kuin tietokortin otsikkokentässä.

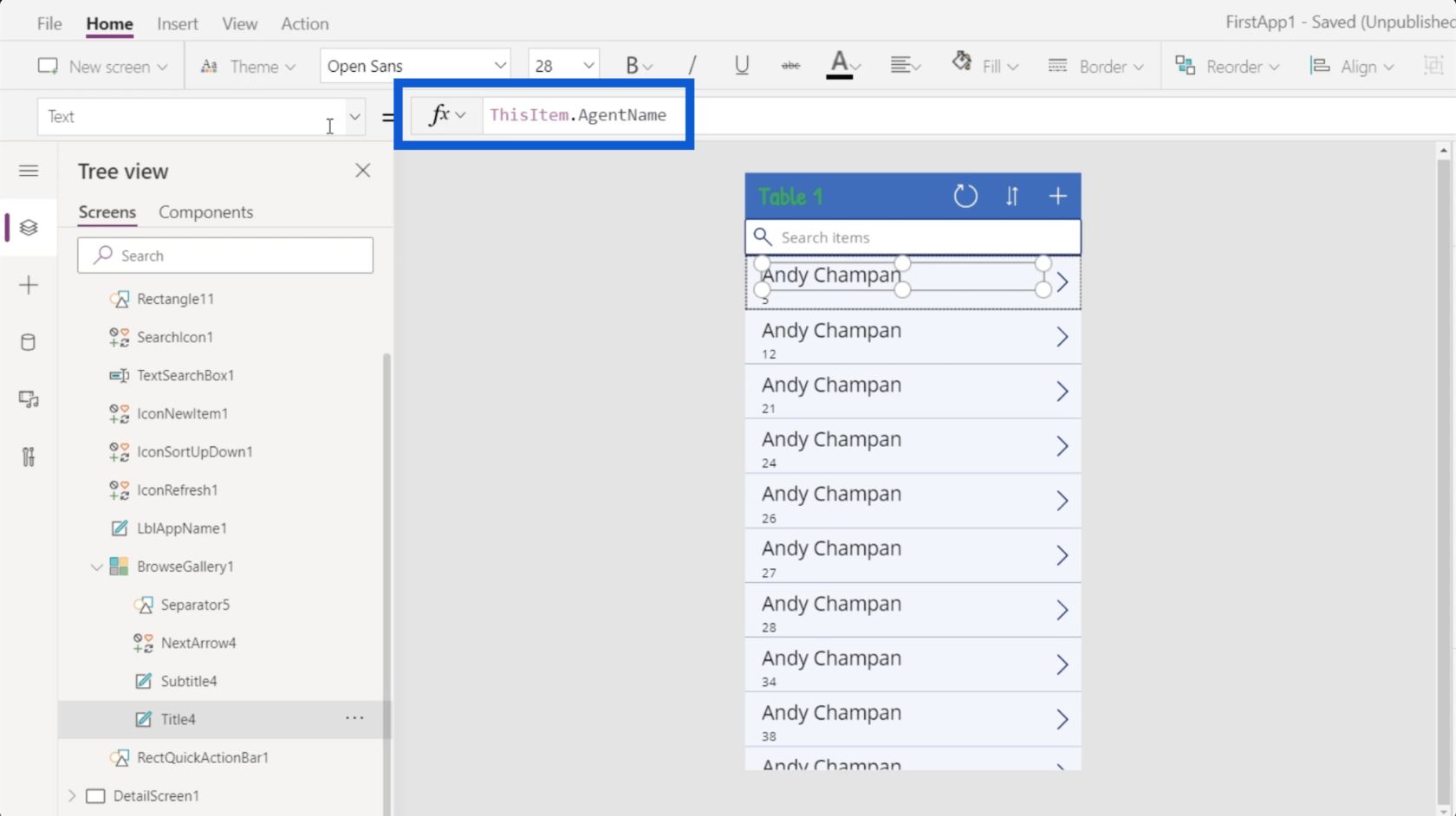
Mutta jos katsot kaavapalkkia, siinä lukee ThisItem.AgentName. Tämä osoittaa, että elementti on asetettu dynaamisesti.

