LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tätä blogiviestiä varten haluan käyttää hetken tänään ja esitellä sinulle mukautetun LuckyTemplates-visuaalin, jota olen alkanut käyttää ja joka tarjoaa paljon joustavuutta ja ominaisuuksia, jotka eivät ole mahdollisia alkuperäisissä LuckyTemplates-visuaaleissa. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.
Tiedän, että olemme puhuneet paljon Denebistä viime aikoina ja hyvästä syystä, mutta tämä tarjoaa myös paljon joustavuutta. Kun niitä käytetään yhdessä, saadaan aika vahva pari. Mukautettua visuaalista kuvaa, josta puhun, kutsutaan K Team Solutionsin HTML- ja CSS-katseluohjelmaksi .
Äskettäin käsiteltiin korttivisuaalin sekä väri- että RTF-muotoilumääritteiden hallitsemista DAX-mitan perusteella. Väri ei todellakaan ole ongelma; Se on jotain, jonka voimme tehdä melko helposti LuckyTemplatesissa.

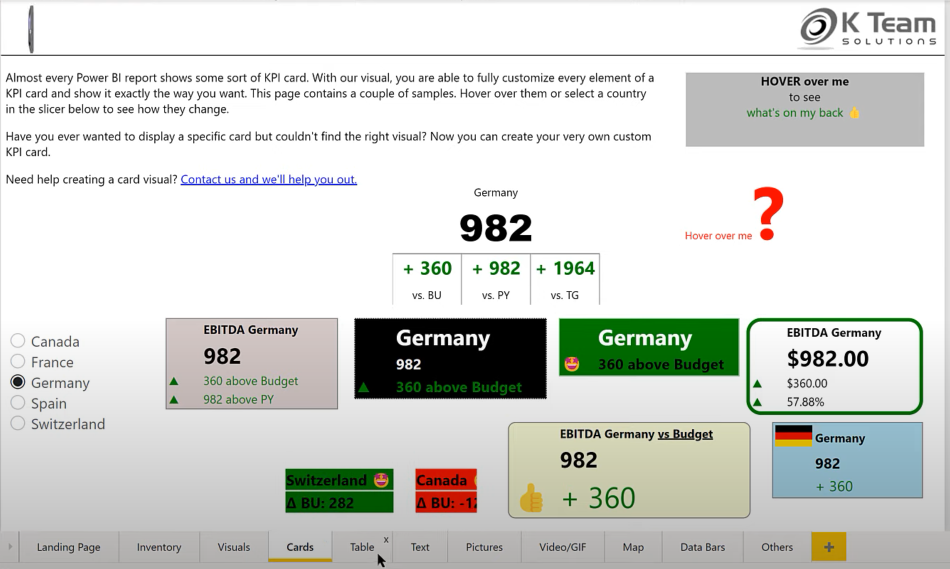
Tekstien attribuuttien, kuten lihavoinnin ja kursiivin, hallinta DAX-mitoilla on jotain, jota et voi tehdä alkuperäisillä LuckyTemplatesilla, mutta se on melko helppo tehdä tällä HTML CSS -katseluohjelmalla. Voit myös käyttää visuaalista visuaalista tehostetta ja tehdä kattavan KPI-korttilähestymistavan.
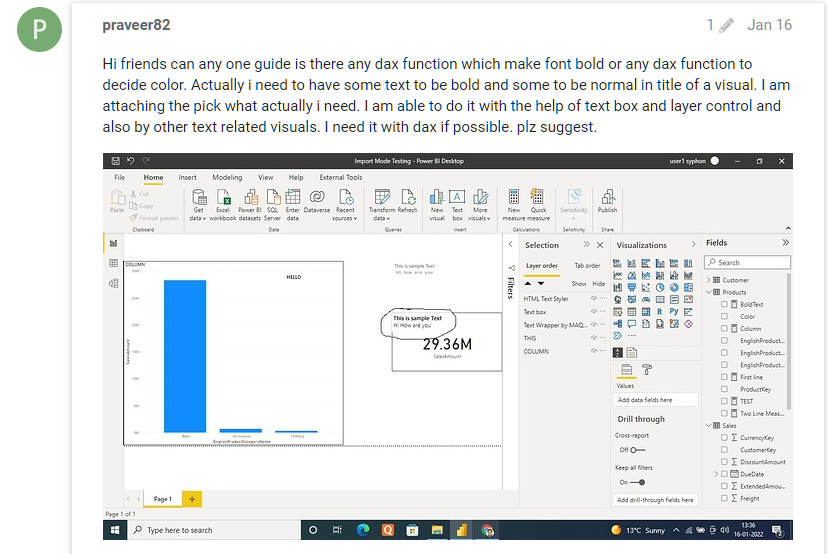
Katsotaanpa foorumin viestiä. Periaatteessa jäsenellä oli yksinkertainen mittaan perustuva korttivisuaali ja he halusivat muuttaa tekstin attribuutteja.
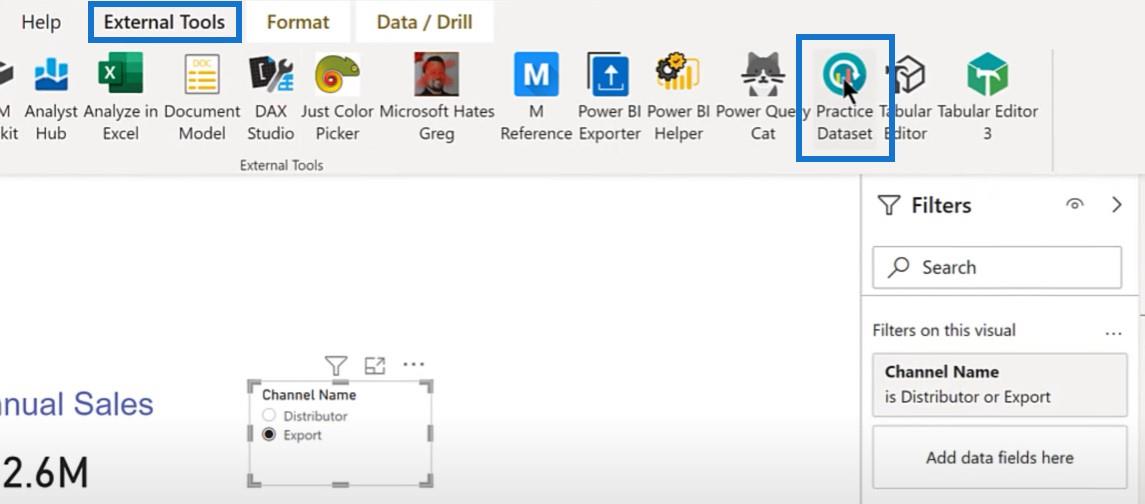
Siirrymme LuckyTemplatesiin luodaksemme tämän skenaarion uudelleen. Määritämme mittarin mallien luomiseen käyttämämme ulkoisen työkalun Practice Datasetin perusteella.

