LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa näytän sinulle, kuinka voit aloittaa tyhjältä Power Apps -kankaalta ja luoda sovelluksen tyhjästä.
Koska tämä opetusohjelma on tarkoitettukeskitason käyttäjille, oletan, että tiedät jo, mitä näytöt, galleriat ja datakortit ovat. Tähän mennessä sinun pitäisi myös tietää, kuinka muuttaa niiden ominaisuuksia ja mitkä ovat laukaisimet. Nämä tiedot auttavat sinua käsittelemään tämän opetusohjelman helposti.
Aiemmissa opetusohjelmissa aloitin aina olemassa olevasta mallista, jossa kaikki on järjestetty kauniisti. Tällä kertaa aloitamme puhtaalta pöydältä.
Sisällysluettelo
Tyhjän Power Apps -kankaan käynnistäminen
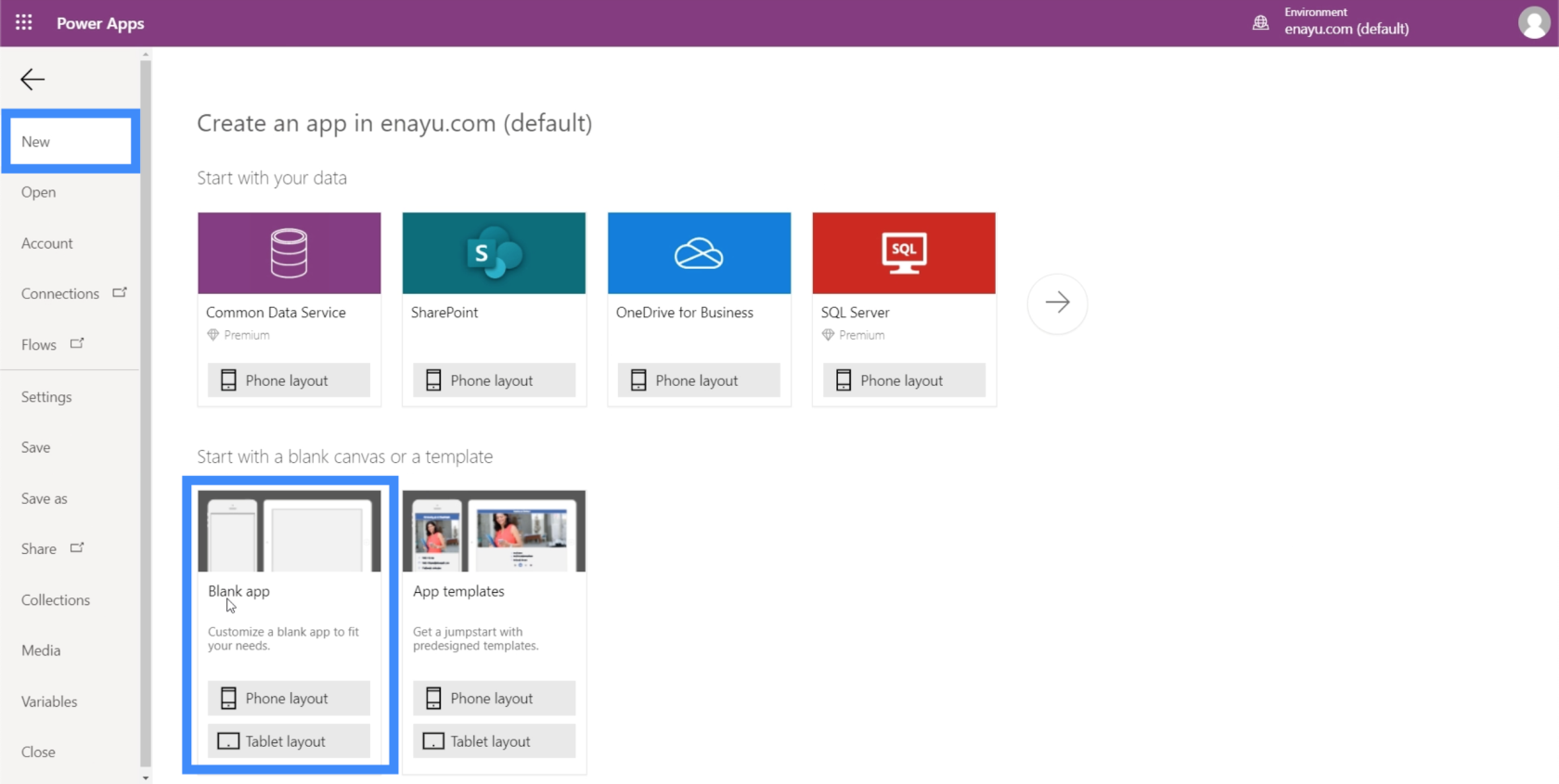
Voit luoda tyhjän kanvan napsauttamalla Uusi-painiketta Tiedosto-nauhan alla. Siirry sitten kohtaan Tyhjä sovellus. Tehdään tälle sovellukselle Tablet-asettelu.

Tablettiasettelun etuna on, että se näyttää hyvältä myös verkkoselaimen näytöillä ja tietokoneellasi. Kaikki organisaatiot eivät käytä matkapuhelimia tai tabletteja työssään. Sen sijaan he käyttävät vain verkkosovelluksia. Tabletin asettelu olisi silloin heille kätevämpi.
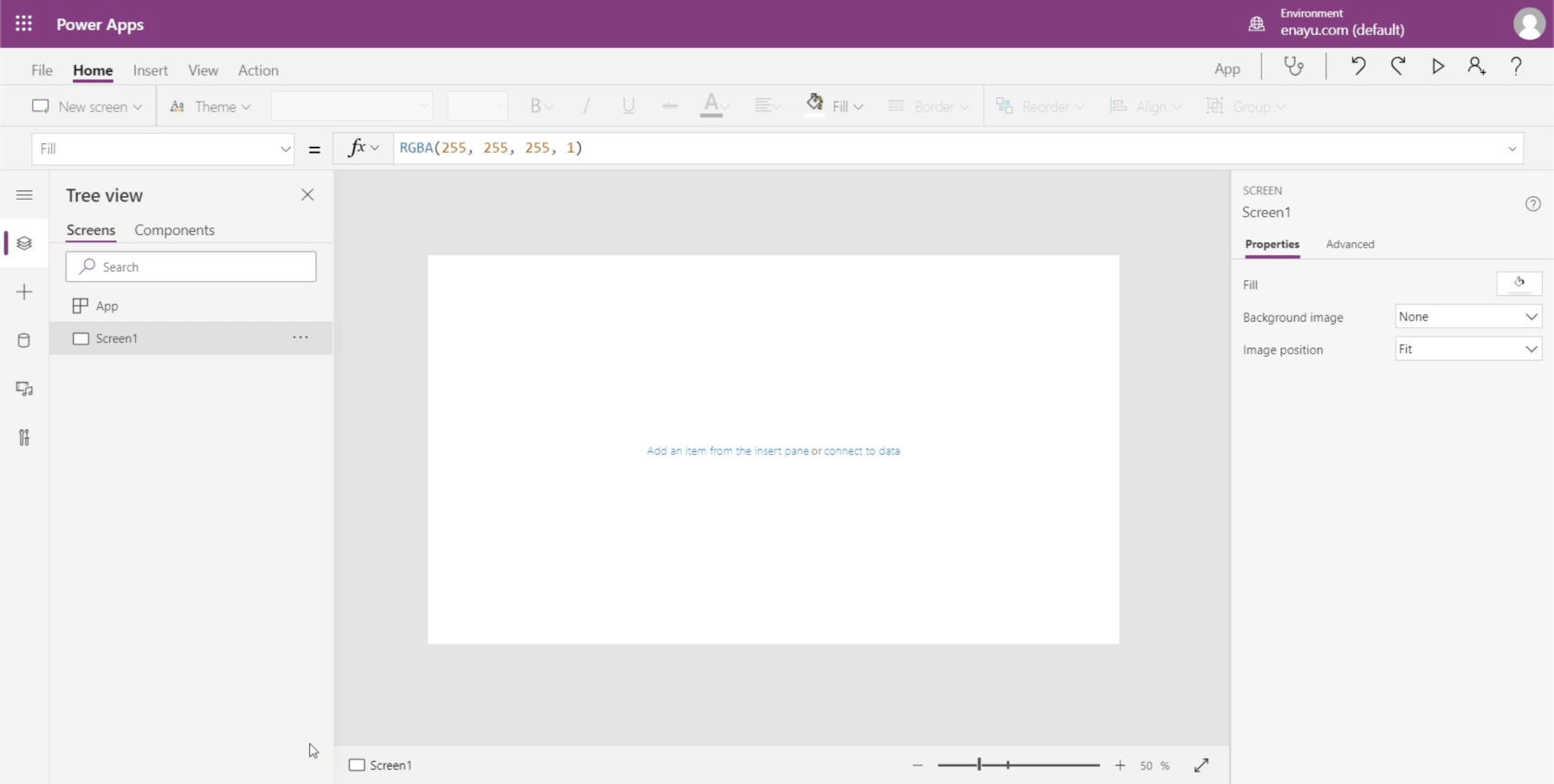
Tältä tyhjä kangas näyttää.

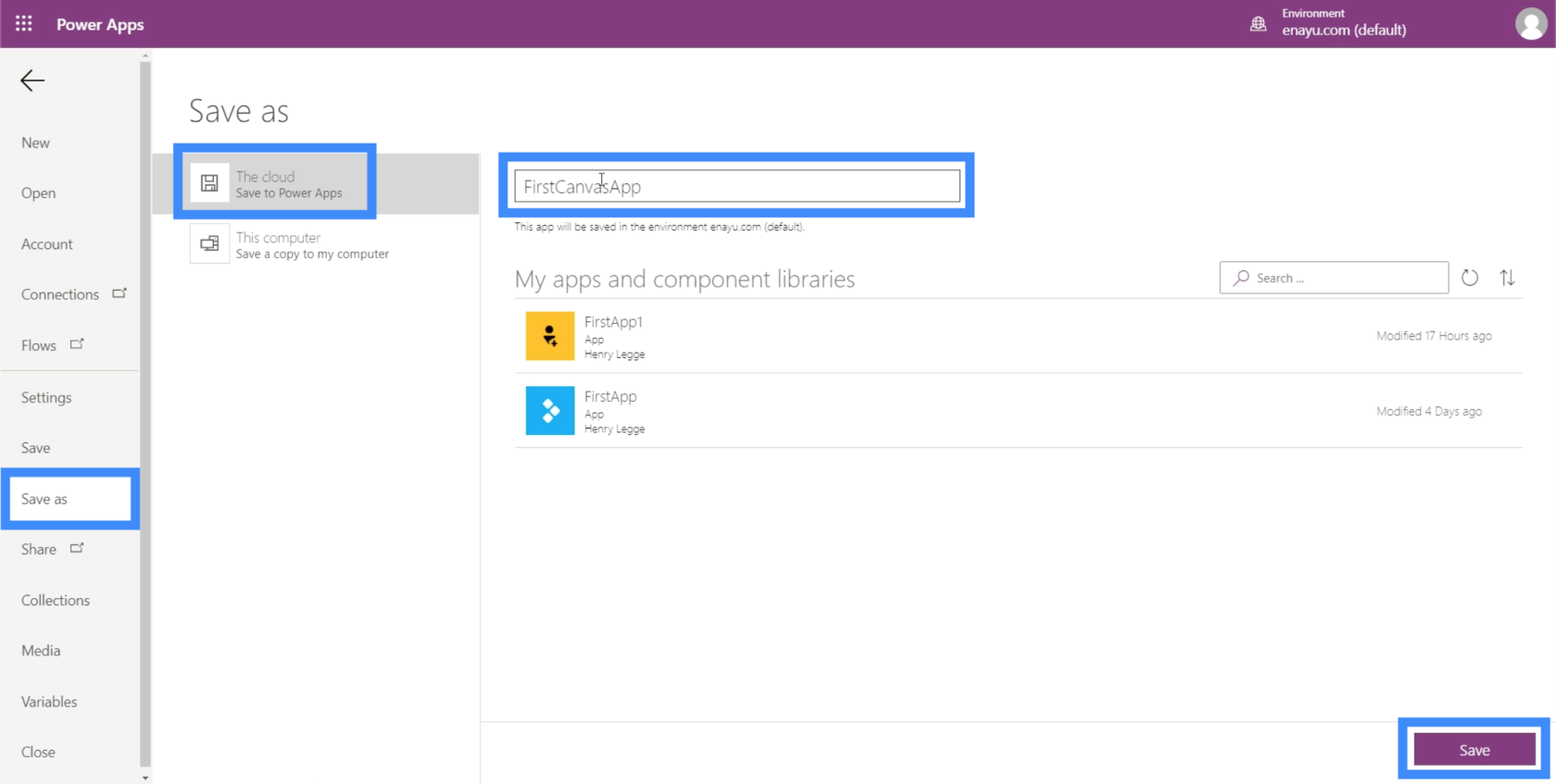
Ennen kuin aloitat sovelluksen käytön, tallenna se ensin varmistaaksesi, ettet menetä mitään, jos jokin menee pieleen. Voit tehdä sen napsauttamalla Tallenna nimellä -painiketta Tiedosto-nauhan alla. Tätä sovellusta varten aion tallentaa sen pilveen, jotta minun ei tarvitse huolehtia tiedostojeni palauttamisesta, jos laitteelleni tapahtuu jotain vikaa.

