LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tässä opetusohjelmassa aiomme puhua siitä, kuinka Poista-toiminnolla luodaan poistopainike PowerAppsissa. Käsittelemme myös, kuinka voit asettaa vahvistusponnahdusikkunan poistopainikkeelle.
Poista-painike saattaa tuntua vähäpätöiseltä toiminnolta missä tahansa sovelluksessa, mutta sillä on silti ratkaiseva rooli minkä tahansa sovelluksen tehostamisessa ja käyttömukavuudessa. Jos käsittelet tietueita, jotka on ehkä päivitettävä niin usein, poistopainikkeen käyttäminen helpottaa vanhentuneiden kohteiden poistamista.
Sisällysluettelo
Poista-painikkeen lisääminen Poista-toiminnolla
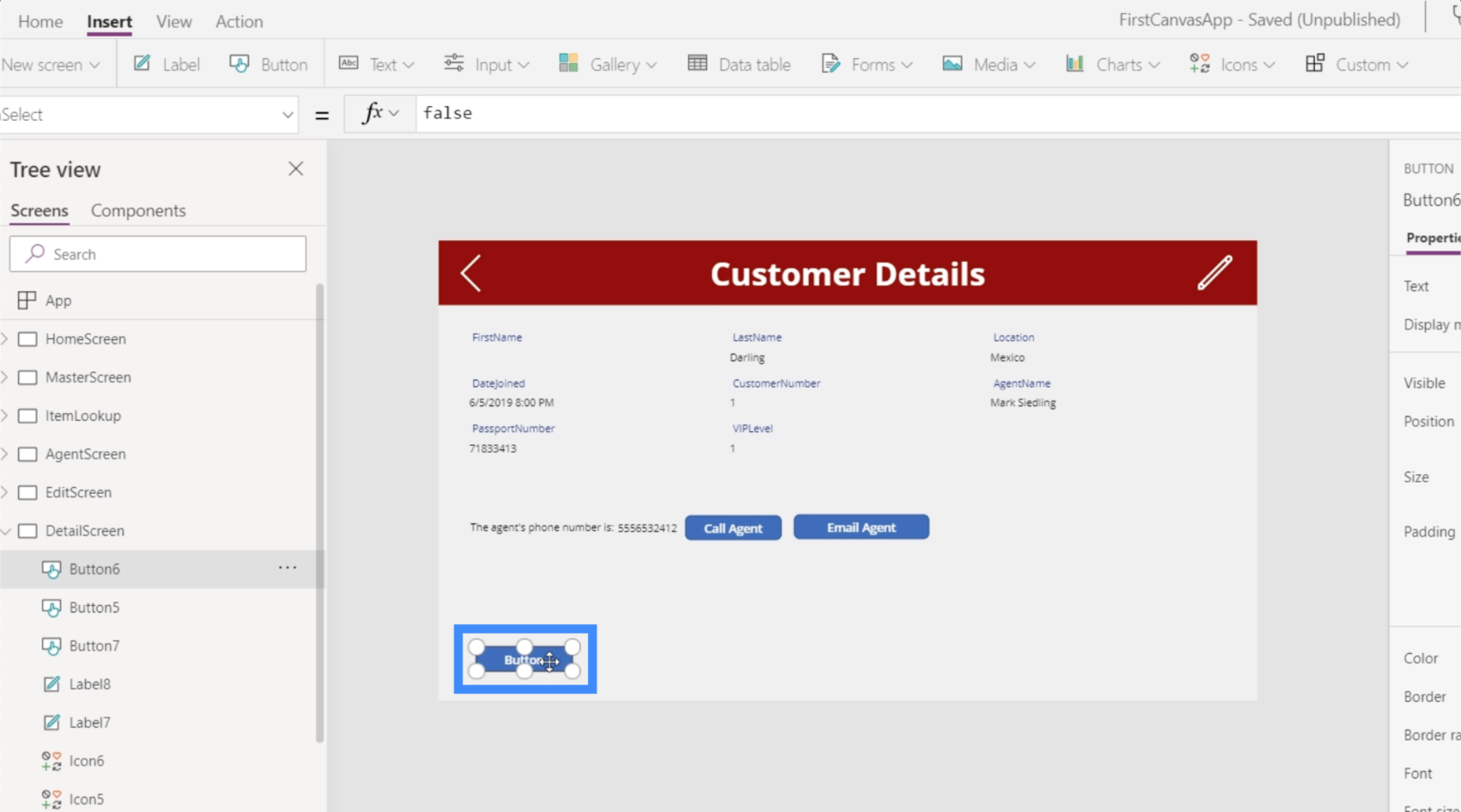
Aloitetaan lisäämällä tähän painike Lisää-nauhan kautta.

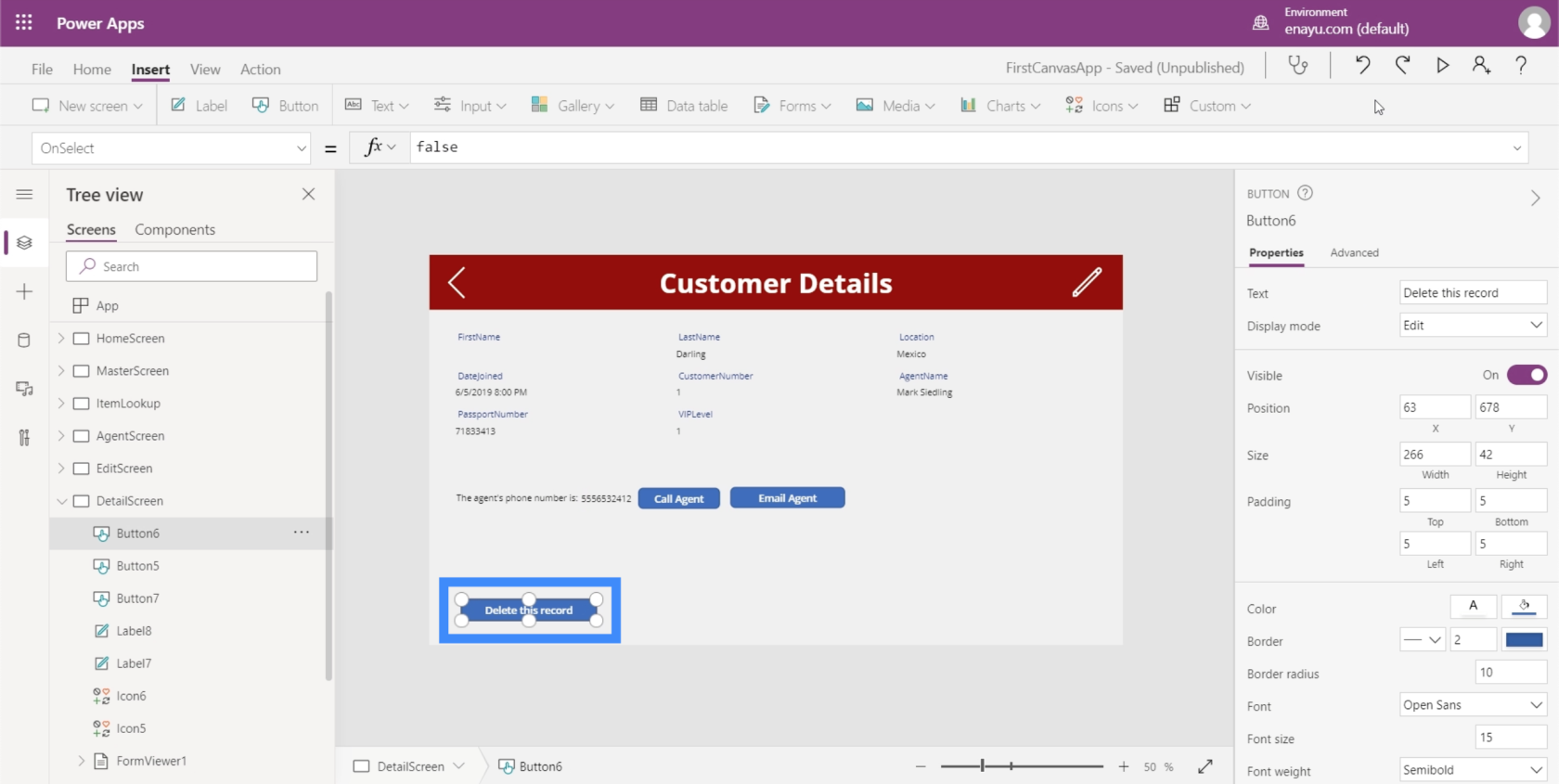
Muutetaan sitten tämän painikkeen tekstiä. Kutsumme sitä "Poista tämä tietue".

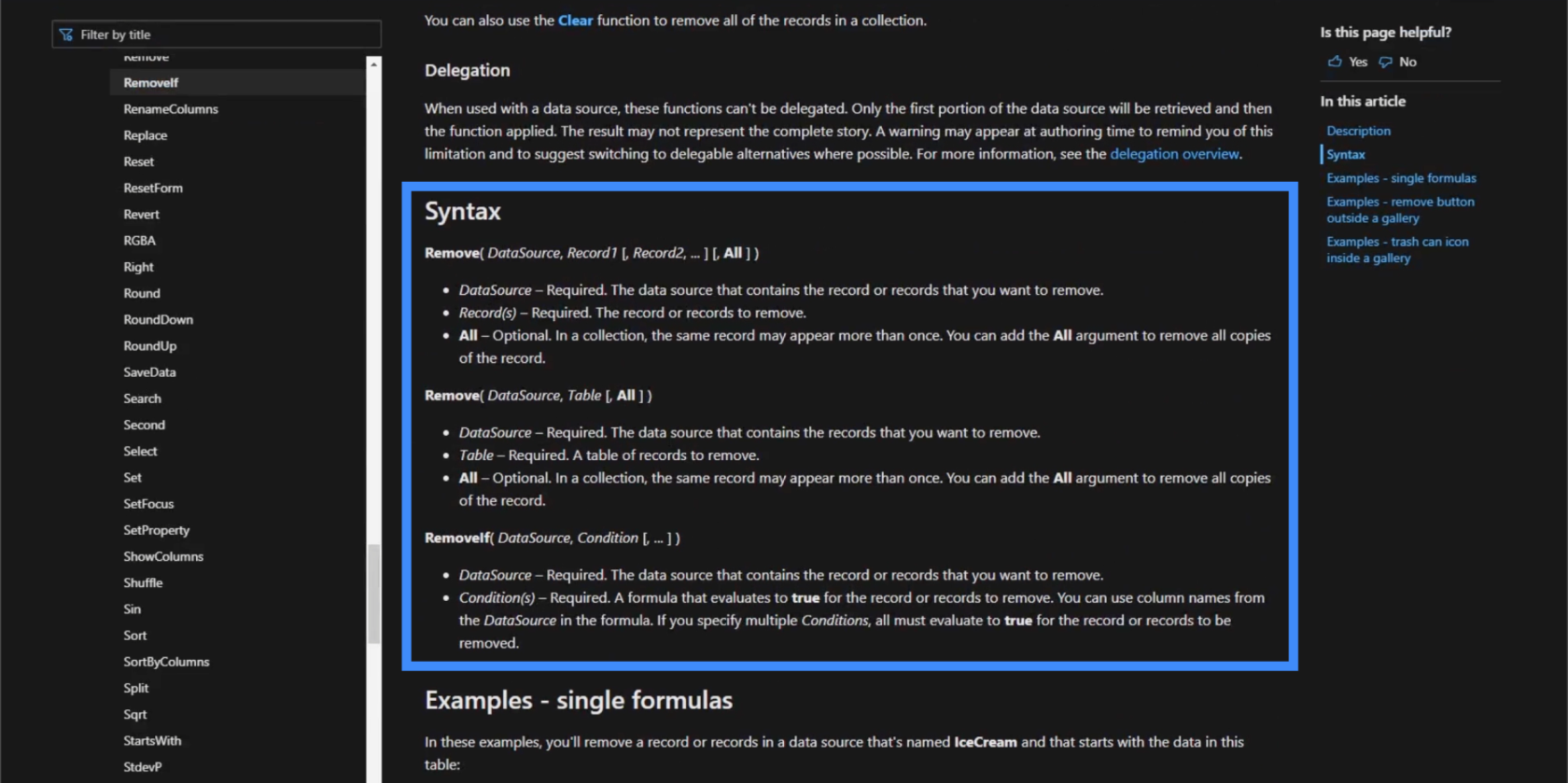
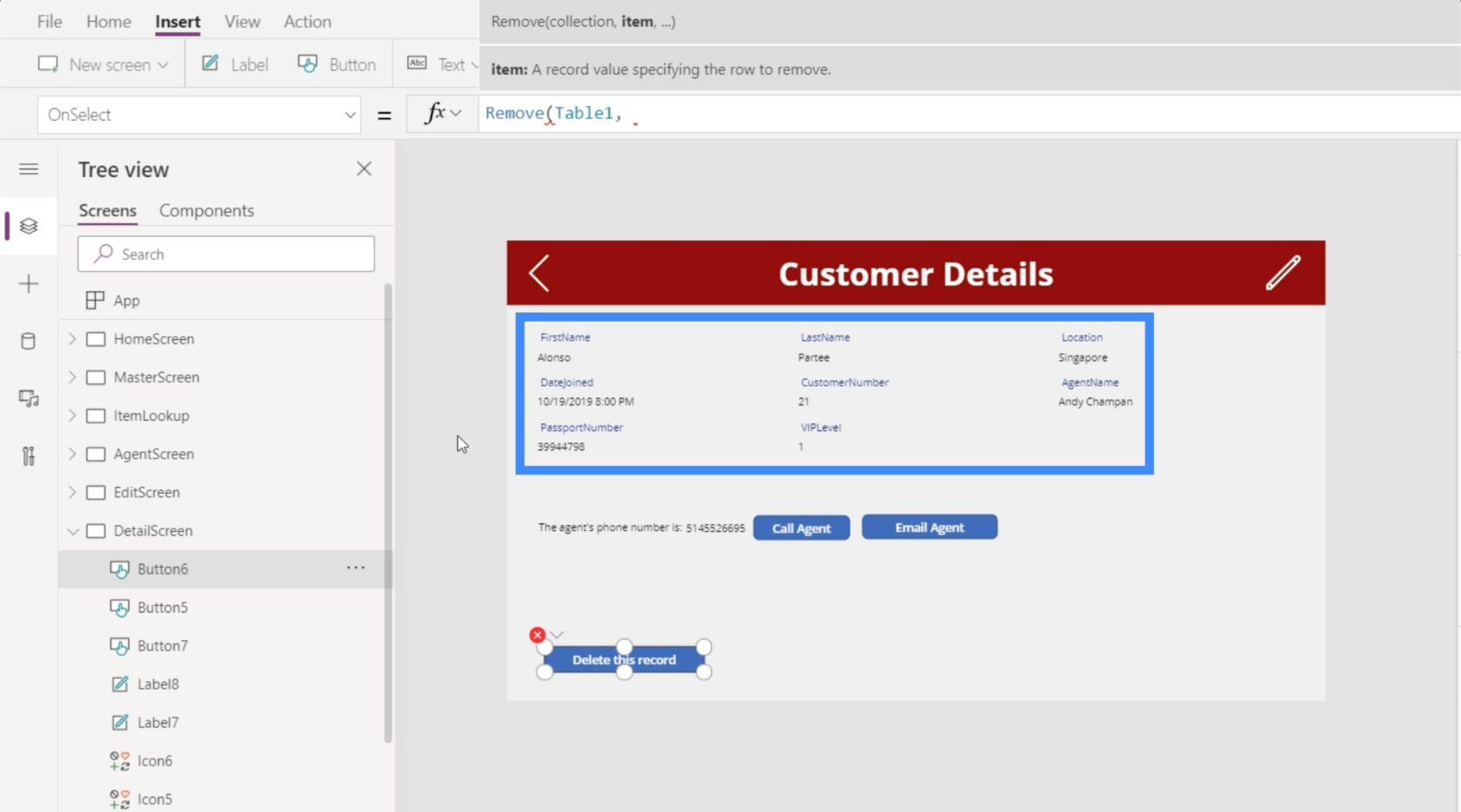
Jonkin sisällä, korostimme, kuinka hyödyllisiä Microsoft-dokumentit ovat Power Appsissa käyttämiemme toimintojen syntaksin selvittämisessä. Jos tarkistamme, mitä se sanoo Poista-toiminnosta, se sanoo, että Poista ottaa poistettavan tietolähteen ja tietueen.

