LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa puhumme siitä, kuinka sivustokartat toimivat Power Apps -mallipohjaisissa sovelluksissa.
Itse nimen perusteella sivustokartat kartoittavat tavan, jolla käyttäjät liikkuvat mallipohjaisessa sovelluksessa. Ne määräävät, kuinka käyttäjät voivat tarkastella, olla vuorovaikutuksessa ja liikkua eri taulukoiden välillä.
Katsotaanpa, miten sivustokartat toimivat ja miten ne tehostavat mallipohjaisen sovelluksen luomista.
Sisällysluettelo
Sivustokartat Power Apps -mallipohjaisissa sovelluksissa
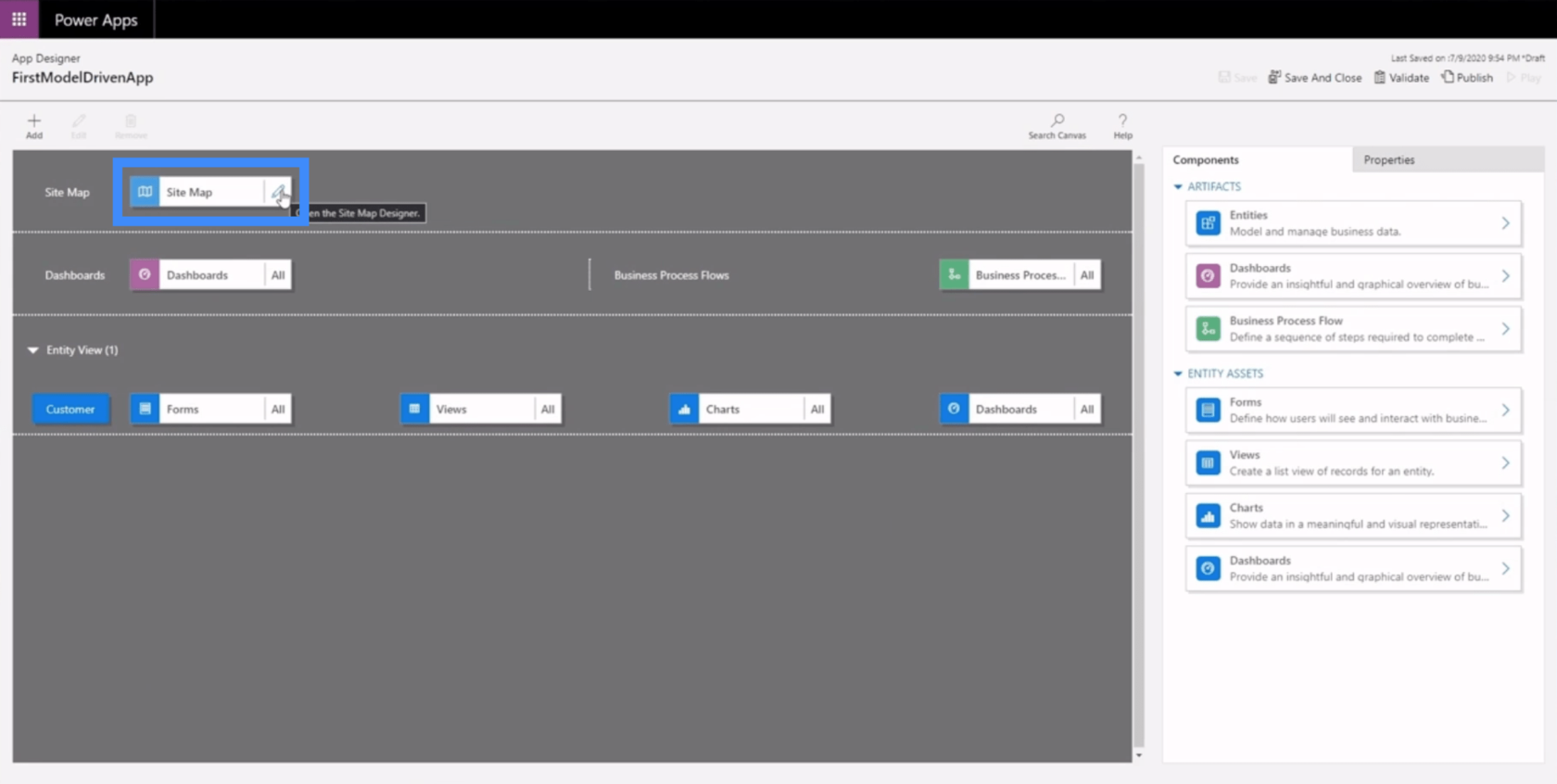
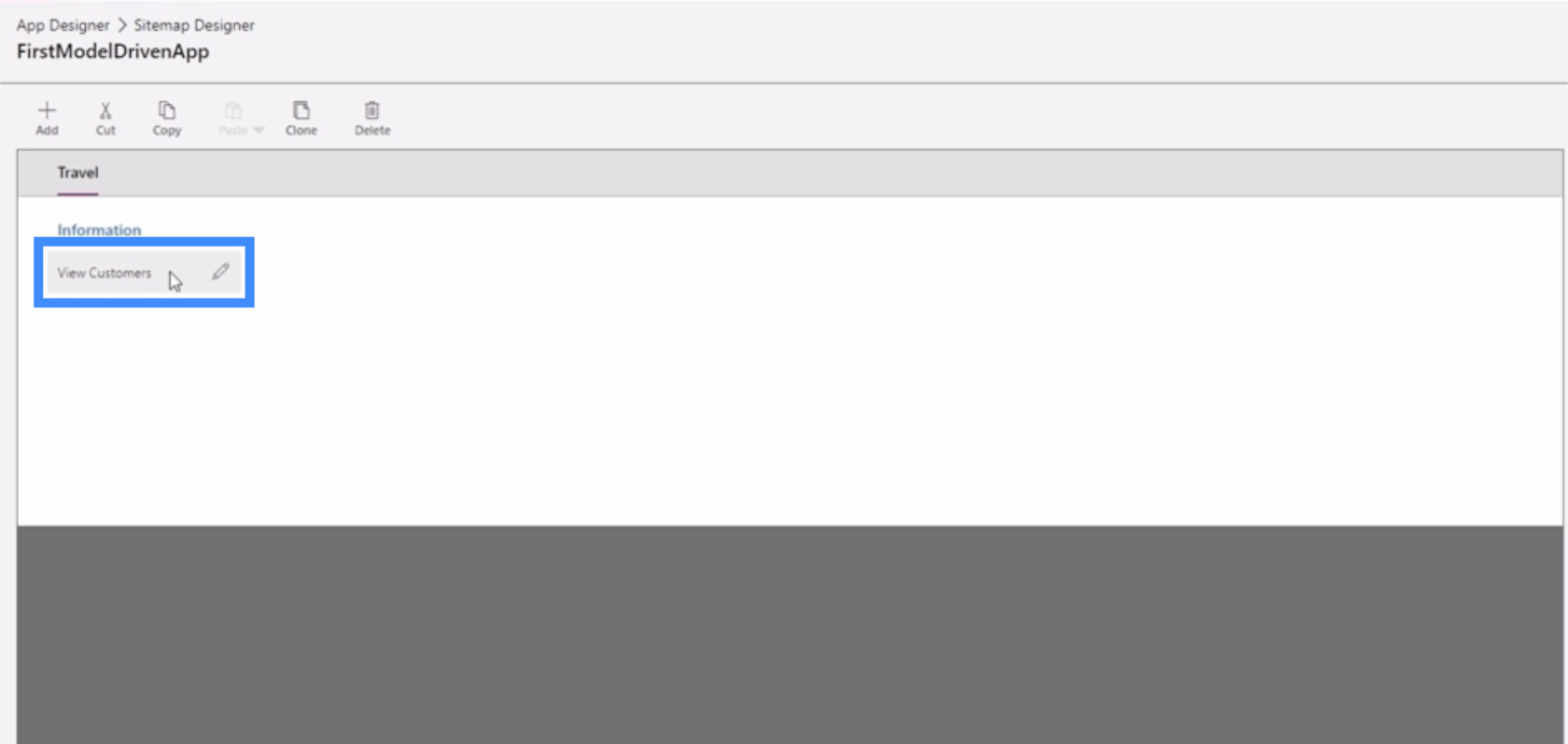
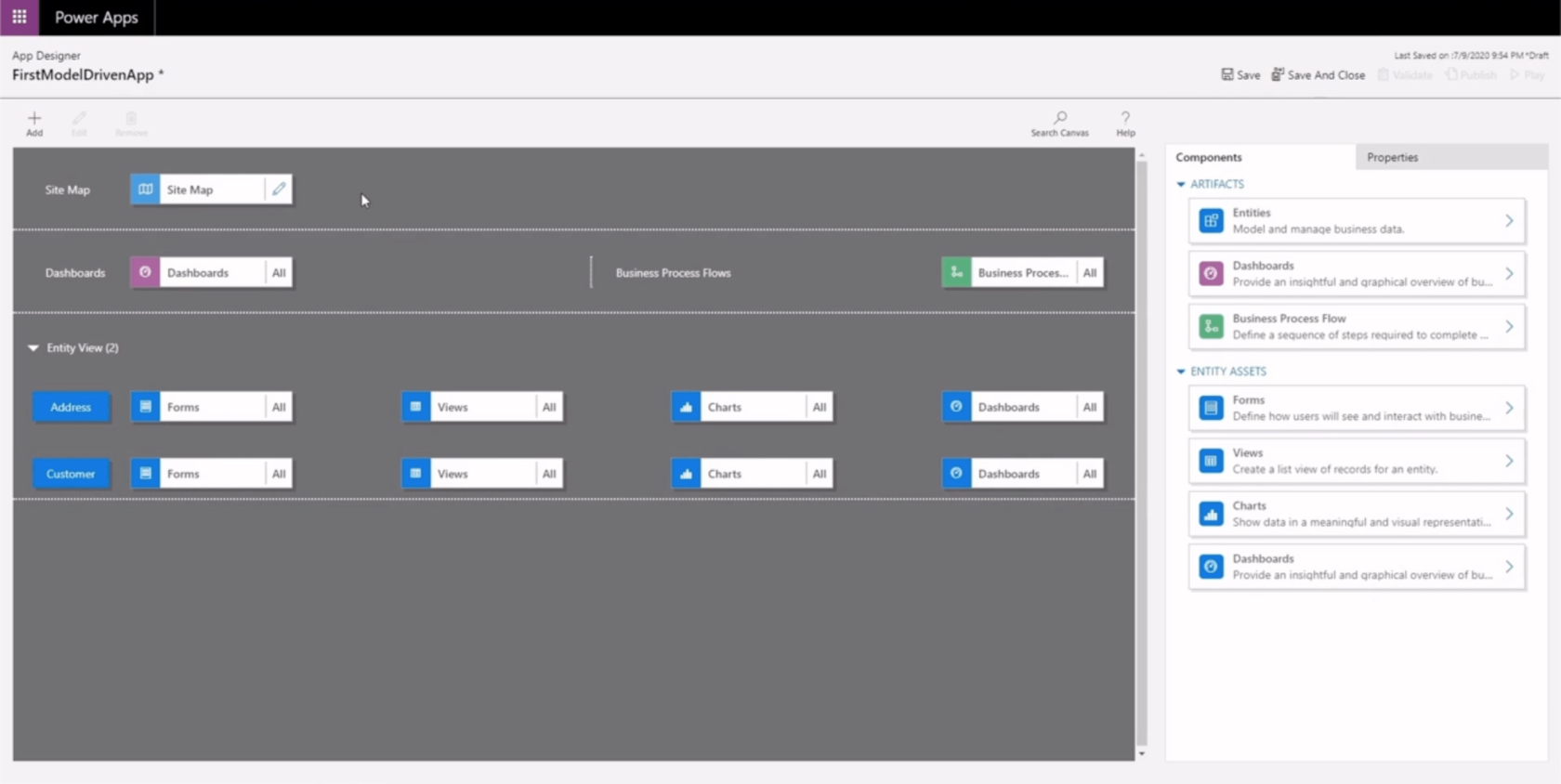
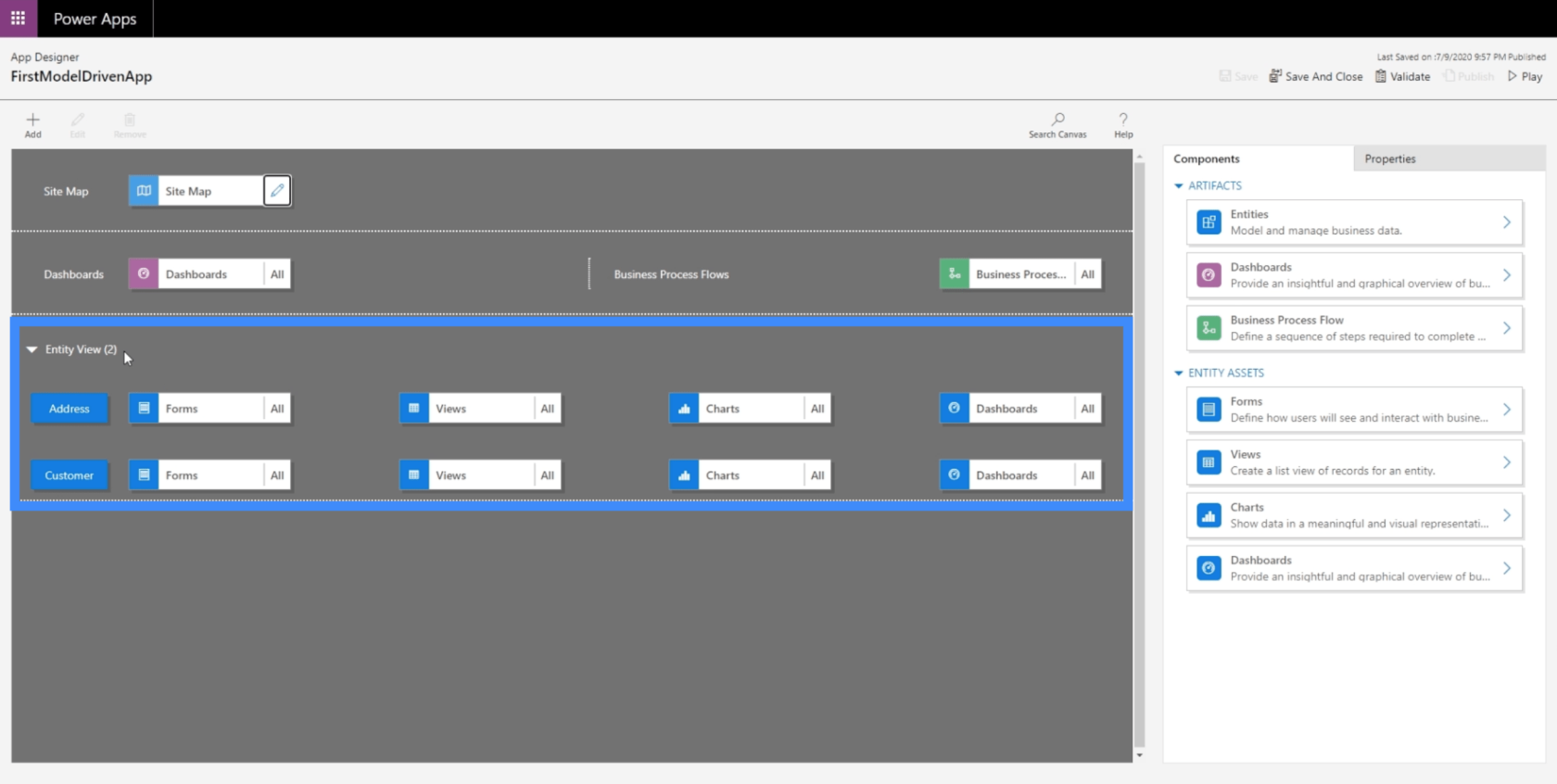
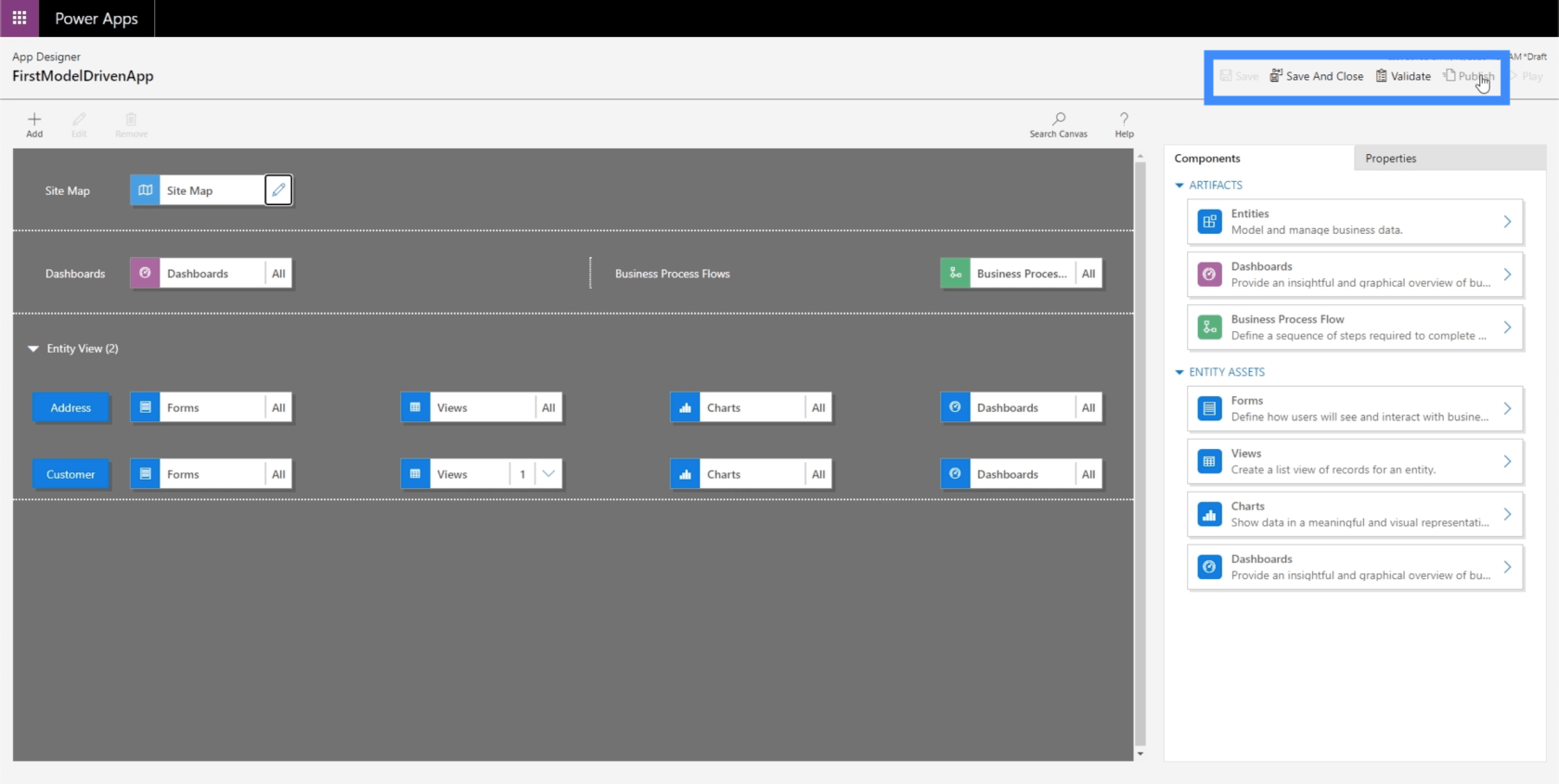
Sivustokartta näkyy sovellussuunnittelijan yläosassa. Aloita sovelluksen sivustokartan työstäminen napsauttamalla Muokkaa-painiketta.

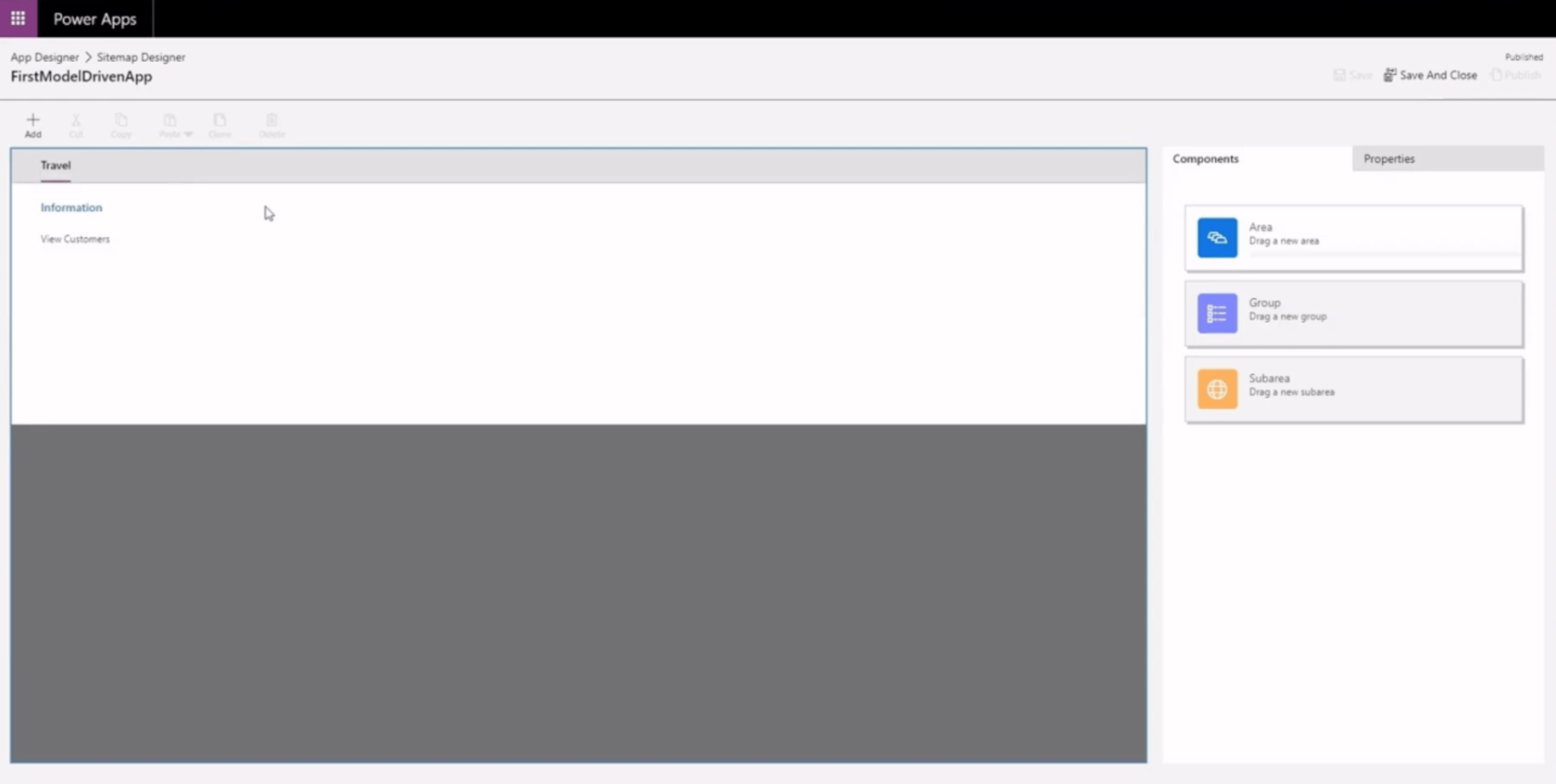
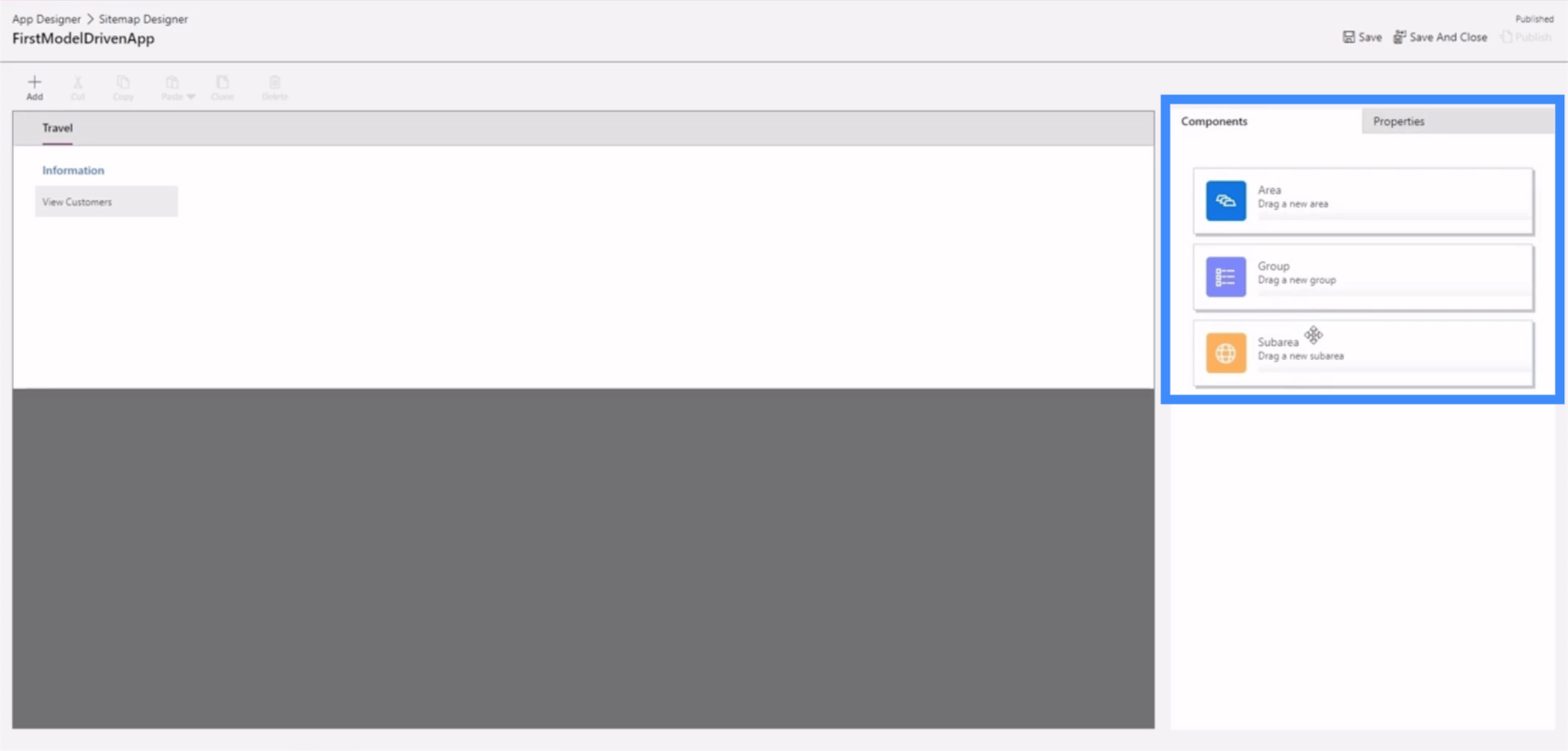
Sivustokartan työalue näyttää tältä. Sivustokartat koostuvat kolmesta pääkomponentista – alueesta, ryhmästä ja osa-alueesta.

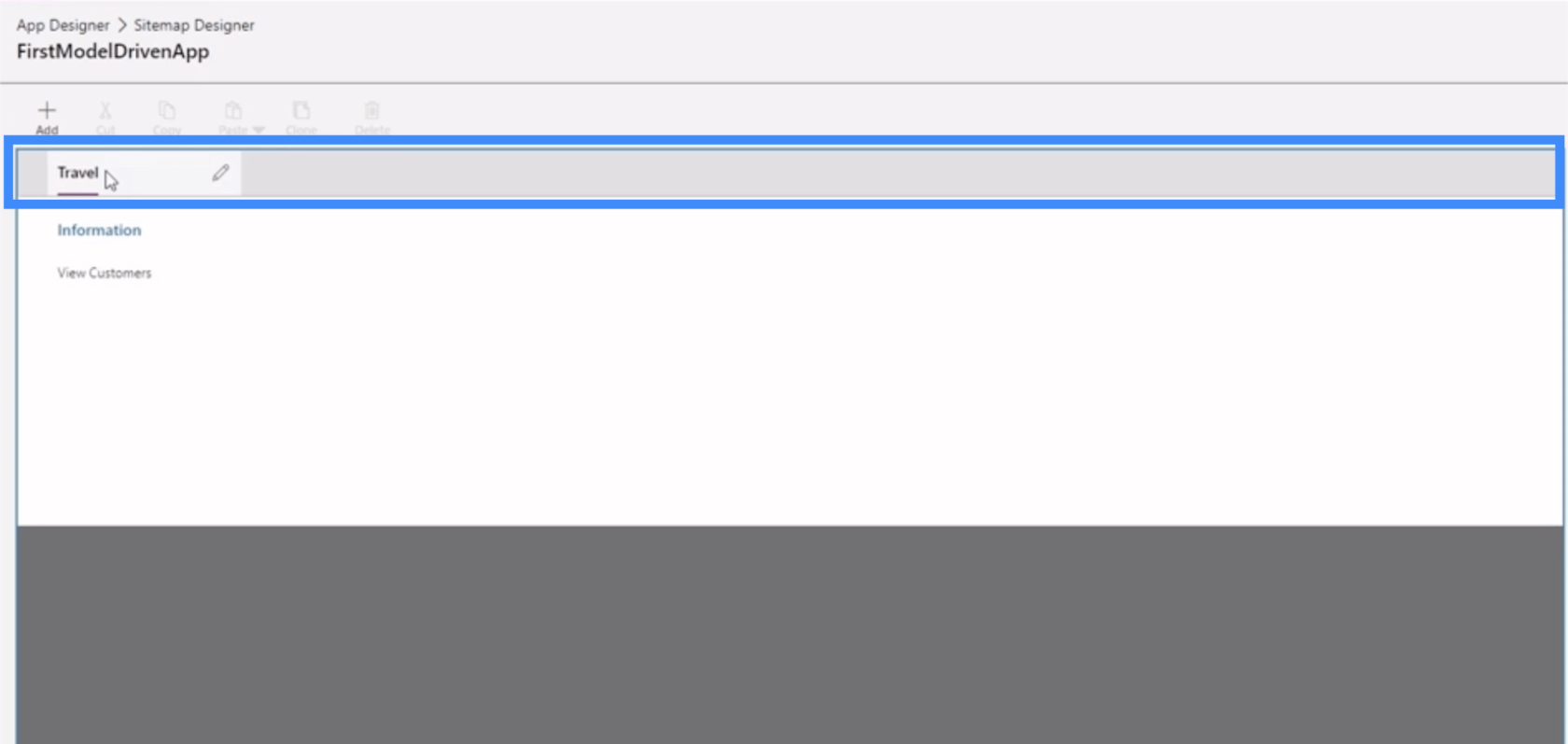
Alue näkyy yläosassa. Tässä esimerkissä alueemme on nimeltään Travel.

Ryhmä tulee seuraavaksi. Näin voimme ryhmitellä samanlaisia tai toisiinsa liittyviä komponentteja yhteen.

