LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Jos olet etsinyt mukautettuja visuaaleja LuckyTemplatesille, aion näyttää sinulle mahtavan sellaisen, jota 99 % teistä ei ole koskaan nähnyt tai kuullut ennen. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.
Törmäsin tähän julkaisussa, joka koski ostoja, varastoa ja myyntiä. Meillä oli tietojoukko, joka keskittyi ensisijaisesti ostotilauksiin, saataviin ja laskuihin.

Tätä haastetta varten meidän piti kuvata näiden tapahtumien välinen aika ja visualisoida ne hyödyllisellä tavalla. Yksi asia, joka minulle aluksi hyppäsi tähän haasteeseen, oli se, että olisi hienoa, jos voisimme näyttää eri tapahtumat vaakasuoralla aikajanalla päivämäärän mukaan skaalatulla tavalla. Tiesin, että LuckyTemplatesin perusvisuaaleissa ei ollut tapaa tehdä sitä.
Joten menin AppSource-markkinapaikalle ja etsin mukautettuja visuaaleja, jotka voivat tehdä vaakasuuntaisen aikajanan. Löysin jotain nimeltä Query On Timeline .
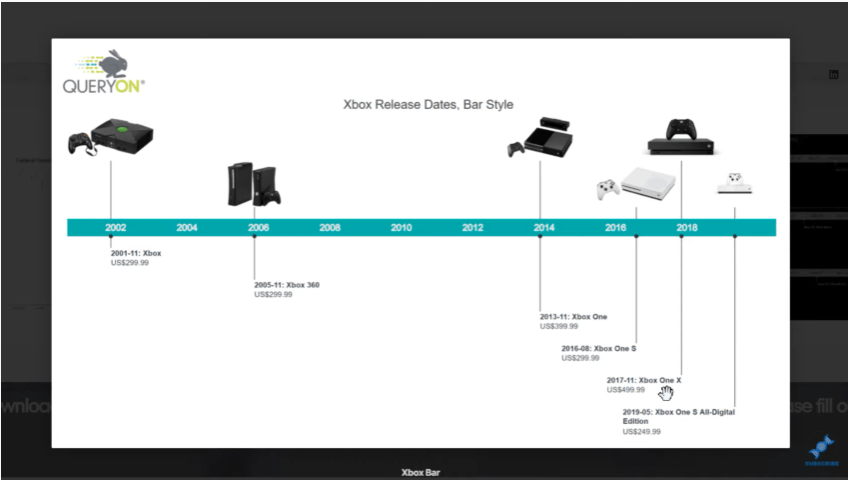
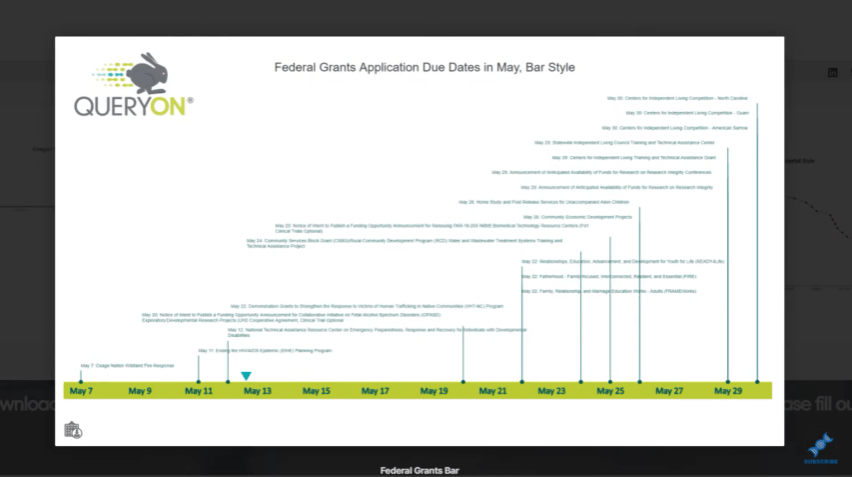
Siinä on jotain, mitä etsin – palkki, jossa on päivämäärät ja grafiikat, sekä mahdollisuus sisällyttää rivin alle lisätietoja, kuten ostotilauspäivämäärät, konossementtipäivämäärät ja laskun päivämäärät.

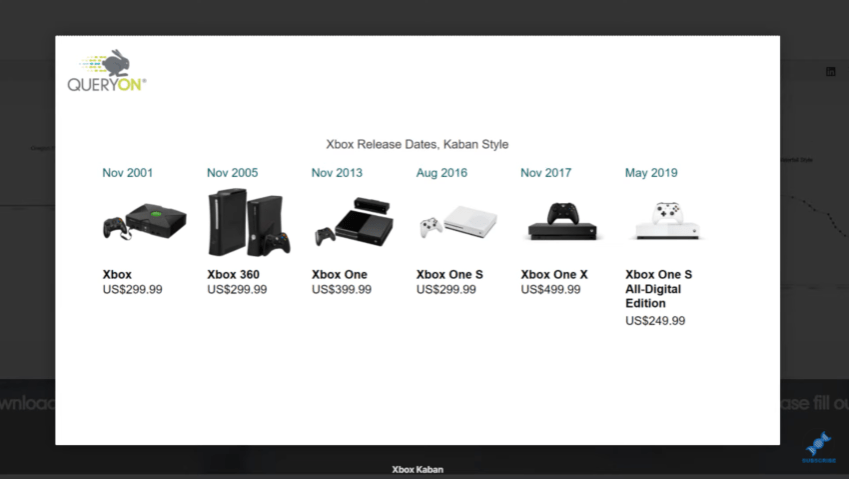
Voit käyttää tätä myös muilla tavoilla, kuten tämä Kanban-tyyli.

Voit myös käyttää pienennettyä versiota ilman visuaalia.

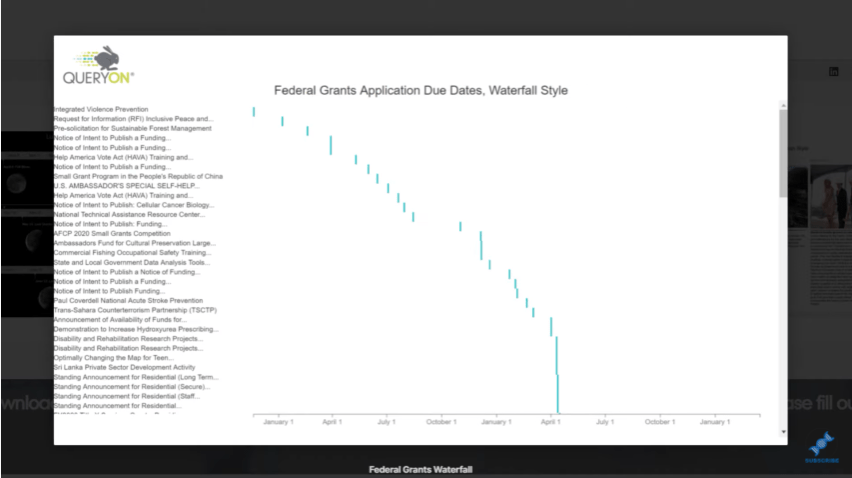
Tai valitse vesiputoustyyli.

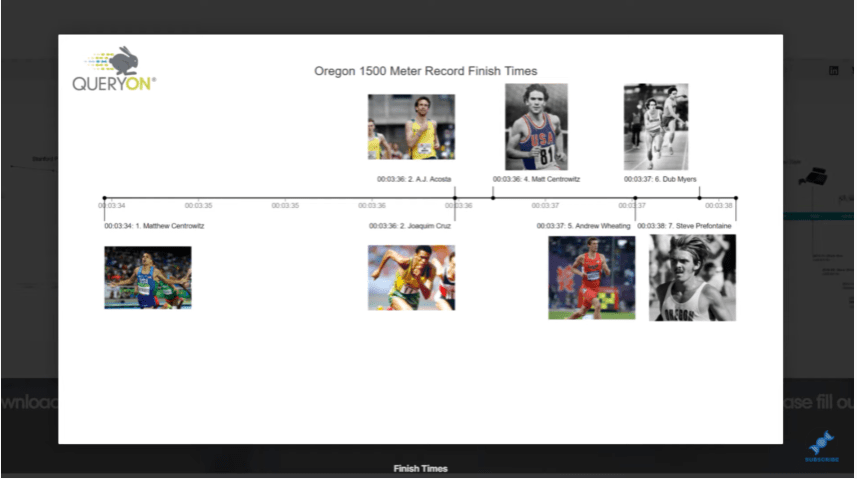
Voit jopa valita kuva linjassa -tyyliin.

