LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa aion näyttää sinulle, kuinka voit asettaa Power Apps -ympäristösi oikein.
Yksi käytön suurimmista eduistaon mukautusvaihtoehtojen määrä, jonka avulla voit päättää, miten kaikki asetetaan. Tavoitteena on auttaa sinua tutustumaan Power Apps -ympäristön kaikkiin osiin, jotta voit maksimoida sovelluksesi käytön.
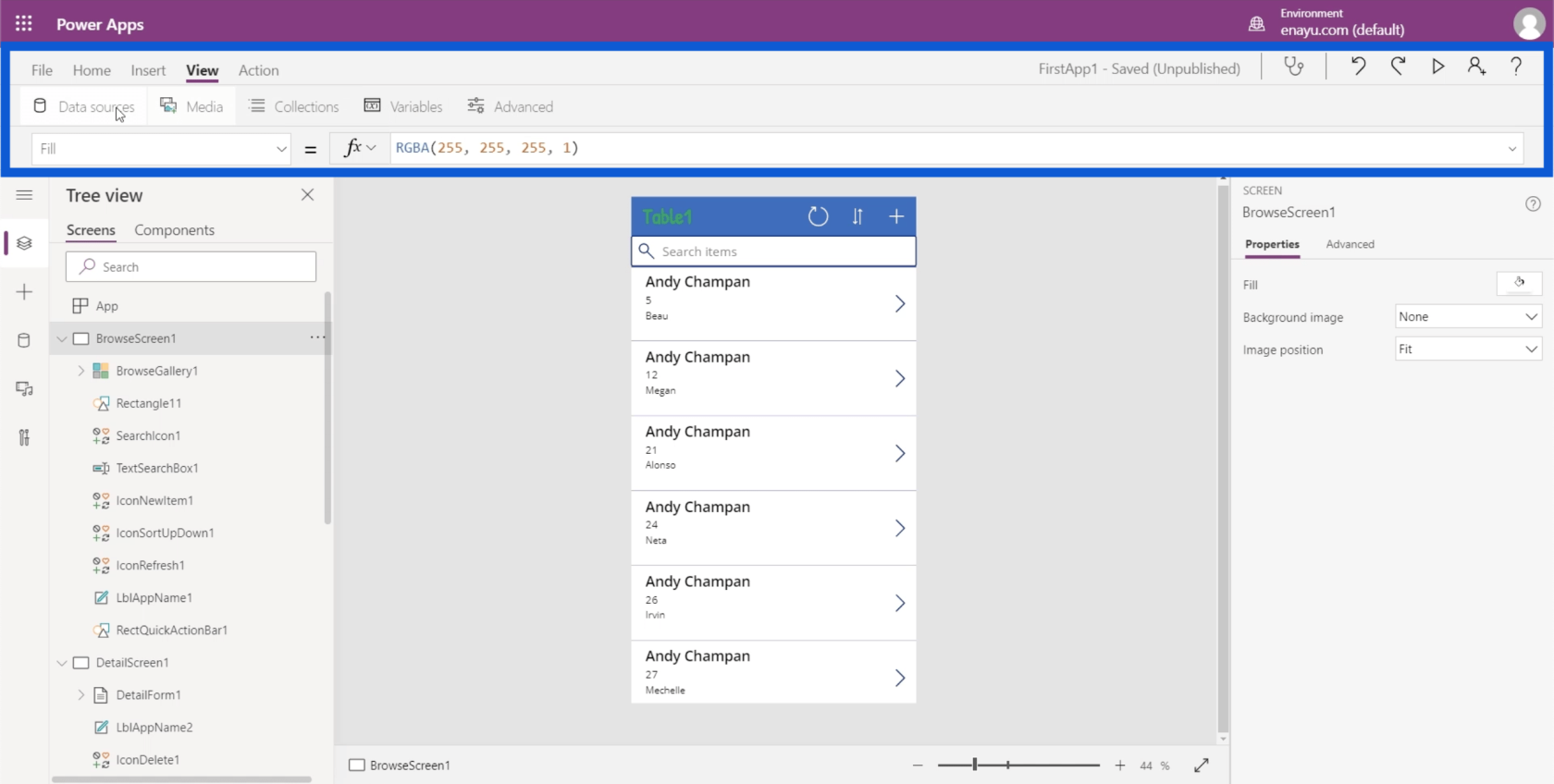
Power Apps -kehitysympäristösi näyttää tältä.

Luon erilliset opetusohjelmat, jotka kuvaavat ja osoittavat yksityiskohtaisesti, miten kukin osa toimii. Mutta toistaiseksi haluan keskittyä siihen, mitä nämä eri osat tekevät ja mistä ne ovat vastuussa.
Sisällysluettelo
Power Apps -ympäristöjen keskipaneeli
Aloitan keskimmäisestä alueesta. Tässä näet rakentamasi sovelluksen.

Alareunassa on zoomausliukusäädin, jonka avulla voit muuttaa näkymää ja jonka avulla voit lähentää ja loitontaa sovellusta.

Zoomausliukusäätimen vieressä on kaksipäinen nuoli, jonka avulla voit laajentaa sovellusnäyttöä niin, että se sopii koko ikkunaan.

Näytöt, elementit ja alielementit
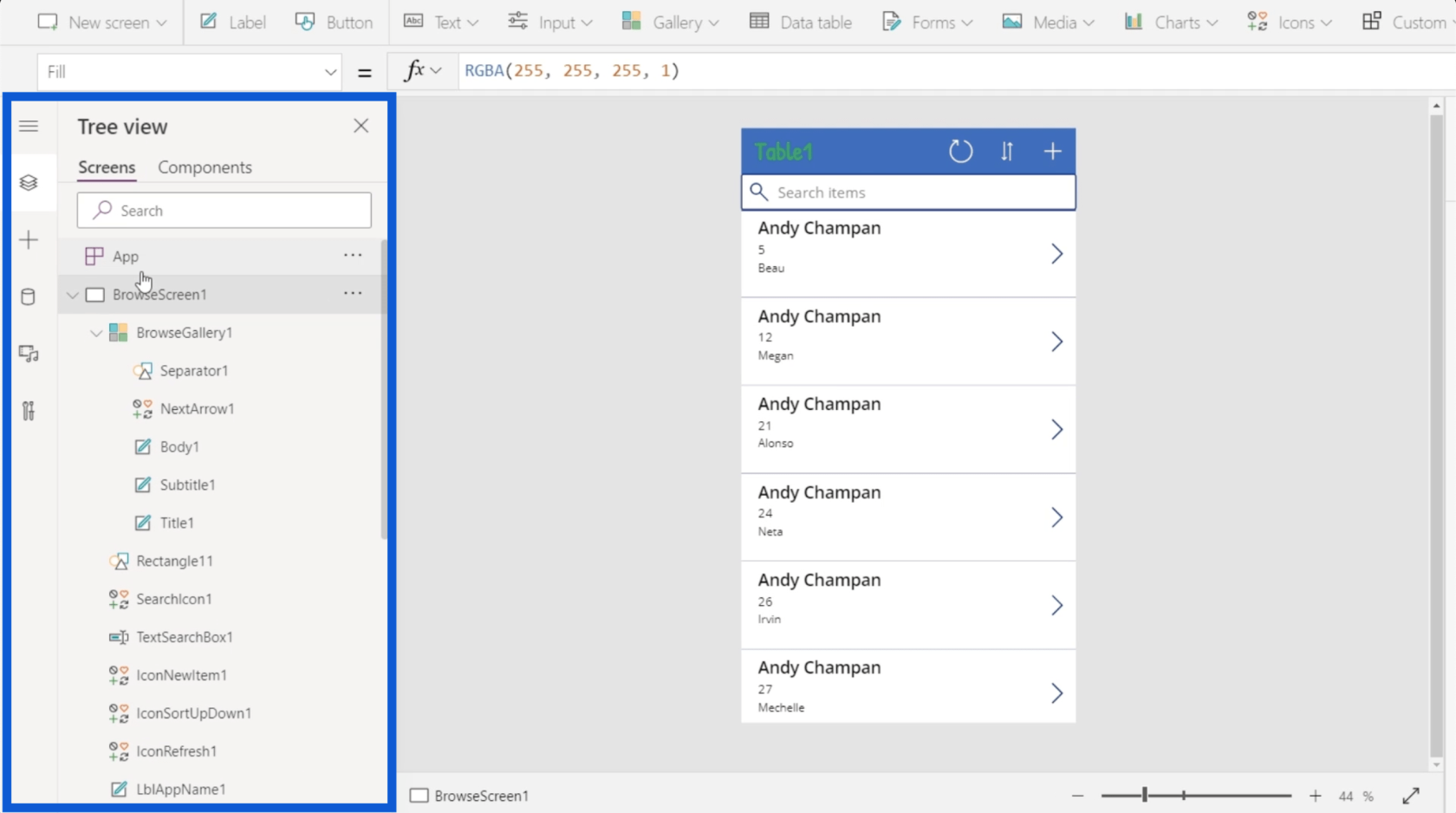
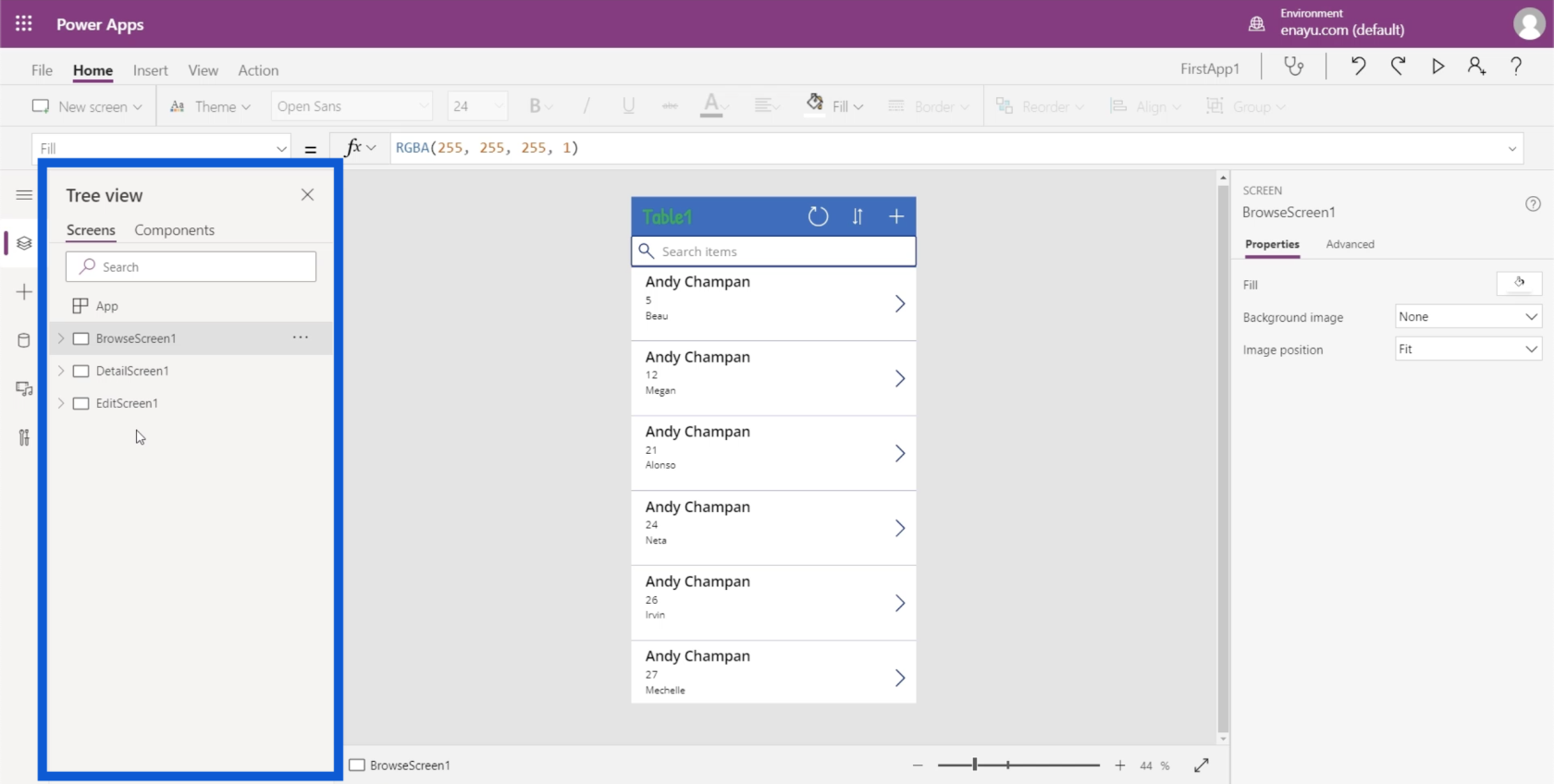
Vasemmassa ruudussa näkyvät käsittelemäsi sovelluksen eri näytöt. Tällä hetkellä se on järjestetty "Puunäkymään", joka on yleisimmin käytetty näkymä. Se näyttää, kuinka jokainen näyttö haarautuu pienemmiksi elementeiksi.

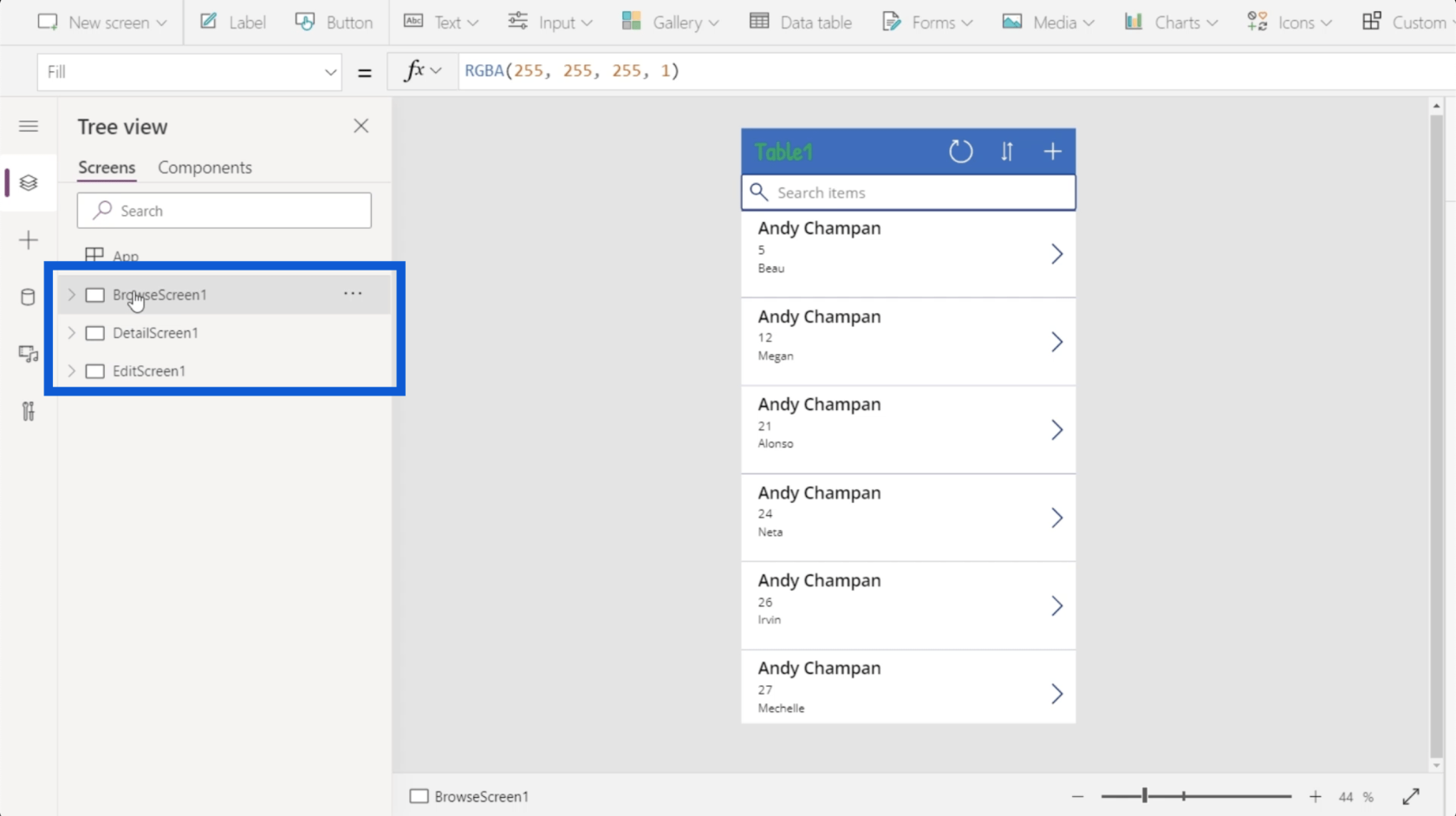
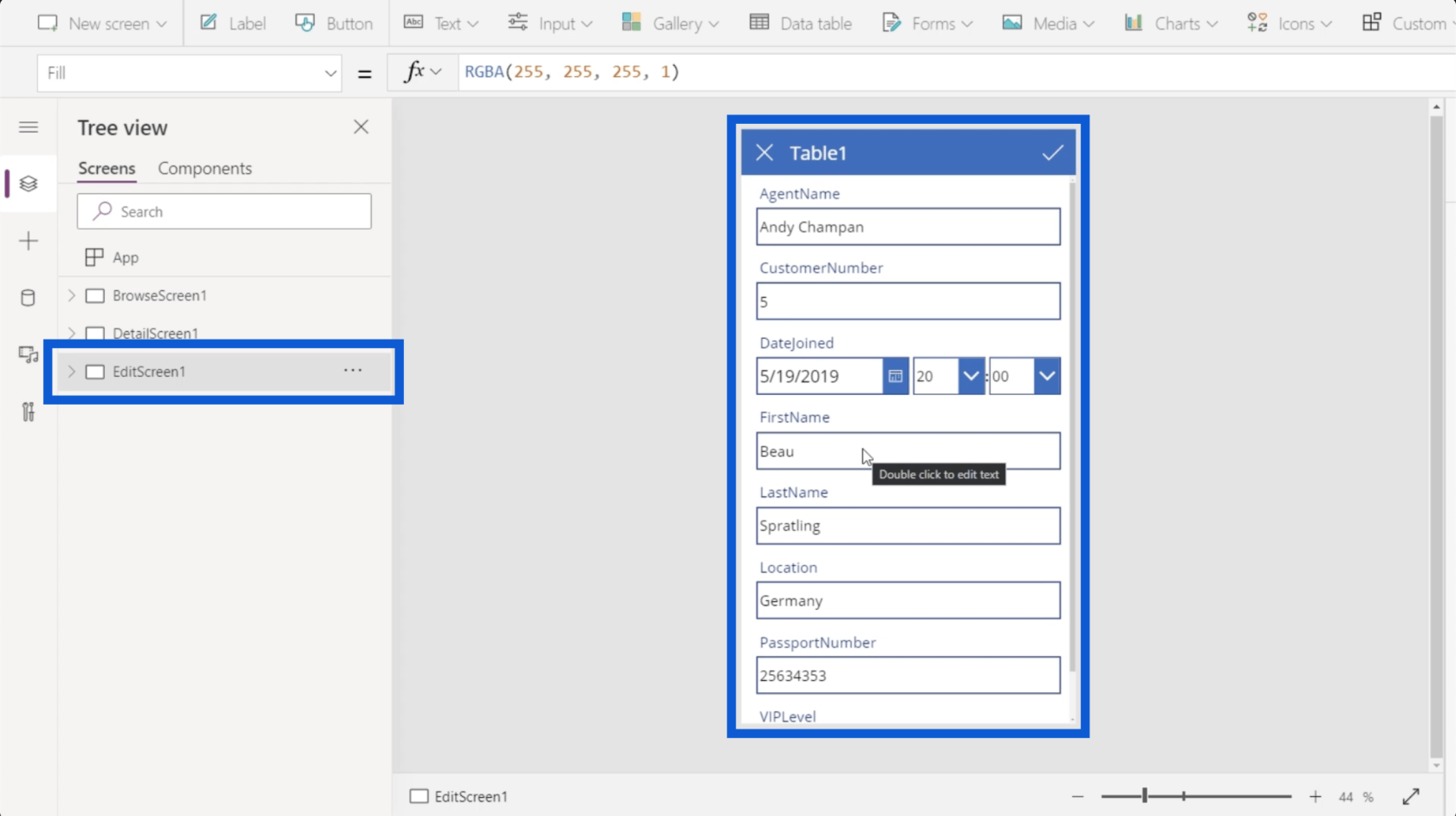
Joten jos kutistan joitain luetteloita tässä vasemmalla, se kertoo meille, että tällä hetkellä työskentelemässäni sovelluksessa on kolme näyttöä - BrowseScreen1, DetailScreen1 ja EditScreen1.

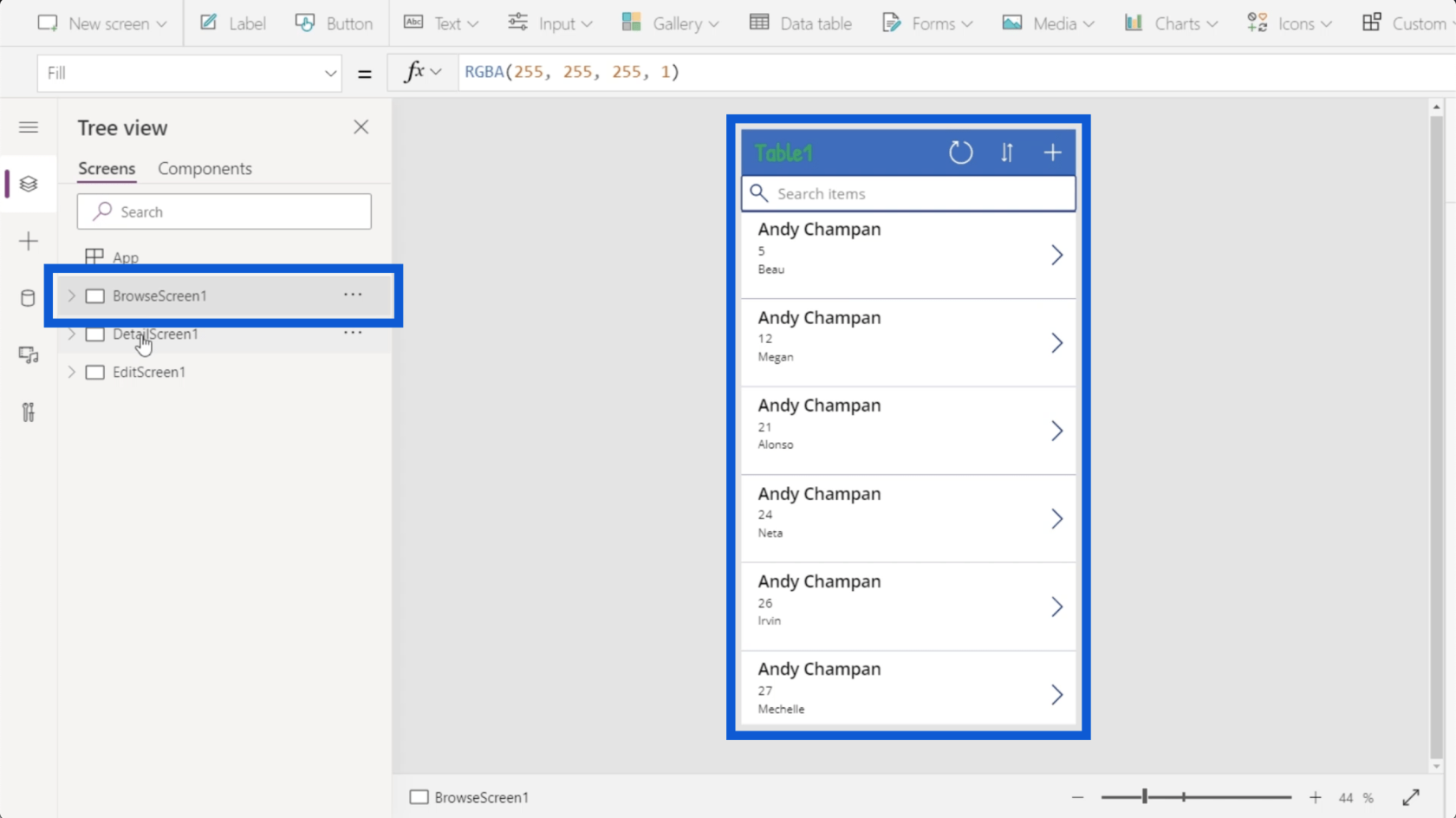
Jos napsautan ensimmäistä näyttöä vasemmassa ruudussa, se näyttää minulle sovelluksen selausnäytön. Tämä näyttö näyttää vain luettelon tietotaulukostani tulevista tiedoista.