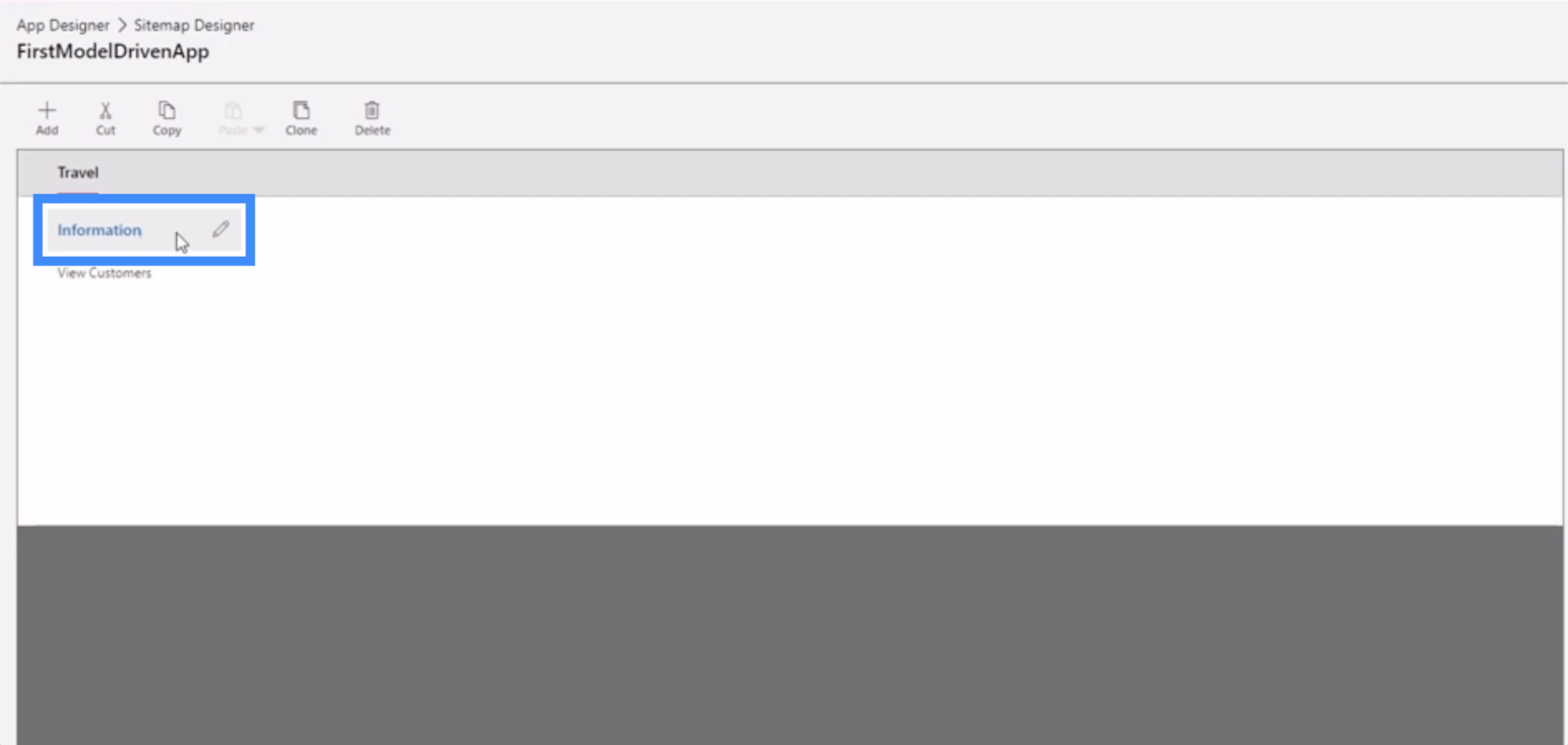
Osa-alueet löytyvät ryhmien mukana. Täällä Näytä asiakkaat on ala-alueemme.

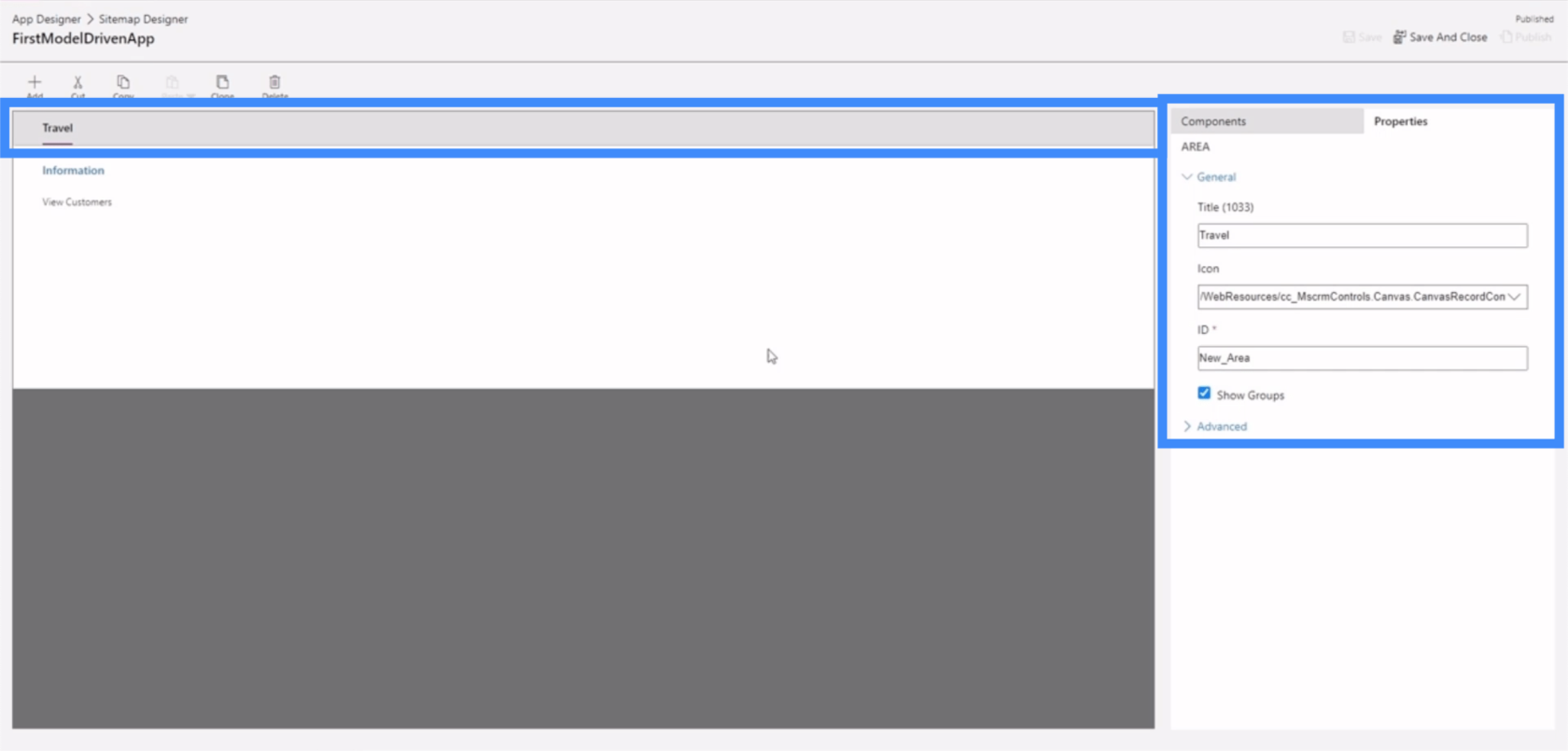
Canvas-sovellustemme tapaan Power Apps -mallipohjaisen sovelluksen avulla voimme myös mukauttaa erilaisia ominaisuuksia. Jos napsautamme esimerkiksi Matkailua, voimme nähdä oikeasta ruudusta erilaiset ominaisuudet, joita voimme säätää.

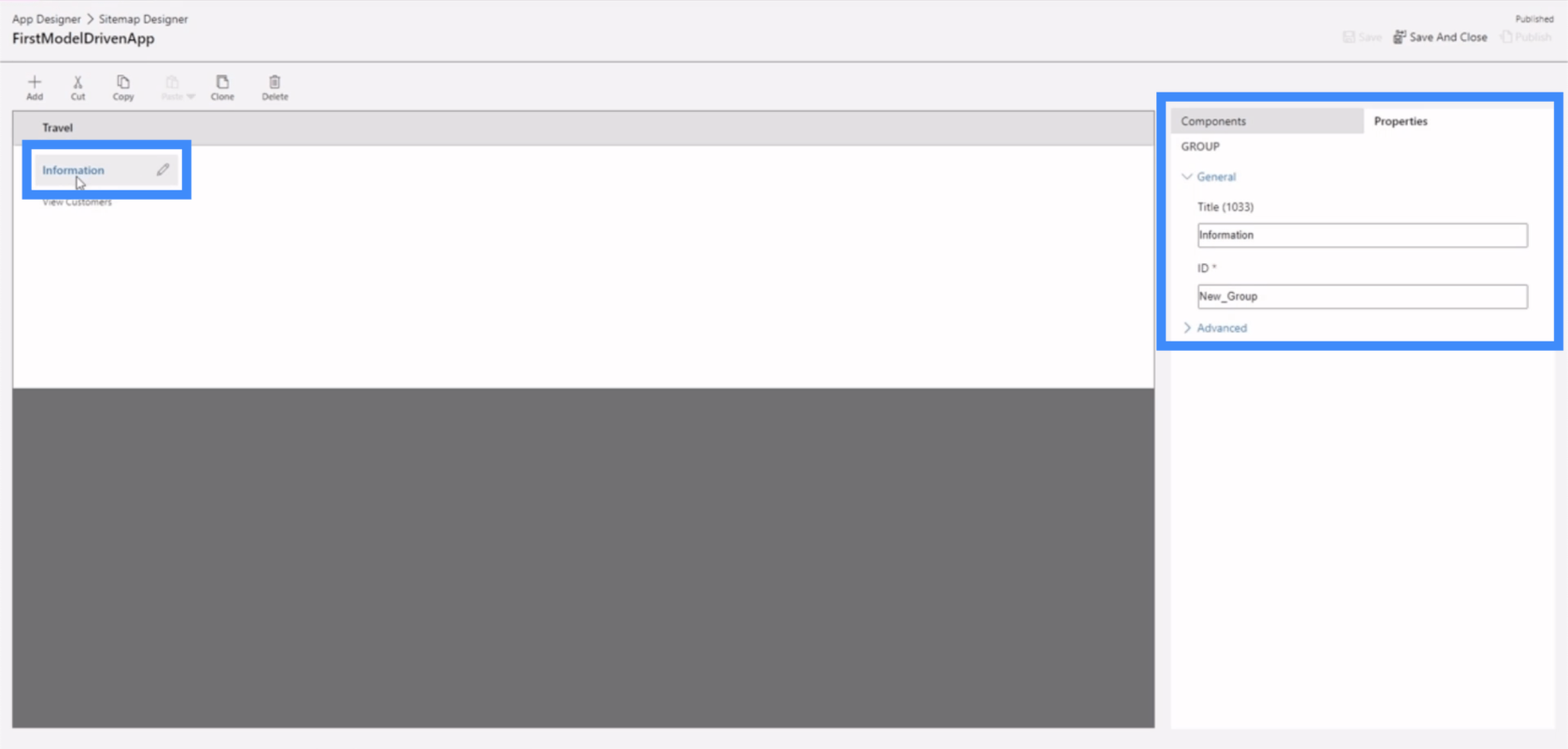
Jos napsautamme Tiedot, näemme myös joukon ominaisuuksia, joita voimme muokata.

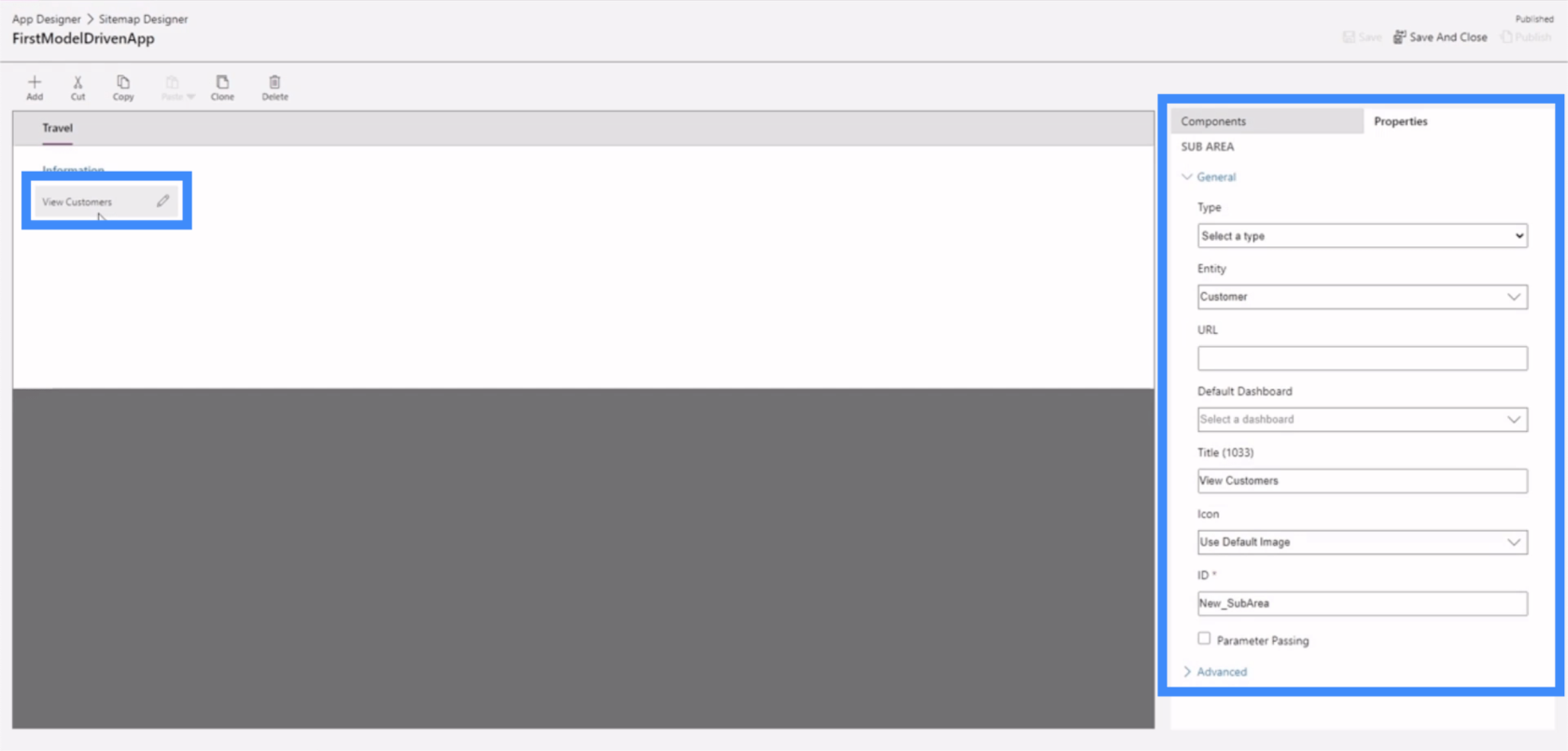
Mahdollisesti tärkein kiinteistöjoukko olisi osa-alueemme oma.

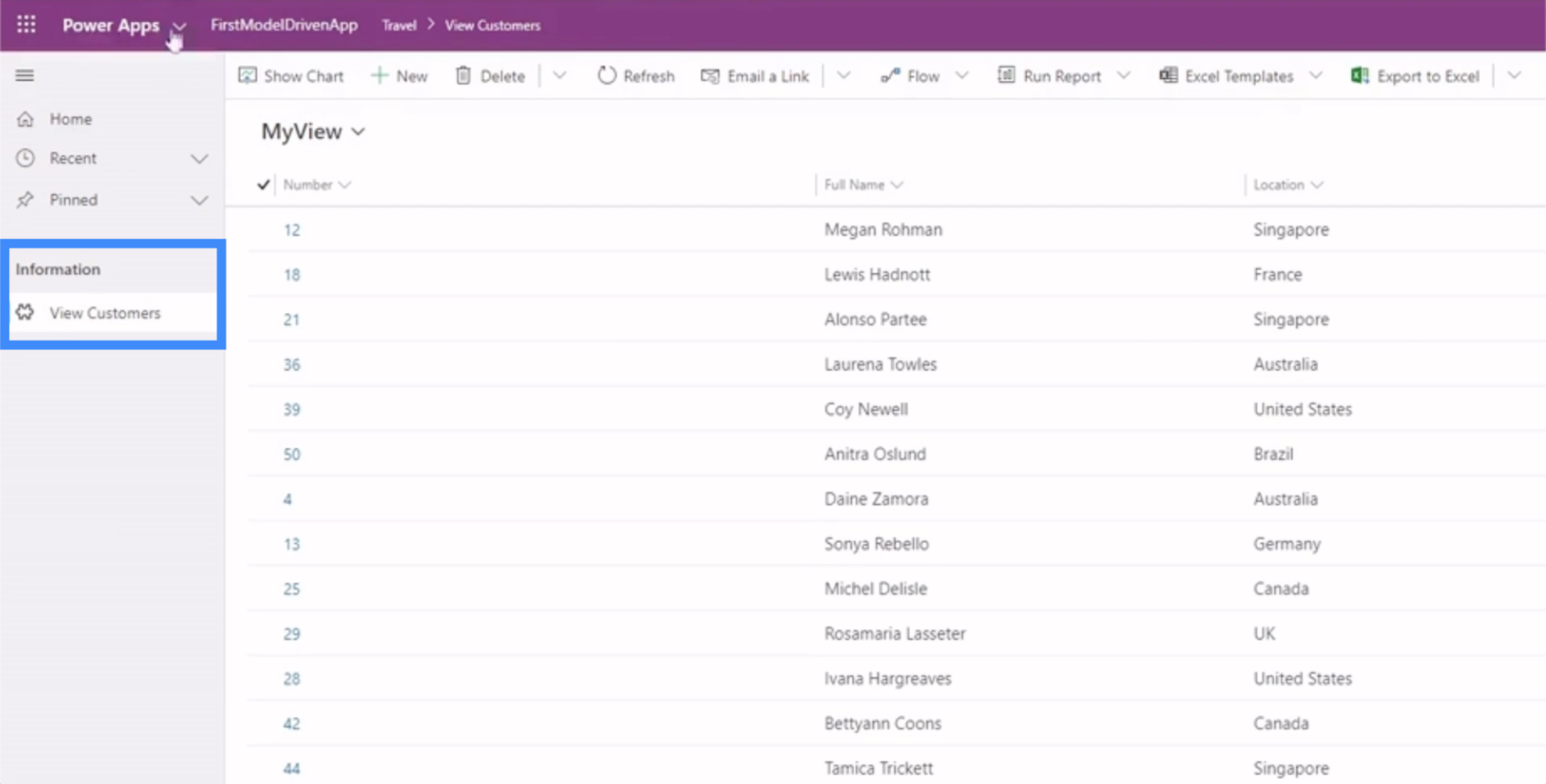
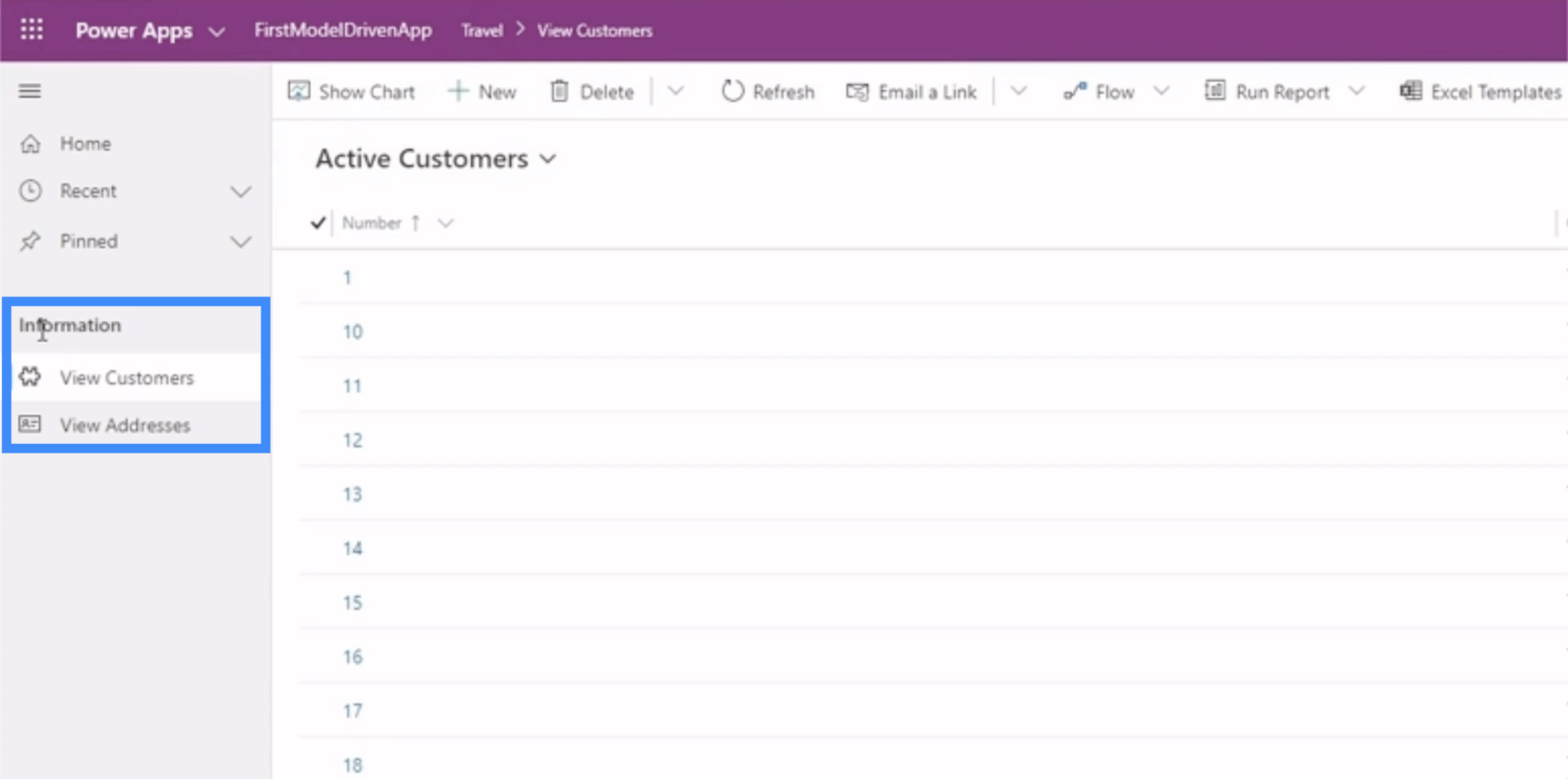
Tämä johtuu siitä, että ala-alueet johtavat loppukäyttäjät sovelluksen eri osiin. Palatakseni sovellukseen, jonka parissa työskentelemme, alialue, josta puhumme, sisältää linkin Näytä asiakkaat täältä vasemman reunan valikosta.

Tämä tarkoittaa, että tapa, jolla asetamme alialueiden ominaisuudet, voi vaikuttaa tapaan, jolla loppukäyttäjä navigoi missä tahansa Power Apps -mallipohjaisessa sovelluksessa.
Oikeiden ominaisuuksien asettaminen sivustokartan alialueille
Sukellaan eri ominaisuuksiin, jotka voimme asettaa ala-alueellemme.
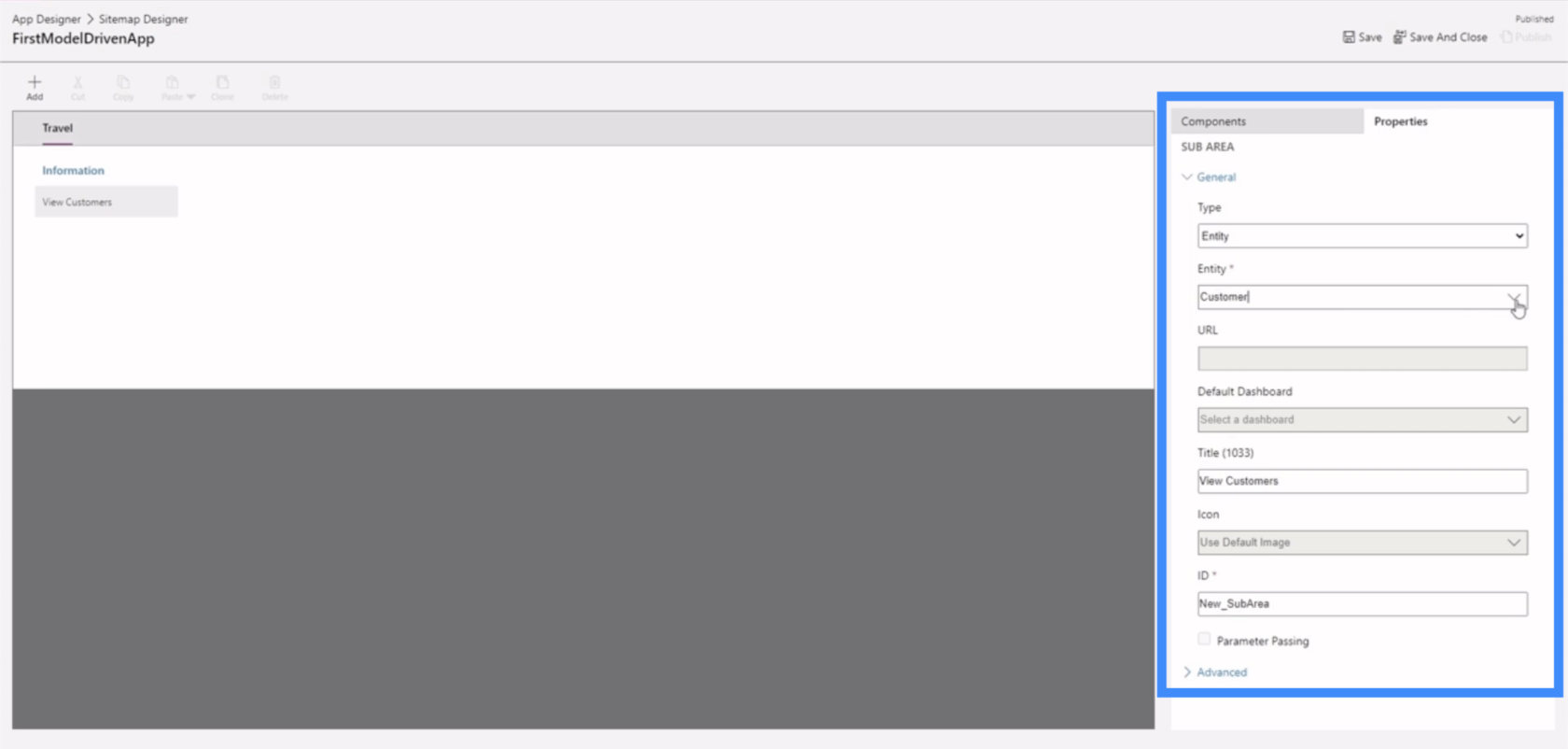
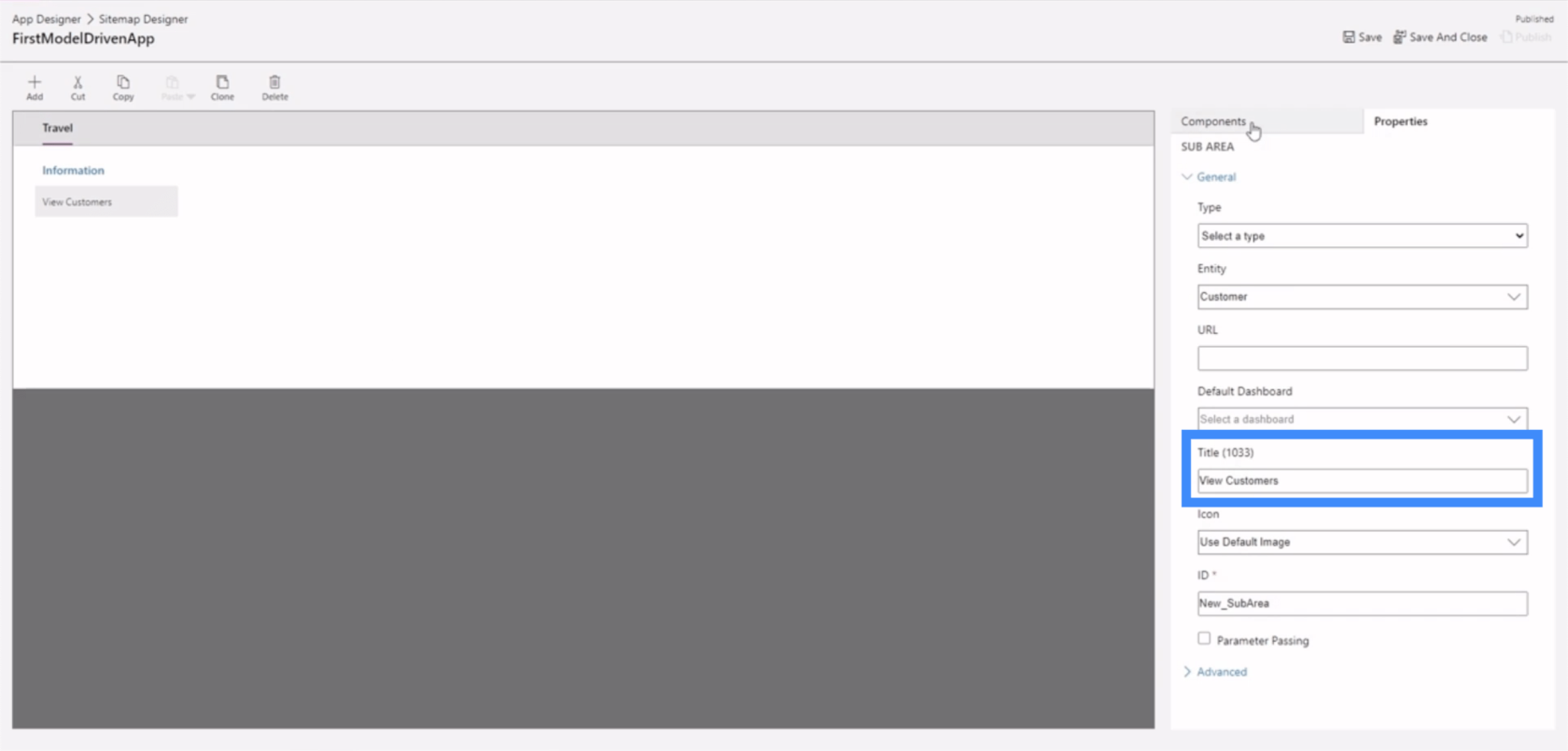
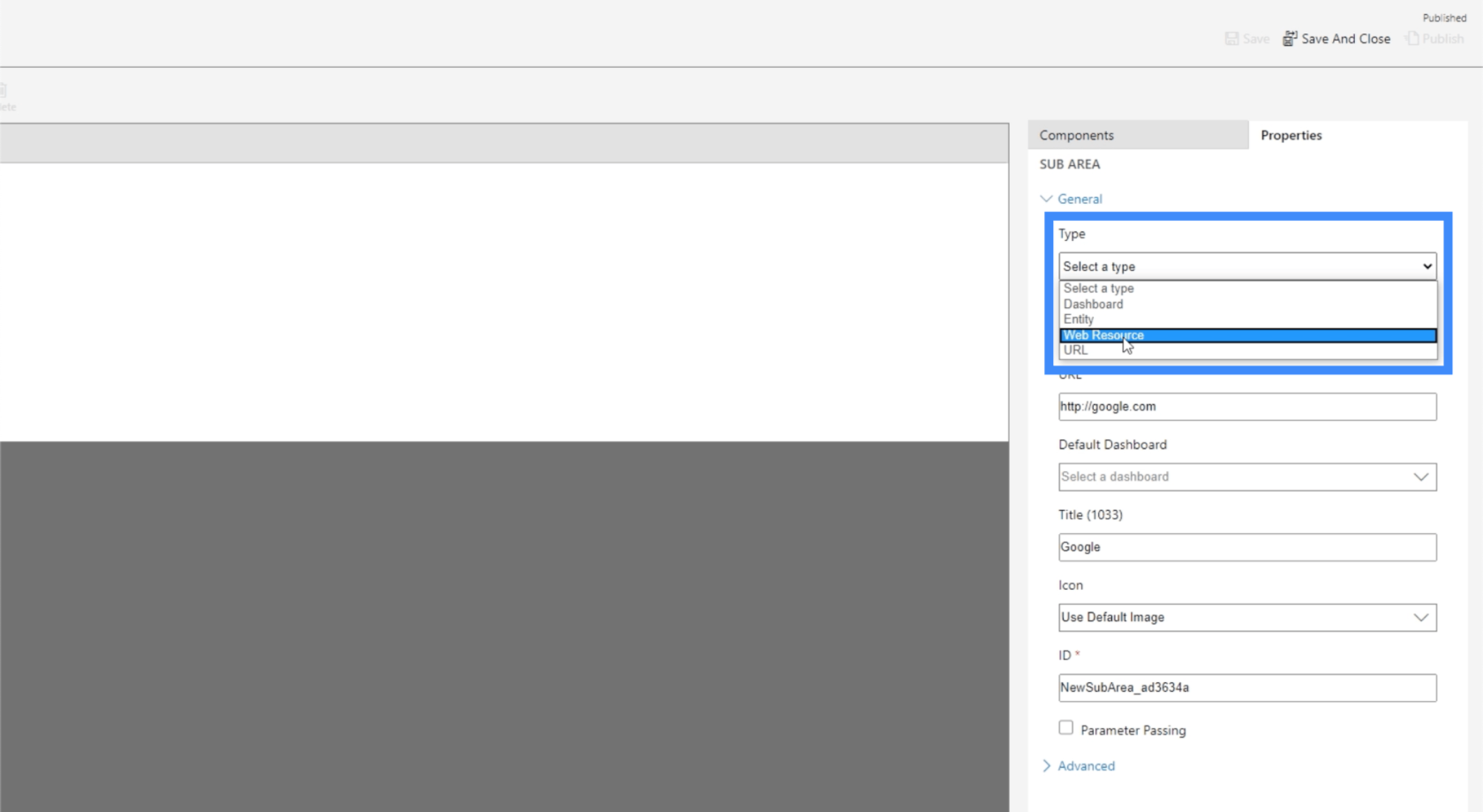
Jos napsautamme Näytä asiakkaat -nimistä alialuetta ja katsomme oikeaa ruutua, tärkeimmät kentät, jotka meidän on asetettava tähän, ovat tyyppi, entiteetti ja otsikko.