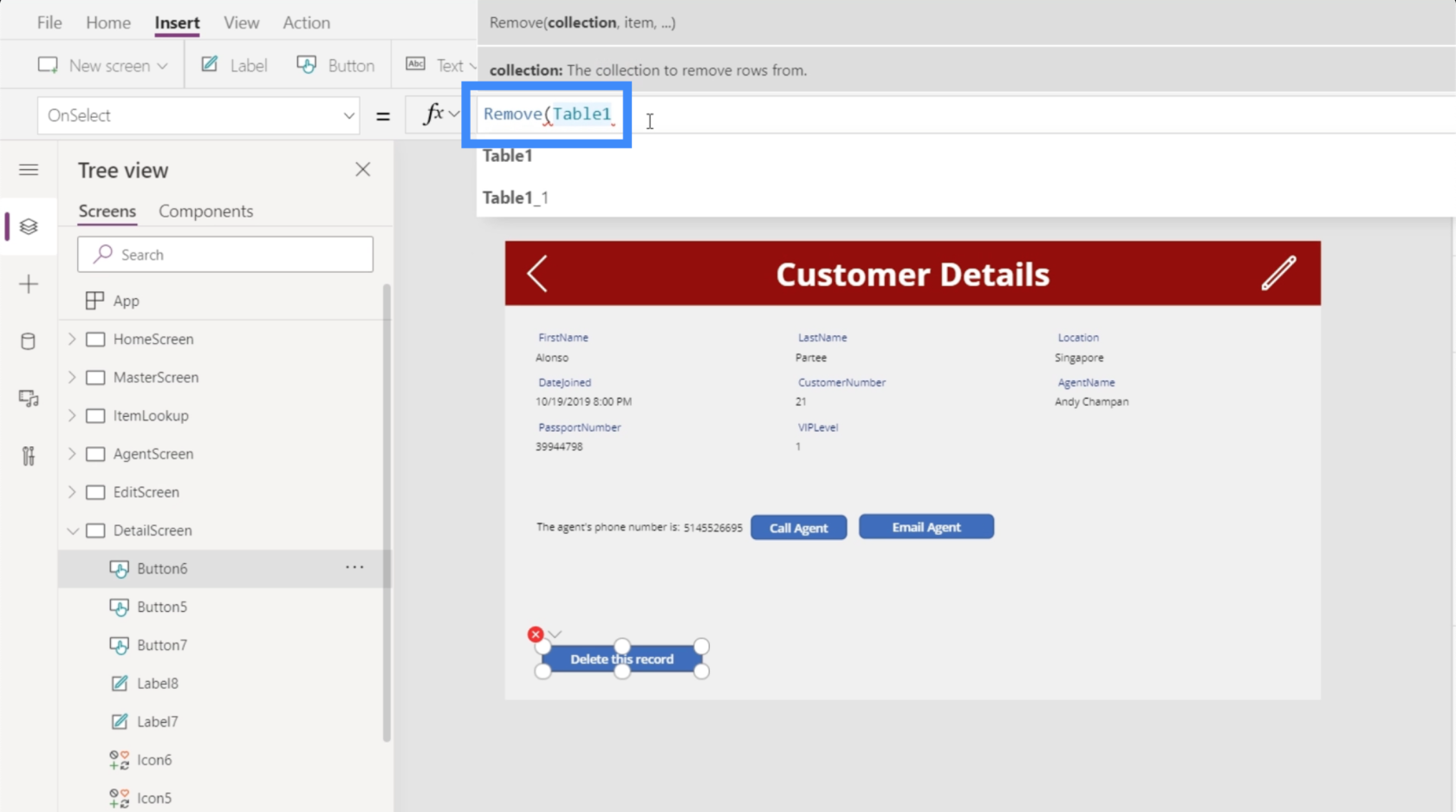
Sovelletaan sitä nappiimme. Aloitamme Poista-toiminnolla ja viittaamme sitten taulukkoon 1, koska sieltä tietue tulee.

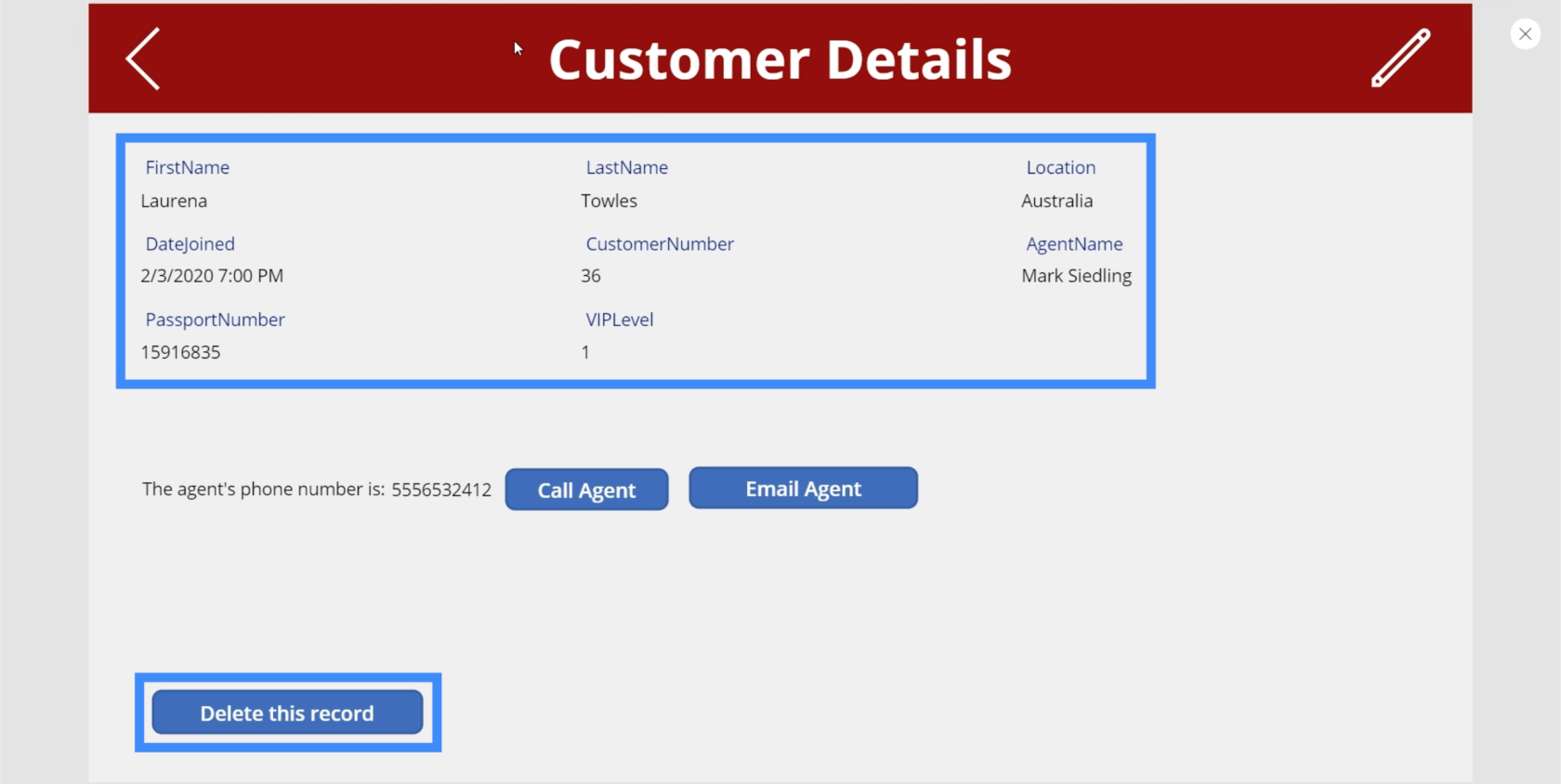
Sitten se tarvitsee tietyn kohteen. Palataksemme tavoitteeseemme, pyrimme poistamaan kaikki kohteet, jotka näkyvät tässä lomakkeessa Asiakastiedot-näytössämme.

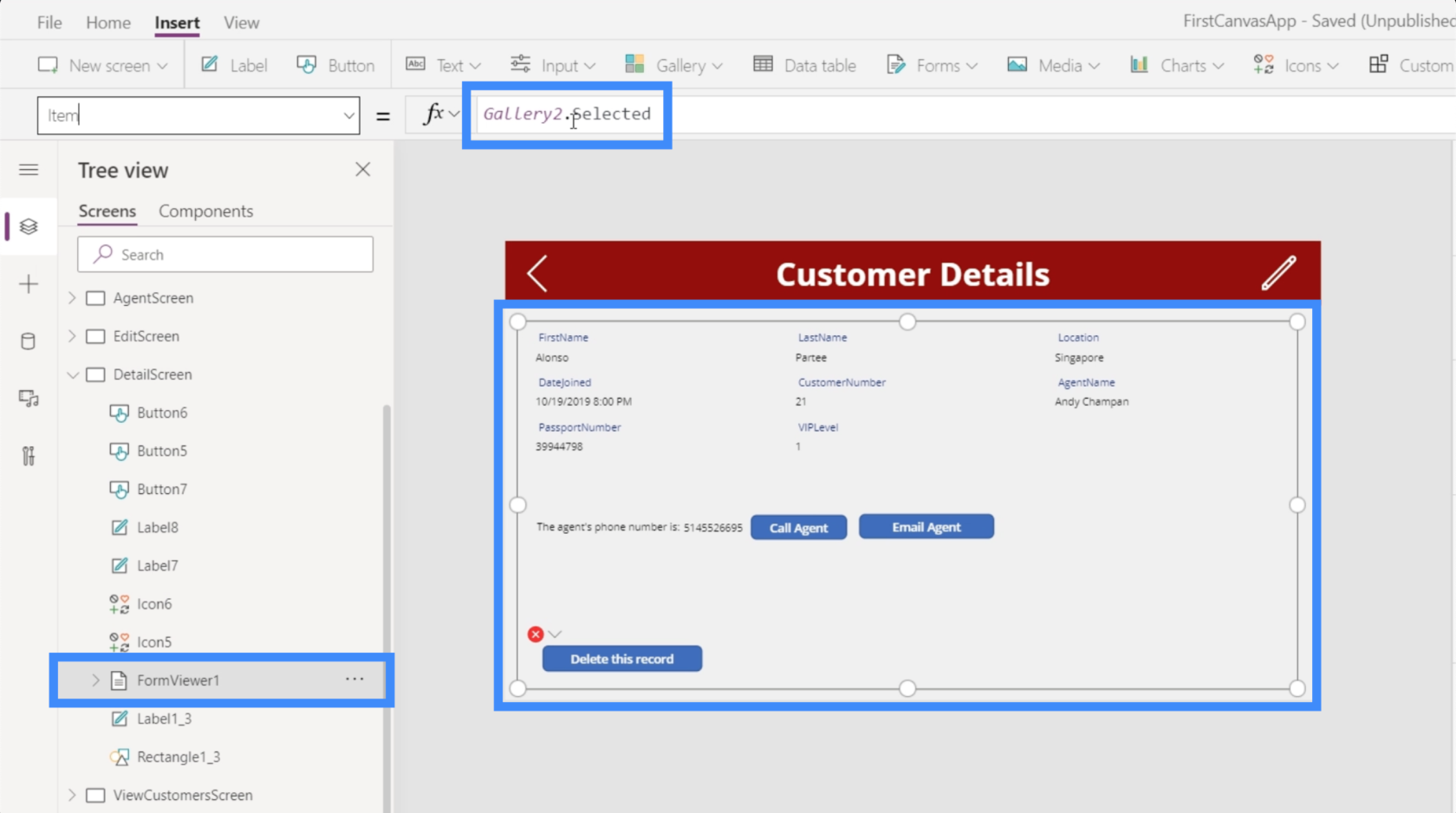
Jos palaamme lomakkeen katseluohjelmaan ja katsomme kyseistä kohdetta, se osoittaa, että tämä elementti on sama kuin Gallery2.Selected.

Joten kopioidaan se, palataan poistopainikkeeseen, jonka parissa työskentelemme, ja liitetään se kaavaamme.