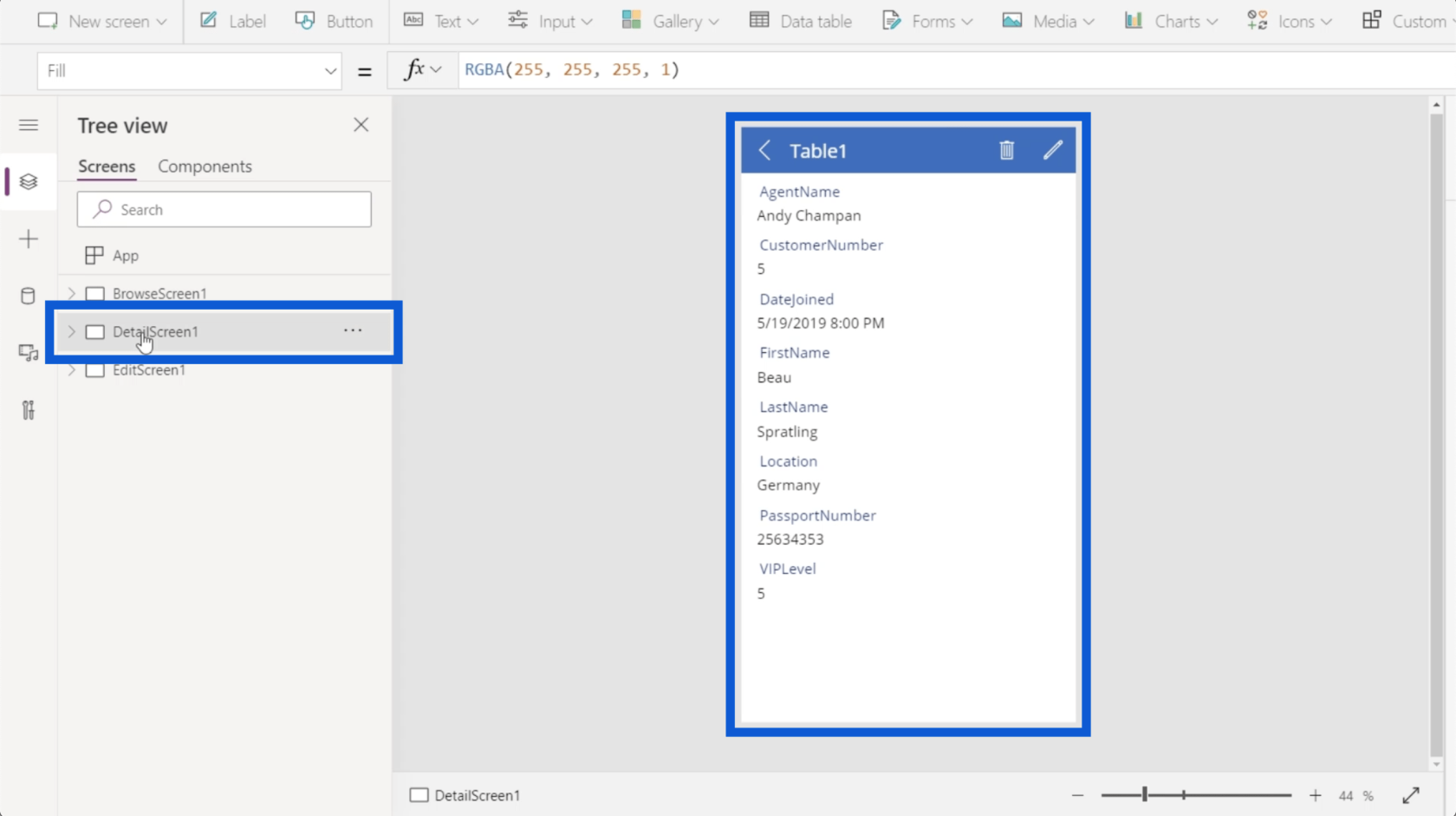
Toinen on yksityiskohtanäytölleni. Tämä näyttää kunkin selausnäytön luettelon merkinnän tiedot.

Viimeinen näyttö on muokkausnäytölleni, jonka avulla voin muokata tiettyjä tietueita tai luoda uuden.

Jos nämä kolme näyttöä eivät riitä, on mahdollista lisätä uusi näyttö. Käyn sen läpi myöhemmin yksityiskohtaisesti.

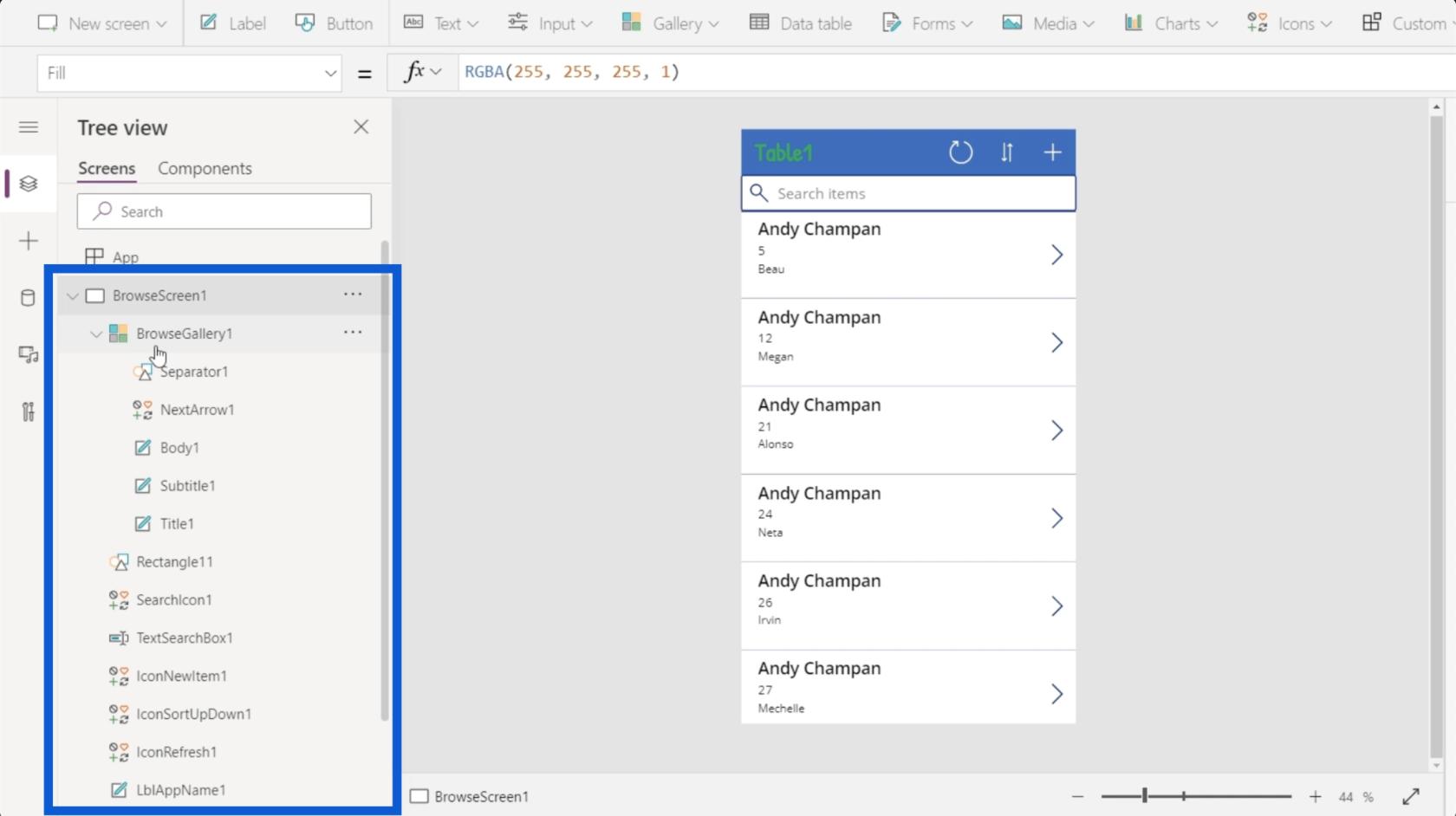
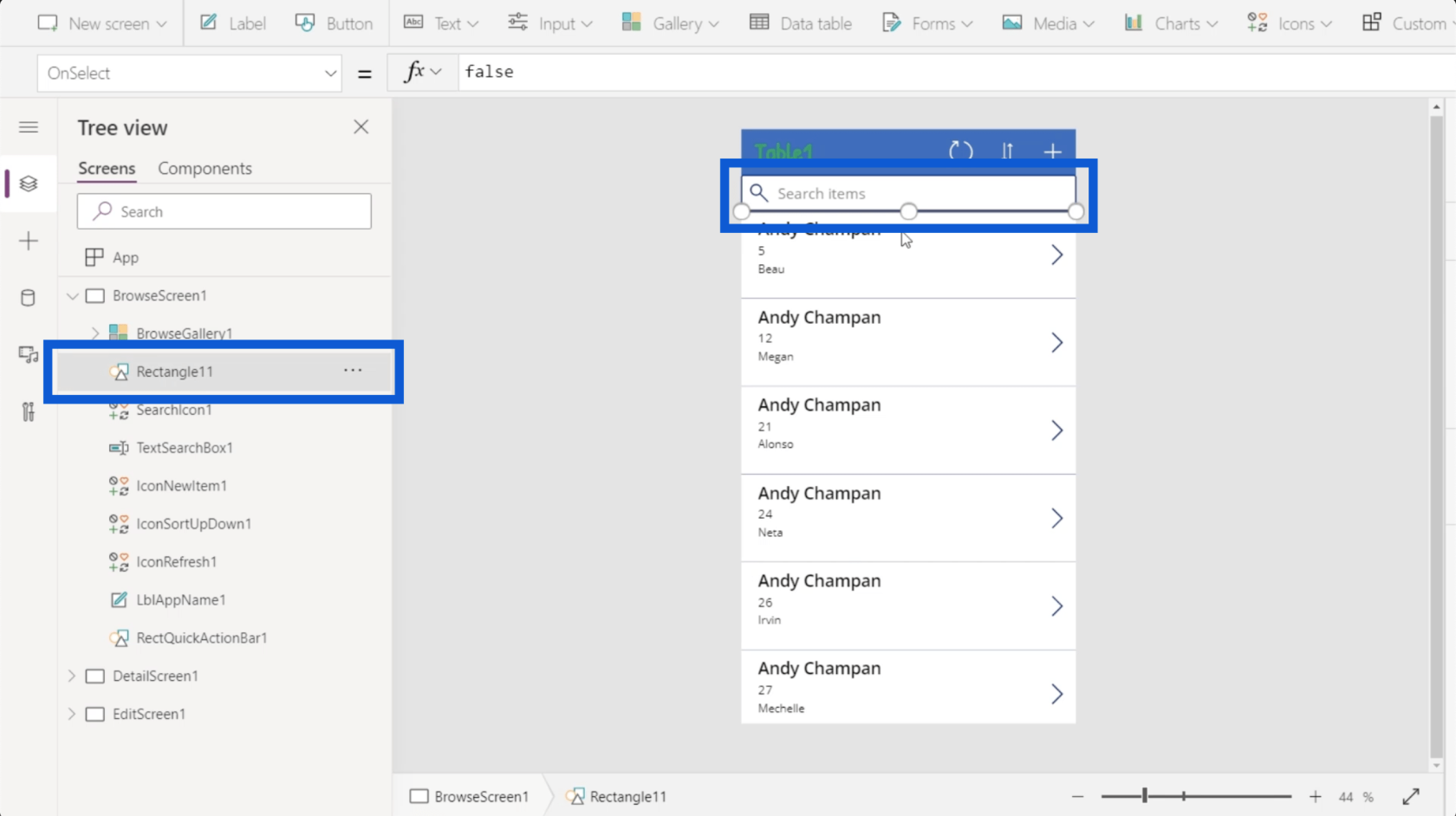
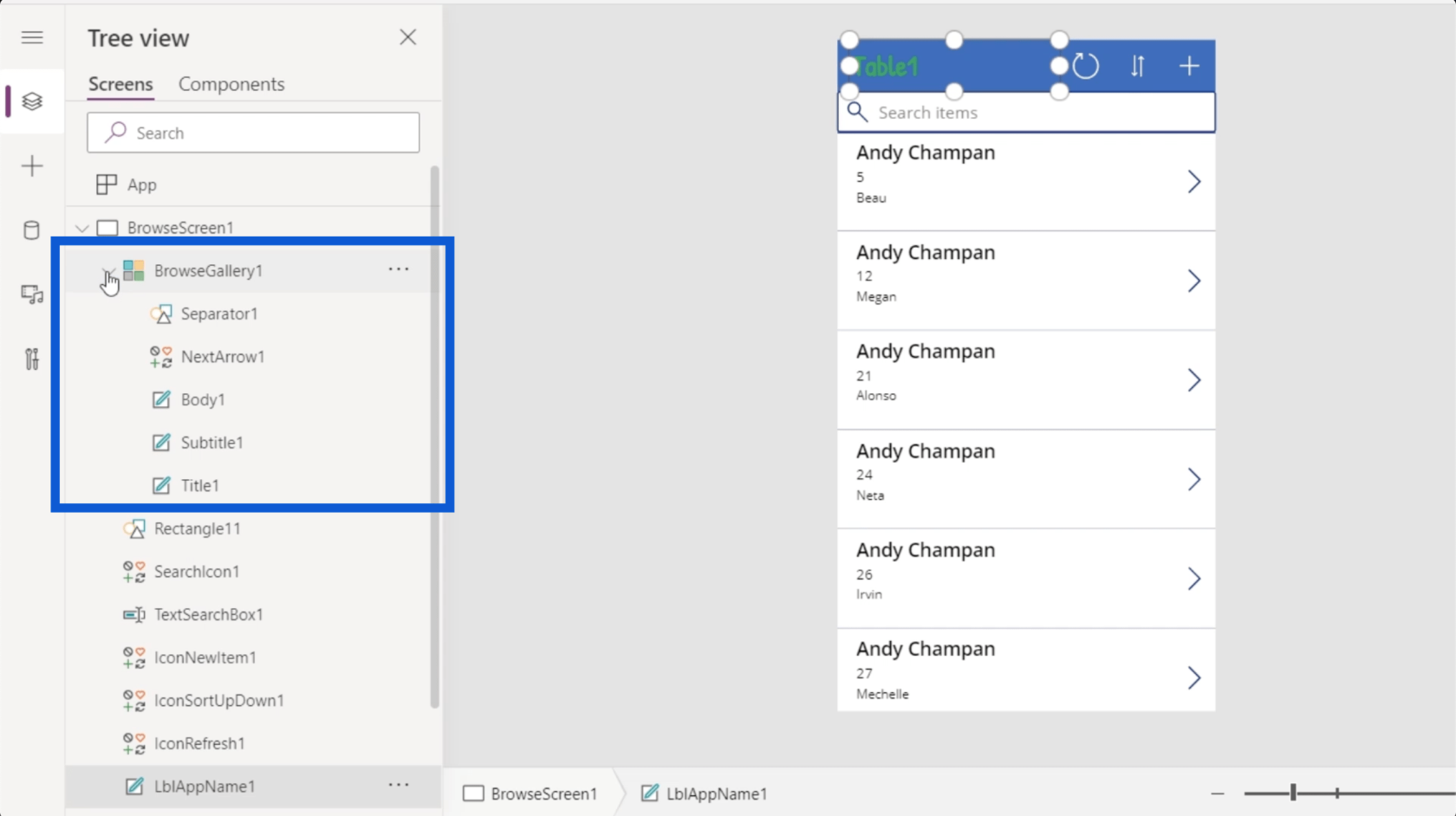
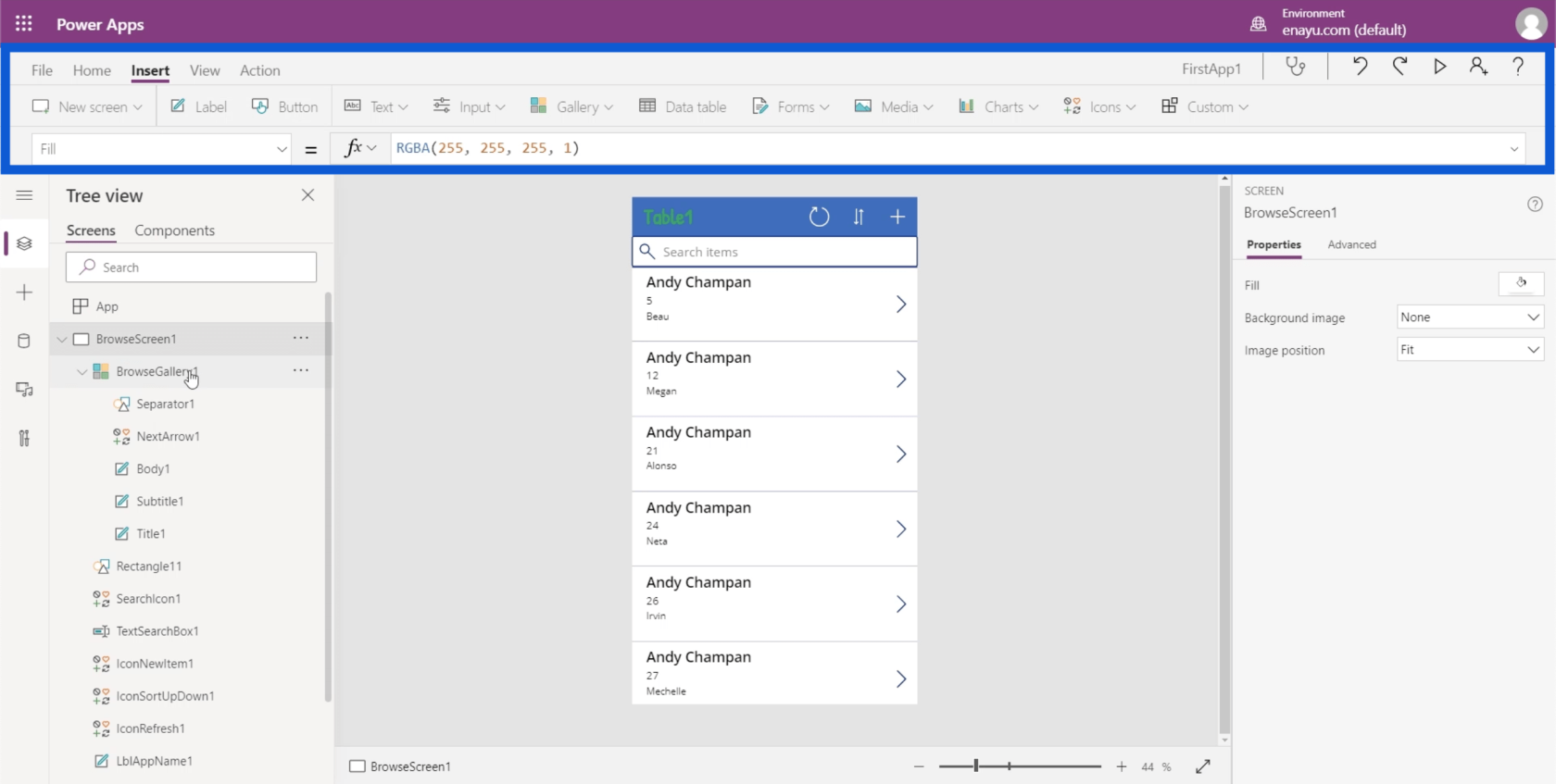
Palataan takaisin selausnäyttöön. Jos napsautan avattavaa valikkoa, se näyttää luettelon kaikista selausnäytölläni olevista elementeistä.

Ensimmäinen elementti tässä näyttää gallerian, joka on periaatteessa vain luettelo tietueista. Kun katsot sovellusta keskimmäisessä ruudussa, näet gallerian, joka kattaa tämän rullattavien tietueiden luettelon.

Tässä on objekti, joka on merkitty nimellä Suorakulmio11, joka on vain yksinkertainen suorakulmio hakupalkin ja gallerian välillä.

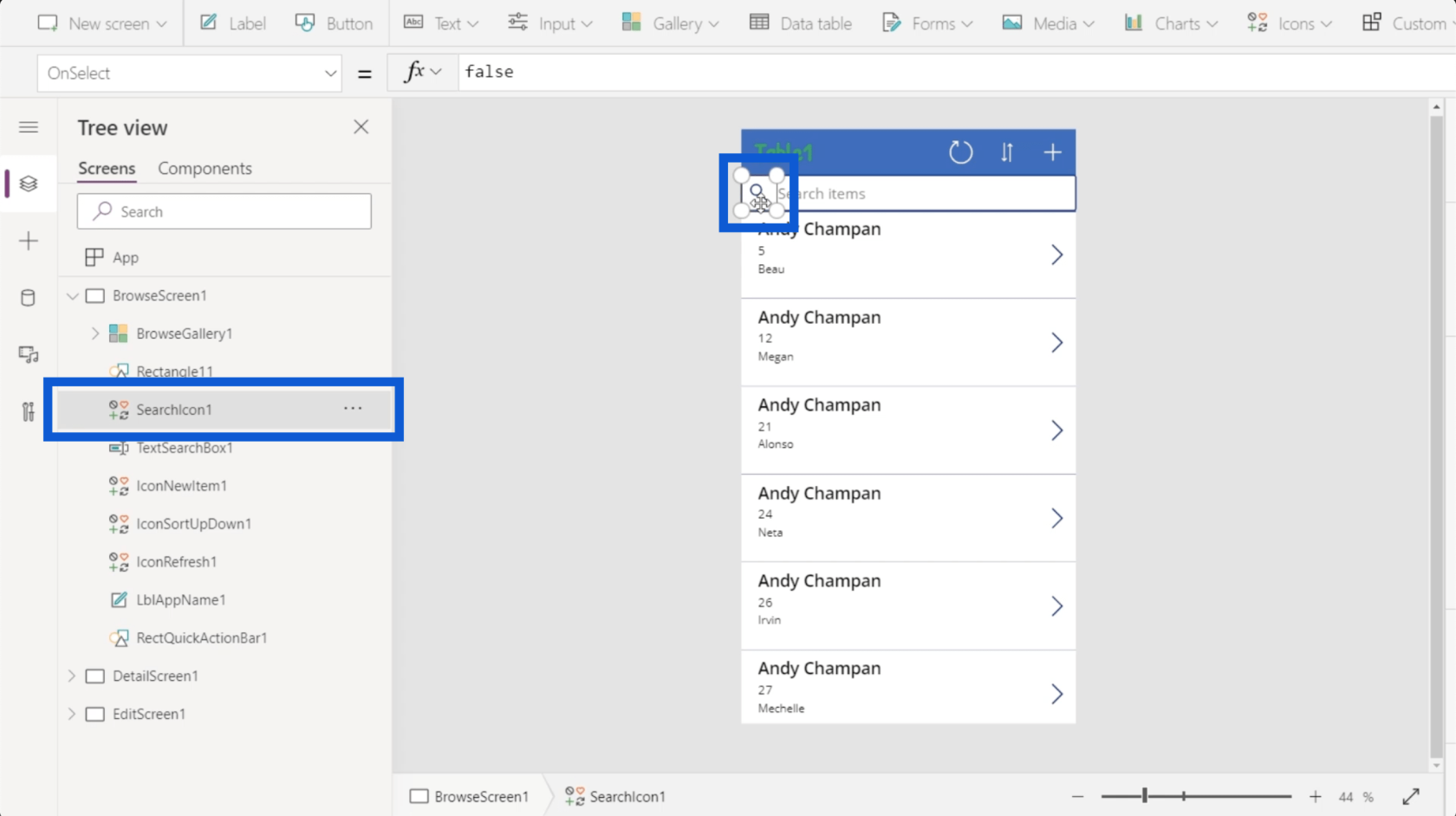
Siellä on myös hakukuvake, joka on vain kuva suurennuslasista.