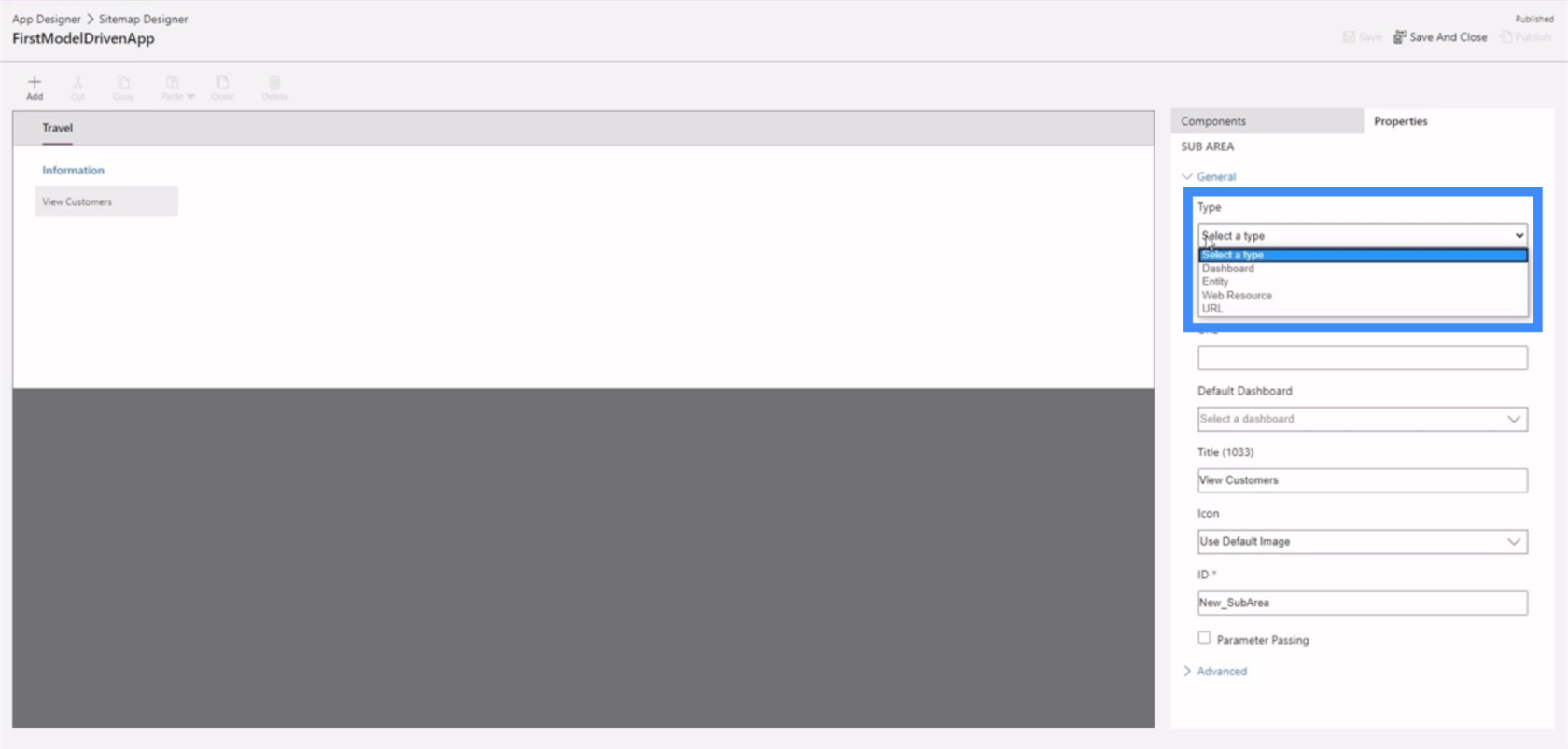
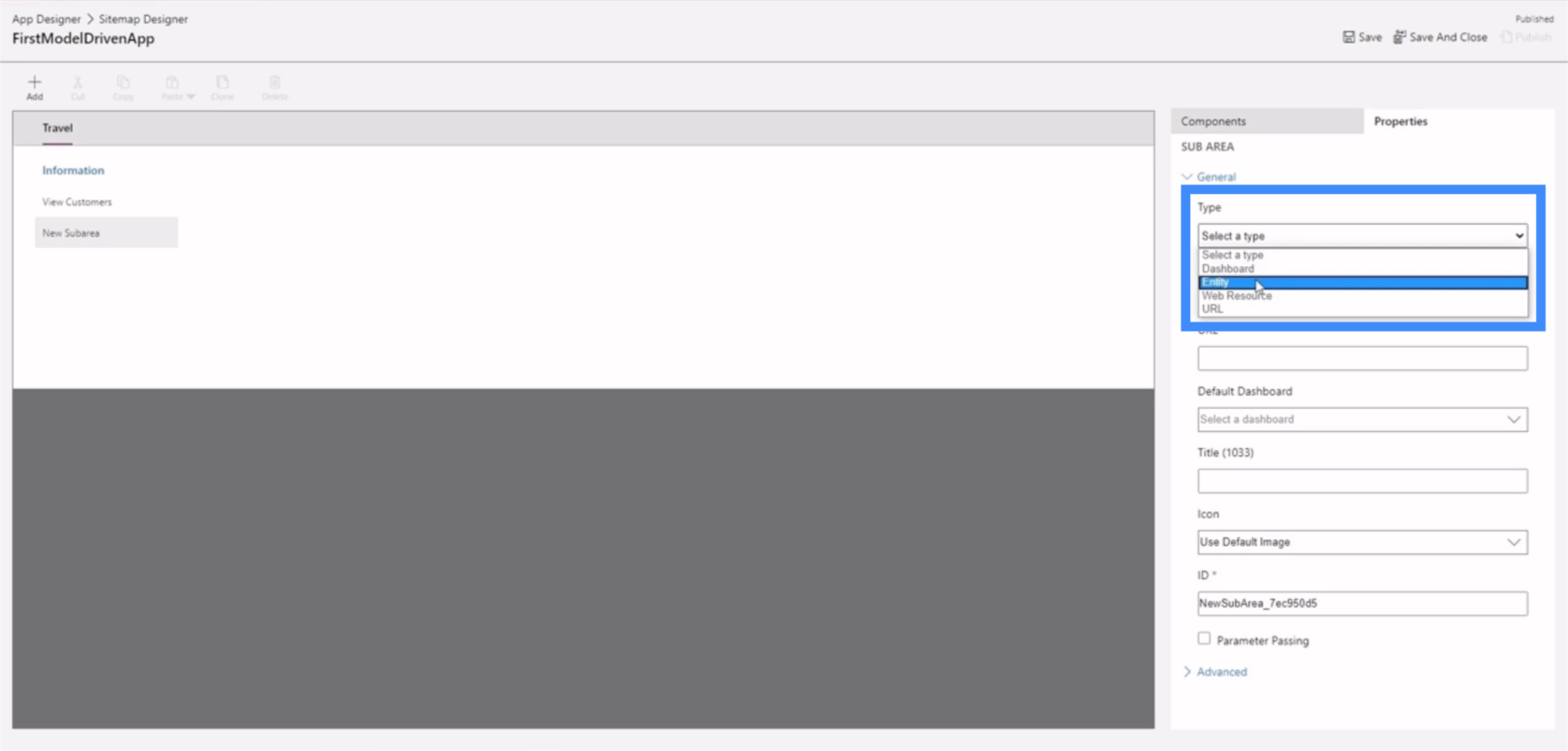
Tyyppi antaa meille neljä eri vaihtoehtoa - kojelauta, entiteetti, verkkoresurssi ja URL-osoite.

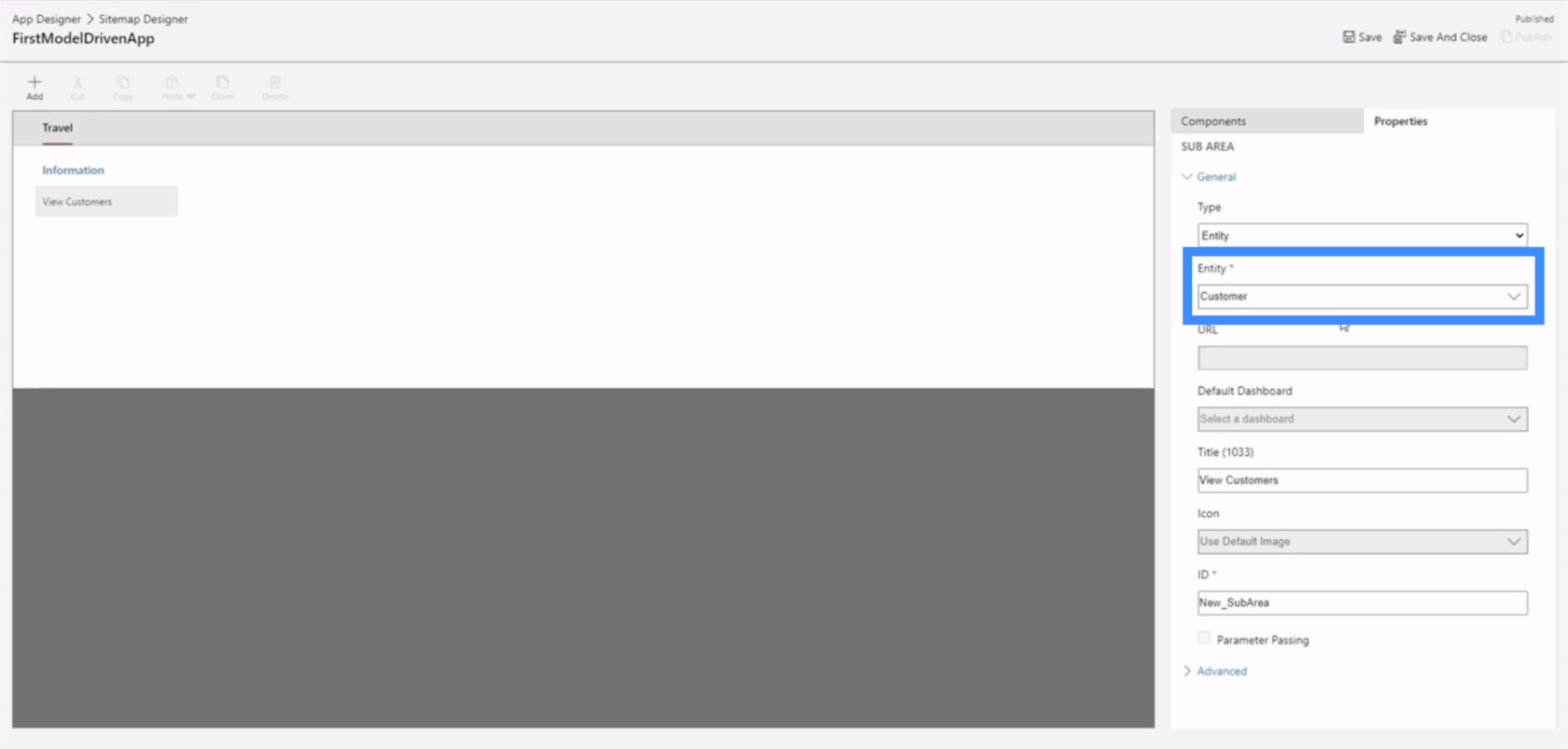
Entiteettikenttä antaa meille myös avattavan valikon, joka sisältää entiteetit, jotka olemme luoneet aiemmin, sekä joitain Power Appsin tarjoamia oletuskokonaisuuksia.

Mitä tulee otsikkoon, meidän on vain napsautettava kenttää ja kirjoitettava mikä tahansa otsikko, jota haluamme käyttää.

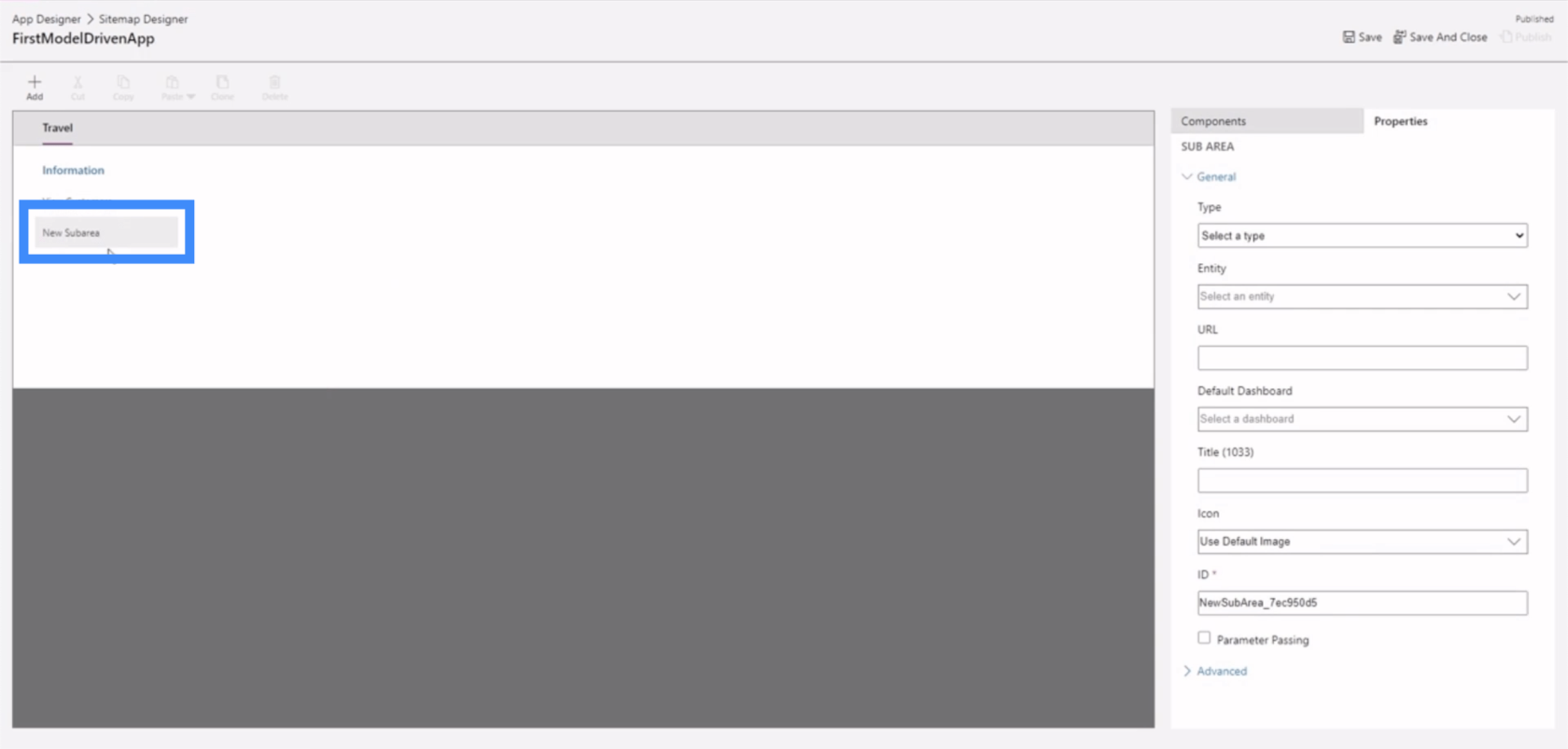
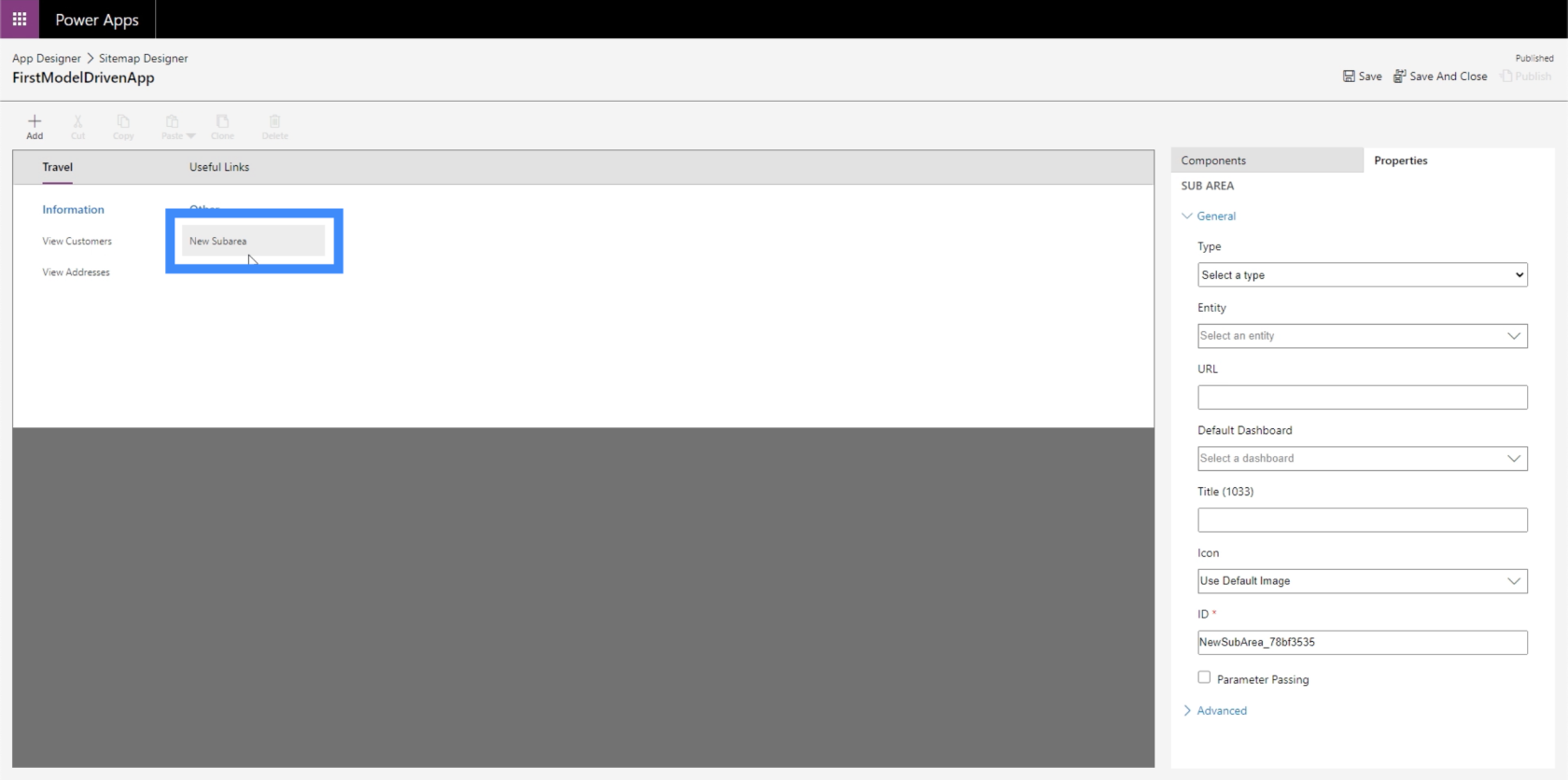
Luodaan uusi alialue, jotta saamme selkeän esimerkin näiden ominaisuuksien asettamisesta. Aloitamme Komponentit-välilehdellä, jossa voimme vetää alialueen oikeasta ruudusta keskellä olevaan työalueeseen.

Kun pudotamme komponentin tähän, se näyttää meille uuden alialueen.

Tehdään tästä kokonaisuus.

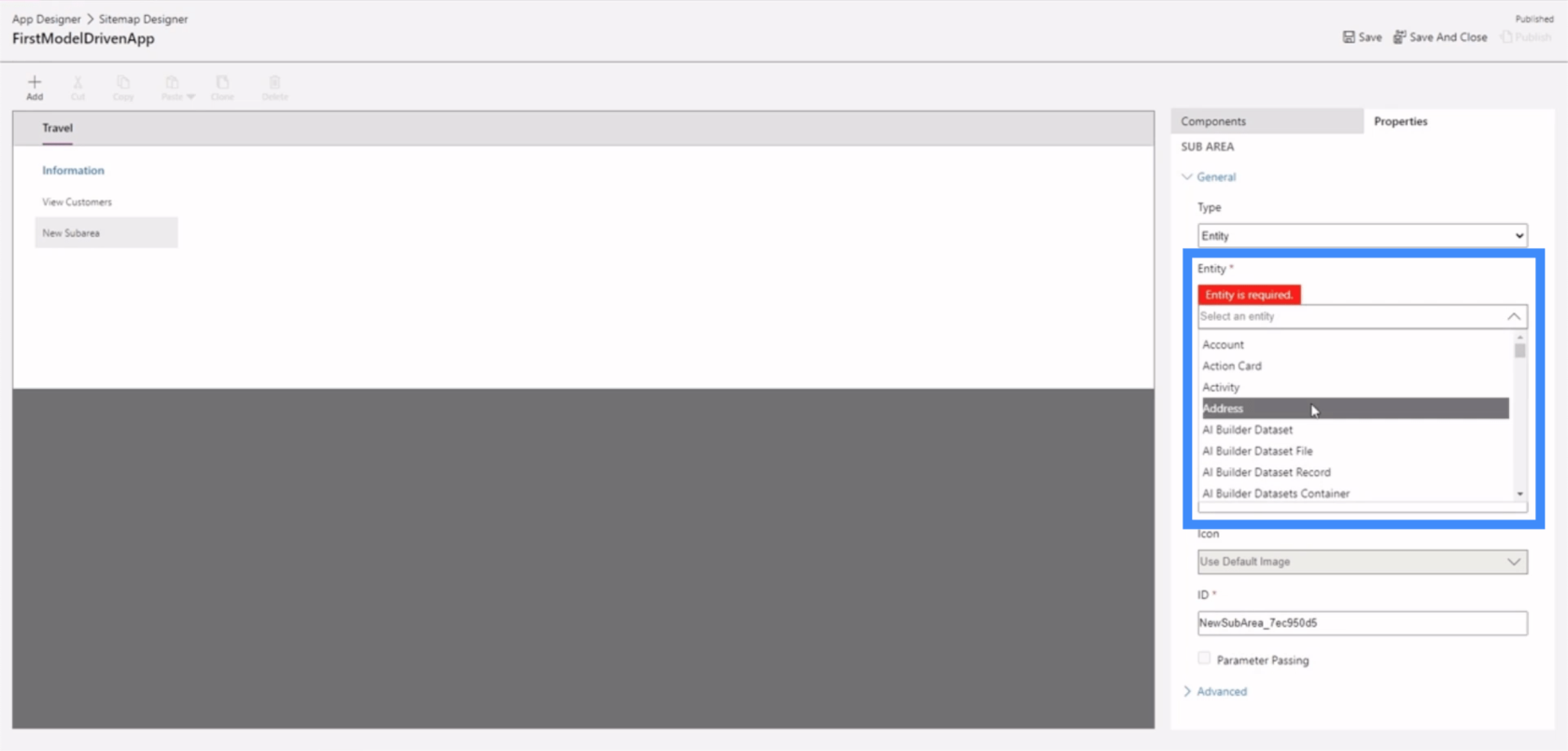
Valitse seuraavaksi käytettävä kokonaisuus. Tämä on pitkä luettelo mahdollisista entiteeteista, joten käytetään tässä esimerkissä osoitetta.

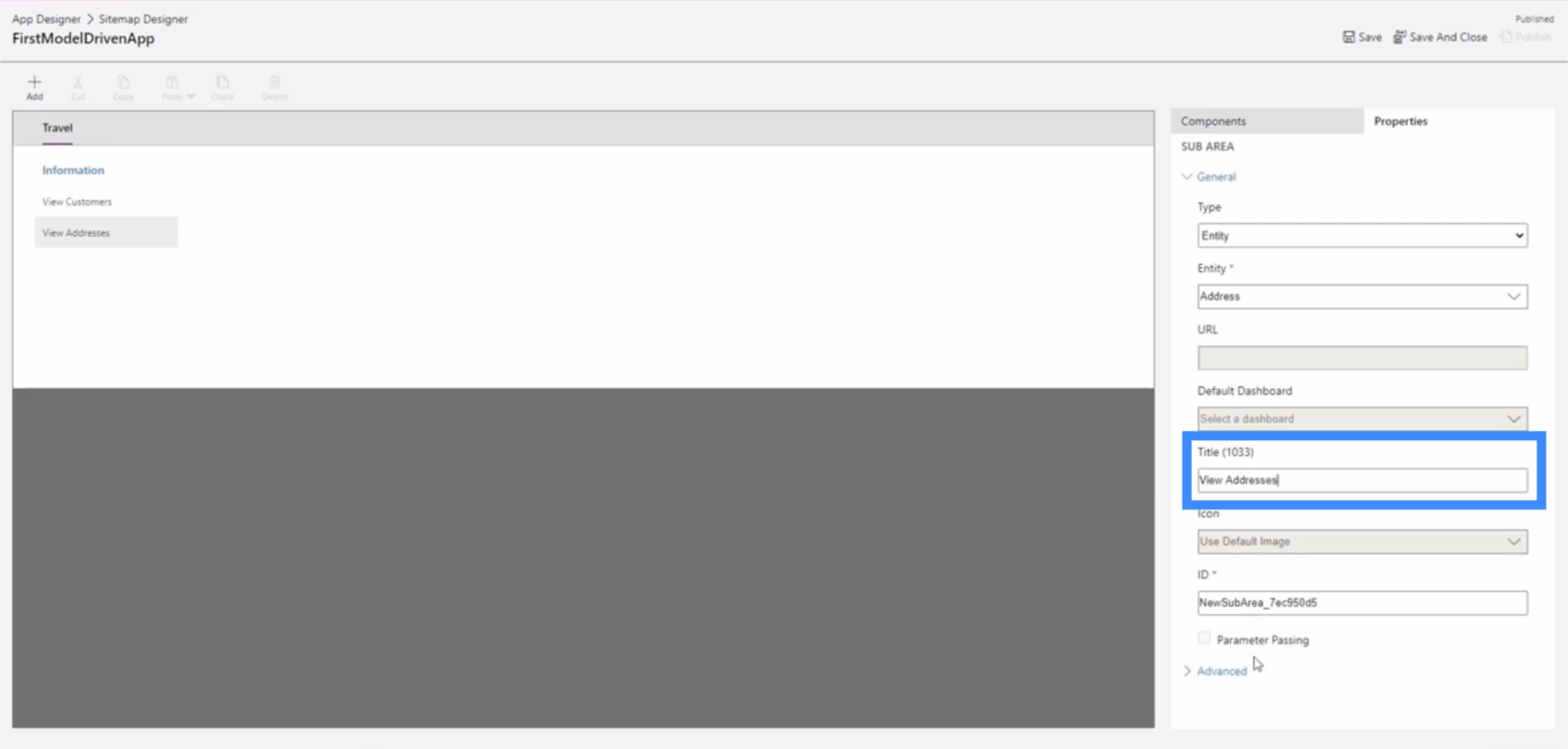
Kutsutaan tätä uutta alialuetta Näytä Osoitteet.

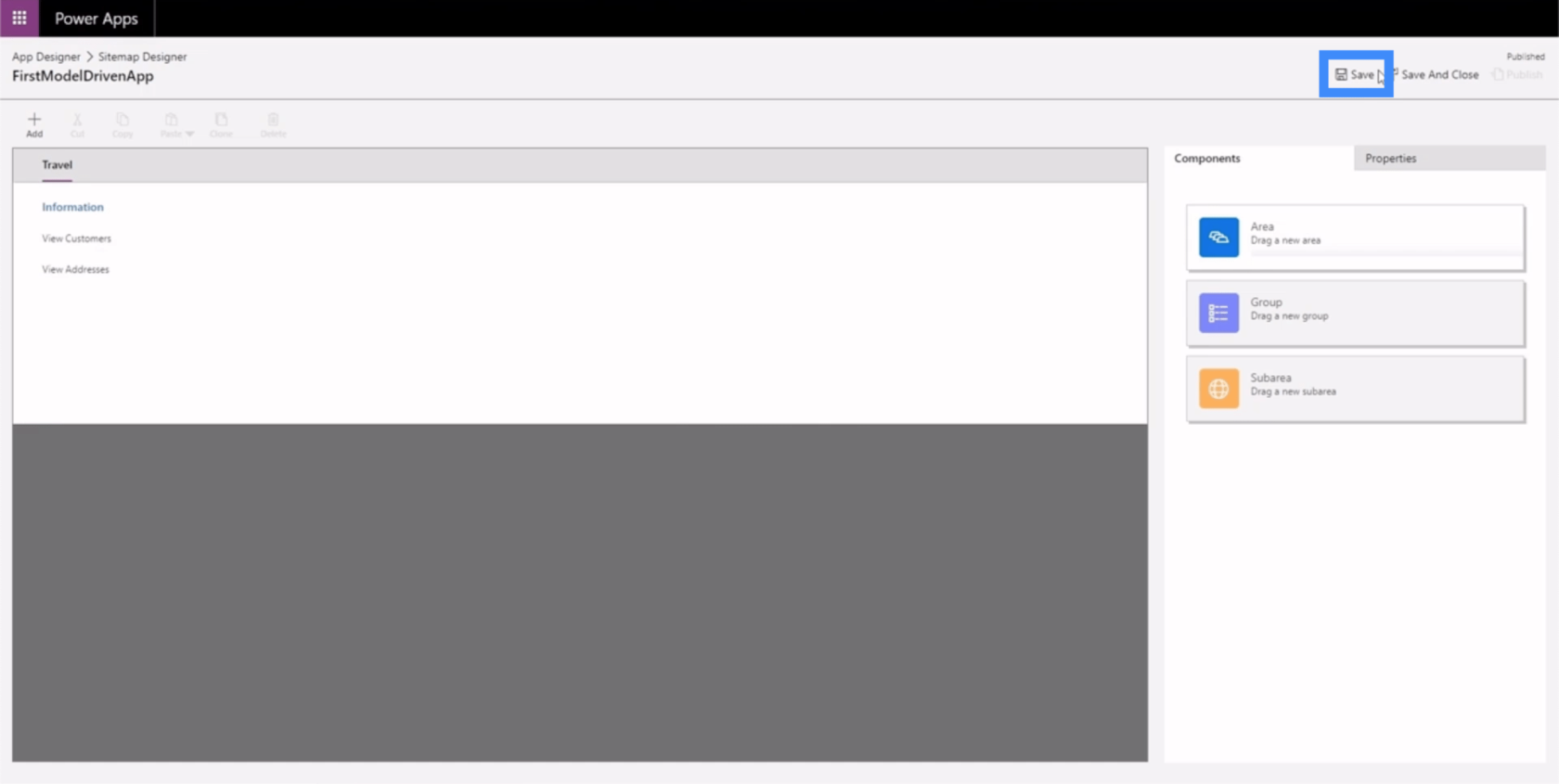
Napsauta nyt Tallenna tästä oikeasta yläkulmasta.