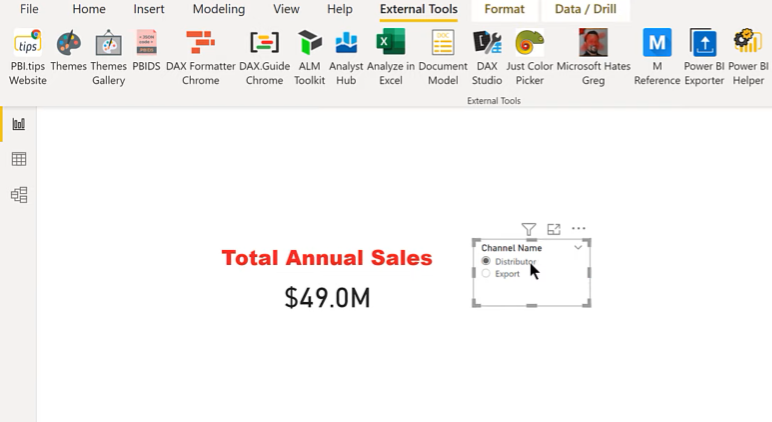
Asetamme sen niin, että jos vuotuinen kokonaismyynti oli yli 40 miljoonaa, se on lihavoitu ja punainen.

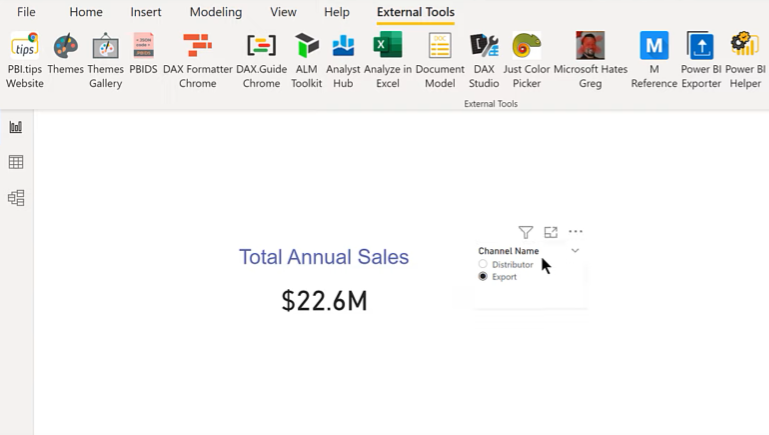
Ja jos se oli pienempi, se on sininen eikä lihavoitu.