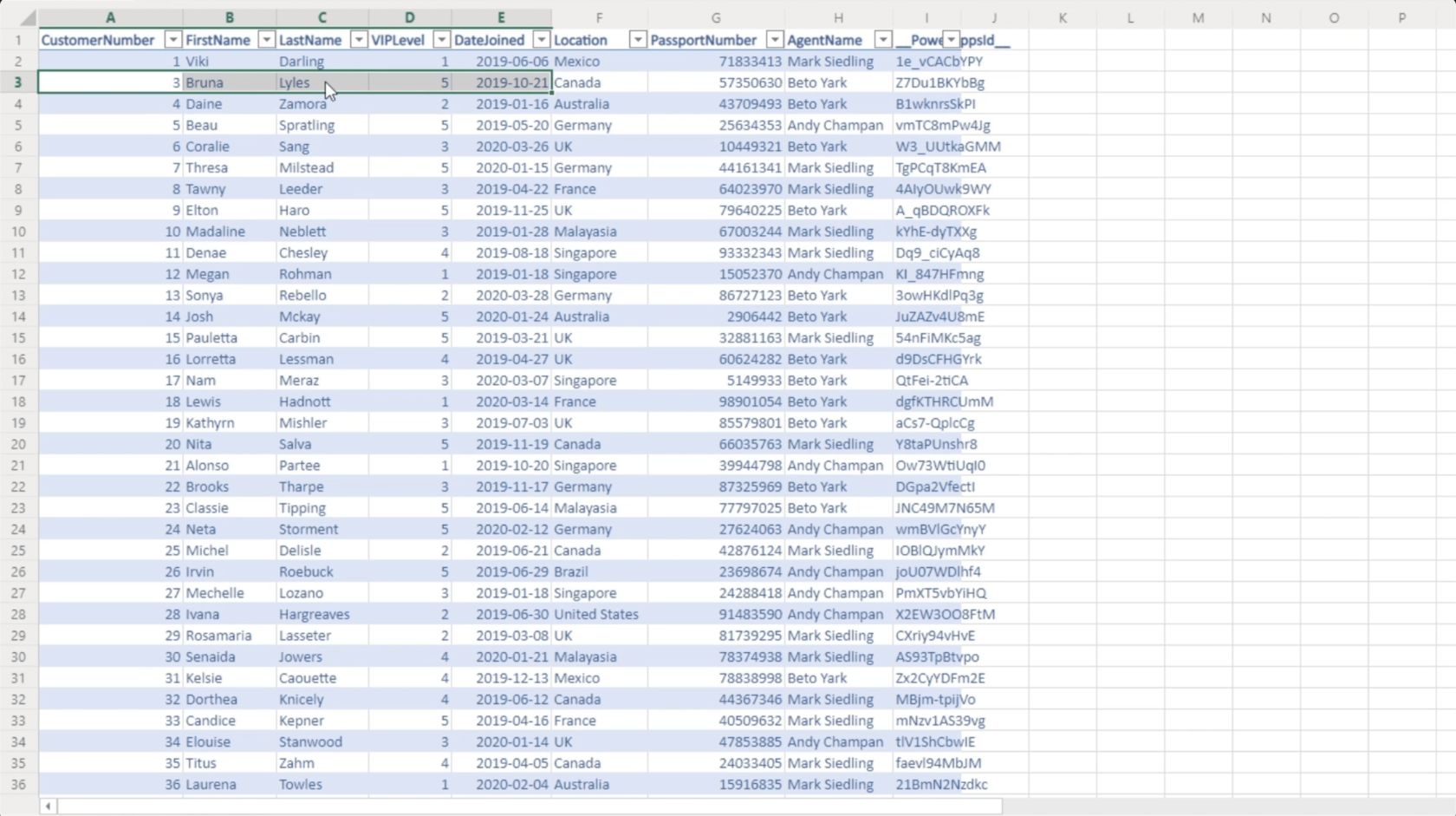
Mainitsin aiemmin, että tämän gallerian kohteiden tietolähde on Taulukko1. Tämä tarkoittaa, että jokainen gallerian kohde on peräisin taulukosta 1. Keskustelin tietolähteen linkittämisestä PowerAppsiin kohdassa ayhtä hyvin.
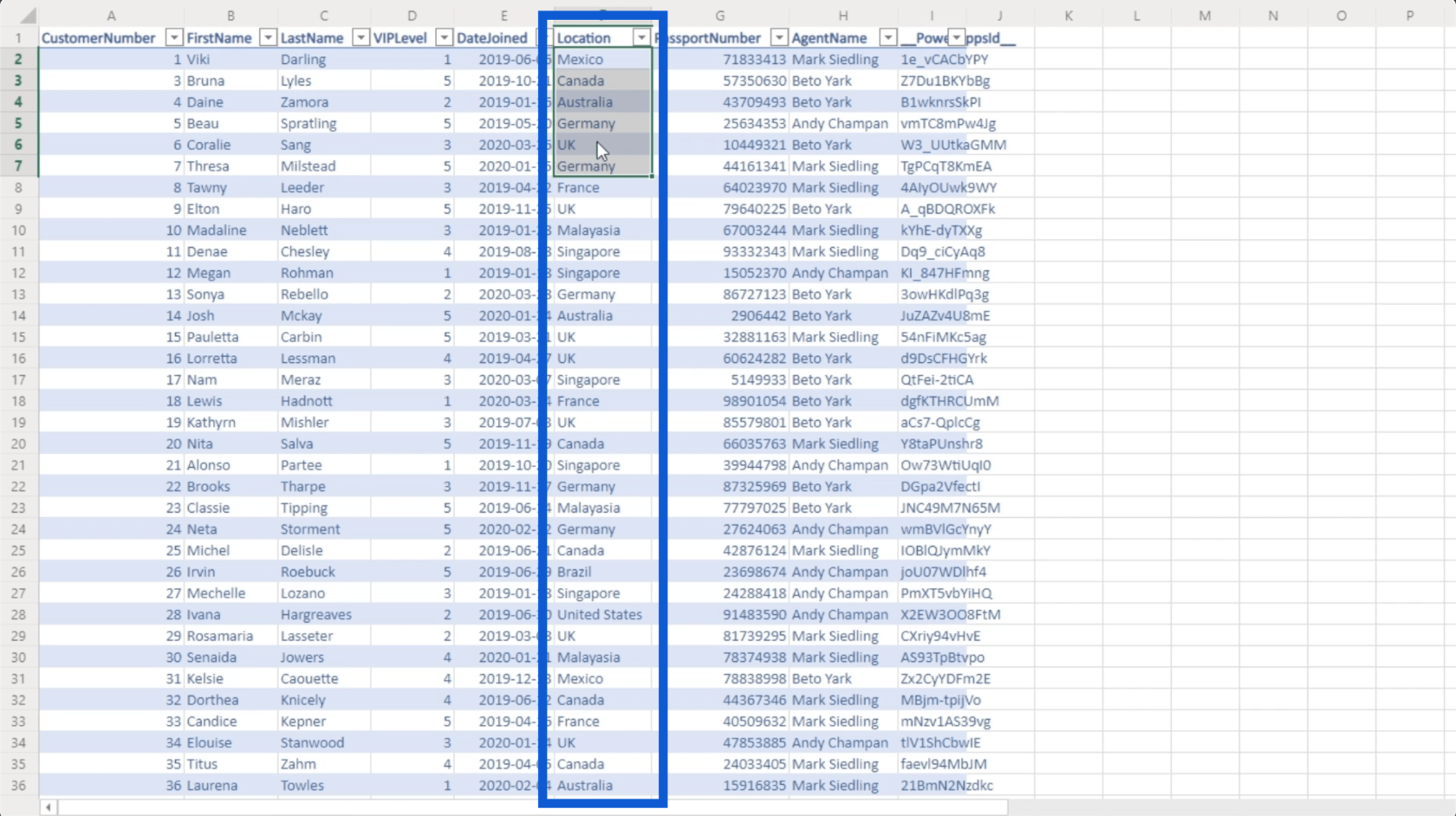
Joten jos palaan tietolähteeseen, jokainen merkintä on nimikeobjekti.

Mitä tulee sovelluksen otsikkoelementtiin, se tulee AgentName-sarakkeesta. Tämä on sama sarake, johon viitataan kaavapalkissa.