Voit tehdä tämän monella eri tavalla. Kun aloin tutkia tätä, huomasin, ettei tästä ollut mitään dokumenttia. Tästä ei ollut yllättävän mitään Microsoft-yhteisössä, josta voit melkein aina löytää jotain, joka vastaa kysymykseesi.
Minun piti tutkia tätä ensisijaisesti itse. Tässä blogissa haluan näyttää sinulle, mitä tein sillä, ja opastaa sinua käyttämään sitä, jos olet kiinnostunut käyttämään sitä omissa raporteissasi.
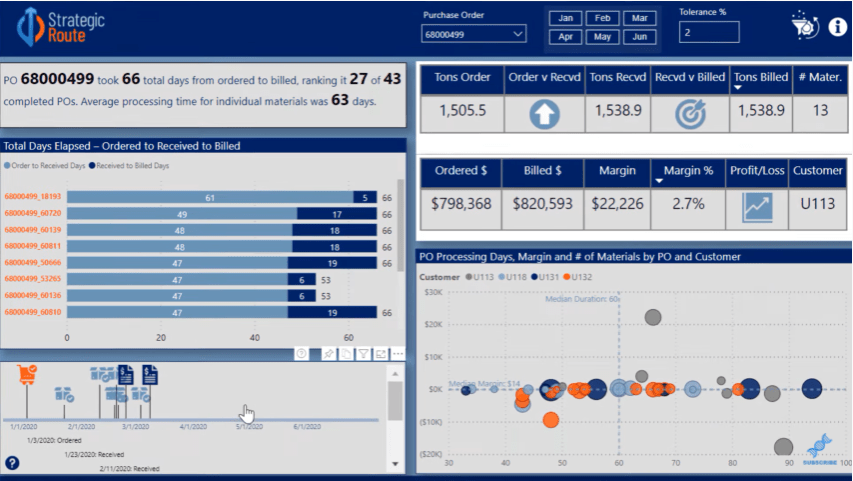
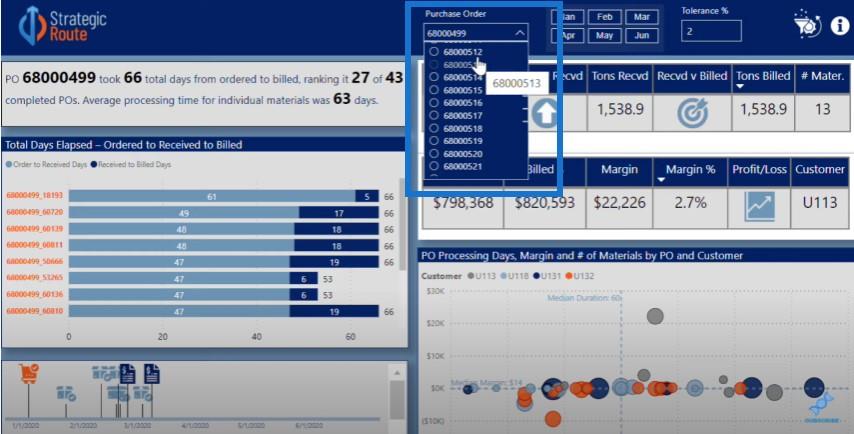
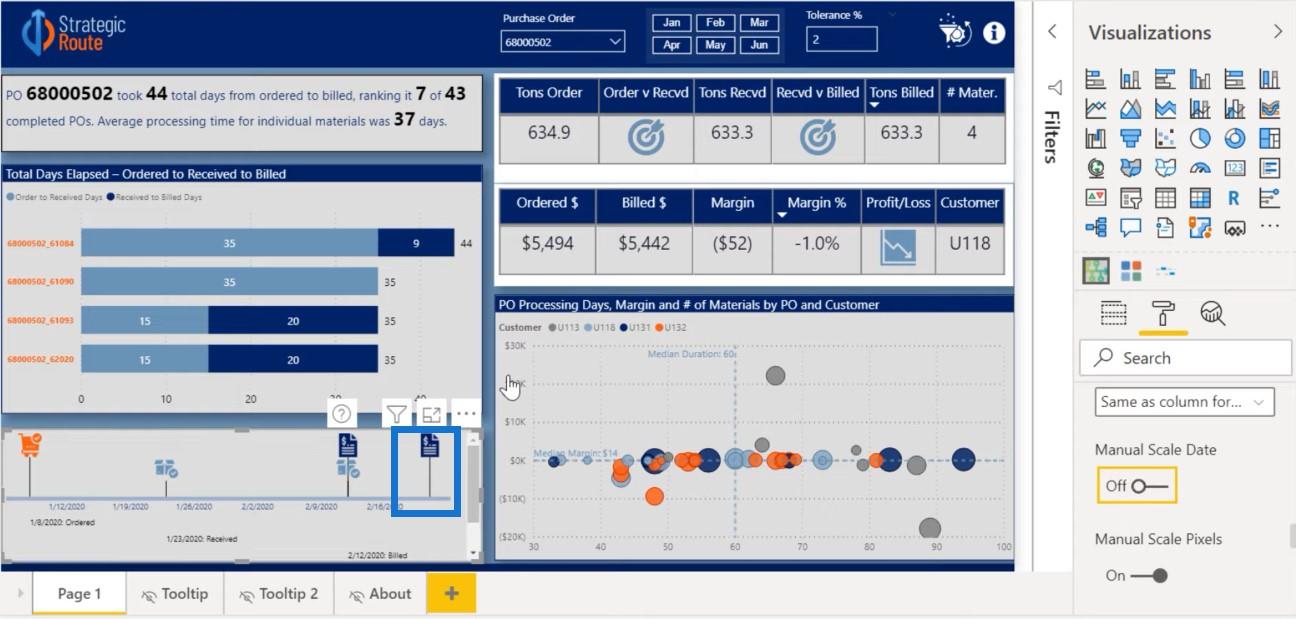
Tämä oli hakemukseni haasteeseen nro 7 käyttäen Query on Timeline -visuaalia.

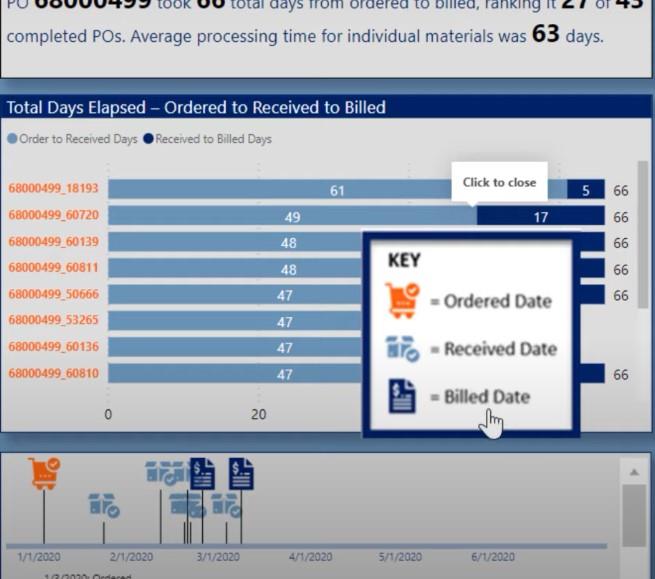
Vasemmassa alakulmassa on tämä avain: oranssi oli ostotilauspäivämäärille, keskisininen saamisille ja tummansininen laskun päivämäärille.

Jokaisessa ostotilauksessa on useita materiaaleja eri toimituspäivillä ja eri laskutuspäivillä. Kaikki on täysin dynaamista, joten jos valitset toisen ostotilauksen, näet visuaalin muuttuvan ja voit suodattaa sen materiaalin mukaan.

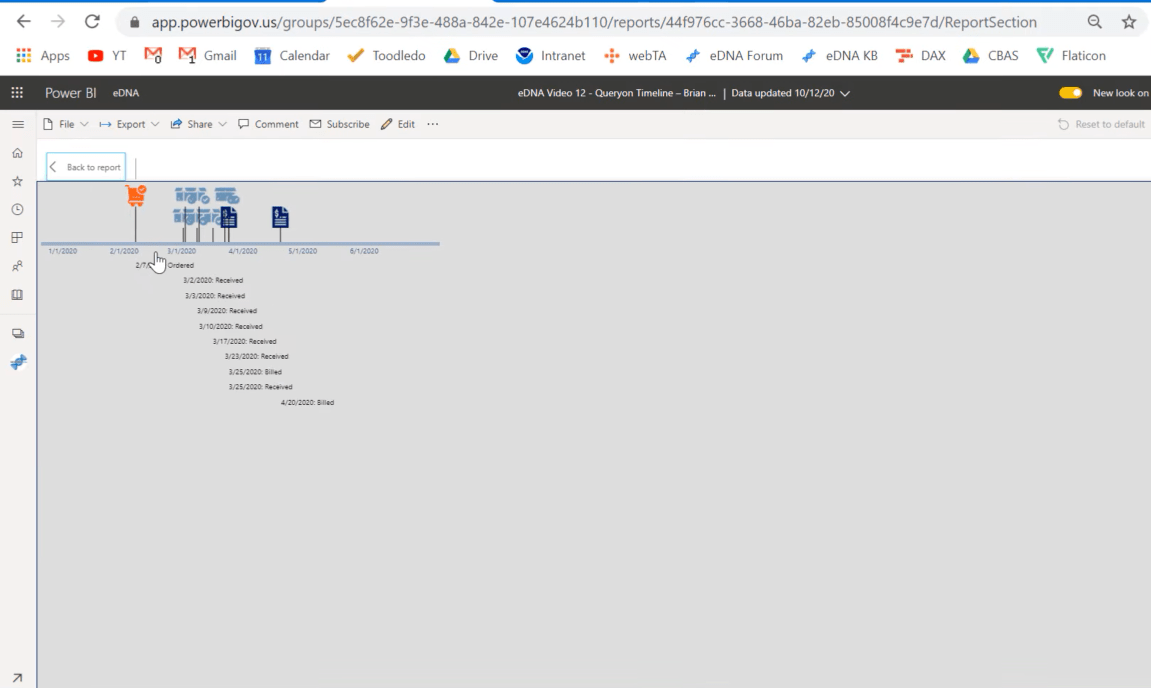
Voit myös siirtyä epätarkkuudesta nähdäksesi kaikki eri saamisiin ja laskuihin liittyvät päivämäärät.

Jos napsautat jotakin näistä kuvakkeista, se vie sinut heidän sivulleen. Jos esimerkiksi napsautat laskua…

…se vie sinut valelaskumalliin.