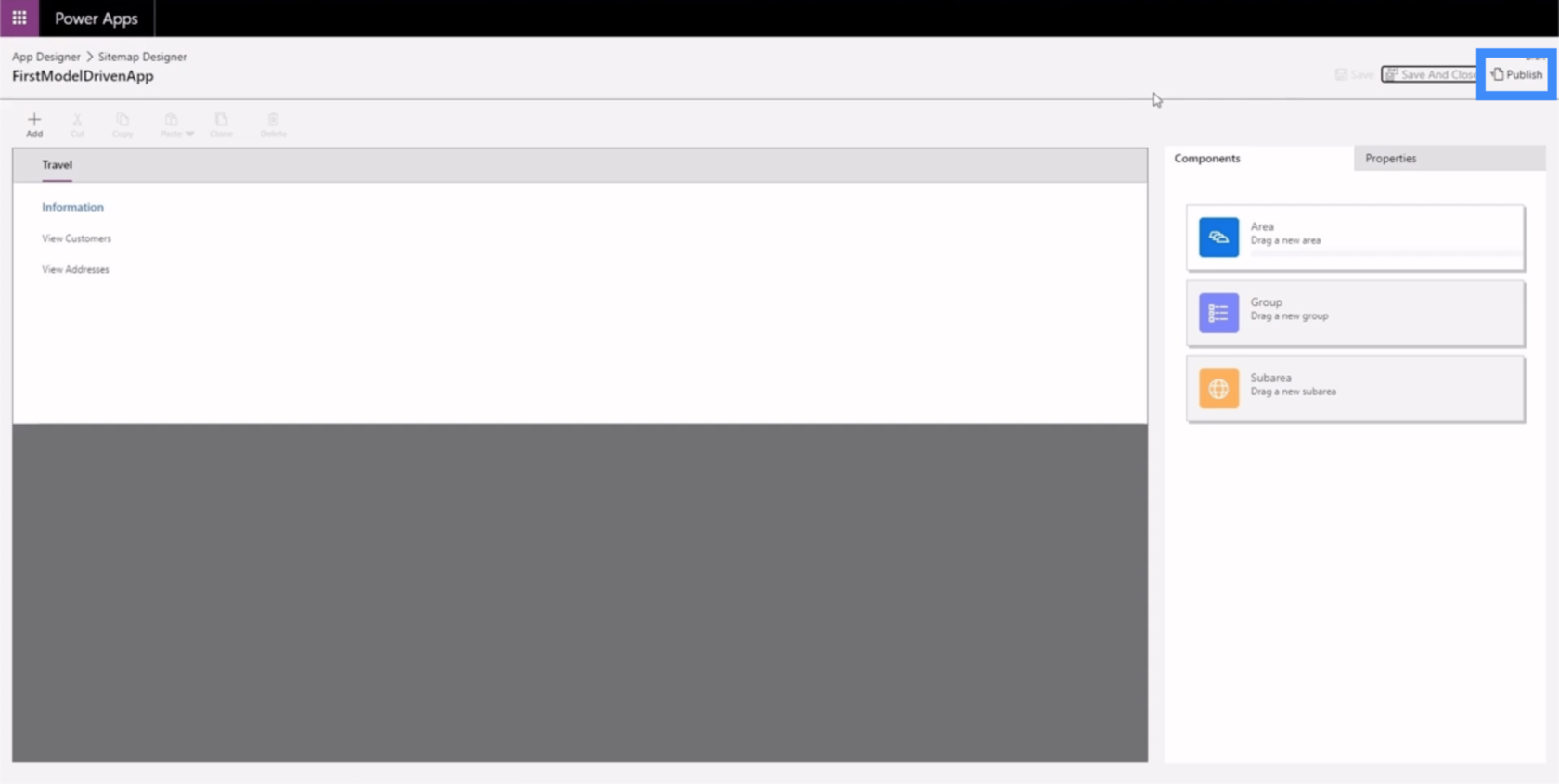
Napsauta sitten Julkaise.

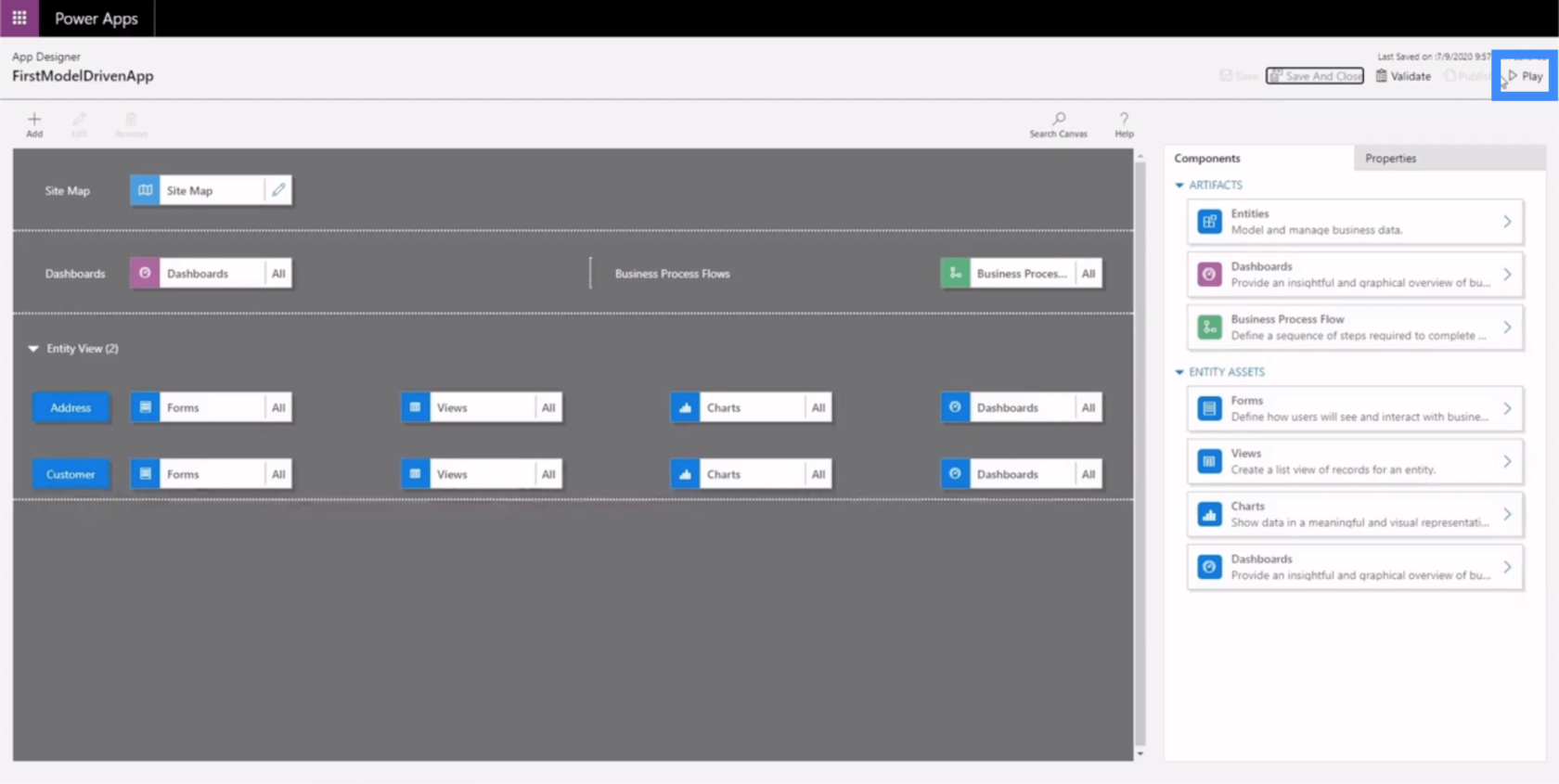
Palataan App Designeriin nähdäksesi, miltä sovellus näyttää nyt.

Napsautamme jälleen Tallenna ja julkaise tässä ja sitten Toista.

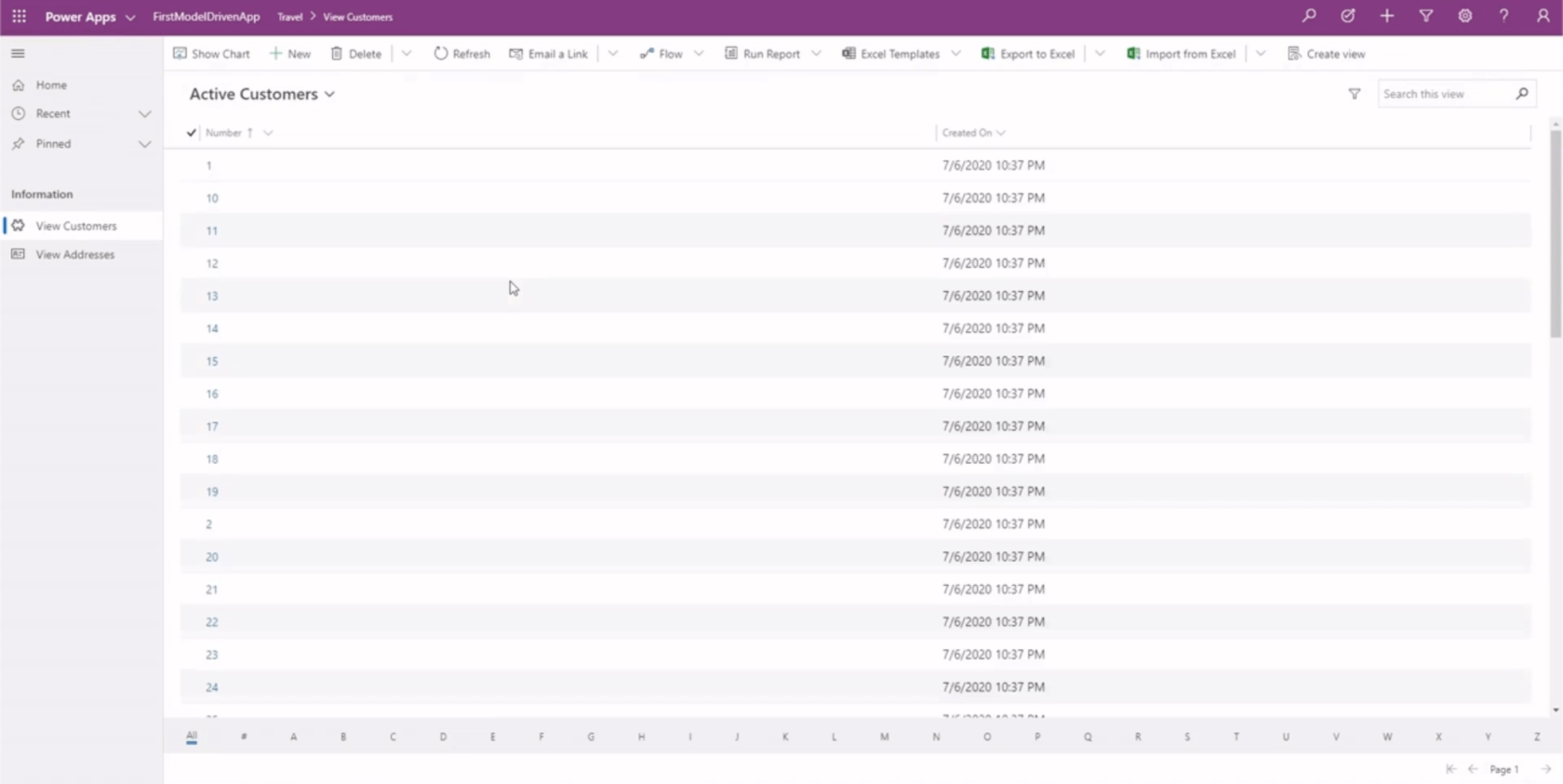
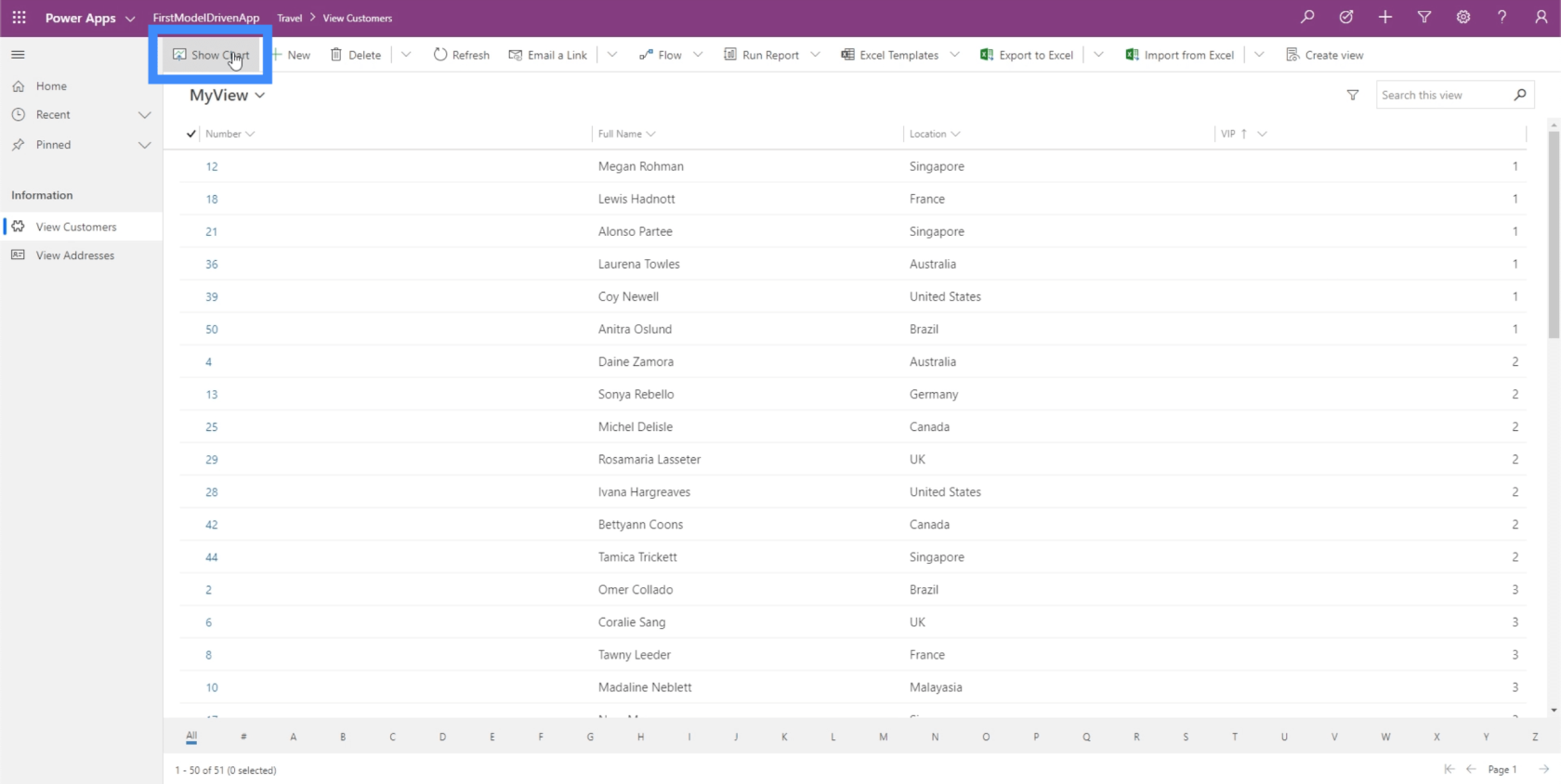
Tältä sovellus näyttää nyt.

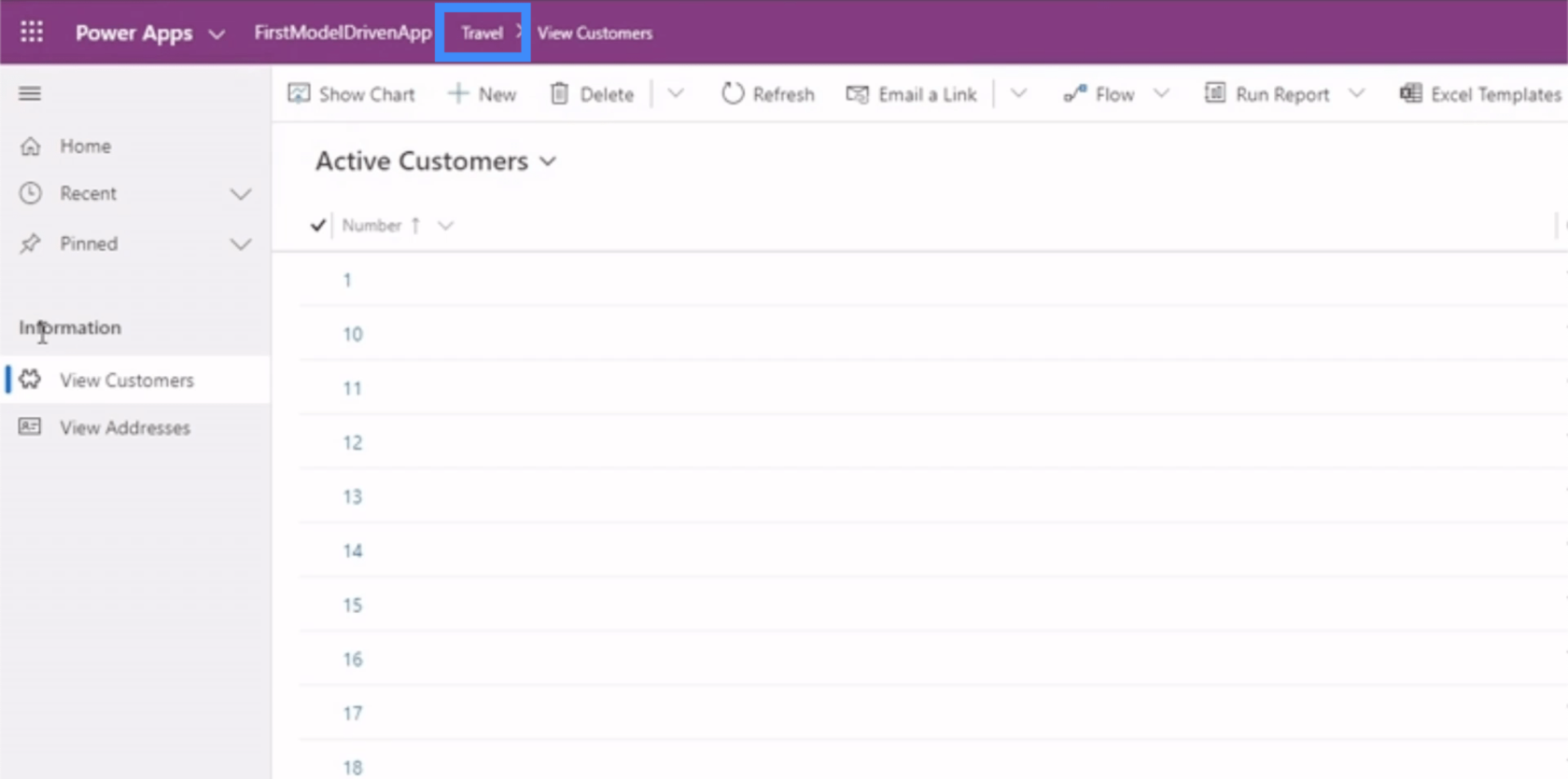
Tiedämme, että olemme Travel-alueella tämän yläpalkin kautta.

Näemme myös ryhmämme ja ala-alueemme täällä vasemmassa ruudussa.

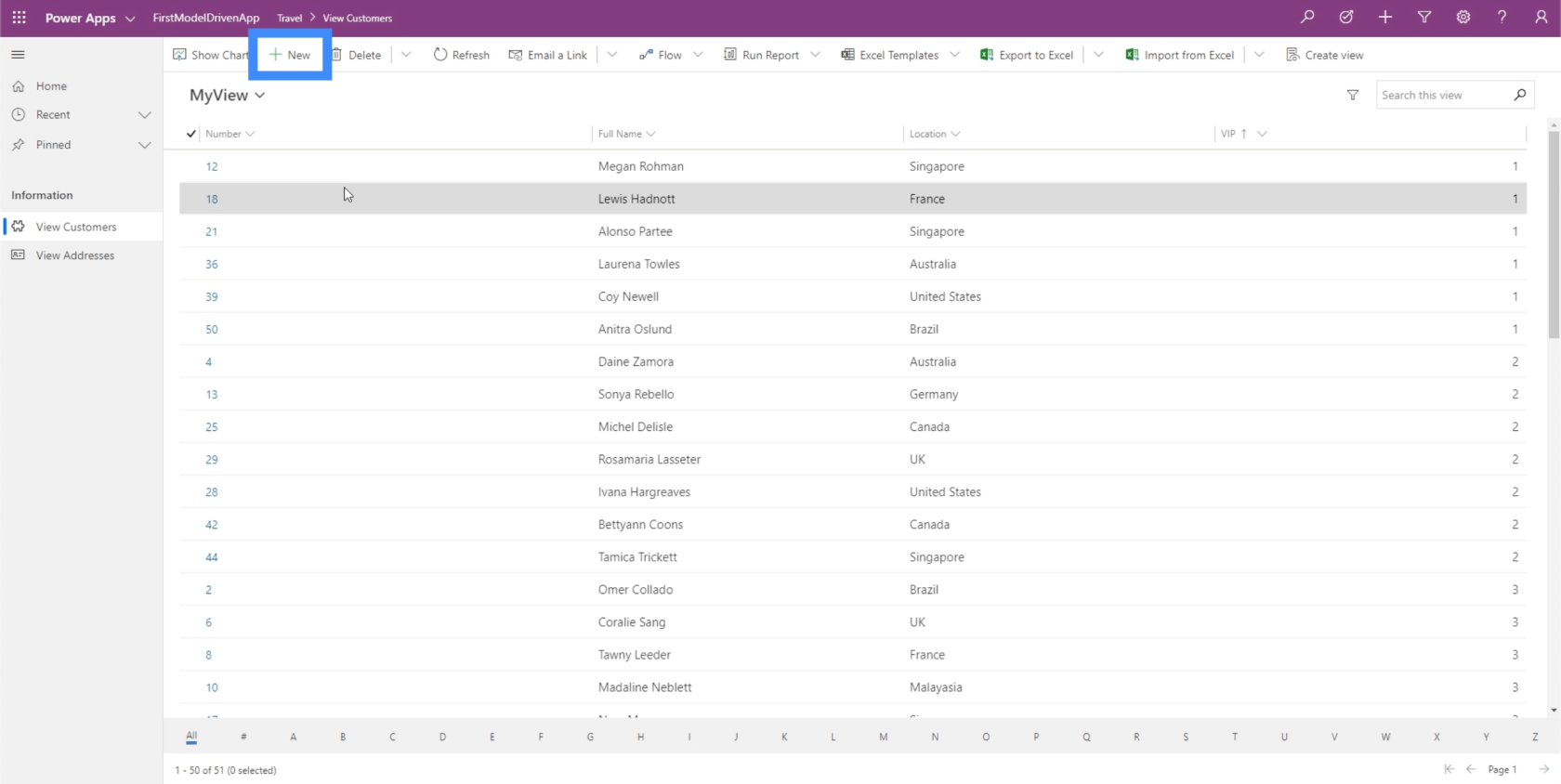
Jos napsautamme Näytä asiakkaat, näemme esimerkissämme ensimmäisen alialueen.

Tässä ylhäällä on erilaisia vaihtoehtoja kaavioiden näyttämiseen, raporttien suorittamiseen ja muiden toimien suorittamiseen.

Pohjimmiltaan tämä esimerkki osoittaa meille, kuinka tärkeää on hallita sivustokartta tietäen, että tämä sanelee tavan, jolla loppukäyttäjäsi on vuorovaikutuksessa sovelluksen kanssa. Jos sivustokartta ei ole laadittu oikein, käyttäjien on vaikea löytää ja tulkita tarvitsemaansa tietoa.
Lomakkeiden ja näkymien muokkaaminen Power Apps -mallipohjaisissa sovelluksissa
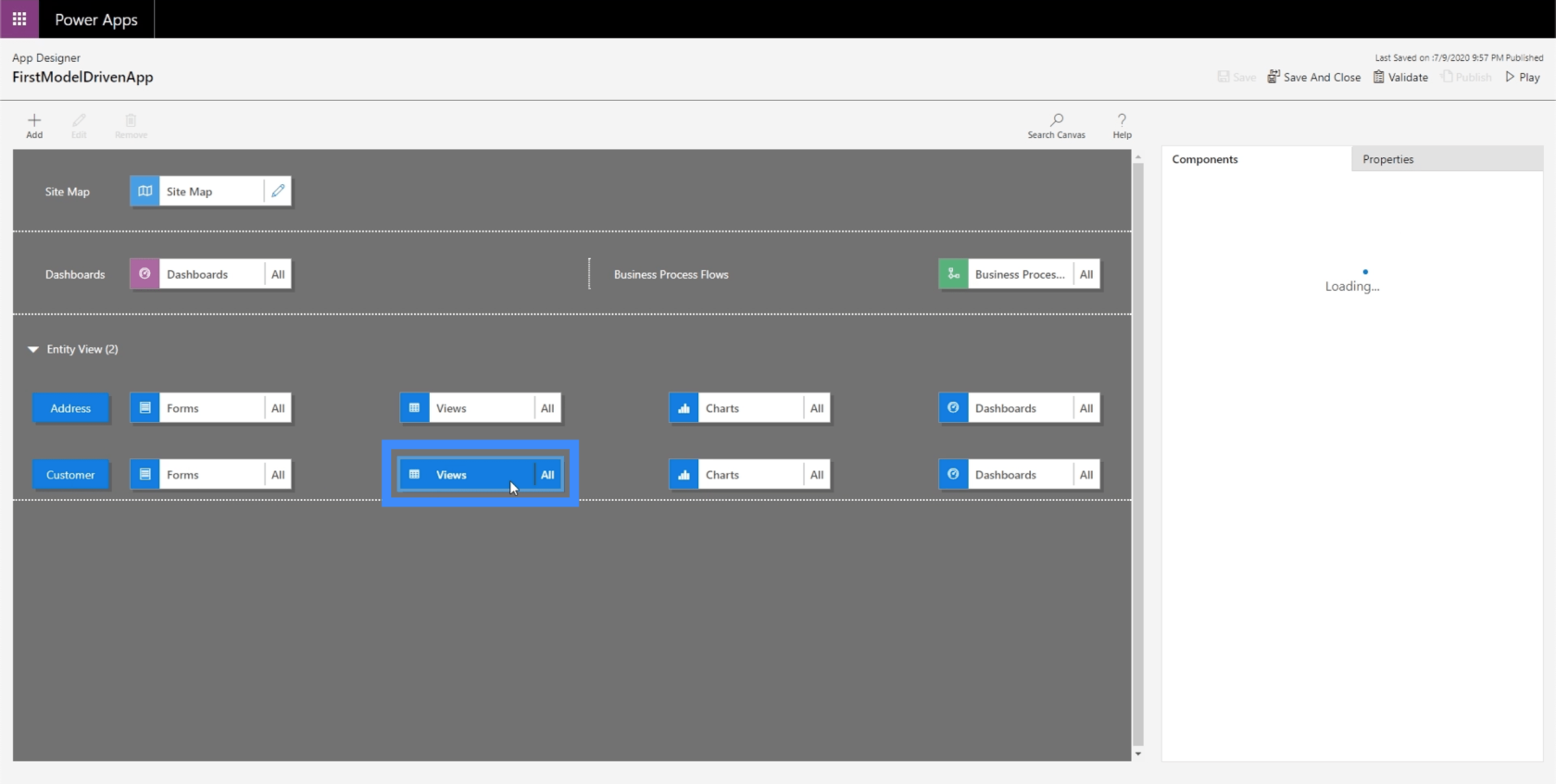
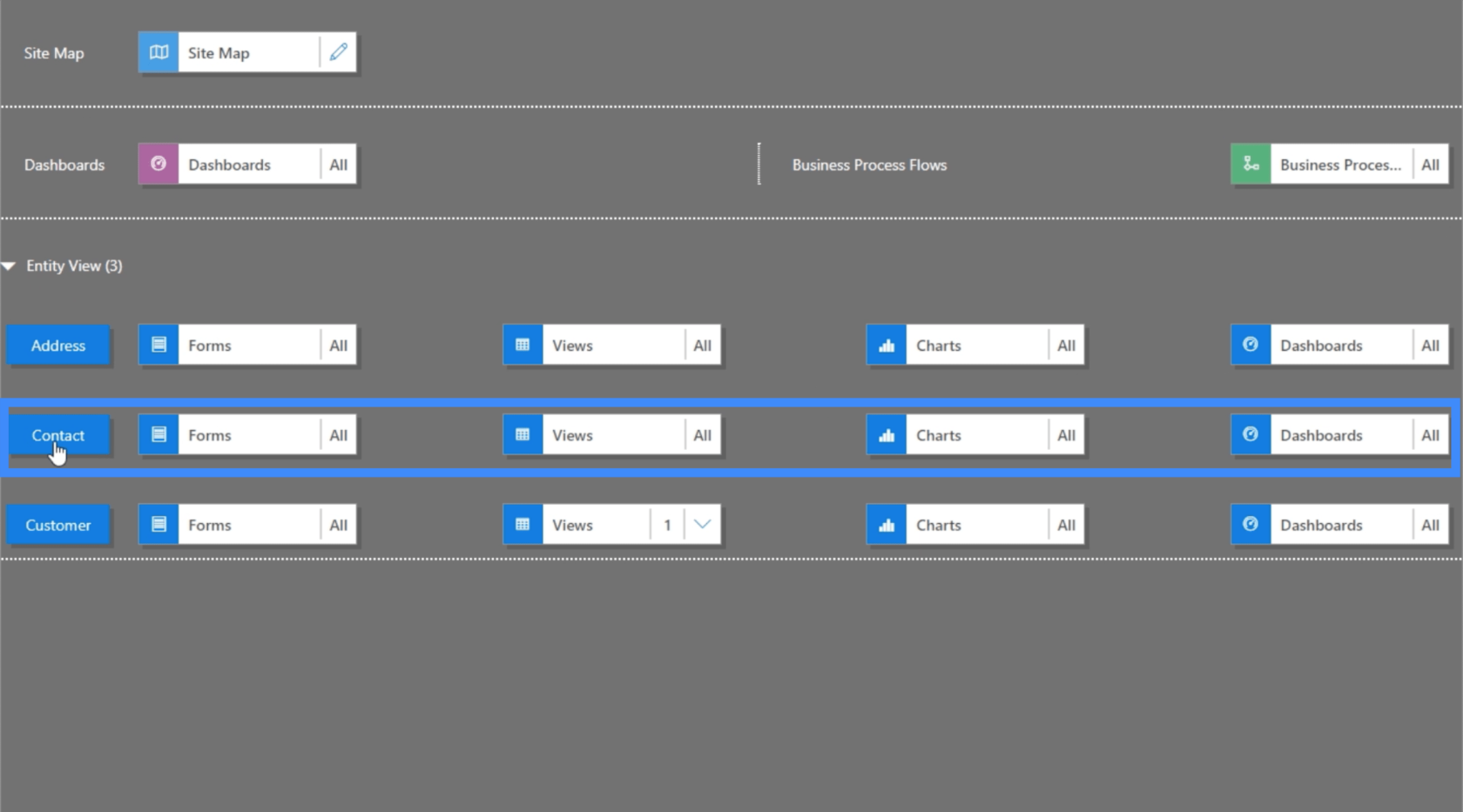
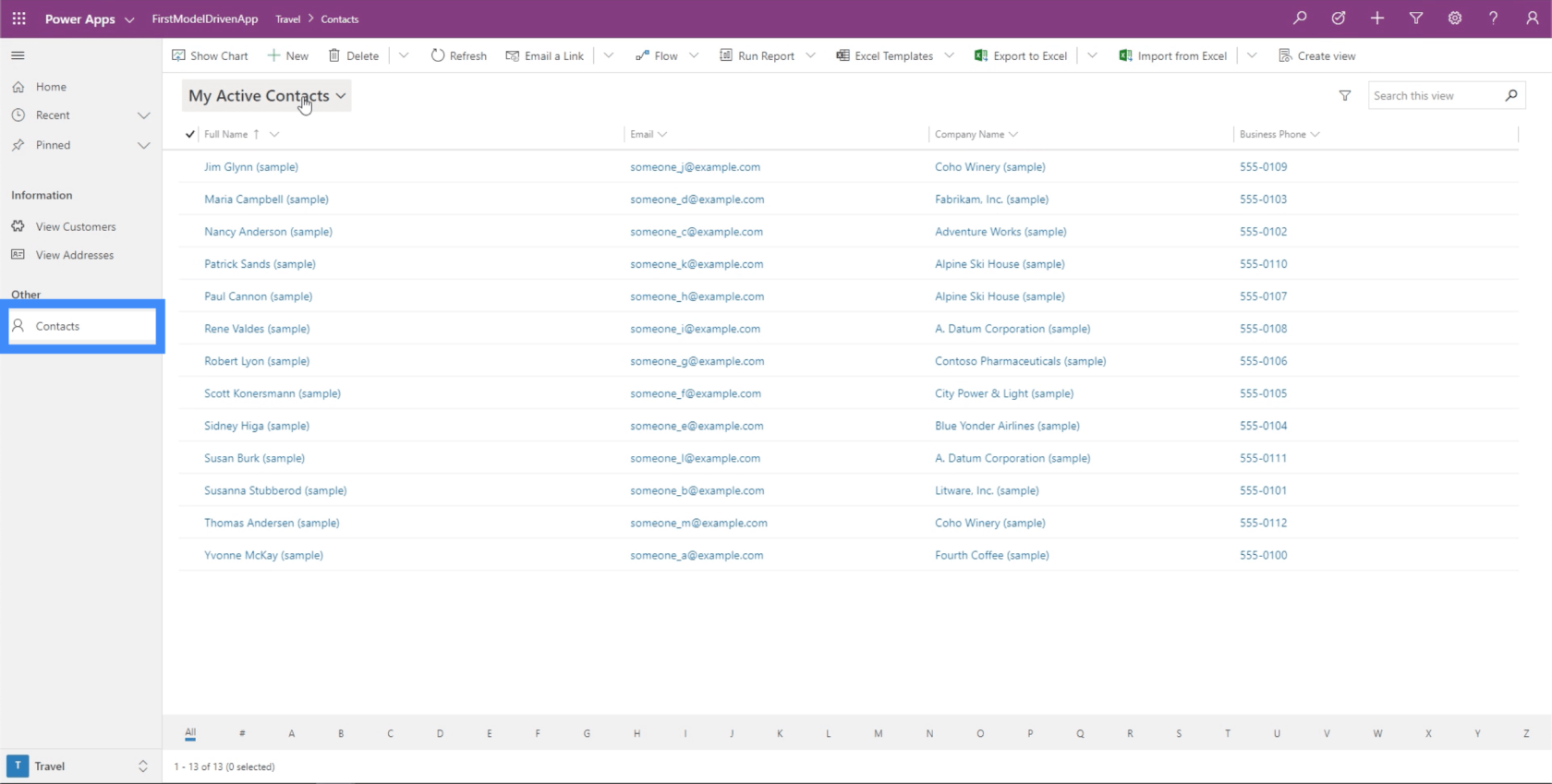
Koska sivustokartta näyttää sovelluksemme eri osat, voimme myös lisätä elementtejä kokonaisuutemme näkymään, koska sieltä löytyy kaikki tietomme. Tällä hetkellä meillä on osoite ja asiakassivut sovelluksessamme, joten meidän pitäisi nähdä sama asia myös entiteettinäkymässämme.