Sisällysluettelo
HTML CSS Viewerin mukautetun visuaalin lataaminen LuckyTemplatesissa
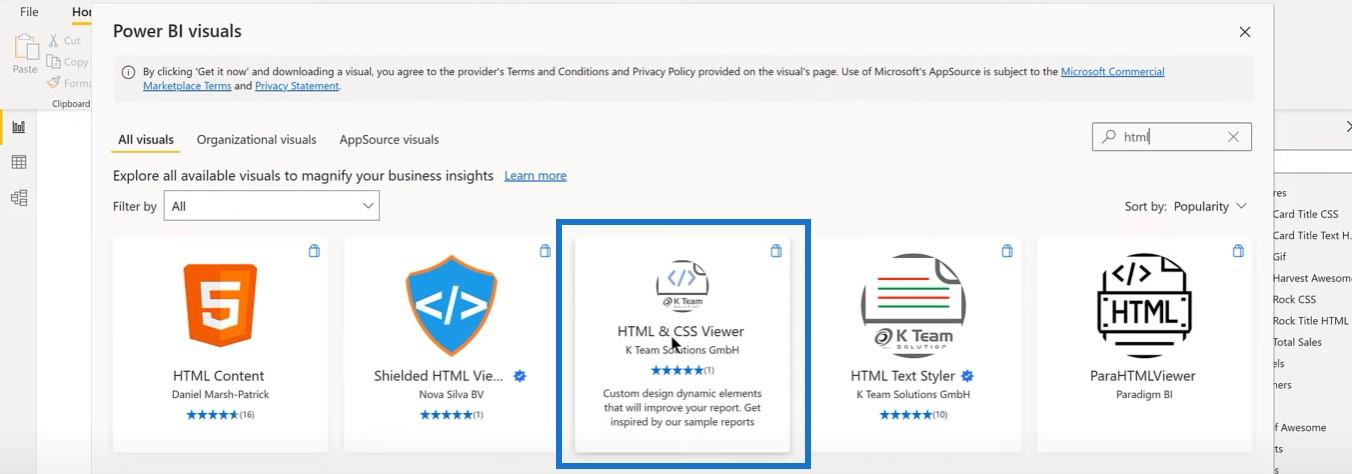
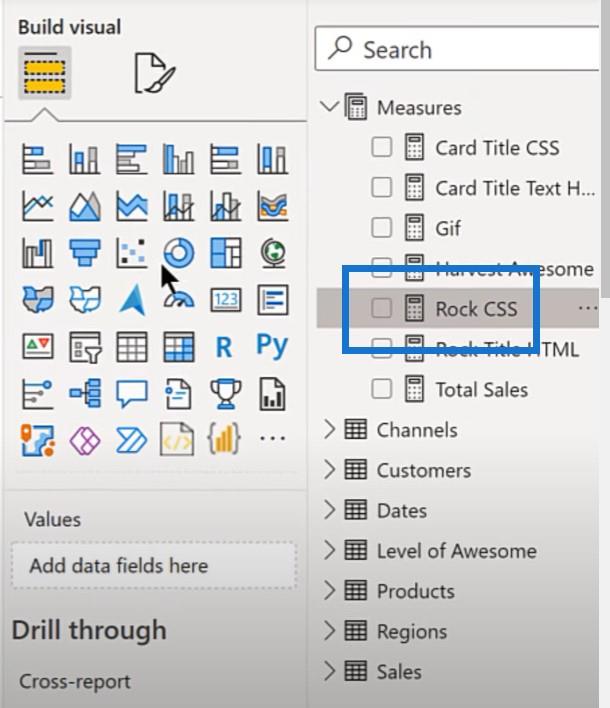
Näytän sinulle, kuinka tämä voidaan tehdä. Ensimmäinen asia, joka on tehtävä, on todella saada visuaalinen kuva. Siirry AppSourceen ja kirjoita HTML CSS Viewer.

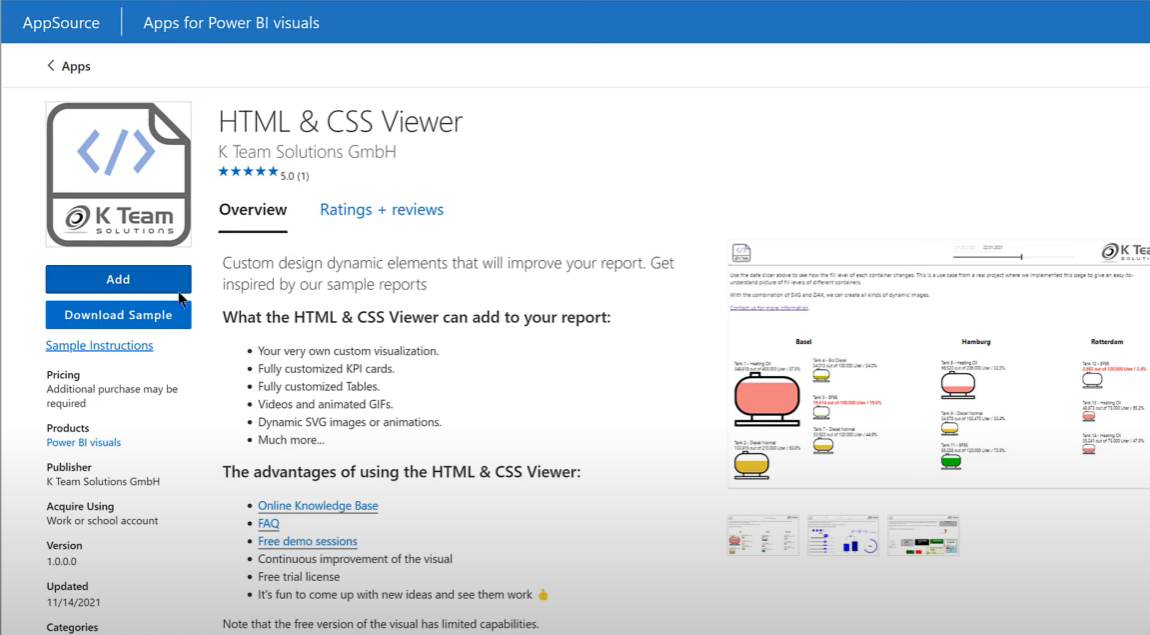
Tämä on maksullinen visualisointi, ja toistaiseksi voit saada ilmaisen kokeiluversion heidän verkkosivuiltaan syyskuun 2022 loppuun asti. Sinulla on pari kuukautta aikaa testata tätä ilmaiseksi.