Ja samoin, jos siirryt ostotilaukseen, se vie sinut ostotilausmalliin. Sama koskee toimituksia ja konossementteja.
Sisällysluettelo
Tärkeimmät vaiheet yhden LuckyTemplatesin parhaista mukautetuista visuaaleista
Tämä on hienostunut visuaalinen kuva, ja on useita keskeisiä vaiheita, jotta saat tämän toimimaan omissa raporteissasi. Ensimmäinen on visuaalisten kuvien valmistelu .
Toinen vaihe on ladata visuaalit julkiselle isännöintisivustolle, josta voit helposti napata URL-osoitteet manipuloitaviksi LuckyTemplatesissa.
Sinun on myös määritettävä ylimääräinen URL-osoite , jotka tässä tapauksessa ovat valemalleja, jotka linkitimme kuvakkeisiin.
Sitten sinun on määritettävä tietomallisi tavalla, joka on yhdenmukainen Aikajana-kyselyn vaatimusten kanssa .
Toisin kuin muut visualisoinnit, jotka ovat joustavia käsiteltäessä erilaisia tietomalleja, tämä vaatii joitain tiukkoja rajoituksia mallin rakenteelle.
Sinun on otettava tämä huomioon etukäteen ja määritettävä sitten itse visuaalinen kuva. Siinä on paljon konfiguroitavuutta, ja osa niistä ei ole intuitiivisia.
Visuaalien valmistelu
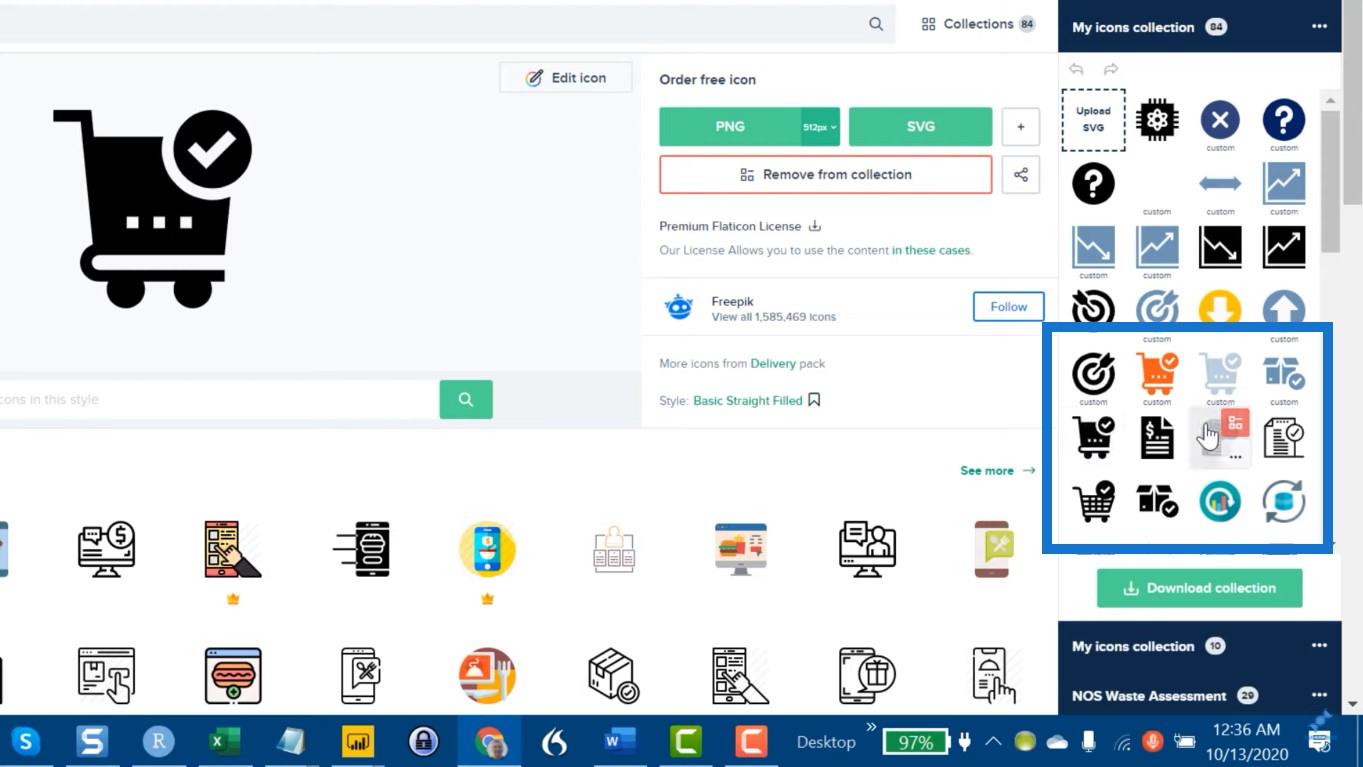
Aloitetaan vaiheesta 1. Käytän visuaalisille kuvilleni Flat Icon -nimistä sivustoa.

On olemassa paljon hyviä kuvakesivustoja; tämä vain sattuu olemaan se jota käytän. Valitsin kolme kuvaketta, yhden ostoa, toimituksia ja laskuja varten.

Muutin näitä kuvakkeita väriteemallani. Jos olet utelias saamaan ne vastaamaan väriteemaasi, katso videoni helposta heksadesimaalikoodikiistasta LuckyTemplatesille .
Kun valokuvasi, kuvasi tai kuvakkeesi on määritetty, lataa ja lähetä ne kuvien isännöintisivustolle. Taas on paljon hyviä. Käyttämäni sivusto on nimeltään ImgBB , joka on ilmainen sivusto, jota on helppo käyttää.

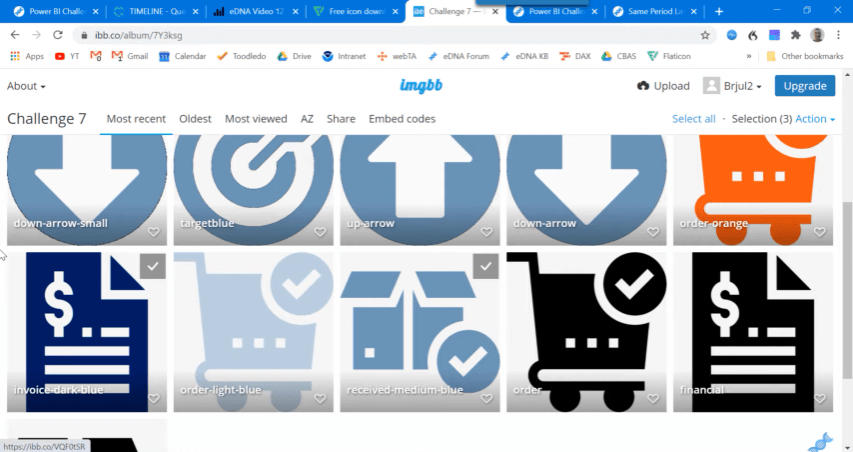
Kuvakkeet, joita käytin kyselyssäni aikajanalle, ovat oransseja, keskisinisiä ja tummansinisiä kuvakkeita.

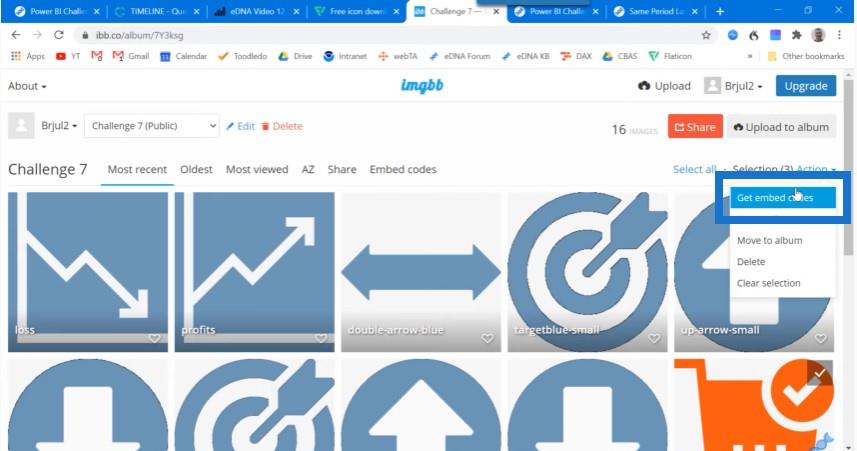
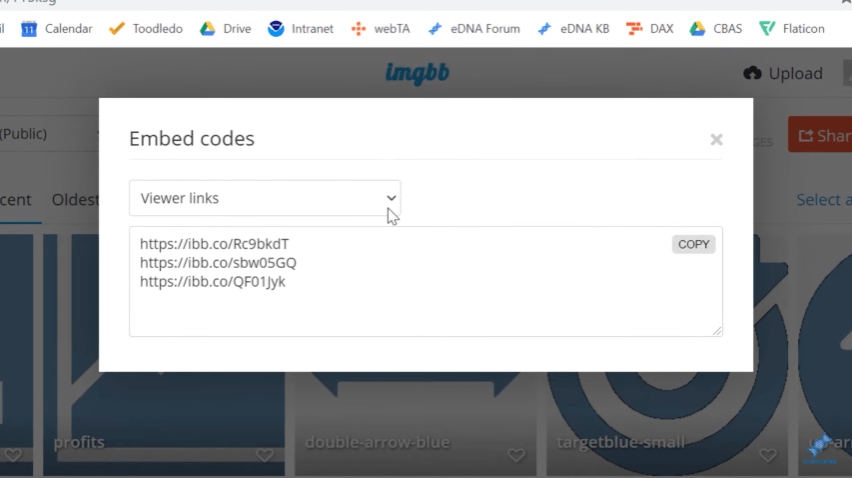
Tärkeintä tässä on valita tarvitsemasi kuvakkeet ja valita Hae upotuskoodit .

Näin voit nähdä Viewer -linkit .

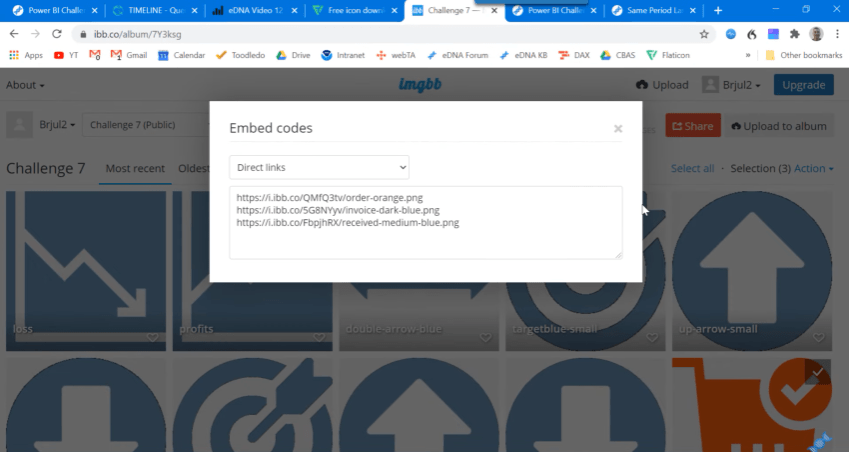
Napsauta avattavaa painiketta ja siirry kohtaan Suorat linkit.