Annan tälle FirstCanvasApp-nimeksi. Napsauta Tallenna oikeassa alakulmassa tallentaaksesi työsi.
Päänäytön luominen Power Apps -kankaalle
Jos on olemassa yksi tapa tehostaa työskentelyä tyhjän Power Apps -kankaan kanssa, se aloitetaan päänäytöstä.
Päänäyttö toimii perusmallina, johon kaikki sovelluksesi näyttö perustuu. Näin voit luoda sovelluksen, joka säilyttää yhtenäisen ilmeen kaikkialla.
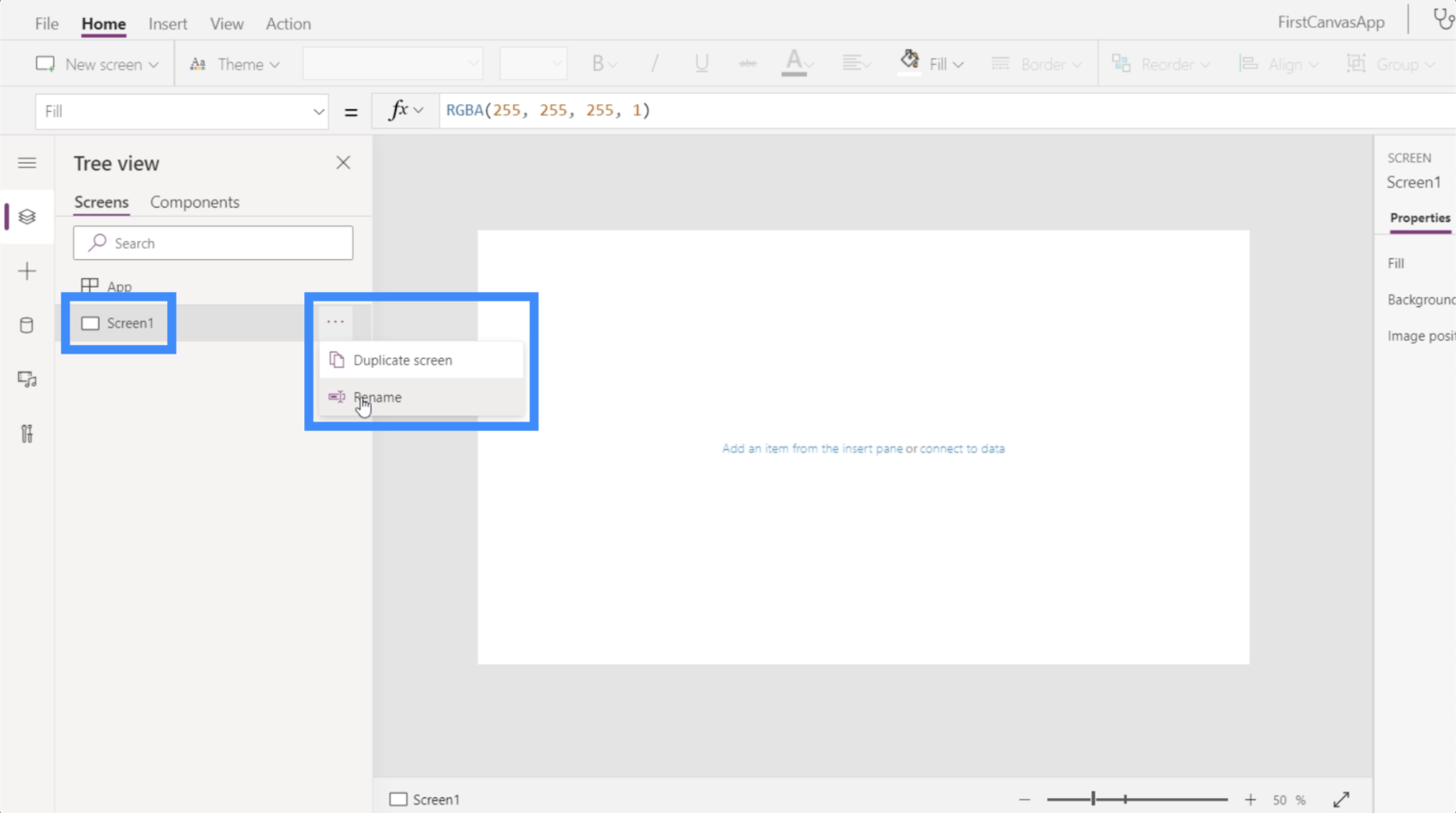
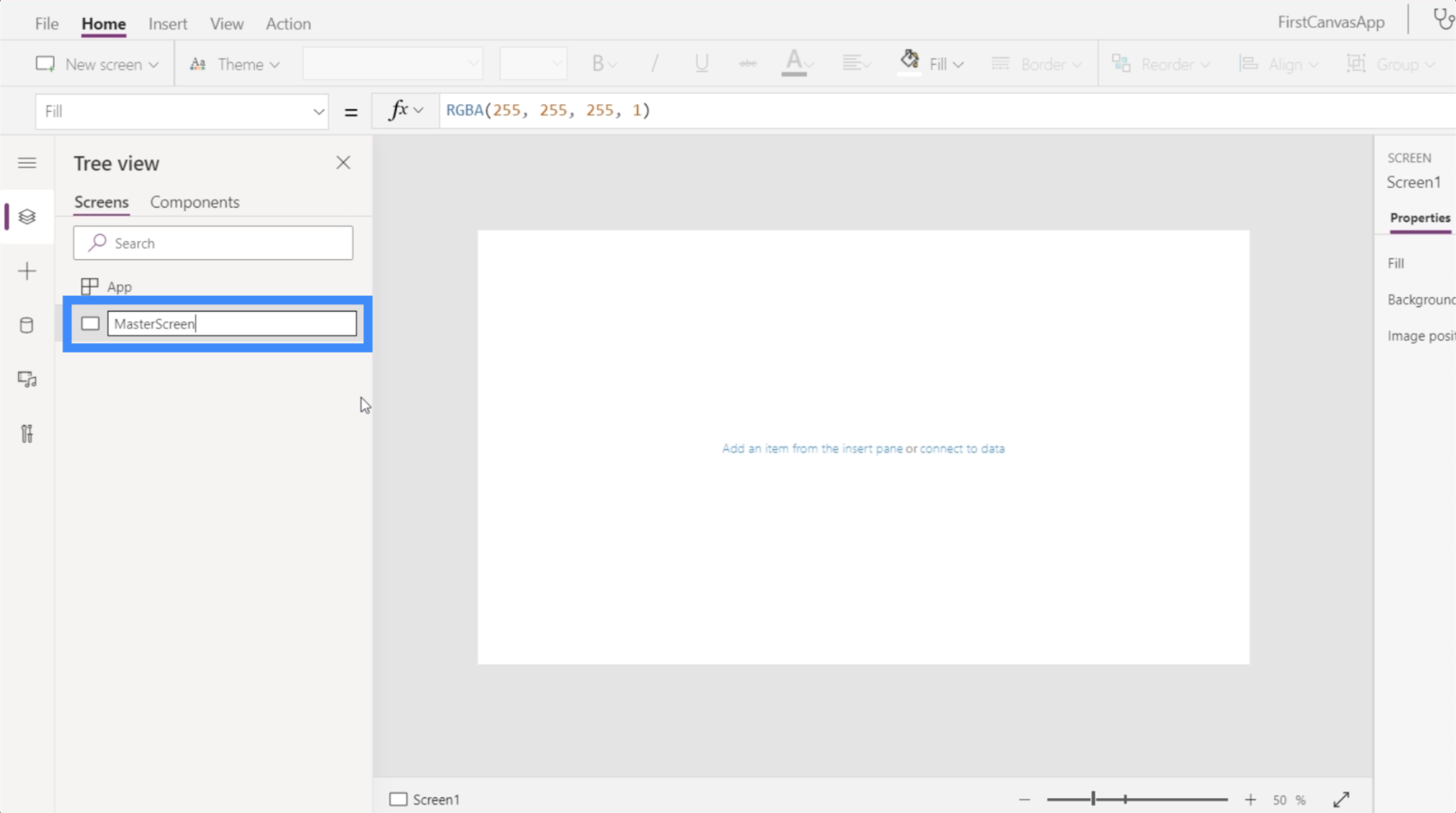
Käytetään tässä Screen1:tä päänäyttönä. Nimeä näyttö uudelleen napsauttamalla oikealla olevaa valikkoa.

Kutsumme tätä MasterScreeniksi.

Mietitään nyt, miltä haluamme näyttää. Muista, että koska tämä on päänäyttö, kaikki muut sivut näyttävät tältä.
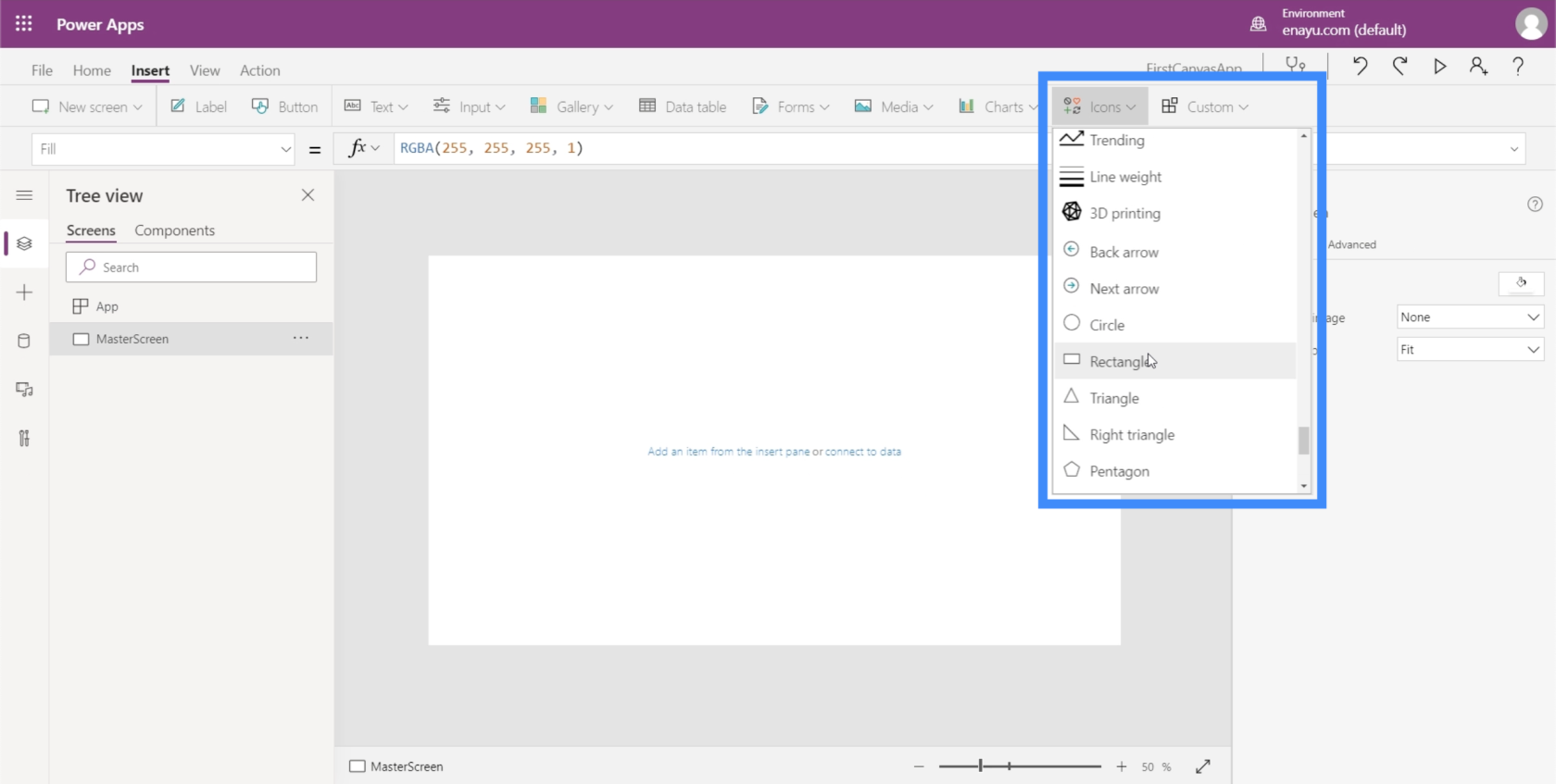
Voimme aloittaa otsikolla aivan huipulla. Napsauta Lisää-nauhan alla kuvakkeita ja valitse sitten Suorakulmio.