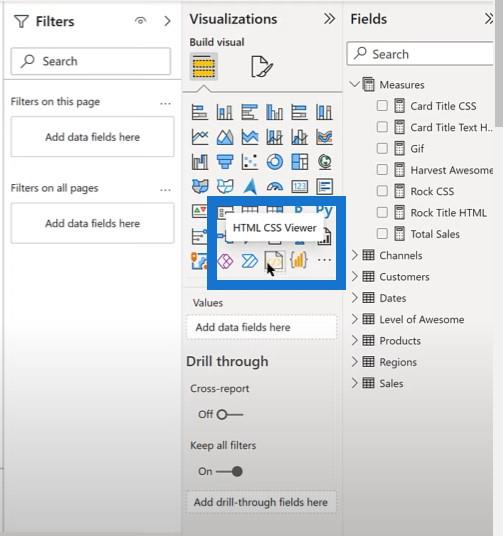
Kun olemme ladanneet sen LuckyTemplatesissa, voimme nähdä sen visuaalisesta ruudusta. Voimme kiinnittää sen pysyväksi visuaaliksi, jos käytämme sitä usein.

Fontin ominaisuuksien muuttaminen mukautetulla visuaalilla LuckyTemplatesissa
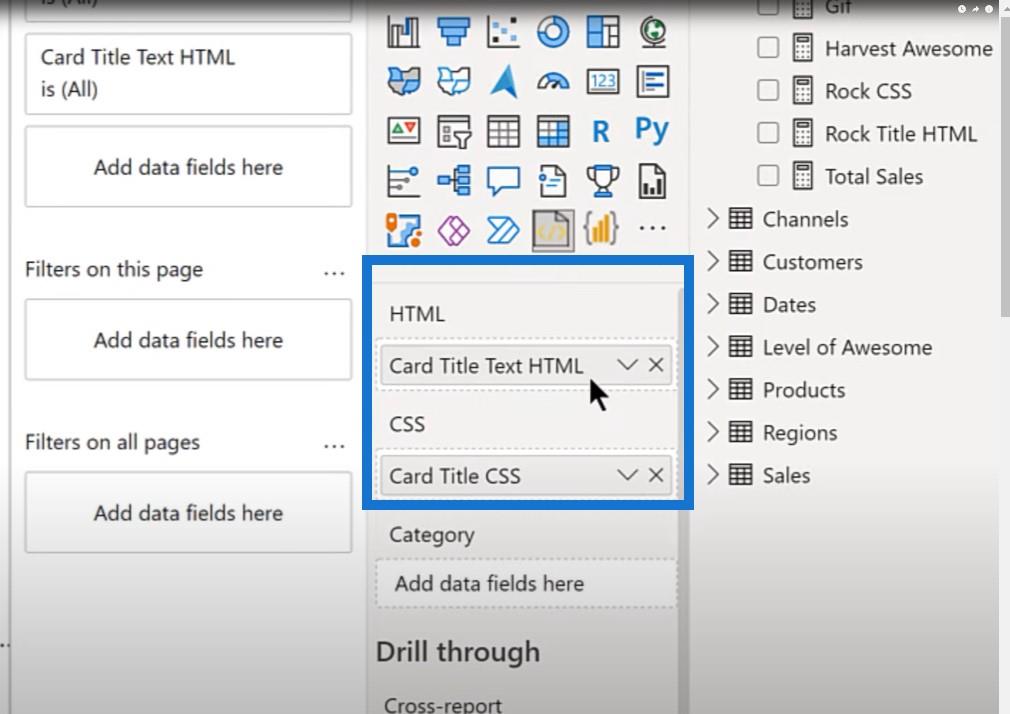
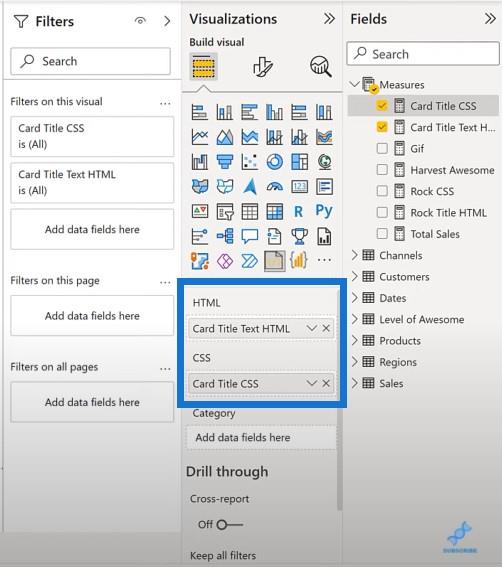
Jos katsomme tekstiruutua, käytämme tässä kahta päämittausta: HTML-mittausta ja CSS-mittausta. HTML tarjoaa verkkosivun yleisen rakenteen, kun taas CSS tarjoaa muotoilun.

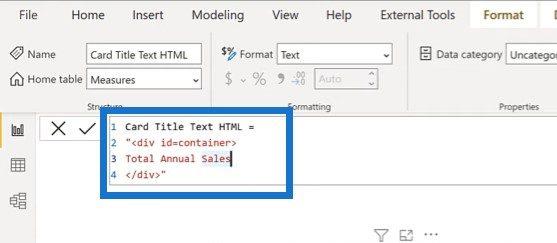
Tässä on HTML-tunniste, ja sitten ID=container on takaisinkutsu CSS:ään. Tämän pääsisältö on vain otsikko tekstiruudussa.

