LuckyTemplates Financial Dashboard -esimerkkejä: Tarkennetaan

LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Tämän päivän viestiä varten teen nopean katsauksen mukautuksista, joita voit tehdä muokkaamalla ja käyttämällä JSON-teematiedostoa suoraan. Tämä ei itse asiassa ole kuvaus siitä, mitä LuckyTemplatesissa voidaan tehdä, vaan pikemminkin esimerkki siitä, mitä voidaan saavuttaa LuckyTemplatesin ulkopuolella, kun teet mukautettuja teemoja. Voit katsoa tämän opetusohjelman koko videon tämän blogin alaosasta.
Tämä aihe ei ole tarkoitettu LuckyTemplates-raporttien kuluttajille tai satunnaisille LuckyTemplates-kehittäjille, vaan niille, jotka ovat tottuneet muokkaamaan ja luomaan JSON-koodeja suoraan.
Ottaaksesi käyttöön mukautetun teeman sinun on oltava tyytyväinen JSON-tiedostojen syntaksiin ja rakenteeseen sekä kehitysympäristön työkaluihin. Käytän Visual Studio -koodia JSON-teematiedostojen kehittämiseen.
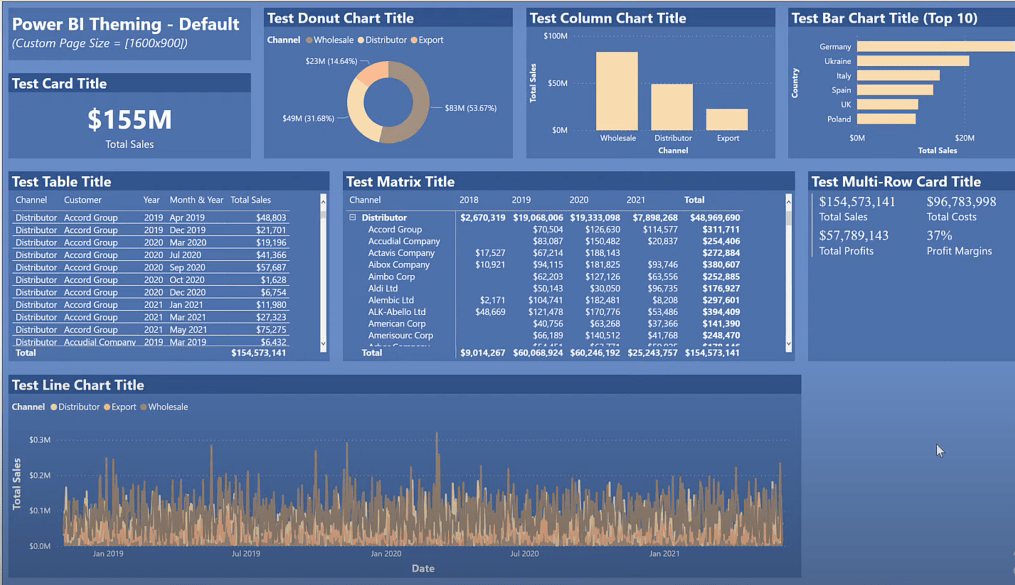
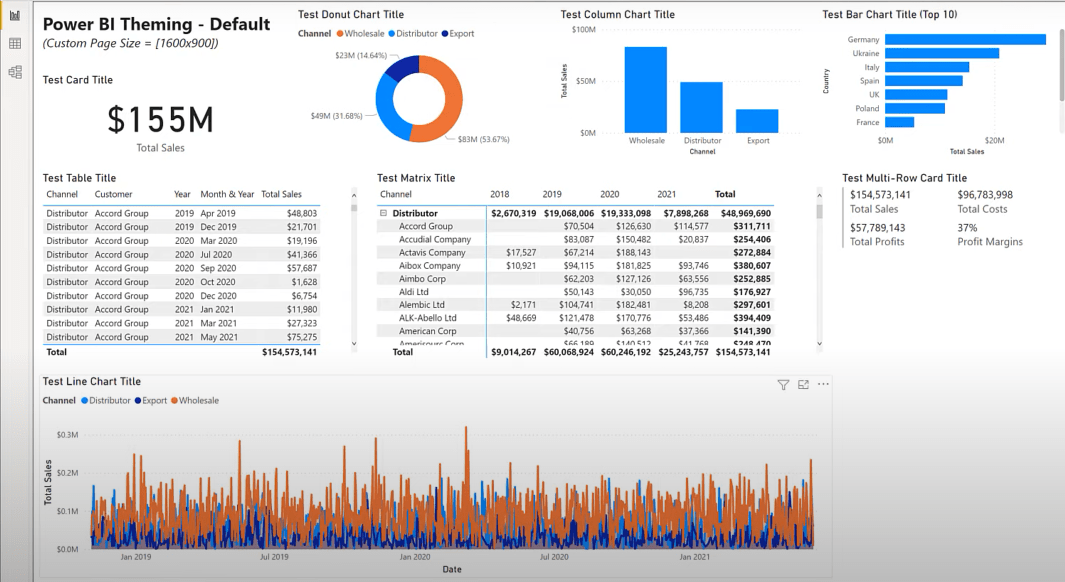
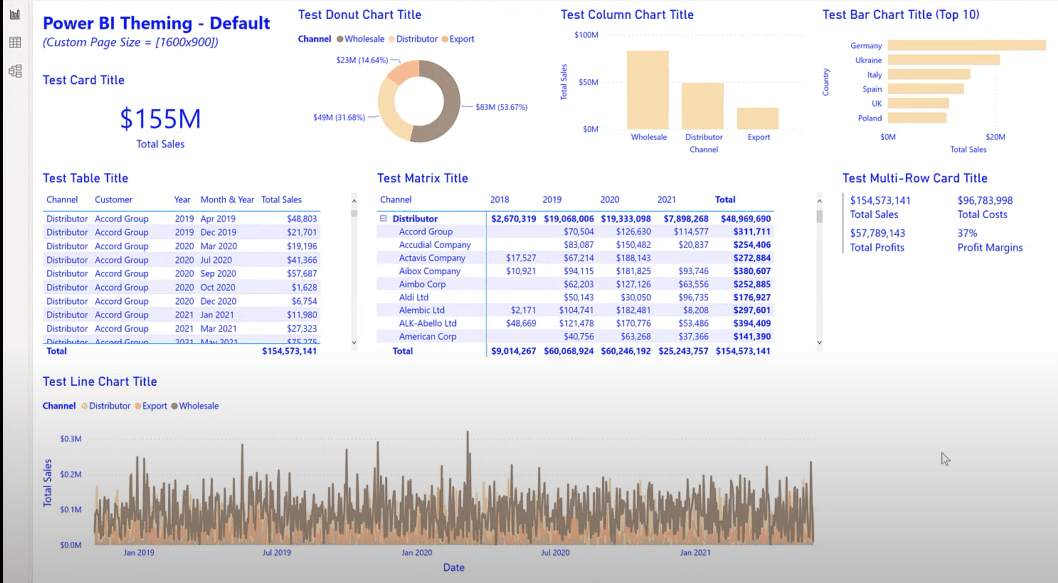
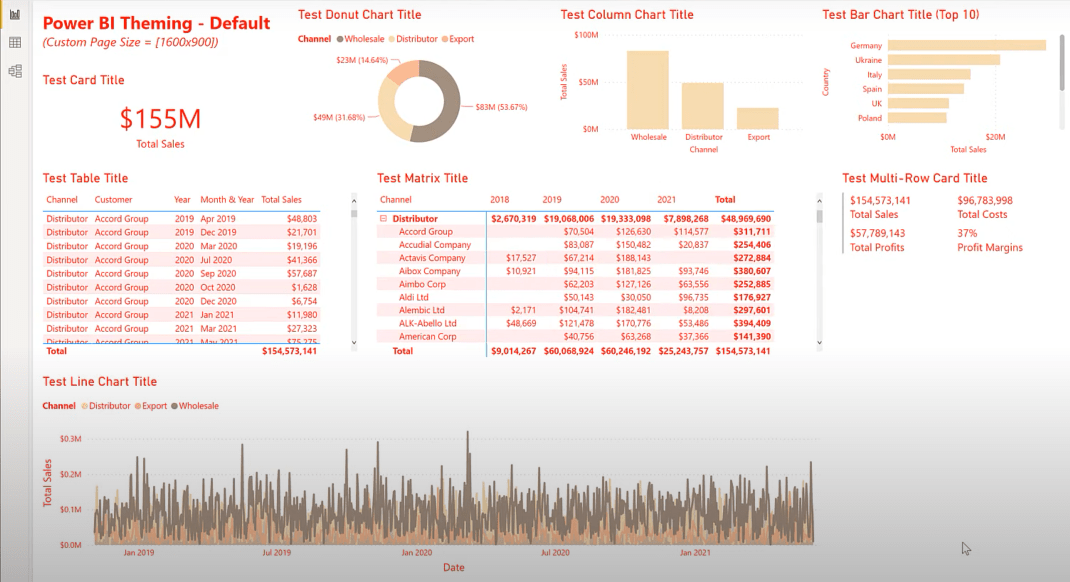
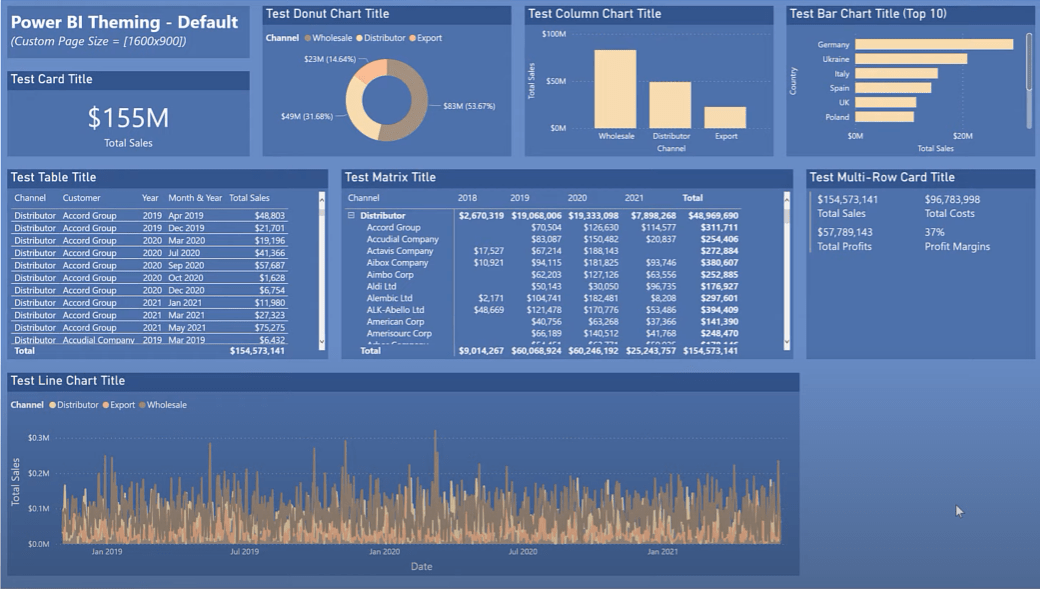
Katsotaanpa käytettävissä olevia mukautuksia, jotka on jo rakennettu LuckyTemplates-työpöytäsovellukseen. Ensinnäkin tarvitsemme kankaan esittelemään työtämme. Olen käyttänyt LuckyTemplates-harjoitustietojoukkoa, joka on yksinkertainen myyntitietojoukko, josta on helppo rakentaa visuaaleja. PBIX-esittelytiedosto on yksittäinen raporttisivu, ja mukautettuja 1600 x 900 -mittoja on käytetty antamaan hieman enemmän tilaa kuin tavallisessa 1280 x 720 -raportissa.