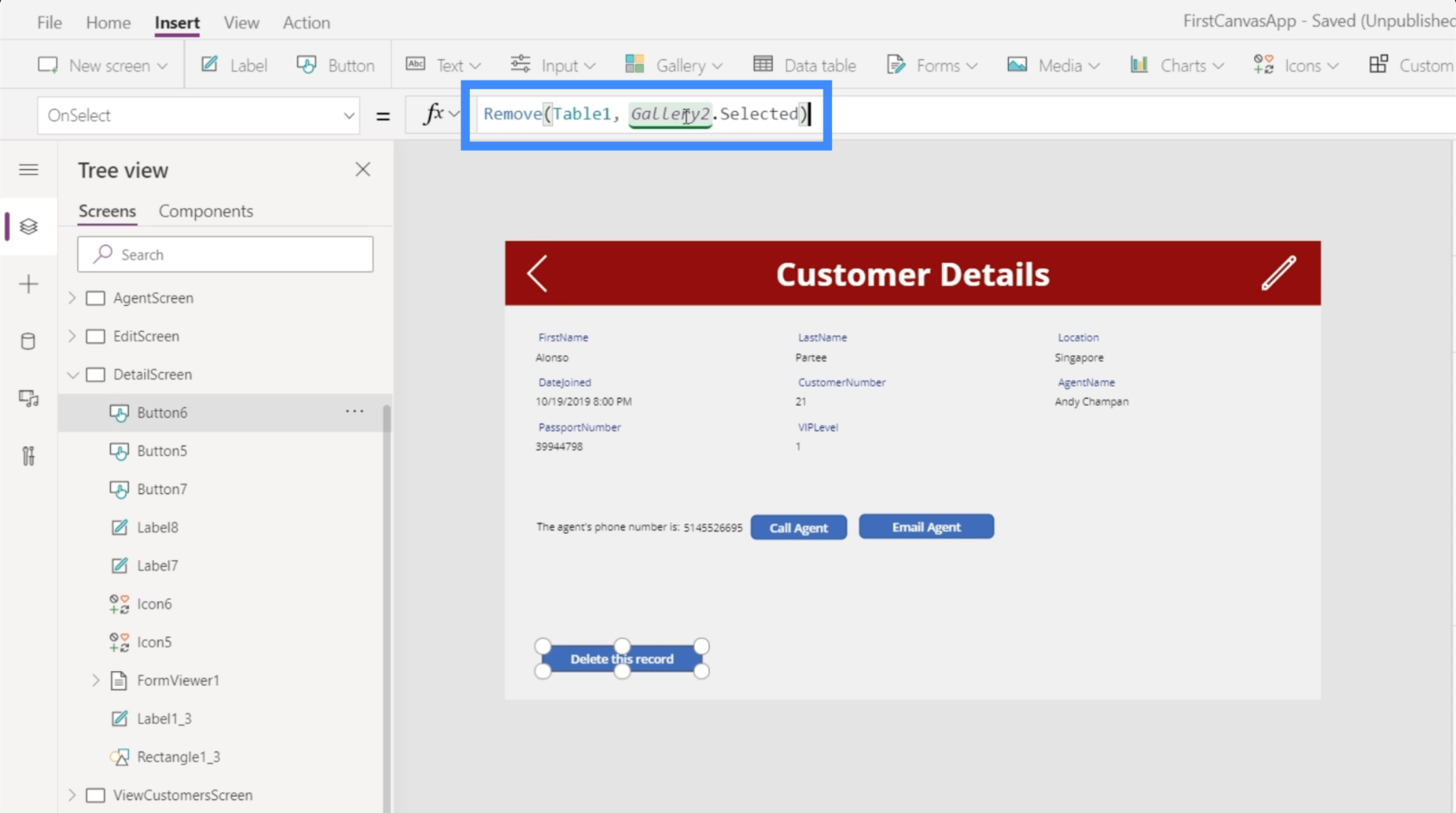
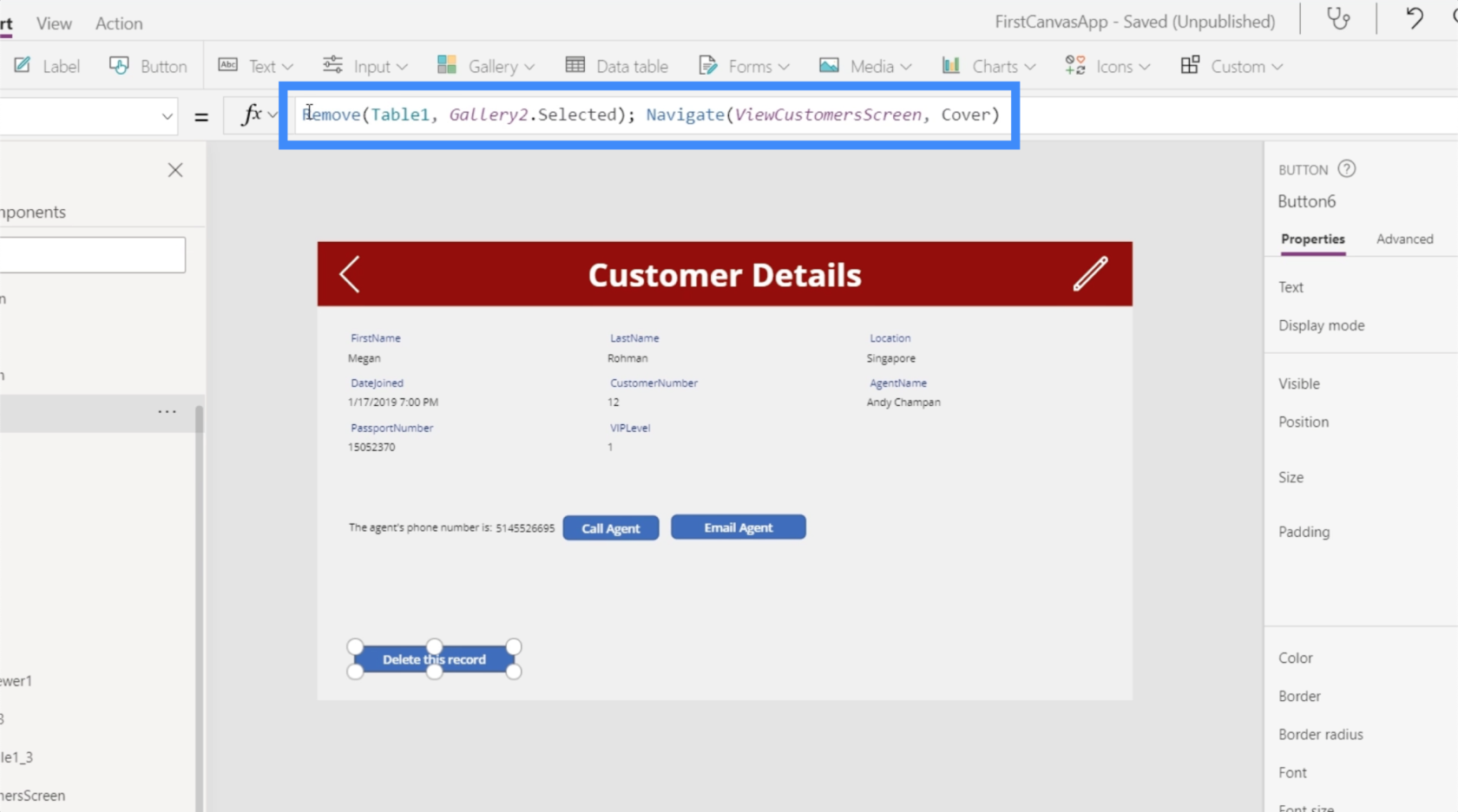
Nyt valmis kaavamme näyttää Poista(Taulukko1, Galleria2.Valittu). Pohjimmiltaan se tarkoittaa, että mikä tahansa tietue valitaan ja näkyy galleriassa, se on tietue, jonka haluamme poistaa.
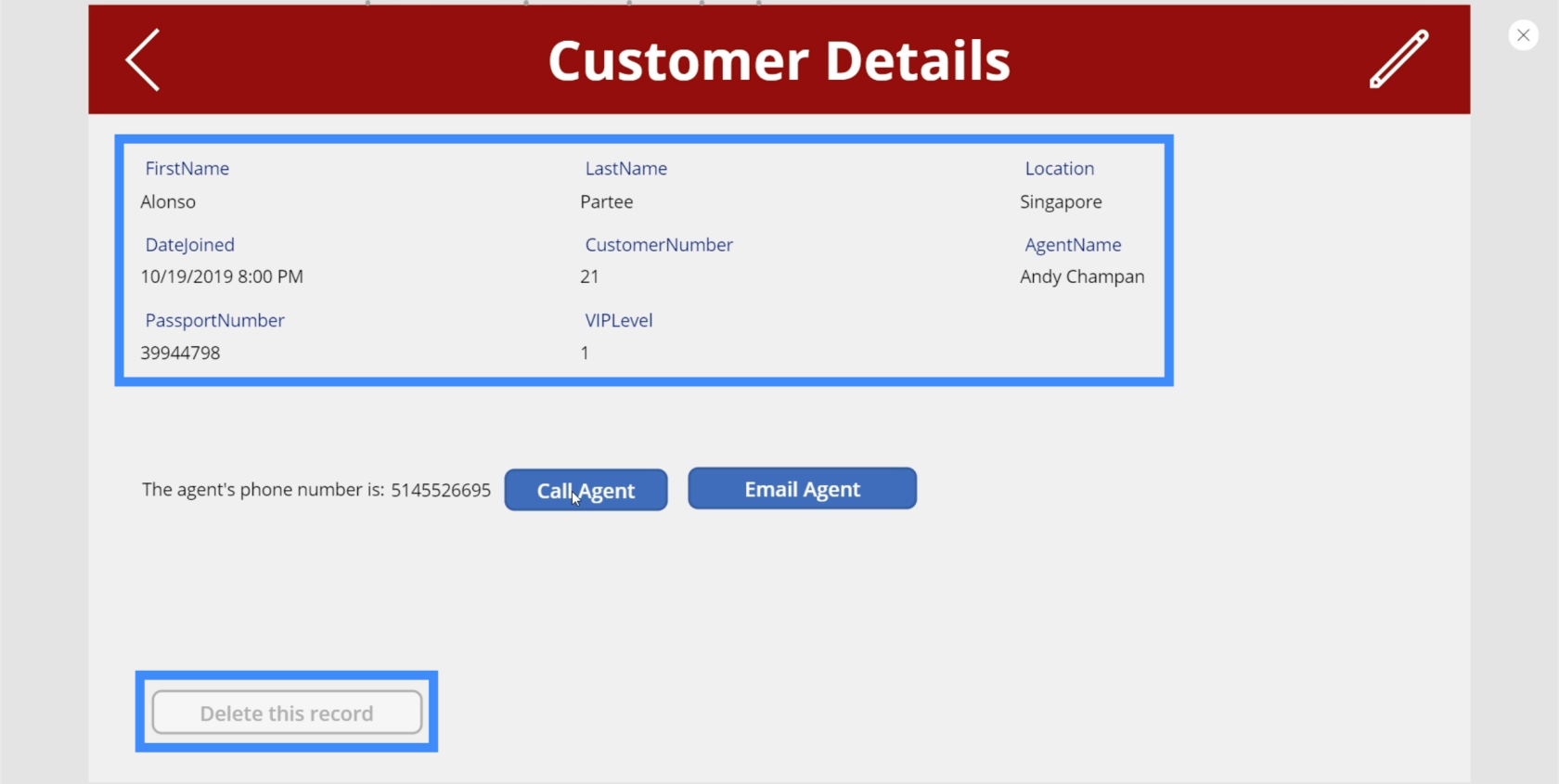
Katsotaan toimiiko. Tällä hetkellä galleriassa näkyvä ennätys on Alonso Partee. Napsauta poistopainiketta.

Kun tietue on poistettu onnistuneesti, se katoaa galleriasta ja seuraava tietue tulee näkyviin. Tässä tapauksessa näemme nyt Laurena Towlesin, koska Alonso Parteen tietue on poistettu.

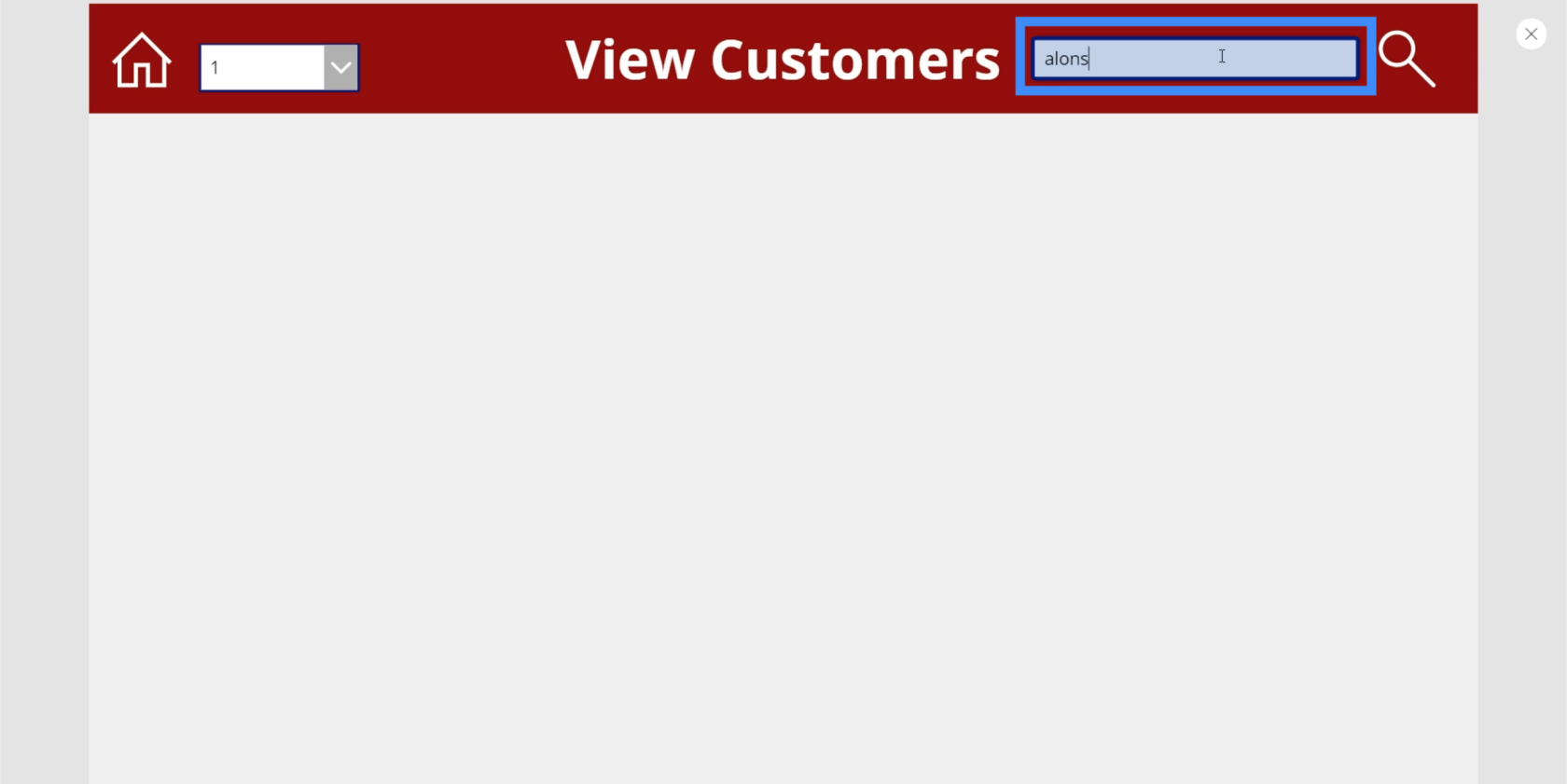
Vain varmistaaksemme, että tietue todella on poissa, voimme käyttää hakupalkkia tässä Näytä asiakkaat -näytössä. Kuten näet, mitään ennätyksiä ei näy, kun yritämme etsiä Alonson ennätystä.