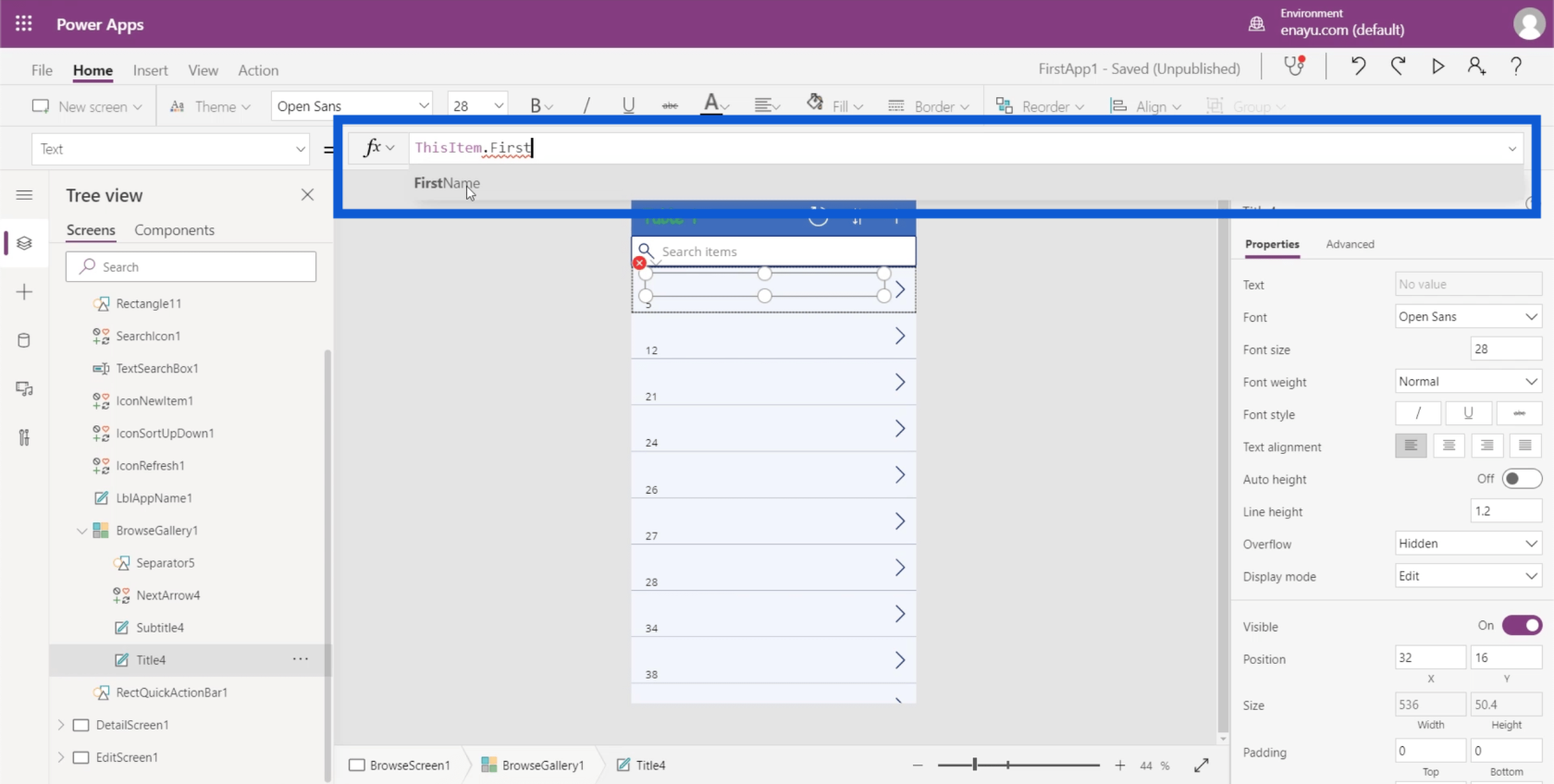
Tämä tarkoittaa, että voin yksinkertaisesti muuttaa tätä kaavaa ja viitata toiseen sarakkeeseen tarvittaessa. Palataan Power Apps -ympäristöön, jonka parissa työskentelemme, muutetaan kaavaa ja viitataan sen sijaan sarakkeeseen Etunimi.

Huomaa, että kun kirjoitat jotain kaavapalkkiin, se antaa ehdotuksia kaavan täydentämiseksi. Tässä tapauksessa etunimi näkyy jo ennen kuin voin kirjoittaa sen loppuun. Joten voin vain napsauttaa sitä täyttääkseni jäljellä olevan tilan automaattisesti.
Kun napsautan Enter, kunkin kortin otsikkokentät muuttuvat automaattisesti.

Tekstiarvojen ketjuttaminen PowerApps-gallerioissa
Loogisin seuraava askel tässä olisi sisällyttää myös sukunimi otsikkokenttään. Mutta tietolähteessä etu- ja sukunimet näkyvät eri sarakkeissa. Tässä tulee käyttöön Liitä-toiminto.
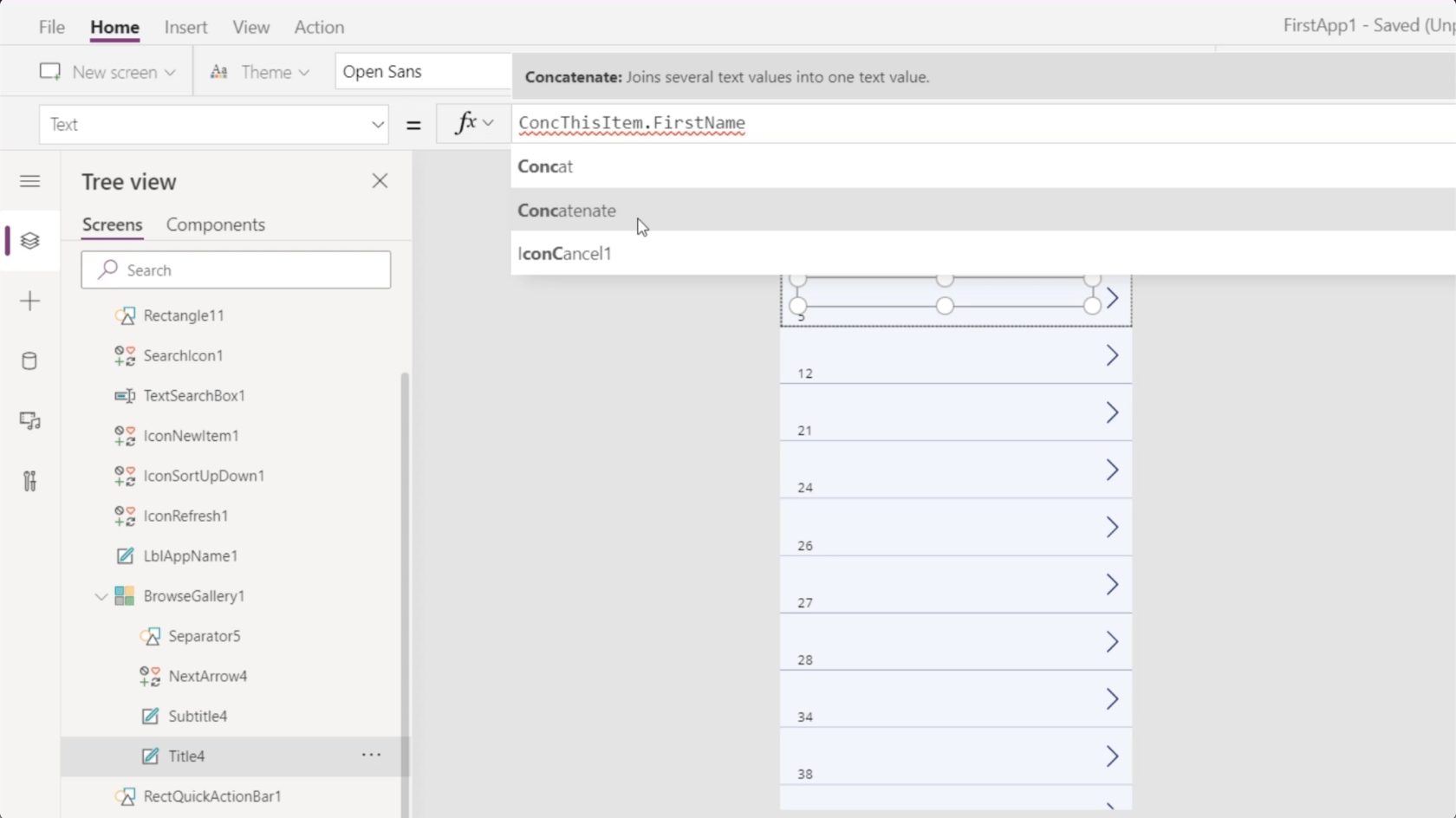
Jos kirjoitan kaavapalkkiin Concatenate, se itse asiassa antaa lyhyen kuvauksen siitä, mitä tämä toiminto tekee. Tässä näkyy, että Concatenate yhdistää useita tekstiarvoja yhdeksi tekstiarvoksi. Tämä kuulostaa täydelliseltä sille, mitä haluan tapahtuvan, eli yhdistää kaksi eri arvoa (etunimi ja sukunimi).