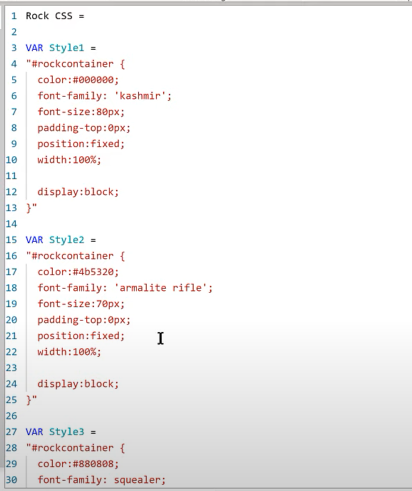
Ja sitten jos siirrymme CSS:ään, asiat muuttuvat hieman monimutkaisemmiksi.

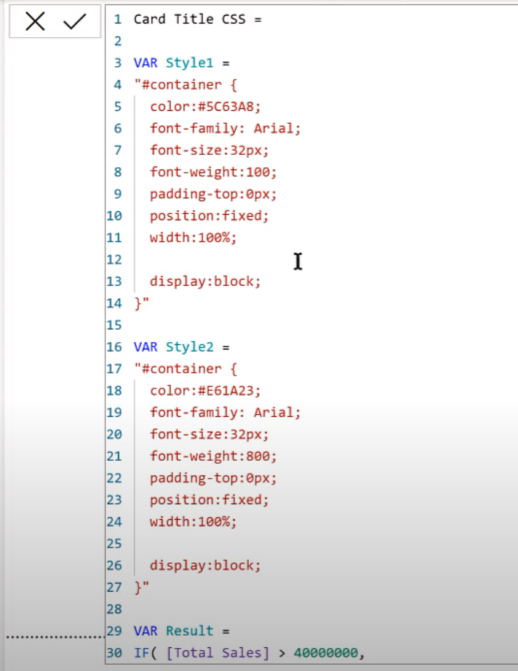
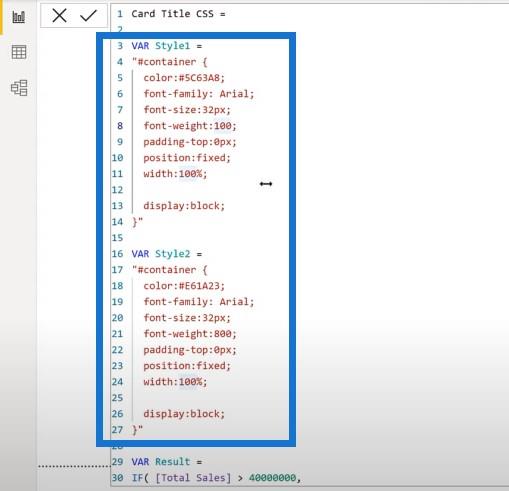
Käyttämäni yleinen rakenne on Tyyli 1 muuttujana ja sitten Tyyli 2 muuttujana.

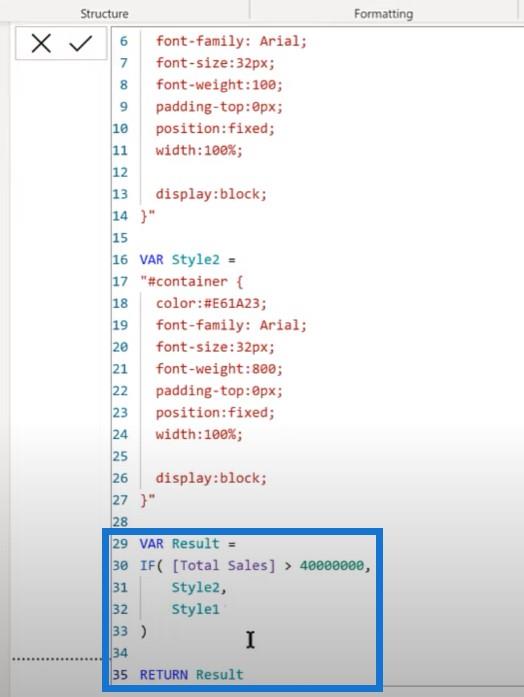
Tätä seuraa yksinkertainen if-lause , jossa sanotaan "jos kokonaismyynti on yli 40 miljoonaa, se käyttää tyyliä kaksi; jos ei, se käyttää tyyliä 1." Ainoa raskas nosto, joka tehdään, on näiden kahden tyylin määritteleminen.

Mukautetun sovelluksen käyttö eri tavoilla
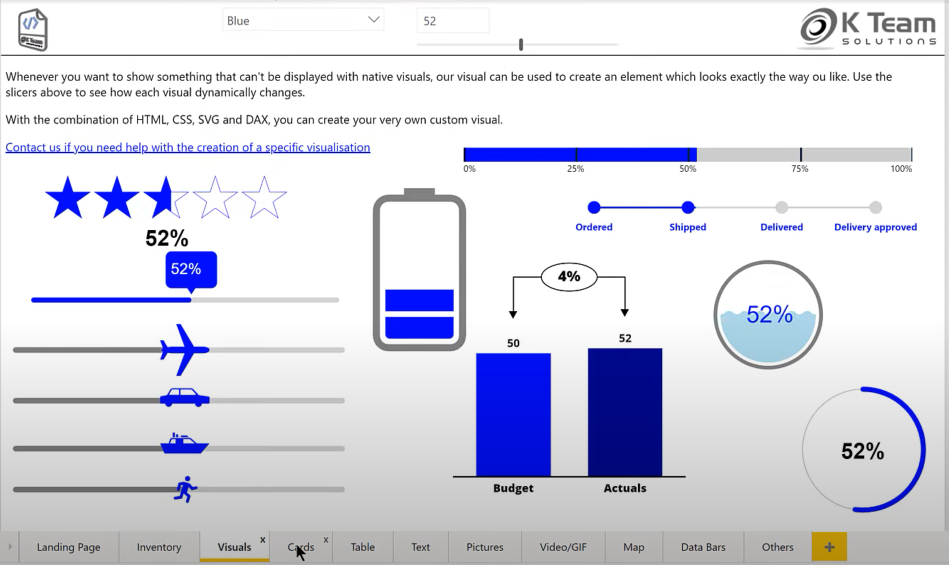
Sovelluksen mukana tulee myös erittäin yksityiskohtainen raportti, joka näyttää sinulle monia erilaisia asioita, joita voit tehdä tällä visuaalilla.