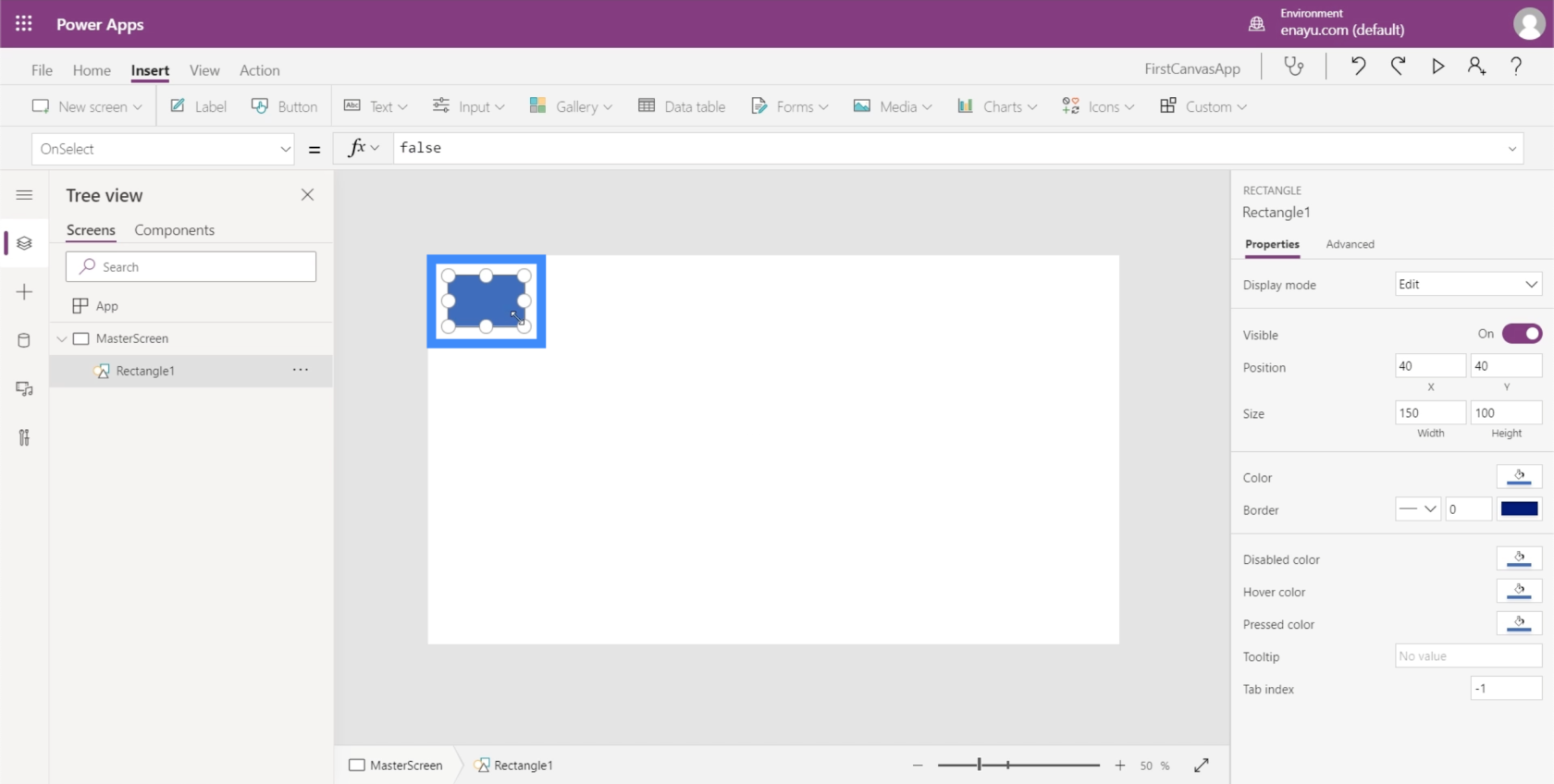
Käytämme tätä suorakulmiota bannerina, johon otsikkomme sijoitetaan. Aluksi se tulee ulos pienenä muotoisena.

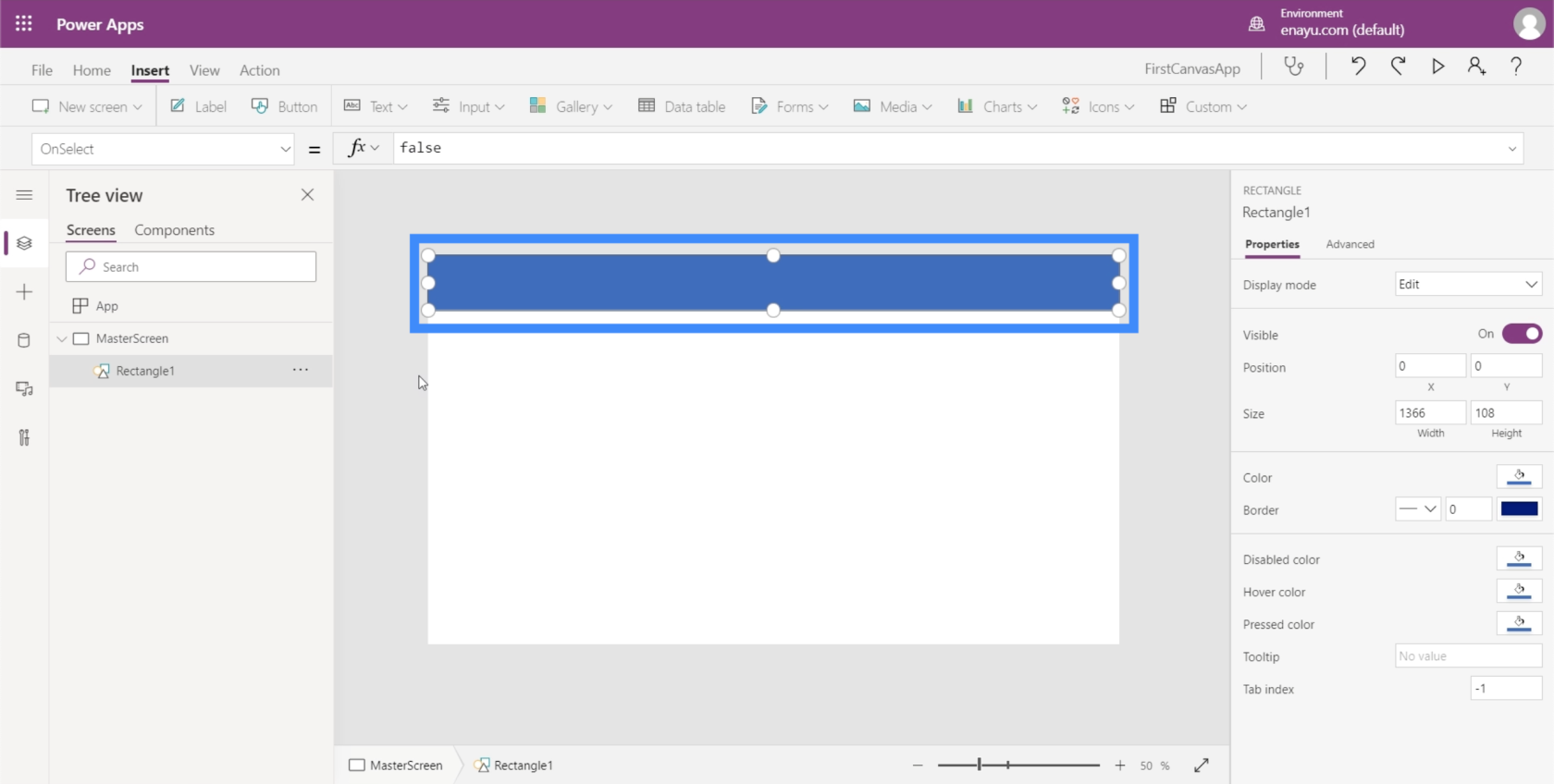
Joten vedä vain sivuilla ja kulmissa olevia merkkejä, kunnes ne peittävät näytön yläosan kokonaan.

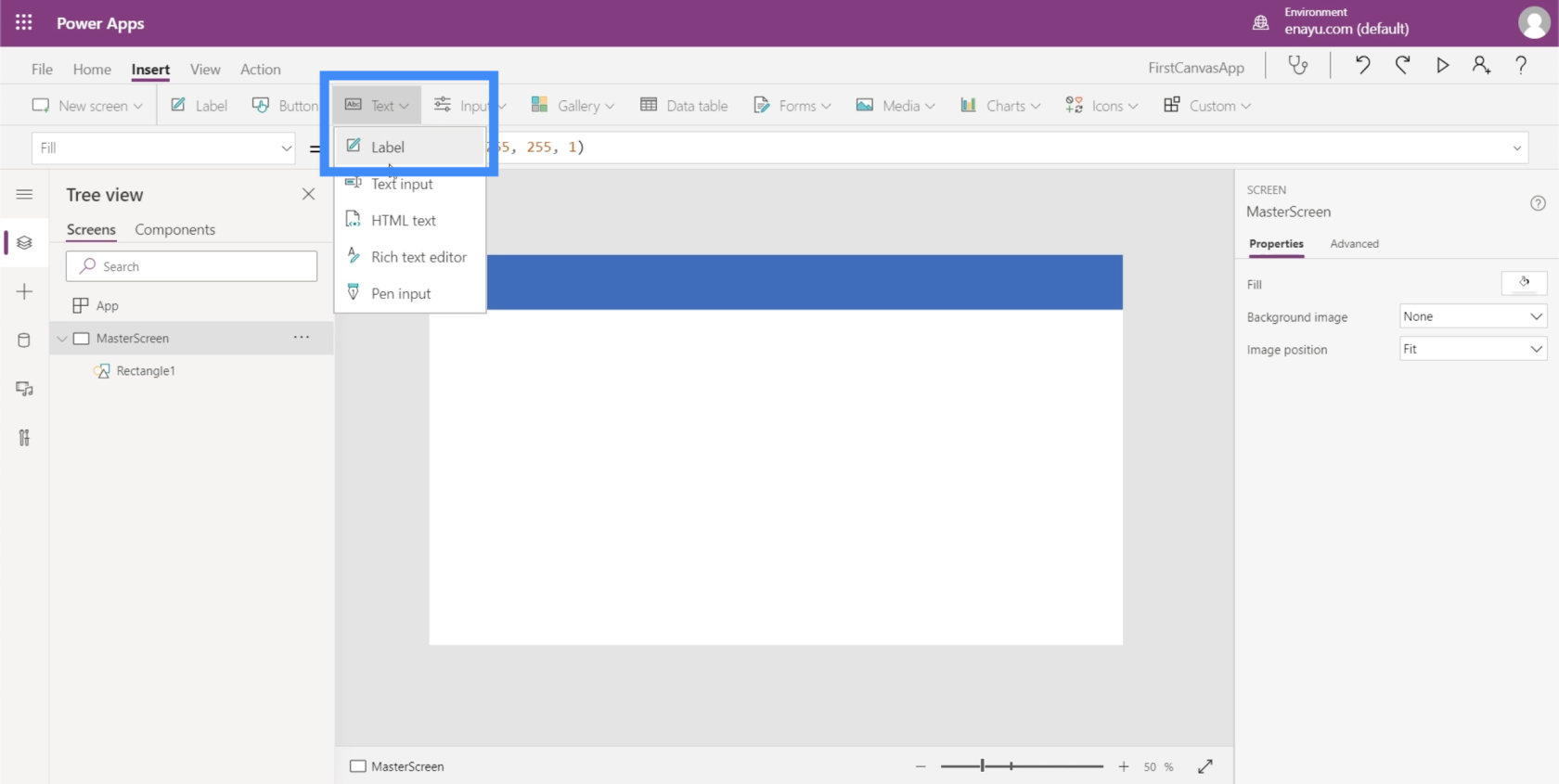
Lisätään seuraavaksi teksti. Napsauta edelleen Lisää-nauhan alla Teksti ja valitse Label.