Navigoinnin lisääminen tietueen poistamisen jälkeen
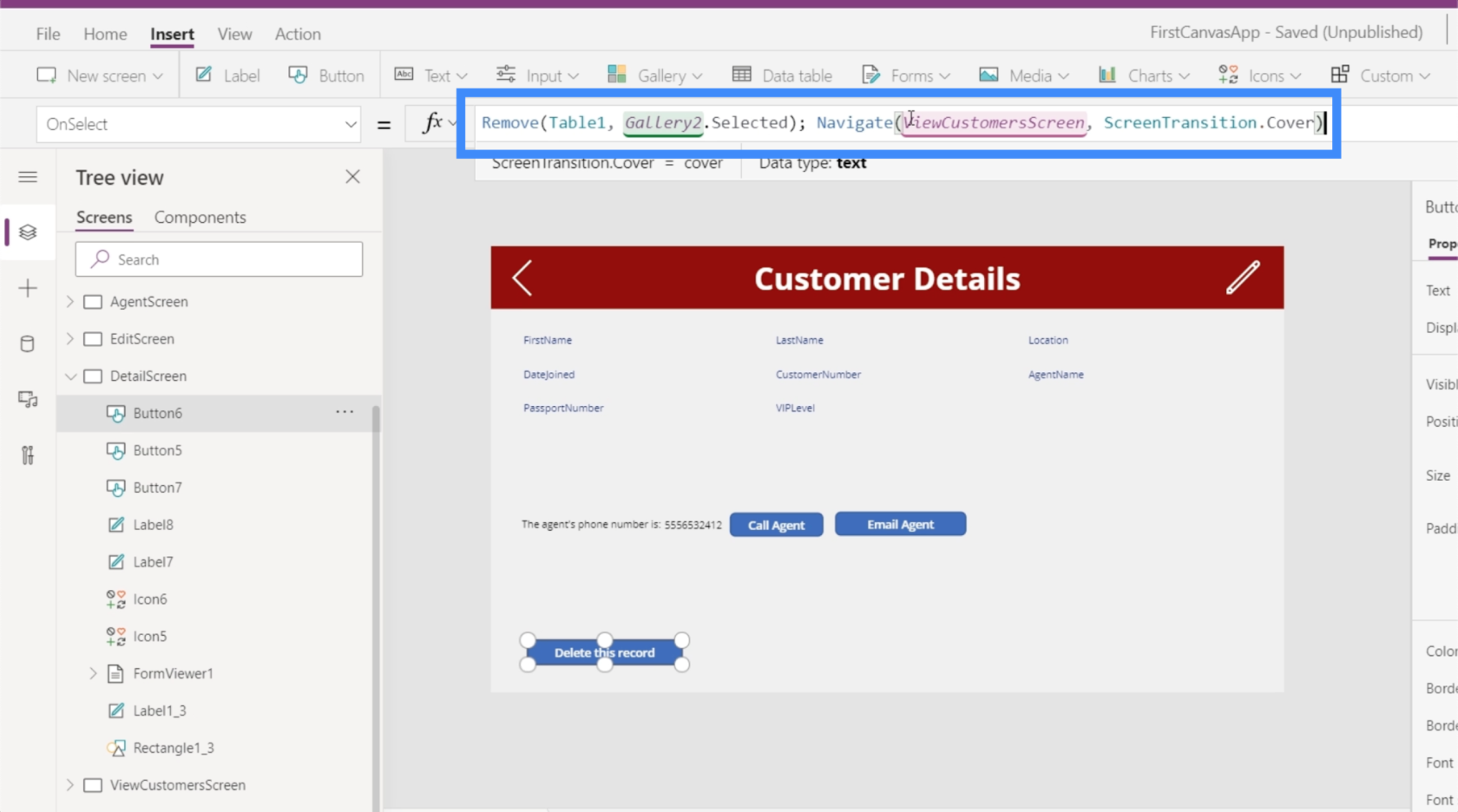
Jotta loppukäyttäjien kannalta olisi mukavampaa, lisätään hieman navigointia, jotta käyttäjä ohjataan automaattisesti takaisin Näytä asiakkaat -näyttöön tietueen poistamisen jälkeen. Käytämme tätä varten puolipistettä. Puolipisteen lisääminen kaavaan mahdollistaa useamman kuin yhden funktion käytön.
Joten käytämme Navigate-toimintoa ja viittaamme ViewCustomersScreeniin. Lisätään myös näytön siirto, jotta kulku näytöltä toiselle on sujuvampaa.

Puolipisteen keskellä se myös lisää järjestystä toimintojen toimintaan. Tarkasteltaessa kaavaamme puolipiste käskee järjestelmää käyttämään Poista-toimintoa ennen Navigoi-toiminnon suorittamista.
Kun tämä kaava on käytössä, loppukäyttäjä palaa sitten Näytä asiakkaat -näytön päägalleriaan sen sijaan, että pysyisi samalla näytöllä ja näkisi seuraavan tietueen.
Vahvistusponnahdusikkunoiden lisääminen
Vaikka poistopainike on nyt täysin toimiva, yksi ongelma on, että ei ole lainkaan varmistusta, haluaako käyttäjä todella poistaa tietueen vai ei. Joten jos jonkun sormet lipsahtaa esimerkiksi poistopainikkeen yli, jotkut tietueet saattavat vahingossa poistua. Siksi on tärkeää, että sinulla on ponnahdusikkuna, joka vahvistaa, haluaako käyttäjä todella poistaa tietueen vai ei.
Ei sillä, että vahvistusponnahdusikkunoita voidaan käyttää eri tarkoituksiin, eikä vain tietueiden tahattoman poistamisen välttämiseksi. Mutta tämän esimerkin vuoksi keskitymme poistotoimintoon.
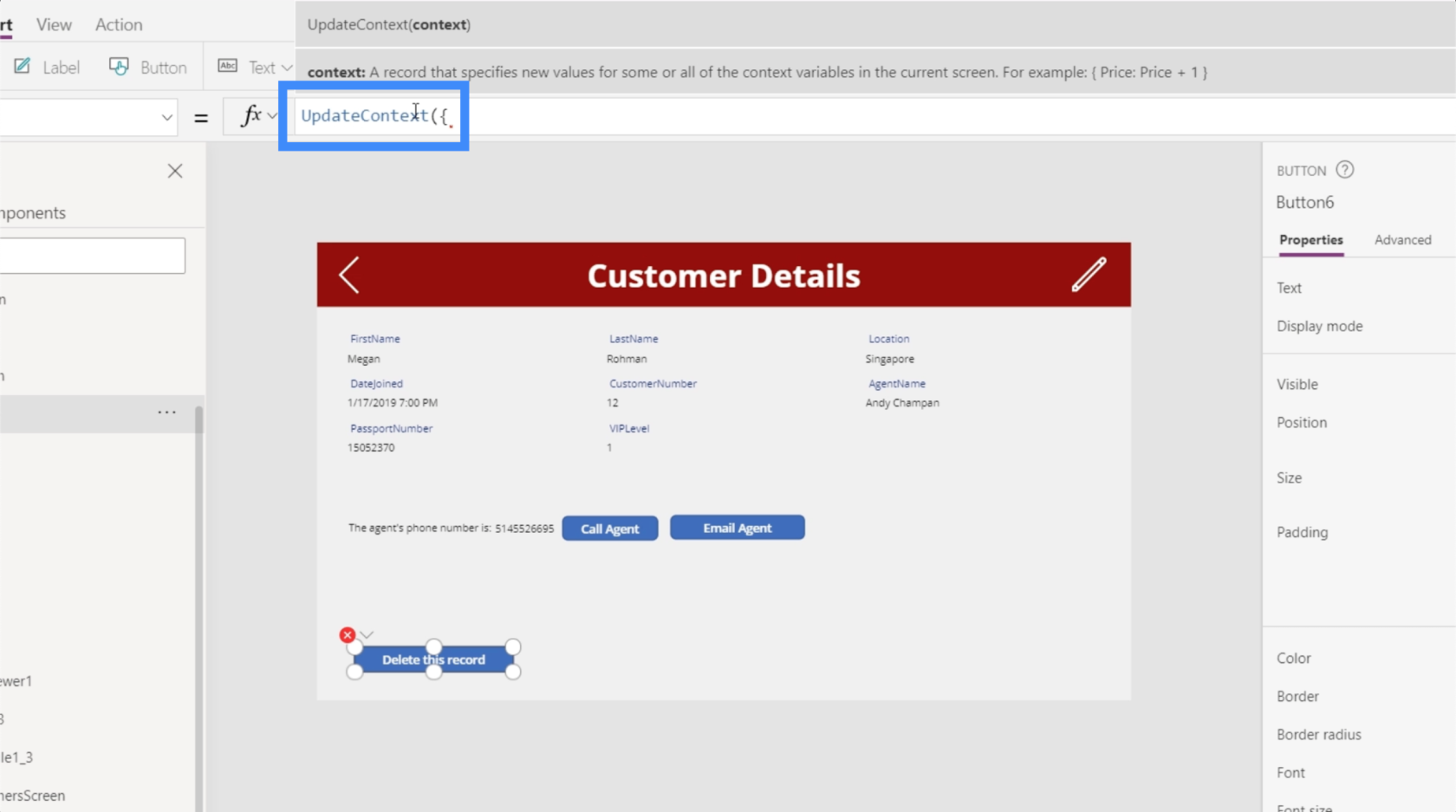
Ensimmäinen asia, joka meidän on tehtävä, on palata poistopainikkeen OnSelect-ominaisuuteen liitettyyn kaavaan. Koska haluamme ponnahdusikkunan avautuvan ensin ennen kuin mitään poistetaan, poistamme tämän kaavan tästä ja liitämme sen muistilehtiöön, koska käytämme sitä edelleen myöhemmin.

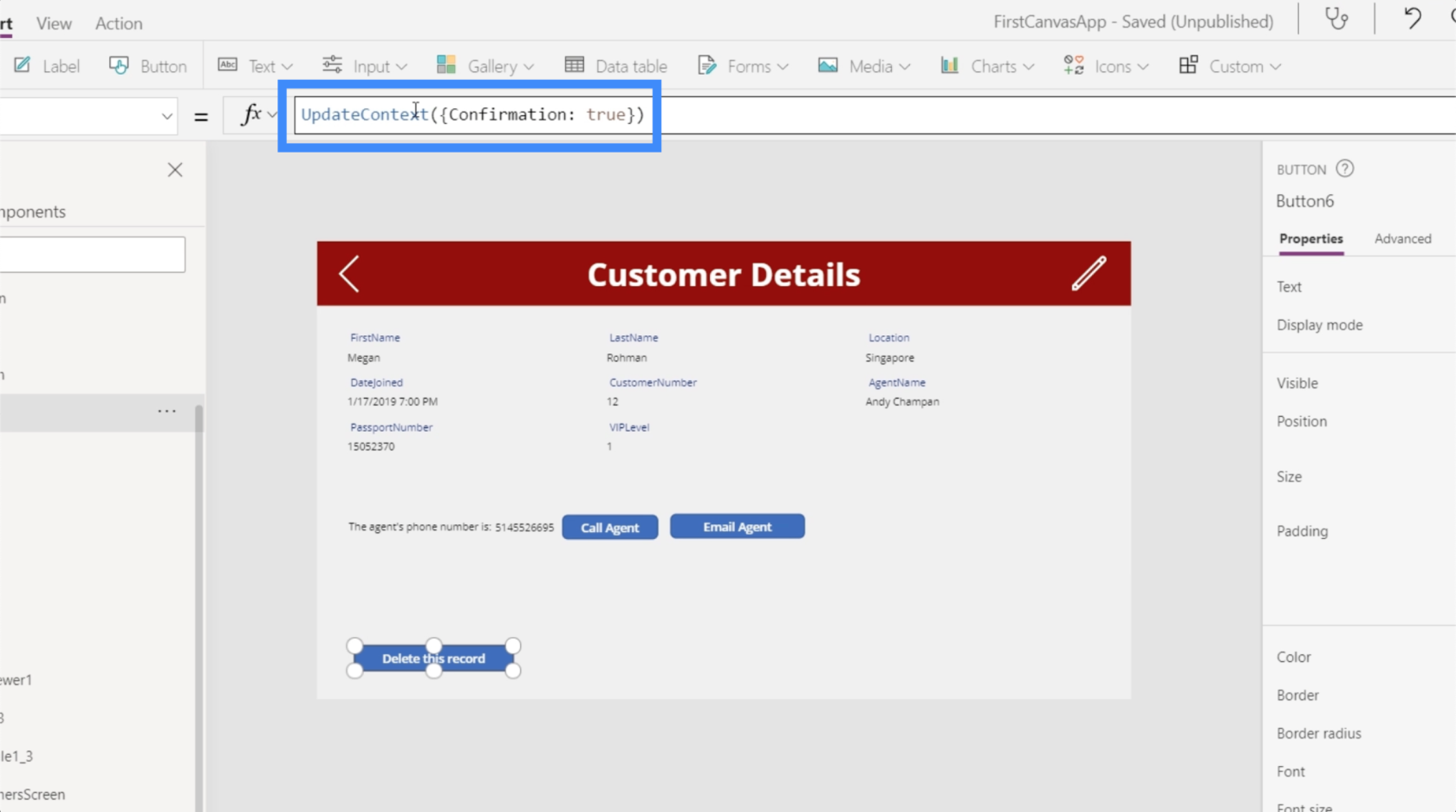
Sitten aiomme korvata sen UpdateContext-toiminnolla, koska haluamme päivittää muuttujan, kun napsautamme poistopainiketta.

Kutsutaan muuttujaa Confirmation. Joten jos käyttäjä napsauttaa painiketta, haluamme käyttäjän vahvistavan ensin ennen tietueen poistamista.