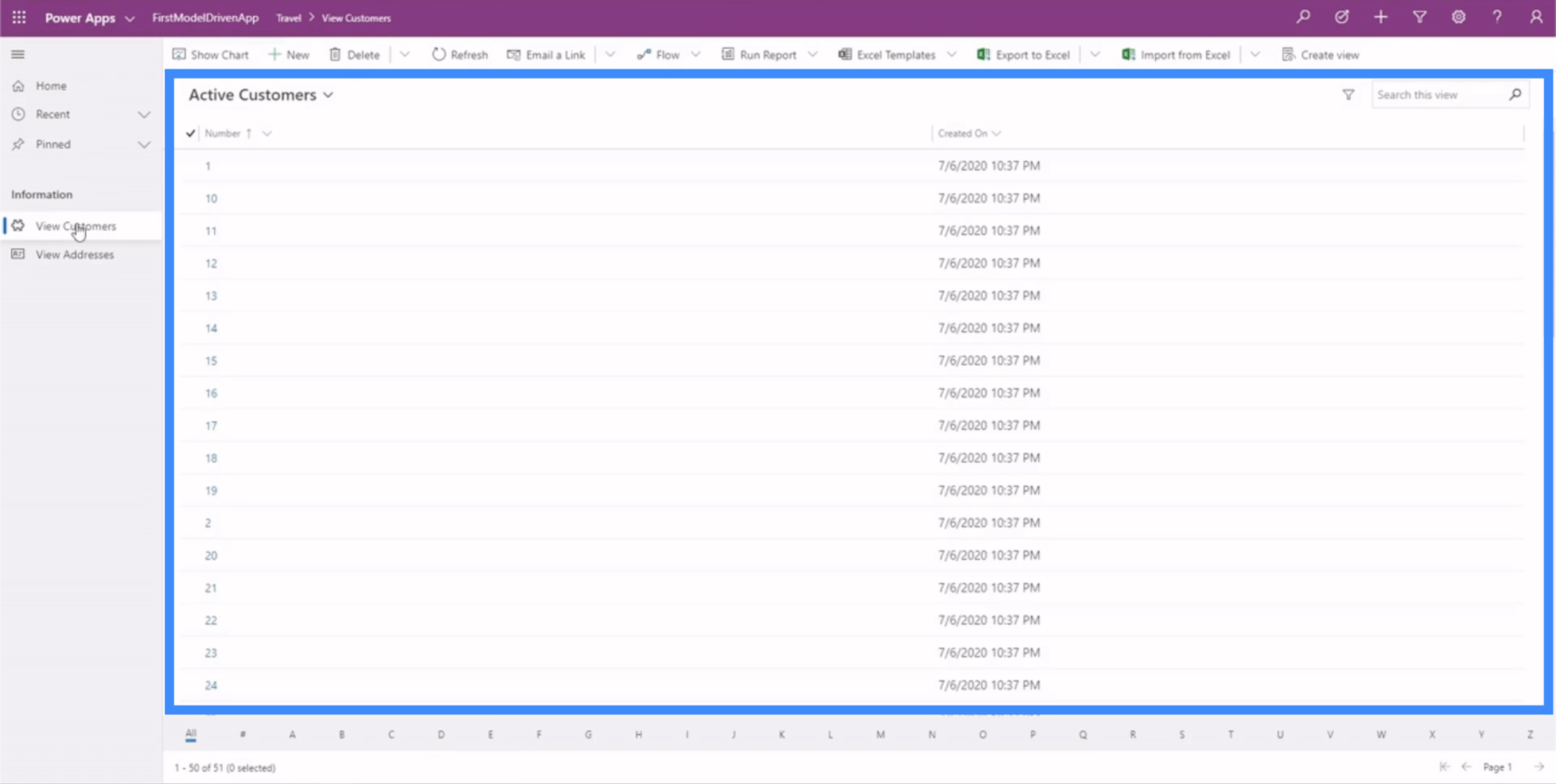
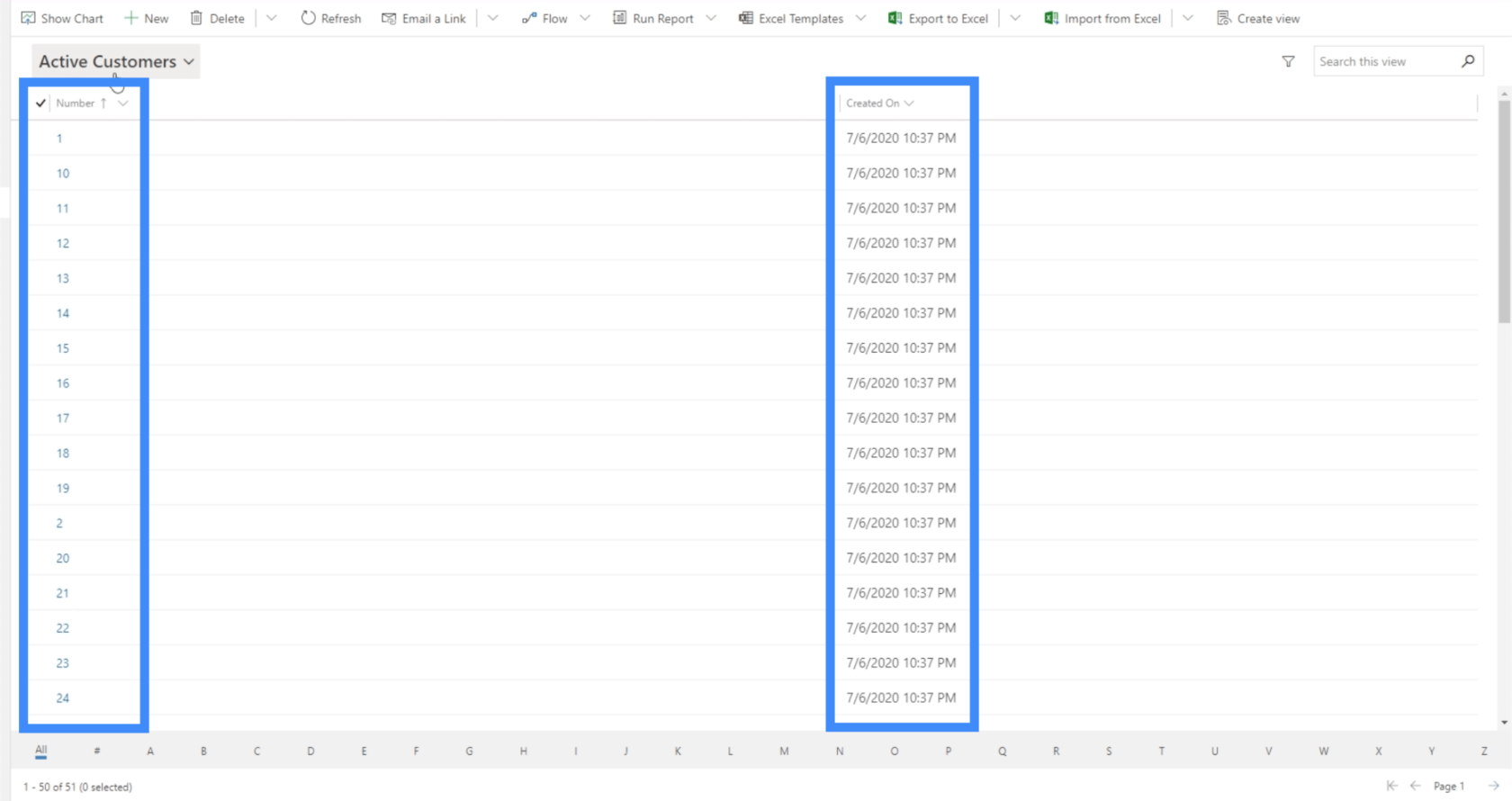
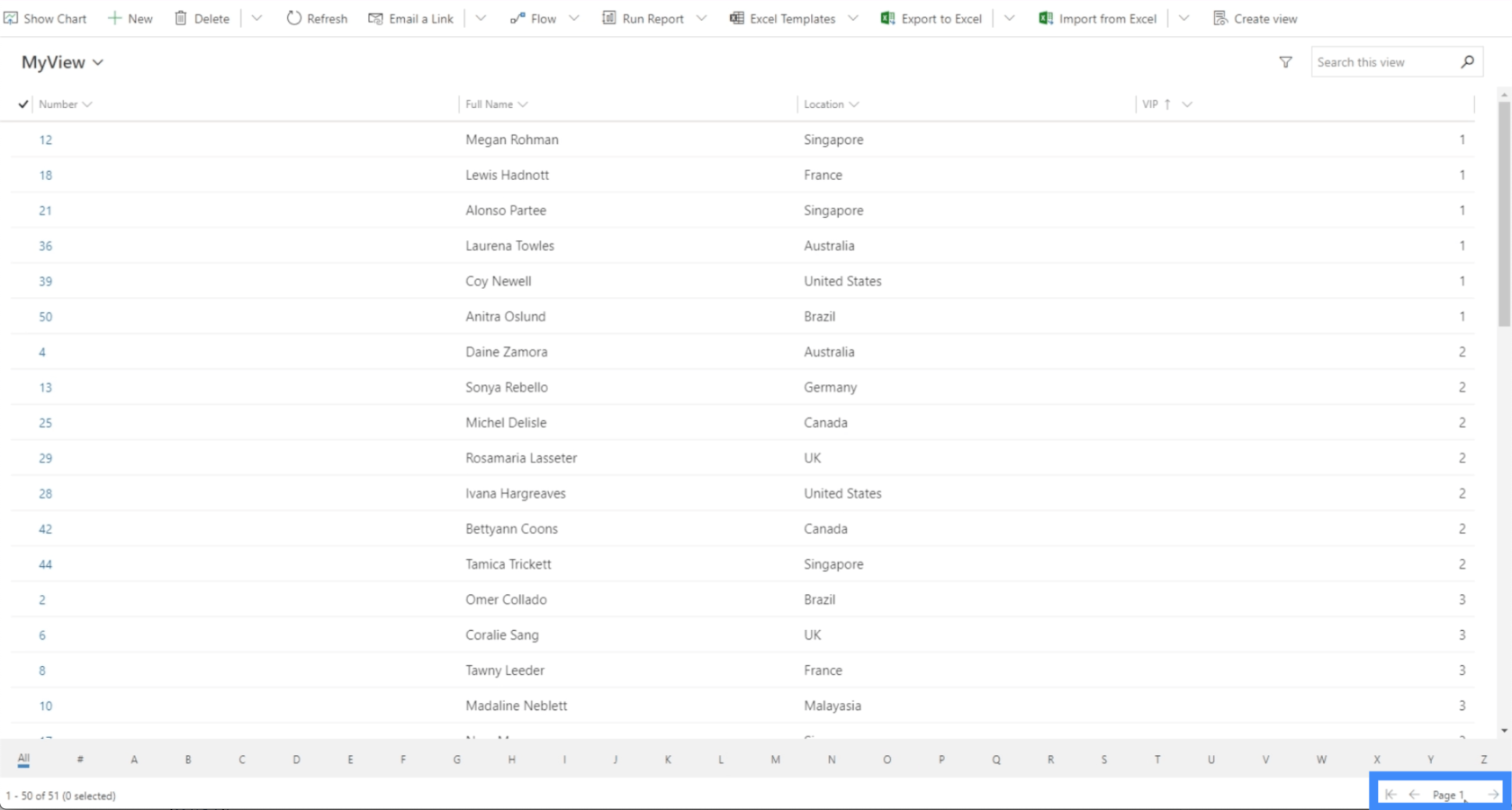
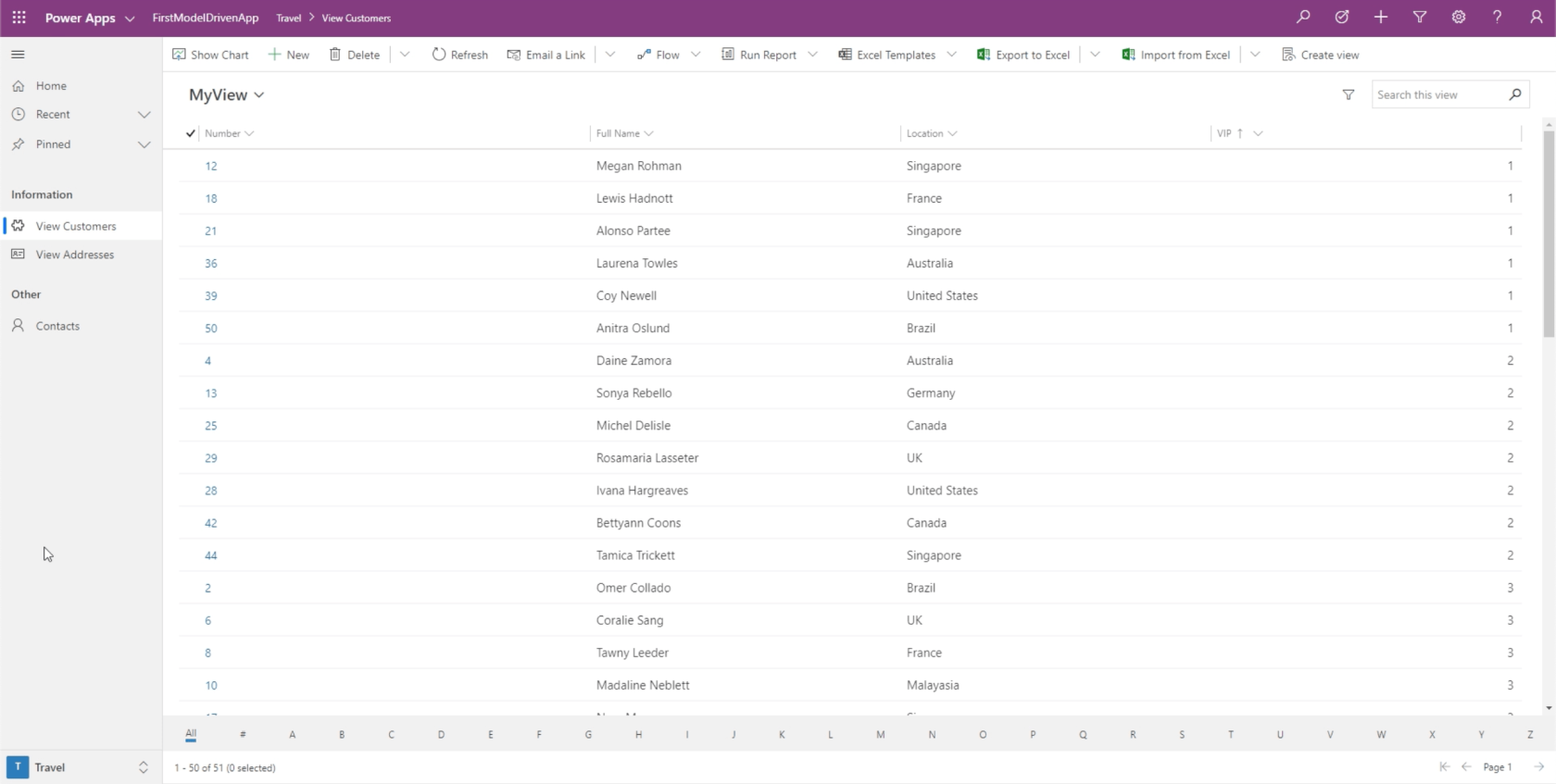
Täällä voimme myös muokata näkemyksiämme. Tällä hetkellä näemme Aktiivinen asiakas -näkymän, mutta se näyttää vain asiakkaan numeron ja luomispäivämäärän.

Emme tietenkään halua käyttäjien näkevän sitä. Haluamme heidän näkevän enemmän tietoa asiakkaistamme. Napsauta siis Näkymät muuttaaksesi sitä.

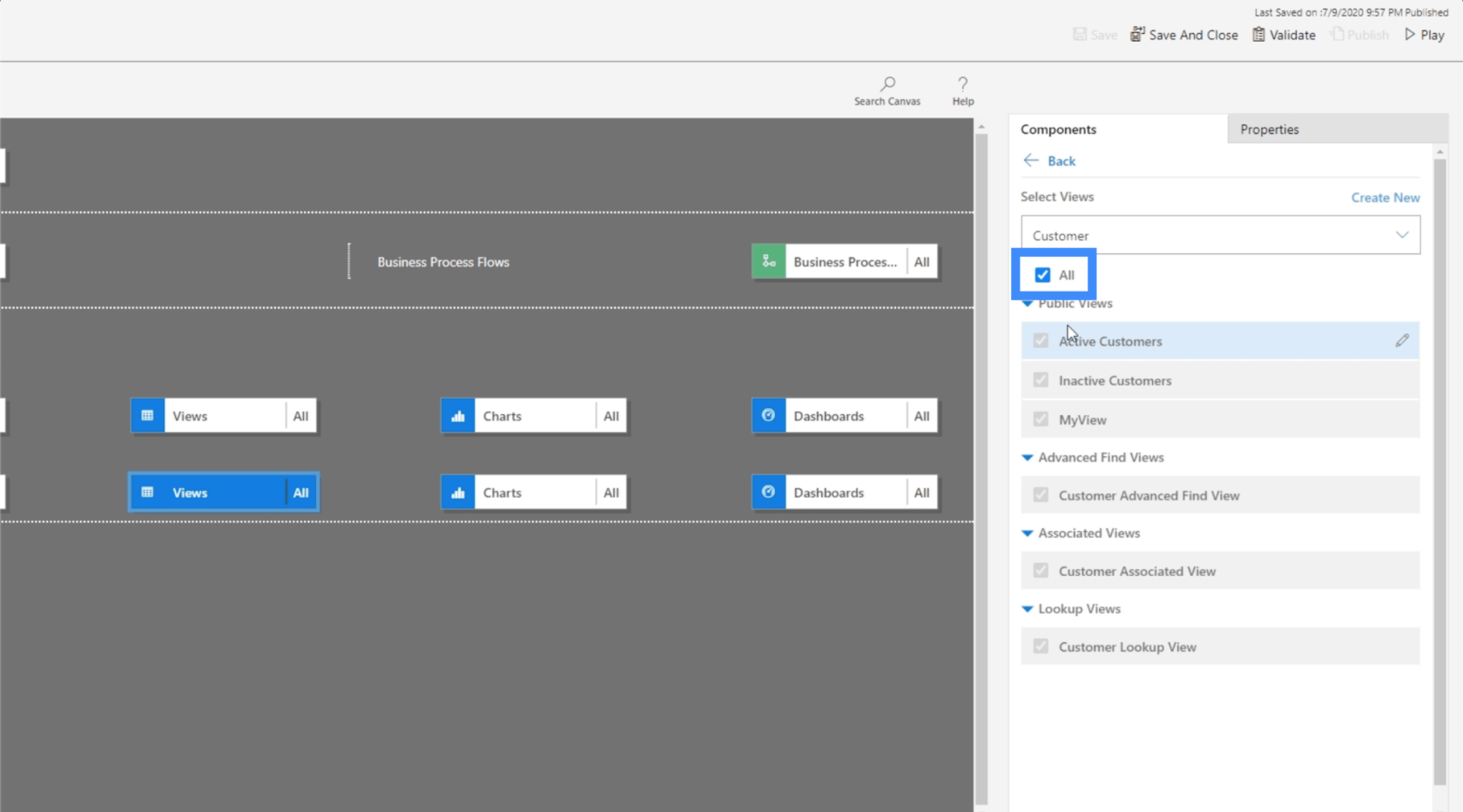
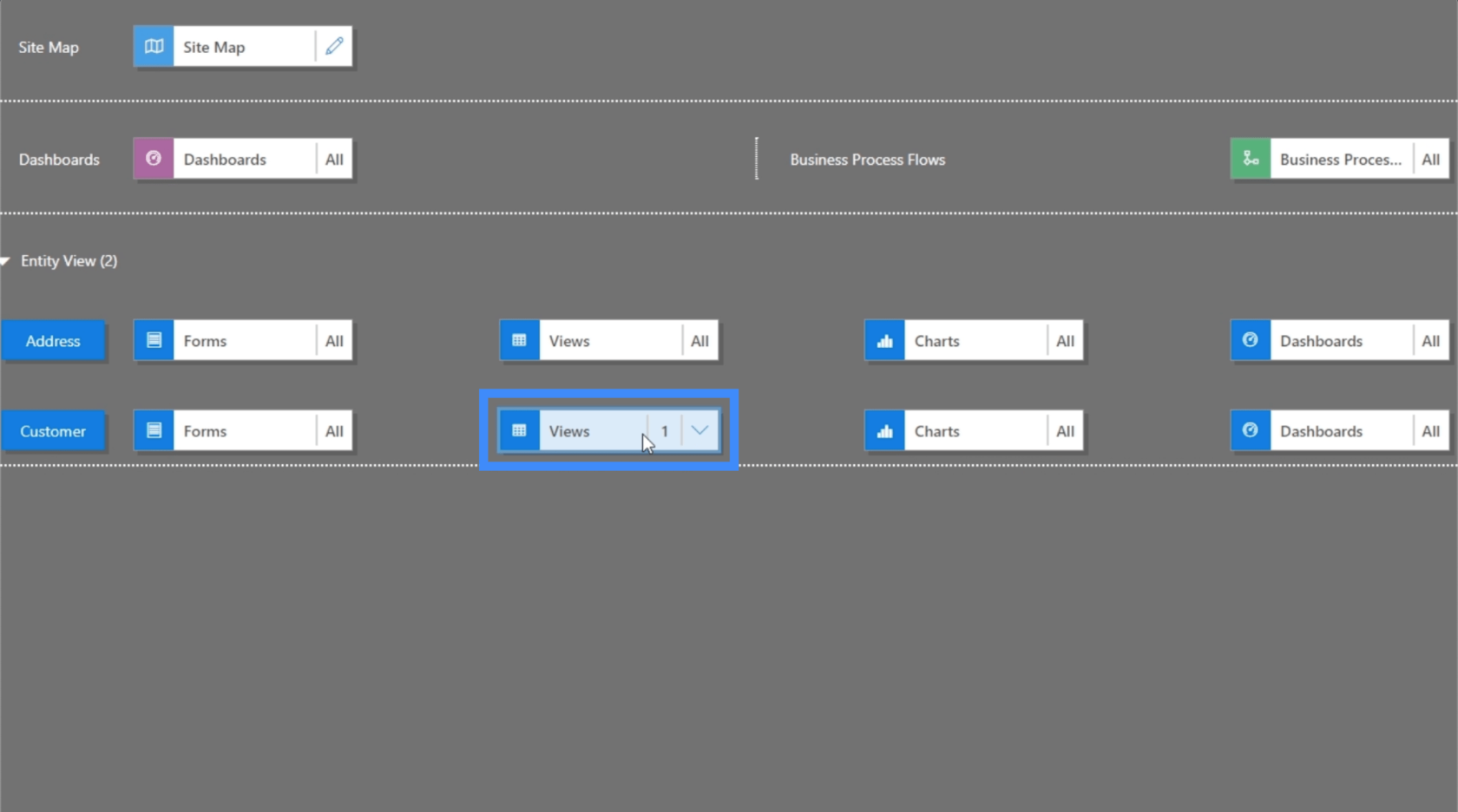
Kun olemme valinneet Näkymät, tarkistamme oikeanpuoleisen ruudun komponentit. Tällä hetkellä se näyttää kaikki mahdolliset näkymät, joita emme myöskään halua. Haluamme, että tietyt käyttäjät näkevät vain sen, mikä on heille hyödyllistä.

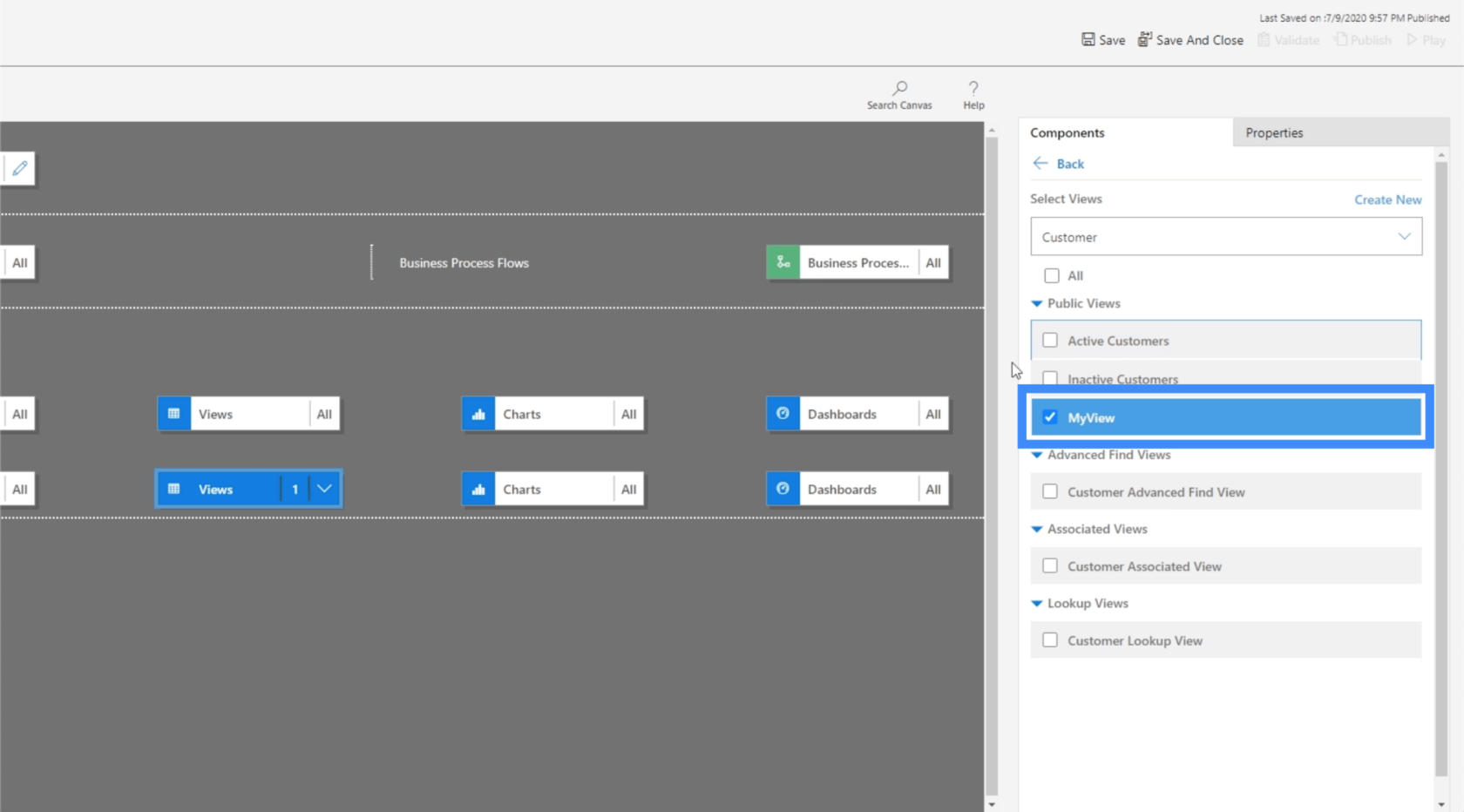
Joten poistamme valinnan kohdasta Kaikki ja valitsemme sen sijaan MyView. Tämä on näkemys, jonka teimme aiemmin a.