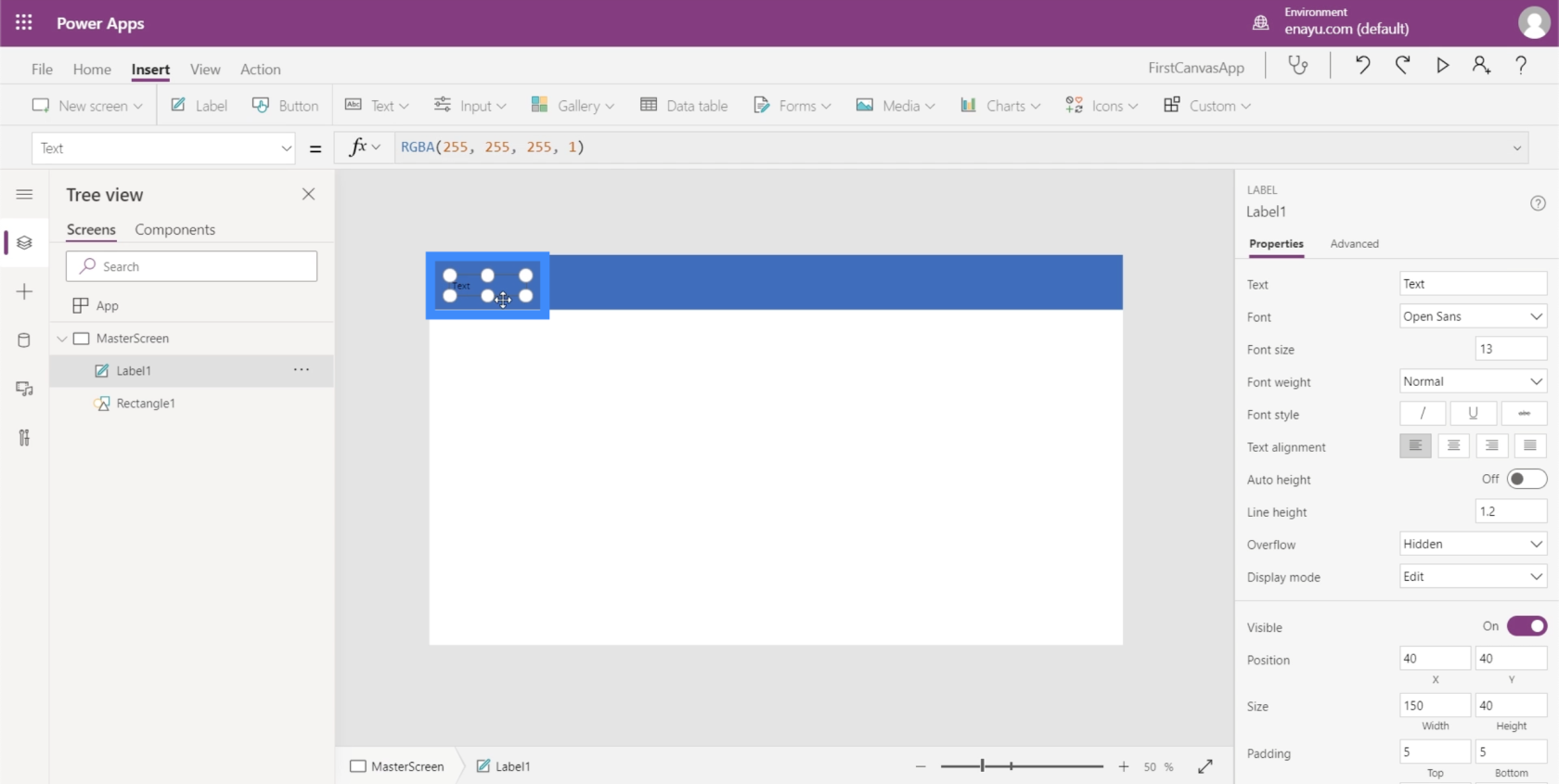
Tämä avaa pienen tekstilaatikon.

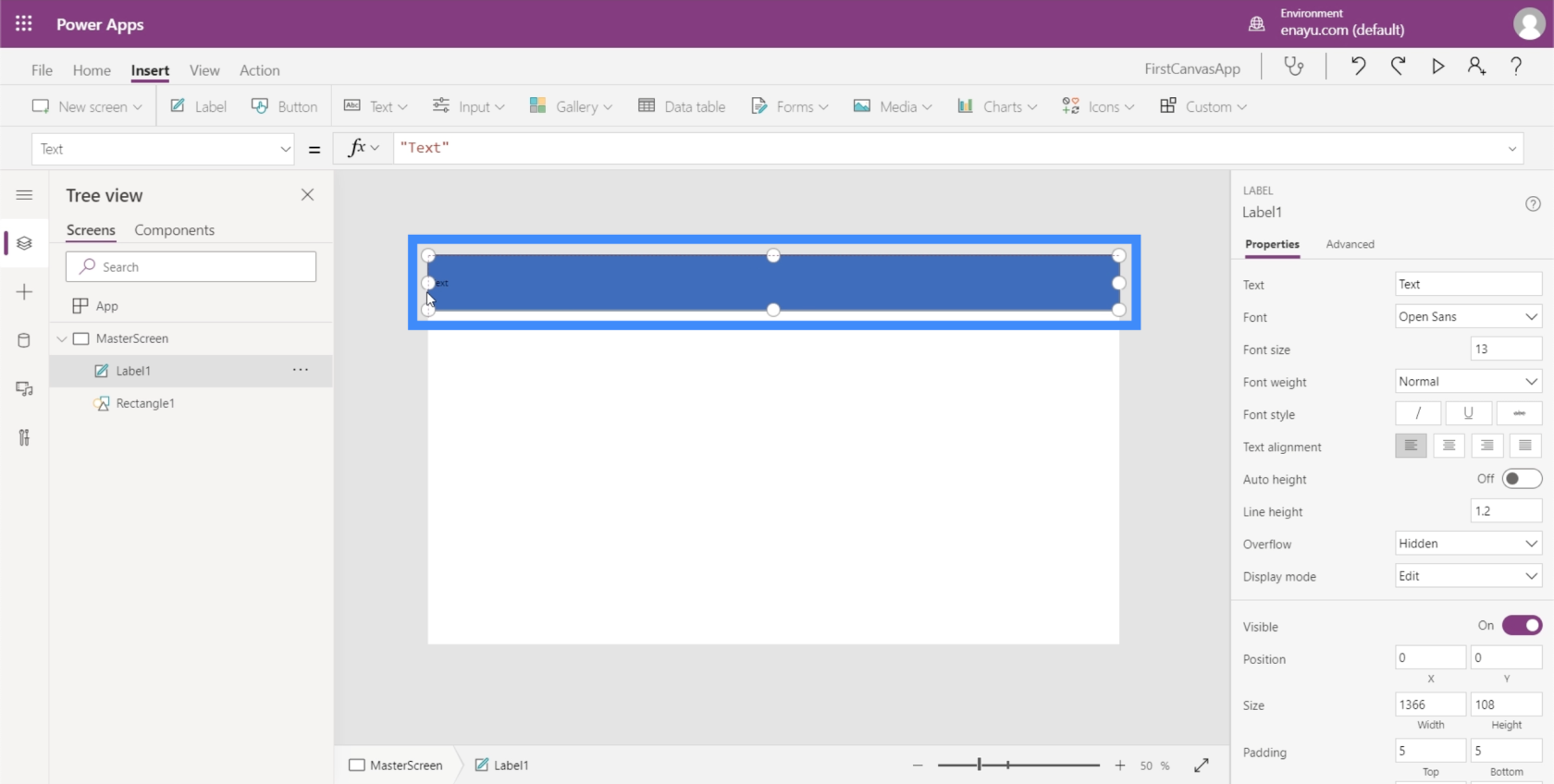
Aivan kuten teimme suorakulmion kanssa, venytetään tätä tekstiruutua, kunnes se peittää yläosan.

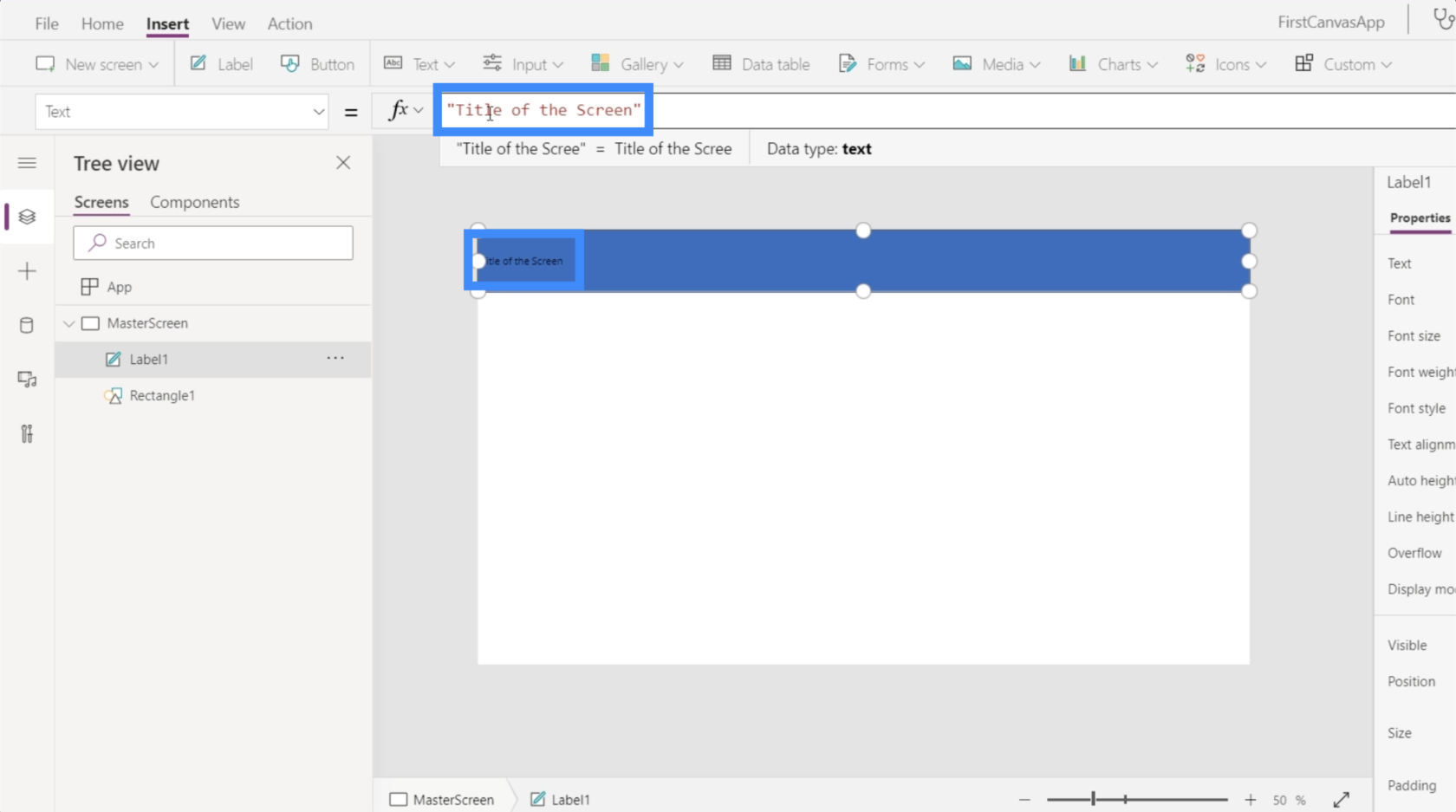
Kirjoitan sitten kaavapalkkiin "Näytön otsikko" ja painan Enter-näppäintä. Huomaa, että myös tekstikentän sisältö muuttuu, kun teen niin.