Kopioi sitten nämä linkit muistikirjaan. Tärkeintä tässä on saada näiden julkisesti ylläpidettyjen kuvien URL-osoitteet.
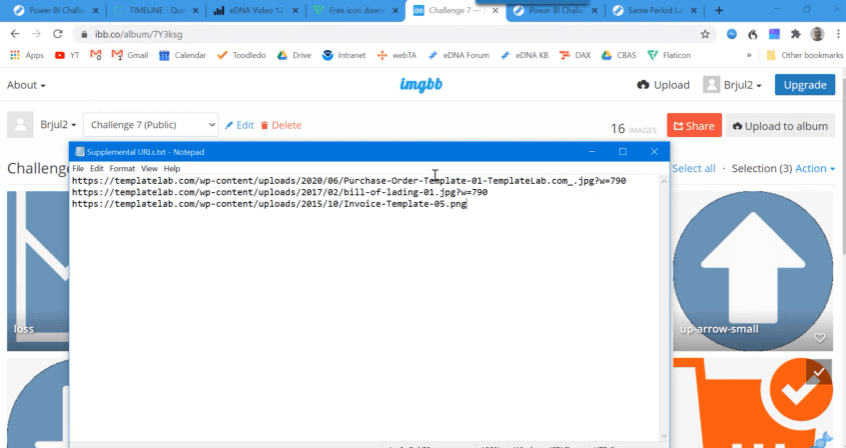
Tämä on samanlainen kuin mitä teet lisä-URL-osoitteille. Tässä tapauksessa sivusto, jolta hankin, on nimeltään Template Labs .

Kopioin ostotilauksen, konossementin ja laskumallien URL-osoitteet muistikirjaan. Käsittelemme näitä samalla tavalla kuin kuvakkeiden URL-osoitteita.
Tietomallin valmistelu
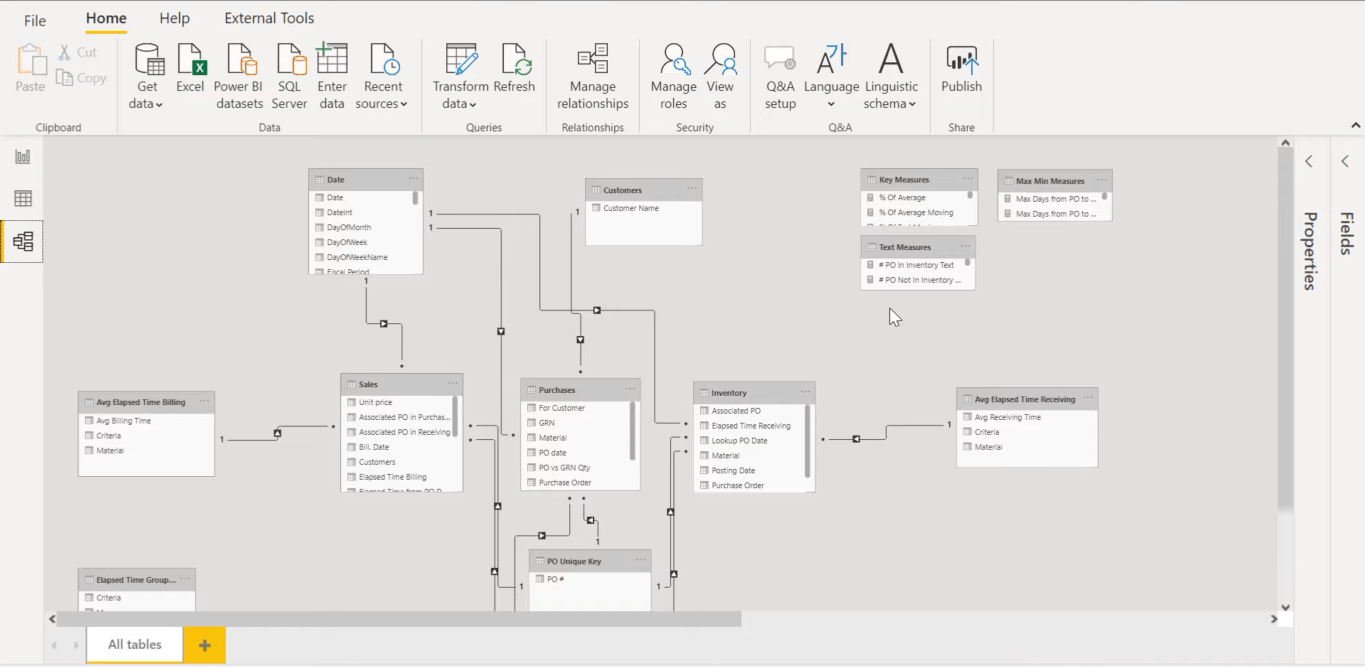
Seuraavaksi on valmisteltava tietomallimme. Näytän sinulle, kuinka useimmat haasteeseen osallistuneet ihmiset käsittelivät tietomallejaan. Tämä on Mudassir Alin ehdotus, ja hän teki upean artikkelin tähän haasteeseen. Kannustan sinua todella katsomaan sitä.

Tänne on upotettu paljon todella mielenkiintoisia visuaaleja ja työkaluvinkkejä sekä hienoja tekniikoita. Tämän saavuttamiseksi hän rakensi tietomallin, jossa oli kolme faktataulukkoa, mikä on tässä haasteessa aivan hyvä lähestymistapa.

Tämä oli hyvä tapa tehdä laskelmia ja tehdä tarvittavat analyyttiset tulokset. Mutta tämä malli ei tue aikajanalaista lähestymistapaa.
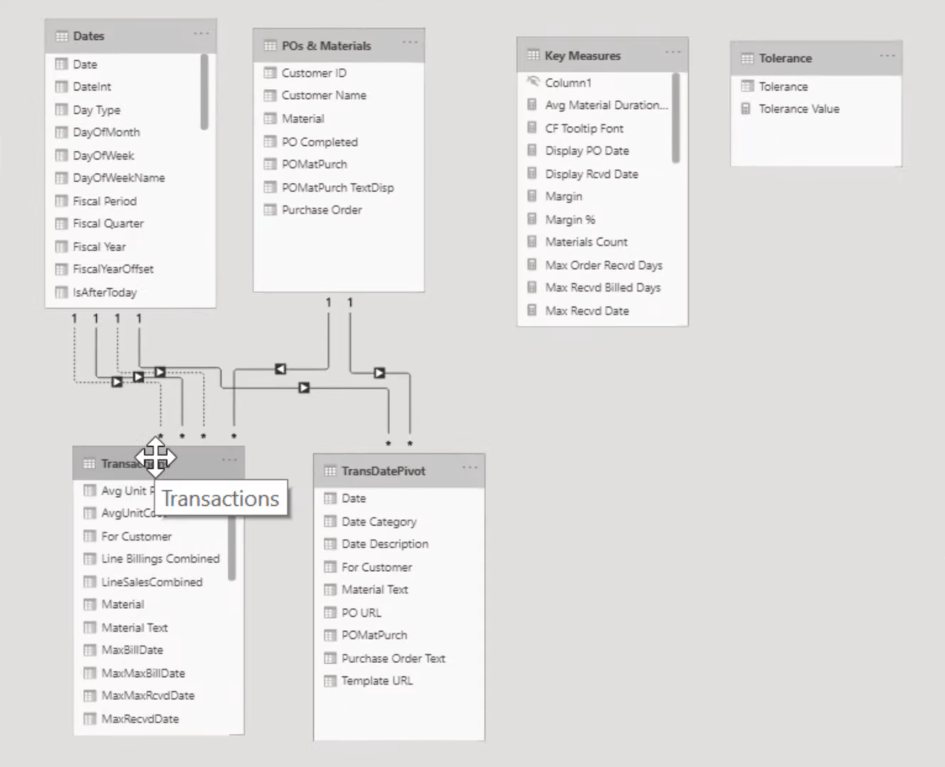
Esitykseni oli pohjimmiltaan paljon voimakasta kyselytyötä saadakseen nämä kolme tietotaulukkoa yhdeksi päästä päähän -tapahtumataulukoksi.

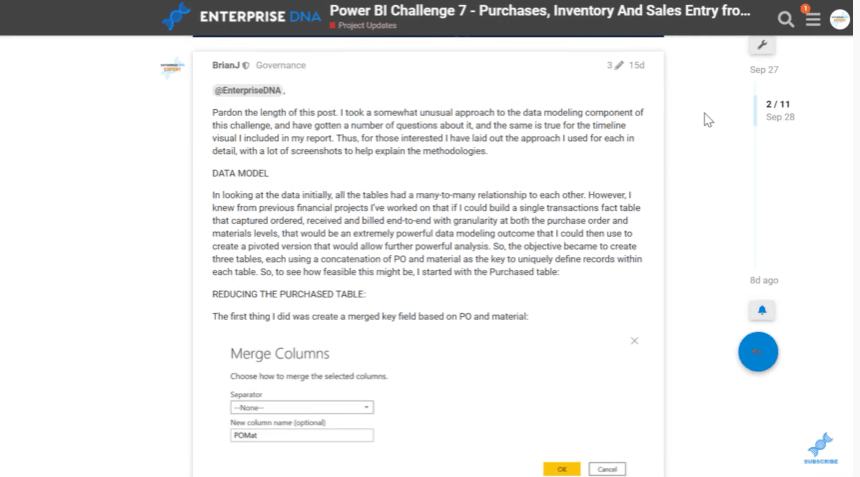
Foorumilla saamme kirjoittaa laajasti siitä, kuinka päädyimme kirjoituksemme. Voit lukea nähdäksesi, kuinka kokosin päästä päähän -tapahtumataulukon laajasti yksityiskohtaisesti.