Sisällysluettelo
Oletusteeman käyttäminen
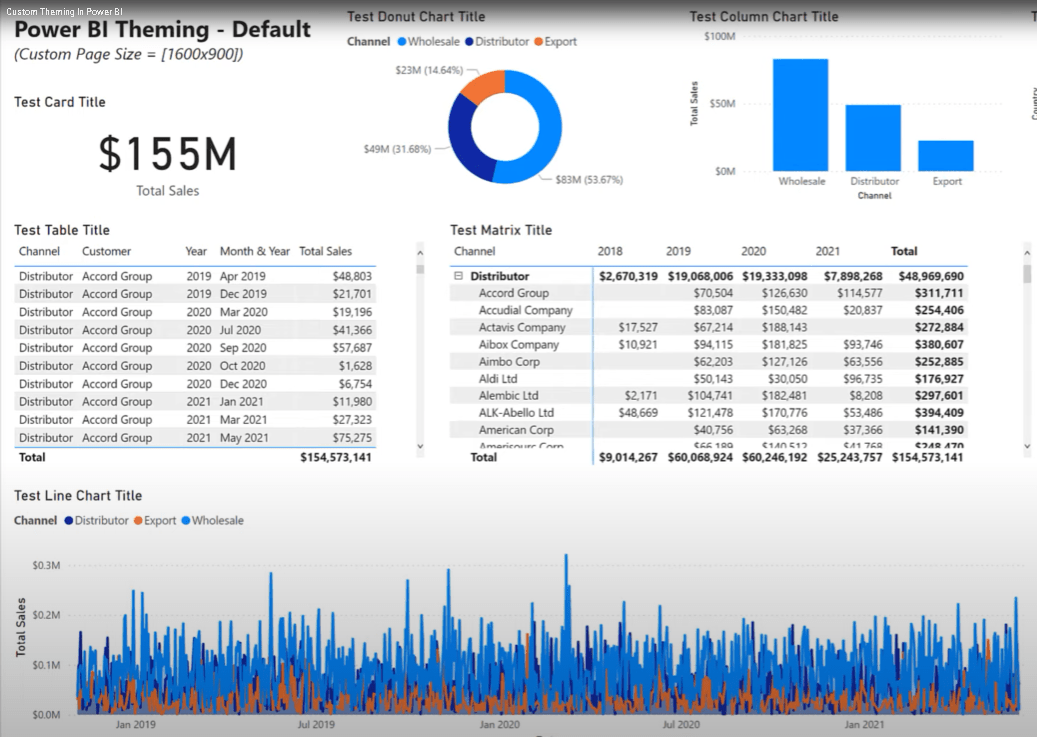
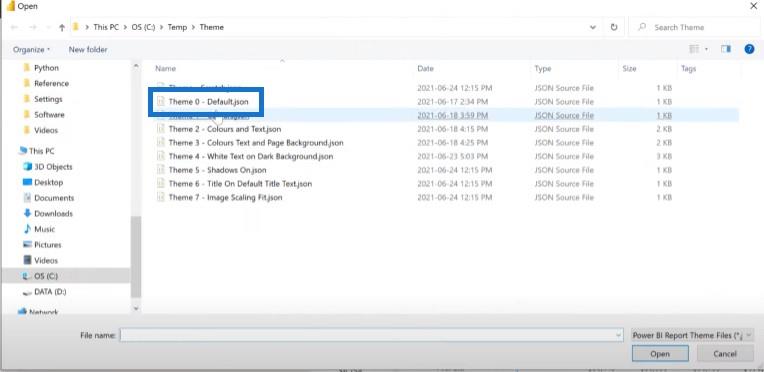
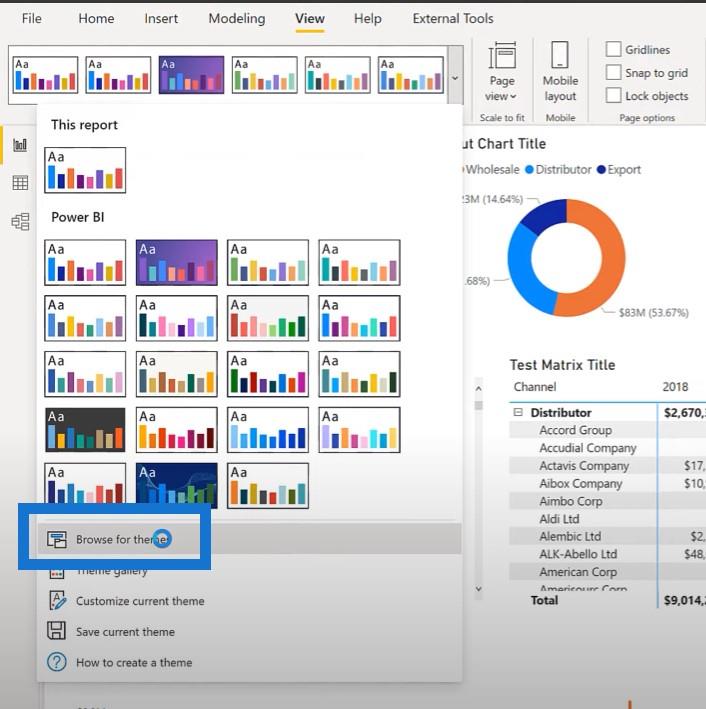
Katsotaanpa oletusteemaamme täällä. Jos selaamme teemoja ja käytämme oletusteemaa…