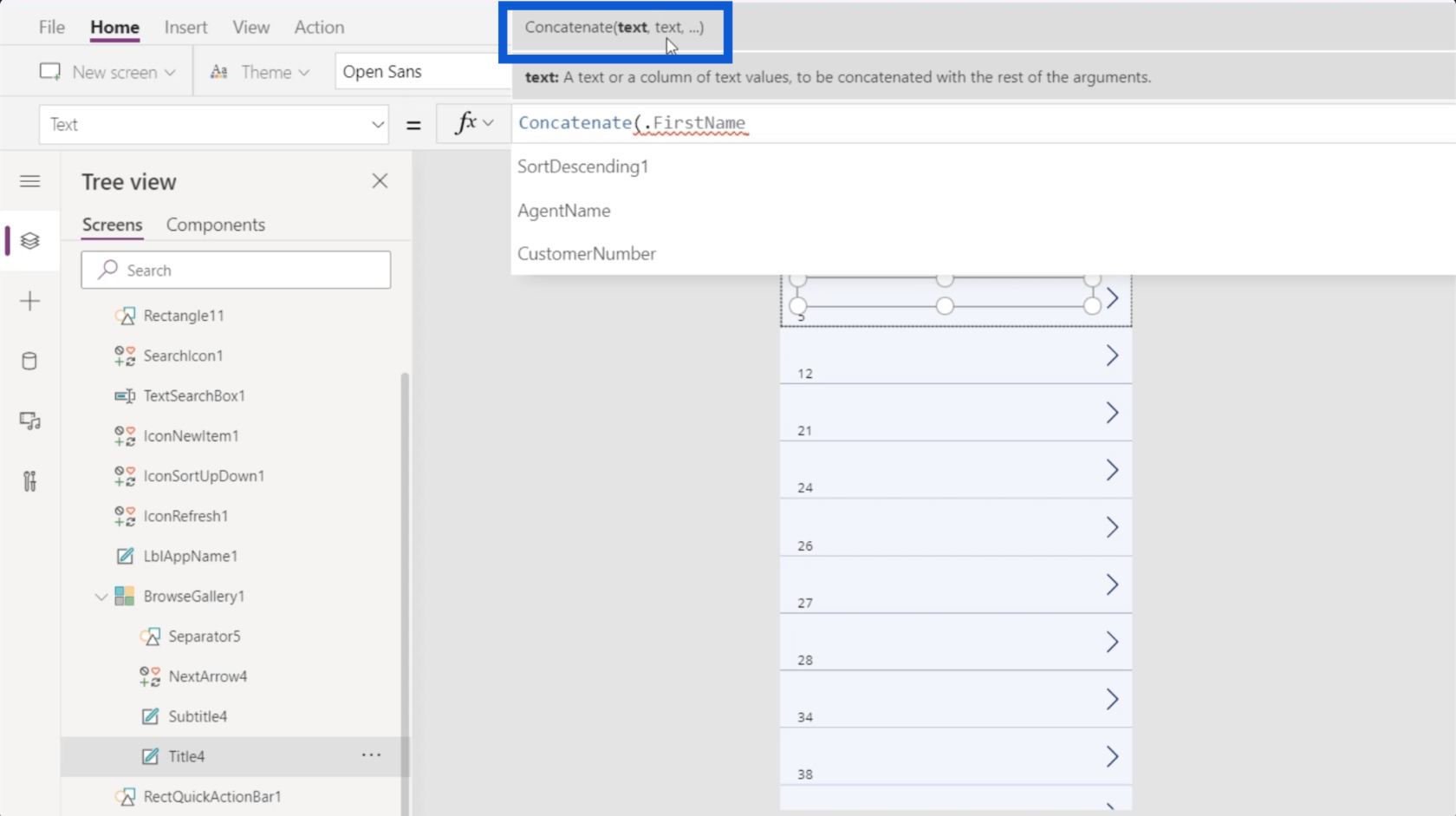
Nyt kun olen valinnut Liitä, se näyttää minulle, että voin alkaa lisätä argumentteja tekstiarvojen muodossa.

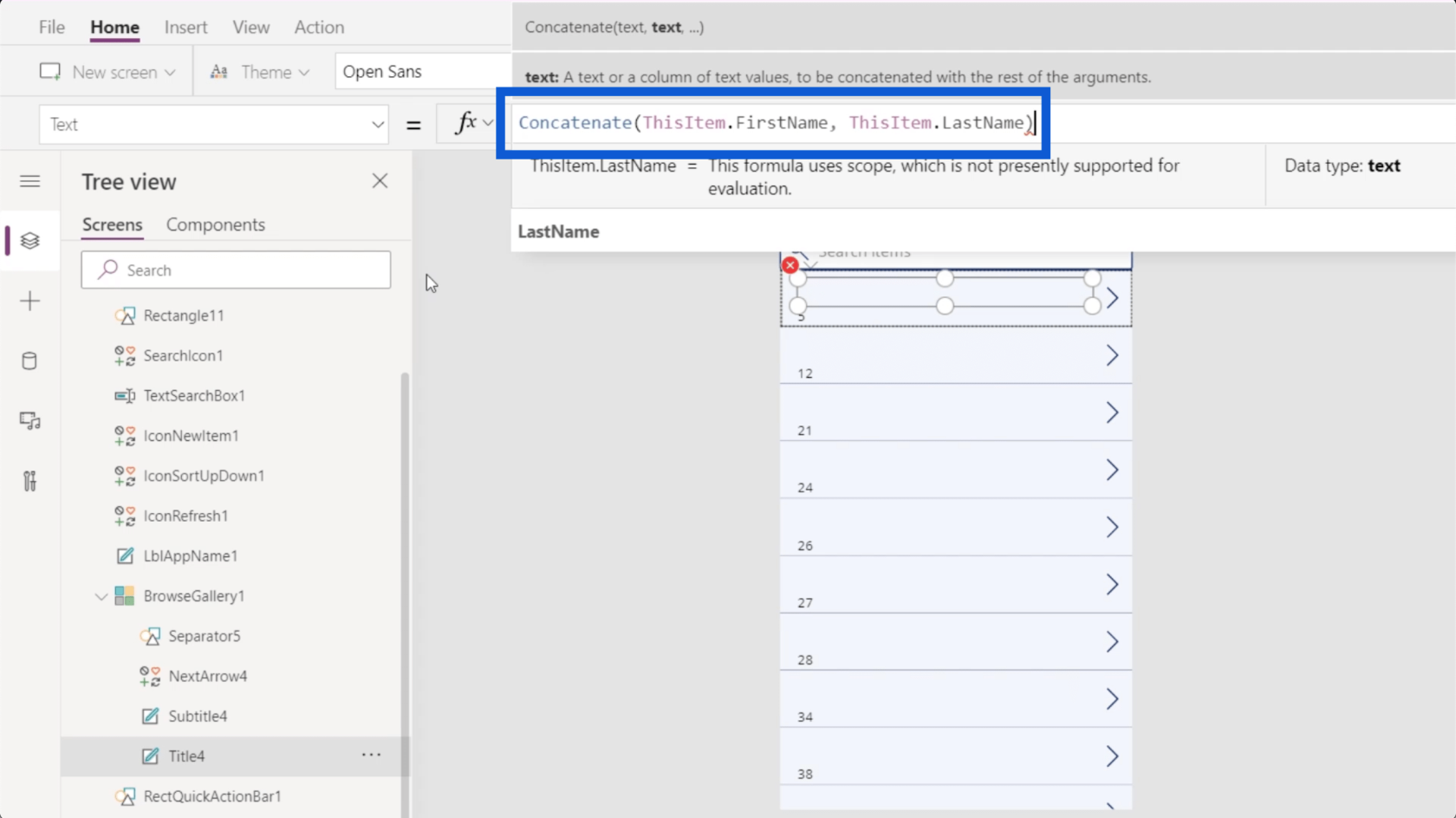
Aion laittaa ensimmäisen tekstiarvoni ThisItem.FirstName, jota seuraa ThisItem.LastName. Päätän kaavan sulkeisiin.