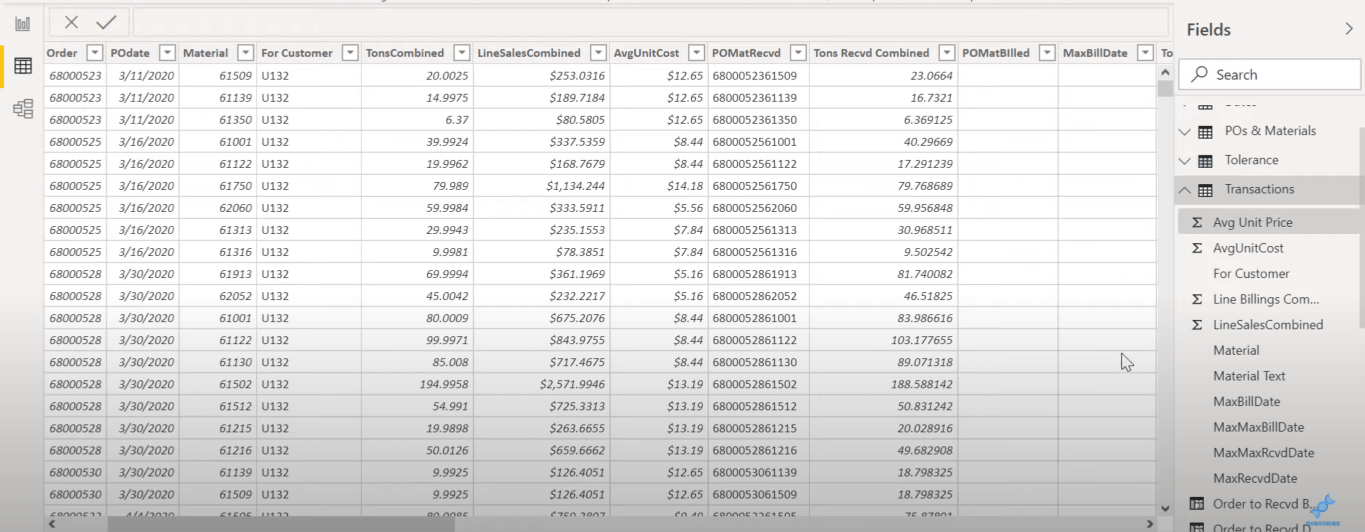
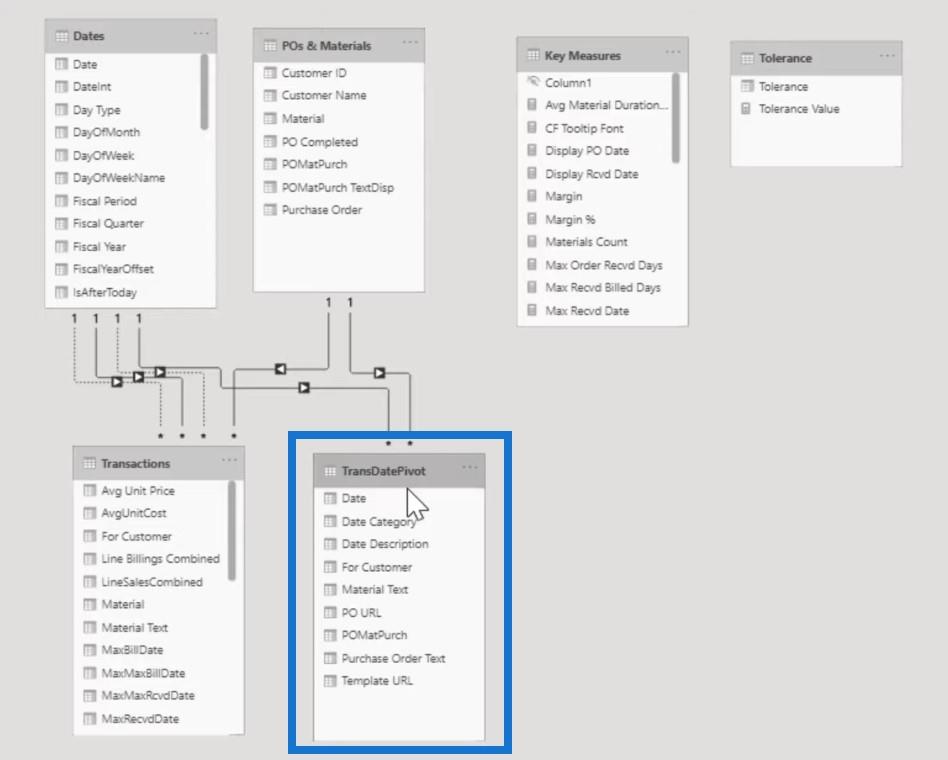
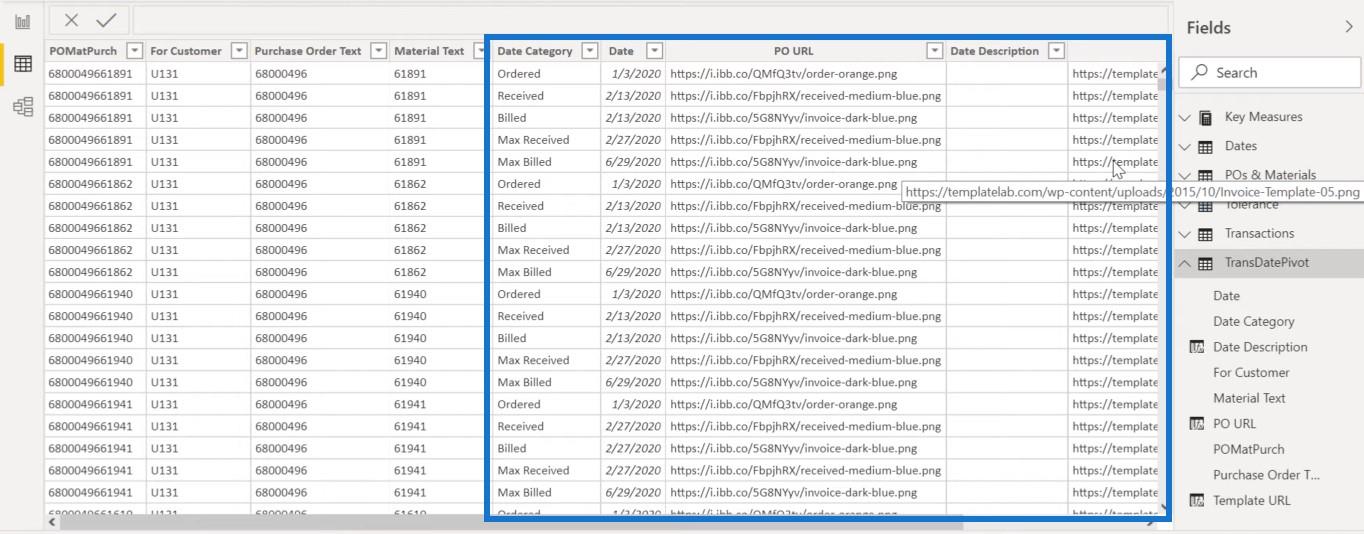
Jos katsomme tapahtumataulukkoa, meillä on useita päivämääriä: ostotilauksen päivämäärä, laskun päivämäärä, saatavien päivämäärä ja muita laskettuja päivämääriä.

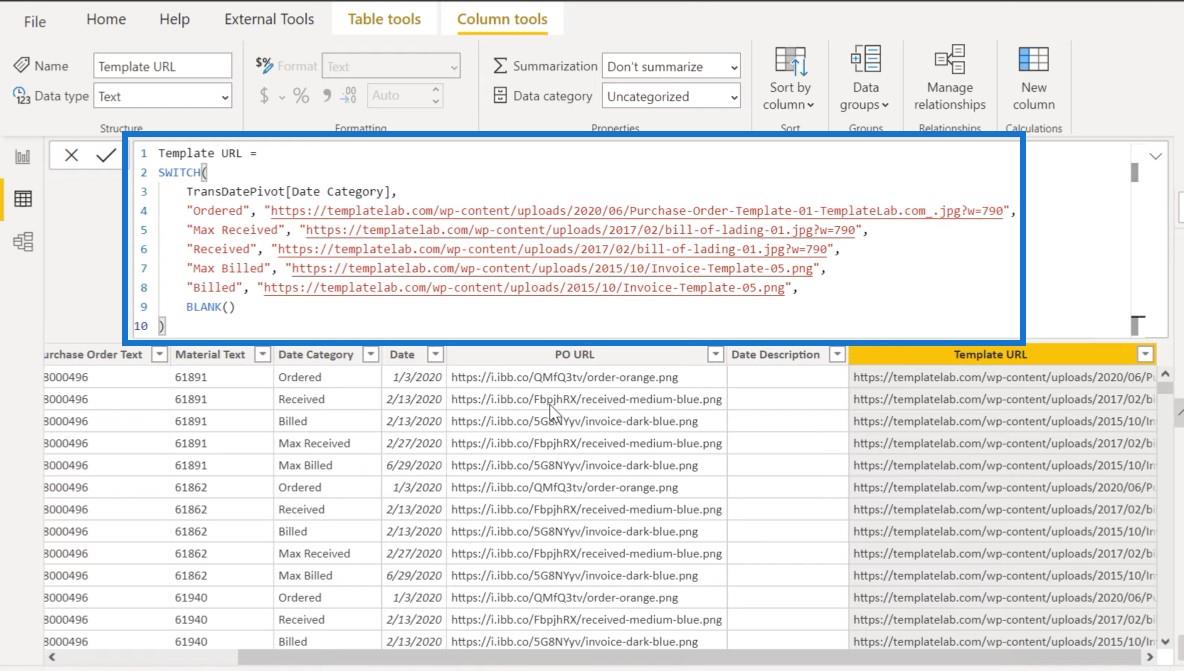
Kyselyn aikajanalla tarvitaan yksi päivämääräsarake. Joten kun olen yhdistänyt tämän yksittäisen tapahtumataulukon, olen poistanut sen nivelestä ja linkittänyt sen sitten tietomalliini. Huomaa, että otsikko sanoo pivot, mutta tämä on itse asiassa unpivot.

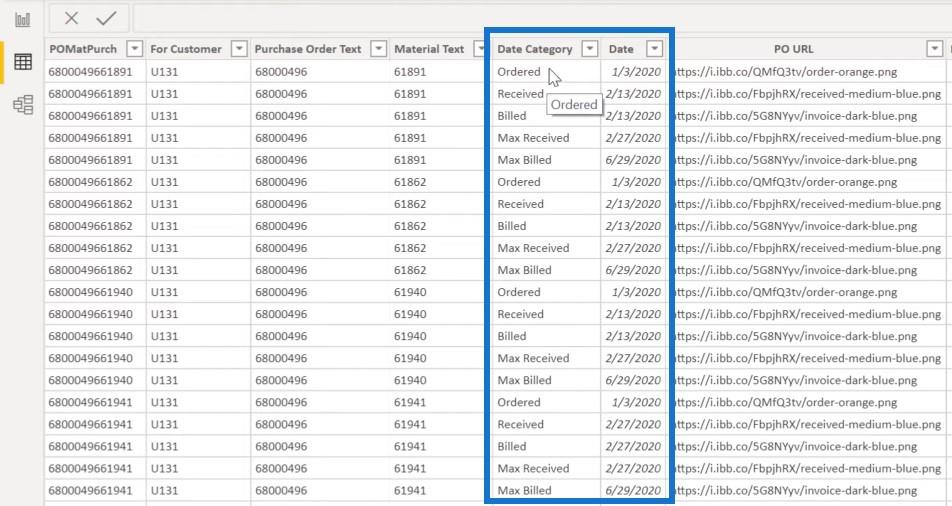
Jos tarkastelemme tapahtumataulukkoa uudelleen, näemme Päivämääräluokka-sarakkeen ja yhden Päivämäärä-sarakkeen .
Päivämääräluokka -sarake on periaatteessa tiivistetty kolmeen pääluokkaan: tilattu , vastaanotettu ja laskutettu . Mutta siellä on myös paikallisia ja globaaleja maksimi- ja minimiarvoja.