… voimme nähdä, että se käyttää vain tavallisia sinisiä, oransseja ja violetteja värejä.

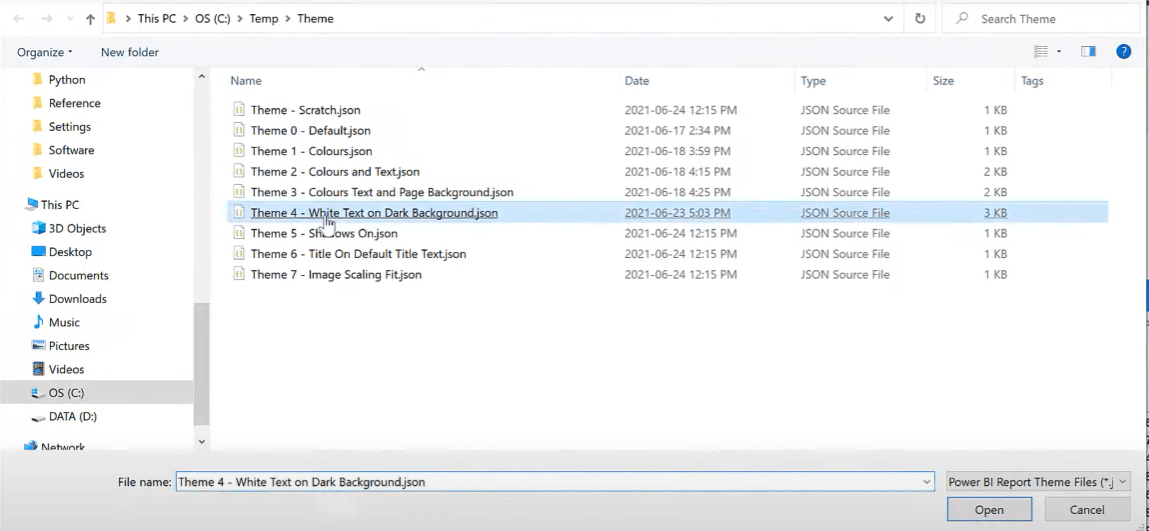
Ja jos valitsen teeman Valkoinen teksti tummalla taustalla …

… tämä on teema, jonka tulemme näkemään.

Pikakatsaus JSON-perustoimintoihin mukautettua teemaa varten
Tämä ei todellakaan ole kattava katsaus JSON-tiedoston kehittämiseen LuckyTemplatesille, vaan pikemminkin muutama nopea kommentti JSON-tiedostoista.
JSON tarkoittaa JavaScript Object Notation ; tämä on selkeä tekstimuoto datatiedostoille, jotka koostuvat sisäkkäisistä objekteista tai koodilohkoista. Jokaisella näistä on oma kokoelma nimi-arvo-pareja.
Kaksoispisteitä käytetään erottamaan nimi-arvo-parit. Aaltosulkeet käytetään ympäröimään esine. Listan elementit erotetaan pilkuilla ja luettelot voidaan poistaa. Lista voi olla myös taulukko, joka tässä tapauksessa on hakasulkeiden ympäröimä.

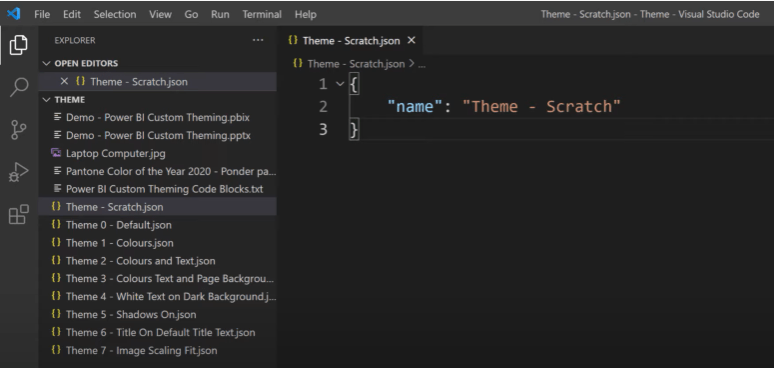
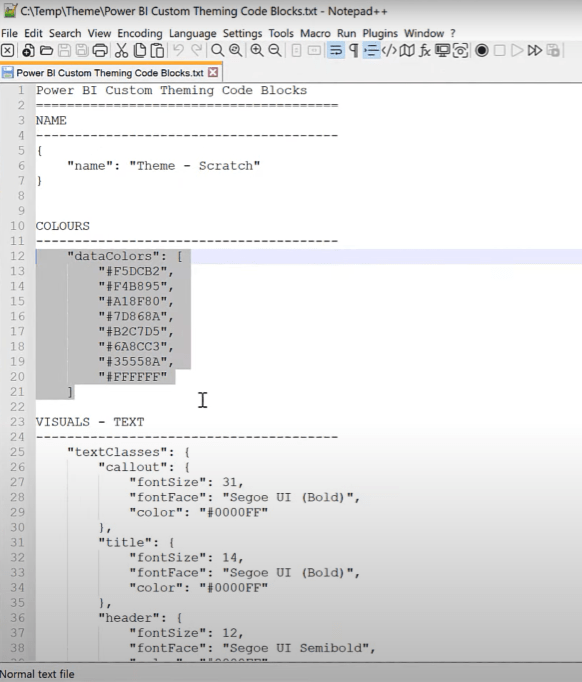
LuckyTemplates JSON-tiedosto koostuu yleensä kolmesta pääosasta: nimi , värit ja visuaalit . Nimiosio on itse asiassa ainoa pakollinen osio, ja kuten näet, aloitamme tästä tutkimuksemme tänään.

Otetaan tämä teematiedosto käyttöön selaamalla teemoja.

Valitsemme oletusteeman. Näet, että oletusvärejä käytetään.

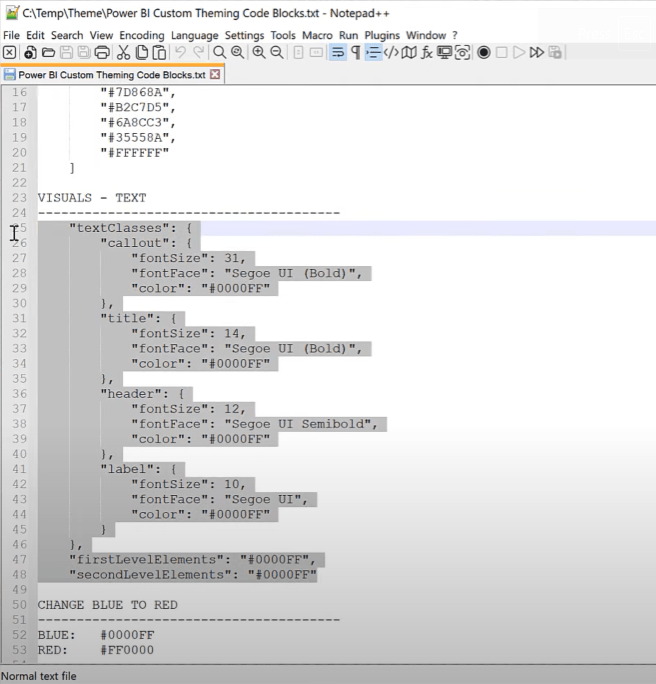
Siirrytään koodilohko-osioon ja kopioidaan vaihtoehtoisten värien joukko.