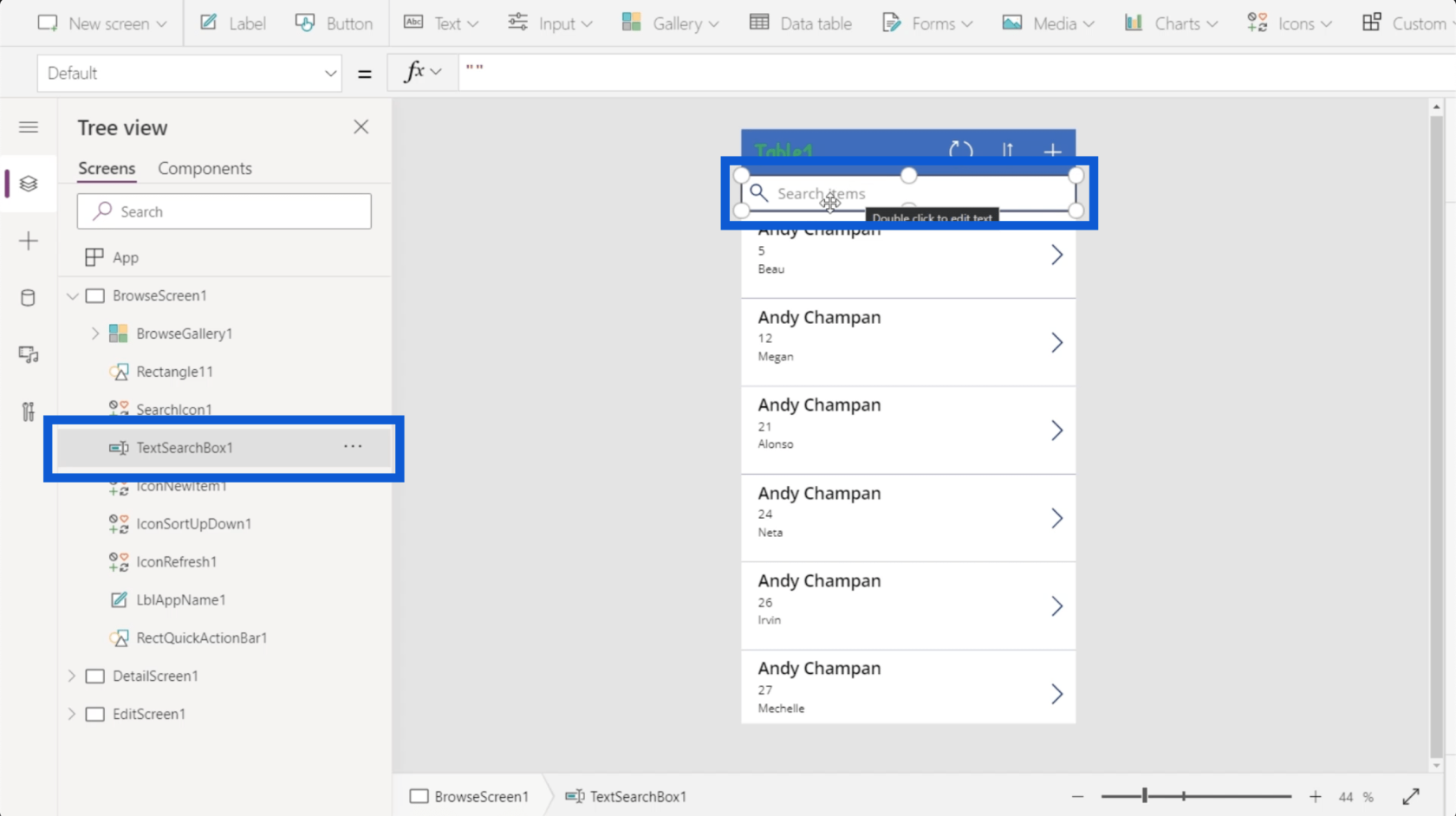
Siellä on tekstikenttä, johon voit kirjoittaa tekstiä, kun etsit kohdetta.

Sen alla on paljon muutakin, ja siinä on pitkä luettelo elementeistä, jotka edustavat jokaista rakentamaasi sovelluksen osaa. Microsoft yleensä rakentaa työkalunsa intuitiivista käyttöä varten, joten jokainen elementti on merkitty symbolilla, joka osoittaa, mitä ne ovat tai mitä ne tekevät.
Esimerkiksi galleria on erilainen kuin suorakulmio. Galleria on luettelo tietueista, joten sitä edustaa kuvake, joka näyttää eri ikkunat. Suorakulmio on muoto, joten sitä edustava kuvake näyttää kokoelman muotoja. Tekstiruutuun voit kirjoittaa tekstiä, joten kuvakkeessa näkyy kynä.

Elementeillä voi olla myös alielementtejä. Esimerkiksi BrowseGallery1:ssä on muita elementtejä, jotka on lueteltu sen alla. Tämä on järkevää, kun tietää, että galleriassa on paljon asioita meneillään sovelluksessa.

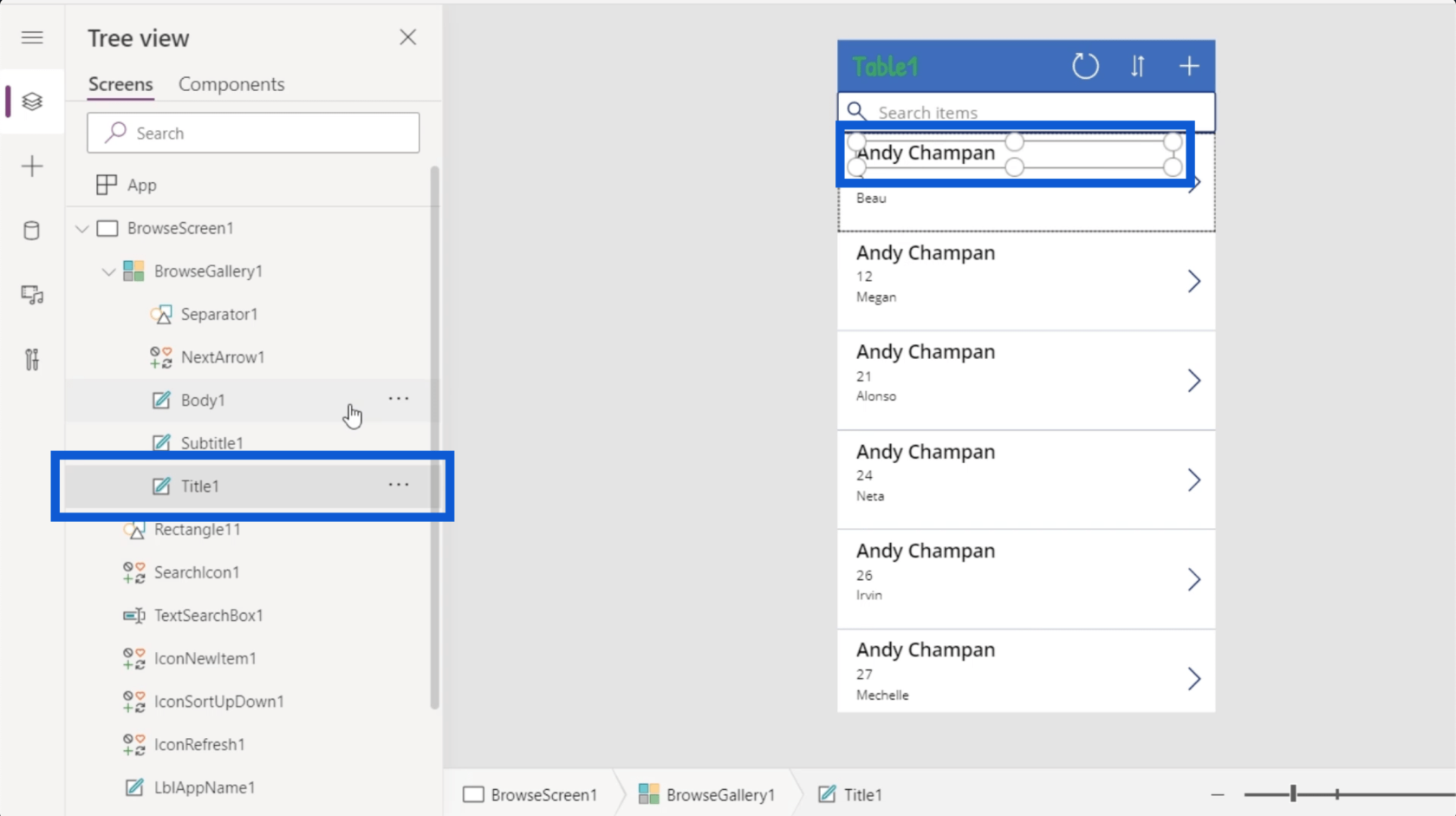
Galleriassa on esimerkiksi elementti nimeltä Title1, joka on galleriatietueen päällä oleva nimi.

Otsikko1:n lisäksi galleriatietueessa on myös alaotsikko ja runko sekä seuraava nuoli ja erotin, joka menee tietueiden väliin. Kaikki nämä esitetään vasemman ruudun alielementeillä.
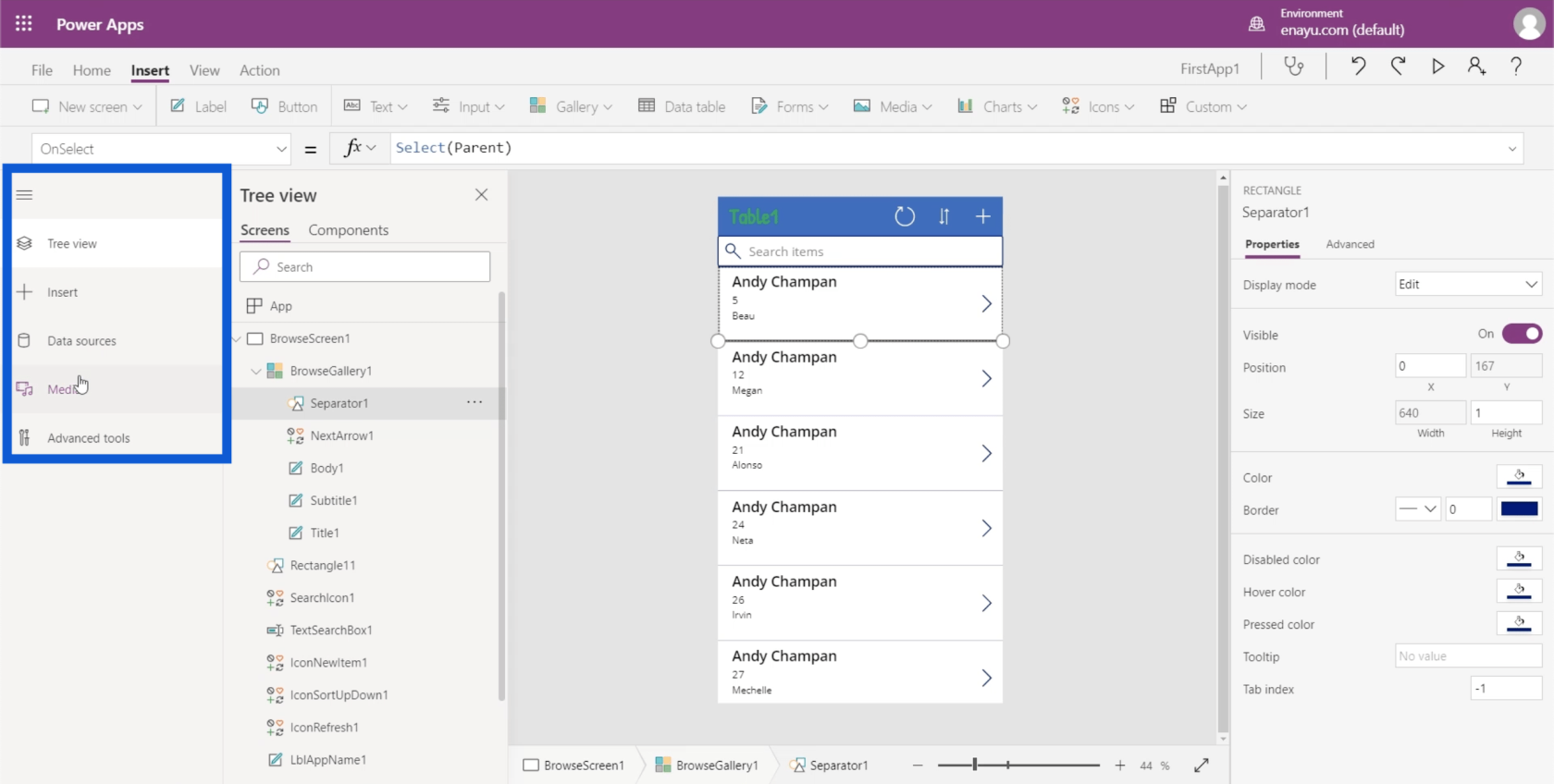
Kun siirryt pidemmälle vasemmalle, pääset käyttämään uusia vaihtoehtoja napsauttamalla kolmea riviä.

Kuten näet, valikon ensimmäinen kohta on puunäkymä, jota olemme tarkastelleet. Sen avulla voit myös lisätä muita elementtejä.
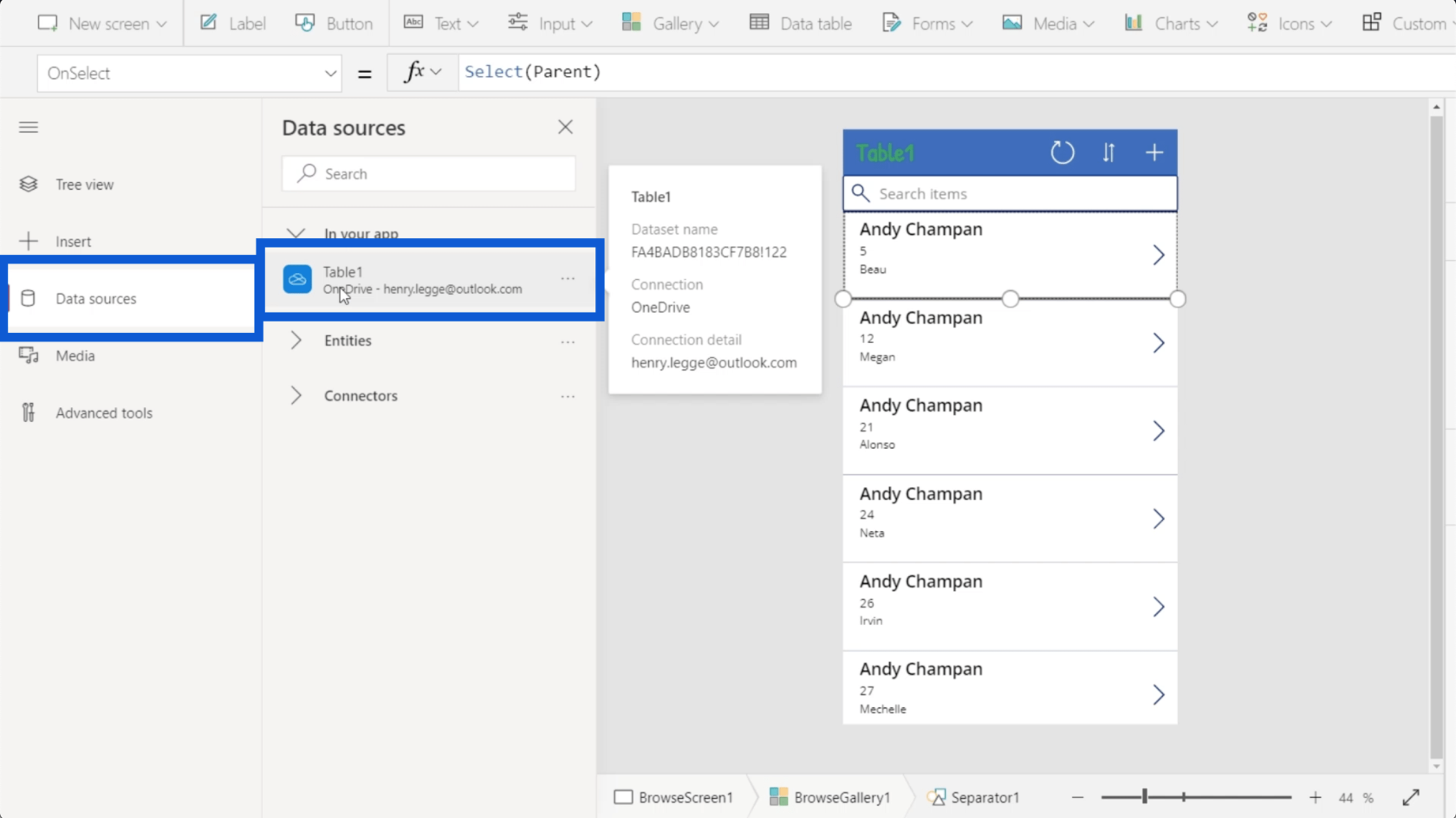
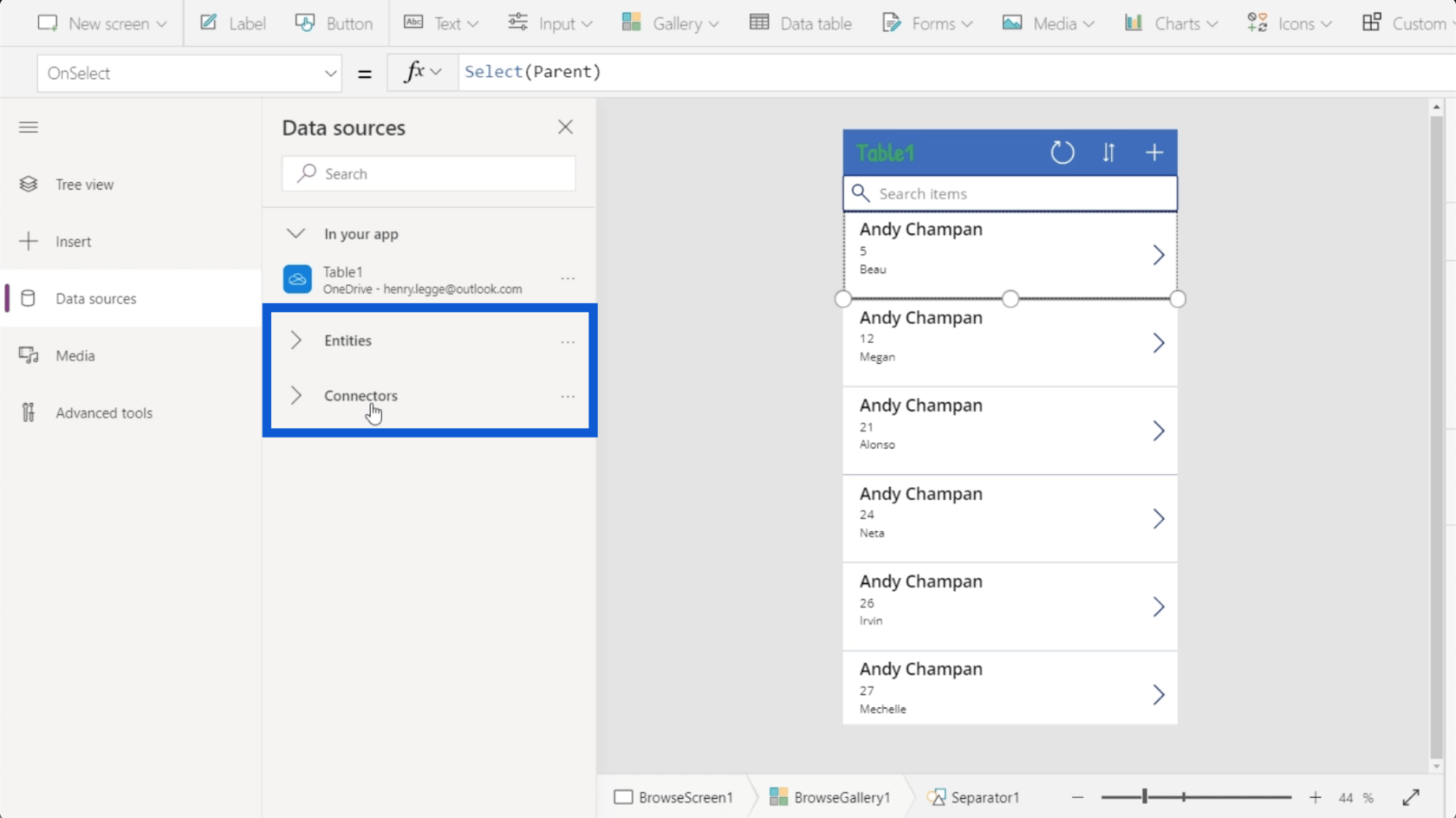
Se näyttää myös hankkeessa käytetyt tietolähteet. Tässä tapauksessa nykyiseen sovellukseen on integroitu vain yksi tietolähde. Tämä tulee OneDrivesta.

Voit myös integroida erilaisia entiteettejä ja liittimiä Tietolähteet-kohtaan, mutta tämä on edistyneempi aihe, jota käsitellään muissa opetusohjelmissa.

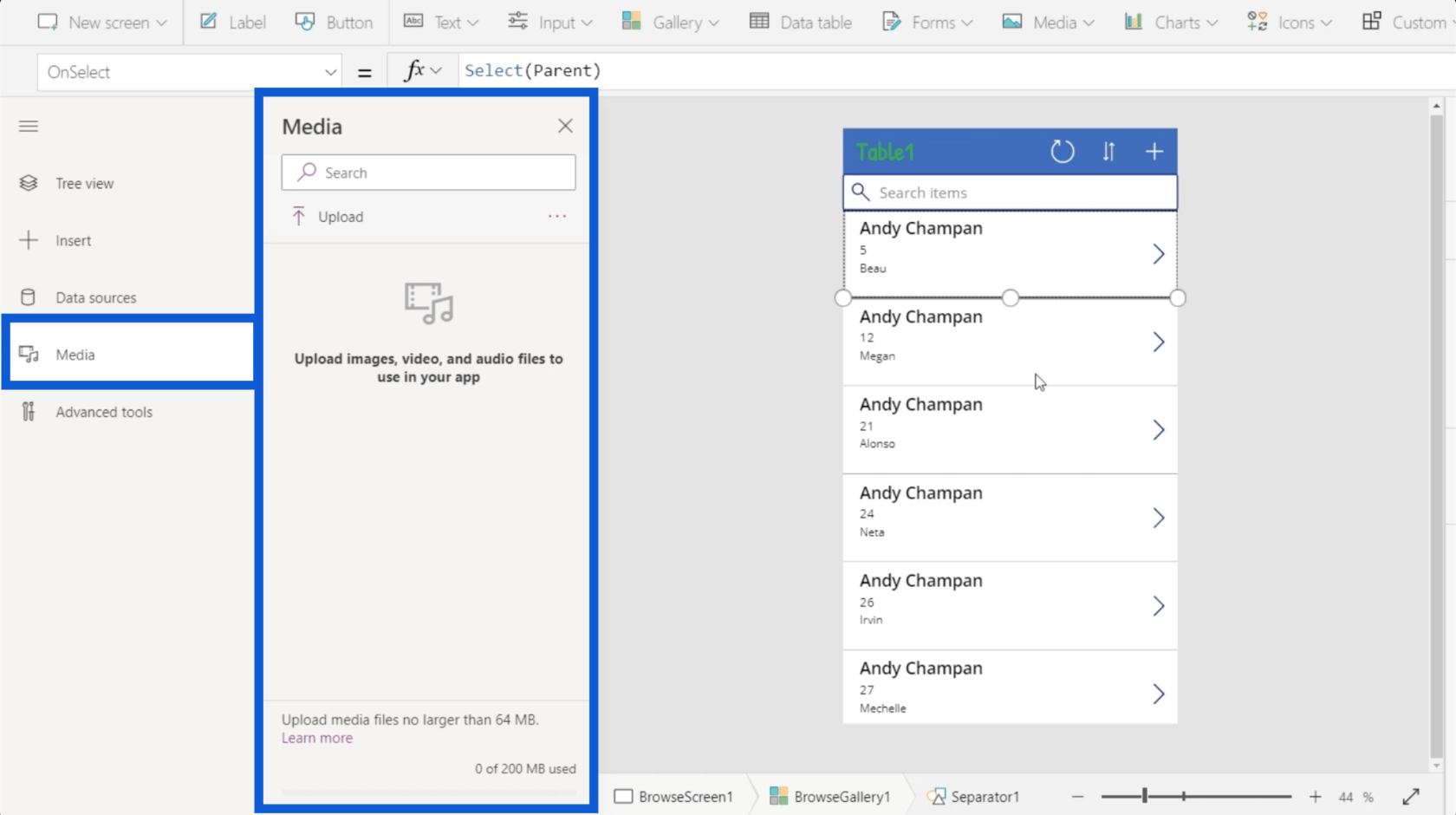
Valikko näyttää myös sovelluksessa käytetyn median. Täällä voit ladata kuvia, videoita ja äänitiedostoja.