Kuten aiemmin mainitsin, tässä on kortit, joita voit tehdä.

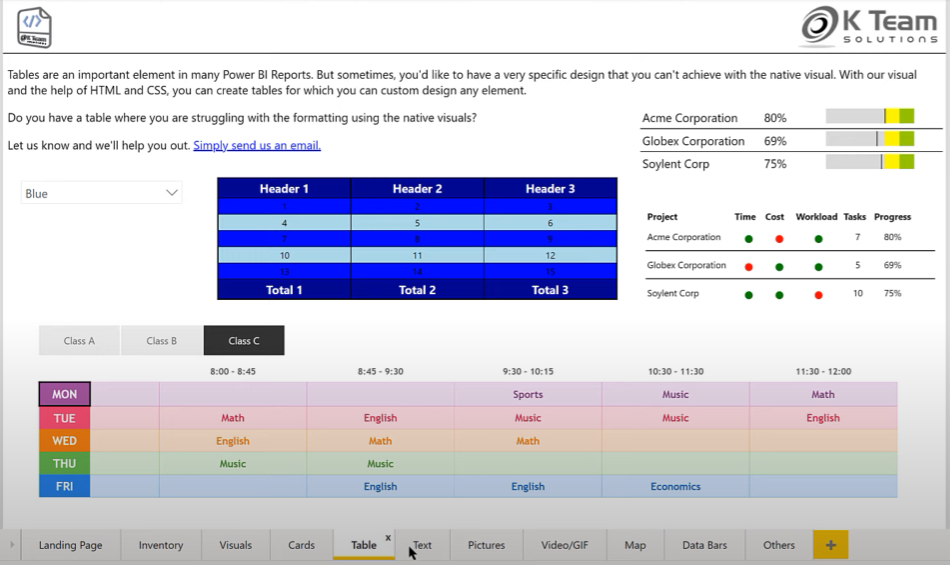
Voit myös luoda yksityiskohtaisia taulukoita, kun käytät tätä visualisointia.

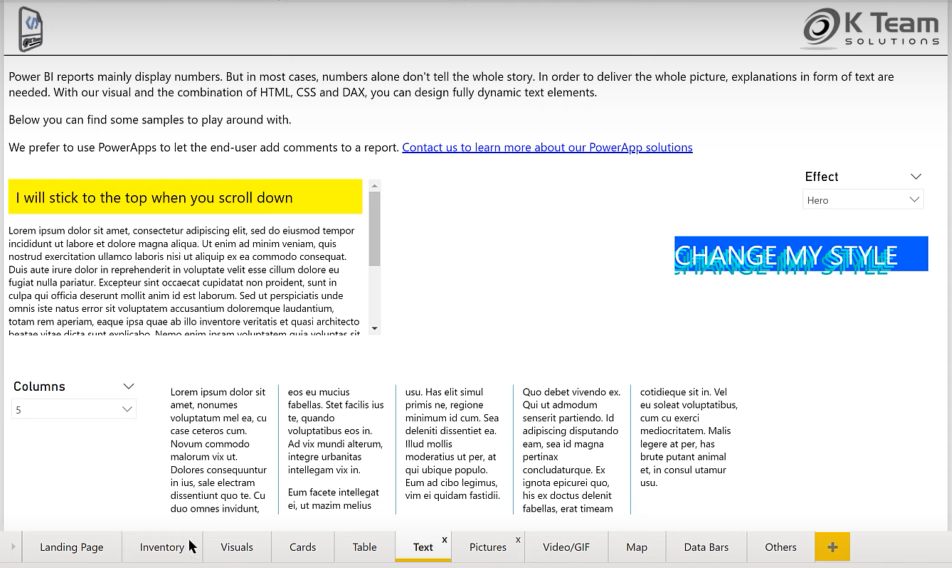
Voit myös luoda tekstivaltaisen visuaalin.

Aloitussivuvaihtoehdossa voit myös käyttää tekstinrullaa fontti- ja taustavaihtoehdoilla.

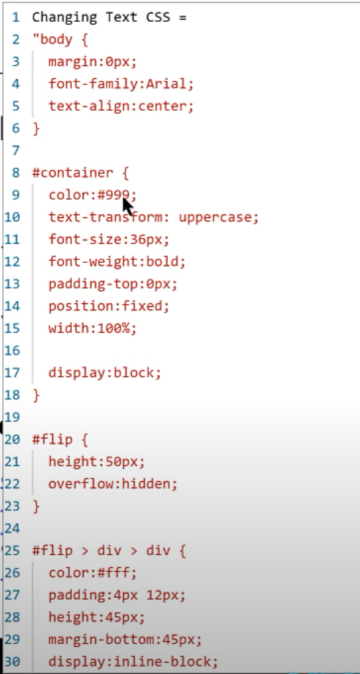
Jos käymme läpi suurimman osan Changing Text CSS-koodista, se on erittäin intuitiivinen. Voimme tehdä muutoksia fontin painoon, fontin kokoon ja väriin.