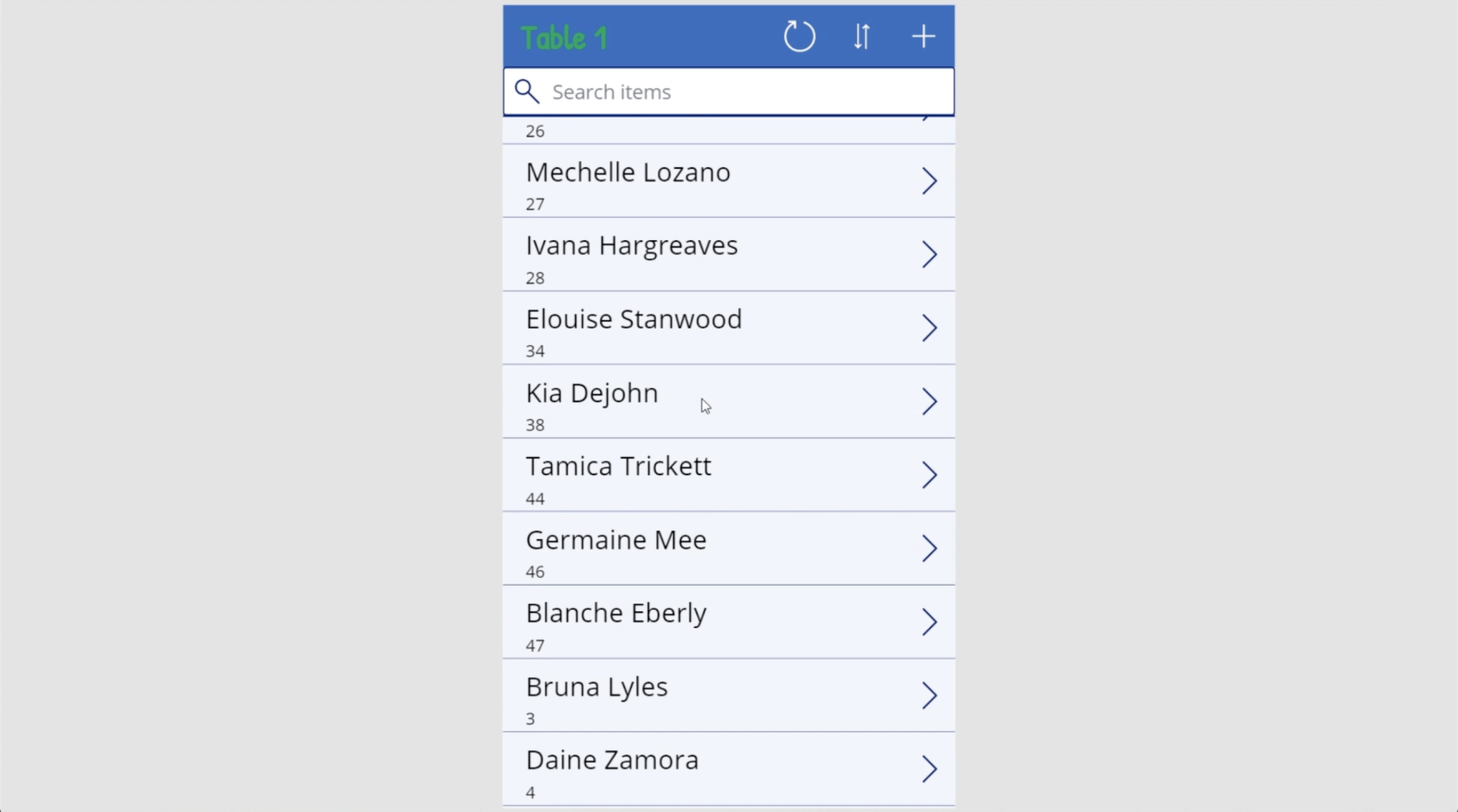
Kun napsautan Enter, näet, että otsikkokentissä näkyy nyt jokaisen asiakkaan etu- ja sukunimi.