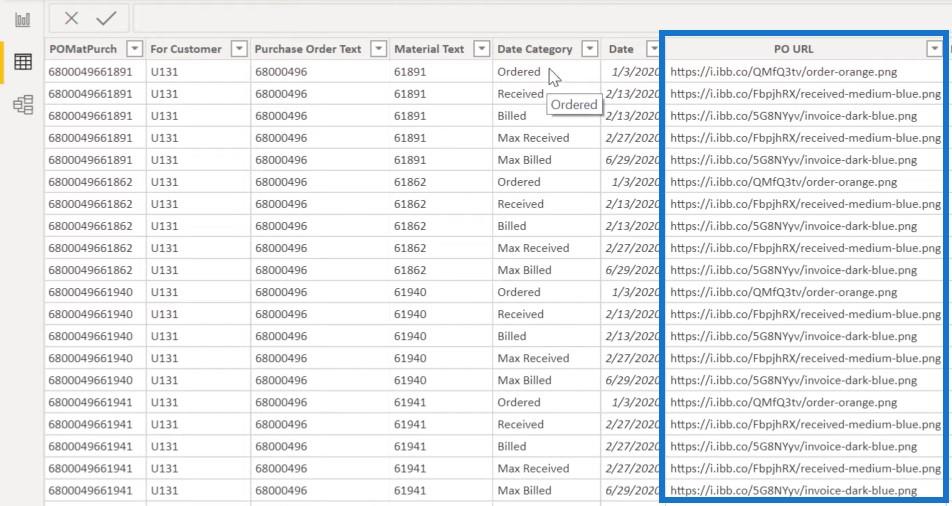
Meillä on myös ostotilauksen URL-osoite (PO URL).

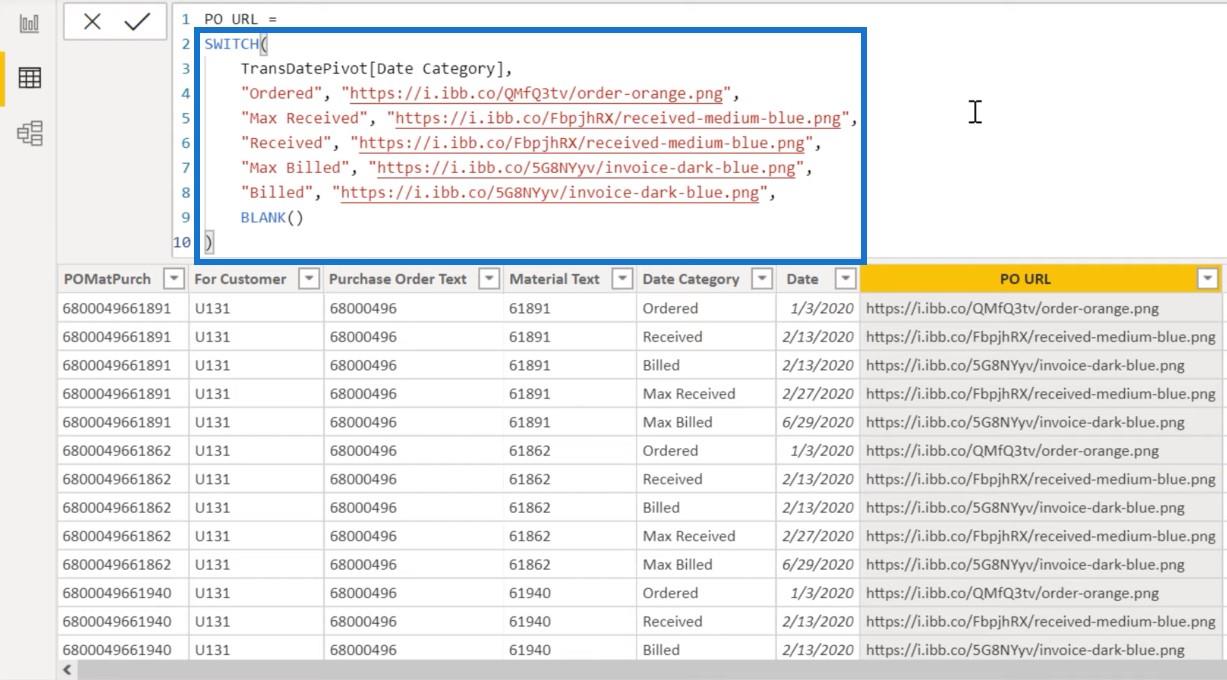
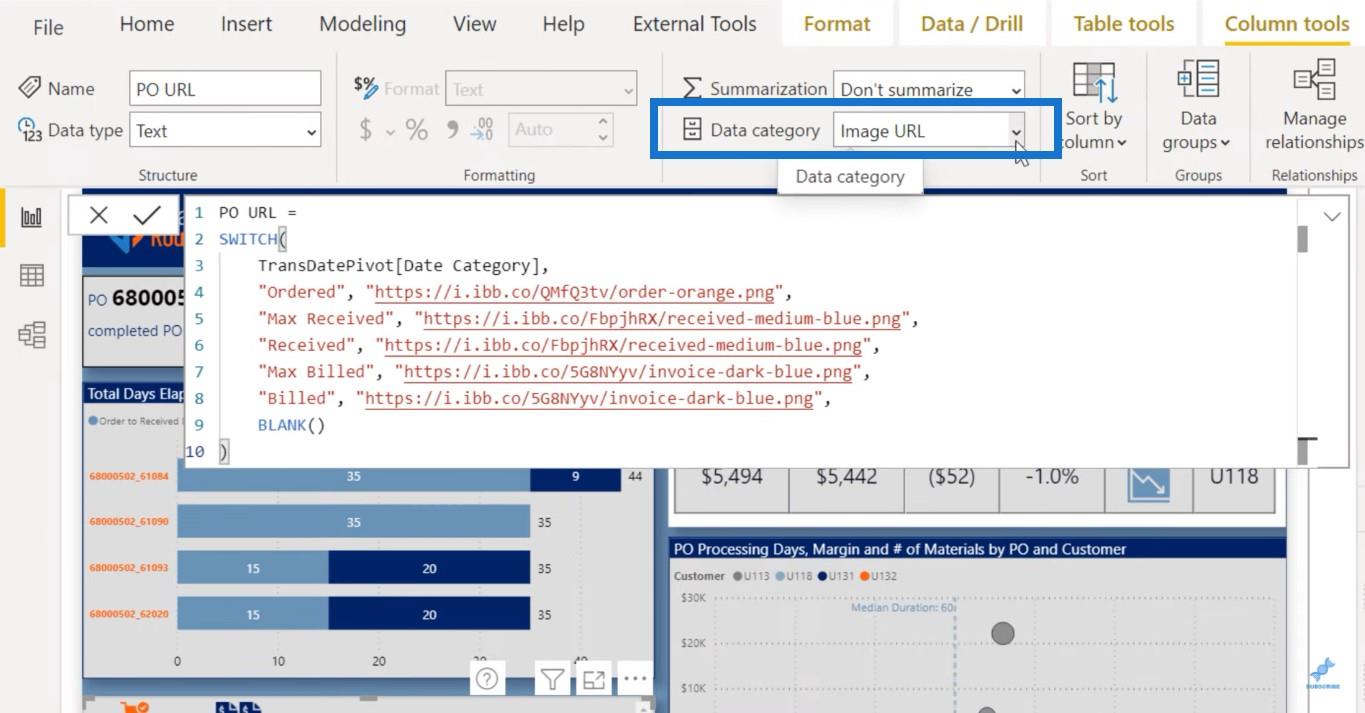
Jos katsomme taaksepäin tapahtumataulukkoa, näemme näille URL-osoitteille lasketut sarakkeet, jotka ovat lausekkeita, jotka tarkastelevat tietoluokkaa ja osoittavat kuvan isännöintisivuston URL-osoitteen asianmukaiselle kuvakkeelle.

Teemme samoin samoinlauseke mallin määrittämiseksi, joka perustuu myös Päivämääräluokka-kenttään.

Näin määritin kullekin tietueelle oikean kuvakkeen ja mallin.
Jos palaamme takaisin unpivot-taulukkoon, näemme yhden päivämääräsarakkeen , päivämääräluokan ja kaksi URL-kenttää ostotilauksille ja malleille.
Tämä on kaikki mitä tarvitsemme aikajanan määrittämiseksi oikein.

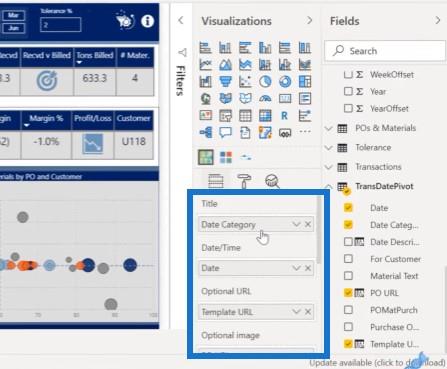
Jos tarkastelemme visuaaliamme ja pääkenttiämme tässä, Otsikko on kierretty päivämääräluokka, jonka näytin sinulle.
Päivämäärä /aika voi olla jompikumpi kahdesta asiasta: faktataulukon päivämäärä kääntämättömässä versiossa tai vahvistettu päivämäärä päivämäärätaulukossa. Kumpikin toimii täällä.
Valinnainen URL-osoite on mallin URL-osoite, joka on linkitetty kuvakkeen napsautukseen.