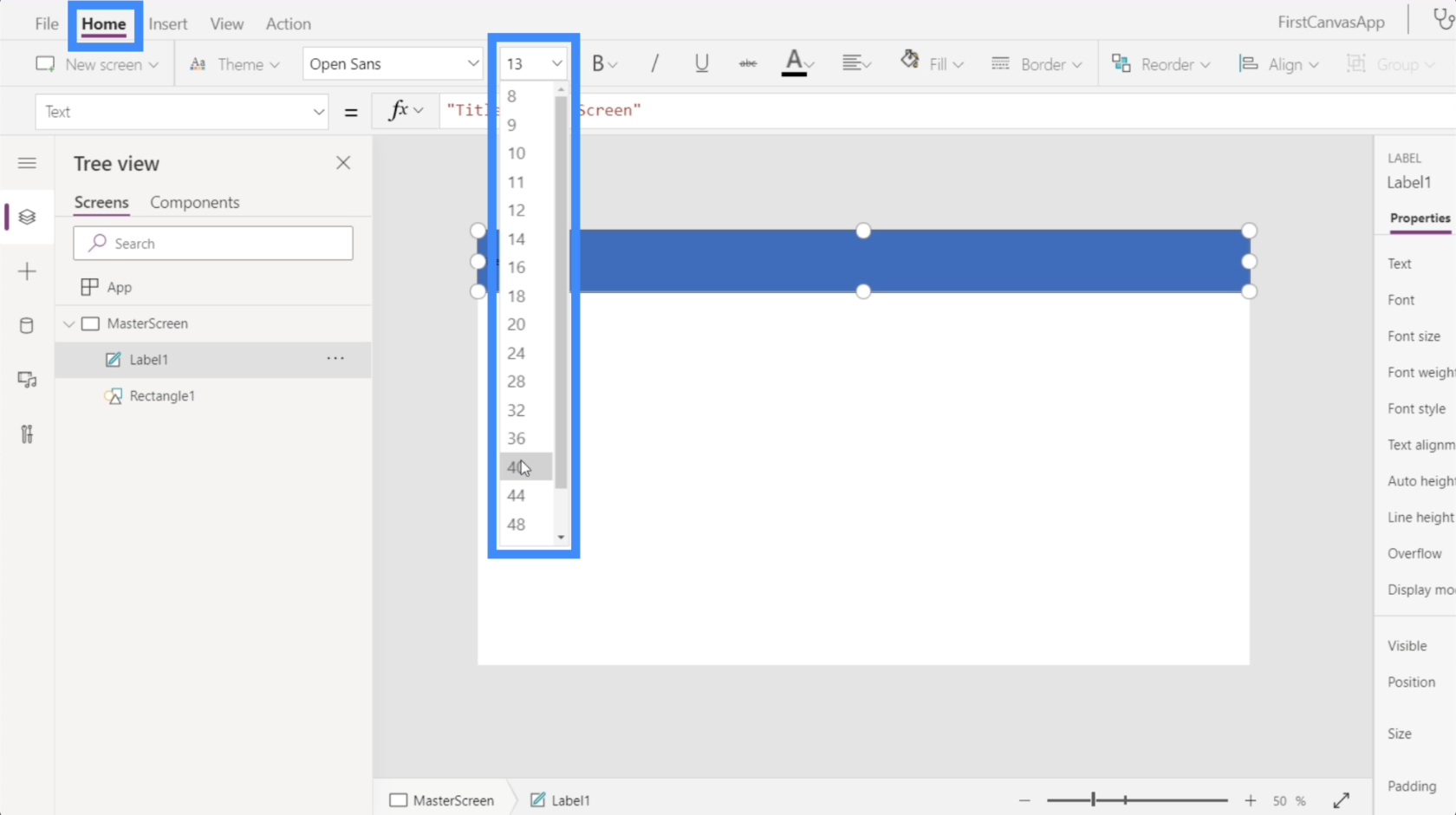
Tehdään siitä myös paljon suurempi, jotta se olisi näkyvämpi. Voin muuttaa fonttikokoa täällä Koti-nauhan alla.

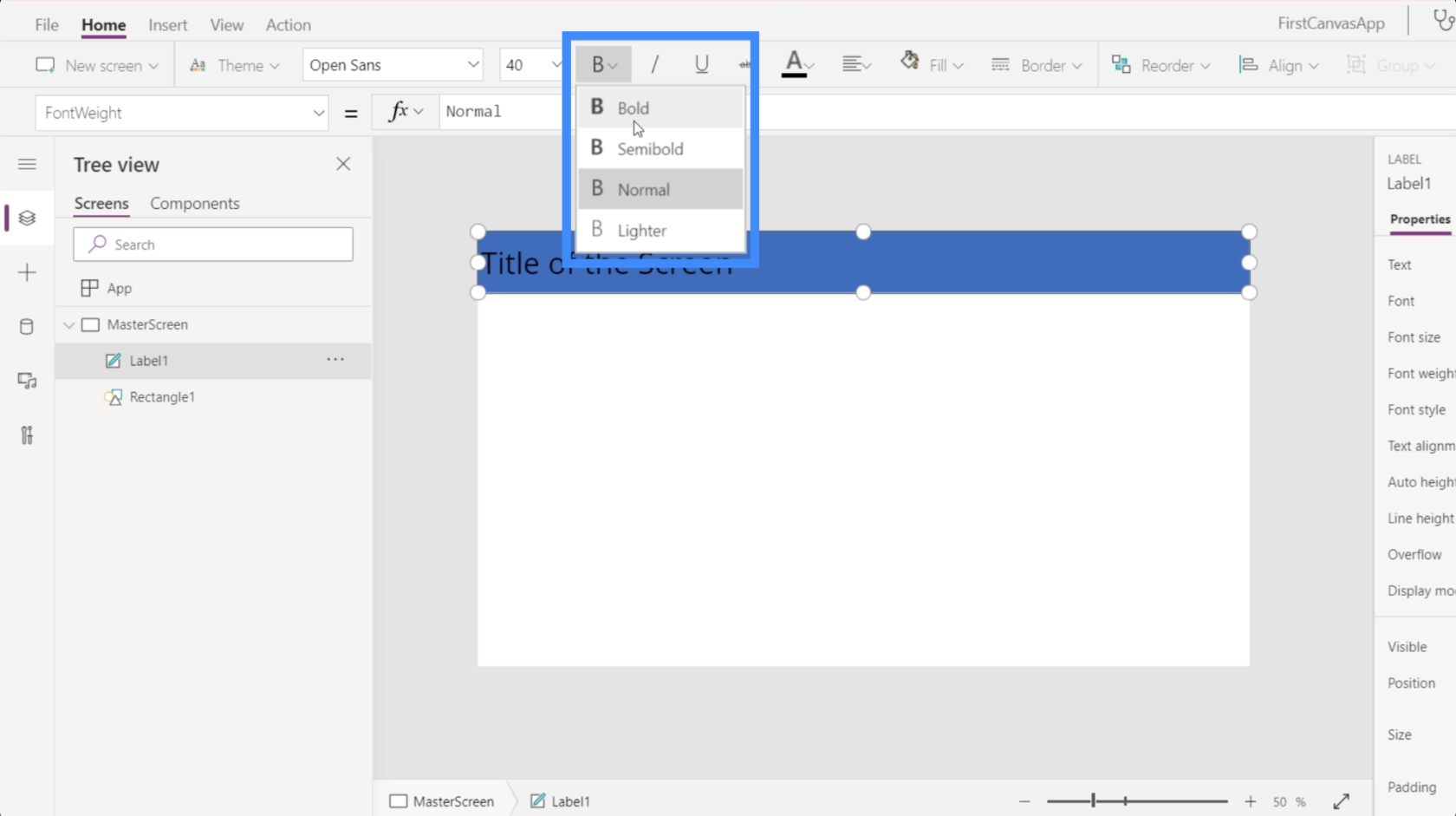
Haluan muuttaa myös muotoa ja asettaa sen lihavoituksi.

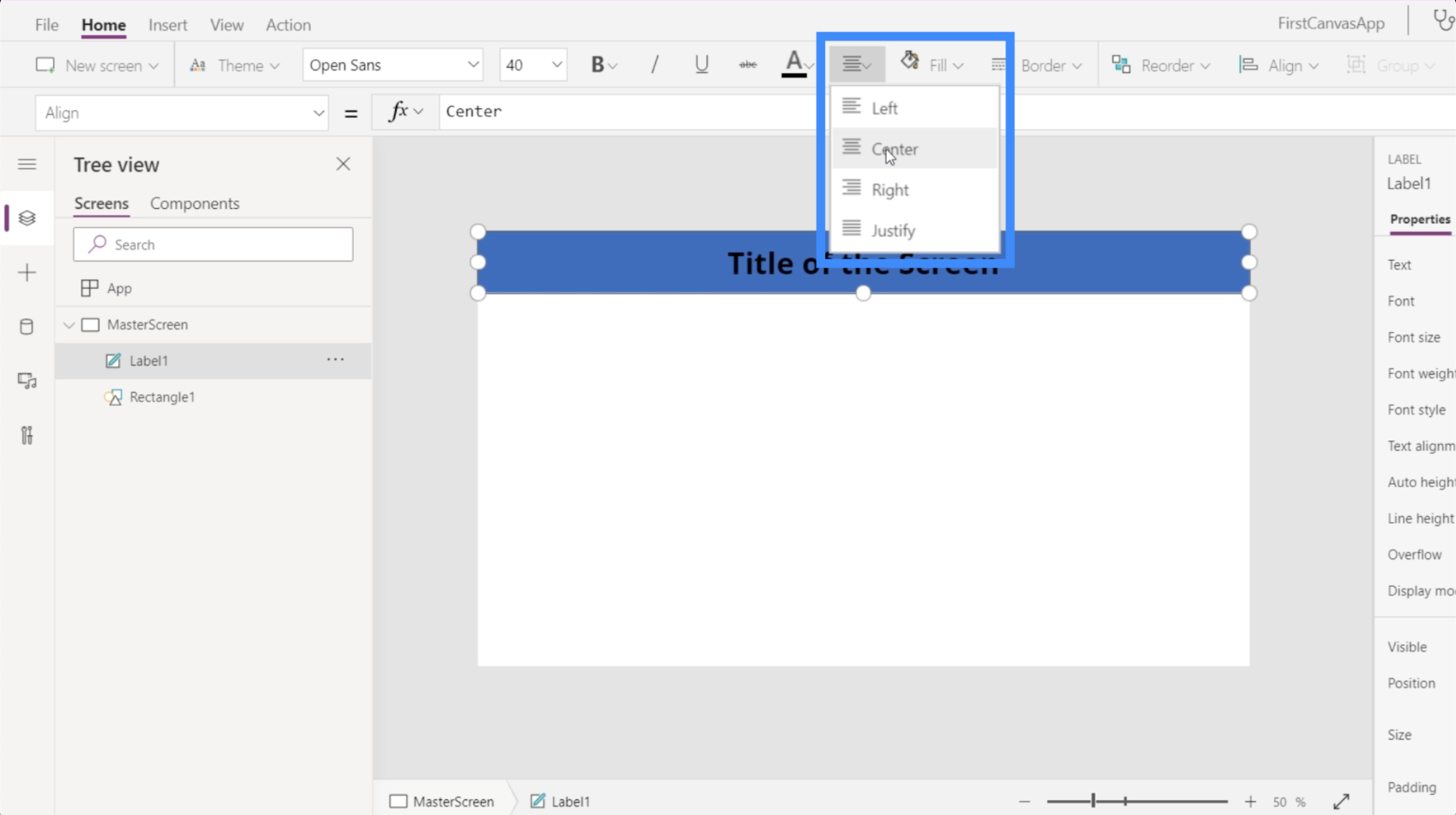
Sitten muutan kohdistusta ja asetan sen keskelle.

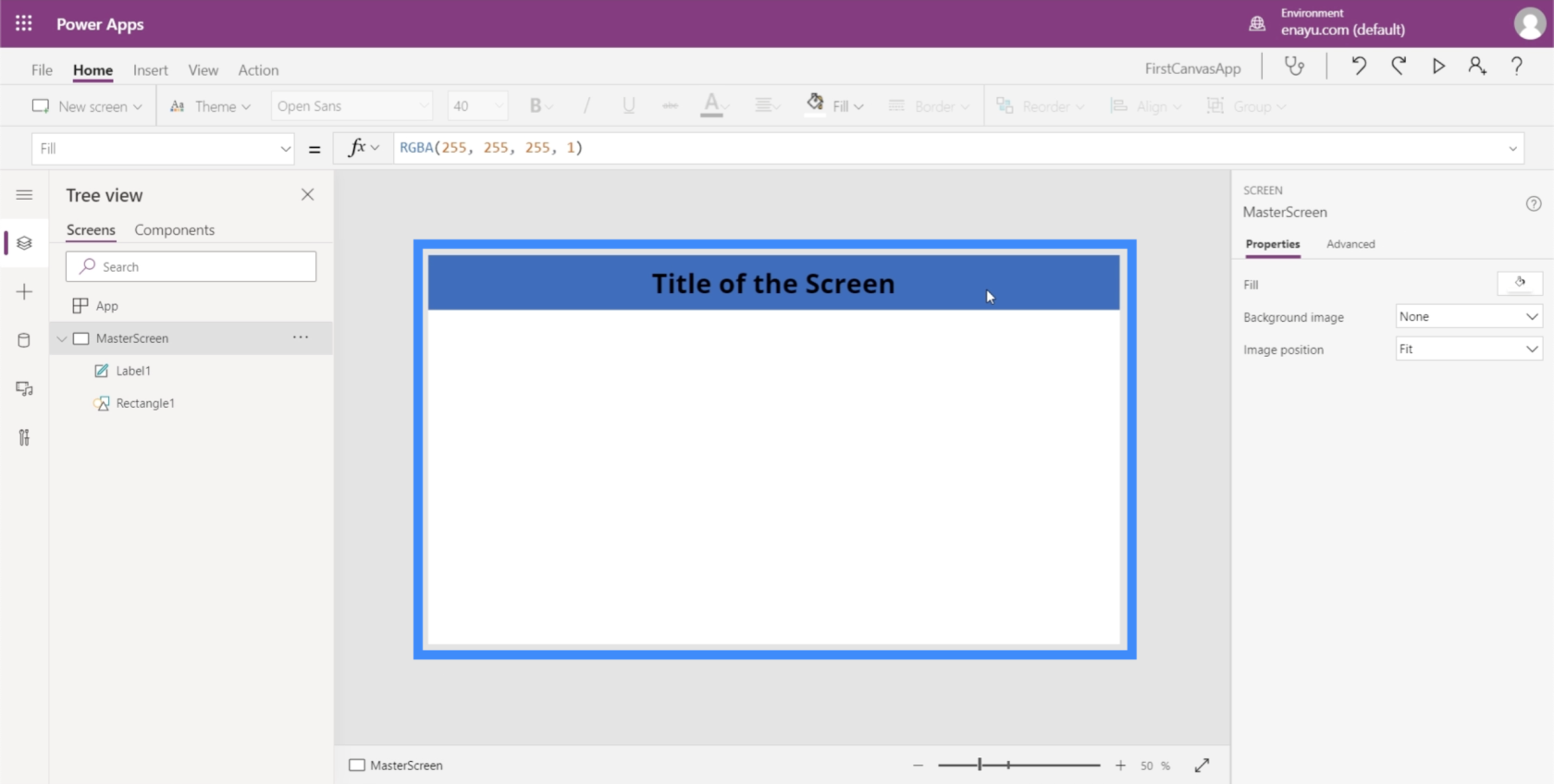
Joten tältä sovelluksen jokainen näyttö näyttää.