Napsauta nyt uudelleen Tallenna ja julkaise. Napsauta sitten Toista nähdäksesi, miltä päivitetty näkymä näyttää.

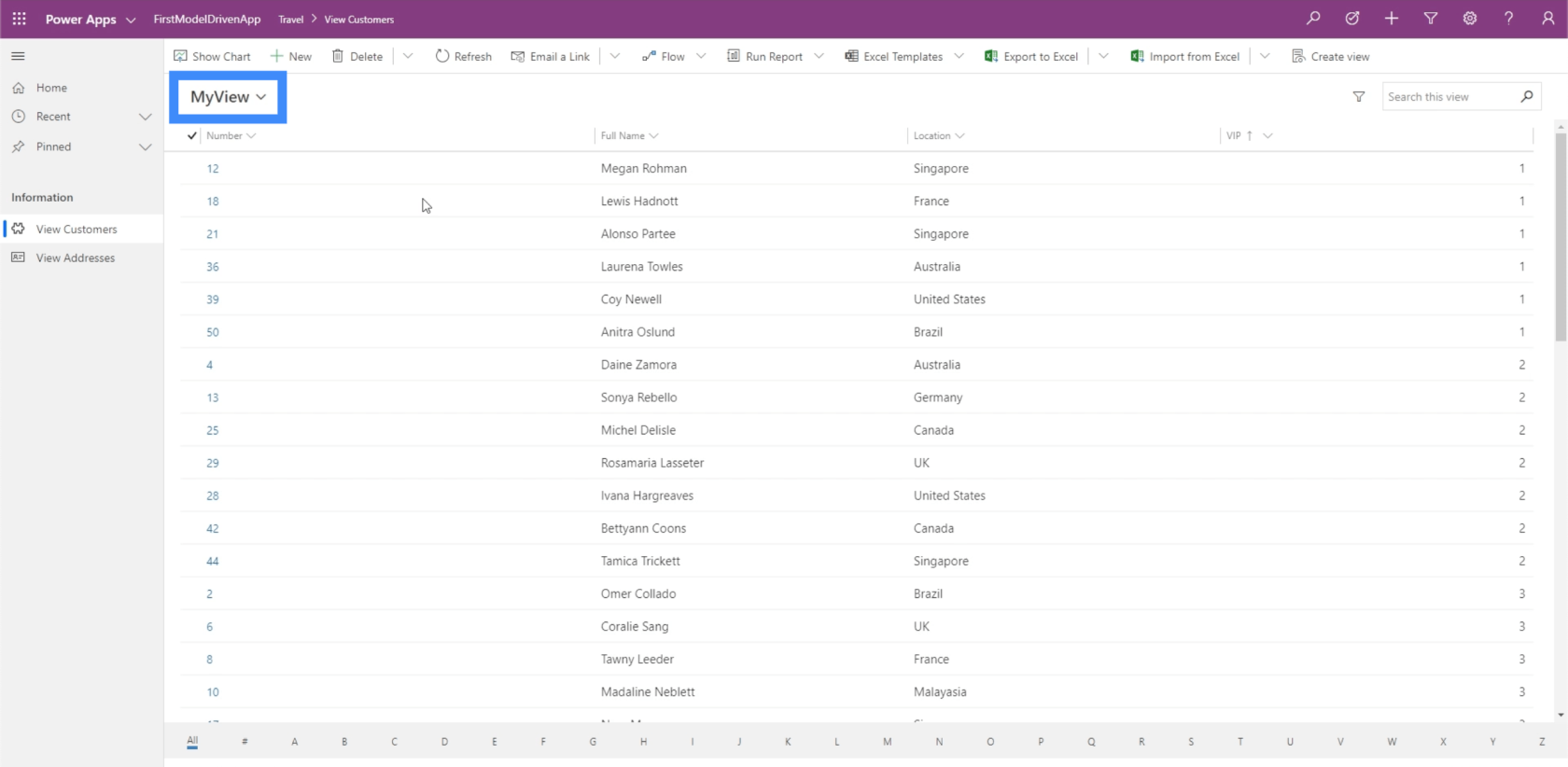
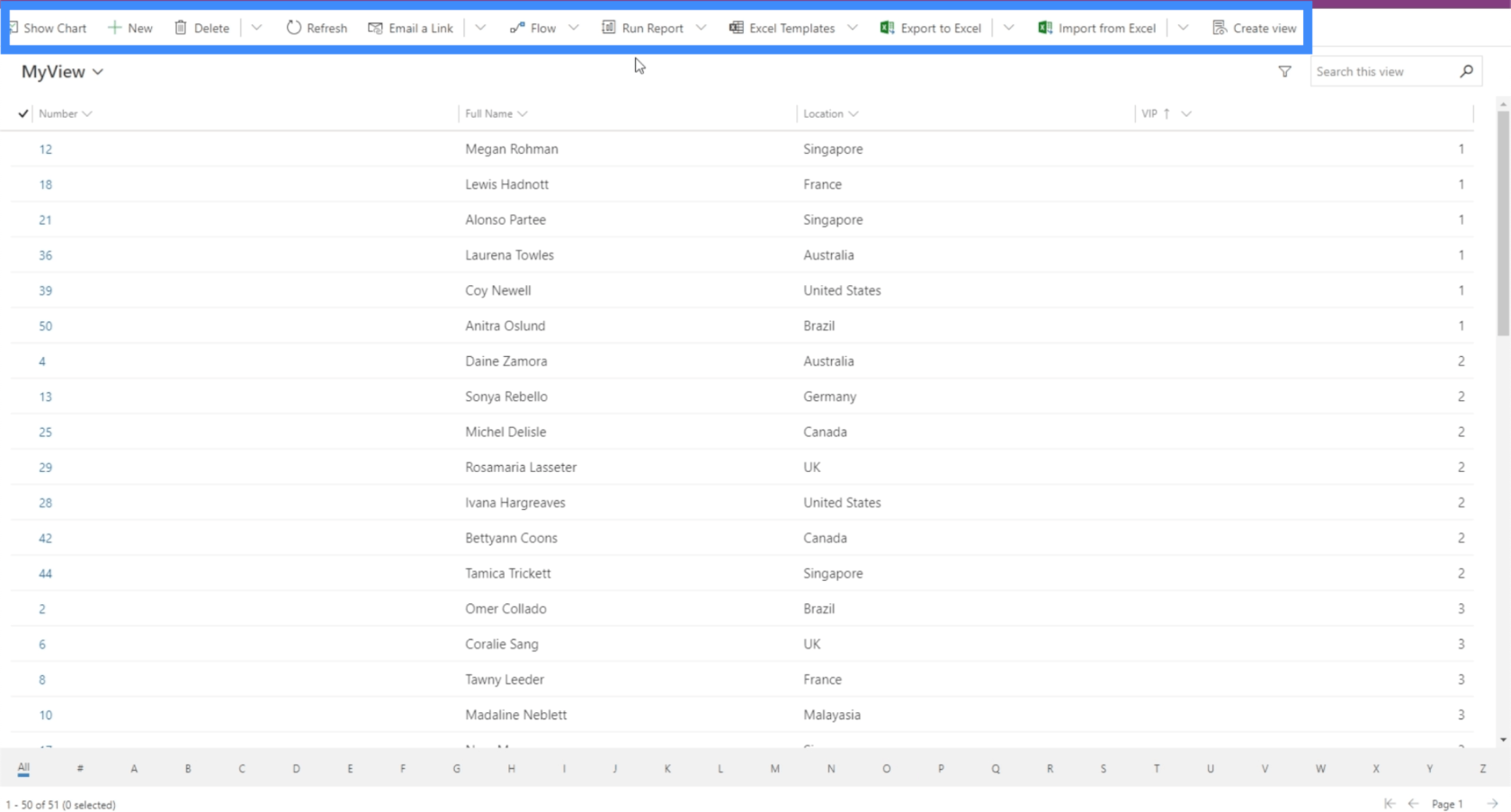
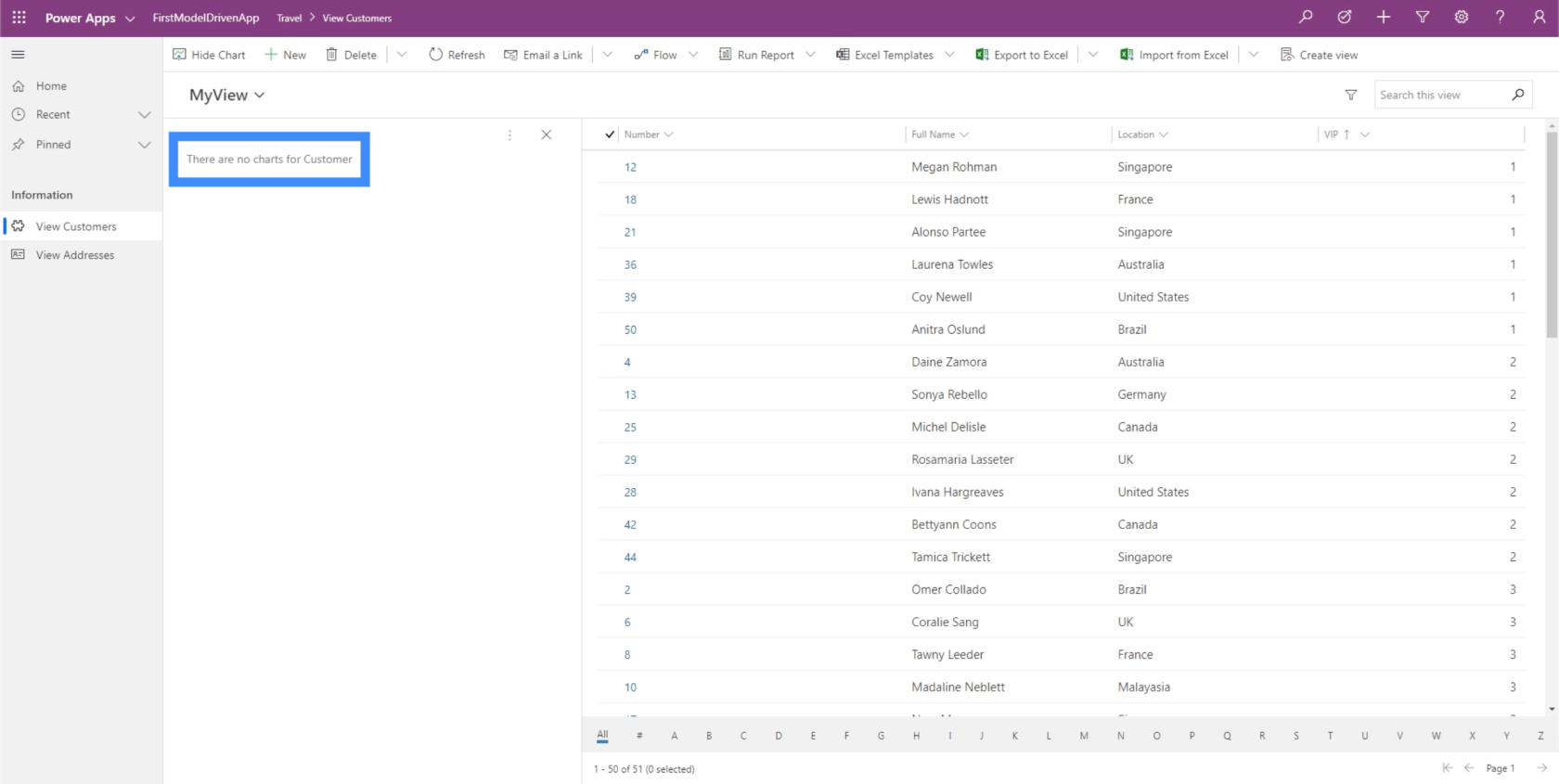
Nyt olemme samalla sivulla, jota tarkastelimme aiemmin, mutta tällä kertaa näemme MyView'n. Tämä näyttää muut sarakkeet, kuten Koko nimi ja Sijainti.

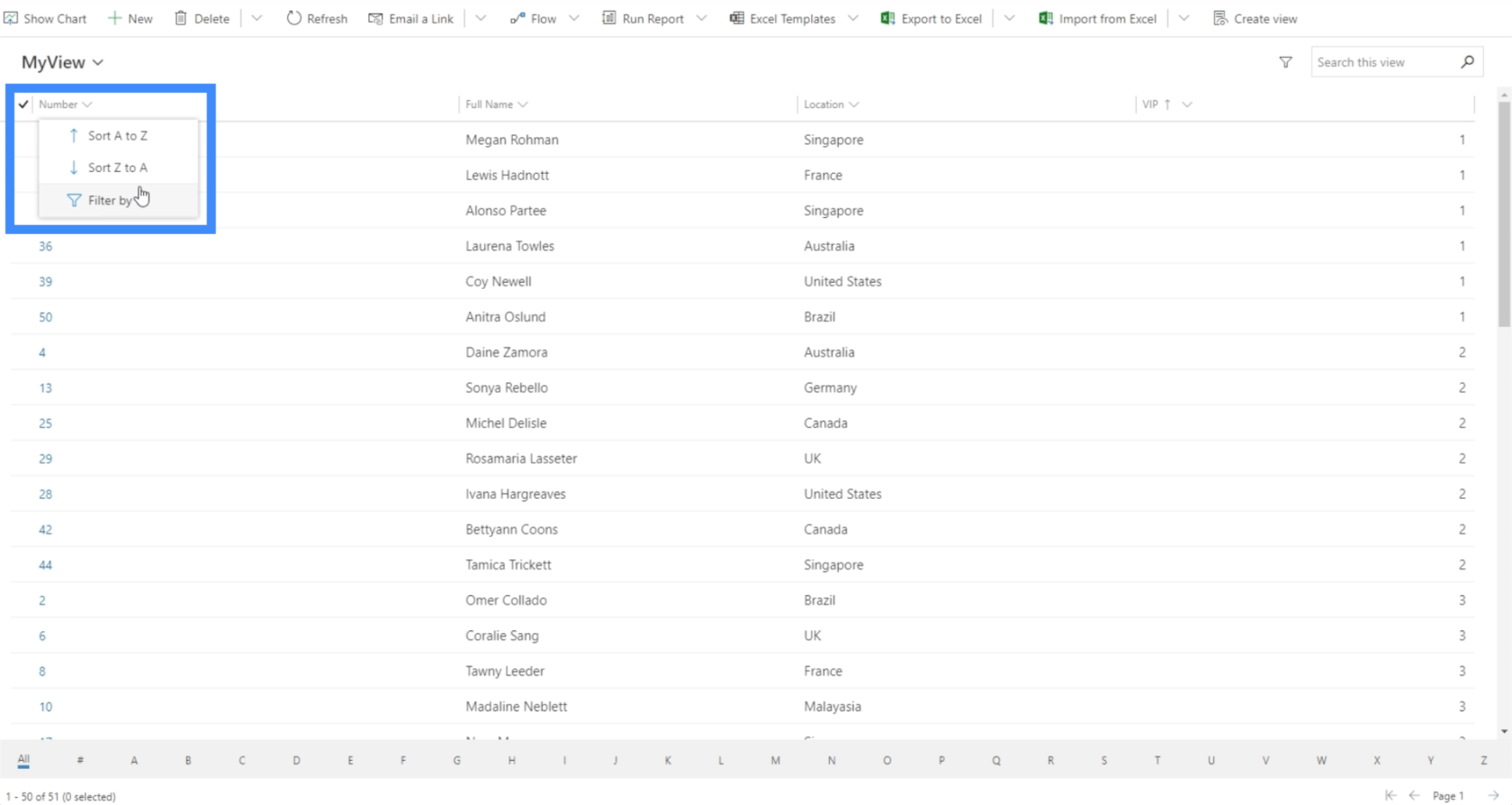
On myös suodattimia, jotka voivat lajitella tiedot tarpeidesi ja mieltymystesi mukaan.

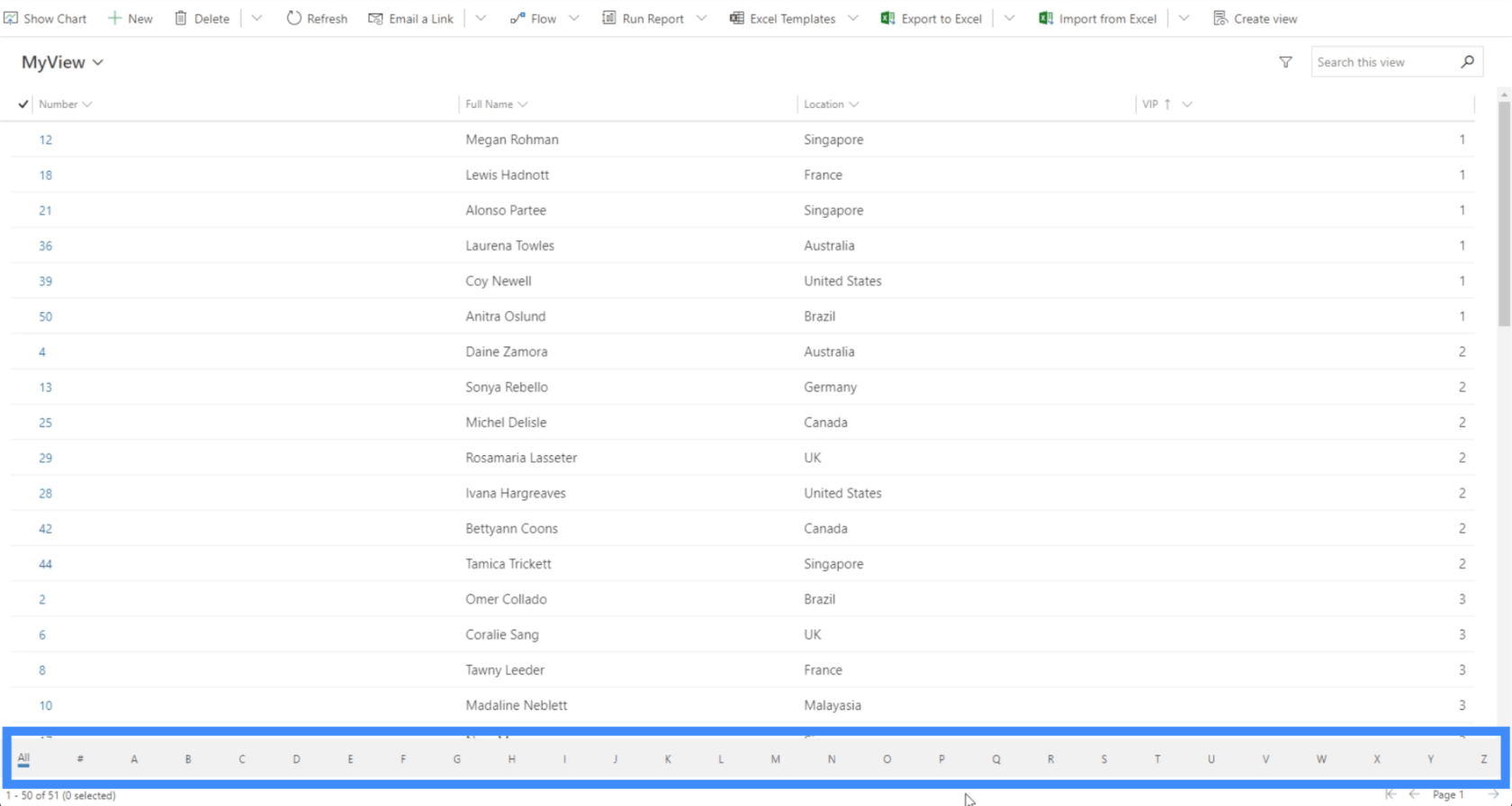
On myös mahdollisuus näyttää tiedot kohteen ensimmäisen kirjaimen perusteella käyttämällä alla olevaa suodatinta.

Toisen oikeassa alakulmassa olevan suodattimen avulla voimme vaihtaa sivujen välillä.

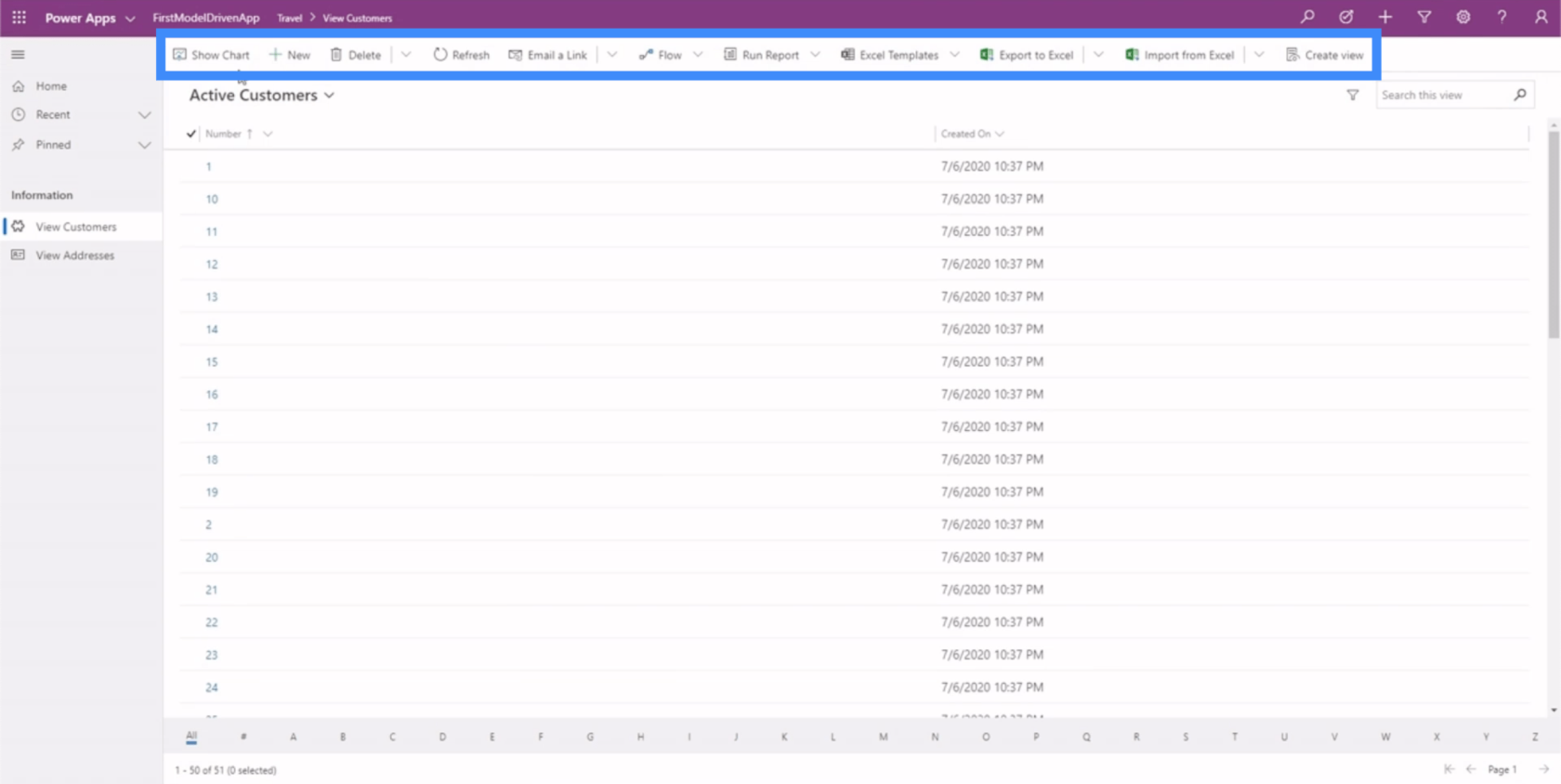
Näemme taas täällä ylhäällä käytettävissämme erilaisia toimintoja.

Kun palaat sivustokarttaan, näet myös, että se näyttää nyt vain yhden näkymän kaikkien näkymien sijaan.

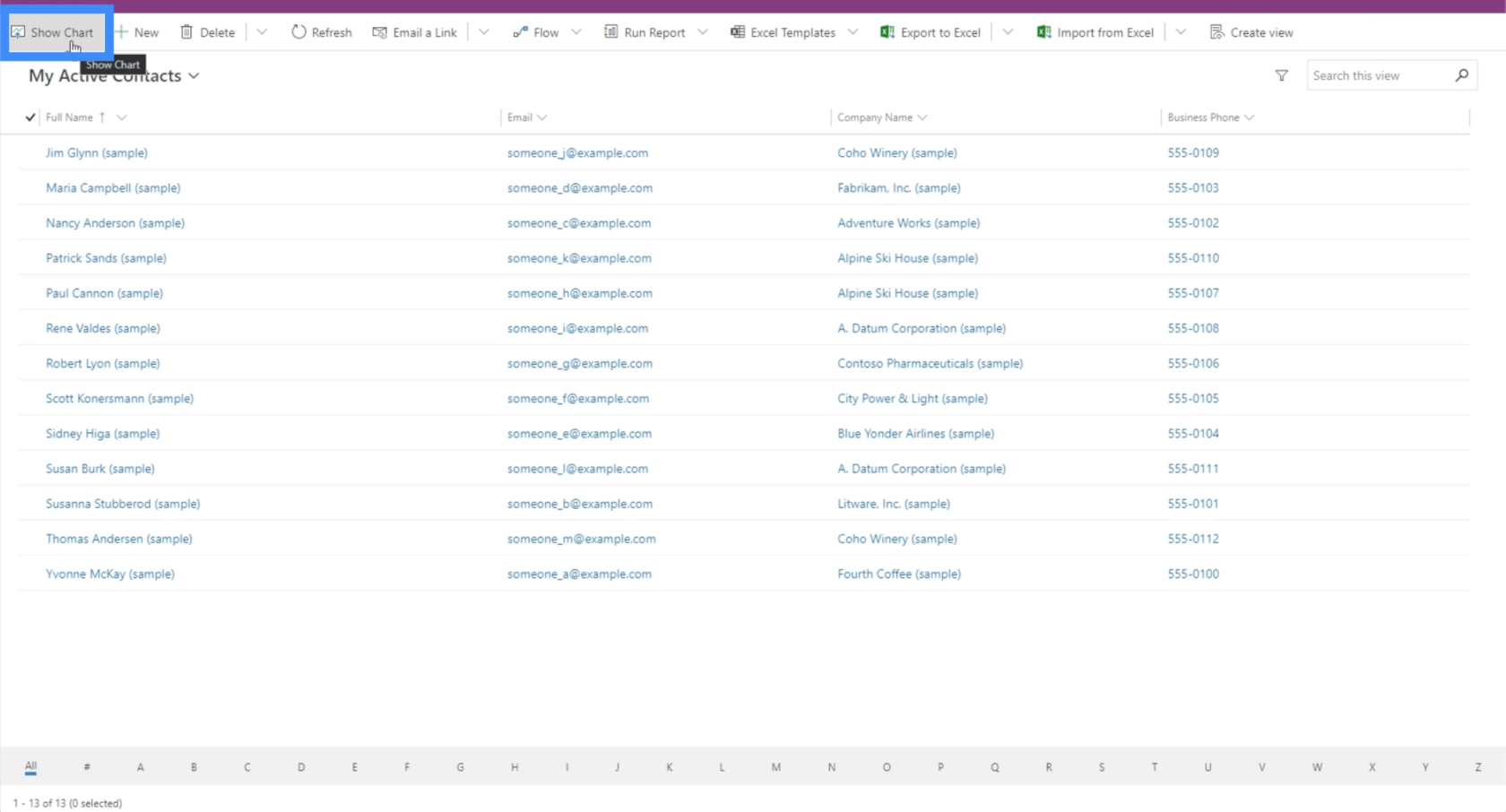
Sama pätee kaavioihin ja kojetauluihin. Napsauta "Näytä kaavio".

Kuten näet, se antaa meille huomautuksen, että kaavioita ei ole saatavilla.

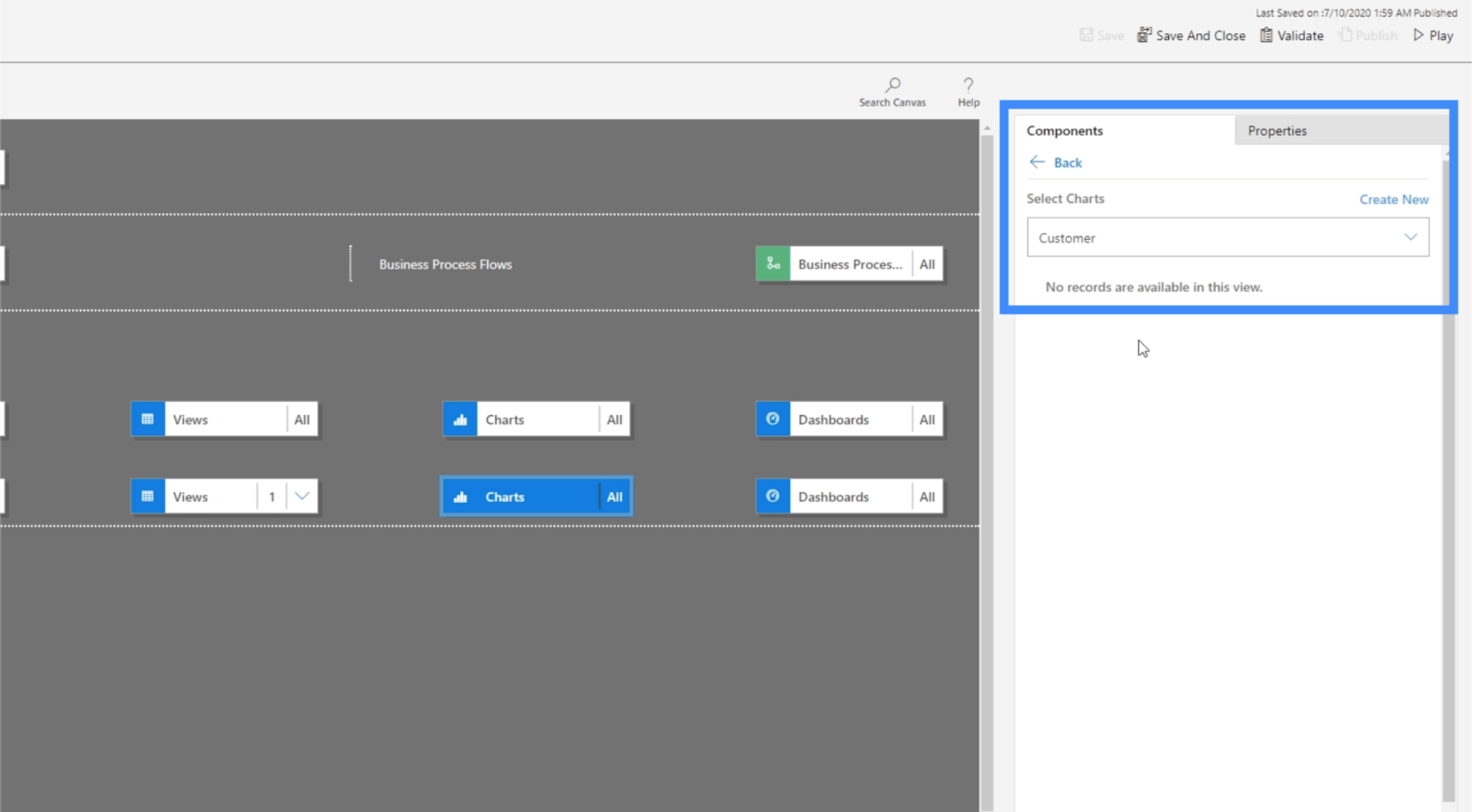
Syy, miksi meillä ei ole kaavioita täällä, johtuu siitä, että emme koskaan tehneet kaaviota yhteisessä datapalvelussa. Periaatteessa kaikki, mitä teet CDS:llä, näkyy aina täällä.
Jos meillä on kaavio CDS:ssä, meidän täytyy nyt napsauttaa Komponentit-välilehteä oikeanpuoleisessa ruudussa, siirtyä kaavioihin ja valita tietty kaavio tälle entiteetille.