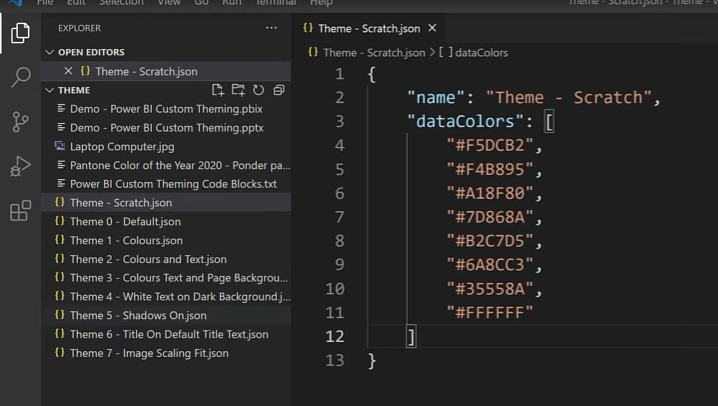
Voimme liittää sen JSON-teematiedostoomme lisäämällä pilkku nimilohkon jälkeen ja liittämällä sitten koodin.

Tallennamme JSON-teematiedoston, palaamme LuckyTemplatesiin ja käytämme raaputusteemaa.
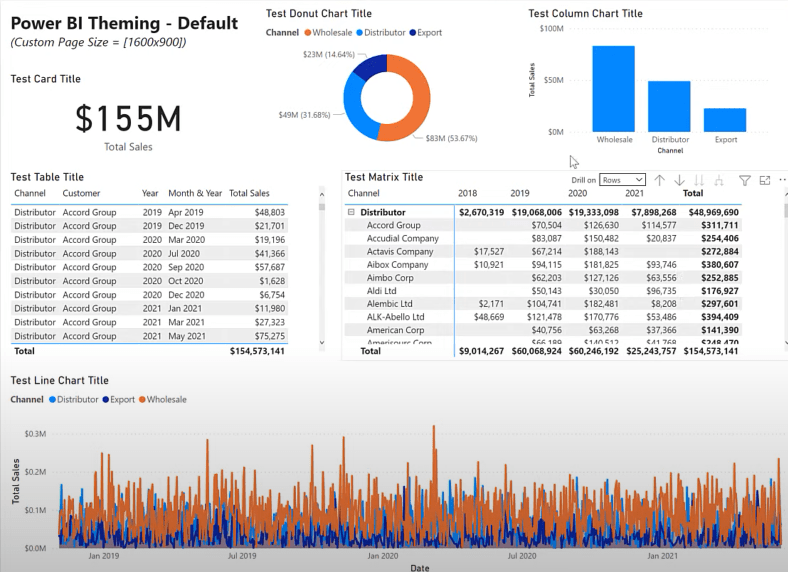
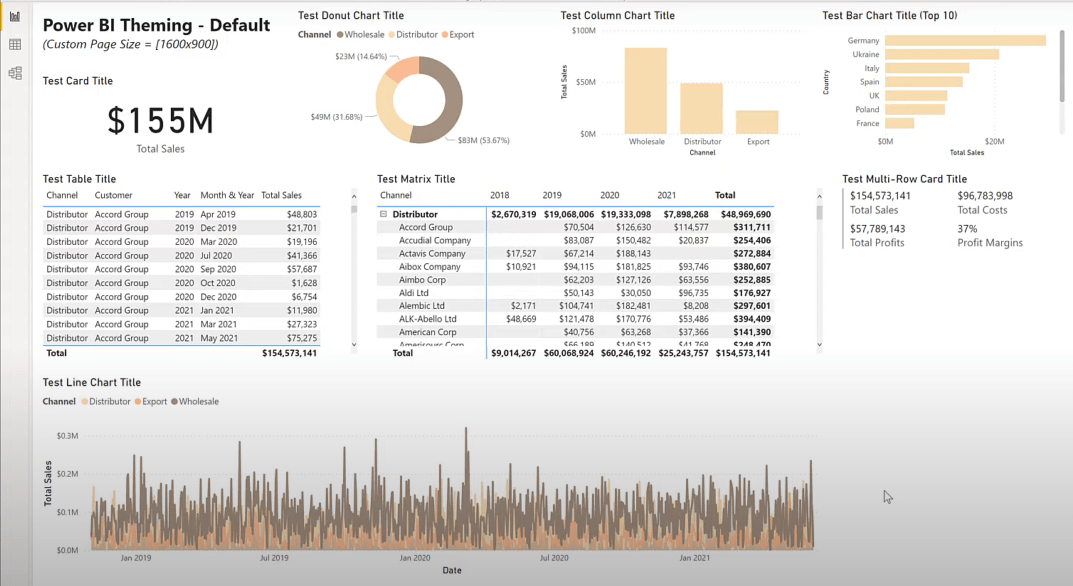
Nyt voimme nähdä, että värit ovat muuttuneet.

Visuaalinen osa on ylivoimaisesti suurin, ja täällä teemme loput työstämme. Voit muuttaa tekstiä helposti, mukaan lukien fonttia, perheen kokoa ja väriä.
Siirrytään muistilehtiöämme kopioimaan koodilohko tekstiluokillemme ja eri kokoisiksi asetettuille fonteille.

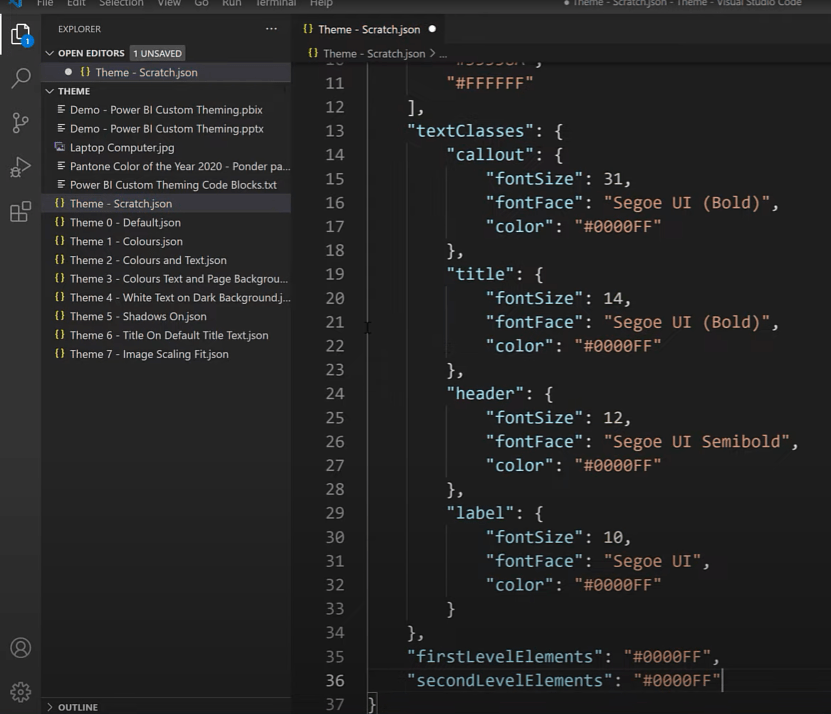
Sitten siirrymme Visual Studio Codeen, lisäämme sarakkeen koodien erottamista varten ja liitämme sitten koodin.

Jälleen kerran tallennamme teematiedostomme. Sitten palaamme LuckyTemplatesiin ja käytämme teematiedostoja. Näemme, että kaikki tekstit ovat nyt muuttuneet siniseksi.