Dokumentoinnin parissa työskenteleminen
Nyt kun meillä on päänäyttö, luodaan myös dokumentaationäyttö. Dokumentaationäyttö toimii viiteikkunana, josta löytyvät kaikki sovelluksessa käytettävät elementit.
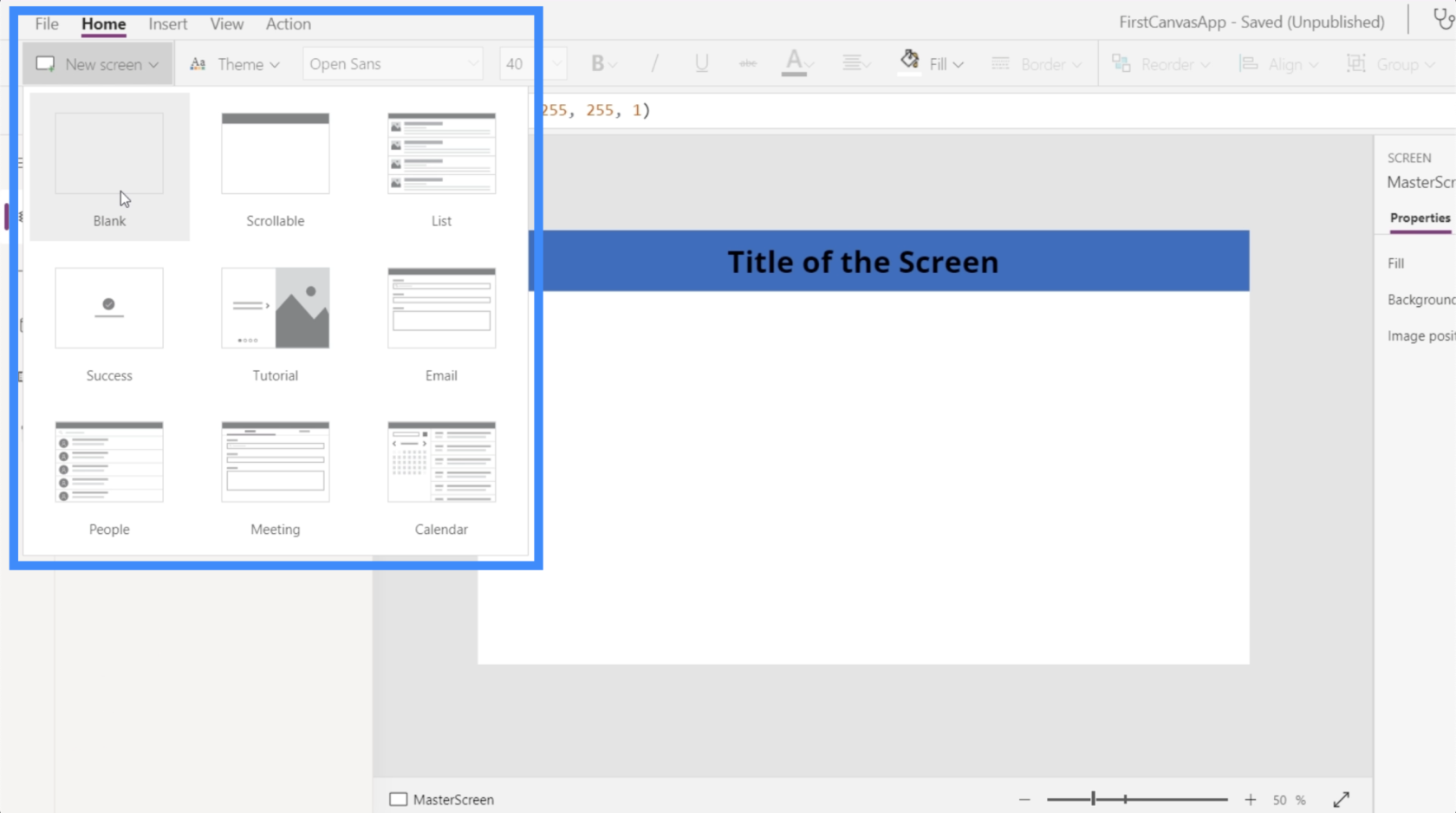
Napsauta Koti-nauhan alla Uusi näyttö ja valitse Tyhjä.

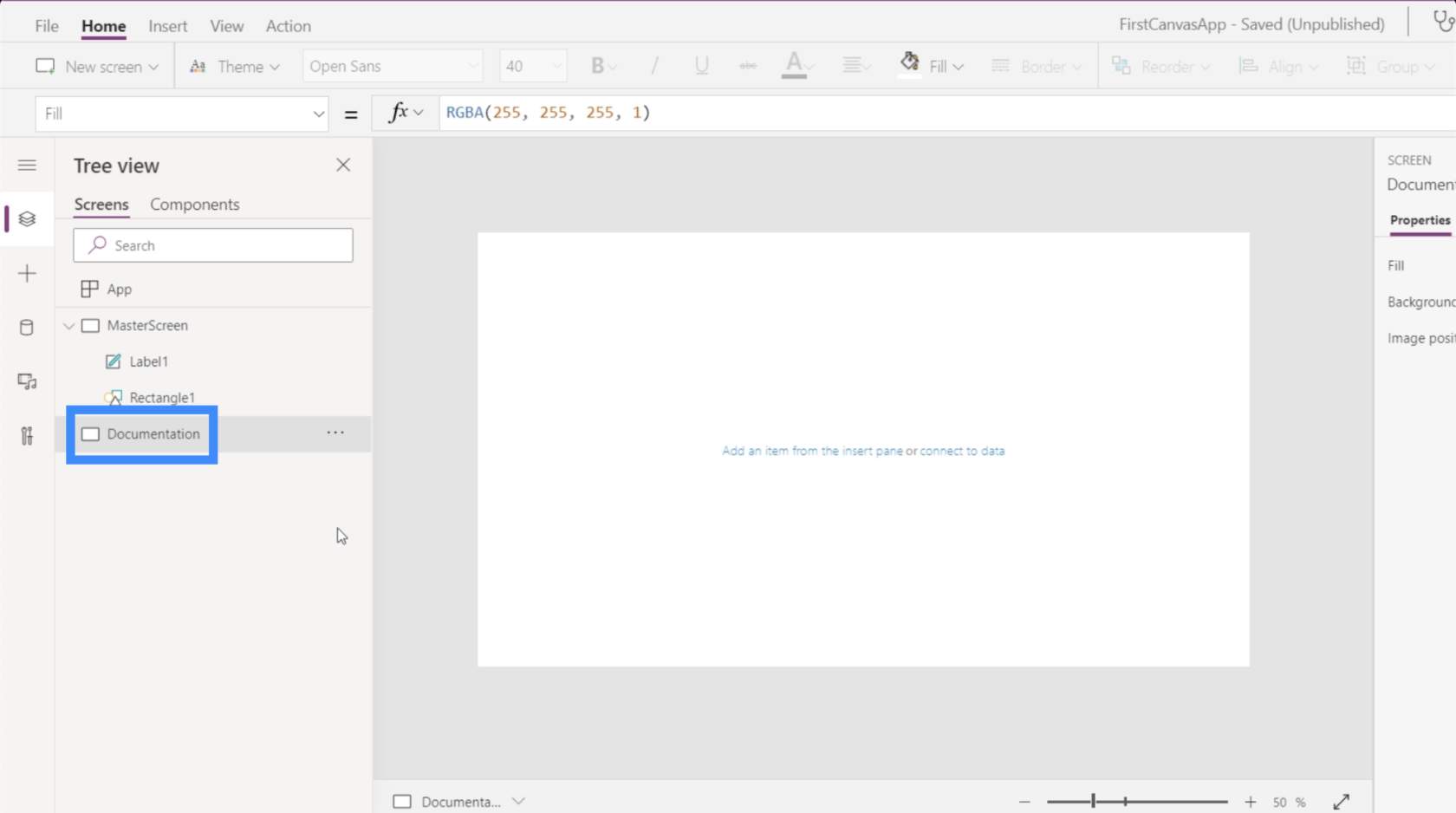
Nimetään sitten tämä näyttö uudelleen dokumentaatioksi.

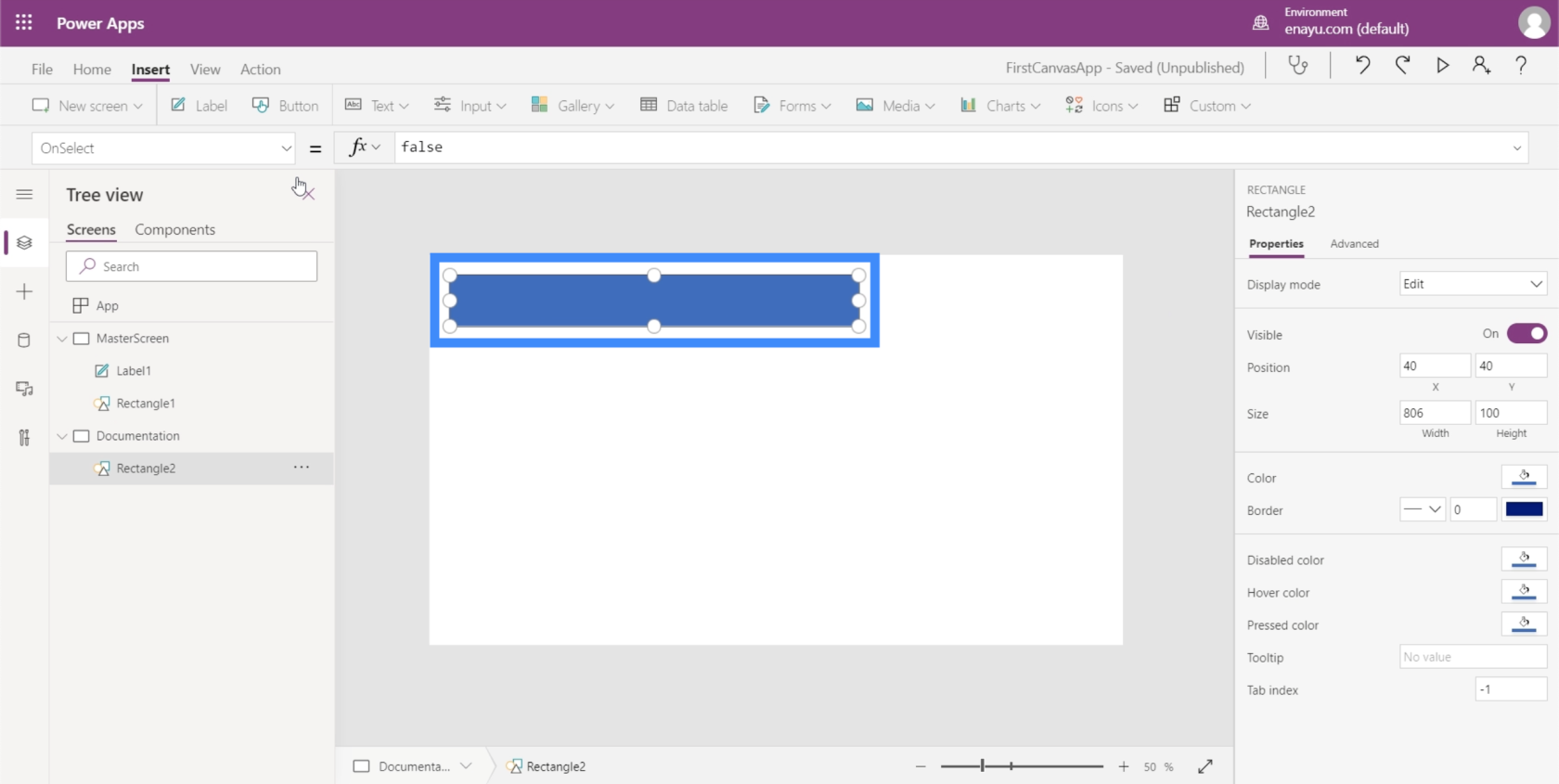
Muistatko kuinka käytimme suorakulmiota päänäytössä? Luodaan sellainen tässä dokumentaationäytössä.