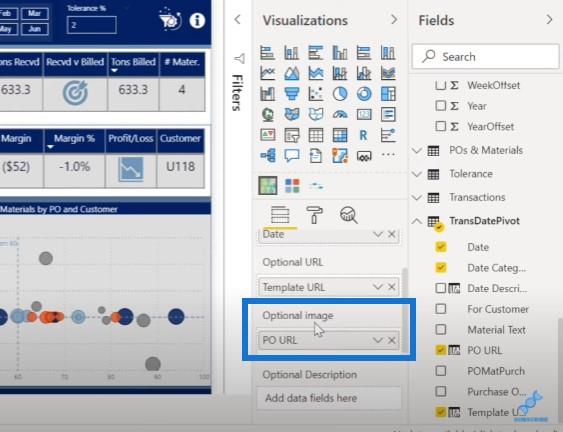
Valinnainen kuva on ostotilauksen URL-osoite.

Jos nyt tarkastelemme tuota ostotilauksen URL-osoitekenttää, meidän on asetettava tietoluokka kuvan URL-osoitteeksi, koska se on automaattisesti teksti. Jos pidät sen tekstinä, kuvat eivät hahmonnu kunnolla.
Jos asetat sen URL-kenttään, kuvat tulevat oikein kuvan isännöintisivustolta.
Nämä vaiheet ovat pohjimmiltaan sitä, kuinka saat peruskentät asetettuna oikein visualisointiin.

Mukautettujen visuaalien muotoilu LuckyTemplatesille
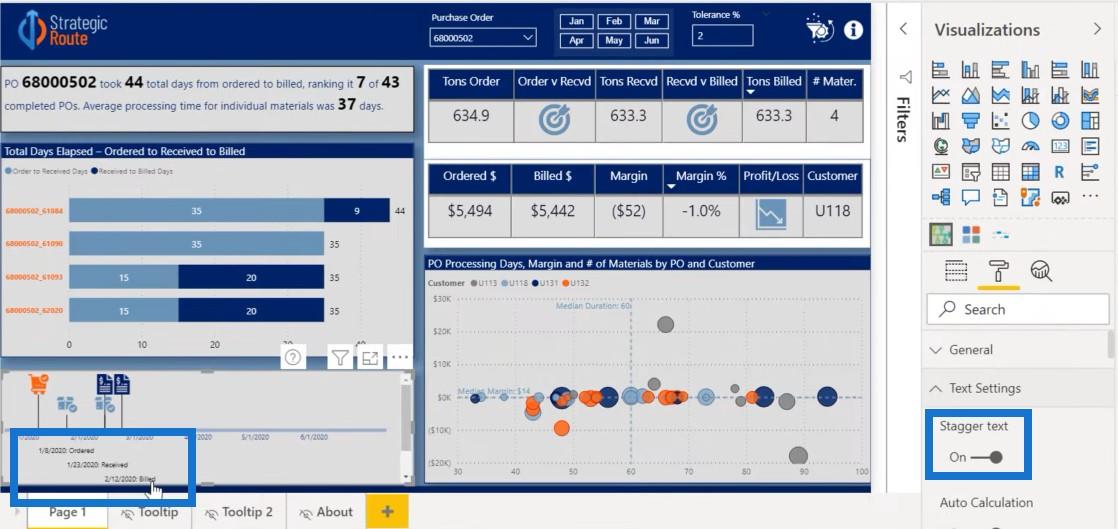
Haluan nyt vain opastaa sinua läpi joitakin raportin muotoiluja. Ensimmäinen asiaankuuluva on Stagger Text , joka luo kaskadiefektin.

Jos poistamme Stagger Textin käytöstä, saamme kaiken samalla rivillä. Mutta kun sinulla on useita kenttiä suhteellisen lähellä toisiaan, ne vain menevät päällekkäin ja muuttuvat lukukelvottomaksi. Tästä syystä porrastettiin tekstiä automaattisessa laskennassa.
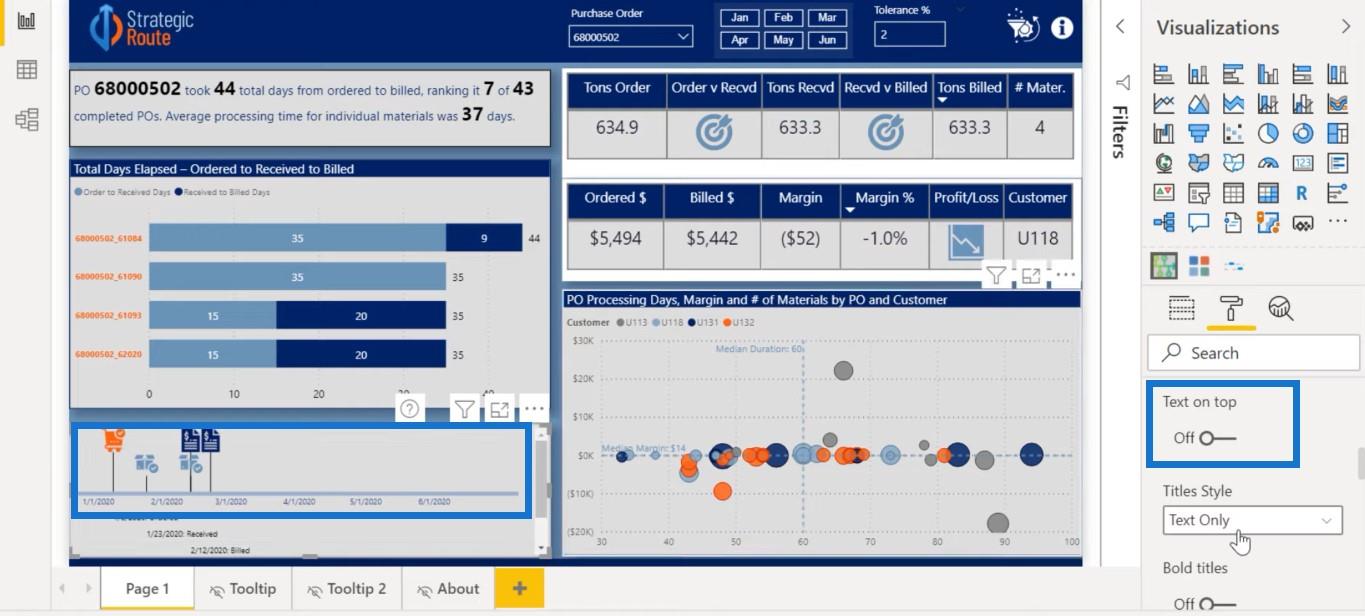
Teksti päällä -toiminnolla voit siirtää peräkkäistä tekstiä alla rivin yläpuolelle.

Lihavoitu otsikko antaa sinun korostaa otsikon lihavoidulla. Voit myös muotoilla päivämäärän X-akselilla. Voit näyttää tai olla näyttämättä päivämäärät akselilla.
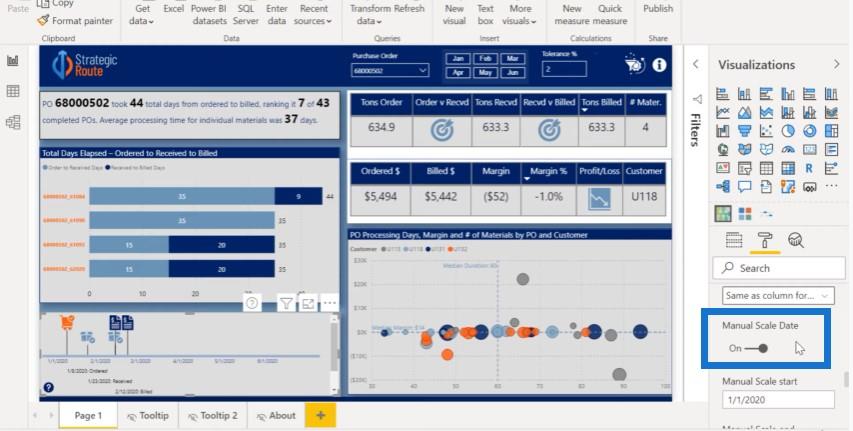
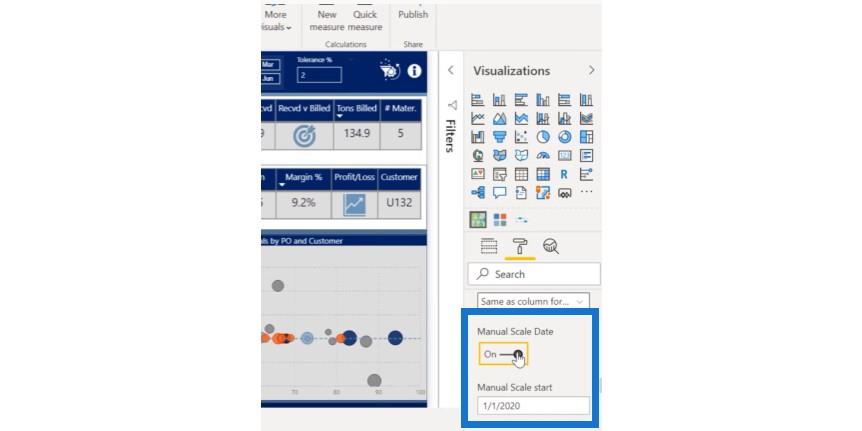
Manual Scale Date -kytkimet ovat myös tärkeitä, koska jos kytket sen päälle, aloituspiste ja loppupiste pysyvät vakioina.

Tämän on oltava päällä, koska meillä on tiedoille tietty aika. Haluamme näyttää suhteessa siihen kiinteään ajankohtaan, missä nämä erilaiset tapahtumat tapahtuvat.
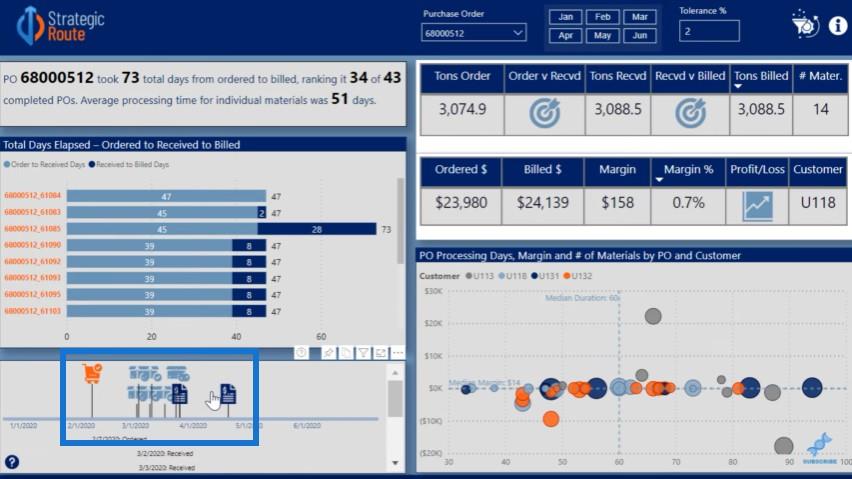
Jos poistamme tämän käytöstä, jokaisen ostotilauksen viimeisestä datapisteestä tulee kyseisen rivin loppupiste. Kuten näette, loppupiste on maaliskuu.