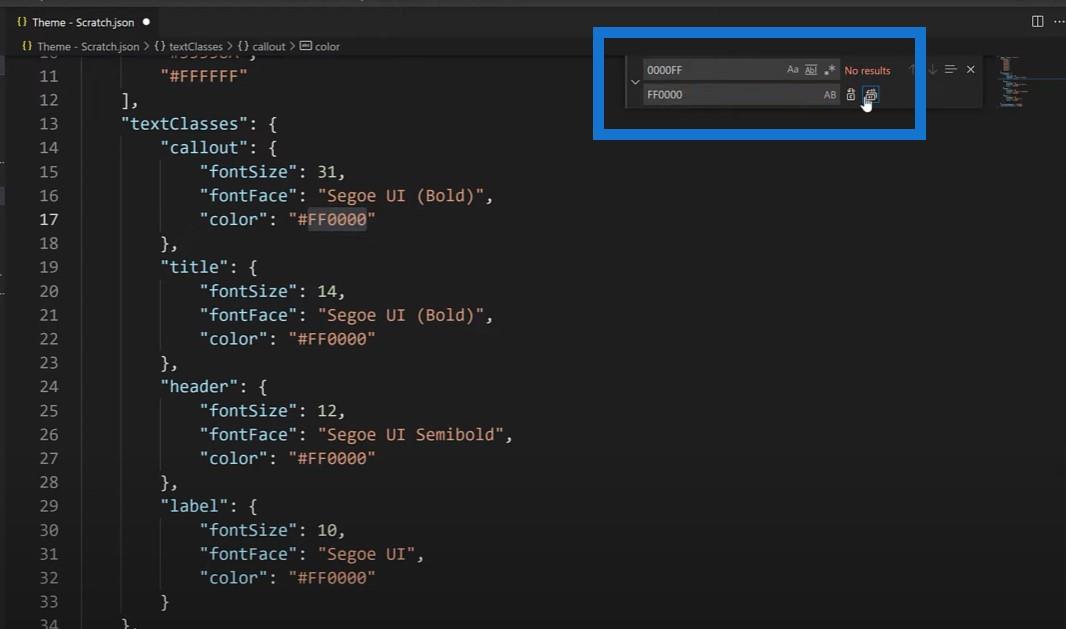
Yksi asioista, joita voimme helposti tehdä, on muuttaa tekstin väriä. Palataan uudelleen JSON-tiedostoon, valitaan sininen väri ja korvataan se punaisella.

Tallennetaan se uudelleen, palataan LuckyTemplatesiin ja tuodaan JSON-teematiedosto vielä kerran. Nyt voimme nähdä, että kaikki tekstit ovat muuttuneet punaisiksi.

Mukautetun teeman taustan muuttaminen
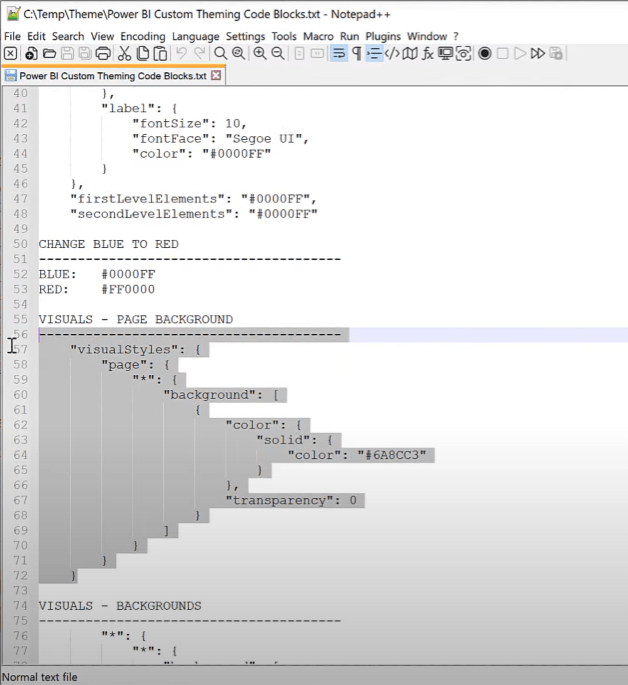
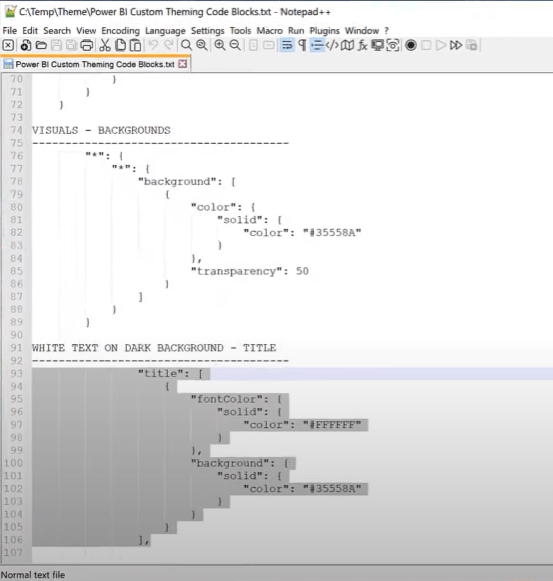
Katsotaan nyt sivun taustaa ja asetetaan se palettimme toiseksi tummin väriksi. Siirrymme Notepad++:aan, nappaamme sivumme taustakoodilohkoon ja kopioimme sen.

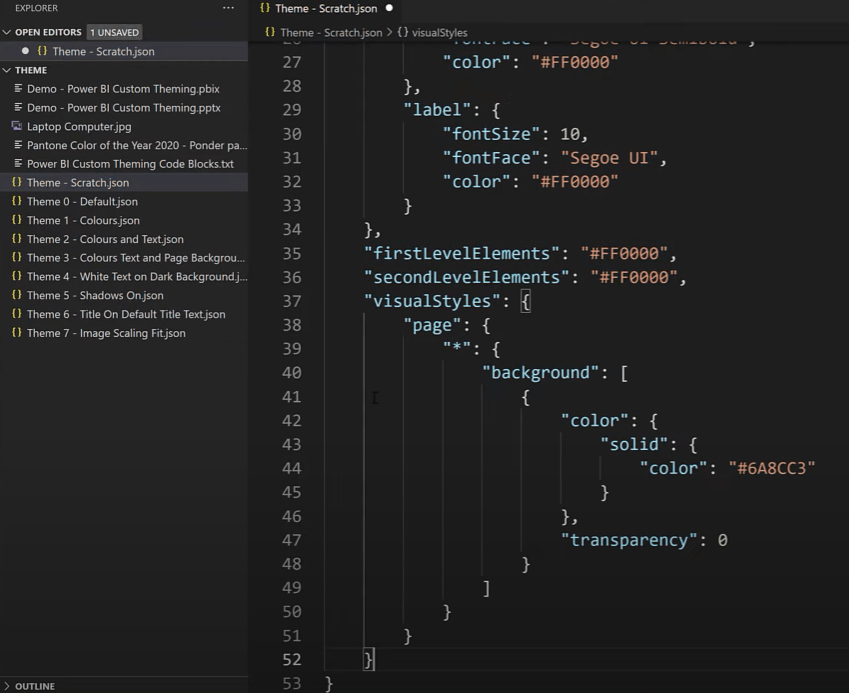
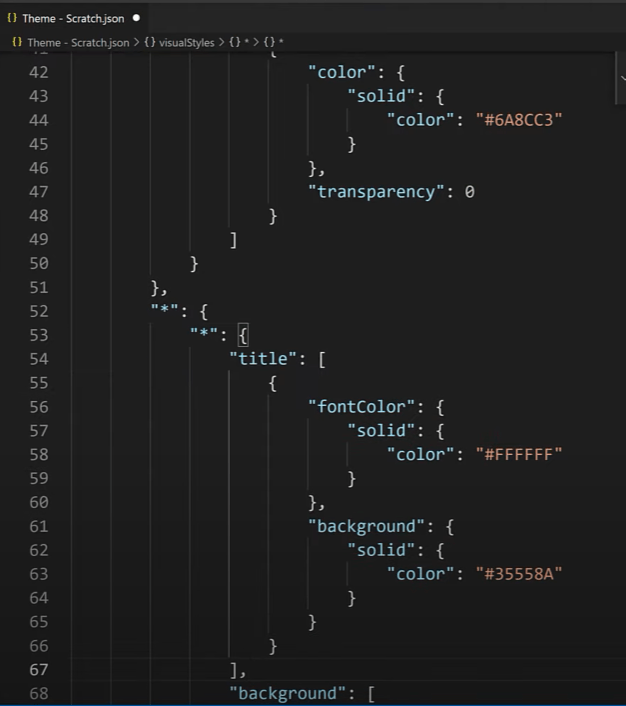
Ja sitten siirrymme Visual Studio Codeen ja liitämme koodin sinne.