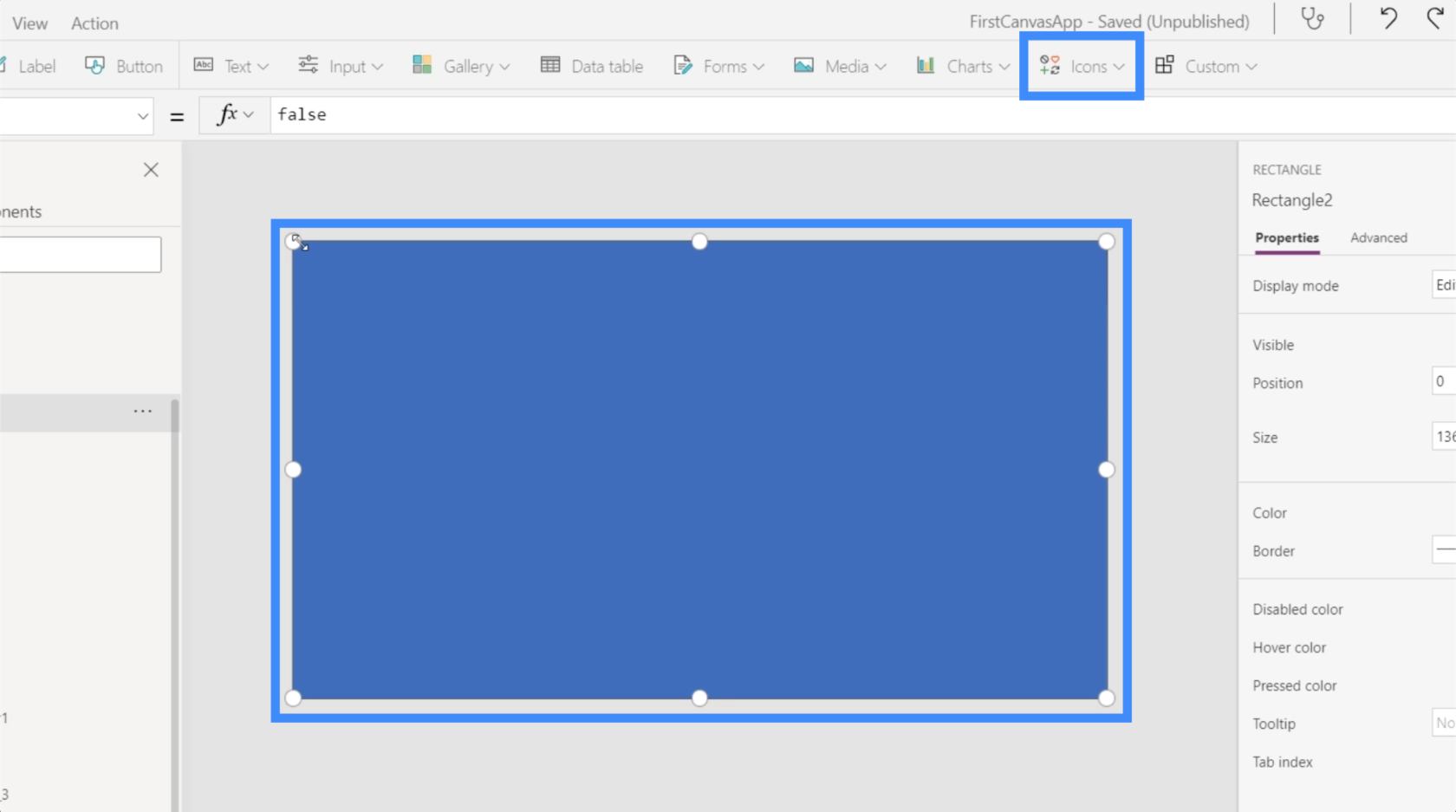
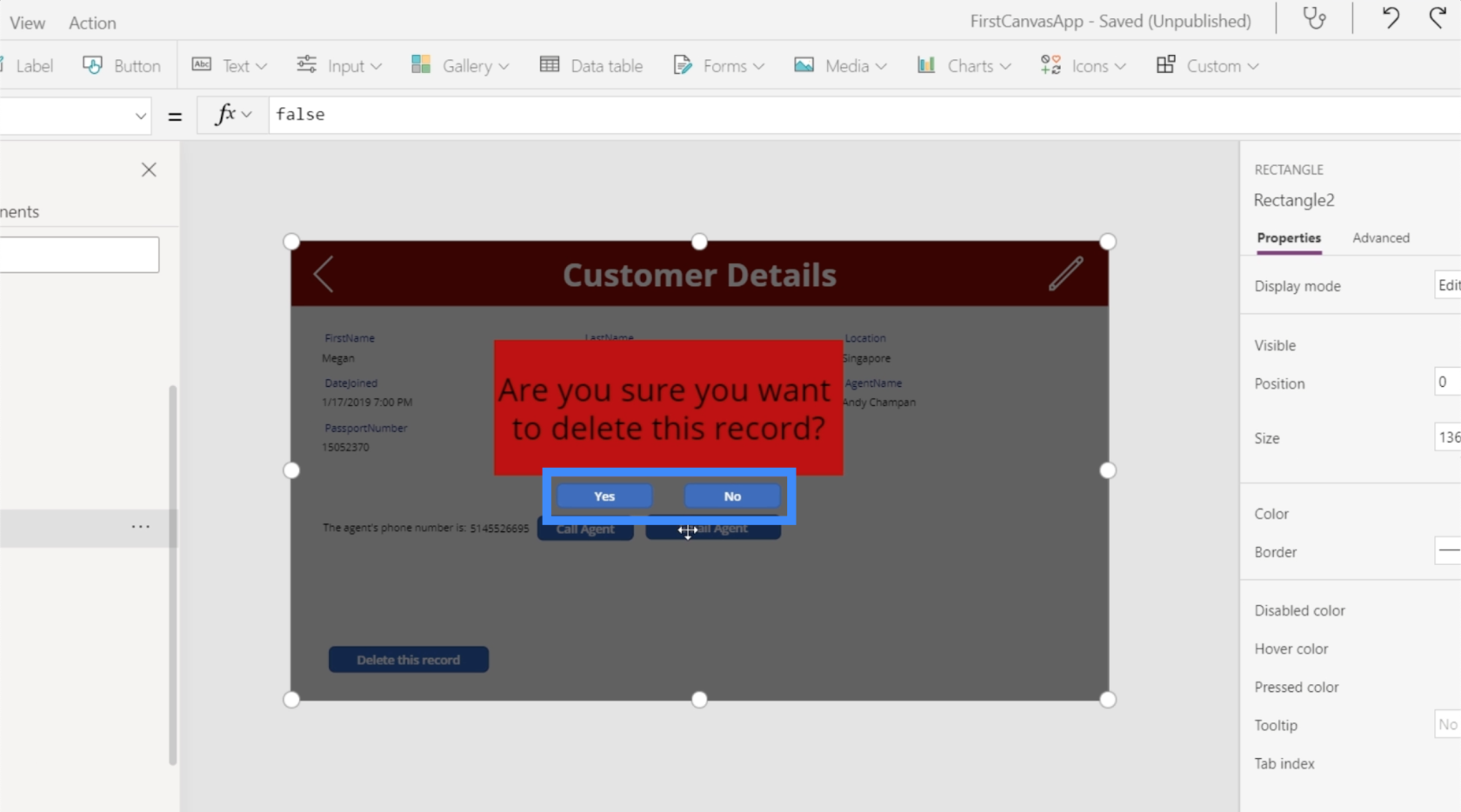
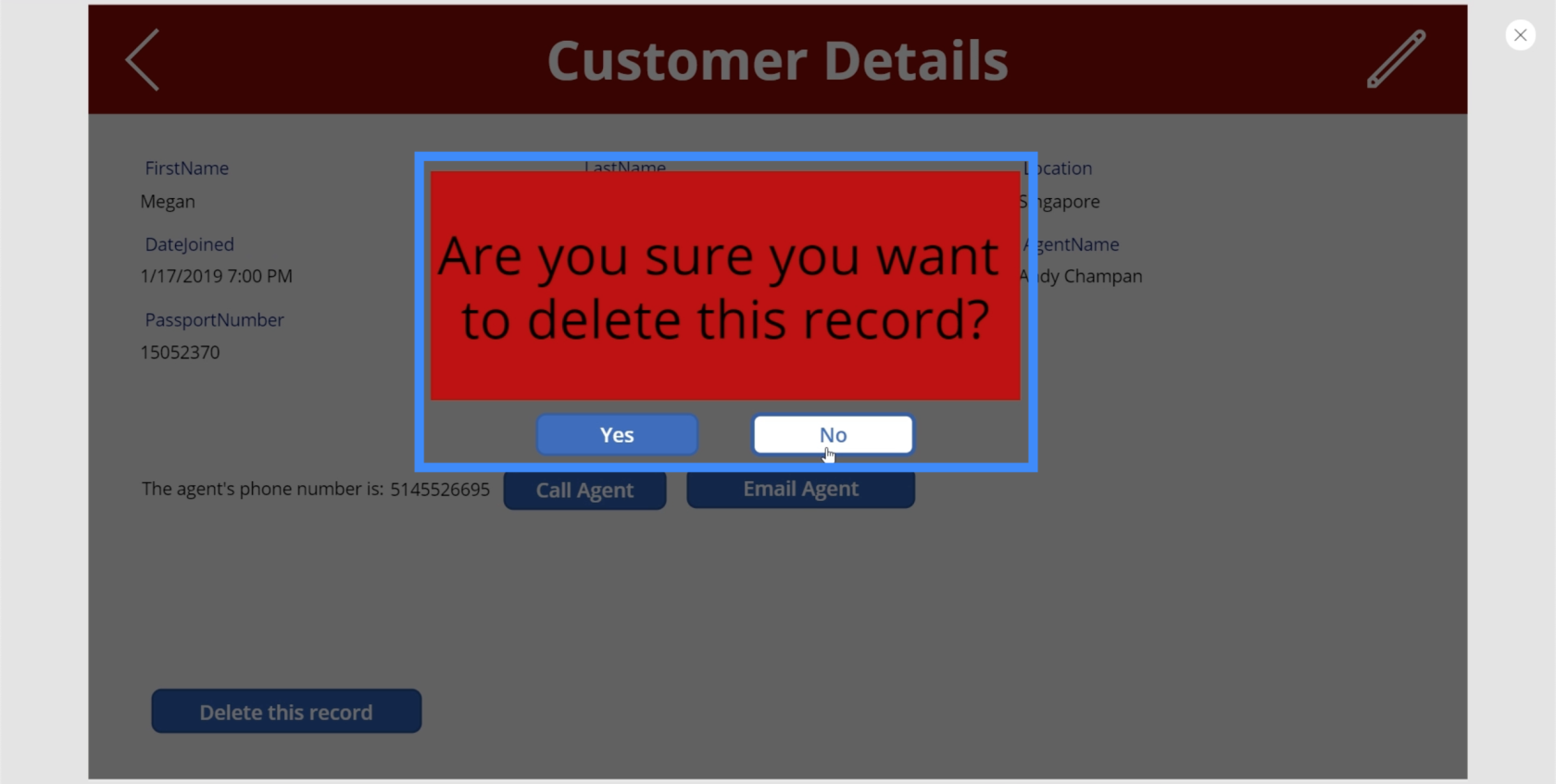
Luodaan nyt ponnahdusikkunamme. Lisäämme suorakaiteen kuvakkeen ja muutamme sen kokoa niin, että se peittää koko näytön. Tämä toimii vahvistusviestin taustana.

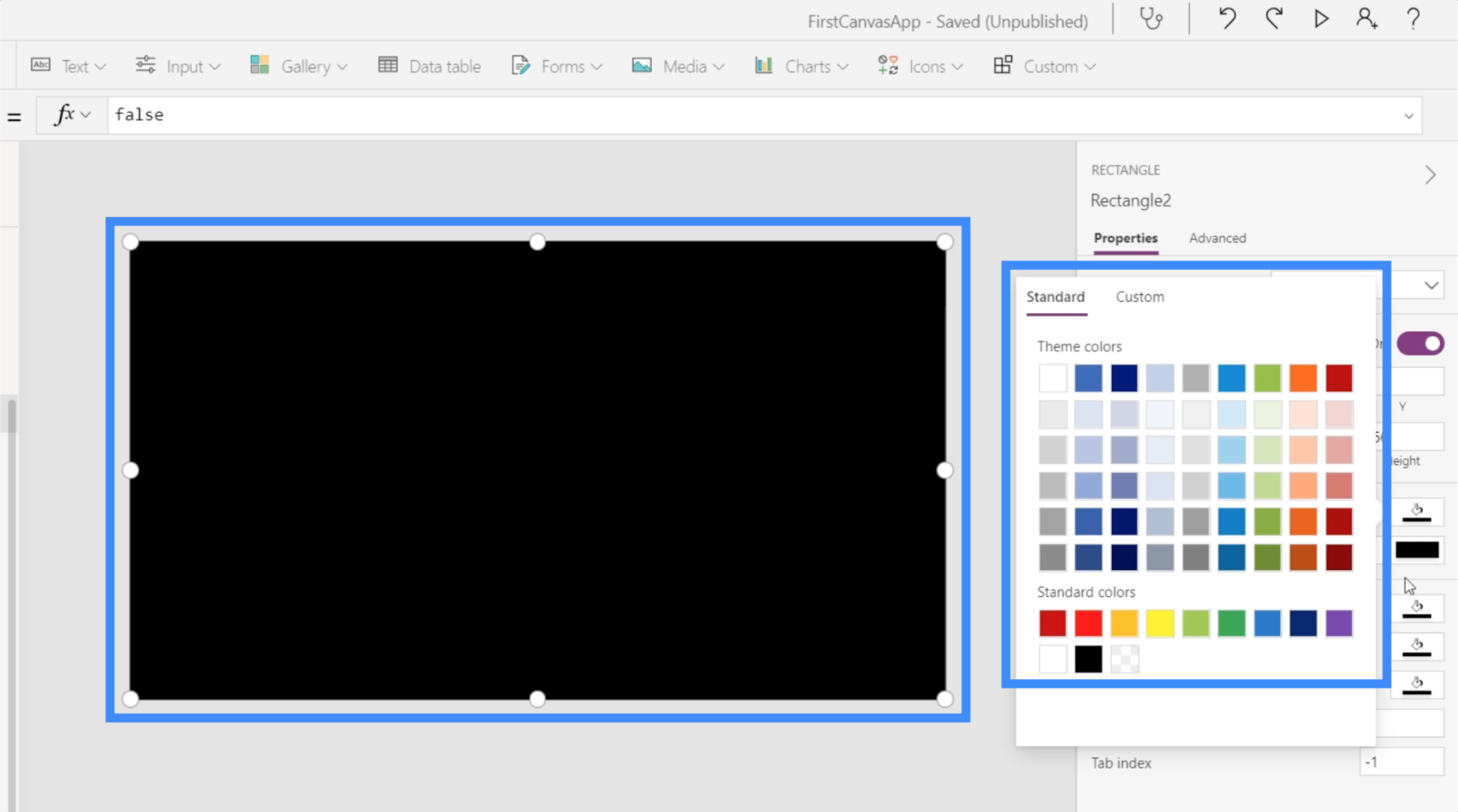
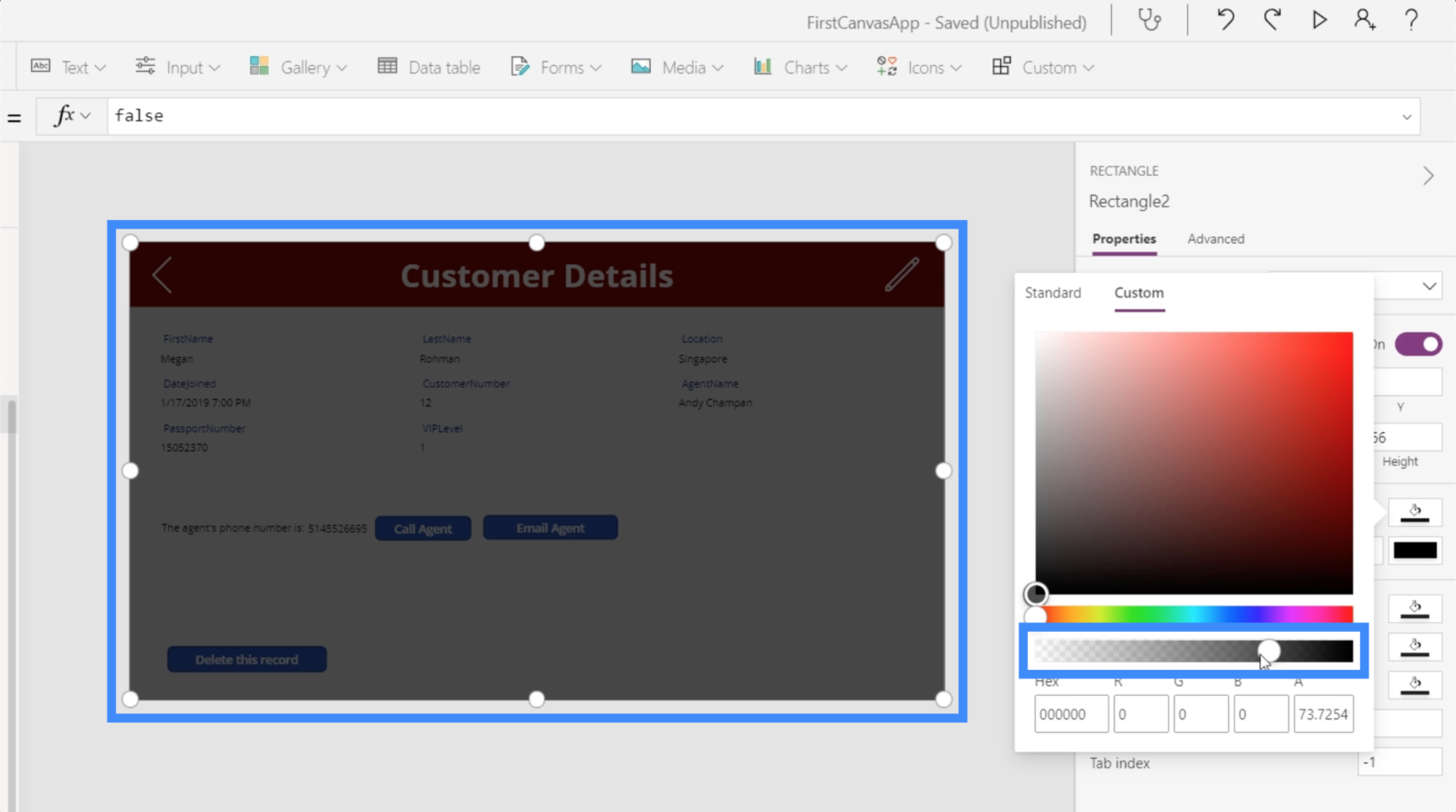
Aiomme muokata väriä ja tehdä siitä musta.