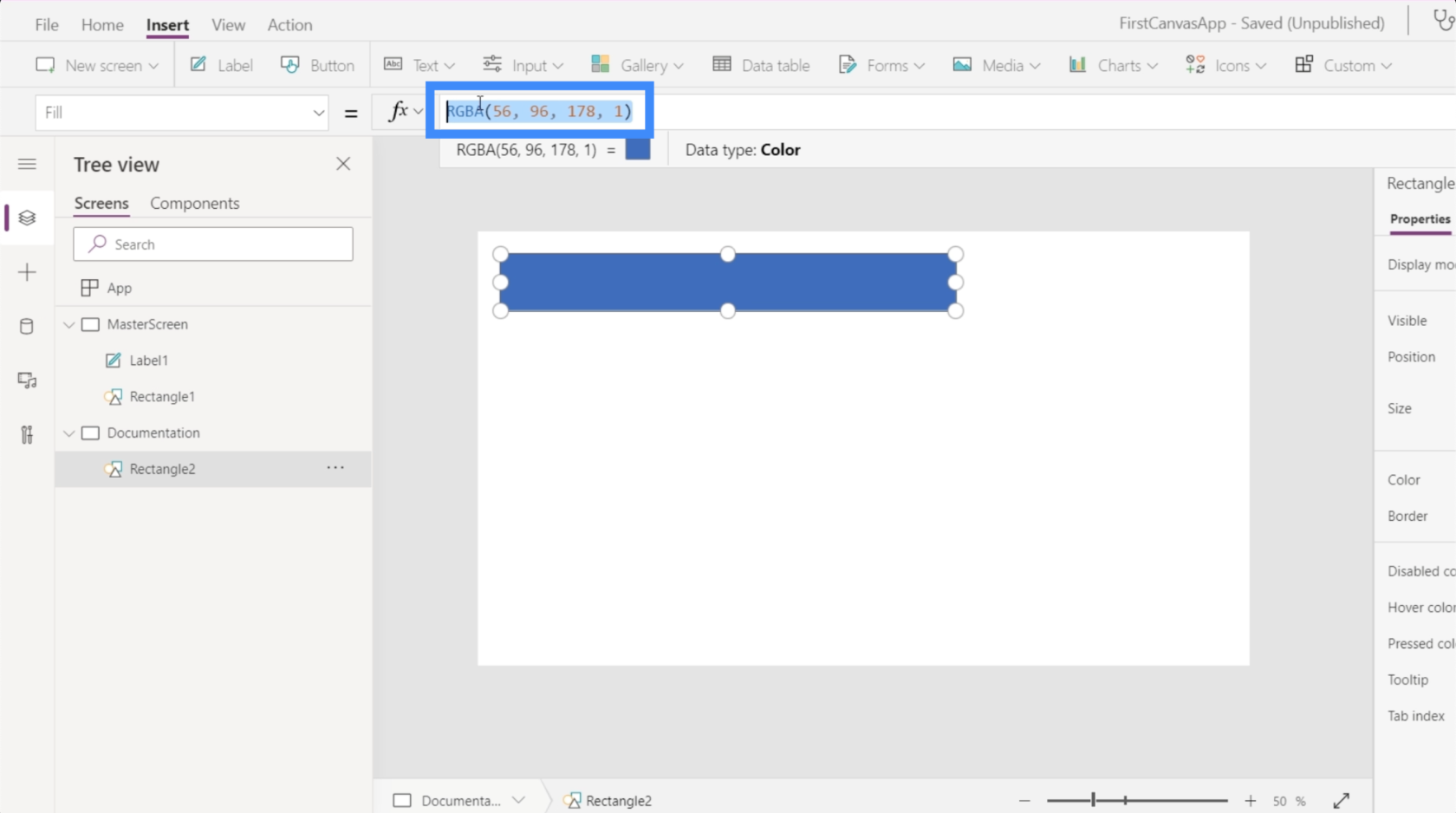
Tällä kertaa haluan tehdä siitä eri väriä. Tätä varten minun on muutettava muodon Täyttö-ominaisuutta. Se löytyy täältä vasemman reunan pudotusvalikosta.

Huomaa, että kaavapalkissa se näyttää sinisen värin RGBA-väriominaisuudet, joka on suorakulmion nykyinen väri.

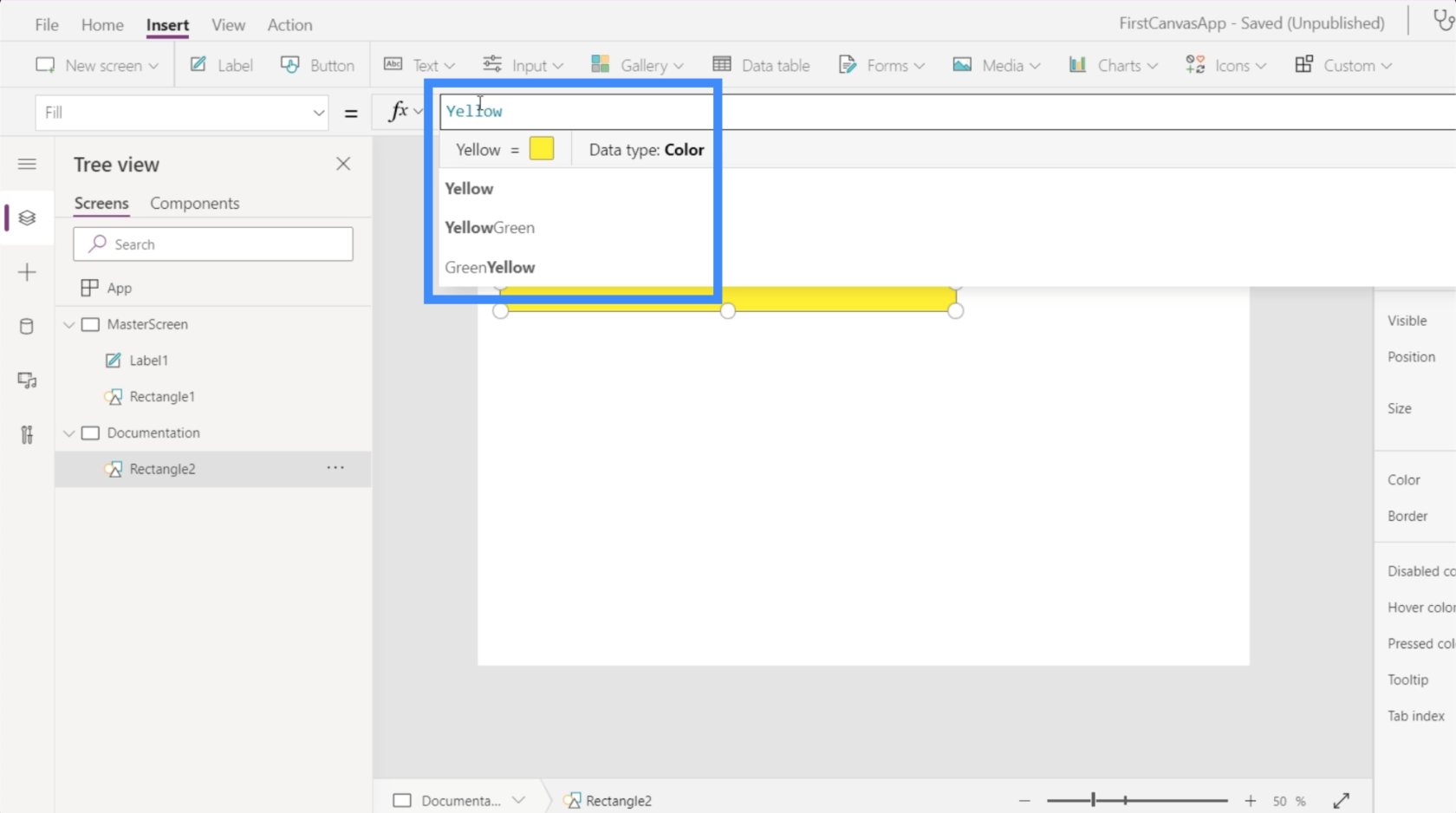
Entä jos haluan vaihtaa sen keltaiseksi? Minun ei todellakaan tarvitse tietää RGBA-ominaisuuksia sitä varten. Kirjoita vain sana Keltainen ja se näyttää automaattisesti käytettävissä olevat värivaihtoehdot.

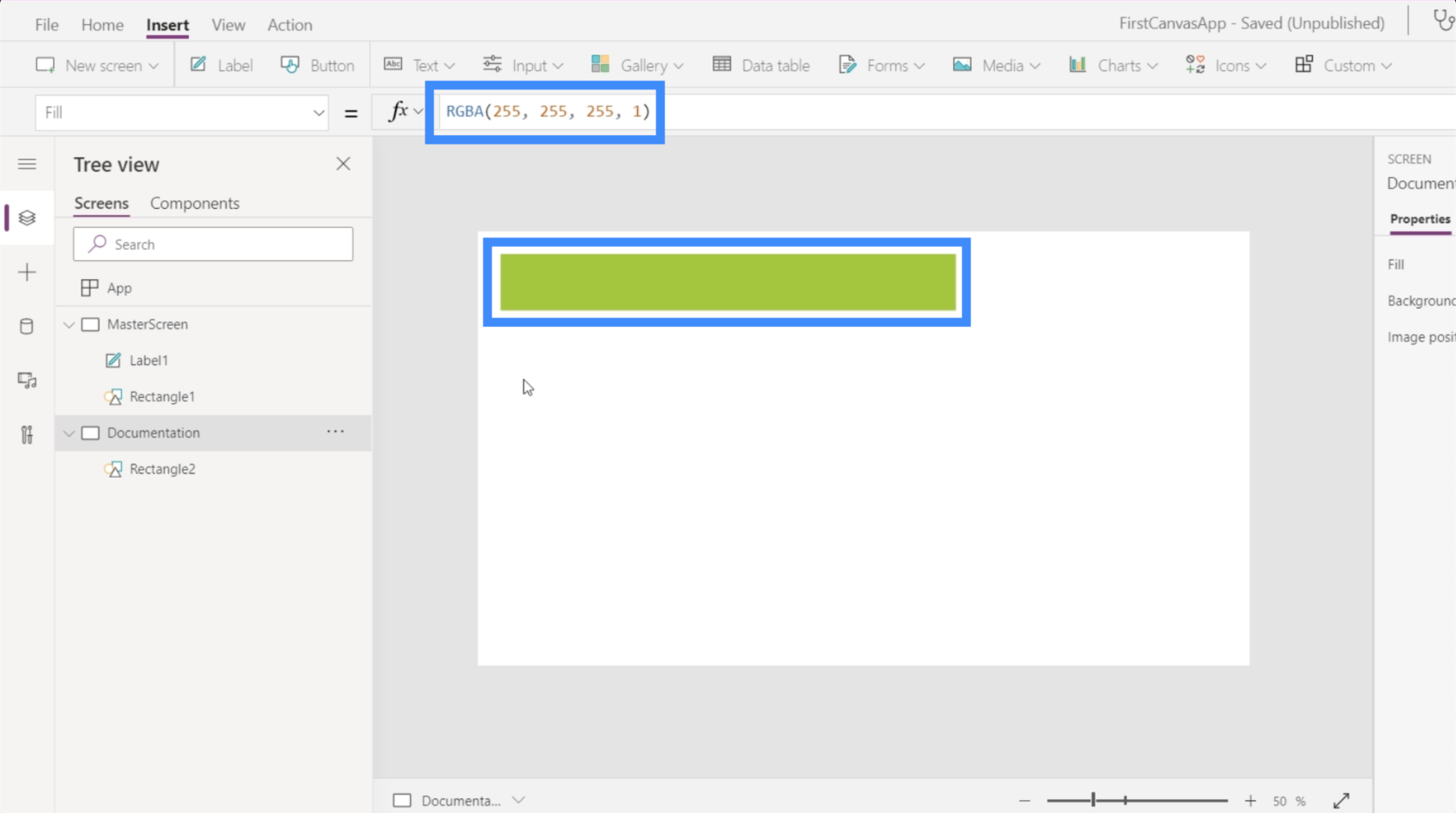
Valitaan keltainen vihreä. Huomaa, että kun valitset värin, se näyttää myös RGBA-ominaisuudet ja muuttaa samalla muodon väriä.