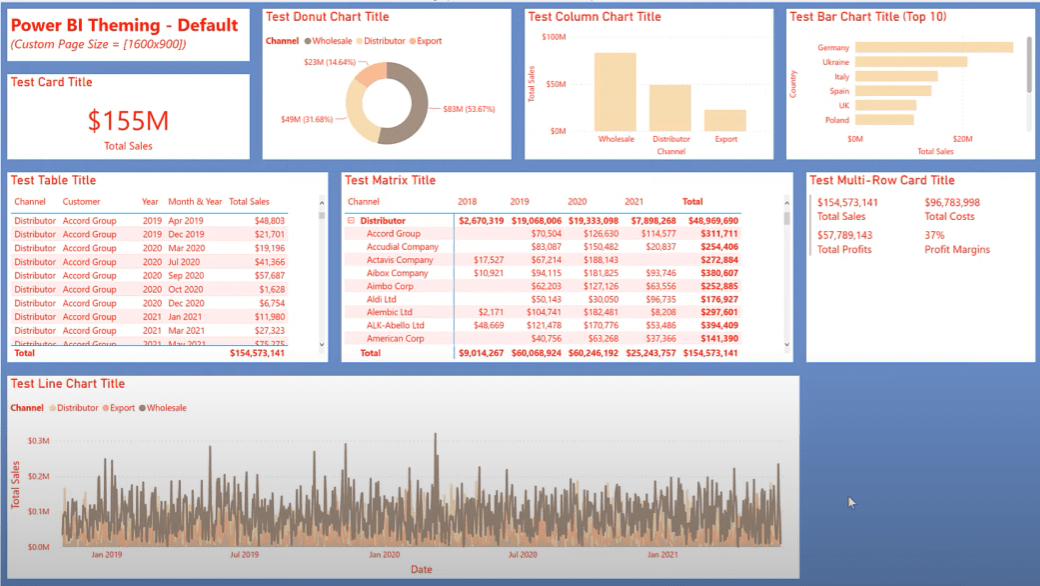
Siirry sitten LuckyTemplatesiin ja käytä raaputusteemaa nähdäksesi uuden taustan.

Otsikkotekstin taustan muuttaminen
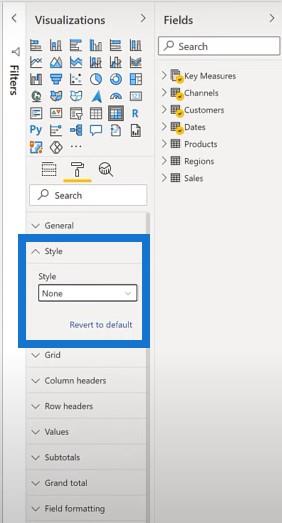
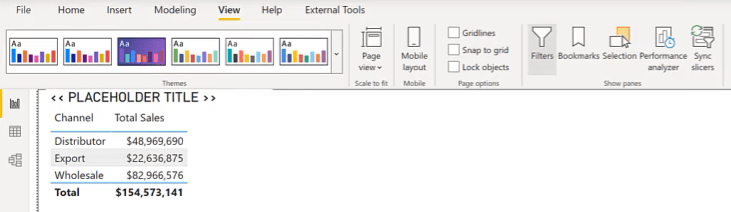
Viimeistetään demo vaihtamalla otsikkotekstin tausta tumimpaan teemaväriin ja tekstin väri valkoiseksi. Kuten näet, en ole keksinyt oikeaa syntaksia taulukon ja matriisin tyylin asettamiseen JSON-teematiedoston kautta. Joten käytin käyttöliittymää muuttaakseni molempien visuaalien tyylin nollaksi .

Palataan Notepad++:aan kopioidaksemme JSON-koodilohkon otsikon taustalle.

Ja sitten siirrymme Visual Studio Codeen liittääksemme koodin sinne.

Jälleen tallennamme teemamme, palaamme LuckyTemplatesiin ja käytämme teemaa vielä kerran.

Varjojen lisääminen visuaaleihin
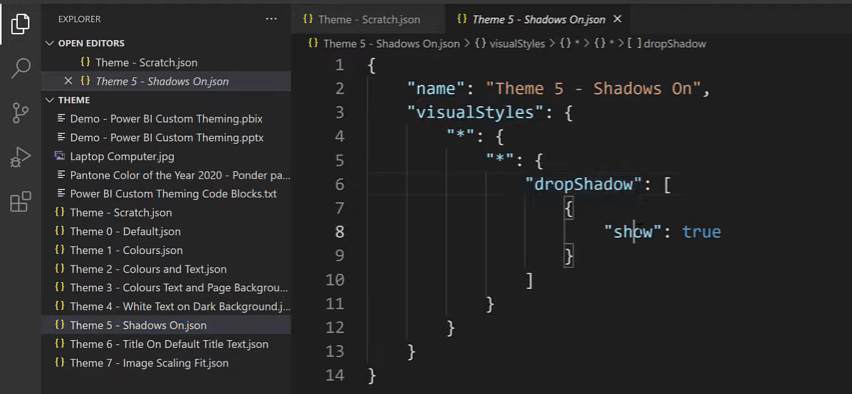
Minulla on myös muutamia pieniä itsenäisiä demoja, jotka esittelevät muutamia teemavaihtoehtoja. Palautetaan teemamme takaisin oletusasetukseen. Jos haluamme lisätä varjoja kaikkiin visuaaleihimme, voimme käyttää visualStyles- ja dropShadow-syntaksia.

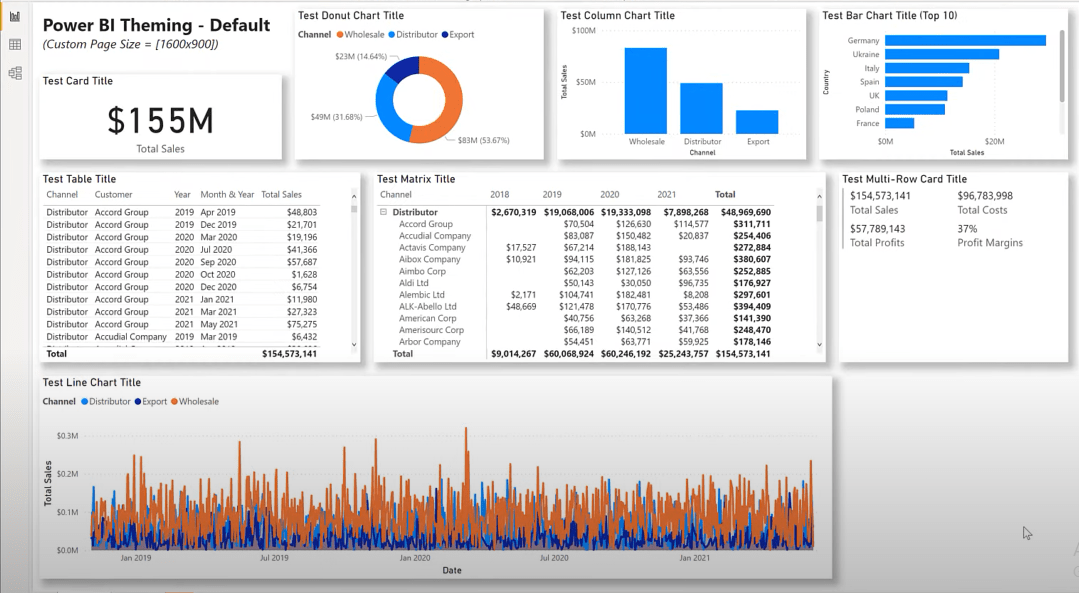
Jos siirrymme LuckyTemplatesiin ja käytämme kyseistä teematiedostoa, huomaat, että kaikissa visuaaleissamme on varjoja.