Voit kutistaa valikon napsauttamalla kolmea riviä uudelleen.
Power Apps -ympäristöissä käytetyt nauhat
Kuten muissakin Microsoft-ohjelmissa, yläosa koostuu yleensä nauhoista. Nämä nauhat tarjoavat erilaisia toimintoja, jotka on luokiteltu eri valikoihin.
Aloitetaan Koti-nauhalla.

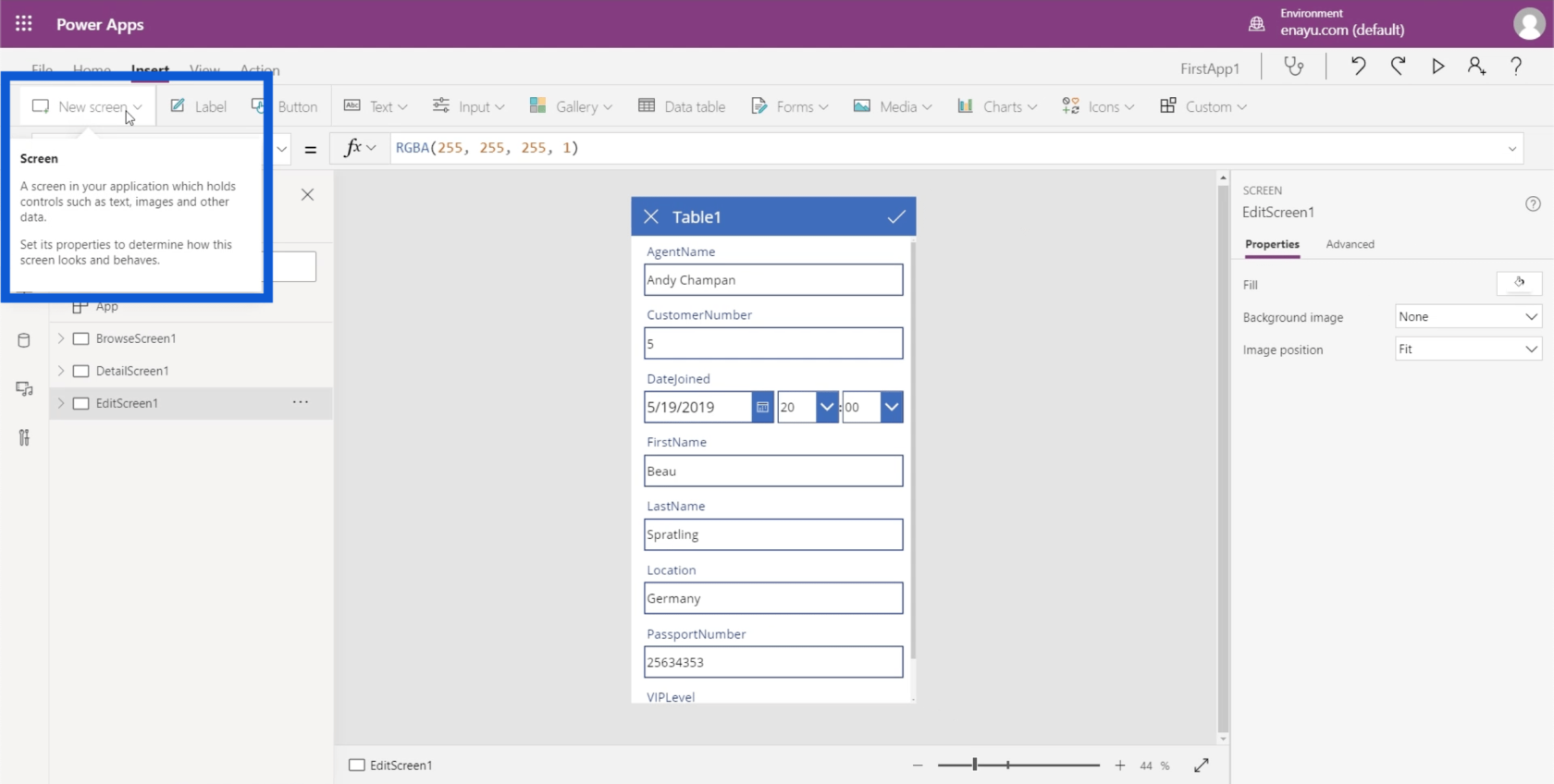
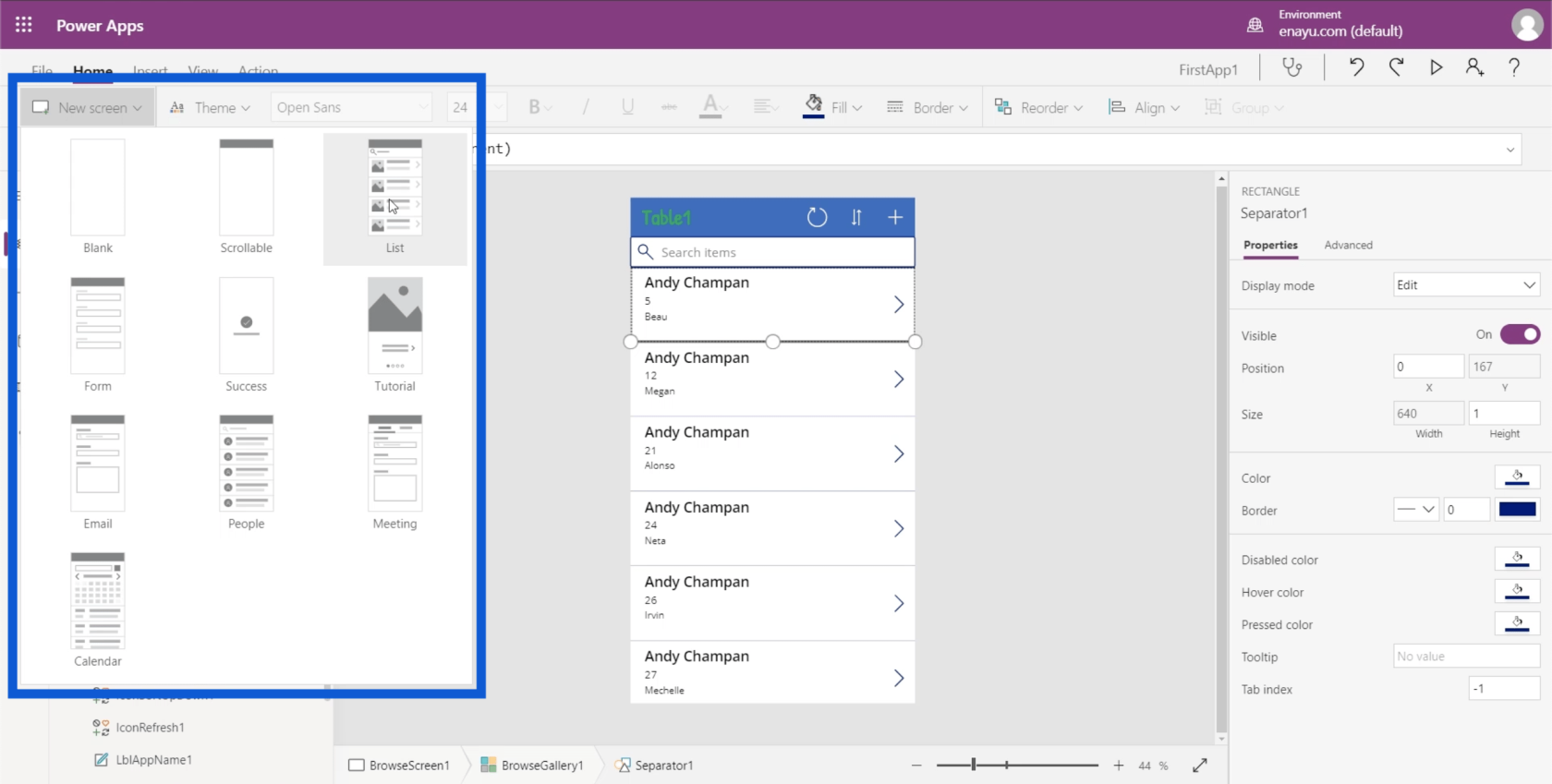
Yksi aloitusnauhan alla käytettävissä olevista toiminnoista on uuden näytön luominen. Aivan kuten Powerpointissa, voit valita mallipohjista. Jos uskot, että mikään näistä malleista ei sovellu luotavaan sovellukseen, voit aloittaa tyhjästä näytöstä.

Kun olet valinnut mallin uudelle näytöllesi, näet sen lisättynä puunäkymän alareunassa.

On myös teemoja, joista olemme puhuneet äskettäisessä opetusohjelmassa.
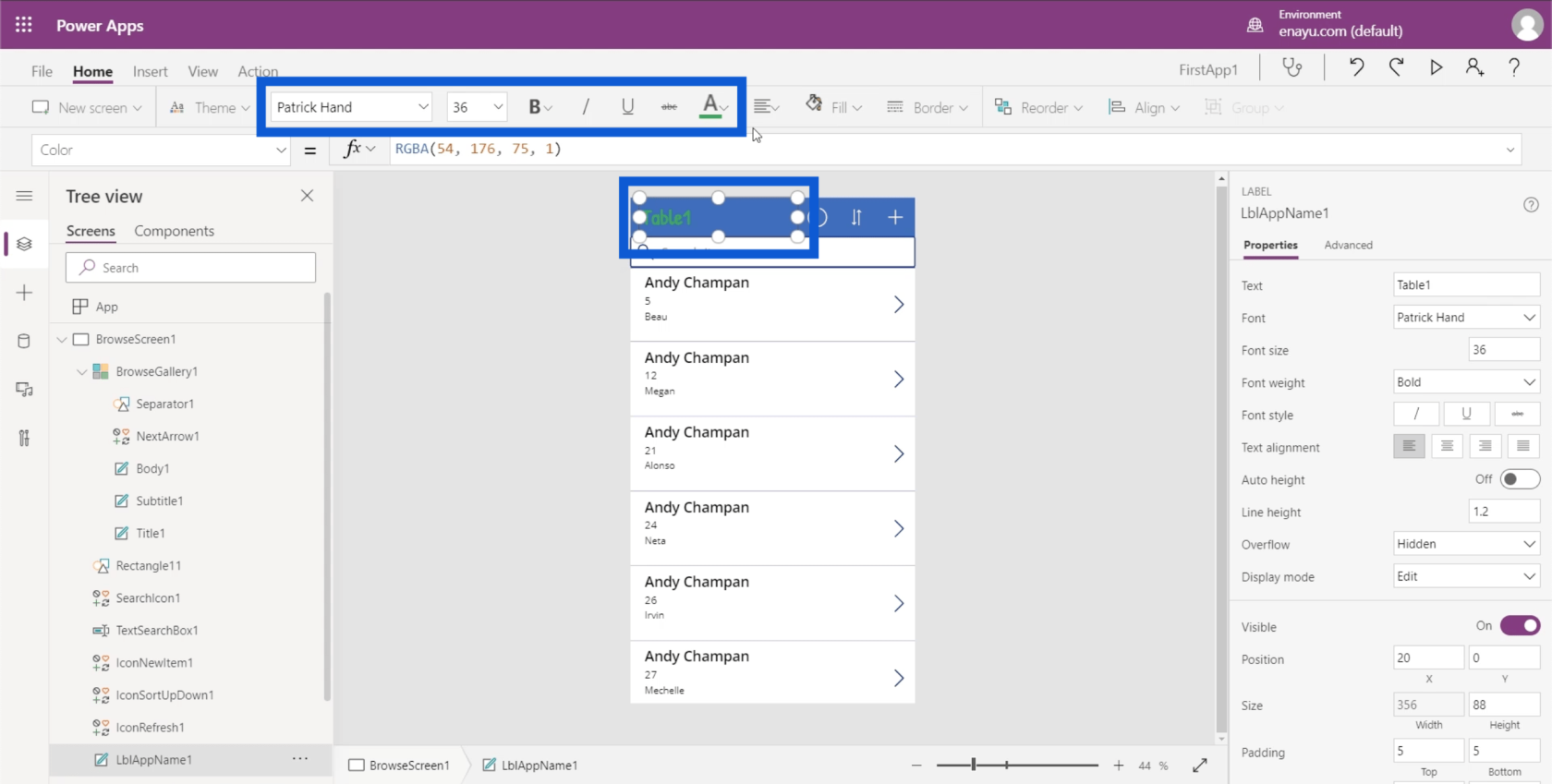
Voit myös valita minkä tahansa tekstin sovelluksessasi ja muuttaa fonttia, kirjasinkokoa ja fontin väriä tai lihavoida, kursivoita tai alleviivata.

Voit myös valita, miten haluat tekstin tasaavan. Voit tasata sen vasemmalle, oikealle tai keskittää.
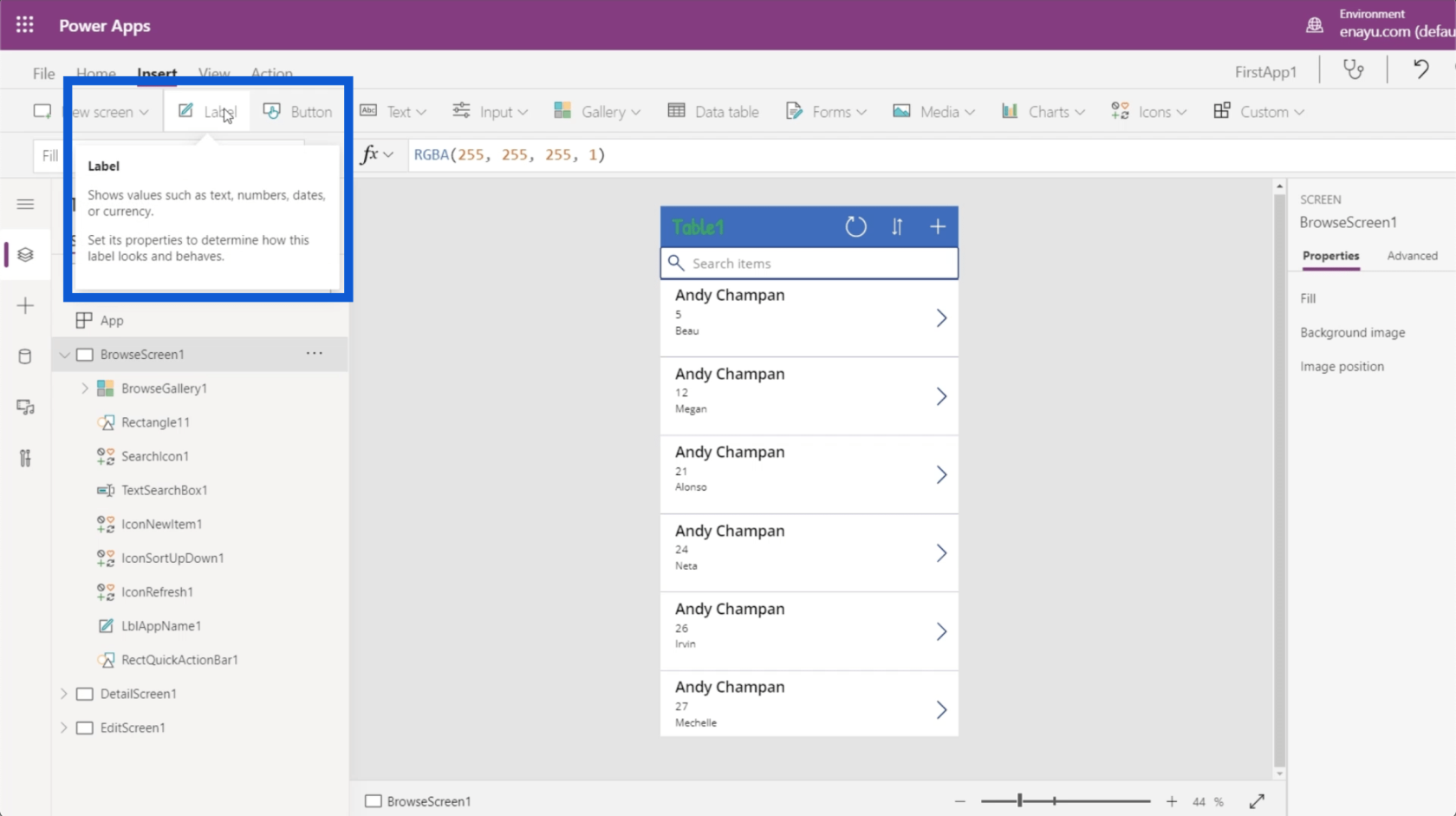
Lisäysnauhan avulla voit lisätä tai lisätä asioita Power Apps -ympäristöihin.

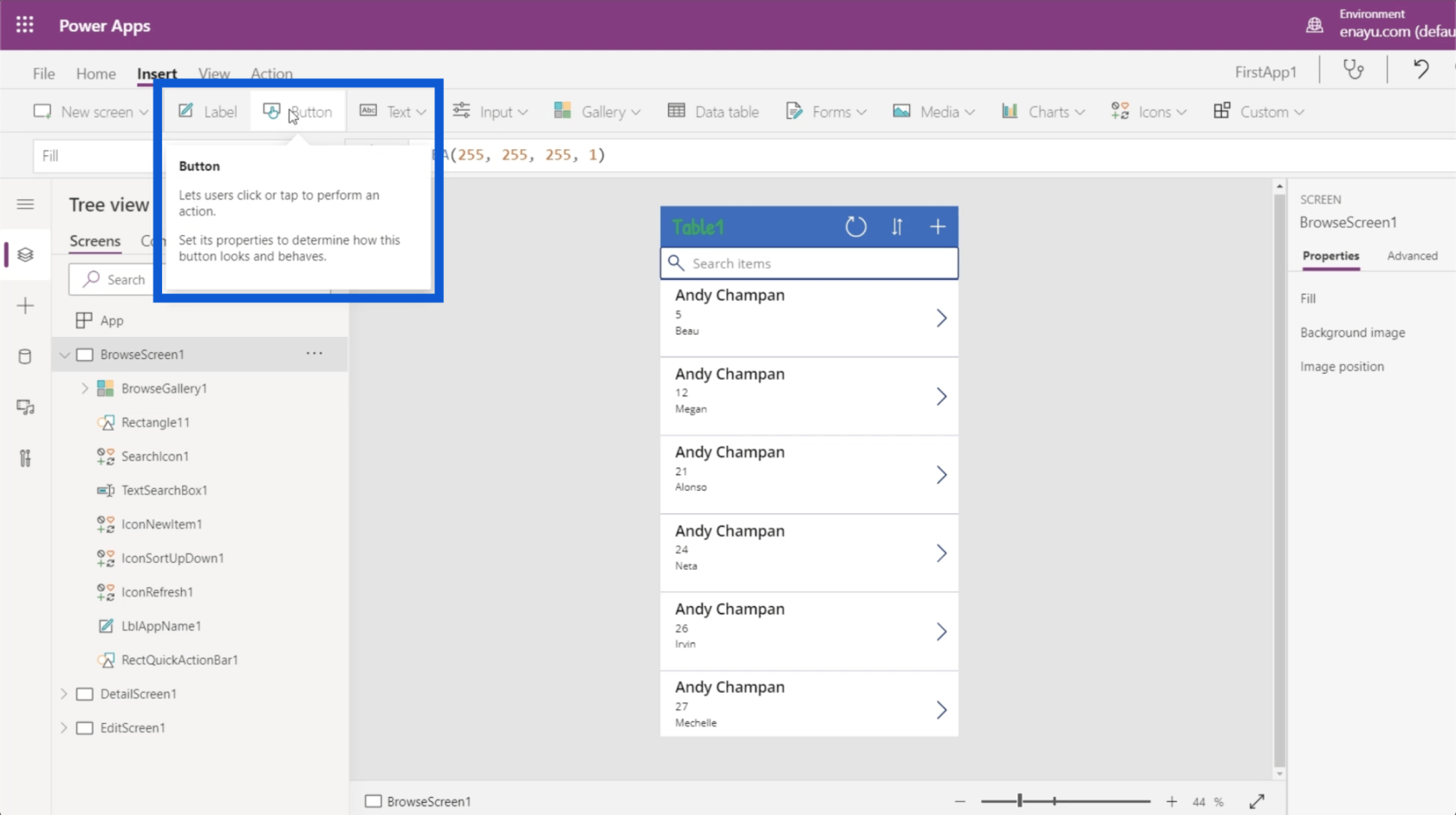
Jos esimerkiksi haluat lisätä tarraelementin, voit napsauttaa painiketta, jossa lukee Label ja se lisää kyseisen elementin puolestasi.

Sen avulla voit myös lisätä painikkeen.

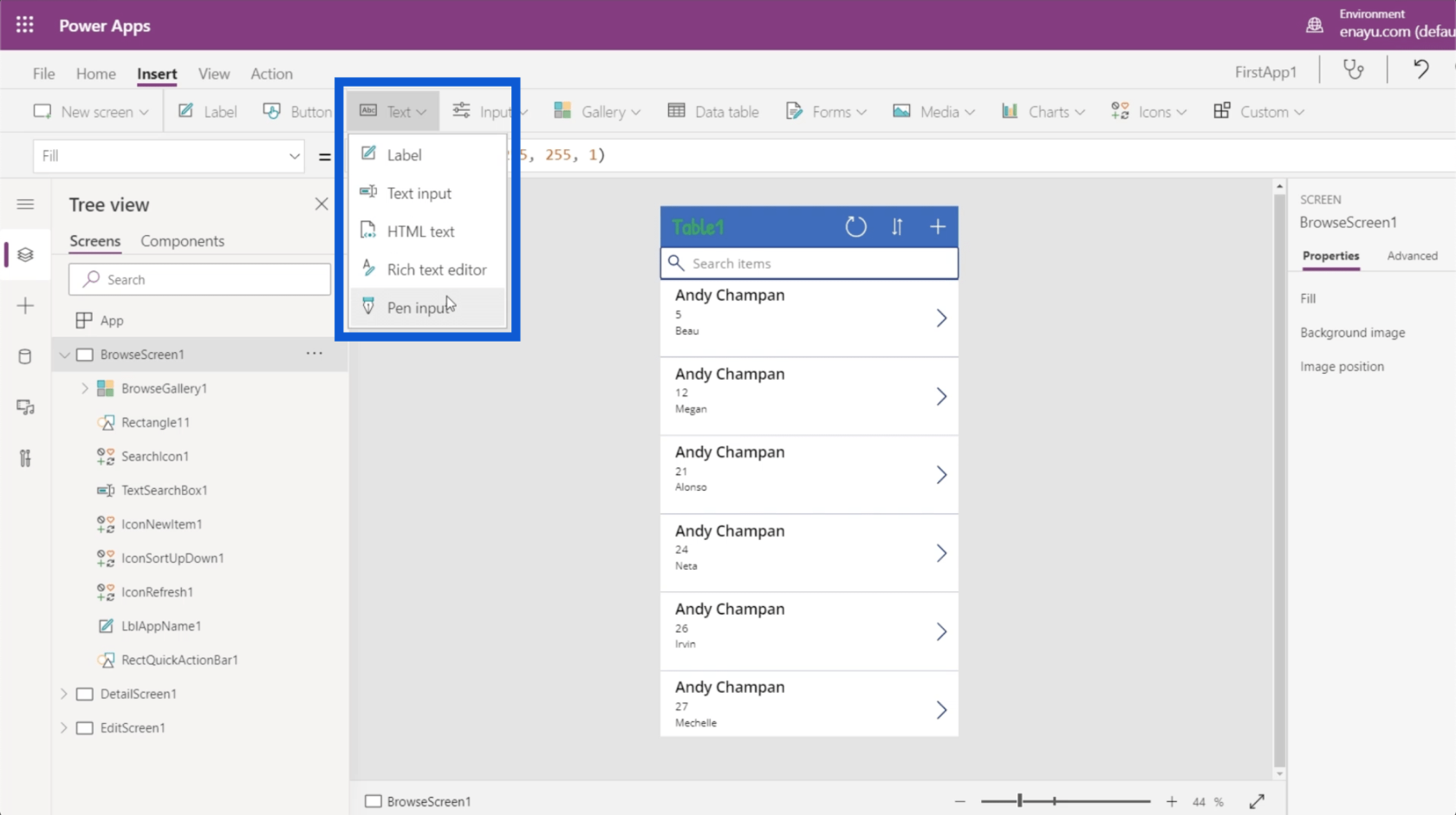
Voit käyttää täällä erilaisia tekstiruutuja. Napsauta vain Teksti-kohdan avattavaa valikkoa ja voit lisätä tekstinsyöttöä, HTML-tekstiä, kynäsyöttöä jne.