Viittaus dokumentaationäyttöön
Tässä näemme dokumentaationäytön arvon.
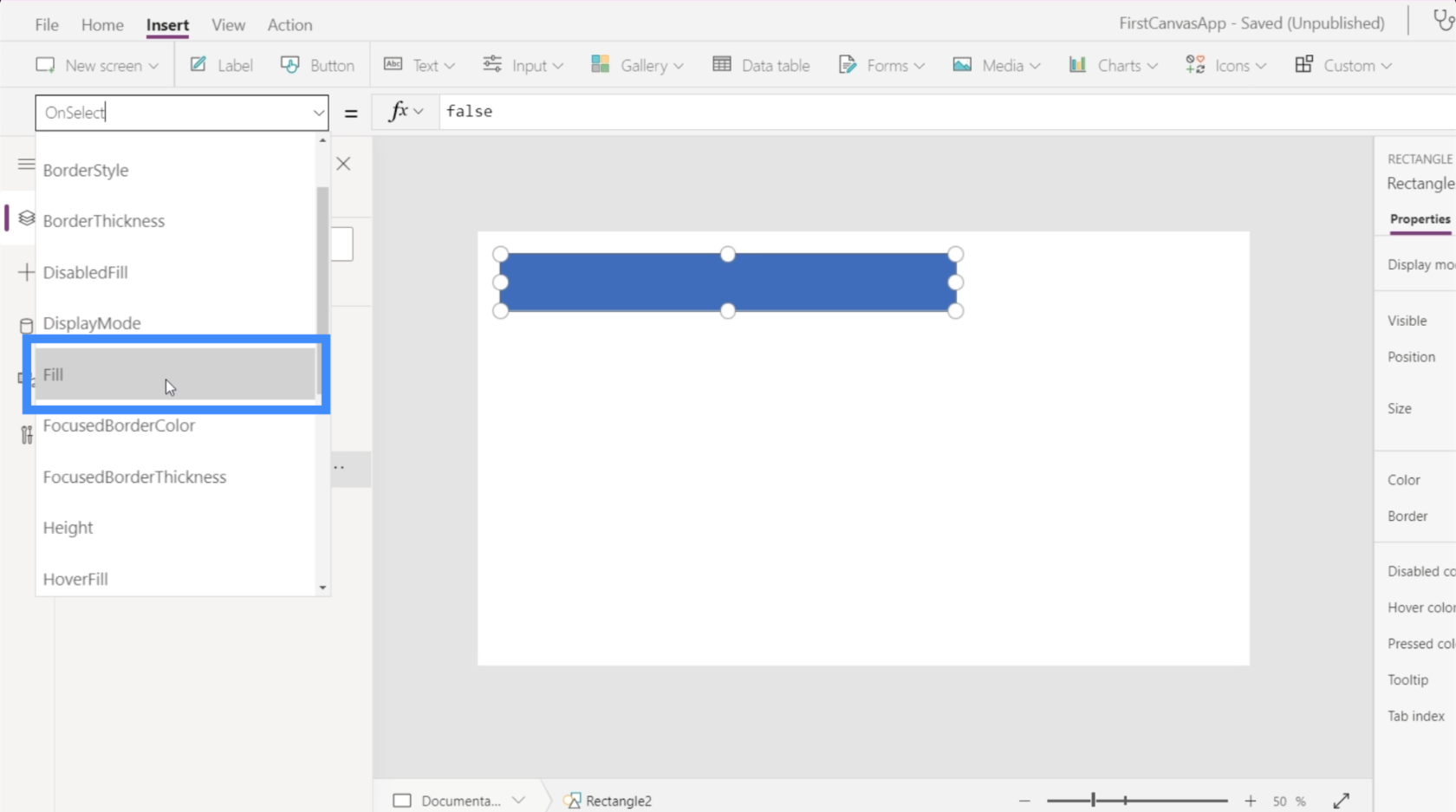
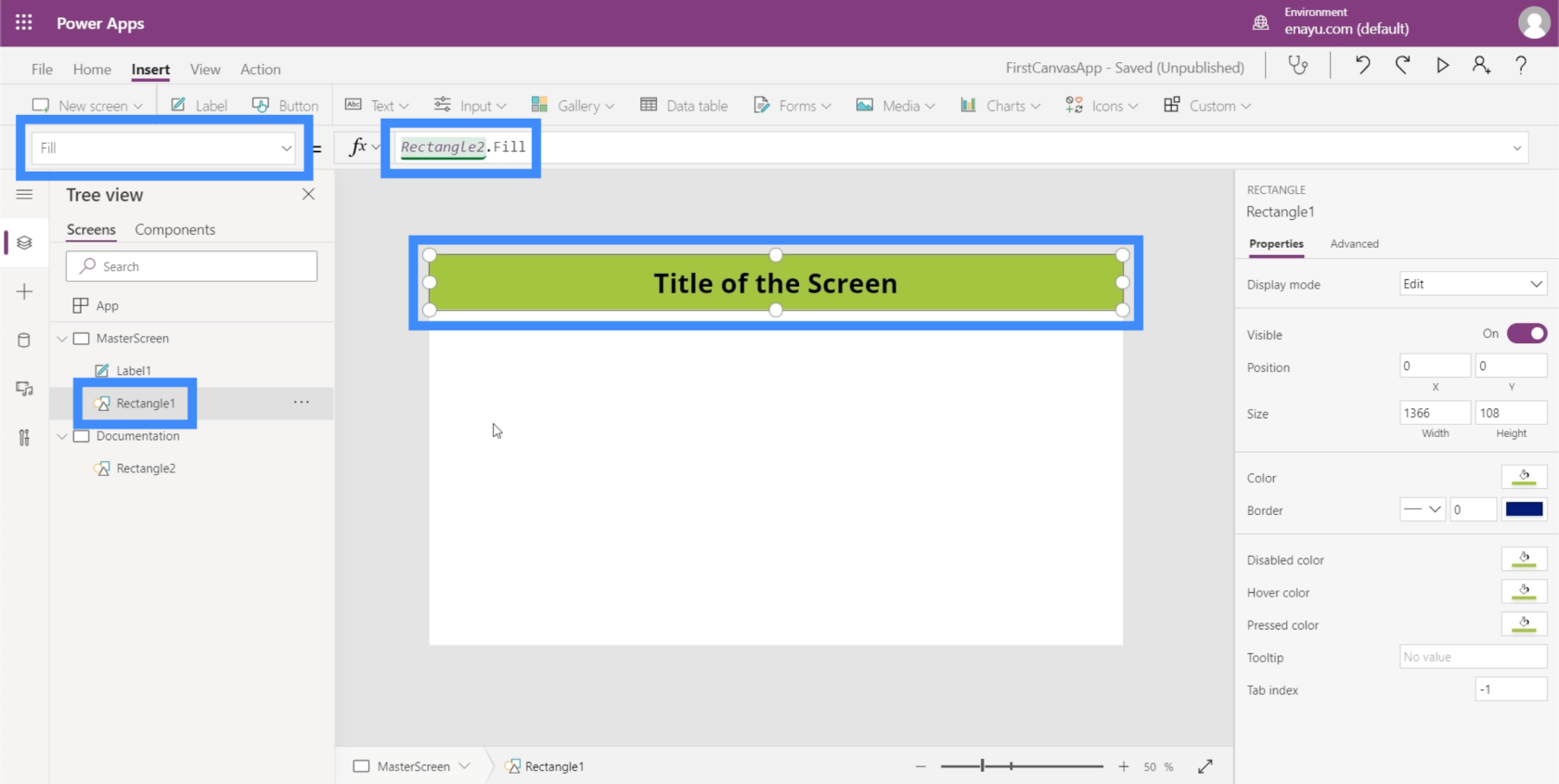
Koska pidämme tästä väristä enemmän, palataan päänäyttöön ja vaihdetaan otsikon alla olevan suorakulmion väriä. Joten kun olemme valinneet suorakulmion oikean näytön alla, valitse vain Täytä avattavasta valikosta.

Huomaa, että sen sijaan, että kirjoittaisin kelta-vihreällä, kuten aiemmin teimme, minun piti kirjoittaa vain Suorakulmio2. Täyttää. Tämä viittaa automaattisesti siihen, mitä teimme elementille Rectangle2, joka löytyy dokumentaationäytöstä. Sitten se kopioi saman elementin, jonka loimme dokumentaationäytössä.
Joten kuvittele, että sovelluksessasi on jopa kahdeksan näyttöä tai enemmän. Tämä tarkoittaa, että jos päätämme muuttaa minkä tahansa elementin ominaisuuksia, jotka näkyvät kaikilla näytöillä, meidän ei tarvitse muuttaa niitä yksitellen. Meidän on vain vaihdettava dokumentaationäyttöä, ja kaikki muu seuraa.
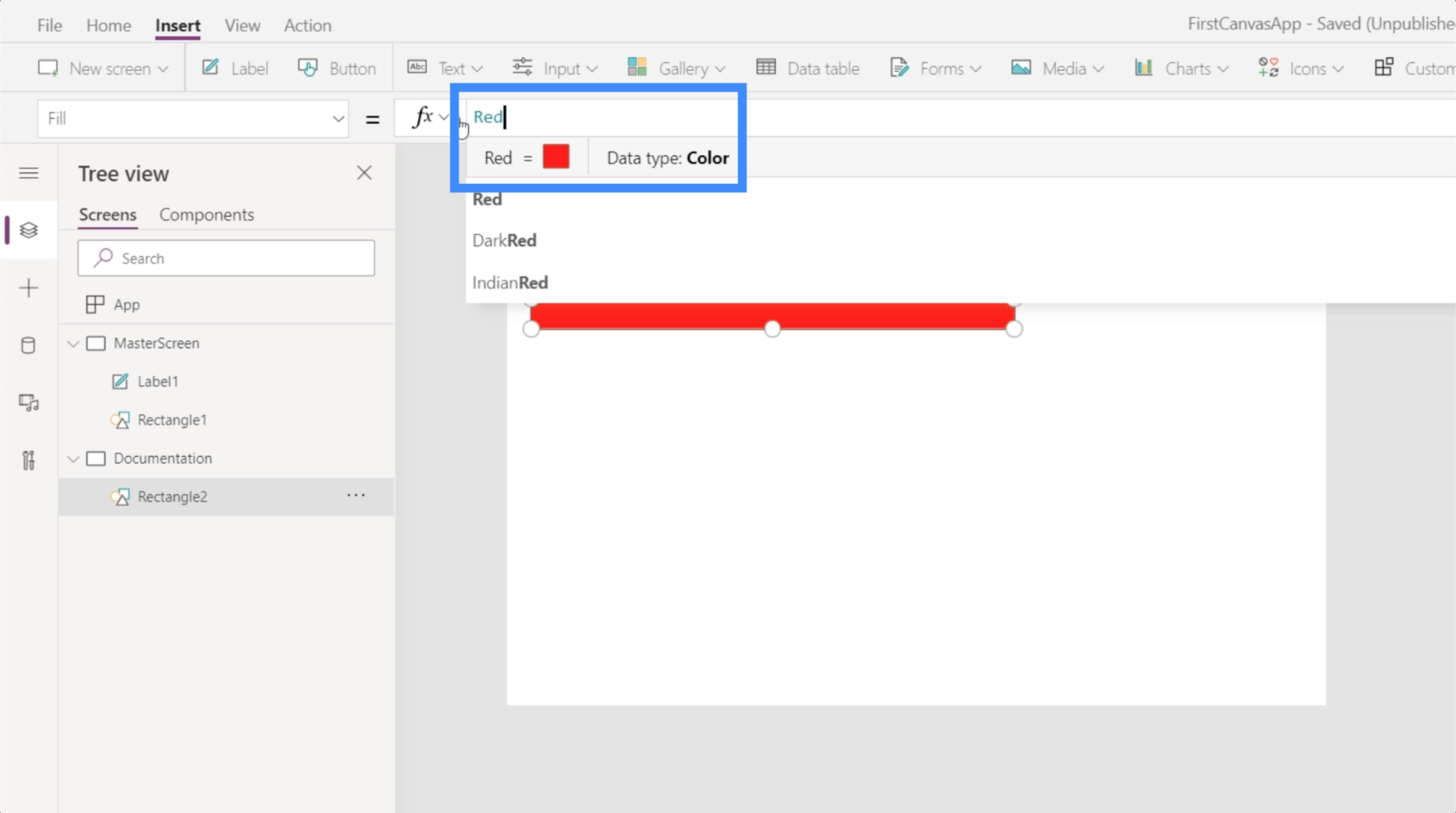
Oletetaan, että esimies käskee sinua vaihtamaan värin punaiseksi, koska he eivät pidä kelta-vihreästä. Nyt sinun tarvitsee vain palata suorakulmioon ja muuttaa se punaiseksi.

Tämä muuttaa automaattisesti kaikki muut tähän viittaavat suorakulmiot sovelluksessasi.
Johtopäätös
Työskentely tyhjän Power Apps -kankaan kanssa osoittaa meille entistä enemmän, kuinka joustava tämä alusta todella on. Helppokäyttöisyys antaa meille todella mahdollisuuden luoda tehokkaita sovelluksia, jotka sopivat yhteen teemoidemme ja tuotemerkkiemme kanssa.
Niin kauan kuin aloitat näillä kahdella avainnäytöllä – päänäytöllä ja dokumentaationäytöllä – voit luoda sovelluksia helposti ilman, että sinun tarvitsee huolehtia toistuvasta työstä hyppääessäsi näytöltä toiselle.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