Hienoa PowerApps-gallerioiden mukauttamisessa näin on, että kaikki on intuitiivista, varsinkin jos olet aiemmin käyttänyt Exceliä. Esimerkiksi Concatenate-sovelluksen käyttö on täsmälleen sama, jos käytät Exceliä.
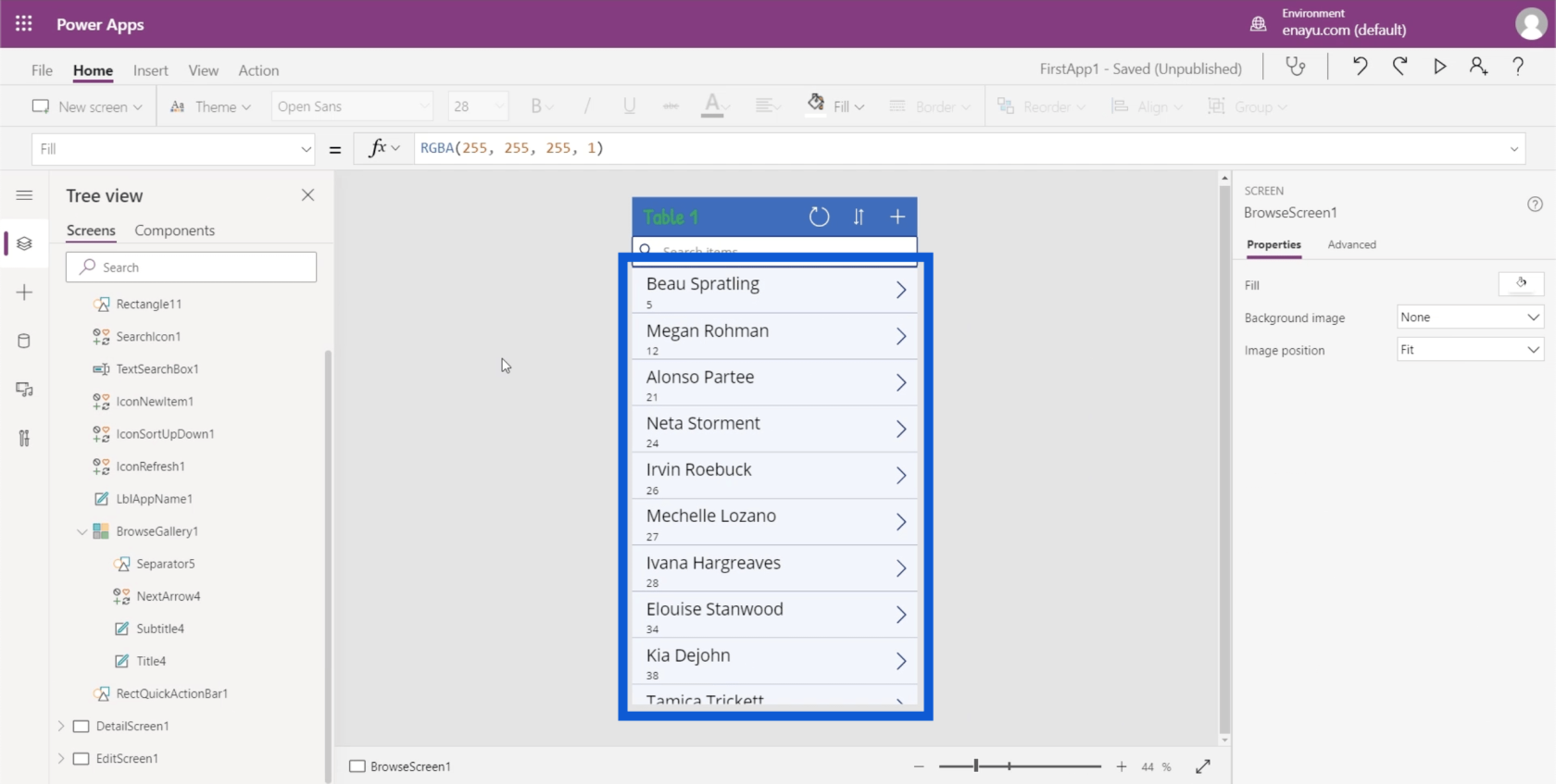