Tässä tapauksessa haluamme ottaa manuaalisen skaalauksen käyttöön ja aloittaa sen 1. tammikuuta, joka on tietojoukon alku, ja lopettaa sen 30. kesäkuuta, joka on tietojoukon loppu.

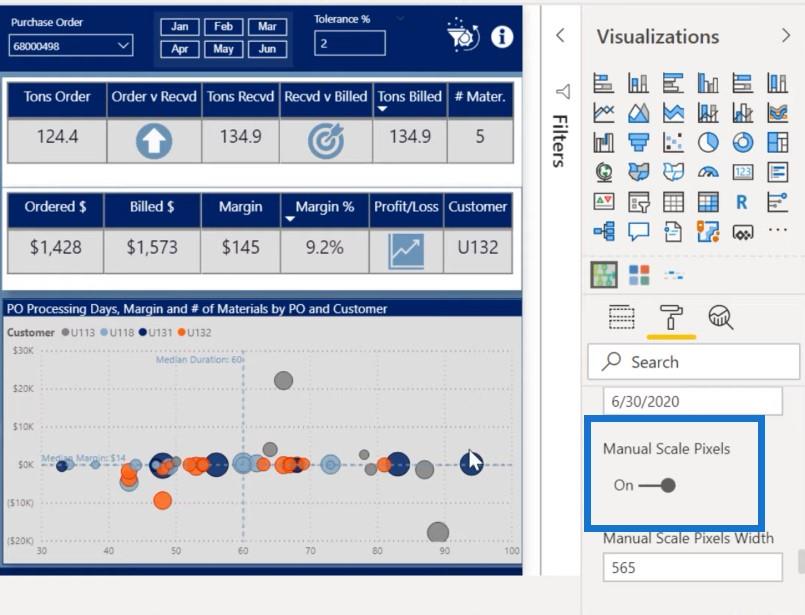
Manual Scale Pixels määrittää viivan leveyden. Ainoa syy, miksi otimme tämän käyttöön, oli luoda aukko, jotta se ei juoksisi, ja luoda vierityspalkki alareunaan.

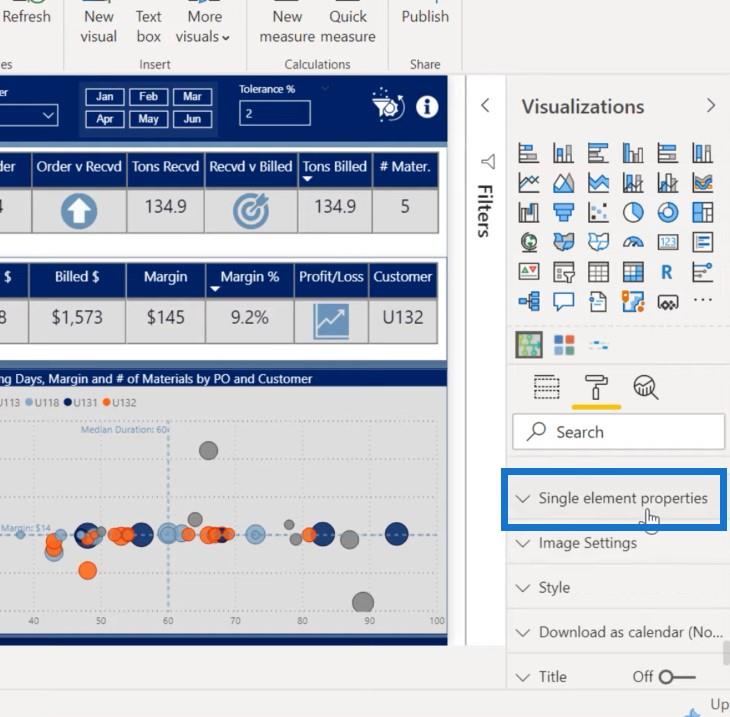
Yhden elementin ominaisuudet ovat hyödyllisiä, jos sinulla on vain yksi tapahtuma luokkaa kohden.

Koska tässä ei ole täydellistä mukautettua ehdollista muotoilua , voit määrittää kunkin luokan fontin, värin ja ominaisuudet tällä ominaisuudella. Sen avulla voit tehdä vain ensimmäisen, kun taas loput ovat oletusväreissä. Toivottavasti myöhemmässä versiossa heillä on täysi ehdollinen muotoilu.
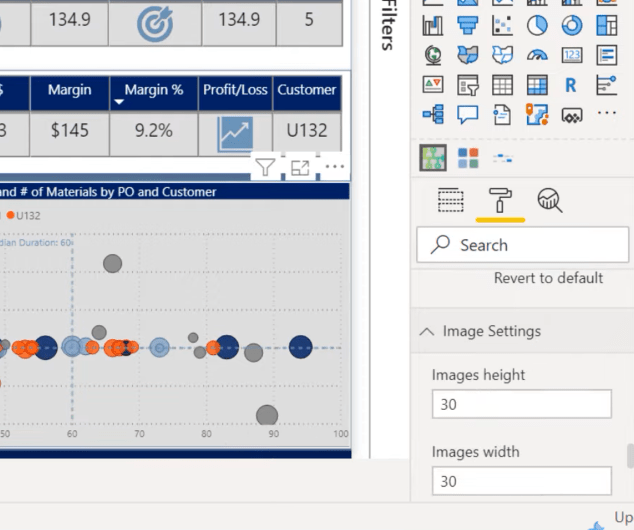
Kuva -asetusten avulla voit skaalata kuvien kokoa ja säilyttää oikeat välit.

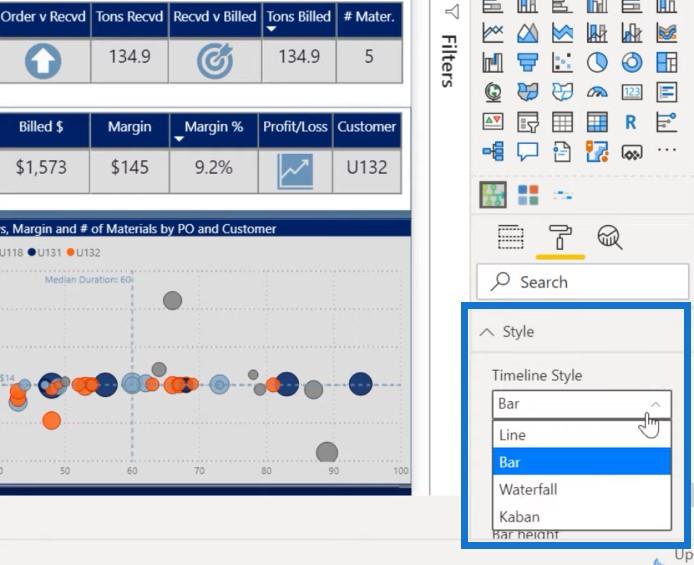
Tyyli antaa sinun valita useista tyyleistä: baarityyli, viivatyyli, vesiputoustyyli ja Kanban-tyyli .

Käytämme Bar-tyyliä, mutta muiden sovellusten kohdalla saatat haluta kokeilla ja leikkiä tällä ominaisuudella.
Tällä mukautetulla visualisoinnilla on myös dynaaminen kyky näyttää tämän päivän päivämäärä, mutta sillä ei ole merkitystä tässä tapauksessa, koska se ei ulotu tietojemme pituuteen.
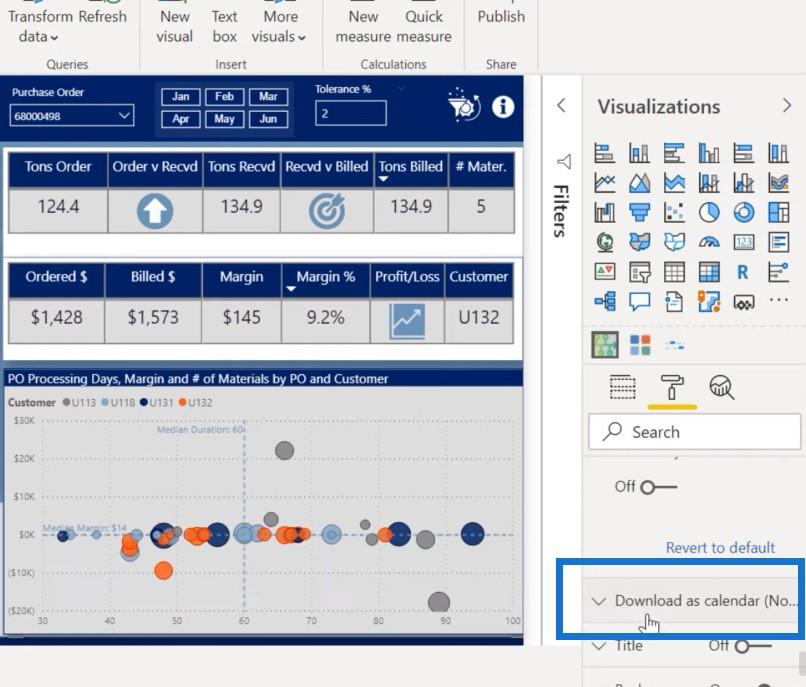
Sillä on myös mahdollisuus ladata päivämäärät kalenteritiedostona Google-kalenterista tai Outlookista.

Johtopäätös
Tämä on esimerkki siitä, kuinka voit määrittää mukautettuja visuaalisia ominaisuuksia LuckyTemplatesille. Vaatii paljon kokeilua, jotta se näyttää täsmälleen oikealta, mutta mielestäni se tarjoaa arvokkaan tavan näyttää tiedot.
Toivottavasti pidit tästä opetusohjelmasta hyödyllisenä ja löysit jotain, jota saatat haluta kokeilla ja leikkiä.
Tilaa LuckyTemplates TV , jos et ole vielä tehnyt. Meillä on pian tulossa paljon uutta videosisältöä.
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