Otsikkotekstin lisääminen
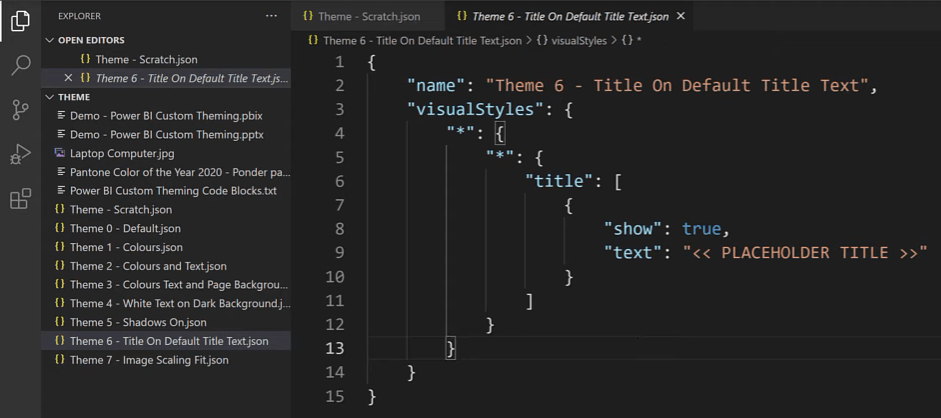
Jos haluamme varmistaa, että kaikissa visualisoinneissamme on otsikkoteksti, voimme lisätä paikkamerkkiotsikkotekstiä Visual Studio Coden visualStyles-, otsikko-, esitys- ja tekstisyntaksilla.

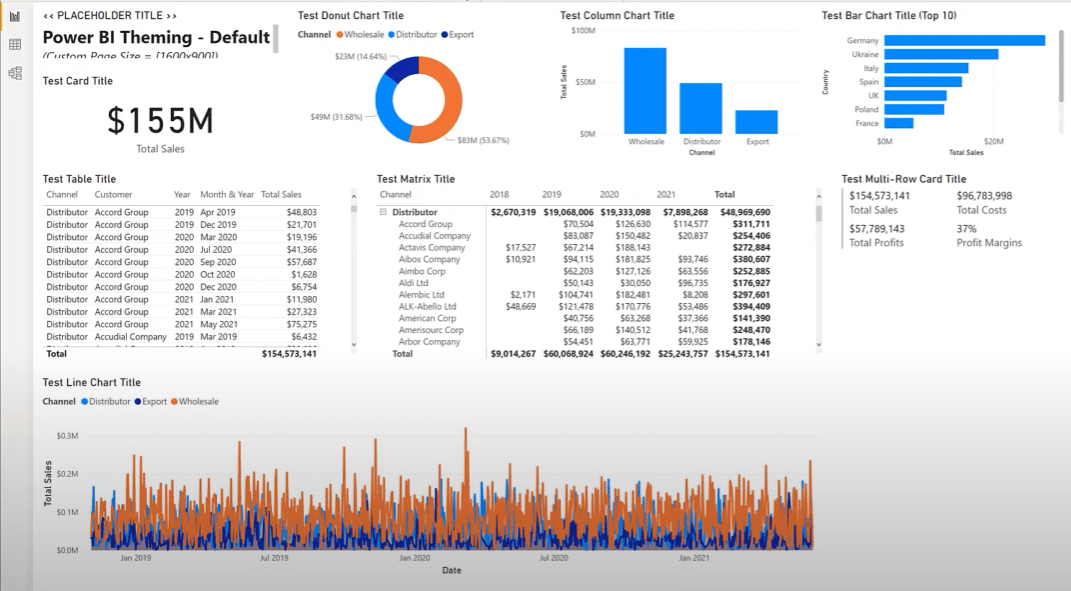
Jos siirrymme LuckyTemplates-sovellukseen ja käytämme tuota teematiedostoa, huomaamme, että vain yksi visuaaleistamme on muuttunut, koska kaikkia muita niistä on muokattu jo otsikoiden kanssa.

Jos haluamme siirtyä uudelle sivulle, luoda uuden taulukon ja tuoda haluamamme kanavat ja toimenpiteet, meillä on oletusotsikkoteksti.

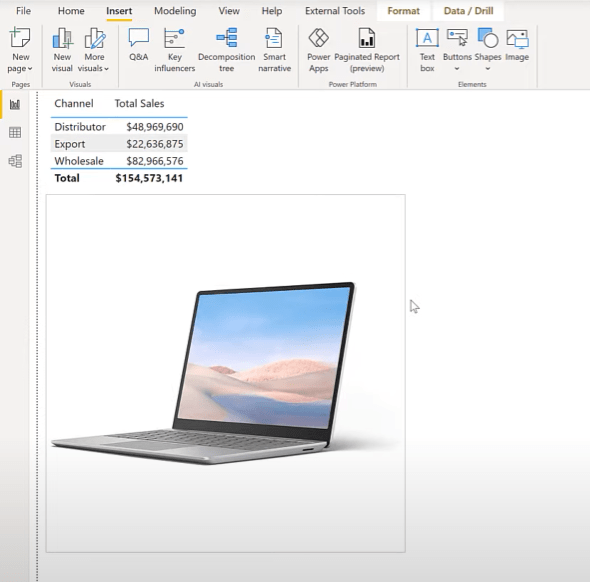
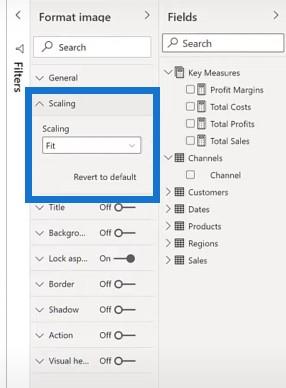
Toinen asia, jonka voimme tehdä, on vaikuttaa tapaan, jolla uudet kuvat skaalautuvat säilöön. Jos palautamme oletusteeman ja lisäämme kuvan, näemme, että se säilyttää kuvasuhteensa.

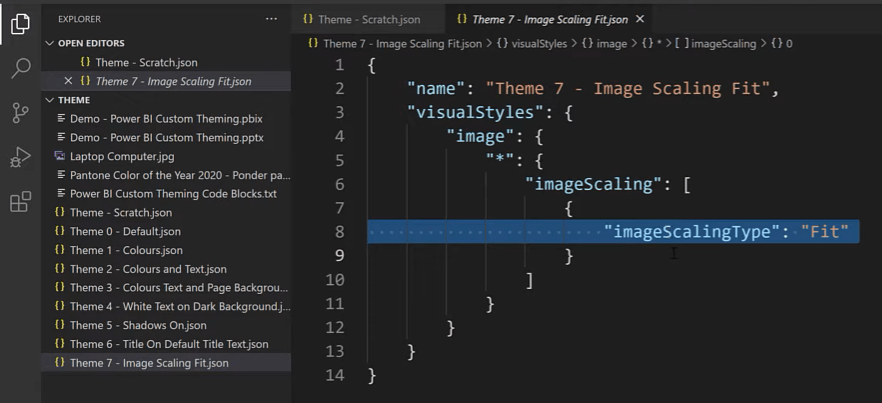
Jos haluamme käyttää teematiedostoa kuvan skaalauksen asettamiseen, voimme käyttää syntaksia visualStyles, image, imageScaling ja image ScalingType.