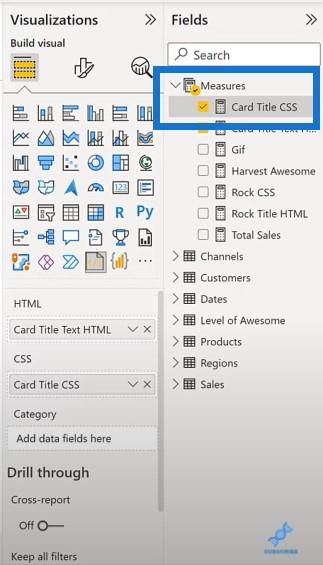
Voimme kopioida tämän malliin ja käyttää sitä sitten toisen mittauksen perustana. Jos palaamme tiedostoomme, meillä on kortin otsikko CSS, joka ohjaa muotoilua.
Liimasimme kopioimamme koodin, jotta meillä on sininen väri ja kevyin fontin paino Tyylille 1. Sitten sama fontti Tyylissä 2 punaisella värillä ja raskain fontin paino luomaan lihavoitu vaikutus.

Laitamme tämän IF-lauseen läpi ja mittauksen arvosta riippuen se valitsee tyylin. Suoritamme nämä kaksi toimenpidettä ja pudotamme sitten HTML- ja CSS-koodit näihin paikkoihin.
Tämän tekniikan avulla voit helposti muotoilla rich text -attribuutteja HTML- ja CSS-syötteen avulla.

Animaatioiden ja GIF-tiedostojen lisääminen raporttiin
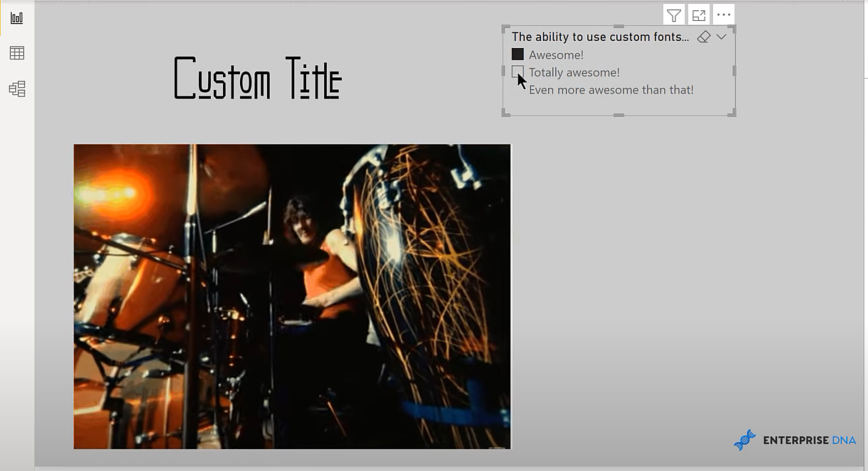
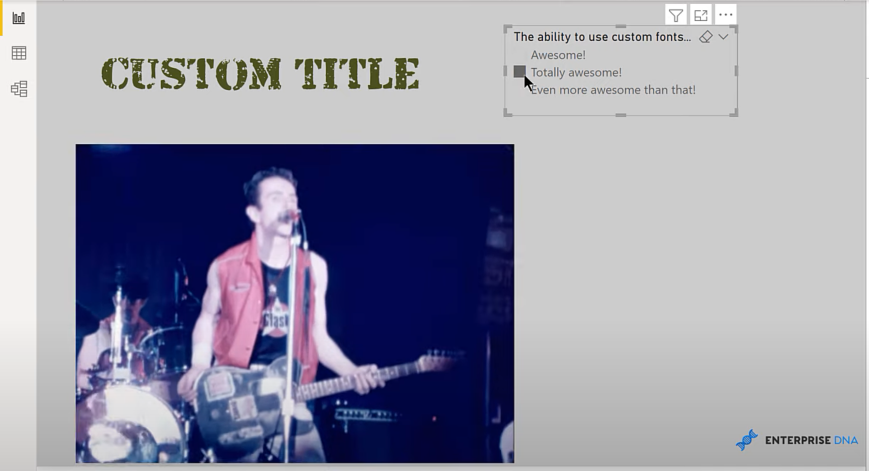
Sen lisäksi, että voimme käyttää mukautettuja kirjasimia, meillä on myös mahdollisuus käyttää animaatioita ja GIF-tiedostoja. Keksin yksinkertaisen toimenpiteen, jossa käytin mukautetun otsikon HTML-koodia.
Ja sitten käytin tätä CSS-tiedostoa kolmen tyylin luomiseen erilaisilla mukautetuilla fonteilla.

Nämä ovat vain tosityyppisiä tai avoimen tyyppisiä fontteja, jotka latasin ilmaiseksi. Tyyli on oletusarvo, mikä tarkoittaa, että viipalointiin ei ole valittu mitään.