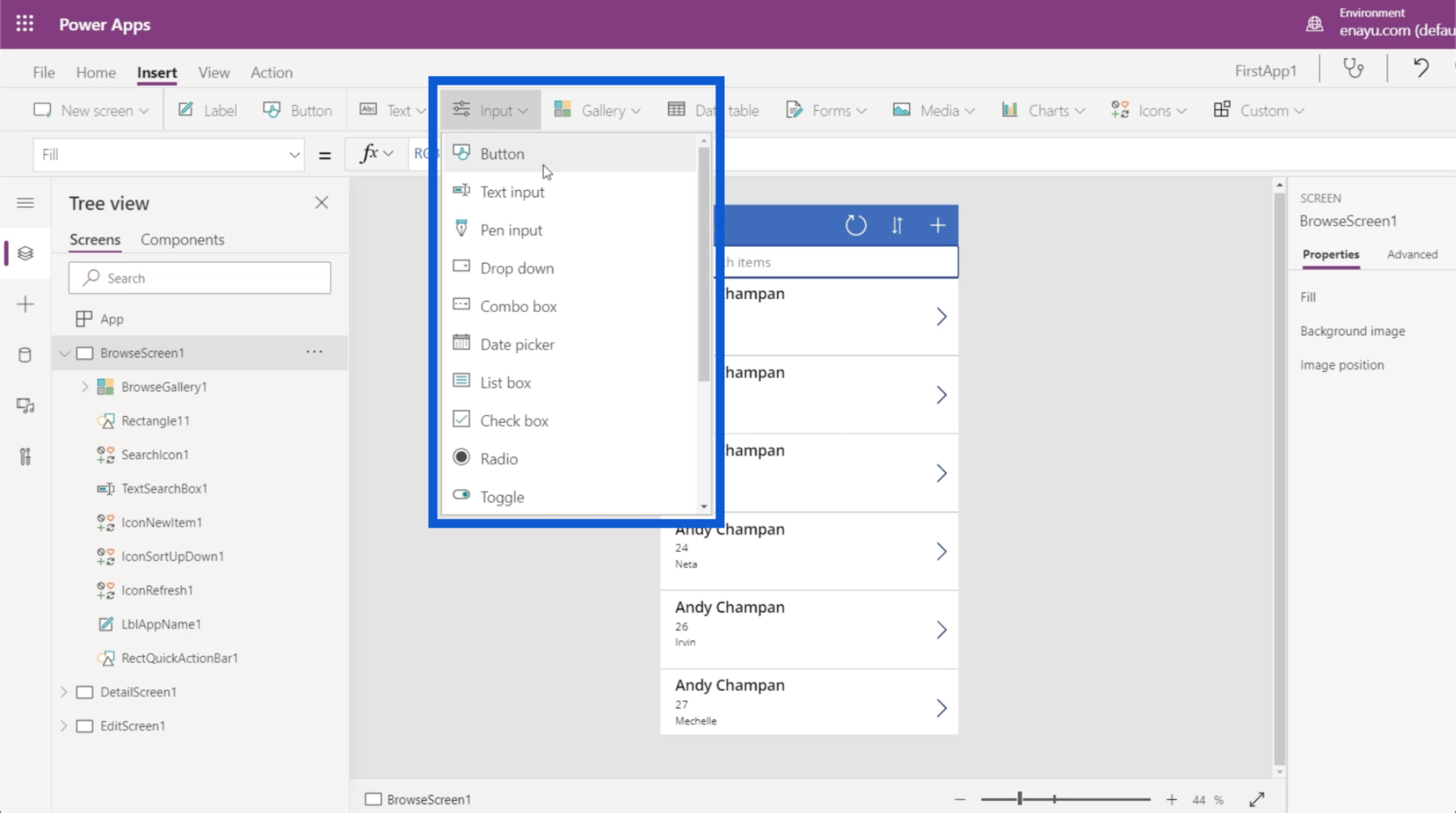
On myös erilaisia syötteitä, kuten yhdistelmäruutuja, päivämäärävalitsimia, luetteloita, ruutuja, valintaruutuja ja liukusäätimiä.

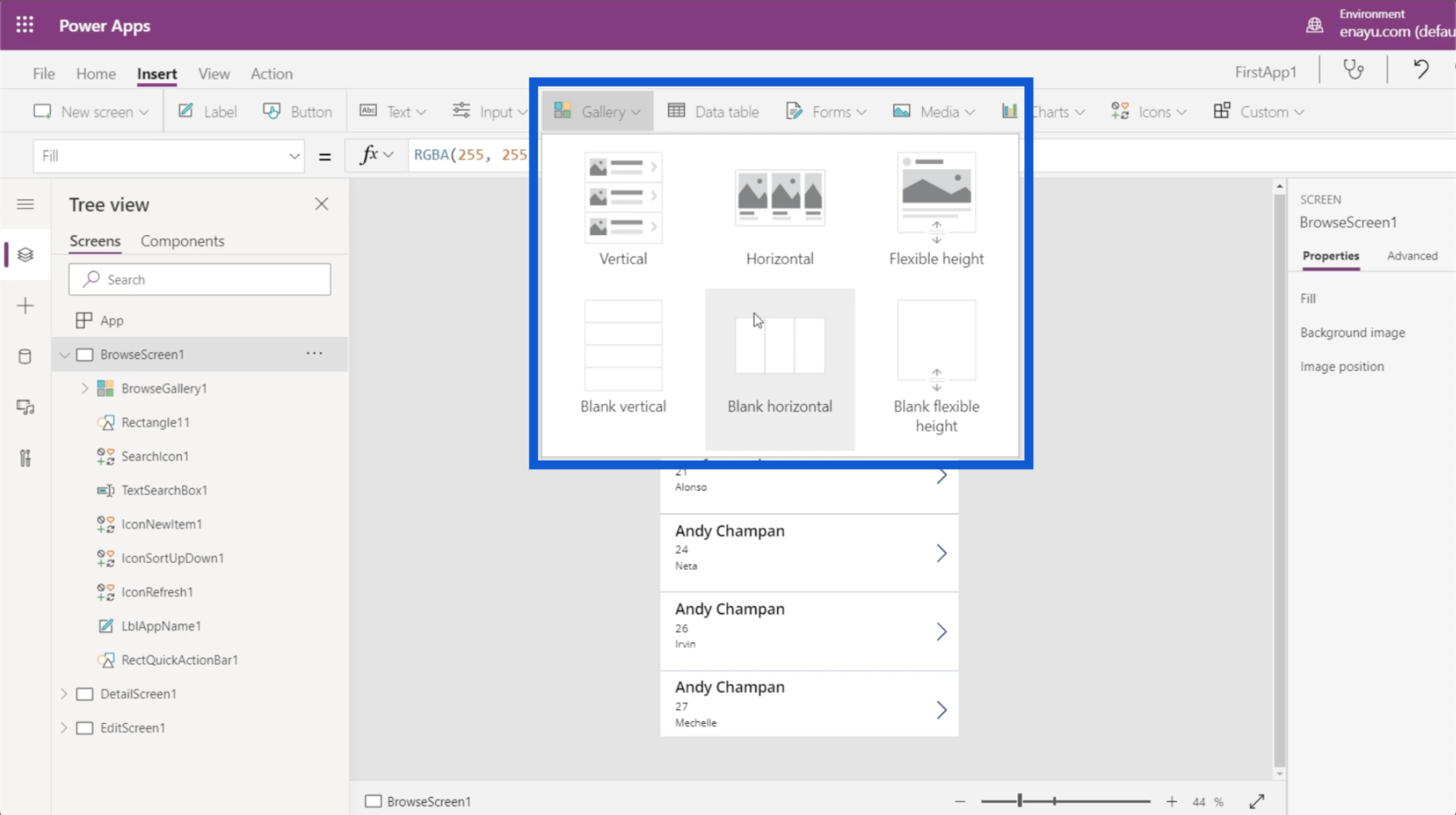
Voit valita erityyppisiä gallerioita. Tällä hetkellä käytämme sovelluksessamme pystysuoraa galleriaa. Mutta sinulla voi olla myös vaakasuuntainen galleria ja voit jopa lisätä kuvia näytölle.

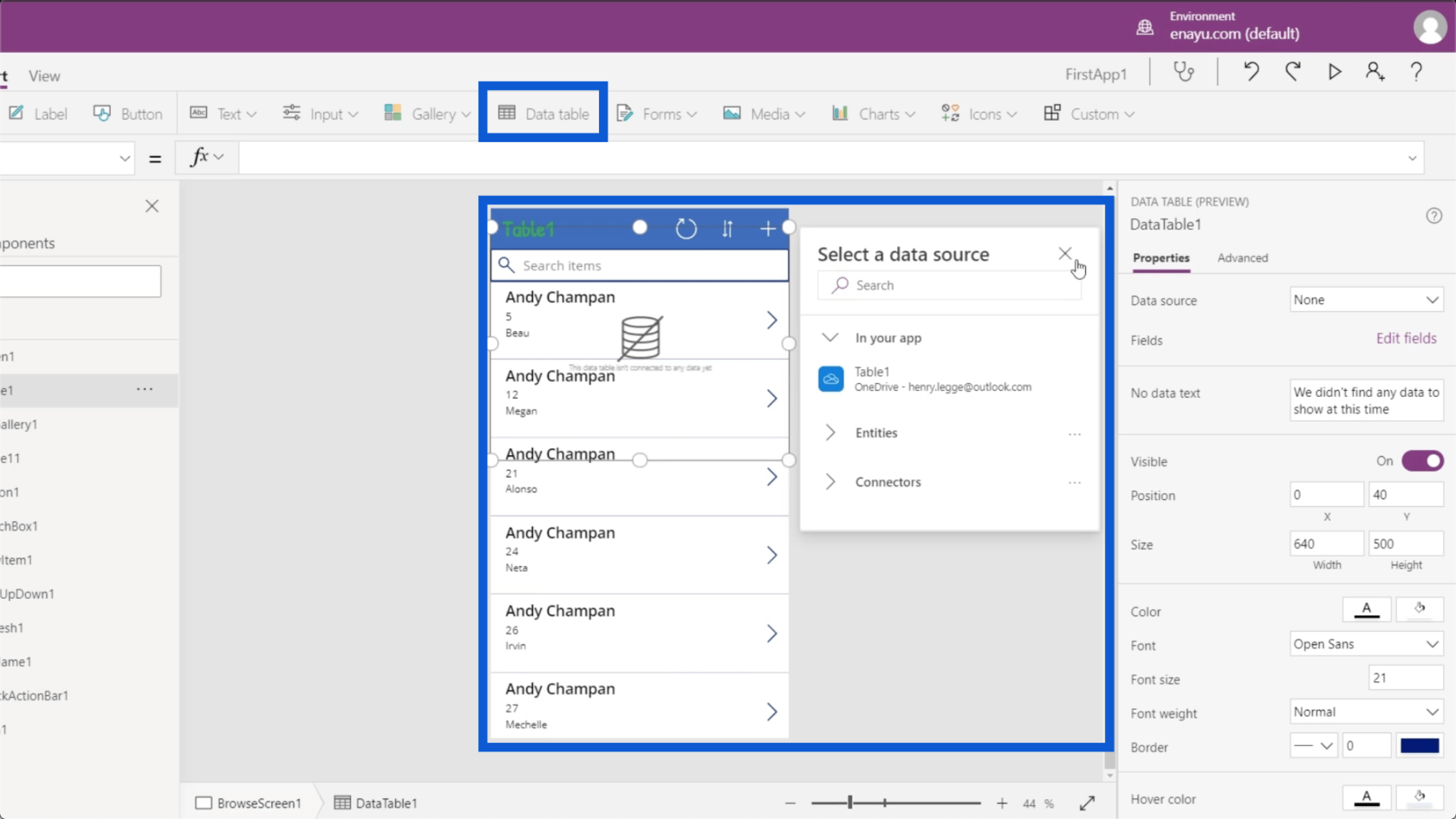
Lisää-nauhan avulla voit myös lisätä tietotaulukoita, joista keskustellaan perusteellisesti toisessa opetusohjelmassa.

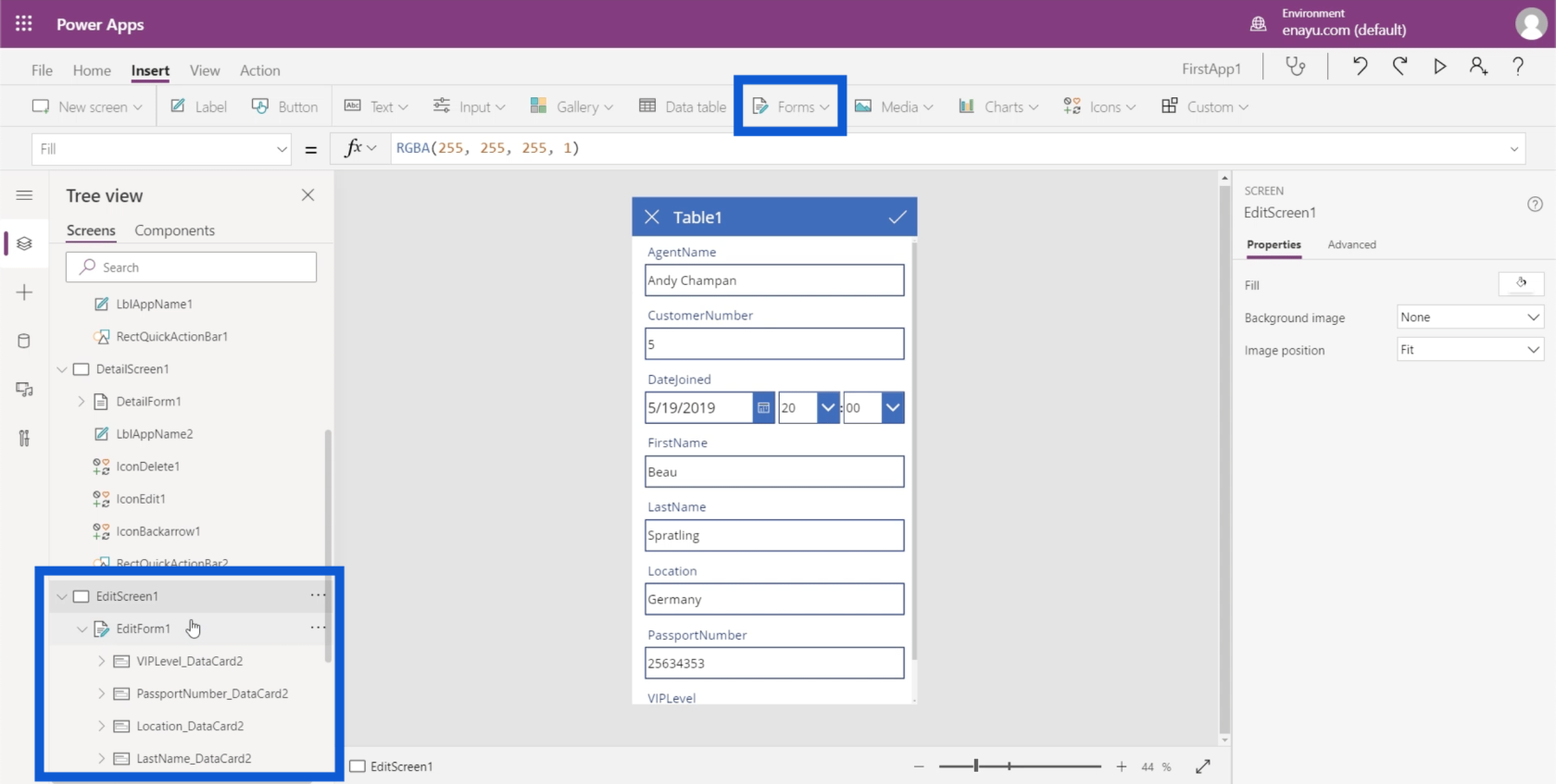
Täällä voit myös lisätä lomakkeita. Jos muistat tekemämme sovelluksen Muokkaa-näytön, se tarjoaa lomakkeen, jossa käyttäjät voivat lisätä tietoja sovellukseen manuaalisesti. Napsauta siis Lisää-nauhan alta Lomakkeet ja voit lisätä toisen lomakkeen näyttöjesi alle.

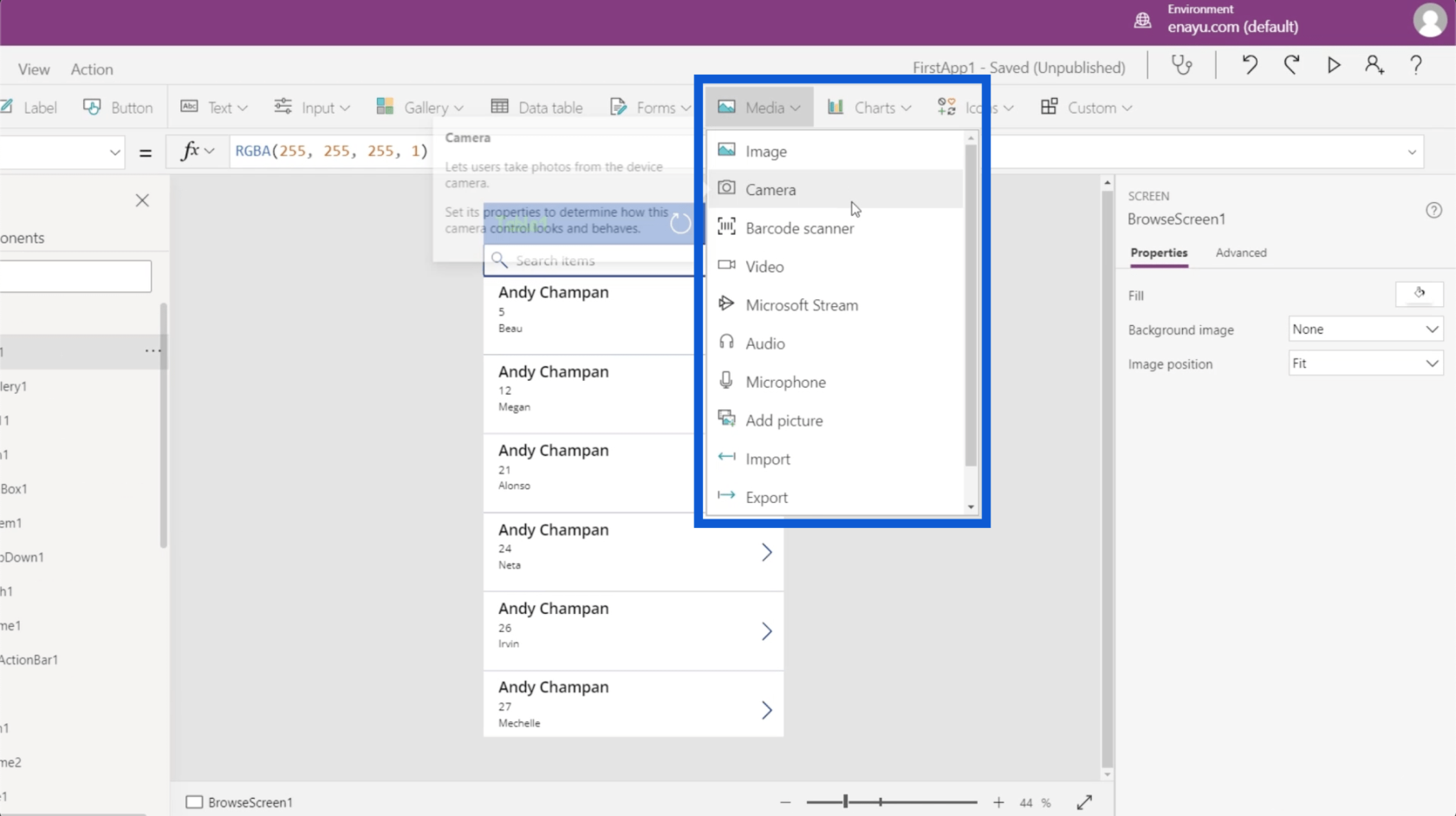
Mitä tulee mediaan, voit lisätä kuvia, viivakoodilukijoita, videoita ja ääntä. Täällä voit myös antaa sovellukselle mahdollisuuden aktivoida käyttäjän kameran, mikrofonin ja muita ominaisuuksia.

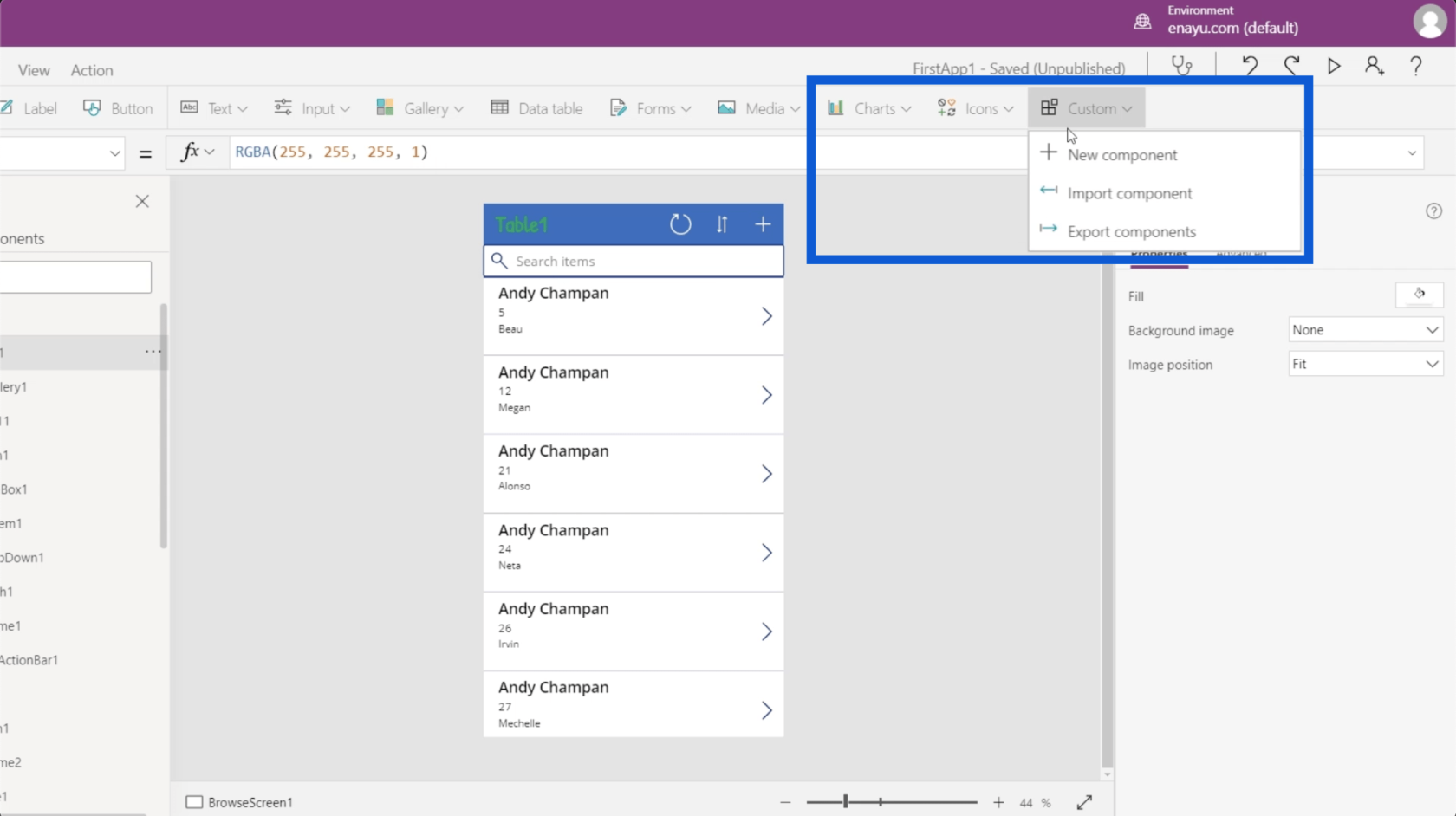
Muita lisäysnauhan avulla voit lisätä kaavioita, kuvakkeita ja mukautettuja objekteja.

Siirrytään Näytä-nauhaan. Tämän avulla voit tarkastella muuttujia, tietolähteitä ja muita Power Apps -ympäristöihisi liittyviä asioita.