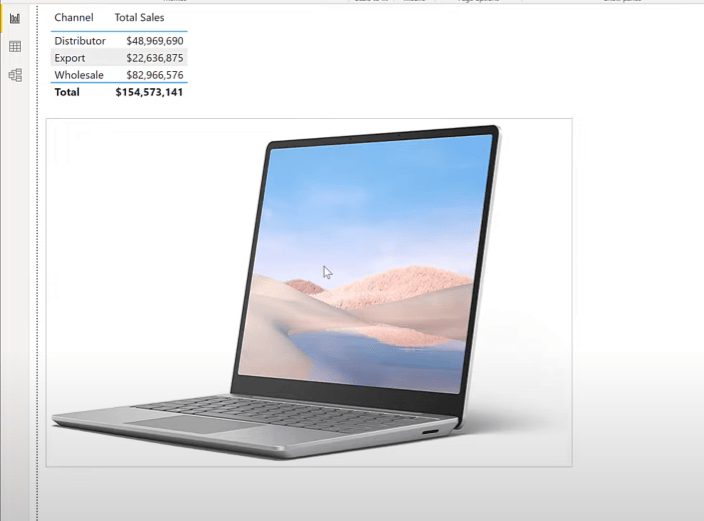
Jos siirrymme LuckyTemplatesiin ja lisäämme tämän teeman, näemme, että kuvasuhdetta voidaan nyt muuttaa olemassa olevalle visuaaliselle kuvalle.

Ja jos lisäämme uusia visuaaleja, näemme jälleen, että skaalaus on nyt asetettu sopivaksi.

Muut muistettavat asiat mukautetussa teemassa
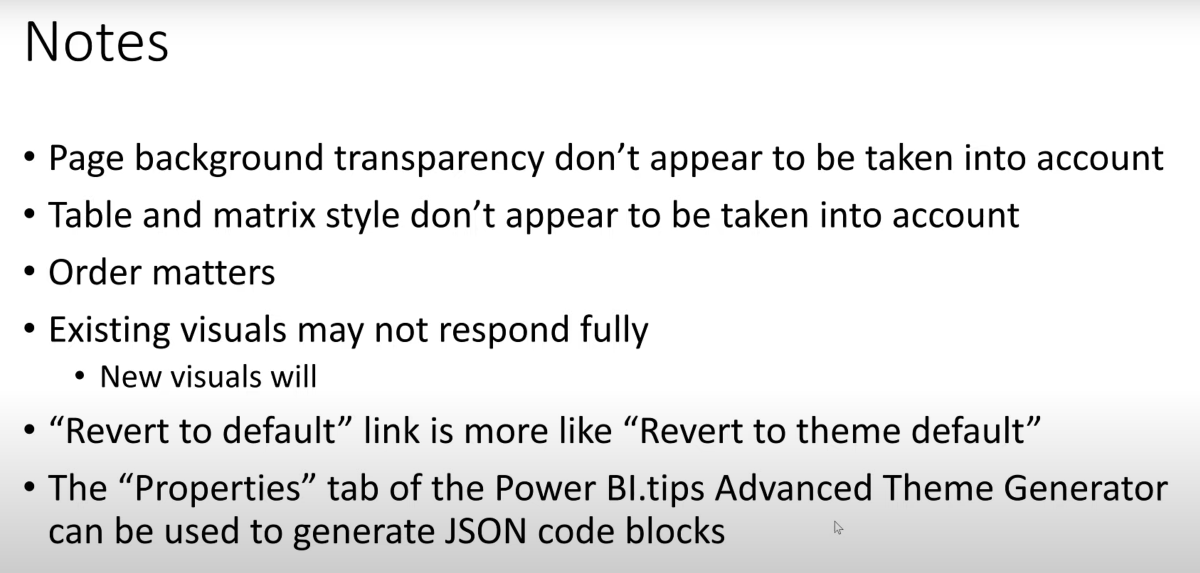
Sivun taustan läpinäkyvyysasetusta JSON-tiedostossa ei näytä ottavan huomioon, joten asetin käyttöliittymän avulla sivun taustan läpinäkyvyystasoksi 0 ennen esittelyn alkamista.
Taulukko- ja matriisityylin asetuksia ei myöskään näytetä ottavan huomioon. Joten käytin käyttöliittymää asettaakseni taulukon ja matriisin tyyliin none.
Järjestys näyttää olevan tärkeä JSON-teematiedostoissa, joten jos huomaat, että tiettyä asetusta ei oteta huomioon, yritä järjestää kiinnostava asetus uudelleen koodissa korkeammalle tai aikaisemmalla tasolla.
Olemassa olevat visuaalit eivät välttämättä vastaa täysin teematiedostoihin, varsinkin jos niissä on jo käytetty muotoasetuksia.

Johtopäätös
Jos olet suhteellinen aloittelija JSON-koodauksessa, erityisesti LuckyTemplatesissa, ota kaikki esimerkit, joita olen käyttänyt suolan kanssa. Odotan, että LuckyTemplatesin JSON-teeman koodaukseen perehtyneet ja kokeneemmat tuottavat paljon parempaa ja luettavampaa koodia.
Lopuksi halusin vain jakaa joitain ensimmäisiä kokemuksiani ja esitellä muutamia mukautuksia, joita olen löytänyt mukautetussa teemassa. LuckyTemplates JSON -teemoinnille on saatavilla useita asetuksia, ja ne, jotka ovat valmiita käyttämään aikaa ja vaivaa saatavilla olevien verkkoresurssien tutkimiseen, voivat kehittää toistuvasti hyödyllisiä teematiedostoja.
Loistava lähtökohta on PowerBI.tipsin edistyneen teemageneraattorin Ominaisuudet-välilehti, jossa voit käyttää niiden käyttöliittymää JSON-teematiedostojen luomiseen kaikille tai tietyille visuaalisille tyypeille. Toivottavasti voit lisätä mukautetun JSON-teeman koodauksen LuckyTemplates-työkalulaatikkoosi, ja se voi sekä auttaa standardoimaan raporttejasi että säästämään työltäsi tulevaisuudessa.
Greg
LuckyTemplates-taloudellinen hallintapaneeli tarjoaa kehittyneet työkalut taloudellisten tietojen analysointiin ja visualisointiin.
Opi käyttämään SharePointin <strong>automatisointiominaisuutta</strong> työnkulkujen luomiseen ja SharePoint-käyttäjien, kirjastojen ja luetteloiden mikrohallinnassa.
Ota selvää, miksi LuckyTemplatesissa on tärkeää pitää oma päivämäärätaulukko ja opi nopein ja tehokkain tapa tehdä se.
Tämä lyhyt opetusohjelma korostaa LuckyTemplates-mobiiliraportointiominaisuutta. Näytän sinulle, kuinka voit kehittää raportteja tehokkaasti mobiililaitteille.
Tässä LuckyTemplates Showcase -esittelyssä käymme läpi raportteja, jotka näyttävät ammattitaitoisen palveluanalytiikan yritykseltä, jolla on useita sopimuksia ja asiakkaiden sitoumuksia.
Käy läpi tärkeimmät Power Appsin ja Power Automaten päivitykset sekä niiden edut ja vaikutukset Microsoft Power Platformiin.
Tutustu joihinkin yleisiin SQL-toimintoihin, joita voimme käyttää, kuten merkkijono, päivämäärä ja joitain lisätoimintoja tietojen käsittelyyn tai käsittelyyn.
Tässä opetusohjelmassa opit luomaan täydellisen LuckyTemplates-mallin, joka on määritetty tarpeidesi ja mieltymystesi mukaan.
Tässä blogissa esittelemme, kuinka kerrostat kenttäparametreja pienillä kerroilla uskomattoman hyödyllisten näkemysten ja visuaalien luomiseksi.
Tässä blogissa opit käyttämään LuckyTemplates-sijoitus- ja mukautettuja ryhmittelyominaisuuksia näytetietojen segmentoimiseen ja luokitteluun kriteerien mukaan.