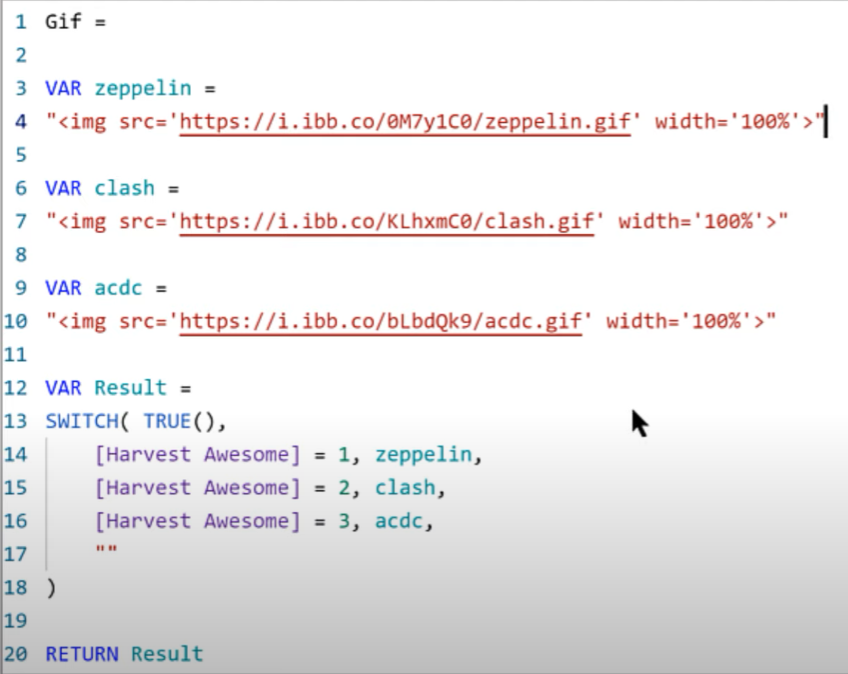
Sen lisäksi minulla on GIF-mitta. Sisällytin kolme GIF-tiedostoa, jotka lähetin imgbb-sivustolle , käytin sitten suoria URL-osoitteita ja laitoin ne HTML-tunnisteeseen käyttäen malliraportin muotoa HTML CSS -visuaalille.
Sitten käytin yksinkertaista SWITCH TRUE -mittausta oikean GIF:n valitsemiseen. Jos mitään ei ole valittu, se valitsee vain tyhjän.

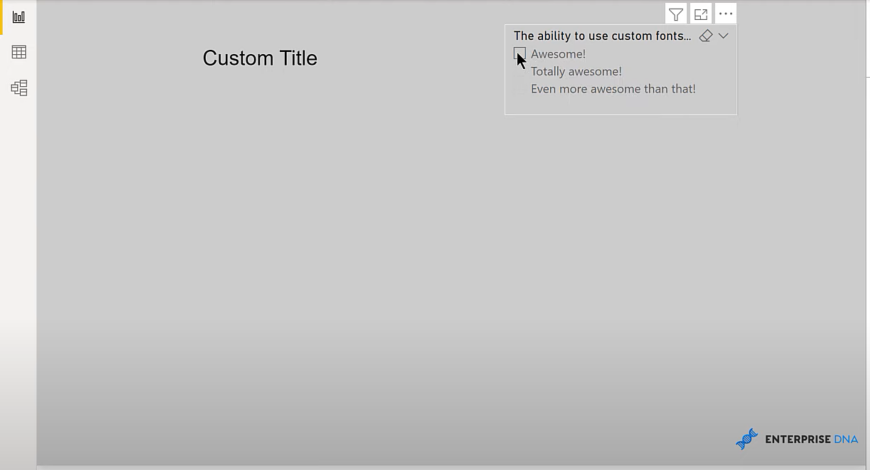
Tältä se näyttää aihiolla ja ilman, että mitään ei ole valittu viipalointilaitteeseen.

Ja sitten, jos teemme valinnan slicerissa, näemme tämän.


Käyttämällä tätä mukautettua visualisointia voimme nyt valita mukautettuja kirjasimia. Voimme myös lisätä GIF-kuvia ja asettaa ne sitten ehdollisiksi slicer-valinnoille ja DAX-mittauksille. Ne muuttuvat dynaamisesti viipalointilaitteen valinnan mukaan.
Yksi tärkeä rajoitus kuitenkin on. Kun julkaiset tämän palveluun, fontin on oltava asennettuna paikalliselle koneelle, jotta käyttäjä näkee sen.
Jos kirjasin on asennettu paikalliselle koneelle, se näkyy oikein HTML-katseluohjelmassa, kun julkaiset sen LuckyTemplates-palvelussa. Jos fonttia ei ladata paikalliseen koneeseen, se palaa oletuskirjasinperheeseen.
Johtopäätös
K Team Solutionsin HTML- ja CSS-katseluohjelma on loistava mukautettu visuaalinen kuva LuckyTemplatesissa, ja se tarjoaa mukautettavan ja mielenkiintoisen tavan muokata raporttien visuaalisia kuvia. Kehotan sinua ehdottomasti lataamaan tämän sovelluksen ja leikkiä sen kanssa.
Älä myöskään unohda tilata LuckyTemplates TV-kanavaa. Meillä on jatkuvasti valtava määrä sisältöä minulta ja useilta sisällöntuottajilta, jotka kaikki ovat omistautuneet parantamaan tapaa, jolla käytät LuckyTemplatesia ja Power Platformia.
Lopuksi, tutustu LuckyTemplatesin verkkosivustoon saadaksesi lisää resursseja ja lisäoppimista, joihin pääset erittäin helposti.
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