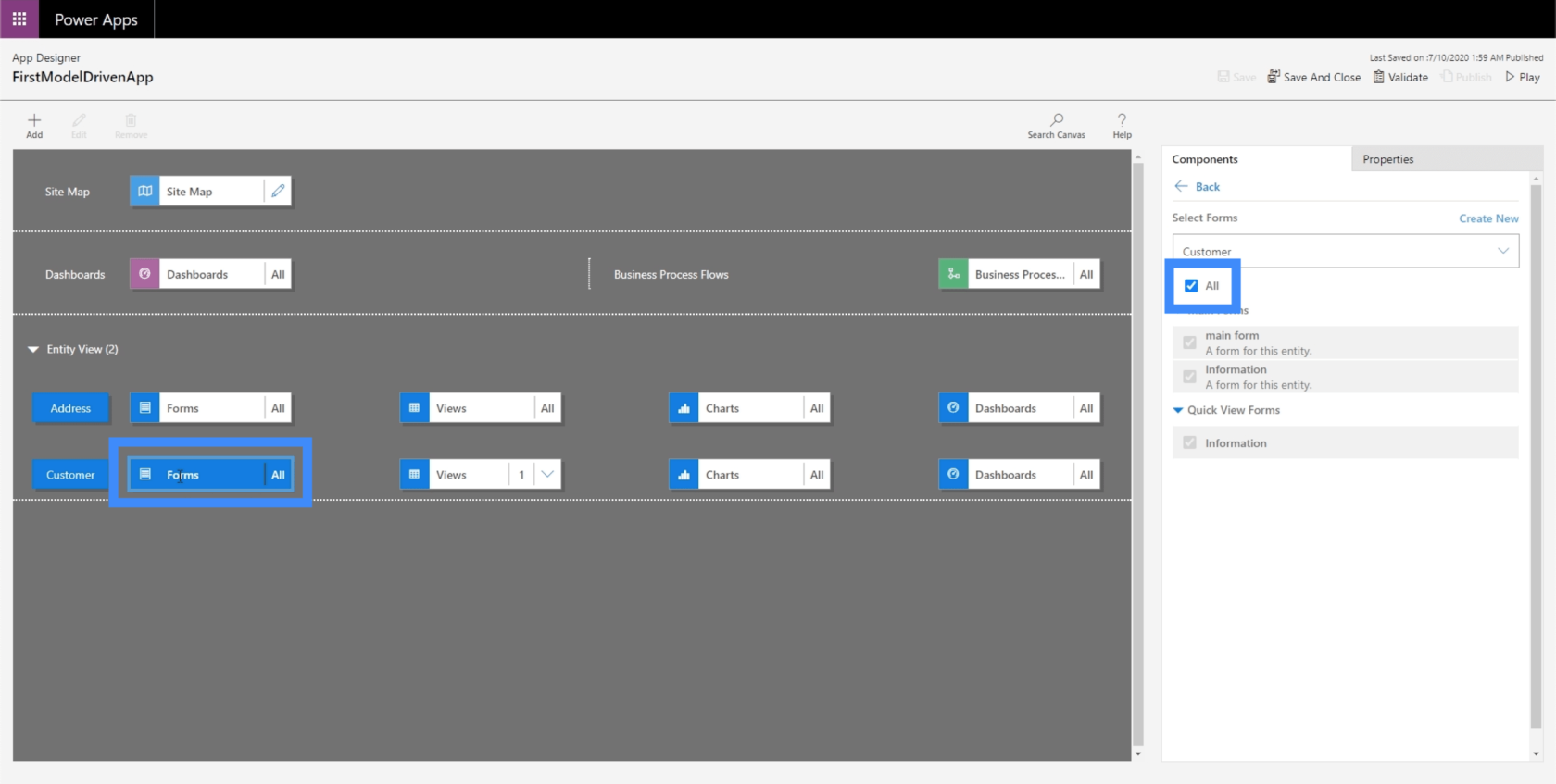
Siirrytään nyt Formsiin, koska sen teimme yhteisessä datapalvelussa.

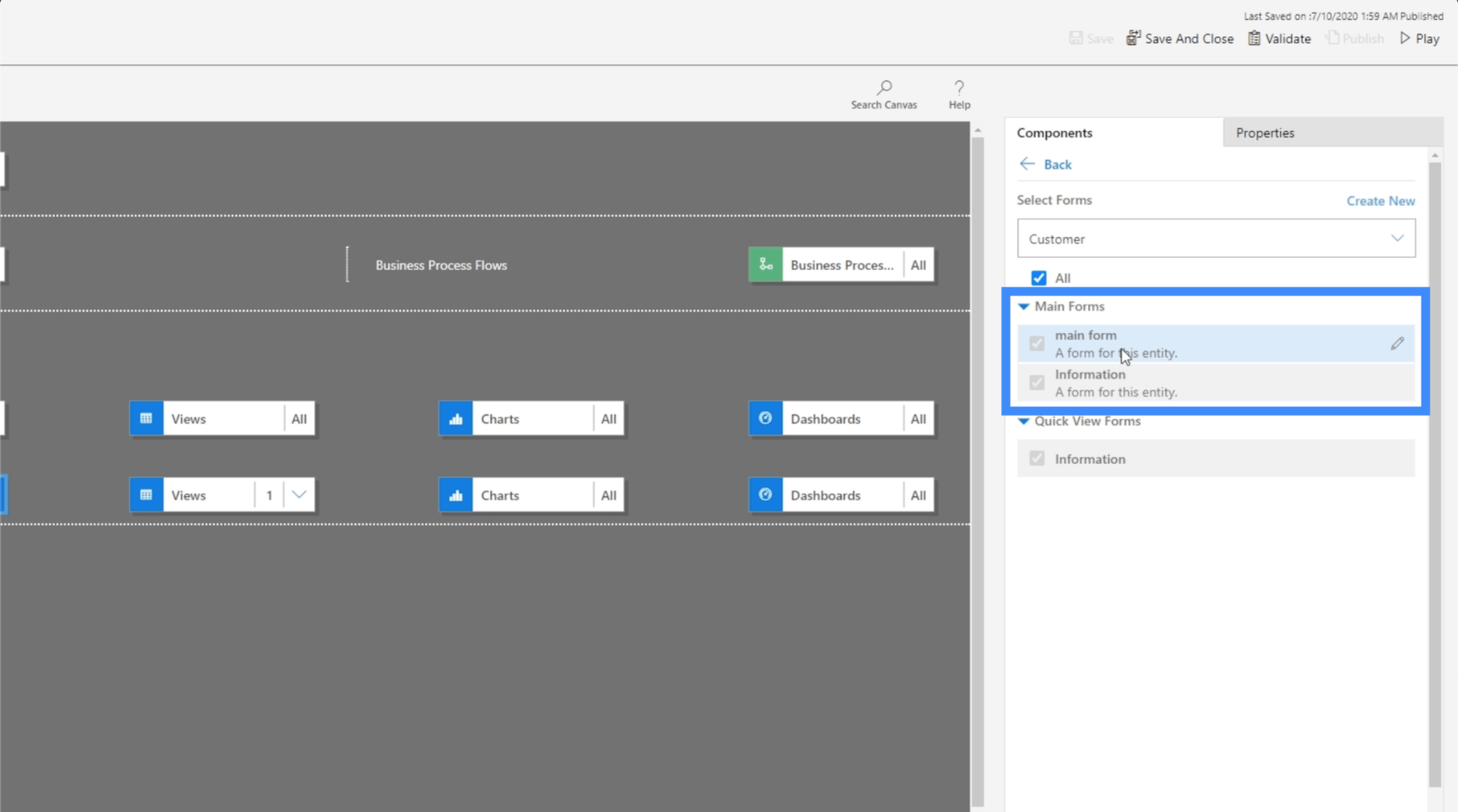
Tällä hetkellä annamme käyttäjälle mahdollisuuden valita kaikki lomakkeet. Kuitenkin se, jota todella haluamme käyttäjän käyttävän, on päälomake.

Joten katsotaan kuinka se toimii. Palataksemme Näytä asiakkaat -kohtaan, napsauta +Uusi.

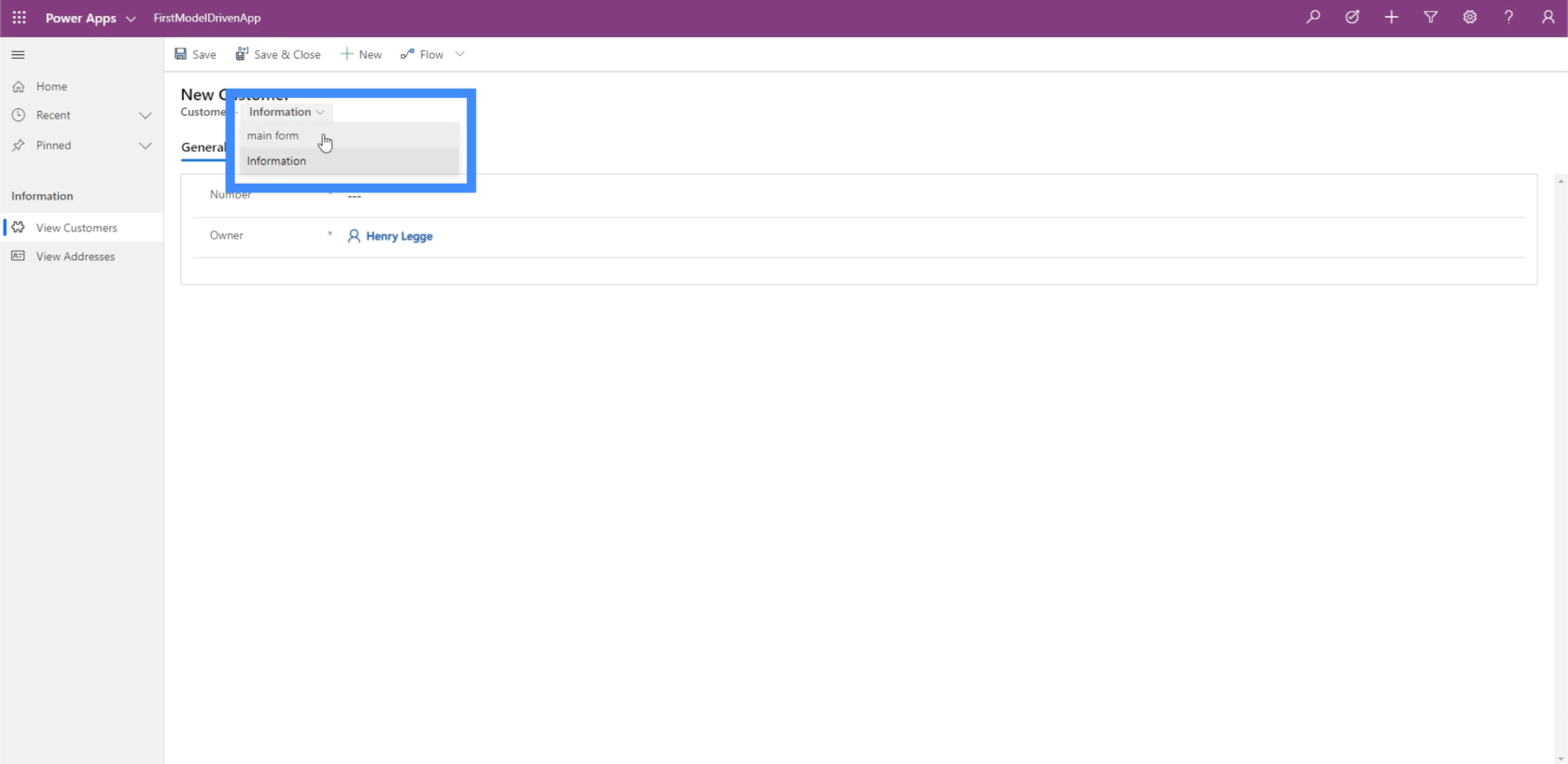
Täällä käyttäjä voi itse valita, mitä lomaketta hän haluaa käyttää. Joten he voivat halutessaan muuttaa sen päämuotoon.

Kun he tekevät sen, oikea lomake ponnahtaa näytölle.
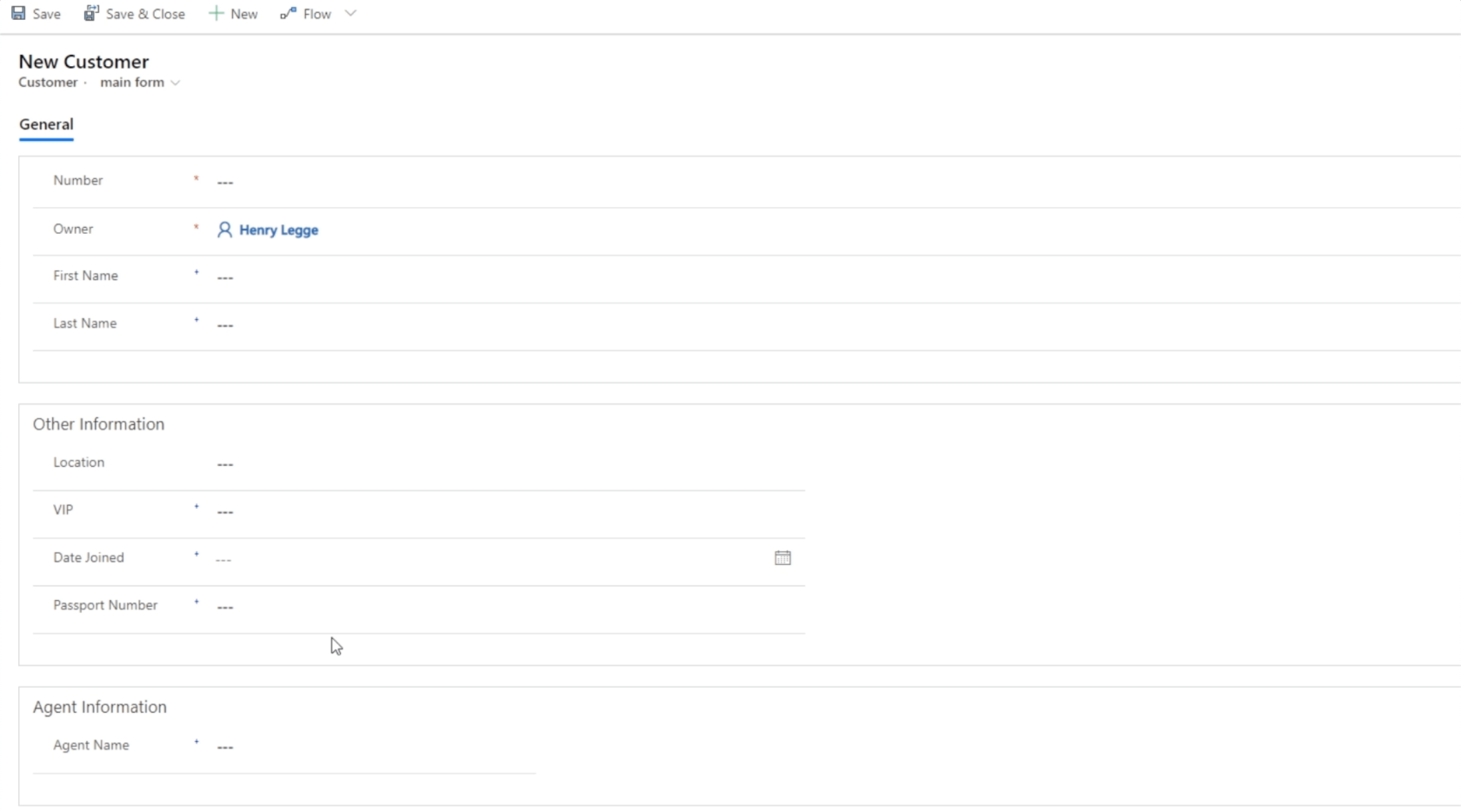
Päämuoto on jotain, jonka loimme a. Se on jaettu kolmeen osaan – Yleiset, Muut tiedot ja Agenttitiedot.

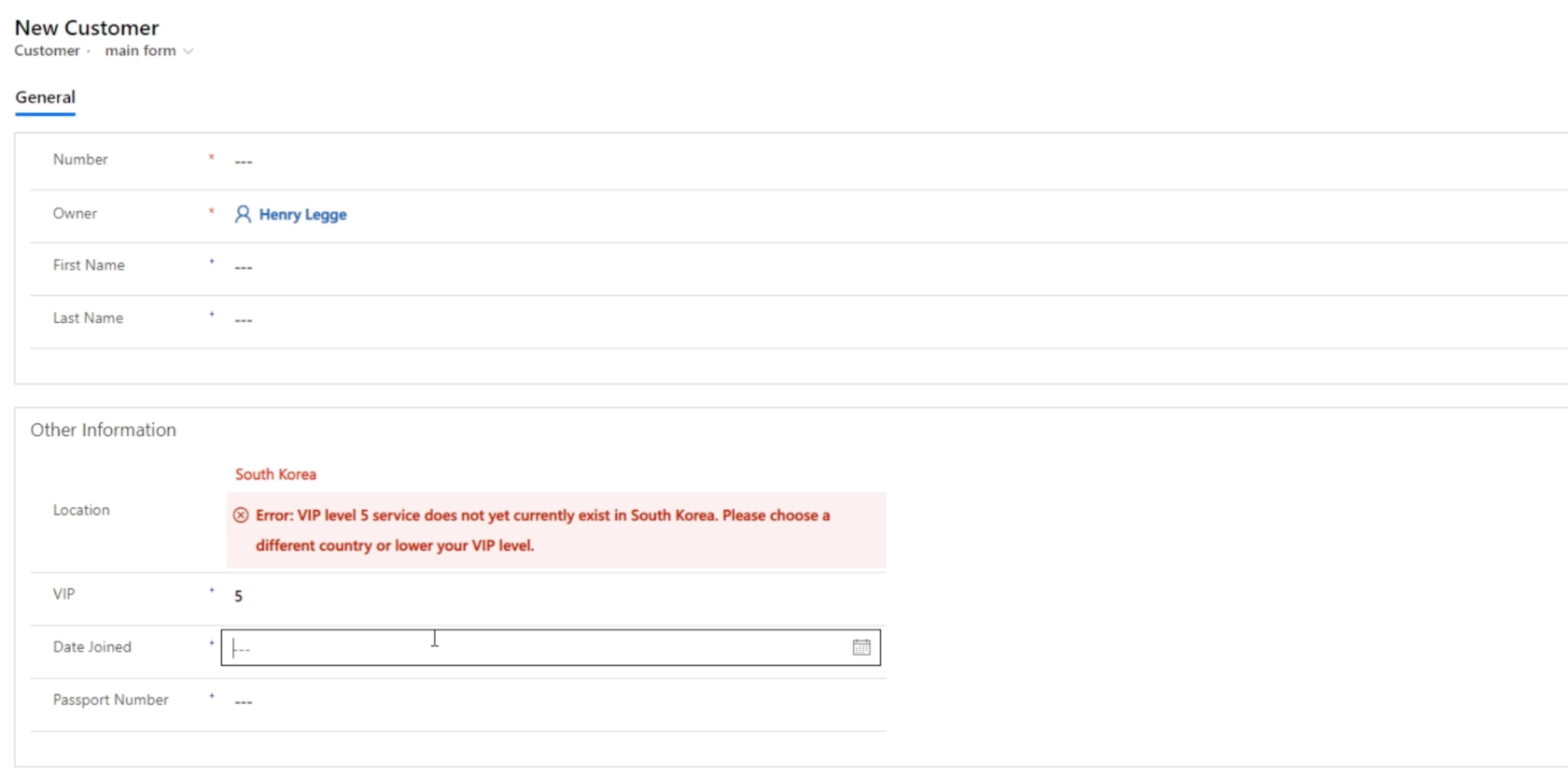
Me myöstämän lomakkeen sisällä. Asetamme rajoituksen, joka ei salli käyttäjien valita VIP-tasoa 5 Etelä-Koreassa. Koska loimme tämän säännön myös CDS:ssä, sitä voidaan soveltaa myös, kun työskentelemme mallipohjaisten sovellusten kanssa.

Muut sivustokartan monimutkaisuudet
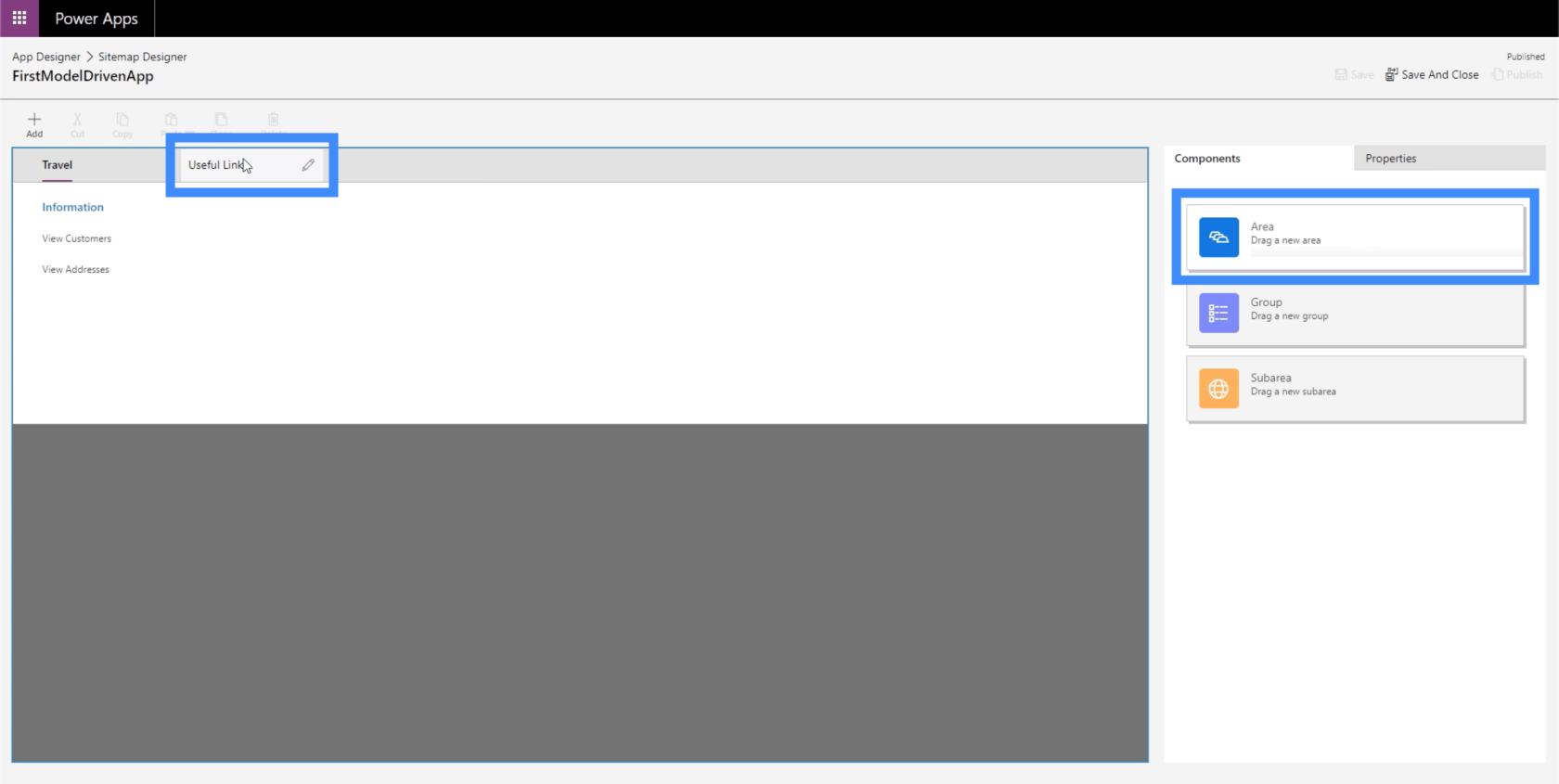
Palataan sivustokarttaan ja tutkitaan muutamia muita asioita, joita voimme tehdä. Aloitamme lisäämällä toisen alueen vetämällä laatikko oikeanpuoleisesta ruudusta työalueelle. Kutsutaan tätä uutta aluetta hyödyllisiksi linkeiksi.

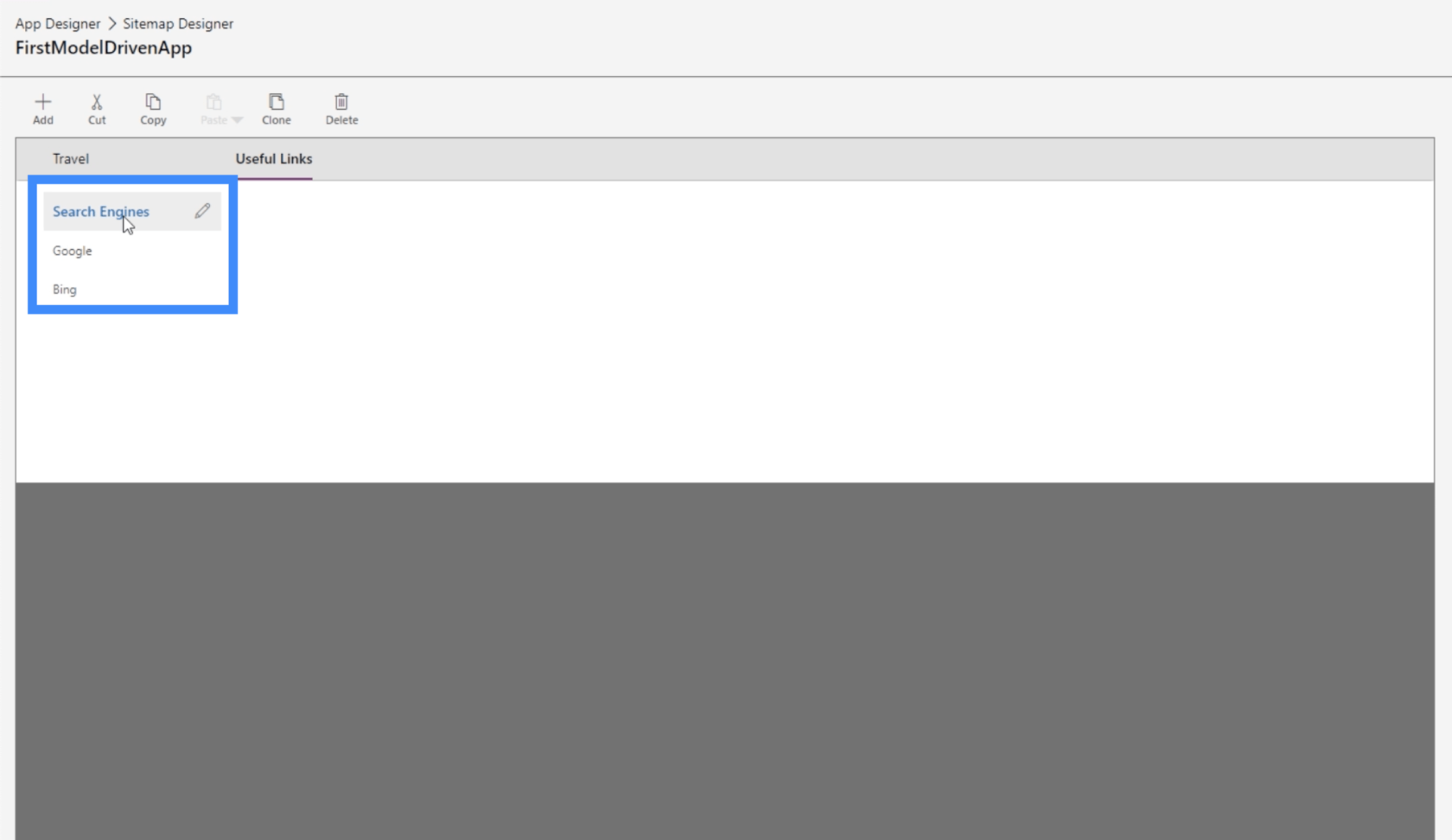
Luodaan alueelle Hakukoneet-niminen ryhmä ja lisäämme URL-linkkejä Googleen ja Bingiin.

Huomaa jälleen, että näiden alialueiden ei välttämättä tarvitse olla kokonaisuuksia. Ne voivat olla myös verkkoresursseja tai URL-osoitteita.