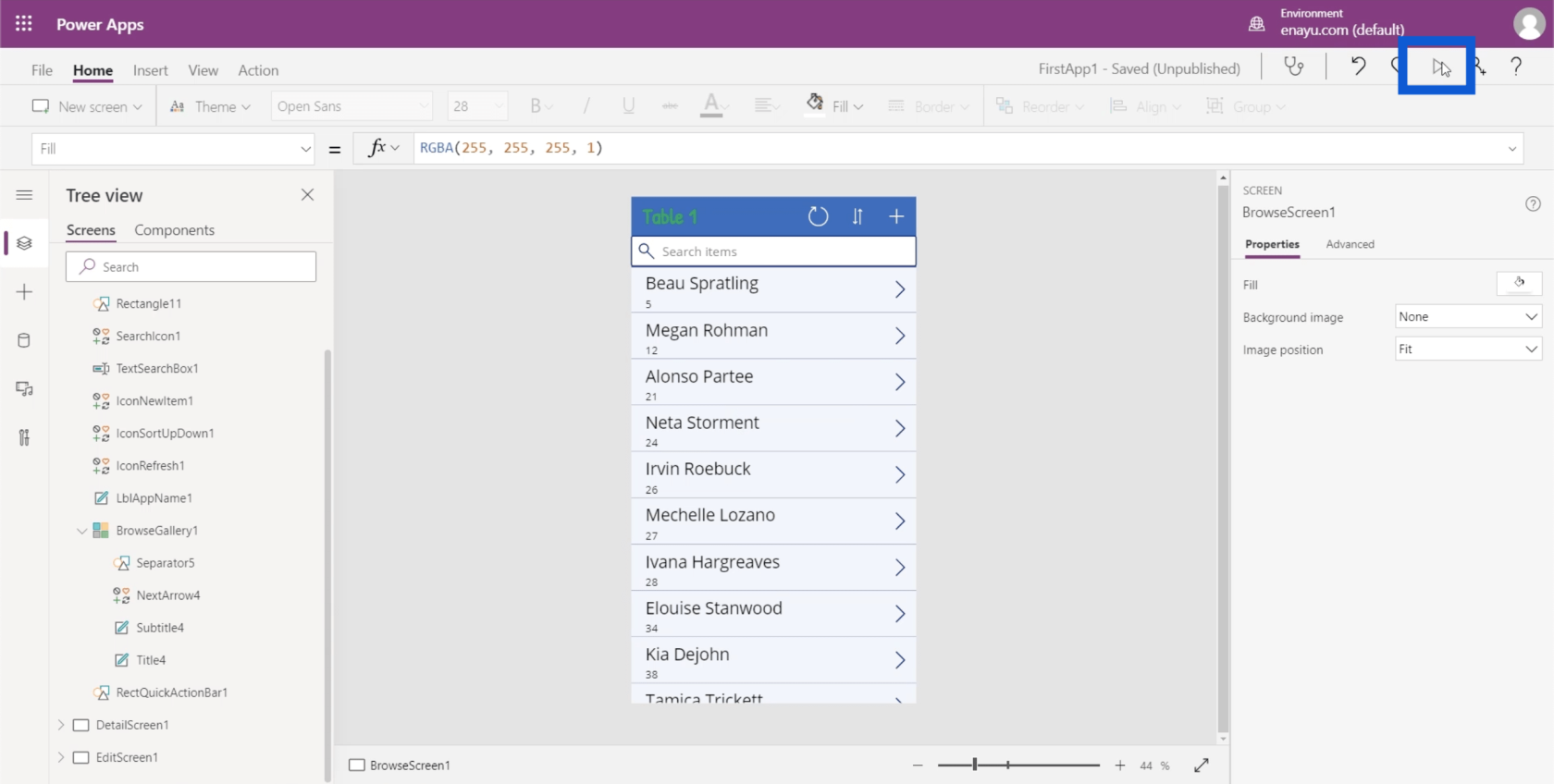
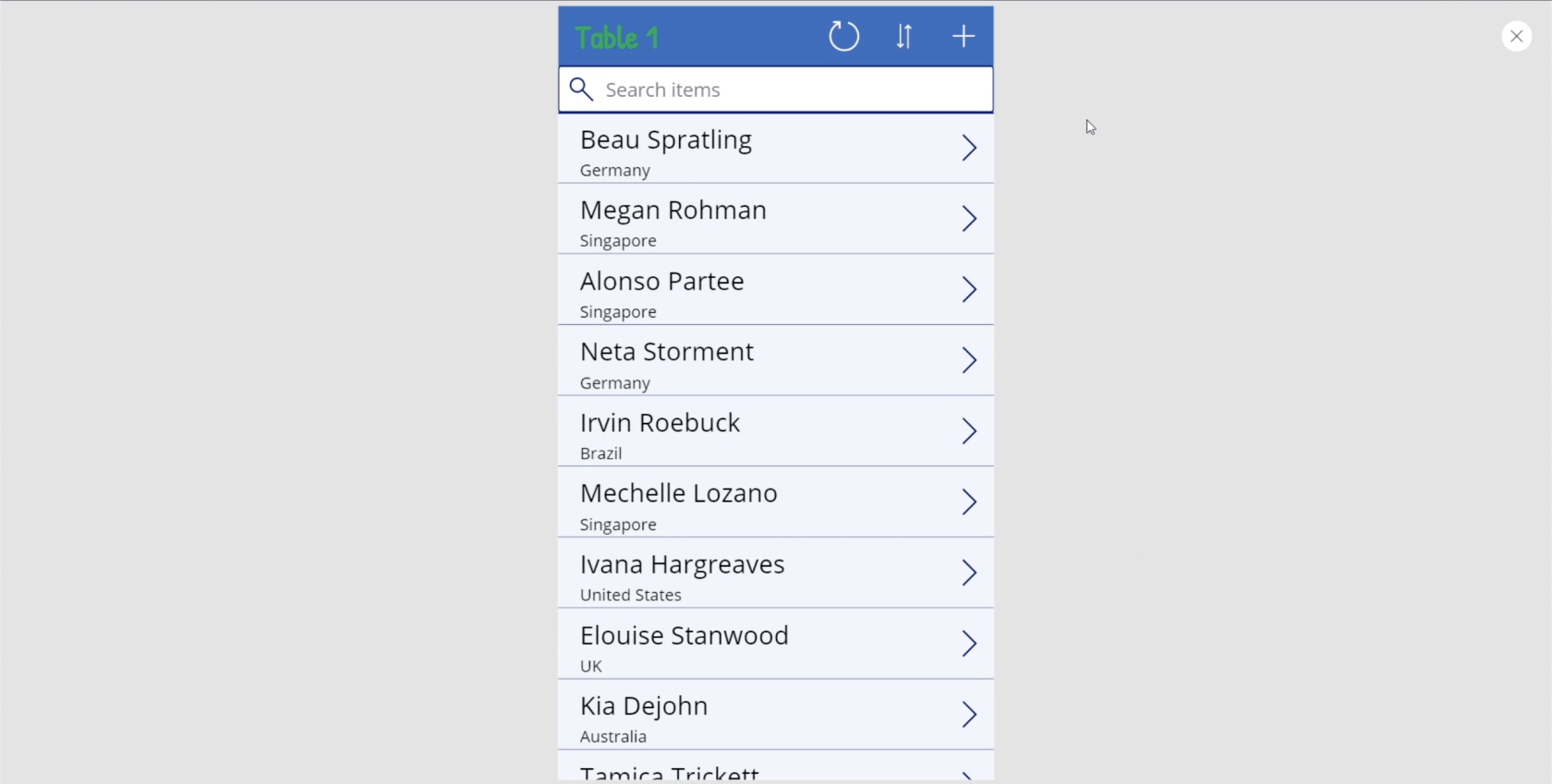
Katsotaanpa esikatselu sovelluksestamme napsauttamalla Toista-painiketta oikeassa yläkulmassa. Tämä antaisi meille käsityksen siitä, mitä olemme saaneet aikaan tähän mennessä.