Sitten muutetaan myös läpinäkyvyyttä niin, että näet silti hieman taustaa, mutta tummempaa.

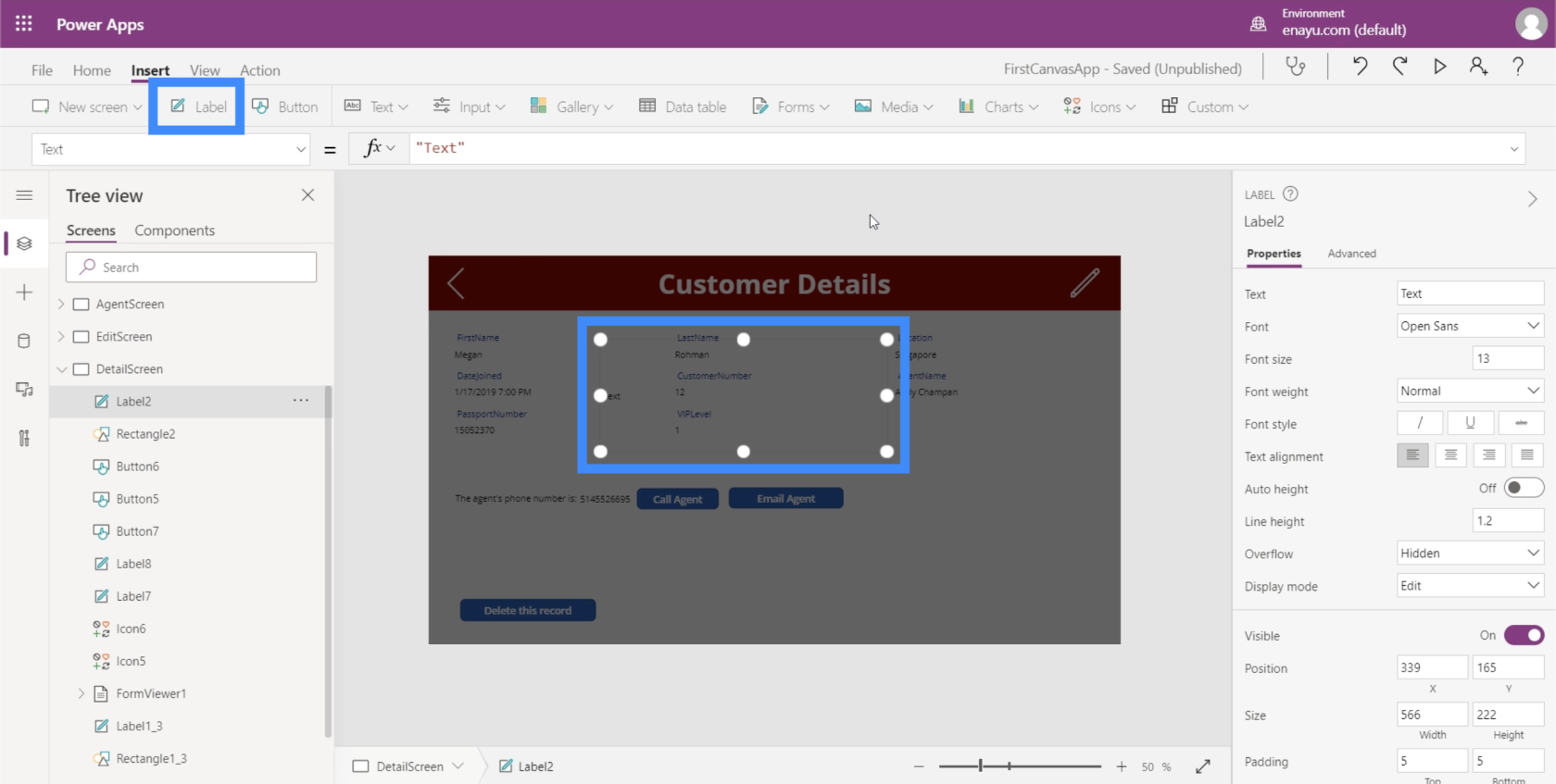
Lisätään seuraavaksi tarra, joka sisältää vahvistusviestin.

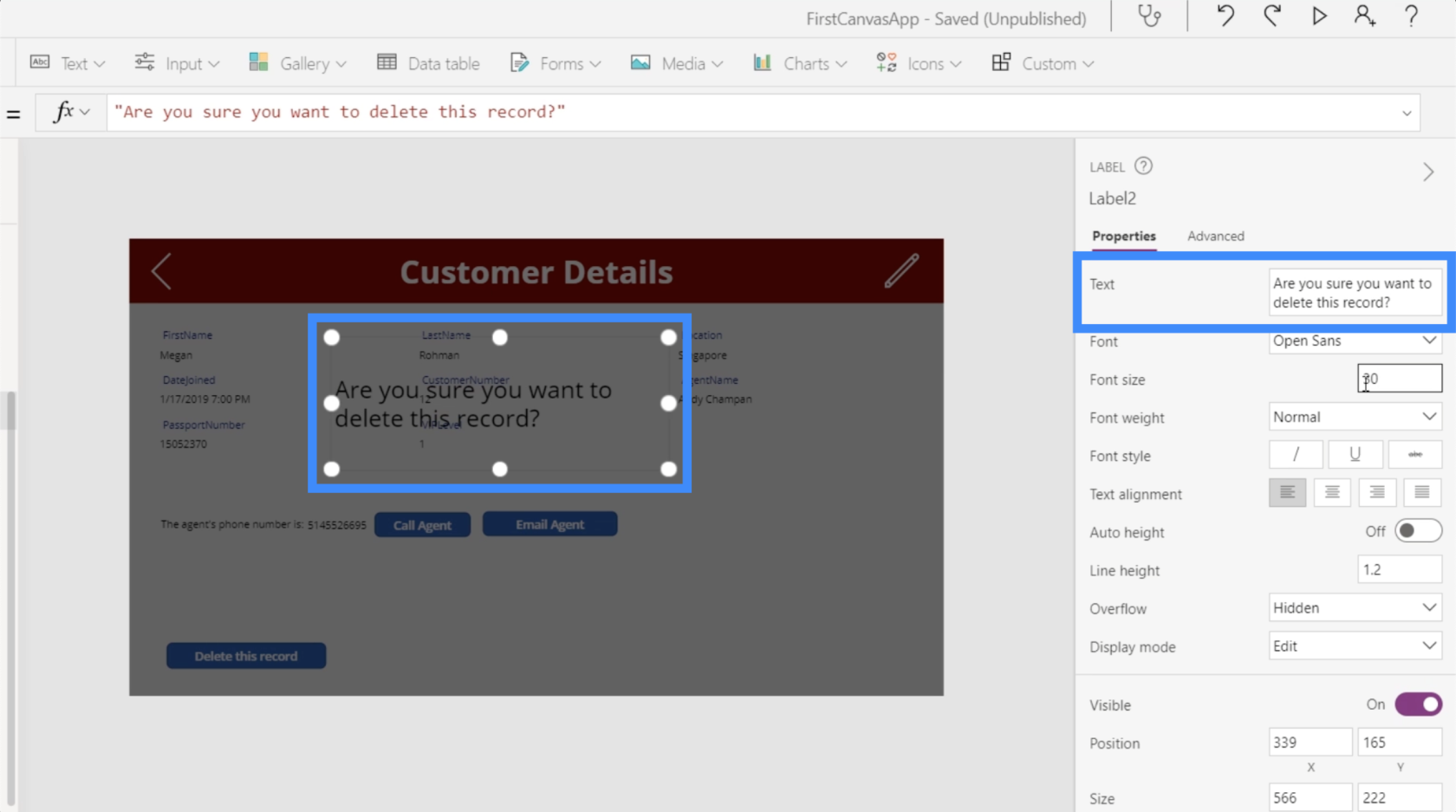
Laitetaan vahvistusviestimme "Haluatko varmasti poistaa tämän tietueen?"

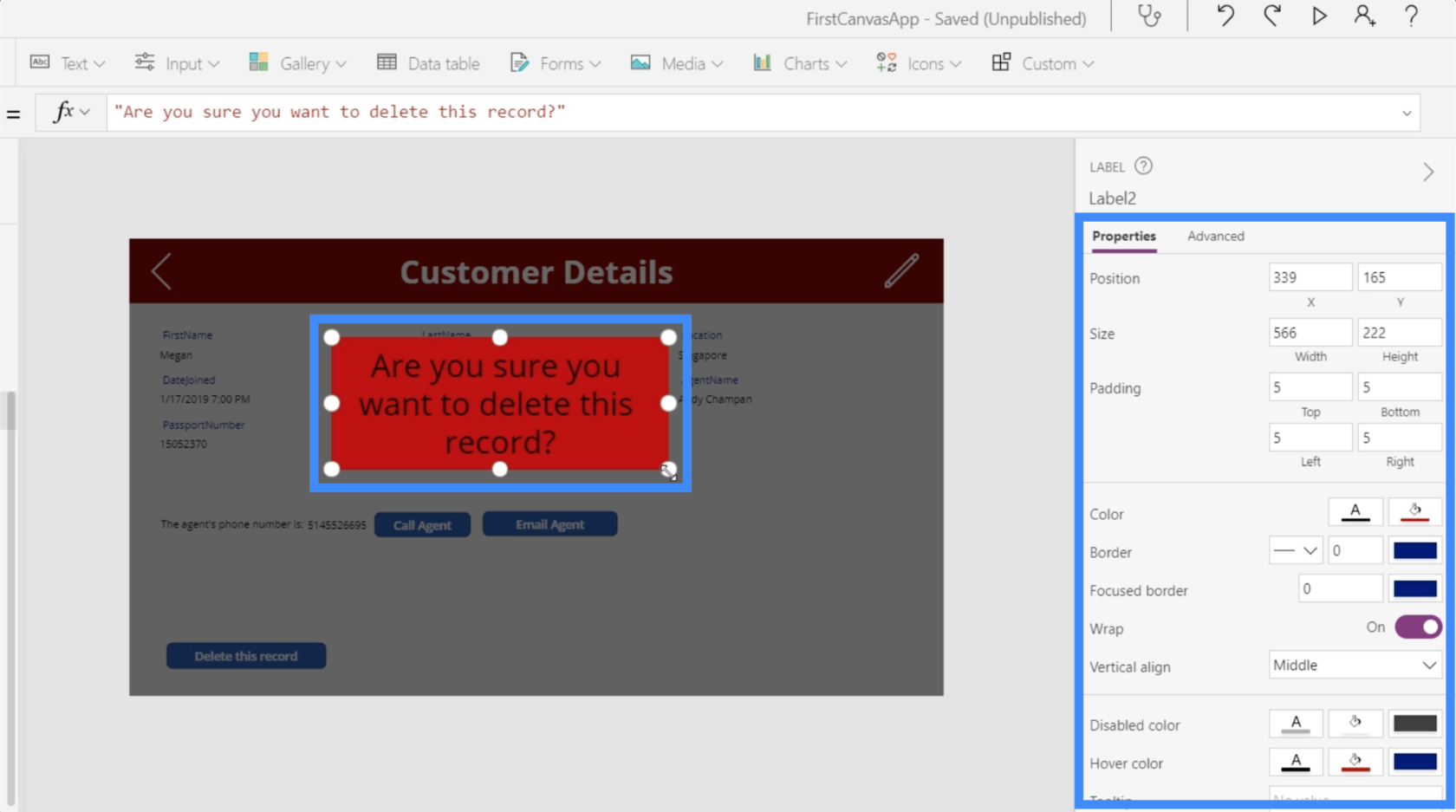
On tärkeää, että tämä viesti näkyy selvästi, joten tehdään taustasta punainen. Suurennamme fonttia ja laitamme kaiken keskelle. Löydät kaikki nämä mukautusvaihtoehdot oikeasta ruudusta.