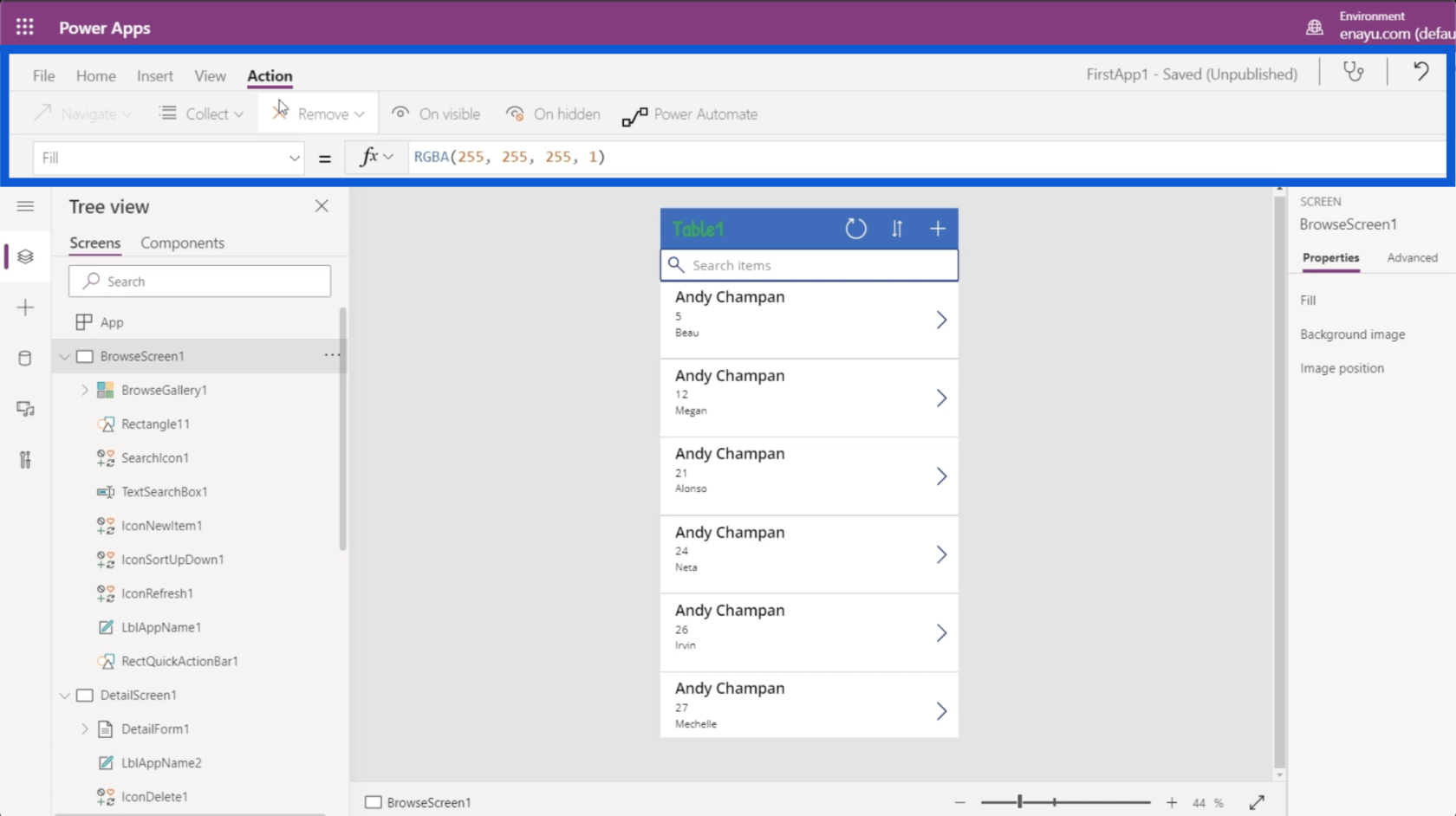
Lopuksi Action-nauhan avulla voit tehdä erilaisia automatisointeja. Koska tämä on edistyneempi osa aihetta, käymme sen läpi toisessa opetusohjelmassa.

Sovelluselementtien ominaisuuksien muuttaminen
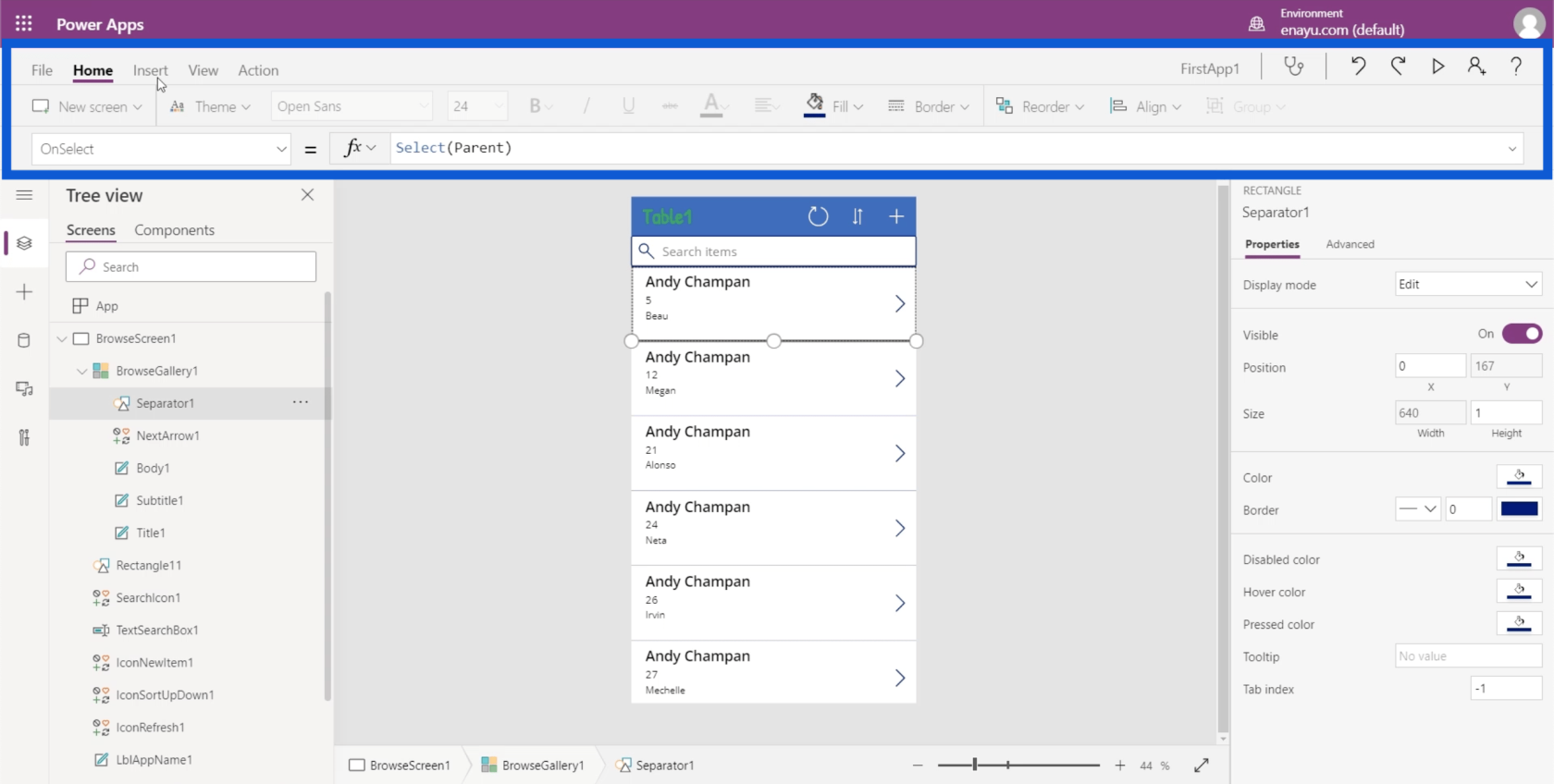
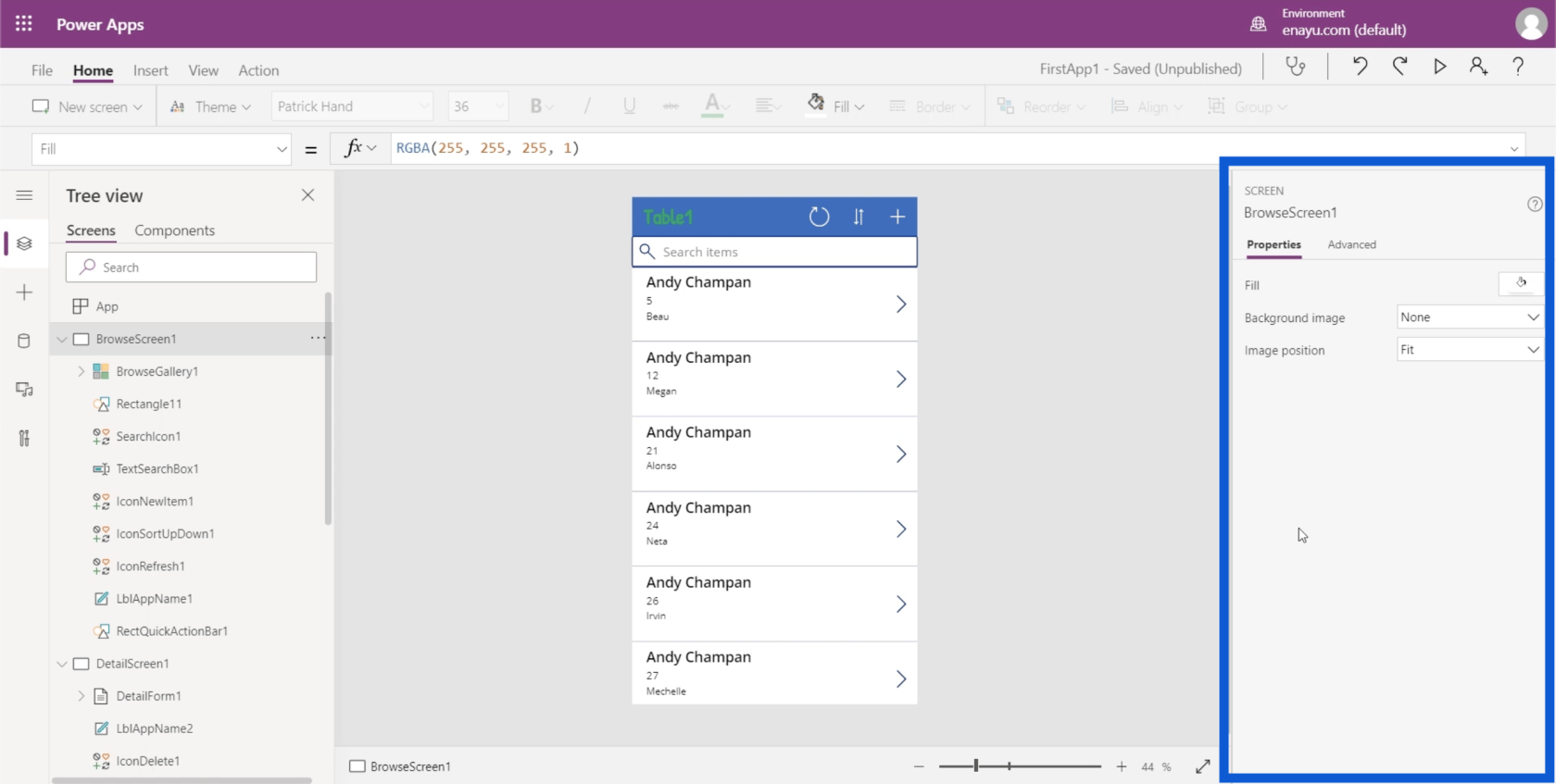
Viimeinen asia, josta haluan puhua, on näytön oikea puoli, joka näyttää Ominaisuudet-ruudun.

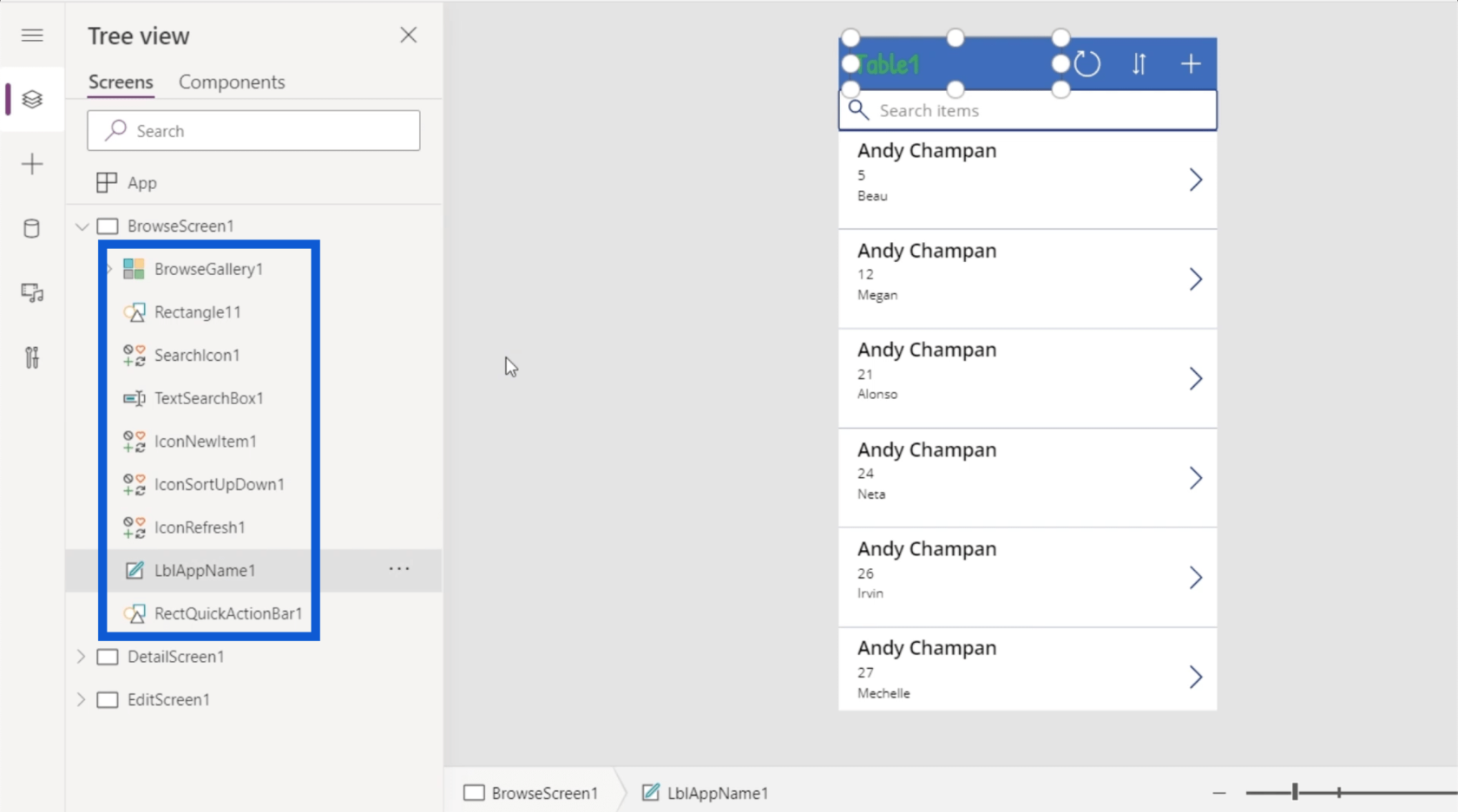
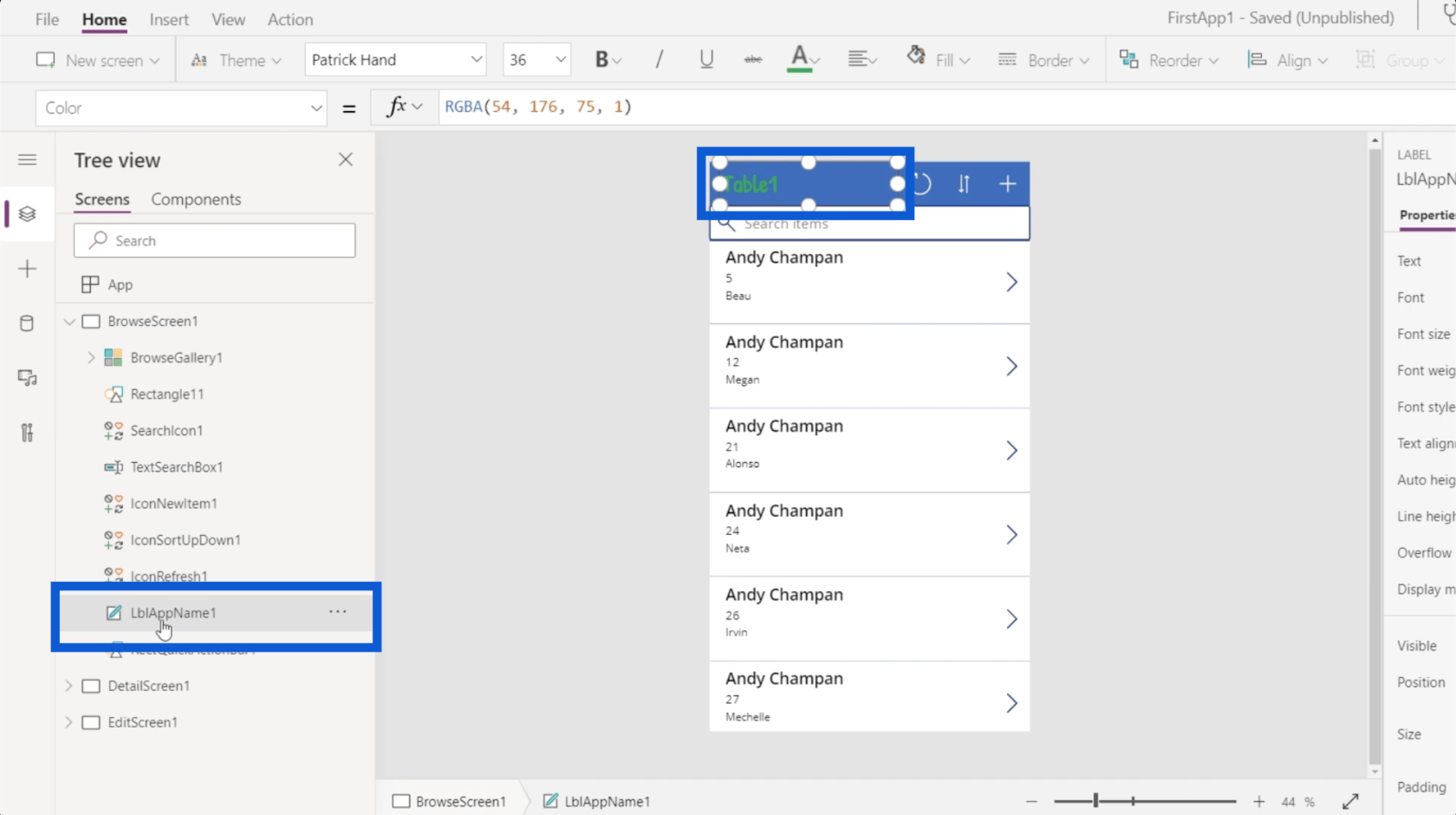
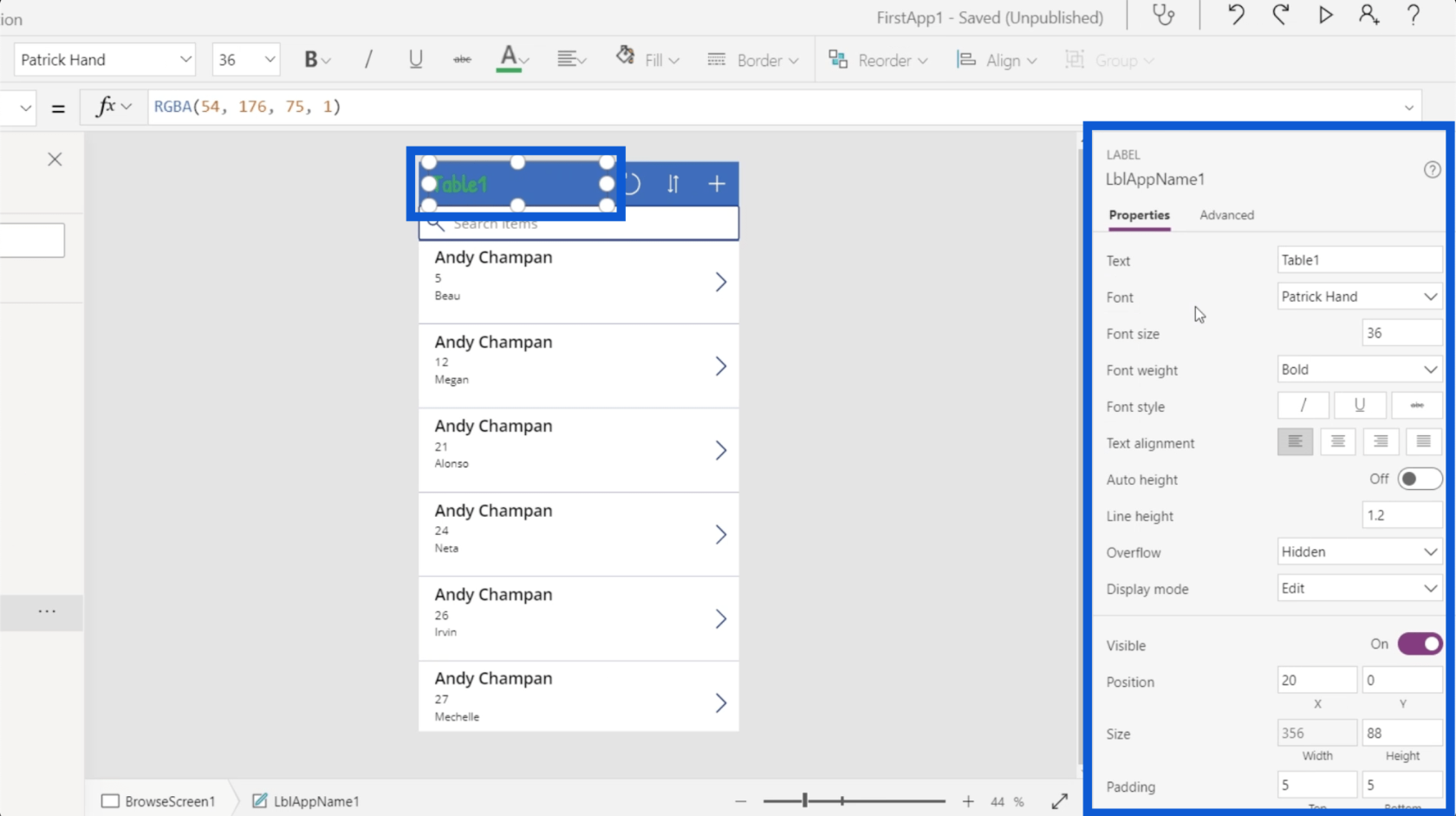
Jokaisella sovelluksessa käytetyllä elementillä on vastaavat ominaisuudet. Oletetaan, että haluamme muuttaa sovelluksen otsikkoa, jossa lukee Taulukko1. Voit joko napsauttaa tiettyä elementtiä tässä LblAppName1:n vasemmassa ruudussa tai korostaa itse elementtiä sovelluksessa.

Kun elementti on korostettu, näet automaattisesti kyseisen kohteen ominaisuudet oikealla puolella.