Näyttää siltä, että galleriamme kohteet alkavat olla järkeviä. Meidän on vain työstettävä tekstitystä.

Tällä hetkellä alaotsikko viittaa CustomerNumberiin. Mutta tämä ei ole välttämätöntä, koska näen jo jokaisen asiakkaan etu- ja sukunimet.

Palataan Excel-tiedostoon ja katsotaan, mikä tekisi paremman tekstityksen. Tämä riippuu tietysti siitä, mitä haluat saada irti työskentelemästäsi sovelluksesta. Haluan vain tietoa jokaisesta asiakkaasta. Joten tässä tapauksessa asiakkaan sijainti olisi hyvä vaihtoehto.

Muutan vain sarakkeen Viittaukset sijaintiin.

Kun napsautan Enter, tekstitykset näyttävät nyt kunkin asiakkaan sijainnin.

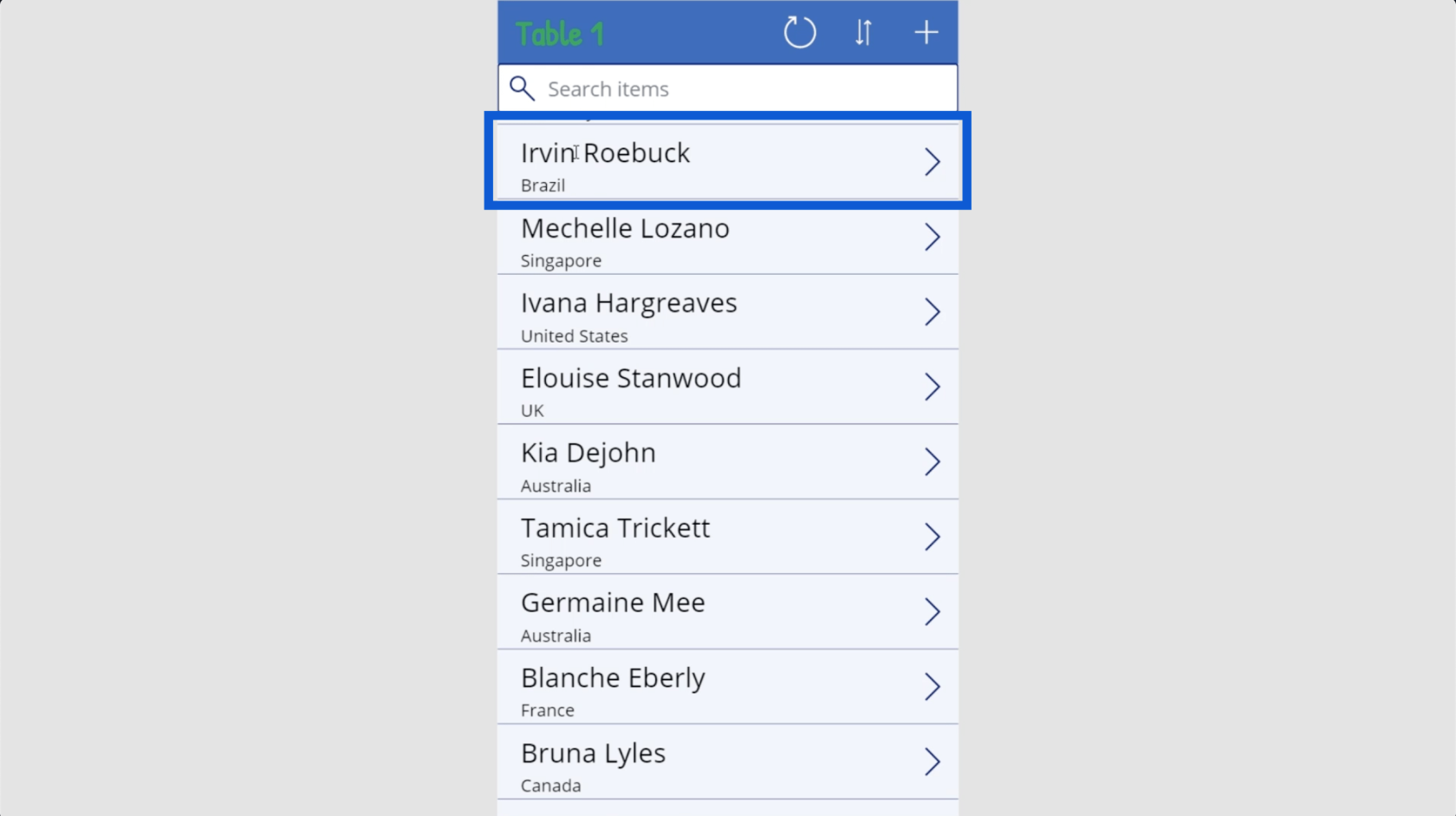
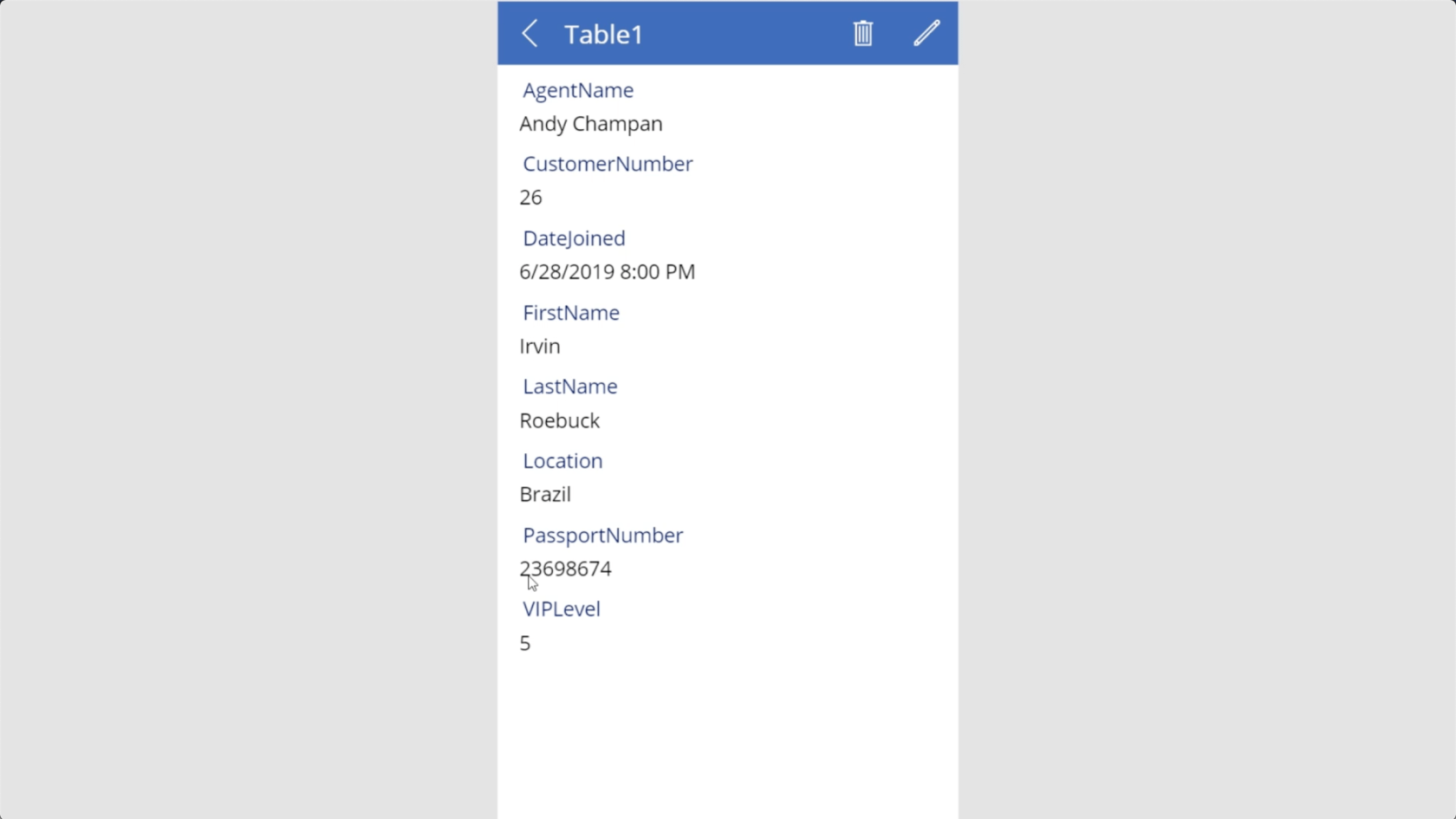
Tekemistäni muutoksista huolimatta näillä datakorteilla on edelleen samat toiminnot. Oletetaan, että napsautan tätä brasilialaisen Irvin Roebuckin tietokorttia.

Se näyttää samat tiedot, jotka tulevat tietolähteestä. Ainoa ero on, sen sijaan, että AgentName ja CustomerNumber olisi korostettu galleriassa, näytän sen sijaan etunimen, sukunimen ja sijainnin.

Johtopäätös
Power Appsin suunnittelutapa osoittaa, kuinka tarkoituksella Microsoft pitää asiat mahdollisimman intuitiivisina. Kuten sovellusgalleriaani pelaamistani osoittaa, on turvallista sanoa, että jopa ne, joilla on vähän tai ei ollenkaan kokemusta sovellusten luomisesta, voivat tuottaa kunnollisen sovelluksen, joka hyödyttäisi heidän organisaatiotaan.
Tietysti Power Appsissa on myös edistyneitä ominaisuuksia, mikä tekee siitä hyvän työkalun myös kokeneille käyttäjille. Kyse on siitä, että tiedät, mitä haluat saavuttaa sovelluksellasi, ja panet ne käytäntöön.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