Tarvitsemme myös "Kyllä"- ja "Ei"-painikkeet, joten lisäämme tähän kaksi painiketta ja muutamme kunkin painikkeen tekstiä.

Joten kun joku napsauttaa poistopainiketta, nämä elementit tulevat näkyviin. Sitten sovellus odottaa, että käyttäjä napsauttaa joko Kyllä tai Ei, ennen kuin mitään tapahtuu.
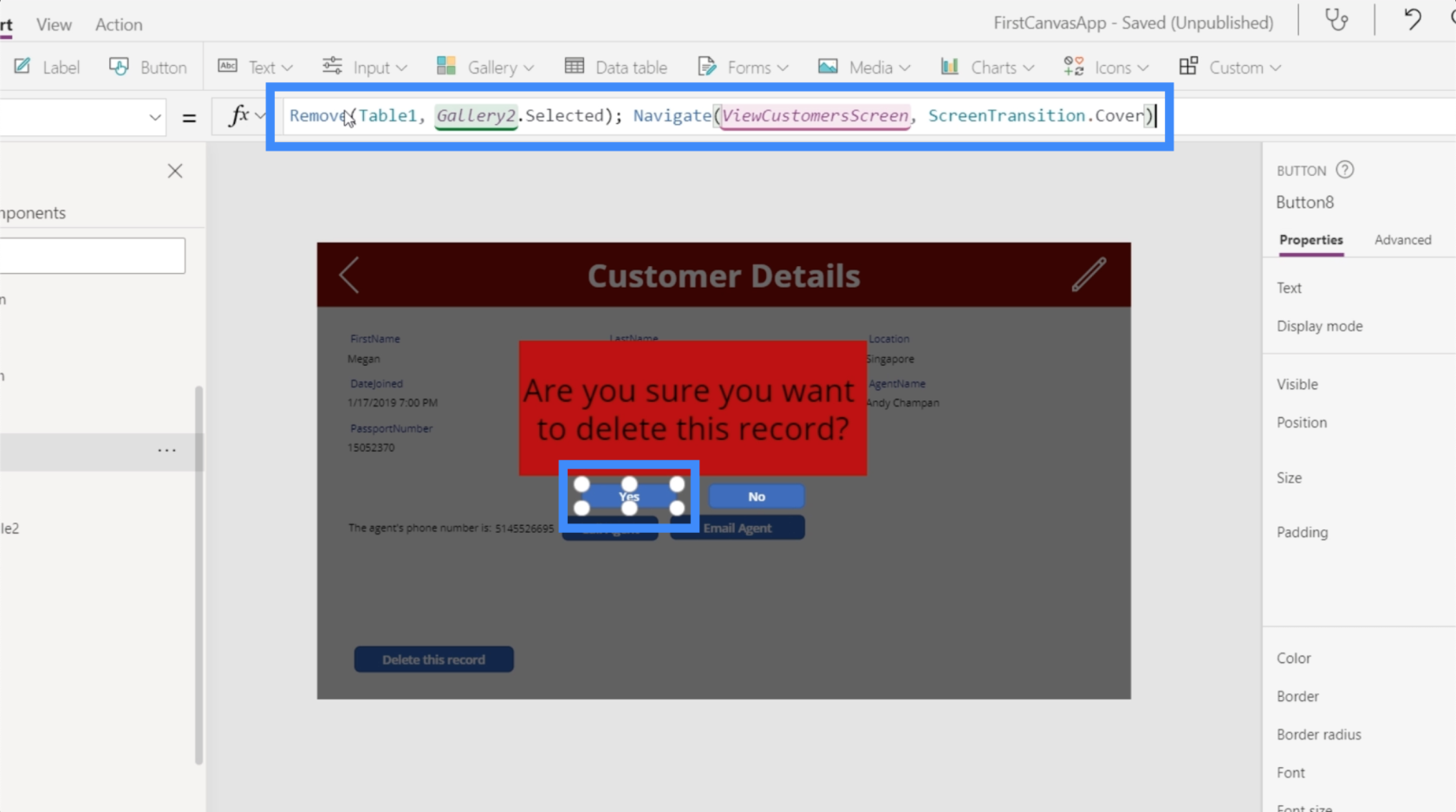
Aloitetaan ensin Kyllä-painikkeen työstäminen. Korostamme sen ja valitsemme OnSelect-ominaisuuden, sitten palaamme takaisin kaavaan, jonka olemme tallentaneet aiemmin Poista-toiminnolla ja kopioimme sen tänne.

Jälleen tämä kaava kehottaa järjestelmää poistamaan ensin valitun tietueen ja siirtymään sitten Näytä asiakkaat -näyttöön.
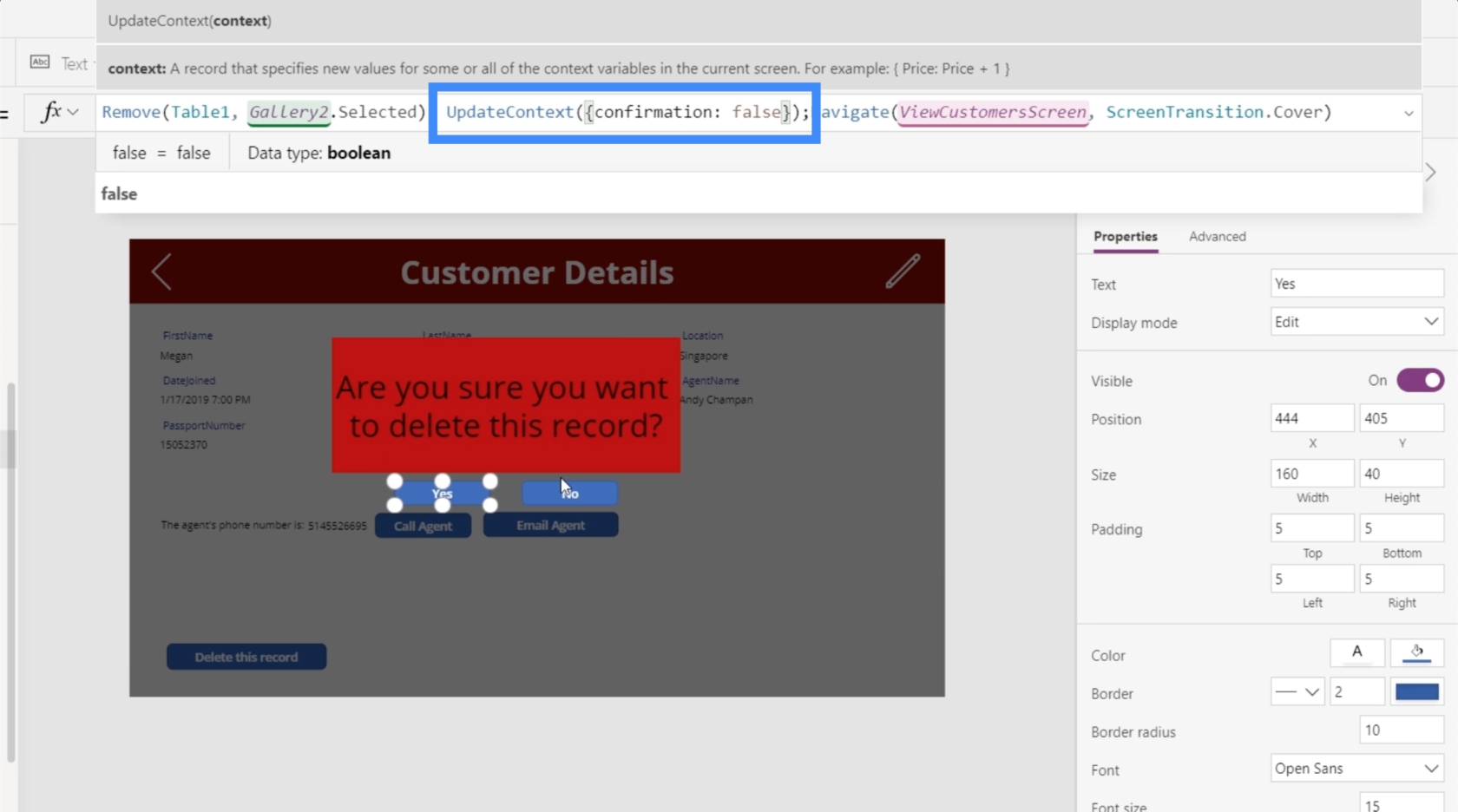
Haluamme kuitenkin myös päivittää vahvistusmuuttujan kontekstin takaisin false, koska teknisesti käyttäjä on jo vahvistanut päätöksensä poistaa merkintä tähän mennessä.
Siksi aiomme lisätä UpdateContext-toiminnon tähän. Käytämme muuttujan vahvistusta ja asetamme sen arvoksi false.

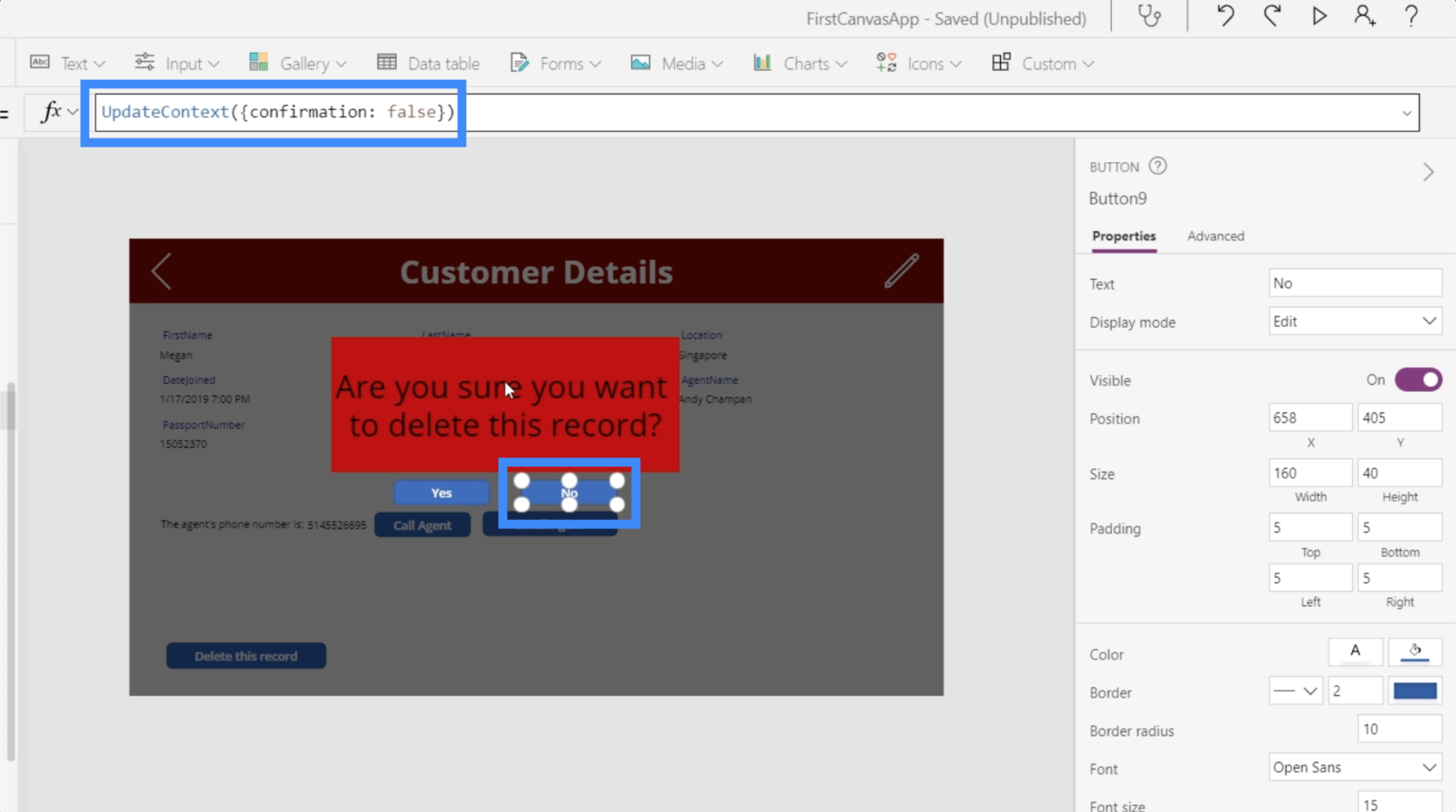
Seuraavaksi työstetään Ei-painiketta. Tämä tulee olemaan helpompaa, koska tarvitsemme vain tämän vahvistusnäytön poistuaksemme emmekä tee mitään muuta, kun käyttäjä napsauttaa Ei. Joten käytämme UpdateContext-toimintoa uudelleen ja viittaamme muuttujan vahvistukseen ja asetamme sen arvoon false.

Joten kun käyttäjä valitsee Ei, ihannetapauksessa koko vahvistusikkuna katoaa.