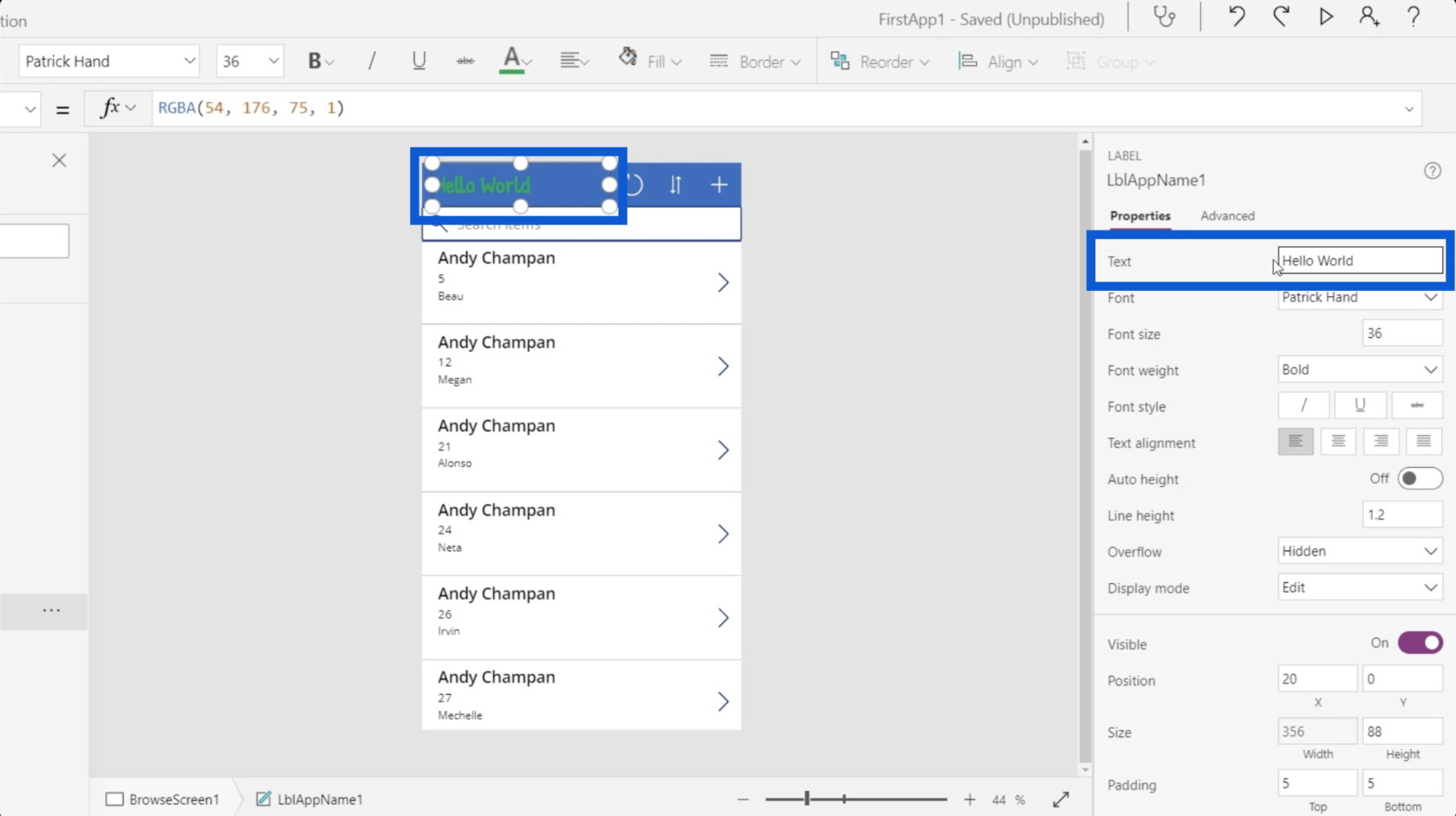
Jokaisella elementillä on erilainen joukko ominaisuuksia. Kun katsot LblAppName1:tä, se luokitellaan tunnisteeksi, kuten elementin nimen yläpuolella on mainittu. Tässä on tekstiominaisuus, jolla voit muuttaa sovelluksessa näkyvää tekstiä. Voit myös muokata tekstiä suoraan tässä tilassa.

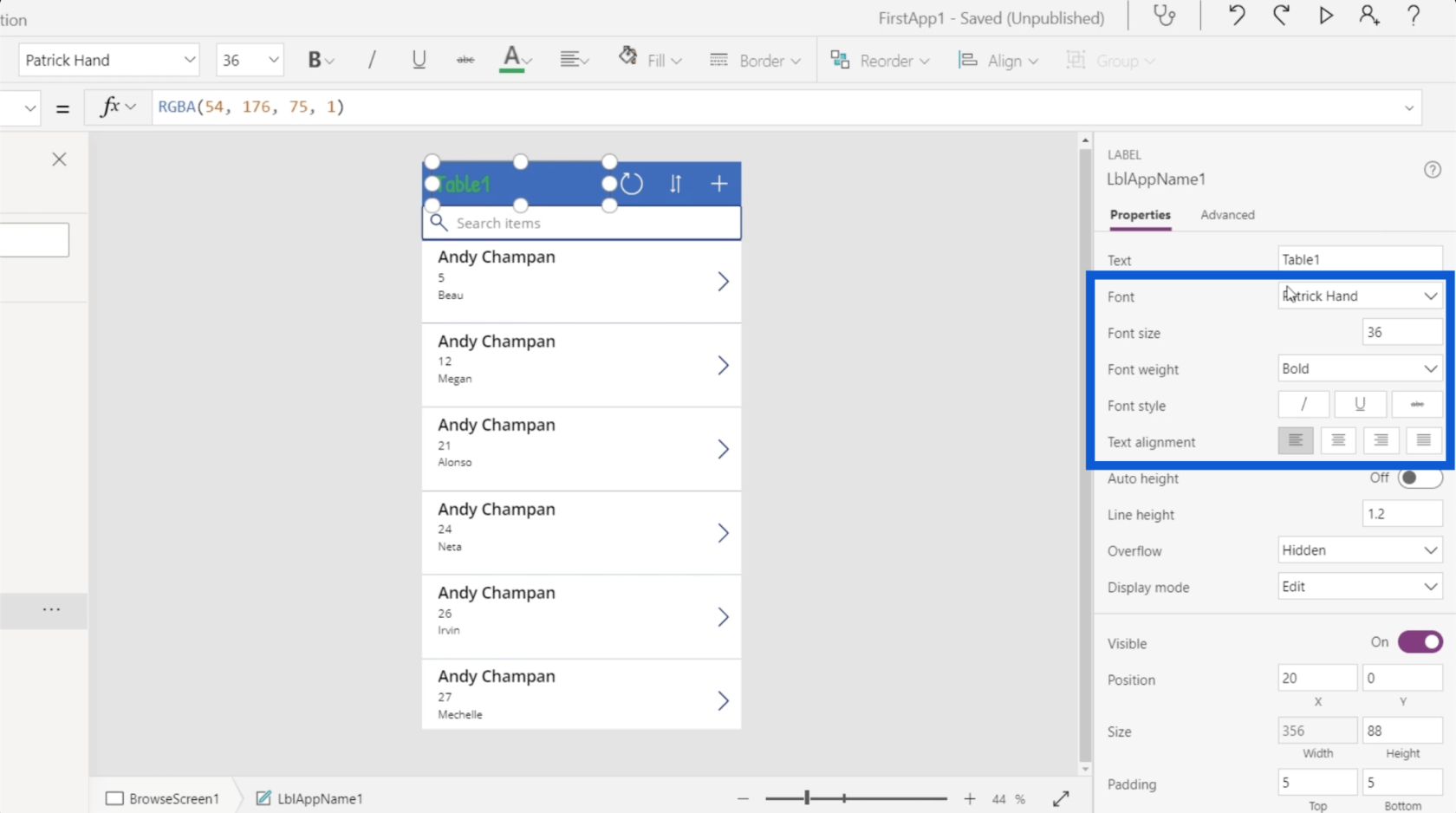
Voit valita fontin koon, painon, fontin tyylin jne.

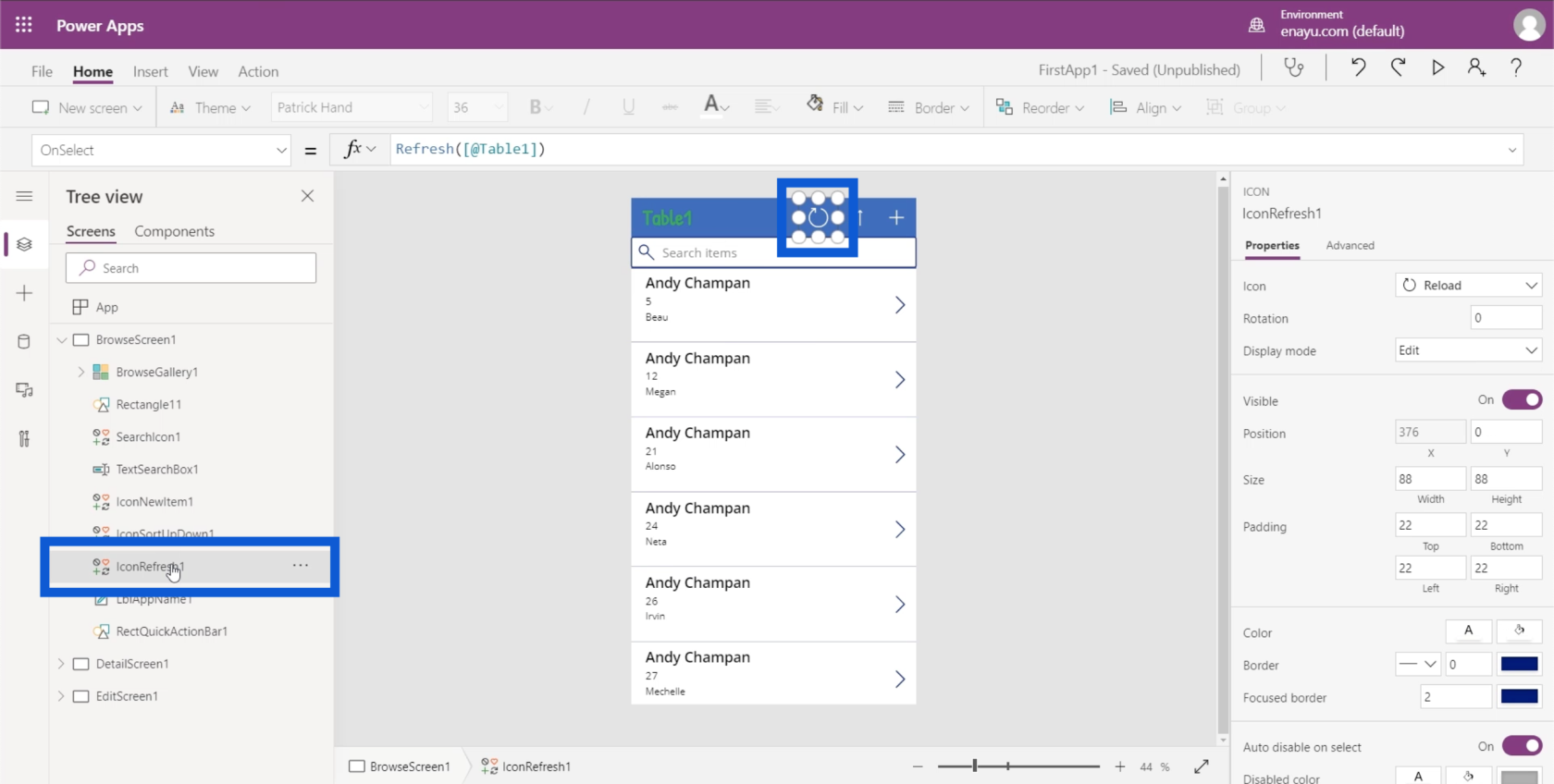
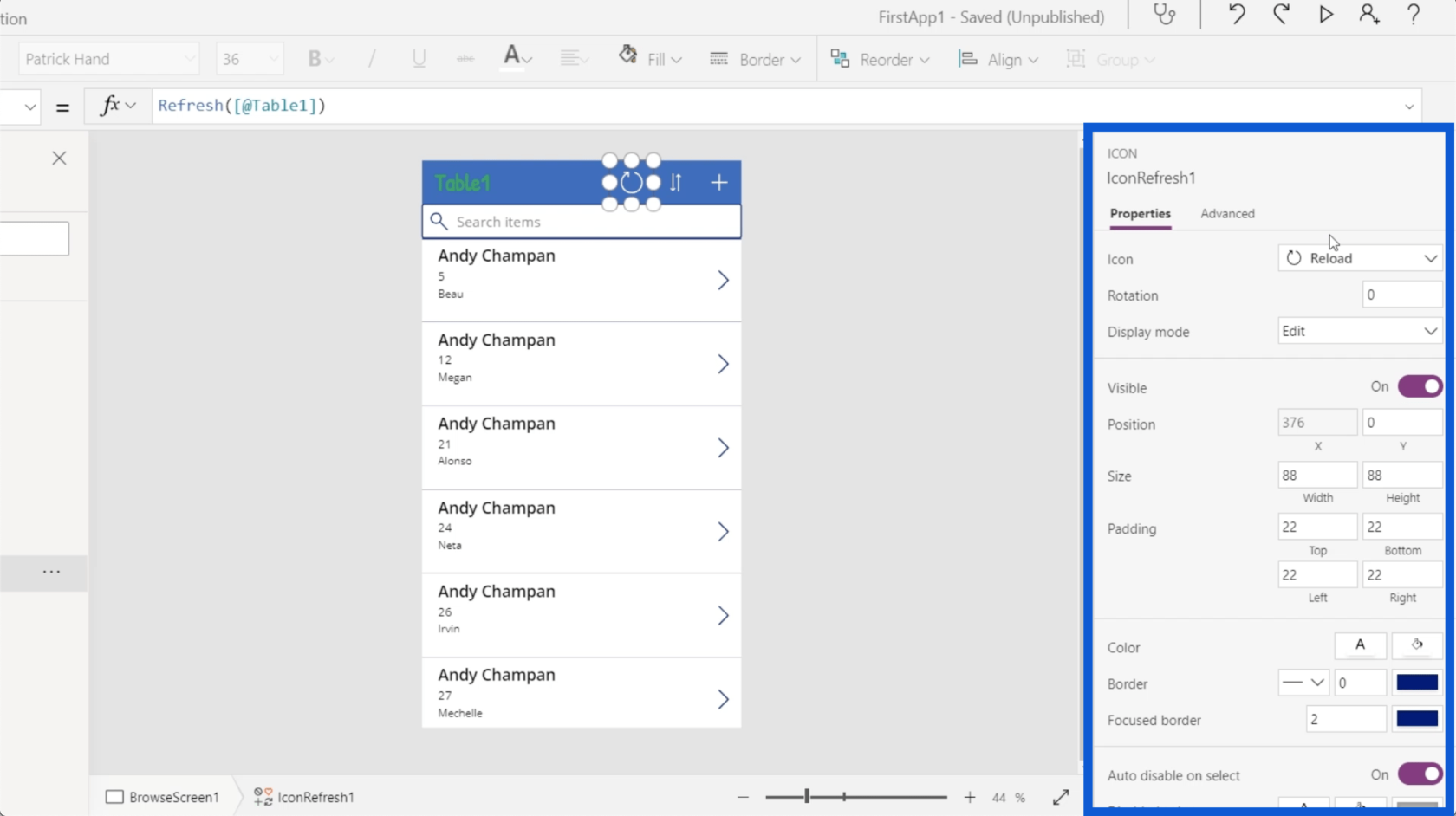
Erityyppisillä elementeillä on myös erilaisia ominaisuuksia. Katsotaanpa tässä sovelluksessa olevaa päivityskuvaketta. Jos katsot puunäkymää, tämä on elementti nimeltä IconRefresh1.

Kun katsot ominaisuusruutua, näet, että se on luokiteltu kuvakkeeksi. Siinä on myös erilaisia ominaisuuksia, kuten käytetty kuvake, kierto, näyttötila jne.

Siisti juttuvoit itse asiassa muokata näitä ominaisuuksia kahdella tavalla. Voit asettaa ne joko staattisesti tai dynaamisesti.
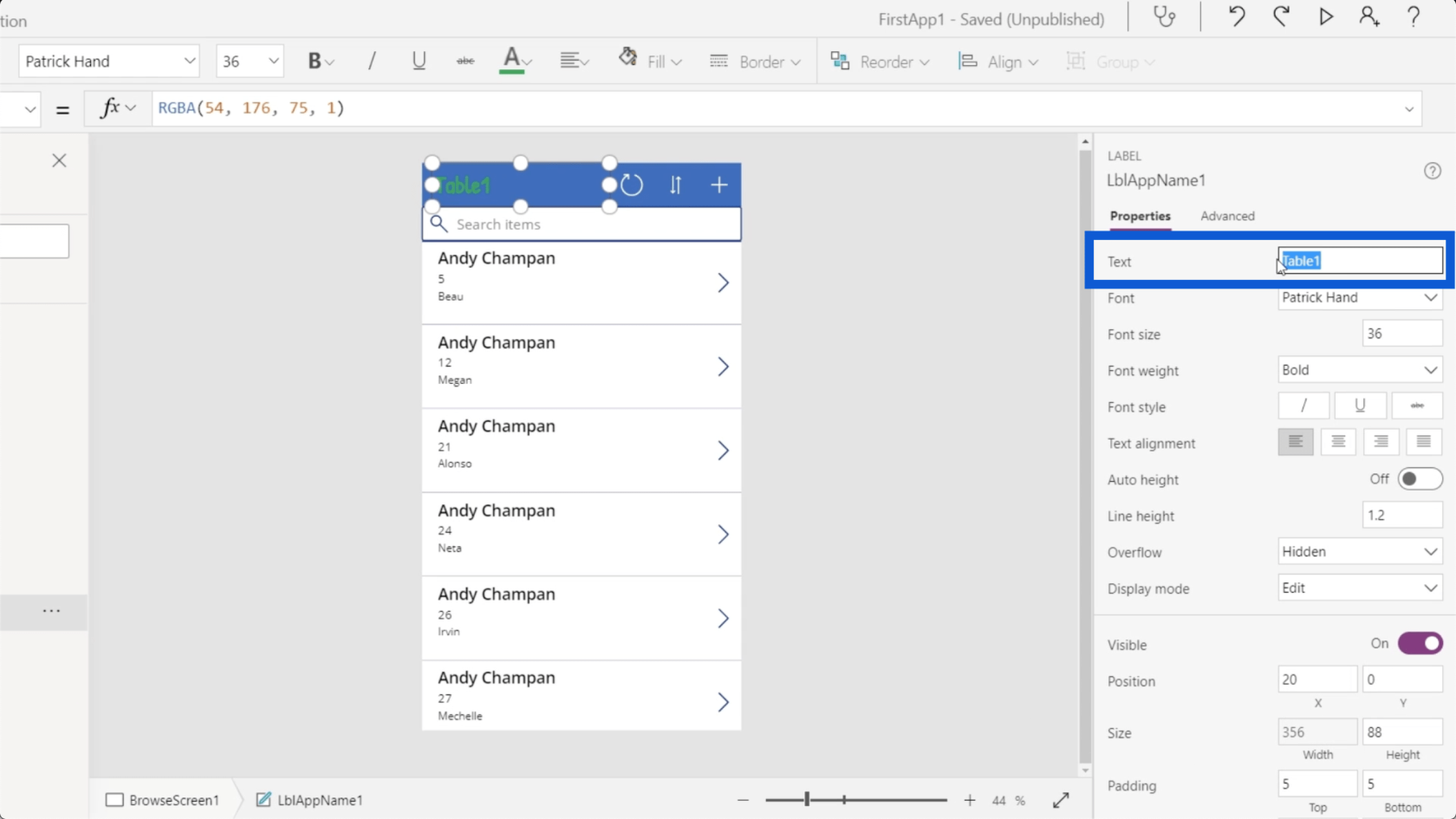
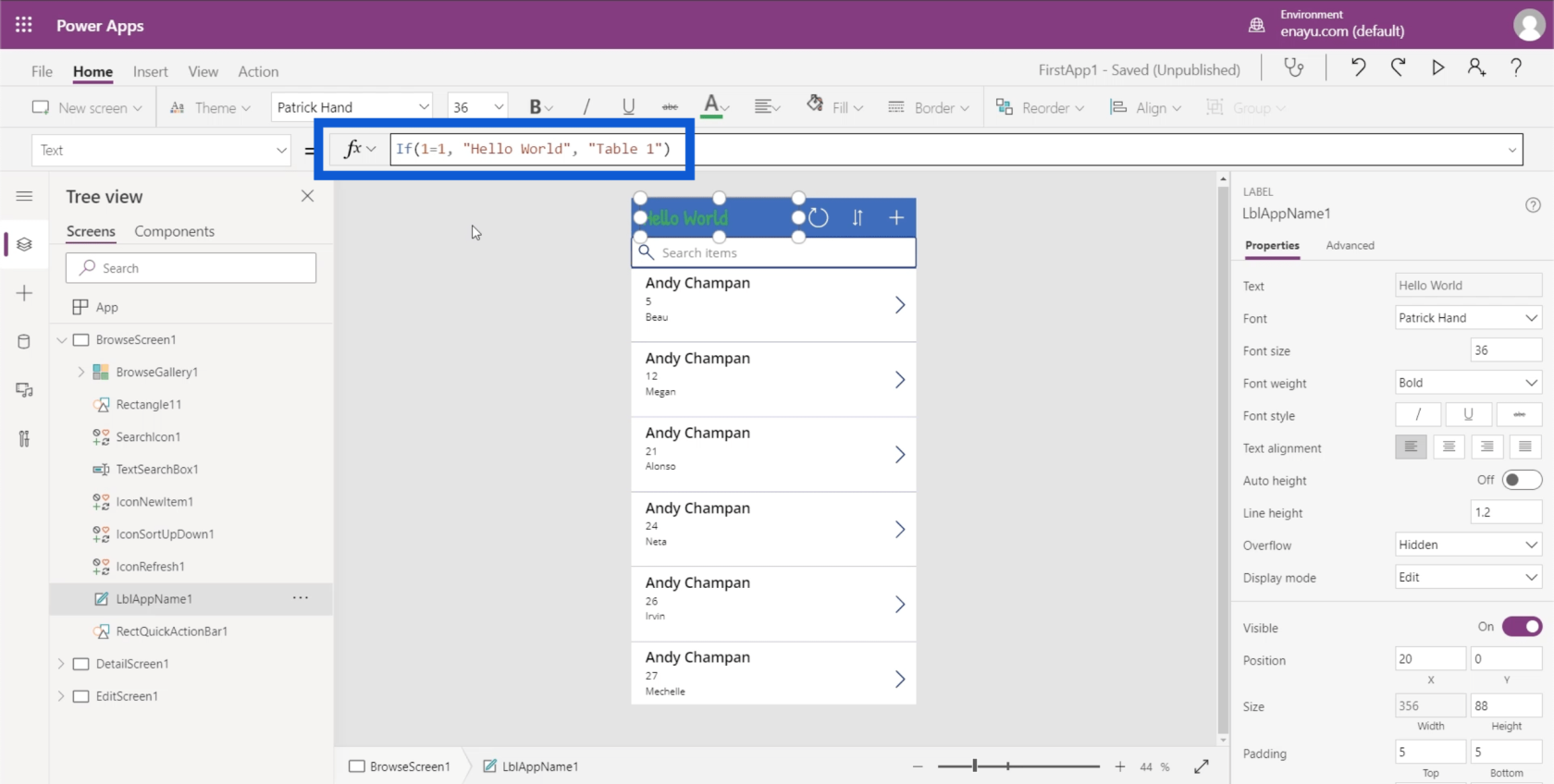
Jos palaamme Table1-elementtiin ja siirrymme Text-ominaisuuteen, voin muokata sitä suoraan ja muuttaa sen muotoon Hello World. Tämä muuttaa automaattisesti sen, mitä sovelluksen todellisessa tarrassa näkyy.