Verkkoresurssit ovat YouTube-videoita, verkkosovelluksia, muita ikkunoita ja muita mieleen tulevia verkkoresursseja. Voit jopa lisätä SharePoint-resursseja tai Google Formsia.
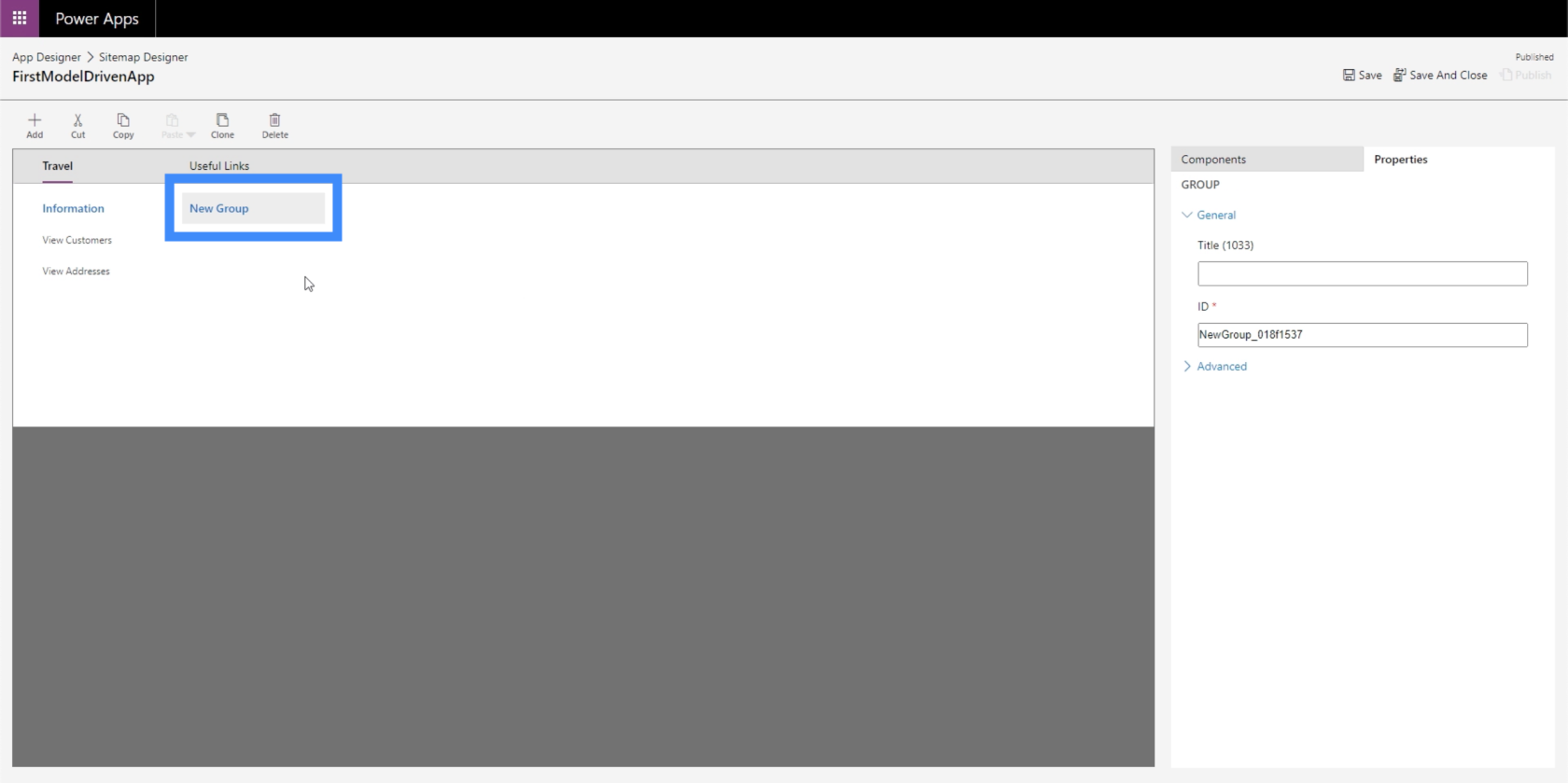
Hienoa sivustokartoissa on, että voimme lisätä niin monta elementtiä kuin haluamme. Joten voimme lisätä toisen ryhmän tänne Matkailu-kohtaan, vaikka meillä olisi jo yksi ryhmä olemassa.

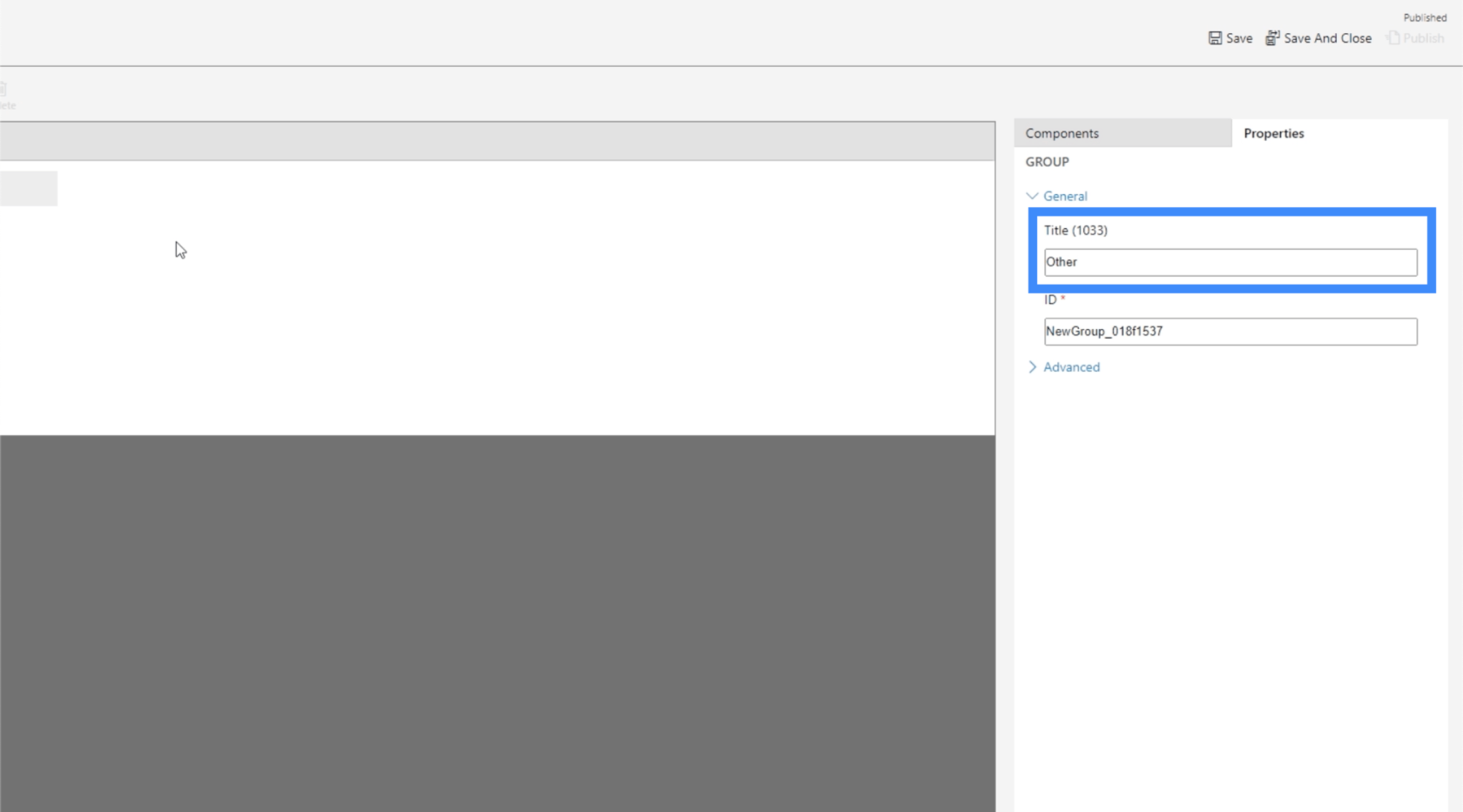
Kutsutaan sitä uutta ryhmää Muuksi.

Tietysti voimme myös lisätä ala-alueita uuteen ryhmään.

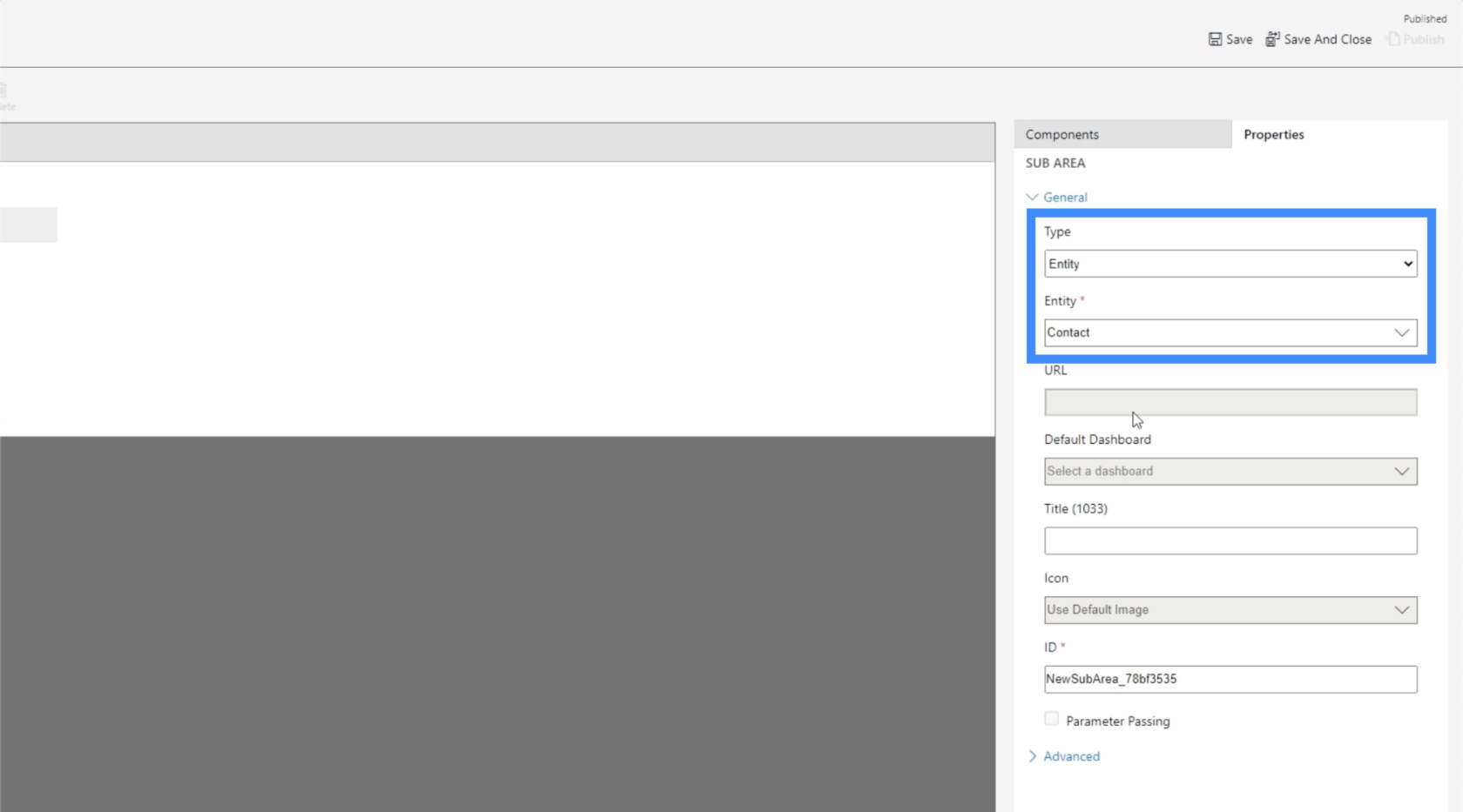
Tehdään siis tästä alialueesta kokonaisuus, jonka jälkeen käytetään tietoja Yhteyshenkilölle.

Napsauta nyt Tallenna ja julkaise ja palataan sitten sivustokarttaan. Kuten näet, se sisältää nyt luomamme uuden kokonaisuuden.

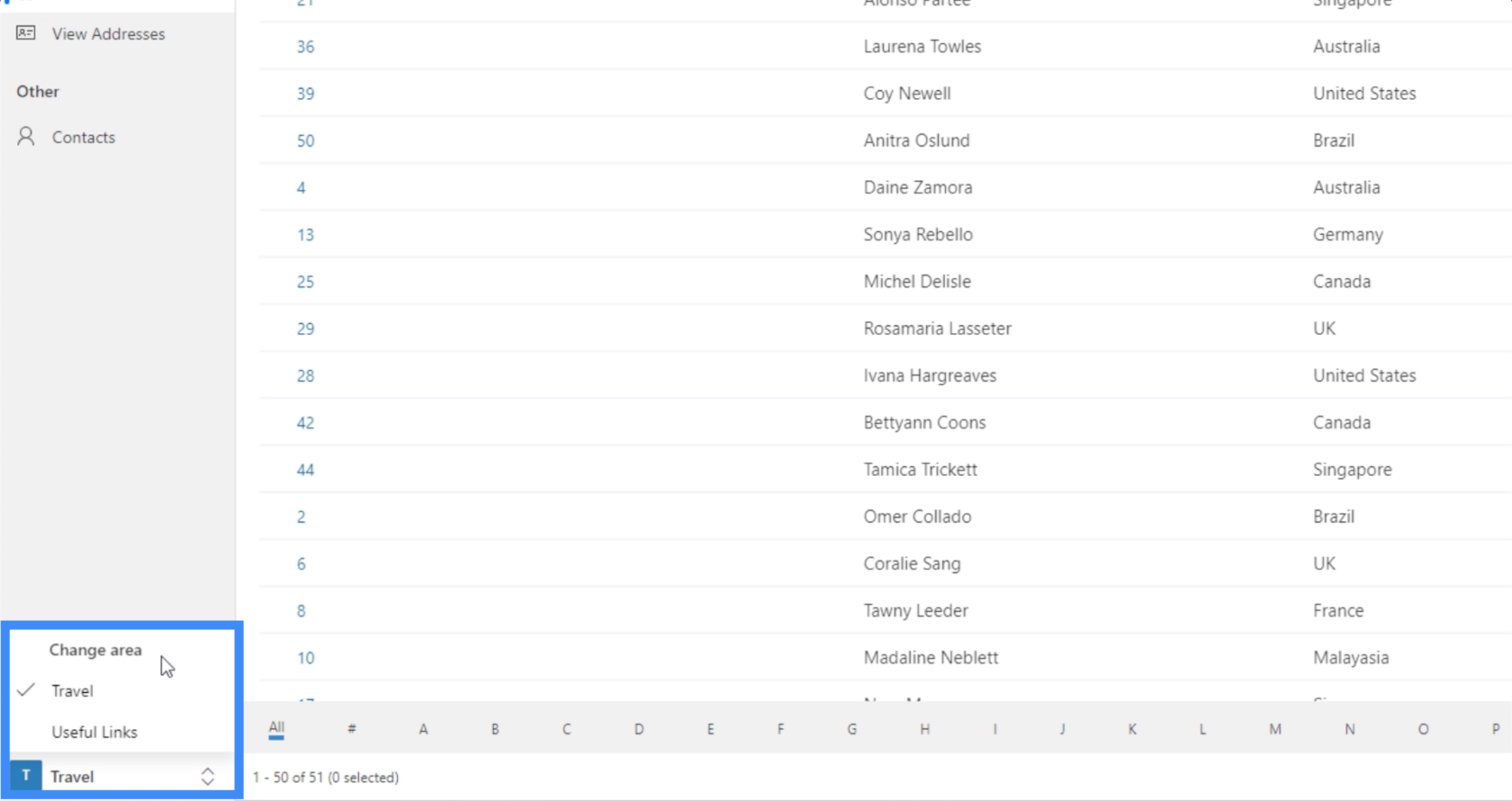
Jos tarkistamme sovelluksen, näyttää siltä, että siinä on enemmän tietoja. Voimme valita vasemmasta ruudusta löytyvistä eri sivuista.

Mutta sen lisäksi voimme myös napsauttaa tätä suodatinta oikeassa alakulmassa ja valita muut alueet.

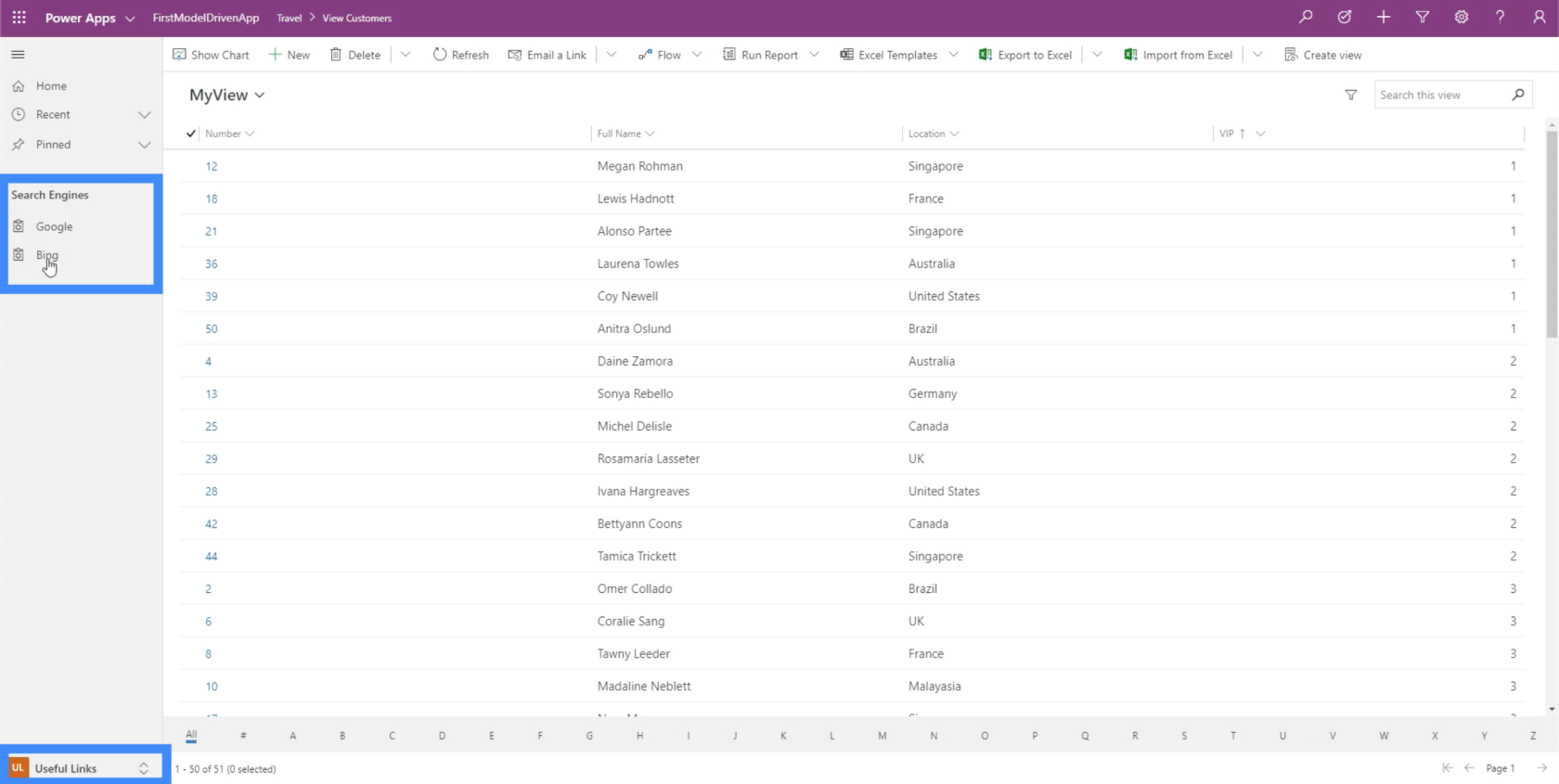
Voimme valita hyödyllisiä linkkejä, ja se näyttää linkit Googleen ja Bingiin.

Ja jos napsautamme esimerkiksi Googlea, se avaa meille automaattisesti välilehden, joka johtaa Googleen.

Voit vain kuvitella, kuinka hyödyllinen sivustokartta todella on. Voit luoda monimutkaisempia sovelluksia eri sivujen ja alueiden verkossa ja varmistaa samalla, että asioissa on helppo navigoida.
Voit esimerkiksi rakentaa alueen ostoja varten ja laittaa sen alle erilaisia pöytiä ja lomakkeita. Sitten voit myös luoda erillisen alueen, joka johtaa yrityksen verkkosivuston ohjeosioon.
Tällä kertaa tarkastellaan viimeistä Yhteystiedot-alialuetta.

Napsauta Näytä kaavio.

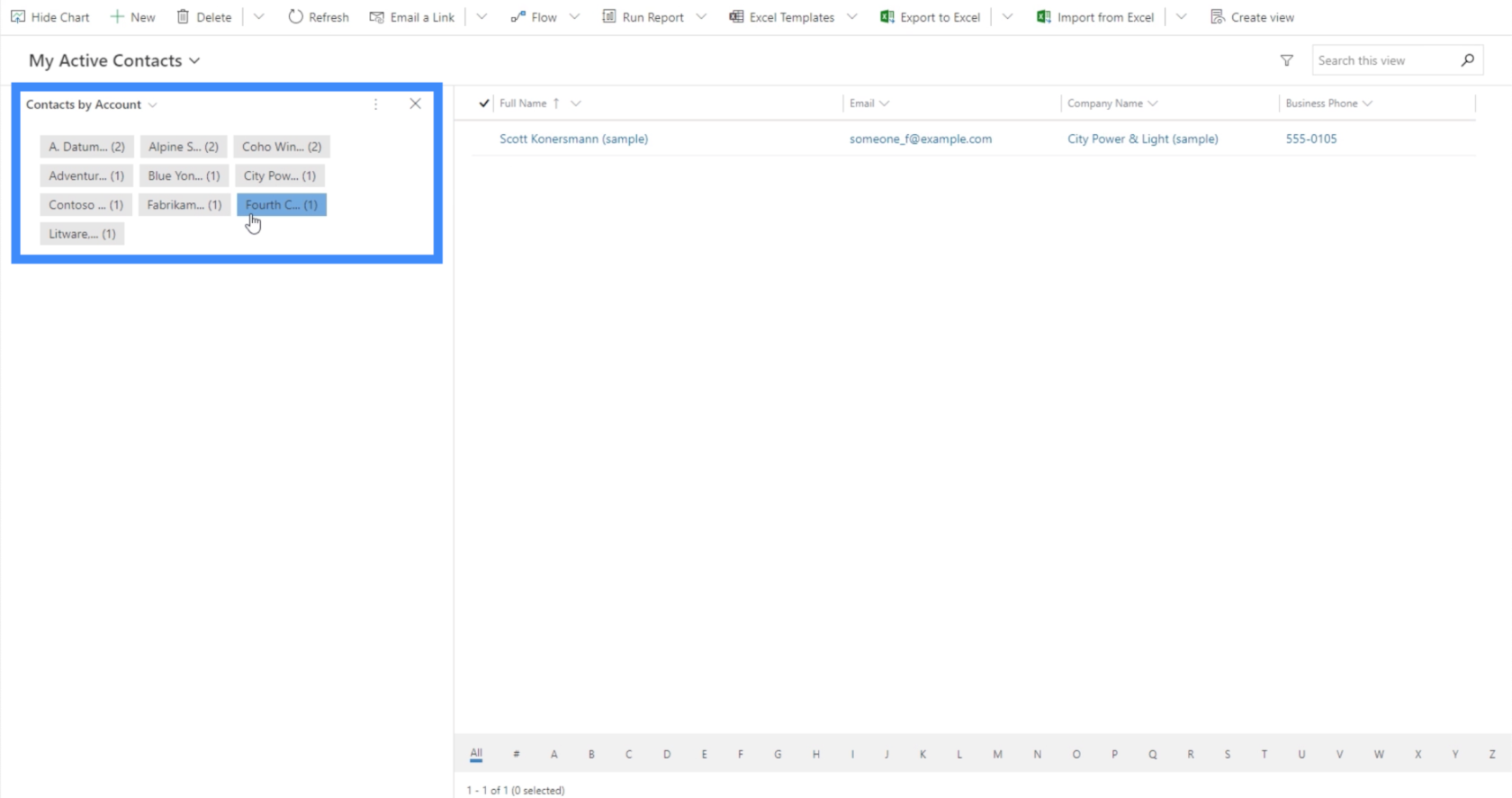
Nyt se näyttää suodatinkaavion, jonka avulla voimme valita tietyt tilit.

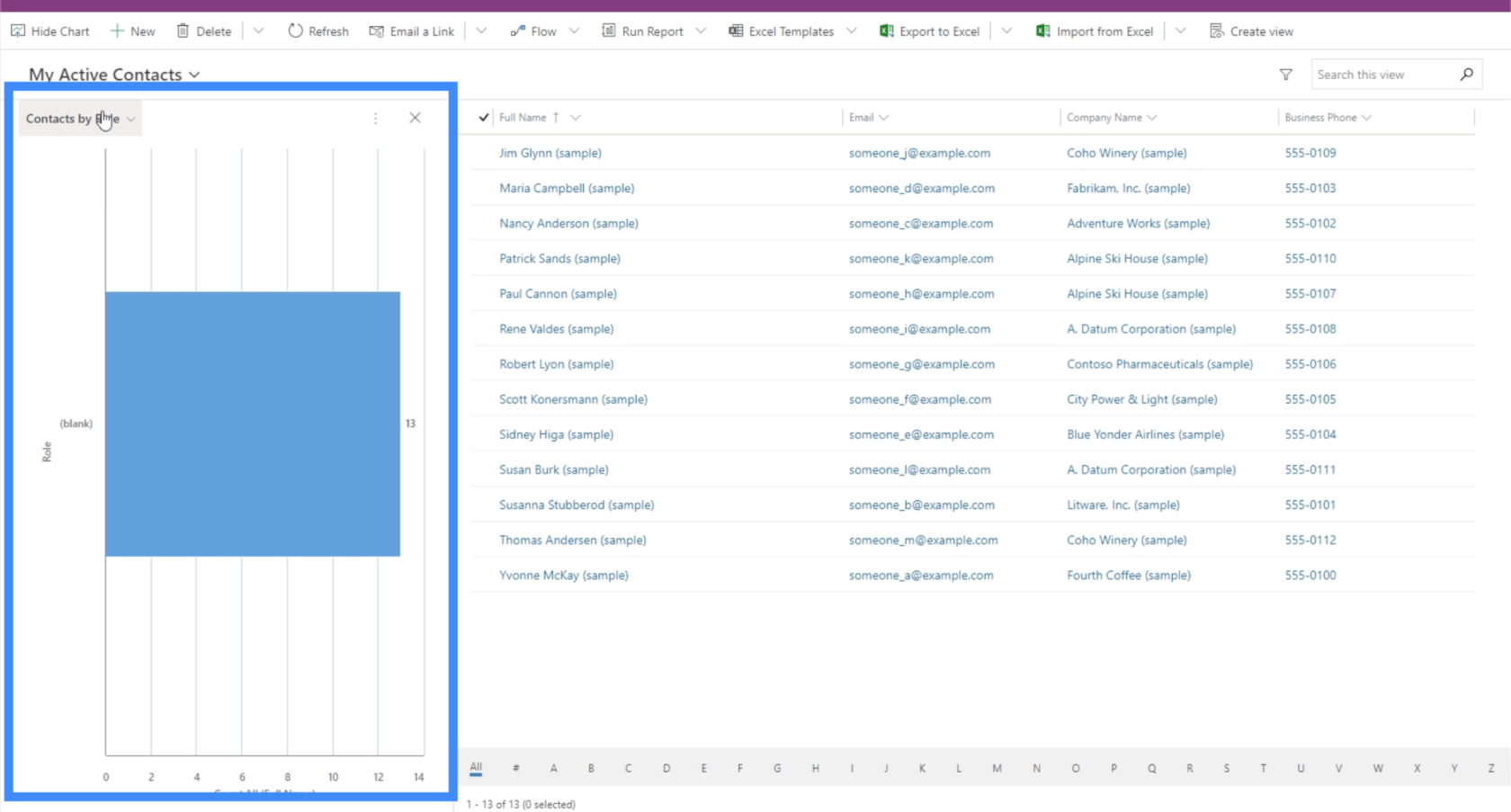
Voimme myös valita muita kaavioita käyttämällä kaavioosion vasemmassa yläkulmassa olevaa suodatinta. Tällä hetkellä näemme kaavion kontakteista roolien mukaan.

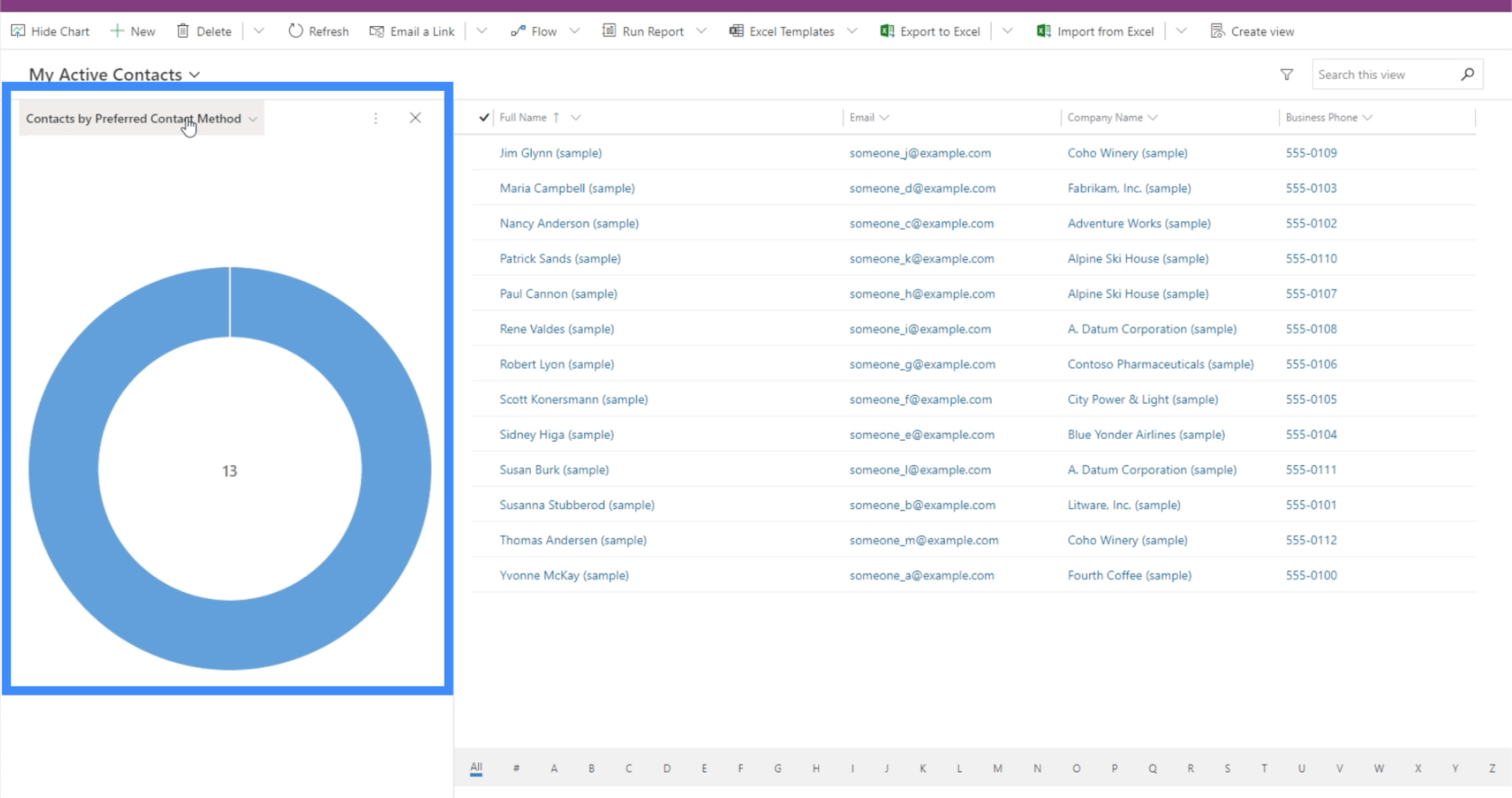
Meillä on myös kaavio, joka näyttää yhteydenotot heidän haluamansa yhteydenottotavan mukaan.

Johtopäätös
Sivustokartat ovat todella hyödyllisiä, kun työskentelet mallipohjaisten sovellusten kanssa. Niiden avulla voimme rakentaa sovelluksen, jossa kuka tahansa käyttäjä voi navigoida saumattomasti, ja antaa meidän lisätä niin paljon resursseja kuin tarvitaan.
Todennäköisesti paras osa sivustokarttojen käyttämisestä mallipohjaisissa sovelluksissa on se, että voimme lisätä melkein minkä tahansa tarvitsemamme elementin. Tavallisten kaavioiden ja lomakkeiden lisäksi auttaa, että voimme lisätä myös verkkoresursseja ja URL-osoitteita, jolloin jokaisesta sovelluksesta tulee mahdollisimman kattava.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