Ryhmittele vahvistusponnahdusikkunaelementit yhteen
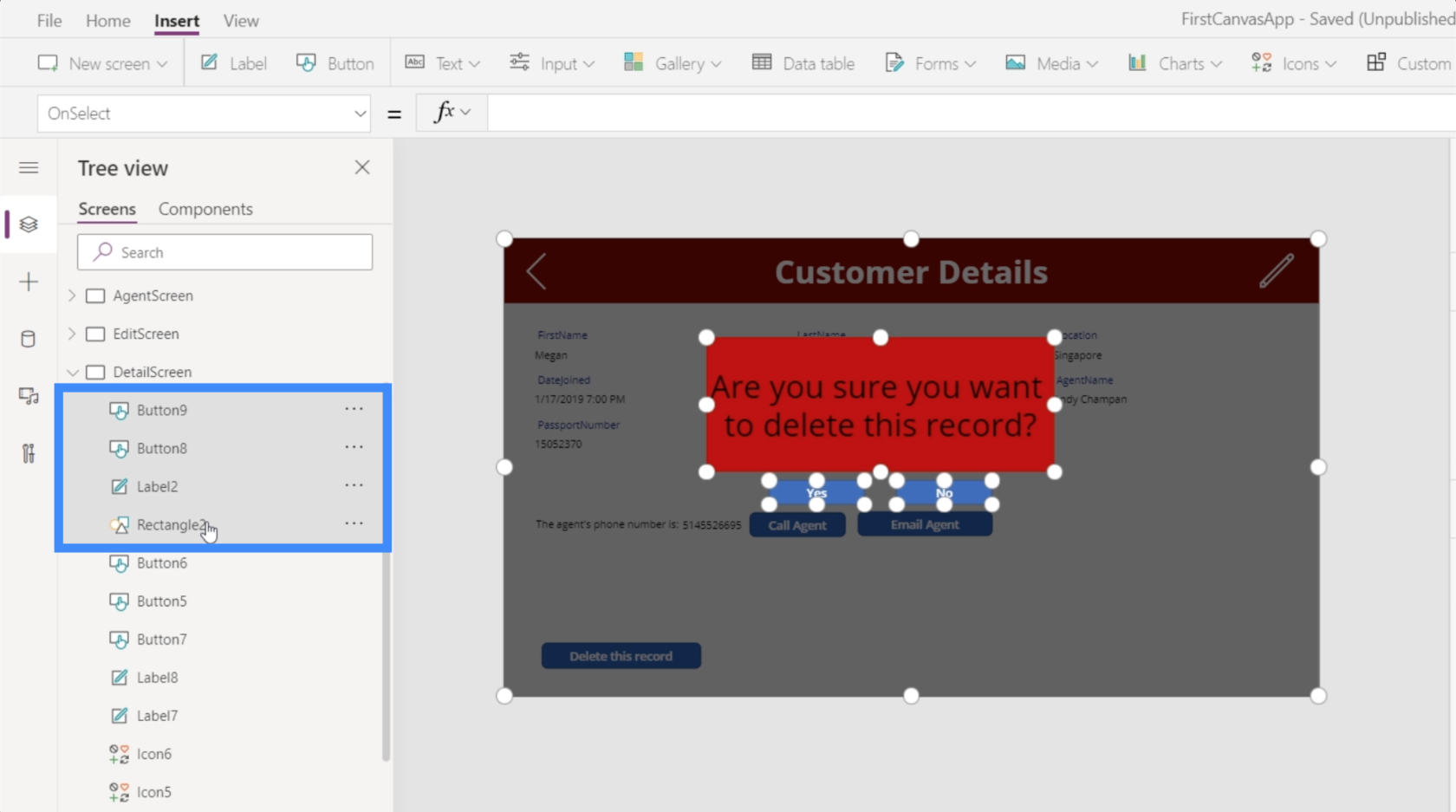
Tällä hetkellä Kyllä- ja Ei-painikkeet eivät vielä toimi. Tämä johtuu siitä, että vahvistusikkuna ei koske vain painiketta. Siinä on kyse ryhmästä elementtejä, jotka sisältävät mustan taustan, etiketin ja kaksi painiketta.
Haluamme ryhmitellä ne yhteen ja muuttaa näkyvyyttä vahvistusmuuttujan perusteella. Me puhuimmeedellisessä opetusohjelmassa.
Napsauta kutakin neljää elementtiä tässä pitäen samalla Ctrl-painiketta painettuna korostaaksesi ne kaikki.

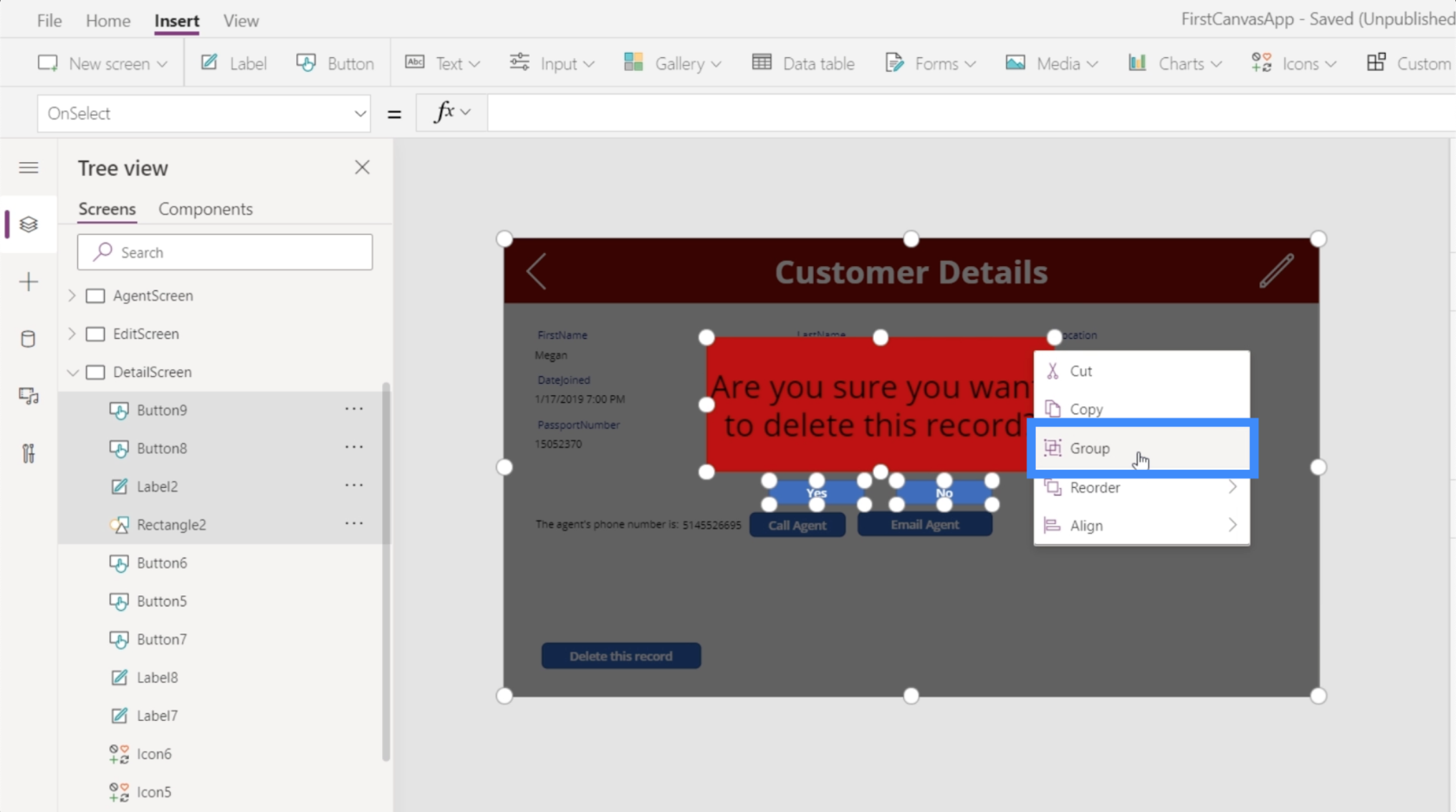
Sitten ryhmittelemme ne yhteen napsauttamalla hiiren kakkospainikkeella ja valitsemalla Ryhmä.

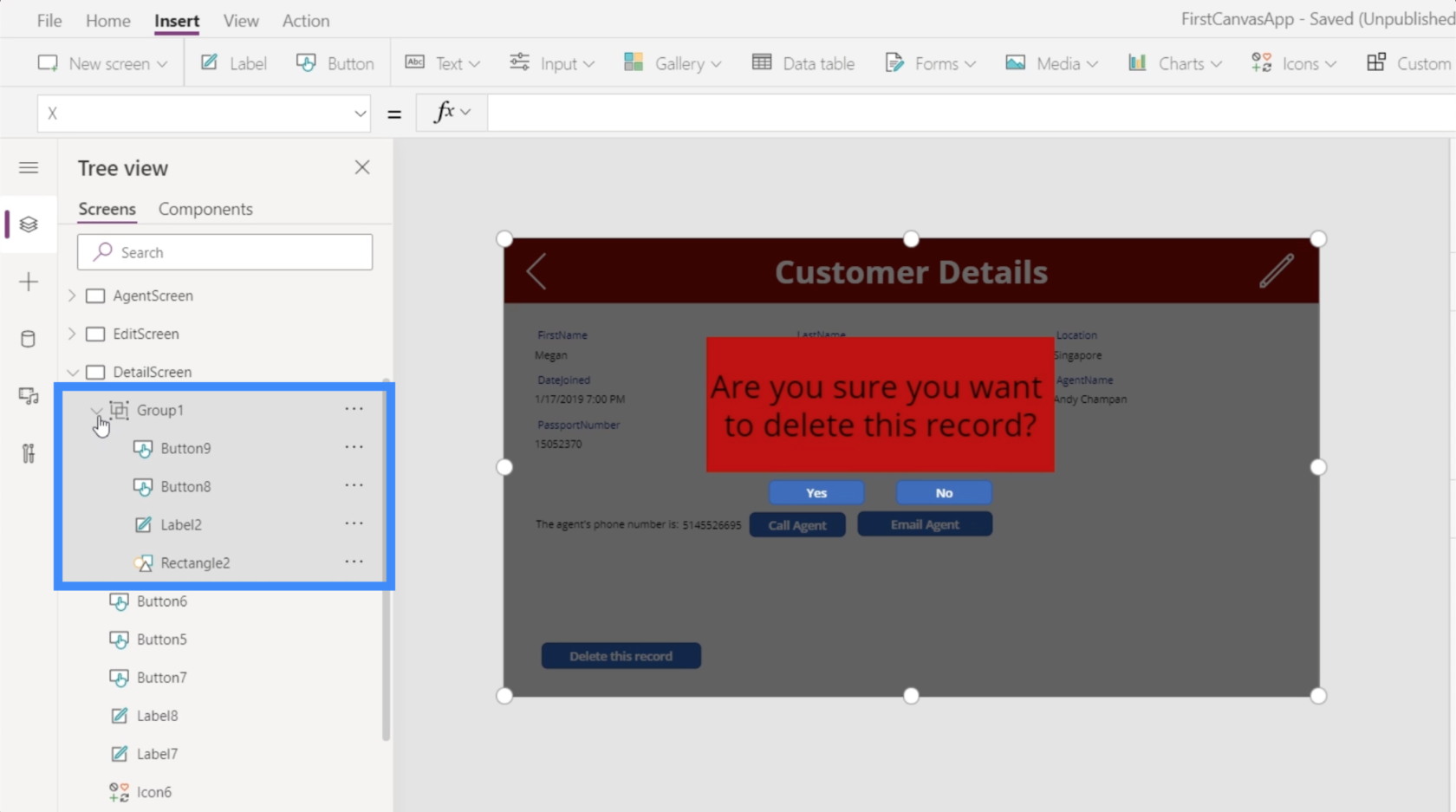
Nyt he ovat kaikki osa samaa ryhmää, joka on Group1.

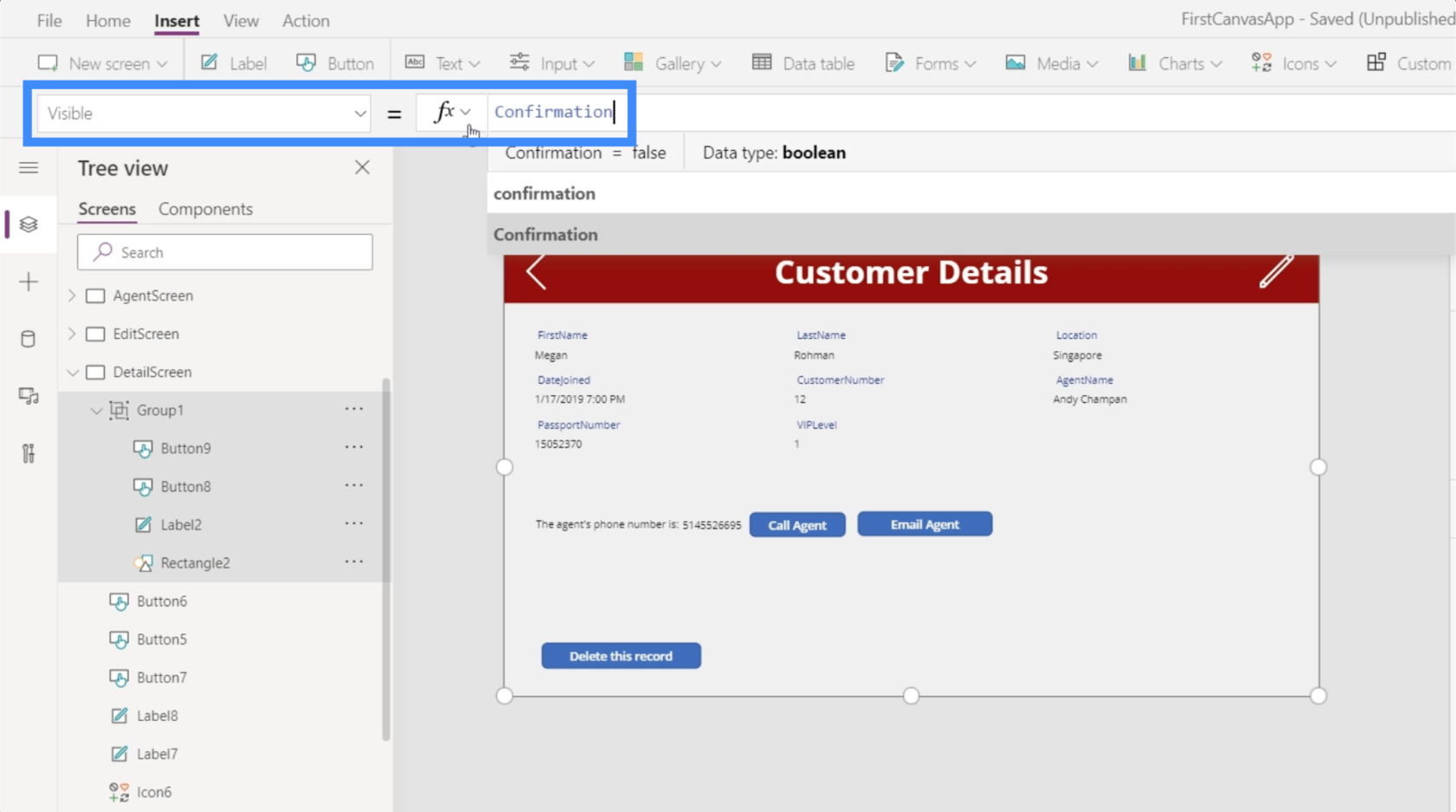
Koska haluamme muokata Group1:n näkyvyyttä niin, että se näkyy vain, jos vahvistusmuuttuja on tosi, asetamme sen vain vahvistukseksi.

Nyt ponnahdusikkuna tulee ulos vain, jos joku napsauttaa poistopainiketta. Tämä päivittää vahvistusmuuttujan kontekstin todeksi, mikä tarkoittaa, että myös Group1:n näkyvyysominaisuus on tosi. Sieltä loppukäyttäjä voi valita Kyllä tai Ei.
Johtopäätös
Power Apps on todella tehokas alusta, varsinkin jos haluat antaa muiden ihmisten nähdä ja käsitellä tietojasi sovelluksen kautta.
Pienimmätkin toiminnot voivat parantaa käyttökokemusta täysin. Hienoa näissä kaikissa on se, että voit luoda oman sovelluksesi tyhjästä, vaikka sinulla ei olisikaan taustaa sovellusten kehittämisestä.
Vahvistusponnahdusikkunan lisääminen ja poistopainikkeen luominen ovat vain jäävuoren huippu. On niin monia muita toimintoja, joita voit lisätä tehdäksesi sovelluksestasi mahdollisimman intuitiivisen ja toimivan.
Kaikki parhaat,
Henry
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