Mitä tein, oli muuttaa omaisuutta staattisesti.
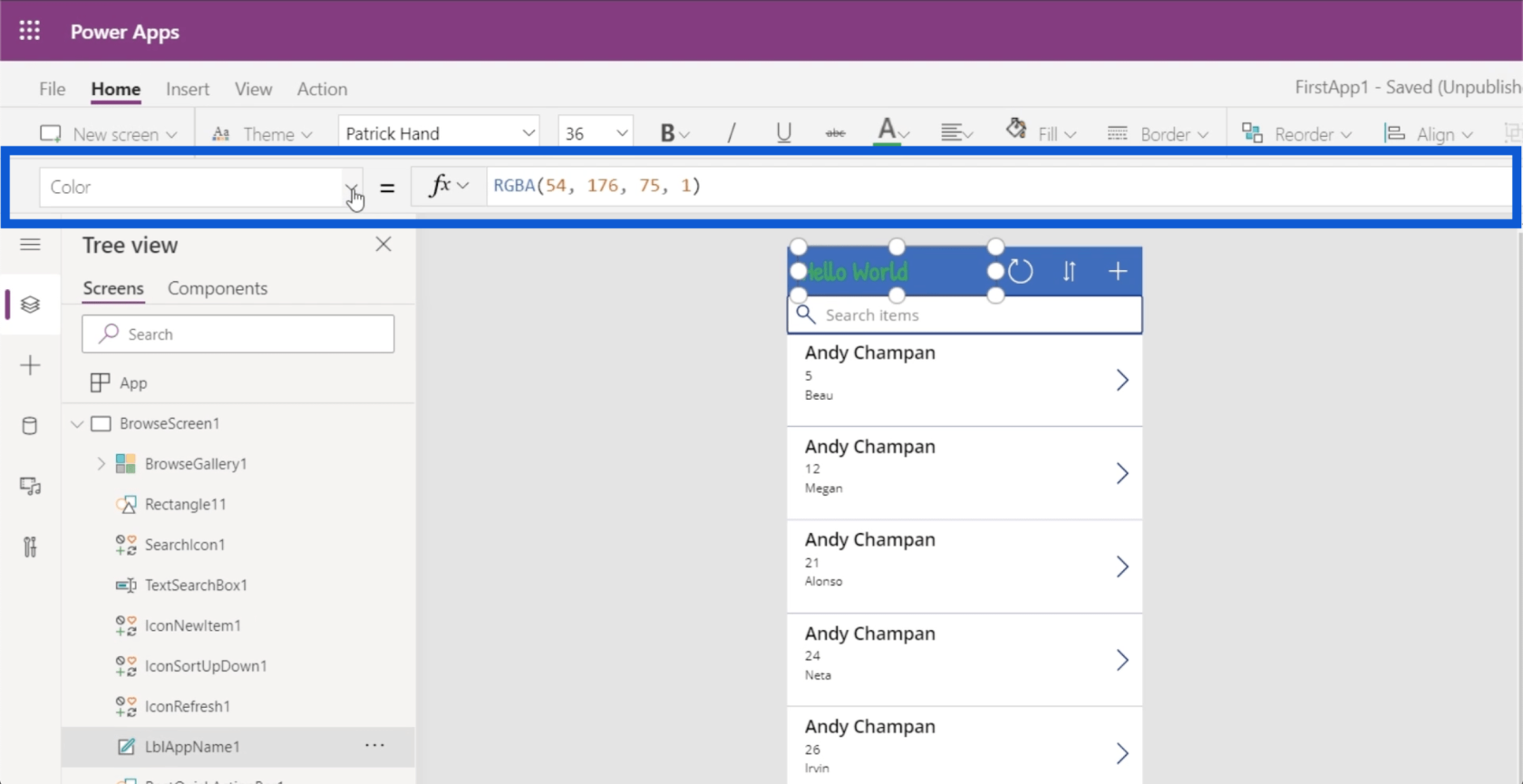
Jos nyt katsot yläreunaa, jossa kaavapalkki on, näet, että voit myös valita erilaisia ominaisuuksia vasemmalla olevasta avattavasta valikosta.

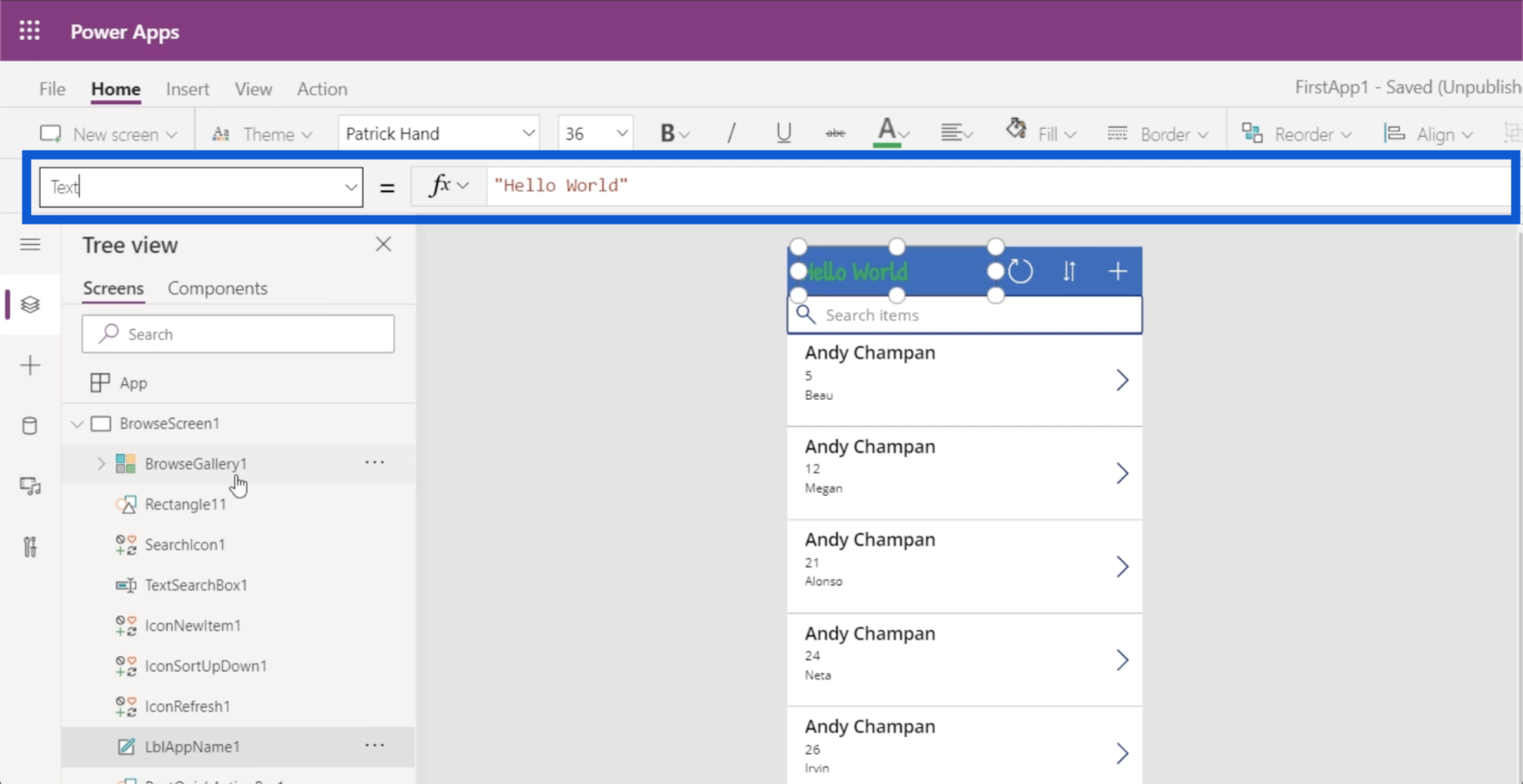
Joten jos valitsen tekstiominaisuuden ja kirjoitan Hello World, se tekee saman asian.

Täällä voit muuttaa sitä dynaamisesti. Vaikka dynaamisen muutoksen luomiseen on monia tapoja, näytän sinulle yksinkertaisen esimerkin IF- funktion avulla.
Kirjoitan kaavapalkkiin IF(1=1), "Hei maailma", "Taulukko 1"). Tämä tarkoittaa pohjimmiltaan sitä, että jos väite on totta, niin Hello World ilmestyy etikettiin. Jos ei, näytä se Taulukko1 .

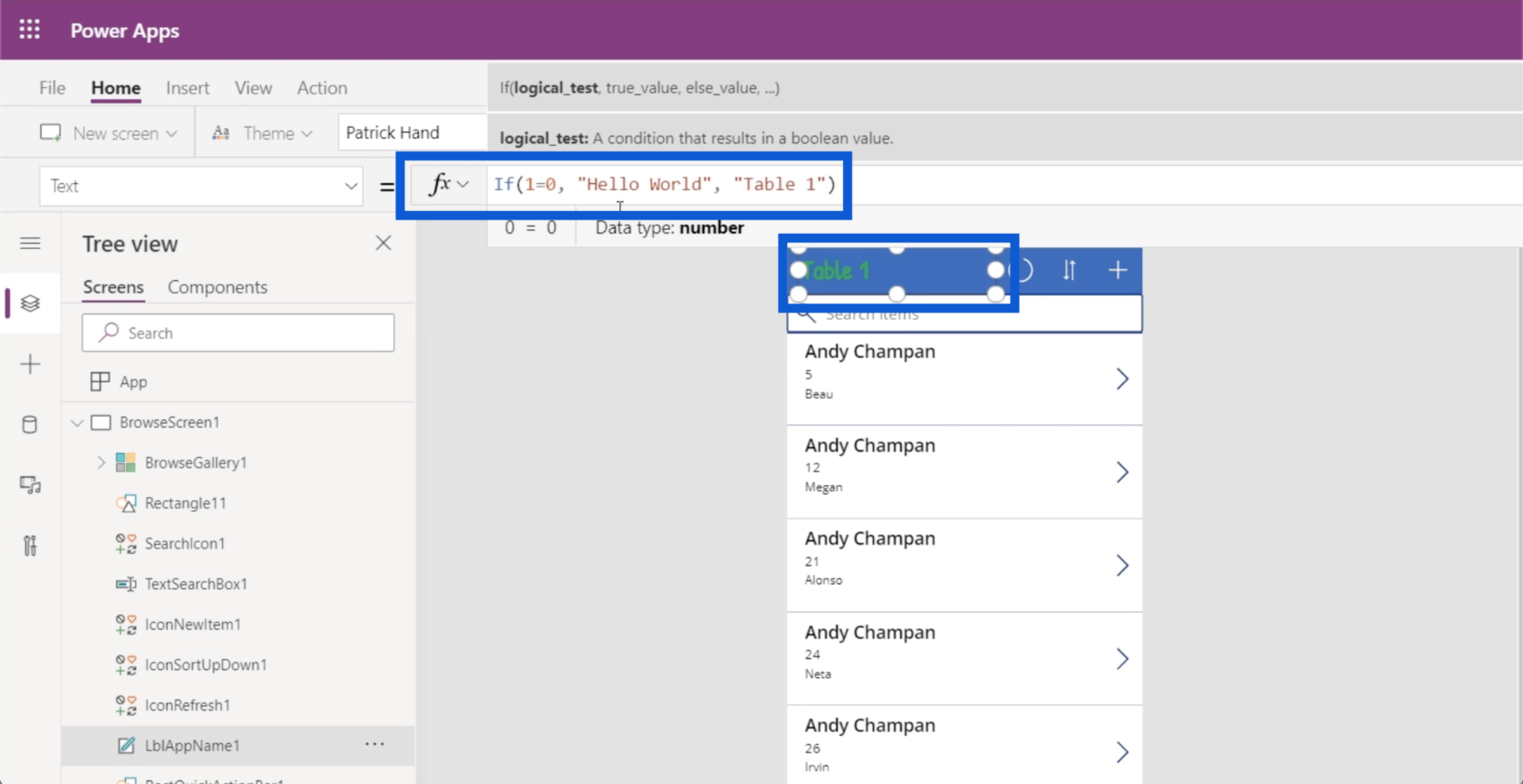
Koska tämä on dynaamisesti asetettu, voin myös tehdä tästä ehdosta epätosi. Joten jos muutan tämän ja kirjoitan 1=0, se muuttaa automaattisesti tunnisteen taulukkoon 1.

Ominaisuuksien muuttaminen dynaamiseksi tarkoittaa, että käyttäjät voivat muuttaa näitä ominaisuuksia tiettyjen parametrien perusteella. Voit esimerkiksi antaa käyttäjien muokata otsikoita itse ja tallentaa muutokset sitten muuttujaan. Sitten tämä kaava voisi kutsua kyseistä muuttujaa asettaakseen tämän tekstin otsikon.
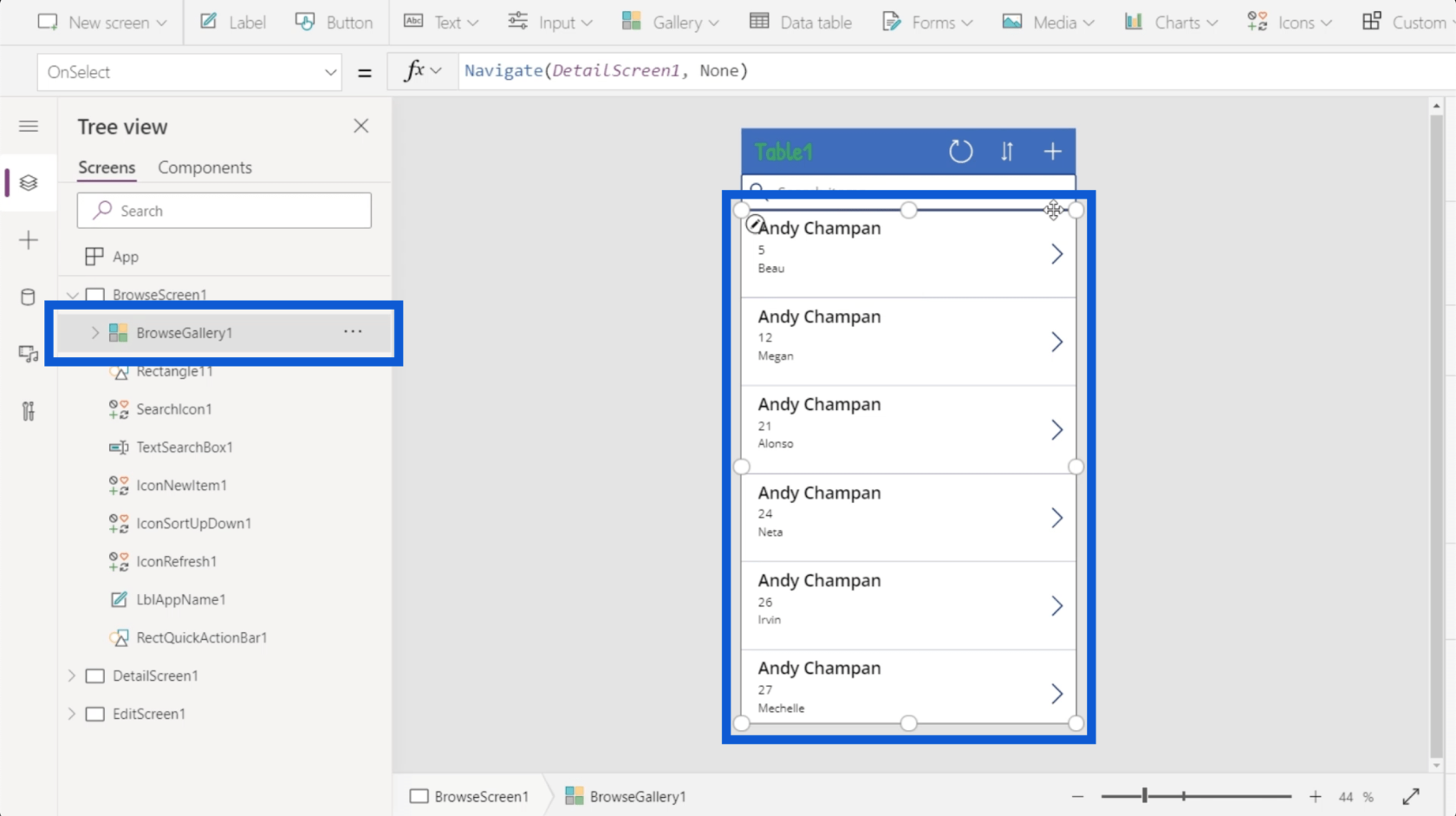
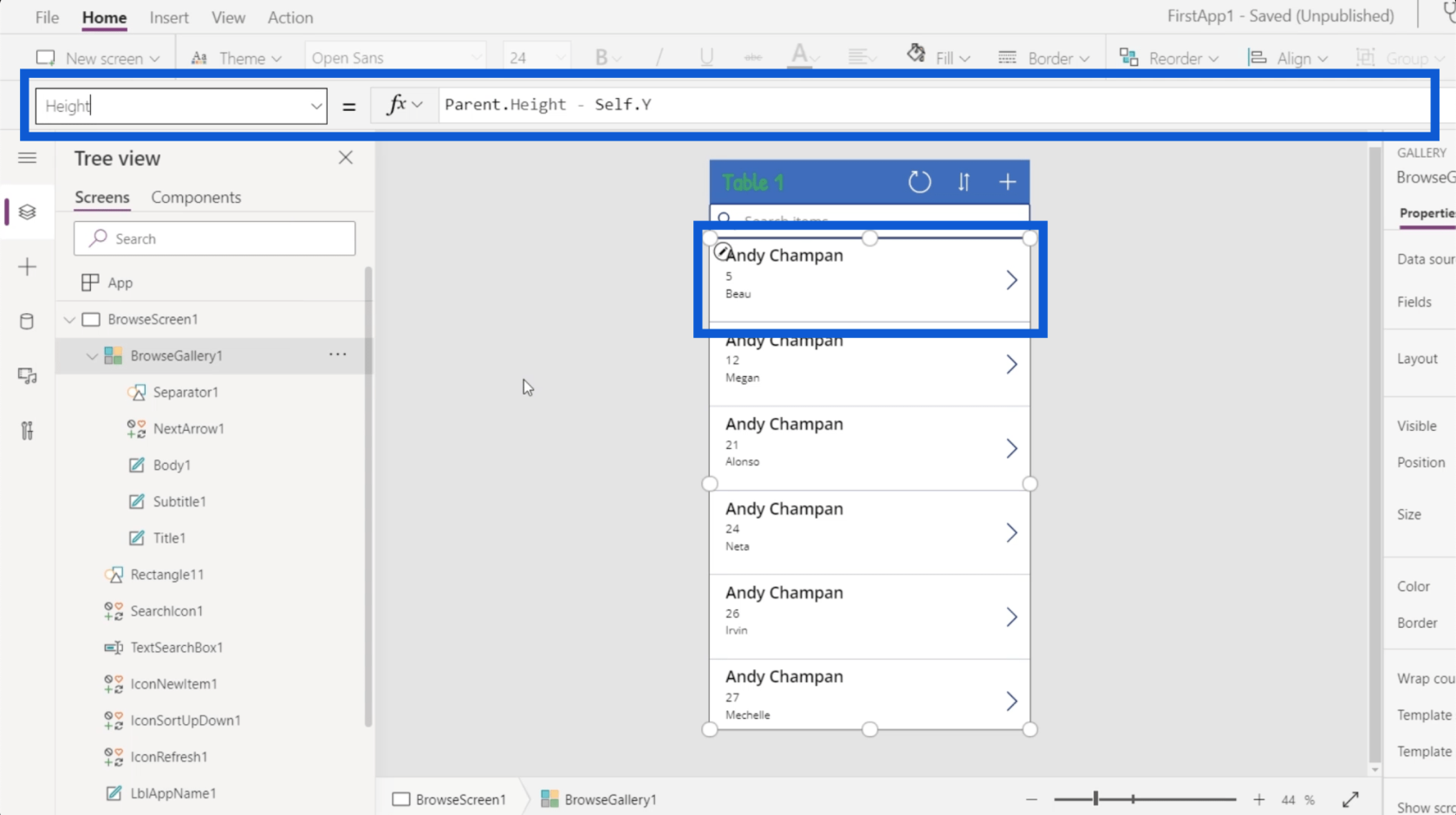
Voit muuttaa myös muita asioita. Jos esimerkiksi napsautamme gallerian yläosaa Andy Chapmanille, voin mennä eteenpäin ja tarkistaa, kuinka tämän merkinnän korkeus mitataan.

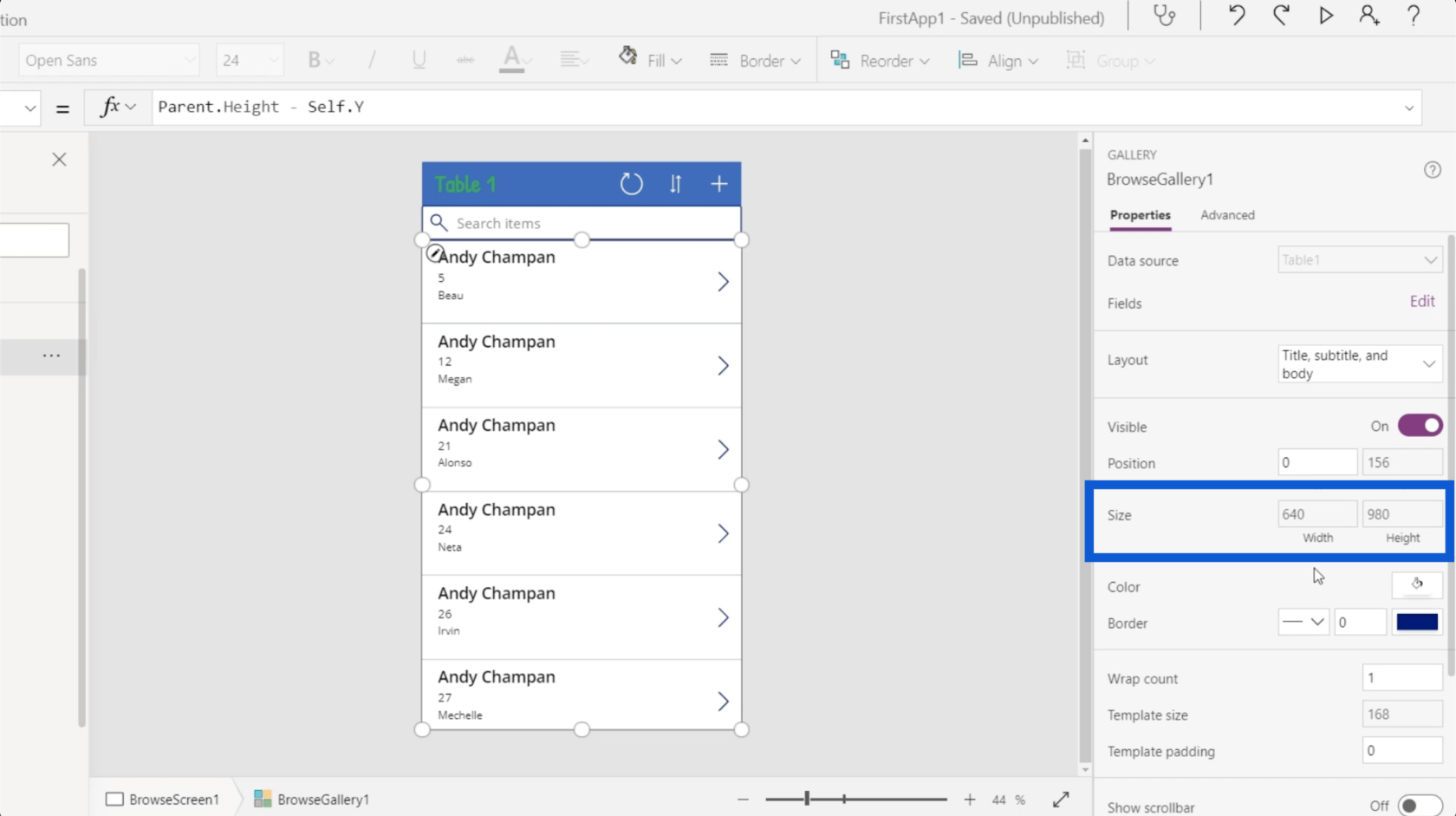
Näet, että tämän gallerian korkeudeksi on asetettu dynaamisesti ylätason korkeus miinus todellisen gallerian Y-sijainti. Tämä tarkoittaa, että tämän merkinnän koko on yhtä suuri kuin sovelluksen korkeus ylhäältä alas miinus itse todellisen elementin Y-koordinaatit. Joten jos korkeus on 100 ylhäältä alas ja Y-piste on 10:ssä, se asettaa korkeuden dynaamisesti arvoon 90.
Tämä käsite on tärkeä, koska voisin yksinkertaisesti mennä ominaisuuksiin ja muuttaa kokoa manuaalisesti.

Mutta eri sovelluksilla on eri kokoja. Eri elementeillä on myös erilaiset koordinaatit. Jos asetan staattisen korkeuden, se sotkee koko sovelluksen heti, kun muutan jotain muuta.
Johtopäätös
Nähdä, kuinka kaikki on järjestetty Power Apps -ympäristöissä, osoittaa, kuinka intuitiivinen ja käyttäjäystävällinen tämä työkalu todella on. Kunkin elementin ja näytön näyttötavasta ja jokaisen elementin jokaisen ominaisuuden muuttamisen helppoutta, nämä Power Apps -ympäristöt antavat varmasti kaikille mahdollisuuden luoda oman sovelluksensa ja tehdä omista prosesseistaan paljon tehokkaampia.
Power Apps ei tietenkään ole vain aloittelijoille, jotka ovat vasta alkamassa havaita, kuinka hyödyllisiä sovellukset voivat olla alallaan. Tarjolla on myös paljon edistyneitä toimintoja, joista edistyneemmät käyttäjät nauttivat. Käsittelen niitä muissa opetusohjelmissa.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








